Как сделать ссылку на определенное место на странице? — Вопросы и ответы — Джино
Для этого вам нужно создать якорь. Якорь — закладка с уникальным именем (id) на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Например, чтобы сделать переход с описания компании на контакты:
- Перейдите в «Расширенный режим» в левом нижнем углу страницы.
- Из меню справа страницы переместите в редактор блок, на который вы хотите сделать ссылку.
- Нажмите на блок, в панели его управления выберите «Редактировать HTML блока» и пропишите в теге div атрибут id,
например:
<div>и нажмите «Сохранить». - Из меню справа страницы переместите в редактор блок, с которого будет осуществляться переход.
- Нажмите на него, выделите текст для перехода и в панели инструментов сверху выберите «Ссылку».
- В открывшемся меню в первой строке «Обычная ссылка» укажите #contacts и нажмите «Сохранить».

* 4.1. Если вы хотите использовать переход с кнопки, найдите подходящий виджет в меню справа на странице и переместите его в редактор. Нажмите на кнопку два раза, выберите «Ссылку» и следуйте последнему пункту
- С помощью чего редактируется сайт?
- Как управлять виджетами?
- Как изменять текст виджетов?
- Как добавить ссылку?
- Можно ли вернуть удаленный по ошибке текст или картинку?
- Можно ли поменять фон и цвет?
- Как добавить свою карту?
- Как добавить картинку?
- Можно ли открывать фотографии в увеличенном размере?
- Как настроить для фотографий просмотр с прокруткой?
- Можно ли изменить размер или форму картинки?
- Как добавить свое видео?
- Как добавить ссылки на соцсети?
- Можно ли восстановить информацию, если не нажали «Сохранить» и закрыли редактор?
- Возможно ли принимать платежи на сайте, созданном на «Джино.

- Как добавить ссылку на кнопку?
- Как сделать меню?
- Как поменять иконку?
- Для чего нужен «Расширенный режим»?
- Как поменять фон страницы?
- Можно ли разделить страницу на секции с разным фоном?
- Как сделать кнопку «Позвонить»?
- Как добавить форму обратной связи?
- Как добавить анимацию на страницу?
Пример: Как подключить SSH
Создание ссылок в HTML | bookhtml.
 ru
ru
Данный урок html посвятим созданию ссылок в html-документе. Ссылок бывает много различных и о том как они создаются, какие у них атрибуты мы сейчас и рассмотрим.
Самый главный тег, позволяющий создавать ссылки — это тег <a> . Все, что мы разместим между открывающим тегом <a> и закрывающим тегом </a> называется якорем ссылки (что будет видно на нашей странице).
Пример:
Проверив в браузере нашу страницу, мы увидим эту ссылку, но она не действует. А не действует потому-что мы не указали никаких атрибутов (куда же она должна ссылаться).
Самый основной атрибут ссылки — это атрибут href. Именно он отвечает за то куда ссылка должна ссылаться. В значении этого атрибута мы должны указать ту страницу, на которую наша ссылка должна нас перебросить (прописать полный путь на эту страницу).
Пример:
<a href=»/testpage. html»> ссылка на другую страницу</a>
html»> ссылка на другую страницу</a>
Следующий атрибут, применяемый у ссылок — это атрибут target, отвечающий за открытие ссылки (а именно в каком окне (вкладке) откроется страница, на которую ведет ссылка). Можно открыть в том же окне, а можно и в новом окне (вкладке).
Для открытия ссылки в новом окне используем значение «_blank» (со знаком подчеркивания).
Пример:
<a href=»/testpage.html» target=»_blank»> ссылка на другую страницу</a>
Еще один атрибут у ссылок — это атрибут title. Этот атрибут не обязательный, а применяем его для указания темы той страницы на которую ссылаемся. При наведении курсора на ссылку будет всплывать подсказка (то что мы пропишем в значении атрибута title).
Пример:
<a href=»/testpage.html» target=»_blank» title=»проверка ссылок»> ссылка на другую страницу</a>
Это мы сделали ссылки ведущие на страницы нашего же сайта. Теперь давайте создадим ссылку ведущую на страницу другого сайта. Для этого в значении атрибута href нам надо прописать полный адрес сайта, на который мы ссылаемся.
Теперь давайте создадим ссылку ведущую на страницу другого сайта. Для этого в значении атрибута href нам надо прописать полный адрес сайта, на который мы ссылаемся.
Пример:
<a href=»http://www.wikipedia.org » target=»_blank» >Википедия </a>
Вот таким способом создаются ссылки на другие интернет-ресурсы.
Теперь рассмотрим следующий тип ссылок — это ссылки на скачивание файлов. В якоре такой ссылки пропишем — скачать файл, а в значении атрибута href необходимо указать полный адрес расположения файла для скачивания.
Пример:
<a href=»/… file.rar» target=»_blank» title=»тема файла»>скачать файл </a>
При клике по ссылке открывается окно загрузки файла где нам предлагается скачать файл. Вот так создаются ссылки на скачивание файлов.
Теперь давайте создадим ссылку на ваш email-адрес, при клике по которой у пользователя загружается почтовая программа где он может написать вам письмо. В значении атрибута прописываем следующее: «mailto:адрес вашей электронной почты, на который будут приходить письма».
В значении атрибута прописываем следующее: «mailto:адрес вашей электронной почты, на который будут приходить письма».
