Таблицы HTML уроки для начинающих академия
❮ Назад Дальше ❯
Пример таблицы HTML
| Компании | Контакты | Страны |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Определение таблицы HTML
Таблица HTML определяется тегом <table>.
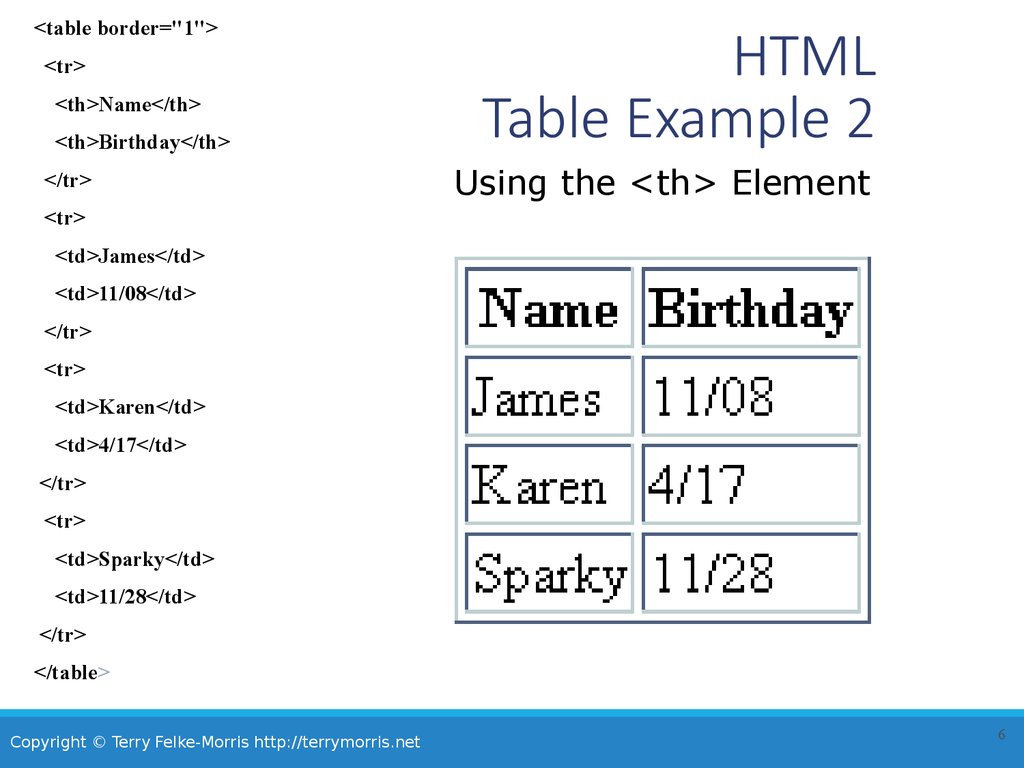
Каждая строка таблицы определяется тегом <tr>. Заголовок таблицы определяется с помощью тега <th>. По умолчанию заголовки таблиц являются полужирными и центрированными. Табличные данные/ячейки определяются с помощью <td> тега.
Пример
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Примечание: Элементы <td> являются контейнерами данных таблицы.
Они могут содержать все виды HTML-элементов; текст, изображения, списки, другие таблицы, etc.
Таблица HTML-Добавление границы
Если граница для таблицы не указана, она будет отображаться без границ.
Граница задается с помощью свойства CSS border:
Пример
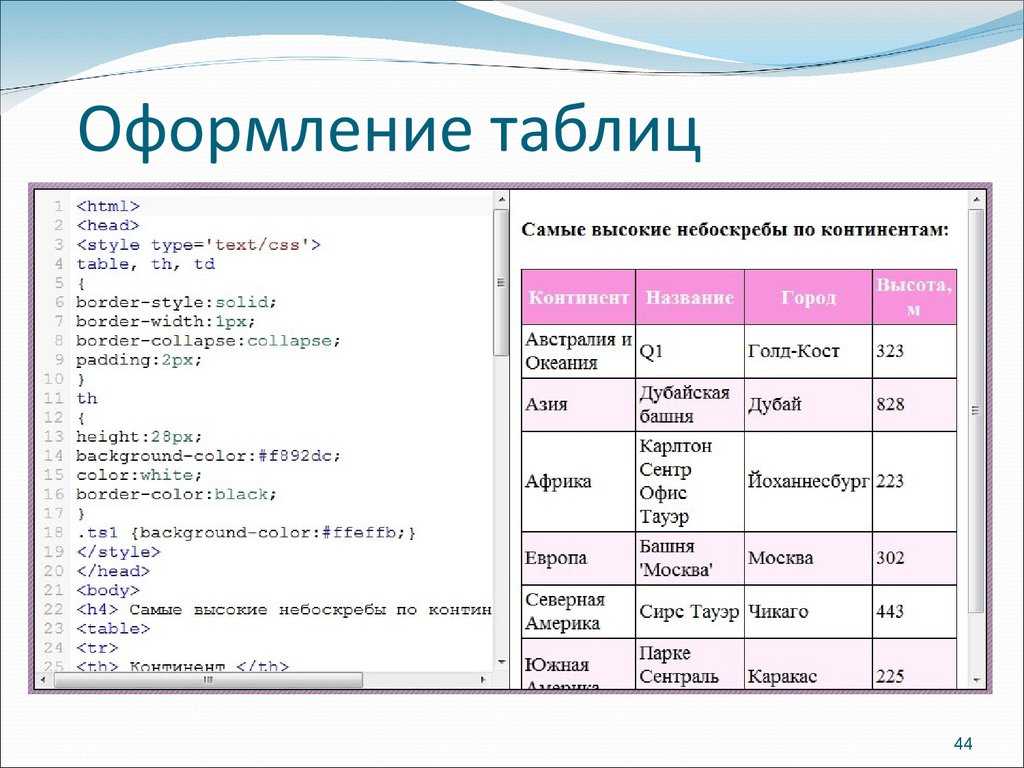
table, th, td
{
border: 1px solid black;
}
Не забывайте определять границы как для таблицы, так и для ячеек таблицы.
