Как создать расширение для Chrome
Расширения и плагины — полезные дополнения к уже существующим функциям на сайте и в браузере. С их помощью можно записывать аудио и видео с экрана, включать поиск ошибок, а также многое другое.
В этой статье мы рассмотрим создание самого простого расширения — запускатора избранных сайтов. Хотя приложение и будет примитивным, оно всё-таки раскроет процесс создания и загрузки расширения для google Chrome.
Желательно знать HTML, CSS и JS (если придётся расширить набор функций) на самом базовом уровне, чтобы понимать материал лучше, но в любом случае мы будем объяснять код.
В каждом расширении для Chrome должен быть файл manifest.json. Он служит только для описания функций приложения, общего описания, номера версии и разрешений. Более подробно вы сможете ознакомиться с этим файлом в блоге команды разработчиков Chrome.
Давайте же внесём свой вклад в развитие web
Здесь всё очень просто:
{
"manifest_version": 2,
"name": "Tproger Launcher",
"description": "Запускатор представительств Tproger",
"version": "1. 0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}
0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}После того как мы описали наше расширение в файле manifest.json, можно благополучно переходить к следующему этапу, а именно к разметке.
Для начала давайте напишем базовый HTML-код:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
Выше мы написали каркас для плагина, сейчас он полностью пуст и нужно указать название, ссылки на иконки и шрифт. Это можно сделать с помощью тега link, обратите внимание, он не закрывается:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Tproger Media Quick Launcher</title> <!--ссылаемся на шрифты, используемые в документе--> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"> <!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок--> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN" crossorigin="anonymous"> </head> <body> </body> </html>
Не забывайте указывать кодировку, иначе не отобразятся кириллические буквы.
Перейдём ко второму блоку кода, а именно к тегу body и его содержимому.
Так как наше расширение — модальное окно, давайте соответствующим образом назовём контейнеры. Сначала добавим контейнер шапки расширения, в которой укажем ссылку к иконке, напишем название и добавим номер версии.
<!--объяснение тега-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.
png"> Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->Переходим к следующему контейнеру. Он содержит описание функций расширений.
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->modal-icons, внутри которого ещё 5 контейнеров.<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой вкладки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>Для каждой иконки мы выделили отдельный контейнер с классом flex, чтобы знать, к каким элементам будем применять Flexbox.
Кроме того, мы указали названия иконок для каждого ресурса. Более детально со всеми доступными элементами можно ознакомиться на сайте Bootstrap.
Стили
Чтобы расширение выглядело красивее и было удобнее, чем сейчас, нужно добавить стили на CSS.
<style>
/* Модальная структура документа */
/*общие настройки для всего документа*/
html,
body {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
margin: 0;
min-height: 180px;
padding: 0;
width: 380px;
}
/*задаём настройки для заголовков первого уровня*/
h2 {
font-family: 'Menlo', monospace;
font-size: 22px;
font-weight: 400;
margin: 0;
color: #2f5876;
}
a:link,
a:visited {
color: #000000;
outline: 0;
text-decoration: none;
}
/*задаём ширину картинки*/
img {
width: 30px; /*ширина изображений*/
}
.
modal-header {
align-items: center; /*выравнивание элементов по центру*/
border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/
height: 50px;
}
.modal-content {
padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/
}
.modal-icons {
border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/
height: 50px;
width: 100%;
}
.logo {
padding: 16px; /*отступы со всех сторон*/
}
.logo-icon {
vertical-align: text-bottom; /*выравнивание по нижней части текста*/
margin-right: 12px; /*задётся отступ элементов от изображения*/
}
.version {
color: #444;
font-size: 18px;
}Основные настройки документа заданы, давайте перейдём к следующему фрагменту кода, в котором как раз и будет применён Flexbox, о котором шла речь в начале статьи.
.flex-container {
display: flex; /*отображает контейнер в виде блочного элемента*/
justify-content: space-between; /*равномерное выравнивание элементов*/
padding: 10px 22px;
}
/*задаём настройки для контейнеров с иконками*/
.flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->Мы постарались как можно подробнее объяснить в комментариях относительно сложные моменты. А сейчас нам нужно лишь загрузить наше расширение в браузер Chrome и оно будет работать, а если пройдёт модерацию, то появится в магазине расширений (плагинов).