Пример:
<a href=»mailto: Этот e-mail адрес защищен от спам-ботов, для его просмотра у Вас должен быть включен Javascript «>написать мне письмо</a>
Далее поговорим о ссылке на определенную часть страницы, так как ссылаться можно не только с одной страницы на другую, но и с одного места страницы на другое место этой же страницы.
Для начала нам необходимо создать метку в том месте страницы, куда мы будем переходить по ссылке. Для этого в html-коде, в выбранном нами месте пишем следующую строку:
<a name=»metka»></a>
Как видим у нас появился новый атрибут — name, а в значении этого атрибута пишем имя метки (любое).
Дальше создаем саму ссылку в том месте, откуда мы будем делать переход. В значении атрибута href пишем имя метки через символ решетки — #.
Пример:
<a href=»#metka»>читать ниже</a>
Таким же образом можно ссылаться на определенную часть другой страницы, создав на этой странице метку. А при создании ссылки на эту метку, в значении атрибута после адреса страницы указать имя метки.
А при создании ссылки на эту метку, в значении атрибута после адреса страницы указать имя метки.
Пример:
<a href=»/testpage.html#metka»> ссылка на другую страницу</a>
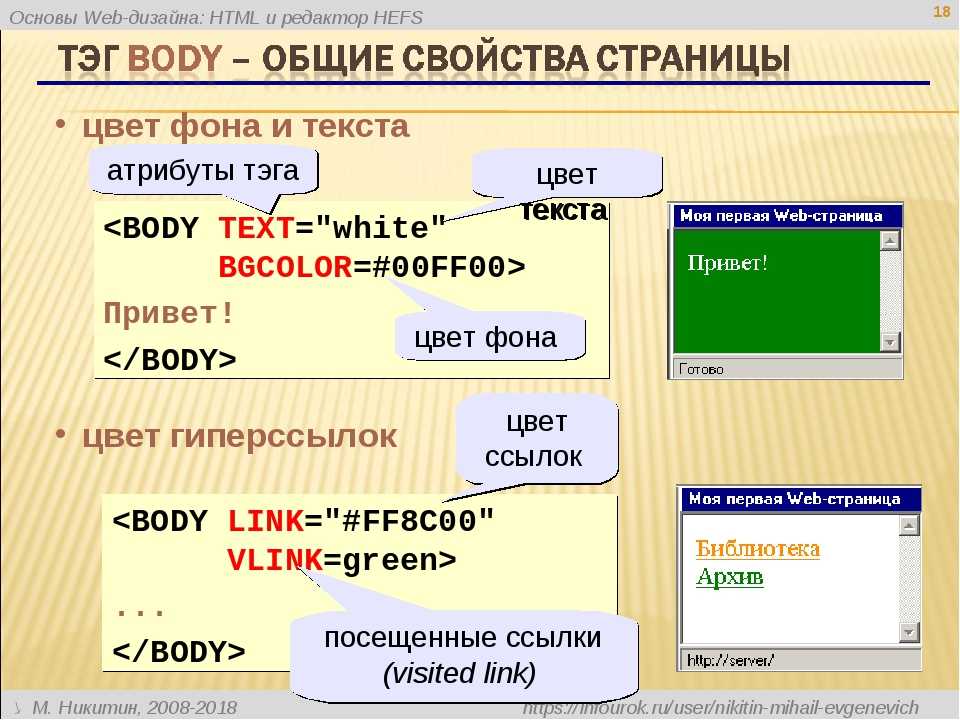
В окончании рассмотрим цвета ссылок на странице. Не посещенная ссылка имеет один цвет, а после клика по этой ссылке она меняет цвет на другой. Если этот цвет не подходит под дизайн страницы, это можно легко исправить.
Исправляется это в теге <body> нашего html-документа. У тега <body> тоже есть свои атрибуты и некоторые из них отвечают за цвет ссылок.
Атрибут link — отвечает за цвет не посещенных ссылок.
Атрибут vlink — отвечает за цвет уже посещенных ссылок.
Атрибут alink — отвечает за цвет ссылки при клике по ней.
В значениях атрибутов прописываем цвет, который нам необходим.
Пример:
<body link=»red» vlink=»black» alink=»green»>
Еще один важный момент — это подчеркивание ссылок и его влияние на поведенческие факторы — endseo. ru
ru
Вот все о создании ссылок.
Как сделать ссылку на определенное место страницы html
Ссылки внутри страницы
Большие документы читаются лучше, если они имеют оглавление со ссылками на соответствующие разделы. Для создания ссылки следует вначале сделать закладку (якорь) в соответствующем месте и дать ей имя при помощи атрибута name тега <a> , как показано в примере 1.
Пример 1. Создание внутренней ссылки
Между тегами <a name=»top»> и </a> отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на закладку начинается символом #, после чего идет название закладки. Название выбирается любое, соответствующее тематике.
Можно также делать ссылку на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в адресе ссылки надлежит указать ее адрес и в конце добавить символ решетки # и имя закладки (пример 2).
