— журнал «Доктайп»
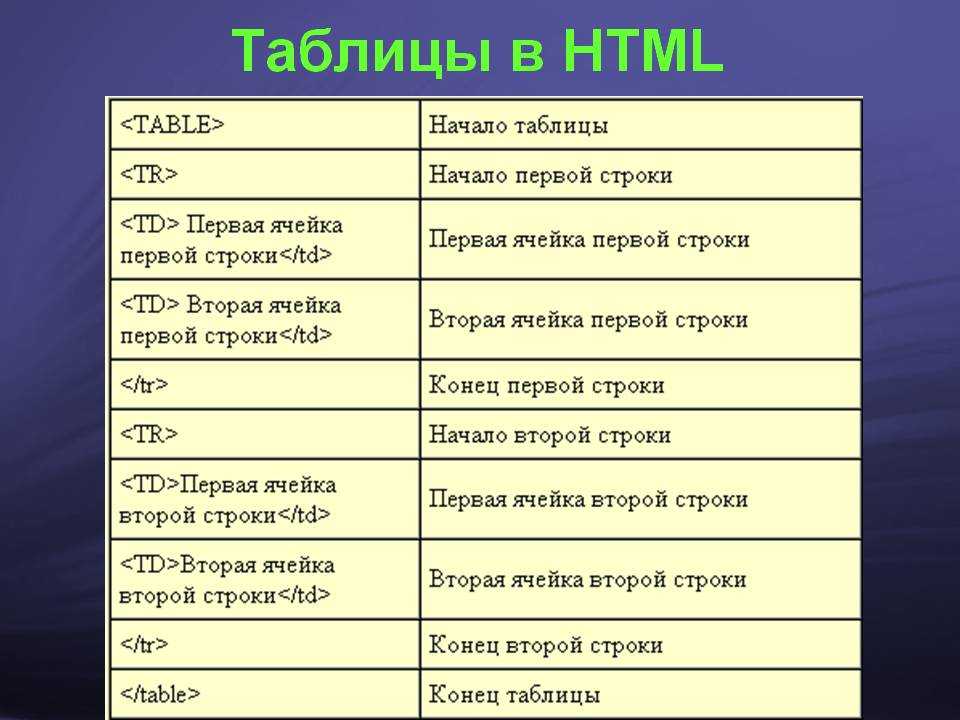
Тег <table> используется для отображения данных в форме таблицы. Он позволяет создавать строки и столбцы, которые можно легко организовать и стилизовать.
Синтаксис тега <table>
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td>Данные 1</td>
<td>Данные 2</td>
</tr>
</table>Спецификация HTML
Тег является частью спецификации HTML Living Standard.
Семантический или нет
Тег <table> считается семантическим, поскольку несёт в себе смысл и точно передаёт назначение своего содержимого.
Примеры использования
Отображение списка товаров с изображениями, названиями и ценами:
<table>
<thead>
<tr>
<th>Изображение</th>
<th>Название</th>
<th>Цена</th>
</tr>
</thead>
<tbody>
<tr>
<td><img src="product1. jpg" alt="Продукт 1"></td>
<td>Продукт 1</td>
<td>$10.00</td>
</tr>
<tr>
<td><img src="product2.jpg" alt="Product 2"></td>
<td>Продукт 2</td>
<td>$15.00</td>
</tr>
</tbody>
</table>
jpg" alt="Продукт 1"></td>
<td>Продукт 1</td>
<td>$10.00</td>
</tr>
<tr>
<td><img src="product2.jpg" alt="Product 2"></td>
<td>Продукт 2</td>
<td>$15.00</td>
</tr>
</tbody>
</table>Создание расписания для конференции с несколькими треками:
<table>
<thead>
<tr>
<th>Время</th>
<th>Трек 1</th>
<th>Трек 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>9:00 AM</td>
<td>Сессия 1А</td>
<td>Сессия 1B</td>
</tr>
<tr>
<td>10:00 AM</td>
<td>Сессия 2А</td>
<td>Сессия 2B</td>
</tr>
</tbody>
</table>Для чего использовать тег <table>
- для отображения данных в виде таблицы, что облегчает сравнение и анализ информации;
- для создания таблицы цен на продукты или услуги;
- для отображения таблицы лидеров в игре или соревновании;
- для создания календаря с днями, неделями и месяцами;
- для создания диаграммы или графика с данными в формате таблицы.