Теперь давайте добавим файл с расширением .js, если вдруг потребуется расширить функции дополнения для браузера.
<head>
<meta charset="utf-8">
<title>Tproger Media Quick Launcher</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
<style type="text/css">
/*здесь мы прописали стили*/
</style>
<!--конец объяснения блока со стилями-->
<!--здесь ссылаемся на файл .js в нашей папке с кодом и изображениями-->
<script src="popup.js"></script>
</head>Проверка кода и публикация
Прежде чем опубликовать, проверьте ещё раз весь код. Если вы делали всё так, как мы, то у должно было получиться следующее:
<!DOCTYPE html> <html> <!--Начало первого блока объяснения кода--> <head> <meta charset="utf-8"> <title>Запускатор Tproger</title> <!--ссылаемся на шрифты, используемые в документе--> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css"> <!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок--> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN" crossorigin="anonymous"> <!--начало блока со стилями для страницы--> <style> /* Модальная структура документа */ /*общие настройки для всего документа*/ html, body { font-family: 'Open Sans', sans-serif; font-size: 14px; margin: 0; min-height: 180px; padding: 0; width: 380px; } /*задаём настройки для заголовков первого уровня*/ h2 { font-family: 'Menlo', monospace; font-size: 22px; font-weight: 400; margin: 0; color: #2f5876; } a:link, a:visited { color: #000000; outline: 0; text-decoration: none; } /*задаём ширину картинки*/ img { width: 30px; /*ширина изображений*/ } . modal-header { align-items: center; /*выравнивание элементов по центру*/ border-bottom: 0.5px solid #dadada; /*свойства нижней разделительной линии*/ height: 50px; } .modal-content { padding: 0 22px; /*отступы сверху и снизу, сверху и слева*/ } .modal-icons { border-top: 0.5px solid #dadada; /*свойства верхней разделительной линии*/ height: 50px; width: 100%; } .logo { padding: 16px; /*отступы со всех сторон*/ } .logo-icon { vertical-align: text-bottom; /*выравнивание по нижней части текста*/ margin-right: 12px; /*задётся отступ элементов от изображения*/ } .version { color: #444; font-size: 18px; } .flex-container { display: flex; /*отображает контейнер в виде блочного элемента*/ justify-content: space-between; /*равномерное выравнивание элементов*/ padding: 10px 22px; } /*задаём настройки для контейнеров с иконками*/ . flex { opacity: 1; /*параметр непрозрачности иконок*/ width: 120px; } .flex:hover { opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/ } .flex .fa { font-size: 40px; color: #2f5876; } </style> <!--конец объяснения блока со стилями--> <script src="popup.js"></script> </head> <!--объяснение тега <body>--> <body> <!--контейнер, содержащий название, логотип и номер версии--> <div> <h2> <img src="images/tproger-logo.ico">Запускатор Tproger <span>(1.0.0)</span> </h2> </div> <!--Конец контейнера--> <!--контейнер, содержащий описание функций расширения--> <div> <p>Быстрый доступ к контентным площадкам Типичного Программиста</p> </div> <!--Конец контейнера--> <!--контейнер, содержащий контейнеры с иконками--> <div> <div> <div> <!--target="_blank" — это служит для открытия новой влкадки при клике по иконке--> <a href="#" target="_blank"> <i></i> </a> </div> <div> <a href="#" target="_blank"> <i></i> </a> </div> <div> <a href="#" target="_blank"> <i></i> </a> </div> <div> <a href="#" target="_blank"> <i></i> </a> </div> </div> </div> </body> </html>
После проверки можно приступать к публикации расширения. Для этого у вас должны быть следующие файлы и папки:
Для этого у вас должны быть следующие файлы и папки:
И далее следуем инструкциям на скриншотах ниже.
