Атрибуты ссылок | htmlbook.ru
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера,
если фреймов нет, то это значение работает как _self.

В примере 8.4 показано, как сделать, чтобы ссылка открывалась в новом окне.
Пример 8.4. Открытие ссылки в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.
Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Пример 8.5. Создание всплывающей подсказки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Результат данного примера показан на рис. 8.8.
Рис. 8.8. Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной
системы и браузера, и меняться разработчиком не могут.
ссылки
- Атрибут title
- Тег <a>
Что такое ссылка, тег a — Ссылки и изображения — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<nav>
<h3>Записи в блоге</h3>
<ul>
<!— Добавьте ссылку в строчке ниже —>
<li>День первый. Как я забыл покормить кота</li>
<li>День второй. Хочу быть верстальщиком</li>
<li>День третий. Мой кот на меня обиделся</li>
<li>День четвёртый.
CSS
body { padding: 0 30px; font-size: 14px; line-height: 22px; font-family: «Georgia», serif; color: #222222; } h2 { font-size: 36px; line-height: normal; } h3 { font-size: 20px; line-height: normal; } a { color: #0099ef; text-decoration: underline; } ul { list-style: none; padding-left: 0; } footer { margin-top: 30px; }
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Оберните в тег
<a>весь текст внутри первого элемента списка. - Добавьте ссылке атрибут
day-1.html. - А теперь перейдите по ссылке (щёлкнув по ней в мини-браузере).
Как добавить ссылку в HTML
следующий → ← предыдущая Здесь мы опишем, как связать текст двумя разными способами:
Связать текст с другой страницейЕсли мы хотим добавить или вставить ссылку в Html-документ для ссылки на другую Html-страницу с текущей рабочей страницей, мы должны выполнить шаги, указанные ниже. Используя следующие шаги, мы можем легко связать другую HTML-страницу. Шаг 1: Во-первых, мы должны ввести Html-код в любом текстовом редакторе или открыть существующий Html-файл в текстовом редакторе, в котором мы хотим добавить ссылку на другую HTML-страницу. <Голова> <Название> Добавьте ссылку в HTML для перехода на другую веб-страницу <Тело> Привет Пользователь! Шаг 2: Теперь переместите курсор в начало того текста, который мы хотим создать как ссылку. Затем введите тег привязки Тот текст, который мы хотим создать как ссылку Шаг 3: Затем вам нужно закрыть тег привязки в конце этого текста, который мы хотим создать как ссылку, как показано в следующем блоке. Тот текст, который мы хотим создать как ссылку Шаг 4: Теперь мы должны добавить атрибут тега привязки с именем «href» . Итак, введите атрибут href в начальном теге . <Голова> <Название> Добавьте ссылку в HTML для перехода на другую веб-страницу <Тело> Привет Пользователь! Шаг 5: И, наконец, мы должны сохранить HTML-код в том же каталоге или в том же месте, где сохранена связанная HTML-страница, а затем запустить код. На следующем снимке экрана показан вывод приведенного выше HTML-кода: Связать текст с разделом на той же странице Если мы хотим связать текст с определенной частью той же страницы, выполните шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим перейти к определенному разделу на той же HTML-странице. Шаг 2: Теперь поместите курсор в начало раздела, который мы хотим связать. И затем мы должны использовать тег привязки с атрибутом id. Раздел страницы, на который мы хотим связать Шаг 3: Теперь поместите курсор в начало того текста, который мы хотим создать как ссылку. Затем введите тег привязки в этой точке. Тот текст, который мы хотим создать как ссылку для доступа к определенной части Шаг 4: Затем вам нужно закрыть тег привязки в конце этого текста, который мы хотим создать как ссылку, как показано в следующем блоке. Тот текст, который мы хотим создать как ссылку для доступа к определенной части Шаг 5: Теперь мы должны добавить атрибут тега привязки с именем «href» . Итак, введите атрибут href внутри начального тега . И затем мы должны указать идентификатор этой конкретной части той же страницы. Итак, введите идентификатор, а затем знак # в атрибуте href. Как описано в следующем блоке или HTML-коде. <Голова> <Название> Добавьте ссылку для перехода к определенному prt на той же странице. <Тело> Привет Пользователь! Шаг 6: И, наконец, мы должны сохранить HTML-файл, а затем выполнить его. На следующем снимке экрана показан вывод приведенного выше HTML-кода: .Следующая темаКак сделать таблицу в HTML ← предыдущая следующий → |
HTML-ссылка: Тег — Copahost
Ссылки можно найти практически на всех веб-страницах. Щелкая по ним, мы можем либо переходить с одной страницы на другую, либо прокручивать разные разделы на той же странице. Ссылка может быть в виде текста или изображения. По умолчанию при наведении на ссылку отображается маленькая рука. HTML-ссылка также называется гиперссылкой. Ссылки содержат атрибут «href», который содержит URL-адрес Http или https.
