15 самых популярных HTML-тегов — журнал «Доктайп»
Чтобы сверстать простой сайт, необязательно знать все HTML-теги. Для начала можно изучить самые популярные — их достаточно для создания примитивной страницы с текстом, ссылками, картинками, подключёнными стилями и скриптами.
Мы будем рассматривать популярность тегов, опираясь на исследование Николая Шабалина — автора профессиональных курсов HTML Academy. Он проанализировал структуру 55 тысяч сайтов и посмотрел, из чего они состоят: какие теги встречаются часто, а какие — редко.
Теги <html>, <head> и <body>
На каждой веб-странице есть три обязательных тега — они формируют структуру документа и содержат информацию для браузеров и поисковых систем.
<html> — контейнер для содержимого страницы.
<head> содержит служебную информацию. Здесь подключаются стили, указывается заголовок страницы, подключаются метатеги.
<body> содержит контент — всё, что отображается в браузере.
Тег <div>
8 270 734 упоминаний.
Тег <div> — самый популярный. Он используется как контейнер для HTML-элементов. В него можно добавить заголовок, абзацы текста, списки, формы или что-то ещё, а потом стилизовать.
<div> <h3>О нас</h3> <p>Мы очень любим котов и веб-разработку.</p> </div>
Тег не имеет семантического значения, то есть не передаёт никакой информации о своём содержании. Он нужен для визуального форматирования и разметки.
Обращу внимание на отрыв
Николай Шабалин<div>от других тегов. Он потому популярный, что им можно описать бессмысленные сущности, коих больше, чем осмысленных. Также не для всех осмысленных сущностей есть теги. Например,<div>используется для создания сетки. Для сеток нет тегов, только стили: гриды, флексы, флоаты и прочее.
Почитать про эти теги и семантическую вёрстку
Некоторые разработчики создают на  Так можно делать, но это плохая практика. Лучше использовать специальные семантические теги:
Так можно делать, но это плохая практика. Лучше использовать специальные семантические теги: <header>, <nav>, <main>, <section>, <aside> и <article>. Они дают больше информации о содержимом и делают код более читабельным.
Тег <a>
2 918 931 упоминание.
HTML-тег <a> используется для создания ссылок. У тега есть атрибут href — в нём указывается URL-адрес страницы, на которую должен попасть пользователь. Когда адрес неизвестен, в
<a href="https://htmlacademy.ru/">Обычная сылка</a> <a href="#">Ссылка с заглушкой</a>
Что такое ссылки и как их ставить
Если в атрибут добавить протокол mailto:, ссылка откроет почтовый клиент пользователя и создаст электронное письмо. Например, когда пользователь кликнет по ссылке из примера ниже, откроется клиент с автоматически заполненным полем получателя — keks@example. com.
com.
<a href="mailto:[email protected]">Напишите нам.</a>
Тег <span>
2 047 701 упоминание.
Тег <span> — несемантический, как и <div>. Он используется для стилизации отдельных слов и фраз в блоке текста. Например, вы можете использовать тег, чтобы изменить цвет слова в абзаце, применить другой шрифт или начертание.
<p>В этом параграфе часть слов написана <span>красным</span> цветом.</p>
Тег <ul> и <li>
280 978 и 1 463 187 упоминаний.
<ul> создаёт неупорядоченный список, то есть элементы в нём не пронумерованы, а помечены маркером. Внутри тега с помощью <li> добавляются элементы списка.
<ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul>
Как сделать список без точек
С помощью таких списков разработчики создают навигацию, каталог с карточками товаров, пагинацию, раздел с отзывами и прочее.
Тег <p>
872 383 упоминаний.
Тег <p> создаёт абзацы — отделяет одну часть текста от другой. Например, все абзацы на этой странице размечены тегом <p>.
<p>Если вы верстаете личный блог, сайт-визитку или целый интернет-магазин, не забудьте правильно разметить текст. Неважно, для каких целей вы создаёте продукт и сколько в нём будет текста — в любом случае абзацы важны.</p> <p>В письменной речи принято в одном абзаце раскрывать одну идею. Но в HTML абзац — не смысловая, а скорее структурная единица. Он лишь явно выделяет параграфы. Притом в тег можно вкладывать не только текст, но и, например, картинки.</p>
Тег <img>
834 669 упоминаний.
