Теги HTML по типу | bookhtml.ru
HTML 5
Тег <article> — элемент html, определяющий статью или новость с чужого источника.
Тег <aside> — дополнительная информация, всплывающая сбоку от контента в отдельном блоке.
Тег <audio> — вставка аудиоролика в web-страницу.
Тег <canvas> — создание bitmap изображения при помощи JavaScript.
Тег <command> — отображает команду в виде флажка, переключателя или обычной кнопки.
Тег <datalist> — перечень вариантов, предложенных для выбора при наборе в текстовом поле.
Тег <details> — размещение на странице информации, которую можно показать или скрыть.
Тег <embed> — контейнер для некоторого объектов (звуковых файлов, видеофайлов и т.д.).
Тег <figcaption> — заголовок для элемента <figure>.
Тег <figure> — собственное содержимое ( фотографии, иллюстрации, диаграммы и др.).
Тег <footer> — нижний колонтитул для web-страницы.
Тег <header> — «шапка» сайта.
Тег <hgroup> — группирование заголовков веб-страницы или раздела.
Тег <keygen> — генерация пары ключей для форм — закрытого и открытого.
Тег <mark> — помечает текст в документе как выделенный.
Тег <menu> — создание логически связанных списков.
Тег <nav> — навигационная панель.
Тег <output> — область в которую выводится информация результата расчета.
Тег <progress> — вывод на экран оценки выполнения работы.
Тег <rp> — вывод текста в браузерах, которые не поддерживают тег <ruby>.
Тег <rt> — аннотация сверху или снизу от текста, заключенного в контейнер <ruby>.
Тег <section> — выводит на экран данные, формируя их в разделы.
Тег <source> — источник медиа-данных.
Тег <summary> — видимый заголовок для элемента <details>.
Тег <time> — дата и время.
Тег <video> — вставка на Web-страницу видеоролика.
Тег <wbr> — разбиение строки на две.
Блочные элементы.
Тег <address> — данные создателей web-страницы.
Тег <blockquote> — вставка в текст цытаты.
Тег <center> — центрирование текста на странице.
Тег <div> — формирует блочный контейнер.
Тег <fieldset> — создание группы, объединяющей несколько элементов управления.
Тег <form> — построение форм заполняемых непосредственно пользователем.
Теги <h2> — <h6> — заголовок в материале web-страницы.
Тег <isindex> — конструкции для ведения диалога с пользователем.
Тег <menu> — создание логически связанных списков.
Тег <ol> — нумерованный список.
Тег <p> — разделение текста на абзацы.
Тег <pre> — текст, заранее отформатированный.
Тег <table> — создание таблиц.
Тег <ul> — создание маркированного (ненумерованного) списка.
Строчные элементы
Тег <a> — создание ссылок.
Тег <abbr> — символы, набранные в тексте, являются аббревиатурой.
Тег <acronym> — сокращение, применяемое как самостоятельное слово.
Тег <b> — написание текста жирным шрифтом.
Тег <basefont> — базовый (основной для всей страницы) размер шрифта.
Тег <bdo> — направление текста (справа налево или слева направо).
Тег <big> — увеличение размер шрифта текста.
Тег <cite> — форматирование цитат и ссылок.
Тег <code> — вывод фрагментов программ и форматирования текста программы.
Тег <dfn> — выделение одинаковых по назначению (или смыслу) фрагментов текста.
Тег <em> — выделение текста.
Тег <font> — тип, размер и цвет шрифта текста.
Тег <i> — текст курсивным начертанием.
Тег <input> — различные части формы, такие как флажки, переключатели, поля ввода.
Тег <kbd> — выделение текста, который пользователь должен ввести с клавиатуры.
Тег <label> — контейнер для других элементов формы.
Тег <q> — выделение цитаты внутри абзаца или строки.
Тег <s> — вывод текста зачеркнутым.
Тег <samp> — выделение диалога пользователя с компьютером.
Тег <select> — создание списков в форме.
Тег <small>

Тег <span> — выделение фрагмента текста для его последующего форматирования.
Тег <strike> — зачеркнутое начертание текста.
Тег <strong> — выделение текста жирным начертанием.
Тег <sub> — создание эффекта нижнего индекса.
Тег <textarea> — создания на форме многострочных текстовых полей.
Тег <tt> — текст телетайпа.
Тег <u> — подчеркивание текста.
Тег <var> — выделение переменной или параметра программы.
Универсальные элементы
Тег <applet> — помещение в web-страницу апплетов — программ, написанных на языке Java.
