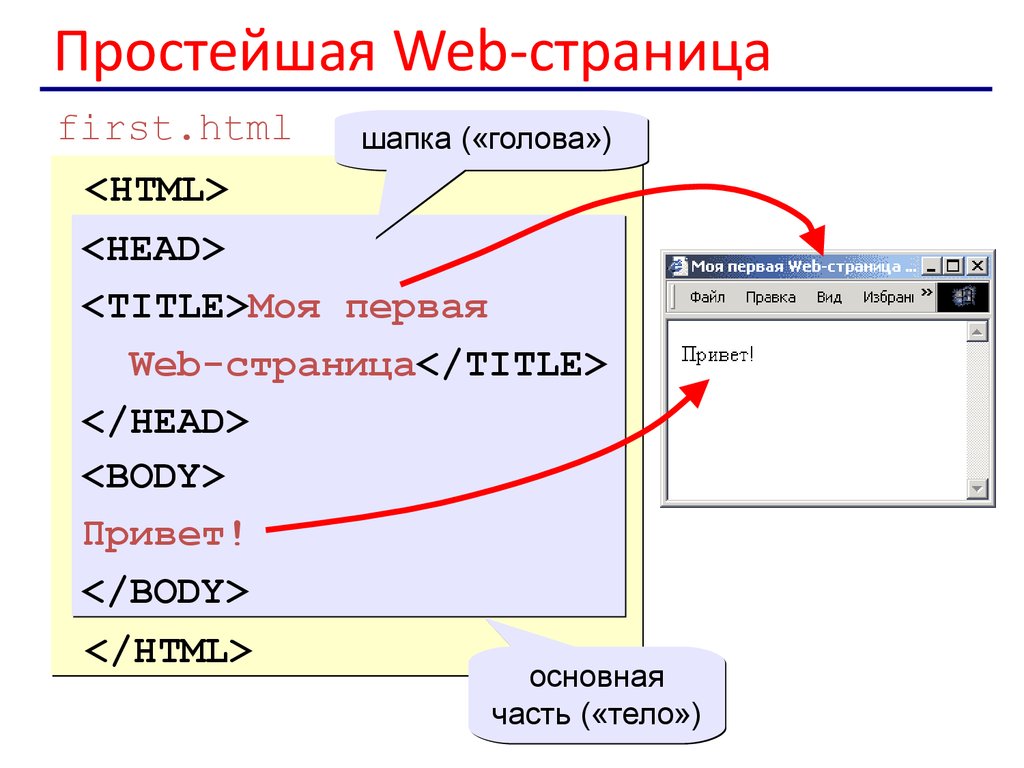
Как картинку сделать ссылкой? | Создание, настройка и продвижение сайтов.
Приветствую, друзья. Сегодня на Sdelaemblog.ru поговорим, о довольно простом, но в то же время популярном вопросе. Как картинку сделать ссылкой? Бывает, возникает потребность добавить ссылку в структуру сайта, на какой-либо ресурс не в виде текстовой ссылки, а в виде изображения. Что довольно логично, так как ссылка в виде картинке выглядит более привлекательно, нежели простая текстовая ссылка. И, кроме того, она заметна посетителю гораздо лучше.
Вопрос, на самом деле довольно простой, однако не у всех получается его решить. В качестве примера, предлагаю взять любое изображение в сети интернет и конвертировать его в ссылку на какой-либо ресурс. Я, для примера, добавлю ссылку на социальную сеть вконтакте в данную статью. А для оформления внешнего вида ссылки, воспользуюсь, логотипом вконтакте.
Итак, для осуществления задуманного необходимо найти или нарисовать картинку, которая впоследствии станет ссылкой. И немного разобраться, как вывести картинку, с помощью html. А так же, как сделать так, чтобы картинка стала ссылкой, полностью кликабельной и рабочей.
И немного разобраться, как вывести картинку, с помощью html. А так же, как сделать так, чтобы картинка стала ссылкой, полностью кликабельной и рабочей.
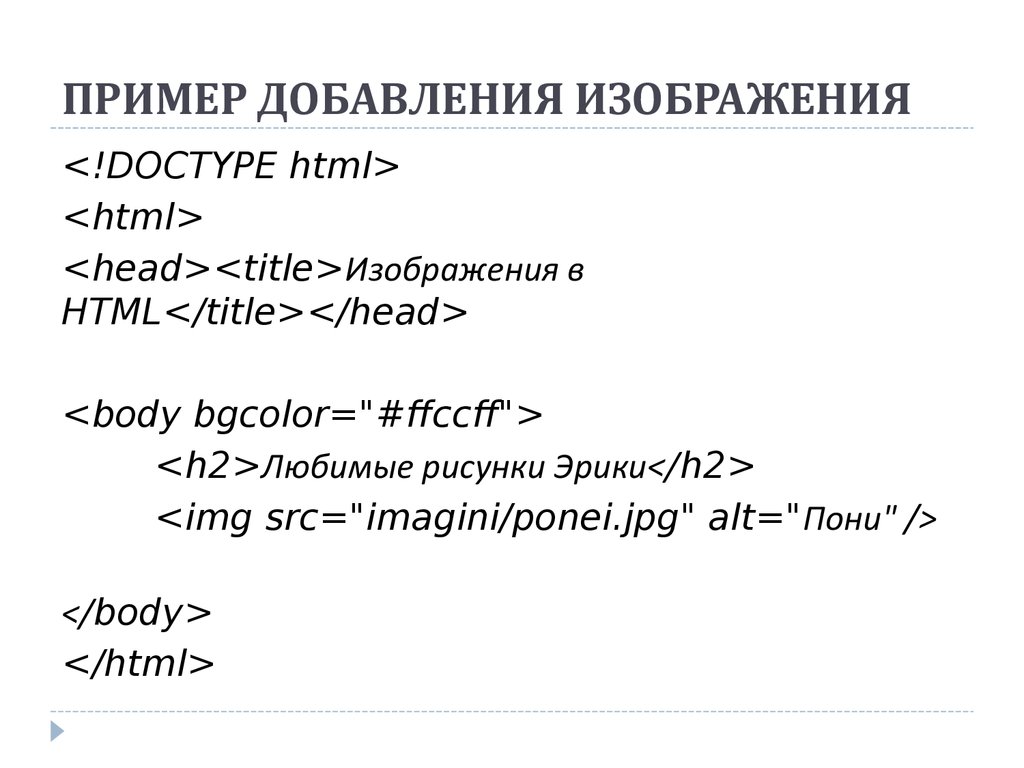
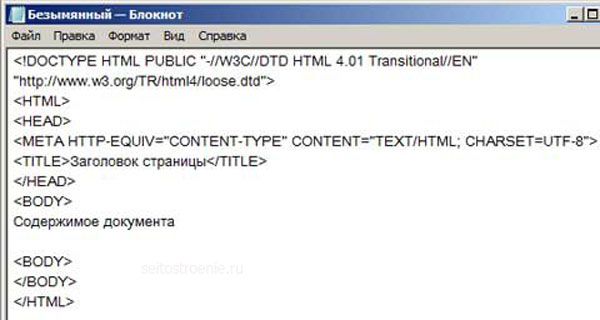
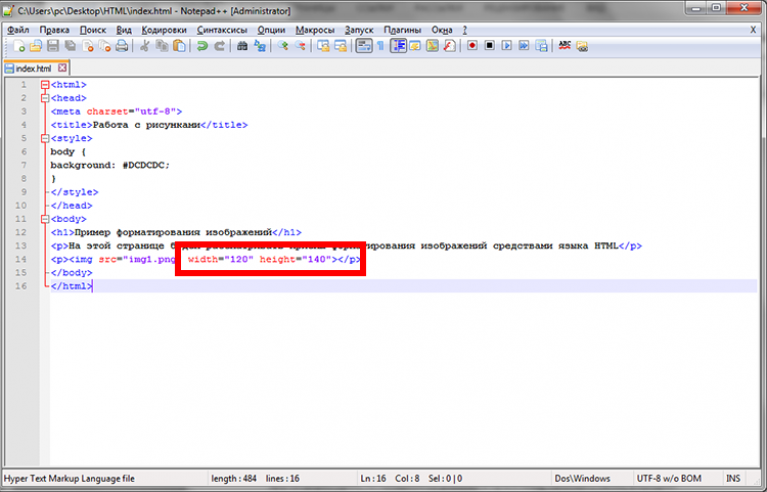
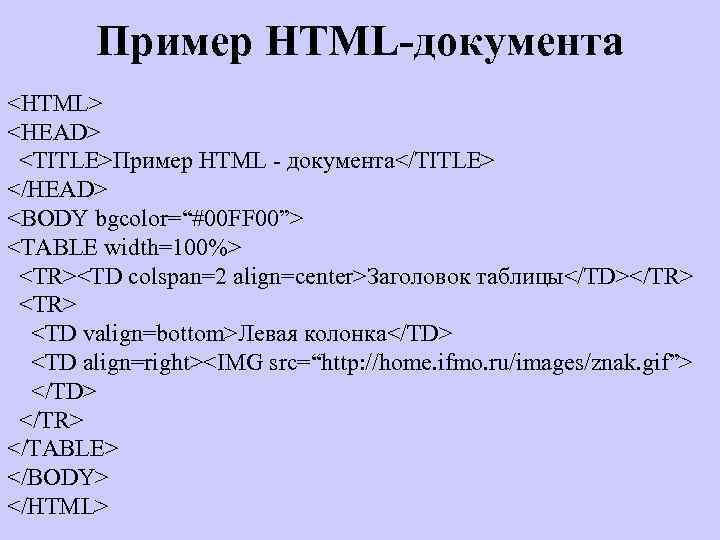
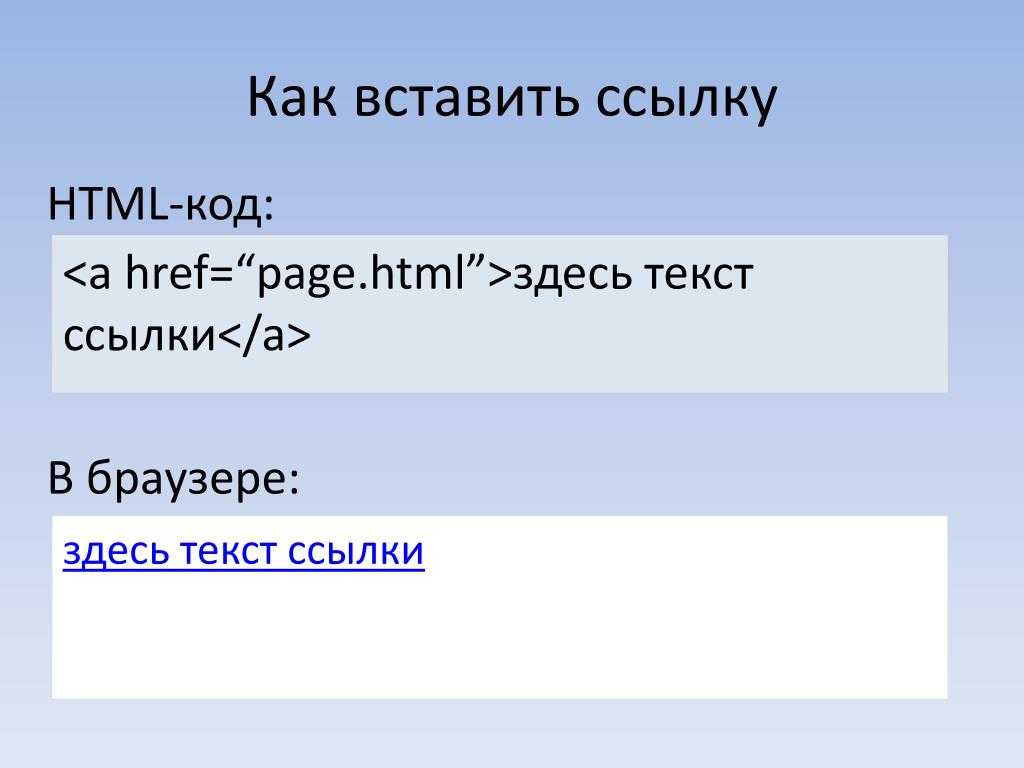
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий.
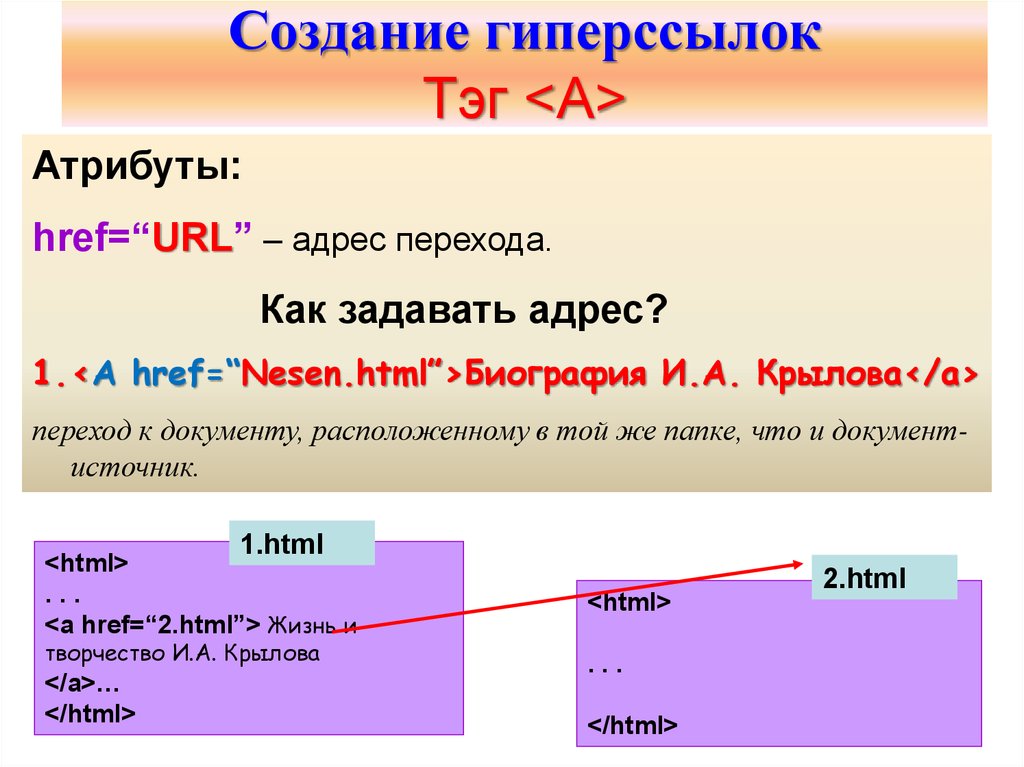
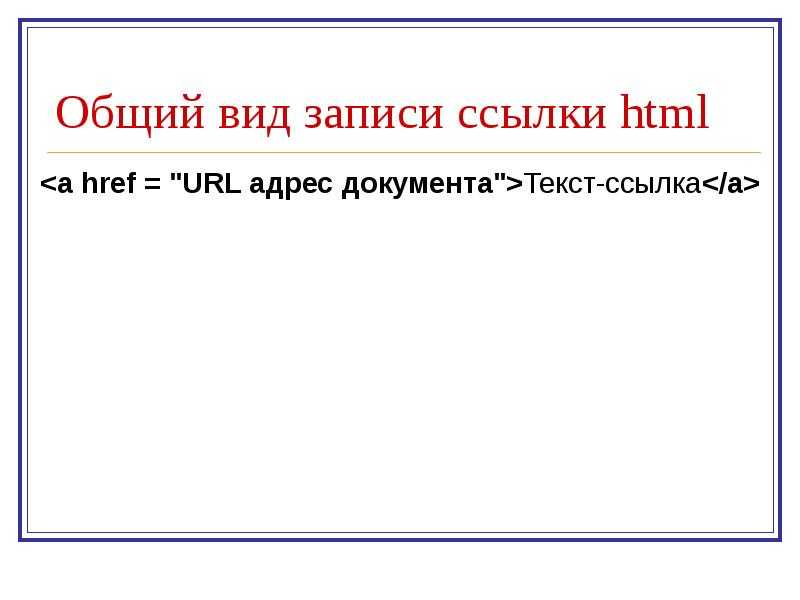
<a href="URL">Анкор (текст ссылки)</a>Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Как картинку сделать ссылкой?
Итак, теперь мы знаем, что картинка — ссылкой, состоит из двух частей кода. Остается только их объединить воедино. Как я уже говорил выше, я буду использовать логотип социальной сети вконтакте, для вывода картинки и поставлю ссылку на свою группу вкоктакте, в которой, используя атрибут target задам открытие ссылки в новом окне.
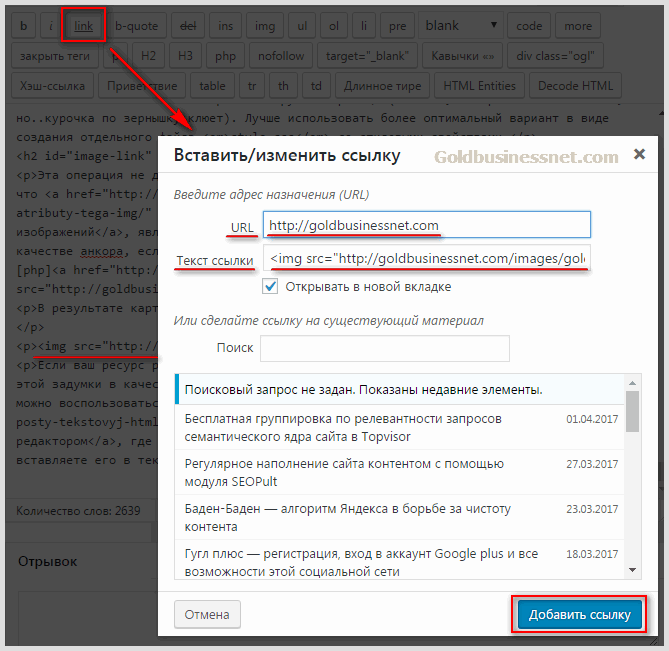
Для начала, необходимо загрузить картинку на сервер, который мы используем или же скопировать ссылку на изображение в сети интернет. Я предпочитаю использовать свой сервер, для отображения картинок.
<img src="/wp-content/uploads/2013/06/logo_vkontakte.png" alt="Ссылка картинка на группу вконтакте">Сразу хочу оговориться, что я загрузил картинку в библиотеку wordpress, то есть в медиафайлы. Так как я просто добавлю ссылку-картинку в статью. Но при оформлении дизайна сайта и добавления различных элементов на сайт, правильнее загружать изображения с помощью ftp-клиента в предназначенную для этого папку. В wordpress чаще всего папка находится в папке с темой и называется images или img.
Так как я просто добавлю ссылку-картинку в статью. Но при оформлении дизайна сайта и добавления различных элементов на сайт, правильнее загружать изображения с помощью ftp-клиента в предназначенную для этого папку. В wordpress чаще всего папка находится в папке с темой и называется images или img.
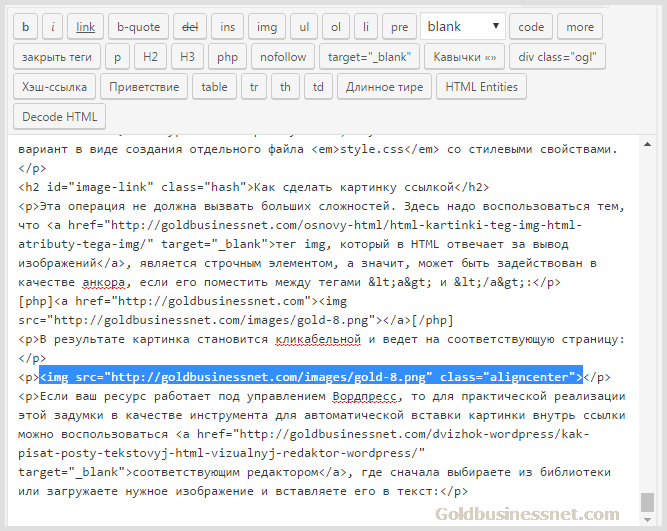
Вот так будет это выглядеть:
Как мы можем видеть получилось, мягко говоря, не очень. Улучшить внешний вид и расположение нам помогут атрибуты, для img. А также я добавил параграф, которому присвоил атрибут выравнивания текста по середине. А значит текст и другие элементы, которые находятся между тегами p, будут выравниваться.
<p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p>Немного подробнее о теге p:
Он предназначен для определения текстового абзаца. Имеет открывающий и закрывающий теги.
style — атрибут определяет стили элемента, используя правила CSS.
text-align: center; — Правило CSS. Определяет горизонтальное выравнивание элемента (тега p и всех элементов внутри). В данном случае элемент выравнивается по центру.
Итак, с картинкой разобрались. Но она до сих пор не стала ссылкой.
Для создания ссылки из картинки достаточно обернуть предыдущий код тегами а. Чтобы HTML-код выглядел так:
<a title="Ссылка на группу" href="http://vk.com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>
На этом, в принципе все. На первый взгляд может показаться немного сложным. Но на деле все просто, главное внимательно прочитать все, что написано. И естественно обязательно нужно попробовать сделать ссылку картинкой самому. Практика лучше всего помогает понять все, что не понятно в теории, а также так намного лучше запоминать, что нужно делать.
Удачи!
#HTML & CSS
Расскажи друзьям:Поделись ссылкой:Основы HTML и CSS.
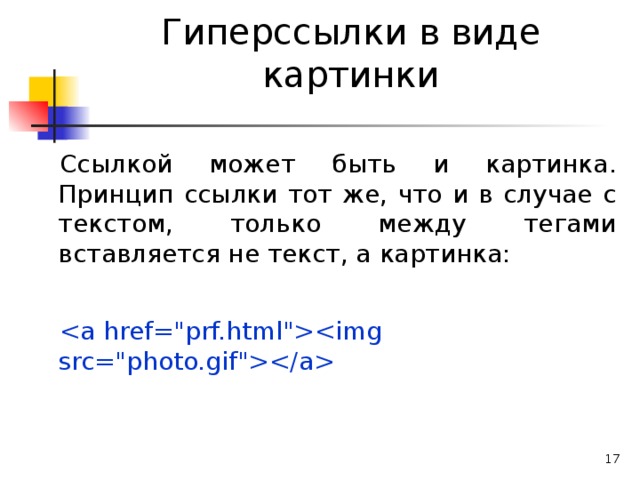
 Ссылки и иллюстрации
Ссылки и иллюстрацииПохожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
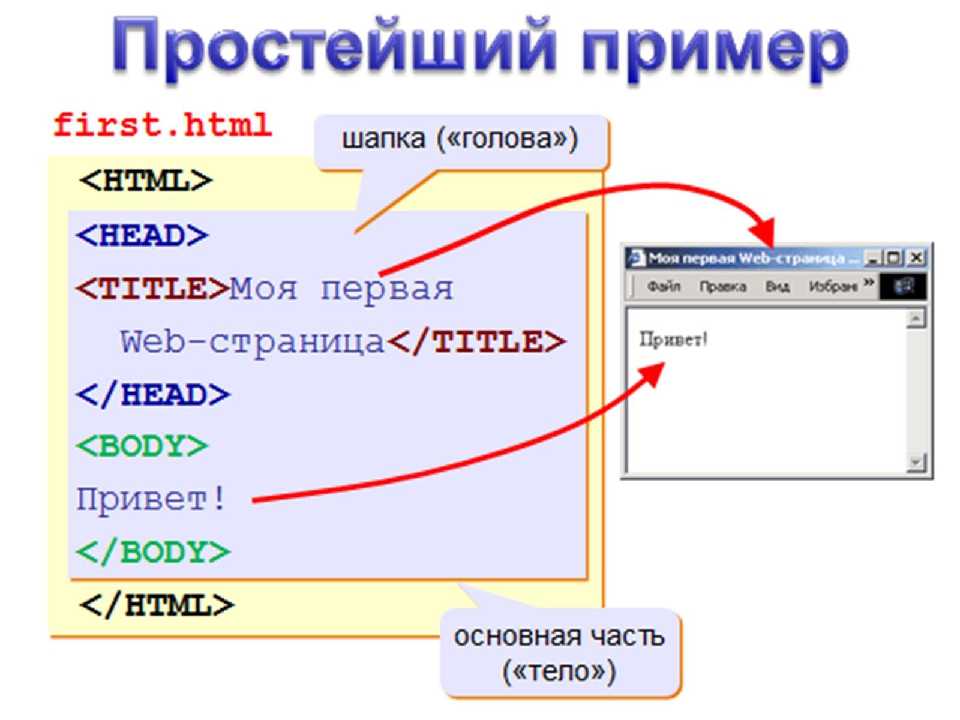
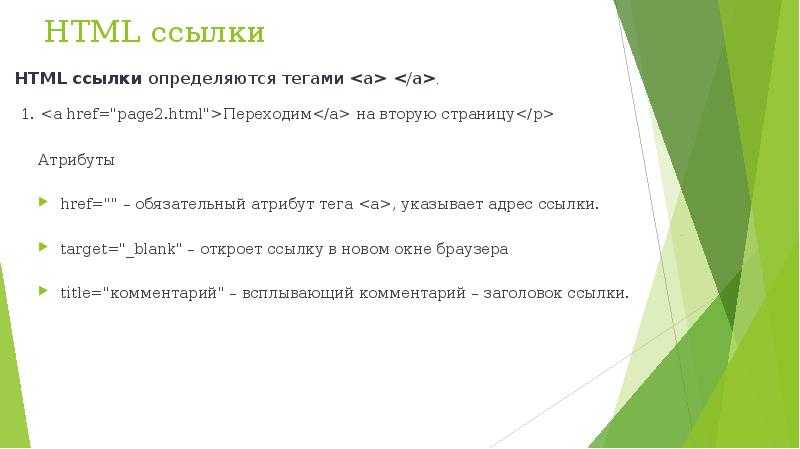
1. Основы HTML и CSS Ссылки и иллюстрации
2. Ссылки и иллюстрации:
Механизмы адресации на ресурсы вInternet. Реализация механизма в языке
HTML
Создание гиперссылок с помощью
элемента A и его атрибутов. Типы ссылок
Размещение иллюстрации на webстранице. Типы файлов иллюстраций.
Элемент IMG и его атрибуты
Распределение иллюстраций по
страницам сайта: приемы и советы
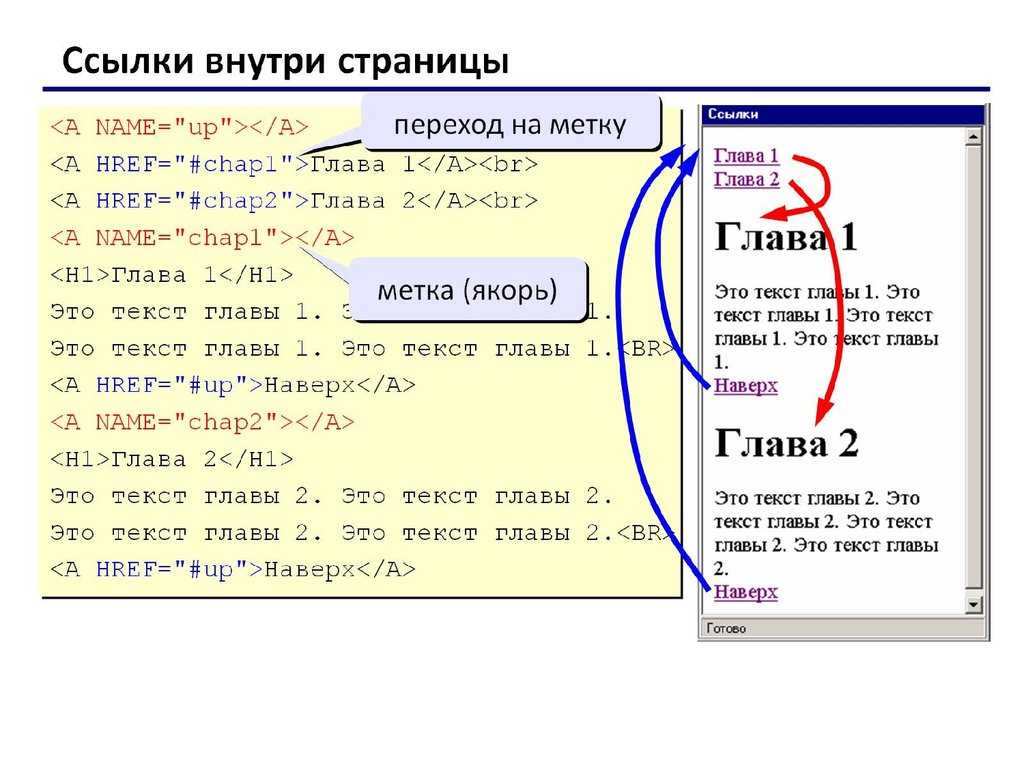
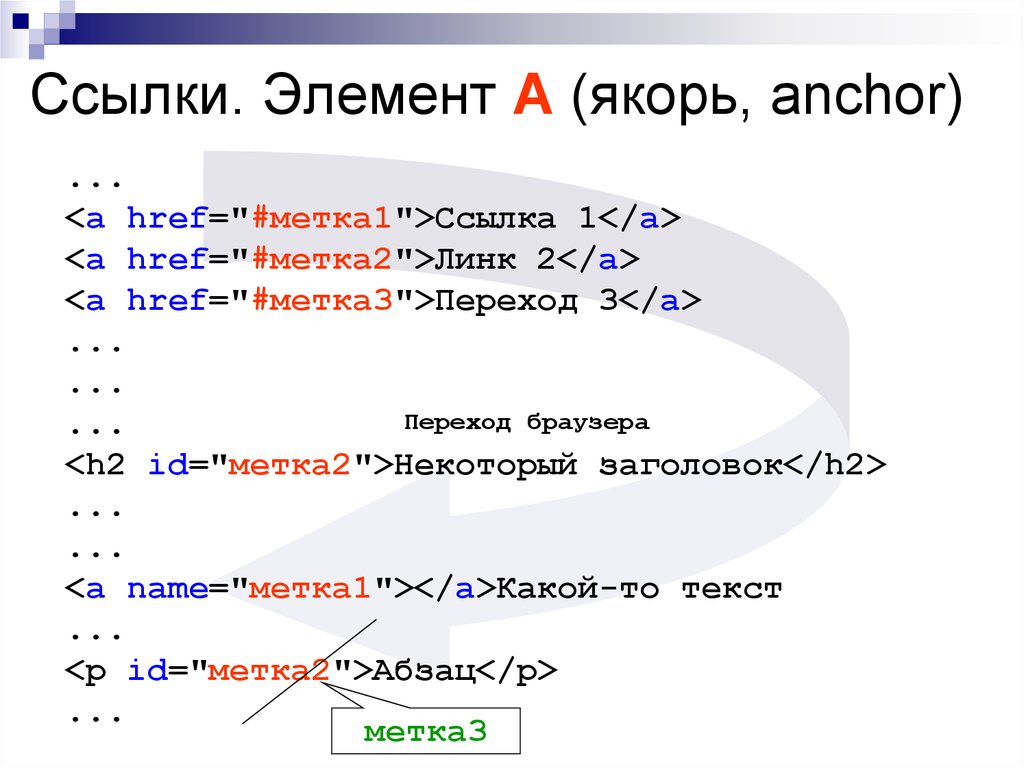
3. Ссылки. Элемент A (якорь, anchor)
…<a href=»#метка1″>Ссылка 1</a>
<a href=»#метка2″>Линк 2</a>
<a href=»#метка3″>Переход 3</a>
.
 ..
..…
Переход браузера
…
<h3>Некоторый заголовок</h3>
…
…
<a name=»метка1″></a>Какой-то текст
…
<p>Абзац</p>
…
метка3
4. Лабораторная работа
Создание и использование якорей1
Откройте файл lab-2-1.html
2
Создайте оглавление (строки в
блоке div). С каждого пункта
осуществляется переход к нужной
статье (начинается с заголовка h4)
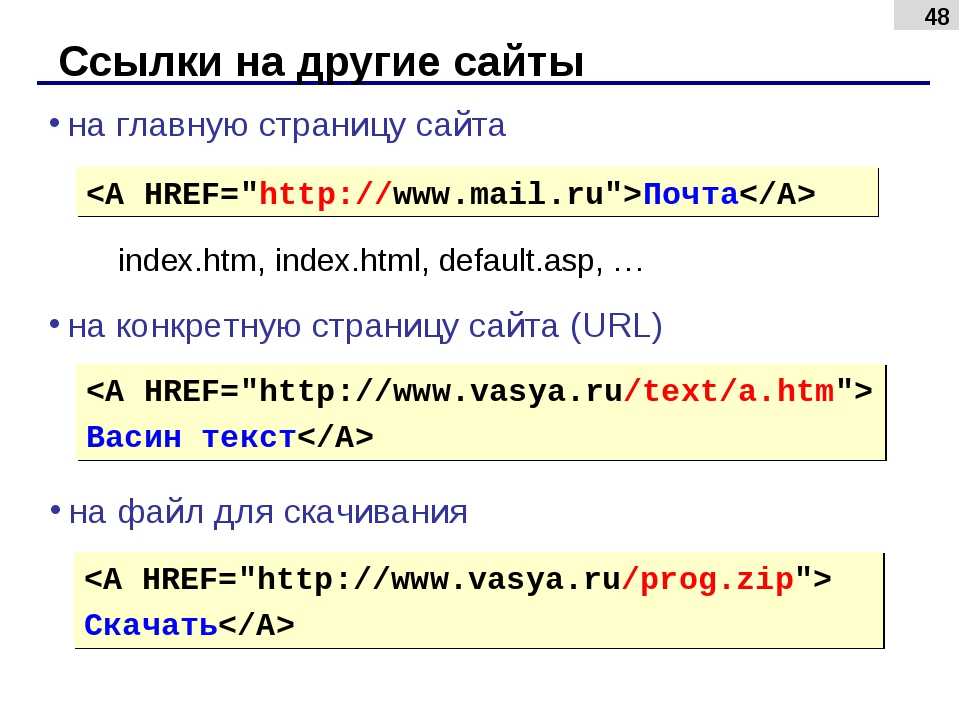
5. Переход к другому документу
… <a href=»имя_файла»>текст</a> …<a href=»1.html»>Это ссылка на 1.html</a>
<a href=»2.html»>Это ссылка на 2.html</a>
<a href=»3.html»>Это ссылка на 3.html</a>
2.html
1.html
Это ссылка на 1.html
Это ссылка на 2.html
Это ссылка на 3.html
3.html
6. Лабораторная работа
Создание и использование гиперссылок1
Откройте файл index.html
2
Оформите меню (строки в блоке div) в виде
