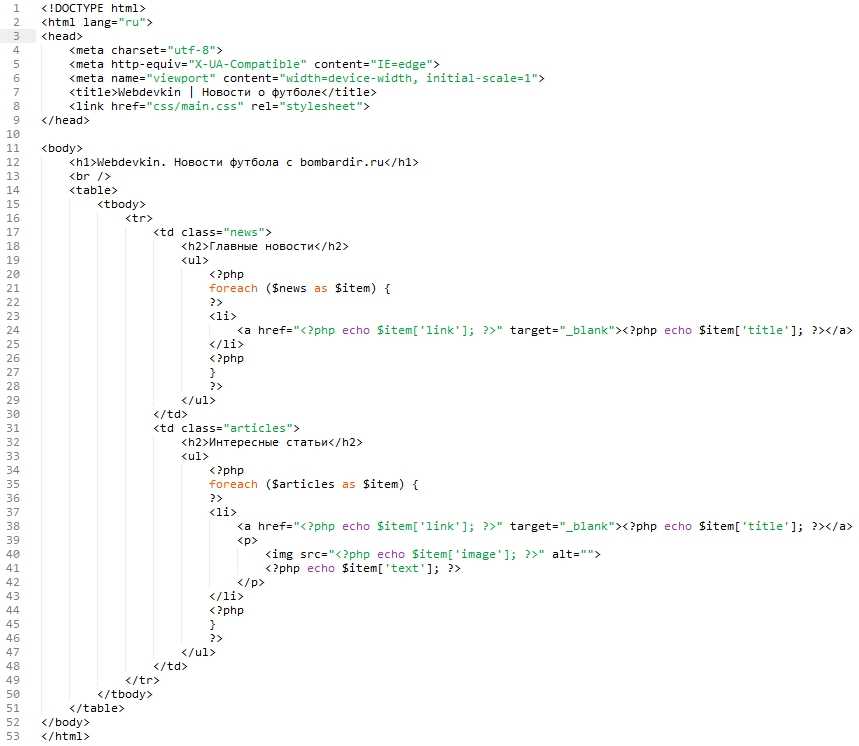
Создание таблиц html
Таблицы в HTML-документе служат для создания дизайна страницы а также для вставки в ячейки таблицы самых разнообразных данных-текст,графика,формы и тд.
Например,вам надо разместить текст в одной стороне страницы,фотографии в другой,рекламу в третьей.Здесь без таблицы не обойтись.
Атрибуты таблицы<table></table>.
Состоит она из строки <tr></tr> и столбца <td></td>.
Пересечение строки и столбца дает ячейку,в которую и надо вписывать данные.Ячейки <td> должны находиться внутри строки <tr>.
Необходимо соблюдать принцип вложенности тегов,иначе говоря столбец
<td></td> должен находиться между тегами строки <tr> </tr> вот так
<tr>
<td></td>
</tr>
а они должны быть между тегами таблицы <table></table>. Это обязательное условие.
Составляем самую простую таблицу
<table>
<tr>
<td></td>
</tr>
</table>
Эта таблица состоит из одной строки и одной ячейки.
Следующая таблица будет состоять из двух строк и двух столбцов,всего четыре ячейки.
<table>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
Вот ее вид:
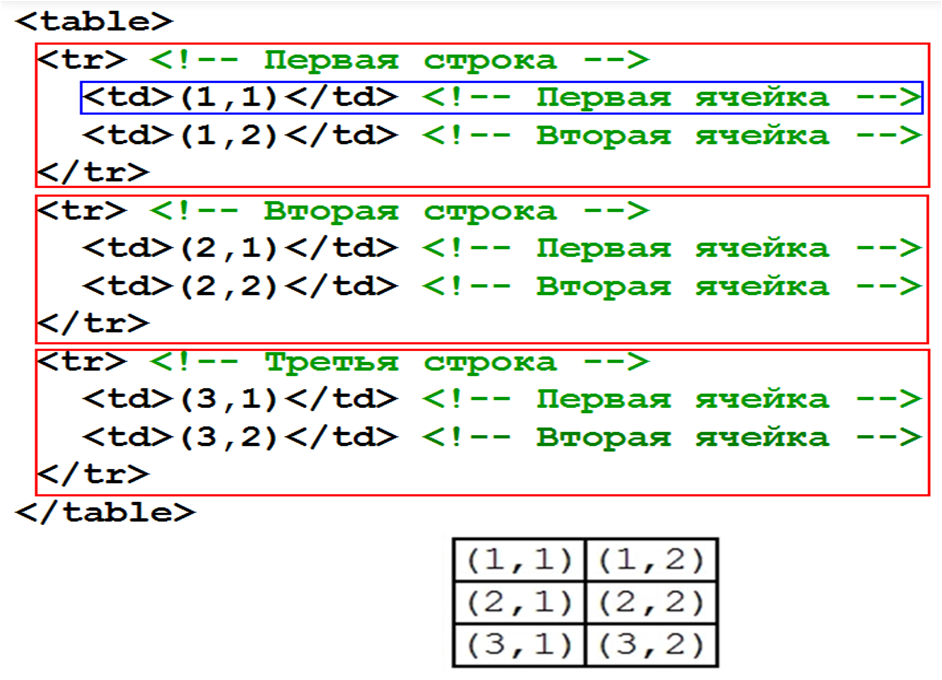
Таблица в нашем уроке состояла из трех строк,трех столбцов и записывалась она так:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Это ее схема:
Подробно разберем эту таблицу и посмотрим как ее можно изменить. Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
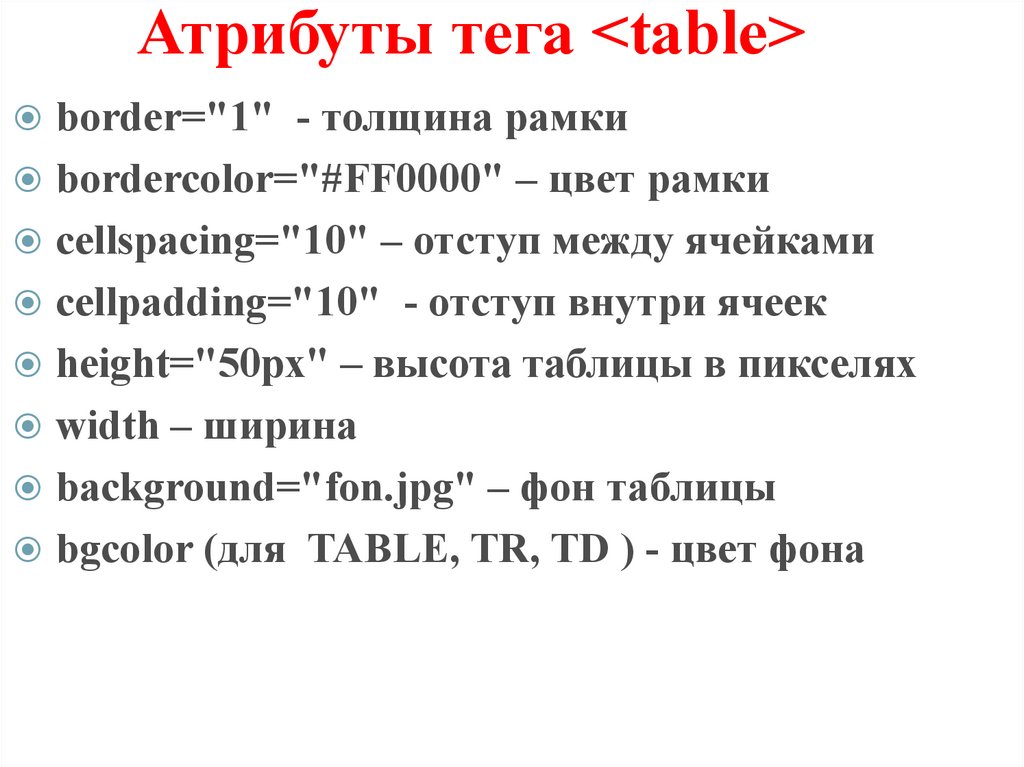
Что бы увидеть таблицу, надо в теге таблицы указать рамку<table border=»1″> где 1-ширина рамки в пикселях и вы можете менять это значение на ваше усмотрение.
После заполнения контентом сайта можно убрать рамки таблицы- <table border=0>
Таблицы можно окрасить цветом так:
<table bgcolor=»#цвет»> или
<tr bgcolor=»#цвет»> или
<td bgcolor=»#цвет»>
Не делайте цвет таблицы и цвет текста одинаковым иначе вы ничего не увидите
Изменение размеров строк и ячеек
Измененение по высоте строки задается значением
<tr> где «100» размер в пикселях, или в процентах «100%»,или <td>
<td.
Изменение по ширине задается значением width и также вставляется в тег
<td> (в пикселях) ,или например <td>
Следует обратить внимание на то что все браузеры должны показывать таблицы с одинаковым количеством ячеек в строке по всей таблице.
 Иными словами если у вас в первой строке находятся три ячейки,то и во второй и в следующих строках тоже должно быть три ячейки.Ячейки можно объединять по высоте <td rowspan=»?»>
Иными словами если у вас в первой строке находятся три ячейки,то и во второй и в следующих строках тоже должно быть три ячейки.Ячейки можно объединять по высоте <td rowspan=»?»>Посмотрим как будет выглядеть таблица после внесения вышеназванных атрибутов
<html>
<head><title></title>
</head>
<body>
<table border=»1″ cellpadding=»2″ cellspacing=»2″> <tbody>
<tr>
<td colspan=»2″>Объединеные ячейки</td>
<td colspan=»1″ rowspan=»2″>Объединеные ячейки</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tbody>
</table>
</body>
</html>
Вид этой таблицы
Обратите внимание на то,что при переполнении содержимым ячейки
она будет растягиваться в разные стороны, поэтому выбирайте размер ячеек в соответствии с содержимым,иначе весь дизайн страницы превратиться в совсем другое,чем вы хотели.
