Изучение HTML: руководства и уроки — Изучение веб-разработки
Чтобы создавать веб-сайты, вы должны знать о HTML — фундаментальной технологии, которая используется для определения структуры веб-страницы. HTML применяется для того, чтобы определить как должен отображаться ваш контент: в виде абзаца, списка, заголовка, ссылки, изображения, мультимедийного проигрывателя, формы или же в виде одного из множества других доступных элементов, а также возможного нового элемента, который вы сами создадите.
В идеале вы должны начать своё учебное путешествие с изучения HTML. Начните с прочтения раздела «Введение в HTML». Затем вы можете перейти к изучению более продвинутых тем, таких как:
- «CSS (Каскадные таблицы стилей)», и как их использовать для оформления (стилизации) HTML-документа (например, изменение шрифта и его размера, добавление границы и теней для элементов, разбиение страницы на несколько столбцов, добавление анимации и других визуальных эффектов).
- «JavaScript», и как его использовать для придания динамической функциональности веб-страницам (например, определение вашего местоположения и отображение его на карте, создание элементов, которые будут появляться/исчезать при нажатии на кнопку, сохранение данных пользователей локально на их компьютерах и многое другое).

Прежде чем приступить к этой теме, вы должны иметь хотя бы базовое представление об использовании компьютеров вообще и уметь «пассивно» использовать Интернет (т.е. уметь просматривать веб-страницы, быть потребителем контента). У вас должна быть базовая рабочая среда, описанная в разделе «Установка базового программного обеспечения», а также вы должны понимать, как создавать файлы и управлять ими, что подробно описано в разделе «Работа с файлами» — обе статьи являются частью нашего модуля для новичков — «Начало работы с вебом».
Перед тем, как начать эту тему, рекомендуется пройтись по разделу «Начало работы с вебом», однако это необязательно; многое из того, что описано в статье «Основы HTML», также рассматривается и во «Введении в HTML», причём даже более подробно.
Данный раздел содержит модули, которые расположены в порядке, наиболее оптимальном для их изучения. Вам определённо следует начать с первого модуля.
- Введение в HTML
Этот модуль даёт основу, которая позволит вам использовать важные понятия и синтаксис, вы рассмотрите применение HTML к тексту, узнаете как создать гиперссылки и как использовать HTML для структурирования веб-страницы.

- Мультимедиа и встраивание
В этом модуле рассматривается использование HTML для подключения мультимедиа-контента к вашим веб-страницам, включая различные способы встраивания изображений, видео и аудио и даже других веб-страниц.
- HTML Таблицы
Представление табличных данных на веб-странице в понятном, доступном образе, может стать проблемой. Этот модуль описывает основы табличной разметки, а также более сложные функции, такие как реализация подписок и резюме.
- HTML Формы
Формы — очень важная часть интернета, они обеспечивают большую часть функциональных возможностей, необходимых для взаимодействия с веб-сайтом, например, регистрация и вход в систему, отправка отзывов, покупка продуктов и многое другое. В этом модуле вы начнёте с создания частей форм на стороне клиента.
Использование HTML для решения общих задач содержит ссылки на разделы контента, объясняющего, как использовать HTML для решения очень распространённых проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение содержимого, создание базовой формы и т.
- HTML (HyperText Markup Language) на MDN.
Отправная точка HTML документации на MDN, там вы сможете найти как подробное описание основных элементов и их атрибутов, так и более продвинутые уроки по языку, это отличное место для старта.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
HTML и CSS. 25 уроков для начинающих
- Описание
- Детали
- Отзывы (1)
- Исправления
Описание
В книге 25 иллюстрированных уроков, 100 практических упражнений на тему разработки простых веб-сайтов и более 50 заданий для самостоятельной работы.
Дано введение в веб-разработку, раскрыты основы HTML, CSS и работы в WWW. Объяснено, как с помощью HTML структурировать и форматировать текст, работать с графикой и мультимедиа, таблицами, гиперссылками, веб-формами, фреймами и метаданными. Рассказано, как средствами CSS оформлять веб-страницы, использовать блоки, списки и таблицы, изображения и гиперссылки, элементы управления, фон и колонки, располагать, выводить и скрывать элементы, делать макеты веб-страниц, выполнять преобразования, анимацию, медиазапросы и др.
примеров и пяти учебных веб-сайтов.