гиперссылок на файлы, соответствующие
названиям пунктов меню
3
Список файлов:
centernews.
 html
htmlcertificat.html
events.html
test.html
distance.html
4
Из всех файлов сделайте гиперссылки на
файл index.html
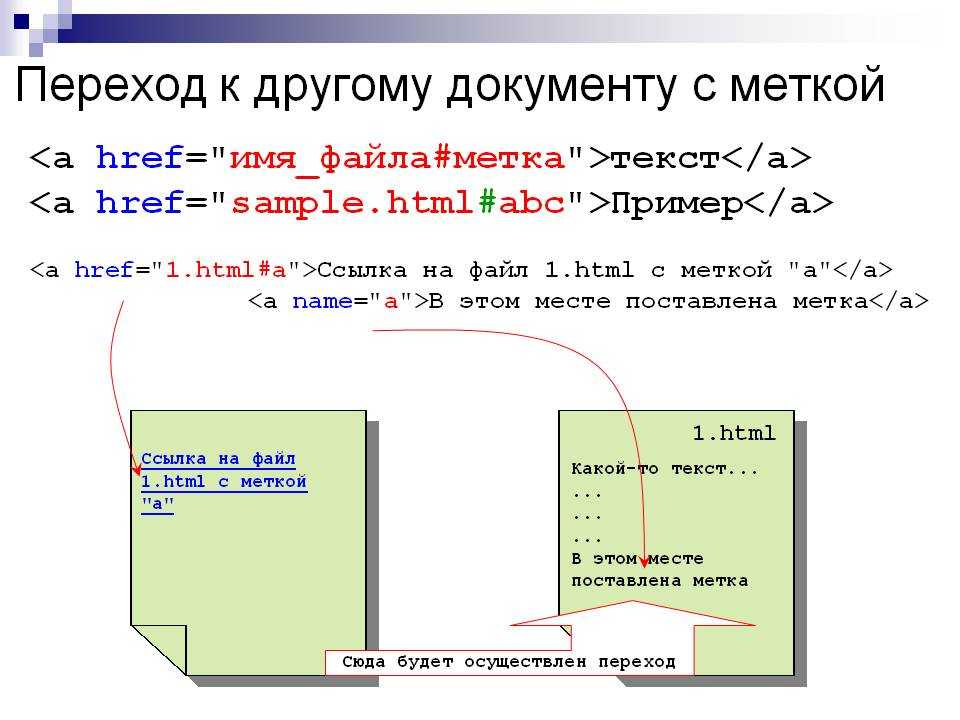
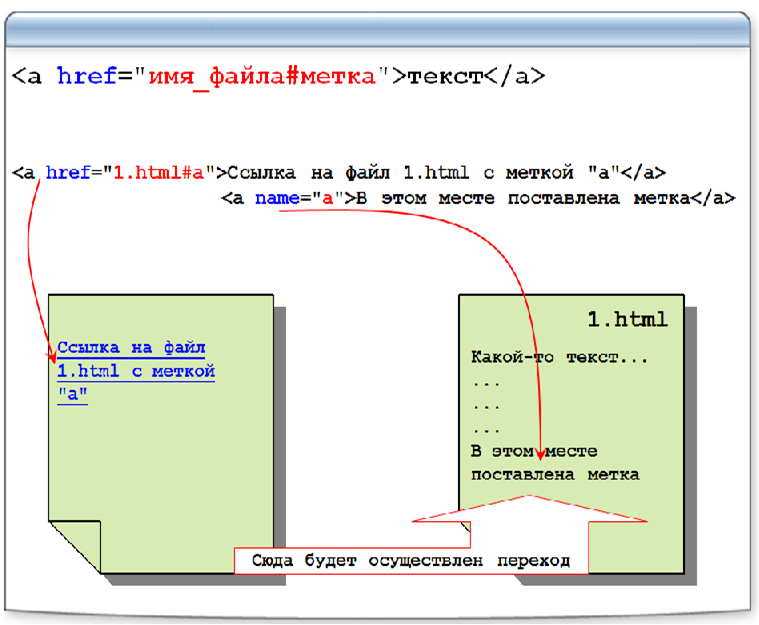
7. Переход к другому документу с меткой
<a href=»имя_файла#метка»>текст</a><a href=»sample.html#abc»>Пример</a>
<a href=»1.html#а»>Ссылка на файл 1.html с меткой «а»</a>
<a name=»а»>В этом месте поставлена метка</a>
1.html
Ссылка на файл
1.html с меткой
«а»
Какой-то текст…
…
…
…
В этом месте
поставлена метка
Сюда будет осуществлен переход
8. Лабораторная работа
Создание и использование гиперссылок и якорей1
В любом файле, например, в
index.html сделайте одну-две
гиперссылки на файл lab-2-1.html с
переходом к статье (заголовки h4,
имеющие якоря).
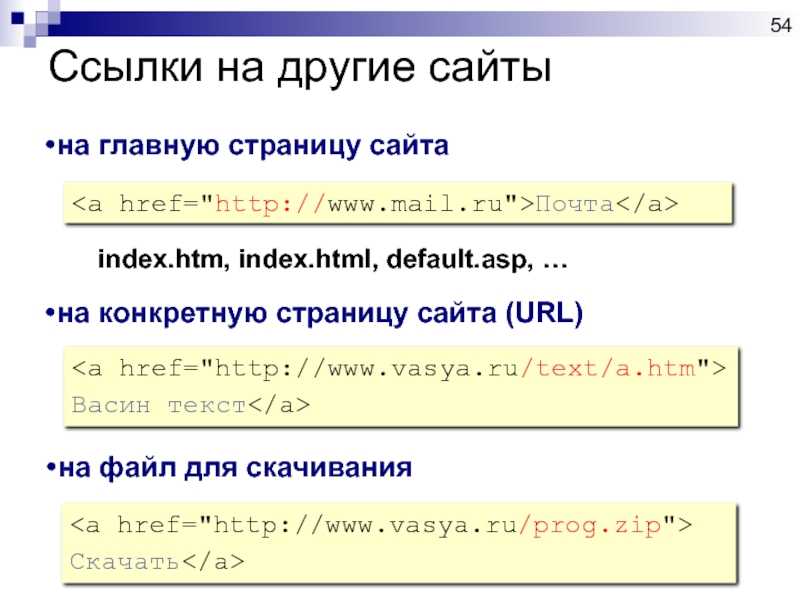
9. Примеры абсолютных ссылок на различные файлы по разным протоколам:
протокол://имя_сервера:порт/путьСсылка по протоколу HTTP на стартовую страницу сайта:
<a href=»http://site.
 ru»>Пример 1</a>
ru»>Пример 1</a>Ссылка на HTML файл по протоколу HTTP:
<a href=»http://www.site.ru/page1.html»>Пример 2</a>
Ссылка на PDF файл по протоколу HTTP:
<a href=»http://www.site.ru/doc/part1/sample.pdf»>Пример 3</a>
Ссылка на ZIP файл по протоколу HTTP с указанием порта:
<a href=»http://www.site.ru:81/test.zip»>Пример 4</a>
Ссылка на EXE файл по протоколу FTP:
<a href=»ftp://site.ru/pub/install.exe»>Пример 5</a>
Ссылка на e-mail, при помощи протокола mailto:
<a href=»mailto:[email protected]»>[email protected]</a>
10. Лабораторная работа
Создание и использование абсолютных гиперссылок1
Используйте файл index.html
2
Создайте гиперссылку ведущую
на сайт www.specialist.ru
3
Создайте ссылку, которая
позволит пользователю отправить
email, используя почтовый клиент
по-умолчанию
11. Несколько типичных вариантов относительных ссылок
href=»target. html»
html»root
current.html
root
target.html
current.html
folder
href=»folder/target.html»
target.html
12. Несколько типичных вариантов относительных ссылок
href=»../target.html»root
target.html
root
folder
folder
current.html
target.html
folder1
href=»../folder/target.html»
current.html
13. Примеры относительных адресов
«info.html»«manual/info.html»
«manual»
«../help.html»
«../project/first.html»
«../../about/contact.html»
public_html
about
contacts.html
manual
demo
index.html
help.html
images
pic.gif
manual
info.html
test.html
«/» — корень сайта
«/demo/»
«/images/pic.gif»
images
<head>//В заголовке!
<base href=»http://mysite.ru» >
pic.gif
project
first.html
index.html
info.html
14. В каком окне открывать ссылку?
<a href=»file.html» target=»_blank»>ссылка</a><a href=»file2.
 html» target=»abcd»>ссылка</a>
html» target=»abcd»>ссылка</a><head>
<base target=»_blank»>
</head>
<body>
<a href=»file.html»target=»_self»>ссылка</a>
</body>
15. Цвет ссылок
цвет неотработанной ссылки (пользователь
еще не «кликал» на ссылке).
цвет ссылки после щелчка (пользователь
«кликнул» на ссылке; документ, на который
указывает ссылка, грузится по сети).
цвет отработанной ссылки (пользователь
«ходил» по этой ссылке).
Цвета ссылок по-умолчанию:
синий — цвет неотработанной ссылки
красный — цвет активной ссылки
пурпурный — цвет отработанной ссылки
16. Атрибуты, явно задающие цвета ссылок
<body bgcolor=»white» text=»black» link=»blue»alink=»red» vlink=»purple»>
<body bgcolor=»#ffffff» text=»#000000″ link=»#0000ff»
alink=»#ff0000″ vlink=»#800080″>
<body link=»#006600″
alink=»#00e800″ vlink=»#993300″>
Атрибуты <body>:
link — цвет неотработанной ссылки
alink — цвет активной ссылки
vlink — цвет отработанной ссылки
17.
 Формат GIFGIF-формат имеет три дополнительные возможности:
Формат GIFGIF-формат имеет три дополнительные возможности:Мультипликация
Прозрачная графика
Чересстрочная развертка
18. Формат JPG
Размер 600х450 пикселейКачество низкое (Low 5)
Файл — 14 КБ
Качество высокое (High 60)
Файл — 44 КБ
19. Формат PNG
PNG-8:индексированная цветовая палитра.
поддержка прозрачности.
PNG-24:
полноцветный.
полупрозрачность
задается альфа-каналом.
20. Как показать файл?
<img src=»имя_файла»><img src=»file.gif»>
<img src=»pic/file2.jpg»>
<img src=»http://site.ru/pic/img.gif»>
21. Подписываем картинку
<img src=»glbus.gif»><img src=glbus.gif alt=»Анимированный глобус»>
<img src=globus.gif alt=»Анимированный глобус»>
<img src=glbus.gif title=»Анимированный глобус»>
Да, и ссылка тоже…
22. Лабораторная работа
Вставка иллюстраций1
Используйте любой файл, например,
index.
 html
html2
Вставьте изображения logo.gif и
sticker1.jpg
3
Подпишите изображения, используя
атрибуты alt и title элемента img
4
Вставьте изображение mouslogo.gif,
находящееся в папке images
23. Картинка как ссылка
<img src=»file.gif»><a href=»ссылка»>
</a>
<a href=»ссылка»>
<img src=»file.gif»
border=»0″> </a>
<a href=»ссылка»>
<img src=»file.gif»
border=»1″> </a>
24. Задаем размеры и выравниваем картинку
<img src=img.gif><img src=img.gif align=»left» hspace=»8″>
left — горизонтальное выравнивание изображения по левому краю
right — горизонтальное выравнивание изображения по правому краю
<img src=»sample150.jpg» align=»right»
hspace=»10″ vspace=»10″>
<img src=»sample150.jpg» align=»left»>
vspace
hspace
<img src=»sample150.jpg» align=»left» hspace=»10″ vspace=»10″>
hspace
vspace
25.
 Фоновое изображение документа<body background=»fon.gif»>
Фоновое изображение документа<body background=»fon.gif»><body background=»fon.gif» bgproperties=»fixed»>
26. Лабораторная работа
Использование иллюстраций1
Создайте гиперссылку на сайт
http://specialist.ru , используя изображение
logo.gif в качестве ссылки
2
Создайте гиперссылку на изображение
images/b3.jpg , используя изображение
images/b3mini.jpg в качестве ссылки
3
Сделайте файл fon.gif фоном страницы
27. Карты изображений (опционально)
<img src=img.gif usemap=»#map1″ ><map name=»map1″>
<area shape=»circle» coords=»57,45,30″
href=»file1.html»>
</map>
rect — прямоугольник.
circle — окружность.
poly — многоугольник.
default — оставшаяся область.
Дополнительные атрибуты:
nohref
alt
title
28. Допустимые формы рабочих полей
0,0100
200
300
100
200
300
400
500
Механизм адресации на ресурсы в internet
в языке HTML реализован в виде ссылок.