Тег <button> — создаёт кнопки так же, как и элемент INPUT.
Тег <del> — выделение текста, который был удалён.
Тег <iframe> — создание фрейма.
Тег <ins> — выделение текста, который был добавлен в новый документ.
Тег <object> — размещение в HTML-документе встроенного объекта.
Нестандартные теги
Тег <bgsound> — создание звуковых эффектов.
Тег <blink> — задает мигание текста.
Тег <comment> — контейнер для комментариев.
Тег <marquee> — бегущая строка.
Тег <multicol> — размещение информации на странице в несколько колонок (столбцов).
Тег <nobr> — текст в одной строке (без разрыва).
Тег <noembed> — отображение на web-странице информации.
Тег <plaintext> — создание текста с конструкциями HTML.
Тег <spacer> — выделить (зарезервировать) на странице пустое пространство заданного размера.
Осуждаемые теги
Тег <applet> — помещение в web-страницу апплетов — программ, написанных на языке Java.
Тег <basefont> — базовый (основной для всей страницы) размер шрифта.
Тег <center> — центрирование текста на странице.
Тег <dir> — определение списка каталогов.
Тег <font> — тип, размер и цвет шрифта текста.
Тег <isindex> — конструкции для ведения диалога с пользователем.
Тег <listing> — вывод листинга программ или кода.
Тег <s> — вывод текста зачеркнутым.
Тег <strike> — зачеркнутое начертание текста.
Тег <u> — подчеркивание текста.
Тег <xmp> — вывод текста на страницу «как есть».
Видео
Тег <source> — источник медиа-данных.
Тег <track> — текстовая дорожка для медийных элементов <audio> и <video>.
Тег <video> — вставка на Web-страницу видеоролика.
Документ
Тег <!— —> — текстовые комментарии в HTML- коде страницы (пользователю не видны).
Тег <!DOCTYPE> — версия языка HTML и разновидность данной версии.
Тег <article> — элемент html, определяющий статью или новость с чужого источника.
Тег <aside> — дополнительная информация, всплывающая сбоку от контента в отдельном блоке.
Тег <body> — заключает в себе гипертекст, который определяет собственно Web-страницу.
Тег <footer> — нижний колонтитул для web-страницы.
Тег <head> — формирование общей структуры документа.
Тег <header> — «шапка» сайта.
Тег <html> — документ, написанный на языке html.
Тег <link> — связь между web-страницей и внешним документом.
Тег <meta> — дополнительная информация о веб-странице.
Тег <nav> — навигационная панель.
Тег <section> — выводит на экран данные, формируя их в разделы.
Тег <style> — определение стилей элементов веб-страницы.
Тег <title> — заголовок Web-страницы.
Звук
Тег <audio> — вставка аудиоролика в web-страницу.
Тег <bgsound> — создание звуковых эффектов.
Тег <source> — источник медиа-данных.
Тег <track> — текстовая дорожка для медийных элементов <audio> и <video>.
Изображения
Тег <area> — активные области изображения, являющиеся ссылками.
Тег <canvas> — создание bitmap изображения при помощи JavaScript.
Тег <img> — ссылка на графический файл.
Тег <map> — создание изображения-карты.
Объекты
Тег <applet> — помещение в web-страницу апплетов — программ, написанных на языке Java.
Тег <embed> — контейнер для некоторых объектов (звуковых файлов, видеофайлов и т.д.).
Тег <noembed> — отображение на web-странице информации.
Тег <object> — размещение в HTML-документе встроенного объекта.
Тег <param> — передача параметров объекту.
Скрипты
Тег <noscript> — браузер не поддерживает сценариев.
Тег <script> — размещение в документе сценария.
Списки
Тег <dd> — списки с определениями.
Тег <dir> — определение списка каталогов.
Тег <dl> — контейнер, в котором располагаем список определений.
Тег <dt> — термин в списке определений.
Тег <li> — отдельный пункт списка.
Тег <menu> — создание логически связанных списков.
Тег <ol> — нумерованный список.
Тег <ul> — создание маркированного (ненумерованного) списка.
Ссылки
Тег <a> — создание ссылок.
Тег <base> — задание базового адреса (URL) для ссылок.
Тег <nav> — навигационная панель.
Таблицы
Тег <caption> — заголовок для таблицы.
Тег <col> — задаются свойства одной или нескольким колонкам таблицы.
Тег <colgroup> — создает группы колонок с одинаковыми свойствами.
