Атрибут align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Выравнивание блока текста по краю.
Синтаксис
<p align="left | center | right | justify">...</p>Значения
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается
по левому краю, а правый край располагается «лесенкой».

- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки текста равняются по
правому краю, а левый остается «рваным».
 Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты.
Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты. - justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
Значение по умолчанию
left
Аналог CSS
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег P, атрибут align</title> </head> <body> <p align="justify">Duis te feugifacilisi.Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.</p> </body> </html>
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Атрибут align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
3. 0+ 0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Задает выравнивание содержимого ячейки по горизонтали.
Синтаксис
<td align="left | center | right | justify | char">...</td>Значения
- left
- Выравнивание содержимого ячейки по левому краю.
- center
- Выравнивание по центру.
- right
- Выравнивание по правому краю.
- justify
- Выравнивание по ширине (одновременно по правому и левому краю).
- char
- Выравнивает по указанному символу.
Значение по умолчанию
left
Аналог CSS
text-align
Пример
HTML 4.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, атрибут align</title>
</head>
<body>
<table border="1">
<tr>
<td align="center">Ячейка 1</td>
<td align="center">Ячейка 2</td>
</tr>
</table>
</body>
</html>Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
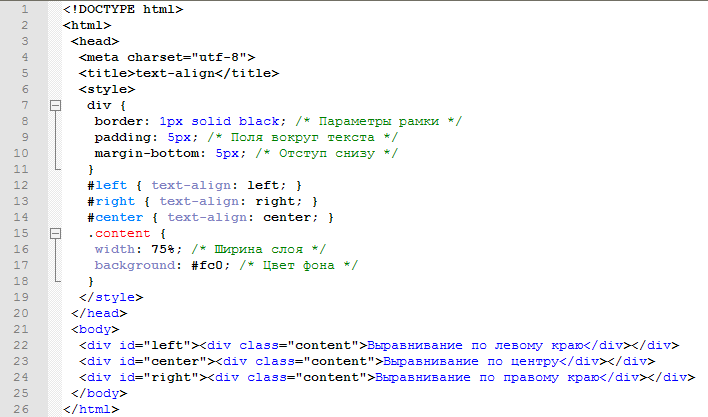
CSS text-align
Пример
Задайте выравнивание текста для различных элементов <div>:
div.a {text-align: center;
}
div.b {
text-align: left;
}
div. c {
c {
text-align: right;
}
div.c {
text-align:
justify;
}
Подробнее примеры ниже.
Определение и использование
Свойство text-align задает горизонтальное выравнивание текста в элементе.
| Значение по умолчанию: | влево, если направление является ltr, и вправо, если направление RTL |
|---|---|
| Inherited: | yes |
| Animatable: | no. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.textAlign=»right» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| text-align | 1.0 | 3.0 | 1.0 | 1. | 3.5 |
Синтаксис CSS
text-align: left|right|center|justify|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| left | Выравнивание текста по левому краю | |
| right | Выравнивание текста по правому краю | |
| center | Выравнивание текста по центру | |
| justify | Растягивает линии таким образом, чтобы каждая линия имела одинаковую ширину (например, в газетах и журналах) | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
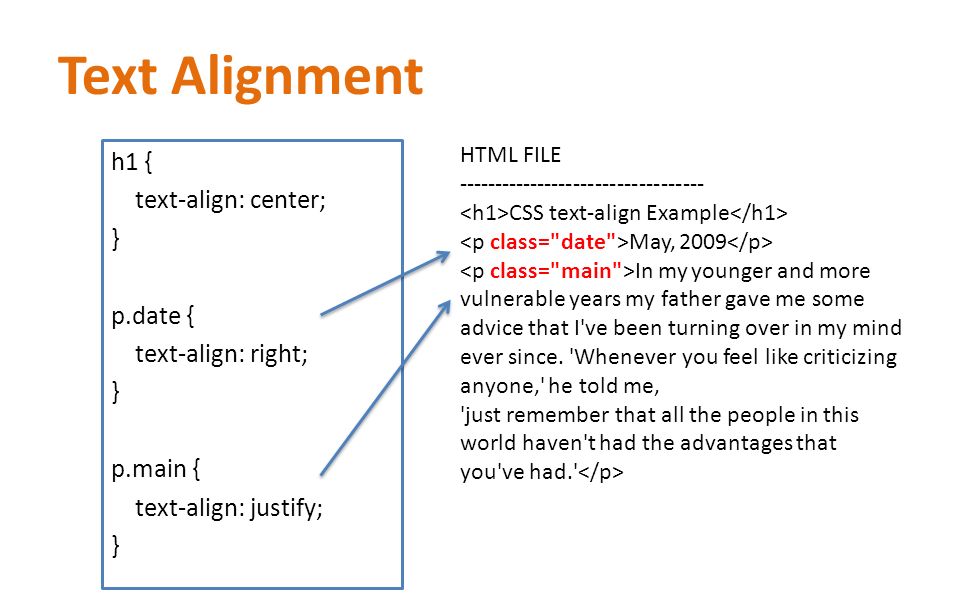
Другие примеры
Пример
Другой пример выравнивания текста:
h2 {text-align: center;
}
p.date {
text-align: right;
}
p. main {
main {
text-align: justify;
}
Похожие страницы
CSS Справочник: CSS Text
HTML DOM Справочник: textAlign Свойство
CSS свойство text-align
Свойство text-align используется для выравнивания внутреннего контента блочного элемент.