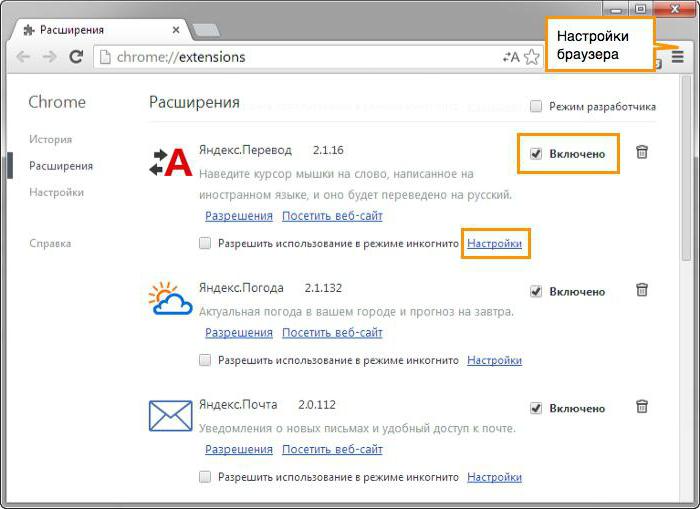
Для загрузки расширения в магазин нам нужно зайти в меню, навести мышку на «дополнительные настройки», а затем выбрать «расширения» или ввести в адресной строке chrome://extensions/.
Далее нажимаем на «загрузить распакованное расширение» и выбираем папку с файлами.
После того, как вы выбрали папку с файлами, она загрузится в браузер и превратится в расширение, которое будет доступно за пределами правой части адресной строки.
Надеемся, что всё работает правильно и вы понимаете структуру расширений для Chrome.
Основано на видео с канала «Traversy Media»
Как сделать расширение для браузера или первое расширение для Google Chrome
Google предоставляет подробную документацию о том, как сделать расширение для браузера Chrome. И помните, что браузерное расширения — это просто HTML, CSS и JavaScript. Вы можете добавлять библиотеки и фреймворки или разрабатывать код «старомодным» способом.
И помните, что браузерное расширения — это просто HTML, CSS и JavaScript. Вы можете добавлять библиотеки и фреймворки или разрабатывать код «старомодным» способом.
- Настройка
- Документация
- Отладка
- Функционал Eye Rest
- API
- Таймеры
- Фоновые скрипты
- Другие API
- Windows
- Хранилище
- Declarative Content
- Расширение
- Публикация
- Заключение
Что нужно знать:
- Обратные вызовы;
- Таймауты;
- Инструменты разработчика Chrome.
При создании расширений под Chrome используется большое количество обратных вызовов. Поэтому перед началом я рекомендую освежить в памяти эту тему.
Преувеличение
При создании расширения я не учла, что одновременно буду работать с тремя таймерами. И я сэкономила бы много времени, если бы уделила внимание их организации и ознакомлению с документацией.
Обратите внимание, что это руководство описывает только создание собственного пользовательского окна. Но не редактирование существующих окон или вкладок.
Но не редактирование существующих окон или вкладок.
Изучите:
- Руководство Google по расширениям браузера.
- Руководство по началу работы.
- Обзор по расширениям Chrome.
Файл manifest.json предоставляет браузеру информацию о расширении. В том числе о том, где расположены файлы и иконки расширения, а также данные для доступа к API. Вот как выглядел мой файл manifest.json:
https://github.com/jennz0r/eye-rest/blob/master/manifest.json
Изображение, которое описывает архитектуру расширения.
Файл background.js является обработчиком событий расширения. Он постоянно прослушивает события браузера, которые вы передаете через Chrome Extension API. Google говорит, что эффективный фоновый скрипт загружается только тогда, когда он необходим, и выгружается, когда простаивает.
Popup — это маленькое окно, которое появляется при клике по иконке расширения в меню Chrome. Оно состоит из разметки и скрипта. Вы можете указать браузеру, где его найти, в разделе manifest. json — page_action: { «default_popup»: FILE_NAME_HERE }.
json — page_action: { «default_popup»: FILE_NAME_HERE }.
