StyleSheet — Интерфейсы веб API
Объектная модель CSS
Объект, реализующий интерфейс StyleSheet, представляет отдельную таблицу стилей. Таблица стилей CSS далее будет представлена более специализированным интерфейсом CSSStyleSheet.
StyleSheet.disabledСвойство имеет тип
Boolean(en-US), принимающий одно из двух значений и определяющий, применяется или нет текущая таблица стилей.StyleSheet.href(en-US) Только для чтенияСвойство возвращает строку
DOMString, указывающую расположение таблицы стилей. Свойство не изменяется.StyleSheet.media(en-US) Только для чтенияСвойство содержит список медиа-установок
MediaList(en-US) таблицы стилей и определяет медиа-устройства, для отображения на которых предназначена данная таблица.
StyleSheet.ownerNode(en-US) Только для чтенияСвойство возвращает ссылку на объект (узел)
Node, ссылающийся на данную таблицу стилей текущего документа. Свойство не изменяется.StyleSheet.parentStyleSheet(en-US) Только для чтенияСвойство возвращает ссылку на родительскую таблицу стилей
StyleSheet, включающую данную таблицу стилей; если таковой нет, возвращает значениеnull. Свойство не изменяется.StyleSheet.title(en-US) Только для чтенияСвойство возвращает строку
DOMString, указывающую на заголовок текущей таблицы стилей. Свойство не изменяется.StyleSheet.type(en-US)Только для чтенияСвойство возвращает строку
DOMString, указывающую на язык, используемый таблицей стилей. Свойство не изменяется.
Свойство не изменяется.
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Object Model (CSSOM) Определение ‘StyleSheet’ в этой спецификации. | Рабочий черновик | Без изменений с Document Object Model (DOM) Level 2 Style Specification. |
| Document Object Model (DOM) Level 2 Style Specification Определение ‘StyleSheet’ в этой спецификации. | Устаревшая | Первоначальное определение. |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
CSSStyleSheet
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
что это, для чего используется
CSS (Cascading Style Sheets, с англ. каскадные таблицы стилей) представляет собой формальный язык, который используется для указания внешнего вида страницы, сформированной при помощи языка гиперразметки XML, XHTML или HTML.
Цели использования CSS
Самое главное предназначение CSS — указание внешнего вида страницы, ее содержания. Если страница будет реализована исключительно на «голом» HTML, то в таком документе будет определен не только каждый элемент, но и метод ее отображения конечному пользователю (конкретный шрифт, цвет, положение картинки и т. д.).
Если же помимо HTML использовать в документе еще и CSS (подключить каскадную таблицу стилей), то сам HTML будет указывать браузеру исключительно очередность отображения элементов на странице, а все их свойства и параметры будут выражены при помощи CSS.
В HTML-документе не нужно все время перечислять используемые стили CSS — достаточно указать их лишь один раз, чтобы подключить к документу.
Подобное решение позволяет решить следующие задачи и проблемы:
- создавать веб-страницы относительно быстро и легко, так как единожды реализованное оформление можно использовать в документе многократно — для разных страниц;
- делает редактирование максимально гибким и удобным, так как достаточно лишь раз поправить CSS, чтобы изменить внешний вид одновременно несколько страниц;
- значительно упрощает код, уменьшая число повторений его различных элементов, такой код становится просто читать даже тем разработчикам, которые до этого его не видели;
- ускоряет загрузку веб-страницы, что обусловлено кэшированием CSS при первом открытии сайта, а в будущем эти данные будут просто считываться, отображая лишь структуру документа;
- позволяет быстро и легко менять стили на многих страницах (например, верстать адаптированную под мобильные устройства веб-страницу или включать в документ стили, помогающие слабозрячим).

Каскадные таблицы стилей CSS позволяют не только реализовывать на сайте все задумки веб-дизайнера, но и в значительной мере меняют подход к созданию сайтов на HTML, упрощают работу программистам, позволяя им использовать все доступные элементы с максимальной гибкостью и простотой.