Тег <table> — создание таблиц.
Тег <tbody> — создание логически связанных групп строк в теле таблицы.
Тег <td> — создание обычной ячейки таблицы.
Тег <tfoot> — логическое группирование строк в нижней части таблицы.
Тег <th> — создание заголовка таблицы.
Тег <thead> — логическое группирование строк в верхней части таблицы.
Тег <tr> — строка таблицы.
Текст
Тег <abbr> — символы, набранные в тексте, являются аббревиатурой.
Тег <acronym> — сокращение, применяемое как самостоятельное слово.
Тег <address> — данные создателей web-страницы.
Тег <b> — написание текста жирным шрифтом.
Тег <basefont> — базовый (основной для всей страницы) размер шрифта.
Тег <bdo> — направление текста (справа налево или слева направо).
Тег <big> — увеличение размер шрифта текста.
Тег <blink> — задает мигание текста.
Тег <blockquote> — вставка в текст цытаты.
Тег <cite> — форматирование цитат и ссылок.
Тег <code> — вывод фрагментов программ и форматирования текста программы.
Тег <del> — выделение текста, который был удалён.
Тег <dfn> — выделение одинаковых по назначению (или смыслу) фрагментов текста.
Тег <em> — выделение текста.
Тег <font> — тип, размер и цвет шрифта текста.
Теги <h2> — <h6> — заголовок в материале web-страницы.
Тег <i> — текст курсивным начертанием.
Тег <ins> — выделение текста, который был добавлен в новый документ.
Тег <kbd> — выделение текста, который пользователь должен ввести с клавиатуры.
Тег <mark> — помечает текст в документе как выделенный.
Тег <nobr> — текст в одной строке (без разрыва).
Тег <p> — разделение текста на абзацы.
Тег <plaintext> — создание текста с конструкциями HTML.
Тег <q> — выделение цитаты внутри абзаца или строки.
Тег <rp> — вывод текста в браузерах, которые не поддерживают тег <ruby>.
Тег <rt> — аннотация сверху или снизу от текста, заключенного в контейнер <ruby>.
Тег <ruby> — аннотация сверху или снизу от заданного текста.
Тег <s> — вывод текста зачеркнутым.
Тег <samp> — выделение диалога пользователя с компьютером.
Тег <small> — уменьшение размера шрифта на единицу.
Тег <strike> — зачеркнутое начертание текста.
Тег <strong> — выделение текста жирным начертанием.
Тег <sub> — создание эффекта нижнего индекса.
Тег <sup> — эффект верхнего индекса.
Тег <tt> — текст телетайпа.
Тег <u> — подчеркивание текста.
Тег <var> — выделение переменной или параметра программы.
Тег <wbr> — разбиение строки на две.
Тег <xmp> — вывод текста на страницу «как есть».
Форматирование
Тег <br> — принудительный переход на новую строку (перевод строки).
Тег <center> — центрирование текста на странице.
Тег <div> — формирует блочный контейнер.
Тег <figcaption> — заголовок для элемента <figure>.
Тег <figure> — собственное содержимое ( фотографии, иллюстрации, диаграммы и др.).
Теги <h2> — <h6> — заголовок в материале web-страницы.
Тег <hgroup> — группирование заголовков веб-страницы или раздела.
Тег <hr> — горизонтальная линия.
Тег <marquee> — бегущая строка.
Тег <p> — разделение текста на абзацы.
Тег <pre> — текст, заранее отформатированный.
Тег <span> — выделение фрагмента текста для его последующего форматирования.
Формы
Тег <button> — создаёт кнопки так же, как и элемент INPUT.
Тег <fieldset> — создание группы, объединяющей несколько элементов управления.
Тег <form> — построение форм заполняемых непосредственно пользователем.
Тег <input> — различные части формы, такие как флажки, переключатели, поля ввода.
Тег <keygen> — генерация пары ключей для форм — закрытого и открытого.
Тег <label> — контейнер для других элементов формы.
Тег <legend> — заголовок группы элементов формы, образованной тегом<fieldset>.
Тег <optgroup> — объединяет пункты списка в группы.
Тег <option> — создание элемента списка.
Тег <output> — область в которую выводится информация результата расчета.
Тег <select> — создание списков в форме.
Тег <textarea> — создания на форме многострочных текстовых полей.
Фреймы
Тег <frame> — свойства отдельного фрейма.
Тег <frameset> — структура фреймов на web-странице.
Тег <iframe> — создание фрейма.
