Как увеличить размер таблицы в html
Таблицы в HTML — Создание таблиц — Высота и ширина, фон таблицы
Таблицы довольно широко применяются при создании веб-страниц: они служат не только способом представления и упорядочения данных, но и являются инструментом форматирования страниц — их используют для создания каркаса страницы — применяют табличную верстку.
Определение в Википедии: Табличная верстка — условное название метода верстки HTML-документов, при котором в качестве структурной основы для расположения текстовых и графических элементов документа используются таблицы (то есть HTML-тег <table> ).
Если коротко, то при табличной верстке создается таблица, занимающая в основном всю ширину окна браузера, в каждой ячейке которой располагается тот или иной элемент (или элементы) страницы.
Создание таблицы: строки и ячейки. Заголовок таблицы
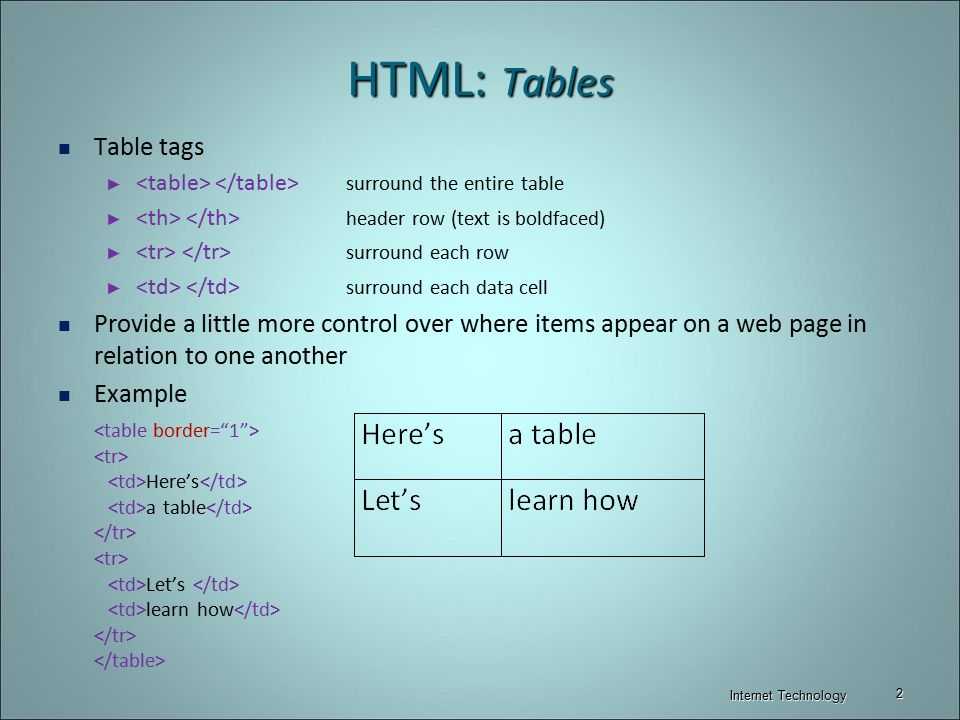
Таблица создается с помощью тега <table> — он открывает таблицу. Обязательный тег </table> информирует браузер о завершении таблицы.
Обязательный тег </table> информирует браузер о завершении таблицы.
Любая таблица состоит из столбцов и строк.
Тег <tr> создает строку, а тег <td> ячейку в строке. Соответственно сколько ячеек включено в строку, столько будет и столбцов в таблице.
Тег <th> также создает ячейку. Его отличие от тега <td> в том, что ячейка созданная тегом <th> является ячейкой — заголовком: ее содержимое располагается по центру, а если это текст, то браузер отображает его жирным шрифтом.
Содержимое ячейки, созданной тегом <td> по умолчанию располагается в ее левой чаcти.
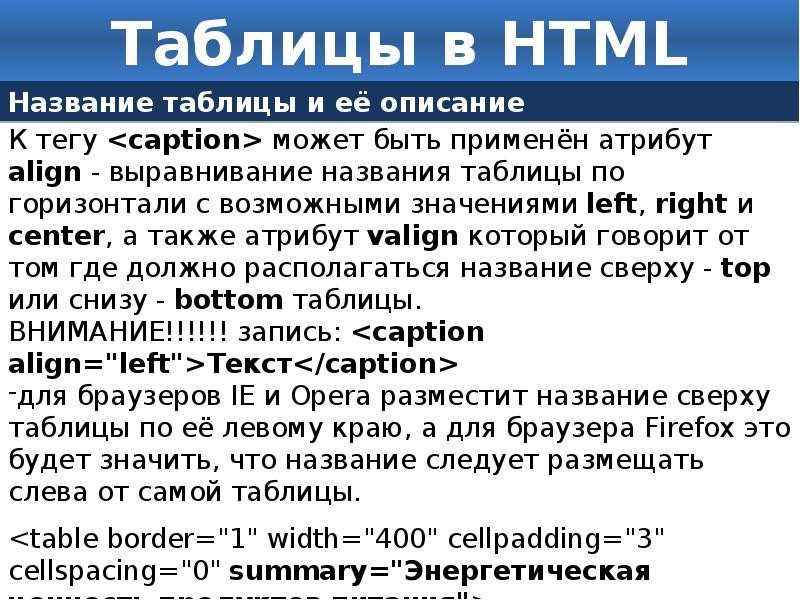
Тег <caption> создает заголовок таблицы, он располагается внутри тега <table> — сразу после открывающего тега. Заголовок по умолчанию располагается над таблицей и выравнивается по ее центру.
Выравнивание таблицы. Выравнивание содержимого ячеек
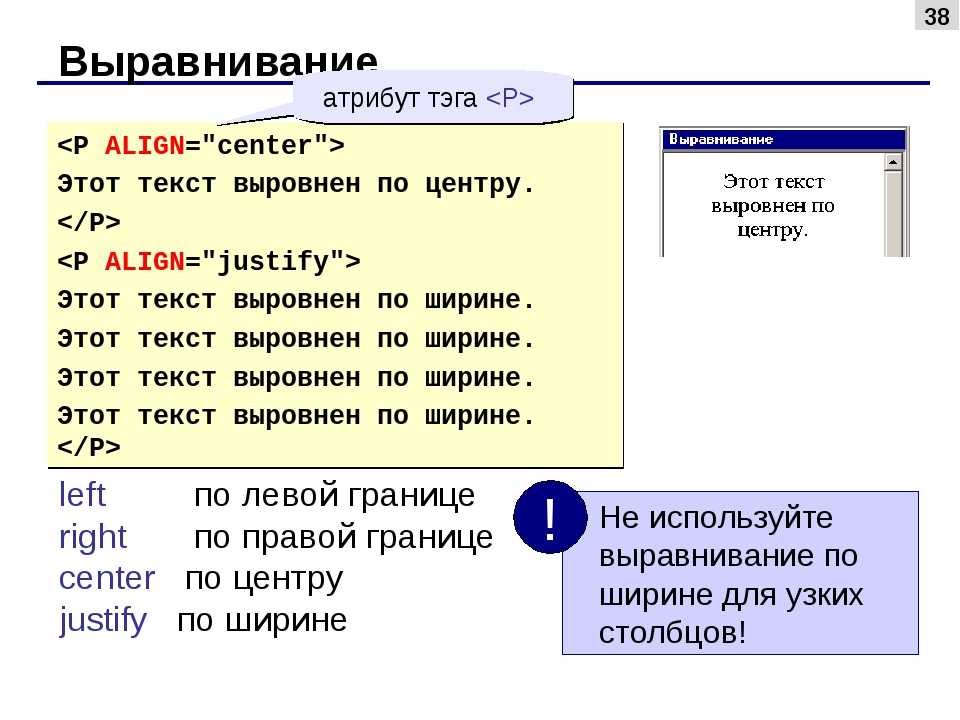
Для выравнивания таблицы используется атрибут align тега <table> .
При помощи атрибут align Вы можете разместить таблицу в левой или правой ( align= «left» и align= «right» ) части окна браузера (родительского элемента) или по его центру ( align= «center» ).
Выравнивание содержимого строк (тег <tr> ) и ячеек (тег <td> ) по горизонтали также осуществляется при помощи атрибута align , а по вертикали при помощи атрибута valign :
— атрибут align принимает значения left , right , center и justify , которые задают выравнивание содержимого строк и ячеек по их левому, правому краю, по центру и по ширине соответственно;
— атрибут valign , принимающий значения top , bottom и middle , задает выравнивание содержимого строк и ячеек по их верхнему, нижнему краю и по середине соответственно.
Атрибут align служит также для выравнивания заголовка (тег <caption> ) по горизонтали и определения его расположения — над таблицей или под ней.
По умолчанию содержимое ячеек расположено по левому краю по горизонтали, и выравнено по середине в вертикальной плоскости.
Высота и ширина таблицы и ячеек
По умолчанию размеры (высота и ширина) и таблицы, и ячеек меняются в зависимости от размеров их содержимого.
Но высоту и ширину как таблицы, так и отдельных ее ячеек можно задать явно — при помощи атрибутов hieght и width соответственно.
Тег <tr> , создающий строку таблицы не имеет атрибутов hieght и width . Высота строки соответствует высоте ячеек, расположенных в ней. А ширина строки равна ширине таблицы.
Значения высоты и ширины задаются в пикселях или в процентах относительно свободного пространства. Для задания значений:
— указывается целое положительное число. В этом случае размер будет задан в пикселях;
— указывается целое положительное число с символом %.
Если содержимое таблицы или ячейки превышает заданные размеры — они будут проигнорированы браузером, а новые размеры автоматически подобраны в соответствии с размерами содержимого.
Как видно из примера: указывая ширину одной из ячеек столбца, Вы тем самым задаете ширину всего столбца; и, указывая высоту одной из ячеек строки, Вы задаете высоту всей строки.
Границы таблицы и ячеек
Таблица и каждая ее ячейка имеют свои собственные границы, которые по умолчанию не видны.
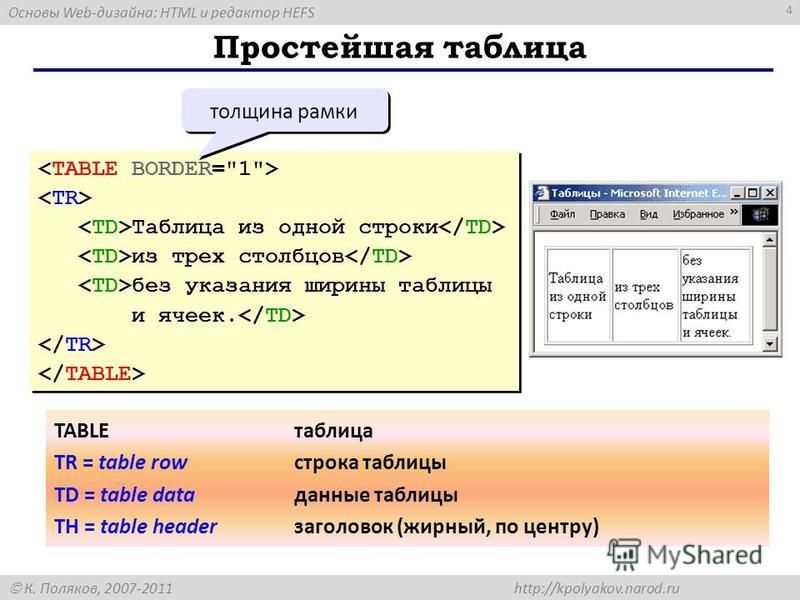
Атрибут border тега <table> позволяет сделать границы видимыми и задать их толщину. При этом будут отображены границы и вокруг таблицы и вокруг каждой ячейки.
Толщина границы (или рамки) задается в пикселях. В качестве значения атрибута border указывается целое положительное число. Если атрибут border указан без значения, толщина рамки составит 1 пиксель.
Толщина границы задается только для таблицы. Толщина рамки вокруг ячеек всегда составляет 1 пиксель (либо отсутствует).
По умолчанию граница отображается с эффектом трехмерности и имеет черный цвет.
Атрибут bordercolor задает цвет границы и устраняет эффект трехмерности. Атрибут может использоваться для задания цвета границы таблицы (тег <table> ), строки (тег <tr> ) или ячейки (тег <td> ).
Атрибут bordercolor поддерживается не всеми браузерами и поэтому не рекомендуется его использовать. Для задания цвета границы лучше воспользоваться стилями (это уже в CSS).
Частичное отображение границ
Граница таблицы и рамка вокруг ячеек могут быть отображены частично.
Атрибут frame тега <table> указывает, где рисовать границу таблицы. Атрибут rules указывает, как отобразить границы ячеек.
Отступы внутри и снаружи ячеек
При форматировании таблиц в HTML, для наглядного представления некоторой информации и удобного ее восприятия, может оказаться полезным использование отступов внутри и снаружи ячеек.