Как подключить CSS к странице
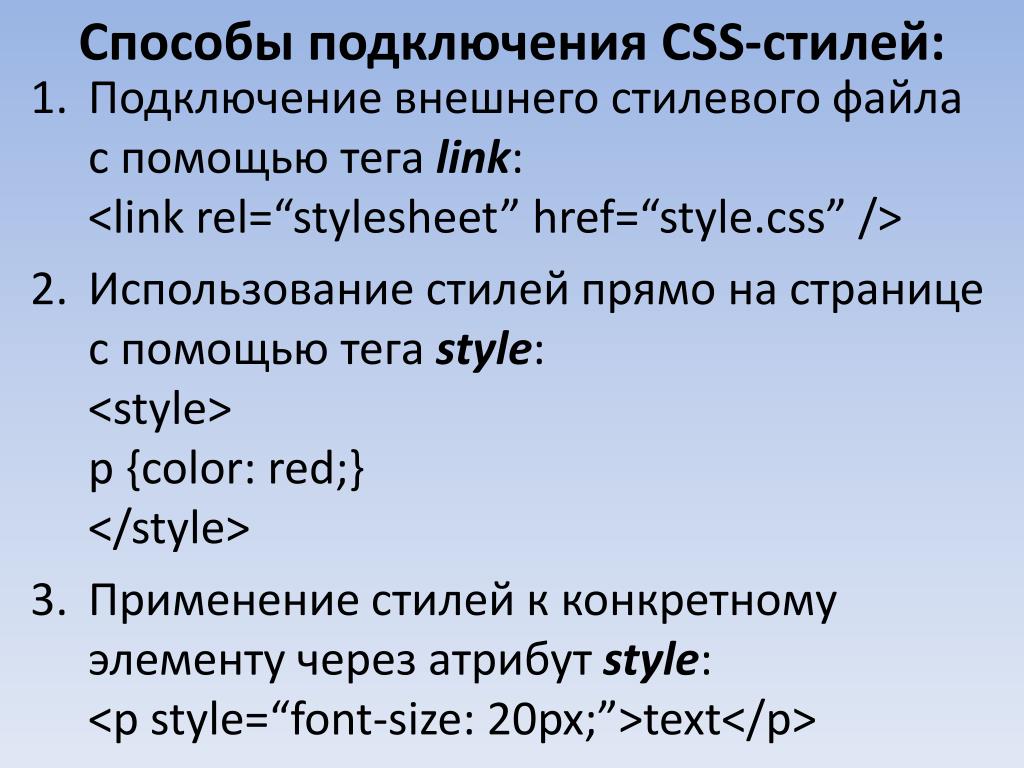
- Используя внутреннюю часть тега и атрибут style. При таком решении необходимо дополнительно прописывать селектор (число, хранящееся в сегментном регистре).