Как отличить контентное изображение от декоративного
Тег <img> добавляет графики, иллюстрации и фотографии. Обычно его используют, когда на страницу нужно вставить контентное изображение — то есть которое доносит до пользователей полезную информацию. Например, показывает продукт или покупателей. Фоны и декоративные элементы чаще добавляют с помощью CSS или тега
Например, показывает продукт или покупателей. Фоны и декоративные элементы чаще добавляют с помощью CSS или тега <svg>.
У <img> есть четыре обязательных атрибута:
alt— альтернативный текст, описывающий изображение. Нужен на случай, если картинка не загрузится.src— адрес, по которому находится изображение.width— ширина изображения.height— высота изображения.
<img src="images/keks.jpg" alt="Рыжий кот Кекс сидит на клавиатуре.">
Тег <br>
801 902 упоминания.
Тег <br> переносит текст на другую строку, не начиная нового абзаца.
<p>Санкт-Петербург, <br> набережная реки Карповки, 5. </p>
Распространённая ошибка разработчиков-новичков — использовать <br> для деления текста на абзацы. Тег не подходит для таких задач — для абзацев есть <p>.
Тег <script>
765 856 упоминаний.
Тег подключает на страницу JavaScript. <script> ставится в конце документа, перед закрывающим тегом </body>. Если сделать наоборот и подключить JS в начале, страница будет отрисовываться медленнее.
У тега есть обязательный атрибут src, в котором указывается путь до файла.
<script src="scripts/script.js"></script>
Тег <link>
542 306 упоминаний.
Тег <link> подключает CSS-файлы. В отличие от <script>, он ставится в начале документа, в теге <head>.
У <link> два обязательных атрибута:
relсо значениемstylesheetозначает, что файл содержит таблицу стилей.hrefуказывает адрес файла.
<link rel="stylesheet" href="styles/style.css">
Тег <meta>
538 580 упоминаний.
Тег содержит метаданные — информацию, которая может влиять на страницу. Атрибут charset указывает кодировку страницы, чтобы браузер правильно отобразил текст. Самая распространённая современная кодировка — utf-8.
<meta charset="utf-8">
С помощью атрибута name="keywords" можно подсказать поисковым системам ключевые слова, по которым пользователи должны находить сайт. Атрибут name="description" указывает описание сайта, которое будет видно, например, в поисковике.
<meta name="keywords" name="фронтенд-разработка, обучение программированию"> <meta name="description" name="Обучаем фронтенд- и бэкенд-разработке">
Все атрибуты тега <meta>.
Тег <i>
390 689 упоминаний.
Тег <i> форматирует текст — делает его курсивным.
<p>Дизайнер решил выделить текст <i>курсивом</i></p>
Часто тег <i> используется для иконок: <i>. Именно поэтому он так часто встречается в исследовании. Однако такое использование тега — грубая ошибка, потому что он предназначен для работы с текстом
Именно поэтому он так часто встречается в исследовании. Однако такое использование тега — грубая ошибка, потому что он предназначен для работы с текстом
Кстати, есть ещё один тег для выделения курсивом, не такой популярный — <em>. Разработчики используют его, чтобы поставить акцент на слове или фразе.
<p>Тебе <em>не стоило</em> дразнить Кекса. Он <em>обиделся</em></p>
Что ещё надо знать
Как мы говорили в начале статьи, этих тегов хватит для создания простой страницы. Но чтобы верстать хорошо, придётся изучить семантические теги. То есть не создавать всю разметку на <div>, а размечать элементы правильно. Например, для шапки сайта использовать <header>, для подвала — <footer>, для навигации — <nav>, а для крупных смысловых разделов — <section>.
Есть и другие теги — вы найдёте их в спецификации HTML.
Потренировать навыки вёрстки можно на курсе «Старт во фронтенде».
Два первых раздела — бесплатные.
Материалы по теме
- Шаблон простого сайта
- Как ставить пустые ссылки
- Как подключить стили на страницу
- Как правильно написать alt-текст
- Как использовать ссылки mailto: и tel:
Список HTML тегов на одной странице. Справочник по тегам HTML5
HTML — язык гипертекстовой разметки. В его основе лежат так называемые теги. Теги — это некие элементы обвертки, задающие формат и свойства элементов веб-страницы. На одной странице мы собрали для вас актуальный справочник тегов HTML.
Всего насчитывается более ста элементов разметки. Каждый имеет ряд атрибутов и собственный синтаксис. Справочник по тегам HTML поможет быстрой найти нужный вам элемент.
