Как сделать картинку ссылкой?
В современном мире все чаще начинающие веб-мастера в своей работе сталкиваются с проблемой, когда они не понимают, как сделать картинку ссылкой. На деле же, все довольно просто, если знать парочку секретов, упрощающих эту процедуру.
Картинка, как ссылка в HTML
Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.
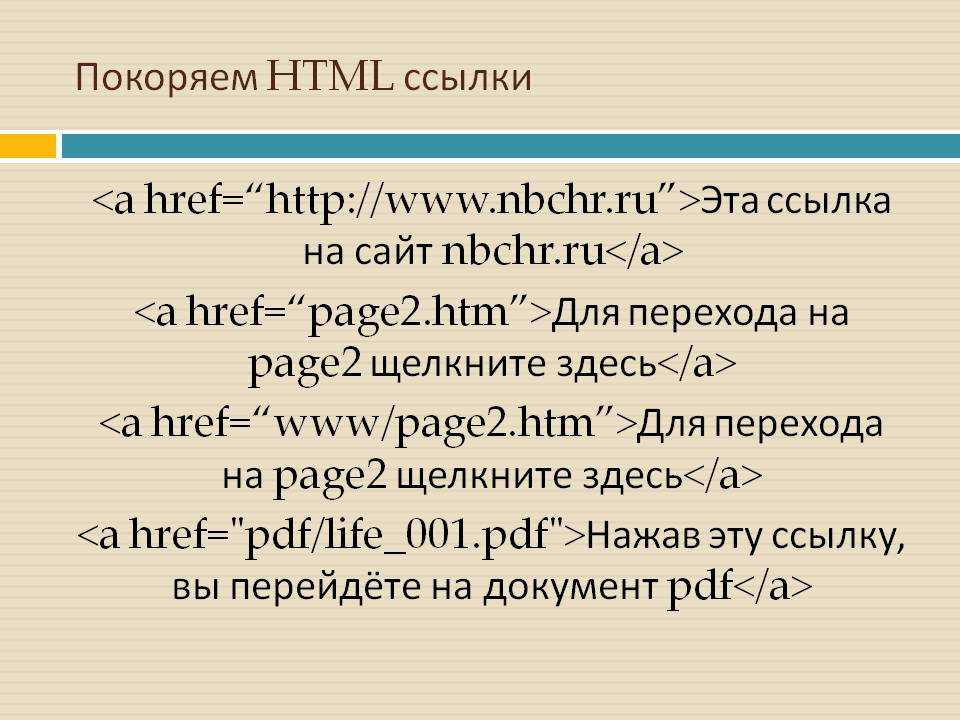
Далее для ссылки понадобится тег «a». При этом атрибут href будет задавать путь к документу, на который требуется перейти. В конечном итоге получится «а href=»/URL-адрес ссылки»». Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Стоит отметить, что для вывода изображения в нужном формате используют тег <img src=»null»>. Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Как вставить ссылку в картинку?
Теперь многим будет интересно, как вставить ссылку в картинку, если выполнив вышеперечисленные манипуляции не помогли. Вероятно,потребуется дополнительно использовать структуру сайта. Тег «target=»_blank»», т.е. ссылка должна открыться в новом окне. При этом align=»left» –необходимо выравнивание картинки по левому краю. Alt означает «Описание картинки», простыми словами — альтернативный текст, для изображения.
Необходимо установить, что title»Текст при наведении» –это текст, выводимый при наведении курсора на картинку. Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Как сделать картинку ссылкой в ВКонтакте?
Для тех, кто является активным пользователям в социальных сетях, будет интересно узнать, как сделать картинку ссылкой в ВКонтакте. Зачастую такой прием используют, когда есть необходимость привлечь внимание пользователей к своей персоне или аккаунту.
Зайдя в аккаунт, нажмите на поле «Что у Вас нового?». В браузере откройте страницу в Интернете, где находится требуемая картинка и скопируйте из адресной строки URL. Затем вернитесь на аккаунт и вставьте его в пустое поле. Курсор мышки наведите на изображение и щелкните на значок фотоаппарата. Так делают даже при анализе веб-аналитики Метрики, причем люди без каких-либо специальных знаний.
