Как исказить фон изображения в фотошопе
Вы нашли идеальное изображение для своего проекта, но когда вы помещаете его в дизайн, вы понимаете, что вам нужно больше глубины, то есть для расширения полов и стен. Что теперь? Стоит ли тебе отказаться от этой фотографии? Ответ — нет». Photoshop — это решение вашей проблемы.
Научитесь подделка на земле с помощью Photoshop, используя правильные инструменты, чтобы не терять глубину и превыше всего, соблюдая точки схода, исходную перспективу вашего изображения.
Индекс
- 1 Подготовьте документ в Photoshop
- 2 Описание кадра: точка схода
- 3 Создайте план нашей перспективы
- 4 Буферный инструмент
Выберите изображение, размер которого хотите изменить, и откройте его в Photoshop. Мы рекомендуем вам заранее визуализировать в сборке, которую мы хотим создать, пространство, которое нам нужно увеличить, чтобы не работать слишком много.
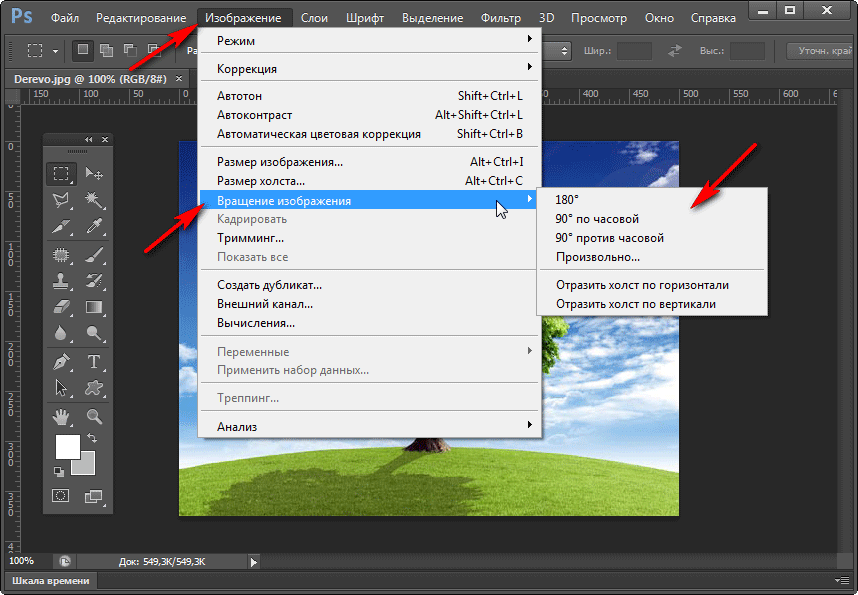
мы должны увеличить холст работать, поскольку мы хотим увеличить изображение, поэтому нам понадобится поле редактирования. Чтобы сделать холст больше, мы должны пойти по следующему пути:
- Изображение — размер холста
Кроме того, очень полезно дублировать исходное изображение, чтобы оставить его в запасе на случай, если он нам понадобится. Пока мы работаем, мы скрываем это в качестве меры предосторожности.
Подпишитесь на наш Youtube-канал
Описание кадра: точка сходаЧтобы использовать этот инструмент, мы получим доступ через путь:
- Фильтр — точка схода
В первую очередь сделаем
A. Меню точки исчезновения B. опции C. Ящик для инструментов D. Предварительный просмотр сеанса точки схода
Создайте план нашей перспективы
Первым делом создадим самолет, то есть отметьте перспективу, которую имеет наше изображение. Для этого воспользуемся инструментом, который находим сбоку (секция C).
Для этого воспользуемся инструментом, который находим сбоку (секция C).
С помощью этого инструмента вам нужно будет отметить точки, создать правильные точки схода с которым будет работать Photoshop. Один трюк — руководствоваться линии и углы самого изображения.
Буферный инструмент
с буферный инструментПоскольку мы используем его на общей панели инструментов, мы будем использовать его, чтобы аккуратно дублировать пол или стены, которые нам нужны. Вы должны проявлять большую осторожность, чтобы линии совпадают так, чтобы результат был наилучшим из возможных. Помните, что нужно много терпения.
Попробуйте использовать этот инструмент с основными шагами, которые мы вам показали, вы действительно научитесь пользоваться им на практике. Не расстраивайтесь, если с первого раза не получите ожидаемого результата.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Необходимые навыки в применении команды «Свободное трансформирование» (FreeTransform)
В этом уроке мы узнаем, как грамотно применять команду «Свободное трансформирование» (FreeTransform), с помощью которой мы сможем легко изменить размер и форму объектов и изображений. Как мы увидим далее, команда «Свободное трансформирование» так полезна, что она не только позволяет свободно перемещать, изменять размер и форму, но и даёт возможность легко переключаться между другими командами трансформации Photoshop, такими, как и «Наклон» (Skew), «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp). И мы можем применить все разновидности этих команд в составе одного шага, просто переключаясь между ними. А это экономит не только время, но и позволяет свести к минимуму потери качества изображения при изменении формы.
Мы можем применить Free Transform к отдельным слоям, выделенной области, векторным формам, тексту, и многое другое. Мы даже можем применить её к слой-маске и векторной маске! И если Вы применяете смарт-объекты вместо обычных слоёв, т в сочетании с грамотным применением «Свободного трансформирования», изменение объектов изображений становится полностью неразрушающим!
Мы даже можем применить её к слой-маске и векторной маске! И если Вы применяете смарт-объекты вместо обычных слоёв, т в сочетании с грамотным применением «Свободного трансформирования», изменение объектов изображений становится полностью неразрушающим!
Все это делает знания о применении Free Transform одними из самых основных навыков в Photoshop. Давайте посмотрим, как это работает.