Вы узнаете, как
- разбить текст на абзацы и заголовки,
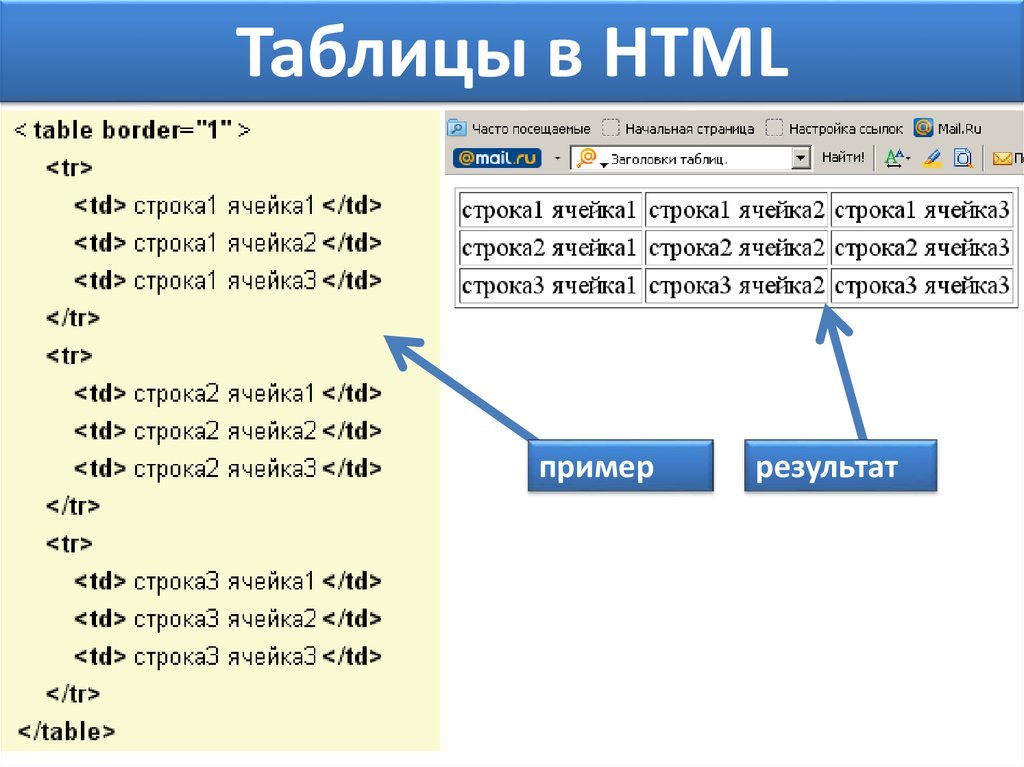
- создать таблицу,
- поместить на страницу графическое изображение, аудио- или видеоролик,
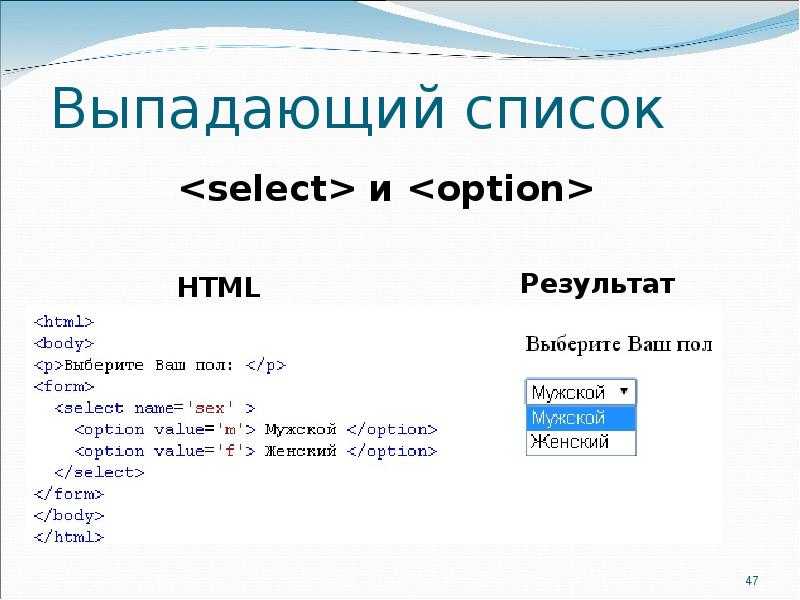
- сделать веб-форму для ввода данных,
- настроить параметры шрифта,
- окружить элемент рамкой и создать у него тень,
- залить элемент градиентным или графическим фоном,
- вывести текст в несколько колонок,
- сверстать веб-страницу на основе классического двухколоночного макета,
- анимировать элемент веб-страницы,
- сделать печатную редакцию сайта,
- украсить страницу круглой виньеткой или фотоальбомом в стиле Polaroid.

