Свойства CSS для работы с текстом
Продолжаем изучение CSS для начинающих. В этом уроке поговорим о свойствах CSS, которые отвечают за внешний вид текста страницы.
Семьдесят процентов успеха в web-дизайне при создании сайта — это умение управлять текстом и шрифтами. Пользователей интересует текстовое наполнение сайта и то, с какой легкостью читается контент, влияет на длительность пребывания пользователя на сайте. И вернется ли он еще?
Для этого необходимо уметь правильно выбирать шрифты, грамотно их совмещать, а так же правильно управлять самим текстом.
text-indent — абзац с «красной строки», назначить любому абзацу отступ
letter-spacing — регулируем расстояние между буквами в слове (можно увеличить или уменьшить)
word-spacing — регулируем расстояние между словами в предложении
text-decoration — подчеркивание, зачеркивание, надчеркивание текста
text-align — выравнивание текста
line-height — расстояние между строками в тексте (но не меньше величины текста)
text-transform — различные изменения в тексте
Самое используемое свойство css, связанное с текстом, это выравнивание текста. Например, текст страницы, которую вы сейчас читаете, выровнен по левому краю.
Например, текст страницы, которую вы сейчас читаете, выровнен по левому краю.
В html для выравнивания текста применяли атрибут align.
В CSS тоже есть свойство, которое отвечает за выравнивание текста — text-align. Это свойство может принимать четыре значения:
left — выравнивание текста по левому краю (по умолчанию)
right — выравнивание текста по правому краю
center — выравнивание текста по центру
justify — выравнивание текста по левому и правому краю (растягивание текста)
Давайте в нашем CSS-файле пропишем новый стиль для работы с текстом. Пусть это будет стиль text.
Пример:
.text {
text-align:right;
}
Если в html-коде страницы прописать какому-нибудь абзацу этот стиль, то текст этого абзаца будет выровнен по правому краю.
Пример:
<p>Текст абзаца</p>
Следующее свойство CSS — отступ, так называемая «красная строка».
text-indent — свойство, отвечающее за написание абзаца с «красной строки». В значении этого свойства прописываем величину отступа в пикселях или других единицах измерения.
Пример:
.text {
text-align:left;
text-indent:30px;
}
Далее рассмотрим свойство css
text-decoration:line-through; — зачеркивание текста
Это свойство применяется, например, при написании цен. При изменении цены старое значение зачеркиваем и прописываем новое.
Но как же нам прописать это свойство одному слову из текста, а не всему абзацу. Для этого будем использовать тег <span>. Сам по себе этот тег никаких изменений в тексте не производит, но если ему прописать какой-либо стиль… Вот для этого и необходим этот тег — для придания какого-либо стиля отдельному объекту.
Давайте создадим новый стиль (например — cherta) и пропишем ему это свойство:
Пример:
. cherta {
cherta {
text-decoration:line-through;
}
Теперь в абзаце зачеркнем любое слово:
<p>Цена: <span>150руб</span>120руб</p>
Изучим следующее свойство css — text-transform. Это свойство позволяет проделывать абзацам некоторые трансформации.
В каждом слове абзаца первую букву можно сделать заглавной, можно сделать весь текст абзаца заглавными буквами или прописными. И все это без ручного прописывания в html-коде.
Значения свойства text-transform:
capitalize — первая буква каждого слова абзаца будет заглавной
uppercase — весь текст будет написан заглавными буквами
lowercase — весь текст будет написан прописными буквами
Создадим новый стиль со свойством text-transform
Пример:
.tr {
text-transform: capitalize;
}
Пропишем абзацу этот стиль:
<p>Первая Буква Каждого Слова Абзаца — Заглавная</p>
Можно изменять расстояние между словами в тексте. Для этого применяем свойство css:
Для этого применяем свойство css:
word-spacing — величина расстояния между словами в тексте
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
}
Можно изменять расстояние между буквами в словах применяя свойство:
letter-spacing — величина расстояния между буквами в словах
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
}
И последнее свойство css, которое мы изучим, свойство применяемое для изменения расстояния между строк в тексте. Это свойство:
line-height — величина расстояния между строками в тексте
Расстояние между строками — это не расстояние от нижнего края верхней строки до верхнего края нижней строки. Здесь учитывается и высота букв, так что это расстояние между верхними (или нижними) краями строк.
