Как сделать картинку ссылкой |Новичок в Интернете
Здравствуйте, мои дорогие читатели!
Когда мы с Вами учились делать ссылку активной, я Вам обещала, что научу как сделать картинку ссылкой.
И сегодня я Вам покажу как сделать эту картинку-ссылку с помощью html и поставить её в сайдбар Вашего блога. Так же при помощи этого кода, Вы сможете вставить эту картинку — ссылку в любое место.
Зачем делать картинку ссылкой? При нажатии на картинку, человек перенаправляется либо на какой-то сайт, либо на какую-то страницу Вашего блога.
При желании можно под картинкой-ссылкой сделать ещё текстовую ссылку, ведущую туда же, куда и картинка.
Как делать текстовую ссылку активной, Вы можете почитать здесь. А мы займёмся картинкой и сделаем её ссылкой.
Старайтесь на блоге размещать не просто картинки, взятые из Яндекса и Гугла, а уникальные картинки — сделанные Вами фотографии или обработанные картинки.
Итак, Вы подготовили картинку, которую будете делать ссылкой. Для этого нам нужны будут 2 ссылки: ссылка на саму картинку и ссылка страницы, куда Вы будете перенаправлять читателя.
1). Чтобы получить ссылку на картинку, надо чтобы она находилась в Сети Интернет. Поэтому нам надо её с Вашего компьютера разместить в интернет.
а).Это можно сделать, загрузив картинку на Ваш блог. Идём в админ-панель Вашего блога, вкладка «Медиафайлы» — «Добавить новый» — «Выберите файлы» и загружаете с компьютера нужную картинку. Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
Вы видите ссылку на файл, копируете её. Это и будет ссылка на картинку (сохраните её в какой-нибудь файл)
б). Если же Вы не хотите нагружать свой блог лишними картинками, можете хранить свои картинки в фотохранилище и взять ссылку на картинку там. Как хранить картинки и фото в интернете, как зарегистрироваться в фотохранилище и взять ссылку, можно почитать здесь.
2). Ссылка на картинку у Вас есть,теперь нам понадобится ссылка на ту страницу, на которую будет вести картинка.
Ссылка на картинку у Вас есть,теперь нам понадобится ссылка на ту страницу, на которую будет вести картинка.
Думаю, здесь у Вас трудностей не возникнет — Вы просто открываете нужную страницу и копируете ссылочку из строки браузера (тоже сохраните её в том же файле).
Теперь надо создать HTML код этой картинки-ссылки и поместить его в сайдбар.
Даю Вам заготовочку, из которой Вы сможете сделать свою картинку-ссылку
<p><a href="http://inetnovichok.ru/ne-propustite/"target="_blank"><img src="http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg " title="Подарки" width=147 height=147 ></a></p>
Давайте разберём этот код, чтобы Вы поняли и смогли легко подставить свои данные
<p style=»text-align:center»> выравнивает Вашу картинку по ценру. Можете здесь ничего не менять. Но если хотите, чтобы картинка была слева, то вместо center пишите left, а если хотите справа поставить картинку, то пишите right.
«http://inetnovichok.ru/ne-propustite/» вместо этой ссылки вставляете свою ссылку на страницу, на которую картинка будет перенаправлять. Обратите внимание, что эта ссылка берётся в кавычки
target=»_blank» страница открывается в новом окне. Если хотите, чтобы страница открывалась в этом же окне, то можете убрать эту часть кода. Но лучше оставить всё как есть.
«http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg» вместо этой ссылки вставляете свою ссылку на картинку. Проследите,чтобы ссылка тоже была в кавычках.
width=147 height=147 это размеры картинки, width — ширина, height — высота. Вы можете изменять эти величины.
Когда Вы код собрали и подготовили, можно вставлять его в сайдбар Вашего блога.
Идёте в админ-панель блога, вкладка «Внешний вид» — «Виджеты». В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
Теперь Вы знаете как сделать картинку ссылкой и имея заготовочку, Вы сможете поставить такую картинку-ссылку в любое место, где есть редактор, поддерживающий HTMLкод.