Для центрирования элемента может быть использовано свойство margin.
Выравнивание, указанное с помощью свойства text-align, не соответствует окну просмотра или содержащему блоку.
| Значение по умолчанию | left при направлении «ltr», right при направлении «rtl» |
| Применяется | К блочным контейнерам. |
| Наследуется | Да |
| Анимируемое | Нет |
| Версия | CSS1 |
| DOM синтаксис | object.style.textAlign = «right»; |
Синтаксис¶
text-align: left | right | center | justify | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div{
text-align: right;
}
p{
text-align: center;
}
</style>
</head>
<body>
<h3>Пример свойства text-align</h3>
<div>Пример для свойства text-align.
</div>
<p>Например, какой-нибудь параграф.</p>
</body>
</html>Пример со значениями “center”, “left” и “justify”:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
h3 {
text-align: center;
}
p.date {
text-align: left;
}
p.example {
text-align: justify;
}
</style>
</head>
<body>
<h3>Пример свойства text-align</h3>
<p>Март, 2019</p>
<p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. </p>
</body>
</html>
</p>
</body>
</html>Значения¶
| Значение | Описание |
|---|---|
| left | Выравнивает по левому краю. Значение по умолчанию. |
| right | Выравнивает по правому краю. |
| center | Выравнивает по центру. |
| justify | Увеличивает строки таким образом, чтобы каждая строка имела равную ширину. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Поддержка браузера
Разбираемся с vertical-align — Веб-стандарты
«Опять vertical-align не работает!» — вздохнёт веб-разработчик.
CSS-свойство vertical-align — одно из тех, которые с виду очень просты, но могут вызвать вопросы у начинающих разработчиков. Я думаю, что даже у многих ветеранов CSS когда-то были проблемы с тем, чтобы его до конца понять.
В этой статье я постараюсь в понятной форме рассказать про это свойство.
Чего оно не делаетСкопировать ссылку
Распространенное заблуждение о vertical-align состоит в том, что применяясь к одному элементу, оно заставляет все элементы внутри него изменить свою вертикальную позицию. Например, когда элементу задан vertical-align: top, это подразумевает, что его содержимое поднимется к его же верхней границе.
Вспоминаются времена, когда мы делали раскладки на основе таблиц:
<td valign="top">
Что-нибудь…
</td>
В данном примере с ячейкой таблицы использование свойства valign (в настоящее время исключенного из HTML5) приведёт к тому, что элементы внутри ячейки прижмутся к её верху. И естественно, когда верстальщики начинают использовать vertical-align, они думают, что получится то же самое, и содержимое элемента выровняется в соответствии со значением свойства.
Но vertical-align работает не так.
Чем оно является на самом делеСкопировать ссылку
Использование свойства vertical-align может быть разбито на три простых для понимания правила:
- Оно применяется только к строчным элементам
inlineили строчным блокамinline-block. - Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).
- Когда оно применяется к ячейке таблицы, выравнивание влияет на содержимое ячейки, а не на неё саму.
Иными словами, следующий код не даст никакого эффекта:
div {
vertical-align: middle; /* эта строка бесполезна */
}
Почему? Потому что <div> — это не строчный элемент и даже не строчный блок. Конечно, если вы сделаете его строчным или строчным блоком, то применение vertical-align даст желаемый эффект.
С другой стороны, при правильном применении (к строчному элементу или строчному блоку), свойство vertical-align заставит текущий элемент выровняться относительно других строчных элементов.
Выше или ниже расположится элемент, будет зависеть от высоты строчных элементов на этой же строке или от свойства line-height, заданного для неё.
Несколько картинокСкопировать ссылку
Вот картинка с пояснительным текстом, которая поможет вам понять, что происходит при вертикальном выравнивании строчных элементов:
А вот пример, в котором есть несколько строчных элементов, один из которых прижат к верху.