HTML: Ссылка внутри страницы
HTML ссылки можно также использовать для перехода к определённому месту внутри страницы (не обязательно текущей). В качестве места на странице, к которому будет осуществлён переход по ссылке, используется любой HTML-элемент, который допустимо использовать внутри элемента <body>. Чтобы определить элемент, к которому будет осуществлён переход, ему нужно указать идентификатор с помощью атрибута id:
В качестве места на странице, к которому будет осуществлён переход по ссылке, используется любой HTML-элемент, который допустимо использовать внутри элемента <body>. Чтобы определить элемент, к которому будет осуществлён переход, ему нужно указать идентификатор с помощью атрибута id:
Теперь, чтобы при клике по ссылке был выполнен переход к элементу, который находится на одной странице с ведущей на него ссылкой, нужно в качестве значения атрибута href элемента <a> написать символ решётки (#), после которого указать идентификатор элемента, к которому будет выполнен переход:
Чтобы перейти к определённому месту на другой странице, нужно указать решётку и необходимый идентификатор после URL-адреса:
Примечание: основная польза от ссылок внутри веб-страницы заключается в том, что на страницах с большим объёмом содержимого, пользователю не приходится прокручивать всю веб-страницу в поисках нужного раздела, а сразу щёлкнув по названию нужного раздела, перейти к нему.
HTML Ссылки
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a> , так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
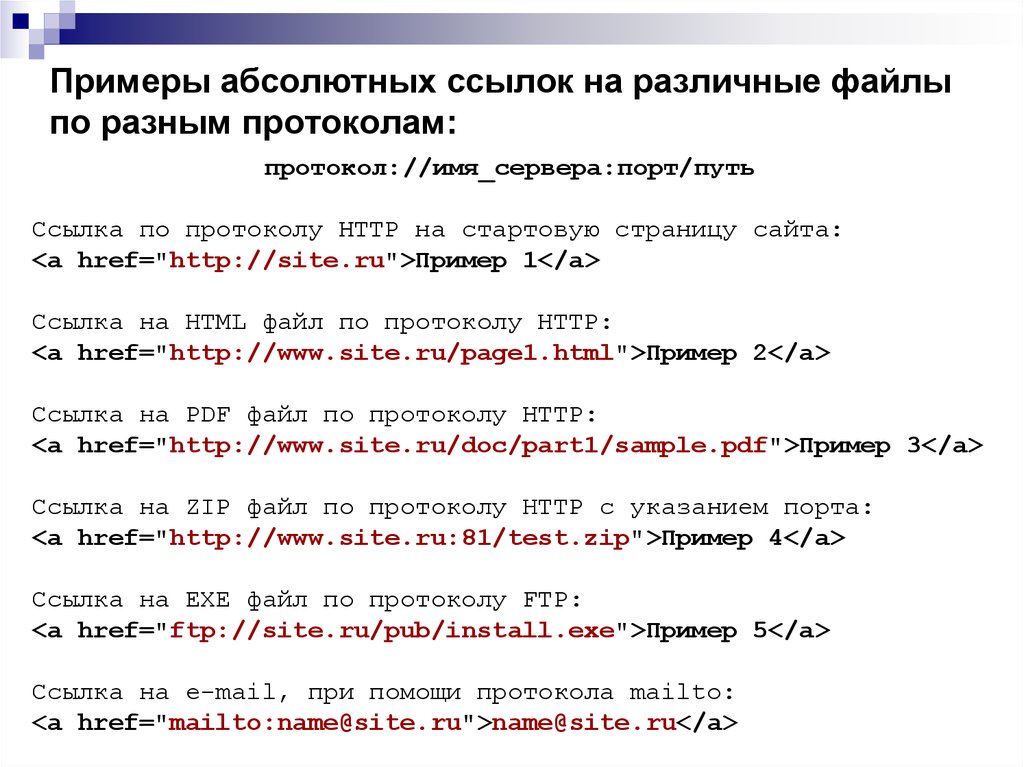
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file. html). Между протоколом и именем сайта может идти префикс www:
html). Между протоколом и именем сайта может идти префикс www:
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message. html, то ссылку можно указать так:
html, то ссылку можно указать так:
Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html на http://mysite.ru/animals/index.html, — ссылка будет такой:
Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.
 png).
png). - Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).

- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
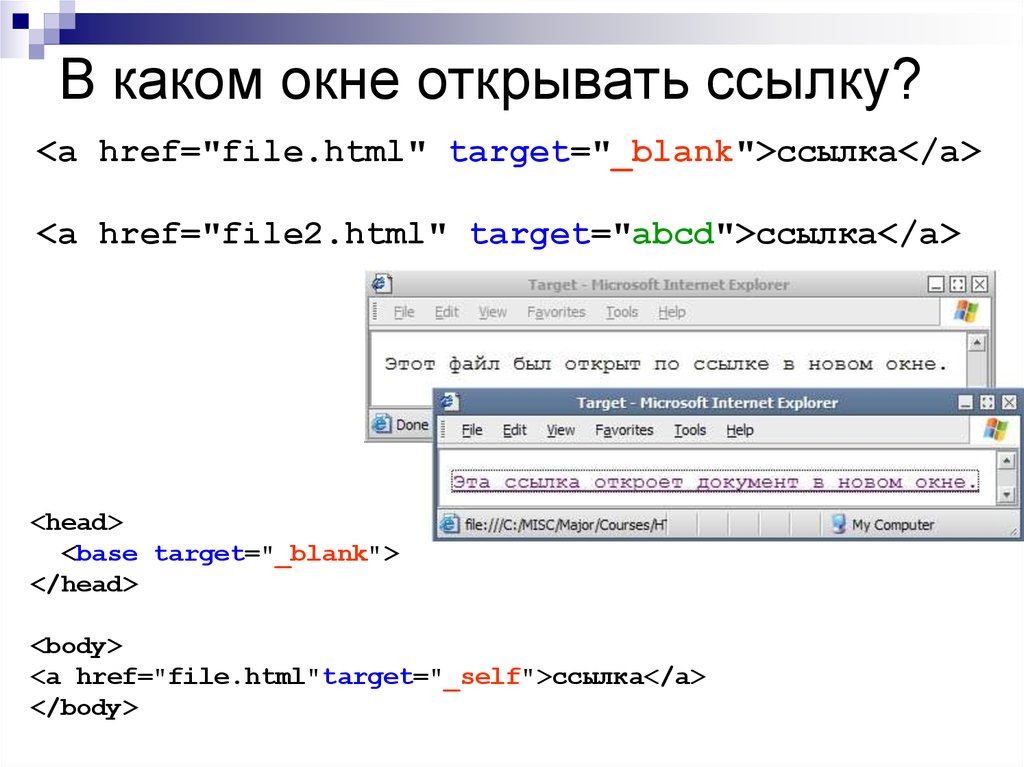
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a> . Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a> , значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
Данная ссылка ссылается на элемент <h3> , находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd. Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
базовых ссылок | HTML-ссылки на другие страницы, файлы и адреса электронной почты
Путь // www.yourhtmlsource.com → Мой первый сайт → ОСНОВНЫЕ ССЫЛКИ
Росс Шэннон
Когда у вас появится возможность создавать HTML-страницы, вы захотите научитесь создавать связи между ними, чтобы можно было приступить к созданию сайта. Ссылки — это сущность HTML, именно они делают его уникальным.