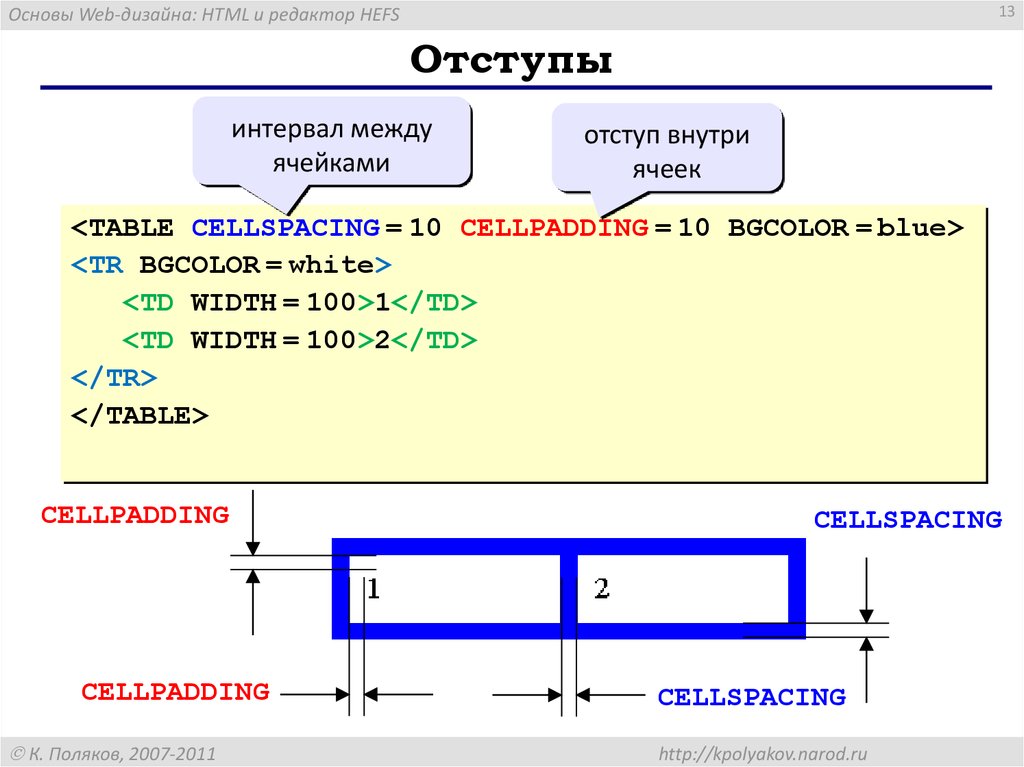
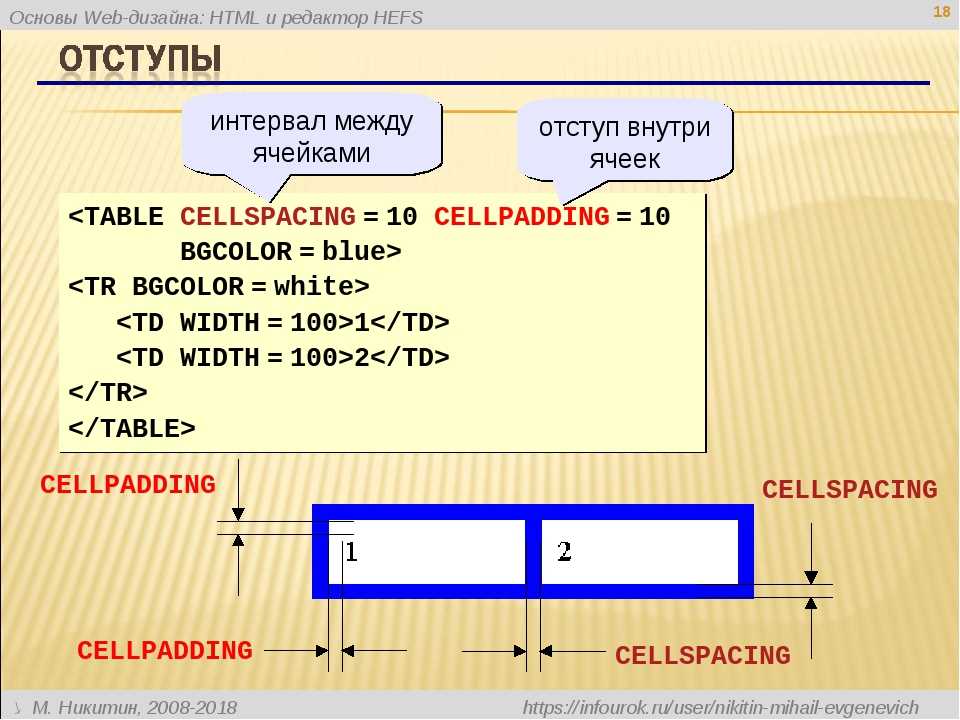
Внутренние отступы — от границ ячеек до их содержимого, задаются атрибутом cellpadding тега <table> .
Внешние отступы — расстояние между границами соседних ячеек и расстояние от границ ячеек до границы таблицы, задаются атрибутом cellspacing тега <table> .
В качестве значений атрибутов указываются целые положительные числа, которые задают расстояние в пикселях.
Объединение ячеек
При оформлении и форматировании таблиц в HTML нередко требуется объединить рядом расположенные ячейки. И если такая необходимость возникла, то Вам следует воспользоваться атрибутами colspan и rowspan тега <td> .
И если такая необходимость возникла, то Вам следует воспользоваться атрибутами colspan и rowspan тега <td> .
Атрибут colspan указывает количество ячеек, которые будут объединены по горизонтали, а атрибут rowspan устанавливает количество ячеек, объединяемых по вертикали.
Оба атрибута имеют смысл, если таблица состоит из нескольких строк.
Фон таблицы. Фон ячеек таблицы
В HTML есть возможность задать общий фон как для всей таблицы, так и фон для отдельно выделенной ячейки.
Атрибут background тега <table> задает изображение, которое будет фоновым рисунком таблицы. В качестве значения атрибута указывается адрес файла с изображением — абсолютный или относительный путь к файлу (подробнее здесь. ).
Атрибут bgcolor тега <table> задает цвет фона таблицы. Цвет можно задать двумя способами (подробнее здесь. )
При помощи этих же атрибутов задают фоновый рисунок и цвет фона для любой ячейки таблицы (тег <td> ).
Напомним также о существовании атрибута cols тега <table> , который указывает браузеру количество столбцов в таблице.
Использование атрибута cols позволяет браузеру быстрее отобразить содержимое таблицы.
Редактирование таблицы
В этом разделе, рассмотрим теги, которые применяют при редактировании сразу нескольких элементов таблицы. Эти теги можно разделить на две группы.
К первой группе относятся теги <col> и <colgroup> . Они практически идентичны и служат для задания некоторых свойств и изменения характеристик одной или нескольких колонок таблицы.
Один из этих тегов располагают сразу после тега <table> . Допустим это тег <col> .
При помощи атрибута span тега <col> указывают количество колонок, к которым будут применены атрибуты align , valign или width (выравнивание содержимого ячеек колонок по горизонтали, вертикали или задание ширины колонок).
Если атрибут span в теге <col> отсутствует, то будут изменены характеристики одной — первой колонки таблицы. При втором использовании тега <col> задаются свойства для следующих (следующей — если атрибут span отсутствует) колонок таблицы и т. д.
д.
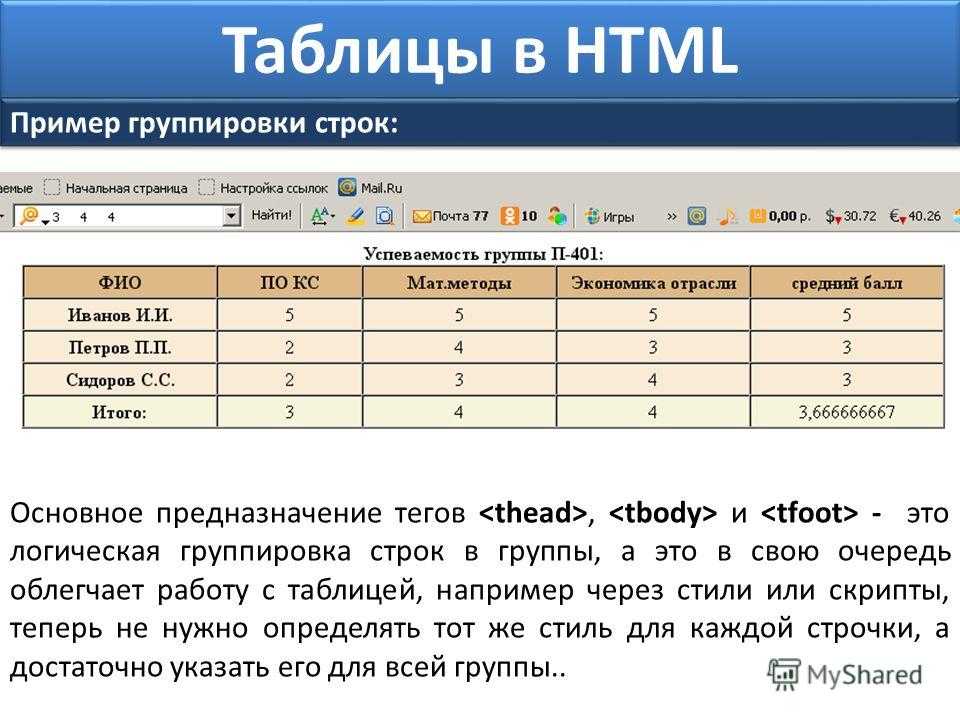
Ко второй группе тегов относятся также практически идентичные между собой теги <thead> , <tbody> и <tfoot> .
Любой из них можно применить для изменения некоторых свойств одной или нескольких строк таблицы: это опять же выравнивание содержимого ячеек в строках по горизонтали и по вертикали — при помощи атрибутов align и valign соответственно; и задание фонового цвета ячеек при помощи атрибута bgcolor .
При использовании этих тегов следует знать несколько нюансов, которые как раз и определяют различия между ними.
Теги <thead> и <tfoot> должны быть расположены перед тегом <tbody> , сразу после открывающего таблицу тега <table> . Строки, помещенные в тег <thead> представлены вверху таблицы, а строки заключенные в тег <tfoot> будут расположены внизу таблицы. Оба тега могут быть применены только один раз в пределах одной таблицы.
Тег <tbody> допускается использовать несколько раз внутри тега <table> .
Как увеличить размер таблицы в html
HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
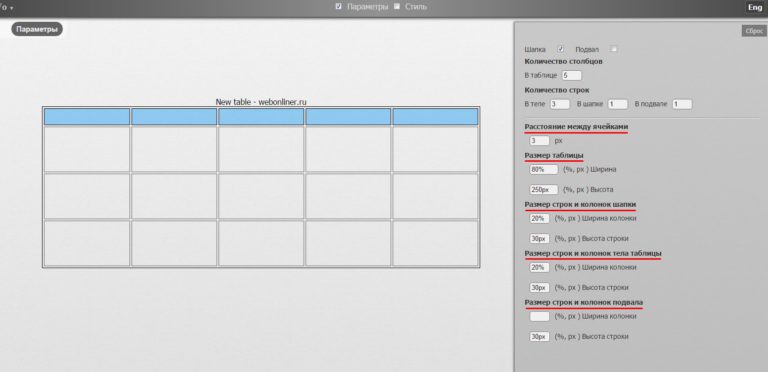
Если вы не хотите изучать материал, а хотите просто создать таблицу, вы можете воспользоваться генератором html-таблиц.
Как сделать таблицу в HTML?
Таблицы создаются они с помощью тега <table> который имеет закрывающий тег </table>. Код самой простой таблицы из двух строк и столбцов выглядит следующим образом.
Результат выполнения кода будет следующим.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Стиль по умолчанию:
display: table;
border-collapse: separate;
box-sizing: border-box;
text-indent: initial;
white-space: normal;
line-height: normal;
font-weight: normal;
font-size: medium;
font-style: normal;
color: -internal-quirk-inherit;
text-align: start;
border-spacing: 2px;
border-color: grey;
font-variant: normal;
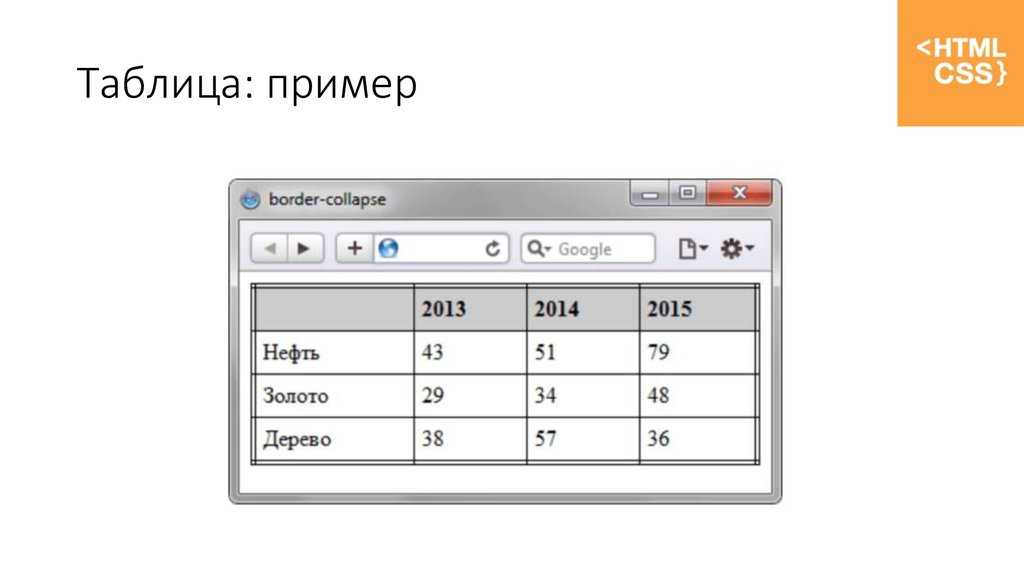
Границы таблицы
В стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS.
Добавить границы можно с помощью HTML-кода и с помощью CSS.
Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Цвет границ задается с помощью bordercolor, а размер с помощью border.
Как убрать внутренние границы таблицы?
Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Строка таблицы
Как вы уже догадались строка таблицы задается с помощью тега <tr> (от англ. table row — строка таблицы). Элемент <tr> является контейнером содержащим ячейки таблицы. Ячейки вне этого контейнера будут неправильно отображаться на экране.
table row — строка таблицы). Элемент <tr> является контейнером содержащим ячейки таблицы. Ячейки вне этого контейнера будут неправильно отображаться на экране.
Ячейки таблицы
Ячейки таблицы создаются с помощью тега <td> (от англ. able data — данные таблицы), который вкладывается в <tr>. Думаю со строками и ячейками все понятно.
