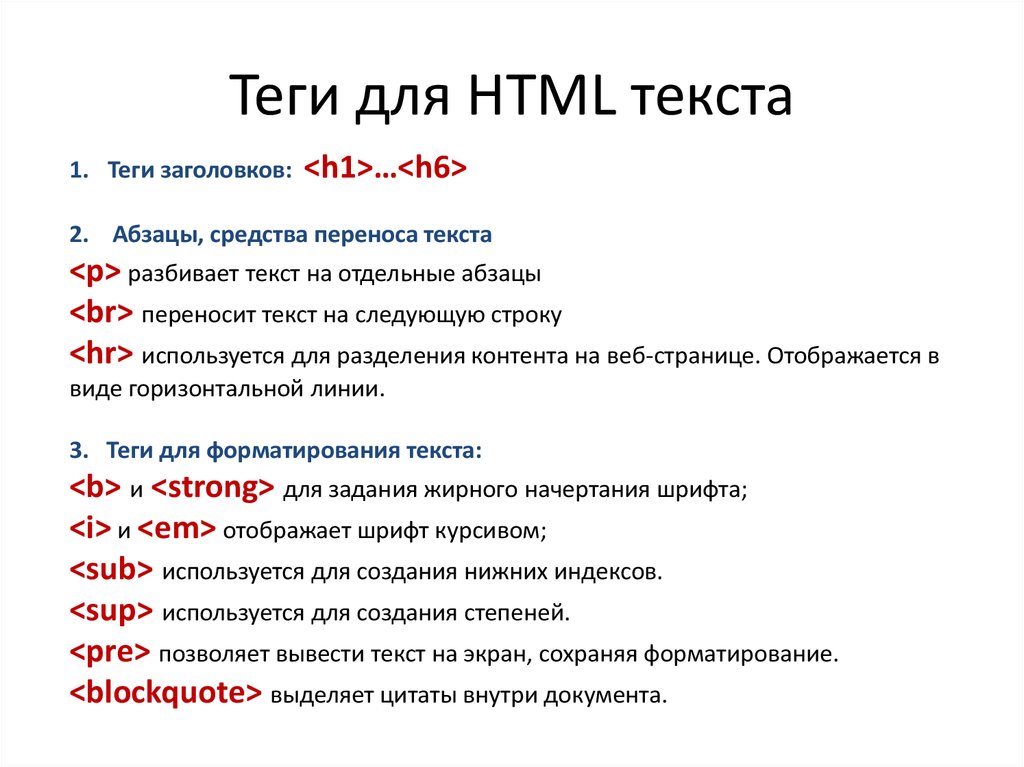
html — Текст под картинкой CSS
Вопрос задан
Изменён 1 год 6 месяцев назад
Просмотрен 5k раза
Возник такой вопрос: есть блок, где располагается четыре блока в них картинка и под каждой картинкой текст. Текст плавает из-за того, что картинки немного разные по размеру. Как можно это решить? Обернуть картинку в еще один блок и задать размеры? Или есть более элегантный способ решить данную проблему?
<div>
<div><img src="img/direction/service1-png.png" alt="placeholder+image">
<h4>ТекстТекстТекстТекстТекст</h4>
</div>
<div><img src="img/direction/service2-png.png" alt="placeholder+image">
<h4>ТекстТекстТекстТекстТекст</h4>
</div>
<div><img src="img/direction/service3-png.
png" alt="placeholder+image">
<h4>ТекстТекстТекстТекст</h4>
</div>
<div><img src="img/direction/service4-png.png" alt="placeholder+image">
<h4>ТекстТекстТекстТекстТекст</h4>
</div>
</div>
По повоуду стилей, то исользовал flex-ы.
- html
- css
- вёрстка
- текст
2
Можно задать картинкам фиксированную высоту, и задать свойство object-fit
img.service {
height: 250px;
width: 100%;
object-fit: contain;
}
P.S. Старайтесь не использовать в верстке заголовков h вообще. У SEO насчет них обычно свои планы, и расставлять их они будут сами.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как расположить три картинки вряд с подписью снизу?
Задать вопрос
Вопрос задан
Изменён 2 года 7 месяцев назад
Просмотрен 2k раз
Ума не приложу, как это сверстать:
Что бы я не делал, картинки либо встают колонками, либо встают вряд, но текст, который должен быть внизу, находится сбоку от картинок:
.features-block { position: relative; display: block; box-sizing: border-box; span { float: left; } }
<div>
<div>
<span>
<picture>
<img src="img/main-features/1.png" alt="">
</picture>
<p>text</p>
</span>
<span>
<picture>
<img src="img/main-features/2.png" alt="">
</picture>
<p>text</p>
</span>
<span>
<picture>
<img src="img/main-features/3.png" alt="">
</picture>
<p>text text</p>
</span>
</div>
</div>- html
- css
- выравнивание
Это достаточно просто сделать при помощи:
Grid
.image {
display: grid;
grid-template-columns: max-content max-content max-content;
align-items: center;
justify-content: space-around;
}
.features-block span {
display: grid;
justify-items: center;
}
. features-block span img {
width: 30px;
height: auto;
}
features-block span img {
width: 30px;
height: auto;
}<div>
<div>
<span>
<picture>
<img src="https://i.picsum.photos/id/796/200/200.jpg?hmac=TabKFVb5_IyNIu3LHpgEW6YnI0AxHo3G6fyHubk1OY8" alt="">
</picture>
<p>text</p>
</span>
<span>
<picture>
<img src="https://i.picsum.photos/id/796/200/200.jpg?hmac=TabKFVb5_IyNIu3LHpgEW6YnI0AxHo3G6fyHubk1OY8" alt="">
</picture>
<p>text</p>
</span>
<span>
<picture>
<img src="https://i.picsum.photos/id/796/200/200.jpg?hmac=TabKFVb5_IyNIu3LHpgEW6YnI0AxHo3G6fyHubk1OY8" alt="">
</picture>
<p>text text</p>
</span>
</div>
</div>или
Flex
.image {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
}
.
features-block span {
display: flex;
flex-direction: column;
justify-content: center;
}
.features-block span > picture {
margin: auto;
}
.features-block span img {
width: 30px;
height: auto;
}<div>
<div>
<span>
<picture>
<img src="https://i.picsum.photos/id/796/200/200.jpg?hmac=TabKFVb5_IyNIu3LHpgEW6YnI0AxHo3G6fyHubk1OY8" alt="">
</picture>
<p>text</p>
</span>
<span>
<picture>
<img src="https://i.picsum.photos/id/796/200/200.jpg?hmac=TabKFVb5_IyNIu3LHpgEW6YnI0AxHo3G6fyHubk1OY8" alt="">
</picture>
<p>text</p>
</span>
<span>
<picture>
<img src="https://i.picsum.photos/id/796/200/200.jpg?hmac=TabKFVb5_IyNIu3LHpgEW6YnI0AxHo3G6fyHubk1OY8" alt="">
</picture>
<p>text text</p>
</span>
</div>
</div>*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
img {
display: block;
max-width: 100%;
}
. image {
display: flex;
justify-content: space-around;
}
.image>span {
display: flex;
flex-direction: column;
align-items: center;
}
.image>span>*:not(:last-child) {
margin-bottom: 15px;
}
image {
display: flex;
justify-content: space-around;
}
.image>span {
display: flex;
flex-direction: column;
align-items: center;
}
.image>span>*:not(:last-child) {
margin-bottom: 15px;
}<div>
<div>
<span>
<img src="https://picsum.photos/50/50" alt="">
<p>text</p>
</span>
<span>
<img src="https://picsum.photos/50/50" alt="">
<p>text</p>
</span>
<span>
<img src="https://picsum.photos/50/50" alt="">
<p>text text</p>
</span>
</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как выровнять текст под изображением в CSS?
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 250 тысяч раз
HTML
png" alt="Экран 1"/> 

