Таблица HTML5 шаблоны
Бесплатная загрузка HTML5 Templates. HTML5 шаблоны веб-сайтов. Базовый и простой адаптивный шаблон HTML5
-
Классический Стол С Зеленой Шапкой
-
Таблица С Градиентом
-
Планы Акций
-
Ценовые Планы
-
Отзывчивая Таблица
-
Таблица С Изображением
-
Таблица Цен На Фоне Изображения
-
Шаблон Таблицы Цен
-
Таблица С Цветной Строкой
-
Таблица Цен На Темном Фоне HTML5 Шаблон
Экспорт в HTML и WordPress
Скачать
-
Список Товаров
-
Ценовой План
-
Таблица Прайсинга
-
Таблица Цен С Цветным Заголовком
-
Цветной Деловой Стол
-
Выберите План
-
Планы Продвижения
-
Наш План Продвижения
Классический Стол
-
Сравнить Все Планы HTML5 Шаблон
-
Простой редактор перетаскивания
Скачать
-
Преимущества В Таблицах
-
-
Сэкономьте На Наших Планах
-
Таблица Цен С Зеленым Заголовком
-
Планы Общего Хостинга
-
Таблица Цветов
Деловой Стол
-
Красочный Стол
-
Темный Стол С Цветными Ячейками
-
Простой Дизайн Таблицы Цен HTML5 Шаблон
-
Настроить любой шаблон
-
Таблица Цветов На Темном Фоне
Новые тематические категории шаблонов HTML5
Стили блоков шаблона HTML5
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Краткий курс HTML 5. Таблицы — Exlab
В HTML есть мощный инструмент отображения информации, структурированной в виде таблиц. Для этой цели предусмотрен десяток структурных тегов. Простейшая таблица состоит из элемента <table>, включающего по одному или несколько элементов <tr>, <th> и <td>.
<table border="1">
<caption>Выписка лицевого счета</caption>
<tr>
<th>Месяц</th>
<th>Баланс</th>
</tr>
<tr>
<td>Январь</td>
<td>500 грн.</td>
</tr>
</table>Если необходимо отобразить описание таблицы, то его можно поместить в элемент <caption>, располагаемый сразу за открывающим тегом <table>. Далее последовательно располагаются строки таблицы, обозначаемые тегом
Далее последовательно располагаются строки таблицы, обозначаемые тегом <tr>. Каждая строка содержит в себе ячейки <th>
<td>, формируя таким образом столбцы таблицы.
Элементы <th> обозначают ячейки с заголовками столбцов или строк. Содержимое их по умолчанию отображается браузерами жирным начертанием и центрируется. Тег <td> же предназначен для всех остальных ячеек с данными. Наличие заголовков <th> не является обязательным, но в таблице должна быть хотя бы одна строка с одной ячейкой.