Таблица HTML-свернутые границы
Если требуется свернуть границы в одну границу, добавьте свойство CSS border-collapse:
Пример
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
Таблица HTML-Добавление заполнения ячеек
Заполнение ячеек определяет пространство между содержимым ячейки и ее границами.
Если заполнение не задано, ячейки таблицы будут отображаться без заполнения.
Чтобы задать заполнение, используйте свойство CSS padding:
Пример
th, td {
padding: 15px;
}
Таблица HTML-заголовки по левому краю
По умолчанию заголовки таблиц являются полужирными и центрированными.
Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS text-align:
Пример
th {
text-align: left;
}
Таблица HTML-Добавление интервала границы
Интервал между границами определяет расстояние между ячейками.
Чтобы задать интервал границы для таблицы, используйте свойство CSS border-spacing:
Пример
table {
border-spacing: 5px;
}
Примечание: Если таблица имеет свернутые границы, border-spacing не имеет эффекта.
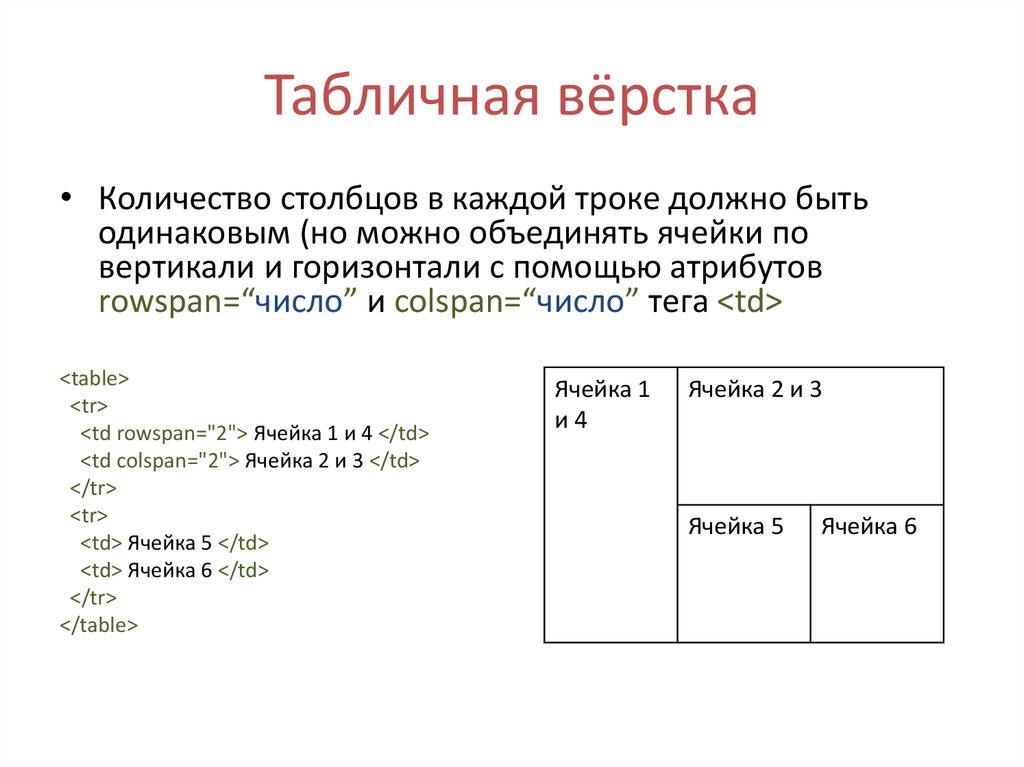
Таблицы HTML-ячейки, охватывающие множество столбцов
Чтобы сделать ячейку, охватывающую более одного столбца, используйте атрибут colspan:
Пример
<table>
<tr>
<th>Name</th>
<th colspan=»2″>Telephone</th>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
Таблицы HTML-ячеек, которые охватывают много строк
Чтобы сделать ячейку, охватывающую более одной строки, используйте атрибут rowspan:
Пример
<table>
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan=»2″>Telephone:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
Таблица HTML-Добавление заголовка
Чтобы добавить подпись к таблице, используйте тег <caption>:
Пример
<table>
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
Примечание: Тег <caption> должен быть вставлен сразу после тега <table>.
Особый стиль для одного стола
Чтобы определить специальный стиль для специальной таблицы, добавьте в таблицу атрибут id:
Пример
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Теперь вы можете определить особый стиль для этой таблицы:
table#t01 {
width: 100%;
background-color: #f1f1c1;
}
И добавить больше стилей:
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: black;
}
Справка
- Используйте элемент HTML
<table>для определения таблицы - Используйте элемент HTML
<tr>для определения строки таблицы - Используйте элемент HTML
<td>для определения табличных данных - Используйте элемент HTML
<th>для определения заголовка таблицы - Используйте элемент HTML
<caption>для определения заголовка таблицы - Используйте свойство CSS
borderдля определения границы - Используйте свойство CSS
border-collapseдля свертывания границ ячеек - Используйте свойство CSS
paddingдля добавления заполнения в ячейки - Используйте свойство CSS
text-alignдля выравнивания текста ячейки - Используйте свойство CSS
border-spacingдля задания интервала между ячейками - Используйте атрибут
colspanчтобы сделать ячейку span много столбцов - Используйте атрибут
rowspanчтобы сделать ячейку, охватывающую много строк - Используйте атрибут
id
Теги таблицы HTML
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет ячейку заголовка в таблице |
| <tr> | Определяет строку в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет заголовок таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
❮ Назад Дальше ❯
Таблицы.
