Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
3.
 Диалоги, касающиеся содержимого изображений
Диалоги, касающиеся содержимого изображений3.1. Диалог выбора цвета фона и переднего плана
Рисунок 15.26. Диалог выбора цвета фона и переднего плана
Управление цветом в GIMP осуществляется при помощи диалога выбора цвета. Вы можете настраивать цвета переднего плана и фона, используя пять разных схем, которым соответствуют пять кнопок диалога: GIMP, CMYK, Треугольник, Акварель и Шкала. Используя шестую кнопку можно сделать настраиваемый цвет равным цвету любой точки на экране.
Диалог, вызываемый из области переднего плана/фона немного отличается от того, вызванного из меню изображения
ползунки постоянно видны вместо того, чтобы быть выбранными из меню масштаба,
двенадцать кнопок показывают недавние цвета. Эти цвета можно выбрать, нажав на них. Можно также добавить цвета переднего плана и фона к этому списку.
Этот диалог работает либо с цветом переднего плана, либо с цветом фона.
3.1.1. Вызов диалога
Диалог «Цвета» можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоги и панели».
Его можно открыть следующими способами:
через меню изображения: Окна → Прикрепляющиеся диалоги → Цвета;
через меню вкладки на любой панели, появляющееся при щелчке по значку c последующим выбором пункта Добавить вкладку → Цвета.
с помощью самой панели инструментов, нажав левой кнопкой мыши на индикатор цвета переднего плана или фона
В меню Диалоги есть список Откреплённых диалогов, который существует только пока открыт хотя бы один диалог. В этом случае диалог «Цвета» можно вызвать из меню изображения: Диалоги → Цвета.
3.1.2. Использование диалога
- Выбор цвета в GIMP
В GIMP цвет выбирается сначала в цветовом ползунке в центре, затем в двухмерной области слева.
 Цветовой ползунок справа определяет один из компонентов цвета H (тон), S (насыщенность), V (Яркость) в цветовой системе
HSV
, R (красный), G (зелёный), B (синий) в цветовой системе RGB. Выбор кнопки справа от ползунка фиксирует значение этого компонента для выбора двух других компонентов из цветной области слева.
Цветовой ползунок справа определяет один из компонентов цвета H (тон), S (насыщенность), V (Яркость) в цветовой системе
HSV
, R (красный), G (зелёный), B (синий) в цветовой системе RGB. Выбор кнопки справа от ползунка фиксирует значение этого компонента для выбора двух других компонентов из цветной области слева.- CMYK
Рисунок 15.27. CMYK
Получить доступ к этому выборщику вы можете, щёлкнув по пиктограмме принтера. Этот режим дает возможность управлять цветами, используя цветовую модель CMYK.
- Треугольник
Рисунок 15.28. Треугольник
В этом режиме цвет выбирается при помощи цветового круга, в котором настраивается тон, и треугольника , в котором настраиваются яркость и насыщенность.

- Акварель
Рисунок 15.29. Выбор цвета: акварель
Принцип выбора цвета в этом режиме больше всего похож на смешивание акварельных красок в воде. Текущий цвет переднего плана немного изменяется нажатием и движением по цветовой области справа. На пример, если цвет переднего плана белый и при этом нажать на красный цвет, то цвет переднего плана станет светло-красным. Чем дольше двигать по одному цвету, тем больше этого цвета будет в итоговом цвете. Бегунок справа от цветовой части диалога определяет насколько сильно нажатый цвет влияет на текущий цвет. Нажатый цвет добавляется путём умножения каждого компонента текущего цвета на величину, связанную со значением компонента нажатого цвета. Поэтому, если какой-то компонент текущего цвета равен нулю (например, синий), то чистый цвет этого компонента (чистый синий) получить невозможно.

- Образцы цветов
Рисунок 15.30. Палитра: выбор цвета
Этот выборщик цвета преподносит список цветов в активной палитре. Список выглядит также, как и в Диалоге палитр. Цвет переднего плана и фона устанавливаются нажатием на цвет. Также можно использовать клавиши-стрелки для перемещения по списку.
- Шкала
Рисунок 15.31. Шкала
В этом режиме для каждого параметра цвета есть шкала. Настройка производится по шести параметрам — тон, яркость, насыщенность, красный канал, синий канал, зеленый канал. Кроме того, в этом режиме полученный цвет отображается и в виде шестнадцатиричного триплета, который можно использовать при написании кода HTML.