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
line-height: 25px;
}
CSS: свойства текста | СХОСТ блог
Ключевым свойством форматирования текста в CSS является text-decoration, имеющий несколько значений:
-
none 一 текст по умолчанию.
-
underline 一 подчеркивание текста.
-
overline 一 черта над текстом.
-
Например:
<head>
<meta charset=»utf-8″>
<title>Текст</title>
</head>
<body>
<style>
h2 {
text-decoration:none
}
h3 {
text-decoration:underline
}
text-decoration:overline
}
h5 {
text-decoration:line-through
</style>
<h2>Оформление по умолчанию. </h2>
</h2>
<h3>Подчеркнутый текст.</h3>
<h4>Линия над текстом.</h4>
<h5>Зачеркнутый текст.</h5>
</body>
</html>
Свойство text-align позволяет выравнивать текст горизонтально. Возможны такие значения как left, center, right, ustify. Свойство text-indent применяется тогда. когда речь идет об отступах перед абзацами:
<html>
<head>
<meta charset=»utf-8″>
<title>Текст</title>
</head>
<body>
<style>
p {
text-indent:1.2em;
}
</style>
<p>Свойство text-align позволяет выравнивать текст горизонтально. Возможны такие значения как left, center, right, ustify. Свойство text-indent применяется тогда. когда речь идет об отступах перед абзацами.</p>
Возможны такие значения как left, center, right, ustify. Свойство text-indent применяется тогда. когда речь идет об отступах перед абзацами.</p>
</body>
</html>
Если же вам необходимо поменять регистр, используйте text-transform.
Допустимые значения:
-
capitalize 一 начальные буквы каждого слова заглавные.
-
uppercase 一 каждая буква заглавная.
-
lowercase 一 каждая буква строчная.
-
none 一 по умолчанию:
<html>
<head>
<meta charset=»utf-8″>
<title>Текст</title>
</head>
<body>
<style>
h2 {
text-transform:capitalize;
}
h3 {
text-transform:uppercase;
}
h4 {
text-transform:lowercase;
}
h5
{
text-transform:none;
</style>
<h2>Первая буква каждого слова заглавная. </h2>
</h2>
<h3>Все буквы заглавные.</h3>
<h4>Все буквы строчные.</h4>
<h5>По умолчанию.</h5>
</body>
</html>
Текст в браузере:
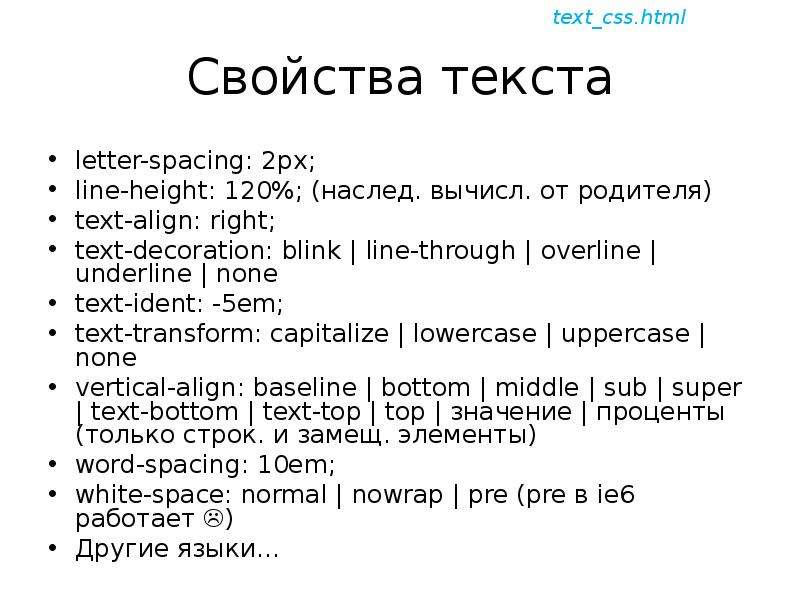
Свойства текста
Свойства текста- Межсловный интервал
- Межбуквенный интервал
- Оформление текста
- Вертикальное выравнивание
- Преобразование текста