Важно! Команда «Свободное трансформирование» применяется по разному в зависимости от выбранного типа объекта (объект может быть векторный или растровый). Подробнее ниже.
Я буду использовать Photoshop CC в этом уроке, но все, что мы будем делать, также относится и к версиям ниже вплоть до Photoshop CS5. Но, прежде чем мы начнём, одно небольшое, но важное замечание. В новом Photoshop CC от ноября 2015 года, компания Adobe внесла некоторые изменения во внешний вид интерфейса в Photoshop. Это означает, что если вы используете Photoshop ниже моей версии, то некоторые из моих скриншотов могут немного отличаться от того, что Вы видите у себя на экране. Эти различия носят чисто косметический характер.
Эти различия носят чисто косметический характер.
Давайте приступим.
Чтобы было удобнее рассмотреть работу инструмента на практике, давайте создадим новый документ (Ctrl+N) размером. скажем, 1200 на 800 пикселей. Затем выберем какой-либо контрастный цвет переднего плана (я выбрал фиолетовый #7680ff), возьмём инструмент «Произвольная фигура» (Custom Shape) и выберем на панели параметров следующую фигуру:
Слева направо: тип векторной формы — фигура, тип заливки — сплошной, обводка отключена, цвет заливки #7680ff, ширина и высота примерно 437 пикселей, вид векторной формы показан справа в выпавшем, обведён красным, этот стартовый набор фигур Photoshop по умолчанию со времён CS3
Тип векторной формы должен быть «Фигура» (Shape), рис. выше. Цвет заливки Photoshop взял из цвета переднего плана. Кроме того, проследите, чтобы тип заливки был сплошной (Solid Color), а обводка должна быть отключена.
Протащите курсор мыши по документу, как показывает красная стрелка (можно при этом зажать Shift), в итоге у нас должно получиться примерно следующее:
Полученная в результате построений фигура. Не нужно, чтобы она была слишком большая.
Не нужно, чтобы она была слишком большая.
Обратите внимание на панель слоёв. Photoshop поместил нашу новую фигуру на своем собственном отдельном слое «Фигура 1» (Shape 1), расположенном выше фонового слоя. Это слой-фигура, а не обычный пиксельный слой, на это указывает за небольшой значок фигуры в правом нижнем углу миниатюры слоя:
Слой-фигура на панели слоёв, значок, указывающий на это, обведён красным
Содержание
«Свободное трансформирование контура» (Free Transform Path) и «Свободное трансформирование контура (Free Transform Points) и «Свободное трансформирование» (Free Transform Path)
Ранее я упоминал, что команда Free Transform идет под разными названиями в зависимости от выбранного типа объекта. Вне зависимости от того, как она называется, вы всегда найдете её в выпадающем списке вкладки Редактирование (Edit).
Если у вас активен контур (как на рисунке выше) — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Path и Transform Path, на русском «Свободное трансформирование контура» и «Трансформирование контура».
Если у вас активен не весь контур, а только некоторые из его вершин — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Points и Transform Points, на русском «Свободное трансформирование сегмента» и «Трансформирование сегмента».
Если же нет активного контура и Вы трансформируете обычные пиксели или выделение, то в этом же списке команды будут называться Free Transform и Transform, на русском «Свободное трансформирование» и «Трансформирование «.
Данный урок не затрагивает трансформирование контура, а посвящён пиксельной трансформации.
Поэтому давайте превратим векторную фигуру в растровую (т.е. состоящую из пикселей). Для этого кликаем правой клавишей мыши по слою в панели слоёв и выбираем строку «Растрировать слой» (Rasterize), после чего фигура преобразуется в пиксели, а значок на миниатюре слоя пропадает.
Масштабирование объекта
Давайте посмотрим, как Free Transform работает на практике. Активируем слой (если он не активен) с нашей фигурой и включаю команду, нажав клавиши Ctrl+T на клавиатуре. Это сочетание клавиш запускает одну из команд Free Transform, Free Transform Path или Free Transform Points (которые мы рассмотрели в предыдущем разделе). Даже если вы не из тех, кто любит сочетания клавиш, я настоятельно рекомендую запускать эту команду с клавиш, т.к она очень часто используется при работе Photoshop.
Это сочетание клавиш запускает одну из команд Free Transform, Free Transform Path или Free Transform Points (которые мы рассмотрели в предыдущем разделе). Даже если вы не из тех, кто любит сочетания клавиш, я настоятельно рекомендую запускать эту команду с клавиш, т.к она очень часто используется при работе Photoshop.
Как только вы запустите Free Transform, вы увидите рамку, появившуюся вокруг объекта.
Внимание! Трансформируемым объектом в данном случае являются все пиксели слоя, имеющие непрозрачность больше нуля.
Эта рамка называется «рамкой трансформирования» (transform box). Обратите внимание, что рамка имеет ряд расположенных на ней квадратиков. Они располагаются на серединах сторон и углах рамки. Эти квадраты называются transformation handles, или просто handles, русскоязычные названия сленговые и разнятся, я называю их маркерами или маркерами трансформирования.
Как вы, наверное, поняли, используются эти квадратики для изменения размера и формы содержимого рамки.
Маркеры рамки трансформирования обведены красным
Включенная по по умолчанию, Free Transform позволяет перемещать, масштабировать и вращать объекты. Для регулировки ширины объекта, не затрагивая высоту, нажмите на левый или правый маркер и перетащите его горизонтально. Если зажать клавишу Alt перетащить курсор мыши, ширина будет изменяться в обе стороны от центра объекта, т.е в этом случае обе стороны будут двигаться одновременно в противоположных направлениях. Ниже пример, я тащу правый маркер наружу. Обратите внимание, что ромбические формы растягиваются по ширине:
Направление перемещения курсора показано красной стрелкой. Фигура растягивается вправо по ширине, причём перемещается только правая часть фигуры.