- Пипетка
Поведение пипетки полностью отличается от поведения инструмента «Пипетка». Вместо получения цвета из активного изображения даётся возможность забирать цвета со всего экрана.
The downside is that you get colors after they got processed by the full system color stack, in particular color management. It means that the resulting color values may end up different from ones returned by the color picker tool when picking over the canvas. It is up to you to make an informed choice of which color picker to use.
- Нотация HTML
Обратитесь в глоссарий за дополнительной информацией по Нотации HTML.
 Также можно использовать ключевые слова CSS (Cascading Style Sheets — каскадная таблица стилей). Для этого необходимо ввести первую букву слова, чтобы получить список названий цветов, начинающихся с этой буквы:
Также можно использовать ключевые слова CSS (Cascading Style Sheets — каскадная таблица стилей). Для этого необходимо ввести первую букву слова, чтобы получить список названий цветов, начинающихся с этой буквы:Рисунок 15.32. Пример ключевых слов CSS
При нажатии правой кнопки мыши в поле ввода нотации HTML появится контекстное меню, позволяющее править нотацию, в особенности вставить скопированную сложную нотацию. Это меню ведёт к разным Методам ввода, позволяющие вводить иностранные символы, и к возможности Ввести контрольные символы Unicode. Эта огромная область находится за пределами этого руководства; за дополнительной информацией обратитесь сюда [UNICODE].
Рисунок 15.33. Всплывающее меню «Нотация HTML»
Вверху справа есть символ из двух стрелок, позволяющий поменять местами цвет переднего плана с цветом фона. Внизу слева, под прямоугольником цвета переднего плана, есть пиктограмма с двумя перекрывающихся квадратами, чёрным и белым. Нажатием на её можно установить цвет переднего плана и цвет фона на чёрный и белый соответственно.
Внизу слева, под прямоугольником цвета переднего плана, есть пиктограмма с двумя перекрывающихся квадратами, чёрным и белым. Нажатием на её можно установить цвет переднего плана и цвет фона на чёрный и белый соответственно.
Определение цветовых кодов HTML
Ниже приведен пример цветовых кодов HTML, используемых в тегах HTML для установки цвета фона и шрифта. Цвета кодируются интенсивностью красного, зеленого и синего в шестнадцатеричной системе счисления (см. шестнадцатеричную диаграмму).
Первые два символа представляют значения от 0 до 255 для красного цвета в шестнадцатеричном формате; два средних для зеленого и два последних для синего (RRGGBB). Например, FF равен 255. Следовательно, самый чистый белый цвет — это самая высокая интенсивность красного, зеленого и синего, то есть FFFFFF (красный = 255, зеленый = 255 и синий = 255). Черный — это отсутствие всех RGB (0000000).
Образец бирки для белого фона
Образец тега для черного шрифта
Цвет Код цвета HTML
Белый ФФФФФФ
Черный 000000
Р-ГБ
Красный FF0000
Зеленый 00FF00
Синий 0000FF
C-M-Y-K
Голубой 00FFFF
Пурпурный FF00FF
Желтый FFFF00
Черный 000000
Светлые оттенки
Розовый FFCC99
Светло-зеленый 90EE90
Голубой 87CEFA
Слоновая кость FFFFF0
Хаки F0E68C
Бежевый F5F5DC
Средние оттенки
Серый 808080
Коричневый 8B4513
Оранжевый FF9900
Серебро C0C0C0
Золото FFD700
Темные оттенки
Темно-красный 8B0000
Темно-зеленый 006600
Темно-синий 0000CC
Фиолетовый 800080
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.
Любое другое воспроизведение требует разрешения. Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены. Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящикеПодпишитесь на PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Открывается в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag.com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Лайфхакер Логотип
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.
© 1996-2023 Ziff Davis, LLC., компания Ziff Davis. Все права защищены.
PCMag, PCMag.com и PC Magazine входят в число зарегистрированных на федеральном уровне товарных знаков Ziff Davis и не могут использоваться третьими лицами без явного разрешения. Отображение сторонних товарных знаков и торговых наименований на этом сайте не обязательно указывает на какую-либо принадлежность или поддержку PCMag. Если вы нажмете на партнерскую ссылку и купите продукт или услугу, этот продавец может заплатить нам комиссию.
