html — Изменение размера шрифта в процентах
Вопрос задан
Изменён 2 года 2 месяца назад
Просмотрен 562 раза
Как сделать так чтобы вместо того чтобы писать в @media screen, каждое изменение щрифта, размер шрифта сам менялся как в случае img, когда задаешь размер в процентах. Задал и текст в процентах но не вышло
p {
font-size: 280%;
}<p>text</p>
Ответ нашел!
px – абсолютные пиксели, к которым привязаны и потому не нужны mm, cm, pt и pc. Используется для максимально конкретного и точного задания размеров.
em – задаёт размер относительно шрифта родителя, можно относительно конкретных символов: «x»(ex) и «0»(ch), используется там, где нужно упростить масштабирование компоненты.
rem – задаёт размер относительно шрифта , используется для удобства глобального масштабирования: элементы которые планируется масштабировать, задаются в rem, а JS меняет шрифт у .
% – относительно такого же свойства родителя (как правило, но не всегда), используется для ширин, высот и так далее, без него никуда, но надо знать, относительно чего он считает проценты. vw, vh, vmin, vmax – относительно размера экрана.
vw – 1% ширины окна
vh – 1% высоты окна
- html
- css
Как вариант использовать единицу измерения REM. И тогда размер вашего текста будет зависть от размера шрифта html элемента. И вы сможете ограничиваться изменение 1 свойства в медиа запросах, а остальной шрифт будет масштабироваться автоматически.
Документация по свойствам
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как изменить текст в HTML?
Статьи › Код › Как изменить текст на сайте через код элемента?
Для изменения размера шрифта необходимо использовать свойство font-size.
- Как изменить шрифт в HTML CSS?
- Как изменить шрифт и цвет текста в HTML?
- Как сделать текст под текстом в HTML?
- Как сделать текст уже HTML?
- Как задать стиль тексту?
- Что такое font в HTML?
- Как изменить фон текста в HTML?
- Как установить свой шрифт в HTML?
- Как сделать жирный текст в HTML?
- Как изменить текст на своем сайте?
- Как сделать форматирование текста HTML?
- Как правильно редактировать тексты?
- Как изменить текст в HTML через JS?
- Как увеличить текст в HTML CSS?
- Как сделать текст без переноса HTML?
- Какие есть стили текста HTML?
- Как подключить другой шрифт в HTML?
- Какие есть шрифты HTML?
- Как поставить любой шрифт в CSS?
- Как изменить размер шрифта в HTML CSS?
- Как добавить шрифт в HTML CSS?
- Как изменить шрифт и цвет текста в CSS?
Как изменить шрифт в HTML CSS?
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Как изменить шрифт и цвет текста в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.
Как сделать текст под текстом в HTML?
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.Выравнивание текста
Код HTML | Описание |
|---|---|
Текст | Выравнивание по правому краю. |
Текст | Выравнивание по ширине. |
Как сделать текст уже HTML?
Для изменения размера шрифта необходимо использовать свойство font-size. Его значением могут быть: абсолютный размер, относительный размер, конкретное значение, проценты.
Его значением могут быть: абсолютный размер, относительный размер, конкретное значение, проценты.
Как задать стиль тексту?
Щелкните правой кнопкой мыши текст, на основе которого вы хотите создать стиль. На мини-панели инструментов нажмите кнопку Стили и щелкните Создать стиль. В диалоговом окне Создание стиля введите имя стиля и нажмите кнопку ОК. Новый стиль появится в коллекции «Стили».
Что такое font в HTML?
Элемент <font> (от англ. font — шрифт) представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура.
Как изменить фон текста в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как установить свой шрифт в HTML?
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно.
Дальше используем шрифт как обычно.
Как сделать жирный текст в HTML?
Для того, что бы текст на странице выделить жирным, достаточно обернуть его в тег <b></b>. Аналогичный результат будет, если текст обернуть и в <strong></strong>.
Как изменить текст на своем сайте?
Как изменить текст:
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите страницу.
- Справа вверху нажмите на значок «Изменить страницу».
- Нажмите на текст, который нужно изменить.
- Внесите изменения нажмите Сохранить.
Как сделать форматирование текста HTML?