Тег <noframes> — браузер не поддерживает фреймы.
Основа web-дизайна — язык HTML.
HTML теги
Теги это строительные блоки в HTML. Все что можно увидеть на веб-странице и с чем можно взаимодействовать реализовано при помощи тегов HTML.
Все что можно увидеть на веб-странице и с чем можно взаимодействовать реализовано при помощи тегов HTML.
Теги имеют следующий формат: <имя_тега атрибут1=»значение» атрибут2=»значение»>данные</имя_тега> (например, <a href=’something.html’ title=’something’>Ссылка</a>) или <имя_тега атрибут1=»значение» атрибут2=»значение» /> (например, <input type=»text» name=»bob» />).
В данном справочнике содержится информация обо всех тегах HTML 4.01 и HTML5 с описанием, примерами и атрибутами.
Базовые теги
| <!—…—> | Вставляет комментарии |
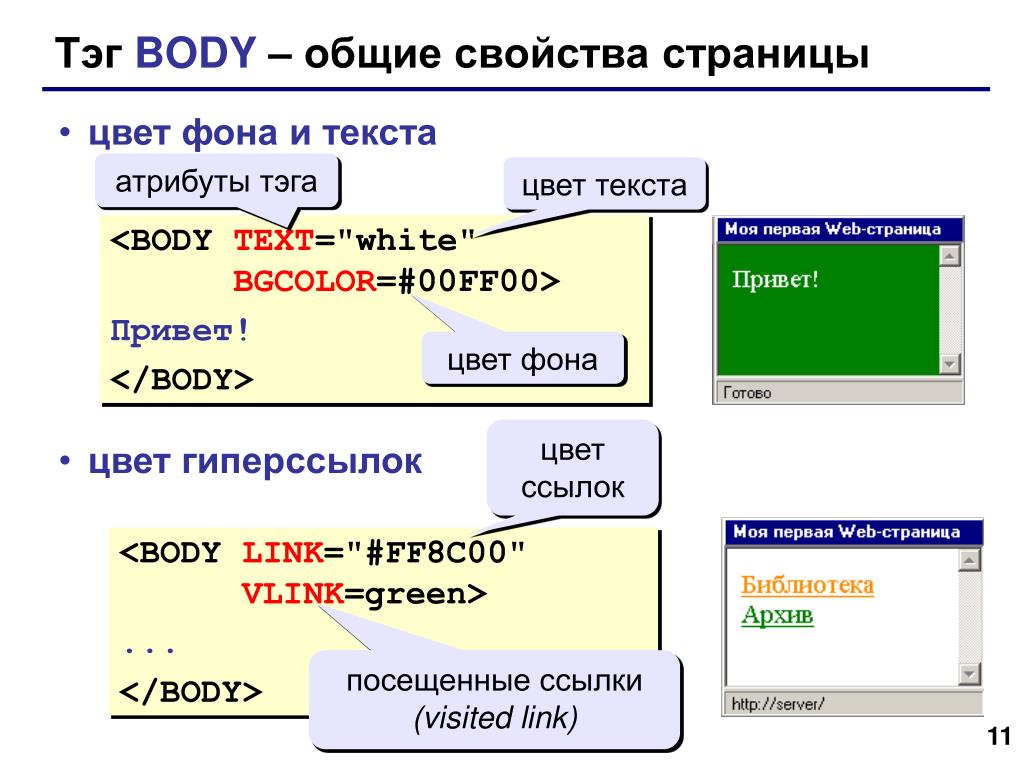
| body | Определяет тело HTML документа |
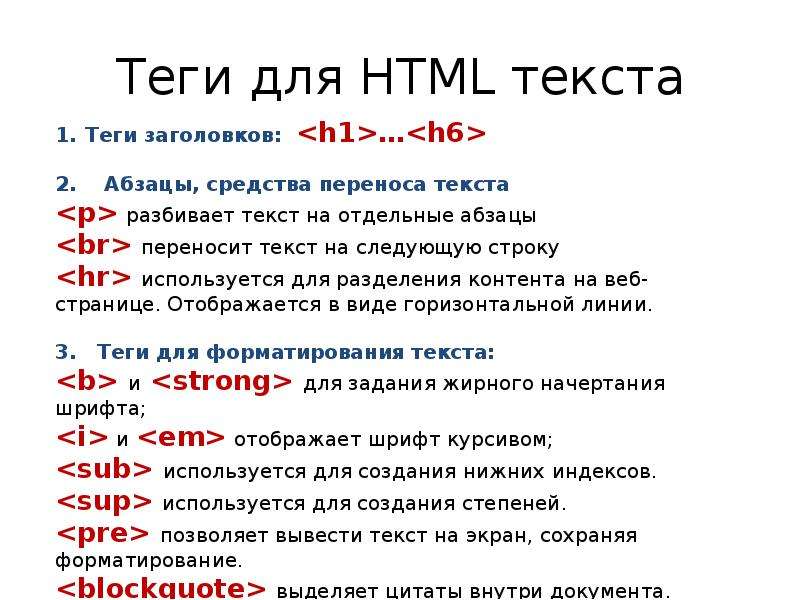
| br | Вставляет разрыв строки |
| DOCTYPE | Декларация типа HTML документа |
| h2-h6 | Определяют HTML заголовки |
| hr | Определяет тематический разрыв контента |
| html | Определяет, что это HTML-документ |
| p | Определяет текстовый параграф |
| title | Определяет титульный заголовок страницы |
Ссылки
| a | Определяет гипертекстовую ссылку |
| link | Определяет ссылку на внешний ресурс |
| nav | Определяет набор ссылок навигации |
Форматирование
| abbr | Определяет аббревиатуру |
| acronym | Определяет акроним |
| address | Определяет информацию об авторе статьи или документа |
| b | Определяет жирное начертание текста |
| bdi | Изолирует текст от изменения направления вывода |
| bdo | Устанавливает направление вывода текста |
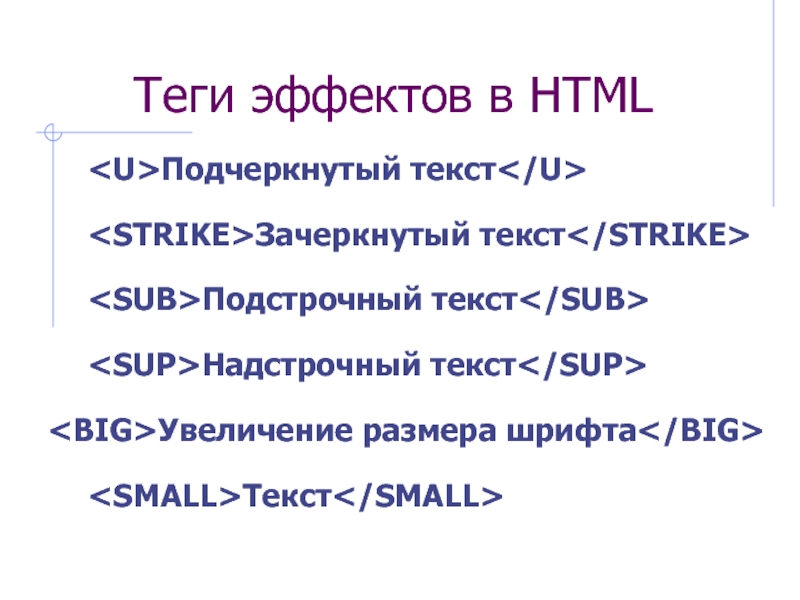
| big | Увеличивает размер текста |
| blockquote | Определяет цитату внутри документа |
| center | Используется для выравнивания текста по центру |
| cite | Определяет название работы, цитату или сноску на другой документ |
| code | Определяет программный код |
| del | Определяет удаленный текст |
| dfn | Определяет первое появление нового термина |
| em | Определяет акцентированный текст |
| font | Определяет характеристики шрифта текст |
| i | Устанавливает начертание текста курсивом |
| ins | Определяет новый добавленный текст |
| kbd | Определяет текст, набранный на клавиатуре |
| mark | Определяет выделенный текст |
| meter | Определяет оценочный индикатор |
| pre | Определяет заранее форматированный текст |
| progress | Определяет индикатор прогресса выполнения задачи |
| q | Определяет короткую цитату внутри документа |
| rp | Определяет текст для вывода в браузерах, не поддерживающих элемент <ruby> |
