Строки таблицы | htmlbook.ru
При большом количестве строк в таблице бывает трудно сопоставлять данные из разных колонок между собой. Для этого требуется визуально отделить одну строку таблицы от другой — либо с помощью линий, либо за счет добавления фонового цвета.
Вначале разберем вариант использования горизонтальных линий. На рис. 1 приведен один из возможных способов акцентирования внимания на строках таблицы. Каждая строка сверху и снизу обрамляется линией, за счет этого взгляд посетителя скользит вдоль них и не перескакивает на соседнюю строку. При этом данные, находящиеся в колонках, также связываются между собой, но уже за счет одновременного выравнивания по левому краю и пустого пространства между колонками.
Рис. 1. Таблица со строками, выделенными с помощью линий
Линии между строк устанавливаются достаточно просто, для этого следует добавить
стилевое свойство border-bottom к селектору TD.
Если вокруг таблицы содержится рамка, то нижняя граница получится удвоенной
толщины.
Пример 1. Разделение строк таблицы линиями
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> <style type="text/css"> TABLE { width: 300px; /* Ширина таблицы */ border: 1px solid black; /* Рамка вокруг таблицы */ border-bottom: none; /* Убираем линию снизу */ } TD, TH { padding: 3px; /* Поля вокруг содержимого ячеек */ } TH { text-align: left; /* Выравнивание по левому краю */ background: black; /* Цвет фона */ color: white; /* Цвет текста */ border: 1px solid white; /* Рамка вокруг ячеек */ } TD { border-bottom: 1px solid black; /* Линия снизу */ } </style> </head> <body> <table cellspacing="0"> <tr> <th> </th><th>2004</th><th>2005</th><th>2006</th> </tr> <tr> <td>Рубины</td><td>43</td><td>51</td><td>79</td> </tr> <tr> <td>Изумруды</td><td>28</td><td>34</td><td>48</td> </tr> <tr> <td>Сапфиры</td><td>29</td><td>57</td><td>36</td> </tr> </table> </body> </html>
В данном примере вертикальные линии между ячейками заголовка добавляются за
счет стилевого свойства border, которое используется для
селектора TH. При этом возникает пустое пространство
толщиной один пиксел между границей таблицы и фоновой областью заголовка.
При этом возникает пустое пространство
толщиной один пиксел между границей таблицы и фоновой областью заголовка.
Применение цвета расширяет возможности по изменению вида таблицы. Например, цвет фона четных и нечетных строк может различаться, как показано на рис. 2.
Рис. 2. Таблица со строками, выделенными с помощью цвета и линий
Для изменения цвета фона нужных строк введем дополнительный класс, назовем его even, и станем добавлять его к четным строкам таблицы, а именно к тегу <tr>. Заметьте, что для селектора TR можно задавать только цвет фона через свойство background. Всякие линии, которые установлены для селектора TR, отображаться не будут. Поэтому нижнюю границу проводим у ячейки, применяя свойство border-bottom к селектору TD (пример 2).
Цвет фона нечетных строк определяется путем изменения цвета всей таблицы. Но
поскольку для выборочных строк (для которых добавлен параметр)
устанавливается индивидуальный цвет, то он «перекрывает» цвет фона таблицы.
Пример 2. Выделение строк таблицы цветом
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> <style type="text/css"> TABLE { width: 300px; /* Ширина таблицы */ background: #fffff0; /* Цвет фона нечетных строк */ border: 1px solid #a52a2a; /* Рамка вокруг таблицы */ border-collapse: collapse; /* Убираем двойные линии между ячейками */ } TD, TH { padding: 3px; /* Поля вокруг содержимого ячейки */ } TD { text-align: center; /* Выравнивание по центру */ border-bottom: 1px solid #a52a2a; /* Линия внизу ячейки */ } TH { background: #a52a2a; /* Цвет фона */ color: white; /* Цвет текста */ } TR.even { background: #fff8dc; /* Цвет фона четных строк */ } .la { text-align: left; /* Выравнивание по левому краю */ } </style> </head> <body> <table> <tr> <th> </th><th>2004</th><th>2005</th><th>2006</th> </tr> <tr> <td>Рубины</td><td>43</td><td>51</td><td>79</td> </tr> <tr> <td>Изумруды</td><td>28</td><td>34</td><td>48</td> </tr> <tr> <td>Сапфиры</td><td>29</td><td>57</td><td>36</td> </tr> <tr> <td>Аметисты</td><td>23</td><td>64</td><td>97</td> </tr> </table> </body> </html>
В данном примере двойной линии внизу таблицы не возникает в результате применения
свойства border-collapse со значением collapse
к селектору TABLE.
Колонки таблицы | htmlbook.ru
Чтобы взгляд читателя скользил по данным, представленным в колонках таблицы, не перескакивая на соседний раздел, колонки удобно выделить цветом фона или вертикальными линиями. При этом цвет четных и нечетных колонок может различаться.
Поскольку формирование таблицы происходит по строкам, а не по колонкам, то для изменения вида колонок приходится задавать стиль практически для каждой ячейки. В этом случае удобно использовать разные классы — один для ячеек четных колонок, а второй — для нечетных. На рис. 1 показана таблица, которая формируется именно таким способом.
Рис. 1. Таблица с выделенными колонками
Цвет нечетных колонок можно задать путем добавления стилевых свойств к селектору
TABLE, а для четных колонок введем новый класс, назовем
его even. Первая колонка обычно используется для
заголовков строк, поэтому для нее имеет смысл задать стиль, отличный от стиля
остальных ячеек. В данном случае вводим еще один класс, назовем его lc
и для него определим выравнивание по левому краю и цвет текста (пример 1).
Остается для ячеек первой колонки добавить к тегу <td>
атрибут, а для ячеек четных колонок
.
Первая колонка обычно используется для
заголовков строк, поэтому для нее имеет смысл задать стиль, отличный от стиля
остальных ячеек. В данном случае вводим еще один класс, назовем его lc
и для него определим выравнивание по левому краю и цвет текста (пример 1).
Остается для ячеек первой колонки добавить к тегу <td>
атрибут, а для ячеек четных колонок
.
Пример 1. Колонки разного цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> <style type="text/css"> TABLE { width: 300px; /* Ширина таблицы */ border: 2px solid black; /* Рамка вокруг таблицы */ background: #778899; /* Цвет фона */ color: white; /* Цвет текста */ } TD, TH { text-align: center; /* Выравнивание по центру */ padding: 3px; /* Поля вокруг текста */ } TH { color: white; /* Цвет текста */ border-bottom: 4px double black; /* Двойная линия снизу */ } .even { /* Стиль для четных колонок */ background: #ffe4b5; /* Цвет фона */ color: black; /* Цвет текста */ } .lc { /* Стиль для первой колонки */ text-align: left; /* Выравнивание по левому краю */ color: #fffacd; /* Цвет текста */ } </style> </head> <body> <table cellspacing="0"> <tr> <th> </th><th>2004</th><th>2005</th><th>2006</th> </tr> <tr> <td>Рубины</td><td>43</td><td>51</td><td>79</td> </tr> <tr> <td>Изумруды</td><td>28</td><td>34</td><td>48</td> </tr> <tr> <td>Сапфиры</td><td>29</td><td>57</td><td>36</td> </tr> </table> </body> </html>
Чтобы отделить первую строку с заголовком от данных таблицы в примере используется
двойная линия.
Рассмотрим еще один способ формирования вида колонок — не только за счет разного цвета фона, но и применением линий между колонками (рис. 2).
Рис. 2. Выделение колонок с помощью линий и цвета
Структура кода останется практически той же, что была показана в примере 1. А именно, для ячеек четных колонок используем класс even, а для первой колонки — класс lc. Чтобы установить линию между колонками, к селектору TD добавляем свойство border-left, оно создает линию слева от ячейки. Однако при этом возникнет ненужная линия слева в первой колонке, поэтому для класса lc используем border: none, это свойство уберет лишние границы (пример 2).
Пример 2. Линии между колонками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border: 1px solid black; /* Рамка вокруг таблицы */
}
TD, TH {
text-align: center; /* Выравнивание по центру */
padding: 3px; /* Поля вокруг текста */
}
TH {
color: white; /* Цвет текста */
background: #daa520; /* Цвет фона */
}
TD {
border-left: 1px dashed black; /* Линия слева от ячейки */
}
. even { /* Стиль для четных колонок */
background: #dcdcdc; /* Цвет фона */
}
.lc { /* Стиль для первой колонки */
text-align: left; /* Выравнивание по левому краю */
border: none; /* Нет лишних линий */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>
even { /* Стиль для четных колонок */
background: #dcdcdc; /* Цвет фона */
}
.lc { /* Стиль для первой колонки */
text-align: left; /* Выравнивание по левому краю */
border: none; /* Нет лишних линий */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>К сожалению, работа с колонками таблицы не так удобна, как хотелось бы. Если
применять стили, то фактически все ячейки таблицы пестрят указаниями на определенный
стилевой класс. За счет этого снижается удобство по расширению табличных данных
и повышается объем кода. Существуют специальные теги <col>
и <colgroup> призванные облегчить работу с колонками
таблицы. Но их возможности ограничены, да и нужный результат будет отображаться
не во всех браузерах. Так что на данном этапе для создания таблиц желаемого
вида приходится обращаться к стилям.
За счет этого снижается удобство по расширению табличных данных
и повышается объем кода. Существуют специальные теги <col>
и <colgroup> призванные облегчить работу с колонками
таблицы. Но их возможности ограничены, да и нужный результат будет отображаться
не во всех браузерах. Так что на данном этапе для создания таблиц желаемого
вида приходится обращаться к стилям.
Сетка таблицы | htmlbook.ru
Сетка представляет собой набор горизонтальных и вертикальных линий между ячейками таблицы, которые отделяют содержимое ячеек друг от друга. Сетка используется по умолчанию, если включить отображение границ с помощью атрибута border тега <table>. Однако такие линии отображаются по-разному в различных браузерах, поэтому применение стилей не только позволит удобно управлять видом таблиц, но и сделает их однотипными.
Для создания таблицы показанной на рис. 1 потребуется всего ничего: установить
стилевое свойство border для каждой ячейки и воспользоваться свойством border-collapse.
Рис. 1. Вид таблицы с сеткой
При добавлении свойства border к селектору TD или TH между ячейками возникают двойные линии, которые образуются за счет соприкосновения рамок вокруг ячеек. Чтобы этого не произошло, для селектора TABLE указывается свойство border-collapse со значением collapse, как показано в примере 1.
Пример 1. Создание сетки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
}
TD, TH {
padding: 3px; /* Поля вокруг содержимого таблицы */
border: 1px solid black; /* Параметры рамки */
}
TH {
background: #b0e0e6; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>В данном примере также устанавливается цвет фона для ячеек заголовка (тег <th>)
через свойство background.
Как вариант, можно вообще убрать рамку вокруг таблицы, оставив только линии внутри нее (рис. 2).
Рис. 2. Сетка внутри таблицы
При этом удобнее всего будет не убрать рамку, а спрятать ее, задав ей цвет, совпадающий с цветом фона веб-страницы. Так, в примере 2 фон страницы задан белым и такого же цвета используется граница, которая добавляется к селектору TABLE.
Пример 2. Таблица без внешней рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
BODY {
background: white; /* Цвет фона веб-страницы */
}
TABLE {
width: 300px; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
border: 2px solid white; /* Прячем рамку вокруг таблицы */
}
TD, TH {
padding: 3px; /* Поля вокруг содержимого таблицы */
border: 1px solid maroon; /* Параметры рамки */
text-align: left; /* Выравнивание по левому краю */
}
</style>
</head>
<body>
<table>
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>В данном примере толщина линий между ячейками составляет один пиксел,
а белая рамка вокруг — два пиксела, т. е. на один пиксел больше. Это требуется
для того, чтобы надежно скрыть внешнюю границу вокруг таблицы.
е. на один пиксел больше. Это требуется
для того, чтобы надежно скрыть внешнюю границу вокруг таблицы.
Таблицы и стили | htmlbook.ru
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору TABLE. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH, то этот цвет будет установлен в качестве фона ячейки (пример 2. 3).
3).
Пример 2.3. Цвет фона
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
table {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
td {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и её границей. Обычно для этой цели применяется атрибут cellpadding тега <table>. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding, добавляя его к селектору TD, как показано в примере 2.4.
Пример 2.4. Поля в таблицах
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD, TH {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере с помощью группирования селекторов поля установлены одновременно
для селектора TD и TH. Результат примера показан на рис. 2.5.
Результат примера показан на рис. 2.5.
Рис. 2.5. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега <table> игнорируется.
Расстояние между ячейками
Для изменения расстояния между ячейками применяется атрибут cellspacing тега <table>. Влияние этого атрибута хорошо заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. В качестве замены cellspacing выступает стилевое свойство border-spacing, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2. 5).
5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Замена cellspacing</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
border: 1px solid #399; /* Граница вокруг таблицы */
border-spacing: 7px 5px; /* Расстояние между границ */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаэль</td><td>4</td><td>11</td></tr>
<tr><td>Микеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
</html>Результат данного примера показан на рис. 2.6.
2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing, поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега <table>. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили. Рассмотрим два метода, непосредственно связанных со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table>
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению атрибута cellspacing
в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left, border-right, border-top и border-bottom, эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE, мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www. w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет действия атрибута cellspacing
тега <table>. Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>,
то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения
указанной особенности применяется стилевое свойство border-collapse
со значением collapse, которое добавляется к селектору
TABLE (пример 2.7).
Они
получаются опять же за счет действия атрибута cellspacing
тега <table>. Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>,
то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения
указанной особенности применяется стилевое свойство border-collapse
со значением collapse, которое добавляется к селектору
TABLE (пример 2.7).
Пример 2.7. Создание одинарной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег <th>, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже (рис. 2.9).
Результат примера показан ниже (рис. 2.9).
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align, как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 2.10.
Результат
примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>, поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells, при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden.