Гиперссылки могут осуществлять
ресурс.
Гиперссылки на внешний файл бывают
абсолютные и относительные.
Используется три графических формата:
gif, jpg, png.
Изображение может быть ссылкой.
Карты изображений — сочетание
использования одного изображения и
нескольких ссылок.
English Русский Правила
Веблайнд — рекомендации по разработке сайтов для людей с нарушениями зрения
Изображения
Изображения
Добавьте альтернативное описание, чтобы помочь слепым и слабовидящим пользователям понять, что изображено на картинке. Описание зависит от типа изображения — информативное, график или диаграмма, декоративное и группа изображений.
Информативные
Информативные изображения передают краткую информацию к тексту, дополняют или обозначают его. Добавьте информацию в атрибут alt.
Изображение передает краткую информацию
Например, как открыть бутылку с помощью штопора с рычагами:
Пример
Плохо
<img src="clock.png">Ввинчивайте спираль в пробку, два рычага поднимаются вверх. После этого остается только опустить рычаги — и пробка выйдет из бутылки.
Хорошо
<img src="clock.png" alt="Как отпустить рычаги, чтобы пробка вышла из бутылки"> Ввинчивайте спираль в пробку, два рычага поднимаются вверх. После этого остается только опустить рычаги — и пробка выйдет из бутылки.
Изображение дополняет текст
Например, изображение собаки в статье про собак-проводников:
Пример
Плохо
<img src="dog.png">Собаки-проводники часто носят на шее колокольчик, чтобы владелец точно знал, где находится собака.
Хорошо
<img src="dog.png" alt="Собака-проводник с колокольчиком на шее">Собаки-проводники часто носят на шее колокольчик, чтобы владелец точно знал, где находится собака.
Изображение обозначает объект, который описывает текст
Например, иконка телефона рядом с телефонным номером:
Пример
Плохо
<img src="icon-phone.png"> +7 (988) 775 57 56
Хорошо
<img src="icon-phone.png" alt="Телефон:">+7 (988) 775 57 56
Декоративные
Добавляйте декоративные изображения с помощью свойства CSS background-image, чтобы скринридеры их игнорировали. Если декоративный элемент представлен в виде изображения, например, внутри ссылки, добавьте к нему пустой alt="" или атрибуты role="presentation" и aria-hidden="true":
Пример
Плохо
<img src="gradient.png" alt="Градиент на фоне текста">
Хорошо
<img src="gradient.png" aria-hidden="true" alt="">
Графики, диаграммы
Для сложных изображений — карт, диаграмм, графиков — добавьте краткое описание в атрибут alt и полное описание на отдельную страницу, в тег <figcaption>, в атрибуты longdesc или aria-describedby.
Добавьте ссылку на другую страницу или на фрагмент текущей страницы с полным описанием. Минус этого подхода — ссылка не связана с изображением по смыслу:
Минус этого подхода — ссылка не связана с изображением по смыслу:
Пример
<img src="bar-chart.png" alt="График посещений сайта weblind.ru за 2016 год"> <a href="chart-info.html">Описание изображения</a>
Добавьте в <figure>
role="group" изображение и его описание. Оберните описание в <figcaption>:Пример
<figure role="group">
<img src="chart-bar.png" alt="График посещений сайта weblind.ru за 2016 год">
<figcaption>
<a href="chart-bar.html">График посещений сайта weblind.ru за 2016 год</a>
</figcaption>
</figure>Добавьте к изображению атрибут longdesc или aria-describedby. Пропишите в него id элемента, внутри которого подробное описание изображения. Отличие примеров — в элементе с id из aria-describedby должен быть только текст, с id из longdesc
Пример
График посещений сайта weblind. ru за 2016 год — в октябре сайт посетили 26 тысяч человек, это самое большое количество посещений в 2016 году.
ru за 2016 год — в октябре сайт посетили 26 тысяч человек, это самое большое количество посещений в 2016 году.
<img src="chart-bar.png" alt="График посещений сайта weblind.ru за 2016 год" longdesc="#chart-longdesc"> <p> График посещений сайта weblind.ru за 2016 год — в октябре сайт посетили 26 тысяч человек, это самое большое количество посещений в 2016 году. </p>
Группы изображений
Для групп изображений, которые представляют одну и ту же информацию, например, звездочки рейтинга, добавьте описание в
Пример
<img src="images/i-star.png" alt="Рейтинг фильма 4 из 5"> <img src="images/i-star.png" alt=""> <img src="images/i-star.png" alt=""> <img src="images/i-star.png" alt=""> <img src="images/i-star-empty.png" alt="">
Аудио и видео
Аудио и видео
Добавьте альтернативное описание видео и аудио. Это поможет пользователям с нарушениями зрения узнать, о чем говорится в ролике или в аудио. Если у видео есть визуальная информация, которая не озвучена, добавьте аудиоописание.
Если у видео есть визуальная информация, которая не озвучена, добавьте аудиоописание.
Для медиаконтента с длинным описанием можно использовать атрибуты aria-describedby, longdesc или невидимый для обычного пользователя блок с информацией.
Для аудиозаписей или видео со звуком добавьте альтернативное текстовое описание в атрибуты aria-describedby, longdesc или ссылку на страницу с альтернативным описанием. Если в аудиозаписи есть диалог, укажите, кто именно говорит.
Для видео без звука к самому файлу добавьте краткое описание, отдельно добавьте длинное описание с помощью атрибутов aria-describedby, longdesc. Например, если видео — пошаговый рассказ как приготовить борщ, самому файлу добавьте атрибут title с описанием «Приготовление борща, рецепт от лучшего шеф-повара России Стаса Песоцкого», в атрибут longdesc и aria-describedby добавьте id блока с подробным описанием каждого шага:
Пример
Как видят мир люди с протанопией — нарушением в красной части спектра
Видео показывает, как видят мир люди с протанопией — формой дальтонизма, при которой нарушается восприятие красной части спектра. Видео состоит из картинок — разноцветный пляжный зонт, осенний лес, зевающая львица, белые цветы, огонь, пешеходный переход с людьми, кактус, белый тигр, жираф, которые плавно сменяют друг друга. В кадре две одинаковых картинки — одна как видят люди с нормальным зрением, вторая — как видят люди с протанопией.
Видео состоит из картинок — разноцветный пляжный зонт, осенний лес, зевающая львица, белые цветы, огонь, пешеходный переход с людьми, кактус, белый тигр, жираф, которые плавно сменяют друг друга. В кадре две одинаковых картинки — одна как видят люди с нормальным зрением, вторая — как видят люди с протанопией.<p>Как видят мир люди с протанопией — нарушением в красной части спектра</p> <iframe aria-describedby="video-description" frameborder="0" allowfullscreen></iframe> <p>Видео показывает, как видят мир люди с протанопией — формой дальтонизма, при которой нарушается восприятие красной части спектра. Видео состоит из картинок — разноцветный пляжный зонт, осенний лес, зевающая львица, белые цветы, огонь, пешеходный переход с людьми, кактус, белый тигр, жираф, которые плавно сменяют друг друга. В кадре две одинаковых картинки — одна как видят люди с нормальным зрением, вторая — как видят люди с протанопией.</p>
Добавьте для видео аудиодескрипцию с описанием происходящего, как «Мосфильм» адаптировал фильм «Иван Васильевич меняет профессию».
Если на сайте есть автоматически проигрываемая аудиозапись дольше трех секунд, дайте пользователю возможность управлять воспроизведением.
В начале страницы добавьте кнопки для остановки, воспроизведения и регулировки громкости звуков независимо от громкости системы. Другой вариант — вместо автоматического воспроизведения добавьте ссылку на включение аудиозаписи.
Формы ввода
Формы ввода
Опишите поля ввода с помощью label, атрибутов title или aria-label. Добавьте инструкции и ошибки в текстовом виде. Не используйте в подсказках визуальные свойства элементов. Это поможет слепым и слабовидящим заполнить форму — узнать названия полей и формат данных, получить результат отправки формы.
Поля ввода
Добавьте названия ко всем полям ввода на форме, включая радиокнопки, чекбоксы, выпадающие списки. Название должно быть кратким и отражать назначение поля.
Добавьте название с помощью элемента label, в атрибут for пропишите id поля:
Пример
Электронная почта
Плохо
<label>Электронная почта</label> <input type="text">
Хорошо
<label for="input-mail">Электронная почта</label> <input type="text">
Если лейбл нужно скрыть, расположите его перед полем, используйте привязку атрибута for и специальный класс для вспомогательных технологий:
Этот класс скрывает лейбл визуально, но его прочтут скринридеры. Обратите внимание, что скринридеры и другие вспомогательные технологии, как и браузеры, скрывают элементы с использованием
Обратите внимание, что скринридеры и другие вспомогательные технологии, как и браузеры, скрывают элементы с использованием display: none и visibility: hidden. Подробнее о скрытом label можно узнать в статье Hiding DOM elements.
Еще один способ связывания поля и подписи — атрибут aria-labelledby. Он используется как атрибут for для label, значение этого атрибута совпадает со значением id поля:
Пример
Электронная почта
<label for="input-mail">Электронная почта</label> <input type="text" aria-labelledby="label-mail">
Название поля можно указать в атрибутах aria-label или title. Второй метод менее надежный, название будет видно всем пользователям в виде белой всплывашки при наведении на поле:
Пример
Найти
<input type="text" aria-label="Поиск по странам"> <a >Найти</a>
Используйте поля ввода с указанным типом данных, например email, url, number, range, date, или time. Браузеры, которые их не поддерживают, покажут текстовое поле с
Браузеры, которые их не поддерживают, покажут текстовое поле с type="text".
Добавьте на форму инструкции по заполнению полей, отметьте обязательные поля, чтобы избежать ошибок. Обязательные поля можно указать в названии поля label, добавить к полю атрибуты required или aria-required="true".
Пример
Электронная почта
<label for="input-mail">Электронная почта</label> <input type="email" aria-labelledby="label-mail" aria-required="true" required>
Группы полей
Группировка связанных полей помогает разделить форму на части и лучше ее воспринять.
Группируйте поля с помощью элементов <fieldset> и <legend>. Элемент <fieldset> — контейнер для связанных элементов формы, элемент <legend> — заголовок группы, где можно прописать не только назначение группы, но и общие характеристики полей. Например, указать, что все поля группы обязательны:
Пример
<fieldset> <legend>Контакты</legend> <label for="input-mail">Электронная почта</label> <input type="email" aria-labelledby="label-mail"> <label for="input-phone">Телефон</label> <input type="email" aria-labelledby="label-phone"> </fieldset>
Еще один способ группировки полей формы — использование атрибутов role="group" и aria-labelledby, куда нужно прописать id элемента, котором содержится описание группы полей:
Пример
<div role="group" aria-labelledby="user-data"> <div>Контакты</div> <label for="input-mail">Электронная почта</label> <input type="email" aria-labelledby="label-mail"> <label for="input-phone">Телефон</label> <input type="email" aria-labelledby="label-phone"> </div>
Инструкции
Дайте пользователю понятные инструкции по вводу данных. Укажите обязательные поля, допустимые форматы данных и ограничения времени. Разместите инструкцию перед элементом
Укажите обязательные поля, допустимые форматы данных и ограничения времени. Разместите инструкцию перед элементом <form>, чтобы скринридер прочитал инструкцию, прежде чем войдет в режим чтения форм.
Для простых инструкций используйте подсказки прямо в описании поля. Например, для поля даты можно написать название «Дата выдачи документа (день, месяц, год):»:
Пример
Электронная почта (обязательно)
<label for="input-mail">Электронная почта (обязательно)</label> <input type="email" aria-labelledby="label-mail" aria-required="true">
Иногда формат данных указывает атрибут placeholder. Скринридеры не воспринимают его как описание поля ввода, поэтому нужно использовать альтернативный способ. Например, использовать атрибут aria-describedby с id элемента, в котором прописана инструкция.
В инструкциях по работе с сайтом не используйте только визуальные характеристики:
- цвет — «нажмите зеленую кнопку»;
- размер — «важные советы написаны большими буквами»;
- форма — «нажмите на квадратную кнопку»;
- положение объекта на странице — «описание выше».