Похожее изменение, но по высоте, произойдёт, если вы будете перетаскивать маркер на середине верхней или нижней стороны рамки.
Для масштабирования одновременно ширины и высоты, нажмите и перетащите любой из четырех угловых маркеров. По умолчанию, вы можете перетащить маркер свободно в любом направлении, но при этом пропорции формы могут исказиться. Чтобы сохранить исходные пропорции, при перемещении углового маркера зажмите клавишу Shift. Если же вы зажмете одновременно Shift+Alt, то при перетаскивании углового маркера будут сохранятся пропорции и, кроме этого, трансформирование будет происходить из центра во все стороны. На примере я перетаскиваю левый верхний маркер внутрь:
По умолчанию, вы можете перетащить маркер свободно в любом направлении, но при этом пропорции формы могут исказиться. Чтобы сохранить исходные пропорции, при перемещении углового маркера зажмите клавишу Shift. Если же вы зажмете одновременно Shift+Alt, то при перетаскивании углового маркера будут сохранятся пропорции и, кроме этого, трансформирование будет происходить из центра во все стороны. На примере я перетаскиваю левый верхний маркер внутрь:
Левый верхний маркер перемещается вниз и вправо при этом клавиши Shift и Alt не зажаты
Примечание. Об использовании клавиши-модификатора
Важно отметить, что всякий раз, когда вы используете клавишу-модификатор, как Shift и/или Alt, то, когда вы закончите перемещение курсора, всегда следует сначала отпускать левую клавишу мыши, а потом уже клавиши-модификаторы. Если же вы сперва отпустите клавиши, то, при зажатой левой клавише мыши влияние модификаторов будет потеряно и рамка как-бы прыгнет и примет нежелаемый вид
Регулировка ширины и высоты с помощью ввода числовых значений в окна панели параметров
На самом деле не обязательно перетаскивать маркеры для масштабирования ширины и высоты объекта. Если вы знаете точные значения, какие вам нужны, вы можете ввести их непосредственно в поля ввода «Ширина» (обозначено на панели параметров буквой «Ш», в англ. Width, обозначено буквой W) и «Высота» (обозначено буквой «В», в англ. Height, обозначено буквой H). Нажатие значка в виде цепочки между этими полями ввода сохраняет пропорции объекта. Если вы вводите один параметр, то Photoshop автоматически изменит. Например, если я ввёл значение «Ширина» 150%, то, при нажатом значке, Photoshop изменил «Высоту» также до 150%:
Если вы знаете точные значения, какие вам нужны, вы можете ввести их непосредственно в поля ввода «Ширина» (обозначено на панели параметров буквой «Ш», в англ. Width, обозначено буквой W) и «Высота» (обозначено буквой «В», в англ. Height, обозначено буквой H). Нажатие значка в виде цепочки между этими полями ввода сохраняет пропорции объекта. Если вы вводите один параметр, то Photoshop автоматически изменит. Например, если я ввёл значение «Ширина» 150%, то, при нажатом значке, Photoshop изменил «Высоту» также до 150%:
По умолчанию, значения ширины и высоты заданы в процентах. Но, если вы нажмёте на любое из полей ввода правой клавишей мыши, то выпадет список, где сможете выбрать свои единицы, я, т.к работаю в вебе, практически всегда использую пиксели:
На этом примере я выбрал пиксели. Но можно выбрать и любую другую единицу, указанную в списке
Вращение объекта
Чтобы повернуть объект, выведите курсор мыши за пределы рамки и подведите его к любому углу. Когда вы увидите, что курсор принял форму двусторонней изогнутой стрелки, просто нажмите и перетащите его для поворота объекта. При нажатии и удержании Shift, объект будет поворачиваться на 15° (вы почувствуете это, объект будет как-бы прилипать при повороте на каждые 15°):
Когда вы увидите, что курсор принял форму двусторонней изогнутой стрелки, просто нажмите и перетащите его для поворота объекта. При нажатии и удержании Shift, объект будет поворачиваться на 15° (вы почувствуете это, объект будет как-бы прилипать при повороте на каждые 15°):
Поворот методом ввода числового значения угла поворота
Вы также можете задать точное значение поворота в градусах методом ввода значения в соответствующее поле в панели параметров. Оно расположено непосредственно справа от поля ввода «Высота»:
В данном примере объект повернётся на 12 градусов по часовой стрелке
Центр преобразования (Reference Point ), изменение положения методом перетаскивания
Если вы посмотрите на центр рамки, то увидите маленький кружок с чёрточками и точкой в центре, это и есть центр преобразования, или центр поворота. Кроме того, он является опорной точкой трансформирования. Простыми словами, эта точка, вокруг которой всё вращается и сжимается/растягивается:
Опорная точка трансформации обведена красным, рисунок увеличен до масштаба 150%
По умолчанию опорная точка всегда расположена в центре рамки. Но бывают случаи, когда необходимо изменить положение центра трансформации, например, если мне надо повернуть мою фигуру не относительно её геометрического центра, а относительно угла. Для изменения положения центра, надо всего-лишь нажать на его иконку и перетащить в нужное место, и это новое место станет новой точкой вращения. Вы можете даже перетащить его пределы рамки. Если вы перетащите значок к одному из маркеров, он привяжется к этому маркеру. На примере я потащил его на маркер в нижнем левом углу, и теперь, при повороте, объект вращается вокруг этого угла:
Но бывают случаи, когда необходимо изменить положение центра трансформации, например, если мне надо повернуть мою фигуру не относительно её геометрического центра, а относительно угла. Для изменения положения центра, надо всего-лишь нажать на его иконку и перетащить в нужное место, и это новое место станет новой точкой вращения. Вы можете даже перетащить его пределы рамки. Если вы перетащите значок к одному из маркеров, он привяжется к этому маркеру. На примере я потащил его на маркер в нижнем левом углу, и теперь, при повороте, объект вращается вокруг этого угла:
Поворот производится вокруг левого нижнего угла рамки, центр трансформации, привязанный к угловому маркеру, увеличен.