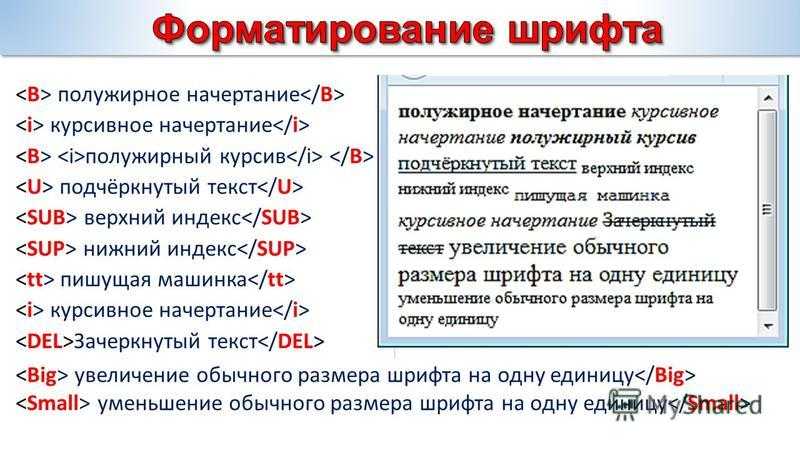
Для форматирования текста в HTML используются теги <b>, <u>, <i>. С помощью этих тегов можно выделить текст жирным, сделать его подчёркнутым или написанным курсивом.
Как правильно редактировать тексты?
Как редактировать собственный текст: 8 советов от писателя:
- Сначала напишите черновик
- Избегайте типичных стилистических ошибок
- Не редактируйте черновик сразу после написания
- Прочтите текст вслух
- Не бойтесь сокращать и резать текст
- Уделите внимание началу текста
- Создайте четкую структуру
- Пользуйтесь полезными ресурсами
Как изменить текст в HTML через JS?
Для изменения текстового значения элемента необходимо с помощью селектора выбрать его на странице, а потом в свойство textContent записать новое значение.
Как увеличить текст в HTML CSS?
Размером шрифта можно управлять с помощью свойства font-size. Здесь для определения размера используется единица rem. Если значение rem для <html> не задано, то оно принимается за 1rem, и все остальные размеры задаются относительно него. Таким образом, например, 1.2rem увеличит размер шрифта на 20%.
Как сделать текст без переноса HTML?
Тег <nobr> уведомляет браузер отображать текст без переносов. Если этого тега в коде документа нет, а также имеются переводы строки, они игнорируются и текст выравнивается по левому краю окна браузера или родительского элемента.
Какие есть стили текста HTML?
Свойство | Значение | Пример |
|---|---|---|
Text-decoration | none underline overline line-through blink | text-decoration: none |
Text-transform | none capitalize uppercase lowercase | text-transform: capitalize |
Text-align | left right center justify | text-align: justify |
Text-indent | значение % | text-indent: 15px; text-indent: 10% |
Как подключить другой шрифт в HTML?
Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в <head> ссылку, которую сгенерирует Google Fonts во вкладке Embed. Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Какие есть шрифты HTML?
Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings.
Как поставить любой шрифт в CSS?
Настройки сайта → Шрифты и цвета → Загрузить шрифт → CSS файл. Поставьте ссылку на CSS файл (не на шрифты). Пропишите название шрифта так, как вы указали его в CSS файле.
Как изменить размер шрифта в HTML CSS?
Размером шрифта можно управлять с помощью свойства font-size. Здесь для определения размера используется единица rem. Если значение rem для <html> не задано, то оно принимается за 1rem, и все остальные размеры задаются относительно него. Таким образом, например, 1.2rem увеличит размер шрифта на 20%.
Как добавить шрифт в HTML CSS?
Как подключить шрифт с помощью различных сервисов
Находим нужный шрифт или выбираем из уже имеющихся; Скачиваем архив и добавляем его в папку fonts; Копируем уже готовый CSS-код для файла style.
Как изменить шрифт и цвет текста в CSS?
В CSS за цвет текста отвечает свойство color.Как изменить цвет текста в css:
- Шестнадцатеричная форма. Например, #0d6efd, #d63384.
- Текстовое название: red, green, blue. Полный список находится на сайте W3C.
- Формат RGB: rbg(255, 87, 51).
Как изменить размер шрифта в html
html8 месяцев назад
от Мухаммад Хузайфа
HTML похож на документы MS-Word и Google, но разница в том, что HTML-документы отображают содержимое в браузере. Теперь, когда мы форматируем текст в документах MS-Word и Google, HTML также позволяет нам форматировать текст в документах HTML с помощью свойств CSS.
Итак, в этой статье мы увидим, как изменить размер шрифта в HTML:
- с помощью пикселей
- с использованием процента
- в зависимости от размера экрана
- с использованием эфемерного значения единицы
Как изменить размер шрифта в HTML с помощью свойства font-size?
В HTML размер шрифта можно изменить с помощью свойства font-size CSS. Свойство font-size поддерживает список опций для изменения размера шрифта в соответствии с некоторыми критериями. В этом разделе описывается список возможных параметров свойства font-size для изменения размера шрифта на в HTML.