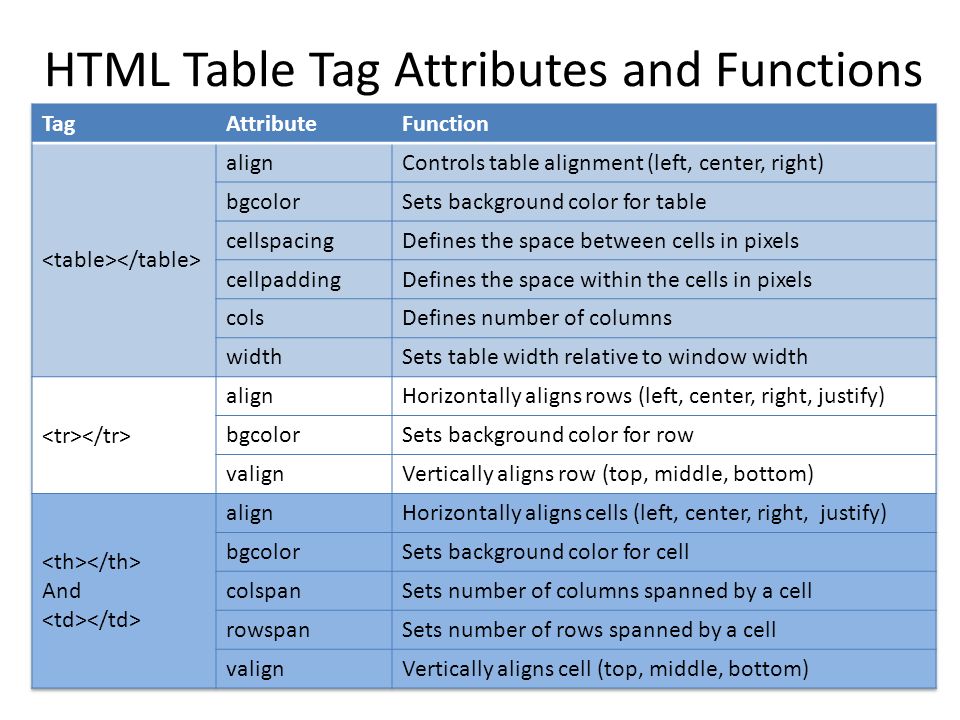
Атрибуты тега <table>
У тега нет специфических атрибутов.
Глобальные атрибуты
Тег поддерживает все глобальные атрибуты HTML.
Ограничения
- таблицы сложно сделать отзывчивыми на небольших экранах, они могут вызывать горизонтальную прокрутку;
- таблицы не следует использовать для вёрстки, так как они могут повлиять на доступность и структуру страницы.
Нюансы
- Если таблица имеет несколько строк и столбцов, её может быть трудно читать и понимать. В таких случаях лучше использовать альтернативные теги или разбить таблицу на более мелкие таблицы или диаграммы.
- Если в таблице есть ячейки с большим количеством текста, он может быть трудночитаемым и может повлиять на общую компоновку страницы.
Поддержка браузеров
Тег поддерживается всеми современными браузерами.
Актуальная информация — на сaniuse.
Альтернативные теги
- теги
<ul>и<li>могут быть использованы для создания списков элементов; - теги
<dl>,<dt>и<dd>могут использоваться для создания списков определений.
Чем заменить тег
<div>можно использовать для вёрстки;<figure>и<figcaption>могут использоваться для подписи к изображениям и видео.
Актуальность
Тег <table> не является устаревшим.
Хотите узнать больше об HTML-тегах?
Прочитайте справочник по HTML или познакомьтесь с вёрсткой на интерактивных тренажёрах в HTML Academy.
Попробовать
Тег в HTML, как сделать таблицу, примеры, свойства, объединение ячеек
Тег <table> позволяет сделать таблицу в HTML, то есть представить данные в табличном виде, состоящем из строк и столбцов, а также ячеек, содержащих данные. В ячейках можно разместить любую информацию: текст, изображения, видео и т.д. Таблицы имеют множество настроек границ и ячеек: цвета и прозрачность, группировка ячеек и столбцов, ширина, высота, отступы и т.д.