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
Пример 2.10. Пустые ячейки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Использование empty-cells</title>
<style type="text/css">
TABLE {
border: 4px double #399; /* Граница вокруг таблицы */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
empty-cells: hide; /* Прячем пустые ячейки */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<td>Леонардо</td><td>5</td><td>8</td>
</tr>
<tr>
<td>Рафаэль</td><td> </td><td>11</td>
</tr>
<tr>
<td>Микеланджело</td><td>24</td><td></td>
</tr>
<tr>
<td>Донателло</td><td> </td><td>13</td>
</tr>
</table>
</body>
</html>Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
б. В браузере IE7
Рис. 2.11. Вид таблицы с пустыми ячейками
Заголовок таблицы | htmlbook.ru
При большом количестве таблиц на странице каждой из них удобно задать заголовок, содержащий название таблицы и ее описание. Для этой цели в HTML существует специальный тег <caption>, который устанавливает текст и его положение относительно таблицы. Проще всего размещать текст по центру таблицы сверху или снизу от нее, в остальных случаях браузеры по разному интерпретируют атрибуты тега <caption>, из-за чего результат получается неодинаковый. По умолчанию заголовок помещается сверху таблицы по центру, его ширина не превышает ширины таблицы и в случае длинного текста он автоматически переносится на новую строку. Для изменения положения заголовка у тега <caption> существует атрибут align, который может принимать следующие значения.
- left — выравнивает заголовок по левому краю таблицы. Браузер Firefox располагает текст сбоку от таблицы, Internet Explorer и Opera располагают заголовок сверху, выравнивая его по левому краю.
- right — в браузере Internet Explorer и Opera располагает заголовок сверху таблицы и выравнивает его по правому краю таблицы. Firefox отображает заголовок справа от таблицы.
- center — заголовок располагается сверху таблицы по ее центру. Такое расположение задано в браузерах по умолчанию.
- top — результат аналогичен действию атрибута center, но в отличие от него входит в спецификацию HTML 4 и понимается всеми браузерами.
- bottom — заголовок размещается внизу таблицы по ее центру.
В примере 12.7 показано, как установить заголовок сверху таблицы. Обратите внимание, что тег <caption> находится внутри контейнера <table>, это его стандартное местоположение.
Пример 12.7. Создание заголовка таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Заголовок таблицы</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<caption>Изменение добычи ресурсов по годам</caption>
<tr>
<th> </th><th>2003</th><th>2004</th><th>2005</th>
</tr>
<tr>
<td>Нефть</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Золото</td><td>29</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Дерево</td><td>38</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>Ниже показан результат данного примера (рис. 12.9).
Рис. 12.9. Вид заголовка таблицы в браузере Safari
Атрибуты тега | htmlbook.ru
Каждая ячейка таблицы, задаваемая через тег <td>, в свою очередь тоже имеет свои атрибуты, часть из которых совпадает с атрибутами тега <table>.
align
Задает выравнивание содержимого ячейки по горизонтали. Возможные значения: left —- выравнивание по левому краю, center — по центру и right — по правому краю ячейки.
bgcolor
Устанавливает цвет фона ячейки. Используя этот атрибут совместно с атрибутом bgcolor тега <table> можно получить разнообразные цветовые эффекты в таблице.
colspan
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких столбцов. Например, как для таблицы, показанной на рис. 12.2.
Рис. 12.2. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной на рис. 12.2 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan.
height
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании атрибута height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот атрибут будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали.
rowspan
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 12.3.
Рис. 12.3. Пример таблицы, где применяется вертикальное объединение ячеек
В приведенной на рис. 12.3 таблице содержатся две строки и две колонки, левые вертикальные ячейки объединены с помощью атрибута rowspan.
valign
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию содержимое ячейки располагается по ее вертикали в центре. Возможные значения: top — выравнивание по верхнему краю строки, middle — выравнивание по середине, bottom — выравнивание по нижнему краю, baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
width
Задает ширину ячейки. Суммарное значение ширины всех ячеек может превышать общую ширину таблицы только в том случае, если содержимое ячейки превышает указанную ширину.
Разбираемся в семантической вёрстке таблиц
Структура таблиц очень похожа на структуру HTML-страницы. Только для страницы мы используем теги <header>, <main> и <footer>, а для таблицы — <thead>, <tbody> и <tfoot>.
Согласно стандарту HTML5, в таблице может быть только по одной секции thead и tfoot, а вот tbody — несколько.
Эти элементы полезны не только для доступности, но и для стилизации (как логичные точки добавления CSS к таблице).
Этим тегом задают заголовочную секцию таблицы. Чаще всего речь идёт о первой строке — содержащей заголовки столбцов.
Браузер и поисковики считают эту часть заголовочным колонтитулом таблицы. Например, при печати колонтитулы таблицы будут на каждой напечатанной странице — и благодаря такой шапке вы не забудете, что значат данные каждого столбца.
В <thead> для ячеек используют тег <th>. Контент в ячейке th браузер выравнивает по центру, а текст к тому же отображает жирным шрифтом.
Например:
Сaption
<table>
<caption>Caption</caption>
<thead>
<tr>
<th>th</th>
<th colspan="4">th</th>
</tr>
</thead>
<tbody>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</tbody>
</table>Из примера видно, что первая строка объединяет две ячейки <th>. Первая ячейка первой строки — это заголовок для других ячеек первого столбца, а вторая ячейка первой строки — это заголовок четырёх оставшихся столбцов.
Тег <th> задаёт особые ячейки, с которых начинаются строки или столбцы. В такой ячейке обычно хранится атрибут для всех данных строки или столбца.
Как мы и говорили выше, к содержимому таких ячеек применяется определённый стиль: по умолчанию это выделение жирным шрифтом и выравнивание по центру ячейки.
Благодаря заголовочным ячейкам таблица выглядит лучше, а искать данные в ней становится проще.
Важно. Не применяйте <th> для визуального форматирования — только для выделения ячейки-заголовка. Этот принцип касается всех элементов разметки, которые обладают семантикой.
Тег <th> даёт ещё одно преимущество: вместе с атрибутом scope он связывает каждый заголовок со всеми данными строки или столбца. То есть добавляет к интуитивной, визуально считываемой связи такую, которую понимают и программы.
К тегу <th> и атрибуту scope мы вернёмся ближе к концу статьи, где подробнее поговорим о доступности таблиц для пользователей с ограниченными возможностями.
Секция <tbody> содержит основную часть информации и группирует главные части таблицы. То есть можно использовать <tbody> сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тег <tbody> семантически важен: браузер, поисковые роботы и помощники для людей с ограниченными возможностями благодаря ему понимают, где находится основное содержимое таблицы.
Тело таблицы располагается после заголовка <caption> и шапки <thead>.
Пример:
| Месяц | Дни недели | Оплата(тыс. р.) |
|---|---|---|
| Январь | Понедельник | 50 |
| Вторник | 40 | |
| Среда | 35 | |
| Четверг | 40 | |
| Пятница | 15 | |
| Суббота | 60 | |
| Воскресенье | 30 | |
| Февраль | Понедельник | 20 |
| Вторник | 25 | |
| Среда | 15 | |
| Четверг | 70 | |
| Пятница | 77 | |
| Суббота | 63 | |
| Воскресенье | 30 |
Здесь нет заголовка <caption>, поэтому нужно его придумать и скрыть с помощью CSS (для доступности веб-содержимого).
Данные основной части таблицы надо сгруппировать по смыслу. У нас сначала идёт январь, затем февраль. Значит, для данных каждого месяца логично использовать свой <tbody>:
- в первом <tbody> будут январские строки;
- во втором <tbody> — февральские.
Секция <tfoot> используется для группировки содержимого нижней части таблицы.
Семантически это итог таблицы (например, результат подсчёта сумм по столбцам).
А ещё это нижний колонтитул таблицы, браузер выводит его после <tbody>, а при печати таблицы содержимое <tfoot> может быть как на каждой напечатанной странице, так и только на последней (это зависит от браузера).
Важно. Чтобы предотвратить проблемы с доступностью (клавиатурная навигация и специальные возможности), размещать <tfoot> следует после <tbody>.
Для ячеек в секции <tfoot> следует использовать тег <td>.
Пример:
Таблица чисел
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | |
<table>
<caption>Таблицa чисел</caption>
<thead>
<tr>
<th>Нечётное</th>
<th>Чётное</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">
Вы узнали, что такое чётные и нечётные числа
</td>
</tr>
</tfoot>
</table>Последняя строка нашего примера — это по смыслу итог таблицы. Поэтому её вполне уместно обернуть тегом <tfoot>, превратив в нижний колонтитул.
таблиц в документах HTML
таблиц в документах HTML11.1 Введение в таблицы
Модель таблицы HTML позволяет авторам упорядочивать данные — текст, предварительно отформатированный текст, изображения, ссылки, формы, поля форм, другие таблицы и т. д. — в строки и столбцы ячеек.
Каждая таблица может иметь связанный заголовок (см. CAPTION ), который дает краткое описание таблицы цель. Также может быть предоставлено более подробное описание (через итоговый атрибут ) в интересах людей, использующих речь или Пользовательские агенты на основе Брайля.
Строки таблицы могут быть сгруппированы в головку, основание и секции корпуса, (через THEAD , TFOOT и TBODY элементы соответственно). Группы строк передают дополнительную структурную информацию и могут отображаться пользовательскими агентами способами, подчеркивающими эту структуру. Пользователь агенты могут использовать разделение голова / тело / ступня для поддержки прокрутки тела секции независимо от секции головы и ноги. Когда длинные столы напечатанные, информация о голове и ноге может повторяться на каждой странице, которая содержит данные таблицы.
Авторы также могут группировать столбцы для предоставления дополнительная структурная информация, которая может быть использована пользовательскими агентами. Кроме того, авторы могут объявлять свойства столбца в начале таблицы. определение (через элементы COLGROUP и COL ) таким образом, чтобы пользовательские агенты, чтобы отображать таблицу постепенно, а не ждать все данные таблицы должны поступить перед рендерингом.
Ячейки таблицы могут содержать информацию «заголовок» (см. Элемент TH ) или «данные» (см. Элемент TD ).Ячейки могут охватывать несколько строки и столбцы. Модель таблицы HTML 4 позволяет авторам маркировать каждую ячейку таким образом, чтобы что невизуальные пользовательские агенты могут легче передать пользователю информацию о заголовке ячейки. Мало того, что это механизмы очень помогают пользователям с нарушениями зрения, они делают возможным для мультимодальных беспроводных браузеров с ограниченными возможностями отображения (например, Веб-пейджеры и телефоны) для обработки таблиц.
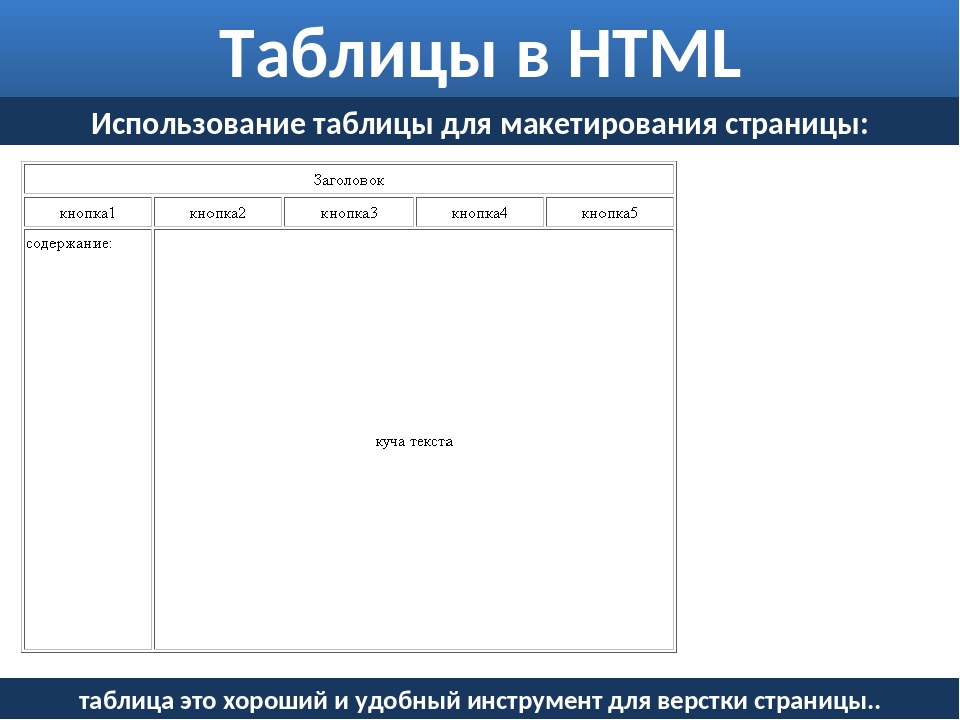
Таблицыне следует использовать исключительно как средство компоновки содержимого документа как это может вызвать проблемы при рендеринге на невизуальные носители.Кроме того, при использовании с графикой эти таблицы могут заставить пользователей выполнять горизонтальную прокрутку, чтобы просмотреть таблицу, созданную в системе с большим дисплеем. Чтобы свести к минимуму эти проблемы, авторы должны использовать таблицы стилей для управления макетом, а не таблицами.
Вот простая таблица, которая иллюстрирует некоторые особенности HTML настольная модель. Следующее определение таблицы:
<ТАБЛИЦА border = "1"
summary = "Эта таблица дает некоторую статистику о фруктах
мухи: средний рост и вес, и процентное соотношение
с красными глазами (как у мужчин, так и у женщин).">
Тестовая таблица с объединенными ячейками
Среднее
Красные
глаза
рост вес
Мужчины 1,9 0,003 40%
Женщины 1,7 0,002 43%
может отображаться примерно так на устройстве tty:
Тестовая таблица с объединенными ячейками
/ ----------------------------------------- \
| | Средний | Красный |
| | ------------------- | глаза |
| | высота | вес | |
| ----------------------------------------- |
| Самцы | 1.9 | 0,003 | 40% |
| ----------------------------------------- |
| Самки | 1,7 | 0,002 | 43% |
\ ----------------------------------------- /
или как это с помощью графического пользовательского агента:
11.2 Элементы для построения таблиц
11.2.1
ТАБЛИЦА элемент Начальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- сводка = текст [CS]
- Этот атрибут предоставляет сводную информацию о назначении и структуре таблицы для
пользовательские агенты, выполняющие рендеринг в невизуальные носители, такие как речь и шрифт Брайля.