Ключевые словаСкопировать ссылку
Несколько ключевых слов, которые можно задавать в качестве значений для свойства vertical-align:
baseline, значение по умолчанию или «изначальное»bottommiddlesubsupertext-bottomtext-toptop
Возможно, многие из них вы не будете использовать, но было бы неплохо знать все имеющиеся варианты. Например, на демо-странице, из-за того что значение vertical-align для <input> установлено как top, он выровнен по самому высокому элементу в строке (большой картинке).
Однако если вы не хотите выравнивать элемент относительно картинок или других строчных элементов, обладающих блочными свойствами, вы можете выбрать значение text-top или text-bottom, тогда элементы будут выравниваться относительно текста в строке.
О ключевом слове
middleСкопировать ссылкуК сожалению, правило vertical-align: middle не выровняет строчный элемент по середине самого высокого элемента в строке (как вы, возможно, ожидали). Вместо этого значение middle заставит элемент выровняться по середине высоты гипотетической строчной буквы «x» (так же называемой x-height). Потому, мне кажется, что это значение на самом деле должно называться text-middle, чтобы стало понятно, какой будет результат.
Взгляните на пример, где я увеличил размер шрифта так, чтобы размер x-height стал гораздо больше. После этого станет понятно, что значение middle не получится использовать очень часто.
Числовые значенияСкопировать ссылку
Возможно, вы не знали о том, что vertical-align принимает числовые и процентные значения. Однако это так, и вот примеры их использования:
input {
vertical-align: 100px;
}
span {
vertical-align: 50%;
}
img {
vertical-align: -300px;
}
Несмотря на то, что вы можете прочитать в спецификации раздел, описывающий, какие есть ключевые слова и значения, я думаю, гораздо полезней будет самостоятельно поиграть с ними и сравнить результаты.
ЗаключениеСкопировать ссылку
Если в одной фразе подводить итог о том, как использовать это традиционно неправильно понимаемое свойство, я бы сказал:
Свойство vertical-align работает только со строчными элементами или строчными блоками и ячейками таблицы. В случае применения не к ячейкам таблицы, оно действует на сам элемент, а не на его содержимое.
Как центрировать текст в HTML
Обновлено: 10. 06.2020, Computer Hope
06.2020, Computer Hope
Чтобы центрировать текст с помощью HTML, можно использовать тег
Использование тегов
Один из способов центрировать текст — заключить его в теги
Центрировать этот текст!
Вставка этого текста в HTML-код даст следующий результат:
Центрировать этот текст!
ЗаметкаТег
Использование свойства таблицы стилей
Вы можете центрировать текст с помощью CSS, указав свойство text-align элемента, который нужно центрировать.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько блоков текста для центрирования, добавьте атрибут стиля к открывающему тегу элемента и используйте свойство «text-align». В приведенном ниже примере мы добавили их в тег
В приведенном ниже примере мы добавили их в тег
.
Центрировать этот текст!
Обратите внимание, что значение свойства text-align установлено на «center», чтобы указать, что элемент должен быть центрирован.
Несколько блоков текста
Если у вас есть много блоков текста для центрирования, используйте CSS внутри тегов в разделе заголовка или во внешней таблице стилей. В приведенном ниже примере кода показано, как установить центрирование всего текста внутри тегов
. <стиль>
п {
выравнивание текста: центр
}
Текст в каждом наборе тегов
располагается по центру страницы. Если вы хотите, чтобы одни абзацы были центрированы, а другие нет, вы можете создать класс стиля, как показано в приведенном ниже коде. <стиль>
.center {
выравнивание текста: центр
}
Если вы создаете центральный класс, как показано в приведенном выше примере, абзац можно центрировать, используя приведенный ниже код, который «вызывает» центральный класс.
ПодсказкаЦентрировать этот текст!
После создания класса его можно применить к любому тегу HTML. Например, если вы хотите, чтобы заголовок был центрирован, вы можете добавить class = «center» к тегу
или другому тегу заголовка.
: элемент центрированного текста (устаревший) — HTML: язык разметки гипертекста
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может находиться в процессе удаления или может быть сохранен только для целей совместимости.Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Устаревший центральный элемент HTML (  Контейнер обычно, но не обязательно,
Контейнер обычно, но не обязательно, .
Этот тег объявлен устаревшим в HTML 4 (и XHTML 1) и заменен свойством Этот элемент реализует интерфейс Примечание по реализации: с до Gecko 1.9.2 включительно Firefox реализует интерфейс И этот абзац тоже. И этот абзац тоже. Эта линия будет центрирована. Применение Таблицы BCD загружаются только в браузере Свойство Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Свойство Непоследовательный интервал между словами, создаваемый выровненным текстом, может быть проблемой для людей с когнитивными проблемами, такими как дислексия.