Содержание
- Самая простая таблица
- Атрибуты
- Теги и разделы
- Группировка столбцов
- Объединение ячеек таблицы
- Табличная верстка в CSS
Самая простая таблица
Самую простую таблицу можно составить из трех тегов: table, tr, td.
tr – определяет строку, а td – ячейку. По умолчанию содержимое td элементов выравнивается влево.
Ниже показан пример такой таблицы. Из стилизации применено только атрибут border, чтобы сделать рамку, и строка-заголовок выделена жирным.
See the Pen
table простой пример by Андрей (@adlibi)
on CodePen.
Атрибуты
- align
- Отвечает за выравнивание таблицы на странице(
left– по левому краю,right– по правому,center– по центру). Пример:<table align="left">. - background
- определяет фоновый рисунок
- bgcolor
- Применяется для создания фона, например:
<table bgcolor="red">(фон красный). - border
- Устанавливает границы таблицы
- bordercolor
- цвет границ
- cellpadding
- Создает отступы в таблице между краями ячеек и их содержимым.
 Пример: <table cellpadding=”4″>.
Пример: <table cellpadding=”4″>. - cellspacing
- расстояние между границами ячеек
- cols
- Задает количество столбцов в таблице, ускоряя ее отображение в браузере.
- frame
- определяет, как отображать границы
- height
- высота таблицы
- rules
- где отображать границы между разными видами ячеек
- summary
- кратко описывает таблицу или ее предназначение. Признан устаревшим для HTML5.
- width
- Сообщает ширину таблицы браузеру
Теги и разделы
Приведем различные теги, применяемые при создании таблиц.
<caption> – название таблицы. На примере выделен красным цветом.
See the Pen
table caption by Андрей (@adlibi)
on CodePen.
<th> – заголовочная ячейка. Должна помещаться внутри
Должна помещаться внутри <tr>. Обычно по умолчанию ее содержимое выделяется браузером жирным и центрируется. На примере первая строка оформлена через теги
See the Pen
table th by Андрей (@adlibi)
on CodePen.
<thead>– группирует содержимое заголовочной части таблицы.<tbody>– группировка основного контента.<tfoot>-группирует футер (нижнюю часть).
На примере есть все эти 3 раздела. У первого задан цвет содержимого красный, у второго – синий, у третьего – зеленый.
table head foot by Андрей (@adlibi)
on CodePen.
Группировка столбцов
<colgroup> и <col> – позволяют задавать параметры для нескольких колонок сразу, что приводит к уменьшению кода и более ранней отрисовке элемента. При этом
При этом <colgroup> как раз позволяет устанавливать такие общие свойства, а <col> применяется внутри него, чтобы задать для колонки отличающиеся от общих свойства. <colgroup> разрешается использовать как одиночный тег, если он не содержит внутри себя тегов <col>. Их работу проще всего понять на примере. Мы задали для первых 2-х столбцов один цвет фона, а для следующего (третьего) – другой.
See the Pen
table colgroup by Андрей (@adlibi)
on CodePen.
Атрибут span для тега col позволяет установить количество колонок, к которым будут применяться параметры.