Заголовок таблицы
Существует тег для создания заголовка таблицы и тег для создания заголовка столбца.
Для создания заголовка таблицы используется тег <caption>. Он идет сразу после тега <table> и задает название таблицы.
Для создания заголовка столбца используется тег <th> (от англ. table head — заголовок таблицы).
Все это немного запутано, правда? Давайте разбираться на примере.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица по центру
Часто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега <table>.
Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега <table>.
Этот вариант применим если нам нужно выровнять по центру одну таблицу. Если же нам нужно выровнять по центру все таблицы, тогда лучше применить CSS-код.
Размер таблицы
Если вы не указываете размер таблицы, то он определяется количеством текста (или иного контента) внутри. проще говоря таблица растягивается по размеру контейнера в котором она находится.
При этом можно указать размеры таблицы в пикселях, где width — ширина таблицы, height — высота таблицы. Например, сделаем нашу таблицу шириной 400 пикселей.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Более удобно задавать размер таблицы в процентах. В таком случае таблица становиться адаптивной. Изменим значение widthн равным 100%. Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
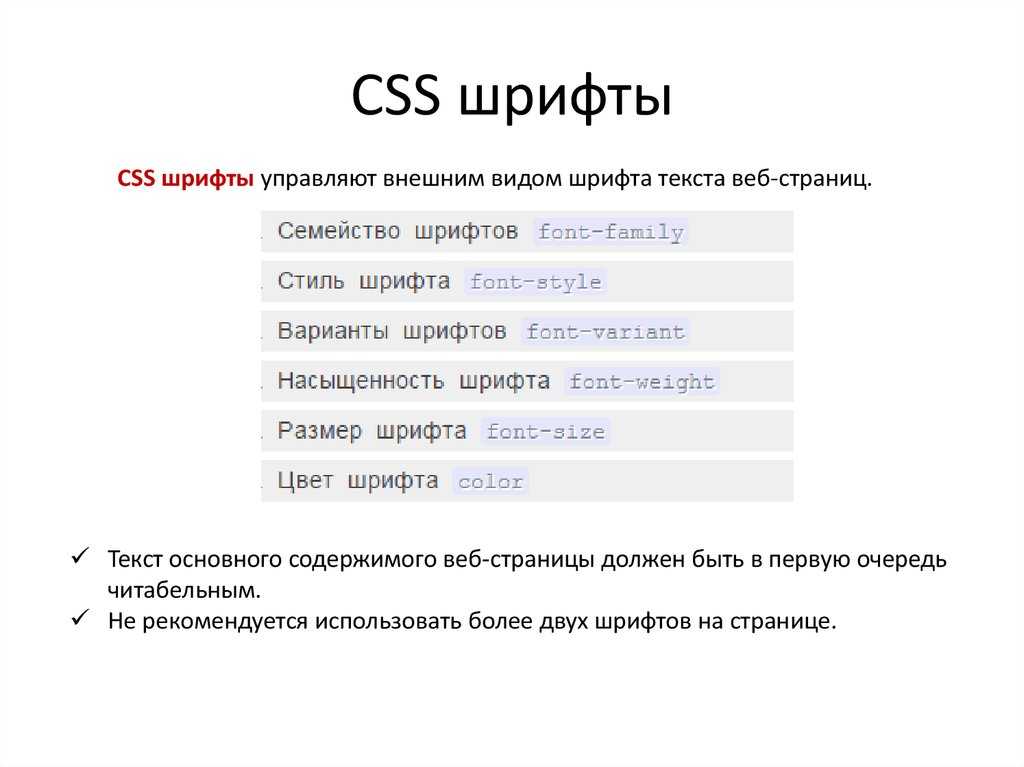
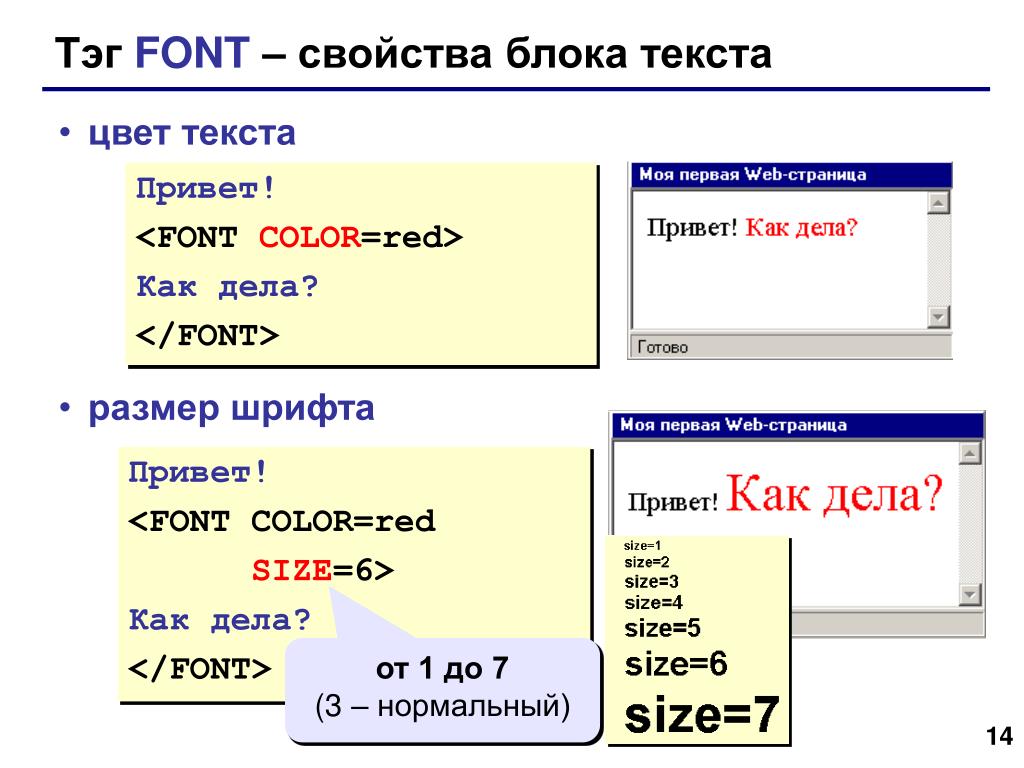
Размер шрифта
Размер шрифта в таблице можно измять двумя способами. Наверное вы уже догадались какими.
С помощью HTML-кода можно изменять размер и начертание текста во всей таблице, но я рекомендую делать это с помощью CSS. А с помощью HTML менять шрифт в отдельных частях. Давайте изменим шрифт с помощью тега <span> в отдельной ячейке.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Здесь мы указываем что весь текст в таблице должен быть размером 12px, а шрифт — ‘Times New Roman’.
Выравнивание текста
Выровнять текст в таблице можно несколькими способами. Рассмотрим выравнивание с помощью HTML.
Рассмотрим выравнивание с помощью HTML.
Разбираемся на примере заголовком столбцов. Горизонтальное выравнивание осуществляется с помощью атрибута align. Выровняем заголовки столбцов по центру.
Теперь заголовки столбцов (ФИО и Должность) выровнены по центру.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Аналогичное действие можно выполнить с помощью CSS-кода: text-align:center;
Вертикальное выравнивание осуществляется с помощью тега valign который имеет следующие свойства:
- top — по верхнему краю.
- middle — по середине.
- bottom — по нижнему краю.
- baseline — по базовой линии.
Отступы в таблице
Текст может располагаться довольно близко к границам таблицы, что затрудняет чтение. Для решения этой проблемы нужно увеличить отступы в таблице.
Отступы от границ ячеек. С помощью HTML задать отступы можно используя атрибут cellpadding тега <table>. Давайте увеличим отступ содержимого в ячейках нашей таблицы.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Видите, текст уже не так прижимается к границе. С помощью CSS сделать это можно следующим образом: td .
Объединение ячеек
Довольно важный момент в HTML-таблицах это объединение ячеек.
Объединение может быть горизонтальным.
Для горизонтального объединения ячеек используется атрибут colspan. Соответственно если у нас 4 ячейки, а мы объединяем две по горизонтали, то в первой строке у нас будет одна ячейка. Разберемся на примере.
| ФИО | Должность |
|---|---|
| Руководящий состав: | |
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь представим ситуацию что на время отпуска главного бухгалтера директор занимает две должности. Для вертикального объединения ячеек будем использовать атрибут rowspan.
Для вертикального объединения ячеек будем использовать атрибут rowspan.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Оформление HTML-таблиц
Под оформлением таблиц я имею ввиду следующие манипуляции:
- Изменить цвет фона.
- Изменить цвет ячейки (или строк).
- Картинки в таблице (в том числе с прозрачностью).
- Кнопки и элементы управления в таблице.
- Скролл (прокрутка) содержимого таблицы.
Изменение цвета фона таблицы
Изменить цвет фона таблицы с помощью HTML можно с помощью атрибута bgcolor. Давайте сделаем фон нашей таблицы не стандартным.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Изменить цвет ячейки (или строк)
Цвет строки или ячейки изменятся с помощью того же атрибута. Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Иванов Иван Иванович | Главный бухгалтер |
Картинки в ячейке
Давайте сделаем вот что. Добавим Справа фото сотрудников. Если фотографии сотрудника нет, то мы сделаем полупрозрачное фоновое изображение и напишем, что фото нет.
Итак, изображение вставляется стандартным способом с помощью тега <img>. Подробнее вы можете почитать тут.
А затем мы применим CSS-код для оформления ячейки в которой не будет фотографии.
| ФИО | Должность | Фото |
|---|---|---|
| Иванов Иван Иванович | Директор | |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Пояснения. В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки.
В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки.
Во втором случае картинка является фоновым изображением, поэтому я добавил height:200px; — что бы фоновое изображение отобразилось полностью. В этом случае размер ячейки (если не задавать его как это сделал я) зависит не от размера фонового изображения, а от содержимого ячейки (в данном случае — текста).
Кнопки и элементы управления
Кнопки и элементы управления вставляются в таблицу стандартными способами. Создадим справа еще один столбец и вставим туда текстовое поле с кнопкой.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор | Написать директору | |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото | Написать бухгалтеру |
Скролл или прокрутка таблицы
Бывают ситуации когда таблицу необходимо сделать фиксированных размеров, но при этом должна быть возможность прокрутки таблицы. Разберемся как это сделать на примере.
Разберемся как это сделать на примере.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор | Написать директору | |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото | Написать бухгалтеру |
Думаю что если вы дочитали до конца, то вы сможете разобраться как это реализовано. На этом с HTML-таблицами все. Задавайте ваши вопросы в комментариях.
Генератор HTML-таблиц
Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
6 комментариев к записи “ Таблицы HTML ”
Добрый день! Анатолий, скажите пожалуйста «как позиционировать таблицу к правой части страницы. Или вообще расположить две независимые таблицы — одну справа, а другую — слева.
Или вообще расположить две независимые таблицы — одну справа, а другую — слева.
Юрий здравствуйте. Тут есть несколько вариантов, все зависит от более конкретных целей.
Первый самый простой вариант – создаете таблицу, состоящую из двух ячеек. Убираете границы и по сути вы разделили экран на правую и левую часть. Далее в ячейках создаете вложенные таблицы.
Второй вариант. Что бы таблица была справа у нее должен быть ограниченная ширина. Создаете таблицу <table border=»1″ align=»right»> . align=»right» говорит о том, что таблица будет справа, а остальное содержимое, например текст, будет расположен слева (если нет других, препятствующих стилей).
Если же вы используете css- фреймворк то нужно отталкиваться от него.
Здравствуйте, Анатолий!
Есть таблица с каталогом. Хочу сделать отступы между строками.
То есть чтобы строки не сливались, а шли на расстоянии вертикальном друг от друга.
Как правильно сделать отступы между конструкциями 1 и 2?
Дмитрий, приветствую. Оперативность на данный момент не мой конек — почти всегда занят. Вот пример, дальше модернизируйте его под ваши нужды.
Оперативность на данный момент не мой конек — почти всегда занят. Вот пример, дальше модернизируйте его под ваши нужды.
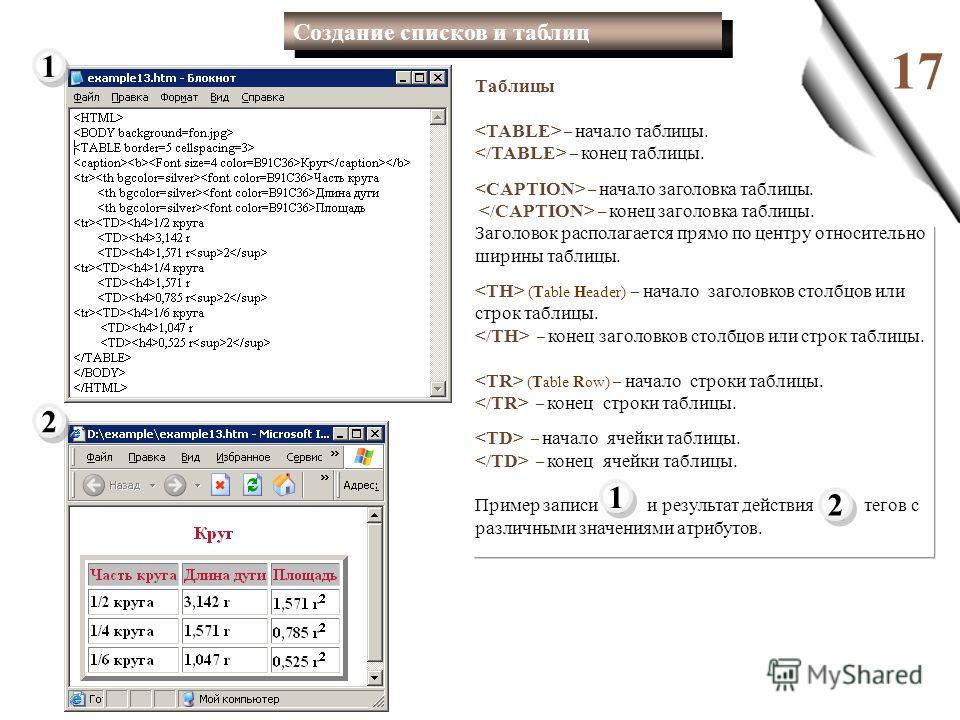
Таблицы
Помимо прочих объектов в свой сайт Вы можете вставить таблицы.. и сразу забегая вперёд скажу о том что они имеют не малую значимость при создании сайта. С помощью таблицы можно не только выложить ту или иную информацию, тарифную сетку или график дежурств к примеру, но и взяв ёе за основу полностью построить на ней свой сайт, таблицы порой незаменимы при верстке страницы, но об этом позже. А сейчас давайте научимся её рисовать..
