Ext JS урок 1. Ваш первый extJS скрипт. Окна сообщений MODX
Ваш первый Ext JS Script
MODX идёт в комплекте с Ext JS (на самом деле с MODExt, его собственная модификация Ext JS, но они довольно-таки близки для начинающих). Нашей первой задачей — будет создание HTML станицы, которая загружает все необходимые Ext JS компоненты. А именно 3 компонента:
- Стили (CSS)
- Базовый JS
- Все JS
В этом примере создадим файл в корне вашего MODX сайта, назовём его «a.html» и дадим ссылку на Ext JS компоненты, которые находятся в составе MODX менеджера (возможно вам нужно будет поменять пути, если вы поменяли путь manager/ на другой).
Демо Пример 1Если вы хотите сделать сообщение более значимым, то можете добавить переменные для названия и сообщения:
В любом случае, результат один и тот же: когда вы попадаете на эту страницу в браузере, у вас появится всплывающее окно (как на рисунке). Этот тест — это встроенная Javascript функция и таким образом мы тестируем JS функционал.
Этот тест — это встроенная Javascript функция и таким образом мы тестируем JS функционал.
Итак если у вас получилось вывести первое сообщение с кнопкой Ок, то примите поздравления! Вы написали свой первый скрипт в MODExt!
Отладка
Если у вас есть какие-то проблемы с этим базовым тестом, попробуйте установить Firebug плагин для браузера Firefox, я же пользуюсь Инструментами разработчика Google Chrome. В консоли можно увидеть Javascript ошибки.
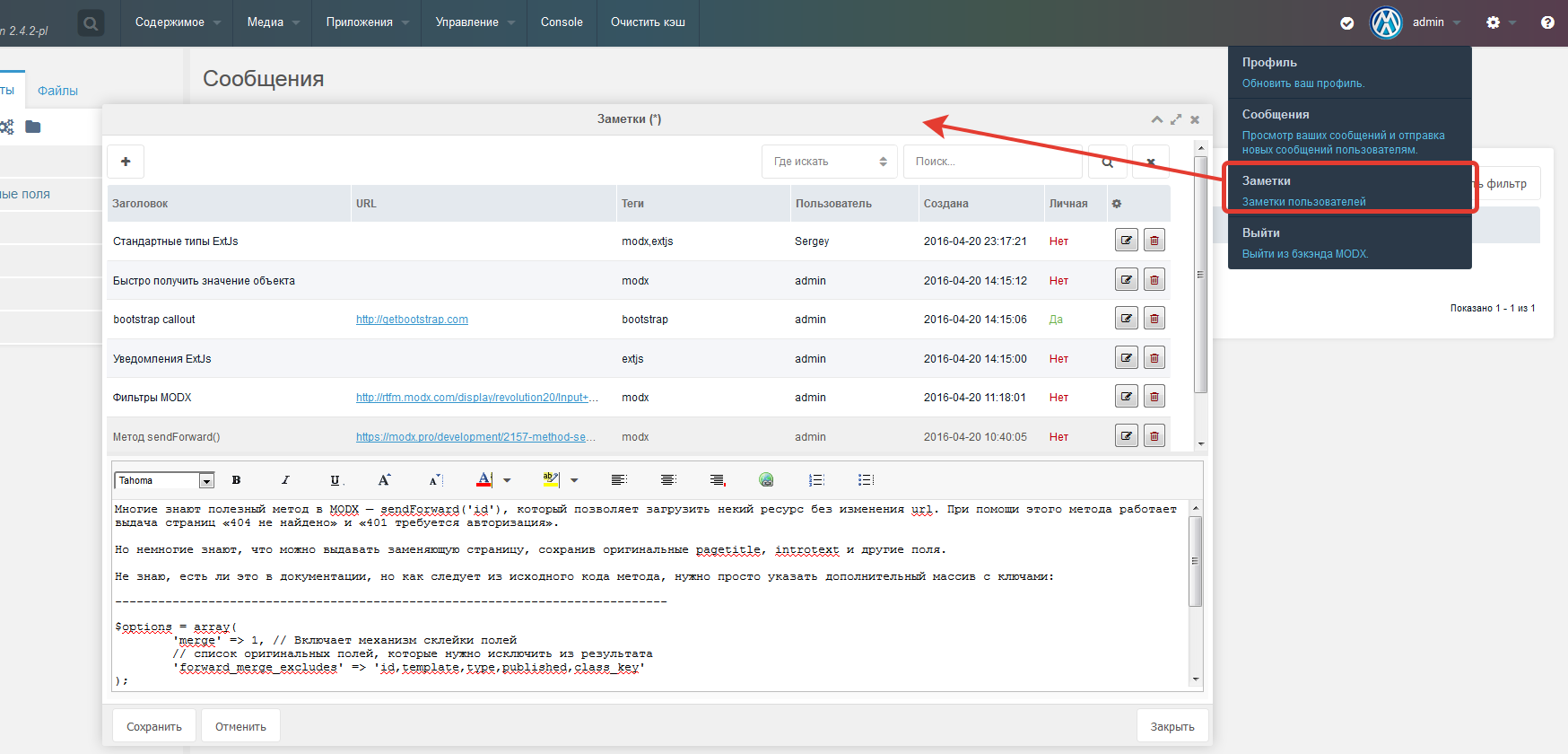
Подсказки MessageBox
Объект MessageBox это не просто только всплывающие подсказки, его можно использовать для других сложных вещей. Вы можете использовать для ввода каких-либо данных пользователя. Автоматически окно выдаст «ОК» или «Отменить» кнопки.