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Затем маркерами отметьте используемую область и нажмите «Сохранить изменения». Удалите URLиз поля ввода текста и кликните на иконку «Отправить». Картинка станет активной ссылкой, по которой можно будет перейти любому пользователю. Так же для этого можно заказать услуги Яндекс Директ, чтобы избежать такой мороки, а провернуть все руками специалиста.
Как отправить картинку ссылкой?
Ответить на вопрос, как отправить картинку ссылкой. Сделать это довольно просто. Сейчас существует большое количество сайтов, где бесплатно и без регистрации провернут всё за Вас. Стоит только написать в поисковой системе требуемый запрос и ткнуть в любое место.
Также можно сделать это с помощью программного обеспечения Picasa. Запустите приложение и следуйте дальнейшей инструкции разработчика, опираясь на всплывающие виджеты. Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Подводя итоги, хочется сказать, что размещать картинку в формате ссылки — прекрасная возможность привлечь дополнительный трафик на сайт, блог или любой ресурс. Главное правильно её настроить. А что Вы думаете об этом?
Оформляем публикацию / Для авторов / Хабр
Самое важное, что есть на сайте — это публикации. Практика показывает, что можно разместить почти любой формат: небольшой анонс и лонгрид-обзор, интервью, фотоотчёт, трансляцию события, урок и многое-многое другое. Довольно часто успех публикации зависит и от её оформления. Приятно оформленный материал читать одно удовольствие. Ознакомьтесь, пожалуйста, с полезными советами по оформлению материала.
Довольно часто успех публикации зависит и от её оформления. Приятно оформленный материал читать одно удовольствие. Ознакомьтесь, пожалуйста, с полезными советами по оформлению материала.
Инструменты
Несмотря на то, что у нас на сайте есть функция автосохранения (работает через localStorage), писать материалы лучше где-то в другом месте, а после всех правок переносить на сайт. Один из самых удобных, в том числе для коллективной работы — это всем известный GoogleDocs. Хотя, в целом подойдёт любой текстовый редактор.
Эти варианты предпочтительнее как минимум по трём причинам.
Они не зависят от LocalStorage и текст случайно никуда не пропадёт, также он доступен с любого устройства.
Над текстом можно работать длительное время, доводя его до совершенства.
Наличие опций по оформлению текста позволяют видеть публикацию такой, какая она будет.
Для последующего переноса материала можно использовать конвертеры, например, этот.

Текст
На сайте существуют одинаковые формы написания публикации — обычный редактор с предпросмотром. Для написания используется обычный текст, который можно снабдить HTML-тегами. Часто (особенно в Песочнице) доводится видеть текст, в который авторы всеми правдами и неправдами пытаются использовать CSS-стили, пишут абзацы с тегом параграфа, прописывают таргеты для ссылок и так далее — всё это лишнее, не следует «загрязнять» код публикации тем, что не интерпретируется сайтом. Просто попробуйте пару раз поиграться с формой создания публикации, не забывая пользоваться при этом кнопкой предпросмотра, чтобы оценить результаты. Ну а пока несколько советов.
Абзацы
Не стоит вставлять тексты одной сплошной простынёй. Случайный скролл колесом (или неаккуратное касание до планшета) и всё, вы уже потеряли место, где читали. Разбивайте текст на небольшие абзацы, по несколько предложений в каждом.
Абзацы текста можно разделять картинками.
 Это особенно хорошо, если они при этом ещё и уместны.