Рисуем таблицу
Тег <table> задаёт начало и конец таблицы, любая таблица, как известно, состоит из строк и столбцов, для этого есть ещё два тега:
<tr> — строка таблицы
<td> — столбец таблицы
Вместе эти теги пишутся так:
Такая запись это самая маленькая таблица, в ней всего одна строка, содержащая один столбец — ячейку
Поставим перед собой задачу нарисовать таблицу из трёх строк и трёх столбцов, а заодно вспомним атрибут border «рамка», который добавит нам наглядности.
Разобрались? Если да, идем дальше..
Объединение ячеек.
Часто при работе с таблицами возникает необходимость объединить те или иные ячейки в одну.
На самом деле слово «объединить» здесь неуместно, использовал я его лишь для того, что бы вызвать ассоциации в Вашей голове. Вспомните тот же Word, добавив там таблицу Вы выделяете нужные ячейки и нажимаете кнопку «объединить».. здесь всё происходит не совсем так, и правильнее было бы говорить не «объединить» а «растянуть».
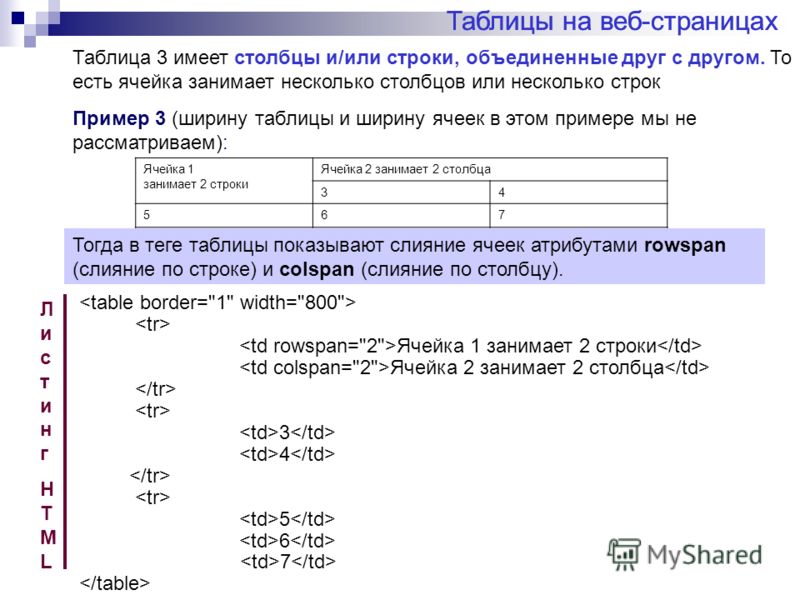
Эту задачу решают атрибуты colspan и rowspan
- colspan — определяет какое количество столбцов будет занимать данная ячейка
- rowspan — количество рядов занимаемое ячейкой
Предположим что в нашем примере нам необходимо «объединить» в третьей строке вторую и третью ячейку, для этого атрибуту colspan присваиваем значение 2 (растянуть на два столбца) и вставляем его в нужное место.
Как видите ячейка растянулась на два столбца, но при этом сдвинула третью ячейку, которая собственно нам теперь не нужна, а по сему мы её просто напросто удаляем. Специально допустил эту оплошность, чтобы Вы поняли принцип данного действия.
Специально допустил эту оплошность, чтобы Вы поняли принцип данного действия.
Теперь попробуем объединить весь первый столбец в одну ячейку, используя атрибут rowspan , ну точнее растянем ячейку первой строчки первого столбца на три строки и на сей раз сразу уберём лишнее.
Всё просто.. главное быть внимательным!
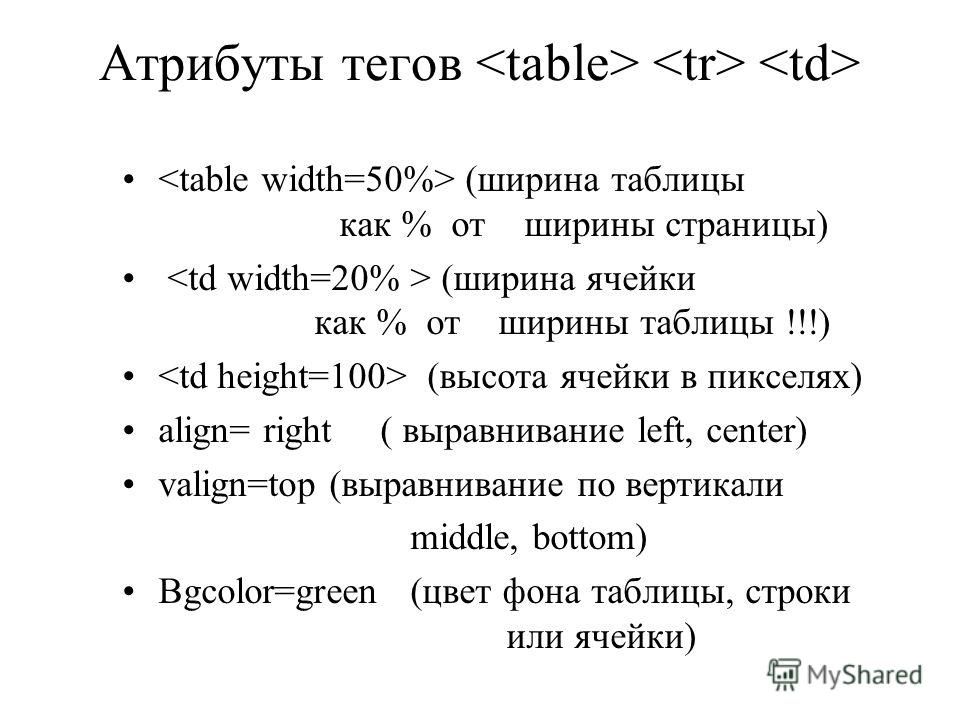
Размеры таблицы.
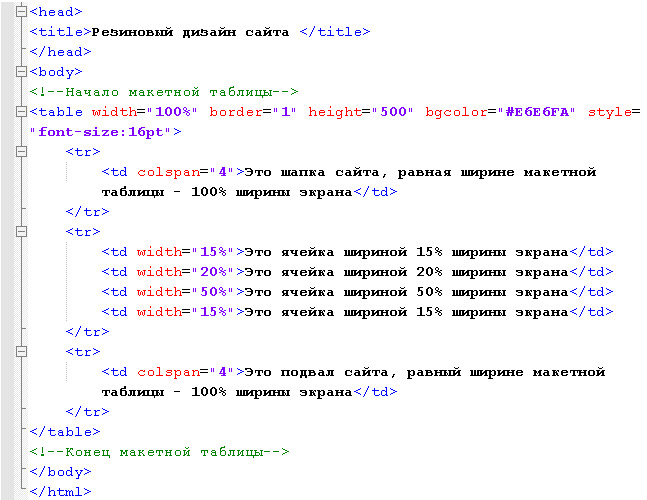
Если Вы самостоятельно тренировались с рисованием таблицы то наверняка обратили внимание на то, что размеры таблицы и ячеек по умолчанию ограничены вставленным в неё текстом.. и «ползают» себе как хотят. Вспомните про атрибуты width — ширина и height — высота, которые мы использовали для растягивания рисунков, они так же применимы к тегам <table>, <tr> и <td> . С этими атрибутами Вы знакомы, так что рассусоливать не буду.. просто приведу пример. В нём заданы размеры таблицы и отдельных её ячеек, а заодно и вся таблица выровнена по центру знакомым тегом <center>
Обратите внимание на то, что длина и ширина заданы не для всех ячеек. А зачем? Если и так таблица будет выровнена по самым широким и длинным ячейкам.. на то она и таблица..
А зачем? Если и так таблица будет выровнена по самым широким и длинным ячейкам.. на то она и таблица..
Еще не всё рассказал..
Значения атрибутов width и height в таблице могут указываться не только в пикселях, но и в процентах
В этом примере от общей ширины таблицы в 640 пикселей мы отдали 15% первой ячейке, 25% второй и 60% третьей. А по высоте из 480 пикселей по 25% первой и третьей строчке, а добрую половину места второй.. Короче справедливости в мире нет.. Ну до это Вам решать, сколько кому места отчуждать, главное, чтобы в сумме было 100%, иначе неразбериха будет.. смутное время.. революция..
Верстка страницы с использованием таблицы.
Посмотрите на этот пример с таблицей, он Вам ничего не напоминает??
Как видите, таблица это хороший и главное удобный инструмент для верстки страницы..
Любая ячейка таблицы может служить самостоятельной ёмкостью для наполнения другими тегами и текстовым содержанием, а также иметь те или иные индивидуальные свойства — атрибуты.
Давайте освежим в голове уже пройденный материал, применив эти знания к таблице. Покажу на примерах, мы это уже проходили..
Здесь появляется новый атрибут valign — Вертикальное выравнивание. До этого момента нам был знаком атрибут align — горизонтальное выравнивание.
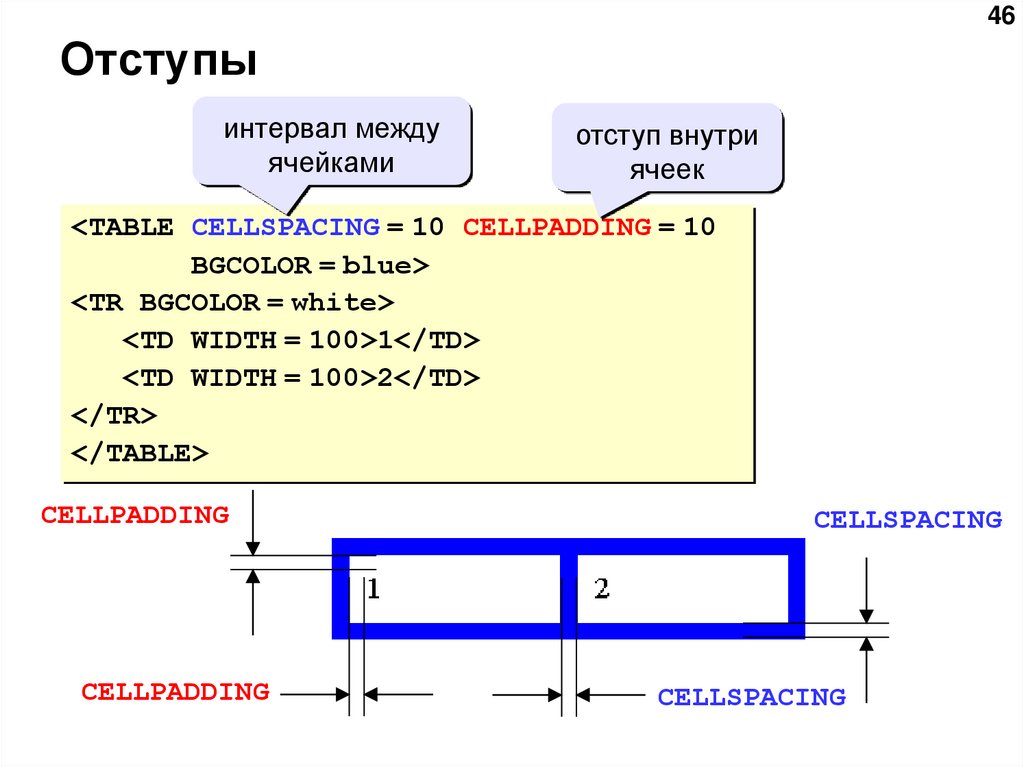
Теперь о новых атрибутах.
Cellspacing — задаёт расстояние в пикселях между ячейками таблицы. Задав значение cellspacing=»0″ можно избавиться от «зазора» между ячейками.
Пример, увеличим «зазор»:
Атрибут cellpadding (не путайте с cellspacing ) — в пикселях задаёт поля ячеек (отступ от границ ячеек до текста)
Отдельно, пожалуй, еще следует обратить внимание на так называемые вложенные таблицы, я уже говорил про то, что каждая отдельно взятая ячейка может служить емкостью для других тегов.. и тег <table> не является исключением. По сути можно вставить одну таблицу в другую..
Такой вот растянутый код получился… Сложно? Запутанно? Может быть на первый взгляд оно так и есть, но ведь не зря же я приводил столько примеров! Если что то не понятно вернитесь назад, перечитайте, идите от простого к более сложному и тогда всё станет на свои места! Практика — залог успеха. Не ленитесь, пробуйте писать код самостоятельно..
Не ленитесь, пробуйте писать код самостоятельно..
Ну и уже по традиции подвожу итог главы.. Итак, что у Вас там за страничка получилась.
У меня она уже вот такая:
Полезные советы:
При создании больших сложных таблиц рекомендую сначала рисовать их на бумаге. Так будет удобнее представить её общую картину, подсчитать количество строк и столбцов, увидеть с какой ячейки и на какое количество следует растягивать «объединять» те или иные ячейки.