Уведомления
Выводите уведомления об ошибках и успехе. Уведомления должны быть краткими и понятными. Сообщения об ошибках должны содержать простые инструкции по исправлению. Сообщения успеха важны для подтверждения завершения задачи.
Способ вывода уведомлений зависит от типа — общие уведомления формы и уведомления к отдельным полям.
Общие уведомления. Дайте пользователю обратную связь о результатах отправки формы. Если страница обновляется после отправки формы, измените title страницы на ошибку или добавьте заголовок h2 с сообщением об ошибке.
Если страница не обновляется, добавьте список ошибок с атрибутом role="alert" над элементом формы. Свяжите каждую ошибку с полем с помощью атрибута aria-describedby. Атрибут aria-describedby можно обновлять динамически — в обычном состоянии он указывает на подсказку или описание поля, а в случае ошибки ввода — на текст ошибки (вместо или вместе с подсказкой — aria-describedby может содержать несколько идентификаторов):
Пример
<p>Неправильный формат электронной почты</p> <p> <label for="input-mail">Электронная почта</label> <input type="email" aria-describedby="danger-mail" aria-required="true"> </p> <p> <label for="input-phone">Телефон</label> <input type="email" aria-required="true"> </p>
Если данные формы имеют финансовую или юридическую значимость, добавьте подтверждение отправки формы, где пользователь еще раз можно проверить введенные данные, и возможность отменить отправку формы в течение определенного промежутка времени.
Уведомления к полям можно выводить после отправки формы или во время ввода.
После отправки формы установите фокус в первое поле, чтобы пользователь узнал о результатах проверки каждого поля. Если произошла ошибка ввода данных, выводите ее в текстовом виде после поля. Свяжите ошибку с полем с помощью атрибута aria-describedby.
Для вывода ошибок, когда поле проверяется во время ввода, добавьте после поля область с атрибутом aria-live="polite". Если поле проверяется после потери фокуса, добавьте после поля атрибут aria-live="assertive". Программно добавляйте ошибку в этот элемент. Отличие подходов в том, что aria-live="assertive" прерывает все текущие задачи скриридера. Если применить его для проверки поля во время ввода, после каждого изменения скринридер будет перескакивать на этот элемент и читать его несколько раз:
Пример
[...] <label for="input-mail">Электронная почта</label> <input type="email" aria-describedby="label-mail error-message-mail" aria-required="true"> <small aria-live="polite">Неправильный формат электронной почты</small> [...]
Многостраничные формы
Покажите пользователю прогресс заполнения, обеспечьте общие инструкции и проверку ошибок каждого шага, дайте возможность перейти к любому шагу.
Для обозначения текущего шага формы используйте title или заголовок h2 страницы. Для перехода на каждый шаг используйте пошаговый индикатор с перечислением всех шагов и статуса каждого шага.
Каждый шаг — отдельная форма, к нему применимы все принципы, описанные выше в разделе «Формы ввода».
Таблицы
Таблицы
Укажите взаимосвязи между ячейками, используйте семантически правильные теги для обозначения ячеек. Для ячеек-заголовков используйте <th>. Для связывания ячейки с данными используйте атрибут scope. Это поможет слепым и слабовидящим пользователям ориентироваться в таблице — узнать заголовки таблицы, правильно перемещаться по строкам и столбцам.
Для простых таблиц с одним заголовком используйте значения row или col:
Пример
| ФИО | Возраст | Профессия |
|---|---|---|
| Иванов Александр Александрович | 23 года | Врач |
| Китаева Анна Сергеевна | 34 года | Учитель |
| Колосова Александра Ивановна | 32 года | Программист |
<thead>
<tr>
<th scope="col">ФИО</th>
<th scope="col">Возраст</th>
<th scope="col">Профессия</th>
</tr>
</thead>Для таблиц с двумя заголовками используйте одновременно row для верхних заголовков, col для горизонтальных строк.
Используйте элемент <caption> или атрибут aria-describedby для заголовка таблицы:
Пример
| № строки | ФИО | Возраст | Профессия |
|---|---|---|---|
| 1 | Иванов Александр Александрович | 23 года | Врач |
| 2 | Китаева Анна Сергеевна | 34 года | Учитель |
| 3 | Колосова Александра Ивановна | 32 года | Программист |
<caption>Участники проекта «Курьер»</caption>
<thead>
<tr>
<th scope="col">№ строки</th>
<th scope="col">ФИО</th>
<th scope="col">Возраст</th>
<th scope="col">Профессия</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Иванов Александр Александрович</td>
<td>23 года</td>
<td>Врач</td>
</tr>
</tbody>Текст
Текст
Оформляйте текст с помощью CSS, не показывайте текст картинкой.![]() Объясняйте аббревиатуры и сложные термины. Это поможет пользователям воспринять весь текст.
Объясняйте аббревиатуры и сложные термины. Это поможет пользователям воспринять весь текст.
CSS-оформление
Предоставьте всё возможное содержимое в виде текста. Избегайте текста, представленного в виде изображения. Для оформления текста используйте CSS-свойство font:
Пример
Настала ночь первой упавшей звезды.
<span>Настала ночь первой упавшей звезды.</span>
.decor {
font-family: 'Bad Script', cursive;
font-size: 2rem;
}Если вы все же используете изображение текста, добавьте такой же текст в атрибут alt.
Аббревиатуры и определения
Расшифруйте аббревиатуры и дайте определения сложным терминам.
Добавьте аббревиатуры в <abbr>, расшифровку в атрибут title:
Пример
М. н. с. Александр Григорьевич Петров защитил диссертацию 15 января 2017 года.
<abbr title="Младший научный сотрудник">М.н. с.</abbr> Александр Григорьевич Петров защитил диссертацию 15 января 2017 года.
Для определения сложных слов используйте <dfn> для выделения, атрибут rel для ссылок, конструкцию <dl> для списка определений:
Пример
<dl>
<dt>Аэроб</dt>
<dd>организм, способный жить лишь в среде, содержащей свободный молекулярный кислород</dd>
<dt>Бактериоцид</dt>
<dd>
антибактериальное вещество (белки), вырабатываемое бактериями определенного вида
и подавляющее жизнедеятельность бактерий других видов
</dd>
<dt>Бацилла</dt>
<dd>любая бактерия, имеющая форму палочки</dd>
</dl>Страница
Страница
Укажите <title> и язык страницы. Добавьте ссылку для перехода к основному контенту. Предоставьте несколько способов поиска содержимого: карта сайта, поиск по сайту. Не допускайте изменений страницы при фокуcе на элементе или вводе данных. Это поможет слепым и слабовидящим пользователям ориентироваться на сайте.
Это поможет слепым и слабовидящим пользователям ориентироваться на сайте.
<title> страницыДобавьте <title> для каждой страницы. Текст должен описывать название и назначение страницы. При навигации по сайту без перезагрузки страницы также следует изменять содержимое <title>:
Пример
<title>Магазин продуктов «Роща»</title>
Язык содержимого
Укажите язык в атрибуте lang для <html>, чтобы синтезаторы речи точно определили язык страницы. Примеры значений атрибута: ru — русский язык, en — английский язык, de — немецкий язык. Все значения можно посмотреть на сайте htmlbook.ru.
Если у отдельной фразы или абзаца другой язык, его нужно указать отдельно. Это не относится к именам собственным, техническим терминам, устойчивым выражениям, которые заимствованы из другого языка:
Пример
Пословица «Аппетит приходит во время еды» по-немецки звучит как «Der Appetit kommt beim Essen»
Пословица «Аппетит приходит во время еды» по-немецки звучит как <span lang="de">«Der Appetit kommt beim Essen»</span>
Повторяющиеся блоки
Добавьте в начало сайта ссылку перехода к основному содержимому, чтобы пользователь при желании пропустил повторяющиеся блоки (шапку, навигацию).
Другие варианты — добавить в начало страницы ссылки на все блоки сайта или в начало каждого блока добавить ссылку на его конец.
Поиск содержимого
Дайте пользователю возможность искать содержимое несколькими способами: список связанных страниц, оглавление, карта сайта, поиск, список всех страниц сайта и т. д.
Изменение страницы
Перенос фокуса, изменение настроек компонента не должны вызывать изменений страницы, кроме случаев, когда пользователя уведомили об этом до того, как он использовал этот компонент.
Распространенный случай — переход на другую страницу или открытие нового окна по событию onchange на элементах <select>, радиокнопках или чекбоксах. Избегайте такого поведения, переходите на другую страницу только по нажатию на кнопку или на Enter.
Изменения страницы должны происходить только по запросу пользователя или пользователь может отменить изменение.
Верстка
Верстка
Проверьте валидность, семантику верстки и правильную последовательность кода страницы, чтобы пользователи со скринридерами не потеряли информацию при чтении.
Сделайте адаптивную верстку. Это поможет пользователям настроить сайт — увеличить масштаб или шрифт.
Семантика
Верстка должна быть семантически правильной — используйте элементы HTML по смысловому назначению. Помните, что не все браузеры отображают содержимое специальных тегов одинаково.
Для заголовков используйте <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Соблюдайте четкую иерархию заголовков.
Для маркированных списков используйте <ul>, для нумерованных <ol>.
Используйте теги HTML5:
Адаптивность
Используйте адаптивную верстку и относительные единицы размера шрифта, чтобы дать пользователю возможность увеличивать масштаб страницы не менее чем в два раза.
Горизонтальная прокрутка при масштабировании сайта менее чем в два раза приводит к потере информации. Адаптивная верстка решит эту проблему.
Относительный единицы измерения размеров шрифтов:
- rem — размер шрифта рассчитывается относительно значения, прописанного для
<html>; - em и % — размер шрифта рассчитывается относительно значения, прописанного для ближайшего родителя текущего элемента.