На странице можно разместить несколько таблиц.Например:
<table border=»1″ bgcolor=»#E7FEE1″>
<tr>
<td>Первая таблица,первая ячейка</td><td>Первая таблица,вторая ячейка</td>
</table>
<table border=»1″ bgcolor=»#FEFFE0″>
<tr>
<td>Вторая таблица,первая ячейка</td><td>Вторая таблица,вторая ячейка</td>
</tr>
</table>
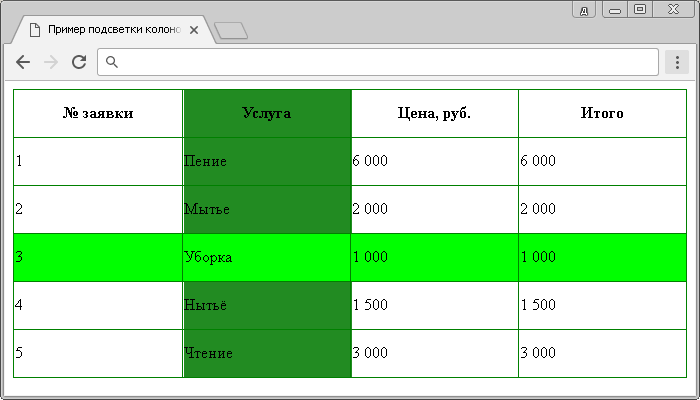
Можно разместить таблицу в таблице.Зеленым цветом выделена вставляемая таблица, а также вставим в ячейки числа,что бы был виден бордюр.
<table border=»1″height=»35%»>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>
<table border=»1″>
<tr>
<td>4</td>
<td>5</td>
<tr>
<td>6</td>
<td>7</td>
</tr>
</table>
</td>
</tr>
</table>
Выглядит она так
Дополнительно настроить прорисовку таблицы можно с помощью параметров FRAME и RULES тега <TABLE>.
Параметр FRAME управляет прорисовкой внешней линии таблицы и может принимать следующие значения:
BOX или BORDER — рамка рисуется со всех четырех сторон
ABOVE — только с верхней стороны
BELOW — только с нижней стороны
VSIDES — рисуется левая и правая сторона
LHS — только с левой стороны
RHS — только с правой стороны
VOID — таблица без внешних рамок
Например:
<table border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» frame=»vsides»>
Параметр RULES управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения:
ALL — рисуются все внутренние линии
GROUPS — рисуются только линии, разделяющие группы
ROWS — рисуются линии, разделяющие строки
COLS — рисуются линии, разделяющие столбцы
NONE — внутренние линии не рисуются
Например:
<table Border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» rules=»cols»>
Обратите внимание на то что параметры frame и rules работают только тогда когда в значении border установлена 1 и более.
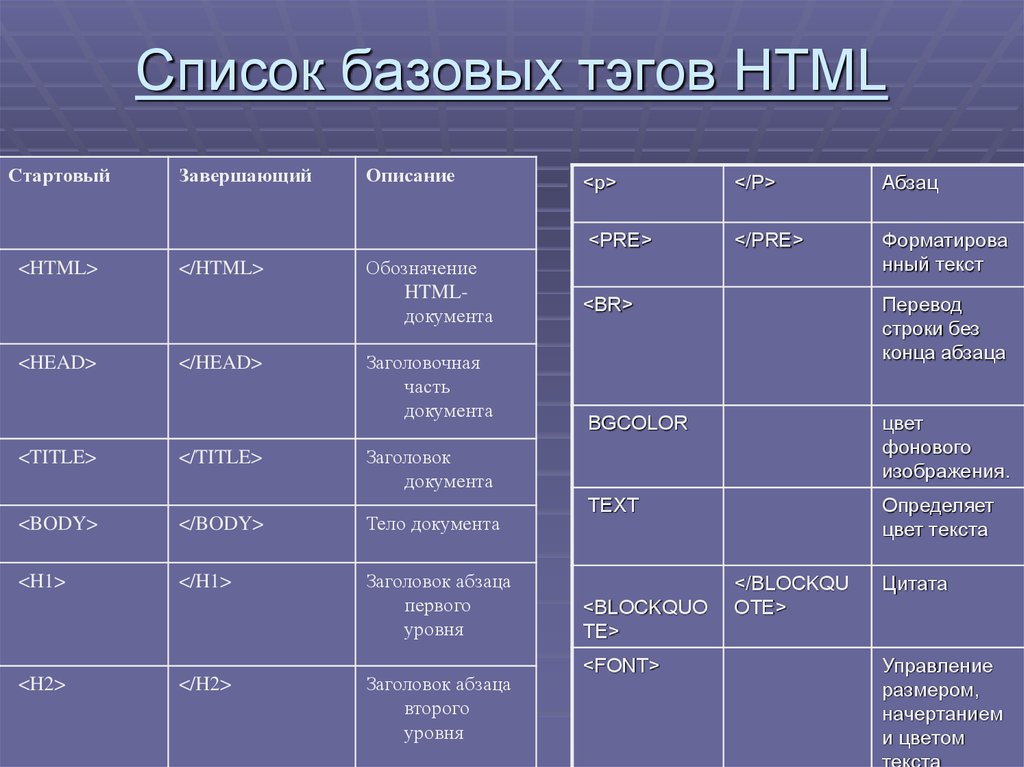
Теги для создания таблиц.
Таблица —————<table></table>
Рамка таблицы—- ——<table border=?></table>
Расстояние между ячейками—<table cellspacing=?>
Ширина в пикселях——<table width=?>
Ширина в процентах——<table>
Строка таблицы ———<tr></tr>
Выравнивание ———-<tr align=left|right|center>|middle|bottom>
Без перевода строки ——<td nowrap>
Объединение ячеек по ширине -<td colspan=?>
Объединение ячеек по высоте -<td rowspan=?>
Желаемая ширина ———<td width=?> (в точках)
Ширина в процентах ——<td>
Цвет ячейки ————-<td bgcolor=»#******»>
Заголовок таблицы ——-<th></th>
Выравнивание ————<th align=left|right|center|middle |bottom>
Запрет перевода строки —<th nowrap>
Растягивание по колонке -<th colspan=?>
Растягивание по строке —<th rowspan =?>
Ширина в пикселях ——-<th width=?>
Ширина в процентах ——<th>
Заглавие таблицы ———<caption></caption>
Выравнивание————-<caption align=top|bottom>(сверху/снизу таблицы)
Создание таблиц в HTML | bookhtml.
 ru
ru
Таблицы — очень важная часть HTML и при создании любого сайта без таблиц не обойтись. Использование таблиц облегчает возможность придавать сайту нужный вид, так как мы можем свободно регулировать ширину и высоту таблицы.
В этом уроке html давайте займемся основами создания таблиц и какие при этом используются теги. Начнем с самого главного тега, отвечающего за создание таблицы — парного тега <table>.
<table>
…
</table>
Таблицу мы создали, но таблица — это совокупность строк и столбцов, поэтому внутри таблицы нам необходимо создать строки и столбцы. Без них мы в таблицу ничего не сможем записать.
Строка в таблице создается с помощью парного тега <tr>, а столбец — с помощью парного тега <td>.
Пример:
<table>
<tr>
<td></td>
</tr>
</table>
Теперь можно сказать, что таблицу создали и в нее можно что-то записать. Давайте создадим в таблице наш первый абзац.
Давайте создадим в таблице наш первый абзац.
Пример:
<table>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Просмотрим нашу запись в браузере. Мы видим только надпись Первый абзац в таблице, а самой таблицы не видно. Для того, что бы можно было видеть таблицу, необходимо прописать соответствующие атрибуты.
Первый атрибут таблиц — это атрибут border , который отвечает за рамку. По умолчанию в значении атрибута стоит «0» (рамка не видна). Если мы хотим увидеть рамку, мы должны поставить значение отличное от нуля, например «1»
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Проверяем в браузере и видим, что появилась рамка. В нашем примере созданная таблица состоит из одной строки и одного столбца. По умолчанию выровнена по левому краю и имеет такую же ширину как и ширина абзаца.
По умолчанию выровнена по левому краю и имеет такую же ширину как и ширина абзаца.
Теперь давайте увеличим ширину нашей таблицы, применив еще один атрибут — это атрибут width, который отвечает за ширину объекта. Ширину можно задавать и в пикселях и в процентах. Если мы задаем ширину таблицы в пикселях, то в значении атрибута просто пишем необходимое число.
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Ширина нашей таблицы стала 600 пикселей. Выравниваем по центру, используя уже известный нам атрибут align, отвечающий за выравнивание.
Пример:
<table border=»1″ align=»center»>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Теперь давайте в нашей строке к одному столбцу добавим еще пару столбцов. Для этого нам необходимо прописать еще пару тегов <td>. Для каждого столбца — один тег.
Для этого нам необходимо прописать еще пару тегов <td>. Для каждого столбца — один тег.
Пример:
<table border=»1″ align=»center»>
<tr>
<td><p>Первый столбец таблицы</p></td>
<td><p>Второй столбец таблицы</p></td>
<td><p>Третий столбец таблицы</p></td>
</tr>
</table>
Если мы хотим задать каждому столбцу определенную ширину — прописываем каждому тегу <td> атрибут width с указанием соответствующей ширины.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
</table>
Теперь каждый столбец данной строки имеет одинаковый размер.
Далее добавим в нашей таблице еще одну строку, применив, соответственно еще один тег <tr>. И так же пропишем в эту строку три столбца.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Идем дальше в создании таблицы. Для изменения цвета рамки применяем атрибут bordercolor, отвечающий за цвет рамки. В значении атрибута прописываем тот цвет, который нам требуется.
Пример:
<table border=»1″ align=»center» bordercolor=»red»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Рамка стала красного цвета.
Теперь сделаем отступы внутри каждой ячейки таблицы (текст внутри ячейки прижат к рамке). Делается это с помощью атрибута cellpadding ( cell — это ячейка, padding — внутренний отступ). В значении атрибута прописываем расстояние в пикселях, которое должно быть между текстом и рамкой ячейки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
А как бы нам текст в каждой ячейке первой строки выровнять по центру (по умолчанию он прижат к левому краю). Для этого к тегу первой строки добавляем атрибут align со значением «center».
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Текст в каждой ячейке первой строки выровнялся по центру.
Давайте теперь попробуем добавить в нашу созданную таблицу третью строку, но с одной ячейкой, шириной как все три ячейки верхних строк.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td>Третья строка</td>
</tr>
</table>
Проверяем в браузере. У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Вот так работает атрибут colspan.
А если нам необходимо объединить две ячейки одного столбца в одну. Первую ячейку первой строки объединим с первой ячейкой второй строки. Для этого есть атрибут rowspan. Вписываем в первую ячейку первой строки атрибут rowspan в значении которого пишем то количество ячеек, сколько мы хотим объеденить.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Проверяем в браузере. Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Готово. Теперь у нас все выглядит как мы и хотели.
Вот так атрибут rowspan объединяет ячейки по вертикали.