Список тегов HTML
Ниже в таблице представлен список тегов HTML5 с кратким описанием на русском языке.
| Тег | Краткое описание |
|---|---|
| <!—…—> | Комментарий. Подробнее Подробнее |
| <!DOCTYPE> | Определяет тип документа. Подробнее |
| <a> | Ссылка, гиперссылка, якорь. Подробнее |
| <abbr> | Определяет текст как аббревиатуру. Подробнее |
| <address> | Контактная информация автора или владельца документа. Подробнее |
| Определяет область на карте-изображении | |
| <article> | Статья |
| <aside> | Контент в стороне (содержимое не является основным на странице по смыслу) |
| <audio> | Позволяет вставить воспроизводимый аудио файл. Подробнее |
| <b> | Полужирный текст. Подробнее |
| <base> | Задает базовый URL или атрибут target для относительных ссылок в документе. |
| <bdi> | Область, где написание текста может имееть другое направления. Подробнее |
| <bdo> | Устанавливает направление написания текста. В отличии от <bdi> направление указывается физическое направление Подробнее |
| <blockquote> | Цитата. Подробнее |
| <body> | Указывает область body документа. Подробнее |
| <br> | Перенос строки. Подробнее |
| <button> | Кликабельная кнопка. Подробнее |
| <canvas> | Используется для рисовании графики с помощью скриптов |
| <caption> | Подпись таблицы. Подробнее |
| <cite> | Сноска на название материала. Подробнее Подробнее |
| <code> | Используется для вставки компьютерного кода в текстовом виде. Подробнее |
| <col> | Задает характеристики колонок в таблице. Подробнее |
| <colgroup> | Определяет группу из одной или более колонок таблицы для форматирования. Подробнее |
| <datalist> | Используется для определения предопределенных вариантов на выбор при вводе в текстовом поле. Подробнее |
| <dd> | Определяет описание термина из тега <dt> в списке терминов <dl>. Подробнее |
| <del> | Текст, который удален в новой версии документа. Подробнее |
| <details> | Определяет дополнительную информацию, которую пользователь может просмотреть или скрыть. Подробнее |
| <dfn> | Указывает, что содержимое является термином. Подробнее Подробнее |
| <dialog> | Определяет диалоговое окно или интерактивный элемент |
| <div> | Блочный элемент — один из основных элементов верстки. Подробнее |
| <dl> | Определяет список определений. Подробнее |
| <dt> | Название термина в списке определений <dl>. Подробнее |
| <em> | выделенный по смыслу текст (обычно, текст выделенный курсивом). Подробнее |
| <embed> | Контейнер для внешнего приложения |
| <fieldset> | Группа связанных элементов в форме. Подробнее |