Это особенно хорошо, если они при этом ещё и уместны.Заголовки
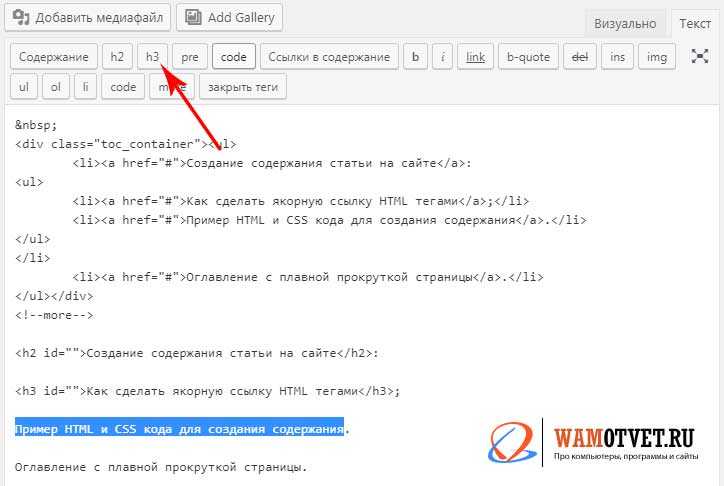
На сайте как и в HTML-разметке доступно 3 уровня заголовков: самый крупный (h2), поменьше (h3) и средний (h4). Используйте их для структурирования текста: самым крупным выделяйте основные разделы, заголовками поменьше — подразделы и т. д. По заголовкам должно быть понятно, что предстоит прочесть — раздел публикации или часть раздела. Не делайте заголовки ради заголовков.
Кстати, заголовки (равно как и обычный текст) также можно красить тегом font color (тегом, а не css-стилем!). Этот подход к оформлению особенно полюбили корпоративные клиенты, раскрашивая заголовки в фирменный цвет. Такой вариант хорош тем, что ещё больше выделяет заголовок на фоне чёрно-белой простыни текста.
Ссылки
Не вставляйте длинные ссылки прямо в текст публикации. Привязывайте их к какому-нибудь слову.
Вставляйте ссылки на используемые в публикации материалы (публикации на Хабре, статьи в Википедии и т.
 д.)
д.)Спецтеги
Изучите теги, доступные на сайте. Среди них есть много полезных. Например, если вы используете в публикации какие-нибудь редкие аббревиатуры, то почему бы не расшифровать их значение с помощью тега abbr?
Обращайте внимание на разницу между тегами source и code. Source вставляет блочный элемент с подсветкой синтаксиса, в то время как code вставляет строчный элемент (по сути просто моноширинным шрифтом). Соответственно, нет смысла вставлять несколько строк кода в тег code — он будет некрасиво смотреться, сливаясь с основным текстом. А вот source — наоборот.
Не все знают, что есть поддержка таблиц, в том числе с возможностью объединения рядов и колонок. У таблиц нельзя задавать толщину рамки или цвет фона, но зато внутри них можно использовать изображения и текст со всё тем же форматированием. Если подойти ответственно, то получится красиво. Можно вставить таблицу и картинкой, но так она не проиндексируется и так в ней будет сложнее что-то поменять.

Есть много других тегов: для упоминания других пользователей (чтобы они это заметили у себя в трекере), для вставки интерактивных twitter-карточек и т.д. Тег «Спойлер» используется для того, чтобы скрыть в публикации некую информацию, но при этом чтобы она была доступна после клика.
Почему это круто
Чаще всего это нужно для того, чтобы уместить в одной публикации больше информации, но чтобы сама публикация при этом не казалась раздутой. В спойлерах можно скрывать полезную информацию. Например, технические характеристики в обзоре устройства или принцип работы какого-то алгоритма. Таким образом те, кому информация нужна, смогут посмотреть её, а всем остальным она не будет мозолить глаза. Также этот подход позволяет избежать перекидывания пользователя на внешние сайты (на ту же Википедию), что особенно удобно при чтении публикации с мобильного устройства.
Изображения
Все изображения с Хабра хранятся на сервисе Habrastorage — специальном ресурсе для хранения картинок. Даже если вы вставляете картинки с внешнего сайта, они всё равно перезальются на Habrastorage, чтобы быть доступными даже спустя годы. Заливайте картинки сразу на сервис — он очень удобен.
Даже если вы вставляете картинки с внешнего сайта, они всё равно перезальются на Habrastorage, чтобы быть доступными даже спустя годы. Заливайте картинки сразу на сервис — он очень удобен.