 Учебник html table
Учебник html tableГлава 4
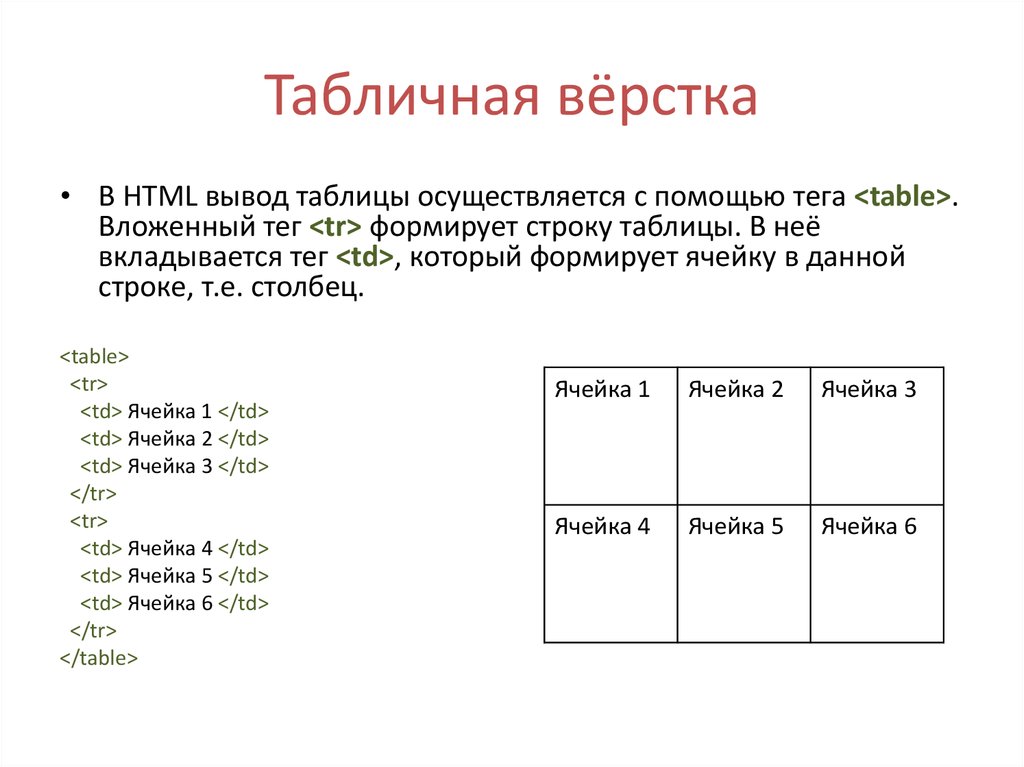
Помимо прочих объектов в свой сайт Вы можете вставить таблицы.. и сразу забегая вперёд скажу о том что они имеют не малую значимость при создании сайта. С помощью таблицы можно не только выложить ту или иную информацию, тарифную сетку или график дежурств к примеру, но и взяв ёе за основу полностью построить на ней свой сайт, таблицы порой незаменимы при верстке страницы, но об этом позже. А сейчас давайте научимся её рисовать..
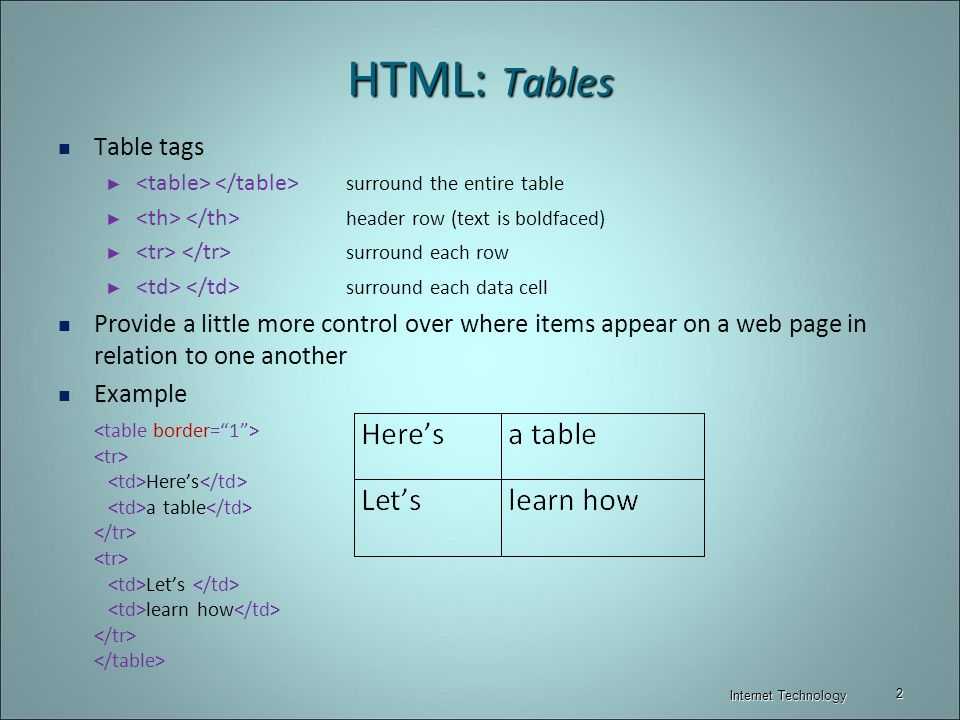
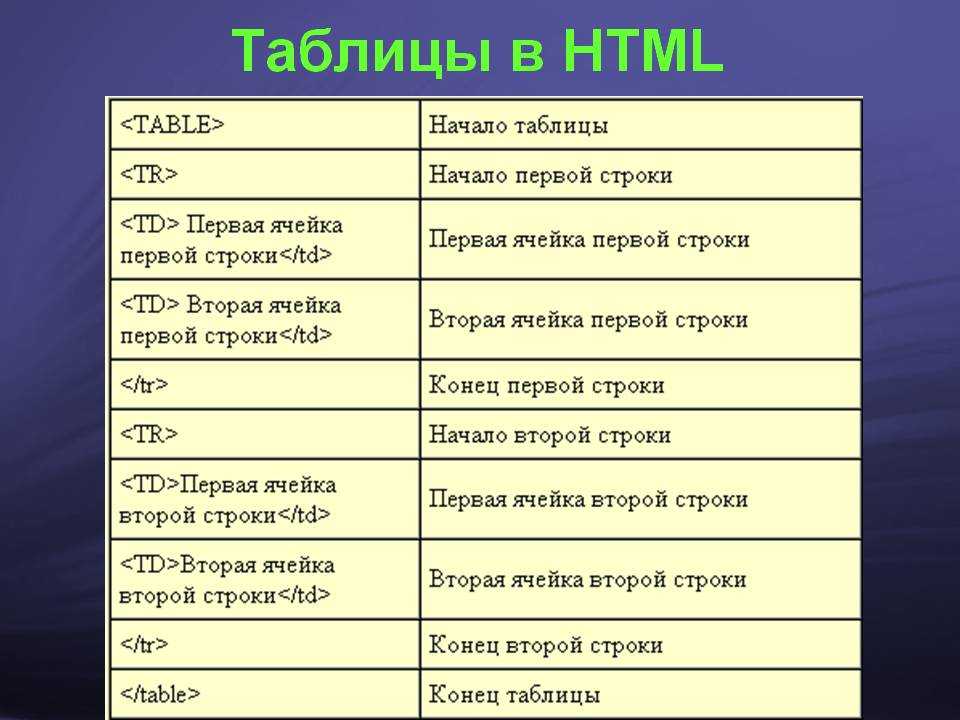
Тег <table> задаёт начало и конец таблицы, любая таблица, как известно, состоит из строк и столбцов, для этого есть ещё два тега:
<tr> — строка таблицы
<td> — столбец таблицы
Вместе эти теги пишутся так:
<table>
<tr>
<td>ячейка</td>
</tr>
</table>