Страница параметров является именно тем, что ожидается. На ней отображаются настраиваемые параметры, выводимые пользователю, только когда он кликает правой кнопкой мыши в меню Chrome и выбирают пункт «Параметры» для расширения. Эта страница также состоит из разметки и скриптов. Вы можете указать браузеру, где ее найти, в разделе options_page: FILE_NAME_HERE файла manifest.json.
Content scripts — это крипты, которые будут взаимодействовать с любыми окнами или вкладками, открытыми пользователем. Они также будут взаимодействовать с вкладками и окнами, открытыми расширением.
Перед началом не забудьте ознакомиться с руководством по отладке!
Как и в любом другом окне Chrome, в расширении вы можете использовать и встроенные инструменты разработчика.
Например, при тестировании расширения я получила ошибку “This request exceeds the MAX_WRITE_OPERATIONS_PER_HOUR quota”. Оказывается, существуют ограничения на синхронизацию хранимой информации.
Еще одна ошибка, которую я продолжала получать: “Alarm delay is less than minimum of 1 minutes. In released .crx, alarm “ALARM_NAME_HERE” will fire in approximately 1 minutes”. Оказывается, есть минимальные интервалы времени для предупреждений.
Старые добрые console.log действительно могут помочь с обратными вызовами и прослушивателями!
Я добавила кучу «console.log», пытаясь убрать предупреждения.
Что за расширение я создала? Оно позволяет отдохнуть глазам в течение двадцати секунд каждые двадцать минут.
Схема работы расширения:
- Если расширение работает,
- Если пользователь не нажал кнопку «Пауза» во всплывающем окне,
- Если счетчик во всплывающем окне достиг отметки 00:00, ТОГДА
- Открывается новое окно с HTML-таймером, И
- Начинается 20-секундный обратный отсчет в HTML-таймере, И
- Сбрасывается счетчик всплывающего окна на 20:00.
- Если HTML-таймер достиг нуля, ТОГДА
- Закрыть это окно и повторить цикл заново.

- Закрыть это окно и повторить цикл заново.
Звучит довольно просто, но эти таймеры запутали меня. Чтобы понять суть проблемы, посетите репозиторий GitHub для Eye Rest.
Теперь рассмотрим API, который я использовала для создания этого расширения.
Таймеры Chrome — это в основном setTimeout и setInterval. Для получения дополнительной информации, ознакомьтесь с документацией.
Одно интересное замечание о таймерах в Chrome — они работают постоянно. Так как освобождение ресурсов памяти реализовано здесь плохо. В этом я убедилась, когда использовала метод clearAll для удаления таймеров, созданных при предыдущих загрузках или установках расширения. Единственный способ решения данной проблемы – указывать уникальное имя таймера каждый раз, когда загружается расширение. А также сбрасывать другие таймеры без этого уникального имени.
В своем расширении Eye Rest используется два фоновых скрипта: прослушиватель событий и файл вспомогательных функций.
Я хотела, чтобы фоновый скрипт очищал все существующие таймеры, создавал новый таймер и добавлял оставшееся время до истечения таймера в локальное хранилище сразу после загрузки расширения.
Чтобы сделать функцию clearAndCreateAlarm доступной для фонового скрипта, я добавила первый элемент helpers.js в background> scripts в файле manifest.json.
Я также хотела, чтобы скрипт всплывающего окна делал то же самое, когда пользователь отключал функционал расширения. Чтобы сделать функцию доступной для всплывающего окна, я размещаю вспомогательный скрипт в HTML-файле вплывающего окна.
Для создания окна таймера используется Windows API. Этот процесс инициируется фоновым скриптом. Я передаю timer.html, type, size, position и другие визуальные опции как параметр URL.
Чтобы передавать информацию между фоновым скриптом и скриптом всплывающего окна, используйте хранилище Chrome или локальное . Одним из преимуществ использования локального хранилища является отсутствие лимитов на операции записи.