- Выравнивание текста
- Отступ текста
- Высота строки
| Синтаксис: | межсловный интервал: <значение> |
|---|---|
| Возможные значения: | нормальный | <длина> |
| Исходное значение: | обычный |
| Применимо к: | Все элементы |
| По наследству: | Да |
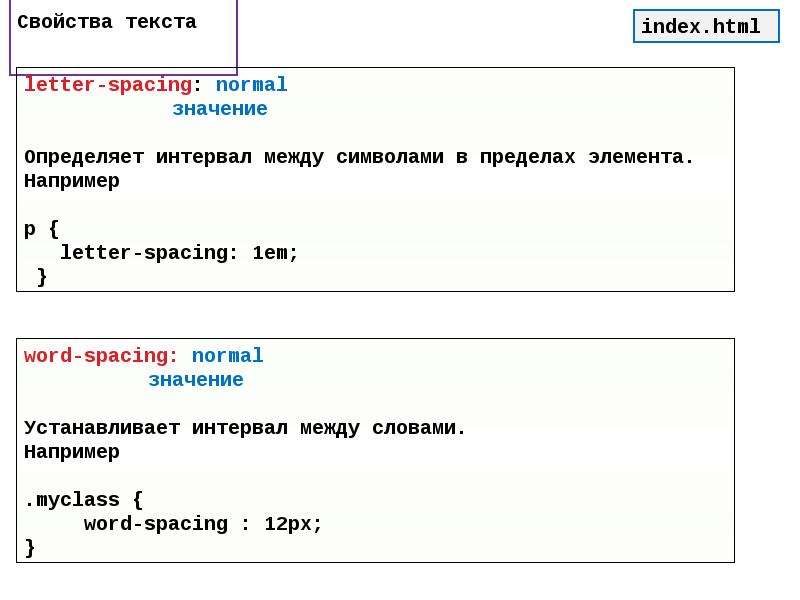
Свойство word-spacing определяет дополнительный интервал между словами. Значение должно быть в формате длины; допускаются отрицательные значения.
Значение должно быть в формате длины; допускаются отрицательные значения.
Примеров:
PEM {межсловный интервал: 0,4em}
P.note {интервал между словами: -0.2em} | Синтаксис: | межбуквенный интервал: <значение> |
|---|---|
| Возможные значения: | обычный | <длина> |
| Исходное значение: | обычный |
| Применимо к: | Все элементы |
| Унаследовано: | Да |
Свойство letter-spacing определяет дополнительный интервал между символами. Значение должно быть в формате длины; допускаются отрицательные значения. Установка 0 предотвратит выравнивание.
Установка 0 предотвратит выравнивание.
Примеры:
h2 {межбуквенный интервал: 0.1em}
P.note { межбуквенный интервал: -0.1em } | Синтаксис: | украшение текста: <значение> |
|---|---|
| Возможные значения: | нет | [подчеркнуть || надчеркивание || линейный || мигать] |
| Исходное значение: | нет |
| Применимо к: | Все элементы |
| По наследству: | № |
Свойство text-decoration позволяет украшать текст одним из пяти свойств: подчеркивание , надчеркивание , сквозное , мерцание , или по умолчанию нет .
Например, можно предложить не подчеркивать ссылки с помощью
. A: ссылка, A: посещено, A: активно {украшение текста: нет} | Синтаксис: | вертикальное выравнивание: <значение> |
|---|---|
| Возможные значения: | базовый уровень | суб | супер | топ | текст сверху | средний | дно | текст внизу | <процент> |
| Исходное значение: | базовый уровень |
| Применимо к: | Линейные элементы |
| По наследству: | № |
Свойство vertical-align может использоваться для изменения вертикального позиционирования встроенного элемента относительно его родительского элемента или строки элемента. (Встроенный элемент — это элемент, у которого нет разрыва строки до и после него, например, EM , A и IMG в HTML.)