| rt | Определяет небольшую аннотацию к тексту |
| ruby | Предназначен для добавления небольшой аннотации |
| s | Определяет нерелевантный текст |
| samp | Определяет текст, который является результатом вывода компьютерной программы |
| small | Уменьшает размер текста |
| strike | Определяет перечеркнутый текст |
| strong | Определяет важный текст |
| sub | Определяет текст в виде нижнего индекса |
| sup | Определяет текст в виде верхнего индекса |
| time | Определяет дату/время |
| tt | Определяет телетайпный текст |
| u | Определяет подчеркнутый текст |
| var | Определяет переменную компьютерной программы |
| wbr | Определяет место для переноса строки в тексте |
Программные объекты
| applet | Вставляет в код страницы Java апплет |
| embed | Определяет контейнер для внешнего приложения |
| noscript | Определяет контент, который будет отображаться, если браузер не поддерживает скрипты |
| object | Вставляет в код страницы программный объект |
| param | Определяет параметры для программных объектов |
| script | Определяет скрипты, исполняемые на стороне пользователя |
Изображения
| area | Определяет активные области в карте-изображении |
| canvas | Определяет область, в которой можно рисовать при помощи скриптов |
| figcaption | Определяет подпись к элементу <figure> |
| figure | Используется для группирования различных самодостаточных элементов |
| img | Вставляет изображение |
| map | Определяет карту-изображение |
Семантика и стили
| article | Определяет автономный контент |
| aside | Определяет блок сбоку от основного контента |
| details | Определяет дополнительную информацию |
| dialog | Создает диалоговое окно |
| div | Определяет блок кода HTML документа |
| footer | Определяет «подвал» документа или раздела |
| header | Определяет «шапку» документа или раздела |
| main | Определяет основное содержимое документа |
| section | Определяет раздел документа |
| span | Используется для группирования строчных элементов |
| style | Определяет CSS стили на уровне веб-страницы |
| summary | Определяет заголовок для элемента <details> |
Аудио и видео
| audio | Позволяет в браузере проигрывать звуковые файлы |
| source | Определяет медиа ресурс для медиа элементов |
| track | Определяет текстовую дорожку для медиа элементов |
| video | Позволяет в браузере проигрывать видео файлы |
Мета-информация
| base | Определяет базовые URL для ссылок на странице |
| basefont | Определяет цвет, размер и шрифт текста по умолчанию |
| head | Является контейнером для всех головных элементов документа |
| meta | Определяет мета-информацию о HTML документе |
Формы и элементы ввода