Еще мы можем в нашу созданную таблицу вставить еще одну. Это может нам пригодиться в нашей практике. Давайте как раз в объединенную ячейку вместо абзаца вставим еще одну таблицу. Что-бы было удобнее — увеличим ширину основной таблицы до 800 и ширину объединенной ячейки до 400.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″>
<table border=»1″ bordercolor=»green»>
<tr>
<td><p> Первая строка встроенной таблицы</p></td>
</tr>
<tr>
<td><p>Вторая строка встроенной таблицы</p></td>
</tr>
</table>
</td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Обратите внимание: значение атрибута width встроенной таблицы прописано в процентах. В нашем случае встроенная таблица занимает 100% объема ячейки.
В нашем случае встроенная таблица занимает 100% объема ячейки.
Встроенную таблицу мы могли разбить и на ячейки. Короче, все что можно делать в обычной таблице, можно и во встроенной.
И еще, что нам необходимо знать — это фоновый цвет таблицы. При создании таблицы у нее нет цвета фона. Фон у таблицы прозрачный т.е. фон таблицы будет таким же как и фон страницы.
Кстати, как задавать фон странице мы так и не поговорили. Это делается очень просто — тегу <body> прописываем атрибут bgcolor со значением того фона, который нам необходим.
Пример:
<body bgcolor=»green»>
Так же задаем фон таблицы, только атрибут bgcolor прописываем тегу <table> той таблицы, которой делаем фон.
Пример:
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»red» cellpadding=»10″>
На этом закончим о создании таблиц.
HTML.
 Создание таблиц
Создание таблицСоздание таблиц в html. Теги, описывающие строки, ячейки и другие элементы таблиц. Заголовки и объединение ячеек. Применение основных атрибутов. Примеры.
Предисловие
Для проведения экспериментов по созданию таблиц в html, используйте файл test.html.
По умолчанию, таблицы в браузерах отображаются без границ, а нам они очень нужны для наглядности. Вставьте в тестовый файл перед закрывающим тегом </head> следующий блок стилей, задающий серую границу (border) элементам таблицы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <style> table, th, td { border: 1px solid gray; border-collapse: collapse; } th { background: #eaeaea; text-align: center; } td { background: #fff7ec; } </style> |
Еще я добавил цвет фона ячеек (background), такой же, как в таблицах на этой странице. Ниже строки «После этой строки будем писать контент и вставлять тестируемый код» можно проводить эксперименты с html-таблицами.
Ниже строки «После этой строки будем писать контент и вставлять тестируемый код» можно проводить эксперименты с html-таблицами.
Создание таблиц в html
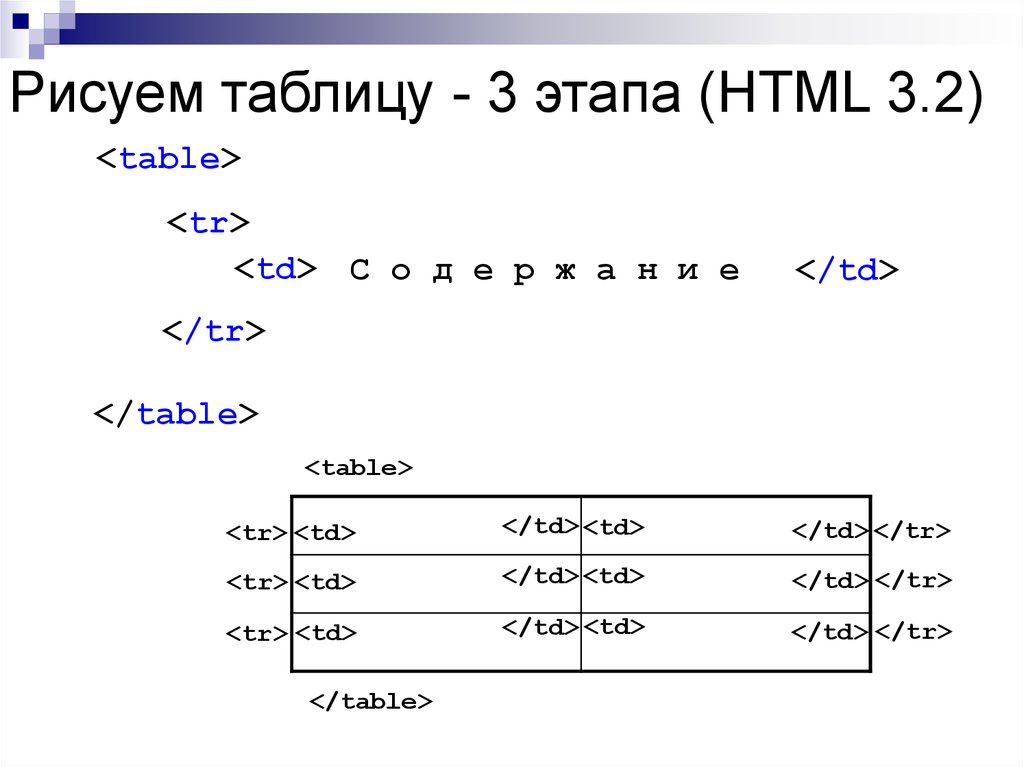
Для создания html-таблицы достаточно четырех основных тегов:
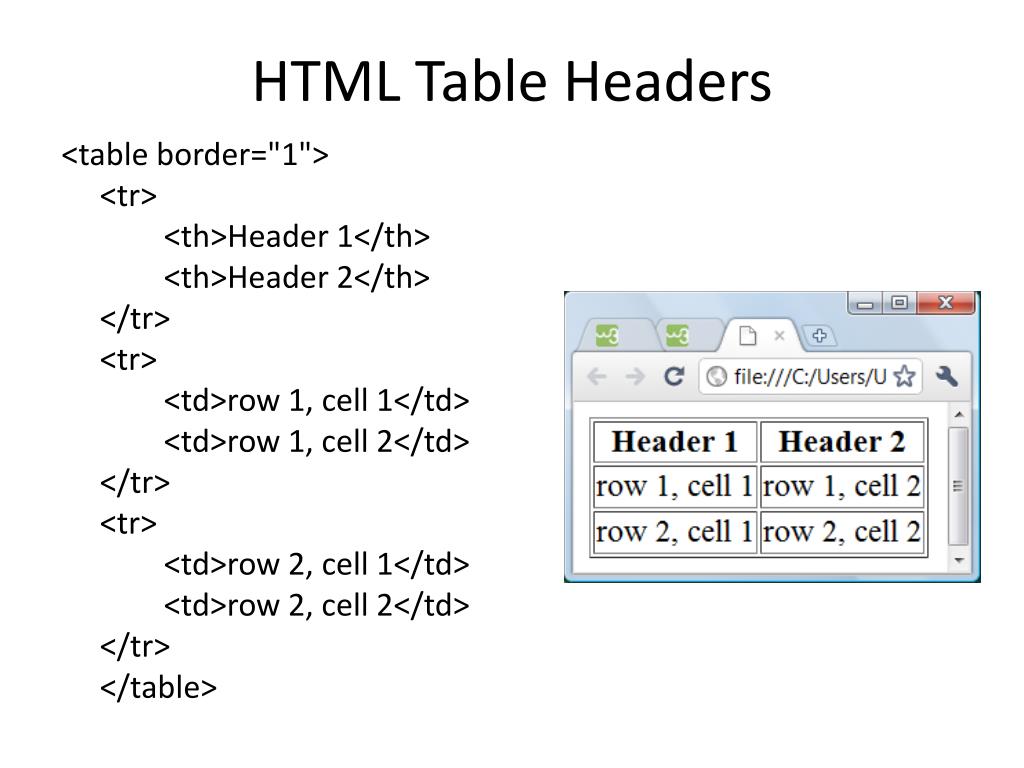
| Тег | Описание |
|---|---|
| <table></table> | Контейнер таблицы |
| <tr></tr> | Строка таблицы |
| <th></th> | Ячейка с заголовком |
| <td></td> | Ячейка с контентом |
Если форматировать заголовки вручную, то можно обойтись без тега <th></th>, но его использование сокращает время разработки и заполнения таблиц. Даже по умолчанию браузеры применяют к заголовкам отдельное форматирование. В этом вы можете убедиться, экспериментируя с кодом таблиц в файле test.html, если удалите блок стилей.
Таблица из одной строки
Таблица из одной строки, состоящей из пяти ячеек с контентом:
1 2 3 4 5 6 7 8 9 | <table> <tr> <td>Ячейка1</td> <td>Ячейка2</td> <td>Ячейка3</td> <td>Ячейка4</td> <td>Ячейка5</td> </tr> </table> |
Результат:
| Ячейка1 | Ячейка2 | Ячейка3 | Ячейка4 | Ячейка5 |
Таблица с заголовками
Таблица из 16 ячеек с горизонтальной шапкой (с заголовками столбцов):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> <th>Заголовок 4</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 |
|---|---|---|---|
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Таблица из 16 ячеек с вертикальной шапкой (с заголовками строк):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table> <tr> <th>Заголовок 1</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 2</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 3</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <th>Заголовок 4</th> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок 1 | Ячейка | Ячейка | Ячейка |
|---|---|---|---|
| Заголовок 2 | Ячейка | Ячейка | Ячейка |
| Заголовок 3 | Ячейка | Ячейка | Ячейка |
| Заголовок 4 | Ячейка | Ячейка | Ячейка |
Размер таблицы и ячеек
По умолчанию браузер подбирает ширину и высоту ячеек в зависимости от их содержимого. Кроме того, ширину и высоту ячеек можно регулировать с помощью атрибутов
Кроме того, ширину и высоту ячеек можно регулировать с помощью атрибутов width и height.
Ширина столбца всегда равна ширине самой широкой ячейки. Высота строки всегда равна высоте самой высокой ячейки.
Ширина таблицы и ячейки
За ширину таблицы и ячейки отвечает атрибут width. Он может быть задан в пикселях или процентах.
Если атрибут width таблицы задан в процентах, это означает, что ширина таблицы будет составлять указанный процент от ширины контейнера, в котором она расположена (обычно, это тело документа — <body></body>.
Если атрибут width ячейки задан в процентах, это означает, что ширина ячейки будет составлять указанный процент от ширины таблицы.
Код задающий ширину таблицы:
<table style=»width:100%»> <table style=»width:800px»> |
Код задающий ширину ячейки:
1 2 3 4 5 6 | <td> <td> или <td> <td> <td> |
Этот же код применим и к тегу <th>.