(Встроенный элемент — это элемент, у которого нет разрыва строки до и после него, например, EM , A и IMG в HTML.)
Значение может быть в процентах относительно свойства line-height элемента, что поднимет базовую линию элемента на указанную величину выше базовой линии родительского элемента. Допускаются отрицательные значения.
Значение также может быть ключевым словом. Следующие ключевые слова влияют на позиционирование относительно родительского элемента:
- базовая линия (выровнять базовые линии элемента и родителя)
- середина (выровнять вертикальную среднюю точку элемента с базовой линией плюс половина x-height — высота буквы «x» — родителя)
- суб (нижний индекс)
- супер (верхний индекс)
- text-top (выравнивание верхней части элемента и шрифта родителя)
- text-bottom (выравнивание нижнего края элемента и шрифта родителя)
Ключевые слова, влияющие на позиционирование относительно строки элемента:
- top (выровнять верх элемента с самым высоким элементом в строке)
- нижняя часть (выравнивание нижней части элемента с самым нижним элементом в строке)
Свойство vertical-align особенно полезно для выравнивания изображений. Вот несколько примеров:
Вот несколько примеров:
IMG.middle { вертикальное выравнивание: посередине }
IMG { вертикальное выравнивание: 50% }
.exponent { вертикальное выравнивание: супер } | Синтаксис: | преобразование текста: <значение> |
|---|---|
| Возможные значения: | нет | капитализировать | верхний регистр | нижний регистр |
| Исходное значение: | нет |
| Применимо к: | Все элементы |
| По наследству: | Да |
Свойство text-transform позволяет преобразовывать текст одним из четырех свойств:
- использовать заглавные буквы (первый символ каждого слова пишется с заглавной буквы)
- верхний регистр (все символы каждого слова заглавные)
- нижний регистр (использует строчные буквы для всех символов каждого слова)
- нет (начальное значение)
Примеры:
h2 {преобразование текста: верхний регистр}
h3 {преобразование текста: использовать заглавные буквы} Свойство text-transform следует использовать только для выражения стилистического желания. Было бы неуместно, например, использовать text-transform , чтобы сделать список стран или имен заглавными.
Было бы неуместно, например, использовать text-transform , чтобы сделать список стран или имен заглавными.
| Синтаксис: | выравнивание текста: <значение> |
|---|---|
| Возможные значения: | осталось | право | центр | оправдать |
| Исходное значение: | Определяется браузером |
| Применимо к: | Блочные элементы |
| По наследству: | Да |
Свойство text-align можно применять к блочным элементам ( P , h2 и т. д.), чтобы задать выравнивание текста элемента. Это свойство по функциям похоже на атрибут HTML ALIGN для абзацев, заголовков и разделов.
Вот несколько примеров:
h2 {выравнивание текста: по центру}
P.newspaper {выравнивание текста: по ширине} | Синтаксис: | текстовый отступ: <значение> |
|---|---|
| Возможные значения: | <длина> | <процент> |
| Исходное значение: | 0 |
| Применимо к: | Блочные элементы |
| По наследству: | Да |
Свойство text-indent можно применять к блочным элементам ( P , h2 и т. д.), чтобы определить величину отступа, который должна получить первая строка элемента. Значение должно быть длиной или процентом; проценты относятся к ширине родительского элемента. Обычное использование text-indent для отступа абзаца:
Обычное использование text-indent для отступа абзаца:
P {текстовый отступ: 5em} | Синтаксис: | высота строки: <значение> |
|---|---|
| Возможные значения: | обычный | <номер> | <длина> | <процент> |
| Исходное значение: | обычный |
| Применимо к: | Все элементы |
| По наследству: | Да |
Свойство line-height принимает значение для управления расстоянием между базовыми линиями текста. Когда значение является числом, высота строки вычисляется путем умножения размера шрифта элемента на число. Процентные значения относятся к размеру шрифта элемента. Отрицательные значения не допускаются.