| <figcaption> | Заголовок для <figure> элемента |
| <figure> | Определяет автономную группу из нескольких элементов (например картинка с подписью) |
| <footer> | Нижний колонтитул |
| <form> | Определяет форму пользовательского ввода. Подробнее Подробнее |
| <h2> — <h6> | Заголовки HTML разного уровня: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Подробнее |
| <head> | Указывает область head документа. Подробнее |
| <header> | Блок заголовка |
| <hr> | Горизонтальная линия — тематический разделитель. Подробнее |
| <html> | Корневой элемент. Сообщает браузеру, что данный документ является HTML документом. Подробнее |
| <i> | Выделяет текст курсивом. Подробнее |
| <iframe> | Определяет встроенный фрейм |
| <img> | Изображение, картинка. Подробнее |
| <input> | Поле для ввода, элемент формы. Подробнее Подробнее |
| <ins> | Текст, который был добавлен в новой версии документа. Подробнее |
| <kbd> | Текст введенный с клавиатуры или названия кнопок клавиатуры. Обычно выделен моноширинным шрифтом. Подробнее |
| <label> | Метка для поля ввода. Обычно содержит подпись поля. Подробнее |
| <legend> | Заголовок элементов <fieldset>. Подробнее |
| <li> | Элемент списка. Подробнее |
| <link> | Определяет привязку внешнего ресурса (чаще всего, привязку таблицы стилей CSS). Подробнее |
| <main> | Основной контент |
| <map> | Контейнер для <area>. Определяет пользовательскую карту на изображении |
| <mark> | Выделенный текст (обычно с помощью подсветки фона). Подробнее Подробнее |
| <menu> | Контейнер для списка пунктов меню |
| <menuitem> | Определяет элементы, которые пользователь может вызвать из контекстного меню |
| <meta> | Используется для определения мета-данных документа. Подробнее |
| <meter> | Измеритель значений в заданном диапазоне |
| <nav> | Контейнер для навигационных элементов |
| <noscript> | Альтернативный контент для пользователей, отключивших скрипты |
| <object> | Определяет встроенный объект |
| <ol> | Определяет нумерованный список. Подробнее |
| <optgroup> | Определяет группу связанных вариантов в выпадающем списке. Дает название группы. Подробнее Дает название группы. Подробнее |
| <option> | Параметр (вариант выбора) в выпадающем списке. Подробнее |
| <output> | Результат вычислений. Подробнее |
| <p> | Абзац. Подробнее |
| <param> | Задает параметры для встроенных объектов |
| <picture> | Контейнер для нескольких изображений |
| <pre> | Предварительно отформатированный текст. Подробнее |
| <progress> | Индикатор выполнения (прогресса) |
| <q> | Цитата в тексте. Подробнее |