Свойство font-size поддерживает список опций для изменения размера шрифта в соответствии с некоторыми критериями. В этом разделе описывается список возможных параметров свойства font-size для изменения размера шрифта на в HTML.
– использование пикселей (px)
Мы можем изменить размер шрифта с помощью свойства CSS font-size и установить его значение в пикселях. Пиксель — это единица измерения, используемая веб-разработчиками для указания высоты, ширины, размера шрифта и т. д. 1 пиксель представляет собой 1/96 часть дюйма на экране. В следующем практическом примере показано использование этого свойства со значениями пикселей. По умолчанию размер шрифта составляет 16 пикселей.
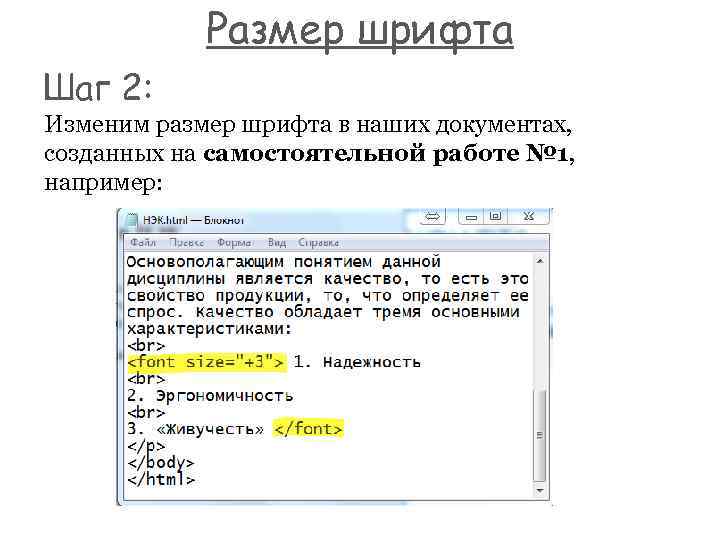
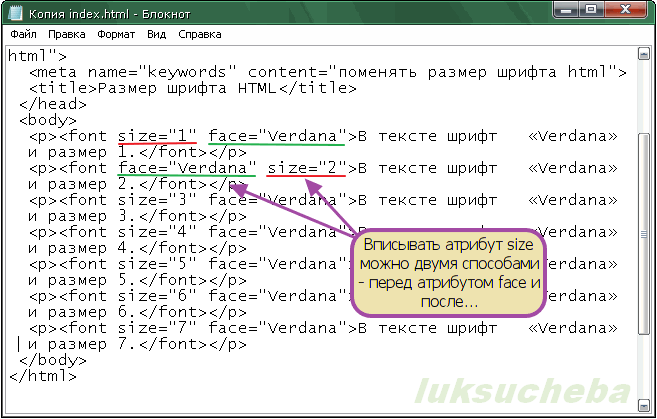
Код:
Это обычный размер шрифта в документе HTML.
Шрифт Размер изменяется на 30 пикселей с помощью свойства CSS font-size.
В этом коде мы пишем два абзаца и меняем размер одного абзаца на 25 пикселей, используя свойство CSS font-size.
Вывод:
Вывод показывает, что размер шрифта в пикселях успешно изменен.
— с использованием процента %
Мы также можем изменить размер шрифта, установив значение свойства размера шрифта CSS в процентах от размера тела документа HTML, что означает, что когда мы задаем значение в процентах, оно будет идти. Давайте посмотрим на следующий пример, чтобы лучше понять.
Код:
Это обычный размер шрифта в документе HTML.
Размер шрифта изменяется в процентах с помощью свойства CSS font-size.
В этом коде мы создаем два абзаца и меняем размер второго абзаца с помощью свойства CSS font-size и устанавливаем его значение на 150 процентов.
Вывод:
Этот вывод показывает, что мы успешно изменили размер шрифта, указав значение в процентах.
– установить размер шрифта в соответствии с размером экрана
Размер шрифта также может изменяться динамически. Это означает, что размер шрифта динамически меняется в зависимости от размера экрана. Чтобы изменить размер шрифта в соответствии с экраном, мы используем vw (ширина окна просмотра) . В следующем примере показано использование значений vw в свойстве CSS font-size.
Код:
Это — это обычный размер шрифта в HTML-документе.
Размер шрифта изменяется в процентах с помощью свойства CSS font-size.
В этом коде мы создаем два абзаца и меняем размер одного абзаца, используя значение vw, которое изменит размер текста в соответствии с размером экрана.
