HTML 5 Справочник всех тегов онлайн и примеры
❮ Главная Дальше ❯
= Новое в HTML5.
| Тег | Описание |
|---|---|
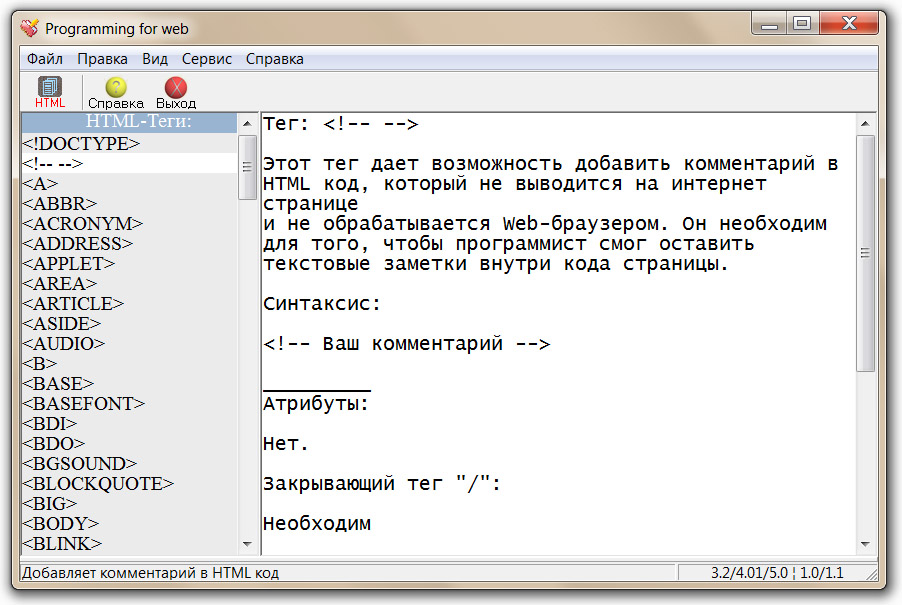
| <!—…—> | Определяет комментарий |
| <!DOCTYPE> | Определяет тип документа |
| <a> | Определяет гиперссылку |
| <abbr> | Определяет аббревиатуру или акроним |
| <acronym> | Не поддерживается в HTML5. Использовать <abbr> Вместо. Определяет акроним |
| <address> | Определяет контактные данные автора/владельца документа |
| <applet> | Не поддерживается в HTML5. Использовать <embed> or <object> Вместо. Определяет встроенный апплет |
| <area> | Определяет область внутри изображения-карты |
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <audio> | Определяет звуковое содержимое |
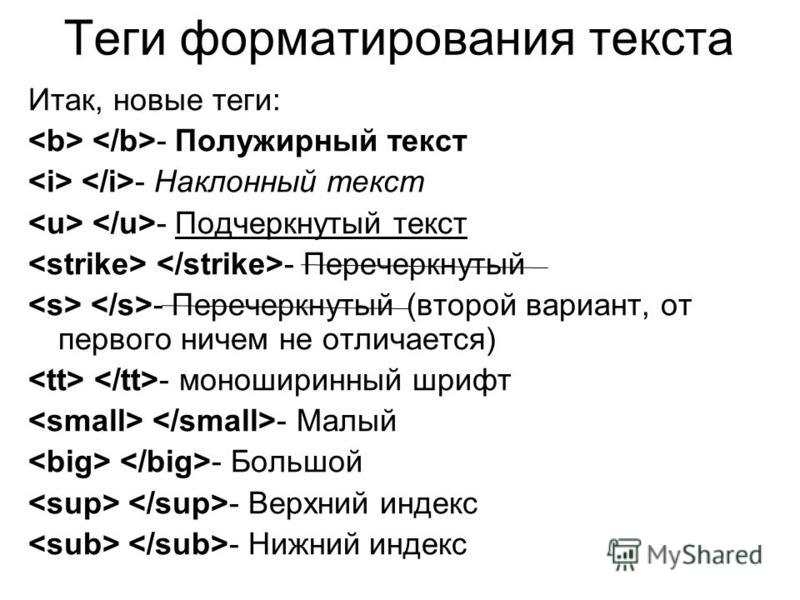
| <b> | Определяет полужирный текст |
| <base> | Указывает базовый URL-адрес/цель для всех относительных URL-адресов в документе |
| <basefont> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Задает цвет, размер и шрифт по умолчанию для всего текста в документе |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Вместо этого используйте CSS. |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <body> | Определяет тело документа |
| <br> | Определяет один разрыв строки |
| <button> | Определяет нажатую кнопку |
| <canvas> | Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) |
| <caption> | Определяет заголовок таблицы |
| <center> | Не поддерживается в HTML5. Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть кода компьютера |
| <col> | Задает свойства столбца для каждого столбца в <colgroup> element |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <data> | Связывает данное содержимое с машинно-читаемым переводом |
| <datalist> | Задает список предварительно заданных параметров для элементов управления вводом |
| <dd> | Определяет описание/значение термина в списке описания |
| <del> | Определяет текст, который был удален из документа |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <dfn> | Представляет определяющий экземпляр термина |
| <dialog> | Определяет диалоговое окно или окно |
| <dir> | Не поддерживается в HTML5. Использовать <ul> Вместо. Использовать <ul> Вместо. |
| <div> | Определяет раздел в документе |
| <dl> | Определяет список описания |
| <dt> | Определяет термин/имя в списке описания |
| <em> | Определяет подчеркнутый текст |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