Пока вы изучаете ссылки, я также научу вас основам организации сайта и 9.0009 структура .
Навигация по страницам:
Первые ссылки
· Структура ссылок
· Ссылки на адреса электронной почты
· Ссылки на картинки
· Ссылки на файлы
| Абсолютные и относительные ссылки
· Линкал Гимнастика
· Внешние ссылки
| Структура сайта
Эта страница последний раз обновлялась 21 августа 2012 г.
Итак, у вас есть страница, которую вы научились писать на первом уроке. Теперь вам понадобится еще одна страница. Это не должно быть чем-то выдающимся, достаточно простой страницы. Вы можете скопировать первую страницу и просто сохранить ее под другим именем, если хотите. Просто убедитесь, что вы знаете имена двух файлов и что они находятся в папке 9.0009 та же папка . Не забудьте позвонить на свою домашнюю страницу index.html .
исходный код: Всегда используйте строчные буквы при именах html-файлов, изображений и папок. Большинство веб-серверов (компьютеров, на которых вы в конечном итоге разместите свой сайт) чувствительны к регистру, а это означает, что для них важно, используются ли в ваших файлах заглавные буквы или нет. При ссылке на страницы или вводе URL-адресов вам не нужно запоминать регистр каждой буквы, поэтому, если все используют маленькие буквы, проблема исчезнет.
Структура ссылки
Как и все теги, ссылки имеют структуру и имеют начальные и конечные теги. Поместите эту строку кода на одну из ваших страниц.
Поместите эту строку кода на одну из ваших страниц.
Ссылка Объяснение:
-
a:aозначает Nchor , что означает Link. Это тег, благодаря которому все это происходит. -
href: Означает H гипертекст REF ссылка. Частьhref— это еще один атрибут со значением местоположения другой страницы. Просто измените theotherpage.html на имя второго файла. Не забывайте про кавычки!
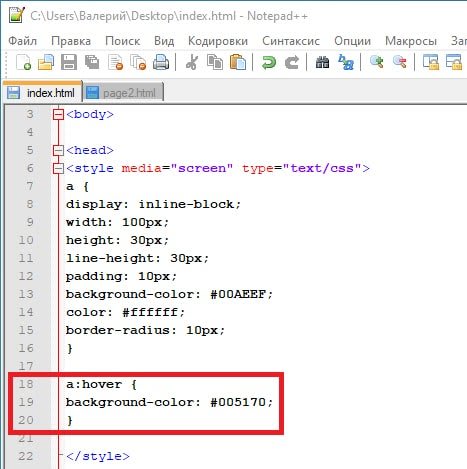
Все, что вы поместите в теги ссылок, станет ссылкой, окрашенной в синий цвет и подчеркнутой. Когда вы наведете на нее указатель мыши, ваш курсор превратится в руку, а URL-адрес страницы появится в строке состояния вашего браузера (в нижней части окна). Если вы хотите сделать ссылки на другие части вашей страницы (например, ссылку на верхнюю часть страницы), настройте несколько внутренних ссылок. Изменение цветов ссылок по умолчанию осуществляется в атрибутах body.
Изменение цветов ссылок по умолчанию осуществляется в атрибутах body.
Ссылки на адреса электронной почты
Если вы хотите, чтобы люди могли отправлять вам электронные письма, щелкнув ссылку, используйте этот код:
, чтобы создать это — напишите мне — которое откроет программу электронной почты пользователей с вашим адресом в поле Кому: .
Ссылка на картинку
Ссылка на файл картинки практически такая же, как и на html файл. Просто укажите имя файла и не забудьте правильный суффикс — например, если это gif или jpg . Для краткого изложения форматов файлов изображений в Интернете прочитайте это. Если вы хотите использовать картинку как ссылку , прочитайте следующий урок.