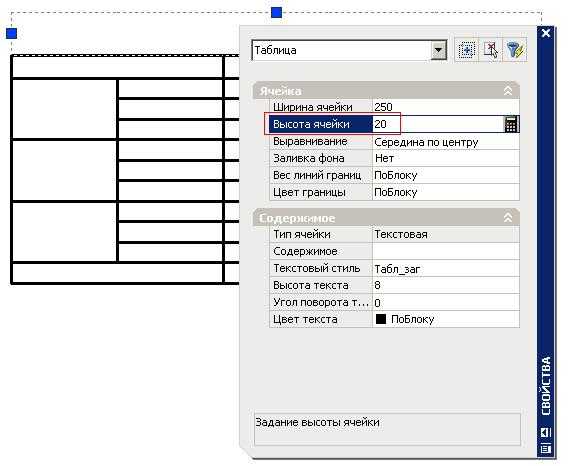
Высота ячейки (строки)
За высоту ячейки отвечает атрибут height. Он задается только в пикселях.
Код задающий высоту ячейки и, соответственно, всей строки:
<td> <td> <td> |
Этот же код применим и к тегу <th>.
Пример
Пример таблицы с шириной 80% от ширины веб-страницы со вторым столбцом шириной 50% от ширины таблицы и с высотой третьей строки — 100px:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table style=»width:80%»> <tr> <th>Заголовок</th> <th>Заголовок</th> <th>Заголовок</th> <th>Заголовок</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Объединение ячеек в таблице
За объединение ячеек в таблице html отвечают атрибуты colspan (объединение столбцов) и rowspan (объединение строк).
Объединение двух ячеек в одной строке (объединение столбцов):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <table> <tr> <td colspan=»2″>Объединенная ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Объединенная ячейка | Ячейка | |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
Объединение трех ячеек в одном столбце (объединение строк):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <table> <tr> <td rowspan=»3″>Объединенная ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Объединенная ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | |
| Ячейка | Ячейка |
Объединение четырех смежных ячеек в центре таблицы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <table> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td colspan=»2″ rowspan=»2″>Объединенная ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Объединенная ячейка | Ячейка | |
| Ячейка | Ячейка | ||
| Ячейка | Ячейка | Ячейка | Ячейка |
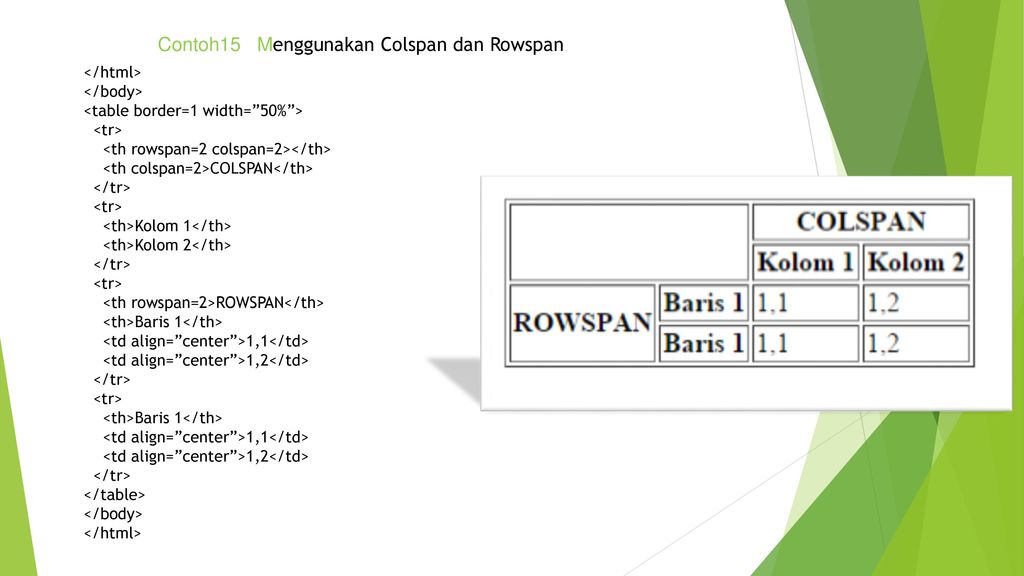
Пример шапки таблицы с объединенными ячейками:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <table> <tr> <th rowspan=»2″>Наименование</th> <th rowspan=»2″>Производитель</th> <th colspan=»2″>Лицензия</th> </tr> <tr> <th>Серия и номер</th> <th>Срок действия</th> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> <tr> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> <td>Ячейка</td> </tr> </table> |
Результат:
| Наименование | Производитель | Лицензия | |
|---|---|---|---|
| Серия и номер | Срок действия | ||
| Ячейка | Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка | Ячейка |
Теги html-таблицы
Все теги html-таблицы, включая основные, перечисленные в начале статьи:
| Тег | Описание |
|---|---|
| <table> | Контейнер таблицы |
| <th> | Ячейка с заголовком |
| <tr> | Строка таблицы |
| <td> | Ячейка с контентом |
| <caption> | Заголовок таблицы |
| <colgroup> | Группа из одного или нескольких столбцов таблицы для отдельного форматирования |
| <col> | Элемент, задающий форматирование для каждого из столбцов группы <colgroup>, непарный тег |
| <thead> | Контейнер для заголовков (шапки) таблицы |
| <tbody> | Контейнер для тела таблицы |
| <tfoot> | Контейнер для футера (нижнего колонтитула) таблицы |
Изначально задумывалось, что таблица будет состоять из трех основных блоков: заголовок, тело и футер. Но такая разметка не прижилась: футер вообще не используется, а вот заголовок и тело встречаются довольно часто. Да и я их зачем-то до сих пор использую.
Но такая разметка не прижилась: футер вообще не используется, а вот заголовок и тело встречаются довольно часто. Да и я их зачем-то до сих пор использую.
Создание таблицы в HTML — красивые примеры
Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.
 html
html - Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Шапка, тело и подвал HTML таблицы.

Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.

В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега
Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
Создание таблицы в HTML
Создание таблицы в HTML
- Сайтостроение
- Статьи
- Верстка сайта
- HTML/xHTML
15.03.1453153
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body>
<table>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
Содержание
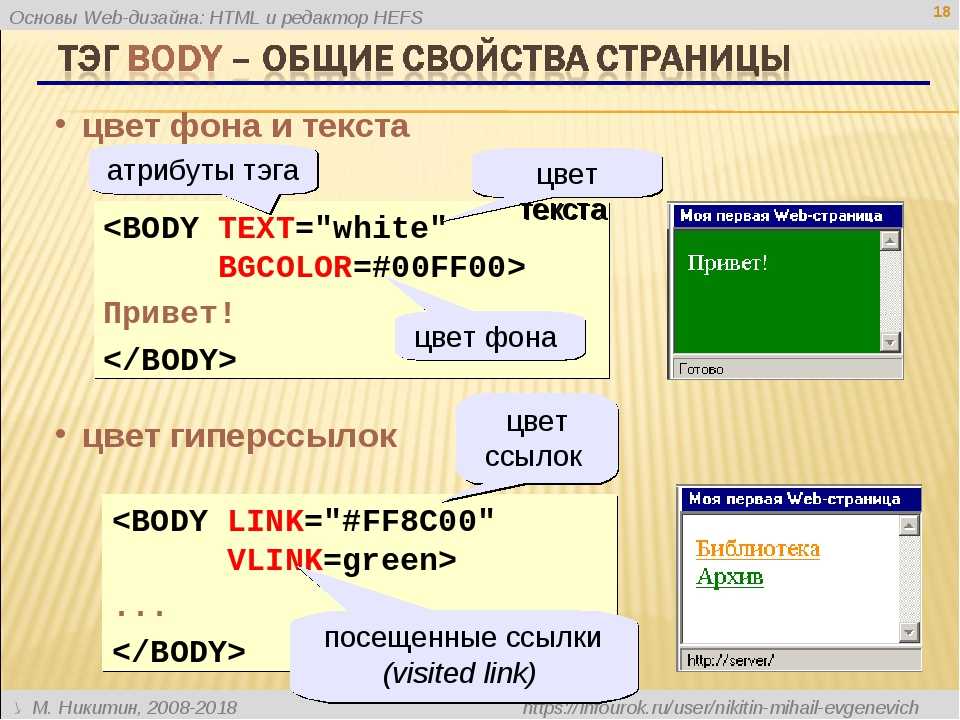
- Границы и рамки
- Цвет фона и текста
- Отступы таблицы в HTML
- Выравнивание таблицы в HTML
- Вставка изображения в HTML таблицу
- Объединение ячеек в HTML таблице
- Генераторы HTML таблиц
Границы и рамки
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body>
<table border=»1″>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
<td>Столбец 3</td>
</tr>
</table>
</body>
Цвет фона и текста
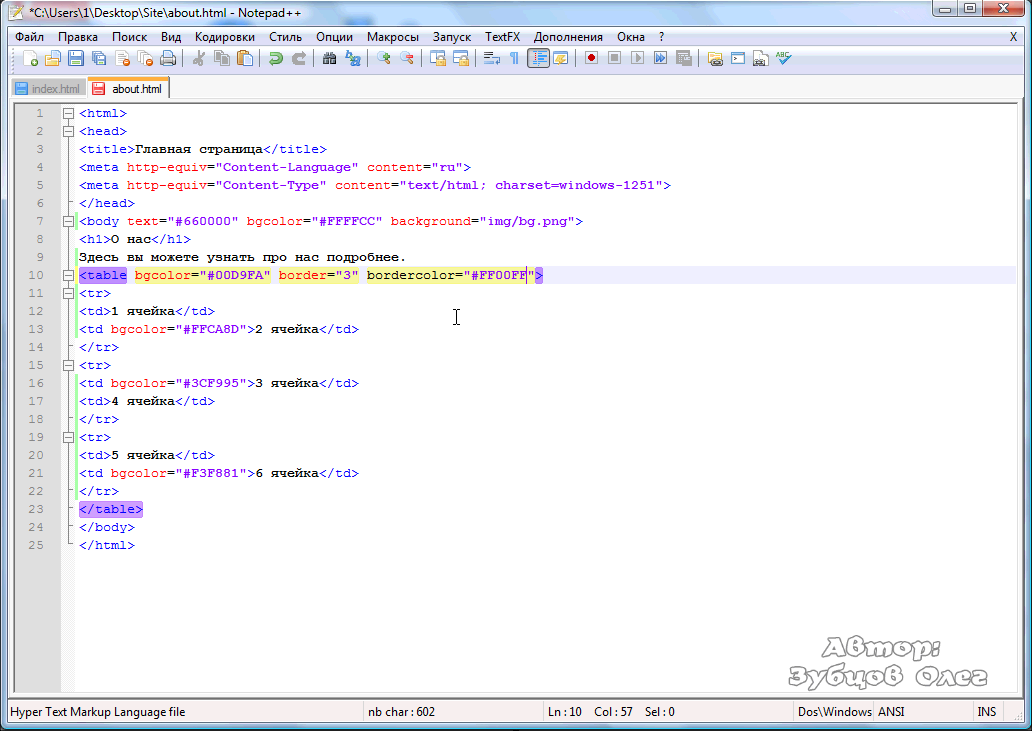
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border=»1″ bgcolor=»green»>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td background=»http://t2. gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Отступы таблицы в HTML
В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border=»1″ bgcolor=»green» cellspacing=»20″ cellpadding=»20″>
<tr bgcolor=»blue»>
<td><font color=»white»>Ячейка 1</font></td>
<td bgcolor=»red»></td>
</tr>
<tr>
<td>
background=»http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW»>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Визуальное отображение данного кода в браузере таково:
Выравнивание таблицы в HTML
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= «1»>
<td>Текст 1</td>
<td align=»right» valign=»top»>Текст 2</td>
</table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
Я ндекс.ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
<table cellpadding=»0″ cellspacing=»0″>
<tr>
<td align=»center»>
<table cellpadding=»60″ cellspacing=»4″ border=»1″>
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>
Вставка изображения в HTML таблицу
У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= «1»>
<tr align=»left»>
<td><img src=»http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg»></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align=»right»>
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- Я ндекс.Директкак удалить вирус с ПК rostov.k-itservice.ru 18+ Эффективное удаление вирусов и шпионских программ. Обезопасим ваш компьютер!