Ссылки содержат атрибут «href», который содержит URL-адрес Http или https.
Содержание
- Базовая бирка A
- Стиль HTML-ссылок
- Атрибут Href
- Целевой атрибут
- Атрибут заголовка
- Внутренняя связь с якорями
- Ссылки Mailto для отправки писем
- Ссылки с изображениями
- Базовый номер
- Заключение
Базовый тег «A»
Тег определяется как гиперссылка в HTML и также известен как тег привязки. Это простой тег, который создает ссылки на веб-страницах. «href» — это самый важный атрибут элемента , который сообщает нам о назначении ссылки. Атрибут target тега определяет, как открыть ссылку (на той же странице, на новой странице или в новом окне), если тег target по умолчанию открывает ссылку на той же странице.
Пример:
Вывод:
Instagram
HTML Link Style По умолчанию
9 ссылка во всех браузерах будет выглядеть так:- Непосещенная ссылка подчеркнута и окрашена в синий цвет
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута и окрашена в красный цвет
Но вы можете изменить цвет и стиль ссылки с помощью CSS (каскадной таблицы стилей). CSS используется в целях стилизации, чтобы сделать внешний вид веб-сайта более презентабельным. Вы можете применить CSS к любому элементу. Вы можете стилизовать ссылки, используя любое свойство CSS, такое как цвет, фон, размер шрифта, стиль шрифта, отображение и т. д., в зависимости от того, какие стили вы хотите для этого. Ссылки также могут быть оформлены по-разному в зависимости от их состояния. Есть четыре ссылки в состоянии
- a:link – обычная, непосещаемая ссылка
- a:visited – ссылки, которые пользователь уже посещал
- a:hover — когда пользователь наводит курсор на ссылку
- a:active – момент нажатия или нахождения в фокусе
Пример
<стиль>
{цвет:#fff; цвет фона: красный;}
instagram.com/ »>Инстаграм Вывод
Instagram
Вы также можете указать цвета шрифта HTML и цвета фона для ссылок.
Атрибут Href
Href — самый важный атрибут тега . Это помогает нам определить место назначения ссылки или URL-адрес страницы, на которую ведет ссылка, другими словами, он определяет адрес ссылки. Он используется с тегом , а без атрибута «href» тег больше не считается гиперссылкой. Атрибут Href не только дает нам информацию о месте назначения ссылки, но также может указывать на элемент внутри «id» на той же странице. Он также может ссылаться на номер телефона, адреса электронной почты с указанной темой и сообщением.
Target Attribute
Это один из атрибутов тега , который определяет, где должна быть открыта ссылка. Вы можете открыть ссылку на той же странице или на следующей странице в зависимости от того, какой тип целевого атрибута вы используете.
Эти типы: _blank, _self, _parent, _top и имя фрейма.
Примеры синтаксиса:
XXX
”>
- _blank открывает ссылку в новой вкладке
- _self открывает ссылку на той же вкладке
- _parent открывает ссылку в родительском фрейме
- _top открывает ссылку во всем теле окна
- имя фрейма открывает ссылку в другом фрейме на той же HTML-странице.