Запросив пользователя ввести данные, вам нужна обратная функция наподобие такой:
Мы использовали лямбда-функцию для myCallback и для некоторых это может быть странным. Это же можно сделать другим способом:
Это же можно сделать другим способом:
Результат потестить можно здесь (открываем панель инструментов Google Chrome и консоль и смотрим) — Демо Пример 2
Посмотрите в консоль Хрома. Увидите там вывод ваших ввёдённых данных:
Из рисунка можно увидеть, что переменная btn приходит как ok или cancel (маленькими буквами). Таким образом можно описать логику в функции обработки этих результатов.
Улучшенный MessageBox
Много чего можно сделать с панелью сообщений. Вот простой пример:
Демо Пример 3Обратите внимание на атрибуты «icon» и «buttons».
Иконки
Вы можете воспользоваться следующими константами как аргументами для Ext.MessageBox.show() атрибута «иконка»:
- Ext.MessageBox.INFO
- Ext.MessageBox.ERROR
- Ext.MessageBox.QUESTION
- Ext.MessageBox.
 WARNING
WARNING
Кнопки
Вы можете воспользоваться следующими константами как аргументами для Ext.MessageBox.show() атрибута «кнопки»:
- Ext.MessageBox.OK
- Ext.MessageBox.CANCEL
- Ext.MessageBox.OKCANCEL
- Ext.MessageBox.YESNO
- Ext.MessageBox.YESNOCANCEL
Меньше значит больше Ext.Msg это короткое выражение обозначающее Ext.MessageBox
Улучшенный подход
Метод Ext.MessageBox.show() — это ваш билет к мастерсту во всплывающих сообщениях (или их коротких эквивалентах Ext.Msg), но не всегда очевидно как нужно делать подсказки пользователю. Трюк состоит в использовании
Значение 20 здесь представляет собой пиксели. Вы можете установить его просто в «true» и получить небольшую текстовую область. Значение атрибута «value» обозначает текст, который будет находится в строке ввода.
Источники информации:
- Официальна документация по extJS находится по адресу: http://docs.sencha.com/extjs/3.4.0/#!/api/Ext.MessageBox
- Оригинал статьи: 1. Ext JS Tutorial — Message Boxes
Урок 30. Вывод отзывчивой галереи в… Ext JS урок 2. Использование AJAX
Please enable JavaScript to view the comments powered by Disqus.
Как создать страницу в админке MODX с использованием ExtJS и без него
В рассматриваемой статье мы разберемся с тем, как создаются произвольные страницы компонентов в админке MODX. Мы разберемся с тем, что такое контроллер и за что он отвечает, а также определимся с тем, можно ли создать страницу в админке без использования сложной и непонятной библиотеки ExtJS.
}
9 минут на прочтение
Теги по теме:
- Backend
- MODX
Урок посвящен:
- Архитектуре построения админки
- Созданию собственных страниц в ней
Контроллер — это специальный php-файл, лежащий в директории core компонента, и наследующий класс modExtraManagerController. Его назначение — подготовить нужные файлы для вывода страницы. Иными словами, нажатие на пункт меню какого-нибудь приложения, вызывает соответствующий контроллер, который запускает ряд указанных в нем действий.
Его назначение — подготовить нужные файлы для вывода страницы. Иными словами, нажатие на пункт меню какого-нибудь приложения, вызывает соответствующий контроллер, который запускает ряд указанных в нем действий.
Используемый контроллер можно найти в адресной строке, которая строится по следующему шаблону: {название сайта}/manager/?a={контроллер}&namespace={пространство имен}
Структура контроллера
- Объявление класса
- Подключение стилей *.css
- Подключение javaScript-файлов
- Подключение дополнительного кода необходимого для реализации логики
Создание тестового компонента с названием «openmodx»
Шаг 1. Добавьте пространство имен openmodx
Для этого создайте папку openmodx в директории /www/core/components
Шаг 2.
 Добавьте в него каталог controllers
Добавьте в него каталог controllersВ этом каталоге хранятся все контроллеры используемые в компоненте
Шаг 3. В корне каталога контроллеров создайте файл контроллера index.class.php
Название файла контроллера стандартизировано и всегда имеет вид {название контроллера}.class.php По умолчанию (если не определено другого) MODX ищет index контроллер
Шаг 4. Объявите класс omIndexController
В начале файла добавьте следующий код
Имя контроллера modx должно состоять из 3-х обязательных частей объединенных в одно слово (без пробелов) и каждая часть начинается с заглавной буквы.