- выровнять = левый | центр | правый [CI]
- Устарело. Это
атрибут определяет положение таблицы по отношению к документу.
Допустимые значения:
- слева: Таблица слева от документа.
- центр: Таблица находится в центре документа.
- справа: Таблица справа от документа.
- ширина = длина [CN]
- Этот атрибут определяет желаемую ширину всей таблицы и является
предназначен для визуальных пользовательских агентов.Когда значение является процентным значением,
значение относительно доступного горизонтального пространства пользовательского агента. в
отсутствие указания ширины, ширина таблицы определяется пользователем
агент.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- bgcolor (цвет фона)
- рамка , правила , граница (границы и правила)
- количество ячеек , cellpadding (сотовый
поля)
Элемент ТАБЛИЦА содержит все остальные элементы, которые определяют заголовок,
строки, содержимое и форматирование.
В следующем информативном списке описаны операции, которые могут выполнять пользовательские агенты.
выполнять при отрисовке таблицы:
- Сделать таблицу сводка доступной для пользователя. Авторы должны предоставить
сводка содержимого и структуры таблицы, чтобы люди, использующие невизуальные
пользовательские агенты могут лучше понять это.
- Отображает заголовок, если он определен.
- Вывести заголовок таблицы, если он указан. Визуализировать нижний колонтитул таблицы, если
один указан.Пользовательские агенты должны знать, где отображать верхний и нижний колонтитулы.
Например, если выходной носитель выгружается на страницы, пользовательские агенты могут помещать заголовок в
верх каждой страницы и нижний колонтитул внизу. Аналогично, если пользовательский агент
предоставляет механизм для прокрутки строк, заголовок может отображаться вверху
прокручиваемая область и нижний колонтитул внизу.
- Рассчитайте количество столбцов в таблице. Обратите внимание, что количество строк в таблице равно
к количеству TR элементов, содержащихся в ТАБЛИЦЕ элемент.
- Сгруппируйте столбцы по любой группе столбцов
технические характеристики.
- Визуализируйте ячейки, строка за строкой и сгруппированные в соответствующие столбцы, между
верхний и нижний колонтитулы. Визуальные пользовательские агенты должны
отформатируйте таблицу в соответствии с атрибутами HTML и таблицей стилей
Технические характеристики.
Модель таблицы HTML была разработана таким образом, чтобы при содействии автора пользователь
агенты могут отображать таблицы инкрементально (т. е. как
прибывают строки таблицы) вместо того, чтобы ждать всех данных перед началом
для рендеринга.
Чтобы пользовательский агент отформатировал таблицу за один проход, авторы должны сообщить
пользовательский агент:
Точнее, пользовательский агент может отображать таблицу за один проход, когда
ширина столбца указывается с использованием комбинации Элементы COLGROUP и COL . Если какой-либо из столбцов указан в
относительные или процентные значения (см. раздел, посвященный
вычисляя ширину столбцов), авторы также должны указать ширину
сам стол.
Таблица направленности
Направленность стола
является либо унаследованной направленностью (по умолчанию слева направо), либо
заданный атрибутом dir для элемента TABLE .
Для таблицы с письмом слева направо нулевой столбец находится слева, а нулевая строка —
на вершине. Для таблицы с письмом справа налево нулевой столбец находится справа, а строка
ноль находится наверху.
Когда пользовательский агент выделяет дополнительные ячейки в строку (см. Раздел о вычислении количества столбцов в таблице), дополнительная строка
ячейки добавляются справа от таблицы для таблиц с письмом слева направо и в
левая сторона для таблиц с письмом справа налево.
Обратите внимание, что ТАБЛИЦА — единственный элемент, на котором dir меняет визуальный порядок столбцов на обратный; одна строка таблицы ( TR ) или
группа столбцов ( COLGROUP ) не может быть независимо отменена.
При установке для элемента ТАБЛИЦА атрибут dir также влияет на
направление текста в ячейках таблицы (поскольку атрибут dir наследуется
блочные элементы).
Чтобы указать таблицу с написанием справа налево, установите атрибут dir следующим образом:
<ТАБЛИЦА dir = "RTL">
... остальная часть таблицы ...
Направление текста в отдельных ячейках можно изменить, установив dir атрибут в элементе, определяющем ячейку.Пожалуйста, обратитесь к разделу о двунаправленном тексте для получения дополнительной информации.
по вопросам направления текста.
11.2.2 Заголовки таблиц: элемент
CAPTION Начальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- выровнять = сверху | снизу | слева | справа [CI]
- Устарело. Для
визуальные пользовательские агенты, этот атрибут определяет позицию заголовка с
уважение к таблице.Возможные значения:
- вверху: Заголовок находится вверху таблицы. Это
значение по умолчанию.
- внизу: Подпись внизу таблицы.
- осталось: Подпись слева от таблицы.
- справа: Подпись справа от таблицы.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Текст элемента CAPTION , если он присутствует, должен описывать природу
Таблица.Элемент CAPTION разрешен только сразу после ТАБЛИЦА начальный тег. А ТАБЛИЦА элемент может содержать только один Элемент CAPTION .
Визуальные пользовательские агенты позволяют зрячим людям быстро понять структуру
таблица из заголовков, а также заголовок. Следствием этого является
эти подписи часто неадекватны для краткого описания цели и
структура таблицы с точки зрения людей, полагающихся на невизуальные
пользовательские агенты.
Поэтому авторам следует позаботиться о том, чтобы
дополнительная информация, обобщающая назначение и структуру
table с использованием атрибута summary элемента TABLE . Это особенно
важно для таблиц без подписей. Примеры ниже иллюстрируют использование сводка атрибут.
Визуальные пользовательские агенты не должны обрезать любую часть
таблица, включая заголовок, если не предоставлены средства для доступа ко всем
частей, например, с помощью горизонтальной или вертикальной прокрутки.Мы рекомендуем, чтобы подпись
текст должен иметь ту же ширину, что и таблица. (См. Также раздел о рекомендуемых алгоритмах компоновки.)
11.2.3 Группы строк:
THEAD , TFOOT и TBODY элементов
THEAD - O (TR) + - заголовок таблицы ->
TFOOT - O (TR) + - нижний колонтитул таблицы ->
Начальный тег: требуется , Конечный тег: опционально
TBODY O O (TR) + - тело таблицы ->
Начальный тег: опционально , Конечный тег: опционально
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Строки таблицы могут быть сгруппированы в заголовок таблицы, таблицу
ножку и одну или несколько секций корпуса стола, используя THEAD , Элементы TFOOT и TBODY соответственно.Это разделение позволяет
пользовательские агенты для поддержки прокрутки тела таблицы независимо от таблицы
голова и нога. Когда печатаются длинные столы, головка и ножка стола
информация может повторяться на каждой странице, содержащей данные таблицы.
Головка стола и ножка стола должны содержать информацию о
столбцы. Тело таблицы должно содержать строки данных таблицы.
Если присутствует, то каждый THEAD , TFOOT и TBODY содержит группу строк .Каждая группа строк должна содержать хотя бы одну строку,
определяется элементом TR .
Этот пример иллюстрирует порядок и структуру головок, ножек и
тела.
<ТАБЛИЦА>
<ГОЛОВА>
... информация заголовка ...
... информация о нижнем колонтитуле ...
... первая строка данных первого блока ...
... вторая строка данных первого блока...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
TFOOT должен появиться перед TBODY в ТАБЛИЦЕ определение, чтобы пользовательские агенты могли отображать стопу до получения всех
(потенциально многочисленные) строки данных. Ниже приводится сводная информация о том, какие теги
требуется, но его можно не указывать:
- Начальный тег TBODY требуется всегда, кроме случаев, когда таблица содержит
только один корпус стола, без головки или ножек стола. TBODY конечный тег всегда можно безопасно опустить.
- Стартовые теги для THEAD и TFOOT требуются, когда заголовок таблицы
и ножные секции присутствуют соответственно, но соответствующие конечные метки могут
всегда безопасно опускаться.
Соответствующие парсеры пользовательских агентов должны подчиняться этим правилам по причинам обратной
совместимость.
Таблицу из предыдущего примера можно сократить, удалив определенный конец
теги, например:
<ТАБЛИЦА>
<ГОЛОВА>
...заголовок ...
... информация о нижнем колонтитуле ...
... первая строка данных первого блока ...
... вторая строка данных первого блока ...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
THEAD , TFOOT и TBODY разделов должны содержать такое же количество
столбцы.
11.2.4 Группы столбцов:
COLGROUP и Элементы COL Группы столбцов позволяют авторам создавать
структурные подразделения внутри стола. Авторы могут выделить эту структуру
с помощью таблиц стилей или атрибутов HTML (например, rules для элемента TABLE ). Для примера
визуальное представление групп столбцов, см.
образец таблицы.
Таблица может содержать одну неявную группу столбцов (№ COLGROUP ограничивает столбцы) или любое количество явных
группы столбцов (каждая из которых разделена экземпляром COLGROUP элемент).
Элемент COL позволяет авторам разделять атрибуты между несколькими столбцами
без каких-либо структурных группировок. «Пролет» COL element — это количество столбцов, которые будут разделять атрибуты элемента.
Группа
COLGROUP элемент Начальный тег: требуется , Конечный тег: опционально
Определения атрибутов
- пролет = номер [CN]
- Этот атрибут, который должен быть целым числом> 0, определяет количество
столбцы в группе столбцов.Значения означают следующее:
- При отсутствии атрибута span , каждый COLGROUP определяет группу столбцов, содержащую один столбец.
- Если для атрибута span установлено значение N> 0, текущее значение Элемент COLGROUP определяет группу столбцов, содержащую N столбцов.
Пользовательские агенты должны игнорировать этот атрибут, если Элемент COLGROUP содержит один или несколько элементов COL .
- ширина = мультидлина [CN]
Этот атрибут определяет ширину по умолчанию для каждого столбца в текущем
группа столбцов.Помимо стандартного пикселя, процентного и относительного
значений, этот атрибут позволяет использовать специальную форму «0 *» (нулевая звездочка), что означает
что ширина каждого столбца в группе должна быть минимальной шириной
необходимо для хранения содержимого столбца. Это означает, что весь столбец
содержимое должно быть известно, прежде чем его ширина может быть правильно вычислена. Авторы
следует знать, что указание «0 *» предотвратит от визуальных агентов пользователя
инкрементальная визуализация таблицы.
Этот атрибут переопределяется для любого столбца в группе столбцов, для которой ширина указывается через элемент COL .
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Элемент COLGROUP создает явную группу столбцов.Количество
столбцы в группе столбцов могут быть указаны двумя взаимоисключающими
способы:
- Атрибут span элемента (значение по умолчанию 1) указывает
количество столбцов в группе.
- Каждый Элемент COL в COLGROUP представляет один или несколько столбцов
в группе.
Преимущество использования атрибута span заключается в том, что авторы
может группировать информацию о ширине столбцов. Таким образом, если таблица содержит
сорок столбцов, каждый из которых имеет ширину 20 пикселей, легче
напишите:
чем:
<КОЛГРУППА>
Когда необходимо выделить столбец (например, для информации о стиле, чтобы
указать информацию о ширине и т. д.) внутри группы, авторы должны указать, что
столбец с элементом COL . Таким образом, чтобы применить специальную информацию о стиле к
последний столбец предыдущей таблицы выделим следующим образом:
<КОЛГРУППА>
Ширина атрибут Элемент COLGROUP наследуется всеми 40 столбцами.Первый COL элемент относится к первым 39 столбцам (не делая с ними ничего особенного), а элемент
второй присваивает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему.
Таблица в следующем примере содержит две группы столбцов. Первое
группа столбцов содержит 10 столбцов, а вторая — 5 столбцов. По умолчанию
ширина каждого столбца в первой группе столбцов составляет 50 пикселей. Ширина каждого
столбец во второй группе столбцов будет минимально необходимым для этого
столбец.
<ТАБЛИЦА>
<ГОЛОВА>
...
Элемент
COL Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- пролет = номер [CN]
- Этот атрибут, значение которого должно быть целым числом> 0, определяет число
столбцов, «натянутых» на элемент COL ; элемент COL разделяет свои атрибуты с
все колонны, которые он охватывает.Значение по умолчанию для этого атрибута — 1 (т. Е. Элемент COL относится к одному столбцу). Если Для атрибута span установлено значение N> 1, текущий COL Элемент разделяет свои атрибуты со следующими N-1 столбцами.
- ширина = мультидлина [CN]
- Этот атрибут определяет ширину по умолчанию для каждого столбца, охватываемого
текущий Элемент COL . Он имеет то же значение, что и .
width для элемента COLGROUP и заменяет его.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Элемент COL позволяет авторам группировать атрибут
спецификации столбцов таблицы. COL делает , а не группу колонны вместе структурно — в этом роль Элемент COLGROUP . COL элементы пусты и служат только
поддержка атрибутов. Они могут появляться внутри или за пределами явного столбца
группа (т.е. элемент COLGROUP ).
Ширина Атрибут для COL относится к ширине каждого
столбец в диапазоне элемента.
Расчет количества столбцов в
стол
Есть два способа определить количество столбцов в таблице (по порядку
приоритета):
- Если Элемент ТАБЛИЦА содержит любые COLGROUP или COL элементы, пользовательские агенты должны рассчитывать количество столбцов, суммируя
следующий:
- За каждые Элемент COL , примите значение его Атрибут span (значение по умолчанию 1).
- Для каждого элемента COLGROUP , содержащего хотя бы один COL элемент, игнорируйте span атрибут для Элемент COLGROUP . Для каждого элемента COL выполните расчет
шаг 1.
- Для каждого пустого элемента COLGROUP возьмите значение его Атрибут span (значение по умолчанию 1).
- В противном случае, если элемент ТАБЛИЦА не содержит COLGROUP или COL элементов, пользовательские агенты должны основывать количество
столбцы на том, что требуется строкам.Количество столбцов равно
количество столбцов, необходимое для строки с наибольшим количеством столбцов, включая ячейки
которые охватывают несколько столбцов. Для любой строки, в которой меньше этого числа
столбцы, конец этой строки должен быть заполнен пустыми ячейками. «Конец»
строка зависит от таблицы
направленность.