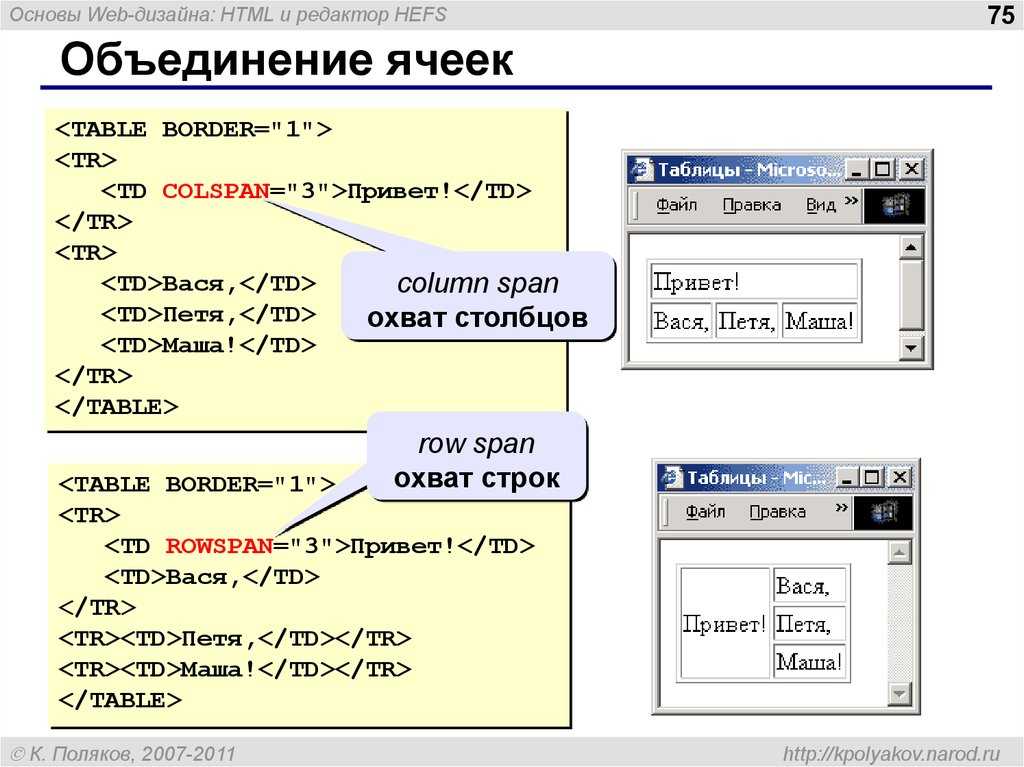
Объединение ячеек таблицы
Чтобы объединить две или более ячейки по вертикали в одну используйте атрибут colspan.
На примере ниже мы объединили во второй строке 2 столбца, применив <td colspan="2" и выделив их для наглядности желтым.
See the Pen
table colspan by Андрей (@adlibi)
on CodePen.
Для объединения ячеек по вертикали используйте rowspan. Ниже пример такого объединения с использованием атрибута <td rowspan="2".
See the Pen
table rowspan by Андрей (@adlibi)
on CodePen.
Табличная верстка в CSS
Нужно сказать, что применение табличных тегов HTML становится все реже в пользу применения инструкций CSS. В CSS верстка таблиц возможно с помощью специального свойства display, имеющего значения, полностью имитирующие различные элементы таблицы: ячейки, столбцы, заголовки и т.д. Кроме того существует мощный способ компоновки элементов CSS Flexbox, позволяющий выстраивать элементы в виде сетки. Все это позволяет при желании отказаться от тега table.
Все это позволяет при желании отказаться от тега table.
: Элемент группы столбцов таблицы — HTML: язык гипертекстовой разметки
HTML-элемент
Атрибуты этого элемента включают глобальные атрибуты.
-
пролет Этот атрибут содержит положительное целое число, указывающее количество последовательных столбцов, охватываемых элементом
Атрибут
spanне разрешен, если в
Устаревшие атрибуты
Следующие атрибуты устарели и не должны использоваться. Они задокументированы ниже для справки при обновлении существующего кода и только для исторического интереса.
-
выравниваниеNot for use in new websites.»> Устаревший Этот перечисляемый атрибут указывает, как будет обрабатываться горизонтальное выравнивание содержимого каждой ячейки столбца. Возможные значения:
-
left, выравнивание содержимого по левому краю ячейки -
center, центрирование содержимого в ячейке -
right, выравнивание содержимого по правому краю ячейки -
по ширине, вставляя пробелы в текстовое содержимое, чтобы содержимое в ячейке 9 было по ширине0050 -
char, выравнивание текстового содержимого по специальному символу с минимальным смещением, определяемым атрибутамиcharиcharoff.
Если этот атрибут не установлен, предполагается значение
слева. Элементы-потомкиalign.
Примечание: Не пытайтесь установить свойство
text-alignдля селектора, дающегоне являются потомками элемента Если в таблице не используется атрибут
colspan, используйте один селектор CSStd:nth-child(an+b)для каждого столбца, где «a» — это общее количество столбцов в таблице, а « b’ — порядковый номер этого столбца в таблице. Только после этого селектора можно использовать свойствоtext-align.Если в таблице используется атрибут
[colspan=n], хотя это не тривиально.цветУстаревшийЦвет фона таблицы. Это 6-значный шестнадцатеричный код RGB с префиксом «
#». Также можно использовать одно из предопределенных ключевых слов цвета.