Обратный отсчет должен изменяться каждую секунду. Он довольно сложный, и для этого нужно много записей. Вот почему я выбрала вариант локального хранилища. Вы можете увидеть, как я получаю и устанавливаю эти переменные в скриптах Background, Helper и Popup. Найдите в коде date, nextAlarmTime и isPaused.
Найдите в коде date, nextAlarmTime и isPaused.
Declarative Content API позволяет вывести страницу расширения на основе несколько типов сопоставлений без необходимости получать права доступа к хосту Поэтому он нужен нам, чтобы расширение работало в браузере!
Я реализовала это в моем фоновом скрипте. Всплывающее окно расширения должно отображать на каждой просматриваемой странице в браузере.
Вот как выглядело мое оригинальное всплывающее окно, прежде чем я добавила стили.
И вот как оно выглядит с новыми стилями.
А вот как выглядят окно таймера и всплывающее окно!
Публикация расширения стандартизирована: архивируете файлы, создаете новую или используете существующую учетную запись Google Developer, загружаете файлы, добавляете некоторые данные и платите 5 долларов США. После этого ваше расширение будет доступно в магазине Chrome. Мое расширение теперь доступно для установки.
Создание этого расширения Chrome стоило мне боли в плечах и уставших глаз. Но теперь Eye Rest может напоминать мне, что нужно делать перерыв каждые 20 минут.
Но теперь Eye Rest может напоминать мне, что нужно делать перерыв каждые 20 минут.
Дайте знать, что вы думаете по данной теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, лайки, дизлайки!
Вадим Дворниковавтор-переводчик статьи «Creating My First Chrome Extension»
Расширения Chrome 101 — Разработчики Chrome
Расширения 101
Изучите основные концепции разработки расширений Chrome.
Опубликовано
Содержание
- Что такое расширения?
- Веб-технологии
- API расширений Chrome
- Файлы расширений
- Разработка расширения
- Разработка функций расширения
- Распространение расширения
- 🚀 Готовы начать строить?
На этой странице описывается, что такое расширение, и дается краткое введение в разработку расширений для Chrome. Он также включает ссылки на учебные пособия для начинающих.
# Что такое расширения?
Расширения Chrome расширяют возможности просмотра, добавляя в браузер Chrome функции и возможности, включая:
- Инструменты для повышения производительности.

- Обогащение содержимого веб-страницы.
- Агрегация информации.
Это лишь несколько примеров того, что могут делать расширения. Посетите Интернет-магазин Chrome, чтобы увидеть тысячи примеров опубликованных расширений.
# Веб-технологии
Расширения написаны с использованием тех же веб-технологий, которые используются для создания веб-приложений:
- В качестве языка разметки содержимого используется HTML.
- Для оформления используется CSS.
- JavaScript используется для сценариев и логики.
Прежде чем двигаться дальше, мы рекомендуем вам ознакомиться с этими технологиями.
# API-интерфейсы расширений Chrome
Расширения могут использовать все API-интерфейсы JavaScript, предоставляемые браузером. Что делает расширения более мощными, чем веб-приложения, так это их доступ к API Chrome. Вот лишь несколько примеров того, что могут делать расширения:
- Изменять функциональность или поведение веб-сайта.

- Разрешить пользователям собирать и упорядочивать информацию на веб-сайтах.
- Добавьте функции в Chrome DevTools.
Полный список возможностей API см. в разделе Обзор разработки расширений.
# Файлы расширений
Расширения содержат разные файлы, в зависимости от предоставляемой функциональности. Ниже приведены некоторые из наиболее часто используемых файлов:
- Манифест
- Манифест расширения — это единственный обязательный файл, который должен иметь определенное имя файла:
manifest.json. Он также должен находиться в корневом каталоге расширения. Манифест записывает важные метаданные, определяет ресурсы, объявляет разрешения и указывает, какие файлы следует запускать в фоновом режиме и на странице. - Работник службы
- Работник службы расширений обрабатывает и прослушивает события браузера. Существует множество типов событий, таких как переход на новую страницу, удаление закладки или закрытие вкладки.
 Он может использовать все API-интерфейсы Chrome, но не может напрямую взаимодействовать с содержимым веб-страниц; это работа скриптов контента.
