что это такое и как прописать в тексте
Обучение в IMBA
Мы собрали для тебя подробный список терминов, методик и инструментов, которые встречаются в учебных программах.
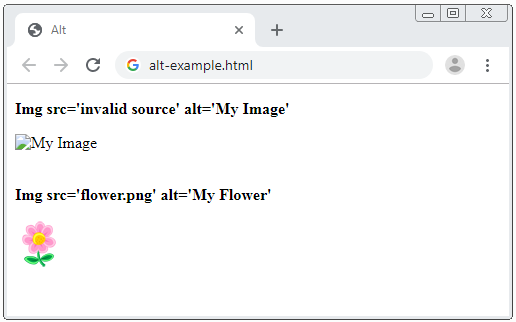
Alt – это текстовый атрибут, который есть у HTML-тега ‘img’, описывающего изображение. Идея примерно такая же, как у метатегов веб-страницы: атрибут коротко описывает, что изображено на картинке. По сути, это альтернативное текстовое содержание изображения, отсюда название alt – сокращение от alternative.
Атрибут
был придуман во времена, когда высокоскоростной интернет еще не был
доступен практически каждому и его назначение было практичным:
рассказать пользователю, что находится на картинке, если она не
загружается. Вместо изображения человек видел короткий текст –
содержание атрибута Alt. Также прочитать этот текст можно было, наведя
курсор на картинку (такую функцию до сих пор поддерживают некоторые
блогосервисы).
Сейчас
проблема низкой скорости загрузки и быстро заканчивающегося трафика
почти отпала. Но альтернативное описание картинки все равно полезно в
случаях, когда:
- человек пользуется мобильным интернетом;
- пользователь находится в месте, где плохо ловит связь, к примеру за городом;
- в браузере по какой-то причине отключено отображение картинок;
- сайт просматривает человек с ограниченными возможностями.
Такие ситуации встречаются довольно редко, так что основное назначение Alt сейчас – поисковая оптимизация. Благодаря альтернативному описанию понять, что изображено на картинке, сможет не только человек с медленным интернет-соединением, но и поисковый робот. В Alt добавляют короткий текст, содержащий ключевые слова. В результате картинки индексируются, отображаются в поиске в разделе «Изображения», а значит, приносят сайту дополнительный трафик.
Прописывая
атрибуты картинок, оптимизаторы придерживаются тех же правил, что и в
случае с текстами. Наполнение страницы должно отвечать конкретному
поисковому запросу. Это касается и изображений: они обязаны быть
тематическими. На них что-то изображено, задача специалиста – сообщить
поисковому роботу, что это такое: Alt должен быть информативным.
Наполнение страницы должно отвечать конкретному
поисковому запросу. Это касается и изображений: они обязаны быть
тематическими. На них что-то изображено, задача специалиста – сообщить
поисковому роботу, что это такое: Alt должен быть информативным.
- Оптимальная длина – не больше 200–250 символов, 5–6 слов.
- Описание в точности соответствует картинке.
- Желательно включать ключевые слова из заголовков, но нужно избегать переспама и переоптимизации.
- Графическим элементам меню и страницы Alt не нужен, их лучше отделять в CSS-файлы.
- Для
нескольких однотипных картинок вроде фотографий одного товара в разных
ракурсах Alt желательно делать одинаковым, для уникализации описания
можно пронумеровать.
Синонимы:
Все термины на букву «A»
Все термины
что это такое за тег
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
ABCDEFGHIJKLMNOPQRSTUVWXYZ0-9
Атрибут Alt – что это? Это специальное расширение, созданное для тега img в HTML. Он предназначен для прописывания альтернативного текста для изображений на странице. Содержащаяся в атрибуте информация отображается только в двух случаях:
Он предназначен для прописывания альтернативного текста для изображений на странице. Содержащаяся в атрибуте информация отображается только в двух случаях:
- при отключении загрузки графического контента;
- при плохом качестве или низкой скорости подключения к Интернету.
То есть тег Alt помогает пользователю понимать контекст графического контента, когда загрузить его не удалось.
Почему нужно прописывать атрибут Alt
Сегодня поисковые системы умеют индексировать не только текстовое, но и графическое наполнение страниц. Однако с определением релевантности картинок алгоритмы справляются не так хорошо. Поэтому тематика такого контента во многом определяется с помощью тега Alt. Информация из него анализируется для формирования выдачи поиска по картинкам в Google и «Яндексе». Следовательно, если добавить в поле Alt небольшой релевантный текст, то можно получить дополнительный источник трафика, которого никогда не бывает слишком много. Текст для HTML-атрибута Alt могут увидеть пользователи, поэтому при его составлении нужно не забывать про читабельность и полезность. Для справедливости нужно отметить, что на позиции сайта в стандартной органической выдаче атрибут «альт» не влияет.
Для справедливости нужно отметить, что на позиции сайта в стандартной органической выдаче атрибут «альт» не влияет.
Как правильно заполнить Alt
Чтобы получить максимальный эффект от оптимизации этого атрибута, стоит придерживаться следующих рекомендаций.
- Оптимальная длина Alt – это 4-6 слов с общим объемом не более 200 символов. Более длинные тексты в этом поле поисковые системы игнорируют.
- Описание должно быть релевантным тематическому содержанию графического контента. К примеру, нет смысла подписывать картинку с велосипедом «красивый щенок играет».
- Постарайтесь внедрить в атрибут Alt ключевые слова из заголовка и h2, если они имеют тематическое соответствие с изображением.
- Избегайте переспама и нечитаемых сочетаний тематической лексики.