Также можно использовать одно из предопределенных ключевых слов цвета.Для достижения аналогичного эффекта используйте CSS
background-colorсвойство.символУстаревшийЭтот атрибут указывает выравнивание содержимого в группе столбцов по символу. Типичные значения для этого включают точку (.) при попытке выровнять числа или денежные значения. Если
alignне установлен вchar, этот атрибут игнорируется, хотя он по-прежнему будет использоваться как значение по умолчанию дляalignизугольУстаревшийЭтот атрибут используется для указания количества символов для смещения данных столбца от символа выравнивания, заданного атрибутом

валайнУстаревшийЭтот атрибут определяет вертикальное выравнивание текста в каждой ячейке столбца. Возможные значения этого атрибута:
-
baseline, что поместит текст как можно ближе к нижней части ячейки, но выровняет его по базовой линии символов, а не по их нижней части. Если все символы одного размера, это имеет тот же эффект, что и -
нижний, что поместит текст как можно ближе к нижней части ячейки; -
средний, который будет центрировать текст в ячейке; - и
сверху, что поместит текст как можно ближе к верхней части ячейки.
Примечание: Не пытайтесь установить свойство
vertical-alignдля селектора, предоставляющего элементне являются потомками элемента 
Если в таблице не используется атрибут
colspan, используйтеtd:nth-child(an+b)Селектор CSS для каждого столбца, где «a» — это общее количество столбцов в таблице, а «b» — порядковое положение столбца в таблице. Только после этого селектора можно использовать свойствоvertical-align.Если в таблице используется атрибут
colspan, эффекта можно добиться, комбинируя соответствующие селекторы атрибутов CSS, такие как[colspan=n], хотя это не тривиально.См. примеры на странице
Категории контента Нет. Разрешенный контент Если атрибут spanприсутствует: нет.
Если атрибут отсутствует: ноль или болееОтсутствие тега Начальный тег можно опустить, если он имеет 
конечный тег может быть опущен, если за ним не следует пробел или комментарий.Разрешенные родители Элемент .
<заголовок>,<заголовок>,<тело>,иэлемент. Неявная роль ARIA Нет соответствующей роли Разрешенные роли ARIA Нет рольразрешеноИнтерфейс DOM HTMLTableColElementСпецификация Стандарт HTML
# the-colgroup-elementТаблицы BCD загружаются только в браузере с включенным JavaScript.
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- Свойства CSS и псевдоклассы, которые могут быть особенно полезны для стилизации элемента
- свойство
widthдля управления шириной столбца; - псевдокласс
:nth-childдля установки выравнивания по ячейкам столбца; - свойство
text-alignдля выравнивания содержимого всех ячеек по одному и тому же символу, например ‘.’.
- свойство
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Теги таблицы HTML | Изучите примеры тегов таблиц HTML с синтаксисом
Таблица HTML предоставляет способ получения или определения данных, таких как текст, изображения, ссылки и т.
 д., с точки зрения строк и столбцов ячеек. Таблицы HTML можно создавать с помощью тега
д., с точки зрения строк и столбцов ячеек. Таблицы HTML можно создавать с помощью тега. По умолчанию данные таблицы выравниваются по левому краю. В этом разделе мы собираемся узнать о тегах таблиц HTML.
Таблицу можно создать с помощью тегов
, и . - Тег
определяет заголовок таблицы. - Тег
указывает ячейки данных таблицы, которые используются для создания столбца. - Тег
указывает строки таблицы, которые используются для создания строки. Табличные данные могут быть структурированы внутри
содержимого таблицы
с многочисленными элементами таблицы.Синтаксис
<таблица>
Заголовок таблицы 1 Заголовок таблицы 2 Ячейка данных 1 Ячейка данных 2 Ячейка данных 3 Ячейка данных 4 Примеры HTML-тегов таблиц
Ниже приведены примеры HTML-тегов таблиц
1.
 Основное использование таблиц
Основное использование таблиц<голова>
Использование тега таблицы HTML <тело> <граница таблицы = "1">Имя Страна Дони Индия Дэвид Миллер Южная Африка Джо Рут Англия 2. Заголовок таблицы
Заголовок таблицы можно задать с помощью тега < заголовок > . Пример
<голова>
Использование тега таблицы HTML <тело> <граница таблицы = "1">Это заголовок таблицы Имя Страна Дони Индия Дэвид Миллер Южная Африка Джо Рут Англия Приведенный выше код отобразит следующий вывод:
3.