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла. jpg»></a>, его можно использовать в качестве ссылки.
jpg»></a>, его можно использовать в качестве ссылки.
Объединение ячеек в HTML таблице
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border=»1″>
<tr>
<td colspan=»3″>Текст 2</td>
</tr>
<tr>
<td>Текст 2</td>
<td>Текст 3</td>
<td>Текст 4</td>
</tr>
</table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border=»1″>
<tr>
<td rowspan=»3″>Текст 1</td>
<td>Текст 2</td>
</tr>
<tr>
<td>Текст 3</td>
</tr>
<tr>
<td>Текст 4</td>
</tr>
</table>
Генераторы HTML таблиц
Я ндекс. ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
ДиректКонтроль за строительными работами mrspro.ru Данные о ходе строительства в режиме реального времени всем участникам проекта.
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
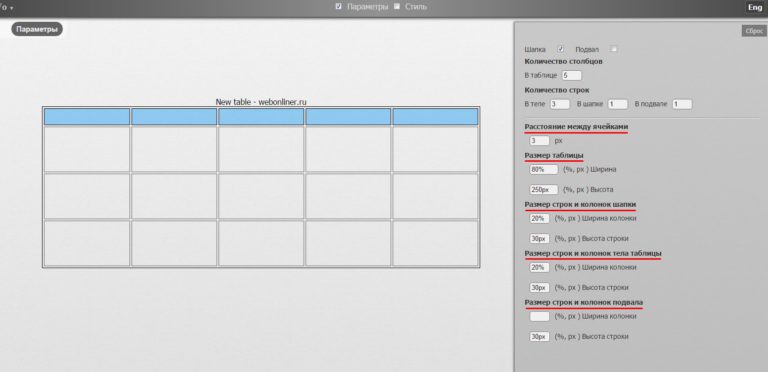
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервис http://rusws.ru/genertabtag . В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д.
Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
основы HTML. Таблицы и списки на веб-страницах
Создание таблицыОбрамление таблицыЗаголовок таблицыГруппирование столбцовГруппирование строкЗадание цвета элементов таблицыГрафический фон таблицыВыравнивание данных в таблицеИзменение размеров таблицыСлияние ячеек таблицыУлучшение внешнего вида таблицыОтображение границ таблицыПеренос слов в ячейках таблицыВложенные таблицыОбтекание таблицы текстом
Переходим к изучению таблиц. Таблицы играют огромную роль в создании html-страниц сайта. С их помощью можно придать странице сколь угодно сложную компоновку. Поэтому советую досконально изучить этот мощный инструмент создания сайта.
Таблицы играют огромную роль в создании html-страниц сайта. С их помощью можно придать странице сколь угодно сложную компоновку. Поэтому советую досконально изучить этот мощный инструмент создания сайта.
Для создания таблицы служит тэг <TABLE>. Как известно таблица состоит из строк, а строки, в свою очередь состоят из ячеек. Для определения строк служит тэг <TR>, для создания ячеек — <TH>, <TD>.
Тэг <TH> используется для создания ячеек с заголовками.
Тэг <TD> — для обыкновенных ячеек с данными.
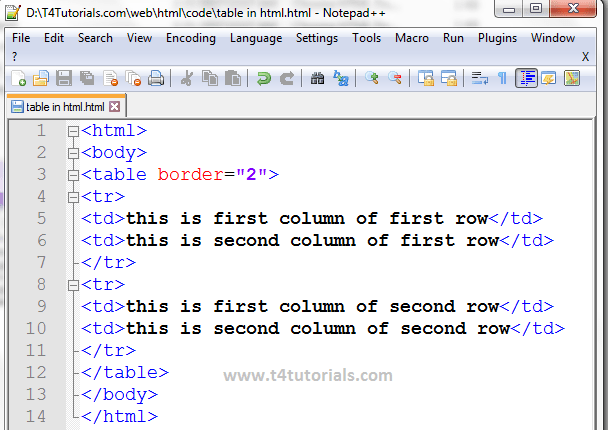
Содержание ячеек заголовков отображается полужирным шрифтом и выравнивается по центру.
В чем же «прелесть» таблиц и почему они нашли такое широкое применение в сайтостроении? Дело в том, что, используя таблицы, можно сделать аккуратную компоновку информации в пределах Веб-страницы, добиться точного расположения того или иного фрагмента страницы, будь то текст, графика или гиперссылка. Например, используя таблицу, можно легко добиться отображения текста в нескольких колонках, подобно газетной публикации.
Пример:
|
HTML-код: <table border=»1″> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> |
Отображение в браузере:
|
Обрамление таблицы документа html
Для того, чтобы сделать видимой границы таблицы, служит атрибут BORDER тэга <TABLE>.
Определяя рамку таблицы, надо указать толщину ее внешних линий в пикселях. Чтобы задать толщину разграничивающих линий внутри таблицы, необходимо воспользоваться атрибутом CELLSPACING.
По умолчанию браузер отображает рамку таблицы темно-серым цветом. Чтобы изменить цвет рамки надо применить атрибут BORDERCOLOR.
Пример:
|
HTML-код: <table border=»2″ cellspacing=»5″ bordercolor=»#0ff00f»> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> |
Отображение в браузере:
|
Заголовок таблицы документа html
Для создания заголовка таблицы служит тэг <CAPTION>.
По умолчанию браузер располагает заголовок таблицы по центру над ней. При помощи атрибута ALIGN со значением bottom можно разместить заголовок под таблицей.
Следует сказать, что стандарт HTML не позволяет ставить одной таблице несколько заголовков.
Пример:
|
HTML-код: <table border=»1″> <caption> Заголовок таблицы </caption> <tr> <td>1</td> <td>2</td> </tr> </table> |
Отображение в браузере:
|
Группирование столбцов документа html
Для группирования столбцов таблицы служат тэги <COLGROUP> и <COL>.
Дескриптор <COLGROUP> создает структурную группу столбцов, которая выделяет множество логически однородных ячеек. Так одна структурная группа может охватывать ячейки заголовков столбцов, а другая — ячейки, содержащие данные.
Дескриптор <COL> предназначен для формирования неструктурных групп столбцов, которые делят таблицу на разделы, не имеющих отношения к структуре. Это удобно в том случае, когда не все столбцы содержат информацию одного типа.
Пример:
|
HTML-код: <table border=»1″> <colgroup span=»1″></colgroup> <colgroup span=»2″> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> </table> <br> <table border=»1″> <col span=»1″> <col span=»2″> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> </table> |
Отображение в браузере:
|
Группирование строк документа html
Для группирования строк таблицы служат тэги <THEAD>, <TBODY>, <TFOOT>.
<THEAD> — нужен для создания группы заголовков для столбцов таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз.
<TBODY> — применяется для создания одной или нескольких групп строк таблицы, содержащих основные данные.
<TFOOT> — позволяет создать группу строк для представления информации о суммах или итогах, располагаемую в нижней части таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз. Вовсе не обязательно создавать группы строк таблицы всех трех типов.
Пример:
|
HTML-код: <table border=»1″> <thead> <tr> <th>Товар</th> <th>Цена</th> <th>Кол-во</th> </tr> </thead> <tr> <th>Гайка</th> <td>20р</td> <td>50</td> </tr> <tr> <th>Болт</th> <td>30р</td> <td>80</td> </tr> <tfoot> <tr> <td colspan=»3″ align=»center»>Итоговая строка</td> </tr> </tfoot> </table> |
Отображение в браузере:
|
||||||||||||
Задание цвета элементов таблицы html страницы
При помощи атрибута BGCOLOR можно изменять цвет содержимого ячейки, строки, группы столбцов, крупы строк, таблицы целиком.
Цвет можно задать как наименованием цвета, так и шестнадцатеричным значением кода цвета со знаком #.
Пример:
|
HTML-код: <table border=»1″> <tr bgcolor=»#ff00ff»> <td>1</td> <td>2</td> </tr> <tr bgcolor=»#5555ff»> <td>3</td> <td>4</td> </tr> </table> |
Отображение в браузере:
|
Графический фон таблицы html страницы
При помощи атрибута BACKGROUND можно задать графический фон ячейки или таблицы целиком. Если размеры изображения превышают габариты ячейки или таблицы, для которых оно предназначено, браузер обрезает изображение таким образом, чтобы оно уместилось в пределах соответствующего объекта.
Если размеры изображения превышают габариты ячейки или таблицы, для которых оно предназначено, браузер обрезает изображение таким образом, чтобы оно уместилось в пределах соответствующего объекта.
Пример:
|
HTML-код: <table background=»img/sea.jpg»> <tr> <td>11111</td> <td>22222</td> </tr> <tr> <td>33333</td> <td>44444</td> </tr> </table> |
Отображение в браузере:
|
Выравнивание данных в таблице html страницы
Для выравнивания данных в таблице предназначены атрибуты ALIGN, VALIGN.
Атрибут ALIGN предназначен для выравнивания по горизонтали. По умолчанию содержимое заголовков выравнивается по центру, а ячеек — влево.