Изменение положения центра преобразования с помощью опции панели параметров
Вы также можете изменить положение центра преобразования с помощью манипулятора в панели параметров. Он небольшого размера. поэтому на рисунке ниже я его увеличил для наглядности. Обратите внимание, что манипулятор делится на 3х3. Каждый квадрат вокруг сетки представляет собой соответствующей маркер на рамке. Просто нажмите на квадратик, чтобы переместить опорную точку на соответствующий маркер. Чтобы переместить ее обратно в центр, нажмите на центральный квадратик:
Каждый квадрат вокруг сетки представляет собой соответствующей маркер на рамке. Просто нажмите на квадратик, чтобы переместить опорную точку на соответствующий маркер. Чтобы переместить ее обратно в центр, нажмите на центральный квадратик:
Манипулятор управления положением центра преобразования, увеличение 150%
Перемещение объекта
Мы можем использовать Free Transform для перемещения выбранного объекта из одного места в другое в пределах документа. Один из способов сделать это — нажать в любом месте внутри рамки трансформирования (за исключением центра преобразования) и перетащить объект в любую сторону с помощью мыши.
Вы также можете установить новое положение для объекта, введя конкретное значение на панели параметров в поля ввода координат X (горизонтальная позиция) и Y (вертикальная позиция). Обратите внимание, что эти значения основаны не на самом объекте, а на положении его центра преобразования, что мы который мы рассмотрели немного выше.
Если вы нажмете на маленький треугольник между полями ввода X и Y, то теперь эти поля ввода будут показывать не фактические координаты центра преобразования относительно границ документа, а расстояние, на которое вы переместите объект по отношению к объекту в текущей позиции. Другими словами, если вы введёте значение 50 в поле ввода X, объект будет перемещён объект на 50 пикселей вправо, в то время как ввод 100 в поле Y подвинет объект вниз на 100 пикселей. Введите отрицательные значения, чтобы переместить объект в противоположных направлениях. Непосредственно сразу после нажатия на треугольник, в полях ввода отображается значение «ноль», т.к. пока вы объект не перемещали:
Изображение увеличено на 150%
Отменить или аннулировать трансформирование
Прежде чем мы продолжим рассматривать новые способы изменения объекта, мы должны сначала узнать, как отменить или аннулировать преобразование. Photoshop дает нам один уровень отмены при работе с Free Transform. Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Для отмены трансформации целиком и выхода из команды Free Transform, что сбросит ??объект обратно к его первоначальной форме и размеру, нажмите клавишу Esc.
Наклон (Skew)
Наряду с перемещением, масштабированием и вращением, Free Transform также дает нам быстрый и легкий доступ к другим командам трансформаций Photoshop, это наклон, искажение, перспектива, и деформация. Для выбора любого из них, все, что нужно сделать, это, при активной команде, правой кнопкой мыши кликнуть в любом месте внутри документа, а затем выберите тот пункт меню, который хотите. Давайте начнем с «Наклона». Просто выберем его из списка:
Клик правой клавишей мыши в любом месте документа и выбор опции трансформирования — Наклон (Skew)
При выбранной опции, наведите курсор на любой из маркеров, расположенных на середине сторон рамки. Курсор должен принять вид белого треугольника-стрелки с двухсторонней стрелкой под ним. При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:
При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:
Наклон объекта вправо. Курсор обведён красным кружком
Аналогично производится и наклон по вертикали, в этом случае, вместо маркеров на верхней и нижней сторонах следует использовать маркеры на боковых сторонах рамки.
Если же вы будете использовать угловые маркеры в режиме наклона, вы сможете масштабировать одну из двух сторон, прилежащих к этому углу. При нажатии и удержании Alt во время перетаскивания, противоположный угол рамки будет двигаться в противоположном направлении:
Трансформирование в режиме «наклон» — правый верхний угол перетаскиваем влево
Вы также можете ввести конкретные значения наклона сторон в градусах, в поля «Г» (горизонтальный, англ «H» и «V» (вертикальный, англ. также «V») . Значения могут быть положительными или отрицательными в зависимости от вашего направления наклона. Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:
Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:
Здесь я ввел три значения: поворот рамки относительно центра преобразования 45° и наклон сторон по горизонтали и вертикали по 10°
Искажение (Distort)
Теперь давайте рассмотрим режим Искажение (Distort). Чтобы выбрать его, я буду нажму правой клавишей мыши внутри моей документа и выберу пункт «Искажение» (Distort) из меню.
В режиме Distort у вас есть полная свобода перемещения маркеров. Просто нажмите на любой маркер и перетащите его в любом направлении, чтобы изменить объект. При этом вы потеряете исходное соотношение сторон, но по этому данный режим и называется «Искажение». При нажатии и удержании Alt вы будете искажать объект симметрично относительно центра рамки:
Искажение без зажатой клавиши Alt
Перемещение за боковой маркер аналогично режиму «Наклон», но, поскольку у «Искажения» ограничений меньше, вы можете ещё перемещать горизонтальные стороны по высоте, а вертикальные по горизонтали, тем самым уменьшая или увеличивая размер объекта.
На примере искажение производится вправо и вниз
Перспектива (Perspective)
Выберите этот режим, так же, как мы выбирали ранее режимы «Наклон» и «Искажение».