Такая запись это самая маленькая таблица, в ней всего одна строка, содержащая один столбец — ячейку
Поставим перед собой задачу нарисовать таблицу из трёх строк и трёх столбцов, а заодно вспомним атрибут 
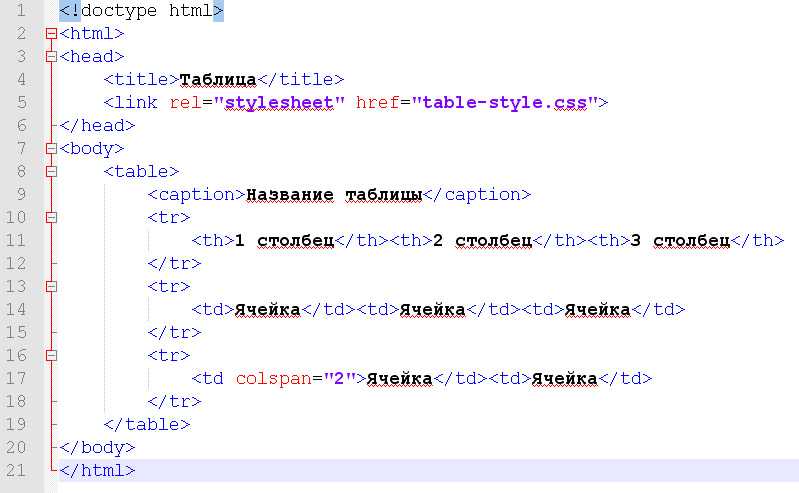
<html>
<head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td>строка3 ячейка1</td>
<td>строка3 ячейка2</td>
<td>строка3 ячейка3</td>
</tr>
</table>
</body>
</html>
смотреть пример
Разобрались? Если да, идем дальше. .
.
Часто при работе с таблицами возникает необходимость объединить те или иные ячейки в одну.
На самом деле слово «объединить» здесь неуместно, использовал я его лишь для того, что бы вызвать ассоциации в Вашей голове. Вспомните тот же Word, добавив там таблицу Вы выделяете нужные ячейки и нажимаете кнопку «объединить».. здесь всё происходит не совсем так, и правильнее было бы говорить не «объединить» а «растянуть».