Ссылки на файлы
Вы связываетесь с файлом так же, как с изображением. Разница лишь в том, что он не откроется в браузере, а загрузится в указанное место на жестком диске ридера. Пример:
Пример:
Встраивание файла непосредственно в страницу — это другой процесс. У нас также есть страница о форматах файлов в Интернете.
Абсолютные и относительные ссылки
Интернет-адреса строго следуют установленной иерархической структуре, с которой вы, вероятно, знакомы в файловой системе вашего компьютера. Сначала идет интернет-домен, например www.example.com. Затем идут каталоги (папки), содержащие файл, и, наконец, имя файла с соответствующим расширением типа файла. Каждый сегмент URL-адреса отделяется косой чертой. Всегда помните: в Интернете все косые черты идут вперед .
Существует два разных способа указать ссылки на файл. «Абсолютные ссылки» включают полный адрес веб-сайта, включая http:// и www. биты. «Относительные ссылки» гораздо короче и более управляемы, и их можно использовать только для указания на другие страницы того же веб-сайта.
Например, предположим, что у вас есть страница с именем page1.html в каталоге «ссылки» вашего сайта. Абсолют href на эту страницу http://www.example.com/links/page1.html . Итак, вы размещаете эту ссылку где угодно на любой странице, на любом сайте, и она всегда будет вести на эту страницу в Интернете.
Относительные ссылки могут вести только на страницу с того же сайта . Адрес всегда относительно позиции второго файла. Если бы вы ссылались на ту же страницу со страницы в том же каталоге, href был бы просто page1.html . Если бы вы делали ссылку со своей домашней страницы, т. е. из корневого каталога, ссылка выглядела бы как , так как вам нужно было бы сначала перейти в каталог, а затем получить файл.
sourcetip: Если вы называете файлы index.html в своих каталогах, вы можете делать ссылки на эти страницы, просто ссылаясь на имя каталога. Ваш браузер всегда будет использовать index в качестве главной страницы для этой папки. Это означает, что вы можете конденсировать
Ваш браузер всегда будет использовать index в качестве главной страницы для этой папки. Это означает, что вы можете конденсировать href="folder/index.html" в href="folder/" . Косая черта говорит браузеру, что он должен искать папку, а не файл. Не забывайте об этом!
Linkal Gymnastics
Если вам нужно перейти вверх по каталогу, а затем вернуться в другой, вам нужно понять, как устроен ваш сайт. Используя исходный код HTML в качестве примера, мы сейчас находимся в разделе «myfirstsite». Посмотрите на адресную строку, чтобы увидеть. Если бы мы хотели связать относительно с разделом «images», нам пришлось бы перейти на один каталог вверх, а затем вниз в каталог изображений. Так что полный родственник href будет
"../images/index.html"
Видите две точки? Они означают «перейти вверх по каталогу» к вашему корню. Таким образом, независимо от того, насколько глубоко вы погрузились в свой сайт, вы всегда можете вернуться к нему с помощью пары . ./../. Просто считайте каталоги, пока не окажетесь на нужном уровне.
./../. Просто считайте каталоги, пока не окажетесь на нужном уровне.
sourcetip: Если вы хотите сделать ссылку на страницу, которая находится в верхней части вашего сайта (не глубоко в каталогах), вы можете начать ссылку с косой черты. Это означает «начать с корневого каталога». Итак, href выше может быть просто /images/ . Это избавляет вас от необходимости вводить множество ../../s. Обратная ссылка на вашу домашнюю страницу всегда href="/"
Внешние ссылки
На внешних ссылках (ссылках на другие сайты) вы всегда должны помнить, что перед адресом следует префикс http:// . В противном случае ссылка не будет работать, браузер будет искать на вашем сайте файл с именем www.yourhtmlsource.com . Вы будете ссылаться на нас, верно? Ты будешь моим новым лучшим другом, если сделаешь это, нахал.
Чтобы сделать это правильно, вы просто предлагаете абсолютную ссылку, как показано выше. Таким образом, правильным адресом для ссылки будет http://www.yourhtmlsource.com/. Обратите внимание на косую черту в конце? Это касается только каталогов (то есть папок) или доменных имен, как в этом примере. Не ставьте косую черту после ссылки .html, только для каталогов, таких как .com или адреса без суффикса.
Таким образом, правильным адресом для ссылки будет http://www.yourhtmlsource.com/. Обратите внимание на косую черту в конце? Это касается только каталогов (то есть папок) или доменных имен, как в этом примере. Не ставьте косую черту после ссылки .html, только для каталогов, таких как .com или адреса без суффикса.
Структура сайта
Без простого плана игры на вашем сайте скоро будет очень трудно найти что-то для вас из-за всех файлов, которые вы продолжаете накапливать на нем. Таким образом, вам следует сгруппировать страницы схожей тематики в папки (каталоги). Держите все свои изображений тоже в одной папке, вдали от ваших html-файлов (назовите папку «images» или «media» или что-то в этом роде).