Имя контроллера должно состоять из 3 обязательных частей объединенных в одно слово (без пробелов) и каждая часть начинается с заглавной буквы. Части указываются в следующем порядке:
- Openmodx — название пространства имен
- Index — название контроллера
- ManagerController — обязательное обозначение контроллера
Обратите внимание что класс OpenmodxIndexManagerController должен наследоваться от modExtraManagerController
Шаг 5.
 Объявите пространство имен
Объявите пространство имен- Перейдите в пространство имен (Настройки -> Пространство имен)
- В открывшемся окне кликните по кнопке «Создать новый»
- В сплывающем окне введите следующие данные:
- Имя — openmodx
- Путь к ядру — {core_path}/components/openmodx/
- Путь к активам — {assets_path}/components/openmodx/
- Сохраните изменения
Шаг 6. Проверьте правильность выполненных шагов
Обратитесь к созданному контроллеру через адресную строку {имя_сайта}/manager/?a=index&namespace=openmodx В случае правильного выполнения задания вы должны увидеть пустое окно без каких-либо ошибок
Наполнение созданной страницы
В предыдущем примере мы рассмотрели создание пустой страницы нашей компоненты openmodx. Далее мы будем работать с созданным выше контроллером, который по своей сути представляет собой класс.
Описание структуры класса
Класс представляет собой набор функций, как правило состоящий из следующих методов:
- procees() — метод выполняющий подготовительные действия до загрузки страницы;
- getPageTitle() — выводит текст для тега title страницы;
- loadCustomCssJs() — основной метод контроллера, именно он загружает все нужные скрипты и стили для работы страницы;
- getTemplateFile() — метод отдаёт html шаблон страницы для дальнейшего отображения;
- checkPremissions() — метод проверки ограничительных прав на доступ к странице.

Использование всех методов является не обязательным и зависит всегда от способа решения конкретной задачи. Как видно из описания классов для описания внешного вида странички мы можем использовать два метода getTemplateFile и loadCustomCssJs. Рассмотрим их начиная с самого простого.
Метод getTemplateFile()
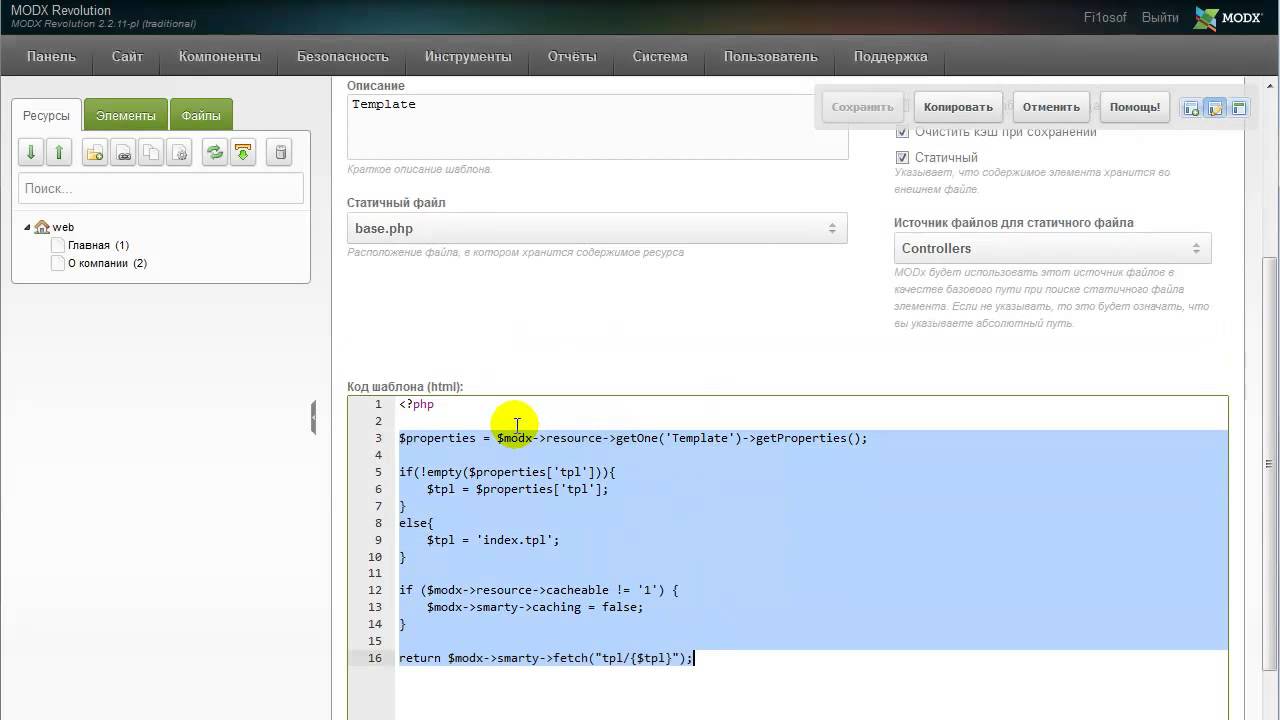
Этот метод должен возвращать путь к файлу для отображения, давайте это напишем. Добавьте внутри класса следующий код:
Обязательно ExtJS?