Дронов Владимир Александрович, профессиональный программист, писатель и журналист, работает с компьютерами с 1987 года. Автор более 30 популярных компьютерных книг, в том числе «Django 2.1. Практика создания веб-сайтов на Python», “HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера“, «Python 3. Самое необходимое», «Python 3 и PyQt 5. Разработка приложений», “Laravel. Быстрая разработка современных динамических Web-сайтов на PHP, MySQL, HTML и CSS“, “Angular 4. Быстрая разработка сверхдинамических Web-сайтов на TypeScript и PHP” и книг по продуктам Adobe Flash и Adobe Dreamweaver различных версий. Его статьи публикуются в журналах “Мир ПК” и “ИнтерФейс” (Израиль) и интернет-порталах “IZ City” и “TheVista.ru”.
Детали
| Артикул | 2678 |
|---|---|
| ISBN | 978-5-9775-4070-4 |
| Количество страниц | 400 |
| Серия | Для начинающих |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2022 |
| Габариты, мм | 165 × 215 × 20 |
| Вес, кг | 0. 49 49 |
Дополнительные файлы скачать: Зеркало1Дополнительные файлы скачать (Chrome): Зеркало2
Урок 17стр. 232 (Урок 17)
В первом тираже книги была замечена опечатка. При допечатке — исправлена.
Вместо
form {
width: 400px;
padding: 0px 10px;
border: thin dotted darkgrey;
border-radius: 5px;
}
…должно
input, select {
font: 14pt Courier;
padding: 5px;
border: medium double black;
border-radius: 5px;
}
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
-
HTML, скрипты и стили. 4-е изд. – Бумажная книга
1004₽ -
HTML, JavScript, PHP и mySQL. Джентльменский набор Web-мастера, 5 изд. – Бумажная книга
1458₽ -
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов – Бумажная книга
866₽ -
HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера. 4 изд. – Бумажная книга
773₽
Как выучить HTML (быстро и бесплатно)
Любой может выучить HTMLБез опыта работы с HTML вам придется полагаться на простые в использовании инструменты для разработки веб-сайта. Хотя конструкторы страниц с перетаскиванием могут быть простыми и удобными для пользователя, они предлагают ограниченную настройку и функциональность. Хотя вы можете нанять разработчика, это может быть довольно дорого.
К счастью, любой может изучить HTML. От видео на YouTube до онлайн-курсов — существует множество бесплатных ресурсов, которые помогут вам развить навыки программирования. Вы даже можете проверить свои знания с помощью редактора кода или локальной среды.
От видео на YouTube до онлайн-курсов — существует множество бесплатных ресурсов, которые помогут вам развить навыки программирования. Вы даже можете проверить свои знания с помощью редактора кода или локальной среды.
В этом посте мы объясним, что такое HTML и почему вы можете захотеть его изучить. Затем мы покажем вам, как начать изучение HTML. Давайте начнем!
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент, точно так же, как это, доставленный прямо в ваш почтовый ящик.
Введение в HTMLHTML или язык гипертекстовой разметки — это язык программирования, определяющий структуру веб-страницы. Большинство веб-сайтов содержат HTML-документы, которые позволяют браузерам читать и отображать содержимое.
Проще говоря, HTML определяет, как отображается ваш онлайн-контент. Этот язык состоит из элементов, которые структурируют файл на логические разделы. Это основные строительные блоки файлов HTML.
Элемент состоит из трех основных частей:
- Открывающий тег . Это отмечает начало элемента и заключено в угловые скобки. Например,
создает заголовок.
- Содержание . Это сообщает веб-браузеру, как отображать элемент.