Я бы еще посоветовал вам поработать по шаблону вашего дизайна. Возможно, сейчас это не важно, так как ваш сайт может не иметь отличительного дизайна, но позже этот файл сэкономит вам часы времени. Что вы делаете, так это сохраняете файл без содержимого, просто макет ваших страниц как TEMPLATE. html в каждом каталоге вашего сайта (заглавными буквами, чтобы он выделялся), со всеми правильными ссылками. Затем, когда вы добавляете страницу в папку, вы просто открываете этот файл, добавляете в него свой контент и сохраняете под другим именем, оставляя template.html пустым, готовым к другому использованию. Чтобы увидеть наш шаблон для этого каталога, см. это. Проверьте, у нас есть по одному в каждом каталоге.
html в каждом каталоге вашего сайта (заглавными буквами, чтобы он выделялся), со всеми правильными ссылками. Затем, когда вы добавляете страницу в папку, вы просто открываете этот файл, добавляете в него свой контент и сохраняете под другим именем, оставляя template.html пустым, готовым к другому использованию. Чтобы увидеть наш шаблон для этого каталога, см. это. Проверьте, у нас есть по одному в каждом каталоге.
Допустим, у вас есть сайт о Солнечной системе (просто скажем ). Храните все файлы о марсе в папке под названием «mars», со всеми изображениями марса в каталоге под названием «images» в каталоге под названием «mars». И сохранить фотографии Урана… нет. Я выше этого.
Говоря о фотографиях….
Ссылка на страницу инструкции по ремонту
Или «Куда делись мои фотографии?»
Неработающие ссылки и отсутствующие изображения часто имеют одни и те же причины, часто такие простые, как ошибка в имени файла с заглавными буквами.
См. ниже инструкции о том, как сделать основные ссылки на подпапки, как сделать обратную ссылку со страницы подпапки на главную страницу, и как связать между собой страницы в разных папках.
Отсутствующее изображение похоже на неработающую ссылку: оно не отображается из-за неправильного имени изображения, имени папки или относительного местоположения («пути»). Чаще всего проблема заключается в неправильном написании или использовании заглавных букв в имени файла или веб-адресе. На чувствительном к регистру сервере «MyPic.jpg», «MyPic.JPG» и «mypic.jpg» могут быть тремя разными файлами. Используйте нижний регистр для всего. Это проще.
Большая часть этой страницы была написана весной 2011 года для COMS226.
студенты, испытывающие трудности с перекрестными ссылками
куча веб-страниц с Dreamweaver для их финальных проектов.
Хотя это относится к именам папок и страниц coms226, а также к конкретным проблемам
эти студенты имели, это может
помочь любому определить и исправить проблемы со ссылками на страницы.
Большинство проблем со ссылками между веб-страницами происходят из-за опечатка в коде ссылки или непонимание файловая структура сервера и расположение файла, который вы хотели ссылка на.
Распространенные случаи ошибок «страница не найдена» или отсутствующих изображений:
- страница или изображения нет в папка, которую вы связываете на (поместите его туда или укажите ссылку в нужном месте)
- написание и капитализация в имя файла на сервере не соответствует коду ссылки на вашей странице
- и временный «file:///» или «H:\» адрес был сохранены на вашей странице (если «public_html» виден как часть адреса, это неправильный; подробности смотрите ниже)
Сообщение об ошибке «404» означает «страница не найдена»
(и Рэдфорд перенаправит ваш браузер на новую страницу «Страница не найдена»).
Обычно это означает, что ссылка указывает на отсутствующий,
имя папки или документа, написанное с ошибкой или неправильно написанное заглавными буквами. проблемы с правописанием и использованием заглавных букв легко исправить.
проблемы с правописанием и использованием заглавных букв легко исправить.
Пока вы что-то исправляете, студенты, работающие в лаборатории Windows, должны сбрасывать ваши разрешения каждый раз, когда вы редактируете страницу. В лаборатории Porterfield Macintosh сбрасывайте права доступа к страницам только при переименовании файла или добавлении изображения. В любом случае ошибка «403» сообщение означает, что страница или папка НАХОДЯТСЯ там, где вы сказали, но разрешения страницы должны быть обновлены.
Вы можете создавать ссылки на подстраницы, используя методы отображения изображений, которые вы использовали ранее в этом семестре, или создав простое текстовое меню. В обоих случаях коды ссылок HTML одинаковы: коды ссылок карты изображений вставляются с помощью Photoshop или Dreamweaver, в зависимости от метода, использованного для создания карты.
Проблемы с адресами «file:///» и «H:\» могут быть легко устранены, будь то на карте изображения или в обычном текстовом меню. Сначала ПРОЧИТАЙТЕ эти инструкции о том, как ссылки следует сделать , чтобы убедиться, что вы понимаете концепции. Инструкции по РЕМОНТУ находятся в конце.
Сначала ПРОЧИТАЙТЕ эти инструкции о том, как ссылки следует сделать , чтобы убедиться, что вы понимаете концепции. Инструкции по РЕМОНТУ находятся в конце.
Основные ссылки
Как сделать ссылки на свои страницы:
В Dreamweaver,
1. СОХРАНИТЕ страницу, над которой вы работаете, в официальном месте — например, «temporaryhome.html» находится в вашей папке coms226. если ты НЕ сохраняйте страницу перед вставкой изображений или адресов ссылок, Dreamweaver вставит временный код, который не будет работать для посетителей вашей страницы.
2. Введите имя или описание страницы, на которую вы хотите создать ссылку. Например:
Обрезка и выпрямление изображения
3. Выделите этот текст
Используйте шаг 4a, чтобы вставить адрес ссылки вручную; используйте шаг 4b, чтобы иметь Dreamweaver вставит его за вас.
4а. Щелкните в поле «Ссылка» панели инспектора свойств в
нижний
экрана, затем введите «путь» и имя страницы, которую вы хотите
ссылка на.