Это ошибка, если таблица содержит COLGROUP или COL элементов и два вычисления не приводят к одинаковому количеству
столбцы.
После того, как пользовательский агент подсчитал количество столбцов в таблице, он
может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц вычисление двух столбцов
методы должны привести к трем столбцам. Первые три таблицы могут быть отображены
постепенно.
<ТАБЛИЦА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
Расчет ширины столбцов
Авторы могут указывать ширину столбцов тремя способами:
- Фиксированный
- Спецификация фиксированной ширины указывается в пикселях (например, ширина = «30»). Спецификация фиксированной ширины позволяет увеличивать
рендеринг.
- Процент
- Процентная спецификация (например,г., ширина = «20%»)
основан на процентном соотношении горизонтального пространства, доступного для таблицы
(между текущими левым и правым полями, включая числа с плавающей запятой). Обратите внимание, что это
пространство не зависит от самой таблицы, и, следовательно, процентные характеристики
включить инкрементный рендеринг.
- Пропорциональный
- Пропорциональные характеристики (например, ширина = «3 *»)
см. части горизонтального пространства , необходимое для таблицы. Если
ширине таблицы присваивается фиксированное значение через ширина атрибут TABLE элемента, пользовательские агенты могут отображать таблицу
постепенно, даже с пропорциональными столбцами.
Однако, если таблица не имеет фиксированной ширины, пользовательские агенты должны получать
все данные таблицы, прежде чем они смогут определить горизонтальное пространство, необходимое для
Таблица. Только после этого можно выделить это пространство для пропорциональных столбцов.
Если автор не указывает информацию о ширине столбца, пользовательский агент может
невозможно инкрементно форматировать таблицу, так как она должна ждать
столбец данных, который нужно прибыть, чтобы выделить соответствующую ширину.
Если ширина столбца оказывается слишком узкой для содержимого определенного
ячейка таблицы, пользовательские агенты могут выбрать перекомпоновку таблицы.
Таблица в этом примере содержит шесть столбцов. Первый не
принадлежат явной группе столбцов. Следующие три принадлежат первому явному
группа столбцов, а последние два принадлежат второй явной группе столбцов. Этот
таблица не может быть отформатирована постепенно, так как она содержит пропорциональный столбец
спецификации ширины и без значения для width для элемента TABLE .
Как только (визуальный) пользовательский агент получил данные таблицы: доступные
горизонтальное пространство будет распределено пользовательским агентом следующим образом: Сначала пользователь
Агент выделит 30 пикселей для первого и второго столбцов.Тогда минимальное пространство
необходимые для третьего столбца будут зарезервированы. Оставшееся горизонтальное пространство
будет разделен на шесть равных частей (поскольку 2 * + 1 * + 3 * = 6 частей).
Четвертый столбец (2 *) получит две из этих частей, пятый столбец (1 *) получит
получите один, а столбец шесть (3 *) получит три.
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
Мы установили значение атрибута align в третьем столбце
группа в «центр». Все ячейки в каждом столбце этой группы унаследуют это
значение, но может переопределить его. Фактически, последний COL делает именно это, указывая
что каждая ячейка в столбце, которым она управляет, будет выровнена по «:»
персонаж.
В следующей таблице спецификации ширины столбца позволяют агенту пользователя
для постепенного форматирования таблицы:
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
Первые десять столбцов будут шириной 15 пикселей каждый. Последние два столбца будут
каждый получает половину из оставшихся 50 пикселей. Обратите внимание, что COL элементы появляются только для того, чтобы id значение может быть указано для последних двух
столбцы.
Примечание. Хотя Атрибут width в элементе TABLE не является устаревшим,
авторам рекомендуется использовать таблицы стилей для определения ширины таблицы.
11.2.5 Строки таблицы: элемент
TR Начальный тег: требуется , Конечный тег: опционально
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- bgcolor (цвет фона)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Элементы TR действуют как контейнер для ряда ячеек таблицы.Конец
тег может быть опущен.
Этот образец таблицы содержит три строки, каждая из которых начинается с TR элемент:
Чашки кофе, выпитые каждым сенатором
... Строка заголовка ...
...Первая строка данных ...
... Вторая строка данных ...
... остальная часть таблицы ...
11.2.6 Ячейки таблицы: элементы
TH и TD
TH | TD ) - O (% flow;) * - ячейка заголовка таблицы, ячейка данных таблицы ->
abbr % Текст; # ПРЕДПОЛАГАЕТСЯ - сокращение для ячейки заголовка -
axis CDATA # ПРЕДПОЛАГАЕТСЯ - разделенный запятыми список связанных заголовков -
заголовков IDREFS # ПРЕДПОЛАГАЕТСЯ - список идентификаторов для ячеек заголовков -
объем % объем; # ПРЕДПОЛАГАЕТСЯ - область, охватываемая ячейками заголовка -
rowspan NUMBER 1 - количество строк, охватываемых ячейкой -
colspan НОМЕР 1 - количество столбцов, охватываемых ячейкой -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
Начальный тег: требуется , Конечный тег: опционально
Определения атрибутов
- заголовков = idrefs [CS]
- Этот атрибут определяет список ячеек заголовка, которые предоставляют заголовок.
информация для текущей ячейки данных.Значение этого атрибута —
список имен ячеек, разделенных пробелами; эти ячейки должны быть названы, установив их id атрибут. Авторы обычно используют атрибут заголовков , чтобы помочь невизуальным
пользовательские агенты отображают информацию заголовка о ячейках данных (например, заголовок
информация произносится до данных ячейки), но атрибут также может быть
используется вместе с таблицами стилей. См. Также прицел атрибут.
- объем = имя-области [CI]
- Этот атрибут определяет набор ячеек данных, для которых текущий заголовок
ячейка предоставляет информацию заголовка.Этот атрибут можно использовать вместо .
заголовки , особенно для простых таблиц. Если указано,
этот атрибут должен иметь одно из следующих значений:
- строка: Текущая ячейка предоставляет информацию заголовка для
остальная часть строки, которая его содержит (см. также раздел о направленности таблицы).
- col: Текущая ячейка предоставляет информацию заголовка для
остальная часть столбца, который его содержит.
- rowgroup: Ячейка заголовка предоставляет информацию заголовка для
остальная часть группы строк, которая его содержит.
- colgroup: Ячейка заголовка предоставляет информацию заголовка для
остальная часть группы столбцов, которая его содержит.
- abbr = текст [CS]
- Этот атрибут следует использовать для предоставления сокращенной формы ячейки
контент и может отображаться пользовательскими агентами, когда это необходимо, вместо
содержимое ячейки. Сокращенные имена должны быть короткими, поскольку пользовательские агенты могут отображать
их неоднократно. Например, синтезаторы речи могут отображать сокращенный
заголовки, относящиеся к конкретной ячейке, перед отображением этой ячейки
содержание.
- ось = cdata [CI]
- Этот атрибут может использоваться для помещения ячейки в концептуальные категории, которые
можно рассматривать как образующие оси в n-мерном пространстве. Пользовательские агенты могут давать
доступ пользователей к этим категориям (например, пользователь может запросить у пользовательского агента
все ячейки, принадлежащие определенным категориям, пользовательский агент может представить таблицу
в виде оглавления и т. д.). Пожалуйста, обратитесь к разделу о категоризации ячеек для получения дополнительной информации.Значение
этого атрибута представляет собой список названий категорий, разделенных запятыми.
- ряд = число [CN]
- Этот атрибут определяет количество строк, охватываемых текущей ячейкой.
Значение этого атрибута по умолчанию — единица («1»). Нулевое значение («0») означает
что ячейка охватывает все строки от текущей до последней строки таблицы
раздел ( THEAD , TBODY или TFOOT ), в котором ячейка
определенный.
- colspan = число [CN]
- Этот атрибут определяет количество столбцов, охватываемых текущей ячейкой.Значение этого атрибута по умолчанию — единица («1»). Нулевое значение («0») означает
что ячейка охватывает все столбцы от текущего до последнего столбца
группа столбцов ( COLGROUP ), в которой определена ячейка.
- nowrap [CI]
- Устарело. Когда
присутствует, этот логический атрибут сообщает визуальным пользовательским агентам отключить автоматическое
перенос текста для этой ячейки. Таблицы стилей
следует использовать вместо этого атрибута для достижения эффекта обтекания. Примечание. при неосторожном использовании этот атрибут может привести к чрезмерному
широкие ячейки.
- ширина = длина [CN]
- Устарело. Это
атрибут предоставляет пользовательским агентам рекомендованную ширину ячеек.
- высота = длина [CN]
- Устарело. Это
Атрибут предоставляет пользовательским агентам рекомендуемую высоту ячеек.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (язык
информация), дирек (текст
направление)
- title (заголовок элемента)
- стиль (рядный
информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- bgcolor (цвет фона)
- выровнять , симв. , charoff , valign (ячейка
выравнивание)
Ячейки таблицы могут содержать два типа информации: заголовок
информация и данные.Этот
различие позволяет пользовательским агентам четко отображать заголовок и ячейки данных,
даже при отсутствии таблиц стилей. Например, визуальные пользовательские агенты могут
выделите текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут воспроизводить
информация заголовка с отчетливой интонацией голоса.
Элемент TH определяет ячейку, содержащую информацию заголовка. Пользователь
агентам доступны две части информации заголовка: содержимое TH элемент и значение abbr атрибут.Пользовательские агенты должны отображать либо
содержимое ячейки или значение атрибута abbr . Для визуальных медиа,
последний может быть уместным, когда недостаточно места для визуализации
полное содержимое ячейки. Для невизуальных медиа abbr может использоваться как
сокращение для заголовков таблиц, когда они отображаются вместе с содержимым
ячеек, к которым они применяются.
заголовки и . Атрибуты также позволяют авторам помогать невизуальным
агенты пользователя обрабатывают информацию заголовка.Пожалуйста, обратитесь к разделу о маркировке ячеек для невизуальных пользовательских агентов для
информация и примеры.
Элемент TD определяет ячейку, содержащую данные.
Ячейки могут быть пустыми (т. Е. Не содержать данных).
Например, следующая таблица содержит четыре столбца данных, каждый заголовок
по описанию столбца.
Чашки кофе, выпитые каждым сенатором
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Пользовательский агент, выполняющий рендеринг на tty-устройстве, может отображать это следующим образом:
Название чашки Тип кофейного сахара?
Т.Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
Ячейки, занимающие несколько строк или
колонны
Ячейки могут занимать несколько строк или столбцов. Количество строк или столбцов
охватываемый ячейкой устанавливается строками и colspan для элементов TH и TD .
В этом определении таблицы мы указываем, что ячейка в четвертой строке, втором столбце
должен охватывать в общей сложности три столбца, включая текущий столбец.
<ТАБЛИЦА border = "1">
Чашки кофе, выпитые каждым сенатором
Имя Чашки Тип кофе Сахар?
Т. Sexton 10 Espresso Нет
Дж. Диннен 5 Decaf Да
А. Сория Недоступно
Эта таблица может быть отображена на устройстве tty визуальным пользовательским агентом как
следует:
Чашек кофе, выпитых каждым сенатором
--------------------------------------
| Название | Чашки | Тип кофе | Сахар? |
--------------------------------------
| Т.Секстон | 10 | Эспрессо | Нет |
--------------------------------------
| Дж. Диннен | 5 | Без кофеина | Да |
--------------------------------------
| А. Сория | Нет в наличии |
--------------------------------------
В следующем примере показано (с помощью границ таблицы), как ячейка
определения, охватывающие более одной строки или столбца, влияют на определение
более поздние клетки. Рассмотрим следующее определение таблицы:
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
Поскольку ячейка «2» охватывает первую и вторую строки, определение второй
row учтет это.Таким образом, второй TD во втором ряду фактически определяет
третья ячейка строки. Визуально таблица может отображаться на tty-устройстве.
как:
-------------
| 1 | 2 | 3 |
---- | | ----
| 4 | | 6 |
---- | --- | ----
| 7 | 8 | 9 |
-------------
, в то время как графический пользовательский агент может отображать это как:
Обратите внимание, что если опущена определяющая ячейка «6» TD , дополнительная пустая ячейка
был бы добавлен пользовательским агентом для завершения строки.
Аналогично, в следующем определении таблицы:
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
ячейка «4» охватывает два столбца, поэтому второй TD в строке фактически определяет
третья ячейка («6»):
-------------
| 1 | 2 | 3 |
-------- | ----
| 4 | 6 |
-------- | ----
| 7 | 8 | 9 |
-------------
Графический пользовательский агент может отображать это как:
Определение перекрывающихся ячеек является ошибкой.Пользовательские агенты могут различаться по тому, как они
обработать эту ошибку (например, рендеринг может отличаться).
Следующий недопустимый пример показывает, как можно создать перекрывающиеся
клетки. В этой таблице ячейка «5» занимает две строки, а ячейка «7» — два столбца,
поэтому в ячейке между «7» и «9» есть перекрытие:
<ТАБЛИЦА border = "1">
1 2 3
4 5 6
7 9
Примечание. В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмы для управления всеми аспектами
визуальное форматирование таблиц. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц.
HTML 4 включает механизмы для управления:
11.3.1
Границы и правила
Следующие атрибуты влияют на внешний фрейм таблицы и внутренний
правила.
Определения атрибутов
- фрейм = void | above | below | hsides | lhs | rhs | vsides | box | border [CI]
- Этот атрибут указывает, какие стороны рамки вокруг стола будут
быть видимым. Возможные значения:
- пустота: Без сторон. Это значение по умолчанию.
- вверху: Только верхняя сторона.
- внизу: Только нижняя сторона.
- hsides: Только верхняя и нижняя стороны.
- vsides: Только правая и левая стороны.
- lhs: Только левая сторона.
- справа: Только правая сторона.
- коробка: Все четыре стороны.
- граница: Все четыре стороны.
- правил = нет | группы | строки | столбцы | все [CI]
- Этот атрибут указывает, какие правила будут отображаться между ячейками внутри
Таблица. Отображение правил зависит от пользовательского агента.Возможные значения:
- нет: Нет правил. Это значение по умолчанию.