В режиме перспективы перетаскивание углового маркера по горизонтали или вертикали вызывает перемещение маркера в противоположном углу, он двигается вместе с перемещаемым, но в противоположном направлении, создавая псевдо-3D эффект. На рисунке я тащу верхний левый угол внутрь вправо. При этом, верхний правый угол перемещается внутрь влево:
Режим «Перспектива»
Затем, не выходя из режима перспективы, я перетащите левый нижний угол наружу влево, при этом нижний правый угол перемещается наружу вправо:
Вы можете сделать то же самое по вертикали путем перетаскивания угловых маркеров вверх или вниз.
Деформация (Warp)
Итак, мы узнали, что, используя Free Transform, мы можем перемещать, масштабировать и поворачивать объект. Также, мы рассмотрели, как из режима по умолчанию о умолчанию переключаться на режимы «Наклон», «Искажение» и «Перспектива» в случае, если на нам необходимо выполнить другие виды преобразований. Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Включается этот режим аналогично предыдущим — при активной «Трансформации» клик правой клавишей мыши по любому месту в документе и выбор соответствующей строки из списка.
Другой способ — нажать кнопку Warp (также, при активной «Трансформации») на панели параметров. Эта кнопка служит переключателем между режимом «Свободного трансформирования и режимом «Деформации»:
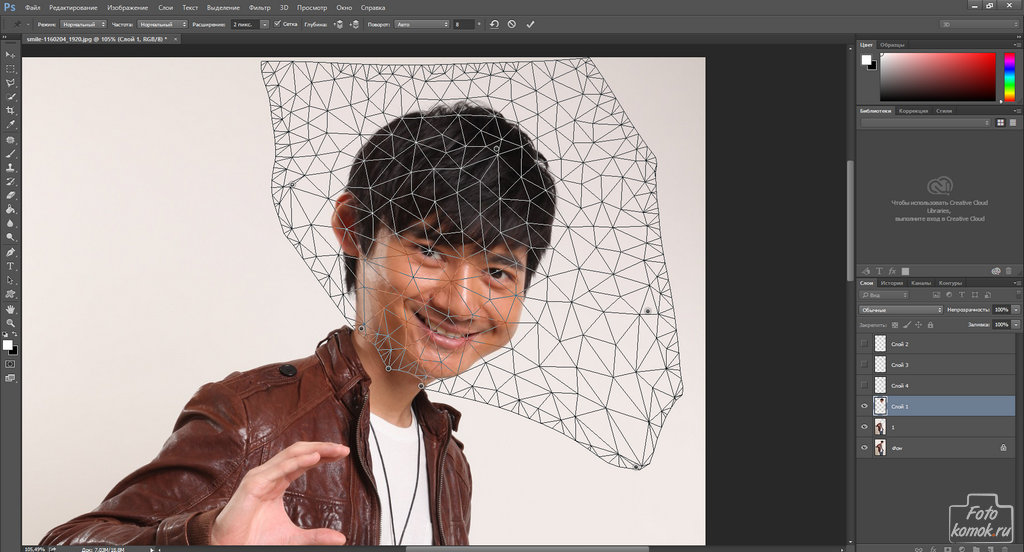
При включении режима Деформация, первое, что вы увидите, это то, что стандартная рамка трансформирования заменилась более подробной сеткой 3х3. Кроме того, вы заметите, что в настоящее время отсутствуют маркеры, которые были ранее на серединах сторон рамки, но угловые маркеры остались:
Боковые маркеры отсутствуют, но, зато к угловым маркерам добавились направляющие. Кроме того, рамка стала сеткой 3 на 3, и объект внутри рамки можно изменить, просто нажав и перетащив любое место внутри сетки.
Чтобы изменить форму объекта, следует нажать и перетащить любой из угловых маркеров. Так же, как в режиме «Искажение» (Distort), «Деформация» дает нам полную свободу в перемещении маркеров. При перемещении маркеров вы заметите, что сама сетка перекраивается вместе с объектом внутри неё:
Красными стрелками показаны направления, по которым сдвинуты углы изначально прямоугольной сетки.
Видите линии с круглыми точками на конце, которые исходят из углов? Это направляющие, и каждый угол сетки имеет две такие направляющие.
Вы можете изменить объект (и сетку), нажав на кругляшки на концах направляющих и перетащив их. Это добавит больше или меньше кривизны в зависимости от того, в каком направлении вы их перетащите. Для регулировки длины направляющей (и длины её направляемой кривой), перетащите кругляшок ближе или дальше от угла:
Наклоном направляющих регулируется наклон кривой, а длина кривой зависит от длины направляющей.
Важно! Для преобразования объекта в режиме «Деформации» можно использовать не только угловые маркеры и направляющие, но и любую точку внутри рамки! Просто нажмите мышкой на любую точку внутри рамки и протащите курсор!
Стрелкой показан путь курсора. Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Стили «Деформации»
Еще одной особенностью режима «Деформация» является то, что она включает в себя несколько наборов основных стилей, доступных из соответствующего меню в панели параметров.
Применение стиля деформации мгновенно превращает предмет в заранее заданную форму. Эти стили наиболее часто применяется к тексту, но они могут быть применены и к любому виду объекта или выделения.