Валидность
Соблюдайте валидность верстки — соответствие спецификации W3C. Проверяйте вложенность тегов, закрывайте все теги, проверяйте написание атрибутов и кавычек, не повторяйте один и тот же id несколько раз на странице. Скринридеры могут неправильно воспринимать невалидную верстку.
Проверьте валидность верстки с помощью онлайн-валидатора W3C.
Последовательность кода
Расположите элементы в разметке в правильном порядке независимо от визуального представления, чтобы скринридеры читали содержимое последовательно. Проверить последовательность можно отключив CSS-стили.
Самые распространенные ошибки — неправильное использование CSS-свойств position:absolute, float:right, order для flexbox и grid. Например, на сайте левая колонка — основной контент, правая колонка — ссылки на новости. Если допустить ошибку, пользователь сначала прослушает ссылки на новости, только потом перейдет к основному контенту.
Показать направление чтения, например для арабского языка, можно с помощью специальных символов ‎ (слева направо), ‏ (справа налево) и атрибута dir со значениями ltr (слева направо) и rtl (справа налево).
Навигация
Единообразие
Не меняйте последовательность навигационных элементов, которые повторяются на всех страницах сайта. Назовите похожие по функционалу элементы страницы одинаково.
Текущая страница
Добавьте на странице хлебные крошки или карту сайта, чтобы показать, где находится пользователь относительно других страниц сайта.
Управление с клавиатуры
Управление с клавиатуры
Дайте пользователю возможность управлять сайтом с клавиатуры без ограничений по времени на нажатие клавиши. Это поможет пользователям, которые не могут пользоваться мышкой, работать со страницей без препятствий — листать страницу, переходить по ссылкам, заполнять формы.
Рекомендация не относится к случаям, когда управления с клавиатуры невозможно. Например, при рисовании. Управление с клавиатуры не должно мешать управлению мышью.
Например, при рисовании. Управление с клавиатуры не должно мешать управлению мышью.
Обеспечьте правильную последовательность перехода фокуса — проверьте семантику верстки, правильную последовательность содержимого на странице и добавьте визуальное отображение фокуса на активных элементах. Переход на следующий элемент — одно нажатие на клавишу Tab, на предыдущий — Shift+Tab. Если программно заданы другие клавиши, укажите это в начале сайте.
WCAG 2.0 рекомендует использовать атрибут tabindex — заполнить его положительными числами в порядке возрастания. Мы не рекомендуем использовать tabindex для всех элементов. Если на странице появятся новые элементы, легко запутаться в установленных значениях.
Полагайтесь на естественный порядок элементов на странице. Используйте tabindex для элементов только в специальных случаях, когда важна нестандартная последовательность. Используйте tabindex="-1", чтобы пропустить элемент, и tabindex="0", чтобы элемент получил фокус. Сделайте визуальное выделение активного элемента с помощью псевдокласса :focus для ссылок, кнопок, полей ввода:
Сделайте визуальное выделение активного элемента с помощью псевдокласса :focus для ссылок, кнопок, полей ввода:
Пример
<label>Электронная почта</label> <input type="email" aria-labelledby="label-mail"aria-required="true" tabindex="0"> <label>Телефон</label> <input type="email" aria-labelledby="label-phone"aria-required="true" >
Избегайте обработчиков mousedown или mouseup, потому что они недоступны для клавиатуры. Если это невозможно, добавьте обработку событий клавиатуры.
Безопасность для здоровья
Безопасность для здоровья
Не используйте заведомо опасные элементы дизайна, которые вспыхивают более 3 раз в секунду. Например, видеоклип или анимированное изображение серии вспышек стробоскопа или крупного плана быстрой стрельбы. Это убережет людей со светочувствительностью от приступов болезни.
h40: Предоставление текста ссылки, описывающего назначение ссылки для элементов привязки
h40: Предоставление текста ссылки, описывающего назначение ссылки для элементов привязки | Методы для WCAG 2. 0
0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение 122 Техника h38
- Следующая: Техника h42
На этой странице:
- Важная информация о методах
- Применимость
- Описание
- Примеры
- Ресурсы
- Связанные методы
- Тесты
—
. Критерии успеха для важной информации об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
Применимость
Документы HTML и XHTML, содержащие ссылки ( elements)
Этот метод относится к:
- Критерий успеха 1.
 1.1 (нетекстовое содержимое)
1.1 (нетекстовое содержимое)- Как встретить 1.1.1 (нетекстовый контент)
- Понимание критерия успеха 1.1.1 (нетекстовый контент)
- Критерий успеха 2.4.4 (Цель ссылки (в контексте))
- Как встретить 2.4.4 (Цель ссылки (в контексте))
- Понимание критерия успеха 2.4.4 (цель ссылки (в контексте))
- Критерий успеха 2.4.9 (Цель ссылки (только ссылка))
- Как встретить 2.4.9 (Цель ссылки (только ссылка))
- Понимание критерия успеха 2.4.9 (Цель ссылки (только ссылка))
Описание
Целью этого метода является описание назначения ссылки путем предоставления
описательный текст как содержание элемент . Описание позволяет
отличать эту ссылку от других ссылок на веб-странице и помогает пользователю определить
идти ли по ссылке. URI адресата, как правило, недостаточно
описательный.
Если изображение является единственным содержимым ссылки, альтернативный текст для изображения
описывает уникальную функцию ссылки.
Когда содержимое ссылки содержит как текст, так и одно или несколько изображений, если текст достаточно для описания цели ссылки, изображения могут иметь пустой текст альтернатива. (См. Использование нулевого замещающего текста и отсутствие заголовка атрибут элементов img для изображений, которые вспомогательные технологии должны игнорировать.) Когда изображения передают информацию, выходящую за рамки цели ссылки, они также должны иметь соответствующий альтернативный текст.
Примеры
Пример 1
Описание назначения ссылки в HTML в текстовом содержимом a элемент.
Пример кода:
Текущие маршруты в тренажерном зале Boulders Climbing Gym
Пример 2
Использование атрибута alt для элемента img для описания
назначение графической ссылки.
Пример кода:
Пример 3
Использование пустого атрибута alt , когда элемент привязки ( a ) содержит текст
который описывает назначение ссылки в дополнение к элементу img .
Обратите внимание, что текст ссылки появится на странице рядом с изображением.
Пример кода:
Текущие маршруты в тренажерном зале Boulders Climbing Gym
Пример 4
Сайт позволяет пользователям оставлять отзывы о продуктах, когда пользователь вошел в систему, щелкнув ссылку «Отзыв» на странице сведений о продукте. Другие пользователи или производитель продукта могут дать ответ на любой отзыв. Ссылка обратной связи отображает значок перед текстом «Отзыв», когда доступен ответ на отзыв пользователя. Справочная информация описывает этот значок как говорящий пузырь, содержащий кавычки, и включает сам значок в качестве примера. Альтернативой текста значка в тексте справки является «Значок ответа получен». Та же текстовая альтернатива используется на страницах сведений о продукте (когда доступен ответ), чтобы можно было идентифицировать этот значок с помощью нескольких модальностей.
Справочная информация описывает этот значок как говорящий пузырь, содержащий кавычки, и включает сам значок в качестве примера. Альтернативой текста значка в тексте справки является «Значок ответа получен». Та же текстовая альтернатива используется на страницах сведений о продукте (когда доступен ответ), чтобы можно было идентифицировать этот значок с помощью нескольких модальностей.
Пример кода:
Отзыв
Пример 5
Ссылка содержит текст и значок, а значок предоставляет дополнительную информацию о цели.
Пример кода:
Программа музыкального фестиваля в Вуденде
Пример 6
Годовой отчет компании «MyCorp» доступен на корпоративном
веб-сайт в виде файла PDF, а годовой корпоративный бюджет доступен в виде
Файл Excel на веб-сайте.
Примечание: Многие пользователи предпочитают знать тип файла при открытии файла, что приводит к открытию нового приложения для просмотра файла, поэтому часто считается полезным включить эту дополнительную информацию. Однако это не требуется для соответствия данному критерию успешности.
Пример кода:
Годовой отчет MyCorp за 2009 г. (pdf)
Годовой бюджет MyCorp на 2009 г. (Excel)
Пример 7
Использование ссылки для переноса элементов блочного уровня в HTML5.
Пример кода:
<артикул>Дебаты о бюджете продолжаются в парламенте
Депутаты парламента продолжили активное обсуждение трех сложных вопросов, связанных с бюджетом на предстоящий год.
Подробнее
Это показано в рабочем примере использования ссылки для переноса элементов уровня блока.
Ресурсы
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
HTML 4.01 — как указать замещающий текст
- G91: Предоставление текста ссылки, описывающего цель ссылки
- h3: Объединение смежных изображений и текстовых ссылок для одного и того же ресурса
- h34: Предоставление текстовых альтернатив для элементов области карт изображений следует игнорировать
Тесты
Процедура
Для каждой ссылки в содержимом, использующем этот метод:
Проверьте, включен ли текст или альтернативный текст для
элементЕсли 9Элемент 0087 img является единственным содержимым элемента
a, проверьте, что его текстовая альтернатива описывает назначение ссылкиЕсли элемент
aсодержит один или несколько элементовimgи текстовая альтернатива элемента (ов)imgпуста, проверьте, что текст ссылки описывает назначение ссылкиЕсли элемент
aсодержит только текст, убедитесь, что текст описывает цель ссылки
Ожидаемые результаты
Если этот метод является достаточным для критерия успеха, то неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и не может использоваться для утверждения соответствия.
Что такое AWS Lambda? — AWS Lambda
Lambda — это служба вычислений, которая позволяет запускать код без предоставления серверов или управления ими. Lambda запускает ваш код в высокодоступной вычислительной инфраструктуре и выполняет все администрирование вычислительных ресурсов, включая обслуживание серверов и операционных систем, выделение ресурсов и автоматическое масштабирование, а также протоколирование. С помощью Lambda вы можете запускать код практически для любого типа приложения или серверной службы. Все, что вам нужно сделать предоставляет ваш код на одном из языков, поддерживаемых Lambda.
Примечание
В Руководстве разработчика AWS Lambda мы предполагаем, что у вас есть опыт кодирования, компиляции и развертывания программ. используя один из поддерживаемых языков.
Вы организуете свой код в функции Lambda. Lambda запускает вашу функцию только при необходимости и автоматически масштабируется,
от нескольких запросов в день до тысяч в секунду. Вы платите только за потребляемое вычислительное время.
бесплатно, когда ваш код не работает.
Вы платите только за потребляемое вычислительное время.
бесплатно, когда ваш код не работает.
Вы можете вызывать свои функции Lambda с помощью Lambda API, или Lambda может запускать ваши функции в ответ на события из других сервисов AWS. Например, вы можете использовать Lambda для:
Создание триггеров обработки данных для сервисов AWS, таких как Amazon Simple Storage Service (Amazon S3) и Amazon DynamoDB.
Обработка данных потоковой передачи, хранящихся в Amazon Kinesis.
Создайте собственную серверную часть, которая работает с масштабом, производительностью и безопасностью AWS.
Lambda — это высокодоступная служба. Дополнительные сведения см. в Соглашении об уровне обслуживания AWS Lambda.
Секции
- Когда следует использовать Lambda?
- Возможности Lambda
- Начало работы с Lambda
- Сопутствующие услуги
- Доступ к Lambda
- Цены на Lambda
Когда следует использовать Lambda?
Lambda — это идеальная вычислительная служба для многих сценариев приложений, если вы можете запускать код своего приложения. используя стандартную среду выполнения Lambda и ресурсы, предоставляемые Lambda.
используя стандартную среду выполнения Lambda и ресурсы, предоставляемые Lambda.
При использовании Lambda вы несете ответственность только за свой код. Lambda управляет вычислительным парком, который предлагает баланс памяти, ЦП, сети и других ресурсов для запуска вашего кода. Поскольку Lambda управляет этими ресурсами, вы не может войти в вычислительные экземпляры или настроить операционную систему на предоставленном время выполнения. Lambda выполняет операционную и административную деятельность от вашего имени, включая управление мощности, мониторинга и регистрации ваших функций Lambda.
Если вам необходимо управлять собственными вычислительными ресурсами, у AWS есть другие вычислительные сервисы, соответствующие вашим потребностям. За пример:
Amazon Elastic Compute Cloud (Amazon EC2) предлагает на выбор широкий спектр типов инстансов EC2. Это позволяет настроить операционные системы, настройки сети и безопасности, а также весь программный стек.
 Вы несете ответственность за
выделение ресурсов, мониторинг работоспособности и производительности парка, а также использование зон доступности для устранения сбоев
толерантность.
Вы несете ответственность за
выделение ресурсов, мониторинг работоспособности и производительности парка, а также использование зон доступности для устранения сбоев
толерантность.AWS Elastic Beanstalk позволяет развертывать и масштабировать приложения в Amazon EC2. Вы сохраняете владение и полный контроль над базовыми экземплярами EC2.
Функции Lambda
Следующие ключевые функции помогают разрабатывать приложения Lambda, которые являются масштабируемыми, безопасными и простыми в использовании. расширяемый:
- Управление параллелизмом и масштабированием
Параллелизм и средства управления масштабированием такие как ограничения параллелизма и обеспеченный параллелизм, дают вам детальный контроль над масштабированием и скоростью отклика ваших производственных приложений.
- Функции, определенные как образы контейнеров
Используйте предпочитаемые вами инструменты для работы с образами контейнеров, рабочие процессы и зависимости для создания, тестирования и развертывания функций Lambda.