- групп: правил будут отображаться между группами строк (см. THEAD , TFOOT и TBODY ) и группы столбцов (см. Только COLGROUP и COL ).
- строк: Правила будут отображаться только между строками.
- столбцов: Правила будут отображаться только между столбцами.
- все: Правила появятся между всеми строками и столбцами.
- граница = пикселей [CN]
- Этот атрибут определяет ширину (только в пикселях) рамки вокруг
таблицу (дополнительную информацию об этом атрибуте см. в примечании ниже).
Чтобы помочь различать ячейки таблицы, мы можем установить border элемента TABLE . Рассмотрим предыдущий
пример:
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
принимать с сахаром.">
Чашки кофе, выпитые каждым сенатором
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
В следующем примере пользовательский агент должен отображать границы в пять пикселей.
толстые слева и справа от таблицы, с нарисованными правилами
между каждым столбцом.
<ТАБЛИЦА border = "5" frame = "vsides" rules = "cols">
1 2 3
4 5 6
7 8 9
Следующие настройки должны соблюдаться пользовательскими агентами для обратного
совместимость.
- Установка границы = «0» подразумевает фрейм = «void» и, если только
иначе указано, rules = «нет».
- Другие значения граница подразумевает frame = «граница» и, если не указано иное, rules = «все».
- Значение «border» в начальном теге элемента TABLE должно быть
интерпретируется как значение атрибута кадра . Это означает rules = «все» и некоторое значение по умолчанию (ненулевое) для Атрибут border .
Например, следующие определения эквивалентны:
<ТАБЛИЦА border = "2">
<ТАБЛИЦА border = "2" frame = "border" rules = "all">
как следующие:
<Граница ТАБЛИЦЫ>
Примечание. Атрибут границы также определяет
поведение границы для элементов OBJECT и IMG , но принимает разные
значения для этих элементов.
11.3.2 Горизонтальное и вертикальное выравнивание
Следующие атрибуты могут быть установлены для разных элементов таблицы (см. Их
определения).
выровнять (по левому краю | по центру | по правому краю | по ширине | символу) # ПРЕДПОЛАГАЕТСЯ
символов % Символ; # ПРЕДПОЛАГАЕТСЯ - символ выравнивания, e.грамм. char = ':' -
чароф % Длина; # ПРЕДПОЛАГАЕТСЯ - смещение для символа выравнивания - "
>
valign (верхняя | средняя | нижняя | базовая линия) # ПРЕДПОЛАГАЕТСЯ"
>
Определения атрибутов
- выровнять = слева | по центру | справа | по ширине | символ [CI]
- Этот атрибут определяет выравнивание данных и обоснование
текст в ячейке.Возможные значения:
- слева: Выровнять данные по левому краю / Выровнять текст по левому краю. Это по умолчанию
значение для табличных данных.
- по центру: По центру / по центру текста. Это по умолчанию
значение для заголовков таблиц.
- справа: Выровнять данные по правому краю / Выровнять текст по правому краю.
- по ширине: По ширине текста с двойным выравниванием.
- char: Выровнять текст вокруг определенного символа. Если пользовательский агент
не поддерживает выравнивание символов, поведение при наличии этого значения
неопределенные.
- valign = верхний | средний | нижний | базовый [CI]
- Этот атрибут определяет вертикальное положение данных в ячейке.
Возможные значения:
- вверху: Данные ячейки находятся на одном уровне с верхом ячейки.
- средний: Данные ячейки центрируются по вертикали внутри ячейки. Этот
значение по умолчанию.
- внизу: Данные ячейки находятся на одном уровне с нижней частью ячейки.
- baseline: Все ячейки в той же строке, что и ячейка, у которой Атрибут valign имеет это значение, должны иметь свои текстовые данные
расположен так, чтобы первая текстовая строка находилась на базовой линии, общей для всех ячеек
в ряду.Это ограничение не применяется к последующим текстовым строкам в этих
клетки.
- символов = символов [CN]
- Этот атрибут определяет один символ в текстовом фрагменте, который будет действовать.
как ось для выравнивания. Значение по умолчанию для этого атрибута — десятичное.
точечный символ для текущего языка, установленного в lang атрибут (например, точка («.») на английском языке и запятая («,») на французском языке).
Пользовательские агенты не обязаны поддерживать этот атрибут.
- чугун = длина [CN]
- Если присутствует, этот атрибут указывает смещение к первому вхождению.
символа выравнивания в каждой строке. Если в строке нет
символ выравнивания, его следует сдвинуть по горизонтали, чтобы закончить выравнивание
должность.
Когда charoff используется для установки смещения символа выравнивания,
направление смещения определяется текущим направлением текста (задается dir атрибут).В текстах с письмом слева направо (по умолчанию) смещение слева направо.
поле. В текстах с письмом справа налево смещение выполняется от правого поля. Пользовательские агенты
не требуются для поддержки этого атрибута.
Таблица в этом примере выравнивает строку значений валюты по десятичной
точка. Мы устанавливаем символ выравнивания на «.» явно.
<ТАБЛИЦА border = "1">
<КОЛГРУППА>
Овощи Стоимость за килограмм
Салат $ 1
Серебряная морковь 10 долларов.50
Золотая репа 100,30 $
Отформатированная таблица может выглядеть следующим образом:
------------------------------
| Овощи | Стоимость за килограмм |
| -------------- | ------------- |
| Салат | $ 1 |
| -------------- | ------------- |
| Серебряная морковь | 10,50 $ |
| -------------- | ------------- |
| Золотая репа | $ 100,30 |
------------------------------
Когда содержимое ячейки содержит более одного экземпляра выравнивания
символ, заданный char и переносом содержимого, поведение пользовательского агента
неопределенный.Поэтому авторам следует внимательно использовать char .
Примечание. Визуальные пользовательские агенты обычно отображают элементов TH по вертикали и горизонтали по центру ячейки и жирным шрифтом
масса.
Наследование совмещения
характеристики
Выравнивание содержимого ячеек может быть задано для каждой ячейки, или
унаследован от включающих элементов, таких как строка, столбец или таблица
сам.
Порядок приоритета (от наивысшего к низшему) для атрибутов выровняйте , char и charoff имеет следующий вид:
- Атрибут выравнивания, установленный для элемента в данных ячейки (например,г., П ).
- Атрибут выравнивания, установленный для ячейки ( TH и TD ).
- Атрибут выравнивания, установленный для элемента группировки столбцов ( COL и COLGROUP ). Когда ячейка является частью диапазона из нескольких столбцов, выравнивание
свойство наследуется от определения ячейки в начале
охватывать.
- Атрибут выравнивания, установленный для строки или элемента группировки строк ( TR , THEAD , TFOOT и TBODY ).Когда ячейка является частью многострочного диапазона,
свойство выравнивания наследуется от определения ячейки в начале
пролета.
- Атрибут выравнивания, установленный в таблице ( ТАБЛИЦА ).
- Значение выравнивания по умолчанию.
Порядок приоритета (от наивысшего к низшему) для атрибута valign (а также другие унаследованные атрибуты lang , dir и style ) выглядит следующим образом:
- Атрибут, установленный для элемента в данных ячейки (например,г., П ).
- Атрибут, установленный в ячейке ( TH и TD ).
- Атрибут, установленный для строки или элемента группировки строк ( TR , THEAD , TFOOT и TBODY ). Когда ячейка является частью многострочного диапазона,
значение атрибута наследуется из определения ячейки в начале
пролет.
- Атрибут, установленный для элемента группировки столбцов ( COL, и COLGROUP ). Когда ячейка является частью диапазона, состоящего из нескольких столбцов, атрибут
значение наследуется из определения ячейки в начале диапазона.
- Атрибут, установленный в таблице ( ТАБЛИЦА ).
- Значение атрибута по умолчанию.
Кроме того, при рендеринге ячеек горизонтальное выравнивание определяется
столбцы предпочтительнее строк, в то время как для вертикального выравнивания строки задаются
предпочтение столбцам.
Выравнивание ячеек по умолчанию зависит от пользовательского агента. Однако пользователь
агенты должны заменить атрибут по умолчанию для текущей направленности
(т.е. не просто «левый» во всех случаях).
Пользовательские агенты, которые не поддерживают значение «оправдать» Атрибут align должен использовать значение унаследованной направленности
на своем месте.
Примечание. Обратите внимание, что ячейка может унаследовать
атрибут не из его родителя, а из первой ячейки в диапазоне. Это
исключение из общих правил наследования атрибутов.
11.3.3 Ячейка
маржа
Определения атрибутов
- расстояние между ячейками = длина [CN]
- Этот атрибут указывает, сколько места пользовательскому агенту следует оставлять между
в левой части таблицы и в левой части крайнего левого столбца
верх таблицы и верхняя часть самого верхнего ряда, и так далее для правой
и внизу таблицы.Атрибут также указывает количество места для
оставить между ячейками.
- обивка ячейки = длина [CN]
- Этот атрибут определяет количество пространства между границей ячейки.
и его содержимое. Если значение этого атрибута — длина в пикселях, все четыре
поля должны быть на таком расстоянии от содержимого. Если значение
атрибут — длина в процентах, верхнее и нижнее поля должны быть одинаковыми
отделяется от контента на основе процента от доступной вертикали
пробел, а левое и правое поля должны быть одинаково отделены от
содержание в процентах от доступного горизонтального пространства.
Эти два атрибута управляют интервалом между ячейками и внутри них. Следующие
иллюстрация объясняет, как они соотносятся:
В следующем примере атрибут cellspacing указывает, что
ячейки должны быть отделены друг от друга и от рамки таблицы на двадцать
пикселей. Атрибут cellpadding указывает, что верхнее поле
ячейка и нижнее поле ячейки будут отделены от
содержимое на 10% доступного вертикального пространства (всего 20%).Точно так же левое поле ячейки и правое поле ячейки будут
каждый должен быть отделен от содержимого ячейки 10% доступной горизонтальной
пространство (всего 20%).
<ТАБЛИЦА cellspacing = "20" cellpadding = "20%">
Data1 Data2 Data3
Если таблица или данный столбец имеет фиксированную ширину, cellspacing и cellpadding может потребовать больше места, чем
назначенный. Пользовательские агенты могут отдавать этим атрибутам приоритет над .
ширина атрибута при возникновении конфликта, но не обязательна.
11.4.1 Привязка заголовка
информация с ячейками данных
Невизуальные пользовательские агенты, такие как синтезаторы речи и устройства на основе Брайля.
может использовать следующие атрибуты элементов TD и TH для более точной визуализации ячеек таблицы
интуитивно:
- Для данной ячейки данных атрибут заголовков перечисляет, какие ячейки
предоставить соответствующую информацию заголовка. Для этого каждая ячейка заголовка должна
называться с использованием атрибута id .Обратите внимание, что не всегда можно сделать
чистое разделение ячеек на заголовки или данные. Вы должны использовать элемент TD для таких ячеек вместе с id или охват атрибутов в зависимости от ситуации.
- Для данной ячейки заголовка, Атрибут scope сообщает пользовательскому агенту о ячейках данных, для которых это
заголовок предоставляет информацию. Авторы могут использовать этот атрибут вместо
из заголовки по которым удобнее; два атрибута
выполнять ту же функцию.Обычно требуется атрибут заголовков когда заголовки размещаются в неправильных позициях по отношению к данным, которые они
применить к.
- Атрибут abbr определяет сокращенный заголовок для
ячейки заголовка, чтобы пользовательские агенты могли отображать информацию заголовка больше
быстро.
В следующем примере мы назначаем информацию заголовка ячейкам, задавая заголовки атрибут. Каждая ячейка в одном столбце относится к одному и тому же
ячейка заголовка (через атрибут id ).
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
с сахаром. ">
Чашки кофе, выпитые каждым сенатором
Имя
Чашки
Тип кофе
Сахар?
Т.Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Синтезатор речи может отобразить эту таблицу следующим образом:
Подпись под фото: Чашки кофе, выпитые каждым сенатором
Резюме: в этой таблице показано количество чашек.
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
принимать с сахаром.Имя: Т. Секстон, Чашек: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Чашек: 5, Тип: Без кофеина, Сахар: Да
Обратите внимание, что заголовок «Тип кофе» сокращен до «Тип» с использованием abbr атрибут.
Вот тот же пример с заменой атрибута области на заголовки атрибут. Обратите внимание на значение «col» для области атрибут, означающий «все ячейки в текущем столбце»:
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
принимать с сахаром.">
Чашки кофе, выпитые каждым сенатором
Имя
Кубки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Вот несколько более сложный пример, иллюстрирующий другие значения для .
область действия атрибут:
<ТАБЛИЦА border = "1" cellpadding = "5" cellspacing = "2"
summary = "Курсы истории, предлагаемые в сообществе
Баня с указанием названия курса, наставника, резюме,
код и комиссия ">
Общественные курсы - баня, осень 1997 г.
Название курса
Репетитор курса
Сводка
Код
Комиссия
После гражданской войны
Доктор.Джон Роутон
Курс исследует неспокойные годы в Англии.
после 1646. 6 еженедельных встреч, начиная с понедельника 13 числа
Октябрь.
h37
& фунт; 32
Знакомство с англосаксонской Англией
Марк Коттл
Однодневный курс, знакомящий с ранним средневековьем
период реконструкции англосаксов и
их общество. Суббота, 18 октября.
h38
& фунт; 18
Слава Греции
Валери Лоренц
Родина демократии, философии, центр театра, дом
аргумент. Возможно, это сделали римляне, но это сделали греки.
первый. Субботняя дневная школа 25 октября 1997 г.
h40
& фунт; 18
Графический пользовательский агент может отображать это как:
Обратите внимание на использование атрибута scope со значением «row».Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейка заголовка строки. Это позволяет говорить
синтезаторы, чтобы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки.
11.4.2 Категоризация
ячейки
Пользователи, просматривающие таблицу с речевым пользовательским агентом, могут захотеть услышать
объяснение содержимого ячейки в дополнение к самому содержимому. Один
способ, которым пользователь может дать объяснение, — это озвучить связанный заголовок
информацию перед озвучиванием содержимого ячейки данных (см. раздел о связывании информации заголовка с ячейками данных).