С уважением, Людмила Винокурова
Как картинку сделать ссылкой? | Создание, настройка и продвижение сайтов.
Приветствую, друзья. Сегодня на Sdelaemblog.ru поговорим, о довольно простом, но в то же время популярном вопросе. Как картинку сделать ссылкой? Бывает, возникает потребность добавить ссылку в структуру сайта, на какой-либо ресурс не в виде текстовой ссылки, а в виде изображения.
Вопрос, на самом деле довольно простой, однако не у всех получается его решить. В качестве примера, предлагаю взять любое изображение в сети интернет и конвертировать его в ссылку на какой-либо ресурс. Я, для примера, добавлю ссылку на социальную сеть вконтакте в данную статью. А для оформления внешнего вида ссылки, воспользуюсь, логотипом вконтакте.
Итак, для осуществления задуманного необходимо найти или нарисовать картинку, которая впоследствии станет ссылкой. И немного разобраться, как вывести картинку, с помощью html. А так же, как сделать так, чтобы картинка стала ссылкой, полностью кликабельной и рабочей.
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
<a href="URL">Анкор (текст ссылки)</a>Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Как картинку сделать ссылкой?
Итак, теперь мы знаем, что картинка — ссылкой, состоит из двух частей кода. Остается только их объединить воедино. Как я уже говорил выше, я буду использовать логотип социальной сети вконтакте, для вывода картинки и поставлю ссылку на свою группу вкоктакте, в которой, используя атрибут target задам открытие ссылки в новом окне.
Как я уже говорил выше, я буду использовать логотип социальной сети вконтакте, для вывода картинки и поставлю ссылку на свою группу вкоктакте, в которой, используя атрибут target задам открытие ссылки в новом окне.
Для начала, необходимо загрузить картинку на сервер, который мы используем или же скопировать ссылку на изображение в сети интернет. Я предпочитаю использовать свой сервер, для отображения картинок.
<img src="/wp-content/uploads/2013/06/logo_vkontakte.png" alt="Ссылка картинка на группу вконтакте">Сразу хочу оговориться, что я загрузил картинку в библиотеку wordpress, то есть в медиафайлы. Так как я просто добавлю ссылку-картинку в статью. Но при оформлении дизайна сайта и добавления различных элементов на сайт, правильнее загружать изображения с помощью ftp-клиента в предназначенную для этого папку. В wordpress чаще всего папка находится в папке с темой и называется images или img.
Вот так будет это выглядеть:
Как мы можем видеть получилось, мягко говоря, не очень. Улучшить внешний вид и расположение нам помогут атрибуты, для img. А также я добавил параграф, которому присвоил атрибут выравнивания текста по середине. А значит текст и другие элементы, которые находятся между тегами p, будут выравниваться.
Улучшить внешний вид и расположение нам помогут атрибуты, для img. А также я добавил параграф, которому присвоил атрибут выравнивания текста по середине. А значит текст и другие элементы, которые находятся между тегами p, будут выравниваться.
<p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p>Немного подробнее о теге p:
Он предназначен для определения текстового абзаца. Имеет открывающий и закрывающий теги.
style — атрибут определяет стили элемента, используя правила CSS.
text-align: center; — Правило CSS. Определяет горизонтальное выравнивание элемента (тега p и всех элементов внутри). В данном случае элемент выравнивается по центру.
Итак, с картинкой разобрались. Но она до сих пор не стала ссылкой.
Для создания ссылки из картинки достаточно обернуть предыдущий код тегами а. Чтобы HTML-код выглядел так:
<a title="Ссылка на группу" href="http://vk. com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>
com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>
На этом, в принципе все. На первый взгляд может показаться немного сложным. Но на деле все просто, главное внимательно прочитать все, что написано. И естественно обязательно нужно попробовать сделать ссылку картинкой самому. Практика лучше всего помогает понять все, что не понятно в теории, а также так намного лучше запоминать, что нужно делать.
Удачи!