Процентные значения относятся к размеру шрифта элемента. Отрицательные значения не допускаются.
Высота строки также может быть указана в свойстве шрифта вместе с размером шрифта.
Свойство line-height может использоваться для двойного пробела в тексте:
P {высота строки: 200%} Microsoft Internet Explorer 3.x неправильно обрабатывает числовые значения и значения с единицами измерения em или ex как значения пикселей. Эта ошибка может легко сделать страницы нечитаемыми, поэтому авторам следует по возможности избегать ее провоцирования; Процентные единицы часто являются хорошим выбором.
Индекс CSS ~ Структура CSS ~ CSS-свойства
Дом, Форумы, Ссылка, Инструменты, Часто задаваемые вопросы, Статьи, Дизайн, Ссылки
Copyright © 1996 — 2006. Все права защищены.
Текст | HTML Собака
Вы можете изменить размер и форму текста на веб-странице с помощью ряда свойств.
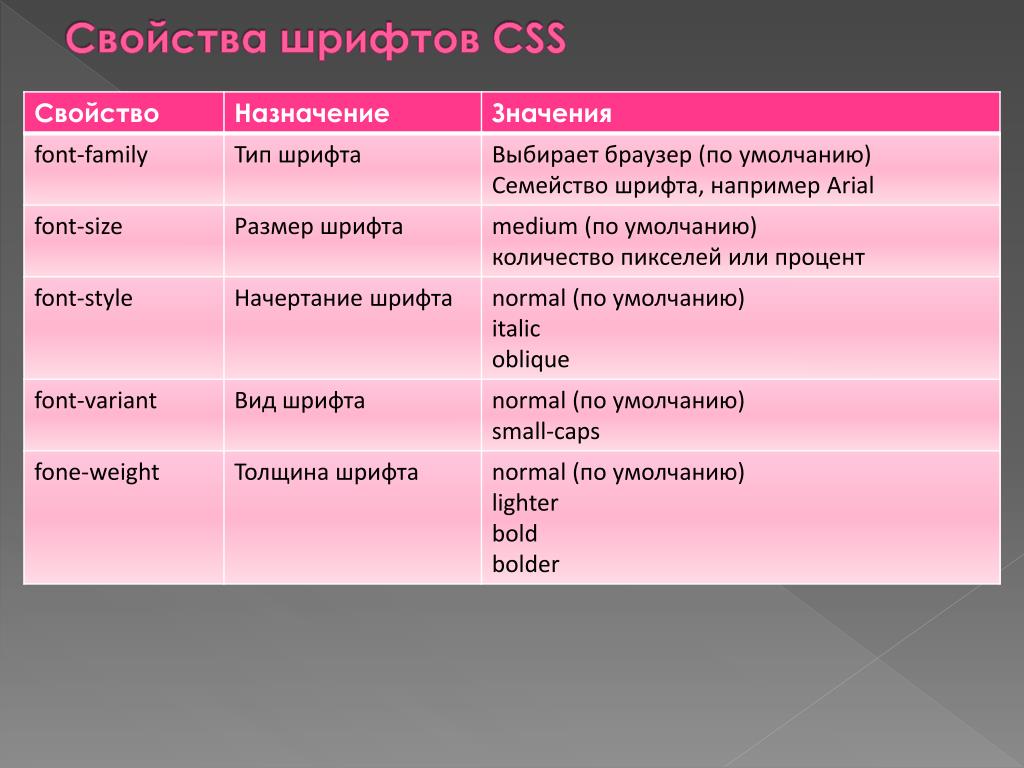
семейство шрифтов
Это сам шрифт, например Times New Roman, Arial или Verdana.