- Закрывающий тег
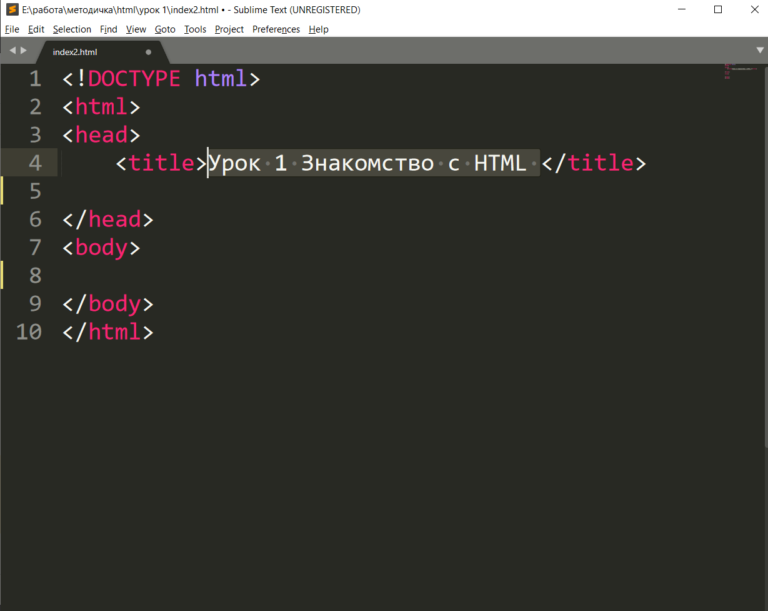
Вот пример HTML-кода:
По мере того, как вы будете знакомиться с HTML, вы сможете объединять различные теги. Это поможет вам структурировать онлайн-контент уникальным образом.
Вот некоторые из наиболее популярных тегов, которые вы можете использовать:
: форматирует текст как абзац
: отображает текст как основной заголовок
: форматирует текст как подзаголовок
- : текст выделяется курсивом
- : полужирный текст
- : делит HTML на разделы
Хотя поначалу это может показаться запутанным, использование этих тегов со временем может стать второй натурой.
Почему стоит изучить HTML Изучив основы HTML, вы сможете начать писать код быстро и эффективно.
Изучив основы HTML, вы сможете начать писать код быстро и эффективно.Поскольку HTML является основой для онлайн-контента, его изучение может быть ценным навыком. Хотя вы можете полностью разработать веб-сайт без кода, знание HTML может помочь вам настроить веб-страницы с нуля. Вы можете использовать его для организации каждого элемента вашего веб-сайта, включая изображения, текст, таблицы и многое другое.
Если вы знакомы с HTML, вам не нужно нанимать профессионального разработчика для кодирования вашего веб-сайта. Вы можете самостоятельно добавлять новые функции, изменять их порядок и исправлять ошибки. Кроме того, понимание HTML может облегчить изучение других языков кодирования, таких как CSS и JavaScript.
Знание HTML также может открыть многие двери для получения более высокооплачиваемой работы. Вот некоторые должности, которые могут потребовать базового понимания HTML:
- Менеджер по маркетингу электронной почты : Вы можете создавать электронные письма с визуально привлекательными элементами HTML.

- Менеджер социальных сетей : вы будете использовать HTML для встраивания сообщений в социальных сетях.
- Диспетчер бизнес-аналитики : вам может понадобиться проанализировать данные о клиентах с помощью модулей HTML.
Обладая глубоким знанием HTML, вы даже можете заняться веб-разработкой или веб-дизайном. В этой отрасли существует три основных типа рабочих мест:
- Front-end разработчик : проектирует ту часть веб-сайта, с которой взаимодействуют посетители.
- Back-end разработчик : поддерживает технологию, на которой работает веб-сайт, включая сервер и базу данных.
- Full-stack разработчик : отвечает как за интерфейс, так и за серверную часть.
После изучения HTML вам понадобится несколько проектов для добавления в портфолио. Затем вы можете подать заявку на внештатную работу на таком сайте, как Toptal:
Как и любой новый навык, изучение HTML может потребовать много времени и практики.
Как выучить HTML (3 метода) Вы можете развить базовое понимание всего за несколько дней, но на то, чтобы стать экспертом, могут уйти годы. Важно запастись терпением и практиковать последовательно.
Вы можете развить базовое понимание всего за несколько дней, но на то, чтобы стать экспертом, могут уйти годы. Важно запастись терпением и практиковать последовательно.Вы можете легко научиться программировать, практикуясь под руководством. Это может включать в себя подписку на очные лекции или онлайн-курс с модулями. Эти модули обычно содержат комбинацию видео, лекций и практических упражнений.
Поскольку существует много разных способов изучения HTML, мы составили список некоторых бесплатных ресурсов. Таким образом, вы можете выбрать лучший опыт обучения для вас.
1. Просмотрите обучающие видео на YouTubeПростым первым шагом к изучению HTML является просмотр обучающего видео на YouTube. Как новичок, вы можете посмотреть видео ускоренного курса по всем аспектам HTML.