При выборе будущих размеров Вашей страницы, особенно это касается её ширины (атрибут width ), ориентируйтесь на стандартные разрешения мониторов 640 на 480, 800 на 600, 1024 на 768… Но самое главное помните, что у разных пользователей в зависимости от их мониторов и зрения выставлены разные разрешения и если указанные Вами размеры будут выходить за их рамки то соответственно на экранах таких пользователей будут появляться полосы прокрутки. Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз. . а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
Html как задать ширину столбца таблицы
Главная » Разное » Html как задать ширину столбца таблицы
Зафиксировать ширину столбцов таблицы css
Таблицы в HTML существуют очень давно. И так сложилось, что они выполняли, и наверное еще выполняют, не только функции хранения табличных данных… Часто их использовали для создания сетки сайта или вертикального выравнивания содержимого. Но время идет, технологии не стоят на месте, а активно развиваются и таблицы используют в основном только для хранения табличных данных… Это конечно правильно!
Есть у таблиц одна интересная особенность — распределять ширину колонок по своему усмотрению… Ей нипочем ни width, ни max-width, она сделает так, как ей хочется… Автоматически распределяет свободное пространство между колонками в зависимости от содержимого. Поэтому, две двухколоночные таблицы на странице могут выглядеть по-разному! В большинстве случаев это никуда не годится… Как же сделать поведение таблиц прогнозируемым и более послушным? Оказывается, можно!
Поэтому, две двухколоночные таблицы на странице могут выглядеть по-разному! В большинстве случаев это никуда не годится… Как же сделать поведение таблиц прогнозируемым и более послушным? Оказывается, можно!
Есть у таблиц замечательное css свойство: table-layout. Оно принимает 3 значения: auto | fixed | inherit. Нас интересует значение fixed. Если задать его таблице, то ширина колонок будет определяться либо с помощью тега col, либо на основе первой строки.
Если данные о ширине колонок первой строки получить невозможно, то таблица делится на колонки равной ширины.
Внимание! При использовании этого значения, содержимое, которое не поместилось в ячейку указанной ширины, будет «обрезано» или наложено поверх ячейки. Это зависит от используемого браузера, но в любом случае ширина ячейки меняться не будет.
Для корректной работы этого значения обязательно должна быть задана ширина таблицы.
Как задать ширину столбцов таблицы | Как создать сайт
Хотя мы уже очень давно прекратили использовать таблицы для создания макетов, они все же занимают достойное место на современных веб-сайтах: они используются для отображения таких табличных данных, как статистика, сообщения электронной почты, перечисления элементов с большим объемом метаданных и многого другого.
Кроме того, мы можем заставлять другие элементы демонстрировать свойства, характерные для таблицы, используя ключевые слова свойства display , связанные с таблицами. Однако каким бы удобным инструментом они ни были в определенных обстоятельствах, макет таблиц ведет себя очень непредсказуемо, когда дело доходит до динамического содержимого.
Причина этого в том, что размеры столбцов корректируются в зависимости от объема содержимого, и даже явные объявления width считаются не более чем подсказками, как видно на риcунке ниже.
По этой причине нам часто приходится либо использовать другие элементы для отображения табличных данных, либо мириться с непредсказуемостью макета. Существует ли способ заставить таблицы вести себя прилично?
Решение
Решение приходит в форме малоизвестного свойства CSS 2.1 под названием table-layout . Его значение по умолчанию равно auto , что определяет так называемый алгоритм автоматического расчета табличного макета, демонстрирующий знакомое поведение, показанное на рисунке. Однако у него есть и второе значение, fixed , обеспечивающее более предсказуемое поведение. Оно дает большую свободу действий разработчику (да, вам!), снимая часть ответственности с механизма визуализации.
Однако у него есть и второе значение, fixed , обеспечивающее более предсказуемое поведение. Оно дает большую свободу действий разработчику (да, вам!), снимая часть ответственности с механизма визуализации.
Стили действительно принимаются во внимание и не считаются простыми подсказками, переливание через край происходит так же, как с любым другим элементом (включая text-overflow ), а содержимое таблицы влияет только на высоту каждой строки и больше ни на что. Помимо лучшей предсказуемости и удобства, алгоритм фиксированного табличного макета работает значительно быстрее.
Читайте также Стилизация путем подсчета смежных элементов
Поскольку содержимое таблицы не влияет на ширину ячеек, никакие элементы во время загрузки страницы не перерисовываются. Всем нам знакома ситуация, когда по мере загрузки страницы таблица постоянно перерисовывается из-за изменения ширины столбцов. С фиксированными табличными макетами об этом можно забыть. Чтобы воспользоваться этой возможностью, необходимо установить данное свойство для элементов
| a | b | c |
Код CSS:
table{table-layout:fixed;width:100%;} tbody>tr>*:nth-last-child(2)~*{ width:50%} tbody>tr>*:nth-last-child(3)~*{ width:33.3%} tbody>tr>*:nth-last-child(4)~*{ width:25%}В нем говорится: Применитесь к следующим братьям и сестрам второго последнего элемента строки: ширина 50%. (Что все столбцы, кроме первого элемента, если есть как минимум 2 столбца). Если есть два, три, четыре или более столбца, этот селектор применяется.
Но тогда:
Обратитесь к следующим братьям и сестрам третьего последнего элемента строки: ширина 33,3%: Опять же: этот селектор работает только в том случае, если есть как минимум три элемента.
И затем: То же самое для четырех столбцов. Он снова перезаписывает ранее определенные правила.
Помните, что вам нужно определить ширину для каждого возможного количества столбцов. Итак, если было максимально допустимое количество 20 столбцов, это будет 21 строка css.
Я считаю, что это решение совместимо с IE9 +, а не с IE8. Но я на данный момент не уверен на 100%. См. http://caniuse.com/css-sel3
Компьютерные курсы по направлениям:
Вставка таблиц — ONLYOFFICE
Вставка таблицы
Для вставки таблицы в текст документа:
- установите курсор там, где надо разместить таблицу,
- перейдите на вкладку Вставка верхней панели инструментов,
- нажмите значок Таблица
- выберите опцию для создания таблицы:
или таблица со стандартным количеством ячеек (максимум 10 на 8 ячеек)
Если требуется быстро добавить таблицу, просто выделите мышью нужное количество строк (максимум 8) и столбцов (максимум 10).

или пользовательская таблица
Если Вам нужна таблица больше, чем 10 на 8 ячеек, выберите опцию Вставить пользовательскую таблицу, после чего откроется окно, в котором можно вручную ввести нужное количество строк и столбцов соответственно, затем нажмите кнопку
- Если вы хотите нарисовать таблицу с помощью мыши, выберите опцию Нарисовать таблицу. Это может быть полезно, если требуется создать таблицу со строками и столбцами разного размера. Курсор мыши превратится в карандаш . Нарисуйте прямоугольную фигуру там, где требуется добавить таблицу, затем добавьте строки, рисуя горизонтальные линии, и столбцы, рисуя вертикальные линии, внутри контура таблицы.
- Если вы хотите преобразовать существующий текст в таблицу, выберите функцию Преобразовать текст в таблицу. Эта функция может оказаться полезной, если у вас уже есть текст, который вы решили преобразовать в таблицу.

- Размер таблицы. Выберите необходимое количество столбцов/строк, в которые вы хотите поместить текст. Для этого вы можете использовать кнопки со стрелками вверх/вниз или ввести их количество вручную с клавиатуры.
- Автоподбор ширины столбцов. Выберите нужную опцию, чтобы настроить поведение подгонки текста: Фиксированная ширина столбца
- Разделитель текста. Выберите нужную опцию, чтобы установить тип разделителя для текста: Абзацы, Табуляция, Точки с запятыми и Другое (введите желаемый разделитель вручную).

- Нажмите ОК
- если вы хотите вставить таблицу как OLE-объект:
- Выберите опцию Вставить таблицу в меню Таблица на вкладке Вставка.
- Появится соответствующее окно, в котором вы можете ввести нужные данные и отформатировать их, используя инструменты форматирования Редактора электронных таблиц, такие как выбор шрифта, типа и стиля, настройка числового формата, вставка функций, форматированные таблицы и так далее.
- В шапке в правом верхнем углу окна находится кнопка Видимая область. Выберите опцию Редактировать видимую область, чтобы выбрать область, которая будет отображаться при вставке объекта в документ; другие данные не будут потеряны, а просто будут скрыты.
 Когда область будет выделена, нажмите кнопку Готово.
Когда область будет выделена, нажмите кнопку Готово. - Выберите опцию Показать видимую область, чтобы увидеть выбранную область, у которой будет голубая граница.
- Когда все будет готово, нажмите кнопку
- после того, как таблица будет добавлена, Вы сможете изменить ее свойства и положение.
Чтобы изменить размер таблицы, наведите курсор мыши на маркер в правом нижнем углу и перетаскивайте его, пока таблица не достигнет нужного размера.
Вы также можете вручную изменить ширину определенного столбца или высоту строки. Наведите курсор мыши на правую границу столбца, чтобы курсор превратился в двунаправленную стрелку , и перетащите границу влево или вправо, чтобы задать нужную ширину. Чтобы вручную изменить высоту отдельной строки, наведите курсор мыши на нижнюю границу строки, чтобы курсор превратился в двунаправленную стрелку , и перетащите границу вверх или вниз.
Чтобы переместить таблицу, удерживайте маркер в левом верхнем углу и перетащите его на нужное место в документе.
К таблице также можно добавить подпись. Для получения дополнительной информации о работе с подписями к таблицам вы можете обратиться к этой статье.
Выделение таблицы или ее части
Чтобы выделить всю таблицу, нажмите на маркер в левом верхнем углу.
Чтобы выделить определенную ячейку, подведите курсор мыши к левой части нужной ячейки, чтобы курсор превратился в черную стрелку , затем щелкните левой кнопкой мыши.
Чтобы выделить определенную строку, подведите курсор мыши к левой границе таблицы рядом с нужной строкой, чтобы курсор превратился в горизонтальную черную стрелку , затем щелкните левой кнопкой мыши.
Чтобы выделить определенный столбец, подведите курсор мыши к верхней границе нужного столбца, чтобы курсор превратился в направленную вниз черную стрелку , затем щелкните левой кнопкой мыши.
Можно также выделить ячейку, строку, столбец или таблицу с помощью опций контекстного меню или раздела Строки и столбцы на правой боковой панели.
Примечание: для перемещения по таблице можно использовать сочетания клавиш.
Изменение параметров таблицы
Некоторые свойства таблицы, а также ее структуру можно изменить с помощью контекстного меню. Меню содержит следующие пункты:
- Вырезать, копировать, вставить — стандартные опции, которые используются для вырезания или копирования выделенного текста/объекта и вставки ранее вырезанного/скопированного фрагмента текста или объекта в то место, где находится курсор.
- Выделить — используется для выделения строки, столбца, ячейки или таблицы.
- Добавить — используется для вставки строки выше или ниже той строки, в которой находится курсор, а также для вставки столбца слева или справа от того столбца, в котором находится курсор.
Также можно вставить несколько строк или столбцов. При выборе опции Несколько строк/столбцов откроется окно Вставить несколько.
 Выберите из списка опцию Строки или Столбцы, укажите количество строк или столбцов, которые требуется добавить, выберите, где их требуется добавить: Над курсором или Под курсором и нажмите кнопку OK.
Выберите из списка опцию Строки или Столбцы, укажите количество строк или столбцов, которые требуется добавить, выберите, где их требуется добавить: Над курсором или Под курсором и нажмите кнопку OK. - Удалить — используется для удаления строки, столбца, таблицы или ячеек. При выборе опции Ячейки откроется окно Удалить ячейки, в котором можно выбрать, требуется ли удалить Ячейки со сдвигом влево, Удалить всю строку или Удалить весь столбец.
- Объединить ячейки — этот пункт доступен при выделении двух или более ячеек и используется для их объединения.
Также можно объединить ячейки, очистив границу между ними с помощью инструмента «Ластик». Для этого нажмите значок Таблица на верхней панели инструментов, выберите пункт меню Очистить таблицу. Курсор мыши превратится в ластик . Наведите курсор мыши на границу между ячейками, которые требуется объединить, и очистите ее.

- Разделить ячейку… — используется для вызова окна, в котором можно выбрать нужное количество столбцов и строк, на которое будет разделена ячейка.
Также можно разделить ячейку, нарисовав строки или столбцы с помощью инструмента «Карандаш». Для этого нажмите значок Таблица на верхней панели инструментов, выберите пункт меню Нарисовать таблицу. Курсор мыши превратится в карандаш . Нарисуйте горизонтальную линию для создания строки или вертикальную линию для создания столбца.
- Выровнять высоту строк — используется для изменения выделенных ячеек таким образом, чтобы все они имели одинаковую высоту, без изменения общей высоты таблицы.
- Выровнять ширину столбцов — используется для изменения выделенных ячеек таким образом, чтобы все они имели одинаковую ширину, без изменения общей ширины таблицы.

- Вертикальное выравнивание в ячейках — используется для выравнивания текста в выделенной ячейке по верхнему краю, центру или нижнему краю.
- Направление текста — используется для изменения ориентации текста в ячейке. Текст можно расположить по горизонтали, по вертикали сверху вниз (Повернуть текст вниз), или по вертикали снизу вверх (Повернуть текст вверх).
- Дополнительные параметры таблицы — используется для вызова окна ‘Таблица — дополнительные параметры’.
- Гиперссылка — используется для вставки гиперссылки.
- Дополнительные параметры абзаца — используется для вызова окна ‘Абзац — дополнительные параметры’.
Свойства таблицы можно также изменить на правой боковой панели:
Строки и Столбцы — используются для выбора тех частей таблицы, которые необходимо выделить.
Для строк:
- Заголовок — для выделения первой строки
- Итоговая — для выделения последней строки
- Чередовать — для выделения строк через одну
Для столбцов:
- Первый — для выделения первого столбца
- Последний — для выделения последнего столбца
- Чередовать — для выделения столбцов через один
По шаблону — используется для выбора одного из доступных шаблонов таблиц.