Пользователям также может потребоваться информация о более чем одной ячейке, и в этом случае
информация заголовка, предоставляемая на уровне ячейки (на заголовки , scope и abbr ) могут не обеспечивать адекватный контекст.
Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, гостиницы и
транспорт в два пункта (Сан-Хосе и Сиэтл) в течение нескольких дней:
Пользователи могут захотеть извлечь информацию из таблицы в виде
запросов:
- «На что я тратил все свои трапезы?»
- «Сколько я потратил на обед 25 августа?»
- «Сколько я потратил на все расходы в Сан-Хосе?»
Каждый запрос включает вычисление пользовательским агентом, которое может включать ноль или
больше ячеек.Для того, чтобы определить, например, стоимость питания на 25
Август, пользовательский агент должен знать, какие ячейки таблицы относятся к «Питание» (все
их) и которые относятся к «Датам» (в частности, 25 августа), и найдите
пересечение двух множеств.
Чтобы удовлетворить этот тип запроса, табличная модель HTML 4 позволяет авторам
размещать заголовки ячеек и данные по категориям. Например, для путешествия
в таблице расходов автор мог сгруппировать ячейки заголовка «Сан-Хосе» и «Сиэтл».
в категорию «Расположение», заголовки «Питание», «Гостиницы» и «Транспорт» в
категорию «Расходы», а четыре дня — в категорию «Дата».В
Тогда предыдущие три вопроса будут иметь следующее значение:
- «На что я тратил все свои трапезы?» означает «Каковы все ячейки данных в
категорию «Расходы = Питание»?
- «Сколько я потратил на обед 25 августа?» означает «Какие данные
ячеек в категориях «Расходы = Питание» и «Дата = 25 августа 1997 г.»?
- «Сколько я потратил на все расходы в Сан-Хосе?» означает «Каковы все
ячейки данных в «Expenses = Meals, Hotels, Transport» and «Location = San Jose»
категории?
Авторы классифицируют заголовок или ячейку данных, устанавливая ось атрибут ячейки.Например, в таблице командировочных расходов ячейка
содержащий информацию «Сан-Хосе» может быть помещен в «Местоположение»
следующая категория:
Сан-Хосе
Любая ячейка, содержащая информацию, относящуюся к «Сан-Хосе», должна ссылаться на это
ячейка заголовка через заголовков или области атрибута. Таким образом, еда
расходы за 25 августа 1997 г. необходимо разметить до id атрибут (значение которого здесь «a6») ячейки заголовка «Сан-Хосе»:
37.74
каждый Атрибут заголовков предоставляет список идентификаторов ссылок. Таким образом, авторы могут
классифицировать данную ячейку любым количеством способов (или по любому количеству
«заголовки», отсюда и название).
Ниже мы помечаем таблицу командировочных расходов информацией о категории:
<ТАБЛИЦА border = "1"
summary = "В этой таблице приведены командировочные расходы.
во время августовских поездок в
Сан-Хосе и Сиэтл ">
<ЗАГОЛОВОК>
Отчет о командировочных расходах
Питание
Гостиницы
Транспорт
промежуточные итоги
Сан-Хосе
25 августа 1997 г.
37.74
112,00
45,00
26 августа 1997 г.
27,28
112,00
45,00
промежуточные итоги
65,02
224,00
90.00
379,02
Сиэтл
27 августа 1997 г.
96,25
109,00
36,00
28 августа 1997 г.
35.00
109,00
36,00
промежуточные итоги
131,25
218,00
72,00
421,25
Итоги
196,27
442,00
162,00
800,27
Обратите внимание, что такая разметка таблицы также позволяет пользовательским агентам избегать
вводить пользователя в заблуждение нежелательной информацией.Например, если речь
синтезатор должен был озвучить все цифры в столбце «Питание» этого
в ответ на запрос «Сколько я тратил на питание?» пользователь мог
не смогут отличить дневные расходы от промежуточных или общих итогов. От
тщательно классифицируя данные ячеек, авторы позволяют пользовательским агентам делать важные
семантические различия при рендеринге.
Конечно, нет ограничений на то, как авторы могут категоризировать информацию в
Таблица. Например, в таблице командировочных расходов мы могли бы добавить дополнительные
категории «промежуточные итоги» и «итоги».
Эта спецификация не требует, чтобы пользовательские агенты обрабатывали информацию.
предоставляется атрибутом оси , и не дает никаких рекомендаций относительно
как пользовательские агенты могут представлять ось информация для пользователей или как пользователи могут запрашивать
пользовательский агент об этой информации.
Однако пользовательские агенты, особенно речь
синтезаторы, может захотеть вынести за скобки информацию, общую для нескольких
ячейки, которые являются результатом запроса. Например, если пользователь спрашивает «Что сделал
Я трачу на обед в Сан-Хосе? «, Пользовательский агент сначала определит ячейки
под вопросом (25 августа 1997: 37.74, 26-Aug-1997: 27.28), затем визуализируйте это
Информация. Пользовательский агент, говорящий эту информацию, может прочитать ее:
Расположение: Сан-Хосе. Дата: 25 августа 1997 г. Расходы, питание: 37,74
Расположение: Сан-Хосе. Дата: 26 августа 1997 г. Расходы, питание: 27.28
или, более компактно:
Сан-Хосе, 25 августа 1997 г., питание: 37,74
Сан-Хосе, 26 августа 1997 г., питание: 27,28
Еще более экономичный рендеринг учитывал бы общую информацию и
переупорядочить:
Сан-Хосе, Питание, 25 августа 1997 г .: 37.74
26 августа 1997 г .: 27,28
Пользовательские агенты, поддерживающие этот тип рендеринга, должны разрешать пользовательским агентам
означает настраивать рендеринг (например, с помощью таблиц стилей).
11.4.3 Алгоритм поиска
информация о заголовке
При отсутствии информации заголовка из области или заголовки , пользовательские агенты могут создавать информацию заголовка
по следующему алгоритму. Цель алгоритма — найти
упорядоченный список заголовков.(В последующем описании алгоритма предполагается, что направленность таблицы равна
слева направо.)
- Сначала найдите слева от позиции ячейки, чтобы найти ячейки заголовка строки. потом
поиск вверх, чтобы найти ячейки заголовка столбца. Поиск в заданном направлении
останавливается при достижении края таблицы или при обнаружении ячейки данных после
ячейка заголовка.
- Заголовки строк вставляются в список в том порядке, в котором они появляются в
Таблица. В таблицах с письмом слева направо заголовки вставляются слева направо.
- Заголовки столбцов вставляются после заголовков строк в том порядке, в котором они появляются.
таблица сверху вниз.
- Если ячейка заголовка имеет заголовков. атрибутов, затем заголовки.
на которые ссылается этот атрибут, вставляются в список, и поиск останавливается
для текущего направления.
- Ячейки TD , которые устанавливают атрибут оси , также обрабатываются как
заголовочные ячейки.
В этом примере показаны сгруппированные строки и столбцы.Пример адаптирован
из «Разработка международного программного обеспечения» Надин Кано.
В «ascii art» следующая таблица:
<ТАБЛИЦА border = "2" frame = "hsides" rules = "groups"
summary = "Поддержка кодовой страницы в разных версиях
MS Windows. ">
ПОДДЕРЖКА КОДОВОЙ СТРАНИЦЫ В MICROSOFT WINDOWS
Кодовая страница
ID
Имя
ACP
OEMCP
Windows
NT 3.1
Windows
NT 3.51
Windows
95
1200 Unicode (BMP по ISO / IEC-10646) X X *
1250 Windows 3.1 Восточноевропейская X X X X
1251 Windows 3.1 Кириллица X X X X
1252 Windows 3.1 US (ANSI) X X X X
1253 Windows 3.1 греческий X X X X
1254 Windows 3.1 турецкий X X X X
1255 Иврит X X
1256 Арабский X X
1257 Baltic X X
1361 корейский (Johab) X ** X
437 MS-DOS США X X X X
708 арабский (ASMO 708) X X
709 Арабский (ASMO 449+, BCON V4) X X
710 арабский (прозрачный арабский) X X
720 арабский (прозрачный ASMO) X X
будет отображаться примерно так:
ПОДДЕРЖКА КОДОВОЙ СТРАНИЦЫ В MICROSOFT WINDOWS
================================================== =============================
Кодовая страница | Имя | ACP OEMCP | Windows Windows Windows
ID | | | NT 3.1 NT 3.51 95
-------------------------------------------------- -----------------------------
1200 | Юникод (BMP по ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточноевропейская | X | Х Х Х
1251 | Windows 3.1 Кириллица | X | Х Х Х
1252 | Windows 3.1 US (ANSI) | X | Х Х Х
1253 | Windows 3.1 Греческая | X | Х Х Х
1254 | Окна 3.1 турецкий | X | Х Х Х
1255 | Иврит | X | Икс
1256 | Арабский | X | Икс
1257 | Балтийский | X | Икс
1361 | Корейский (Джохаб) | X | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS Соединенные Штаты | X | Х Х Х
708 | Арабский (ASMO 708) | X | Икс
709 | Арабский (ASMO 449+, BCON V4) | X | Икс
710 | Арабский (прозрачный арабский) | X | Икс
720 | Арабский (прозрачный ASMO) | X | Икс
================================================== =============================
Графический пользовательский агент может отображать это как:
В этом примере показано, как COLGROUP можно использовать для группировки столбцов.
и установите выравнивание столбцов по умолчанию.Точно так же TBODY — это
используется для группировки строк. Кадр , правила и , атрибуты сообщают пользовательскому агенту
какие границы и правила отображать.
Как создавать и редактировать таблицы в HTML
При создании сообщения в блоге или веб-страницы вы можете захотеть включить данные, которые не лучше всего представлены в виде текста. Предположим, вы хотите отобразить разбивку разнообразия ваших сотрудников или резюме в конце записи блога, посвященной сравнению. Поскольку эти данные были бы слишком сложными или подробными, чтобы их просто записать, вы можете использовать таблицы для их систематизации и представления.
В то время как CMS или конструктор веб-сайтов предложат модуль для создания таблиц одним нажатием кнопки, вы можете создавать таблицы с нуля с помощью некоторых базовых HTML и CSS. В этом посте мы рассмотрим все, что вам нужно знать об элементе таблицы HTML, в том числе:
Зачем создавать таблицу в HTML
Таблицы позволяют читателю сразу увидеть результаты или выводы, вместо того, чтобы изучать текст в поисках числовых данных или ключевых моментов. Сделав таким образом сообщение или страницу более читабельными, вы сможете привлечь и удержать посетителей на вашем сайте и, в конечном итоге, улучшить их взаимодействие с пользователем.
Вот почему мы используем таблицы в блогах HubSpot. Ниже приведена таблица в конце обзора SiteGround vs. HostGator, в которой кратко излагается статья на 2000 слов менее чем в 200 словах.
Хотя эта таблица была создана одним нажатием кнопки в CMS Hub, вы также можете использовать HTML и CSS для создания таблиц с нуля. Давайте рассмотрим процесс, описанный ниже, на различных примерах.
Как создать таблицу в HTML
Чтобы создать таблицу в HTML, используйте тег
.Внутри этого тега таблицы вы разместите теги, и .- Тег
определяет строку таблицы.- Тег
определяет заголовок таблицы. По умолчанию любой текст в теге выделяется полужирным шрифтом и выравнивается по центру.- Тег
определяет данные таблицы (т.е. ячейки таблицы). По умолчанию любой текст в теге не полужирный и выровнен по левому краю. Важно отметить, что тег
может содержать ряд HTML-элементов, а не только текст.Возможные элементы включают изображения, нумерованные или маркированные списки и другие таблицы. Вы также можете использовать CSS-фреймворк Bootstrap для создания стильных таблиц. Ознакомьтесь с пошаговым руководством по элементу таблицы CSS Bootstrap, чтобы узнать, как это сделать.
Пример таблицы HTML
Допустим, вы создаете таблицу для контактной информации своих сотрудников. Вы хотите указать имя, должность и адрес электронной почты каждого из трех ваших сотрудников. В этом случае вам понадобятся три столбца и четыре строки.
Эта первая строка будет заголовком вашей таблицы. Здесь вы пометите каждый столбец, заключив следующий текст — имя, должность и адрес электронной почты — в теги
. Вот как будет выглядеть этот код:
Имя
Должность
Адрес электронной почты
Затем вы создадите еще три ряда. Внутри этих тегов
вы должны разместить теги, содержащие имя, должность и адрес электронной почты каждого сотрудника.Вот как будет выглядеть код для второй строки:
Анна Фицджеральд
Штатный писатель
[email protected]
Затем вы должны заключить все четыре строки в тег
. В целом ваш код будет выглядеть примерно так:
Имя
Должность
Адрес электронной почты
Анна Фицджеральд
Штатный писатель
example @ company.com
Джон Смит
Менеджер по маркетингу
[email protected]
Зендая Грейс
Генеральный директор
[email protected]
Вот как таблица будет выглядеть в интерфейсе вашего веб-сайта:
Обратите внимание, что ширина каждого столбца достаточно велика, чтобы уместить текст, и что нет границ, отделяющих один столбец или строку от следующего.Результат выглядит загроможденным и трудным для чтения.
Ниже мы рассмотрим несколько способов облегчить чтение этой таблицы.
Редактирование границы таблицы
По умолчанию таблицы не имеют границ. Чтобы добавить границы, используйте свойство CSS border.
Допустим, я хочу добавить простую черную рамку вокруг моей таблицы выше. Тогда мне просто нужно будет добавить следующий CSS в раздел заголовка моего HTML-файла или во внешнюю таблицу стилей.
table, th, td { border: 1px сплошной черный;
}
HTML в основной части файла HTML останется прежним.
Вот как это будет выглядеть на передней панели:
Обратите внимание, что границы вокруг таблицы, заголовка таблицы и ячеек таблицы отделены друг от друга. Чтобы свернуть их, используйте свойство CSS border-collapse. Вы просто добавляете это свойство в свой набор правил CSS и устанавливаете значение «свернуть». Вот как теперь будет выглядеть ваш CSS:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
Опять же, HTML остается прежним.