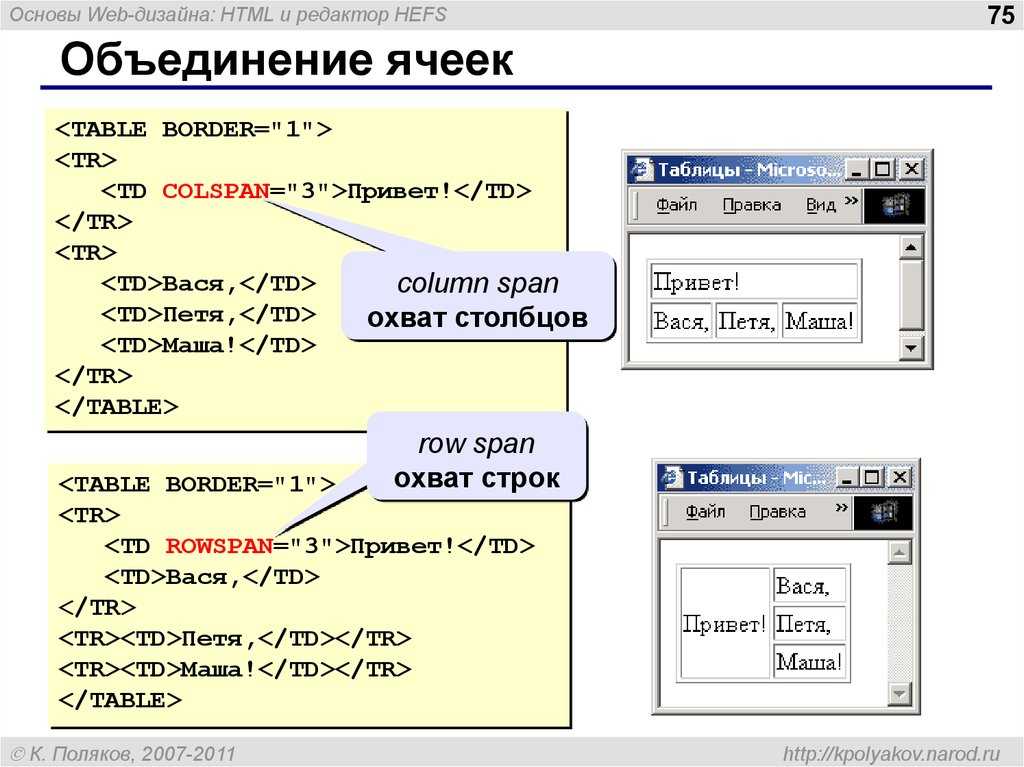
Эту задачу решают атрибуты colspan и rowspan
- colspan — определяет какое количество столбцов будет занимать данная ячейка
- rowspan — количество рядов занимаемое ячейкой
Предположим что в нашем примере нам необходимо «объединить» в третьей строке вторую и третью ячейку, для этого атрибуту colspan присваиваем значение 2 (растянуть на два столбца) и вставляем его в нужное место.
<html>
<head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td>строка3 ячейка1</td>
<td colspan=»2″>строка3 ячейка2</td>
<td>строка3 ячейка3</td>
</tr>
</table>
</body>
</html>
смотреть пример
Как видите ячейка растянулась на два столбца, но при этом сдвинула третью ячейку, которая собственно нам теперь не нужна, а по сему мы её просто напросто удаляем. Специально допустил эту оплошность, чтобы Вы поняли принцип данного действия.
Специально допустил эту оплошность, чтобы Вы поняли принцип данного действия.
Исправленный пример:
<html>
<head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td>строка3 ячейка1</td>
<td colspan=»2″>строка3 ячейка2</td>
</tr>
</table>
</body>
</html>
смотреть пример
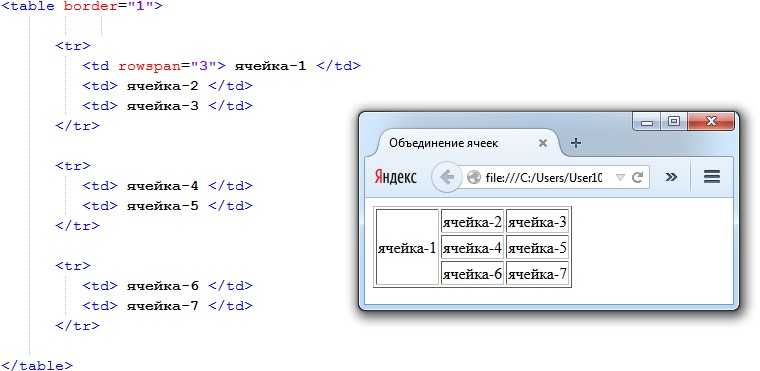
Теперь попробуем объединить весь первый столбец в одну ячейку, используя атрибут rowspan, ну точнее растянем ячейку первой строчки первого столбца на три строки и на сей раз сразу уберём лишнее.
<html>
<head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td rowspan=»3″>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td colspan=»2″>строка3 ячейка2</td>
</tr>
</table>
</body>
</html>
смотреть пример
Всё просто.. главное быть внимательным!
Если Вы самостоятельно тренировались с рисованием таблицы то наверняка обратили внимание на то, что размеры таблицы и ячеек по умолчанию ограничены вставленным в неё текстом. . и «ползают» себе как хотят.
Вспомните про атрибуты width — ширина и height — высота, которые мы использовали для растягивания рисунков, они так же применимы к тегам <table>, <tr>и <td>. С этими атрибутами Вы знакомы, так что рассусоливать не буду.. просто приведу пример. В нём заданы размеры таблицы и отдельных её ячеек, а заодно и вся таблица выровнена по центру знакомым тегом <center>
. и «ползают» себе как хотят.
Вспомните про атрибуты width — ширина и height — высота, которые мы использовали для растягивания рисунков, они так же применимы к тегам <table>, <tr>и <td>. С этими атрибутами Вы знакомы, так что рассусоливать не буду.. просто приведу пример. В нём заданы размеры таблицы и отдельных её ячеек, а заодно и вся таблица выровнена по центру знакомым тегом <center>
Пример:
<html>
<head>
<title>Таблица</title>
</head>
<body>
<center>
<table border=»1″ width=»640″>
<tr>
<td rowspan=»3″ width=»150″>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td height=»30″>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td colspan=»2″ >строка3 ячейка2</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Обратите внимание на то, что длина и ширина заданы не для всех ячеек. А зачем? Если и так таблица будет выровнена по самым широким и длинным ячейкам.. на то она и таблица..
А зачем? Если и так таблица будет выровнена по самым широким и длинным ячейкам.. на то она и таблица..
Еще не всё рассказал..