- О Зиффе Дэвисе(Открывается в новом окне)
- Политика конфиденциальности(Открывается в новом окне)
- Условия использования(Открывается в новом окне)
- Реклама(Открывается в новом окне)
- Специальные возможности(Открывается в новом окне)
- Не продавать мою личную информацию (открывается в новом окне)
- (Открывается в новом окне) доверительный логотип
- (Открывается в новом окне)
HTML CSS Color Онлайн библиотека цветов: разработка, веб-дизайн, фотошоп, искусство
x Вам понравилось? Что ж, тогда рассмотрите возможность сделать пожертвование 🙂 Этот небольшой сайт является результатом кропотливой работы одного человека. Сервер и домен оплачены моими средствами. Вся разработка новых функций иногда происходит только в нерабочее время и движима отчаянной страстью ее владельца. Если вам нравится этот сайт или он каким-то образом помог вам, вы можете поддержать этот ресурс финансово любым удобным для вас способом. Все средства будут немедленно вложены в будущую поддержку и разработку новых функций. Спасибо большое и да прибудет с вами Сила!
Сервер и домен оплачены моими средствами. Вся разработка новых функций иногда происходит только в нерабочее время и движима отчаянной страстью ее владельца. Если вам нравится этот сайт или он каким-то образом помог вам, вы можете поддержать этот ресурс финансово любым удобным для вас способом. Все средства будут немедленно вложены в будущую поддержку и разработку новых функций. Спасибо большое и да прибудет с вами Сила!
Добро пожаловать!
Палитра цветов, цветовой круг и все о цвете!HTML именованные цвета Цвета RGB Веб-безопасные цвета Случайные цвета Градиент
Случайные цветаподробнее!
#4F839A
#326B3E
#335F42
#143FDA
#A634A7
#7E959C
90 002 #B6D2E2#A0CF53
#1ADF97
#F89A70
#5B9C80
Цвет
Колесо Количество: 16777216Случайное
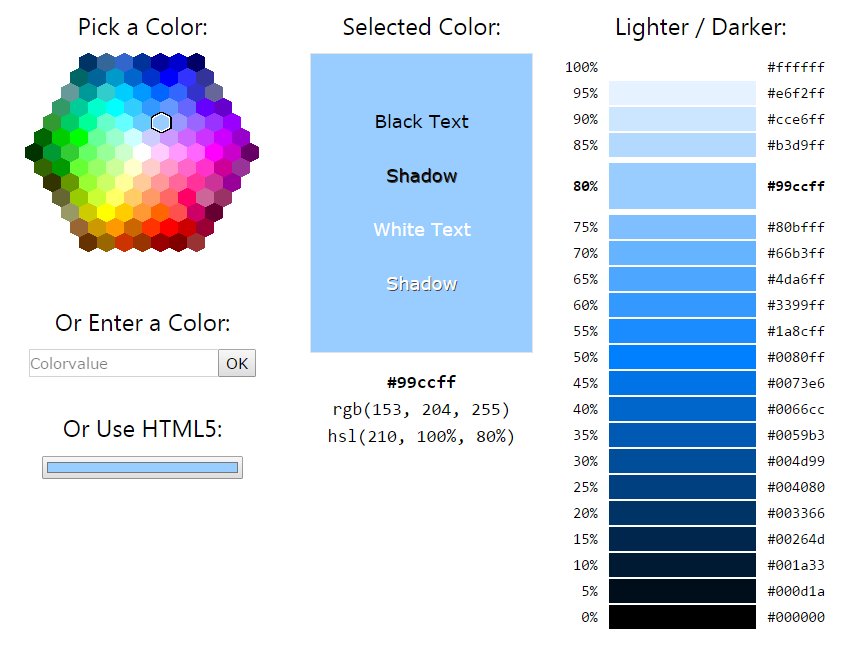
Градиент цвета больше!Цвет Значения RGB
Выбор оттенка цвета часто возникает при работе с фоновым дизайном . Люди по-разному реагируют на разные внешние раздражители, поэтому и восприятие цвета различно. В идеальном мире цвет на экране компьютера совпадает с цветом , наблюдаемым пользователем. Но, к сожалению, в реальном мире этого не происходит. 9Цветовая модель 0116 RGB широко используется в технике.
Люди по-разному реагируют на разные внешние раздражители, поэтому и восприятие цвета различно. В идеальном мире цвет на экране компьютера совпадает с цветом , наблюдаемым пользователем. Но, к сожалению, в реальном мире этого не происходит. 9Цветовая модель 0116 RGB широко используется в технике.