Он может использовать все API-интерфейсы Chrome, но не может напрямую взаимодействовать с содержимым веб-страниц; это работа скриптов контента. - Сценарии содержимого
- Сценарии содержимого выполняют Javascript в контексте веб-страницы. Они также могут читать и изменять DOM страниц, в которые они внедряются. Сценарии контента могут использовать только часть API Chrome, но могут косвенно обращаться к остальным, обмениваясь сообщениями с работником службы расширения.
- Всплывающее окно и другие страницы
- Расширение может включать различные HTML-файлы, такие как всплывающее окно, страница параметров и другие HTML-страницы. Все эти страницы имеют доступ к Chrome API.
Посетите раздел «Архитектура расширений» и «Разработка пользовательского интерфейса», чтобы погрузиться глубже.
💡 У всех расширений есть всплывающее окно?
Многие расширения используют всплывающее окно для настройки взаимодействия с пользователем, однако это не требуется. Например, учебные пособия по расширению времени чтения и режима фокусировки не включают всплывающее окно.
Например, учебные пособия по расширению времени чтения и режима фокусировки не включают всплывающее окно.
# Разработка вашего расширения
Несмотря на то, что веб-приложения и расширения во многом используют одни и те же технологии, процесс разработки расширений отличается. Ознакомьтесь с основами разработки, чтобы создать пример «Hello, Extensions» и ознакомиться с рабочим процессом разработки расширений.
# Разработка функций расширения
Когда вы начинаете разработку расширения и выбираете, какие функции поддерживать, убедитесь, что оно выполняет одну узкую и простую для понимания цель. Это позволит распространять ваше расширение через Интернет-магазин Chrome.
💡 Что именно означает «одноцелевое»?
«Одна цель» может относиться к одному из двух аспектов расширения:
Расширение может иметь единственную цель, ограниченную узкой областью внимания или предметом .
 Например, «заголовки новостей», «погода», «сравнение покупок».
Например, «заголовки новостей», «погода», «сравнение покупок».Или расширение может иметь единственную цель, ограниченную узкой функцией браузера . Например, «новая вкладка», «управление вкладками» или «поиск».
Независимо от назначения расширения, возможности, предоставляемые расширением, должны соответствовать другим настройкам и предпочтениям пользователя.
Дополнительную информацию см. в Руководстве по обеспечению качества расширений.
# Распространение вашего расширения
Вы можете настроить учетную запись разработчика в Интернет-магазине Chrome для размещения и распространения вашего расширения. Помните, что расширения должны соответствовать правилам программы для разработчиков.
См. раздел Публикация в Интернет-магазине Chrome, чтобы узнать, как распространять расширение.
Что делать, если я хочу распространять расширение только внутри своей организации?
Некоторые организации используют политики предприятия для установки расширений на устройства своих пользователей. Эти расширения можно загрузить из Интернет-магазина Chrome или разместить на веб-серверах организации. Прочитайте об обоих вариантах публикации для предприятий.
Эти расширения можно загрузить из Интернет-магазина Chrome или разместить на веб-серверах организации. Прочитайте об обоих вариантах публикации для предприятий.
# 🚀 Готовы начать строить?
Выберите любое из следующих учебных пособий, чтобы начать обучение расширению.
| Расширение | Чему вы научитесь |
|---|---|
| Время чтения | Для автоматической вставки элемента на каждую страницу. |
| Режим фокусировки | Для запуска кода на текущей странице после нажатия на действие расширения. |
| Диспетчер вкладок | Чтобы создать всплывающее окно для управления вкладками браузера. |
В качестве бонуса эти учебные пособия были разработаны, чтобы улучшить ваш опыт чтения документации по расширению Chrome и Интернет-магазину Chrome:
- Время чтения добавляет ожидаемое время чтения к каждой статье документации.

- Режим фокусировки изменяет стиль страницы, чтобы помочь вам сосредоточиться на содержимом документации.
- Менеджер вкладок позволяет организовать вкладки документации расширения.