Programming with Mosh — это канал, на котором представлено множество полезных учебных пособий по кодированию, таких как видеоучебник по HTML для начинающих:
Всего за час это видео дает вам полный обзор HTML.
 Он начинается с объяснения основной информации о том, как работает Интернет, а затем показывает, как форматировать код.
Он начинается с объяснения основной информации о том, как работает Интернет, а затем показывает, как форматировать код.Если вам нужно более подробное объяснение тегов и элементов, вы можете посмотреть ускоренный курс HTML для начинающих от Traversy Media. Это покажет вам, как создавать заголовки, абзацы, списки, кнопки и многое другое:
YouTube является ценным ресурсом для начинающих программистов, потому что вы можете искать любую тему, которую хотите. Вы легко можете найти бесплатные обучающие видео от экспертов, которые разложат кодирование HTML на простые инструкции.
2. Пройдите онлайн-курсы HTMLХотя YouTube может быть отличной отправной точкой для начинающих, он может не давать достаточно информации. Поэтому вы можете подумать о том, чтобы пройти курс HTML.
К счастью, существует множество бесплатных онлайн-курсов, которые вы можете пройти. Например, в Codecademy есть курс «Изучение HTML», который охватывает элементы и структуру, таблицы, формы и семантический HTML:
После регистрации вы сможете выполнять различные интерактивные модули.
 Это включает в себя письменные объяснения, а также практические упражнения для отработки того, что вы узнали:
Это включает в себя письменные объяснения, а также практические упражнения для отработки того, что вы узнали:В качестве другого варианта, на сайте Learn-html.org есть множество руководств по HTML. Вы можете начать с базовых элементов, селекторов и классов. Вы также можете узнать, как форматировать ссылки, списки и изображения в формате HTML:
Выбрав урок, вы можете ознакомиться с подробными пояснениями к нему. Вы также можете увидеть примеры правильно отформатированного кода:
В конце каждого урока есть упражнение для закрепления изученного. Используя редактор кода, вы можете вводить HTML для достижения определенного результата:
Прохождение этих онлайн-курсов может оказаться более полезным, чем базовые учебные пособия на YouTube. Кроме того, он позволяет вам изучать и практиковать HTML в одном месте.
3. Практика, практика, практикаНекоторые люди предпочитают учиться на практике. Как только вы познакомитесь с основными понятиями HTML, вы можете начать практиковать их в безопасной среде.

CodePen — одна из лучших платформ для проверки ваших новых навыков программирования. Это среда разработки, в которой вы можете реализовать кодирование HTML, CSS или JavaScript:
Используя редактор, вы можете начать писать код в разделе HTML . Если вы хотите, чтобы CodePen правильно отформатировал ваш код, вы можете нажать Format HTML . Чтобы проверить наличие ошибок, выберите Analyze HTML :
CodePen позволяет вам экспериментировать с HTML и просматривать изменения внешнего интерфейса, не нарушая работоспособность веб-сайта. Как только вы напишете HTML-код, вы сразу же сможете просмотреть его предварительный просмотр:
В качестве альтернативы вы можете создать локальную среду для экспериментов с HTML. После установки WordPress на локальный компьютер вы можете изменить любой код без необходимости резервного копирования важных файлов веб-сайта. Это может приблизить вас на один шаг к тому, чтобы стать веб-разработчиком!
Станьте экспертом в области HTMLЛюбой может создать веб-сайт без опыта программирования.
 Тем не менее, изучение HTML — это ценный навык, который может помочь вам настроить различные элементы вашего веб-сайта. Кроме того, это может открыть двери для многих форм занятости.
Тем не менее, изучение HTML — это ценный навык, который может помочь вам настроить различные элементы вашего веб-сайта. Кроме того, это может открыть двери для многих форм занятости.Для ознакомления вот три простых способа начать изучение HTML:
- Посмотрите обучающее видео на YouTube от таких авторов, как Programming with Mosh.
- Пройдите курс HTML на Codecademy или Learn.html.org.
- Практикуйте кодирование HTML на такой платформе, как CodePen.
Если вы только начинаете разрабатывать веб-сайт, вы не хотите, чтобы плохой хостинг замедлял вашу работу. С виртуальным хостингом DreamHost вы можете использовать быструю и безопасную платформу, чтобы поэкспериментировать со своими новыми навыками программирования!