Для наполнения страницы содержимым и логикой абсолютно не обязательно использовать ExtJS. Вы вправе использовать любые библиотеки, либо нативный html для построения содержимого и произвольный javascript для динамической клиентской логики.
В приведенном примере для отображения используется tpl шаблон, который расположен, в нашем примере, по адресу www/components/openmodx/templates/. В указанной папке создайте файл index.tpl и поместите в него код который выведет на страницу заголовок 2 уровня с текстом «Тестовая страница для админки»:
<div><h3>Тестовая страница для админки</h3></div>
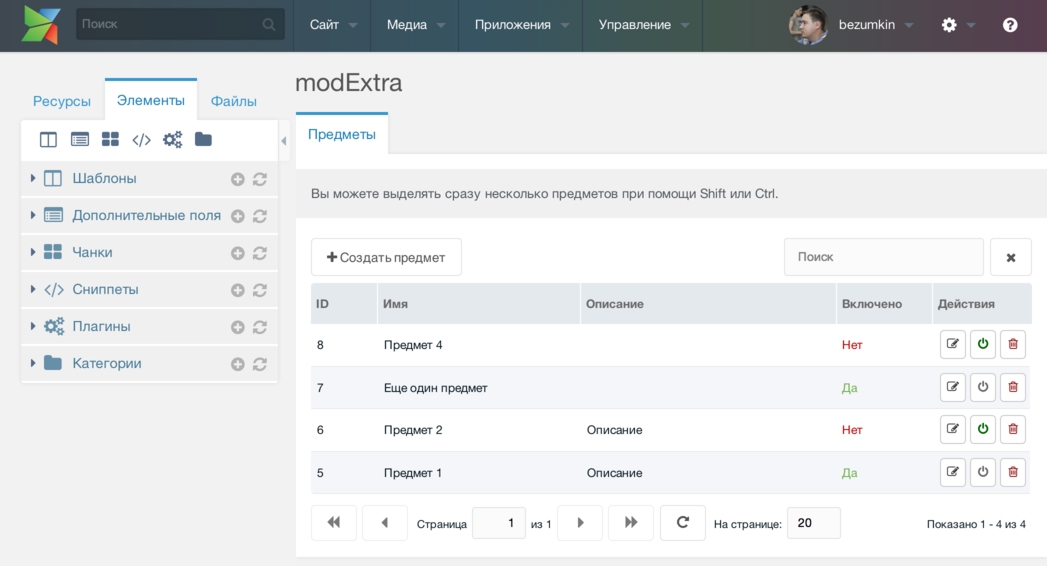
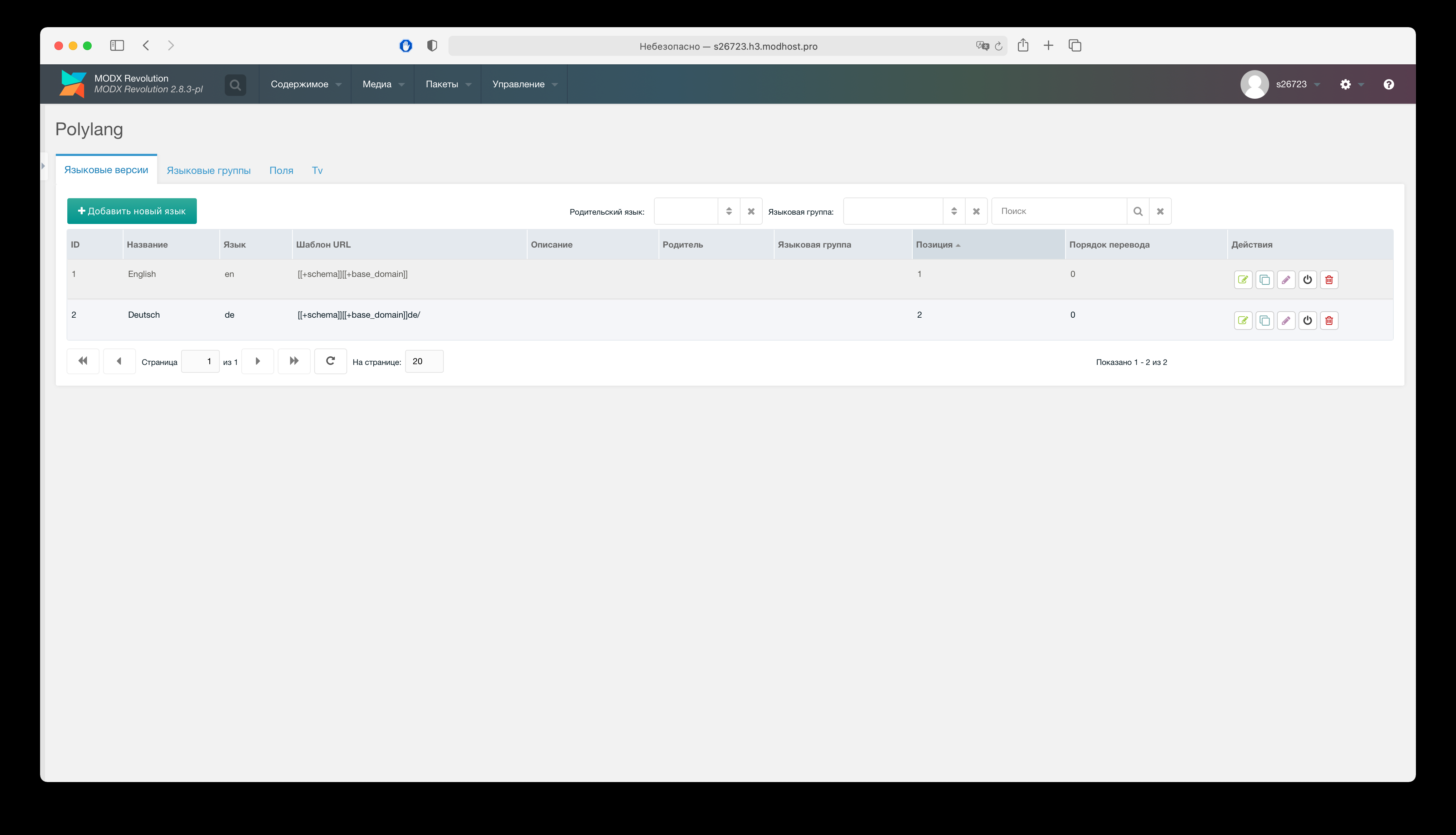
Сохраните изменения в файле и перезагрузите страницу браузера. Результат должен быть как на изображении.
Результат должен быть как на изображении.
Использование метода getTemplateFile позволяет быстро создавать страницы внутри нашей системы и не требует от разработчика специфических знаний, так как используется только нативный html код. Далее рассмотрим другой подход к отображению страниц, более сложный на первый взгляд.
Метод loadCustomCssJs()
Для корректного отображения страницы с использованием данного метода закомментируйте метод getTemplateFile или сделайте так, чтобы он возвращал пустую строку, например так:
public function getTemplateFile() {
return '';
}Применение данного метода мы рассмотрим с использованием библиотеки для разработки пользовательских интерфейсов ExtJS, такой подход к написанию компоненты делает его более гибким и удобным для реализации логики его работы.
Посмотрим внешний вид нашего метода
...
public function loadCustomCssJs() {}
...Видим, что наш метод должен возвращать строку содержащую абсолютный путь до файла шаблона. Но начнем реализацию метода не с его описания, а с подготовки, принятой в системе MODx, структуры каталогов.