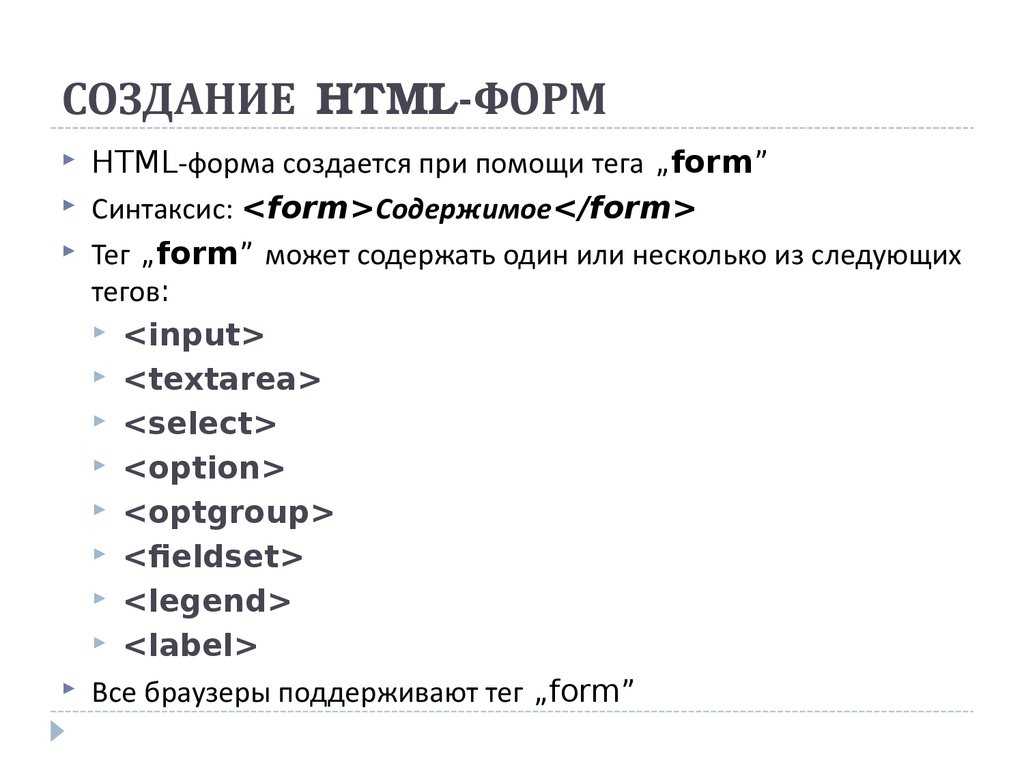
| <fieldset> | Группирует связанные элементы в форме |
| <figcaption> | Определяет заголовок для <figure> Элемент |
| <figure> | Указывает автономное содержимое |
| <font> | Не поддерживается в HTML5. Вместо этого используйте CSS. |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <form> | Определяет HTML-форму для ввода данных пользователем |
| <frame> | Не поддерживается в HTML5. Определяет окно (фрейм) в фрейме |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
| <h2> to <h6> | Определяет заголовки HTML |
| <head> | Определяет сведения о документе |
| <header> | Определяет заголовок документа или раздела |
| <hr> | Определяет тематическое изменение содержания |
| <html> | Определяет корень HTML-документа |
| <i> | Определяет часть текста в альтернативный голос или настроение |
| <iframe> | Определяет встроенный фрейм |
| <img> | Определяет изображение |
| <input> | Определяет элемент управления вводом |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <label> | Определяет метку для <input> Элемент |
| <legend> | Определяет заголовок для <fieldset> Элемент |
| <li> | Определяет элемент списка |
| <link> | Определяет связь между документом и внешним ресурсом (наиболее используемым для связывания с таблицами стилей) |
| <main> | Указывает основное содержимое документа |
| <map> | Определяет изображение на стороне клиента-Map |
| <mark> | Определяет выделенный/выделенный текст |
| <menu> | Определяет список/меню команд |
| <menuitem> | Определяет команду/пункт меню, который пользователь может вызвать из всплывающего меню |
| <meta> | Определяет метаданные HTML-документа |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <nav> | Определяет навигационные ссылки |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержимое для пользователей, которые не поддерживают кадры |
| <noscript> | |
| <object> | Определяет внедренный объект |
| <ol> | Определяет упорядоченный список |
| <optgroup> | Определяет группу связанных параметров в раскрывающемся списке |
| <option> | Определяет параметр в раскрывающемся списке |
| <output> | Определяет результат вычисления |
| <p> | Определяет абзац |
| <param> | Определяет параметр для объекта |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет краткое предложение |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет выборку выходных данных из компьютерной программы |