| button | Определяет кнопку формы |
| datalist | Определяет предопределенные варианты значений для элемента <input> |
| fieldset | Используется для группирования родственных элементов формы |
| form | Используется для создания HTML форм |
| input | Определяет поле ввода HTML формы |
| keygen | Определяет поле-генератор ключей |
| label | Определяет метку для элемента <input> |
| legend | Определяет заголовок для элемента <fieldset> |
| optgroup | Используется для группирования родственных вариантов выбора |
| option | Определяет отдельные пункты в выпадающем списке выбора |
| output | Представляет результаты вычислительных операций |
| select | Используется для создания выпадающего списка |
| textarea | Определяет многострочное текстовое поле ввода |
Таблицы
| caption | Определяет пояснительный заголовок таблицы |
| col | Определяет свойства для каждого столбца таблицы |
| colgroup | Определяет группу из одного или более столбцов таблицы для форматирования |
| table | Определяет HTML таблицу |
| tbody | Группирует основное содержимое HTML таблицы |
| td | Определяет стандартную ячейку HTML таблицы |
| tfoot | Группирует содержимое нижнего колонтитула HTML таблицы |
| th | Определяет заголовочную ячейку HTML таблицы |
| thead | Группирует содержимое верхнего колонтитула HTML таблицы |
| tr | Определяет строку HTML таблицы |
Списки
| dd | Используется для создания определения термина в списке определений |
| dir | Определяет список директорий (системных папок) |
| dl | Создает список определений |
| dt | Создает термин в списке определений |
| li | Создает элемент списка |
| menu | Определяет список/меню команд |
| menuitem | Определяет команду/пункт меню |
| ol | Создает упорядоченный (нумерованный) список |
| ul | Создает неупорядоченный (маркированный) список |
Фреймы
| frame | Определяет фрейм внутри фреймовой структуры |
| frameset | Определяет фреймовую структуру |
| iframe | Определяет встроенный фрейм |
| noframes | Определяет информацию, которая выводится, когда нет поддержки фреймов |
Базовый HTML: Текстовые элементы в HTML
Урок 3.
 Текстовые элементы в HTML
Текстовые элементы в HTML/en/basic-html/create-a-webpage/content/
Добавление текстовых элементов в HTML
Этот урок является частью серии по компьютерному программированию . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Одними из наиболее распространенных элементов HTML, составляющих веб-страницу, являются текстовые элементы . Весь текст, который вы читаете на этом веб-сайте, например, будь то заголовки вверху страницы, заголовки разделов или сам этот текст, состоит из текстовых элементов HTML.