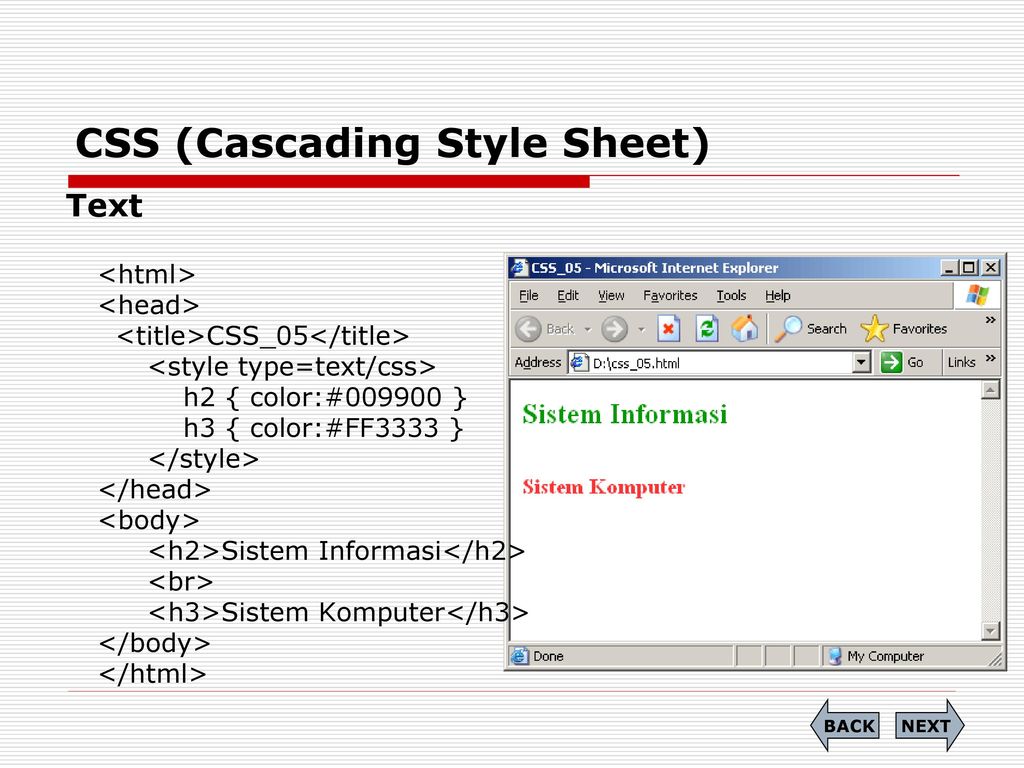
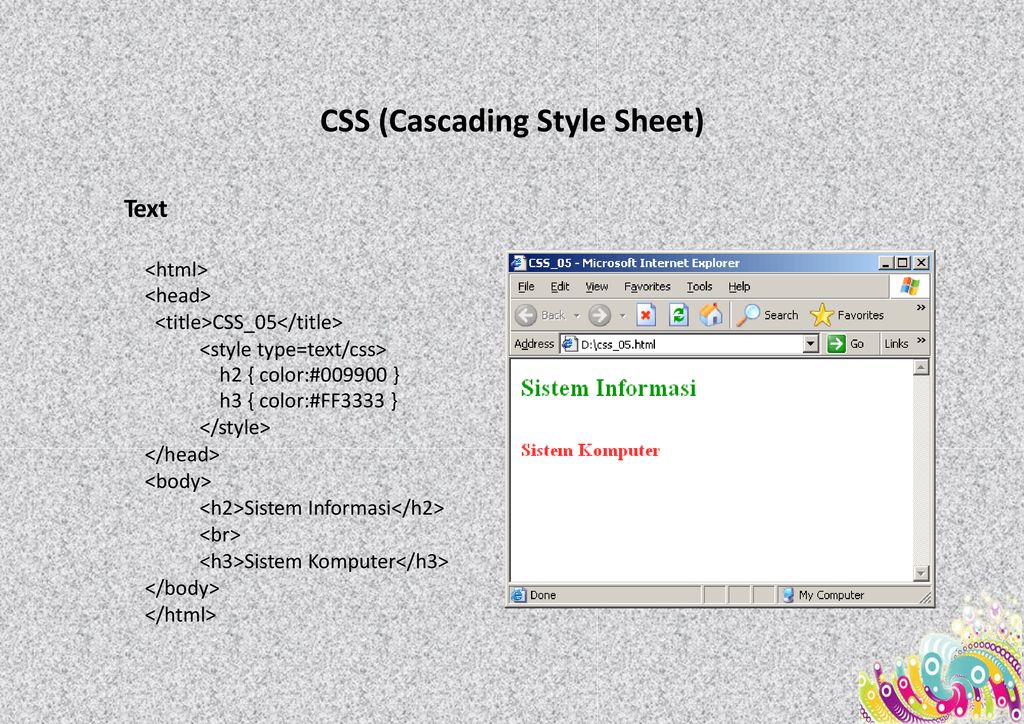
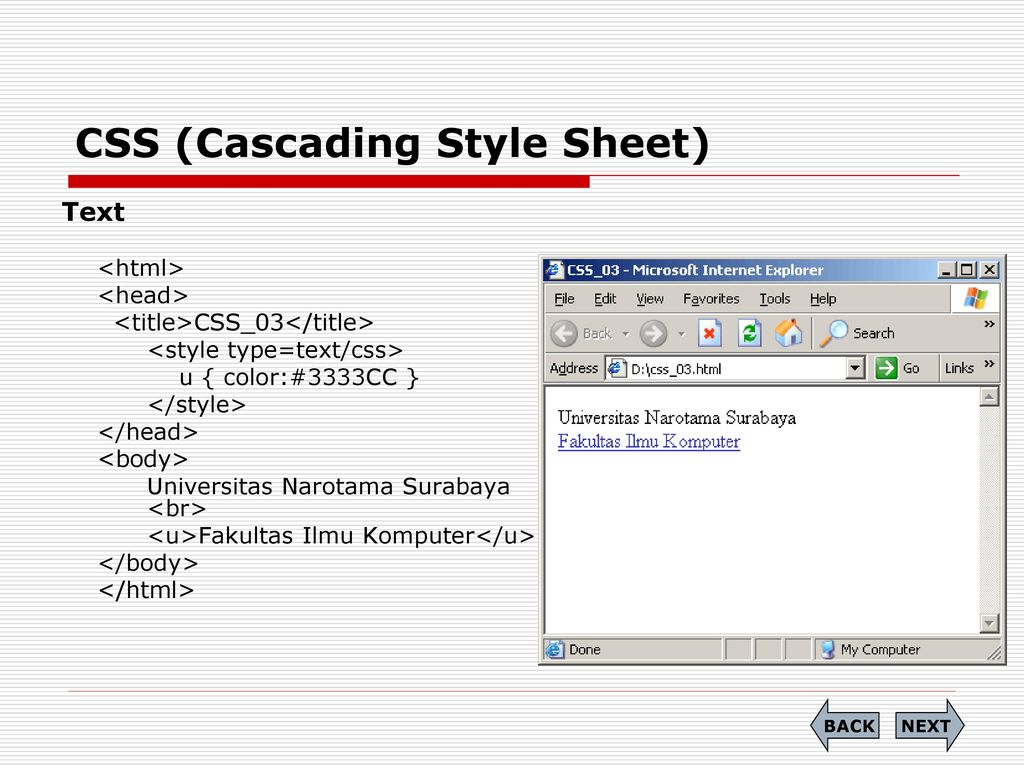
- Добавляя в документ тег <style> и прописывая для него атрибут type=»text/css».