Вывод:
Вывод показывает, что абзац с обычным размером текста остается статичным, тогда как абзац, использующий значение vw для изменения размера шрифта, сам изменяет размер в соответствии с экраном.
— Использование эфемерного значения единицы измерения
Мы можем изменить размер шрифта, используя свойство CSS font-size и установив его значение равным em. Здесь говорят, что 1em равен текущему размеру шрифта тела HTML-документа. По умолчанию нормальный размер шрифта HTML-документа составляет 16 пикселей, поэтому мы можем сказать, что 1em = 16 пикселей. Следующий практический пример демонстрирует использование единицы em.
Код:
Это — это обычный размер шрифта в документе HTML.
Размер шрифта изменяется в процентах с помощью свойства CSS font-size.
В этом коде мы изменили размер абзаца с помощью свойства CSS font-size и установили его значение равным 2 em, что равно 32 пикселям. .
Выходные данные:
Эти выходные данные показывают, что мы изменили размер шрифта, используя значение em свойства CSS font-size.
Вот! Теперь вы можете успешно изменить размер шрифта в HTML, используя любой из вышеупомянутых методов.
Заключение
В HTML мы можем изменить размер шрифта, используя свойство CSS font-size и установив его значения в пикселях, процентах, ширине области просмотра и эфемерных единицах измерения. В этой статье мы рассмотрели все наборы значений, которые можно использовать со свойством CSS font-size для изменения размера шрифта в HTML. Пиксели, проценты и em являются фиксированными значениями, тогда как параметр области просмотра манипулирует шрифтом в соответствии с размером экрана.
Об авторе
Мухаммад Хузайфа
Я выпускник факультета компьютерных наук, страстно
 Мне нравится работать с самыми современными вычислительными языками. Моя цель — наилучшим образом служить обществу своей работой.
Мне нравится работать с самыми современными вычислительными языками. Моя цель — наилучшим образом служить обществу своей работой.Посмотреть все сообщения
Вот как сегодня указать размер шрифта »
In Deprecated, HTML Attributes
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Атрибут
- HTML-тег
- Что означает
Размер шрифта HTML отсутствует (но присутствует CSS): Вот как определить размер шрифта сегодня? - Используется для указания размера текста. Устарело. Вместо этого используйте CSS.
Элемент шрифта и его атрибуты устарели Этот атрибут устарел и не должен использоваться. Поддержка этого атрибута браузерами ограничена, и его использование может привести к неожиданным результатам. Вместо этого используйте CSS для оформления шрифтов. Чтобы узнать больше, см. наш учебник по шрифтам и веб-типографике.
наш учебник по шрифтам и веб-типографике.
CSS-атрибут font-size можно использовать для изменения размера любого текстового элемента. Можно использовать абсолютные единицы, такие как точки и пиксели, а также относительные единицы, такие как проценты и ems. Относительные размеры шрифта позволяют указать размер шрифта относительно окружающего текста. Например, это правило устанавливает шрифт элементов на 180 % от размера окружающего текста, делая элементов немного больше фазированных:
em { размер шрифта: 180%; } Итак, эта строка, использующая
Это отличная идея!
Выглядит так:
.largEm{font-size: 180%;margin:0;}Это классная идея !
Использование относительного размера шрифта применительно к заголовкам имеет особую проблему, которую стоит понять. Относительные размеры шрифта обычно интуитивно понятны. Вы устанавливаете размер в процентах, и шрифт появляется на этот процент больше или меньше, чем окружающий текст. Заголовки (
Заголовки ( , и т. д.) бросьте разводной ключ в относительные размеры. При использовании относительных шрифтов важно понимать, что они относятся к окружающему элементу. Например, если вы установите для заголовков относительный размер шрифта 150%, вы можете ожидать, что они будут на пятьдесят процентов больше, чем обычные элементы :
h2 { font-size: 150 %; } Удивительно, но это правило, вероятно, сделает символы h2 меньше, чем обычно, а не больше. Это потому, что 150% относятся к окружающему элементу, а не к нормальному размеру элемента h2. По умолчанию большинство браузеров отображают элементы h2 в два раза больше обычного текста. Относительный размер 300%, вероятно, даст эффект увеличения на пятьдесят процентов 9.0181
элемент. Давайте посмотрим, как это работает на практике. Возьмем, к примеру, эти три заголовка:Это обычный элемент h2
Этот элемент h2 имеет размер 150%
Этот элемент h2 имеет размер 300%
Первоначально вы можете ожидалось, что второй h2 будет на 50% больше первого, а последний будет в три раза больше первого.