Пример кода для открытия ссылки в новой вкладке:
Пример кода для открытия ссылки на той же вкладке:
Атрибут "Заголовок" ссылки
Атрибут title является частью глобального атрибута, что означает, что его можно использовать для любого элемента HTML.
Таким образом, он дает нам дополнительную информацию об элементе, когда мы наводим на него указатель мыши. Эта информация представляет собой текст всплывающей подсказки. Тег можно добавить к тегу , написав следующий код
Текст ссылкиПри наведении указателя мыши на «Тег HTML» текст всплывающей подсказки отображаться как «Язык гипертекстовой разметки»
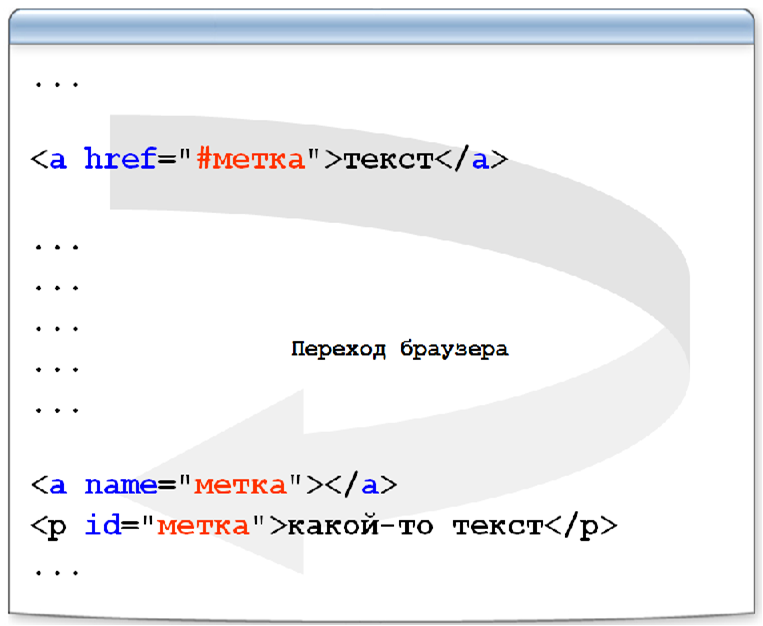
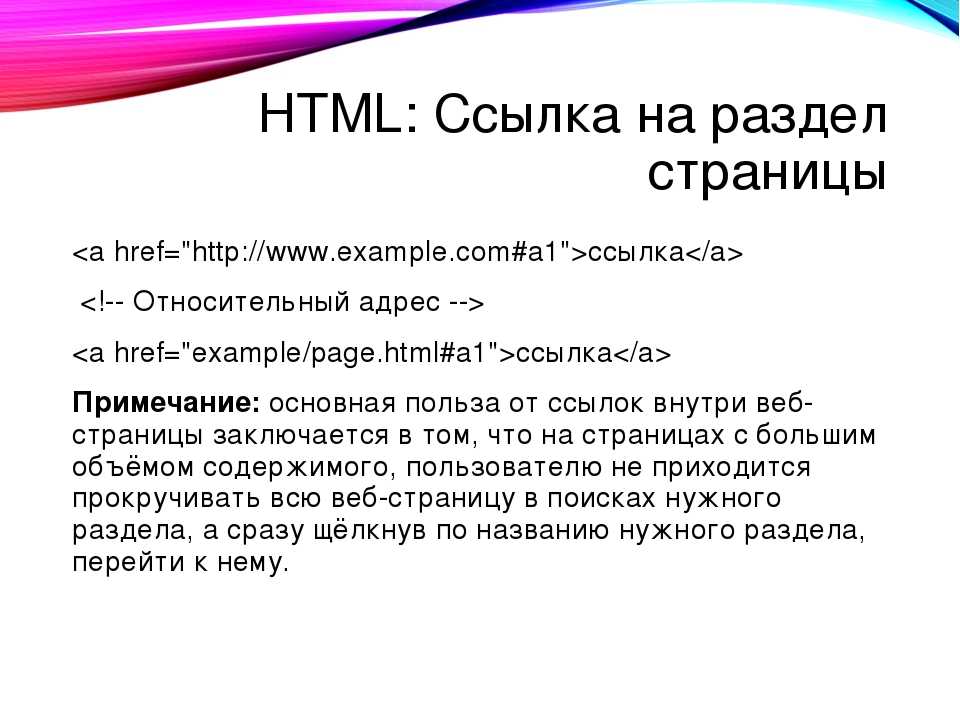
Внутренняя ссылка с привязкой
Атрибут Href не только указывает на другой веб-сайт, но также может ссылаться на определенный элемент на странице, которому был присвоен идентификатор. Внутренние ссылки будут перемещать пользователей из одного раздела веб-сайта в другие разделы без необходимости каждый раз загружать страницу и приводить пользователей в точное место на странице. Любому элементу можно присвоить атрибут id, и мы можем связать его с тегом . Вы можете использовать идентификатор в качестве привязки, как в этом примере:
Затем мы можем создать тег для ссылки на вышеуказанный элемент, написав следующий код
Вы можете посмотреть пример анкоров, которые используются в этой статье.