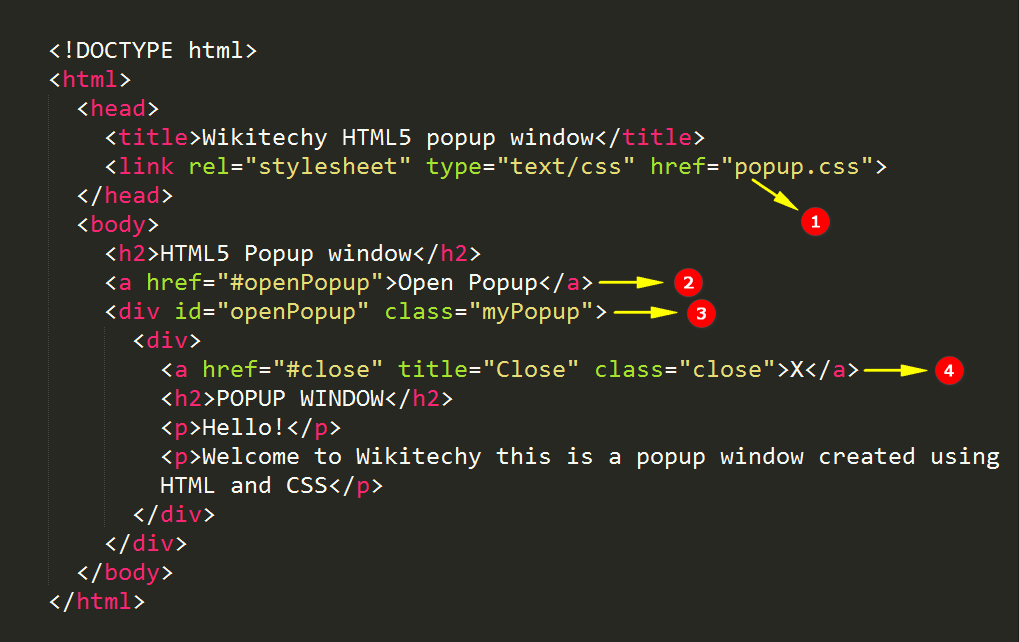
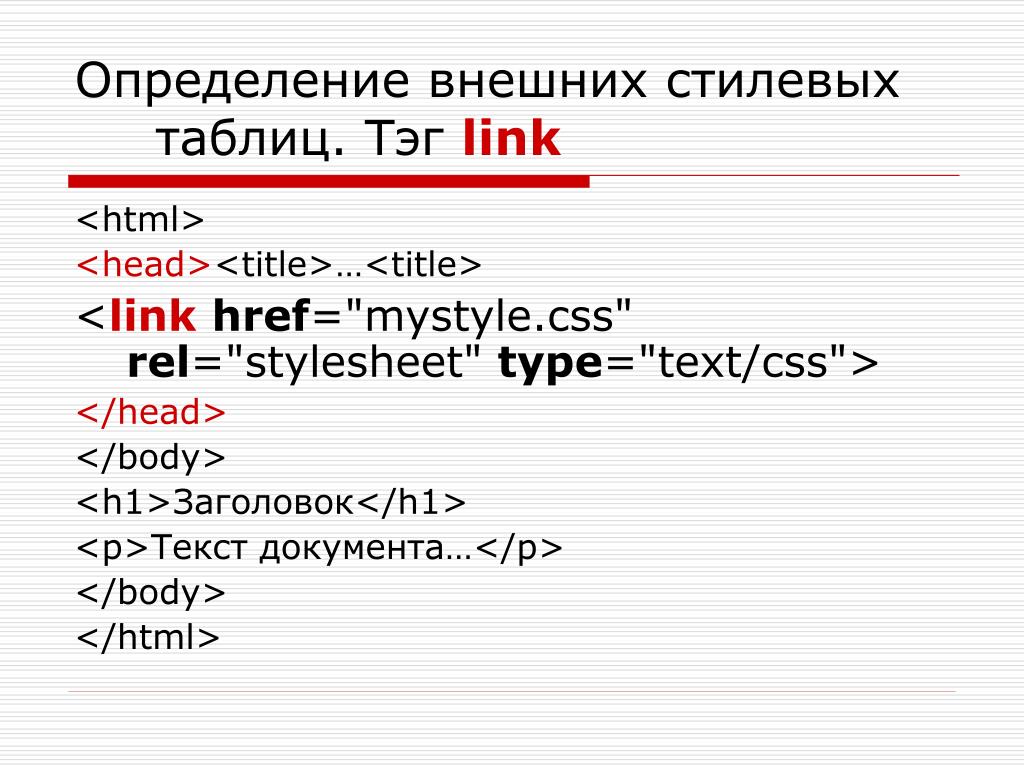
- Подключая к странице отдельную таблицу стилей, расположенную на сервере. Для этого используется код <link rel=»stylesheet» href=»ссылка на файл style.css» type=»text/css»/>.