| <script> | Определяет сценарий на стороне клиента |
| <section> | Определяет раздел в документе |
| <select> | Определяет раскрывающийся список |
| <small> | Определяет меньший текст |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа (<video> И <audio>) |
| <span> | Определяет раздел в документе |
| <strike> | Не поддерживается в HTML5. Определяет текст зачеркивания |
| <strong> | Определяет важный текст |
| <style> | Определяет сведения о стиле для документа |
| <sub> | Определяет текст с подстрочным текстом |
| <summary> | Определяет видимый заголовок для <details> Элемента |
| <sup> | Определяет текст с надписью |
| <svg> | Определяет контейнер для графики SVG |
| <table> | Определяет таблицу |
| <tbody> | Группирует содержимое тела в таблице |
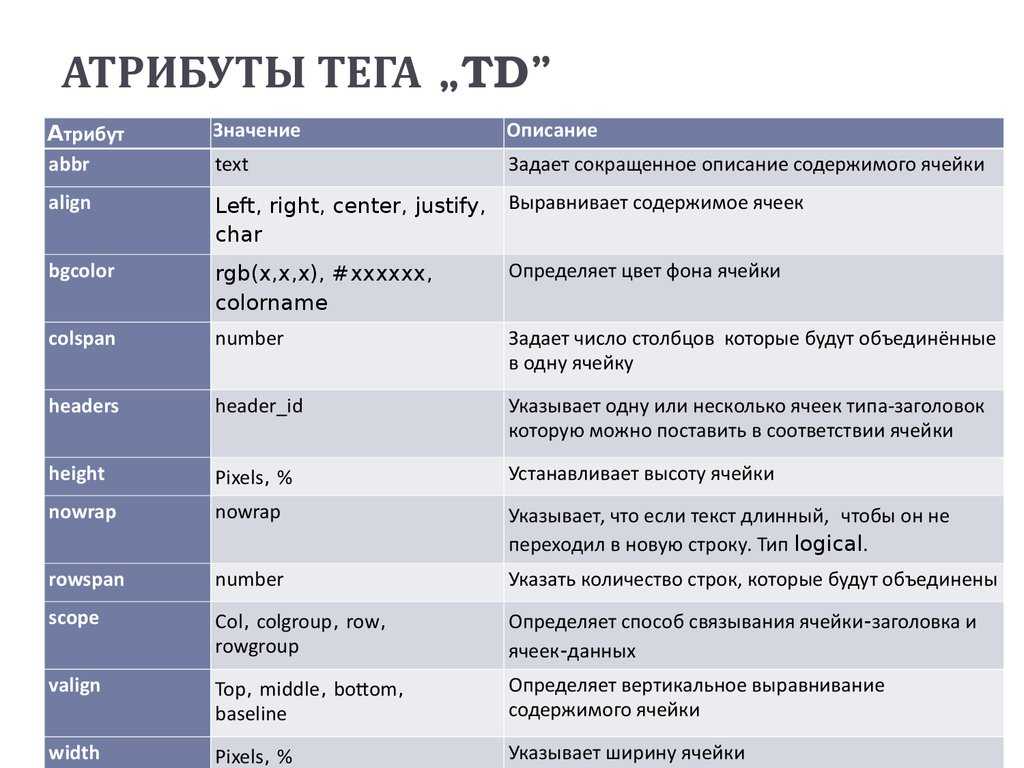
| <td> | Определяет ячейку в таблице |
| <template> | Определяет шаблон |
| <textarea> | Определяет многострочный элемент управления вводом (область текста) |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
| <th> | Определяет ячейку заголовка в таблице |
| <thead> | Группирует содержимое заголовка в таблице |
| <time> | Определяет дату и время |
| <title> | Определяет заголовок документа |
| <tr> | Определяет строку в таблице |
| <track> | Определяет текстовые дорожки для элементов мультимедиа (<video> И <audio>) |
| <tt> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Определяет телетайп текст |
| <u> | Определяет текст, который должен быть стилистически отличается от обычного текста |
| <ul> | Определяет неупорядоченный список |
| <var> | Определяет переменную |
| <video> | Определяет видео или фильм |
| <wbr> | Определяет возможный разрыв строки |
❮ Главная Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Курс HTML 5 и CSS 3 с нуля
Курс HTML 5 и CSS 3 с нуля | Shultais EducationО курсе
Онлайн-курс по HTML и CSS — это отправная точка в карьере разработчика web-сайтов. Именно с верстки начинали большинство web-программистов и верстальщиков. При этом обучение основам HTML открывает двери не только в web-разработку, но и в другие интернет-профессии.
При этом обучение основам HTML открывает двери не только в web-разработку, но и в другие интернет-профессии.
Почти у каждой компании есть сайт, который нужно развивать и обновлять. И речь не только о программировании, но и о ежедневном размещении контента, а также маркетинговых материалов. Поэтому работа в этом направлении будет всегда.