Термин « цветовая модель » звучит непонятно и непонятно обычному пользователю. Оказывается, термина «цвет» в природе не существует. Цвет – это одна из световых характеристик, заданных человеком. Мозг, глаза — это измеритель RGB . RGB — это сокращение от слов: красный , зеленый и синий . Как цветов RGB генерируются на компьютерный монитор ? Ответ довольно прост, сочетанием трех основных цветов. Если интенсивность равна 100%, будет получен белый цвет. Если отсутствуют все три цвета, получается черный цвет. Каждый цвет имеет диапазон от 0 до 255 .
В используется HTML #RrGgBb — запись, которую также называют шестнадцатеричной : каждая координата записывается в виде или двух шестнадцатеричных чисел без пробелов. Например, #RrGgBb — запись белого цвета — #FFFFFF.
Например, #RrGgBb — запись белого цвета — #FFFFFF.
С развитием веб-технологии появилось расширение RGB. Буква А обозначает Альфу; он определяет уровень прозрачности цвета . В настоящее время легко управлять прозрачностью элементов веб-страницы . Так что если вы столкнетесь с RGBA (или aRGB), не путайтесь, это просто стандартный RGB с заданным уровнем прозрачности (альфа-канал).
Твиты пользователя @color_html
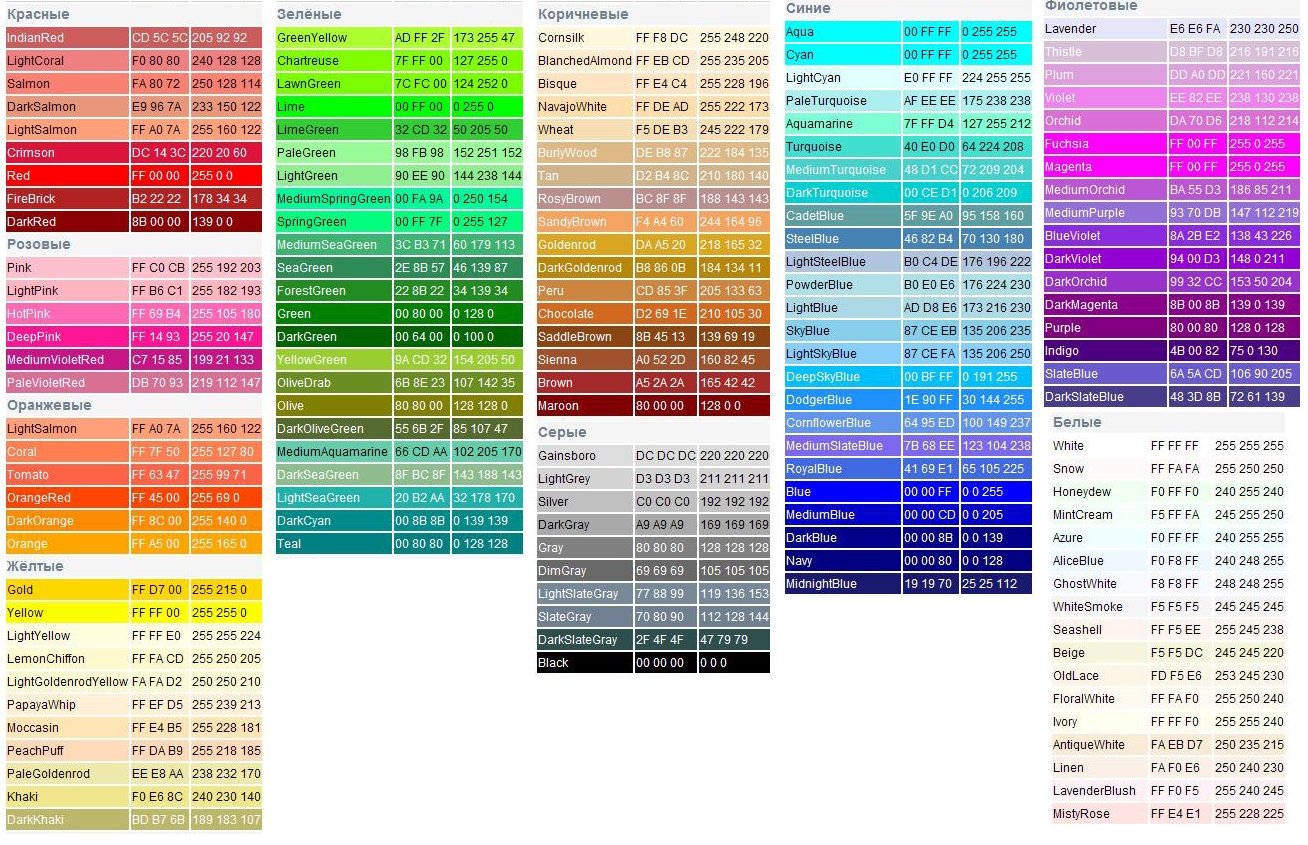
HTML
Имена цветов количество: 140 AliceBlue
#F0F8FF
Античный белый
#FAEBD7
Аква
#00FFFF
Аквамарин
#7FFFD4
Azure
#F0FFFF
Бежевый
#F5F5DC
Бисквит
#FFE4C4
Черный
#000000
Бланшированный миндаль
#FFEBCD
Синий
#0000FF
Сине-фиолетовый
#8A2BE2
Коричневый
# A52A2A
БерлиВуд
#DEB887
CadetBlue
#5F9EA0
Шартрез
#7FFF00
Шоколад
#D2691E
Коралловый
#FF7F50
Васильковый
#6495ED
Кукурузный шелк
#FFF8DC
Малиновый
#DC143C
Голубой
#00FFFF
Темно-синий
#00008B
Темно-голубой
#008B8B
ТемныйЗолотарник
#B8860B
Темно-серый
# A9A9A9
Темно-зеленый
#006400
Темный хаки
#BDB76B
Темно-пурпурный
#8B008B
Темно-оливково-зеленый
#556B2F
Темно-оранжевый
#FF8C00
DarkOrchid
#9932CC
Темно-красный
#8B0000
DarkSalmon
#E9967A
DarkSeaGreen
#8FBC8B
DarkSlateBlue
#483D8B
DarkSlateGray
#2F4F4F
Темно-бирюзовый
#00CED1
Темно-фиолетовый
#9400D3
DeepPink
#FF1493
DeepSkyBlue
#00BFFF
ДимГрей
#696969
DodgerBlue
#1E90FF
Огнеупорный кирпич
#B22222
Цветочный белый
#FFFFAF0
ФорестГрин
#228B22
Фуксия
#FF00FF
Гейнсборо
#DCDCDC
GhostWhite
#F8F8FF
Золото
#FFD700
Золотарник
#DAA520
Серый
#808080
Зеленый
#008000
ЗеленыйЖелтый