Значения атрибутов width и height в таблице могут указываться не только в пикселях, но и в процентах
Вот пример:
<html>
<head>
<title>Таблица</title>
</head>
<body>
<center>
<table border=»1″>
<tr height=»25%»>
<td width=»15%»> строка1 ячейка1</td>
<td width=»25%»>строка1 ячейка2</td>
<td width=»60%»>строка1 ячейка3</td>
</tr>
<tr height=»50%»>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr height=»25%»>
<td>строка3 ячейка1</td>
<td>строка3 ячейка2</td>
<td>строка3 ячейка3</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
В этом примере от общей ширины таблицы в 640 пикселей мы отдали 15% первой ячейке, 25% второй и 60% третьей. А по высоте из 480 пикселей по 25% первой и третьей строчке, а добрую половину места второй.. Короче справедливости в мире нет.. Ну до это Вам решать, сколько кому места отчуждать, главное, чтобы в сумме было 100%, иначе неразбериха будет.. смутное время.. революция..
А по высоте из 480 пикселей по 25% первой и третьей строчке, а добрую половину места второй.. Короче справедливости в мире нет.. Ну до это Вам решать, сколько кому места отчуждать, главное, чтобы в сумме было 100%, иначе неразбериха будет.. смутное время.. революция..
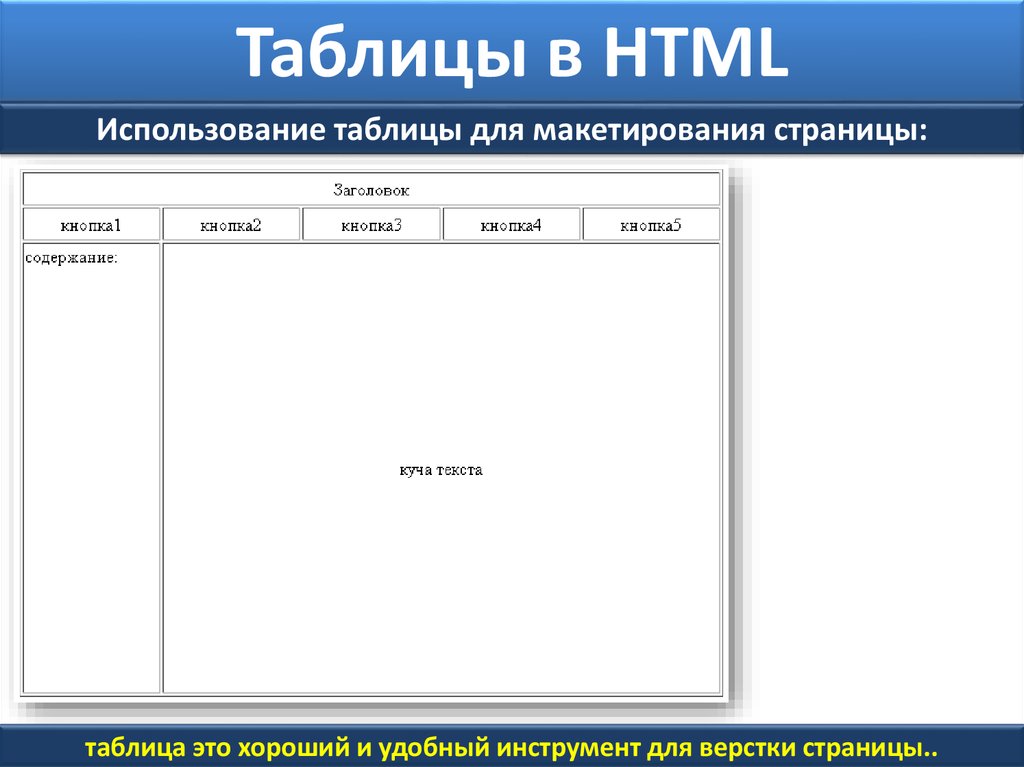
Посмотрите на этот пример с таблицей, он Вам ничего не напоминает??
<html>
<head>
<title>Верстка страницы</title>
</head>
<body>
<center>
<table border=»1″>
<tr>
<td colspan=»5″><center>Заголовок</center></td>
</tr>
<tr>
<td><center>кнопка1</center></td>
<td><center>кнопка2</center></td>
<td><center>кнопка3</center></td>
<td><center>кнопка4</center></td>
<td><center>кнопка5</center></td>
</tr>
<tr>
<td valign=»top»>содержание:</td>
<td colspan=»4″><center>куча текста</center></td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Как видите, таблица это хороший и главное удобный инструмент для верстки страницы.![]() .
.
Любая ячейка таблицы может служить самостоятельной ёмкостью для наполнения другими тегами и текстовым содержанием, а также иметь те или иные индивидуальные свойства — атрибуты.
Давайте освежим в голове уже пройденный материал, применив эти знания к таблице. Покажу на примерах, мы это уже проходили..
Добавим красок:
<html>
<head>
<title>Таблица и краски</title>
</head>
<body>
<center>
<table>
<tr>
<td bgcolor=»#c0e4ff»>1</td>
<td bgcolor=»#c5ffa0″>2</td>
<td bgcolor=»#c0e4ff»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″>5</td>
<td bgcolor=»#c5ffa0″>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff»>7</td>
<td bgcolor=»#c5ffa0″>8</td>
<td bgcolor=»#c0e4ff»>9</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Выровняем текст:
Здесь появляется новый атрибут valign — Вертикальное выравнивание. До этого момента нам был знаком атрибут align — горизонтальное выравнивание.
До этого момента нам был знаком атрибут align — горизонтальное выравнивание.
<html>
<head>
<title>Выравнивание в таблице</title>
</head>
<body>
<center>
<table>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Теперь о новых атрибутах.