На наших курсах в онлайн формате вы получите базовые знания и навыки, необходимые для старта в профессию. Обучение проходит по видео-урокам с закрепляющими практическим заданиями прямо в браузере.
Чему вы научитесь
Пройдя все уроки и выполнив интерактивные задания вы научитесь:
Подбирать семантически правильные HTML-теги.
Выбирать подходящие под задачи CSS-свойства.
Использовать CSS-селекторы для обращения к любым HTML-элементам на странице.
Работать с рамками, а также с внутренними и внешними отступами.

Работать с текстом, изображениями, формами.
Добавлять на страницу векторные и растровые изображения, а также видео.
Правильно позиционировать спрайты.
Верстать сайты целиком и отдельные элементы страниц.
Формировать валидную структуру HTML-документа.
Строить многоколончатые сетки и управлять потоком документа.
Применять абсолютное, относительное и фиксированное позиционирование.
Создавать сложные формы для отправки данных.
Отправлять данные GET и POST методами.
Подключать внешние нестандартные шрифты.
Создавать сложные таблицы.
Пользоваться встроенными возможностями браузеров.
Извлекать из Photoshop-макетов элементы и их параметры.
Узнаете как работают браузеры, сервера и интернет.
Программа курса
Интенсивная программа с короткими видео-уроками и большим количеством практики.
Обучение HTML5 и CSS3 на примере реального Photoshop-макета.
Введение в HTML и CSS
6 уроков, 15 заданий
Познакомитесь с основами HTML и CSS.
Узнаете, что такое HTML-документ и их каких частей он состоит.
Освоите базовые инструменты верстальщика.Базовые понятия интернета
6 уроков, 12 заданий
Познакомитесь с тем как работает интернет
и как браузеры взаимодействуют с сайтами.
Научитесь отличать фронтенд от бэкенда.
Узнаете, что такое хостинг и протокол HTTP.HTML теги
11 уроков, 29 заданий
Познакомитесь с основными HTML-тегами.
Научитесь добавлять на страницу текст, изображения, списки и таблицы.
Освоите правила вложенности тегов.
Научитесь пользоваться официальной спецификацией.Основы CSS
19 уроков, 47 заданий
Познакомитесь с селекторами и CSS-свойствами.
Научитесь обращаться к любым HTML-элементам на странице и изменять их внешний вид.
Освоите работу со шрифтами, отступами, рамками и границами.Работа с изображениями
10 уроков, 19 заданий
Узнаете разницу между растровой и векторной графикой.
Освоите экспорт изображений из макетов и вставку на страницу.
Научитесь работать со спрайтами, а также фоновыми изображениями.Структура документа
5 уроков, 9 заданий
Узнаете из каких элементов состоит современный HTML-документ.
Научитесь правильно выбирать и использовать теги section, header, footer, nav и article.Блоки и сетка документа
15 уроков, 35 заданий
Научитесь работать с блочными и строчными элементами.
Узнаете как изменять поток документа.
Познакомитесь с особенностями выпадания и схлопывания внешних отступов блочных элементов.
Научитесь работать со свойством float, а также строить сетки.
Узнаете разницу между относительным, абсолютным и фиксированным позиционированием.
Погружение в формы
11 уроков, 23 задания
Научитесь добавлять на страницу формы для отправки данных на сервер.
Познакомитесь с основными типами данных и полей форм.
Узнаете как отправлять файлы.
Узнаете разницу между GET и POST запросами, а также научитесь использовать разные типы кнопок.Таблицы
3 урока, 7 заданий
Познакомитесь с HTML-таблицами.
Научитесь объединять ячейки
Узнаете о расширенных возможностях таблиц.Завершение курса
1 урок
Познакомитесь с дополнительными инструментами верстальщика.
Кому подойдет этот курс
Обучение HTML и CSS по видеоурокам рассчитано на широкую аудиторию и не требует предварительной подготовки.
Курс по HTML отлично подойдет верстальщикам и начинающим web-программистам.
Начинающему web-разработчику
Научитесь технологиям, без которых нельзя сделать ни один сайт.
Узнаете как устроен интернет и построите фундамент для изучения более сложных web-технологий.

Web-мастеру
Научитесь грамотно работать с HTML-страницами без помощи верстальщиков.
Сможете вносить правки в шаблоны и CSS-стили.
Верстальщику
Научитесь верстать сайты на HTML5 и CSS3. Спроектируете свои первые сетки и оформите стилями различные элементы сайта: от меню до подвала.
Познакомитесь с семантикой, базовыми тегами и свойствами.
Востребованность HTML и CSS
HTML и CSS – две ключевые технологии, с помощью которых делают интернет-сайты.
Именно с этих языков начинают свою карьеру многие программисты.
> 7000
вакансий требуют
владения HTML и CSS95%
вакансий на должность
backend-программиста
требуют умения верстать99%
вакансий на должность
frontend-программиста
требуют знания HTML5 и CSS3
Умение верстать — навык, который нужен не только программистам, но и контент-менеджерам,
дизайнерам,
верстальщикам, системным администраторам, копирайтерам, маркетологам, аналитикам.