С помощью атрибута border элемента <table> можно определить, будут ли ячейки таблицы обведены рамкой или нет. Значение 1 указывает, что рамка нужна, пустое значение — нет.
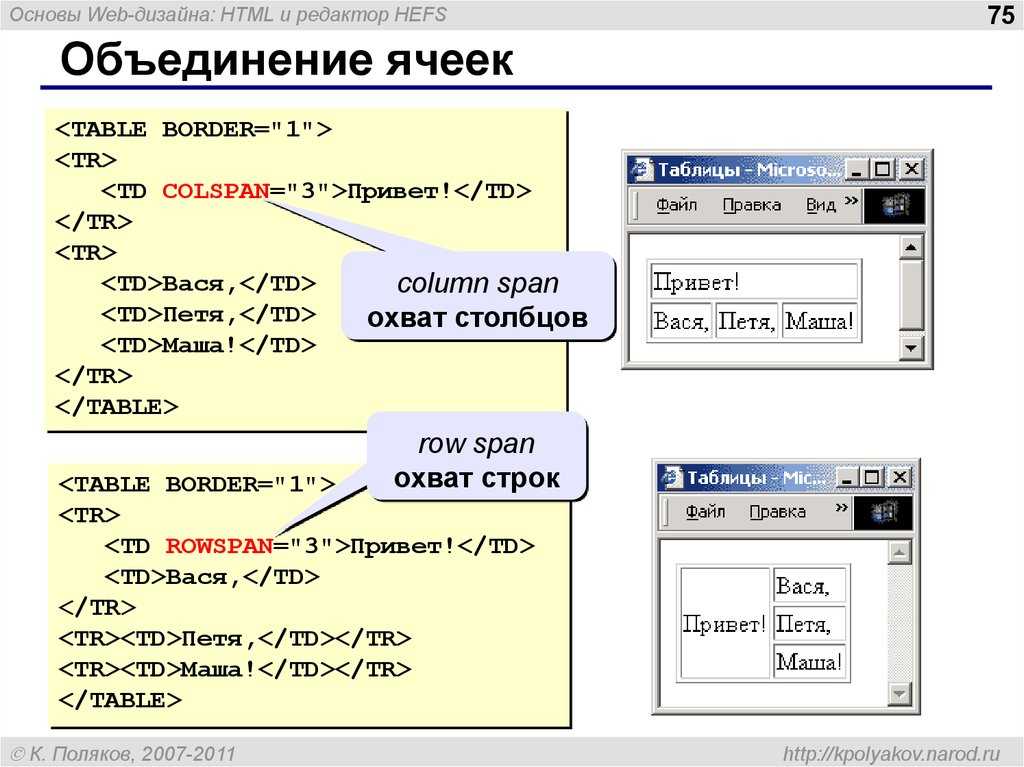
Объединение ячеек
Логично, что в каждой строке должно быть одинаковое количество ячеек, чтобы таблица имела прямоугольный вид.![]() Но как быть, если необходимо растянуть какую-нибудь ячейку на несколько столбцов или строк? На помощь приходят атрибуты
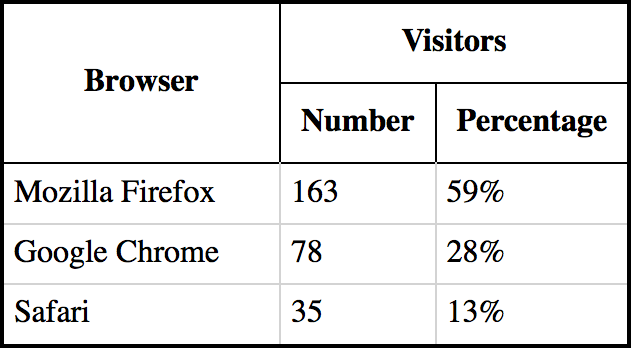
Но как быть, если необходимо растянуть какую-нибудь ячейку на несколько столбцов или строк? На помощь приходят атрибуты colspan и rowspan элементов <td> и <th>. Присвоив ячейке атрибут colspan="3", вы сообщите браузеру, что этот элемент занимает место трех ячеек в строке — свое собственное и двух следующих. Соответственно, две следующих ячейки указывать не нужно, и строка будет содержать на 2 элемента <th>) меньше.
Объединение ячеек в таблице
Аналогично, атрибут rowspan="2", например, в пятой ячейке строки означает, что она занимает два места в своем столбце, и в следующем элементе <tr> пятую ячейку нужно пропустить. Помните, что если вы примените один из этих атрибутов, но забудете удалить «лишние» ячейки, то браузер сместит их в следующий столбец, передвинув остальные ячейки еще дальше и исказив тем самым таблицу.
Группирование строк и столбцов
| Средний | Красноглазых | ||
|---|---|---|---|
| Размер | Вес | ||
| Среднее | 1.8 | 0.0025 | 41.5% |
| Самцы | 1.9 | 0.003 | 40% |
| Самки | 1.7 | 0.002 | 43% |
Для объединения строк в группы предназначены три тега. Во-первых, строки с ячейками заголовка можно поместить в элемент
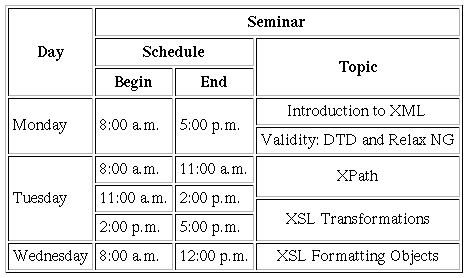
Во-первых, строки с ячейками заголовка можно поместить в элемент <thead>. Во-вторых, завершающие строки с «итоговыми» ячейками — в элемент <tfoot>. Наконец, все остальные строки с данными группируются в одном или нескольких элементах <tbody>. Таким образом вы можете сформировать необходимое вам количество групп. Несмотря на то, что строки из <tfoot> будут отображены последними, размещать сам элемент <tfoot> можно как после последнего, так и перед первым элементом <tbody> (после <thead>). В одной таблице может быть только по одному элементу <thead> и <tfoot>, и любое количество <tbody>. Визуально эти теги не отличаются, пока вы не определите для них соответствующие стили CSS.