Cellspacing — задаёт расстояние в пикселях между ячейками таблицы. Задав значение cellspacing=»0″ можно избавиться от «зазора» между ячейками.
Пример, увеличим «зазор»:
<html>
<head>
<title>Расстояние между ячейками</title>
</head>
<body>
<center>
<table cellspacing=»15″>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Атрибут cellpadding (не путайте с cellspacing) — в пикселях задаёт поля ячеек (отступ от границ ячеек до текста)
Пример:
<html>
<head>
<title>Поля таблицы</title>
</head>
<body>
<center>
<table cellspacing=»0″ cellpadding=»25″>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Отдельно, пожалуй, еще следует обратить внимание на так называемые вложенные таблицы, я уже говорил про то, что каждая отдельно взятая ячейка может служить емкостью для других тегов. . и тег <table> не является исключением. По сути можно вставить одну таблицу в другую..
. и тег <table> не является исключением. По сути можно вставить одну таблицу в другую..
Смотрим пример:
<html>
<head>
<title>Вложенная таблица</title>
</head>
<body>
<center>
<table border=»1″>
<tr>
<td colspan=»2″><center>Заголовок</center></td>
</tr>
<tr>
<td valign=»top»>содержание:</td>
<td valign=»top»>
<center>
<br><br>
В одну ячейку вложена целая таблица!!
<br><br><br>
<table cellspacing=»0″ cellpadding=»15″>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Такой вот растянутый код получился… Сложно? Запутанно? Может быть на первый взгляд оно так и есть, но ведь не зря же я приводил столько примеров! Если что то не понятно вернитесь назад, перечитайте, идите от простого к более сложному и тогда всё станет на свои места! Практика — залог успеха. Не ленитесь, пробуйте писать код самостоятельно..
Не ленитесь, пробуйте писать код самостоятельно..
Ну и уже по традиции подвожу итог главы.. Итак, что у Вас там за страничка получилась..?
У меня она уже вот такая:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.png» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#ffa0cf»><center><b>Обо мне!!!</b></center></td>
<td bgcolor=»#c0e4ff»><center><b>Здесь мои фотки!!</b></center></td>
<td bgcolor=»#c0e4ff»><center><b>Напишите мне письмо. .</b></center></td>
.</b></center></td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<p align=»justify»>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!» title=»Это моя фотка!!»>
Разрешите представиться Карлсон! который живет на крыше.
Спокойствие! Только спокойствие! подумаешь с жильём проблемы..<br> Я — умный, красивый, в меру упитанный мужчина, в полном расцвете сил! Женщины сходят по мне сходят с ума.. эх.. какая досада.. в общем со мной не соскучишься..
</p>
<p> По телевизору показывают жуликов… Ну чем я хуже?! — так что вот решил сделать свою страничку!</p>
<p> Хочу здесь найти себе новых друзей, для того чтобы вместе гулять по крышам!</p>
<p> Я очень очень сильно люблю <font size=»+1″ color=»#ff0000″> варенье</font> !!! С нетерпеньем буду ждать Вашего приглашения на чай. . побалуемся плюшками… пошалим…</p>
. побалуемся плюшками… пошалим…</p>
<center><b>Прилечу!!</b></center>
<p> Ну зачем тебе этот щенок? Я же лучше, Малыш…</p>
</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Читайте так же: И снова таблицы..
При создании больших сложных таблиц рекомендую сначала рисовать их на бумаге. Так будет удобнее представить её общую картину, подсчитать количество строк и столбцов, увидеть с какой ячейки и на какое количество следует растягивать «объединять» те или иные ячейки.
При выборе будущих размеров Вашей страницы, особенно это касается её ширины (атрибут width), ориентируйтесь на стандартные разрешения мониторов 640 на 480, 800 на 600, 1024 на 768… Но самое главное помните, что у разных пользователей в зависимости от их мониторов и зрения выставлены разные разрешения и если указанные Вами размеры будут выходить за их рамки то соответственно на экранах таких пользователей будут появляться полосы прокрутки.
 Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
Таблица HTML (с примерами)
В этом уроке вы узнаете о таблице HTML и ее элементах с помощью примеров.