Дизайн-макет
Разбираем реальные Фотошоп-макеты квартирного бюро.
Главная страница, список квартир, о компании, карточка бронирования, отзывы.
Все макеты доступны для скачивания.
Сертификат
Ученики, которые изучат теорию и решат все задачи — получают сертификат о прохождении онлайн курса по HTML и CSS.
Вы можете добавить сертификат в резюме или отправить ссылку работодателю.
Сертификат — это подтверждение ваших навыков и знаний.
Сертификат
выдан
Ивану
Петрову
и подтверждает, что он закончил онлайн курс
Введение в HTML5 и CSS3
Продолжительность курса: 6 часов 25 минут
Уроков пройдено: 87/87 (100%)
Заданий решено: 196/196 (100%)
Генеральный директор
Shultais Education
Никита Шультайс
Компании, в которых работают наши ученики
Отзывы учеников
17 положительных отзывов, средняя оценка
- org/Review»>
Отличный курс! Появилось понимание структуры кода. Обратная связь по возникающим вопросам быстро. Рекомендую!
Дмитрий Мурзин
21 января 2021 г.
С этим курсом я начала знакомство с HTML и CSS! Отличная подача материала без воды, много практики и заданий.
Особенно важно, что каждое Новое задание завязано не на одну пройденную тему, а на весь пройденный материал, поэтому запоминается всё системно.
Дарья
22 ноября 2020 г.

Для меня курс был очень полезен, я почерпнул из него много нового и нужного, и к курсу, а точнее его лекциям и своим работам буду ещё не раз обращаться как к шпаргалке.
Сергей Кривошеенко
15 октября 2020 г.
Введение в HTML5 и CSS3 — это второй курс, который я прохожу на сайте. Когда возникла необходимость решение было в пользу Shultais education. Отличное соотношение цена/качество. Невысокая цена и системный «костяк знаний», на который ты сам можешь нарастить нужные «мышцы». Курс мне понравился, курс рекомендую. Никите спасибо за доступное изложение.
Зепалов Дмитрий
11 июля 2021 г.
Стоимость курса
- 87 уроков
- 196 заданий
- Сертификат
- Поддержка преподавателя
- Доступ к курсу навсегда
3900 ₽
- Можно в рассрочку
Регистрация
Письмо со ссылкой для доступа отправлено.
Проверьте почту.
Письмо не пришло? Посмотрите в спаме.
Регистрируясь, вы соглашаетесь с условиями предоставления услуг (пользовательское соглашение).
Остались вопросы?
1. Подойдет ли мне ваша учебная программа?
Мы обучаем HTML и CSS с нуля, а сами языки предназначены для широкого круга пользователей и не требуют предварительной подготовки.

В любом случае — попробуйте. Первые 6 уроков и 15 заданий доступны бесплатно после регистрации.
Этого хватит, чтобы оценить подачу и сложность материалов.2. Как, когда и в какое время я буду учиться?
Все уроки доступны Online в записи, поэтому обучение можно начинать в любой момент.
Ограничений по времени прохождения также нет, можете спокойно ехать в отпуск, а затем без проблем продолжать занятия.3. Сколько длится обучение?
В среднем ученики проходят весь курс по HTML за месяц занимась по 15-20 минут в день.
4. Что делать если у меня возникнут сложности во время обучения?
Под каждым уроком и заданием есть форум поддержки, через который ученики могут задать вопрос преподавателю.

Обычно помощь приходит в течение 24 часов.
Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
Главная » Основы HTML » Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
03.07.2015
Всем привет!
Продолжаем изучать основы HTML для начинающих. В этом уроке я расскажу, что такое ссылка, как вставить в html документ ссылку на другую страницу, как сделать ссылку картинкой. Покажу, как сделать ссылку на другой сайт, на почту и на файл.
Итак, давайте вкратце выясним, что такое ссылка в HTML.
Ссылка в HTML – это слово или фраза в документе, указывающие на другую часть этого документа или на другой документ, при нажатии на который, произойдет переход.
С помощью ссылки владелец сайта может направить пользователя на другую страницу или на адрес другого сайта, а также дать возможность пользователю скачать файл или архив прямо на сайте.
Если вы не поняли, как выглядит ссылка, тогда сморите – вот так выглядит ссылка. Можете нажать на слово «ссылка» и вы попадете на другую страницу.
Теория закончилась, переходим к практике.
○ Как вставить ссылку в документ на другую страницу
Чтобы вставить ссылку в HTML-документ, используют тег <a> с параметром «href», которое определяет путь или адрес к другому объекту, странице, адресу сайта.
<a href="адрес ссылки или название страницы"> ссылка</a>
Для тега <a> закрывающий тег </a> обязателен.
Внимание: адрес ссылки или название страницы должны быть прописаны на латинице.
Неправильно:
<a href="карта.html"> ссылка</a>
Правильно:
<a href="karta.html"> ссылка</a>
Теперь пример.