Последний метод используется чаще всего и многие считают его классическим. Именно с помощью такого подхода можно получить максимум выгоды от использования CSS на веб-странице, разделяя содержимое и дополнительные элементы.
таблиц стилей HTML | Различные способы добавления CSS на веб-страницу
В следующей статье представлен обзор таблиц стилей HTML. Каскадная таблица стилей HTML — это таблица с правилами и свойствами, которые сообщают браузеру, как отображать HTML с использованием всех указанных стилей. CSS — это способ, с помощью которого мы оформляем любые веб-страницы. CSS имеет все свойства, такие как фон, цвета, шрифты, интервалы, границы и т. д., которые мы можем определить для каждого элемента на страницах.
Таблицы стилей HTML также используются для установки макета страницы, например, где на странице должны быть размещены верхний и нижний колонтитулы или любые другие элементы. О CSS всегда говорят вместе с HTML, поскольку страницы без каких-либо стилей очень бледные, без выделения каких-либо заголовков и т. Д., И одинаковый размер шрифта по всей странице, что совершенно не дает пользователям хорошо рассмотреть.
Как использовать таблицы стилей HTML?
Раньше стили, скрипты, HTML все было написано на одной странице. Это сделало страницы чрезвычайно длинными и чрезвычайно трудными для чтения и редактирования. Затем появился способ разделить HTML, стили и Javascript.
Это сделало страницы чрезвычайно длинными и чрезвычайно трудными для чтения и редактирования. Затем появился способ разделить HTML, стили и Javascript.
Способы включения таблиц стилей HTML в веб-страницу
Существует 3 способа включения стилей:
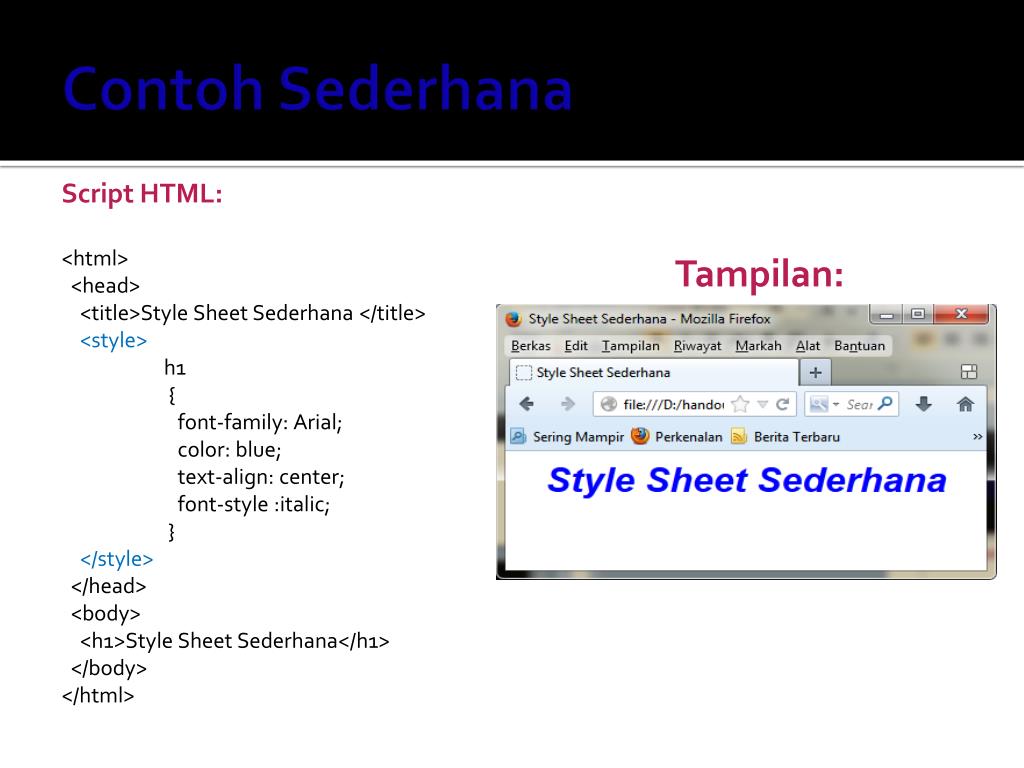
1. Встроенные стили
Это способ написания стилей для каждого элемента в самом HTML внутри атрибута с именем стиль.