Стиль границ — используется для выбора толщины, цвета и стиля границ, а также цвета фона.
Строки и столбцы — используется для выполнения некоторых операций с таблицей: выделения, удаления, вставки строк и столбцов, объединения ячеек, разделения ячейки.
Размеры строк и столбцов — используется для изменения ширины и высоты выделенной ячейки. В этом разделе можно также Выровнять высоту строк, чтобы все выделенные ячейки имели одинаковую высоту, или Выровнять ширину столбцов, чтобы все выделенные ячейки имели одинаковую ширину.
Добавить формулу — используется для вставки формулы в выбранную ячейку таблицы.
Повторять как заголовок на каждой странице — в длинных таблицах используется для вставки одной и той же строки заголовка наверху каждой страницы.
Преобразовать таблицу в текст используется для преобразования таблицы в текстовую форму.
 В окне Преобразовать таблицу в текст устанавливается тип разделителя для преобразования: Знаки абзаца, Табуляция, Точки с запятыми и Другоq (введите предпочтительный разделитель вручную). Текст в каждой ячейке таблицы считается отдельным элементом будущего текста.
В окне Преобразовать таблицу в текст устанавливается тип разделителя для преобразования: Знаки абзаца, Табуляция, Точки с запятыми и Другоq (введите предпочтительный разделитель вручную). Текст в каждой ячейке таблицы считается отдельным элементом будущего текста.Дополнительные параметры — используется для вызова окна ‘Таблица — дополнительные параметры’.
Изменение дополнительных параметров таблицы
Чтобы изменить дополнительные параметры таблицы, щелкните по таблице правой кнопкой мыши и выберите из контекстного меню пункт Дополнительные параметры таблицы. Или нажмите ссылку Дополнительные параметры на правой боковой панели. Откроется окно свойств таблицы:
На вкладке Таблица можно изменить свойства всей таблицы.
На вкладке Ячейка можно изменить свойства отдельных ячеек. Сначала надо выбрать ячейку, к которой требуется применить изменения, или выделить всю таблицу, чтобы изменить свойства всех ее ячеек.
Вкладка Границы и фон содержит следующие параметры:
- Параметры границы (ширина, цвет и наличие или отсутствие) — задайте ширину границ, выберите их цвет и то, как они должны отображаться в ячейках.
Примечание: если вы решили скрыть границы таблицы, нажав кнопку или отключив все границы вручную на схеме, в документе они будут обозначены пунктиром. Чтобы они совсем исчезли, нажмите значок Непечатаемые символы на вкладке Главная верхней панели инструментов и выберите опцию Скрытые границы таблиц.
- Фон ячейки — цвет фона внутри ячейки (опция доступна только в том случае, если выделены одна или более ячеек или выбрана опция Интервалы между ячейками на вкладке Таблица).
- Фон таблицы — цвет фона таблицы или фона пространства между ячейками в том случае, если выбрана опция Интервалы между ячейками на вкладке Таблица.

Вкладка Положение таблицы доступна только в том случае, если на вкладке Обтекание текстом выбрана опция Плавающая таблица. Эта вкладка содержит следующие параметры:
- Параметры раздела По горизонтали включают в себя выравнивание таблицы (по левому краю, по центру, по правому краю) относительно поля, страницы или текста, а также положение таблицы справа от поля, страницы или текста.
- Параметры раздела По вертикали включают в себя выравнивание таблицы (по верхнему краю, по центру, по нижнему краю) относительно поля, страницы или текста, а также положение таблицы ниже поля, страницы или текста.
- В разделе Параметры можно изменить следующие параметры:
- Опция Перемещать с текстом определяет, будет ли таблица перемещаться вместе с текстом, в который она вставлена.

- Опция Разрешить перекрытие определяет, будут ли две таблицы объединяться в одну большую таблицу или перекрываться, если перетащить их близко друг к другу на странице.
- Опция Перемещать с текстом определяет, будет ли таблица перемещаться вместе с текстом, в который она вставлена.
Вкладка Обтекание текстом содержит следующие параметры:
- Стиль обтекания текстом — Встроенная таблица или Плавающая таблица. Используйте нужную опцию, чтобы изменить способ размещения таблицы относительно текста: или она будет являться частью текста (если Вы выбрали вариант «Встроенная таблица»), или текст будет обтекать ее со всех сторон (если Вы выбрали вариант «Плавающая таблица»).
- После того, как Вы выберете стиль обтекания, можно задать дополнительные параметры обтекания как для встроенных, так и для плавающих таблиц:
- Для встроенной таблицы Вы можете указать выравнивание таблицы и отступ слева.

- Для плавающей таблицы Вы можете указать расстояние до текста и положение таблицы на вкладке Положение таблицы.
- Для встроенной таблицы Вы можете указать выравнивание таблицы и отступ слева.
Вкладка Альтернативный текст позволяет задать Заголовок и Описание, которые будут зачитываться для людей с нарушениями зрения или когнитивными нарушениями, чтобы помочь им лучше понять, какую информацию содержит таблица.
Вернуться на предыдущую страницу
Попробуйте бесплатно
Попробуйте и примите решение
Не нужно ничего устанавливать,
чтобы увидеть все функции в действии
(Архив) HTML: Таблицы: Ширина и Высота
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
ПРИМЕЧАНИЕ. HTML-страницы устарели и не будут обновляться.
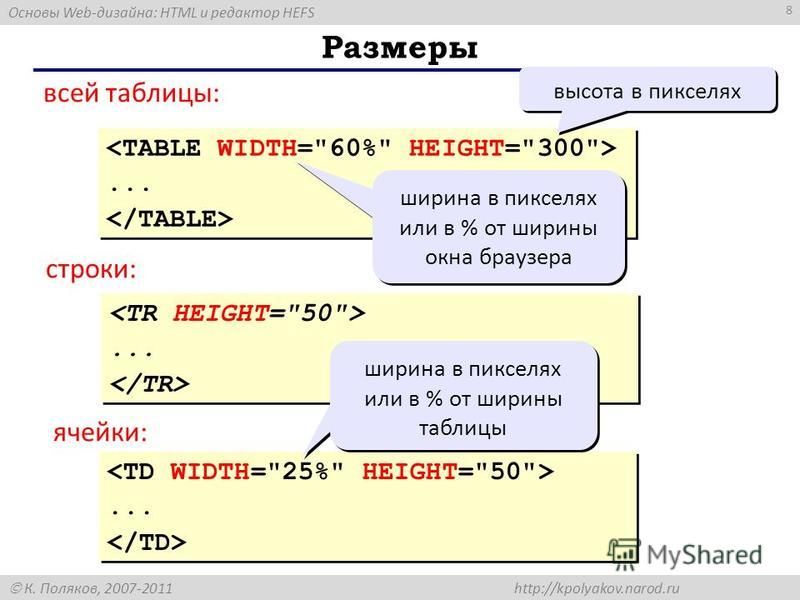
Можно управлять шириной и высотой таблиц и отдельных ячеек, назначая фиксированный размер в пикселях или переменный размер, определяемый пропорцией окна. (Таблицы будут различаться от браузера к браузеру, если вы используете параметр пропорции.) Чтобы управлять высотой или шириной всей таблицы, поместите атрибут размера (либо «WIDTH=», либо «HEIGHT=») в код
| <ГРАММА ТАБЛИЦЫ=1> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Таблица с фиксированной шириной 200 пикселей
| <ГРАММА ТАБЛИЦЫ=1 ШИРИНА=200> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Таблица, содержащая ячейку с фиксированной шириной 200 пикселей
| <ГРАНИЦА ТАБЛИЦЫ=1> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Таблица с фиксированной высотой 200 пикселей
| <ГРАММА ТАБЛИЦЫ=1 ВЫСОТА=200> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Стол с пропорциональной высотой 40%
| <ГРАММА ТАБЛИЦЫ=1> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Таблица, содержащая ячейку с фиксированной высотой 100 пикселей
| <ГРАММА ТАБЛИЦЫ=1> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Эта статья была полезной? Да Нет
Просмотр/печать PDFTables — оборотная сторона, онлайн-редактор LaTeX
Содержание
- 1 Введение
- 2 Создание простой таблицы в LaTeX
- 3 Стола фиксированной длины
- 4 Объединение строк и столбцов
- 5 многостраничных таблиц
- 6 столов для позиционирования
- 7 Надписи, ярлыки и ссылки
- 8 Список таблиц
- 9 Изменение внешнего вида таблицы
- 9.
 1 Ширина линии и заполнение ячеек
1 Ширина линии и заполнение ячеек - 9.2 Чередование цветовых рядов
- 9.3 Раскрашивание таблицы (ячейки, строки, столбцы и строки)
- 9.
- 10 Справочник
- 11 Дополнительная литература
Введение
В этой статье объясняется, как использовать LaTeX для создания и настройки таблиц: изменение размера/интервалов, объединение ячеек, применение цвета к строкам или ячейкам и т. д.
Мы можем начать с одного из самых простых примеров таблицы:
\ начало {центр}
\begin{табличный}{ c c c }
ячейка1 и ячейка2 и ячейка3 \\
ячейка4 и ячейка5 и ячейка6 \\
ячейка7 и ячейка8 и ячейка9\end{табличный}
\конец{центр}
Откройте этот пример на обратной стороне.
Табличная среда — это метод LaTeX по умолчанию для создания таблиц. Вы должны указать параметр для этой среды; здесь мы используем {c c c} , который сообщает LaTeX, что есть три столбца, и текст внутри каждого из них должен располагаться по центру.
Создание простой таблицы в LaTeX
Табличная среда обеспечивает дополнительную гибкость; например, вы можете поместить разделительные линии между каждым столбцом:
\ начало {центр}
\begin{табличный}{ |с|с|с| }
\hline
ячейка1 и ячейка2 и ячейка3 \\
ячейка4 и ячейка5 и ячейка6 \\
ячейка7 и ячейка8 и ячейка9 \\
\hline
\end{табличный}
\конец{центр}
Откройте этот пример на обратной стороне.
Вот описание конструкций, используемых в приведенном выше примере:
-
{ |с|с|с| } - Указывает, что в таблице будут использоваться три столбца, разделенные вертикальной чертой. Каждая
cозначает, что содержимое столбца будет центрировано. Вы также можете использоватьrдля выравнивания текста по правому краю иlдля выравнивания по левому краю.
-
линия - Это добавит горизонтальную линию сверху и снизу таблицы.
 Нет ограничений на количество раз, которое вы можете использовать
Нет ограничений на количество раз, которое вы можете использовать \hline.
-
ячейка1 & ячейка2 & ячейка3 \\ - Каждый
и— это разделитель ячеек, а двойная обратная косая черта\задает конец этой строки.
Ниже вы можете увидеть второй пример, в котором используются различные вертикальные и горизонтальные линии (часто называемые «правилами»):
\ начало {центр}
\begin{табличный}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\хлайн\хлайн
1 и 6 и 87837 и 787\
\hline
2 и 7 и 78 и 5415\
\hline
3 и 545 и 778 и 7507\
\hline
4 и 545 и 18744 и 7560\
\hline
5 и 88 и 788 и 6344 \[1ex]
\hline
\end{табличный}
\конец{центр}
Откройте этот пример на обратной стороне.
Таблицы с фиксированной длиной
При форматировании таблицы может потребоваться фиксированная длина для каждого столбца или для всей таблицы. В следующем примере пакет массива добавляется в преамбулу документа:
\usepackage{массив}
и использует его для установки фиксированной ширины столбцов:
\documentclass{статья}
\usepackage{массив}
\начать{документ}
\начать{центр}
\begin{табличный}{ | м{5em} | м{1см}| м {1 см} | }
\hline
фиктивный текст ячейки1 фиктивный текст фиктивный текст& ячейка2 и ячейка3 \\
\hline
фиктивный текст ячейки1 фиктивный текст фиктивный текст и ячейка5 и ячейка6 \\
\hline
ячейка7 и ячейка8 и ячейка9\\
\hline
\end{табличный}
\конец{центр}
\конец{документ}
Откройте этот пример на обратной стороне.
В табличной среде параметр m{5em} задает длину 5em для первого столбца ( 1cm для двух других) и центрирует текст посередине ячейки. Варианты выравнивания: м по середине, p по верху и b по низу. При использовании этих параметров текст автоматически форматируется для размещения внутри каждой ячейки.
Если вам нужно контролировать ширину не каждой ячейки, а всей таблицы, а затем равномерно распределять пространство внутри, используйте пакет tabularx . См. пример ниже:
\documentclass{статья}
\usepackage{таблицаx}
\начать{документ}
\begin{tabularx}{0.8\textwidth} {
| >{\raggedright\arraybackslash}Х
| > {\ центрирование \ обратная косая черта массива} X
| >{\raggedleft\arraybackslash} X | }
\hline
пункт 11 и пункт 12 и пункт 13 \\
\hline
пункт 21 и пункт 22 и пункт 23 \\
\hline
\end{таблицаx}
\конец{документ}
Откройте этот пример на обратной стороне.
Окружение tabularx похоже на tabular , но более гибкое. Чтобы использовать его, добавьте строку \usepackage{tabularx} в преамбулу документа. Обратите внимание, что оператор открытия среды отличается, в примере ширина таблицы установлена на 0,8\textwidth , что составляет 80% ширины текста документа. Вы можете использовать любой из блоков LaTeX, чтобы установить эту длину.
Префикс внутри фигурных скобок | >{\raggedright\arraybackslash} X | > {\ центрирование \ обратная косая черта} X | >{\raggedleft\arraybackslash} X | устанавливает выравнивание каждого столбца: первый по по левому краю , второй по по центру и третий по по правому краю .