Но начнем реализацию метода не с его описания, а с подготовки, принятой в системе MODx, структуры каталогов.
Шаг 1. Создание каталогов
По пути www/assets/components/ создайте каталог openmodx, в нем папку js, подпапку mgr с файлом index.js. У Вас должна получиться структура папок представленных на изображении
www/
|-- assets/
|-- components/
|-- openmodx/
|-- js/
|-- mgr/
|-- index.js Почему именно такая структура? Это связано с правилами MODx, такое распределение позволяет упорядочить файлы по их назначению, содержанию и в дальнейшем упростит работу по модификации web-приложения. В теории такой структуры придерживаться не обязательно, но ее использование косвенно подтверждает высокий уровень разработчика. Давайте рассмотрим назначение папок:
- assets — содержит папки файлы, которые должны быть доступны снаружи, из интернета;
- components — каталог в котором хранятся файлы компонентов, которые должны быть доступны из браузера;
- openmodx — каталог содержащий вспомогательный файлы нашей компоненты;
- js — каталог содержащий js файлы;
- mgr — каталог содержащий файлы связанные с панелью управления менеджера.

Шаг 2. Наполнение index.js
Вставьте следующий код в файл который выведет заголовок страницы и текстовое поле с названием. Для облегчения понимания внутри кода приведены комментарии поясняющие назначение тех или иных команд (выражений, функций и т.д.)
Шаг 3. Определение метода loadCustomCssJs()
В предыдущем шаге мы описали внешний вид нашей страницы. Теперь сделаем его доступным пользователю. Для этого вставим путь к файлу index.js в метод.
Сохраните изменения в файле и перезагрузите страницу браузера. Результат должен быть как на изображении.