- Графическое наполнение для элементов дизайна нужно убирать в CSS-спрайты. Если это не сделано, то не нужно заполнять их поля Alt.
- Необязательно придумывать уникальные описания для похожих картинок, расположенных на одной странице.
 К примеру, если создается обзор топ-10 велосипедов, то к условной фразе «горный велосипед» можно просто добавить цифры (1, 2, 3, 4 и т. д.) для индивидуализации.
К примеру, если создается обзор топ-10 велосипедов, то к условной фразе «горный велосипед» можно просто добавить цифры (1, 2, 3, 4 и т. д.) для индивидуализации.
Теперь вы знаете, что такое атрибут Alt для тега img. Некоторые считают его незначительным. Но если вы самостоятельно продвигаете сайт, то стоит потратить время на заполнение, чтобы получить дополнительный трафик.
Другие термины на букву «A»
AdSenseAJAXAllSubmitterApacheAPI
Все термины SEO-Википедии
Теги термина
(Рейтинг: 5, Голосов: 6) |
Находи клиентов. Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
HTML атрибут alt
❮ Назад Все атрибуты HTML Далее ❯
Определение и использование
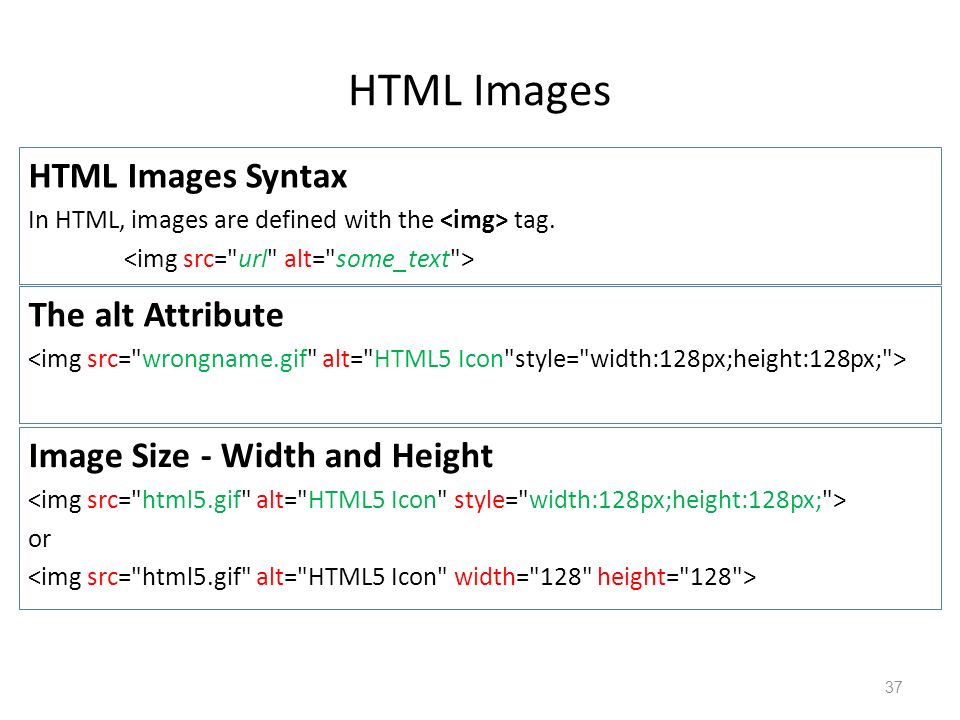
Атрибут alt предоставляет альтернативную информацию для изображения, если пользователь по какой-либо причине не может просмотреть это (из-за медленного соединения, ошибки в атрибуте src или если пользователь использует программу чтения с экрана).
Примечание: Атрибут alt обязателен для элемента .
Примечание: Для элементов атрибут alt можно использовать только с .
Совет:
Применяется к
Атрибут alt можно использовать для следующих элементов:
| Элементы | Атрибут |
|---|---|
| <область> | или |
| | или |
| <ввод> | или |
Примеры
Площадь Пример
Карта изображения с интерактивными областями:

usemap=»#planetmap»>
<карта
имя="карта планеты">
Попробуйте сами »
Img Пример
Изображение с указанным альтернативным текстом:

Попробуйте сами »
Пример ввода
HTML-форма с изображением который представляет кнопку отправки:
Попробуйте сами »
Поддержка браузера
Атрибут alt имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| область | Да | Да | Да | Да | Да |
| изображение | Да | Да | Да | Да | Да |
| ввод | Да | Да | Да | Да |
❮ Предыдущий Все атрибуты HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Область HTML alt Атрибут
❮ Тег HTML
Пример
Используйте атрибут alt, чтобы указать альтернативный текст для каждой области на карте изображения:
Попробуйте сами »
Определение и использование
Атрибут alt указывает альтернативный текст для области, если изображение
не может быть отображен.
Атрибут alt предоставляет альтернативную информацию для изображения, если пользователь
по какой-то причине не могу его просмотреть (из-за медленного соединения, ошибка в src
атрибут, или если пользователь использует программу чтения с экрана).
Атрибут alt требуется, если присутствует атрибут href .
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| альтернативный | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| текст | Указывает альтернативный текст для области, если изображение не может быть отображено |
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 К примеру, если создается обзор топ-10 велосипедов, то к условной фразе «горный велосипед» можно просто добавить цифры (1, 2, 3, 4 и т. д.) для индивидуализации.
К примеру, если создается обзор топ-10 велосипедов, то к условной фразе «горный велосипед» можно просто добавить цифры (1, 2, 3, 4 и т. д.) для индивидуализации.