Элемент абзаца
Самым простым способом добавления текста на веб-страницу является элемент абзаца . Если вы следовали этому руководству, вы видели этот элемент раньше, но стоит повторить, потому что элемент абзаца является одним из наиболее распространенных элементов HTML, используемых на большинстве веб-сайтов, которые вы посещаете каждый день.
Это абзац
По умолчанию каждый браузер помещает немного пробела выше и ниже элементов абзаца при их отображении, что делает каждый абзац независимым от окружающих его абзацев, как и абзацы, которые вы видели бы напечатанными в книге или журнале.
Элементы заголовка
Подобно элементу абзаца, элементы заголовка также используются для отображения текста на экране. Обычно они используются для создания заголовков разделов .
Это элемент заголовка
Например, вы можете использовать элемент заголовка для отображения названия эссе, которое вы пишете, или названия главы в книге. Фактический текст эссе или главы, с другой стороны, будет использовать элементы абзаца.
Элементы заголовков имеют шесть уровней по умолчанию , от до , которые можно рассматривать как порядок важности . Например, если вы поместите
Например, если вы поместите на свою веб-страницу, можно с уверенностью предположить, что это самый важный заголовок раздела и, вероятно, вверху вашей страницы, в то время как немного менее важен, и так далее.
Они также поставляются с некоторыми стилями браузера по умолчанию , что усиливает этот порядок важности: элемент — самый большой, — меньший, и так далее.
Это самый большой
Это немного меньше
Этот еще меньше
Они продолжают уменьшаться
Даже не такой большой
Сейчас довольно маленький
Элементы форматирования текста
Элементы форматирования текста используются для изменения внешнего вида текста определенными предопределенными способами. Например, вот несколько распространенных элементов форматирования текста:
- B old : элемент

- Курсив : Элемент
- Подчеркивание : Элемент
Эти элементы обычно находятся вложенными внутри других текстовых элементов, таких как элементы абзаца или заголовка, потому что обычно они предназначены только для применения к части текста. Например:
Эти слова не выделены жирным шрифтом, а эти два выделены.
Этот HTML будет отображаться следующим образом:
Попробуйте!
Попробуйте поэкспериментировать с каждым из элементов, описанных в этом уроке , во входных данных ниже. Вы можете вводить все, что хотите, но если вам нужны идеи о том, что вводить, попробуйте использовать элементы ниже в качестве примера.
Долгая спокойная ночь
Глава 1: Город и тишинаДетектив Хардкасл вздрогнул, когда услышал стук в дверь.
Полночь в субботу, и кто-то искал кеды? Это пахло неприятностями, потому что если он и усвоил что-то за время работы частным сыщиком, так это то, что все призраки города выходят ночью.
Надеюсь, ты не ищешь драки, подумал он про себя. Потому что если да, то вы его нашли.
Введите свои HTML-элементы в поле ввода здесь:
Сделай сам!
Откройте файл index.html вашего проекта GCF Programming Tutorials в текстовом редакторе и добавим несколько текстовых элементов . Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
- Когда вы впервые создали этот файл, у вас уже был один элемент фактического содержимого на странице. Сначала найдите этот элемент:
Привет, мир!
- Продолжайте и удалите этот элемент .
- Вместо этого давайте начнем создавать что-то похожее на настоящую веб-страницу, которую вы могли бы увидеть в обычной жизни: веб-страницу с обзорами фильмов .
 Начните с заголовка и обязательно поместите его внутрь элемента
Начните с заголовка и обязательно поместите его внутрь элемента Обзоры киноклассики кино
- Чуть ниже добавим подзаголовок . В то время как первый заголовок был основным заголовком всей вашей веб-страницы, этот будет просто заголовком для вашей рецензии на выдуманный блокбастер:
Обзор: Basketball Dog (2018)
- Теперь давайте добавим текст . Это основная часть вашего отзыва, так что слов гораздо больше, но обратите внимание, что они по-прежнему заключены в простые теги
4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант). Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.

Возможно, нет необходимости включать все 150 минут игры чемпионата Ровера в режиме реального времени, но Basketball Dog будет удерживать ваш интерес на протяжении всех 4 часов, а финал заставит любого любителя собак расплакаться. Если вы любите баскетбол или спортивных питомцев, этот фильм для вас.
Полный список актеров можно найти на веб-сайте Basketball Dog.