Этот способ стилизации совсем не рекомендуется, так как HTML выглядит загроможденным, и мы не можем следовать подходу «Напиши один раз, используй во многих местах».
Пример:
Код:
Hello World!
2. Внутренний стиль
7 9 включение стилей в тег стиля и размещение его на веб-странице поверх HTML. Этот способ стилизации по-прежнему лучше, чем встроенный стиль, поскольку мы можем объединять общие стили, если их нужно использовать для нескольких элементов одновременно.
Файл HTML проще редактировать на этапе разработки, и нам не нужно каждый раз открывать соответствующий файл CSS и каждый раз редактировать его.
Пример:
Код:
<голова>
<стиль>
блок-контейнер {
размер шрифта: 10 пикселей;
поле сверху: 10px;
}
<тело>
Привет, мир!
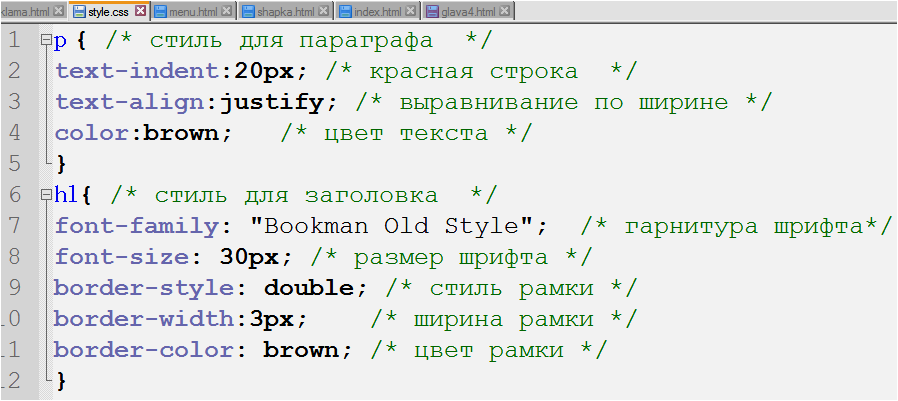
3. Внешний стиль
Это наиболее распространенный и лучший способ создания стилей для веб-страницы. Это похоже на внутреннюю стилизацию, но разница в том, что стили прописываются в отдельном файле с расширением .css, а ссылка на него размещается в теге head веб-страницы.
Синтаксис для ссылки на файл CSS на веб-странице:
Синтаксис:
Стили должны быть включены в теге head, который находится над тегом body (т. е. фактическим содержимым) HTML.
Каков приоритет между встроенным, внутренним и внешним стилем?
Встроенные стили имеют больший приоритет, чем внутренние, а затем внешний стиль имеет последний приоритет.
Inline>Internal>External
Рекомендации по использованию CSS:
- CSS можно разделить на несколько файлов вместо одного.
- . Отдельные файлы CSS можно включать один за другим в тег заголовка с помощью тегов ссылок.
- Или один файл CSS может иметь несколько операторов импорта для импорта остальных файлов CSS. Это логически разделит CSS, но в конечном итоге получит; все стили рендерятся из одного файла.
Использование: @import ‘./process.css’;
- Стили могут быть определены для любых элементов веб-страницы с селекторами, такими как сам тег HTML, имена классов, идентификаторы, имена любых атрибутов.
- Доступны некоторые псевдоселекторы, такие как:
- до
- после
- n-й ребенок
- первый ребенок
- последний ребенок
- наведение
- посетил

- Когда на страницу включается несколько файлов CSS, последний из них имеет наивысший приоритет и переопределяет существующие стили предыдущих файлов с таким же селектором.
- Таблицы стилей следует использовать до самого HTML, чтобы стили применялись во время загрузки страницы. Если включить его в конце, сначала загрузится HTML, а затем постепенно будут применяться стили, что очень плохо для пользователя.
Различные функции каскадных таблиц стилей HTML
Ниже перечислены различные функции:
- CSS обеспечивает анимацию
- Префиксы поставщиков: Прежде чем браузеры выпустят стандартную версию/название свойства для каких-либо новых функций, браузеры предоставляют нам некоторые префиксы поставщиков на некоторое время в качестве эксперимента. Разработчикам необходимо дождаться выпуска стандартных версий браузера, а пока можно использовать экспериментальные функции с префиксами поставщиков.

- Преобразования CSS: Переход используется для постепенного перехода к одному значению свойства от другого в течение заданного времени.
Пример:
Код:
-webkit-transition: ширина 2s, высота 4s;
- Преобразования CSS: Преобразования в CSS позволяют переводить, поворачивать, масштабировать и наклонять элементы.