#ADFF2F
Медовая роса
# F0FFF0
Горячий розовый
#FF69B4
IndianRed
# CD5C5C
Индиго
#4B0082
Цвет слоновой кости
#FFFFF0
Хаки
#F0E68C
Лаванда
#E6E6FA
лавандовый румянец
#FFF0F5
ГазонГрин
#7CFC00
Лимонный шифон
#FFFACD
Голубой
#ADD8E6
Светлый коралл
#F08080
Светло-голубой
#E0FFFF
Золотарник светлыйЖелтый
#FAFAD2
Светло-зеленый
#90EE90
Светло-серый
#D3D3D3
Светло-розовый
#FFB6C1
Легкий лосось
#FFA07A
LightSeaGreen
#20B2AA
Светло-голубой
#87CEFA
LightSlateGray
#778899
LightSteelBlue
#B0C4DE
Светло-желтый
#FFFFE0
Лайм
#00FF00
Зеленый лайм
#32CD32
Лен
#FAF0E6
Пурпурный
#FF00FF
Бордовый
#800000
СреднийАквамарин
#66CDAA
MediumBlue
#0000CD
MediumOrchid
#BA55D3
MediumPurple
#9370DB
MediumSeaGreen
#3CB371
MediumSlateBlue
#7B68EE
MediumSpringGreen
#00FA9A
СреднийБирюзовый
#48D1CC
MediumVioletRed
#C71585
Полуночный синий
#191970
Мятный крем
#F5FFFA
МистиРоуз
#FFE4E1
Мокасины
#FFE4B5
НавахоБелый
#FFDEAD
Военно-морской флот
#000080
Олдлейс
#FDF5E6
Олива
#808000
OliveDrab
#6B8E23
Оранжевый
#FFA500
ОранжевыйКрасный
#FF4500
Орхидея
#DA70D6
Бледный золотарник
#EEE8AA
Бледно-зеленый
#98FB98
Бледно-бирюзовый
#AFEEEE
Бледно-фиолетовый красный
#DB7093
Папайя Кнут
#FFEFD5
Персиковый пафф
#FFDAB9
Перу
# CD853F
Розовый
#FFC0CB
Слива
#DDA0DD
Синий
#B0E0E6
Фиолетовый
#800080
Красный
#FF0000
РозиБраун
#BC8F8F
Королевский синий
#4169E1
СедлБраун
#8B4513
Лосось
#FA8072
СэндиБраун
#F4A460
SeaGreen
#2E8B57
SeaShell
#FFF5EE
Сиенна
#A0522D
Серебро
#C0C0C0
SkyBlue
#87CEEB
SlateBlue
#6A5ACD
SlateGray
#708090
Снег
#FFFAFA
SpringGreen
#00FF7F
SteelBlue
#4682B4
Желто-коричневый
# D2B48C
Бирюзовый
#008080
Чертополох
# D8BFD8
Помидор
#FF6347
Бирюза
#40E0D0
Фиолетовый
#EE82EE
Пшеница
#F5DEB3
Белый
#FFFFFF
Белый дым
# F5F5F5
Желтый
#FFFF00
Желто-зеленый
#9ACD32
Цвет HTML и CSS
Начнем с цветов HTML . Они обозначаются шестью знаками, идущими после знака фунта ( # или острый ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Напомним, что цветов представлены тремя группами HEX-чисел . Каждой группе соответствует определенный цвет . Каждому из трех цветов – красному, зеленому и синему – соответствует обозначение, начинающееся с 00 до 9.0186 ФФ . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешается мыслью, что CSS позволяет использовать 16777216 цветов , представленных в названии, понятие RGB или HEX-код .