Атрибут VALIGN выравнивает данные по вертикали. По умолчанию информация выравнивается посередине. Средствами выравнивания можно пользоваться в отдельной ячейке, строке, группе столбцов, группе строк. Самым высоким приоритетом обладает атрибут выравнивания в ячейках таблицы.
Если вы ограничиваете расстояние между содержимым ячейки и ее кромками при помощи атрибута CELLPADDING, то это сказывается на результате выравнивания. Например, при CELLPADDING=3 и ALIGN=»top», данные будут размещены на расстоянии трех пикселей от верхней границы ячейки.
Пример:
|
HTML-код: <table border=»1″ cellpadding=»5″> <tr> <td align=»right»>1111<br>2222</td> <td valign=»top» align=»center»>22222</td> </tr> <tr> <td>Нижняя ячейка</td> <td>Нижняя ячейка</td> </tr> </table> |
Отображение в браузере:
|
Изменение размеров таблицы html страницы
Ширина таблицы задается атрибутом WIDTH. Значение можно задавать как в абсолютных единицах (WIDTH=250), так и в относительных (WIDTH=»80%»). Например, задав значение ширины в 600 пикселей, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора.
Значение можно задавать как в абсолютных единицах (WIDTH=250), так и в относительных (WIDTH=»80%»). Например, задав значение ширины в 600 пикселей, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора.
То же самой можно делать и с высотой таблицы при помощи атрибута HEIGHT.
При задании чрезмерно малых величин ширины и высоты таблицы, браузер определяет минимальные значения, которые позволяют нормально отображать данные.
Все вышесказанное относится и к ячейкам таблицы. При этом вовсе не обязательно задавать размеры каждой отдельной ячейки. При изменении ширины ячейки все соседние ячейки в пределах столбца будут отображаться с учетом нового значения. То же справедливо и в отношении высоты ячейки.
Пример:
|
HTML-код: <table border=»1″> <tr> <td><p>Ширина 200 пикселей</p></td> </tr> </table> <br> <table border=»1″> <tr> <td><p>Ширина 60%</p></td> </tr> </table> |
Отображение в браузере:
|
Слияние ячеек таблицы html-страницы
При помощи атрибутов COLSPAN, ROWSPAN можно объединять несколько соседних ячеек столбца или строки в одну большую ячейку.
Атрибут COLSPAN тэгов <TH>, <TD> позволяет сделать слияние ячеек нескольких столбцов в пределах одной строки.
Атрибут ROWSPAN — ячеек из нескольких строк в пределах одного столбца.
Цифра, указываемая в этих атрибутах, указывает количество ячеек, которые будут подвергнуты слиянию.
Т.к. при выполнении операций слияния очень легко запутаться, то настоятельно рекомендую сделать предварительный эскиз таблицы на бумаге.
Пример:
|
HTML-код: <table border=»1″> <tr> <td rowspan=»3″>1111</td> <td colspan=»2″>22222</td> <td colspan=»2″>33333</td> </tr> <tr> <td>44444</td> <td colspan=»2″ rowspan=»2″>55555</td> <td>66666</td> </tr> <tr> <td>77777</td> <td>88888</td> </tr> <tr> <td colspan=»5″>99999</td> </tr> </table> |
Отображение в браузере:
|
||||||||||||||||
Улучшение внешнего вида таблицы html-страницы
Атрибут CELLSPACING дает возможность задавать размер полосы чистого пространства, обрамляющих таблицу извне. По умолчанию браузер разделяет ячейки таблицы полосой в 2 пикселя.
По умолчанию браузер разделяет ячейки таблицы полосой в 2 пикселя.
Атрибут CELLPADDING задает размеры полос чистого пространства внутри ячейки, отделяя ее содержимое от внешних границ. По умолчанию эта величина равна 1 пикселю.
Чтобы графические изображения, помещенные в соседние ячейки таблицы, выглядели как единое целое, надо задать атрибутам CELLSPACING, CELLPADDING нулевые значения.
Отображение границ таблицы html-страницы
Если значение атрибута BORDER тэга <TABLE> отлично от нуля, то браузер заключает таблицу в рамку и разграничивает соседние строки и столбцы таблицы. При помощи атрибутов FRAME, RULES можно указать какие именно части обрамлений таблицы следует показывать.
Атрибут FRAME служит для определения фрагментов внешнего очертания таблицы.
Атрибут RULES — указывает набор внутренних разделительных линий.
Ниже приведены допустимые значения этих атрибутов.
FRAME Значение Результат void Все линии отсутствуют above Линия над таблицей below Линия под таблицей rhs Линия справа от таблицы lhs Линия слева от таблицы hsides Линии над и под таблицей vsides Линии слева и справа от таблицы border Все линии присутствуют (по умолчанию) RULES none Все линии отсутствуют cols Линии между столбцами rows Линии между строками groups Линии между группами столбцов и строк all Все линии присутствуют (по умолчанию)
Пример:
|
HTML-код: <table border=»1″ rules=»rows»> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> </table> |
Отображение в браузере:
|
Перенос слов в ячейках таблицы html-страницы
По умолчанию браузер делает автоматический перенос слов текста внутри ячейки таблицы. Атрибут NOWRAP принудительно отключает функцию переноса слов внутри таблицы и отображает текст в одну строку. Поэтому этот атрибут рекомендуют применять по отношению к ячейкам таблицы, содержащим короткий текст, т.к. в противном случае он выйдет за пределы окна браузера. Следует сказать, что этот атрибут не оказывает воздействие на текст ячейки, отформатированный при помощи тэгов <P>, <BR>.
Атрибут NOWRAP принудительно отключает функцию переноса слов внутри таблицы и отображает текст в одну строку. Поэтому этот атрибут рекомендуют применять по отношению к ячейкам таблицы, содержащим короткий текст, т.к. в противном случае он выйдет за пределы окна браузера. Следует сказать, что этот атрибут не оказывает воздействие на текст ячейки, отформатированный при помощи тэгов <P>, <BR>.
Вложенные таблицы html-страницы
Вложение таблиц одну в другую — очень распространенный прием оформления внешнего вида веб-страницы. Прежде всего надо построить главную таблицу, а затем в ее ячейках разместить дочерние таблицы. Определяя таблицы, надо не забывать включать в их описание все закрывающие тэги, содержащие символ косой черты, т.к. пропуск всего одного такого дескриптора исказит таблицу кардинальным образом.
Не следует, также, злоупотреблять вложением, т.к. в этом случае существенно замедляется загрузка страницы браузером.
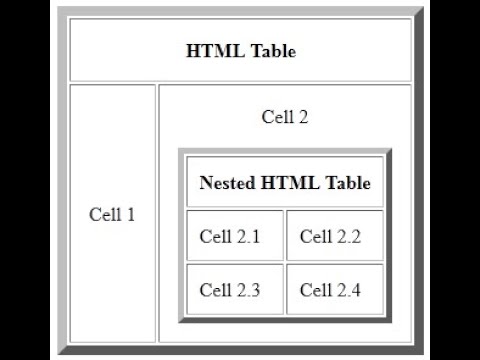
Форматирование вложенных таблиц осуществляется по общим правилам, что, собственно и делает страницу привлекательной.
Пример:
|
HTML-код: <table border=»1″> <tr> <td>111</td> <td>111</td> <td> <table border=»1″ bgcolor=»#00ff00″> <tr> <td>01</td> <td>01</td> </tr> <tr> <td>01</td> <td>01</td> </tr> </table> </td> </tr> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> </table> |
Отображение в браузере:
|
Обтекание таблицы текстом
Атрибут ALIGN, используемый для задания признака обтекания таблиц текстом, может принимать два значения — left, right. Первое — заставляет браузер поместить таблицу слева от текста, второе — справа.
Первое — заставляет браузер поместить таблицу слева от текста, второе — справа.
Если необходимо, чтобы форматированию подвергся определенный фрагмент текста, надо применить тэг <BR> с атрибутом CLEAR, указывающими позицию в тексте, начиная с которой обтекание отменяется. Значения left, right, all атрибута CLEAR позволяет определить, с какой стороны текст далее будет свободен от таблицы.
Пример:
|
HTML-код: <table border=»1″ align=»left»> <tr> <td>11</td> <td>11</td> </tr> <tr> <td>11</td> <td>11</td> </tr> </table> <p>Текст обтекает таблицу</p> <br clear=»left»> <p>Текст не обтекает таблицу</p> |
Отображение в браузере:
Текст обтекает таблицу Текст не обтекает таблицу |
Нумерованный списокМаркированный списокМногоуровненвый списокСписки определений
Основное применение списков:
Нумерованные — для перечисления элементов, следующих в строго определенном порядке.
Маркированные — для перечисления элементов, следующих в произвольном порядке.
Многоуровневые — для конкретизации информации определенных элементов.
Список определений — используется для форматирования словарей.
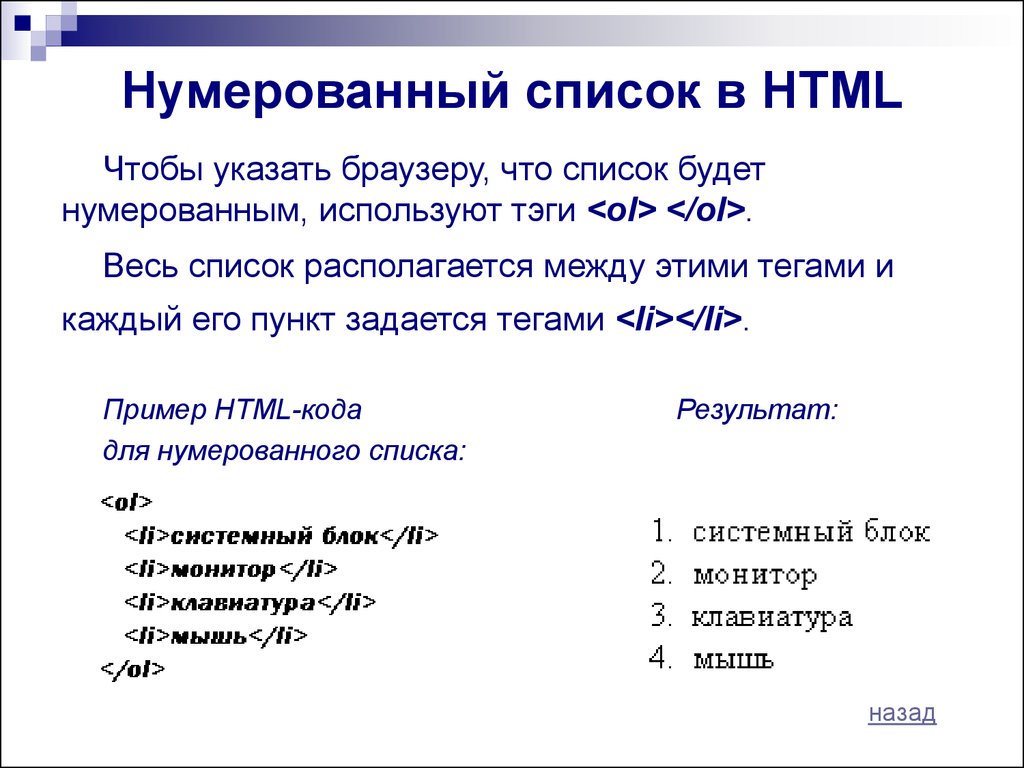
Нумерованный список html страницы
Для создания нумерованных списков используются тэги <OL> <LI>
Тэгом <OL> отмечается начало/окончание всего списка.