Медиа-запросы
Мобильные устройства, настольные компьютеры и iPad ведут себя по-разному; однако мы не можем стилизовать страницы одинаково. Предыдущие веб-стандарты были разработаны таким образом, что у нас был свой CSS для каждого типа устройства.
С развитием веб-стандартов и способов построения Интернета браузеры разрабатываются так, чтобы иметь единый CSS, который можно использовать для любого типа устройства. Чтобы изменить стили для устройств на основе ширины и высоты, используются медиа-запросы, с помощью которых мы можем указать минимальную или максимальную ширину устройства и написать стили внутри него.
Пример:
Код:
Экран @media и (макс. ширина: 767 пикселей){
контейнер{
ширина: 60%;
отступ: 20 пикселей;
}
} Стили, безусловно, полезны для Интернета. И поскольку веб-разработка в последнее время увеличилась в геометрической прогрессии, CSS3 определенно приобрел большой спрос, чтобы сделать страницы чрезвычайно интерактивными и интуитивно понятными.
Рекомендуемые статьи
Это руководство по таблицам стилей HTML. Здесь мы обсудим, как использовать таблицы стилей HTML, различные функции и способы включения CSS на веб-страницу. Вы также можете прочитать следующие статьи, чтобы узнать больше:
- Что такое CSS?
- Кнопка сброса HTML
- Встроенный стиль CSS
- Встроенный стиль HTML
Создание веб-документов: таблицы стилей
Создание веб-документов
Концепции
Таблицы стилей помогают тем, кто пишет HTML, разделять содержимое
их веб-страницы из спецификации того, как эти веб-страницы должны
смотреть.
Каскадные таблицы стилей, впервые представленные в спецификации HTML 4. (CSS) позволяют указать внешний вид элементов на HTML-страницах. Использование таблиц стилей для определения внешнего вида намного эффективнее, чем поэлементная техника.
Как работают таблицы стилей
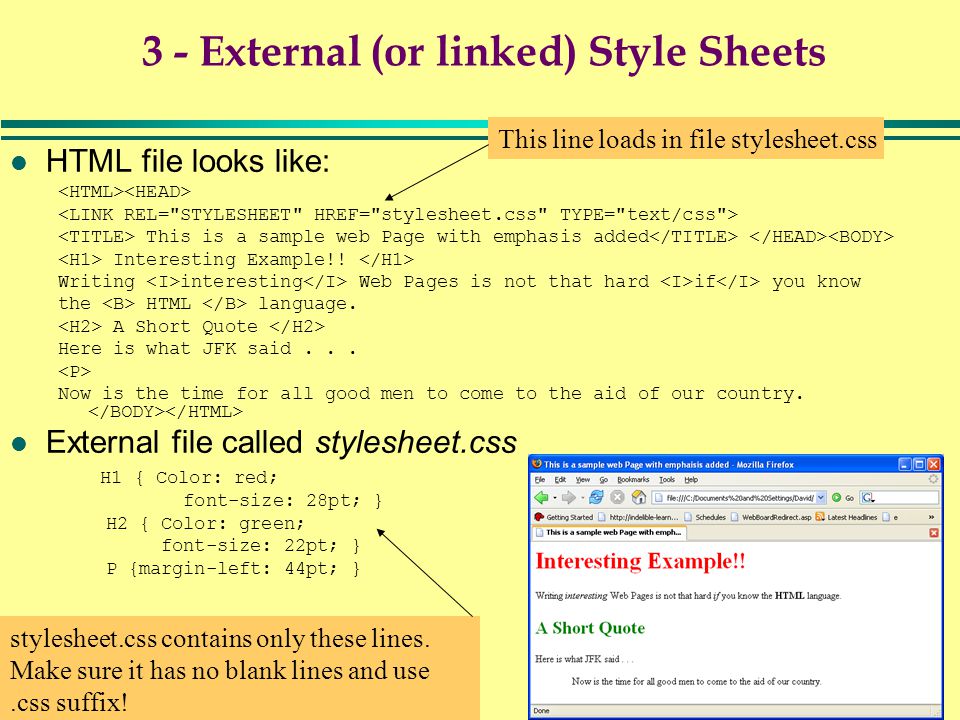
Веб-браузер объединяет содержимое ваших веб-документов (в формате HTML). файл) со спецификацией (в файле CSS) того, как HTML элементы должны выглядеть. Результат в окне браузера – ваш содержание, но внешний вид изменен таблицей стилей.
Вы пишете таблицы стилей, используя синтаксис команды, который описывает, как HTML-элементы должны отображаться в веб-браузере.