«Путь» — это относительное расположение страницы плюс ее имя. Пример: Ваш «temporaryhome.html» страница находится в вашей папке coms226, как и ваша папка «обрезка». если ты ссылаются на страницу папки обрезки под названием «cropped.html», путь это имя папки плюс имя страница : «crop/cropped.html»
В веб-адресах, в косая черта «/» разделитель между именем папки и именем документа. Если ты закончишь адрес с именем папки или косой чертой, браузер посетителя найдите в этой папке документ с именем «index.html».
4б.
АЛЬТЕРНАТИВА: Лучше используйте мышь, чем печатать
путь сам? Выделите текст, который вы хотите использовать в качестве
ссылку, как вы делали это на шаге 3 выше, нажмите на панели свойств Ссылка поле, затем щелкните маленький значок папки
справа от поля. («Обзор
для файла», указанный ниже.)
На стандартных экранах файлового браузера перейдите к
страницу, на которую вы хотите сделать ссылку. Убедитесь, что вы используете
папки на сервере (public_html/coms226), а не папки
на Макинтоше!
Убедитесь, что вы используете
папки на сервере (public_html/coms226), а не папки
на Макинтоше!
Обратите внимание , что когда вы нажимаете на страницу, В поле URL окна «Выбрать файл» указано только имя папки и html название страницы. Слова «public_html» никогда не должны быть частью это адрес; не должно быть и имя папки «coms226», так как это папка, в которой вы работаете.
ЕСЛИ вы не сохранили страницу (шаг 1 выше), Dreamweaver выведет на экран следующее предупреждение:
НЕ НАЖИМАЙТЕ OK. Нажмите клавишу «esc», чтобы отменить и вернуться к шагу 1, описанному выше, сохраните страницу, затем вставьте ссылки, используя шаги 2 и 3.
браузер с помощью вашего полный адрес «http://www.radford.edu/yourname/coms226» по достичь цели.
Обратная ссылка
Что делать, если вы хотите поместить ссылку на эту страницуcropped.html, ведущую на главную страницу? Это сложнее, если вы использовали временное имя для своей последней страницы, чтобы мы могли просмотреть содержимое вашей папки coms226 в Интернете. Чтобы «закрыть» папку, когда ваша работа будет завершена, вы должны изменить имя «temporary.html» на «index.html», но это означает, что все страницы, ссылающиеся на эту страницу, должны использовать «index.html». имя.
Чтобы «закрыть» папку, когда ваша работа будет завершена, вы должны изменить имя «temporary.html» на «index.html», но это означает, что все страницы, ссылающиеся на эту страницу, должны использовать «index.html». имя.
1. Когда все ваши страницы будут готовы и вы будете готовы связать их вместе, переименуйте страницу «temporary.html» в «index.html» — имя «домашней страницы» для главной страницы в любой папке. Это сделает полный веб-адрес вашей страницы
http://www.radford.edu/yourname/coms226/index.html
, в то время как полный веб-адрес вашей «обрезанной» страницы будет
http:/ /www.radford.edu/yourname/coms226/crop/cropped.html
2. Справочная информация: ссылка с «coms226/crop/cropped.html» назад к coms226/index.html нужен новый вид «родственника» адрес. Представьте две страницы как часть «дерева» или «стекайте» вот так, все внутри вашей папки public_html:
комс226 coms226/index. coms226/about.html coms226/crop/cropped.html coms226/banners/bannerset1.html html
html
Файл index.html, about.html, кроп папка и баннеры папки находятся на том же уровень. Каждая из страницcropped.html и bannerset1.html представляет собой одну папку. глубже на сайт, чем страницы с именами «about.html» и «index.html»
Чтобы подняться на уровень выше и создать ссылку изcropped.html в index.html, адрес пути нуждается в новом символе: два точки, за которыми следует косая черта, а затем имя файла.
Значок «Обзор файла» в Dreamweaver должен указать правильный адрес. Но вы можете ввести его самостоятельно
3. Откройте файлcropped.html в Dreamweaver
4. Введите текст, который вы хотите использовать в качестве ссылки, возможно, что-то вроде «Моя домашняя страница цифровых изображений COMS226»
5. Выделите этот текст как на шаге 3 предыдущего примера.
6а. В поле «Ссылка» введите «. ./index.html»
./index.html»
ИЛИ
6b. Щелкните значок «Обзор файла» в поле «Ссылка» и перейдите к нужному файлу и папке. Вы должны увидеть что-то вроде этого:
(моя демонстрационная страница называется «links.html» — ваша называется «cropped.html»)
7. Сохраните свою страницу, перейдите на http://www.radford.edu/yourname/coms226, и проверьте все ваши ссылки!
Примечание: Весна 2011 г. комс226 ученики были сбиты с толку, когда я заставил их начать написание страницы с именем about.html , затем попросил переименовать index.html в конце семестра. Нет причин, по которым ты не может иметь страницы с обоими именами. На многих сайтах так. Суть, которую мы демонстрировали на этом занятии, заключается в том, что index.html — это имя по умолчанию для главной страницы в папке — имя посетителя браузер откроется, если они перейдут по адресу, оканчивающемуся на имя папки один.
Обратите внимание, что http://www.
radford.edu/rstepno/326/index.html и http://www.radford.edu/rstepno/326. оба открывают основную папку страница.