- Подписание кода
- Подписание кода
для Lambda обеспечивает доверие и целостность элементы управления, которые позволяют вам убедиться, что только неизмененный код, опубликованный утвержденными разработчиками, развернут в ваши лямбда-функции.
- Лямбда-удлинители
Вы можете использовать расширения Lambda для расширения возможностей Lambda. функции. Например, используйте расширения, чтобы упростить интеграцию Lambda с вашими любимыми инструментами для мониторинг, наблюдаемость, безопасность и управление.
- Схемы функций
Схема функции содержит пример кода, показывающий, как использовать Lambda с другими сервисами AWS или сторонние приложения. Чертежи включают образцы кода и предустановки конфигурации функций для Node.
 js и
Среды выполнения Python.
js и
Среды выполнения Python.- Доступ к базе данных
Прокси базы данных управляет пулом подключений к базе данных и передает запросы от функции. Это позволяет функции достигать высокого уровня параллелизма без исчерпание соединений с базой данных.
- Доступ к файловым системам
Вы можете настроить функцию для подключения файла Amazon Elastic File System (Amazon EFS). системы в локальный каталог. С помощью Amazon EFS ваш функциональный код может получать доступ к общим ресурсам и изменять их. безопасно и с высокой степенью параллелизма.
Начало работы с Lambda
Для эффективной работы с Lambda необходимы опыт программирования и знания в следующих областях:
ОС и команды Linux, а также такие понятия, как процессы, потоки и права доступа к файлам.