Вот как это будет выглядеть на передней панели:
Добавление границ уже помогло облегчить чтение этой таблицы, но она по-прежнему выглядит перегруженной. Давайте посмотрим, как добавить в эту таблицу больше пустого места.
Редактирование заполнения таблицы
Как упоминалось выше, размер таблиц по умолчанию зависит от размера их содержимого. Итак, ваш второй шаг — добавить больше места вокруг содержимого ячеек таблицы. Для этого используйте свойство CSS padding.
Поскольку заполнение определяет расстояние между содержимым ячейки и ее границей, вам нужно добавить заполнение только к заголовку таблицы и элементам данных таблицы, но не к самому элементу таблицы.Это означает, что вы создадите новый набор правил CSS, который использует только два селектора CSS: th и td. Затем вы должны установить для свойства CSS padding любое желаемое значение. Ниже я установлю его на 10 пикселей.
Вот как будет выглядеть CSS:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
HTML остается прежним.
Вот как это будет выглядеть на передней панели:
Таблица теперь выглядит намного лучше, но мы можем улучшить ее, отделив заголовок от других ячеек.Давайте посмотрим, как это сделать ниже.
Редактирование заголовка таблицы
Чтобы выделить заголовок таблицы, вы можете сделать что-нибудь простое, например добавить цвет фона к этим ячейкам. Вам просто нужно использовать селектор элемента «th», чтобы применить уникальные свойства стиля только к заголовку.
Ниже вы будете использовать тот же CSS, что и выше, но добавить третий набор правил, содержащий свойство CSS background-color. Затем вы можете установить для свойства конкретное значение цвета, используя шестнадцатеричный цветовой код. В этом примере я буду использовать шестнадцатеричный цветовой код для мягкого оттенка желтого.
Вот код CSS:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FDDF95;
}
Вот как это будет выглядеть на передней панели:
Эта таблица выглядит все лучше и лучше! Теперь предположим, что вы хотите стилизовать столбец вместо строки. Ниже мы рассмотрим, как это сделать.
Редактирование ширины столбца таблицы
Если вам нужно было угадать, как стилизовать столбец, вы могли бы подумать, что вам нужно добавить атрибут стиля к ячейке каждой строки. Это было бы неприятно, правда? Хорошая новость в том, что в этом нет необходимости.
Вместо этого можно использовать тег
. Этот тег определяет группу из одного или нескольких столбцов в таблице, поэтому вы можете применять CSS к столбцам, а не ячейку за ячейкой. Чтобы создать эту группу, вы должны добавить тег
в раздел body вашего HTML-файла.Затем внутри этого тега вы добавляете тег
Затем вы можете настроить таргетинг на эту группу столбцов с помощью CSS. Допустим, вы не хотите просто указывать отступы — или расстояние между содержимым ячейки и ее границей — вы также хотите указать ширину каждого столбца.Затем вы можете добавить еще один набор правил в свой CSS и определить свойство ширины.
Вот как будет выглядеть CSS:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FDDF95;
}
colgroup {
width: 250px;
}
Вот как будет выглядеть HTML:
Имя
Должность
Адрес электронной почты
Анна Фитцджеральд
Штатный писатель
пример @ компания.com
Джон Смит
Менеджер по маркетингу
[email protected]
Зендая Грейс
Генеральный директор
[email protected]
Вот как это будет выглядеть на передней панели:
Допустим, вы хотите изменить ширину только одного столбца, например столбца, содержащего адреса электронной почты.Вместо добавления внутреннего CSS в раздел заголовка файла HTML вы можете просто добавить атрибут стиля к третьему тегу
:
Вот как это будет выглядеть на передней панели:
В дополнение к изменению ширины столбца таблицы HTML вы можете сделать ячейку охватывающей несколько столбцов.Посмотрим, как это сделать.
Диапазон столбцов таблицы HTML
В некоторых случаях ячейка имеет смысл занимать несколько столбцов. Например, ячейка заголовка, которая называет группу столбцов, должна охватывать более одного столбца.
Чтобы ячейка занимала более одного столбца, можно использовать атрибут colspan. Просто добавьте его к открывающему тегу заголовка таблицы (или ячейки таблицы) и установите для него количество столбцов, которое вы хотите охватить.
В приведенном ниже примере предположим, что вы хотите добавить в таблицу номера мобильных и домашних телефонов своих сотрудников.В этом случае вы должны добавить новый тег
с атрибутом colspan, установленным на «2». Затем вы должны добавить еще два тега , содержащих номера телефонов сотрудников, в каждую строку. Примечание: мы будем использовать тот же CSS из приведенного выше примера.
Вот как будет выглядеть HTML:
<таблица>
Имя
Должность
Адрес электронной почты
Телефон
Анна Фицджеральд
Штатный писатель
example @ company.ru
888-888-880
888-888-881
Джон Смит
Менеджер по маркетингу
[email protected]
888-888-882
888-888-883
Зендая Грейс
Генеральный директор
example2 @ company.ru
888-888-884
888-888-885
Вот как это будет выглядеть на передней панели:
Теперь, когда вы изменили отступы, ширину столбцов, выравнивание и другие параметры в своей таблице, вы, возможно, ищете еще несколько способов выделить свою таблицу на странице. Один из способов — изменить цвет фона не только заголовка, но и всей таблицы.Давайте посмотрим, как это сделать.
Редактирование цвета фона таблицы
Чтобы изменить цвет фона всей таблицы, а не только ее заголовка, вы просто определяете свойство цвета фона CSS как для заголовка таблицы, так и для элементов данных таблицы. Вот как будет выглядеть ваш CSS:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
цвет фона: # FDDF95;
}
Вот как будет выглядеть HTML:
<таблица>
Имя
Должность
Адрес электронной почты
Анна Фицджеральд
Штатный писатель
example @ company.ru
Джон Смит
Менеджер по маркетингу
[email protected]
Зендая Грейс
Генеральный директор
[email protected]
Вот как это будет выглядеть на передней панели:
Если вы хотите, чтобы заголовок таблицы и элементы данных таблицы имели разные цвета фона, просто используйте два селектора элементов, «th» и «td», и установите свойство цвета фона на разные шестнадцатеричные коды цвета или названия цветов.
Вот как может выглядеть CSS:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FFB500;
}
td {
background-color: # FDDF95;
}
HTML остается прежним.
Вот как это будет выглядеть на передней панели:
Еще один способ убедиться, что ваша таблица не затеряется среди прочего содержимого на странице, — это увеличить размер шрифта.Ниже мы рассмотрим, как это сделать.
Размер шрифта таблицы HTML
Чтобы изменить размер шрифта в таблице HTML, используйте свойство CSS font-size. Вы можете использовать это свойство для заголовка таблицы и элементов данных таблицы. Но допустим, вы хотите увеличить размер шрифта только заголовка таблицы.
Тогда ваш CSS будет выглядеть так:
table, th, td { border: 1px сплошной черный;
граница-обрушение: обрушение;
}
th, td {
padding: 10px;
}
th {
background-color: # FFB500;
размер шрифта: 20 пикселей;
}
td {
background-color: # FDDF95;
}
Ваш HTML останется прежним.
Вот как это будет выглядеть на передней панели:
Когда вы будете в основном довольны внешним видом своей таблицы, возможно, вам будет интересно изменить ее положение на странице. Один из способов сделать это — изменить его выравнивание по умолчанию. Давайте посмотрим, как это сделать ниже.
Центрирование таблицы в HTML
По умолчанию элементы, включая элемент таблицы, выравниваются по левому краю на странице. Если вы хотите разместить его по центру страницы, используйте свойство CSS margin.
Сначала вы добавите имя класса к элементу таблицы.В приведенном ниже примере я буду использовать имя «центр». Затем вы можете использовать селектор классов только для выравнивания по центру элемента таблицы. Остальные элементы на странице останутся выровненными по левому краю. Вот как будет выглядеть HTML:
Имя
Должность
Адрес электронной почты
Анна Фитцджеральд
Штатный писатель
пример @ компания.com
Джон Смит
Менеджер по маркетингу
[email protected]
Зендая Грейс
Генеральный директор
[email protected]
Затем вы добавите еще один набор правил в свой CSS.С помощью селектора класса «.center» вы установите для свойств margin-left и margin-right значение «auto». Таким образом, таблица будет занимать любую ширину, указанную CSS или содержимым, которое она содержит, а браузер будет гарантировать, что оставшееся пространство разделено поровну между левым и правым полями.
Вот как все вместе будет выглядеть CSS:
стол, й, тд {
граница: сплошной черный 1px;
граница-коллапс: коллапс;
}
т, тд {
отступ: 10 пикселей;
}
тыс. {
цвет фона: # FFB500;
размер шрифта: 20 пикселей;
}
тд {
цвет фона: # FDDF95;
}
.центр {
левое поле: авто;
поле справа: авто;
}
Вот как это будет выглядеть на передней панели:
Вложенные таблицы в HTML
Вы можете вкладывать таблицы — или создавать таблицы внутри таблиц — в HTML. Чтобы создать вложенную таблицу, просто создайте другой элемент таблицы с заголовком таблицы, строкой таблицы и тегами данных таблицы и поместите его в любой тег
существующей таблицы. Допустим, я хочу перечислить домашний и мобильный телефон сотрудника во вложенной таблице.
Вот как может выглядеть CSS:
стол, й, тд {
граница: сплошной черный 1px;
граница-коллапс: коллапс;
}
т, тд {
отступ: 10 пикселей;
}
тыс. {
цвет фона: # FDDF95;
}
#nested {
цвет фона: #EEEEEE;
}
Вот как может выглядеть HTML:
<таблица>
Имя
Должность
Адрес электронной почты
Вложенная таблица
Анна Фицджеральд
Штатный писатель
example @ company.ru
<таблица>
Домашний телефон
Сотовый телефон
888-888-880
888-888-881
Вот как это будет выглядеть на передней панели:
Создание таблиц в HTML
Если вы хотите размещать на своем веб-сайте большие объемы данных, используйте таблицы, чтобы представить эти данные таким образом, чтобы посетители могли их легко прочитать и понять.Любой из описанных выше шагов может помочь вам добавить и настроить таблицы на ваш уникальный веб-сайт. Вам просто нужно немного ознакомиться с HTML и CSS.
Как создавать таблицы в HTML
Введение
Таблица — это набор данных, упорядоченных по строкам и столбцам. Таблицы полезны для отображения связей между типами данных, такими как продукты и их стоимость, занятость и даты работы, или рейсы и время отправления. В этом руководстве вы создадите таблицу с помощью HTML, настроите ее, добавив желаемое количество строк и столбцов, а также добавив заголовки строк и столбцов, чтобы упростить чтение таблицы.
Предварительные требования
- Знакомство с HTML. Если вы не знакомы с HTML или нуждаетесь в переподготовке, вы можете просмотреть первые три руководства из нашей серии руководств «Как создать веб-сайт с помощью HTML».
- Файл
index.html для практики создания таблиц HTML. Если вы не знаете, как создать файл index.html , следуйте инструкциям в нашем кратком руководстве «Как настроить проект HTML».
Основы HTML-таблиц
Таблица HTML создается с открывающим тегом и закрывающим тегом
таблицы и тегов данных открытия и закрытия таблицы. Строка таблицы Теги используются для создания строки данных. Внутри открывающая и закрывающая таблица теги, открывающая и закрывающая таблица данных теги используются для организации данных в столбцы. В качестве примера приведем таблицу с двумя строками и тремя столбцами:
<таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 1
Столбец 2
Столбец 3
Чтобы изучить, как таблицы HTML работают на практике, вставьте приведенный выше фрагмент кода в индекс .html или другой html-файл, который вы используете в этом руководстве.
Сохраните и перезагрузите файл в браузере, чтобы проверить результаты. (Для получения инструкций по загрузке файла в ваш браузер, пожалуйста, посетите этот шаг нашего руководства по элементам HTML.)
Теперь на вашей веб-странице должна быть таблица с тремя столбцами и двумя строками:
Чтобы добавить дополнительную строку, добавьте выделенный элемент в нижнюю часть таблицы: <таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 1
Столбец 2
Столбец 3
Столбец 1
Столбец 2
Столбец 3
Сохраните результаты и проверьте их в своем браузере.Вы должны получить что-то вроде этого:
Чтобы добавить еще один столбец, попробуйте добавить дополнительный элемент данных таблицы внутри каждой строки таблицы элементов: <таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Сохраните результаты и проверьте их в своем браузере.На вашей веб-странице должна отображаться таблица с тремя строками и четырьмя столбцами:
Добавление границы к таблице
Как правило, таблицы следует стилизовать с помощью CSS. Если вы не знаете CSS, вы можете добавить легкий стиль с помощью HTML, добавив атрибуты к элементу . Например, вы можете добавить границу в таблицу с атрибутом border :
Ряд 1
Строка 2
Строка 3
Ряд 1
Строка 2
Строка 3
Добавьте выделенный атрибут границы в свою таблицу и проверьте результаты в браузере.(Вы можете очистить файл index.html и вставить фрагмент кода HTML выше.) Сохраните файл и загрузите его в браузере. Теперь ваша таблица должна иметь границу, окружающую каждую из ваших строк и столбцов, например:
Добавление заголовков в строки и столбцы
Заголовки можно добавлять к строкам и столбцам, чтобы упростить чтение таблиц. Заголовки таблиц автоматически выделяются полужирным шрифтом и центрированным текстом, чтобы визуально отличить их от данных таблицы. Заголовки также делают таблицы более доступными, поскольку они помогают людям, использующим программы чтения с экрана, перемещаться по данным таблицы.
Заголовки добавляются с помощью открывающих и закрывающих тегов . Чтобы добавить заголовки столбца , вы должны вставить новый элемент в верхнюю часть таблицы, где вы можете добавить имена столбцов с помощью тегов . Очистите файл index.html и добавьте строку заголовков столбцов с помощью следующего фрагмента кода:
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
Сохраните индекс .html и перезагрузите его в браузере. Вы должны получить что-то вроде этого:
Ваша веб-страница должна отображать одну строку заголовков столбцов. Обратите внимание, что заголовок первого столбца пуст. Вы можете добавить сюда заголовок столбца, если хотите.