| <rp> | Альтернативный текст, если браузер не поддерживает тег <ruby>. Подробнее |
| <rt> | Аннотация к содержимому тега <ruby>. Подробнее Подробнее |
| <ruby> | Контейнер для символов и их расшифровки (в основном для Восточно-азиатских символов, иероглифов). Подробнее |
| <s> | Перечеркнутый текст. Подробнее |
| <samp> | Текст, являющийся результатом выполнения компьютерной программы (обычно выводится моноширинным шрифтом). Подробнее |
| <script> | Определяет скрипт или подключение скрипта из внешнего ресурса. Подробнее |
| <section> | Раздел |
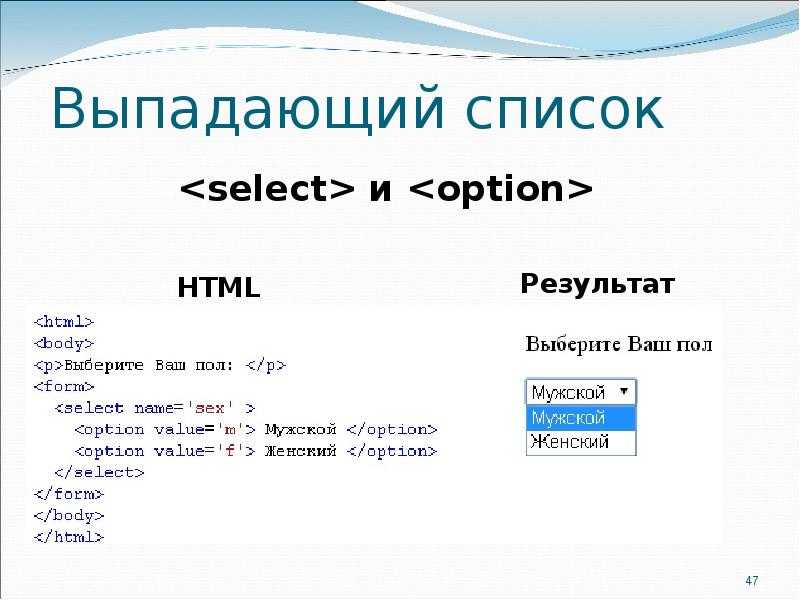
| <select> | Определяет выпадающий список или список с множественным выбором. Подробнее |
| <small> | Текст шрифтом меньшего размера. Подробнее |
| <source> | Определяет ресурс для тегов <video>, <audio> и <picture>. Подробнее Подробнее |
| <span> | Строчный элемент. Подробнее |
| <strong> | Текст, выделенный по значению. Обычно отображается полужирным. Подробнее |
| <style> | Определяет контейнер для определения CSS стилей документа. Подробнее |
| <sub> | Отображает текст в виде нижнего индекса. Подробнее |
| <summary> | Заголовок внутри тега <details>. Подробнее |
| <sup> | Отображает текст в виде верхнего индекса. Подробнее |
| <table> | Определяет таблицу. Подробнее |
| <tbody> | Определяет область контента в таблице. Подробнее |
| <td> | Ячейка в таблице <table>. Подробнее Подробнее |
| <textarea> | Многострочное поле для ввода. Подробнее |
| <tfoot> | Определяет группу строк в нижней части таблицы <table> — нижний колонтитул. Подробнее |
| <th> | Ячейка — заголовок в таблице <table>. Подробнее |
| <thead> | Определяет группу строк в верхней части таблицы <table> — верхний колонтитул. Подробнее |
| <time> | Дата и/или время. Подробнее |
| <title> | Заголовок HTML документа. Подробнее |
| <tr> | Определяет строку в таблице. Подробнее |
| <track> | Определяет текстовую дорожку для тегов <video> и <audio> Подробнее |
| <ul> | Определяет маркированный список. Подробнее Подробнее |
| <var> | Используется для обозначения содержимого тега как переменной. Подробнее |
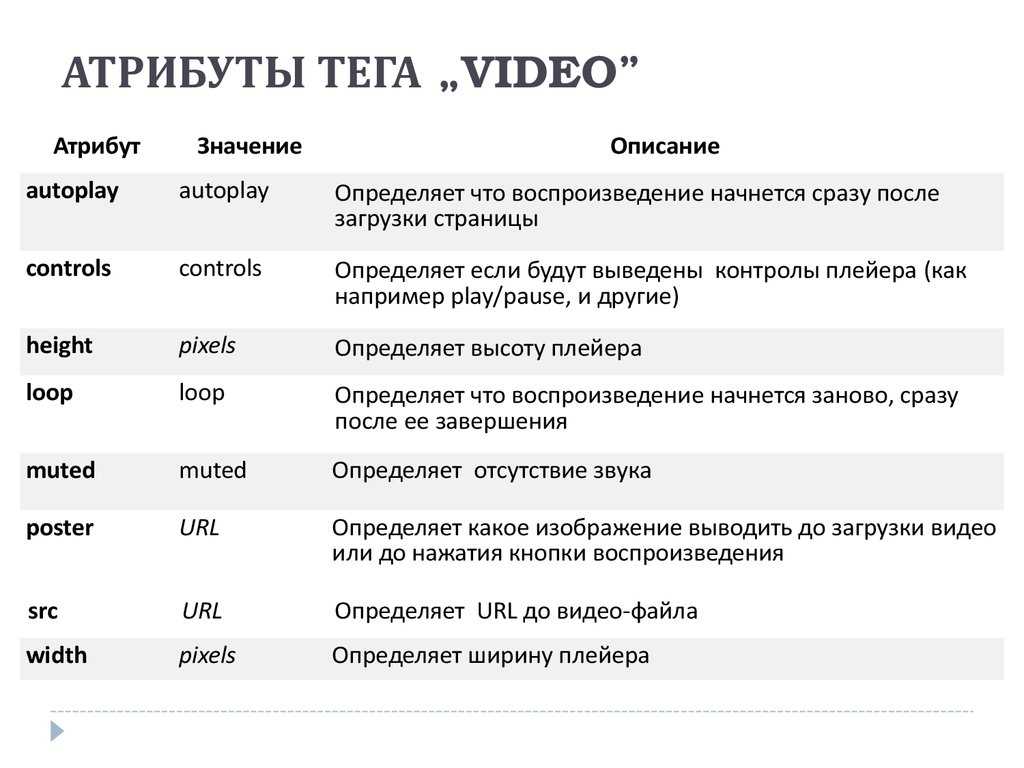
| <video> | Позволяет вставить воспроизводимое видео. Подробнее |
| <wbr> | Место, где допускается перенос строки. Подробнее |
Устаревшие теги HTML
Чем заменить устаревший тег HTML? В большинстве случаев подойдут каскадные таблицы стилей CSS. Также, существуют альтернативы не используемым в новой спецификации тегам и в пределах HTML. Ниже в таблице представлены устаревшие теги HTML с вариантами их замены.