Целочисленный элемент массы в пустом месте varius.
Целочисленный элемент массы в пустом месте varius.
Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
Целочисленный элемент массы в пустом месте varius.
Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
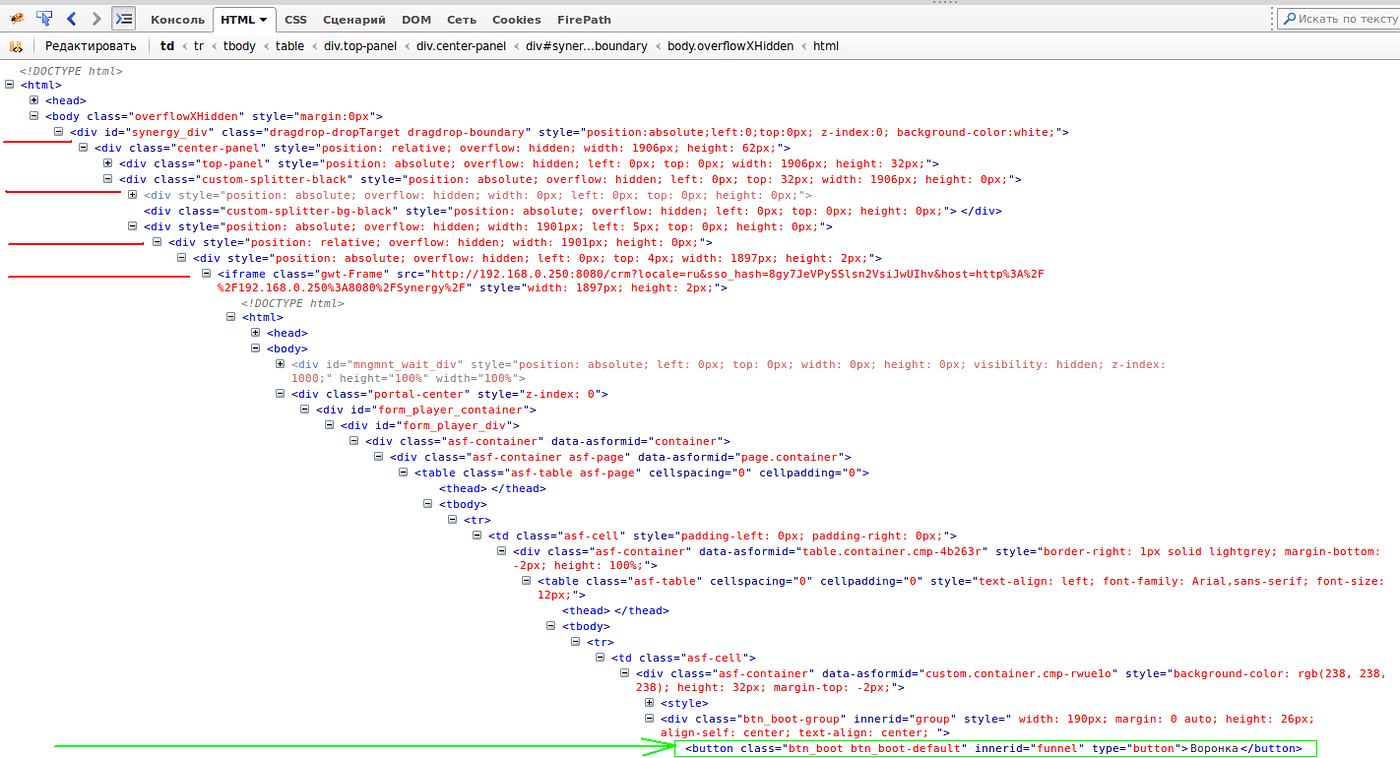
Nullam est eros, suscipit sed dictum quis, accumsan a ligula. Стандартный способ центрирования самого блока без центрирования его встроенного содержимого - установка левого и правого поля Таблицы BCD загружаются только в браузере В веб-дизайне важны детали.Выбранные вами значки, цвета и шрифт влияют на читаемость вашего контента. То же самое и с выравниванием текста на странице. На самом деле, в дизайне есть принципы согласования для создания организованных и логичных проектов. Эти принципы, известные как выравнивание по краю и центру, гласят, что элементы должны быть организованы относительно «невидимой линии» или поля. Ниже приведен пример визитной карточки, которая следует обоим принципам и включает текст, выровненный по левому, правому краю и по центру. Источник изображения Чтобы добиться такого же сбалансированного вида на вашем сайте, вам нужно знать, как выровнять текст этими тремя способами. Хотя большинство платформ для создания веб-сайтов предоставляют кнопки на своей панели инструментов для упрощения этого процесса, вы можете создавать сайт, приложение или графику с нуля или в инструменте без этих кнопок. В этих случаях вам нужно знать, как выровнять текст с помощью кода. В этом посте мы рассмотрим, как выравнивать текст по левому, правому и центру в HTML.Давайте начнем. Прежде чем мы углубимся, давайте удостоверимся, что мы на одной странице о том, что означает «в HTML». Раньше вы могли просто использовать атрибут выравнивания HTML для изменения выравнивания текста. Но с тех пор этот атрибут устарел и заменен гораздо более эффективным способом изменения представления текста: свойством CSS text-align.Это свойство представляет собой легкую и гибкую альтернативу атрибуту выравнивания HTML, и его несложно изучить. Вы можете определить это свойство во встроенном CSS, внутреннем CSS или внешнем CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа. Так что технически вы будете выравнивать текст «в HTML». Однако важно понимать, что два других стиля CSS рекомендуется использовать вместо встроенного CSS. Вот почему мы также перепишем эти примеры, используя CSS, который можно разместить в разделе заголовка документа HTML или во внешней таблице стилей. Выравнивание текста по левому краю является наиболее распространенным типом выравнивания, поскольку оно имитирует то, как большинство людей читают: слева направо. (Обратите внимание, что веб-страницы, настроенные на определенных языках, включая арабский, иврит, персидский и урду, будут иметь другую ориентацию по умолчанию.) Выравнивание по левому краю особенно эффективно для размещения длинных абзацев на странице, поскольку оно создает прямой край, с которого читатель будет начинать каждую новую строку текста.С другой стороны, выравнивание по правому краю и центру создает неровный край, из-за которого читатель должен начинать каждую новую строку текста с немного другой точки. Это делает процесс чтения более медленным и утомительным. Попробуйте прочитать следующие абзацы, чтобы узнать, какое выравнивание делает абзац наиболее удобным для чтения. Источник изображения В приведенных ниже примерах я буду использовать редактор W3Schools Tryit Editor, который по умолчанию использует выравнивание по левому краю. Вот как это можно написать с помощью встроенного CSS: Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст. Поскольку я использую редактор W3Schools Tryit Editor, выравнивание по умолчанию оставлено, поэтому этот тег стиля не нужен. Но если вы используете другой редактор кода с другим выравниванием по умолчанию или без него, тогда вы должны использовать свойство text-align во встроенном CSS. Вот результат: Источник изображения Обратите внимание, что встроенный CSS выше повлияет только на выравнивание этого абзаца под h3.