Как Вы заметили мы не стали писать полный путь к файлу, часть его задали переменной, а часть — прописали «жестко». Соблюдение этого правила не обязательно и писать можно полные пути. Однако мы вынесли переменную для того, чтобы в дальнейшем сократить объем кода, когда подключаться будет не один файл, а много.
Заключение
В данном уроке был рассмотрен принцип создания простой странички в админке, что по своей сути является началом написания компонента для MODx. В ходе выполнения предложенных заданий, в существующие архитектуру папок и пространство имен, мы внедрили свою компоненту — openmodx, которая выводит требую нам информацию на своей странице. Также отмечу, что отображение страницы возможно выполнить двумя разными способами:
В ходе выполнения предложенных заданий, в существующие архитектуру папок и пространство имен, мы внедрили свою компоненту — openmodx, которая выводит требую нам информацию на своей странице. Также отмечу, что отображение страницы возможно выполнить двумя разными способами:
- использованием tpl шаблона с html разметкой, через метод getTemplateFile;
- описанием содержимого страницы через библиотеку Ext JS и подключаемый методом loadCustomCssJs.
Несмотря на то, что второй способ значительно сложнее для понимая и реализации, но он является более универсальным при разработке интерфейсов админки на MODX и позволяет использовать общий стиль и архитектуру интерфейса админки MODX.
Поделитесь с друзьями в социальных сетях
Другие статьи
Хуки FormIt. Авторизация на Frontend
#Frontend
#MODX
Как выбрать подходящую профессию
#Работа в IT
Аутентификация входящих API запросов Laravel
#Backend
#Laravel
Как создать сайт для заказчика.
 Общие вопросы.
Общие вопросы.#e-Маркетинг
#Работа в IT
Узнавайте первым о новых курсах и лекциях
- Темы
Backend
Frontend
Веб-дизайн
e-Маркетинг
MODX
Laravel
Работа в IT
Vue
Мы используем куки на нашем сайте. Продолжая просмотр, вы соглашаетесь с условиями пользовательского соглашенияБудущее ExtJS в ModX — Разработка
smg6511v2
1
Это вопрос, который я давно собирался задать основной команде: останется ли ExtJS на переднем крае пользовательского интерфейса менеджера в обозримом будущем, и если да, то рассматривается ли вопрос об обновлении его версии? ?
Я понимаю, что в ExtJS произошли серьезные изменения при переходе с версии 3.x на версию 4, что затрудняет миграцию. И, если я правильно помню, то, как Sencha структурировала свое лицензирование, тоже могло быть препятствием. (Некоторое время казалось, что перейти на версию 3.4 можно только по очень дорогой коммерческой лицензии). Тем не менее, текущие основные версии доступны под GPL и Community Edition в наши дни (как я уверен, вы знаете).
В любом случае, меня беспокоит то, что время, потраченное на освоение синтаксиса и структуры 3.4, которым почти десять лет, при такой высокой кривой обучения Ext, может отговорить дополнительных разработчиков (по крайней мере, тех, кто хочет внимательно следовать примеру ядра ModX). ). Сначала я задавался вопросом, почему пользовательский интерфейс Revolution основывается на таком сложном фреймворке… почему бы не использовать jQuery или что-то подобное? Но со временем я понял, почему не была выбрана некомпонентная библиотека, такая как jQuery. Но я действительно думаю, что, если не будет юридических/лицензионных причин против этого, переход на текущую версию был бы целесообразным.
). Сначала я задавался вопросом, почему пользовательский интерфейс Revolution основывается на таком сложном фреймворке… почему бы не использовать jQuery или что-то подобное? Но со временем я понял, почему не была выбрана некомпонентная библиотека, такая как jQuery. Но я действительно думаю, что, если не будет юридических/лицензионных причин против этого, переход на текущую версию был бы целесообразным.
2 лайка
nuan88
2
Отличный вопрос, и у меня может быть ответ для вас из дорожной карты Modx 3:
На данный момент ожидается, что 3.0 по-прежнему будет использовать ExtJS.
https://docs.modx.com/revolution/2.x/getting-started/an-overview-of-modx/roadmap
бобрай
3
ExtJS, безусловно, будет использоваться в MODX 3. Я не думаю, что он будет в более поздней версии, но пока рано говорить об этом.
Я не думаю, что он будет в более поздней версии, но пока рано говорить об этом.
Тем не менее, вы можете свободно использовать JQuery с MODX. Я делаю это все время.
Теоретически возможно, что JQuery может конфликтовать с ExtJS при использовании в диспетчере (но не во внешнем интерфейсе, где ExtJS не загружается, пока вы его не загрузите). Со мной такого никогда не случалось, и я думаю, что это очень маловероятно, если только ваш выбор имен переменных не является крайне неудачным.
Если возник конфликт, его можно решить с помощью режима отсутствия конфликтов JQuery.
Преимущество заключается в том, что ExtJS всегда загружается в Диспетчере, но ваши пользователи почти наверняка будут иметь JQuery в кеше своего браузера при посещении.