Объединение строк и столбцов
Строки и столбцы можно объединять для создания ячеек таблицы большего размера. В следующем примере используется команда \multicolumn для объединения нескольких столбцов:
\documentclass{статья}
\usepackage{многострочный}
\начать{документ}
\begin{tabular}{ |p{3cm}||p{3cm}|p{3cm}|p{3cm}| }
\hline
\multicolumn{4}{|c|}{Список стран} \\
\hline
Название страны или региона, код ISO ALPHA 2, код ISO ALPHA 3, числовой код ISO\\
\hline
Афганистан и AF &AFG& 004\\
Аландские острова, AX и ALA, 248\\
Албания &AL & ALB& 008\\
Алжир &DZ & DZA& 012\\
Американское Самоа, AS и ASM, 016\\
Андорра& AD & AND &020\\
Ангола, АО и АГО, 024\\
\hline
\end{табличный}
\конец{документ}
Откройте этот пример на обратной стороне.
Рассмотрим каждый компонент команды \multicolumn{4}{|c|}{Список стран} \\ :
-
{4} - Количество объединяемых столбцов: в данном случае 4.
-
{|с|} - Разделители и выравнивание результирующей ячейки: в этом случае текст будет центрирован, а с каждой стороны ячейки будет проведена вертикальная линия.
-
{Список стран} - Текст, отображаемый внутри ячейки.
Для объединения строк необходимо добавить в преамбулу документа пакет multirow :
\usepackage{многострочный}
Затем вы можете использовать команду \multirow в своем документе:
\documentclass{статья}
\usepackage{многострочный}
\начать{документ}
\начать{центр}
\begin{табличный}{ |с|с|с|с| }
\hline
столбец1, столбец2 и столбец3 \\
\hline
\multirow{3}{4em}{Несколько строк} & cell2 & cell3 \\
& ячейка5 и ячейка6 \\
и ячейка8 и ячейка9\\
\hline
\end{табличный}
\конец{центр}
\конец{документ}
Откройте этот пример на обратной стороне.
Команда multirow принимает три параметра; в нашем примере используются следующие настройки:
- количество объединяемых рядов:
3 - ширина столбца:
4em - содержимое ячейки:
Несколько строк
Многостраничные таблицы
Если вам нужно вставить очень длинную таблицу, которая занимает в документе две или более страниц, используйте кнопку длинный стол упаковка. Во-первых, добавьте следующую строку в преамбулу документа:
\usepackage{longtable}
Затем вы можете использовать среду longtable , как показано в следующем примере:
\documentclass{статья}
\usepackage{длинный стол}
\начать{документ}
\begin{длинный стол}[c]{| с | с |}
\caption{Длинный заголовок таблицы.\label{длинный}}\\
\hline
\многостолбец{2}{| c |}{Начало таблицы}\\
\hline
Что-то и что-то еще\\
\hline
\endfirsthead
\hline
\multicolumn{2}{|c|}{Продолжение таблицы \ref{long}}\\
\hline
Что-то и что-то еще\\
\hline
\endhead
\hline
\endfoot
\hline
\многостолбец{2}{| c |}{Конец таблицы}\\
\хлайн\хлайн
\endlastfoot
Много строк и вот так\\
Много строк и вот так\\
Много строк и вот так\\
Много строк и вот так\\
Много строк и вот так\\
Много строк и вот так\\
Много строк и вот так\\
Много строк и вот так\\
. ..
Много строк и вот так\\
\end{длинный стол}
..
Много строк и вот так\\
\end{длинный стол}
Откройте пример длинной таблицы на обороте.
Поведение longtable аналогично поведению table по умолчанию, но генерирует таблицы, которые могут быть разбиты стандартным алгоритмом разбиения страниц LaTeX. Существует четыре элемента longtable , специфичных для :
-
\endfirsthead - Все, что выше этой команды, появится в начале таблицы, на первой странице.
-
\ торцевая головка - Все, что вы поместите перед этой командой и ниже
\endfirsthead, будет отображаться вверху таблицы на каждой странице, кроме первой.
-
конец стопы - Подобно
\endhead, то, что вы поместите после\endheadи до этой команды, будет отображаться внизу таблицы на каждой странице, кроме последней.
-
\endlastfoot903:50 - Аналогично
\endfirsthead. Элементы после
Элементы после \endfootи до этой команды будут отображаться внизу таблицы, но только на последней странице, где отображается таблица.
Позиционирование таблиц
Позиционирование таблицы легко, если она находится внутри среды таблицы с плавающей запятой .
\documentclass{статья}
\начать{документ}
Ниже приведена таблица, расположенная именно здесь:
\begin{таблица}[ч!]
\центрирование
\begin{табличный}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\хлайн\хлайн
1 и 6 и 87837 и 787\
2 и 7 и 78 и 5415\
3 и 545 и 778 и 7507\
4 и 545 и 18744 и 7560\
5 и 88 и 788 и 6344 \[1ex]
\hline
\end{табличный}
\конец{таблица}
\конец{документ}
Откройте этот пример на обратной стороне.
Параметр ч! , передаваемое в объявление среды таблицы, устанавливает, что эта таблица должна быть размещена здесь и переопределяет значения по умолчанию LaTeX. Параметры позиционирования, которые могут быть переданы, включают:
-
ч - Поместит таблицу сюда примерно.

-
т - Расположите стол наверху стр.
-
б - Расположите таблицу внизу страницы.
-
р - Поместите таблицу на специальную страницу, только для таблиц.
-
! - Переопределить внутренние параметры LaTeX.
-
Н - Поместите стол точно в это место, почти как h!.
Дополнительные примеры позиционирования таблиц см. в статье Расположение изображений и таблиц.
В этом примере есть еще несколько команд:
-
\ центрирование - Центрирует таблицу относительно элемента контейнера float.
-
\[1ex] - Добавляет в ячейку дополнительное пространство.
Заголовки, метки и ссылки
Таблицы могут быть снабжены заголовками, метками и ссылками с помощью среды table .
\documentclass{статья}
\начать{документ}
Таблица \ref{table:1} является примером элемента \LaTeX{}, на который ссылаются.
\begin{таблица}[ч!]
\центрирование
\begin{табличный}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\хлайн\хлайн
1 и 6 и 87837 и 787\
2 и 7 и 78 и 5415\
3 и 545 и 778 и 7507\
4 и 545 и 18744 и 7560\
5 и 88 и 788 и 6344 \[1ex]
\hline
\end{табличный}
\caption{Таблица для проверки подписей и меток.}
\метка{таблица:1}
\конец{таблица}
\конец{документ}
Откройте этот пример на обратной стороне.
В примере есть три важные команды:
-
\caption{Таблица для проверки надписей и меток} - Как и следовало ожидать, эта команда устанавливает заголовок для таблицы. Если вы создадите список таблиц, эта подпись будет использоваться там. Вы можете разместить его над или под столом.
-
\метка{таблица:1} - Если вам нужно сослаться на таблицу в документе, установите метку с помощью этой команды.
 Метка будет нумеровать таблицу и, в сочетании с
Метка будет нумеровать таблицу и, в сочетании с \ref, позволит вам сослаться на нее.
-
\ref{таблица:1} - Этот код будет заменен номером, соответствующим указанной таблице.
Список таблиц
Для создания списка таблиц используйте команду \listoftables . Заголовок каждой таблицы будет использоваться для создания этого списка. Для языков, поддерживаемых пакетом babel , заголовок «Список таблиц» будет переведен соответствующим образом. Дополнительную информацию см. в статье о поддержке иностранных языков.
\documentclass{статья}
\начать{документ}
\список таблиц
\vspace{5pt}
Таблица \ref{table:1} является примером элементов \LaTeX{}, на которые есть ссылки.
\begin{таблица}[ч!]
\центрирование
\begin{табличный}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\хлайн\хлайн
1 и 6 и 87837 и 787\
2 и 7 и 78 и 5415\
3 и 545 и 778 и 7507\
4 и 545 и 18744 и 7560\
5 и 88 и 788 и 6344 \[1ex]
\hline
\end{табличный}
\caption{Это заголовок первой таблицы. }
\метка{таблица:1}
\конец{таблица}
\begin{таблица}[ч!]
\центрирование
\begin{табличный}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\хлайн\хлайн
4 и 545 и 18744 и 7560\
5 и 88 и 788 и 6344 \[1ex]
\hline
\end{табличный}
\caption{Это заголовок второй таблицы.}
\метка{таблица:2}
\конец{таблица}
\конец{документ}
}
\метка{таблица:1}
\конец{таблица}
\begin{таблица}[ч!]
\центрирование
\begin{табличный}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\хлайн\хлайн
4 и 545 и 18744 и 7560\
5 и 88 и 788 и 6344 \[1ex]
\hline
\end{табличный}
\caption{Это заголовок второй таблицы.}
\метка{таблица:2}
\конец{таблица}
\конец{документ}
Откройте этот пример на обратной стороне.
Изменение внешнего вида таблицы
Некоторые элементы таблицы можно изменить в соответствии с потребностями вашего документа. Ниже вы узнаете, как изменить толщину линии, цвет линии и цвет фона ячеек в таблице.
Толщина строки и отступы ячеек
Удобочитаемость таблицы иногда можно улучшить, увеличив расстояние между столбцами и растянув строку.
\documentclass{статья}
\setlength{\arrayrulewidth}{0,5 мм}
\setlength{\tabcolsep}{18pt}
\renewcommand{\arraystretch}{1.5}
\начать{документ}
\begin{tabular}{ |p{3cm}|p{3cm}|p{3cm}| }
\hline
\multicolumn{3}{|c|}{Список стран} \\
\hline
Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\
\hline
Афганистан и АФ &АФГ \\
Аландские острова и AX & ALA \\
Албания &AL & ALB \\
Алжир &DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра, AD и AND \\
Ангола, АО и АГО \\
\hline
\end{табличный}
\конец{документ}
Откройте этот пример на обратной стороне.
Описание команд приведено ниже:
-
\setlength{\arrayrulewidth}{0,5 мм} - Задает толщину границ таблицы. В примере это 0,5 мм, но вы можете использовать и другие единицы — полный список см. в статье Длина в LaTeX.
-
\setlength{\tabcolsep}{18pt} - С помощью этой команды расстояние между текстом и левой/правой границей содержащей его ячейки устанавливается равным 18pt. Опять же, вы можете использовать другие единицы измерения, если это необходимо.
-
\renewcommand{\arraystretch}{1.5} - Высота каждой строки установлена на 1,5 относительно высоты по умолчанию.
Цвет чередующихся строк
Вы можете применять чередование цветов к строкам таблицы с помощью пакета xcolor с параметром table , как показано в следующем примере:
\documentclass{статья}
\usepackage[таблица]{xcolor}
\setlength{\arrayrulewidth}{0,5 мм}
\setlength{\tabcolsep}{18pt}
\renewcommand{\arraystretch}{2. 5}
\начать{документ}
{\ rowcolors {3} {зеленый! 80! желтый! 50} {зеленый! 70! желтый! 40}
\begin{tabular}{ |p{3cm}|p{3cm}|p{3cm}| }
\hline
\multicolumn{3}{|c|}{Список стран} \\
\hline
Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\
\hline
Афганистан и АФ &АФГ \\
Аландские острова и AX & ALA \\
Албания &AL & ALB \\
Алжир &DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра, AD и AND \\
Ангола, АО и АГО \\
\hline
\end{табличный}
\конец{документ}
5}
\начать{документ}
{\ rowcolors {3} {зеленый! 80! желтый! 50} {зеленый! 70! желтый! 40}
\begin{tabular}{ |p{3cm}|p{3cm}|p{3cm}| }
\hline
\multicolumn{3}{|c|}{Список стран} \\
\hline
Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\
\hline
Афганистан и АФ &АФГ \\
Аландские острова и AX & ALA \\
Албания &AL & ALB \\
Алжир &DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра, AD и AND \\
Ангола, АО и АГО \\
\hline
\end{табличный}
\конец{документ}
Откройте этот пример на обратной стороне.
Обратите внимание на фигурные скобки прямо перед командой
\rowcolors{3}{зеленый!80!желтый!50}{зеленый!70!желтый!40}
и после табличной среды . Команда \rowcolors принимает три параметра, каждый из которых передается внутри фигурных скобок:
- строка для начала,
- цвет для нечетных рядов и
- цвет для четных рядов.
См. xcolor документации пакета (в разделе «Дополнительная литература») для получения списка доступных цветов и того, как создать свой собственный. В примере зеленый и желтый цвета смешаны в разных пропорциях.
В примере зеленый и желтый цвета смешаны в разных пропорциях.
Чтобы команда работала, обязательно добавьте
\usepackage[таблица]{xcolor}
в преамбулу вашего файла LaTeX.
Раскрашивание таблицы (ячейки, строки, столбцы и строки)
Все элементы таблицы можно настроить для использования определенного цвета. Опять же, эта функциональность предоставляется xcolor так что надо добавить
\usepackage[таблица]{xcolor}
к преамбуле. Ниже вы можете увидеть пример.
\documentclass{статья}
\usepackage[таблица]{xcolor}
\setlength{\arrayrulewidth}{1мм}
\setlength{\tabcolsep}{18pt}
\renewcommand{\arraystretch}{2.5}
\newcolumntype{s}{>{\columncolor[HTML]{AAACED}} p{3cm}}
\arrayrulecolor[HTML]{DB5800}
\начать{документ}
\begin{tabular}{ |s|p{3cm}|p{3cm}| }
\hline
\rowcolor{lightgray} \multicolumn{3}{|c|}{Список стран} \\
\hline
Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\
\hline
Афганистан и АФ &АФГ \\
\rowcolor{серый}
Аландские острова и AX & ALA \\
Албания &AL & ALB \\
Алжир &DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра и AD & \cellcolor[HTML]{AA0044} И \\
Ангола, АО и АГО \\
\hline
\end{табличный}
\конец{документ}
Откройте этот пример на обратной стороне.