Обновлено • Улучшение статьи
Начало работы с разработкой расширений для браузера | by TUSHAR KANJARIYA
Расширение для браузера Здравствуйте, разработчики, слышали ли вы о расширениях для браузера, облегчающих вашу повседневную жизнь
Для получения дополнительной информации см. это Руководство разработчика Google Руководство по началу работы — Google Chrome
В повседневной жизни мы используем множество расширений в браузере, чтобы сделать нашу работу проще и быстрее. В Chrome и Mozilla мы используем множество различных расширений, таких как Proxy, wappalyzer и многие другие.
Сегодня мы узнаем о том, как разработать это расширение с использованием наших требований. Мы создадим базовое расширение, которое покажет вам, как расширение работает и отлаживает в нашей локальной среде.
Итак, давайте создадим простое расширение.
- Создание каталога проекта.
$ mkdir extension-demo
$ cd extension-demo
- Создайте файл
manifest.jsonв каталоге проекта.
Здесь мы создаем файл manifest.json , это очень важно.
manifest.json описывает все метаданные нашего расширения, такие как имя, версия, значок расширения и многое другое.
- Создайте файл с именем
popup.htmlи вставьте следующий код.
Document Hello World
- Теперь запустите наше расширение для локального тестирования в браузере.
Существуют следующие браузеры для запуска вашего кода расширения
1. Chrome
2. Mozilla Firefox
Mozilla Firefox
- Запустите наше расширение в Chrome .
Откройте браузер Chrome и перейдите по URL-адресу chrome://extensions включите режим разработчика Включить.
После нажатия кнопки Загрузить распакованное и загрузить исходный код расширения.
После того, как вы увидите, что наше расширение загрузится и отобразится в меню панели инструментов браузера.
Вывод в Google Chrome- Запустите наше расширение в браузере Mozilla Firefox .
Откройте браузер Mozilla Firefox и перейдите по URL-адресу about:addons
Вы увидите следующее окно.
Нажмите Загрузить временное дополнение Нажмите Загрузить временное дополнение… и укажите/загрузите manifest.

 0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
}
0.0",
"icons": {"128": "icon_128.png"},
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"]
} googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
</head>
<body>
</body>
</html>
googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
<!--здесь мы ссылаемся на стили, которые будем использовать в документе, а именно стиль иконок-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEh4Sl0sibVcOQVnN"
crossorigin="anonymous">
</head>
<body>
</body>
</html>



 flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->
<script src="popup.js"></script>
</head>
<!--объяснение тега <body>-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.ico">Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой влкадки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>
</body>
</html>
flex {
opacity: 1; /*параметр непрозрачности иконок*/
width: 120px;
}
.flex:hover {
opacity: 0.4; /*уровень непрозрачности при наведении курсора на элемент*/
}
.flex .fa {
font-size: 40px;
color: #2f5876;
}
</style>
<!--конец объяснения блока со стилями-->
<script src="popup.js"></script>
</head>
<!--объяснение тега <body>-->
<body>
<!--контейнер, содержащий название, логотип и номер версии-->
<div>
<h2>
<img src="images/tproger-logo.ico">Запускатор Tproger
<span>(1.0.0)</span>
</h2>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий описание функций расширения-->
<div>
<p>Быстрый доступ к контентным площадкам Типичного Программиста</p>
</div>
<!--Конец контейнера-->
<!--контейнер, содержащий контейнеры с иконками-->
<div>
<div>
<div>
<!--target="_blank" — это служит для открытия новой влкадки при клике по иконке-->
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
<div>
<a href="#" target="_blank">
<i></i>
</a>
</div>
</div>
</div>
</body>
</html>


 Он может использовать все API-интерфейсы Chrome, но не может напрямую взаимодействовать с содержимым веб-страниц; это работа скриптов контента.
Он может использовать все API-интерфейсы Chrome, но не может напрямую взаимодействовать с содержимым веб-страниц; это работа скриптов контента. Например, «заголовки новостей», «погода», «сравнение покупок».
Например, «заголовки новостей», «погода», «сравнение покупок».