Концепции облачных вычислений и концепции IP-сетей (для общедоступных и частных сетей).
Концепции распределенных вычислений, такие как HTTP как IPC, очереди, обмен сообщениями, уведомления и параллелизм.
Знакомство с сервисами и концепциями безопасности: AWS Identity and Access Management (IAM) и принципы управления доступом, а также Служба управления ключами AWS (AWS KMS) и инфраструктура открытых ключей.
Знакомство с ключевыми сервисами, взаимодействующими с Lambda: Amazon API Gateway, Amazon S3, Amazon Simple Queue Service (Amazon SQS) и ДинамоДБ.
Настройка экземпляров EC2 с Linux.
Если вы впервые пользуетесь Lambda, мы рекомендуем вам начать со следующих тем, которые помогут вам научиться основы:
Прочитайте обзор продукта Lambda и познакомьтесь с Lambda, чтобы начать работу страница.

Чтобы создать и протестировать функцию Lambda с помощью консоли Lambda, выполните упражнение по началу работы с консолью. Это упражнение учит вам о модели программирования Lambda и других концепциях.
Если вы знакомы с рабочими процессами образов контейнеров, попробуйте выполнить упражнение по началу работы. для создания функции Lambda, определенной как контейнер изображение.
AWS также предоставляет следующие ресурсы для изучения бессерверных приложений и Lambda:
Блог AWS Compute содержит полезные статьи о лямбда.
AWS Serverless предоставляет блоги, видео и обучение связанных с бессерверной разработкой AWS.
Техническое онлайн-обсуждение AWS Канал YouTube включает видео на темы, связанные с Lambda. Обзор бессерверных приложений и Lambda, см.
 Введение в AWS Lambda и
Видео о бессерверных приложениях.
Введение в AWS Lambda и
Видео о бессерверных приложениях.
Lambda интегрируется с другими сервисами AWS для вызова функций на основе события, которые вы укажете. Например:
Используйте шлюз API для обеспечения безопасного и масштабируемого шлюза для веб-API. которые направляют HTTP-запросы к функциям Lambda.
Для служб, создающих очередь или поток данных (таких как DynamoDB и Kinesis), Lambda опрашивает очередь или поток данных из службы и вызывает ваша функция для обработки полученных данных.
Определите события Amazon S3, которые вызывают функцию Lambda для обработки объектов Amazon S3, например, когда объект создается или удаляется.
Используйте функцию Lambda для обработки сообщений Amazon SQS или уведомлений Amazon Simple Notification Service (Amazon SNS).
Используйте пошаговые функции AWS для объединения функций Lambda в бессерверные рабочие процессы, называемые конечными автоматами.

Доступ к Lambda
Вы можете создавать, вызывать и управлять функциями Lambda, используя любой из следующих интерфейсов:
Консоль управления AWS — Предоставляет доступ к веб-интерфейсу ваши функции. Дополнительные сведения см. в разделе Консоль Lambda.
Интерфейс командной строки AWS (AWS CLI) — предоставляет команды для широкого набора службы, включая Lambda, и поддерживается в Windows, macOS и Linux. Дополнительные сведения см. в разделе Использование Lambda с интерфейсом командной строки AWS.
AWS SDK — предоставление API для конкретных языков и управление многими сведения о соединении, такие как вычисление подписи, обработка повторных попыток запроса и обработка ошибок. Для большего информацию см. в AWS SDK.
AWS CloudFormation — позволяет создавать шаблоны, определяющие ваш Lambda Приложения.
 Дополнительные сведения см. в разделе Приложения AWS Lambda. AWS CloudFormation также поддерживает комплект AWS Cloud Development Kit (AWS CDK).
Дополнительные сведения см. в разделе Приложения AWS Lambda. AWS CloudFormation также поддерживает комплект AWS Cloud Development Kit (AWS CDK).Модель бессерверных приложений AWS (AWS SAM) — предоставляет шаблоны и интерфейс командной строки для настройки и управлять бессерверными приложениями AWS. Для получения дополнительной информации см. САМ CLI.
Цены на Lambda
За создание функций Lambda дополнительная плата не взимается. Взимаются сборы за выполнение функции и за передача данных между Lambda и другими сервисами AWS. За некоторые дополнительные функции Lambda (такие как подготовленный параллелизм) также взимается плата. Чтобы получить больше информации, см. Цены на AWS Lambda.
Javascript отключен или недоступен в вашем браузере.
Чтобы использовать документацию Amazon Web Services, должен быть включен Javascript. Инструкции см. на страницах справки вашего браузера.
Инструкции см. на страницах справки вашего браузера.
Screaming Frog SEO Spider Website Crawler
Ведущий в отрасли сканер веб-сайтов для Windows, macOS и Linux, которому доверяют тысячи SEO-специалистов и агентств по всему миру для технического SEO-аудита сайтов.
SEO Spider Tool
Screaming Frog SEO Spider — это сканер веб-сайтов, который помогает улучшить внутреннюю поисковую оптимизацию, извлекая данные и проводя аудит для выявления распространенных проблем SEO. Загрузите и просканируйте 500 URL-адресов бесплатно или купите лицензию, чтобы снять ограничение и получить доступ к расширенным функциям.
Бесплатная и платная загрузка
Что можно сделать с помощью SEO Spider Tool?
SEO Spider — это мощный и гибкий поисковый робот, способный эффективно сканировать как небольшие, так и очень большие веб-сайты, позволяя вам анализировать результаты в режиме реального времени. Он собирает ключевые данные на месте, чтобы позволить SEO-специалистам принимать обоснованные решения.
Он собирает ключевые данные на месте, чтобы позволить SEO-специалистам принимать обоснованные решения.
Обнаружение повторяющегося контента
Обнаружение точных дубликатов URL-адресов с помощью алгоритмической проверки md5, частично дублированных элементов, таких как как заголовки страниц, описания или заголовки и найти страницы с низким содержанием.
* Максимальное количество URL-адресов, которые вы можете сканировать, зависит от выделенной памяти и хранилища. Пожалуйста, ознакомьтесь с нашими часто задаваемыми вопросами.
» Из множества инструментов, которые мы используем в iPullRank, я могу с уверенностью сказать, что использую Screaming Frog SEO Spider каждый день. Он невероятно многофункциональный, быстро совершенствуется, и я регулярно нахожу новый вариант использования. Я не могу поддержите его достаточно решительно.»
Майк Кинг
Основатель iPullRank
» Screaming Frog SEO Spider — это мой инструмент для первоначального SEO-аудита и быстрой проверки: мощный, гибкий и недорогой. Я не могу больше рекомендовать его.»
Я не могу больше рекомендовать его.»
Алейда Солис
Владелец, Ораинти
Инструмент SEO Spider сканирует и сообщает о…
The Screaming Frog SEO Spider — это инструмент SEO-аудита, созданный настоящими SEO-специалистами с тысячами пользователей по всему миру. Краткий обзор некоторых данных, собранных при сканировании включить —
- Ошибки — Ошибки клиента, такие как неработающие ссылки и ошибки сервера (нет ответов, ошибки клиента 4XX и сервера 5XX).
- Перенаправления — Постоянные, временные, перенаправления JavaScript и мета-обновления.
- Заблокированные URL-адреса — просмотр и аудит URL-адресов, запрещенных протоколом robots.txt.
- Заблокированные ресурсы — Просмотр и аудит заблокированных ресурсов в режиме рендеринга.
- Внешние ссылки — просмотр всех внешних ссылок, их кодов состояния и исходных страниц.