 Расстояние между ячейками таблицы
Расстояние между ячейками таблицыПространство между ячейками таблицы можно определить с помощью атрибута cellpacing. Атрибут Cellspacing указывает расстояние между ячейками таблицы.
Пример
<голова>
Использование тега таблицы HTML <тело> <граница таблицы = "1" Cellspacing = "5">Имя Страна Дони Индия Дэвид Миллер Южная Африка Джо Рут Англия Приведенный выше код отобразит следующий вывод:
4. Заполнение ячеек таблицы
Заполнение ячеек таблицы можно определить с помощью атрибута cellpadding. Расстояние атрибута cellpadding между границей ячейки таблицы и данными.
Пример
<голова>
Использование тега таблицы HTML <тело> <граница таблицы = "1" cellpadding = "5">Имя Страна Дони Индия Дэвид Миллер Южная Африка Джо Рут Англия Приведенный выше код отобразит следующий вывод:
5.
 Атрибуты диапазона столбцов и строк
Атрибуты диапазона столбцов и строкДве или более строк таблицы могут быть объединены в одну строку с помощью атрибута rowspan, а столбцы таблицы могут быть объединены в одну строку. один столбец с помощью атрибута colspan.
Пример
<голова>
Использование тега таблицы HTML <тело> <граница таблицы = "1">Столбец 1 Второй столбец Третий столбец Первая строка Ряд второй Третий ряд Четвертый ряд Пятый ряд Шестая строка Код отобразит следующий вывод:
6. Фон для таблицы
Фон таблицы можно создать с помощью атрибута bgcolor. Границу ячейки таблицы можно указать с помощью атрибута border-color.
Пример
<голова>
Использование тега таблицы HTML <тело>Имя Страна Дони Индия Дэвид Миллер Южная Африка Джо Рут Англия Выполните приведенный выше код, и он отобразит следующий вывод:
7.
 Высота и ширина таблицы
Высота и ширина таблицыВысоту и ширину таблицы можно установить с помощью атрибутов ширины и высоты.
Пример
<голова>
Использование тега таблицы HTML <тело> <граница таблицы = "1" ширина = "500" высота = "250" bgcolor = "голубой">Имя Страна Дони Индия Дэвид Миллер Южная Африка Джо Рут Англия Приведенный выше код отобразит следующий вывод:
8. Стилизация ячеек таблицы
Пример
<голова>
Использование тега таблицы HTML <стиль> стол, т, тд { граница: 1px сплошной красный; граница коллапса: коллапс; } й, тд { отступ: 15 пикселей; } table#mytable tr:nth-child(even) { цвет фона: #FAD7A0; } table#mytable tr:nth-child(нечетный) { цвет фона: #E67E22; } таблица # mytable th { белый цвет; цвет фона: бирюзовый; } <тело> <граница таблицы = "1" ширина = "450" высота = "350">Имя Страна Дони Индия Дэвид Миллер Южная Африка Джо Рут Англия Выполните приведенный выше код; вы получите следующий вывод:
8.
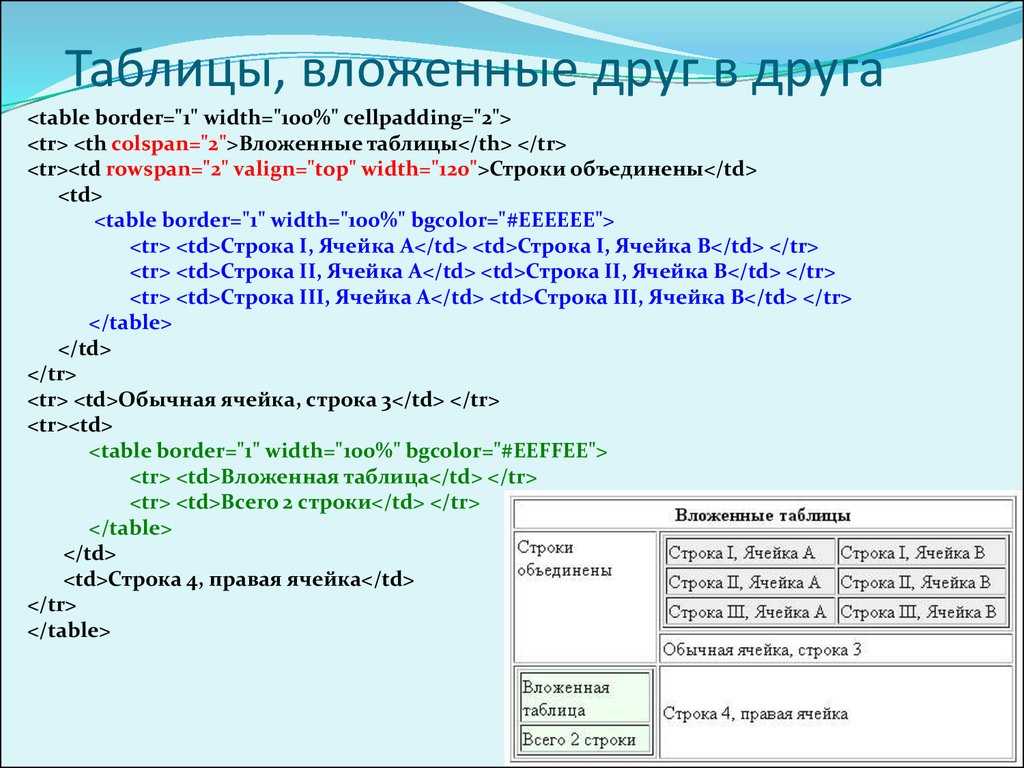