#HTML
Расскажи друзьям:Поделись ссылкой:Как создавать ссылки на изображения HTML: пошаговое руководство
Изображения являются общими компонентами любой веб-страницы. Они также являются отличным способом создать ссылку на другую страницу. Используя комбинацию тегов привязки с атрибутом href и тегами изображения, мы можем создать изображение, которое работает как ссылка между двумя страницами. Вы можете сделать это, выполнив следующие действия:
Вы можете сделать это, выполнив следующие действия:
Найдите подходящий учебный лагерь
- Career Karma подберет для вас лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
- Создать элемент div. Он будет содержать наш элемент изображения, наш тег привязки и все остальное, что мы могли бы использовать для описания ссылки.
- Затем создайте тег привязки. Теги содержат гипертекстовые ссылки (href), указывающие на другую страницу.
 Установите href на любой сайт или файл, на который вы хотите, чтобы ваша ссылка вела.
Установите href на любой сайт или файл, на который вы хотите, чтобы ваша ссылка вела. - Между открывающим и закрывающим тегом давайте создадим тег
. Помните, что теги изображений являются самозакрывающимися. Добавьте атрибут с именем src , который будет указывать на URL-адрес или путь к изображению, которое вы используете для своей ссылки.
- Создайте что-то, что будет описывать изображение, чтобы пользователь знал, что на него можно кликнуть. Это могут быть теги
, теги , элемент, тег
— все, что вы хотите.
Рабочий образец находится в редакторе кода ниже. Определенно потребуется некоторое время, чтобы поиграть с ним!
<голова> <мета-кодировка="UTF-8">
Ссылка на изображение <стиль> дел { ширина: 500 пикселей; дисплей: гибкий; flex-flow: перенос столбца; } картинка { ширина: 100%; } подпись { ширина: 100%; высота: 50 пикселей; } <тело> <дел> goldengate.org/" target="_blank" referrerpolicy="no-referrer"> <заголовок>
Символ горизонта Сан-Франциско, мост Золотые Ворота сияет в сумеречном ночном небе. Щелкните изображение, чтобы узнать больше о мосте Золотые Ворота.
<заголовок>
Символ горизонта Сан-Франциско, мост Золотые Ворота сияет в сумеречном ночном небе. Щелкните изображение, чтобы узнать больше о мосте Золотые Ворота.
И последнее замечание: заманчиво поставить

О нас: Career Karma — это платформа, предназначенная для помощи соискателям в поиске работы, исследовании и подключении к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Об авторе
Кристина Копецки
Технический писатель Career Karma
Кристина — опытный технический писатель, освещающий такие разнообразные темы, как Java, SQL, Python и веб-разработка. Она получила степень магистра музыки по игре на флейте в Канзасском университете и степень бакалавра музыки с дополнительными знаниями французского и… читать далее
Поделись этим
Как использовать изображение в качестве ссылки в HTML
HTML — это язык, который используется в веб-дизайне и разработке. Используя только html, мы можем создавать статические веб-страницы.
 Выравнивание и проектирование выполняются с помощью CSS. Как и в других языках программирования, существуют также коды/команды, известные как теги. Эти теги записываются с помощью угловых скобок.
Выравнивание и проектирование выполняются с помощью CSS. Как и в других языках программирования, существуют также коды/команды, известные как теги. Эти теги записываются с помощью угловых скобок.Мы можем найти некоторые интерактивные встроенные модульные веб-сайты, которые используют метод простого перетаскивания, и все они состоят из HTML. Мы можем добавить множество элементов в html, таких как текст, изображения, видео и т. д. Каждый элемент имеет отдельный тег, написанный внутри тела тега html. HTML имеет много функций для применения. Один из которых является ссылкой. Ссылка — это функция, которая превращает текущую страницу в другую. Ссылка за изображением — это сегодняшняя тема, которую нужно объяснить здесь.
Required Essentials
Для реализации HTML-кода используются два основных инструмента.
- Текстовый редактор
- Браузер
Один инструмент используется как инструмент ввода, а другой выступает в качестве программного обеспечения вывода.
 В текстовом редакторе мы пишем код, который будет запускаться в другом программном обеспечении. Этот редактор действует как инструмент ввода. С другой стороны, браузер действует как инструмент вывода. Это платформа, которая запускает HTML-код, написанный в редакторе.