Создайте HTML-документ под названием «1.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="2.html">Ссылка</a> Страница №1 Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь создайте второй HTML-документ под названием «2.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="1.html">Ссылка</a> Страница №2 </body> </html>
Внимание, HTML-документы «1.html» и «2.html» должны находиться в одной папке.
[посмотреть пример]
Обратите внимание на страничку «1.html». Там мы сделали ссылку на страницу «2.html», а со страницы «2.html» сделали ссылку на «1.html».
Разобрались?
Попробуйте все сделать сами. Добавьте еще пару страниц и привяжите страницы ссылками.
○ Как сделать ссылку на другой сайт
Как вставить ссылку на другую страницу, вы уже знаете. Чтобы сделать ссылку на другой сайт, достаточно в параметре «href» указать адрес сайта (http://адрес сайта):
Чтобы сделать ссылку на другой сайт, достаточно в параметре «href» указать адрес сайта (http://адрес сайта):
<a href="http://stepkinblog.ru"> ссылка на мой блог</a>
Вот пример:
ссылка на мой блог
○ Как сделать ссылку на почту в html
Ссылка на почтовый ящик делается так же, как и обычные ссылки, только вместо адреса сайта или страницы указываете mailto:адрес электронной почты
<a href="mailto:[email protected]">Написать письмо</a>
При нажатии по ссылке «Написать письмо», откроется почтовая программа, где вы сможете отправить письмо.
○ Как сделать html ссылку, чтобы она открывалась в новом окне
Добавьте к тегу <a> атрибут «target» с параметром «_blank» и страница будет открываться в новом окне при нажатии по ссылке.
<a href="http://bloggood.ru" target="_blank">ссылка</a>
○ Как сделать ссылку на скачивание файла
Укажите в параметре «href» путь к файлу или к архиву.
— Для скачивания архива
<a href="fail.zip">Скачать zip</a>
fail.zip – это название и расширение архива.
— Для скачивания обычных файлов
Если в ссылке прописать название файла (txt), то при нажатии на ссылку «Скачать» в браузере откроется текстовый файл. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="fail.txt" download>Скачать txt</a>
— Для скачивания картинок
Если в ссылке прописать название картинки, то при нажатии на ссылку «Скачать» в браузере откроется картинка. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="stepkinblog-ru.png" download>Скачать картинку</a>
○ Как сделать картинку ссылкой в html
Как в HTML-документ вставлять картинку, я думаю, писать не нужно, так как недавно вы этот урок изучали. Если подзабыли, читайте тут.
Если подзабыли, читайте тут.
Итак, чтобы сделать картинку ссылкой, достаточно в html-документе прописать тег картинки <img> между тегами ссылки <a>…</a>
<a href="http://stepkinblog.ru"><img src="kartinka.jpg"></a>
○ Как сделать подсказку для ссылки
При наведении курсора мышки на ссылку, появится подсказка. Чтобы это реализовать, добавьте к тегу <a> атрибут «title» с текстом:
<a href="http://stepkinblog.ru" title="Главная страница блога"> Главная страница блога </a>
○ Как сделать цвет ссылки в html
Чтобы простая ссылка после нажатия или посещения имела нестандартный цвет, добавьте к тегу <body> три атрибута: «link», «alink», «vlink» с кодом цвета (цвет можно задать и на английском, например «red»)
<body link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <a href="1.html">ссылка</a> </body>
— link — цвет просто ссылки
— alink — цвет нажатой ссылки
— vlink — цвет посещенной ссылки
— #00FF00; | #FFFF00; | #EEE9E9; — это кода цветов ссылок
На этом — все, кажется, ничего не забыл вам рассказать.
А теперь задание вам: все, что вы узнали в этом уроке, попробуйте сделать сами на одной страничке.
Вот пример того, что у вас может получиться, если правильно используете пройденный материал:
[посмотреть пример]
Подписывайтесь на обновление моего блога и не пропустите новых уроков по основам HTML. Удачи!