По умолчанию, Стиль Деформации установлен на «Заказная» (Custom), при этом стиле мы можем свободно изменять сетку деформирования:
Опция «Стили деформации»
Нажмите на слово «Заказная» (Custom), чтобы открыть меню с различными стилями деформации. Теперь можно выбрать желаемый стиль из списка. Я выберу первый, «Дуга» (Arc):
Выбор стиля «Дуга» (Arc) из меню стилей деформации
Это мгновенно превращает мою объект в форму дуги:
Объект в виде арки (дуги)
Обратите внимание, что теперь на сетке у нас остался всего лишь один маркер, расположенный в верхней центральной части сетки, но он может располагаться и в других местах, в зависимости от выбранного стиля. Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:
Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:
Перетаскиваем маркер вниз и изменяем кривизну дуги, вниз-уменьшаем, вверх — увеличиваем
Вы также можете ввести определенное значение кривизны изгиба в процентах в поле ввода «Изгиб» на панели параметров, от нуля до ста:
Задайте числовое значение изгиба в процентах. Можно ввести отрицательное значение, тогда объект изогнётся в другую сторону
Чтобы поменять ориентацию деформации стиля с горизонтальной на вертикальную и наоборот, нажмите кнопку «Изменить ориентацию деформации», расположенную непосредственно слева от поля ввода «Изгиб» (Bend):
Нажатие на кнопку — и изгиб меняет положение с горизонтального на вертикальное.
Вы можете изменять величину горизонтального и вертикального искажения независимо друг от друга, введя значения в процентах, в поля «Г» (горизонтальная деформация, в англ. H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:
H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:
Г (горизонтальная) и V (вертикальные) варианты искажения.
Если вам надо изменить объект больше, чем даёт этот стиль (т.е. этот стиль разрешает изменения одним единственным маркером), вы можете всегда вернуться обратно к варианту пользовательского стиля, причём сделанные изменения останутся. Это действие возвращает четыре угловые маркера, а также их направляющие, что позволяет полностью настроить внешний вид вашего выбранного стиля:
Переключение стиля деформации обратно на «Заказная»
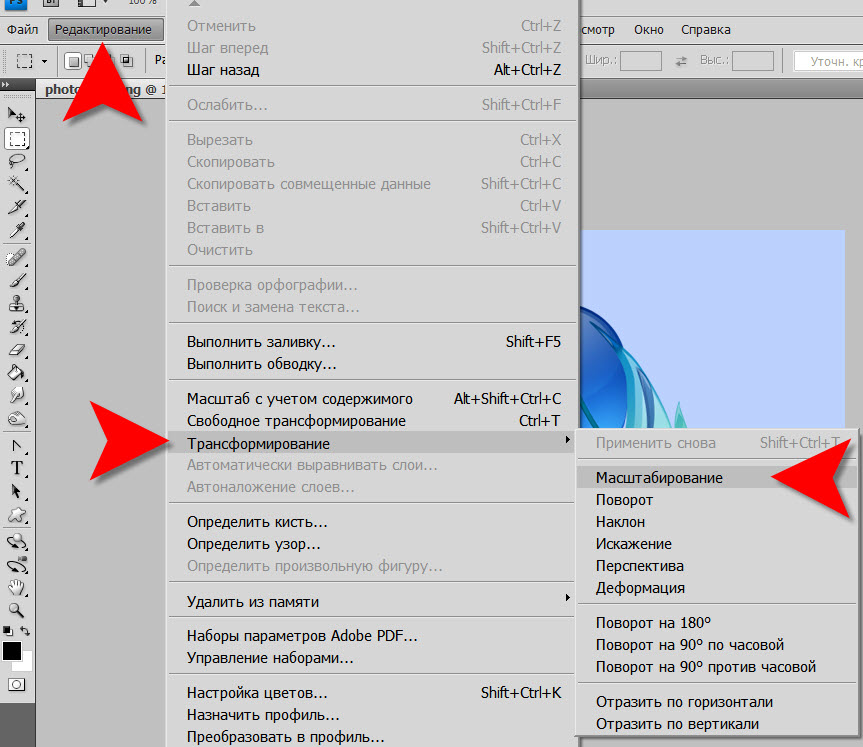
Другие варианты трансформации
В дополнение к «Наклону», «Искажению», «Перспективе», и «Деформации», «Свободное трансформирование» предоставляет нам доступ к более стандартным вариантам трансформации, как то «Поворот на 180°», «Поворот на 90° по ч.с.» или против часовой стрелки, а также «Отражение по горизонтали» (Flip Horizontal) и «Отражение по вертикали» (Flip Vertical). Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:
Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:
Дополнительные опции трансформирования
Когда вы закончите преобразования объекта, и будете готовы к сохранению ваших изменений, вы можете сделать это либо нажав галочку в панели параметров, либо нажав клавишу Enter на клавиатуре. Если вы решите, что вам не хотите сохранить ваши изменения, нажмите кнопку «Отменить» (Cancel ) в панели параметров (она расположена непосредственно слева от га
Как деформировать изображение в Photoshop: Полное руководство
Новейшая версия Photoshop поставляется с мощным инструментом «Деформация» с улучшенными функциями. Хотя параметр «Деформация» был доступен в течение длительного времени, у пользователей был ограниченный выбор параметров настройки. Однако Photoshop CC имеет более продвинутую версию этой функции.
Компания Adobe обновила инструмент деформации Photoshop, добавив стандартные и настраиваемые сетки. Вы можете добавить линии сетки и контрольные точки, а также перетащить несколько точек, чтобы деформировать изображение. Кроме того, вы можете масштабировать изображение и поворачивать выбранные области.
Вы можете добавить линии сетки и контрольные точки, а также перетащить несколько точек, чтобы деформировать изображение. Кроме того, вы можете масштабировать изображение и поворачивать выбранные области.
Пошаговое руководство
Если вы хотя бы использовали Adobe Photoshop, возможно, вы пробовали использовать инструмент «Деформация», который позволяет преобразовывать фотографии и рисунки путем перетаскивания контрольных точек сетки. Помимо изображений, он позволяет вам деформировать формы и пути. В этом уроке я объясню вам, как деформировать изображение в Photoshop, выполнив 8 простых шагов.