Приведенный выше пример таблицы формируется приблизительно таким кодом:
<table>
<col/>
<colgroup span="2"></colgroup>
<col/>
<thead>
<tr>
<th rowspan="2"></th>
<th colspan="2" scope="colgroup">Средний</th>
<th rowspan="2" scope="col">Красноглазых</th>
</tr>
<tr>
<th scope="col">Размер</th>
<th scope="col">Вес</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="rowgroup">Среднее</th>
<td>1. 8</td>
<td>0.0025</td>
<td>41.5%</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Самцы</th>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
<tr>
<th scope="row">Самки</th>
<td>1.7</td>
<td>0.002</td>
<td>43%</td>
</tr>
</tbody>
</table>
8</td>
<td>0.0025</td>
<td>41.5%</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Самцы</th>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
<tr>
<th scope="row">Самки</th>
<td>1.7</td>
<td>0.002</td>
<td>43%</td>
</tr>
</tbody>
</table>
Если вы используете <thead> или <tfoot>, то должны использовать и <tbody>. Причем в каждой из групп обязательно должна быть хотя бы одна строка <tr>, и не должно быть строк вне групп.
Для группирования столбцов применяется пустой тег <col /> и парный <colgroup>. В отличие от элементов, группирующих строки, эти теги размещаются сразу после элемента
В отличие от элементов, группирующих строки, эти теги размещаются сразу после элемента <caption> или, если его нет, за открывающим тегом <table>. Они не включают в себя ячейки, а лишь указывают на объединяемые столбцы. Оба тега поддерживают атрибут span, значением которого является количество группируемых столбцов. Если span не указан, то он считается равным единице.
На самом деле, <col /> не создает группу, а лишь позволяет определить общие атрибуты столбцов без необходимости указывать их в каждой ячейке. Например, чтобы назначить всем ячейкам первых двух столбцов class="myData", достаточно добавить в начало таблицы элемент:
<col span="2" />
<colgroup> позволяет сделать то же самое, но при этом лексически объединяет столбцы в группу. Бывает необходимость сгруппировать столбцы, но присвоить им разные классы или другие стандартные атрибуты. В таком случае в элемент
В таком случае в элемент <colgroup> помещается необходимое количество тегов <col />. При этом атрибут span указывается только в них, а его значение для <colgroup> определяется автоматически, как сумма значений span, присвоенных расположенным внутри элементам <col />. Другие теги в <colgroup> запрещены.
Размещая последовательно несколько элементов <col /> и/или <colgroup> в таблице, можно добиться группирования столбцов любым необходимых образом. Помните, что если вы применяете эти теги, то в итоге должны перечислить в них все столбцы таблицы, количество которых определяется строкой, с наибольшим количеством ячеек. Например, если в таблице 5 столбцов, а вам необходимо сгруппировать только второй и третий, указав им классы second и myGroup соответственно, то выглядеть это будет следующим образом:
<col /> <colgroup> <col /> <col /> </colgroup> <col span="2" />
Атрибут scope элемента <th> позволяет указать, относится ли этот заголовок к строке, столбцу или какой-либо группе. Допустимые значения:
Допустимые значения:
col | — ячейка является заголовком столбца |
row | — ячейка является заголовком строки |
colgroup | — ячейка является заголовком группы столбцов, в которой находится |
rowgroup | — ячейка является заголовком группы строк, в которой находится |
Элементы <td> и <th> поддерживают также атрибут headers, позволяющий дополнительно указать заголовки, относящиеся к данной ячейке. Для этого у ячеек с этими заголовками должны быть указаны id, которые и надо перечислить в атрибуте headers через пробел.
Таблицы в HTML5 — Справочник по HTML
Элементы HTML, позволяющие создавать таблицы
Поделиться этой страницей
Новинка! Вышла моя 44-страничная электронная книга « CSS за 44 минуты «! 😃
Получить сейчас → Определяет заголовок <таблицы> .