элементов и структуры | Codecademy
HTML
Содержание элемента
<Видео> Видеоэлемент
Элемент
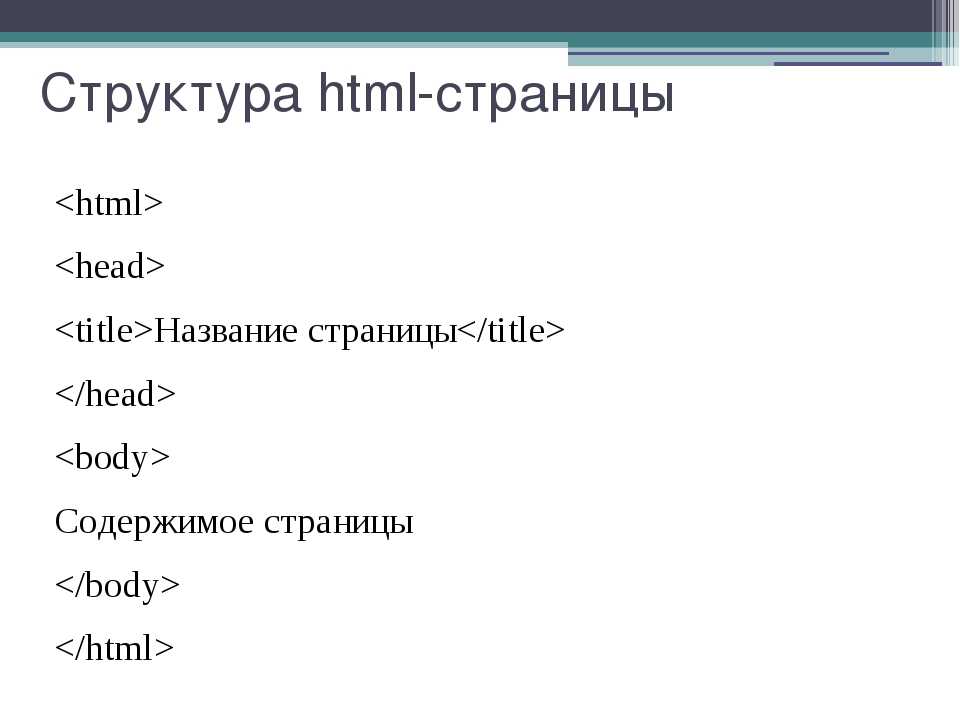
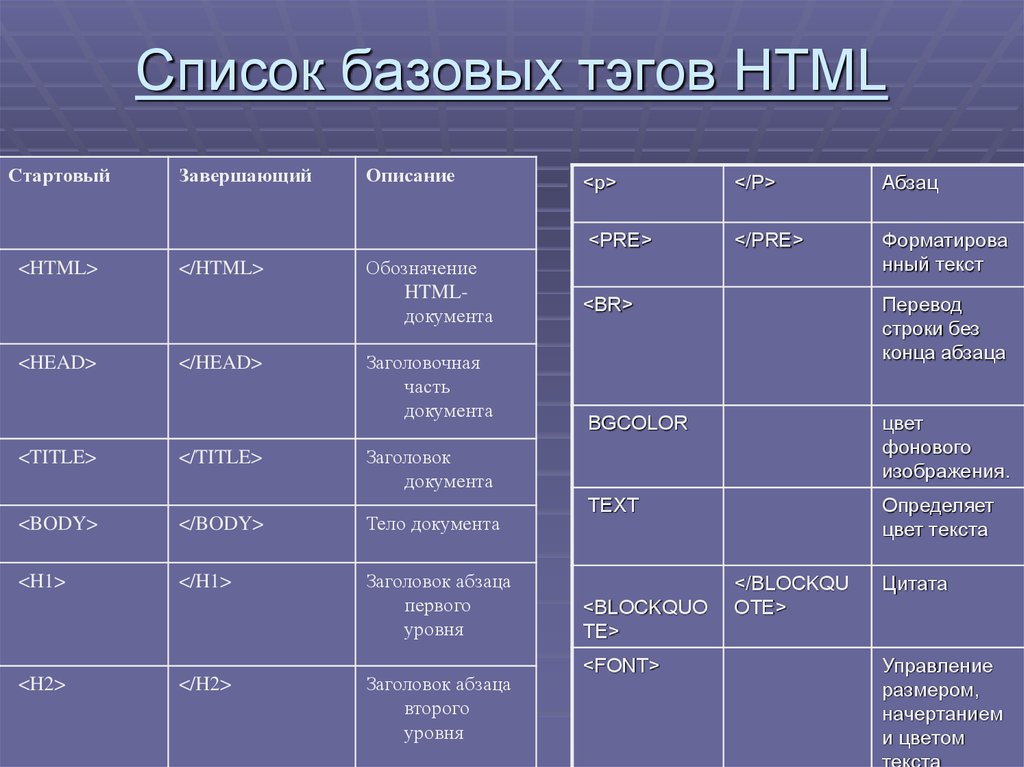
Структура HTML
Подробнее
HTML
HTML (язык гипертекстовой разметки) используется для добавления содержимого на веб-страницу и указывает веб-браузерам, как структурировать это содержимое.
1
Введение в HTML
Добро пожаловать в мир кода! В прошлом году миллионы учащихся нашего сообщества начали с HTML. Почему? HTML — это скелет всех веб-страниц. Часто это первый язык, который изучают разработчики, …
Start
2
Анатомия HTML
HTML состоит из элементов. Эти элементы структурируют веб-страницу и определяют ее содержимое. Давайте посмотрим, как они…
Старт
3
Тело
Одним из ключевых элементов HTML, которые мы используем для создания веб-страницы, является элемент body . На экран может быть выведено только содержимое открывающего и закрывающего тегов body. Вот что открывает и закрывает б…
Начало
4
Структура HTML
HTML организован как набор взаимосвязей генеалогического древа. Как вы видели в предыдущем упражнении, мы разместили теги внутри тегов.