Браузер пользователя должен иметь возможность найти указанный вами шрифт, что в большинстве случаев означает, что он должен быть на их компьютер , поэтому нет смысла использовать непонятные шрифты, которые находятся только на вашем компьютере . Существует несколько избранных шрифтов « safe » (наиболее часто используемые — Arial, Verdana и Times New Roman), но вы можете указать более одного шрифта, разделенные запятыми . Цель этого состоит в том, что если у пользователя нет первого указанного вами шрифта, браузер будет просматривать список, пока не найдет тот, который у него есть. Это полезно, потому что на разных компьютерах иногда установлены разные шрифты. Так font-family: arial, helvetica, serif , сначала будет искать шрифт Arial, и, если браузер не сможет его найти, будет искать Helvetica, а затем обычный шрифт с засечками.
Примечание: если название шрифта состоит из более чем одного слова, оно должно быть заключено в кавычки, например, font-family: "Times New Roman" .
Вы можете использовать более широкий выбор, чем «безопасные» шрифты, используя несколько методов, описанных в расширенном руководстве по CSS, но если вы только начинаете осваивать CSS, мы предлагаем пока придерживаться этого базового стандартного подхода.
размер шрифта
размер шрифта устанавливает размер шрифта. Будьте осторожны с этим — текст, такой как заголовки, не должен быть просто абзацем HTML ( p ) крупным шрифтом — вы все равно должны использовать заголовки ( h2 , h3 и т. д.), хотя на практике вы могли бы сделать размер шрифта абзаца больше, чем у заголовка (не рекомендуется для здравомыслящих людей).
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
вес шрифта
font-weight указывает, выделен ли текст полужирным или нет. Чаще всего это используется как
Чаще всего это используется как font-weight: жирный или font-weight: normal , но другие значения: , 400 (то же AS Нормальный ), 500 , 600 , 700 (то же самое, что и BOLD ), 800 или 900 .
font-weight , font-style , font-variant и text-transform . Поэкспериментируйте с этими значениями веса шрифта, если вы хотите увидеть их эффект, но имейте в виду, что некоторые старые браузеры немного путаются с чем-либо, кроме полужирного и обычного , поэтому мы рекомендуем придерживаться их, если вы не хотите типографский ниндзя.
стиль шрифта
font-style указывает, выделен ли текст курсивом или нет. может быть стиль шрифта: курсив или стиль шрифта: обычный .
текстовое украшение
text-decoration указывает, есть ли в тексте линия, проходящая под ним, над ним или через него.
-
text-decoration: underlineделает то, что вы ожидаете. -
text-decoration: overlineпомещает строку над текстом. -
text-decoration: line-throughвставляет линию через текст («перечеркивание»).
Это свойство обычно используется для украшения ссылок, и вы можете не указывать подчеркивание с помощью text-decoration: none .
Подчеркивания следует использовать только для ссылок. Это общепринятое веб-соглашение, которое заставляет пользователей ожидать, что подчеркнутый текст будет ссылкой.
преобразование текста
text-transform изменит регистр текста.
-
text-transform: capitalizeпревращает первую букву каждого слова в верхний регистр. -
text-transform: uppercaseпревращает все в верхний регистр. -
text-transform: нижний регистрпревращает все в нижний регистр.
-
text-transform: noneЯ оставлю вам возможность поработать.
Итак, некоторые из этих вещей, используемые вместе, могут выглядеть так:
тело {
семейство шрифтов: arial, Helvetica, без засечек;
размер шрифта: 14 пикселей;
}
ч2 {
размер шрифта: 2em;
}
h3 {
размер шрифта: 1.5em;
}
а {
украшение текста: нет;
}
сильный {
стиль шрифта: курсив;
преобразование текста: верхний регистр;
}
Расстояние между текстом
Прежде чем мы перейдем от этого введения к стилизации текста, кратко рассмотрим, как разместить текст на странице.
Интервал текста Свойства letter-spacing и word-spacing предназначены для интервалов между буквами или словами. Значение может быть длиной или нормальный .
Свойство line-height задает высоту строк в элементе, например в абзаце, без изменения размера шрифта.