Если вы хотите изменить выравнивание всех абзацев на странице, вы можете использовать внутренний или внешний CSS. Вот код CSS: п { выравнивание текста: по левому краю; } Вот HTML: Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст. Поскольку я использую редактор W3Schools Tryit Editor, выравнивание по умолчанию оставлено, поэтому определение свойства text-align в CSS не требуется. Вот результат: Источник изображения Выравнивание текста по правому краю - наименее распространенный тип выравнивания, поскольку он противоречит тому, как большинство людей читают текст. Хотя для чтения требуется больше усилий, выровненный по правому краю текст - при стратегическом использовании - может помочь создать нетрадиционный вид для обложки журнала, резюме, стихов, плакатов, визитных карточек или другого краткого содержания. Вот пример поразительного эффекта, который может иметь текст с выравниванием по правому краю: Источник изображения Допустим, я хочу выровнять заголовок страницы по правому краю, а все остальное - по левому краю. Тогда я мог бы использовать следующий HTML-код со встроенным CSS: Это фиктивный текст. Поскольку я использую редактор W3Schools Tryit Editor, выравнивание по умолчанию оставлено. Поэтому, если вы хотите изменить выравнивание отдельного элемента, такого как заголовок, вы можете использовать атрибут стиля, который содержит свойство CSS text-align, установленное на «right.”Все остальное на странице останется выровненным по левому краю. Вот результат: Источник изображения Теперь предположим, что я хочу выровнять все заголовки на странице по правому краю. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все заголовки и поместить его в раздел заголовка страницы. Вот код CSS: h3 { выравнивание текста: по правому краю; } Вот HTML: Это фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст. Поскольку я использую редактор W3Schools Tryit Editor, выравнивание по умолчанию оставлено. Поэтому, если вы хотите изменить выравнивание отдельного элемента, такого как заголовок, вы можете использовать атрибут стиля, который содержит свойство CSS text-align, установленное на «right.”Все остальное на странице останется выровненным по левому краю. Вот результат: Источник изображения Выравнивание текста по центральной оси - распространенный и часто чрезмерно используемый тип выравнивания. Кроме того, центрирование больших абзацев текста затрудняет чтение.Таким образом, выравнивание по центру следует сохранять для заголовков, цитат, кнопок с призывом к действию и других элементов, которые должны нарушить поток документа, чтобы привлечь внимание читателя. Вот креативный пример использования выравнивания по центру наиболее важных элементов на вашей домашней странице: Источник изображения Допустим, я создаю веб-страницу с помощью платформы Bootstrap и хочу выровнять текст кнопки Bootstrap по центру, но все остальное оставить выровненным по левому краю.