Вот пример:
| Файл CSS «mystyle.css» содержит это | HTML-файл «hellostyle.html» содержит это | Отображаемый в веб-браузере файл hellostyle.html выглядит примерно так: этот: |
|---|---|---|
| h2 { семейство шрифтов: Rockwell, serif; цвет: зеленый; } P. P.warning { цвет: фиолетовый; вес шрифта: полужирный; } | Наша захватывающая историяМы начали причаливать к станции, прежде чем поняли, что происходило. Инопланетянин приближается! Капсула на странном корабле начала испускать луч своего рода. Разрушение неизбежно! | Мы начали швартоваться у станции, прежде чем поняли, что произошло. происходит. Инопланетянин приближается! Капсула странного корабля начала излучать какой-то луч. Разрушение неизбежно! |
В этом примере мы видим ключ к связыванию HTML-файла со стилем. лист. Это элемент LINK в заголовке документа, например:
<ССЫЛКА rel="stylesheet" href="mystyle.css" type="text/css">
Файл CSS в этом примере изменяет внешний вид каждого элемента h2. элемент в файлах HTML, которые ссылаются на него. Элементы h2 появляются в зеленый. Шрифт меняется на «rockwell», но если это не так доступный в программном обеспечении браузера пользователя, какой-либо другой шрифт будет использоваться семейство «serif».
Файл CSS в этом примере создает два класса P
элемент: класс предупреждения и класс опасности. Обратите внимание, что
фактическое имя класса — «предупреждение», а не «P.warning». «П.предупреждение»
синтаксис используется в файле CSS для идентификации элемента (P) и
класс (предупреждение). В вашем HTML-документе все, что вам нужно сделать, это использовать
Элемент P с атрибутом class
установите «предупреждение», например:
В вашем HTML-документе все, что вам нужно сделать, это использовать
Элемент P с атрибутом class
установите «предупреждение», например:
Это предупреждение
Использование таблиц стилей для производителей информации
Поскольку любой документ HTML может быть связан с таблицей стилей, таблица стилей дает вам единое место для указания внешнего вида всего набора веб-страниц. Таким образом, вы можете использовать таблицы стилей для эффективного создания единообразный внешний вид для ваших веб-страниц и изменение этого внешнего вида быстро и легко.
Например, многие HTML-писатели любят делать отступ в первой строке каждого
абзац пятью пробелами. Для этого они поместили бы пять раз в начале каждого абзаца.
Это прекрасно работало для страниц, созданных редакторами HTML, или даже для
небольшой масштаб для вручную подготовленных HTML-страниц. Но что, если сеть
дизайнер решил, что у абзацев не должно быть первой строки
каждого абзаца с отступом? Было бы трудоемким процессом
просмотреть все страницы сети, чтобы удалить объектов. Вместо этого вы можете поместить эту строку в свой
таблица стилей для идентификации каждого абзаца в вашем документе на 10 пикселей:
Вместо этого вы можете поместить эту строку в свой
таблица стилей для идентификации каждого абзаца в вашем документе на 10 пикселей:
P {текстовый отступ: 10px;}
Использование таблиц стилей для потребителей
Люди, которые используют ваши веб-страницы, должны иметь последнюю версию версии популярного Internet Explorer (3.0 или выше) или Netscape Навигатор (4.0 или выше), чтобы увидеть эффекты стиля. Если ваш у пользователей нет браузеров с поддержкой стилей, они не увидят все эффекты, которые вы создаете.
Поэтому при использовании таблиц стилей, как и во многих других видах нового HTML
элементы, которые появились раньше, вам нужно быть чувствительным к
пользователи, у которых нет самой последней версии программного обеспечения веб-браузера. С
немного здравого смысла и творчества, однако, вы обнаружите, что вы
по-прежнему может удовлетворить потребности пользователей, которые не могут использовать таблицы стилей.
На самом деле, используя таблицы стилей, вы можете избежать многих проблем. синтаксическая гимнастика, которую HTML-писатели должны были использовать на своих страницах чтобы все выглядело «правильно». В результате ваши HTML-страницы могут быть стройнее и чище. Вы можете отделить стиль от содержания. Вместо того, чтобы возиться со своими веб-страницами, чтобы они выглядели определенным образом Таким образом, вы можете больше сосредоточиться на том, что означают ваши веб-страницы .
О чем следует помнить
- С таблицами стилей у вас есть возможность возиться с внешний вид каждого элемента HTML в вашем документе. Для эстетики причины, сопротивляйтесь этому побуждению.
- Называйте свои классы в соответствии со значением, которому они служат, а не их появление.
- Тщательно продумайте, как вы называете таблицы стилей. Вы можете ссылаться
несколько таблиц стилей в одном документе, поэтому вы можете создать набор
модульных таблиц стилей, которые могут использоваться различными коллекциями
документов.



 Свойство не изменяется.
Свойство не изменяется.

 danger {
danger {  Сортировать.
Сортировать.