Все большие изображения автоматически масштабируются средствами CSS, чтобы не разъезжалась вёрстка сайта. То есть вы можете вставить FullHD-скриншот, но на нём, скорее всего, ничего не будет видно — не поленитесь сделать картинку кликабельной, прописав ей ссылку на полную версию изображения.
Подбор правильного изображения
От выбора КДПВ (картинки для привлечения внимания) часто зависит дальнейшая судьба публикации, настрой в её комментариях. Нет ничего скучнее логотипа бренда; используйте что-то более яркое и сочное, что будет привлекать внимание. Юмор и мемы приветствуются, но всё должно быть в меру. Если от какого-то мема все устали и вы сами понимаете, что он не очень-то уместен, тогда лучше ищите другую картинку.
При создании цикла публикаций есть смысл использовать одну и ту же картинку до ката.
 Тогда те, кому понравилась предыдущая публикация из цикла с большой вероятностью зайдут и в новую часть.
Тогда те, кому понравилась предыдущая публикация из цикла с большой вероятностью зайдут и в новую часть.Скриншоты
У Mac-пользователей всё просто. Сам Стив Джобс велел использовать сочетание «CMD + Shift + 4 + Space» для того, чтобы сделать красивый скриншот окна с тенью. Для Windows- и Linux-пользователей существует огромное количество всевозможных утилит и способов на любой вкус.
Скриншот из OS X после нажатия комбинации CMD + Shift + 4 + SpaceНюансов же несколько:
Если скриншот получается очень большим, то, скорее всего, он не влезет целиком в публикацию. В таком случае его проще сделать кликабельным, чтобы по клику на миниатюру картинки открывался полноценный скриншот. Не забудьте подписать в тексте или в подписи, что картинка кликабельна.
Если вставляете скриншот части окна, то с большой долей вероятности на скриншоте будет текст, возможно, даже чёрный по белому, как в публикации. В таком случае скриншот может сливаться с текстом, поэтому не поленитесь сделать изображению рамку, которая будет чётко отделять картинку от текста.
 В фотошопе это пара кликов: настройки слоя → stroke.
В фотошопе это пара кликов: настройки слоя → stroke.
Не вставляйте JPEG-скриншоты и PNG-фотографии, без внимания в комментариях это не оставят. Равно как и картинки ужасного качества использовать не следует.
Обтекание изображения текстом
Если вы используете в публикации небольшую картинку (менее 300-400 пикселей по ширине), то по бокам изображения будут пустые области. Чтобы избавиться от них, можно прописать картинке атрибут align со значением left, center или right. Чтобы не делать потом несколько переносов строк, используйте атрибут clear. А ещё изображениям можно задавать атрибуты width и height.
Прочие советы
Изучите теги, доступные на сайте. Одну и ту же публикацию можно оформить по-разному. Если публикации на Хабре для вас как часть портфолио, то не поленитесь потратить немного времени на красивый результат.
Обращайте внимание на то, как оформляют публикации другие пользователи. Почти каждый день для этого публикуется множество примеров.

Обращайте внимание на отступы. У разных объектов они разные: у заголовков один отступ, у картинки или тега с кодом другой. Некрасиво, когда в публикации есть лишние переносы строк, а картинки «прилипают» к тексту.
Пользуйтесь орфографом/типографом. Дефисы, кавычки, многоточия и т.д. — это на ваше усмотрение. Но вот ошибки мало кому понравятся. Исправляйте хотя бы то, что подчёркивает браузер.
И самое главное — пользуйтесь предпросмотром. Неоднократно на сайте размещали недописанные публикации, с системными пометками или без картинок.
Habrahabr Flavored Markdown
При написании публикаций и комментариев на сайте можно использовать HTML или Markdown на выбор. Важно заметить, что мы поддерживаем «Habrahabr Flavored Markdown» (сокращенно HFM) — он расширяет традиционный Markdown несколькими существенными отличиями.
Да, если вы не знакомы с Markdown, стоит взглянуть на основы Markdown-разметки.