Процесс будет немного другим, поскольку элемент кнопки является встроенным элементом, а свойство text-align работает только с элементами уровня блока, такими как заголовки и абзацы. Итак, сначала мне нужно обернуть кнопку в контейнер div. Затем я мог применить встроенный CSS к div, как показано ниже: Это фиктивный текст. Поскольку я использую редактор W3Schools Tryit Editor, выравнивание по умолчанию оставлено. Поэтому, если вы хотите изменить выравнивание отдельного элемента, такого как заголовок, вы можете использовать атрибут стиля, который содержит свойство CSS text-align, установленное на «right.”Все остальное на странице останется выровненным по левому краю. Вот результат: Источник изображения Теперь предположим, что у меня есть несколько кнопок Bootstrap на странице, и я хочу выровнять их все по центру. .кнопка { выравнивание текста: по центру; } Вот HTML: Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это скорее фиктивный текст. Поскольку я использую редактор W3Schools Tryit Editor, выравнивание по умолчанию оставлено. Поэтому, если вы хотите изменить выравнивание отдельного элемента, например кнопки, вы можете использовать атрибут стиля, который содержит свойство CSS text-align, установленное на «center». Вот результат: Источник изображения Если у вас есть базовые знания веб-дизайна, вы можете изменить выравнивание текста. Это может помочь вам создать и настроить макеты страниц и сделать ваш контент более читабельным. Если вы создаете с помощью платформы Bootstrap, попробуйте другие способы переопределения стиля по умолчанию в Bootstrap CSS, чтобы создать действительно уникальный веб-сайт. Тег Синтаксис: Пример 1: Выход: Пример 2: Используйте свойство CSS в HTML5, чтобы установить выравнивание текста по центру. Выход: Поддерживаемый браузер: Браузеры, поддерживаемые тегом Если вы разрабатываете простую веб-страницу, тогда не будет большой разницы, но очень важно понимать основные различия между этими двумя. HTML-тег CSS «выравнивание текста: центр;» Свойство: Это свойство CSS, используемое для выравнивания текста по центру, которое может использоваться во многих компонентах, включая таблицы, кнопки и т. Д. Вы можете заметить, что оба вывода одинаковы, но в случае кода HTML5 мы используем встроенный CSS для выравнивания текста по центру.В предыдущем коде для HTML4 и более старых версий мы специально использовали тег Различия между тегом HTML Другой способ (здесь еще не упомянут) - использование Flexbox. Просто добавьте следующий код в элемент контейнера : В качестве альтернативы, вместо выравнивания содержимого через контейнер , flexbox также может центрировать гибкий элемент с автоматическим полем , когда в гибком контейнере есть только один гибкий элемент (как пример, приведенный в вопросе над). Итак, чтобы центрировать гибкий элемент как по горизонтали, так и по вертикали, просто установите для него поле NB: Все вышесказанное относится к центрированию предметов при их раскладке горизонтальными рядами .Это также поведение по умолчанию, потому что по умолчанию значение
Когда направление гибкости - столбец ...
"justify-content: center" - выравнивает по вертикали.
"align-items: center" - выравнивает по горизонтали
Хорошее место для начала работы с Flexbox, чтобы увидеть некоторые его функции и получить синтаксис для максимальной поддержки браузера, - это flexyboxes text-align CSS, которое можно применить к элементу margin-left и margin-right , и установите для них auto (или установите margin на 0 auto ). HTMLElement . HTMLSpanElement для этого элемента.
И эта линия тоже.
text-align : center к элементу text-align — CSS: Cascading Style Sheets
text-align CSS устанавливает горизонтальное выравнивание блочного элемента или поля таблицы-ячейки. Это означает, что он работает как vertical-align , но в горизонтальном направлении.