С этой ссылкой вы можете перейти наверх, а с этой другой ссылкой вы перейдете в конец страницы.
Mailto: HTML-ссылки для отправки электронной почты
«mailto» — это тип гиперссылки в HTML, используемый для отправки электронной почты. mailto — это универсальный идентификатор ресурса (URI) для адресов электронной почты, которые создают гиперссылки на веб-сайте, что позволяет пользователю отправлять электронную почту на определенный адрес, не копируя его и не вводя вручную. Тег используется в качестве тега электронной почты, используя его с mailto вместе с атрибутом href
Пример
Отправить электронное письмоЭто откроет программу электронной почты по умолчанию (мобильного приложения) для отправки электронного письма на адрес abc@ example.com
Обратите внимание, что этот способ отправки электронной почты прост и требует установки почтового приложения на вашем ПК или мобильном телефоне.
Более полные примеры контактных форм можно найти в этой статье о HTML-формах.
Ссылки с изображениями
Вы также можете размещать ссылки на изображениях. Например, нажав на изображение, вы можете открыть ссылку. Этого можно добиться с помощью тега
. Тег
используется для изображения, когда вы хотите вставить определенное изображение на веб-сайт.
Чтобы применить изображение в качестве ссылки, мы должны написать тег
внутри тега , а затем выбрать определенное изображение, которое вы хотите выбрать в качестве ссылки. Например, следующий HTML-код ссылки поместит изображение со ссылкой:
![]()
Вы можете дополнительно настроить и оформить изображение с помощью атрибута стиля.
Объяснение базового HREF
Вы можете использовать базовый тег в HTML в разделе заголовка HTML-документа. Он просто указывает относительный путь, используемый на веб-сайте.



 И затем мы должны указать путь к той html-странице, которую мы хотим добавить. Итак, введите путь в атрибуте
И затем мы должны указать путь к той html-странице, которую мы хотим добавить. Итак, введите путь в атрибуте  Используя следующие шаги, мы можем легко связать другой раздел на той же странице.
Используя следующие шаги, мы можем легко связать другой раздел на той же странице.
 Используя следующие шаги, мы можем легко связать другую HTML-страницу.
Используя следующие шаги, мы можем легко связать другую HTML-страницу. Таким образом, он дает нам дополнительную информацию об элементе, когда мы наводим на него указатель мыши. Эта информация представляет собой текст всплывающей подсказки. Тег можно добавить к тегу
Таким образом, он дает нам дополнительную информацию об элементе, когда мы наводим на него указатель мыши. Эта информация представляет собой текст всплывающей подсказки. Тег можно добавить к тегу  С этой ссылкой вы можете перейти наверх, а с этой другой ссылкой вы перейдете в конец страницы.
С этой ссылкой вы можете перейти наверх, а с этой другой ссылкой вы перейдете в конец страницы.  Более полные примеры контактных форм можно найти в этой статье о HTML-формах.
Более полные примеры контактных форм можно найти в этой статье о HTML-формах.