В текстовом редакторе мы пишем код, который будет запускаться в другом программном обеспечении. Этот редактор действует как инструмент ввода. С другой стороны, браузер действует как инструмент вывода. Это платформа, которая запускает HTML-код, написанный в редакторе.Поскольку мы выполняем эту задачу в Windows, текстовым редактором по умолчанию является блокнот. Вы можете использовать возвышенное, блокнот ++ и т. д., тогда как браузер — Internet Explorer. Но в нашем руководстве мы будем использовать Google Chrome и блокнот, к которым легко получить доступ.
Руководство по HTML
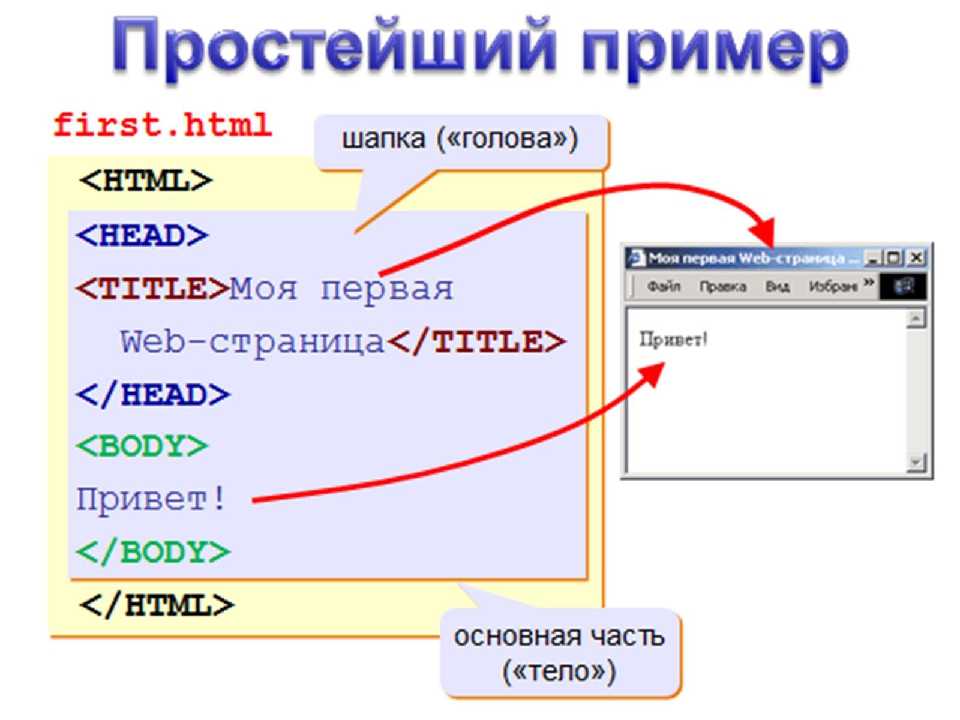
Если мы хотим разработать концепцию ссылки на изображении, нам нужно сначала понять работу HTML. Тело HTML разделено на две части. Одна голова, а вторая тело. Головная часть пишется первой. В эту часть мы включаем заголовок веб-страницы. Известно, что функциональная часть является основной частью HTML. Потому что здесь определены все свойства HTML.
Все теги, включая HTML, имеют открывающие и закрывающие теги.
……. HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в HTML оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением HTML. Например, ссылка.html. затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
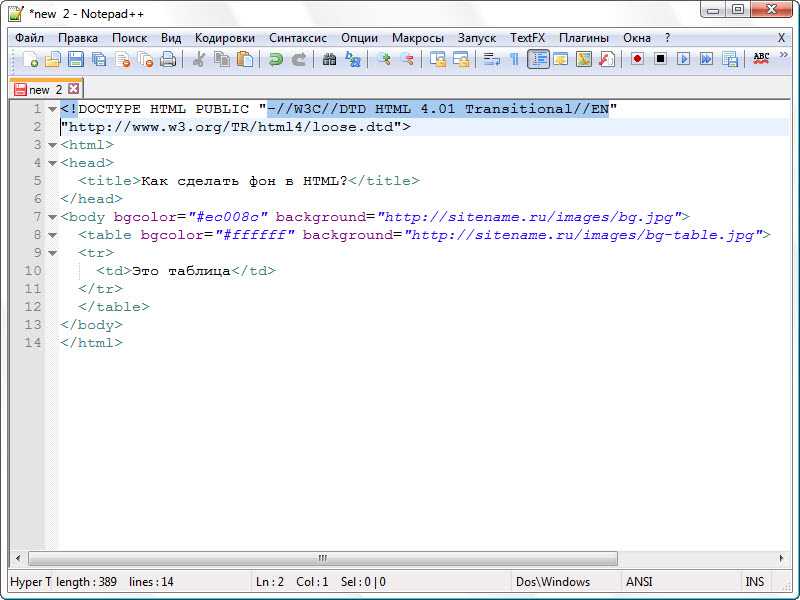
HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в HTML оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением HTML. Например, ссылка.html. затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.Изображение ниже представляет собой пример кода HTML. В заголовке мы добавили название заголовка страницы. А в основную часть добавляется простой текст.
Создание простой гиперссылки
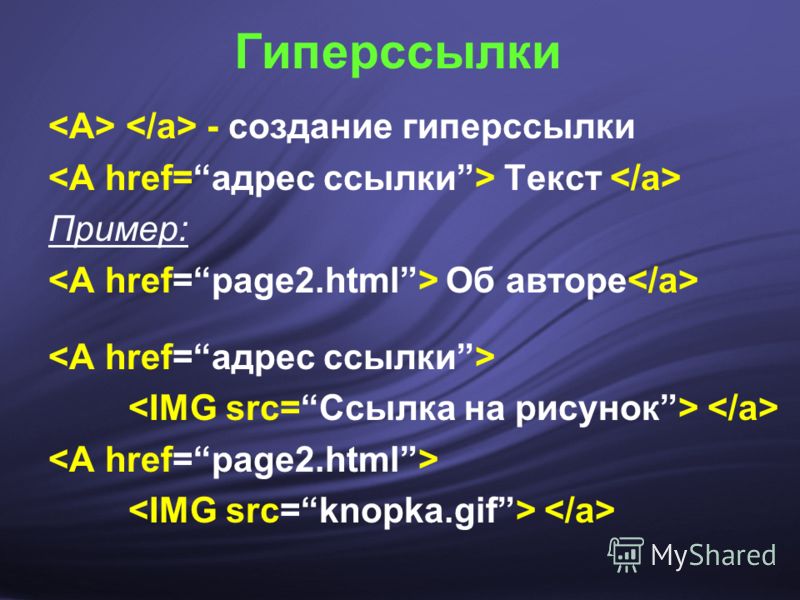
Возможно, вы встречали ссылки на веб-сайтах в виде текста или изображения. Они разработаны с использованием гиперссылок в коде HTML. Это особенность как статических, так и динамических веб-страниц. Он имеет как открывающие, так и закрывающие теги. известен как тег привязки. Синтаксис приведен ниже.

…
Href используется для ссылки на страницу. Здесь мы пишем адрес того конкретного веб-сайта или веб-страницы, на которую мы хотим перейти, нажав на ссылку. В то время как внутри тела тега привязки мы пишем текст, на который хотим сделать ссылку. Например, мы использовали текст ниже.
Моя отличная ссылка
Когда мы пишем адрес, вы можете видеть, что он автоматически подчёркивается и его цвет меняется. Это подразумевает различие между простым текстом и гиперссылкой. В то время как внутри тела мы использовали простое предложение. Рассмотрим приведенный выше пример в рабочем состоянии.
Поскольку мы написали этот код в блокноте, теперь мы запустим его, чтобы получить вывод из браузера.
Из вывода видно, что добавленный нами текст подчеркнут, что показывает, что это ссылка.
 Когда мы наводим указатель мыши на ссылку, указатель преобразуется в символ руки.