Название одной страницы в папке index.html блокирует просмотр посетителя принадлежащий другие предметы в папке. Если вы разрабатываете многопапочный сайт «вживую» на сервере может быть удобно держать содержимое некоторых папок видимым временно. Например, эта папка «карты» вместо есть файл index.html, поэтому все его содержимое видно: http://www.radford.edu/~rstepno/226/maps
Связывание
Внутри ПапкаЧто делать, если вы поместите свои примеры обрезки на две страницы и хотите создать ссылку с одной на другую — обе в папке «обрезка»? Легкий! «Путь» от одной страницы к другой в той же папке — это просто имя страницы, например «cropped1.html» или «cropped2.html»
Инструмент «Обзор файла» может сделать это за вас, но вы также можете сами ввести имя файла в поле «Ссылка».
Связывание
Между папками Что делать, если вы хотите связать две страницы в разных папках? Инструмент «Обзор файлов» может сделать это за вас, но вы также можете сами ввести относительные пути к файлам.
Например, в стопке папок, перечисленных выше, ссылка на страницеcropped.html на страницу примера баннера будет использовать две точки для перехода «вверх» к папке «coms226», затем имя папки «баннеры» и имя файла, например
Мои рекламные баннеры
Чтобы пойти другим путем, ссылка на титульной странице, ведущая на страницу обрезки, будет выглядеть так:
Мои примеры обрезки изображений
Восстановление страниц с неверными ссылками
ЕСЛИ одна или несколько ваших ссылок на страницы или изображения не работают, откройте страницу в Dreamweaver,
нажмите на неверную ссылку или отсутствующее изображение, затем нажмите
кнопка «Разделить» в верхней части экрана. Ты увидишь
HTML-код ссылки или изображения. Если проблема не в правописании или
ошибка заглавных букв, девять раз из 10 код покажет
адрес что-то вроде
«file:///users/yourname/public_html/coms226/crop/cropped.html» или
«file:///users/yourname/public_html/coms226/crop/face. jpg»
jpg»
Тот факт, что «public_html» является частью адреса, является мертвым подсказка, что адрес неверный. Это имя папки не видно в Интернете браузерах, поэтому он никогда не должен появляться в URL-адресе. Также не следует Ссылка «file:///:» или «H:\\»
Если вы работали на странице с помощью ПК с Windows, она может быть плохо адрес, начинающийся с «H:\..yourname\public_html…», и некоторые или все разделители должны быть обратными косыми чертами \ вместо косых черт /
Решение: отредактируйте код, заменив неверный адрес правильным дорожка. См. шаг 4a в разделе «Основные ссылки». выше, или «Обратные ссылки», «Ссылки внутри…» и разделы «Связь между папками».
Как добавить ссылку в HTML
следующий → ← предыдущая Здесь мы опишем, как связать текст двумя разными способами:
Связать текст с другой страницей Если мы хотим добавить или вставить ссылку в Html-документ для ссылки на другую Html-страницу с текущей рабочей страницей, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести Html-код в любом текстовом редакторе или открыть существующий Html-файл в текстовом редакторе, в котором мы хотим добавить ссылку на другую HTML-страницу. <Голова> <Название> Добавьте ссылку в HTML для перехода на другую веб-страницу <Тело> Привет Пользователь! Шаг 2: Теперь переместите курсор в начало того текста, который мы хотим создать как ссылку. Затем введите тег привязки в этой точке. Тот текст, который мы хотим создать как ссылку Шаг 3: Затем вам нужно закрыть тег привязки в конце этого текста, который мы хотим создать в виде ссылки, как показано в следующем блоке. Тот текст, который мы хотим создать как ссылку Шаг 4: Теперь мы должны добавить атрибут тега привязки с именем «href» . Итак, введите атрибут href в начальном теге . И затем мы должны указать путь к той html-странице, которую мы хотим добавить. Итак, введите путь в атрибуте href , как описано в следующем блоке или HTML-коде. <Голова> <Название> Добавьте ссылку в HTML для перехода на другую веб-страницу <Тело> Привет Пользователь! Шаг 5: И, наконец, мы должны сохранить HTML-код в том же каталоге или в том же месте, где сохранена связанная HTML-страница, а затем запустить код. Связать текст с разделом на той же страницеЕсли мы хотим связать текст с определенной частью той же страницы, выполните шаги, указанные ниже. Используя следующие шаги, мы можем легко связать другой раздел на той же странице. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим перейти к определенному разделу на той же HTML-странице. Шаг 2: Теперь поместите курсор в начало раздела, который мы хотим связать. И затем мы должны использовать тег привязки с атрибутом id. Раздел страницы, на который мы хотим связать Шаг 3: Теперь поместите курсор в начало того текста, который мы хотим создать как ссылку. Затем введите тег привязки в этой точке. Тот текст, который мы хотим создать как ссылку для доступа к определенной части Шаг 4: Затем вам нужно закрыть тег привязки в конце этого текста, который мы хотим создать как ссылку, как показано в следующем блоке. Тот текст, который мы хотим создать как ссылку для доступа к определенной части Шаг 5: Теперь мы должны добавить атрибут тега привязки с именем «href» . Итак, введите атрибут href внутри начального тега . И затем мы должны указать идентификатор этой конкретной части той же страницы. Итак, введите идентификатор, а затем знак # в атрибуте href. Как описано в следующем блоке или HTML-коде. <Голова> <Название> Добавьте ссылку для перехода к определенному prt на той же странице. <Тело> Привет Пользователь! |


 png).
png).