Тэгом <LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка нумеруются по порядку 1, 2, 3… При помощи атрибута TYPE можно изменить стиль нумерации.
Значение Нумерация TYPE A A, B, C.. a a, b, c.. I I, II, III.. i i, ii, iii.. 1 1. 2. 3..
Если дополнить уже существующий список новыми значениями, то браузер автоматически пересчитает его.
При помощи атрибутов START VALUE можно изменить порядок нумерации списка.
START — служит для задания начального номера списка, отличного от 1.
VALUE — дает возможность назначить произвольный номер любому элементу списка.
Пример:
|
HTML-код: <ol> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> <ol type=»A»> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> <ol start=»5″> <li>элемент 1</li> <li value=»9″>элемент 2</li> <li>элемент 3</li> </ol> |
Отображение в браузере:
|
Маркированный список html страницы
Для создания маркированных списков применяют тэги <UL <LI>
Тэгом <UL> отмечается начало/окончание всего списка.
Тэгом <LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка маркируются черным кружочком. При помощи атрибута TYPE можно изменить стиль маркирования.
В пределах одного списка можно использовать различную маркировку элементов списка.
Пример:
|
HTML-код: <ul type=»circle»> <li>элемент 1</li> <li>элемент 2</li> <li type=»disc»>элемент 3</li> <li type=»square»>элемент 4</li> </ul> |
Отображение в браузере:
|
Многоуровненвый список html страницы
Для создания многоуровневых списков можно использовать как маркированные, так и нумерованные списки, а также их сочетание. Многоуровневый список получается путем вложения одного списка в тело другого. Главная задача при этом не запутаться. Для этого советую делать различные отступы для отдельных списков.
Многоуровневый список получается путем вложения одного списка в тело другого. Главная задача при этом не запутаться. Для этого советую делать различные отступы для отдельных списков.
Списки определений html страницы
Для создания списков определений используют три тэга:
<DL> — начало/конец списка.
<DT> — начало/конец конкретного термина.
<DD> — начало/конец поясняющей статьи термина.
Тэги <DT> и <DD> не обязательно чередовать. Т.е. можно «привязать» к одному определению несколько терминов, и, наоборот.
Пример:
|
HTML-код: <dl> <dt>Термин 1</dt> <dd>Аннотация1 к термину 1</dd> <dd>Аннотация2 к термину 1</dd> </dl> |
Отображение в браузере:
|
Как создавать HTML-таблицы
Рекламные объявления
В этом руководстве вы узнаете, как отображать табличные данные с помощью HTML-таблиц.
Создание таблиц в HTML
HTML-таблица позволяет упорядочивать данные в строки и столбцы. Они обычно используются для отображения табличных данных, таких как списки продуктов, сведения о клиентах, финансовые отчеты и т. д.
Вы можете создать таблицу, используя элемент В следующем примере демонстрируется самая основная структура таблицы. По умолчанию таблицы не имеют границ. Следующие правила стиля добавляют границу в 1 пиксель к таблице и 10-пиксельный отступ к ее ячейкам. По умолчанию границы вокруг таблицы и их ячеек отделены друг от друга. Но вы можете свернуть их в один, используя свойство Кроме того, текст внутри элементов Следующие правила стиля сворачивают границы таблицы и выравнивают текст заголовка таблицы по левому краю. Пожалуйста, ознакомьтесь с учебным пособием по таблицам CSS, чтобы подробно узнать о стилях HTML-таблиц. Примечание: Большинство атрибутов элемента Объединение позволяет расширять строки и столбцы таблицы на несколько других строк и столбцов. Обычно ячейка таблицы не может перейти в пространство под или над другой ячейкой таблицы. Давайте рассмотрим следующий пример, чтобы понять, как работает Точно так же можно использовать атрибут Вы можете указать заголовок (или заголовок) для своих таблиц, используя Элемент В следующем примере показано, как использовать этот элемент в таблице. HTML предоставляет ряд тегов Следующий пример демонстрирует использование этих элементов. Примечание: В HTML5 элемент Совет: Не используйте таблицы для создания макетов веб-страниц. Макеты таблиц медленнее рендерятся, и их очень сложно поддерживать. Предыдущая страница
Следующая страница В HTML-тегах Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше На заре Интернета HTML-таблицы обычно использовались для управления макетом веб-страницы. Тогда это было плохой идеей, а сейчас еще хуже. Использование таблиц таким образом не только семантически неверно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта. Итак, как правильно использовать HTML-таблицы? Для отображения табличных данных. Некоторые наборы данных проще всего понять и усвоить, когда они представлены в виде таблицы. Если у вас есть подобный набор данных для добавления на веб-сайт, HTML-таблица — подходящий инструмент для этой работы. Как видно из приведенного выше фрагмента кода, для создания HTML-таблицы используется множество элементов. Мы составили учебник по таблицам, который поможет вам освоить все эти элементы. Мы также составили руководство по стилизации таблиц, которое поможет вам создавать таблицы, которые будут красиво отображаться на любом устройстве — проще сказать, чем выполнить. Адам Вуд Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков. Искать на HTML.com Самые популярные Создание таблиц с помощью HTML 5 Таблицы стали стандартом HTML-дизайна с 1990-х годов. Затем таблицы были заменены элементами DIV, которые размещают содержимое HTML без ограничений строк и столбцов. Когда использовать таблицы, а когда нет В веб-дизайне для размещения страниц использовались таблицы. Дизайнер должен был создать одну таблицу, а затем использовать встроенные таблицы в строках и столбцах основной таблицы для управления размещением элементов HTML. Эта практика больше не является стандартной. Таблицы используются для отображения списков данных. Таблицы дают вам возможность перечислять данные с верхними и нижними колонтитулами. Вы также можете использовать таблицы для отображения чередующихся цветов в строках, что облегчает пользователю чтение данных. Таблицы также позволяют вам установить цвет «наведения», чтобы пользователь интуитивно знал, какую запись он щелкает в вашем интерфейсе. <тело> На этой веб-странице отображается таблица с расходами на продукты за месяц. В этой таблице отображается только одна запись (январь) стоимостью 100 долларов. Давайте обсудим структуру таблицы. Структура таблицы начинается с открывающего тега Представленный в более поздних версиях HTML, этот пример таблицы использует тег "th", чтобы указать, что первая строка является заголовком таблицы. Браузер по умолчанию отображает заголовок таблицы полужирным шрифтом и немного более крупным шрифтом, чтобы отличить строку заголовка от других. Конечно, вы можете переопределить и установить свой собственный стиль для строки заголовка таблицы. В этом примере заголовки столбцов «Месяц» и «Стоимость» отображаются в первой строке. Внутри тегов таблицы находятся теги Важно отслеживать количество строк и столбцов, которые вы создаете в своих таблицах. Объединение нескольких строк или столбцов Как и в любой электронной таблице, бывают случаи, когда вам нужно, чтобы строка охватывала несколько столбцов, или вам может понадобиться, чтобы столбец охватывал несколько строк. Вы можете объединять столбцы и строки, используя атрибут «span» в коде таблицы HTML. В качестве примера возьмем следующий код. <тело> Мы использовали ту же таблицу, что и в предыдущем примере. Вы также можете использовать атрибут span в своих строках. Давайте возьмем тот же пример и установим, что данные охватывают несколько строк. В следующем коде показано, как использовать атрибут rowspan. Хотите узнать больше? Почему бы не пройти онлайн-курс «Изучение HTML — создание веб-страниц с помощью HTML5»? <тело> В этом примере первая строка охватывает две строки, а затем отображается строка данных. Стили CSS для таблиц Есть несколько атрибутов таблиц, которые вы можете увидеть в коде других веб-сайтов, но многие стандартные свойства таблиц устарели в HTML5. Несколько устаревших атрибутов таблицы включают bgcolor (цвет фона для таблицы), border (устанавливает границу для таблицы и ее ячеек), cellpadding и cellpacing (устанавливает интервал между ячейками) и width (устанавливает ширину таблицы). Существует несколько стилей CSS, которые вы можете использовать с дизайном таблиц, но мы рассмотрим несколько полезных, которые помогут вам начать работу с HTML5 и веб-дизайном. Давайте воспользуемся предыдущим примером и добавим несколько классов CSS в тег стиля. <тело> Мы использовали три стиля CSS для ежемесячной таблицы расходов на продукты. Первый стиль — это стиль «граница-коллапс». Этот стиль определяет способ отображения границ ячейки. Они либо свернуты в один, либо показаны отдельно вокруг каждой ячейки. Свойство "border-spacing" определяет расстояние между границами двух ячеек. Вы можете свернуть границу ячейки, но создать интервал, который отдаляет границы. Последний атрибут в нашем классе таблицы CSS — это стиль «границы». Это ширина, тип и цвет границы вашей таблицы. Границы облегчают пользователю просмотр больших объемов данных, но граница должна хорошо сочетаться с другими цветами таблицы. Цвет по умолчанию черный. Если вы установите ширину границы на 0 пикселей, то установка цвета границы не требуется, поскольку граница отображаться не будет. Обычно требуется некоторая настройка, чтобы выяснить, какой лучший цвет, стиль и макет лучше всего подходят для вашего веб-дизайна. Убедитесь, что вы тестируете свои стили в каждом браузере, потому что каждый браузер отображает таблицы по-разному. В этой статье обсуждались таблицы, но не забывайте использовать их с осторожностью. Вы можете использовать их для форм и длинных электронных таблиц данных, но никогда не используйте их для разметки страницы. Веб-дизайн без таблиц является стандартным, а теги DIV заменяют таблицы как способ размещения элементов на странице. Формы Формы — это HTML-методы, используемые для отправки данных в браузер вашего веб-браузера и из него. Когда вы регистрируетесь на веб-сайте, отправляете файл или заказываете продукт электронной торговли, вы отправляете данные с помощью HTML-форм. Формы были стандартом со времен старых версий HTML, но есть несколько новых тегов, включенных в обновленные стандарты HTML5. Вам нужно знать, как работать с формами, потому что на большинстве веб-сайтов есть по крайней мере одна форма, которая принимает данные от пользователей и отправляет данные в базу данных или на адрес электронной почты. Как работают формы Формы состоят из трех основных частей. Первая часть — это открывающий тег . Внутри элемента
вы можете использовать
элементов для создания строк, а для создания столбцов внутри строки можно использовать элементы . Вы также можете определить ячейку как заголовок для группы ячеек таблицы, используя элемент . Пример
Попробуйте этот код »
Нет
Имя
Возраст
<тд>1
Питер Паркер
16
2
Кларк Кент
<тд>34
 Вы можете использовать свойство CSS
Вы можете использовать свойство CSS border , чтобы добавить границы к таблицам. Кроме того, размер ячеек таблицы по умолчанию достаточно велик, чтобы соответствовать содержимому. Чтобы добавить больше места вокруг содержимого в ячейках таблицы, вы можете использовать свойство CSS padding . Пример
Попробуйте этот код » table, th, td {
граница: 1px сплошной черный;
}
й, тд {
отступ: 10 пикселей;
} border-collapse элемента .