Когда мы наводим указатель мыши на ссылку, указатель преобразуется в символ руки.Тег изображения в HTML
Изображение — это основное содержимое HTML. Используется специальный тег. Тег изображения немного отличается от других тегов. Так как он не содержит открывающих и закрывающих тегов. Изображение можно добавить непосредственно из вашей системы или из Интернета. Источник изображения указан. В источник вы добавляете местоположение/адрес изображения, либо оно находится в любой папке, либо размещено на любом веб-сайте.
< img src = "c:\users\USER\DESKTOP\13.png">
Здесь тег изображения
. «Src» означает источник. Это путь к изображению с расширением файла.
См. вывод ниже.
Изображение и ссылка
Ссылка на веб-сайт с изображением
Вы, должно быть, сталкивались с веб-сайтами, особенно в интернет-магазинах или интернет-магазинах. Есть множество изображений, которые открываются на другой странице при нажатии.
 Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.
Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.
Добавлен код изображения внутри тега привязки, так как мы хотим, чтобы изображение действовало как ссылка. Ниже приведен полный HTML-код.
Теперь мы выполним этот код в Google Chrome.
По изображению точно объяснить не получится. Но когда вы потренируетесь, вы увидите, что при наведении мыши на изображение показывается рука указателя, показывая ее как ссылку. Когда мы нажимаем на изображение, оно открывается на веб-сайте, адрес которого указан в справочной части. Будет открыт указанный ниже веб-сайт.
Связать статическую веб-страницу с изображением
Если вы хотите добавить статическую веб-страницу в код, просто замените адрес веб-сайта страницей, имеющейся в вашей системе.

< a href="sample.html">
В браузере вы увидите, что открыта статическая тестовая страница, адрес которой был указан внутри тега.
Атрибут Alt и ссылка на изображение
Этот атрибут помогает в описании изображения. Это отображается только тогда, когда по какой-либо причине изображение не загружается или ваше интернет-соединение может быть медленным. Таким образом, это описание показано, что помогает читателю узнать что-то об изображении или веб-сайте.
< img alt = «изображение недоступно» src = «C:\users\USERS\DESKTOP\13.png»>
Это тег. Атрибут Alt записывается внутри тега img.
Ниже показан вывод, который показывает текстовую альтернативу изображению.
Заключение
В этой статье мы использовали простые теги ссылки и изображения. Кроме того, мы используем изображение в качестве ссылки со многими примерами. Существует множество способов конкретизировать эту концепцию.


 com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>
com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p></a> Установите href на любой сайт или файл, на который вы хотите, чтобы ваша ссылка вела.
Установите href на любой сайт или файл, на который вы хотите, чтобы ваша ссылка вела. <заголовок>
Символ горизонта Сан-Франциско, мост Золотые Ворота сияет в сумеречном ночном небе. Щелкните изображение, чтобы узнать больше о мосте Золотые Ворота.
<заголовок>
Символ горизонта Сан-Франциско, мост Золотые Ворота сияет в сумеречном ночном небе. Щелкните изображение, чтобы узнать больше о мосте Золотые Ворота.

 Выравнивание и проектирование выполняются с помощью CSS. Как и в других языках программирования, существуют также коды/команды, известные как теги. Эти теги записываются с помощью угловых скобок.
Выравнивание и проектирование выполняются с помощью CSS. Как и в других языках программирования, существуют также коды/команды, известные как теги. Эти теги записываются с помощью угловых скобок. В текстовом редакторе мы пишем код, который будет запускаться в другом программном обеспечении. Этот редактор действует как инструмент ввода. С другой стороны, браузер действует как инструмент вывода. Это платформа, которая запускает HTML-код, написанный в редакторе.
В текстовом редакторе мы пишем код, который будет запускаться в другом программном обеспечении. Этот редактор действует как инструмент ввода. С другой стороны, браузер действует как инструмент вывода. Это платформа, которая запускает HTML-код, написанный в редакторе. HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в HTML оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением HTML. Например, ссылка.html. затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в HTML оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением HTML. Например, ссылка.html. затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
 Когда мы наводим указатель мыши на ссылку, указатель преобразуется в символ руки.
Когда мы наводим указатель мыши на ссылку, указатель преобразуется в символ руки. Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.
Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.