2 лайка
smg6511v2
4
Спасибо за участие. Мне бы очень хотелось услышать об этом от ведущих разработчиков. Я не против ExtJS, просто продолжаю использовать устаревшую версию.
Мне бы очень хотелось услышать об этом от ведущих разработчиков. Я не против ExtJS, просто продолжаю использовать устаревшую версию.
Я полностью осознаю, что вы можете использовать практически любой JS-фреймворк, но я считаю, что следует следовать стандарту, установленному в базовой системе. Я действительно не хочу, чтобы в бэкенд загружалось несколько фреймворков (возможно, несколько раз), что вы часто будете видеть в конкурирующих CMS (например, WordPress, Joomla и т. д.).
1 Нравится
27 ноября 2019 г., 3:10
5
Одной из основных причин, по которой ExtJS не был обновлен, являются проблемы с лицензированием. Лицензирование Sencha изменилось для их более новых версий, и, к сожалению, оно не подходит для открытого исходного кода. Другая основная причина, по словам Стерка (который руководил разработкой MODX 3 и нового дизайна менеджера), заключалась в том, что обновление до более поздней версии потребовало бы почти такой же работы, как переход на другой фреймворк.
Было решено сосредоточиться на модернизации ядра для MODX 3 и пересобрать менеджер позже (после выхода MODX 3).
Целью перестройки менеджера является наличие безголового API, который позволил бы заменять различные интерфейсы менеджера. Так, например, если в качестве среды менеджера по умолчанию выбран Vue, а кто-то предпочитает React, они могут сами создать менеджер React, который подключается к API.
1 Нравится
маркх
6
@digitalpenguin попал в самую точку. Я просто хотел бы добавить (в своей роли основного интегратора), что еще не было принято решение о том, какую систему использовать в будущем. У каждого свои предпочтения, и я думаю, что мы хотим извлечь уроки из блокировки ExtJS 3.x, чтобы избежать этого в будущем.
Одна вещь, с которой MAB согласилась, заключается в том, что нам нужно создать RESTful API, который может обеспечить полностью перестроенный интерфейс независимо от фреймворка: https://github.com/modxcms/mab-recommendations/blob/2556f275d562adcba0f1d4d79809cc5540a43dab/06- restful-api-move-from-extjs.md
На этом фронте не было большого прогресса (хотя я слышал, что в последнее время в русском сообществе появились многообещающие концепции; сам еще не изучал их) и Первая альфа-версия MODX3 довольно близка, поэтому MODX3 определенно будет использовать ExtJS.
Будет ли MODX4 использовать ExtJS, зависит от сообщества и от того, сможем ли мы вместе создать что-то лучшее. У «основной команды» не хватает ни времени, ни энергии, чтобы осуществить такую перестройку.
2 Likes
ExtJS Grid и Custom Manager Pages
Это третий пост из серии статей о том, как создать MODX Extra с Custom Manager Page (CMP) на основе создания OAuth3Server и Zapier Extras.
YJ Tso
18 декабря 2015 г. | 6 минут чтения
Учебники по MODX CMS
Это третья часть серии из трех частей. Если вы не читали Часть 1, я бы посоветовал начать с нее для получения справочной информации, относящейся к этому посту.
Несмотря на то, что Джон Пека был далеко на отдаленном острове, пока я все это делал, трудно переоценить, насколько я полагался на его «вклад». Опять же, я внимательно изучил работу, которую он проделал над компонентом с аналогичными функциями, и таким образом узнал львиную долю того, что мне было нужно.
Когда он вернулся, я позвонил ему и забрал его мозги. Вот кульминация того, что я узнал о ExtJS и CMP. Для краткости, в следующем описании, когда я ссылаюсь на «основной путь» и «путь ресурсов», я имею в виду «путь с пространством имен для дополнительного», обычно: {$core_path} или {$assets_path} , а затем . компоненты/{$namespace}/ . Кроме того, я буду ссылаться на имена файлов из OAuth3Server Extra в качестве примеров, поэтому может быть полезно открыть файлы из репозитория, пока вы будете следовать дальше.
GPM добавляет действие меню в создаваемый пакет, поэтому при установке Extra в разделе «Extras» будет пункт меню. Revo > 2.3.x автоматически загружает класс действий из каталога
контроллеровосновного пути с именем файла{$action}.class.php. В данном случае:{$core_path}components/oauth3server/controllers/manage.class.php.Класс «управление» включает класс «индекс» из родительского каталога. Все еще не уверен, почему оба этих класса не могут быть в одном файле, хотя я спросил об этом Джона — я не понял ответа или, возможно, недостаточно внимательно слушал LOL. Это может быть предпочтение или организация кода, потому что класс в файле «управление» расширяет класс в файле «индекс». В любом случае у этих двух классов есть методы, которые регистрируют CSS и JS, необходимые для вашего CMP. В файле «index» также есть метод, который загружает разделы лексикона в конфигурацию ExtJS. Подробнее об использовании лексики позже.