ШАГ 1. Откройте свою фотографию в Photoshop
Загрузите изображение, которое нужно деформировать и создать дубликат.
ШАГ 2. Выберите слой, который вы хотите деформировать
Найдите слой, который вы хотите преобразовать, на панели слоев . Если вы импортируете фотографии JPG или PNG, этот слой может быть заблокирован по умолчанию. В этом случае щелкните значок Lock
В этом случае щелкните значок Lock
Примечание : невозможно использовать инструмент Warp для редактирования фонового слоя.
ШАГ 3. Используйте любой инструмент выделения
Вы можете использовать один из доступных инструментов выделения (например, Lasso Tool или Rectangular Tool на панели инструментов), чтобы выбрать любую область перед выполнением деформации Photoshop. Используйте их, чтобы выбрать часть слоя, которую нужно преобразовать.
Примечание : Если вы не используете инструменты выделения, программа автоматически деформирует весь слой.
ШАГ 4. Используйте инструмент «Деформация»
Перейти к Редактировать > Преобразовать > Деформировать . При выборе этой опции вы увидите сетку над слоем или выбранной областью. Когда выбран инструмент Transform , щелкните правой кнопкой мыши выделение и щелкните Warp , чтобы добиться аналогичного эффекта.
При выборе этой опции вы увидите сетку над слоем или выбранной областью. Когда выбран инструмент Transform , щелкните правой кнопкой мыши выделение и щелкните Warp , чтобы добиться аналогичного эффекта.
ШАГ 5. Нажмите и перетащите сетку
После того, как вы выбрали фотографию, которую хотите деформировать, вы увидите над ней сетку с сеткой. Вы можете нажать на каждую часть сетки и перетащить ее, чтобы деформировать изображение в любом направлении, которое вы считаете нужным. Если вы никогда не делали этого раньше, возможно, вам придется немного потренироваться, прежде чем вы получите результат, который вас удовлетворит. Затем вы можете сохранить его.
Чтобы управлять сеткой, щелкните по выделенным точкам на краю сетки, пересечениям линий сетки или области внутри выделения.
ШАГ 6. Выберите форму деформации
Используйте всплывающее меню для изменения формы изображения и получения нужного результата.
ШАГ 7. Используйте параметры деформации
Чтобы еще больше улучшить фотографию, перейдите в меню «Деформация» на панели параметров. Во всплывающем меню вы найдете несколько опций, которые пригодятся для выполнения различных правок. Здесь вы увидите следующие параметры:
- Изменить ориентацию деформации : Найдите кнопку с изогнутой сеткой рядом со стрелкой вниз и стрелкой вправо. Нажмите на нее, чтобы переключиться с вертикальной на горизонтальную ориентацию.
- Изменить контрольную точку : Эта кнопка имеет черный квадрат, окруженный белыми квадратами.
- Числовое определение деформации : Введите числа в полях Изгиб X и Y, чтобы настроить параметры нужным вам образом.
ЗАКАЗАТЬ ФОТООБРАБОТКУ
Если вы хотите узнать, как деформировать изображение в Photoshop, но вам нужно уложиться в сжатые сроки, вы можете сэкономить время, обратившись в профессиональную службу. Специалисты быстро справятся даже со сложными задачами по фоторедактированию. Они могут заменять головы, выполнять сюрреалистические манипуляции и создавать профессионально выглядящие рисунки. Специалисты пришлют вам улучшенные фотографии в течение нескольких рабочих дней.
Специалисты быстро справятся даже со сложными задачами по фоторедактированию. Они могут заменять головы, выполнять сюрреалистические манипуляции и создавать профессионально выглядящие рисунки. Специалисты пришлют вам улучшенные фотографии в течение нескольких рабочих дней.
ШАГ 8. Примените свои изменения
Если вы полностью удовлетворены своим изображением, примените внесенные вами изменения. Есть два способа сделать это:
- Нажмите ↵ Enter ( ⏎ Return на Mac).
- Нажмите кнопку с галочкой на панели параметров.
Чтобы отменить изменения, нажмите Esc или нажмите кнопку «Отмена», расположенную рядом с кнопкой с галочкой.
Вот как будет выглядеть ваша фотография после наложения Photoshop. Чтобы ускорить постобработку, обязательно используйте удобные сочетания клавиш Photoshop, которые помогут вам быстрее справиться со всеми задачами.
Дополнительные инструменты
СКАЧАТЬ
Научившись деформировать изображение в Photoshop, вы сможете еще больше улучшить свои фотографии с помощью этих уникальных эффектов.![]() Взгляните на этот набор экшенов Photoshop, которые подходят для улучшения основных типов фотографий, что делает их идеальным вариантом как для начинающих, так и для опытных фотографов.
Взгляните на этот набор экшенов Photoshop, которые подходят для улучшения основных типов фотографий, что делает их идеальным вариантом как для начинающих, так и для опытных фотографов.
Используйте их, если хотите придать своим фотографиям необычный вид, применить различные привлекательные эффекты и настроить цвета, чтобы ваши фотографии выделялись. Эти действия совместимы с различными версиями Photoshop, такими как СС или CS 4-6. Вы можете либо загрузить один фильтр для редактирования проекта, над которым вы сейчас работаете, либо сохранить весь набор действий на свое устройство.
Как деформировать изображения в Photoshop (3 простых шага + советы)
Иногда вам нужно, чтобы элементы изображения были гибкими. Возможно, вы пытаетесь подтолкнуть объект в другое положение или просто создать классный эффект. Несмотря на это, Photoshop упрощает работу с инструментом деформации.