выравнивание текста: слева;
выравнивание текста: вправо;
выравнивание текста: центр;
выравнивание текста: выравнивание;
выравнивание текста: выравнивание-все;
выравнивание текста: начало;
выравнивание текста: конец;
выравнивание текста: соответствие родительского;
выравнивание текста: ".  ";
выравнивание текста: "." центр;
выравнивание текста: -moz-center;
выравнивание текста: -webkit-center;
выравнивание текста: наследование;
выравнивание текста: начальное;
выравнивание текста: отключено;
";
выравнивание текста: "." центр;
выравнивание текста: -moz-center;
выравнивание текста: -webkit-center;
выравнивание текста: наследование;
выравнивание текста: начальное;
выравнивание текста: отключено;
text-align задается одним из следующих способов: start Это экспериментальный API, который не следует использовать в производственном коде. слева, , если направление слева направо, и справа, , если направление справа налево. end Это экспериментальный API, который не следует использовать в производственном коде. справа , если направление слева направо, и слева, , если направление справа налево. слева правый 
центр по ширине justify-all Это экспериментальный API, который не следует использовать в производственном коде., выравнивание , но также принудительное выравнивание последней строки. match-parent Это экспериментальный API, который не следует использовать в производственном коде. наследовать , но значения start и end вычисляются в соответствии с направлением родительского элемента и заменяются соответствующим значением left или right . Это экспериментальный API, который не следует использовать в производственном коде.
Начальное значение start или безымянное значение, которое действует как left , если направление ltr , right , если направление равно rtl , если start не поддерживается браузер. Применяется к блок-контейнерам Унаследовано да Вычисленное значение , как указано, за исключением сопоставимого родительского значения , которое вычисляется по отношению к значению и результатам родительского направления в вычисленном значении слева или справа Тип анимации дискретный
начало | конец | слева | право | центр | оправдать | match-parent Выравнивание по левому краю
HTML
 Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
CSS
.example {
выравнивание текста: слева;
граница: сплошная;
} Результат
Текст по центру
HTML
CSS
.example {
выравнивание текста: центр;
граница: сплошная;
} Результат
Выровнять
HTML

CSS
.example {
выравнивание текста: выравнивание;
граница: сплошная;
} Результат
Примечания
до авто , например:
.something {
маржа: авто;
}
.something {
маржа: 0 авто;
}
.something {
маржа слева: авто;
маржа-право: авто;
}
Как выравнивать текст в HTML по левому, правому и центру
 Согласно printwand, это не буквальная строка - это просто подразумевается по тому, как устроена страница.
Согласно printwand, это не буквальная строка - это просто подразумевается по тому, как устроена страница. Как выровнять текст в HTML
 Например, если вы хотите центрировать заголовок этой веб-страницы, вы должны написать следующую строку HTML:
Например, если вы хотите центрировать заголовок этой веб-страницы, вы должны написать следующую строку HTML:
Как выравнивать текст по правому, левому и центру в HTML
 Давайте начнем.
Давайте начнем. HTML Выровнять текст по левому краю
 В этом случае нет необходимости добавлять свойство text-align и устанавливать для него значение «left.Однако я приведу пример, если вы используете другой инструмент, у которого есть другое выравнивание по умолчанию или нет выравнивания по умолчанию.
В этом случае нет необходимости добавлять свойство text-align и устанавливать для него значение «left.Однако я приведу пример, если вы используете другой инструмент, у которого есть другое выравнивание по умолчанию или нет выравнивания по умолчанию.
Как выровнять текст в HTML по левому краю
Объяснение

Как выровнять текст в HTML по левому краю
Объяснение
 Но если вы используете другой редактор кода с другим выравниванием по умолчанию или без него, тогда вы должны использовать свойство text-align во внутреннем или внешнем CSS.
Но если вы используете другой редактор кода с другим выравниванием по умолчанию или без него, тогда вы должны использовать свойство text-align во внутреннем или внешнем CSS. HTML Выровнять текст по правому краю
Как правильно выровнять текст в HTML
 Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст.
Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст. Объяснение
.png)
Как правильно выровнять текст в HTML
Объяснение
HTML Выровнять текст по центру
 Хотя это делает страницу организованной и симметричной, центрировать все на странице может быть скучно.
Хотя это делает страницу организованной и симметричной, центрировать все на странице может быть скучно.
Как выровнять текст по центру в HTML
 Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст.
Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст. Объяснение
 Затем я мог бы использовать следующий CSS и добавить его в раздел заголовка своей веб-страницы:
Затем я мог бы использовать следующий CSS и добавить его в раздел заголовка своей веб-страницы:
Как выровнять текст по центру в HTML
Объяснение
 Все остальное на странице останется смещенным по левому краю.