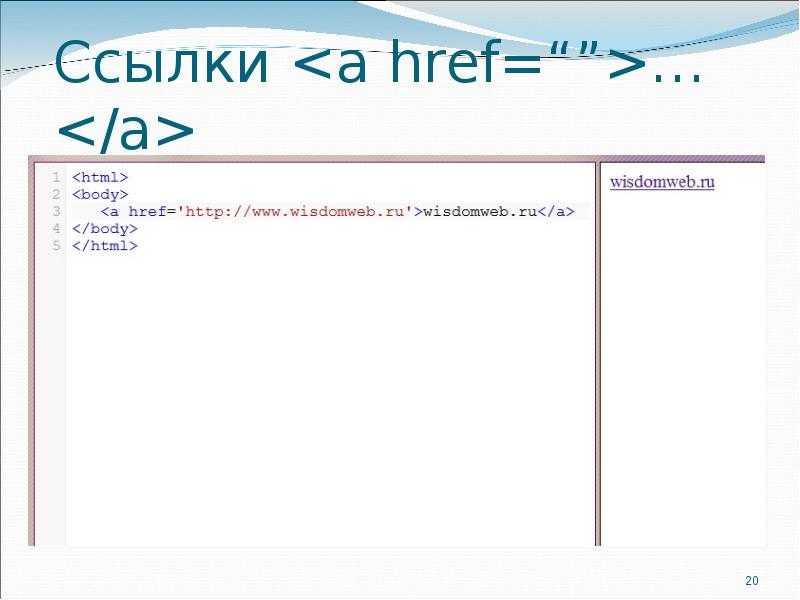
HTML-код ссылки на изображение
byron-bay.com/» target=»_blank»> 
Выше приведен пример связанного изображения. Вы можете скопировать и вставить этот код в свои HTML-документы — просто измените значения атрибутов alt и href на свои собственные.
В этом примере используется HTML и
элементов для создания связанного изображения. Для получения дополнительной информации о ссылках посетите страницу ссылок HTML из руководства по HTML.
Код ссылки на изображение: без рамки
Некоторые браузеры могут добавлять к изображению рамку. Вы можете или не можете хотеть этого. Чтобы удалить границу, используйте свойство CSS border и установите для него значение none .
До появления HTML5 можно было использовать атрибут border (например, border="0" для удаления любой границы).
Код ссылки на изображение: миниатюры
Вы можете создать ссылку на увеличенную версию изображения. Когда вы делаете это, меньшее изображение обычно называют «миниатюрой» или «миниатюрой изображения».
При использовании эскизов лучше всего изменять размер изображения с помощью графического редактора (а не просто изменять его размер в HTML). Это означает, что у вас должно быть два изображения: одно полноразмерное изображение и одно (меньшее) миниатюрное изображение.
Карты изображений
Карты изображенийпозволяют создавать множество кликабельных областей на одном изображении. Наведите курсор на изображение ниже, чтобы понять, что я имею в виду. При наведении вы заметите, что курсор превращается в руку, когда вы наводите курсор на каждую ссылку. На изображении ниже есть 3 разные ссылки. Посмотрим, сможешь ли ты их найти!
Чтобы создать карту изображений, узнайте, как создавать карты изображений.
Шаблоны
Вы можете использовать следующие шаблоны в качестве основы для кодов ссылок изображений HTML. Просто заполните пробелы или удалите ненужные атрибуты.
Шаблон кода ссылки
Описание всех атрибутов см. в разделе .
<а href="" имя="" hreflang="" тип = "" отн = "" оборот = "" кодировка = "" форма = "" координаты="" цель = "" ключ доступа = "" дир = "" класс = "" идентификатор = "" язык = "" табиндекс="" название = "" стиль = "" в фокусе = "" размытие = "" по клику = "" ondbclick="" onmousedown="" onmouseup="" при наведении мыши = "" onmousemove="" onmouseout="" onkeypress="" onkeydown="" onkeyup="">Здесь идет изображение
Шаблон кода изображения
Вот тег изображения со всеми возможными атрибутами.
Описание всех атрибутов см.