 Когда элемент содержится внутри другого элемента, считается…
Когда элемент содержится внутри другого элемента, считается…Start
5
Заголовки
Заголовки в HTML похожи на заголовки в других типах медиа. Например, в газетах большие заголовки обычно используются для привлечения внимания читателя. В других случаях заголовки используются для обозначения…
Start
6
Divs
Один из самых популярных элементов HTML — это element. сокращение от «разделение» или контейнер, который делит …
Start
7
Атрибуты
Если мы хотим расширить тег элемента, мы можем сделать это с помощью атрибута. Атрибуты — это содержимое, добавленное к открывающему тегу…
Start
8
Отображение текста
Если вы хотите отобразить текст в HTML, вы можете использовать абзац или span : —
63 содержать блок простого текста
Start
9
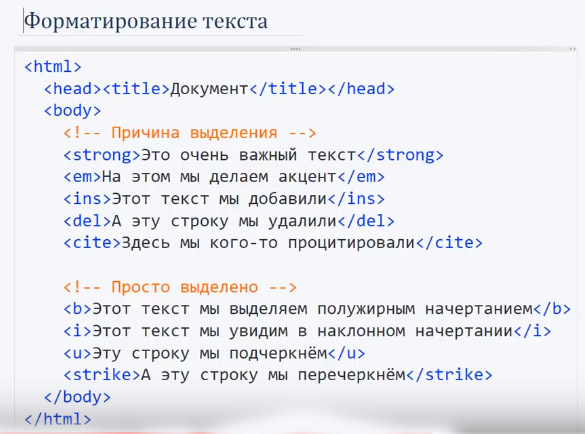
Styling Text
Вы также можете стилизовать текст с помощью тегов HTML.
 Тег выделяет текст, а тег выделяет важный текст. Позже, когда вы начнете стилизовать веб-сайты, вы решите, как вы хотите, чтобы браузеры…
Тег выделяет текст, а тег выделяет важный текст. Позже, когда вы начнете стилизовать веб-сайты, вы решите, как вы хотите, чтобы браузеры…Начало
10
Разрывы строк
Интервал между кодом в HTML-файле не влияет на расположение элементов в нем. браузер. Если вы заинтересованы в изменении интервала в браузере, вы можете использовать разрыв строки HTML el…
Start
11
Ненумерованные списки
Помимо организации текста в виде абзацев, вы также можете отображать содержимое в виде легко читаемого списка. В HTML вы можете использовать тег ненумерованный список ( ) для создания списка элементов без каких-либо конкретных… что каждый элемент списка пронумерован. Они полезны, когда вам нужно…
Start
13
Изображения
Все элементы, о которых вы уже узнали (заголовки, абзацы, списки и интервалы), имеют одну общую черту: они полностью состоят из текста! Что, если вы хотите добавить контент в свой веб-па…
Start
14
Image Alts
Чтобы быть выдающимся веб-разработчиком, вы должны сделать свой сайт доступным для пользователей любого происхождения.
 Чтобы сделать Интернет более инклюзивным, нам необходимо рассмотреть, что происходит, когда вспомогательные технологии…
Чтобы сделать Интернет более инклюзивным, нам необходимо рассмотреть, что происходит, когда вспомогательные технологии…Старт
15
Видео
Помимо изображений HTML также поддерживает отображение видео. Как и для элемента, для элемента требуется атрибут src с…
Начало
16
Обзор
Поздравляем с окончанием первого урока HTML! Вы уже на пути к тому, чтобы стать опытным веб-разработчиком. Давайте повторим, что вы уже узнали: HTML означает H yper T …
Start
Пришло время овладеть основами HTML. В следующем проекте мы будем практиковать структуру в HTML, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Этот проект поможет вам понять и освоить строительные блоки веб-страницы. Все это будет строиться на этих основаниях.
 Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!
Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!
Введение в HTML
Какие из следующих тегов будут содержать HTML для видимого содержимого веб-страницы?
Стандарты документов HTML
Предполагается, что следующий код создает ссылку на другую веб-страницу, но не делает этого. Почему?
Формы | Codecademy
: Тип флажка








 ru</title>
</head>
<body>
<a href="2.html">Ссылка</a>
Страница №1
Здравствуйте, это моя первая страница на StepkinBlog.ru.
</body>
</html>
ru</title>
</head>
<body>
<a href="2.html">Ссылка</a>
Страница №1
Здравствуйте, это моя первая страница на StepkinBlog.ru.
</body>
</html>
 html">ссылка</a>
</body>
html">ссылка</a>
</body> Когда элемент содержится внутри другого элемента, считается…
Когда элемент содержится внутри другого элемента, считается… Тег выделяет текст, а тег выделяет важный текст. Позже, когда вы начнете стилизовать веб-сайты, вы решите, как вы хотите, чтобы браузеры…
Тег выделяет текст, а тег выделяет важный текст. Позже, когда вы начнете стилизовать веб-сайты, вы решите, как вы хотите, чтобы браузеры… Чтобы сделать Интернет более инклюзивным, нам необходимо рассмотреть, что происходит, когда вспомогательные технологии…
Чтобы сделать Интернет более инклюзивным, нам необходимо рассмотреть, что происходит, когда вспомогательные технологии… Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!
Что дальше? Блогер, разработчик, стильный сайт. Ты получил это!