Пример: Копировать
| Джон Леннон | Ритм-гитара |
| Пол Маккартни | Бас |
| Джордж Харрисон | Соло-гитара |
| Ринго Старр | Барабаны |
<таблица>Битлз Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны
Определяет контейнер для табличных данных .
Пример: Копировать
| Имя | Инструмент |
|---|---|
| Имя | Инструмент |
| Джон Леннон | Ритм-гитара |
| Пол Маккартни | Бас |
| Джордж Харрисон | Соло-гитара |
| Ринго Старр | Барабаны |
<таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
Определяет группу из строк таблицы Пример: Копировать Определяет ячейку таблицы . Пример: Копировать Определяет группу из строк таблицы Пример: Копировать Определяет заголовок таблицы . Пример: Копировать Определяет группу из строк таблицы Пример: Копировать Определяет строку таблицы . Пример: Копировать HTML предоставляет нам методы для представления информации. Во вводном HTML
класса обсуждались простые теги, которые обеспечивали простое форматирование и первоначальную организацию
параметры (например, заголовки, абзацы, списки). Во многих случаях данные, которые мы хотим представить, могут быть легко
преобразовать в таблицу или электронную таблицу. HTML предоставляет нам <таблица> Выше вы можете видеть, что таблица может состоять из 4 частей. По умолчанию элемент <голова> <стиль> стол, тд, й {
граница: 1px сплошной черный;
} Размер отдельных ячеек в таблице будет автоматически изменяться в зависимости от их содержимого.
Это означает, что содержимое одной ячейки может влиять на размер как связанного
строка и столбец . Мы можем использовать атрибуты rowspan и colspan для изменения <таблица> . 
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
 Должен быть прямым потомком
Должен быть прямым потомком . в конце .
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
 Должен быть прямым потомком
Должен быть прямым потомком . в начале .
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны

Таблицы HTML5
Улучшенные способы организации данных — таблицы
элемент, который поможет нам организовать такие данные.
tr начинает строку th – это ячейка данных заголовка таблицы tr начинает строку td — это строка данных таблицы нижний колонтитул1 нижний колонтитул2  Заголовок/название, заголовок, тело и
нижний колонтитул. Обратите внимание, что элементы заголовка, тела и нижнего колонтитула являются необязательными и полностью функциональными.
таблица может быть создана только из
Заголовок/название, заголовок, тело и
нижний колонтитул. Обратите внимание, что элементы заголовка, тела и нижнего колонтитула являются необязательными и полностью функциональными.
таблица может быть создана только из ,
, и теги. Первые мысли о каскадных таблицах стилей (CSS)
создает таблицу без границ. Чтобы показать границу, вам понадобится немного CSS. Поместите приведенный ниже код в элемент вашей страницы, чтобы показать границы (это встроенная таблица стилей, и мы узнаем больше о таблицах стилей позже в курсе).
Размеры ячеек и охват строк или столбцов
 Кроме того, как и любой другой HTML-контент, вы можете поместить произвольный
HTML в каждой ячейке. Измените содержимое примера таблицы выше (добавьте изображение или увеличьте
количество текста, чтобы быстро увидеть эффекты)
Кроме того, как и любой другой HTML-контент, вы можете поместить произвольный
HTML в каждой ячейке. Измените содержимое примера таблицы выше (добавьте изображение или увеличьте
количество текста, чтобы быстро увидеть эффекты) и элементов, как показано ниже. Атрибут rowspan заставит соответствующую ячейку охватывать несколько строк (объединяет ячейки в столько строк, сколько указано атрибутом rowspan), а атрибут colspan заставит соответствующую ячейку охватывать несколько столбцов (он объединит столько столбцов, сколько указано атрибутом colspan). ячейка это занимает две строки другая ячейка это занимает два столбца 

 8</td>
<td>0.0025</td>
<td>41.5%</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Самцы</th>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
<tr>
<th scope="row">Самки</th>
<td>1.7</td>
<td>0.002</td>
<td>43%</td>
</tr>
</tbody>
</table>
8</td>
<td>0.0025</td>
<td>41.5%</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Самцы</th>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
<tr>
<th scope="row">Самки</th>
<td>1.7</td>
<td>0.002</td>
<td>43%</td>
</tr>
</tbody>
</table>