Ниже описано, как изменить цвет каждого элемента в таблице:
- Цвет линий . Для этого используется команда
\arrayrulecolor. В примере используется формат HTML, но доступны и другие форматы, полный список см. в документации xcolor (ссылка приведена в разделе «Дополнительная литература»).
- Цвет фона ячейки . Используйте команду
\cellcolor. Вы можете либо ввести имя непосредственно внутри фигурных скобок (красный, серый, зеленый и т. д.), либо передать параметр формата внутри скобок (в примере HTML), а затем установить желаемый цвет внутри фигурных скобок, используя установленный формат.
- Цвет фона строки . В этом случае
\rowcolorсделает это. Те же наблюдения о выборе цвета, упомянутые в двух предыдущих командах, справедливы и для этой.
Справочное руководство
Краткое описание параметров в табличной среде .
Таблицы могут быть созданы с использованием табличной среды .
\begin{таблица}[поз]{столбцы}
содержимое таблицы
\end{табличный}
, где варианты могут быть:
-
pos: Вертикальное положение. Он может принимать следующие значения:
t | строка вверху выровнена по базовой линии текста |
б | строка внизу выровнена по базовой линии текста |
c или без | таблица центрируется по базовой линии текста |
-
cols: определяет выравнивание и границы каждого столбца. Может принимать следующие значения:
l | столбец с выравниванием по левому краю |
в | столбец по центру |
р | столбец с выравниванием по правому краю |
p{'ширина'} | Столбец абзацас текстом, выровненным по вертикали вверху |
м{'ширина'} | Столбец абзаца с текстом, выровненным по вертикали посередине (требуется пакет array ) |
b{'ширина'} | Столбец из абзацев с текстом, выровненным по вертикали внизу (требуется массив пакет) |
| | вертикальная линия |
|| | двойная вертикальная линия |
*{номер} {форма} | форма формата повторяется число раз; например *{3}{|l}| равно |l|l|l| |
Для разделения ячеек и введения новых строк используйте следующие команды:
и | разделитель колонок |
\ | начать новую строку (после \\ можно указать дополнительный пробел с помощью квадратных скобок, например \[6pt] ) |
линия | горизонтальная линия между рядами |
\новая строка | начать новую строку в ячейке (в столбце абзаца) |
\cline{i-j} | частичная горизонтальная линия, начинающаяся в столбце i и заканчивающаяся в столбце j |
Дальнейшее чтение
Дополнительную информацию см.
- Позиционирование изображений и таблиц
- Списки таблиц и рисунков
- Длины в LaTeX
- Использование цветов в LaTeX
- Руководство по упаковке xcolor
- руководство по пакету tabularx
- табу пакет руководство
- руководство по упаковке длинного стола
Размер и выравнивание таблицы: MGA
О DoITHTML TutorialJavaScript TutorialXML TutorialPHP Tutorial
Глава 1. Создание веб-страницГлава 2. Базовый макет документаГлава 3. Основные стили документаГлава 4. Форматирование текстаГлава 5. Специальные возможности Глава 7. Применение графических изображенийГлава 6 — Связывание страницГлава 8 — Использование таблицГлава 9 — Воспроизведение мультимедиаГлава 10 — Создание формГлава 11 — Дизайн веб-сайтов Приложение HTML/CSS
Создание таблиц0005
Размеры ячеек в таблице определяются размером данных в ней.
клетки. Ширина стола равна сумме ширин самых широких
клетки. Высота таблицы равна сумме высот строк. В некоторых
случаях, однако, вы можете указать ширину и/или высоту для таблицы
независимо от содержащихся в нем данных.
В некоторых
случаях, однако, вы можете указать ширину и/или высоту для таблицы
независимо от содержащихся в нем данных.
Таблица ширины и высоты
Общая ширина таблицы задается свойством width, а ее высота задается свойством высоты. Размеры можно измерять в пикселях — для точного определения размеры; или они могут быть выражены в процентах от ширины и высоты окно браузера — чтобы изменить размер таблицы в соответствии с размером окна.
Таблица на рис. 8-23 показана с шириной и высотой по умолчанию. это размером не больше, чем необходимо для отображения данных, содержащихся в его ячейках.
Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3 Рисунок 8-23. Таблица с шириной и высотой по умолчанию.
Эта же таблица повторно отображается на рис. 8-24 с указанной шириной и шириной. высота показана в прилагаемой таблице стилей.
Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3 Рисунок 8-24. Таблица с заданной шириной и высотой.
<тип стиля = "текст/css">таблица {граница: начало 1;ширина:50%; высота: 100 пикселей;}таблица td {граница: вставка 1;}Листинг 8-23. Код таблицы с заданной шириной и высотой.
Ширина таблицы устанавливается равной 50% от ширины страницы. Если вы измените размер браузера
окно, вы можете видеть, что ширина таблицы остается вдвое меньше ширины страницы. Высота указана как 100 пикселей и остается на этой высоте независимо от
размера окна. Хотя ширину таблицы обычно указывают для визуальных
В целях дизайна высота стола обычно может увеличиваться в размерах для
столько строк, сколько он содержит.
Высота указана как 100 пикселей и остается на этой высоте независимо от
размера окна. Хотя ширину таблицы обычно указывают для визуальных
В целях дизайна высота стола обычно может увеличиваться в размерах для
столько строк, сколько он содержит.
Переменная и фиксированная ширина стола
Ширину таблицы можно задать в процентах или пикселях. Ширина в процентах
например, 50%, создает таблицу переменной ширины, которую браузер растягивает до
занимают 50% окна браузера независимо от разрешения экрана или
размер окна. Ширину таблицы 100% можно использовать, когда вы хотите, чтобы таблица
заполнить все окно браузера. Пиксели можно использовать для установки ширины
стол фиксированной ширины. Это обеспечивает более последовательный просмотр различных
браузеры. Таблица шириной 500px будет только до 500
пикселей окна браузера независимо от разрешения экрана или
размер окна. Во многих случаях таблицы с фиксированной шириной располагаются по центру страницы.
Ширина столбцов
Вы можете контролировать ширину столбцов, указав размер для любого одного ячейка в каждом столбце. Эта одна ширина ячейки становится шириной, до которой все остальные ячейки в столбце соответствуют. Следующая таблица имеет размер 50% от ширины окна. Затем ячейки первой строки таблицы (в данном случае содержащие заголовки столбцов) назначаются в процентах ширины. Эти проценты относятся к ширина таблицы , а не страницы. Таким образом, сумма ширин столбцов должна составлять 100 %: полная ширина Таблица.
Столбец 1 Столбец 2 Столбец 3 Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3 Рисунок 8-25. Таблица с заданной шириной столбцов.
<тип стиля = "текст/css">таблица {граница: начало 1;ширина:50%;}таблица td {граница: вставка 1;}таблица tr#HEAD {начертание шрифта:жирный;выравнивание текста: по центру;цвет фона:#F0F0F0;}таблица td#CELL1 {ширина:25%;}таблица td#CELL2 {ширина:50%;}таблица td#CELL3 {ширина:25%;}<таблица>id="CELL1">Столбец 1id="CELL2">Столбец 2id="CELL3">Столбец 3Ячейка 1. 1
Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3 Листинг 8-24. Код для таблицы с заданной шириной столбцов.
Нет необходимости указывать проценты ширины для всех ячеек в строке. Размер любых оставшихся ячеек в строке определяется браузером одинаково, так что ширина всех ячеек в строке составляет 100% от ширины таблицы. Если ширина ячеек недостаточно велика для отображения их данных, браузер увеличивает ширину до необходимого минимума.
Вместо использования процентов вы можете указать ширину таблицы в пикселях. Однако обычно следует использовать проценты, чтобы дать браузеру достаточно информации.
широта в изменении размера таблицы, чтобы она соответствовала доступной ширине окна.
Однако обычно следует использовать проценты, чтобы дать браузеру достаточно информации.
широта в изменении размера таблицы, чтобы она соответствовала доступной ширине окна.
Вы можете установить высоту строк так же, как вы устанавливаете ширину столбцов: укажите высота для одной ячейки вдоль строки, а другие ячейки расширяются до соответствовать этой высоте. Если у вас нет причин для увеличения высоты строки, вы должны позволить браузеру определить необходимую высоту для отображать данные в таблице.
Выравнивание стола
| Столбец 1 | Столбец 2 | Столбец 3 |
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Рисунок 8-26. Таблица, плавающая вправо.
Таблицы можно выравнивать по левому или правому краю страницы, применяя float. свойство для селектора таблиц. Когда таблица плавает, перенос слов происходит за столом таким же образом, как перенос слов происходит вокруг плавающих изображений.
Код для плавающей таблицы появляется непосредственно перед переносимым текстом вокруг стола. По бокам стола можно добавить поля, чтобы оставить белый цвет. пространство между таблицей и обернутым текстом. Следующий частичный стиль лист применяется к плавающей таблице, показанной на рисунке 8-26.
<тип стиля = "текст/css">таблица {граница: начало 1;поплавок:правый; поле слева: 20px; нижняя граница: 10px;}...Листинг 8-25. Частичная таблица стилей для плавающей таблицы.
Таблица может быть выровнена по левому, правому краю или по центру строки. с помощью свойств margin-left и margin-right. Таблица на рисунке 8-27
показывает таблицу, центрированную с помощью margin-left:auto; поле справа:авто;.
с помощью свойств margin-left и margin-right. Таблица на рисунке 8-27
показывает таблицу, центрированную с помощью margin-left:auto; поле справа:авто;.
Стол по центру Столбец 1 Столбец 2 Столбец 3 Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3 Рисунок 8-27. Стол по центру.
<тип стиля = "текст/css">таблица {граница: начало 1;поле слева: авто; поле справа: авто;}таблица td {граница: вставка 1; выравнивание текста: по центру;}заголовок таблицы {начертание шрифта: полужирный;}таблица tr#HEAD {начертание шрифта:жирный;выравнивание текста: по центру;цвет фона:#F0F0F0;}<таблица>Центрированная таблица ...
Листинг 8-26. Таблица стилей для центрированной таблицы.
Устаревшие атрибуты таблицы
Ширина таблицы определяется атрибутом width =" n "
тег Ширину ячеек можно установить в пикселях или процентах с помощью атрибута ширины.
кодируется в теге Таблицу можно выровнять по левому или правому краю страницы с align ="left|right" атрибут , где n — значение ширины пикселя или процент
ширины окна браузера.
Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3 или . Высота ячеек
даны с высота =" n " атрибут. ярлык.







 Когда область будет выделена, нажмите кнопку Готово.
Когда область будет выделена, нажмите кнопку Готово. Выберите из списка опцию Строки или Столбцы, укажите количество строк или столбцов, которые требуется добавить, выберите, где их требуется добавить: Над курсором или Под курсором и нажмите кнопку OK.
Выберите из списка опцию Строки или Столбцы, укажите количество строк или столбцов, которые требуется добавить, выберите, где их требуется добавить: Над курсором или Под курсором и нажмите кнопку OK.


 В окне Преобразовать таблицу в текст устанавливается тип разделителя для преобразования: Знаки абзаца, Табуляция, Точки с запятыми и Другоq (введите предпочтительный разделитель вручную). Текст в каждой ячейке таблицы считается отдельным элементом будущего текста.
В окне Преобразовать таблицу в текст устанавливается тип разделителя для преобразования: Знаки абзаца, Табуляция, Точки с запятыми и Другоq (введите предпочтительный разделитель вручную). Текст в каждой ячейке таблицы считается отдельным элементом будущего текста.


 1 Ширина линии и заполнение ячеек
1 Ширина линии и заполнение ячеек Нет ограничений на количество раз, которое вы можете использовать
Нет ограничений на количество раз, которое вы можете использовать  ..
Много строк и вот так\\
\end{длинный стол}
..
Много строк и вот так\\
\end{длинный стол}
 Элементы после
Элементы после 
 Метка будет нумеровать таблицу и, в сочетании с
Метка будет нумеровать таблицу и, в сочетании с  }
\метка{таблица:1}
\конец{таблица}
\begin{таблица}[ч!]
\центрирование
\begin{табличный}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\хлайн\хлайн
4 и 545 и 18744 и 7560\
5 и 88 и 788 и 6344 \[1ex]
\hline
\end{табличный}
\caption{Это заголовок второй таблицы.}
\метка{таблица:2}
\конец{таблица}
\конец{документ}
}
\метка{таблица:1}
\конец{таблица}
\begin{таблица}[ч!]
\центрирование
\begin{табличный}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\хлайн\хлайн
4 и 545 и 18744 и 7560\
5 и 88 и 788 и 6344 \[1ex]
\hline
\end{табличный}
\caption{Это заголовок второй таблицы.}
\метка{таблица:2}
\конец{таблица}
\конец{документ}
 5}
\начать{документ}
{\ rowcolors {3} {зеленый! 80! желтый! 50} {зеленый! 70! желтый! 40}
\begin{tabular}{ |p{3cm}|p{3cm}|p{3cm}| }
\hline
\multicolumn{3}{|c|}{Список стран} \\
\hline
Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\
\hline
Афганистан и АФ &АФГ \\
Аландские острова и AX & ALA \\
Албания &AL & ALB \\
Алжир &DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра, AD и AND \\
Ангола, АО и АГО \\
\hline
\end{табличный}
\конец{документ}
5}
\начать{документ}
{\ rowcolors {3} {зеленый! 80! желтый! 50} {зеленый! 70! желтый! 40}
\begin{tabular}{ |p{3cm}|p{3cm}|p{3cm}| }
\hline
\multicolumn{3}{|c|}{Список стран} \\
\hline
Название страны или региона& Код ISO ALPHA 2 & ISO ALPHA 3 \\
\hline
Афганистан и АФ &АФГ \\
Аландские острова и AX & ALA \\
Албания &AL & ALB \\
Алжир &DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра, AD и AND \\
Ангола, АО и АГО \\
\hline
\end{табличный}
\конец{документ}


 1
1 ..
..