Если я добавляю текст абзаца между img1 и img2, они разделяются (img2 переходит на новую строку)
Я пытаюсь сделать следующее (с некоторым интервалом между изображениями):
[image1] [image2] [изображение3] [текст] [текст] [текст]
Я не дал изображениям их собственные имена классов, потому что изображения не выровнены друг относительно друга по горизонтали.
- HTML
- CSS
1
Добавьте контейнер div для изображения и подписи:
Текст под изображением
Затем с помощью CSS вы можете создать галерею изображений с автоматическим переносом:
div.item {
вертикальное выравнивание: сверху;
отображение: встроенный блок;
выравнивание текста: по центру;
ширина: 120 пикселей;
}
картинка {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: серый;
}
. подпись {
дисплей: блок;
}
подпись {
дисплей: блок;
}
раздел.элемент {
/* Чтобы правильно выровнять изображение, независимо от высоты содержимого: */
вертикальное выравнивание: сверху;
отображение: встроенный блок;
/* Для горизонтального центрирования изображений и подписи */
выравнивание текста: по центру;
/* Ширина контейнера также подразумевает поля вокруг изображений. */
ширина: 120 пикселей;
}
картинка {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: серый;
}
.подпись {
/* Сделать заголовок блоком, чтобы он занимал отдельную строку. */
дисплей: блок;
} <дел>
![]() Текст под изображением
Текст под изображением


 features-block {
position: relative;
display: block;
box-sizing: border-box;
span {
float: left;
}
}
features-block {
position: relative;
display: block;
box-sizing: border-box;
span {
float: left;
}
} features-block span img {
width: 30px;
height: auto;
}
features-block span img {
width: 30px;
height: auto;
}
 image {
display: flex;
justify-content: space-around;
}
.image>span {
display: flex;
flex-direction: column;
align-items: center;
}
.image>span>*:not(:last-child) {
margin-bottom: 15px;
}
image {
display: flex;
justify-content: space-around;
}
.image>span {
display: flex;
flex-direction: column;
align-items: center;
}
.image>span>*:not(:last-child) {
margin-bottom: 15px;
}

 подпись {
дисплей: блок;
}
подпись {
дисплей: блок;
}

 */
ширина: 120 пикселей;
}
картинка {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: серый;
}
.подпись {
/* Сделать заголовок блоком, чтобы он занимал отдельную строку. */
дисплей: блок;
}
*/
ширина: 120 пикселей;
}
картинка {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: серый;
}
.подпись {
/* Сделать заголовок блоком, чтобы он занимал отдельную строку. */
дисплей: блок;
} 




 class1 {
background: url("Some.png") без повторов вверху по центру;
выравнивание текста: по центру;
}
.класс2 {
background: url("Some2.png") без повторов вверху по центру;
выравнивание текста: по центру;
}
.класс3 {
background: url("Some3.png") без повторов вверху по центру;
выравнивание текста: по центру;
}
class1 {
background: url("Some.png") без повторов вверху по центру;
выравнивание текста: по центру;
}
.класс2 {
background: url("Some2.png") без повторов вверху по центру;
выравнивание текста: по центру;
}
.класс3 {
background: url("Some3.png") без повторов вверху по центру;
выравнивание текста: по центру;
}

 Ключевым моментом является добавление структуры к вашим элементам, а затем использование свойства display для настройки оттуда.
Ключевым моментом является добавление структуры к вашим элементам, а затем использование свойства display для настройки оттуда.