| Тег | Краткое описание |
|---|---|
| <acronym> | Акроним. Используйте тег <abbr> вместо него. Подробнее |
| <applet> | Встроенный апплет. Используйте <embed> или <object> вместо него. Подробнее Подробнее |
| <basefont> | Задает цвет, размер, и семейство шрифта всего текста в документе. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <big> | Текст большего размера. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <center> | Отцентрованный текст. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <dir> | Список директорий. Используйте <ul> вместо него. Подробнее |
| <font> | Определяет цвет, размер и семейство шрифта. Используйте каскадные таблицы стилей CSS вместо него. Подробнее |
| <frame> | Фрейм внутри <frameset>. Используйте <iframe> вместо него |
| <frameset> | Определяет набор фреймов. Для добавления нескольких встроенных фреймов используйте несколько <iframe> элементов Для добавления нескольких встроенных фреймов используйте несколько <iframe> элементов |
| <noframes> | Альтернативный текст, если фреймы <frame> не поддерживаются |
| <strike> | Перечеркнутый текст. Используйте <del> или <s> вместо него |
| <tt> | Моноширинный текст. Используйте каскадные таблицы стилей CSS вместо него |
| <u> | Подчеркнутый текст. Используйте каскадные таблицы стилей CSS вместо него |
Справочник по элементам HTML — по категориям
❮ Предыдущий Далее ❯
Базовый HTML
| Тег | Описание |
|---|---|
| Определяет тип документа | |
| Определяет документ HTML | |
| <голова> | Содержит метаданные/информацию для документа |
| <название> | Определяет заголовок документа |
| <тело> | Определяет тело документа |
Отдо | Определяет заголовки HTML |
| Определяет параграф | |
| | Вставляет одиночный разрыв строки |
| <час> | Определяет тематическое изменение содержимого |
| Определяет комментарий |
Форматирование
| Тег | Описание |
|---|---|
| <акроним> | Не поддерживается в HTML5. Вместо этого используйте . Определяет аббревиатуру |
| <сокращение> | Определяет аббревиатуру или акроним |
| <адрес> | Определяет контактную информацию автора/владельца документа/статьи |
| Определяет полужирный текст | |
| Изолирует часть текста, которая может быть отформатирована в другом направлении из другого текста вне его | |
| Переопределяет текущее направление текста | |
| <большой> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет большой текст |
| <цитата> | Определяет раздел, цитируемый из другого источника |
| <центр> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS. Определяет центрированный текст |
| <цитировать> | Определяет название произведения |
| <код> | Определяет часть компьютерного кода |
| <удалить> | Определяет текст, который был удален из документа |
| Указывает термин, который будет определен в содержимом | |
| Определяет выделенный текст | |
| <шрифт> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет шрифт, цвет и размер текста |
| <я> | Определяет часть текста в альтернативном голосе или настроении |
| Определяет текст, который был вставлен в документ | |
| Определяет ввод с клавиатуры | |
| <знак> | Определяет отмеченный/выделенный текст |
| <метр> | Определяет скалярное измерение в пределах известного диапазона (манометр) |
| <пред> | Определяет предварительно отформатированный текст |
| <прогресс> | Представляет ход выполнения задачи |
| Определяет короткую цитату | |
| <рп> | Определяет, что показывать в браузерах, не поддерживающих рубиновые аннотации |
| Определяет объяснение/произношение символов (для восточноазиатских типография) | |
| <рубин> | Определяет рубиновую аннотацию (для восточноазиатской типографики) |
| <с> | Определяет текст, который больше не является правильным |
| <образец> | Определяет образец вывода из компьютерной программы |
| <маленький> | Определяет меньший текст |
| <забастовка> | Не поддерживается в HTML5. Вместо этого используйте Вместо этого используйте Определяет зачеркнутый текст |
| <сильный> | Определяет важный текст |
| Определяет подстрочный текст | |
| Определяет текст с надстрочным индексом | |
| <шаблон> | Определяет контейнер для контента, который должен быть скрыт при загрузке страницы |
| <время> | Определяет конкретное время (или дату/время) |
| Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет текст телетайпа | |
| <у> | Определяет какой-то текст, который не артикулирован и имеет стиль, отличный от обычного текст |
| <вар> | Определяет переменную |
| | Определяет возможный разрыв строки |
Формы и ввод
| Тег | Описание |
|---|---|
| <форма> | Определяет форму HTML для пользовательского ввода |
| <ввод> | Определяет элемент управления вводом |
| <текстовое поле> | Определяет элемент управления многострочным вводом (текстовая область) |
| <кнопка> | Определяет нажимаемую кнопку |
| <выбрать> | Определяет раскрывающийся список |
| <оптгруппа> | Определяет группу связанных опций в раскрывающемся списке |
| <опция> | Определяет параметр в раскрывающемся списке |
| <метка> | Определяет метку для элемента |
| <набор полей> | Группирует связанные элементы в форме |
| <легенда> | Определяет заголовок для элемента |
| <список данных> | Указывает список предопределенных параметров для элементов управления вводом |
| <выход> | Определяет результат вычисления |
Рамки
| Бирка | Описание |
|---|---|
| <кадр> | Не поддерживается в HTML5. Определяет окно (фрейм) в наборе фреймов |
| <набор кадров> | Не поддерживается в HTML5. Определяет набор кадров |
| <без кадров> | Не поддерживается в HTML5. Определяет альтернативный контент для пользователей, которые не поддерживают кадры |