Тег таблицы HTML ( Вывод браузера В приведенном выше примере вы можете видеть, что мы использовали несколько тегов для создания таблицы в HTML. Тег Тег Строка таблицы может включать либо заголовок таблицы, В таблице может быть любое количество строк. Тег Вывод браузера В приведенном выше примере Item и Count являются заголовками таблицы и используются для представления категории данных в определенной строке. Здесь заголовки таблиц выделены полужирным шрифтом и выровнены по центру. Это связано с тем, что тег Тег В приведенном выше примере Ячейки таблицы обычно находятся внутри строки таблицы или заголовков таблицы. Помните, мы использовали атрибут границы в нашем первом примере. В HTML атрибут border используется для добавления границы к таблице и ко всем ячейкам. Примечание: У нас могут быть границы различных стилей в таблицах, однако для более конкретных границ нам нужно использовать CSS. Чтобы предотвратить появление двойных границ, как в примере выше, мы можем установить для таблицы свойство border-collapse. Например, Таблицу HTML можно разделить на три части: заголовок, тело и нижний колонтитул. 1. Заголовок таблицы Мы используем тег Содержимое 2. Тело таблицы Мы используем тег Содержимое 3. Нижний колонтитул таблицы Мы используем тег Содержимое Все эти теги должны быть помещены внутри тега Вывод браузера Атрибут colspan объединяет ячейки в нескольких столбцах. Например, Вывод браузера В приведенном выше примере вы можете видеть, что последняя строка имеет только 2 ячейки, причем одна ячейка занимает 2 столбца. Значение атрибута colspan определяет, сколько столбцов занимает ячейка. Атрибут rowspan объединяет ячейки в нескольких строках. Например, Вывод браузера В приведенном выше примере видно, что первый столбец содержит только 2 ячеек, причем одна ячейка занимает 2 строк. Значение атрибута rowspan определяет, сколько строк занимает ячейка. Да, мы можем использовать как colspan, так и rowspan для создания ячеек, занимающих несколько строк и столбцов. Вот пример: В этом уроке мы видели заголовки таблиц, Вывод браузера Элемент Тег 12 примеров таблиц HTML для начинающих. 1) Граница таблицы HTML. 1) HTML TABLE Пример.- Напишите программу для создания таблицы HTML со следующим выходом: Читать больше 2) HTML TABLE. Напишите программу для создания HTML-таблицы с использованием CSS со следующим результатом: Читать подробно 3) Пример таблицы HTML-трети Напишите программу для создания таблицы HTML с сотовыми границами, использующими CSS для создания после выхода: . 4) Пример HTML-таблицы – четвертый Напишите программу для создания HTML-таблицы с границами и чередующимися цветами фона строк с помощью CSS. Окончательный результат должен быть таким: Подробнее 5) Пример таблицы HTML — пятый Окончательный вывод должен быть таким: Подробнее Окончательный вывод должен быть таким: Read More 7) HTML Table Example-Seventh Write a program to create HTML table with the following output : Read More 8) Восьмой пример таблицы HTML Напишите программу для создания таблицы HTML со следующим результатом: Подробнее 9) Пример таблицы HTML — девятый Напишите программу для создания таблицы HTML со следующим результатом: Читать дальше 10) HTML Table Пример десятого Напишите программу для создания таблицы HTML с следующим выходом. ) используется для структурированного представления данных путем создания таблицы. Например,
Имя
Возраст
Страна
Гарри Депп
28
Великобритания
Джон Смит
<тд>35
США
Рам Кришна
<тд>19
Непал

<таблица> <тд> <й> Тег таблицы
в HTML
используется для определения таблицы. Например,
<таблица>
….
Строка таблицы
в HTML используется для определения строки в таблице. Например, <таблица>
...
, либо данные таблицы, . <тр>
Имя
Страна
Прасанна
Непал
Саймон
США
Заголовок таблицы,
в HTML используется для определения заголовка таблицы. Обычно это верхняя строка таблицы. Например, <таблица>
Элемент
Счетчик
Манго
125
Оранжевый
75

имеет некоторые стили по умолчанию. Ячейка таблицы
в HTML используется для определения ячеек таблицы (данных). В ячейках таблицы хранятся данные, которые будут отображаться в таблице. Например, <тр>
Яблоко
Манго
Оранжевый
Apple Mango Orange Граница таблицы
<граница таблицы="1">
...

...
Заголовок, тело и нижний колонтитул таблицы
, чтобы добавить заголовок таблицы. Тег должен стоять перед любыми другими тегами внутри таблицы. Например, <таблица>
...
...
Заголовок1
Глава2
помещается в верхнюю часть таблицы, и мы обычно помещаем строки с заголовками таблицы внутри тега . , чтобы добавить тело таблицы. Тег должен стоять после и перед любыми другими тегами внутри таблицы. Например,
Например, <таблица>
...
...
...
Ячейка 1
Ячейка 2
помещается в центральную часть таблицы, и мы обычно размещаем строки с содержимым, которое хотим представить, в . , чтобы добавить нижний колонтитул таблицы. Тег должен стоять после и перед любыми другими тегами внутри таблицы. Например, <таблица>
...
,
фут 1
фут 2
помещается в нижнюю часть таблицы, и мы обычно помещаем строки с нижним колонтитулом в . и должны содержать хотя бы один
.  Например,
Например, Пример: верхний, основной и нижний колонтитул HTML-таблицы
С.Н.
Элемент
Количество
<тд>1
Яблоко
<тд>2
<тд>2
Манго
2
<тд>3
Оранжевый
<тд>1
<тд>
Всего
<тд>5
Colspan и Rowspan
Colspan
<таблица>
С.Н.
Элемент
Количество
<тд>1
Яблоко
2
2
Манго
2
<тд>3
Оранжевый
<тд>1
Всего
<тд>5

Rowspan
<таблица>
Имя
Тема
Знаки
Марк Смит
Английский
67
Математика
<тд>82
Наука
<тд>91
Что нужно знать о таблицах HTML
, используемые в верхней строке несколько раз.  Но мы также можем добавить теги
Но мы также можем добавить теги по столбцам, чтобы создать вертикальный заголовок. Например, <таблица>
Имя
Сэм
Стив
Пегги
Возраст
<тд>31
42
<тд>29
Пол
М
М
Ф
.
<таблица>
Имя
Сэм
Стив
Пегги
Возраст
<тд>31
42
<тд>29
Пол
М
М
Ф
12 красивых примеров таблиц HTML для начинающих
 Используя эти примеры, начинающие разработчики могут попрактиковаться в атрибутах таблицы HTML, различных свойствах CSS, чтобы улучшить свои знания таблицы HTML и CSS. Эти примеры помогут пользователям понять следующие сценарии:
Используя эти примеры, начинающие разработчики могут попрактиковаться в атрибутах таблицы HTML, различных свойствах CSS, чтобы улучшить свои знания таблицы HTML и CSS. Эти примеры помогут пользователям понять следующие сценарии:
2) Цвет фона альтернативной строки HTML-таблицы.
3) HTML-таблица Альтернативный цвет фона столбца.
4) HTML-таблица Cellpading.
5) HTML-таблица Cellspacing.
6) HTML-таблица RowSpan.
7) HTML-таблица ColSpan. Почитывание CSS
Почитывание CSS
«Столбец с значением Отказ от ответственности находится сверху столбца»

 Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.