Изучение HTML — Учебники по HTML для начинающих
КОДИРОВАНИЕ
PRO
СКИДКА 36%Попробуйте кодирование с помощью Programiz PRO
Получите скидку сейчас
Указатель страниц
- Введение
- Основы HTML
- встроенные элементы
- Головные элементы
- HTML-форма
- Семантический HTML
- HTML, CSS и JS
- Графика и мультимедиа
- О HTML
- Зачем изучать HTML?
- Как выучить HTML?
Введение в HTML
- Что такое HTML?
- Основы HTML
- Основы веб-дизайна
Основы HTML
- Абзацы HTML
- Заголовки HTML
- HTML-комментарии
- Таблица HTML
- Список HTML
- Ненумерованный список HTML
- Нумерованный список HTML
- Список HTML-описаний
- Разрыв строки HTML
- Предварительный тег HTML
- Горизонтальная линия HTML
Встроенные элементы HTML
- Блочные и встроенные элементы HTML
- HTML-ссылки
- HTML-изображения
- HTML полужирный
- HTML Курсив
- Верхний и нижний индекс HTML
- Форматирование HTML
Головка HTML
- Заголовок HTML
- Заголовок HTML
- Стиль HTML
- Мета-элементы HTML
- HTML Фавикон
HTML-форма
- HTML-форма
- HTML-элементы формы
- Ввод HTML
- Действие HTML-формы
Семантический HTML
- HTML-семантика HTML
- Тег HTML div
- HTML-тег в стороне
- Тег раздела HTML
- Тег нижнего колонтитула HTML
- Основной тег HTML
- HTML рисунок и figcaption
- Доступность HTML
HTML, CSS и JavaScript
- Класс HTML
- Идентификатор HTML
- Макет HTML
- Отзывчивый веб-дизайн HTML
- HTML и JavaScript
HTML-графика и мультимедиа
- HTML-видео
- HTML-аудио
- HTML SVG
- Холст HTML
HTML Разное
- HTML-фреймы
- HTML-сущности
- HTML-котировки
- Пути к файлам HTML
- HTML-эмоджи
- HTML-символы
- HTML NBSP
О HTML
- HTML — это стандартный язык разметки для создания структуры веб-страниц.

- Мы можем отображать содержимое веб-страницы, такое как абзацы, списки, изображения и ссылки, в структурированном виде, используя HTML.
- Мы можем определить структуру веб-сайта только с помощью HTML. Для внешнего вида (цвет, макет, дизайн) мы используем CSS. Точно так же JavaScript используется для добавления функциональности веб-странице.
- HTML5 — это последняя и основная версия HTML.
Зачем изучать HTML?
- HTML является основой всех веб-сайтов; мы можем использовать его для создания структуры и макета веб-страницы. Кроме того, HTML позволит вам создавать собственные веб-сайты и редактировать существующие.
- Это фундаментальный навык для веб-разработки и часто необходимый шаг перед изучением других языков, таких как CSS и JavaScript. Кроме того, это хорошо зарекомендовавший себя язык с множеством ресурсов, доступных для изучения и устранения неполадок.
- С помощью HTML вы можете лучше оптимизировать SEO своего веб-сайта и улучшить маркетинг.

- Менеджер по маркетингу электронной почты : Вы можете создавать электронные письма с визуально привлекательными элементами HTML.




 Изучив основы HTML, вы сможете начать писать код быстро и эффективно.
Изучив основы HTML, вы сможете начать писать код быстро и эффективно.
 Вы можете развить базовое понимание всего за несколько дней, но на то, чтобы стать экспертом, могут уйти годы. Важно запастись терпением и практиковать последовательно.
Вы можете развить базовое понимание всего за несколько дней, но на то, чтобы стать экспертом, могут уйти годы. Важно запастись терпением и практиковать последовательно. Он начинается с объяснения основной информации о том, как работает Интернет, а затем показывает, как форматировать код.
Он начинается с объяснения основной информации о том, как работает Интернет, а затем показывает, как форматировать код. Это включает в себя письменные объяснения, а также практические упражнения для отработки того, что вы узнали:
Это включает в себя письменные объяснения, а также практические упражнения для отработки того, что вы узнали:
 Тем не менее, изучение HTML — это ценный навык, который может помочь вам настроить различные элементы вашего веб-сайта. Кроме того, это может открыть двери для многих форм занятости.
Тем не менее, изучение HTML — это ценный навык, который может помочь вам настроить различные элементы вашего веб-сайта. Кроме того, это может открыть двери для многих форм занятости.