отображается полужирным шрифтом, выровненным по горизонтали по центру ячейки по умолчанию. Чтобы изменить выравнивание по умолчанию, вы можете использовать свойство CSS text-align .
Пример
Попробуйте этот код » таблица {
граница коллапса: коллапс;
}
й {
выравнивание текста: по левому краю;
} , таких как
border , cellpadding , cellpacing , width , aligning table 9001 в более ранних версиях были удалены для внешнего вида 9001. в HTML5, поэтому избегайте их использования. Вместо этого используйте CSS для оформления HTML-таблиц. Объединение нескольких строк и столбцов
 Но вы можете использовать атрибуты
Но вы можете использовать атрибуты rowspan или colspan для охвата нескольких строк или столбцов в таблице. colspan : Пример
Попробуйте этот код » <таблица>
Имя
Телефон
Джон Картер
5550192
5550152
rowspan для создания ячейки, охватывающей более одной строки. Давайте попробуем пример, чтобы понять, как в основном работает объединение строк: Пример
Попробуйте этот код » <таблица>
Имя:
Джон Картер
Телефон:
55577854
55577855
Добавление заголовков к таблицам
<заголовок> элемент.
. По умолчанию заголовок отображается в верхней части таблицы, но вы можете изменить его положение с помощью свойства CSS
caption-side . Пример
Попробуйте этот код »
Нет
Имя
Возраст
<тд>1
Питер Паркер
16
2
Кларк Кент
<тд>34
Определение верхнего, основного и нижнего колонтитула таблицы
, и , которые помогут вам создать более структурированную таблицу путем определения заголовка , основной и нижний колонтитулы соответственно.
Пример
Попробуйте этот код »
Товары
Расходы
Стационарные
2000
Мебель
10 000
Всего
12 000
может быть размещен либо до, либо после элементов и , но должен стоять после любых < colgroup> и элементов. Его следует использовать только для отображения табличных данных.
Его следует использовать только для отображения табличных данных. Создайте таблицу HTML быстро и легко с помощью нашего примера кода »
Быстрое и простое создание HTML-таблицы с помощью нашего примера кода ? используется в сочетании с дочерними элементами, такими как
, , и другими, для добавления табличных данных в документ HTML. Пример кода
<таблица>
<тело>
Библиотека
JQuery
Самозагрузка
Модернизр
Доля рынка
<тд>96,1%
<тд>17,0%
<тд>14,3%
Абсолютное использование
<тд>70,4%
<тд>12,4%
<тд>10,5%
Доля рынка — это процент сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку.
 Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку. Все данные взяты из W3Techs и были точными на июнь 2016 года.
Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку. Все данные взяты из W3Techs и были точными на июнь 2016 года. Library jQuery Bootstrap Modernizr Market Share 96.1% 17.0% 14.3% Absolute Usage 70,4% 12,4% 10,5% Доля рынка относится к проценту сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку. Абсолютное использование — это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку.  Все данные получены от W3Techs и были точными на июнь 2016 года.
Все данные получены от W3Techs и были точными на июнь 2016 года. Таблицы для данных, а не макета

Attributes of Create An HTML Table Quickly & Easily With Our Code Example
Attribute name Values Notes Table Border: The Old (HTML) And New (CSS) Code Compared Используется для указания того, следует ли применять границы ко всем ячейкам таблицы. Этот атрибут устарел в пользу CSS. Table Cellpadding устарел HTML: Получите новый код CSS сейчас Используется для добавления заполнения между содержимым каждой ячейки таблицы и границей или краем ячейки. Этот атрибут устарел, и вместо него следует использовать CSS. Забудьте о интервалах между ячейками таблицы в HTML (и изучайте CSS сейчас) Используется для указания расстояния между отдельными ячейками HTML-таблицы. Этот элемент устарел, и для управления макетом таблицы следует использовать CSS. 
ширина Почему таблица Bgcolor больше недействительна Код (и что использовать вместо этого) Используется для установки цвета фона HTML-таблицы. Этот атрибут устарел. Используйте CSS для оформления таблиц. Фон таблицы для стилизации HTML-таблиц отсутствует (но присутствует CSS) Используется для указания URL-адреса изображения, которое должно быть установлено в качестве фона для таблицы HTML. Этот элемент устарел. Используйте CSS для оформления таблиц HTML.
Используется для выравнивания таблицы HTML по левому, правому краю или по центру относительно родительского элемента. Этот атрибут устарел, и для управления положением таблицы следует использовать CSS. Hspace Высота 1. Теперь он устарел и больше не должен использоваться. 
rules Используется для указания отображения внутренних границ между строками и столбцами. Этот атрибут устарел. Вместо этого используйте CSS для оформления границ таблицы. Что атрибут HTML Bordercolor делает с вашими таблицами? [Подсказка: Цвет!] Используется для указания цвета границ таблицы. Этот атрибут устарел. Используйте CSS для оформления границ таблицы. резюме Как создавать таблицы с помощью HTML5
 Некоторые дизайнеры до сих пор используют таблицы для некоторых базовых макетов, и вы используете их для отображения электронной таблицы с информацией для пользователя. Вам также может понадобиться перепроектировать сайт, на котором используются таблицы, поэтому полезно понимать, как они работают.
Некоторые дизайнеры до сих пор используют таблицы для некоторых базовых макетов, и вы используете их для отображения электронной таблицы с информацией для пользователя. Вам также может понадобиться перепроектировать сайт, на котором используются таблицы, поэтому полезно понимать, как они работают. Вот несколько причин, по которым вы используете таблицы, но никогда не используете их для управления размещением изображений, текста или того, что еще используется с тегами DIV.
Вот несколько причин, по которым вы используете таблицы, но никогда не используете их для управления размещением изображений, текста или того, что еще используется с тегами DIV.
<голова>
<таблица> Месяц Стоимость Январь 100 долларов США
. Вы также можете установить класс таблицы для оформления таблицы с помощью файла CSS. Думайте о таблице как об электронной таблице.
 В электронной таблице есть строки и столбцы, а пересечение строки и столбца является полем. Поле — это место, где вы храните свои данные.
В электронной таблице есть строки и столбцы, а пересечение строки и столбца является полем. Поле — это место, где вы храните свои данные. и . Эти теги определяют ваши строки, столбцы и поля. Тег содержит теги . Эти теги являются полями в вашей электронной таблице. Обратите внимание, что теги столбцов отсутствуют. Это потому, что поля устанавливают ваши столбцы в таблице. Для каждого тега браузер знает, что нужно создать столбец.  Вы можете легко забыть об открывающих и закрывающих тегах, а случайное отсутствие тега может привести к непредвиденным результатам. Некоторые браузеры пытаются проанализировать таблицу и выяснить, где должны быть размещены строки и столбцы, если структура таблицы неверна. Способ анализа сломанной таблицы зависит от браузера, поэтому всегда проверяйте структуру таблиц в каждом браузере, прежде чем публиковать код.
Вы можете легко забыть об открывающих и закрывающих тегах, а случайное отсутствие тега может привести к непредвиденным результатам. Некоторые браузеры пытаются проанализировать таблицу и выяснить, где должны быть размещены строки и столбцы, если структура таблицы неверна. Способ анализа сломанной таблицы зависит от браузера, поэтому всегда проверяйте структуру таблиц в каждом браузере, прежде чем публиковать код.
<голова>
<таблица> Месяц Стоимость Январь — 100 долларов США
 Разница в приведенном выше коде заключается в том, что для атрибута «colspan» установлено значение 2. В этом примере поле данных таблицы охватывает два столбца, поэтому столбцы «Месяц» и «Стоимость» содержат «Январь — 100 долларов США» для своих значений. данные.
Разница в приведенном выше коде заключается в том, что для атрибута «colspan» установлено значение 2. В этом примере поле данных таблицы охватывает два столбца, поэтому столбцы «Месяц» и «Стоимость» содержат «Январь — 100 долларов США» для своих значений. данные.
<голова>
<таблица> Месяц Стоимость Январь 100 долларов США
 Вы можете смешивать и сопоставлять атрибуты диапазона в своих таблицах, но вы должны помнить, что во всей таблице должно сопоставляться одинаковое количество строк и столбцов. Например, если у вас есть три строки, но заполнены столбцы только для двух, ваша таблица не будет отображаться правильно.
Вы можете смешивать и сопоставлять атрибуты диапазона в своих таблицах, но вы должны помнить, что во всей таблице должно сопоставляться одинаковое количество строк и столбцов. Например, если у вас есть три строки, но заполнены столбцы только для двух, ваша таблица не будет отображаться правильно.
<таблица> Месяц Стоимость Январь 100 долларов США
 Они все равно разрушатся, но будут дальше друг от друга.
Они все равно разрушатся, но будут дальше друг от друга. Таблицы облегчают работу с длинными списками данных, но они громоздки и сложны в использовании для дизайна страницы.
Таблицы облегчают работу с длинными списками данных, но они громоздки и сложны в использовании для дизайна страницы.

 html
html