Привет! Меня зовут Кара, и я ценю то, как инструмент деформации помогает мне получать изображения именно такими, какими я хочу. Например, однажды я использовал инструмент «Деформация», чтобы превратить изображение бабочки сверху вниз в летящее изображение, чтобы добавить его в композицию!
Например, однажды я использовал инструмент «Деформация», чтобы превратить изображение бабочки сверху вниз в летящее изображение, чтобы добавить его в композицию!
Хотите такую же гибкость с вашими изображениями? Позвольте мне показать вам, как деформировать изображения в Photoshop!
Краткое примечание: приведенные ниже снимки экрана основаны на версии Adobe Photoshop CC для Windows.
Содержание
- Шаг 1. Сделайте выделение
- Шаг 2. Откройте инструмент деформации
- Шаг 3. Деформируйте изображение
- Деформация сетки
- Выбор нескольких точек
- Создание собственных линий сетки
Шаг 1. Сделайте выделение
Во-первых, вам нужно указать Photoshop, на какую часть изображения вы хотите повлиять. Сделайте выделение вокруг вашего объекта. Я собираюсь использовать кнопку Select Subject на панели Options для этого изображения. Чтобы кнопка появилась, один из инструментов выделения должен быть активен.
Нажмите Ctrl + J или Command + J для новый слой.
Перед тем, как начать деформацию, рекомендуется превратить слой в смарт-объект. Это позволяет изменять размер объекта без потери качества. Щелкните правой кнопкой мыши слой и выберите в меню Преобразовать в смарт-объект .
Шаг 2. Откройте инструмент деформации
Есть два способа получить доступ к инструменту деформации . Первый — перейти к Edit , навести курсор на Transform и выбрать Warp в меню.
Другой способ — открыть инструмент Transform с помощью сочетания клавиш Ctrl + T или Command + Т . Затем выберите инструмент деформации, щелкнув значок на панели параметров .
Как бы вы это ни делали, вы получите коробку, которая выглядит вот так.
Шаг 3: Деформация изображения
Каждый из маленьких синих кругов является контрольной точкой, которую вы можете использовать для деформации изображения в разных направлениях. Нажмите и перетащите контрольную точку, чтобы переместить изображение.
Вы также можете щелкнуть и перетащить в любую точку на линиях сетки. Это внесет большие изменения.
Поэкспериментируйте с перемещением этих контрольных точек в разных направлениях, чтобы изменить положение и пропорции вашего объекта.
Если запутаетесь, всегда можно нажать Ctrl + Z или Команда + Z 90 146 отменить. Если вы столкнулись с полным беспорядком и хотите начать сначала, нажмите кнопку Reset 9.Кнопка 0146 на панели параметров .
Деформация сетки
Что делать, если вам нужно, чтобы инструмент деформации был более точным? Вы получаете только 12 контрольных точек по краям и ни одной посередине. У вас нет точного контроля над любой точкой в пределах изображения.
У вас нет точного контроля над любой точкой в пределах изображения.
Итак, давайте откроем сетку деформации. Вы также можете использовать сетку деформации, чтобы добавить больше контрольных точек на изображение.
Перейдите к полю Grid на панели Options . По умолчанию будет указано По умолчанию. Откройте раскрывающееся меню и выберите один из трех вариантов сетки. Размер 5×5 даст вам больше контрольных точек.
Если это все еще не работает для вас, выберите вариант Custom . Это позволит вам выбрать, сколько строк и столбцов для вашей сетки, и контрольная точка будет появляться на каждом пересечении.
Как и раньше, щелкните и перетащите контрольные точки, чтобы деформировать изображение.
Как только вы активируете контрольную точку, щелкнув по ней, вы заметите, что появляются ручки управления. Вы можете использовать эти маркеры для дальнейшей точной настройки направления деформации. Вы также можете вращать варп, потянув за ручки вокруг контрольной точки.
Вы также можете вращать варп, потянув за ручки вокруг контрольной точки.
Выбор нескольких точек
Вы также можете выбирать и управлять несколькими точками одновременно. Просто удерживайте нажатой клавишу Shift , нажимая на точки, или щелкните и перетащите мышь вокруг точек, которые вы хотите выбрать. Если вы выбрали один из них случайно, удерживайте Shift и нажмите на него, чтобы отменить выбор.
При перемещении курсора по выбранным точкам вы заметите, что он меняется. Когда вы видите четырехконечную стрелку, вы можете щелкнуть и перетащить выбранные точки в любом направлении.
Когда курсор превратится в горизонтальную двунаправленную стрелку на одной из конечных точек, вы можете сдвинуть точки внутрь или наружу, противоположно друг другу.
Наведите указатель мыши за пределы выбранных точек, и курсор превратится в двунаправленную 90-градусную стрелку. Нажмите и перетащите круговыми движениями, чтобы повернуть точки.
Наведите указатель мыши на угол рамки вокруг выбранных точек, чтобы масштабировать выбранную область. Когда курсор превратится в диагональную двунаправленную стрелку, нажмите и перетащите, чтобы увеличить или уменьшить ее.
Вы можете сделать многое, так что экспериментируйте и получайте удовольствие!
Создание собственных линий сетки
Что делать, если вы все еще не можете получить контрольную точку точно там, где вы хотите? Мы упоминали о создании пользовательской сетки, но линии сетки по-прежнему будут находиться на одинаковом расстоянии друг от друга. Кроме того, у вас могут возникнуть проблемы с получением контрольной точки именно в том месте, которое вы хотите.
В этом случае вам необходимо создать собственные линии сетки с помощью элементов управления на панели
Первое поле позволит вам выбрать точку и разместить горизонтальную и вертикальную линии сетки, чтобы получить точную точку.
Второе поле позволяет разместить вертикальную линию.