 Вложенные таблицы
Вложенные таблицыВы можете использовать одну таблицу внутри другой таблицы, которая называется вложенной таблицей.
Рассмотрим следующий пример для вложенной таблицы:
Пример
<голова>
Использование тега таблицы HTML <тело> <граница таблицы = "1" ширина = "500" высота = "250"><тд> <граница таблицы = "1" ширина = "500" высота = "250" bgcolor = "голубой"> Имя Страна Дони Индия Дэвид Миллер Южная Африка Джо Рут Англия Приведенный выше код отобразит следующий вывод:
Атрибуты таблицы
- align: Этот атрибут обеспечивает выравнивание содержимого внутри элемента.
- bgcolor: Этот атрибут указывает цвет фона для таблицы.

- граница: Этот атрибут определяет границу ячеек таблицы.
- cellpadding: Этот атрибут отображает заполнение между ячейками таблицы и содержимым таблицы.
- Cellspacing: Этот атрибут отображает расстояние между ячейками таблицы.
- кадр: Указывает, какие части внешних границ видны.
- rules: Указывает, какие части внутренних границ видны.
- sortable: Этот атрибут сообщает, что таблица может быть отсортирована.
- сводка: Указывает тип содержимого таблицы.
- ширина: Этот атрибут сообщает ширину таблицы.
- height: Этот атрибут определяет высоту таблицы.
Заключение
До сих пор мы изучали различные типы табличных тегов в HTML. В примерах показано использование стилей таблицы, вложение одной таблицы в другую, установка высоты и ширины таблицы, добавление интервалов и отступов для ячеек таблицы, применение цвета фона для таблицы и многое другое.

- Тег
-

 jpg" alt="Продукт 1"></td>
<td>Продукт 1</td>
<td>$10.00</td>
</tr>
<tr>
<td><img src="product2.jpg" alt="Product 2"></td>
<td>Продукт 2</td>
<td>$15.00</td>
</tr>
</tbody>
</table>
jpg" alt="Продукт 1"></td>
<td>Продукт 1</td>
<td>$10.00</td>
</tr>
<tr>
<td><img src="product2.jpg" alt="Product 2"></td>
<td>Продукт 2</td>
<td>$15.00</td>
</tr>
</tbody>
</table>

 Пример: <table cellpadding=”4″>.
Пример: <table cellpadding=”4″>.
 Также можно использовать одно из предопределенных ключевых слов цвета.
Также можно использовать одно из предопределенных ключевых слов цвета.


 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. д., с точки зрения строк и столбцов ячеек. Таблицы HTML можно создавать с помощью тега
д., с точки зрения строк и столбцов ячеек. Таблицы HTML можно создавать с помощью тега Основное использование таблиц
Основное использование таблиц Расстояние между ячейками таблицы
Расстояние между ячейками таблицы Атрибуты диапазона столбцов и строк
Атрибуты диапазона столбцов и строк Высота и ширина таблицы
Высота и ширина таблицы Вложенные таблицы
Вложенные таблицы