- Учитывая, что она является режиссером фильма, кажется, что «Вики Флеминг» может быть самым важным именем в этих абзацах, поэтому давайте выделим полужирным шрифтом , чтобы привлечь к нему больше внимания. Оберните это имя тегами
Вики Флеминг
- Также может быть хорошей идеей отделить звездный рейтинг от остального текста. Выделим курсивом , чтобы отделить его. Оберните только эти слова цифрой
4 из 5 звезд
После того, как вы все это сделали, ваш полный код должен выглядеть так:
<тело>
Обзоры киноклассики
Обзор: Баскетбольная собака (2018 г.
 )
)
4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант). Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
Возможно, нет необходимости включать все 150 минут игры чемпионата Ровера в режиме реального времени, но Basketball Dog будет удерживать ваш интерес на протяжении всех 4 часов, а финал заставит любого любителя собак расплакаться. Если вы любите баскетбол или спортивных питомцев, этот фильм для вас.
Полный список актеров можно найти на веб-сайте Basketball Dog.
Дважды щелкните файл index.html , чтобы загрузить его в браузере, и вы должны увидеть это. Ваша веб-страница начинает выглядеть как настоящая веб-страница!
Продолжать Предыдущий: Создать веб-страницу Далее:Списки в HTML/en/basic-html/lists-in-html/content/
| Тег | Описание | |
| | Текстовый документ в формате RTF. Он понимает следующие атрибуты
| |
… | Заголовок верхнего уровня. | |
… | Заголовок подуровня. | |
… | Заголовок под-подуровня. | |
… | Параграф, выровненный по левому краю. Отрегулируйте выравнивание с помощью атрибута align. Возможные значения: слева, справа и по центру. | |
| Абзац по центру. | ||
… | Абзац с отступом, полезный для цитат. | |
| Ненумерованный список. Вы также можете передать аргумент типа, чтобы определить стиль маркера. По умолчанию тип = диск, другие типы — круг и квадрат. | |
| Нумерованный список. Вы также можете передать аргумент типа, чтобы определить стиль метки перечисления. По умолчанию type=»1″, другие типы — «a» и «A». | |
Элемент списка. Этот тег можно использовать только в контексте ol или ul. | ||
... | Для больших фрагментов кода. Пробелы в содержимом сохраняются. Для небольших фрагментов кода используйте встроенный код. | |
| … | Якорь или ссылка. Он понимает следующие атрибуты: | |
| … | Подчеркнутый (то же, что и …). | |
| … | Strong (то же, что и …). | |
| … | Курсив. | |
| … | Жирный шрифт. | |
. .. .. | Подчеркнутый стиль шрифта. | |
| … | Увеличенный размер шрифта. | |
| … | Меньший размер шрифта. | |
... | Указывает код. (то же, что и .... Для больших фрагментов кода используйте префикс блочного тега. | |
| ... | Стиль шрифта пишущей машинки. | |
| … | Настраивает размер шрифта, семейство и цвет текста. Тег понимает следующие атрибуты:
| |
| | Изображение. Этот тег понимает следующие атрибуты:
| |
| Горизонтальная линия. | ||
| | Разрыв строки. | |
| | Без перерыва. Предотвращает перенос слов. | |
Определение таблицы.
Таблица по умолчанию без рамки. Укажите логический атрибут
граница, чтобы получить рамку. Другие атрибуты:
| ||
Строка таблицы. Может использоваться только внутри таблицы. Понимает атрибут
| ||
| … | Ячейка данных таблицы. Можно использовать только внутри tr. Понимает атрибуты
| |
| … | Ячейка заголовка таблицы. Подобно td, но по умолчанию используется выравнивание по центру и полужирный шрифт. |
|---|


 Полночь в субботу, и кто-то искал кеды? Это пахло неприятностями, потому что если он и усвоил что-то за время работы частным сыщиком, так это то, что все призраки города выходят ночью.
Полночь в субботу, и кто-то искал кеды? Это пахло неприятностями, потому что если он и усвоил что-то за время работы частным сыщиком, так это то, что все призраки города выходят ночью. Начните с заголовка и обязательно поместите его внутрь элемента
Начните с заголовка и обязательно поместите его внутрь элемента 
 )
)
 Если это не так, и вы хотите, чтобы текст был отформатирован, вам нужно
заключите весь текст в тег
Если это не так, и вы хотите, чтобы текст был отформатирован, вам нужно
заключите весь текст в тег 

 ..
..