- Безопасность — Обнаружение небезопасных страниц, смешанного содержимого, небезопасных форм, отсутствующих заголовков безопасности и многого другого.
- Проблемы с URI — символы, отличные от ASCII, символы подчеркивания, символы верхнего регистра, параметры или длинные URL-адреса.
- Duplicate Pages – Обнаружение точных и близких к дубликату страниц с помощью расширенных алгоритмических проверок.
- Заголовки страниц — Отсутствующие, повторяющиеся, длинные, короткие или множественные элементы заголовка.
- Мета-описание — Отсутствующие, повторяющиеся, длинные, короткие или множественные описания.
- Мета-ключевые слова — в основном для справочных или региональных поисковых систем, поскольку они не используются Google, Bing или Yahoo.
- Размер файла — Размер URL-адресов и изображений.
- Время ответа — просмотрите, сколько времени требуется страницам для ответа на запросы.

- Заголовок последнего изменения — просмотр даты последнего изменения в заголовке HTTP.
- Crawl Depth — просмотр глубины URL-адреса в архитектуре веб-сайта.
- Количество слов — Анализ количества слов на каждой странице.
- h2 – Отсутствующие, повторяющиеся, длинные, короткие или множественные заголовки.
- h3 – Отсутствующие, повторяющиеся, длинные, короткие или множественные заголовки
- Meta Robots – Index, noindex, follow, nofollow, noarchive, nosnippet и т. д.
- Meta Refresh — Включая целевую страницу и временную задержку.
- Canonicals — Элементы ссылок и канонические заголовки HTTP.
- X-Robots-Tag — см. директивы, выдаваемые через заголовок HTTP.
- Пагинация — просмотр атрибутов rel=»next» и rel=»prev».

- Follow & Nofollow — Просмотр мета-атрибутов nofollow и nofollow ссылок.
- Цепочки перенаправления — Узнайте о цепочках и петлях перенаправления.
- Атрибуты hreflang — Аудит отсутствующих ссылок подтверждения, несогласованных и неправильных языковых кодов, неканонического hreflang и т. д.
- Внутренние ссылки — просмотр всех страниц, ссылающихся на URL-адрес, якорный текст и указание на то, следует ли ссылка или нет.
- Исходящие ссылки — просмотр всех страниц, на которые ссылается URL, а также ресурсов.
- Якорный текст — Весь текст ссылки. Альтернативный текст изображений со ссылками.
- Рендеринг — Сканирование фреймворков JavaScript, таких как AngularJS и React, путем сканирования визуализированного HTML после выполнения JavaScript.
- AJAX — выберите, чтобы подчиняться устаревшей схеме сканирования Google AJAX.

- Изображения — Все URL-адреса со ссылкой на изображение и все изображения с данной страницы. Изображения более 100 КБ, отсутствует замещающий текст, замещающий текст превышает 100 символов.
- User-Agent Switcher — сканирование как Googlebot, Bingbot, Yahoo! Slurp, мобильные юзер-агенты или ваш собственный UA.
- Пользовательские заголовки HTTP — Укажите любое значение заголовка в запросе, от Accept-Language до cookie.
- Пользовательский поиск по исходному коду — Найдите все, что хотите, в исходном коде веб-сайта! Будь то код Google Analytics, конкретный текст или код и т. д.
- Пользовательское извлечение — Соберите любые данные из HTML-кода URL-адреса с помощью XPath, селекторов пути CSS или регулярных выражений.
- Интеграция с Google Analytics — подключение к API Google Analytics и получение данных о пользователях и конверсиях непосредственно во время сканирования.

- Интеграция с Google Search Console — Подключитесь к API Google Search Analytics и URL Inspection и собирайте данные о производительности и статусе индекса в большом количестве.
- Интеграция с PageSpeed Insights — подключение к PSI API для метрик Lighthouse, возможностей повышения скорости, диагностики и данных отчета о пользовательском опыте Chrome (CrUX) в любом масштабе.
- Показатели внешних ссылок — извлекайте показатели внешних ссылок из Majestic, Ahrefs и API Moz в сканирование для выполнения аудита контента или ссылок на профили.
- Генерация XML-карты сайта — Создайте XML-карту сайта и карту сайта с изображениями с помощью SEO-паука.
- Пользовательский файл robots.txt — Загрузите, отредактируйте и протестируйте файл robots.txt сайта с помощью нового пользовательского файла robots.txt.
- Визуализированные снимки экрана — получение, просмотр и анализ просканированных визуализированных страниц.

- Store & View HTML & Rendered HTML — необходим для анализа DOM.
- Сканирование и проверка AMP — сканирование URL-адресов AMP и их проверка с использованием официального встроенного средства проверки AMP.
- Анализ XML-карты сайта — сканирование XML-карты сайта независимо или в рамках сканирования для поиска отсутствующих, неиндексируемых и бесхозных страниц.
- Визуализации — анализ внутренней структуры ссылок и URL-адресов веб-сайта с использованием сканирующих диаграмм и древовидных графов дерева каталогов.
- Структурированные данные и проверка — извлечение и проверка структурированных данных на соответствие спецификациям Schema.org и функциям поиска Google.
- Проверка орфографии и грамматики . Проверьте орфографию и грамматику вашего веб-сайта на более чем 25 различных языках.
- Сравнение сканирования — Сравните данные сканирования, чтобы увидеть изменения в проблемах и возможности для отслеживания технического прогресса SEO.
 Сравнивайте структуру сайта, выявляйте изменения в ключевых элементах и показателях и используйте сопоставление URL-адресов для сравнения промежуточных и рабочих сайтов.
Сравнивайте структуру сайта, выявляйте изменения в ключевых элементах и показателях и используйте сопоставление URL-адресов для сравнения промежуточных и рабочих сайтов.
» Я протестировал почти все инструменты SEO, появившиеся на рынке, но я не могу вспомнить ни одного, который я использую чаще, чем Screaming Frog. Для меня это швейцарский армейский нож среди инструментов SEO. От выявления серьезных технических проблем SEO для сканирования верхних целевых страниц после миграции, для выявления проблем с рендерингом JavaScript, для устранения международных проблем SEO, Screaming Frog стал бесценным ресурсом в моем арсенале SEO. Я настоятельно рекомендую Screaming Frog всем, кто занимается SEO».0003
Гленн Гейб
Основатель, ГСКИ
» Screaming Frog Web Crawler — это один из основных инструментов, к которому я обращаюсь при проведении аудита сайта. Он экономит время, когда я хочу проанализировать структуру сайта или составить список контента сайта, откуда я могу насколько эффективен сайт для удовлетворения информационных или ситуационных потребностей аудитории этого сайта. Я обычно каждый год покупаю новое издание Screaming Frog на свой день рождения, и это один из лучших подарков на день рождения, который я мог себе сделать ».
Я обычно каждый год покупаю новое издание Screaming Frog на свой день рождения, и это один из лучших подарков на день рождения, который я мог себе сделать ».
Билл Славски
Директор, Go Fish Digital
Об инструменте
Screaming Frog SEO Spider — это быстрый и продвинутый инструмент SEO-аудита сайта. Его можно использовать для сканирования как небольших, так и очень больших веб-сайтов, где ручная проверка каждой страницы была бы чрезвычайно трудоемкой, и где вы можете легко пропустить проблему перенаправления, метаобновления или дублирования страницы. Вы можете просматривать, анализировать и фильтровать данные сканирования по мере их сбора и постоянного обновления в пользовательском интерфейсе программы.
SEO Spider позволяет экспортировать ключевые элементы SEO на сайте (URL, заголовок страницы, мета-описание, заголовки и т. д.) в электронную таблицу, чтобы ее можно было легко использовать в качестве основы для рекомендаций по SEO. Посмотрите наше демонстрационное видео выше.
Посмотрите наше демонстрационное видео выше.
Просканировать 500 URL-адресов бесплатно
Упрощенную версию инструмента можно загрузить и использовать бесплатно. Однако эта версия ограничена сканированием до 500 URL-адресов за одно сканирование и не дает вам полного доступа к конфигурации, сохранению обходов или расширенным функциям, таким как рендеринг JavaScript, настраиваемое извлечение, интеграция с Google Analytics и многое другое. Вы можете сканировать 500 URL-адресов с одного и того же веб-сайта или столько веб-сайтов, сколько хотите, сколько угодно раз!
Всего за 149 фунтов стерлингов в год вы можете приобрести лицензию, которая снимает ограничение на сканирование в 500 URL-адресов, позволяет сохранять сканирование и открывает параметры конфигурации и расширенные функции паука.
Либо нажмите кнопку «Купить лицензию» в SEO Spider, чтобы купить лицензию после загрузки и ознакомления с программным обеспечением.
Часто задаваемые вопросы и руководство пользователя
SEO Spider сканирует такие сайты, как Googlebot, обнаруживая гиперссылки в HTML, используя алгоритм поиска в ширину. Он использует настраиваемый гибридный механизм хранения, способный сохранять данные в ОЗУ и на диске для сканирования больших веб-сайтов. По умолчанию он будет сканировать только необработанный HTML-код веб-сайта, но он также может отображать веб-страницы с помощью безголового Chromium для обнаружения контента и ссылок.
Он использует настраиваемый гибридный механизм хранения, способный сохранять данные в ОЗУ и на диске для сканирования больших веб-сайтов. По умолчанию он будет сканировать только необработанный HTML-код веб-сайта, но он также может отображать веб-страницы с помощью безголового Chromium для обнаружения контента и ссылок.
Дополнительные рекомендации и советы по использованию поискового робота Screaming Frog —
- Ознакомьтесь с нашим кратким руководством по началу работы.
- Ознакомьтесь с рекомендуемым оборудованием, руководством пользователя, учебными пособиями и часто задаваемыми вопросами. Пожалуйста, также посмотрите демонстрационное видео, встроенное выше!
- Ознакомьтесь с нашими учебными пособиями, в том числе о том, как использовать SEO Spider для проверки неработающих ссылок, проверки дублированного контента, проверки орфографии и грамматики веб-сайтов, создания файлов Sitemap в формате XML, сканирования JavaScript, тестирования robots.


 png">Ввинчивайте спираль в пробку, два рычага поднимаются вверх. После этого остается только опустить рычаги — и пробка выйдет из бутылки.
png">Ввинчивайте спираль в пробку, два рычага поднимаются вверх. После этого остается только опустить рычаги — и пробка выйдет из бутылки. png">
+7 (988) 775 57 56
png">
+7 (988) 775 57 56
 ..]
..] н. с.</abbr> Александр Григорьевич Петров
защитил диссертацию 15 января 2017 года.
н. с.</abbr> Александр Григорьевич Петров
защитил диссертацию 15 января 2017 года.
 1.1 (нетекстовое содержимое)
1.1 (нетекстовое содержимое)

 Вы несете ответственность за
выделение ресурсов, мониторинг работоспособности и производительности парка, а также использование зон доступности для устранения сбоев
толерантность.
Вы несете ответственность за
выделение ресурсов, мониторинг работоспособности и производительности парка, а также использование зон доступности для устранения сбоев
толерантность.
 js и
Среды выполнения Python.
js и
Среды выполнения Python.

 Введение в AWS Lambda и
Видео о бессерверных приложениях.
Введение в AWS Lambda и
Видео о бессерверных приложениях.
 Дополнительные сведения см. в разделе Приложения AWS Lambda. AWS CloudFormation также поддерживает комплект AWS Cloud Development Kit (AWS CDK).
Дополнительные сведения см. в разделе Приложения AWS Lambda. AWS CloudFormation также поддерживает комплект AWS Cloud Development Kit (AWS CDK).





 Сравнивайте структуру сайта, выявляйте изменения в ключевых элементах и показателях и используйте сопоставление URL-адресов для сравнения промежуточных и рабочих сайтов.
Сравнивайте структуру сайта, выявляйте изменения в ключевых элементах и показателях и используйте сопоставление URL-адресов для сравнения промежуточных и рабочих сайтов.