Все остальное на странице останется смещенным по левому краю. Выравнивание текста с помощью HTML и CSS
HTML | Центр тегов - GeeksforGeeks
 ..
.. < HTML > < Головка > < заголовок > центральный тег заголовок > < стиль > h2 { цвет: зеленый; } стиль > Головка > < корпус > < центр > < h2 > GeeksforGeeks h2 > < h3 > < центр > Тег h3 > < p > GeeksforGeeks: Портал информатики для вундеркиндов p > центр > корпус > html > 
< HTML > < Головка > < title > Свойство центра CSS title > < стиль > корпус { выравнивание текста: по центру; } h2 { цвет: зеленый; } стиль > Головка > < корпус > < h2 > GeeksforGeeks h2 > < h3 > Свойство центра CSS h3 > корпус > html > Различия между тегами HTML и CSS "text-align: center;" Недвижимость
 Поскольку нас интересует только текст, эти элементы не имеют отдельных значений.
Поскольку нас интересует только текст, эти элементы не имеют отдельных значений. < HTML > < Головка > < title > HTML-тег центра title > < стиль > h2 { цвет: зеленый; } стиль > головка > < корпус > < центр > < h2 > GeeksforGeeks h2 > < h3 > HTML < центр > Тег h3 > < p > GeeksforGeeks: Портал информатики для компьютерных фанатов.
p > центр > корпус > html > < HTML > < Головка > < титул > выравнивание текста: свойство центра титул > < стиль > h2 { цвет: зеленый; } стиль > головка > < корпус > < h2 style = "выравнивание текста: центр;" > GeeksforGeeks h2 > < h3 style = "выравнивание текста: центр;" > CSS "выравнивание текста: центр;" Недвижимость h3 > < p style = "выравнивание текста: по центру;" > GeeksforGeeks: Портал информатики для компьютерных фанатов.
p > корпус > html > HTML-тег CSS «выравнивание текста: центр;» Свойство HTML-тег CSS «выравнивание текста: центр;» property - это встроенный элемент. Лучше всего прикрепить его к разделу веб-страницы. Лучше всего прикрепить его к небольшому участку строки на веб-странице. 
HTML 5 не поддерживает центральный тег, а также следующие версии HTML не будут его поддерживать. HTML 5 поддерживает «выравнивание текста: центр;» свойство, а также следующие версии HTML будут его поддерживать. Этот тег следует использовать для обертывания раздела, для центрирования этого раздела. Этот тег следует использовать для переноса любого конкретного слова, которое вы хотите разместить в центре своей веб-страницы. html - Как центрировать текст по вертикали с помощью CSS?
Дисплей: гибкий;
justify-content: center; / * выравниваем по горизонтали * /
align-items: center; / * выравниваем по вертикали * /
.box {
высота: 150 пикселей;
ширина: 400 пикселей;
фон: # 000;
размер шрифта: 24 пикселя;
стиль шрифта: наклонный;
цвет: #FFF;
выравнивание текста: центр;
отступ: 0 20 пикселей;
маржа: 20 пикселей;
дисплей: гибкий;
justify-content: center;
/ * выравниваем по горизонтали * /
align-items: center;
/ * выравниваем по вертикали * /
}

: auto
.box {
высота: 150 пикселей;
ширина: 400 пикселей;
фон: # 000;
размер шрифта: 24 пикселя;
стиль шрифта: наклонный;
цвет: #FFF;
выравнивание текста: центр;
отступ: 0 20 пикселей;
маржа: 20 пикселей;
дисплей: гибкий;
}
.box span {
маржа: авто;
}
flex-direction - строка . Если, однако, гибкие элементы должны быть размещены в вертикальных столбцах , тогда flex-direction: column должен быть установлен в контейнере, чтобы установить главную ось как столбец и дополнительно выравнивать justify-content и . свойства теперь работают наоборот вокруг с  -items
-items justify-content: center , центрируя по вертикали и align-items: center центрируя по горизонтали)
.box {
высота: 150 пикселей;
ширина: 400 пикселей;
фон: # 000;
размер шрифта: 18 пикселей;
стиль шрифта: наклонный;
цвет: #FFF;
дисплей: гибкий;
flex-direction: столбец;
justify-content: center;
/ * выравнивает элементы по вертикали * /
align-items: center;
/ * выравнивает элементы по горизонтали * /
}
п {
маржа: 5 пикселей;
}



 Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты.
Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой текст читать труднее,
чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому
краю применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где текст приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты. Duis autem dolor in
hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.
Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en
commodo consequat.</p>
</body>
</html>
Duis autem dolor in
hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.
Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en
commodo consequat.</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>