В папке с ресурсами есть файл
Connector.php. Это создает экземпляр самого MODX вместе с классом OAuth3Server и действует как «шлюз» для процессоров, обычно находящихся в основной папке. Другими словами:{$assets_url}components/oauth3server/connector.php-> запросы рук к ->{$core_path}components/oauth3server/processors/{$action}Процессоры делают такие вещи, как: получают списки объектов, проверяют входные данные, создают объекты на основе этих входных данных и т. д. Но откуда берутся все эти входные данные? Вот где происходит «магия» ExtJS (или «чертовщина», в зависимости от вашей точки зрения).
В папке с ресурсами есть подпапки для CSS и JS. CSS делает вещи красивыми. В папке
js/mgr/есть файл JS, в моем примереoauth3server.js. В этом файле мы «расширяем» «класс»Ext.Componentи «регистрируем» его, чтобы ExtJS «знал» об этом. (Для удобства я буду использовать ключевые слова, введенные в ECMA 6, но когда ExtJS 3. 4 и Revo были впервые разработаны, «класс» не был в JS «вещью».)
4 и Revo были впервые разработаны, «класс» не был в JS «вещью».)В подпапке
section/есть файлmanage.js, который расширяетMODx.Componentи регистрирует его.В подпапке
виджетыначинается самое интересное. Файлmanage.panel.jsрасширяет классMODx.Panelи регистрирует его. Но он также настраивает панель с вкладками, по одной для каждого зарегистрированного пользователем «xtype». Это подводит нас к…Собственно виджеты; например,
client.grid.jsрасширяетMODx.grid.Gridи регистрирует его. Обратите внимание, что первый аргументExt.reg()— это значениеxtype, используемое вmanage.panel.js— видите, как это связано? Зарегистрированный компонент можно настроить как часть другого компонента, указав его «xtype». Я не притворяюсь, что полностью понимаю, как это работает, но когда я увидел это, у меня в голове вспыхнула лампочка, поэтому я решил указать на это: P
Внутри МНОГО всего происходит client. Итак, давайте начнем новый список. Это сделает этот безумно большой пост более читабельным, верно? grid.js
grid.js
В верхней части находится функция
Ext.applyIf(), которая в основном устанавливает параметры конфигурации. Везде, где вы видите свойствоactionв параметрах, оно устанавливает файл целевого класса в папке Extraпроцессоров/, о которой мы говорили ранее, на которую можно отправлять запросы через коннектор. (Он не может отправлять запросы непосредственно в файлы классов вcore, потому что папкаcoreне должна быть доступна через Интернет.)Существует множество параметров для настройки столбцов сетки. Я не буду вдаваться в их исчерпывающий обзор прямо сейчас, но вот некоторые документы по сеткам ExtJS.
Существует свойство
tbar, которое добавляет кнопки в верхнюю часть сетки. Обратите внимание, что многие свойства, которые определяют текстовые строки или метки пользовательского интерфейса, относятся к записям лексикона MODX, например:_('oauth3server.. Они определены в clients.add')
clients.add') {$core_path}components/{$namespace}/lexicon/{$cultureKey}/{$topic}.inc.phpи загружаются файлом класса «index», о котором мы говорили ранее.Функция
Ext.extend()определяет наши пользовательские методы:-
getMenu()добавляет контекстное меню (щелчок правой кнопкой мыши). -
addClient()— это метод, вызываемый кнопкой, определенной в конфигурации. Он загружает другой компонент, который расширяетMODx.Window, определенный в файлеclient.window.js. Это модальное окно с элементами формы для создания и обновления отдельных элементов строки. -
updateClient()аналогиченaddClient(), но он передает пользовательскую переменную — мы рассмотрим это, когда будем рассматривать файлclient.window.js. -
дубликатClient()вызывает действие создания, но предварительно заполняет значения полей.
-
removeClient()вызывает процессор, удаляющий элемент строки, с вызовомMODx.msg.confirm(), чтобы отобразить окно подтверждения.
-
Теперь у нас есть сетка с кнопкой и элементами контекстного меню, которые выполняют определенные действия. Последняя часть головоломки — это client.window.js .
Большая часть этого файла представляет собой вызов Ext.applyIf() , так что в основном мы настраиваем это модальное окно. К этому моменту вы уже можете распознать некоторые свойства, например, действие .
Свойство fields определяет массив полей формы, каждое из которых имеет несколько опций для игры. xtype — единственный, который не говорит сам за себя, потому что существует множество специфичных для MODX xtypes, а также добавленных Extras. Я даже не думаю, что все они задокументированы в каком-либо одном месте, за исключением того, что у Боба Рэя есть список.

 WARNING
WARNING

 Общие вопросы.
Общие вопросы.
 4 и Revo были впервые разработаны, «класс» не был в JS «вещью».)
4 и Revo были впервые разработаны, «класс» не был в JS «вещью».) clients.add')
clients.add') 