![]()
.<источник изображения = "" ширина = "" высота = "" граница = "" альт = "" класс = "" идентификатор = "" название = "" стиль = "" дир = "" язык = "" измап="" карта использования = "" выровнять = "" hspace="" vspace="" по клику = "" ondbclick="" onmousedown="" onmouseup="" при наведении мыши = "" onmousemove="" onmouseout="" onkeypress="" onkeydown="" onkeyup="">
Как связать изображение в HTML
html9 месяцев назад
Аднан Шаббир
Вы когда-нибудь задумывались над тем, как современные веб-сайты удерживают своих пользователей, не вызывая у них скуки или дискомфорта? Визуальные элементы добавляются в HTML-документы, чтобы удерживать внимание пользователя. Визуальные материалы могут включать изображения, видео. Изображение может быть связано с запоминающего устройства или из онлайн-источника.
Цель этой статьи — предоставить руководство о том, как связать изображение в HTML.
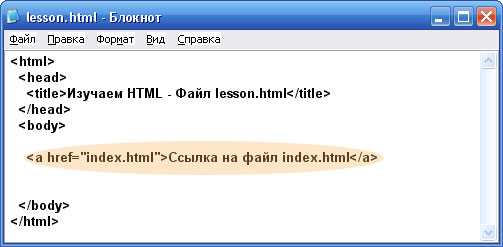
- Как сделать ссылку и изображение в HTML с помощью тега
- Как связать изображение в HTML с помощью тега
Изображение представляет собой отдельный файл, который не используется напрямую в HTML. Итак, чтобы использовать изображение в HTML, нам нужно связать файл изображения с нашим кодом Html. Для этого мы используем тег , который использует атрибут src для указания пути к изображению.
Пример
2
>Связывание изображения с HTML

Это изображение теперь связано с исходным кодом HTML.
В этом примере мы связываем изображения с HTML с помощью Тег , тогда как атрибут src=»» указывает имя и путь к файлу изображения.

Выходные данные
Эти выходные данные показывают, что тег успешно связал файл изображения с HTML-кодом.
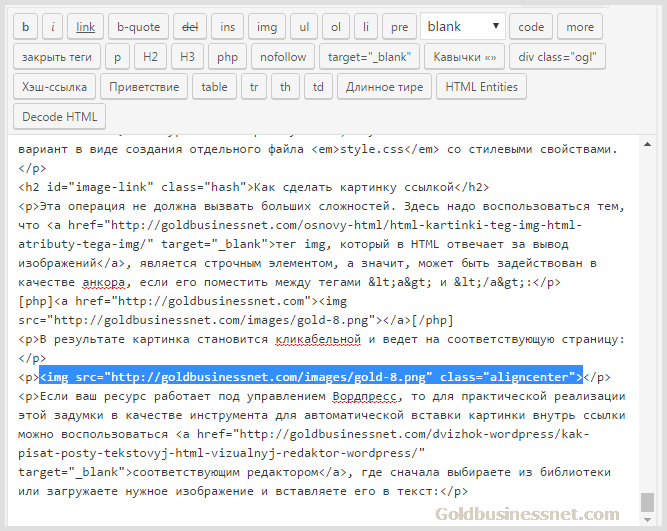
Мы также можем связать изображения с помощью HTML с помощью тега . Этот тег использует изображение или текст, чтобы связать изображение с HTML. Следующий пример лучше демонстрирует концепцию.
Пример
2
>Связывание изображения с HTML с помощью тега привязки

Тег привязки используется для связывания этого изображения с HTML.
В этом примере тег используется для связи изображения с HTML.


 Это особенно хорошо, если они при этом ещё и уместны.
Это особенно хорошо, если они при этом ещё и уместны. д.)
д.)
 Тогда те, кому понравилась предыдущая публикация из цикла с большой вероятностью зайдут и в новую часть.
Тогда те, кому понравилась предыдущая публикация из цикла с большой вероятностью зайдут и в новую часть. В фотошопе это пара кликов: настройки слоя → stroke.
В фотошопе это пара кликов: настройки слоя → stroke.