Чтобы добавить заголовки строк, необходимо добавить открывающие и закрывающие теги в качестве первого элемента в каждой строке таблицы элемента. Добавьте заголовки строк и данные, добавив выделенный фрагмент кода под между закрывающим тегом таблицы в вашем индексе .html файл:
Заголовок столбца 1
Заголовок столбца 2
Заголовок столбца 3
Заголовок 1 строки
Данные
Данные
Данные
Заголовок 2 строки
Данные
Данные
Данные
Заголовок 3 строки
Данные
Данные
Данные
Сохраните индекс .html и перезагрузите его в браузере. Вы должны получить что-то вроде этого:
Теперь у вас должна быть таблица с тремя заголовками столбцов и тремя заголовками строк.
Заключение
В этом руководстве вы создали таблицу HTML, добавили дополнительные строки и столбцы и создали заголовки для строк и столбцов.
Если вы хотите узнать больше о HTML, вы можете ознакомиться с нашей серией руководств «Как создать веб-сайт с помощью HTML».Чтобы узнать о том, как использовать CSS для стилизации элементов HTML (включая таблицы), посетите нашу серию руководств «Как создать веб-сайт с помощью CSS».
HTML Tables — Free, Online Tutorial
В HTML вы можете создавать таблицы для своего веб-сайта, используя тег
в сочетании с тегами, и . Таблицы HTML позволяют отображать данные (например, изображение, текст, ссылку) в столбцах и строках ячеек. Строки таблицы могут быть сгруппированы в секции головы, ноги и тела с помощью элементов,
и соответственно. В HTML5 мы можем размещать
до или после тега. Они должны стоять после любых элементов, и . Большинство атрибутов элемента
не используются в HTML5. Если вы хотите стилизовать внешний вид таблицы, вы можете вместо этого использовать CSS. Объединение нескольких строк и столбцов¶
Можно расширить строки и столбцы таблицы на множество других строк и столбцов.
Обычно ячейка таблицы не может перейти в пространство, которое находится ниже или выше другой ячейки.Но если вы хотите охватить несколько строк или столбцов в таблице, вы можете использовать атрибуты colspan или rowspan.
Добавление заголовков к таблицам¶
Вы можете использовать элемент
, чтобы указать заголовок для таблиц. Его следует размещать сразу после открывающего тега. По умолчанию заголовок будет вверху таблицы, но его положение можно изменить с помощью свойства CSS caption-side. Синтаксис¶
Тег
состоит из пар.Контент записывается между открывающим тегом и закрывающим
тегами. Пример тега HTML
: ¶
Название документа
<стиль>
table, th, td {
граница: 1px solid # 666;
}
<таблица>
Месяц
Дата
январь
10.01.2014
февраль
10.01.2014
Попробуйте сами » Результат¶
Месяц Дата Январь 10.01.2014 Февраль 10.01.2014
В данном примере мы используем тег
для создания таблицы.Затем мы используем тег, чтобы разделить таблицу на строки. Тег используется для ячеек заголовка таблицы, куда записывается заголовок. Другими словами, строка таблицы разделена на заголовки. Тег используется для ячеек таблицы, в которые записывается информация. Если вы хотите отобразить заголовок в одной ячейке, вы можете использовать атрибут colspan.
Пример HTML-тега
с атрибутом colspan: ¶
Название документа
<стиль>
table, th, td {
граница: 1px solid # 666;
}
<таблица>
Месяц и дата
январь
10.01.2014
февраль
10.01.2014
Попробуйте сами » Результат¶
Месяц и дата Январь 10.01.2014 Февраль 10.01.2014
То же самое можно сделать с строки, но с использованием атрибута rowspan.
Пример HTML-тега
с атрибутом rowspan: ¶
Название документа
<стиль>
table, th, td {
граница: 1px solid # 666;
}
<таблица>
Месяц
Дата
январь
10.01.2014
февраль
Попробуйте сами »Результат¶
Месяц Дата Январь 10.01.2014 Февраль
Таблицы · Bootstrap
Документация и примеры для выбора стиля таблиц (с учетом их преобладающего использования в плагинах JavaScript) с помощью Bootstrap.
Примеры
В связи с широким использованием таблиц в сторонних виджетах, таких как календари и средства выбора даты, мы разработали наши таблицы так, чтобы они соответствовали и . Просто добавьте базовый класс .table к любому , а затем расширьте его с помощью пользовательских стилей или наших различных включенных классов модификаторов. Используя самую простую разметку таблиц, вот как таблицы на основе .table выглядят в Bootstrap. Все стили таблиц наследуются в Bootstrap 4 , что означает, что любые вложенные таблицы будут стилизованы так же, как и родительские.
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Вы также можете инвертировать цвета — светлый текст на темном фоне — с помощью .стол-тёмный .
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Опции головки стола
Подобно таблицам и темным таблицам, используйте классы модификаторов .thead-light или .thead-dark , чтобы символы выглядели светлыми или темно-серыми. # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Ряды полос
Используйте .table-striped , чтобы добавить полосатую полосу к любой строке таблицы в пределах . # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Стол с рамкой
Добавьте .table-Borded для границ со всех сторон таблицы и ячеек.
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Подъемные ряды
Добавьте .table-hover , чтобы включить состояние наведения курсора на строки таблицы в . # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Маленький стол
Добавьте .table-sm , чтобы сделать столы более компактными, разрезая заполнение ячеек пополам.
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Контекстные классы
Используйте контекстные классы для раскрашивания строк таблицы или отдельных ячеек.
Класс Заголовок Заголовок Активный Ячейка Ячейка По умолчанию Ячейка Ячейка Первичный Ячейка Ячейка Среднее Ячейка Ячейка Успех Ячейка Ячейка Опасность Ячейка Ячейка Предупреждение Ячейка Ячейка Информация Ячейка Ячейка Свет Ячейка Ячейка Темный Ячейка Ячейка
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
Обычные варианты фона таблицы недоступны для темной таблицы, однако вы можете использовать текстовые или фоновые утилиты для достижения аналогичных стилей.
# Заголовок Заголовок 1 Ячейка Ячейка 2 Ячейка Ячейка 3 Ячейка Ячейка 4 Ячейка Ячейка 5 Ячейка Ячейка 6 Ячейка Ячейка 7 Ячейка Ячейка 8 Ячейка Ячейка 9 Ячейка Ячейка
...
...
...
...
...
...
...
...
...
...
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only .
Создайте адаптивные таблицы, заключив любую .table в оболочку .table-responsive {-sm | -md | -lg | -xl} , заставляя таблицу прокручиваться по горизонтали при каждой максимальной ширине точки останова до (но не включая) 576 пикселей, 768 пикселей, 992 пикселей и 1120 пикселей соответственно.
Обратите внимание, что, поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы обходим ограничения префиксов min- и max- и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким dpi) за счет использования значений с более высокой точностью для этих сравнений.
Подписи
A
Список пользователей # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
Список пользователей
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Адаптивные таблицы
Адаптивные таблицы позволяют легко прокручивать таблицы по горизонтали.Сделайте любую таблицу адаптивной во всех окнах просмотра, заключив .table в .table-responsive . Или выберите максимальную точку останова, до которой будет реагировать таблица, используя .table-responsive {-sm | -md | -lg | -xl} .
Вертикальная обрезка / усечение
Адаптивные таблицы используют overflow-y: hidden , который отсекает любое содержимое, выходящее за пределы нижнего или верхнего края таблицы. В частности, это может вырезать раскрывающиеся меню и другие сторонние виджеты.
Всегда отзывчивый
Для каждой точки останова используйте .table-responsive для горизонтальной прокрутки таблиц.
# Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка
<таблица>
...
Зависит от точки останова
Используйте .table-responsive {-sm | -md | -lg | -xl} по мере необходимости для создания адаптивных таблиц до определенной точки останова. С этой точки останова и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали.
# Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка
# Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка
# Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка
# Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка
<таблица>
...
<таблица>
...
<таблица>
...
<таблица>
...
[HTML] => Таблицы
Введение
Элемент HTML позволяет веб-авторам отображать табличные данные (например, текст, изображения, ссылки, другие таблицы и т. Д.).) в двумерной таблице со строками и столбцами ячеек. Синтаксис
-
-
-
-
-
-
-
Различные элементы таблицы и их атрибуты содержимого вместе определяют модель таблицы.Элемент является контейнерным элементом для табличных моделей / табличных данных. В таблицах есть строки, столбцы и ячейки, заданные их потомками. Строки и столбцы образуют сетку; ячейки таблицы должны полностью покрывать эту сетку без перекрытия. В приведенном ниже списке описаны различные элементы модели стола:-
— Элемент контейнера для табличных моделей / табличных данных. представляет данные с более чем одним измерением в виде таблицы.-
figcaption до figure ) -
-
-
— Заголовок таблицы (только один)-
— Тело / содержимое таблицы (допускается несколько)-
— Нижний колонтитул стола (только один)-
— Строка таблицы-
— Ячейка заголовка таблицы-
— Ячейка данных таблицы Семантически таблицы предназначены для хранения табличных данных.Вы можете думать об этом как о способе отображения и описания данных, которые имеют смысл в электронной таблице (столбцы и строки).
Использование таблиц для разметки не рекомендуется. Вместо этого используйте правила CSS для макета и форматирования, включая display: table .
Одно примечательное исключение, обычно отображаемое в отрасли относительно использования макета , касается электронной почты HTML: некоторые почтовые клиенты, включая Outlook, откатились к более старым механизмам рендеринга после того, как Microsoft проиграла свою монопольную позицию.ЕС. Чтобы Microsoft сделала IE не частью ОС, они просто откатили механизм рендеринга Outlook до более ранней версии Trident. Этот откат просто не поддерживает современные веб-технологии, поэтому использование макетов на основе для электронной почты HTML — единственный способ обеспечить совместимость между браузерами, платформами и клиентами.
Как очистить таблицы HTML с помощью Python Pandas | Анжелики Ло Дука | Июль, 2021 г.
Сбор данных
Готовый к запуску код, который использует функцию read_html () библиотеки Python Pandas
Изображение Goumbik с сайта Pixabay Практически все специалисты по данным, работающие с Python, знают библиотеку Pandas и почти все из них знают функцию read_csv () .Однако лишь немногие из них знают функцию read_html () .
Функция read_html () позволяет очень быстро извлекать таблицы, содержащиеся на страницах HTML. Базовая версия этой функции извлекает все таблицы, содержащиеся на странице HTML, в то время как использование некоторых конкретных параметров позволяет извлекать очень конкретную таблицу.
В этом уроке я сосредоточусь на следующей HTML-странице, содержащей группы футбольных соревнований Евро-2020:
Изображение автора Каждая таблица имеет следующую структуру HTML:
< th title = "Поле # 1">
P
+/-
Баллы
1 ITA Италия 3
7
9
...
...
...
Веб-сайт УЕФА содержит 6 таблиц, по одной на каждую группу (AF). Я могу извлечь все таблицы, просто передав путь к функции read_html ()
import pandas как pddf_list = pd.read_html ("source / euro2020_groups.html") Функция возвращает список, содержащий 6 фреймов данных, один для каждой группы. Например, df_list [0] содержит первый фрейм данных:
Изображение автора Все фреймы данных имеют одинаковую структуру.Я отмечаю, что первый столбец Безымянный: 0 не был распознан правильно. Таким образом, требуется процесс очистки.
Теперь я группирую все извлеченные таблицы в одну таблицу. Чтобы сохранить разницу между таблицами, мне нужно добавить новый столбец, в котором хранится группа, к которой принадлежит каждая запись.
Я определяю список, содержащий все группы (AF):
import stringN = len (df_list)
groups_names = list (string.ascii_uppercase [0: N])
Переменная groups_names содержит следующие значения:
['A', 'B', 'C', 'D', 'E', 'F']
Теперь я группирую все фреймы данных с помощью функции append () .Сначала я определяю пустой фрейм данных, а затем добавляю к нему все фреймы данных, содержащиеся в переменной df_list . В контексте я также добавляю столбец Group , в котором указывается группа, к которой принадлежит каждая запись:
df = pd.DataFrame ()
для i в диапазоне (0, N):
group_col = [groups_names [i]] * len (df_list [i])
df_list [i] ['Group'] = group_col
df = df.append (df_list [i])
Теперь фрейм данных df выглядит как следующая таблица:
Изображение автора Фреймворк df выглядит немного грязным: на самом деле столбец Безымянный: 0 неверен.Сначала я переименовываю его в Team :
df.rename (columns = {"Безымянный: 0": "Team"}, inplace = True) , а затем расширяю столбец Team , разбивая его на много столбцов:
df_new = df ['Team']. str.split ('', expand = True) Фрейм данных df_new выглядит следующим образом:
Изображение автора Единственные интересные столбцы — 0, 1 и 2. Таким образом, я выбираю затем и назначаю новые столбцы в моем исходном фрейме данных df :
df [['N', 'ID', 'Country']] = df_new [[0,1,2]]
Я могу сбросить исходную колонку Team :
df.drop (['Team'], axis = 1, inplace = True)
Фреймворк df выглядит следующим образом:
Изображение автора Таблица правильная, но порядок столбцов неправильный. Мне нужно сначала переместить группу, затем N, ID, Country и, наконец, оставшиеся столбцы. Я могу изменить порядок столбцов с помощью функции reindex () , которая получает в качестве входных данных точный порядок столбцов:
df = df.reindex (columns = ['Group', 'N', 'ID', 'Country', ' P ',' +/- ',' Pts '])
Фрейм данных df выглядит следующим образом:
Изображение автора Теперь я могу сохранить фрейм данных как файл CSV:
df.


 even { /* Стиль для четных колонок */
background: #dcdcdc; /* Цвет фона */
}
.lc { /* Стиль для первой колонки */
text-align: left; /* Выравнивание по левому краю */
border: none; /* Нет лишних линий */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>
even { /* Стиль для четных колонок */
background: #dcdcdc; /* Цвет фона */
}
.lc { /* Стиль для первой колонки */
text-align: left; /* Выравнивание по левому краю */
border: none; /* Нет лишних линий */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html> w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>