Они обозначаются шестью знаками, идущими после знака фунта ( # или острый ). Например, #000000. Цвет HTML задается с помощью HEX-кода . HEX цвет — это шестнадцатеричное понятие RGB . Напомним, что цветов представлены тремя группами HEX-чисел . Каждой группе соответствует определенный цвет . Каждому из трех цветов – красному, зеленому и синему – соответствует обозначение, начинающееся с 00 до 9.0186 ФФ . Цветовая модель , основанная на красных, зеленых и синих компонентах , называется RGB (красный, зеленый, синий). Фон также является важным понятием. С помощью CSS можно создать фон веб-страницы и другие записи. Опытный веб-дизайнер утешается мыслью, что CSS позволяет использовать 16777216 цветов , представленных в названии, понятие RGB или HEX-код .
Просматривая Интернет-сайты , мы часто обращаем внимание на эффекты, фон и фон, блики и т. д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема выбора правильного цвета часто встречается при веб-дизайне . Некоторые цветов смешиваются гармонично какой-то нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
д. В веб-дизайне все это делается с помощью цветового градиента (плавное смешение цветов). Вот вопрос. Как лучше подобрать правильную цветовую комбинацию? Проблема выбора правильного цвета часто встречается при веб-дизайне . Некоторые цветов смешиваются гармонично какой-то нет. Цветовой круг помогает как новичку, так и профессиональному веб-дизайнеру решить дилемму выбора цвета .
Цветовая схема в цветовом круге соответствует палитре цветов RGB , где легко различимы красный, синий и зеленый цвета. дополнительных цветов генерируются комбинацией основных цветов. Они бывают желтыми, голубыми (небесно-голубыми) и фиолетовыми.
Очень важно для веб-дизайнер работать с цветом умело и грамотно. Нет смысла отрицать связь между цветом и эмоциями . Уважающий себя веб-дизайнер не упустит возможности воспользоваться этим воздействием. Обычный пользователь не запомнит цвет фона , но, пробыв некоторое время в сети, у него сформируется определенное отношение к веб-сайту.

 Цветовой ползунок справа определяет один из компонентов цвета H (тон), S (насыщенность), V (Яркость) в цветовой системе
HSV
, R (красный), G (зелёный), B (синий) в цветовой системе RGB. Выбор кнопки справа от ползунка фиксирует значение этого компонента для выбора двух других компонентов из цветной области слева.
Цветовой ползунок справа определяет один из компонентов цвета H (тон), S (насыщенность), V (Яркость) в цветовой системе
HSV
, R (красный), G (зелёный), B (синий) в цветовой системе RGB. Выбор кнопки справа от ползунка фиксирует значение этого компонента для выбора двух других компонентов из цветной области слева.


 Также можно использовать ключевые слова CSS (Cascading Style Sheets — каскадная таблица стилей). Для этого необходимо ввести первую букву слова, чтобы получить список названий цветов, начинающихся с этой буквы:
Также можно использовать ключевые слова CSS (Cascading Style Sheets — каскадная таблица стилей). Для этого необходимо ввести первую букву слова, чтобы получить список названий цветов, начинающихся с этой буквы: