Валидатор HTML — что это такое и почему его необходимо использовать? Экопарк Z
Пламенный привет посетителям этой страницы, пришедшим из социальных сетей! С апреля 2021-го года наблюдаю удивительное явление: обильный поток посетителей из 4-х социальных сетей. В связи с этим настоятельно рекомендую всем неоднократно и регулярно посещать сайт rtbsm.ru — там в общих чертах изложена Российская Теннисная Балльная Система Марии (Шараповой).
Валидатором называют устройство, осуществляющее проверку проездных и иных документов, подтверждающих право доступа. Валидаторы широко используют в метро, автобусах и т. д.
Валидатор в понимании создателей сайтов — это компьютерная программа, проверяющая соответствие HTML-кода страниц сайта и CSS-кода на соответствие современным стандартам.
Нашёл онлайновый Валидатор на сайте http://validator.w3.org, запустил его, получил сообщение о 54-х ошибках HTML-кода и о 17-ти предупреждениях уже на главной странице этого сайта! Отмечу, что этот Валидатор является весьма быстрым и удобным, первое время использовал только его, ибо он признан лучшим для проверки HTML-кода.
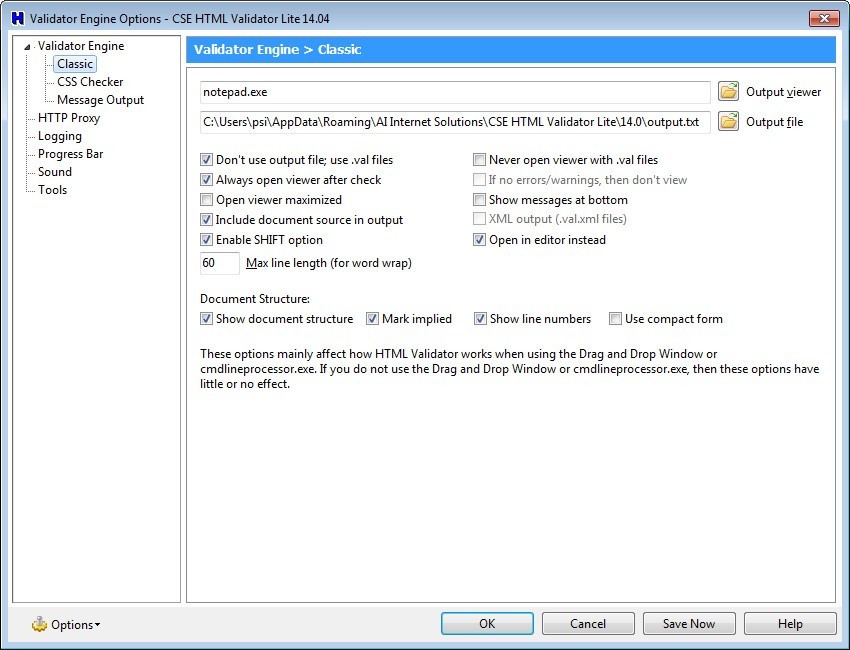
Чтобы получать максимум информации от Валидатора, в его опциях отмечаю все, кроме крайней правой опции.
Заодно проверил и главную страницу Яндекса: 192-ве ошибки и 10-ть предупреждений. Рассмотрение кода главной страницы Яндекса в тот день показало, что код содержал лишь три длиннющие строки, то есть ими применено уплотнение кода. Причём многие ошибки можно трактовать, как преднамеренное нарушение стандартов: браузеры, мол, вполне разберутся.
Например, Валидатор возмущается отсутствием пробела между тэгами, а Яндекс предпочитает сокращать длину кода.
Надо будет со временем взять на вооружение этот способ ускорения загрузки путём уплотнения кода! Но безошибочный, то есть не приводящий к недовольству валидатора. Сейчас ещё слишком рано, да и разбираться с этим некогда. Мне пока что ясно лишь, что уплотнение придётся проводить сначала вручную, а потом поискать средства автоматического уплотнения кода перед публикацией, но не перед кешированием.
Вывод первоначально сделал такой: Яндекс чихает на валидность HTML-кода, буду чихать на него тоже.
Гораздо важнее, чтобы страницы сайта нормально отображались во всех браузерах (я проверял отображение весьма многих страниц сайта в 11-ти браузерах) и достаточно быстро загружались.
И всё-таки Валидатор весьма полезен: он указал мне ошибки кода, дал советы по исправлению ошибок и показал места ошибок, чем облегчил процесс избавления от ошибок. Валидатор помог мне избавиться от сотен ошибок, чтобы они не мозолили мне глаза, не заставляли браузеры напрягаться и не замедляли обработку страниц.
Исправил почти все найденные ошибки: на главной странице моего сайта валидатор находил лишь три ошибки — все они содержались в чужом коде: одна в коде, отвечающем за Комментарии, а две в скриптах FeedBurner’а. Избавился и от них!
На большинстве страниц сайта Валидатор находил эти же три ошибки, других ошибок обычно не бывало.
Отмечу, что валидатор особенно не любит таблицы, вставленные
 Изрядно повозившись, разобрался с правкой кода сохраняемых таблиц и c переделкой файла стилей styles.css
Изрядно повозившись, разобрался с правкой кода сохраняемых таблиц и c переделкой файла стилей styles.cssЧёткий десятишаговый полуавтоматизированный алгоритм правки кода таблиц описал на странице Таблицы.
Замечу, что даже страница Кратер, содержавшая много таблиц и сотни ошибок, имела хорошие показатели загрузки, но окончательная обработка кода явно задерживалась. Исправил все таблицы и на этой странице.
Дополняя и совершенствуя страницы, обязательно правлю таблицы, а Валидатор использую лишь для подсчёта числа ошибок: в его советы уже не заглядываю.
20.03.14 впервые получил от валидатора «зелёную метку»: его фавикон позеленел, а на странице появилась строка с сообщением «This document was successfully checked as HTML5!», имеющая зелёный фон. Такой метки раньше не видел ни у одной страницы ни этого, ни других сайтов!
Теперь я могу утверждать, что главная страница моего сайта лучше, чем главная страница Яндекса!
Для проверки валидности CSS-кода использовал частично русифицированный онлайновый сервис http://jigsaw. w3.org/css-validator/validator.html.ru Он выдал 283-ри предупреждения — попробую внести изменения в файлы стилей, чтобы постепенно избавиться от этих предупреждений. Давно подозревал, что
w3.org/css-validator/validator.html.ru Он выдал 283-ри предупреждения — попробую внести изменения в файлы стилей, чтобы постепенно избавиться от этих предупреждений. Давно подозревал, что
Приглашаю всех высказываться в Комментариях. Критику и обмен опытом одобряю и приветствую. В хороших комментариях сохраняю ссылку на сайт автора!
И не забывайте, пожалуйста, нажимать на кнопки социальных сетей, расположенные под каждой страницей сайта.
Продолжение тут…
Html Validator – Загрузите это расширение для 🦊 Firefox (ru)
HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing.***** See Web Extension notes below ****
The extension can validate the HTML sent by the server or the HTML in the memory (after Ajax execution).
The details of the errors are seen when looking the HTML source of the page.
The extension is based on Tidy and OpenSP (SGML Parser). Both algorithms were originally developed by the Web Consortium W3C. And now extended and improved by a lot of persons. Both algorithms are embedded inside Mozilla/Firefox and makes the validation locally on your machine, without sending HTML to a third party server.
Each algorithm has advantages and inconvenients. The program will give you the choice at startup. But mostly,
— The SGML parser is the same program than the one running behind validator.w3.org.
— Tidy has accessibility check for the 3 levels defined in WAI
— W3 Online validator to validate HTML 5 pages
The extension is translated in 17 languages.
Or the forum:
http://www.htmlpedia.org/phpBB/
————————————————————
HTML Validator 0.98 is the first Web Extension version.
Firefox old XUL extension do not work anymore with Firefox 57.
It is a complete rewrite of the code.
The extension works now differently:
* There is a new tab in Developer tools: Html Validator.
* The validation happens only when the «Developer Tools» is open.
* The extension uses a new version of Tidy 5 compiled from C to Javascript. It works now on all platforms.
* It works in Chrome
Some features from the 0.97 are still missing. See here for more details.
Any remark, bug report, patch, help is welcome !!! Email: [email protected].
————————————————————
Sponsor:
— icons8.com
Простой HTML-валидатор
Простой HTML-валидаторЭтот Perl-скрипт проверяет корректность HTML-блоков. Результат выдаётся в удобочитаемой форме с номерами строк и отступами, показывающими глубину вложения конструкций.
Внимание, это очень старый скрипт. Но был написан
лет десять-пятнадцать назад. С тех пор появилось множество качественных
средств проверки HTML-кода.
Сейчас он настроен на очень
строгую проверку. Закрывающий тег должен быть и у тега <p>, и
у <td>, и у <li>, но это легко отрегулировать, чуть подправив код.
Никаких дополнительных модулей этот скрипт не требует.
Новая версия (август 2006) корректно пропускает PHP- и SSI-код.
Но конечно этот код не выполняется. Чтобы проверить корректность
любых динамических документов мой валидатор можно использовать
совместно с программой wget (или любой подобной):
wget -qO- http://ya.ru/ | html
или, для более удобного просмотра результатов:
wget -qO- http://ya.ru/ | html | less
Из недостатков:
- Атрибуты тегов не проверяются.

- Никаких ключей программа не имеет. Проверяемый файл либо указывается
в командной строке, либо подаётся на
- Программа проверяет очень строго не только парность тегов.
Она указывает и на ошибочное использование символов
<,>. Например, такой код считается ошибочным:
<script type="text/javascript">
if (a>b) {}
</script>
Я не планирую изменять это поведение потому, что такой код действительно ошибочен и в некоторых случаях даже браузеры не могут обойти эту ошибку. Правильное решение — использовать HTML-комментарии
<script type="text/javascript"><!--
if (a>b) {}
// --></script>
или (на худой конец) квотировать запрещённые символы.
Этот чекер проверяет именно HTML, но не XML.
Он не поддерживает «самозакрывающиеся» теги (такие как <br/>),
он не поддерживает обработку <!ELEMENT ...>, он не поддерживает < ..>
..>
Пока я не планирую добавлять в этот валидатор XML-проверки. Мне представляется более разумным делать разные валидаторы для XML и HTML, но для XML и без меня существует множество достойных валидаторов.
Изменения:
Правка от февраля 2009 года — тег <map> стал парным
и символы ‘\r
Правка — август 2009 года — улучшена обработка пробелов в PHP-коде и HTML-комментариях.
Последняя от сентября 2009 года — улучшена обработка
пробелов, включая табуляции и символ ‘\r‘. Исправлена
ошибка, приводившая к не правильному подсчёту номеров строк.
Правка от декабря 2009 года — теги <embed> и <param> стали не парными.
Спасибо всем пользователям за комментарии!
Скачать
Прежде, чем писать об обнаруженной ошибке, убедитесь,
что вы пользуетесь последней версией скрипта. Последнее время 90% жалоб относятся к давно
исправленным ошибкам.
Последнее время 90% жалоб относятся к давно
исправленным ошибкам.
Коллеги из Уфы, Киева, Минска, Москвы и прочие товарищи,
которые присылают только HTML-код. Обращаюсь персонально
к вам. Я больше не буду рассматривать подобные послания.
Практика показывает, что 99% этих сообщений абсолютно не
информативны. (За последние сутки: 178.125.115.238 — ваш
HTML нормально разбирается, обновите скрипт; 195.239.220.99 —
мой скрипт не разбирает атрибуты тегов, пользуйтесь более мощными
средствами; 195.230.73.2 — что вас не устраивает? обновите
скрипт; 91.200.225.174 — почитайте сообщения скрипта и закройте теги <td>.)
Если вы хотите получить ответ, дополняйте ваше сообщение комментариями и обратным адресом.
Отправить
делаем валидный код на сайте
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator. w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код – это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы “разговаривают” с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми “закрытыми тегами” и прочее.

- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки “Влияние качества HTML на их ранжирование”.
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит “рвать себе *опу”, если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
В каждой ошибке есть подсказка – это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически “прокрутит” куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading.
 Consider using h3-h6 elements to add identifying headings to all sections.
Consider using h3-h6 elements to add identifying headings to all sections. - The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading, or…
- Element “noindex” undefined.
- End tag for element “div” which is not open
- Document type does not allow element “li” here; missing one of “ul”, “ol”, “menu”, “dir” start-tag.
- End tag for “div” omitted, but OMITTAG NO was specified.
- There is no attribute “border”.
- Character “<” is the first character of a delimiter but occurred as data.
- Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.

…rel=”shortcut icon” href=”http://arbero.ru/favicon.ico” ; type=”image/x-icon” Просто убираем “точку с запятой”.
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=”center” width=”80″ height=”80″ >
Подобное преобразуем к виду
td style=”align:center; width:80; height: 80;”>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
section id=”comments” >
Внутри блока section должны содержаться что-то из тегов h3-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading,
or else putting the subheading directly within the h2-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=”subheading” element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент “Найти/заменить все” в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element “noindex” undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element “div” which is not open
Закрывающий тег div лишний. Убираем его.
Неправильное использование тега “li”: отсутствует тег “ul”, “ol” и др. Проверьте.
9. End tag for “div” omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute “border”
alt=”” width=”1″ height=”1″ border=“0″/>
Просто удаляем фразу border=”0″.
11. Character “<” is the first character of a delimiter but occurred as data
Не используйте тег “<” перед обычными словами, используйте лучше разные кавычки.
12. Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке – пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так:
P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс.
CSE HTML Validator Lite
CSE HTML Validator Lite – бесплатная программа для офлайн-проверки валидности HTML-кода. Эта программа будет полезна владельцам сайтов, веб-мастерам и другим людям, имеющим дело с HTML-кодом (с помощью этого кода создаются страницы сайтов). Валидность – это соответствие кода веб-страниц определенным «правилам правописания», предусмотренным спецификациями HTML. На первый взгляд, валидность не является чем-то важным и обязательным, поскольку современные браузеры способны правильно отображать страницы с ошибками, поисковые системы эти страницы нормально индексируют, а посетители сайтов о наличии ошибок даже не догадываются.
В то же время, валидность имеет значение для правильного отображения страниц всеми без исключения устройствами, а не только компьютерами и ноутбуками. Кроме того, наличие ошибок в коде страниц сайта, вероятно, все же учитывается поисковыми системами при их ранжировании в результатах поиска. Поэтому сайт без ошибок в HTML-коде имеет больше шансов попасть на первые места в выдаче Яндекса, Гугла и других поисковиков.
Если вы уже являетесь владельцем сайта или только собираетесь им стать, о валидности создаваемых страниц следует заботиться еще по одной причине. В истории развития Интернета уже возникали ситуации, когда авторитетными организациями (WWW-консорциум), определяющими функционирование глобальной сети, на вполне серьезном уровне поднимался вопрос о блокировании страниц с ошибками и запрете их отображения браузерами.
На первый взгляд, валидность не является чем-то важным и обязательным, поскольку современные браузеры способны правильно отображать страницы с ошибками, поисковые системы эти страницы нормально индексируют, а посетители сайтов о наличии ошибок даже не догадываются.
В то же время, валидность имеет значение для правильного отображения страниц всеми без исключения устройствами, а не только компьютерами и ноутбуками. Кроме того, наличие ошибок в коде страниц сайта, вероятно, все же учитывается поисковыми системами при их ранжировании в результатах поиска. Поэтому сайт без ошибок в HTML-коде имеет больше шансов попасть на первые места в выдаче Яндекса, Гугла и других поисковиков.
Если вы уже являетесь владельцем сайта или только собираетесь им стать, о валидности создаваемых страниц следует заботиться еще по одной причине. В истории развития Интернета уже возникали ситуации, когда авторитетными организациями (WWW-консорциум), определяющими функционирование глобальной сети, на вполне серьезном уровне поднимался вопрос о блокировании страниц с ошибками и запрете их отображения браузерами. До практической реализации этой идеи дело пока не дошло, иначе больше половины сайтов прекратили бы свое функционирование (по крайней мере, до устранения ошибок в HTML-коде). Но кто знает, что нас ждет в будущем? Не лучше ли сразу создавать валидные страницы, чем потом их переделывать?
Предназначение программы CSE HTML Validator Lite как раз и состоит в том, чтобы дать возможность веб-мастеру проверить новые страницы сайта на наличие ошибок и устранить их еще до выкладывания материала в Интернет. Эта программа не просто быстро находит ошибки, но и указывает, где они находятся (номер строки) и в чем состоят. Единственное неудобство – отсутствие русского языка (есть только английский). Но чтобы во всем разобраться достаточно знания английского на школьном уровне.
Внимание начинающих веб-мастеров хотелось бы обратить также и на то, что валидность страниц, уже выложенных на сайт, можно проверить с использованием онлайн-валидатора WWW-консорциума (http://validator.w3.org). Среди других инструментов для офлайн- и онлайн-проверки валидности удобным является дополнение для Mozilla Firefox под названием HTML Validator.
До практической реализации этой идеи дело пока не дошло, иначе больше половины сайтов прекратили бы свое функционирование (по крайней мере, до устранения ошибок в HTML-коде). Но кто знает, что нас ждет в будущем? Не лучше ли сразу создавать валидные страницы, чем потом их переделывать?
Предназначение программы CSE HTML Validator Lite как раз и состоит в том, чтобы дать возможность веб-мастеру проверить новые страницы сайта на наличие ошибок и устранить их еще до выкладывания материала в Интернет. Эта программа не просто быстро находит ошибки, но и указывает, где они находятся (номер строки) и в чем состоят. Единственное неудобство – отсутствие русского языка (есть только английский). Но чтобы во всем разобраться достаточно знания английского на школьном уровне.
Внимание начинающих веб-мастеров хотелось бы обратить также и на то, что валидность страниц, уже выложенных на сайт, можно проверить с использованием онлайн-валидатора WWW-консорциума (http://validator.w3.org). Среди других инструментов для офлайн- и онлайн-проверки валидности удобным является дополнение для Mozilla Firefox под названием HTML Validator. Его можно установить с официального сайта этого браузера.
Его можно установить с официального сайта этого браузера.Валидатор — необходимость использования и практические советы.
HTML-стандарт однозначно определяет основную структуру Web-документа. Язык HTML является подмножеством языка описания документов SGML (Structured Generalized Markup Language), таким образом, html-документ — это текстовый документ, состоящий из html-кодов и основного текста документа. Для просмотра этого документа необходим WEB-браузер — специальная программа для интерпретации и корректного отображения страницы на экране.
Что такое стандарт HTML?
* HTML был первоначально разработан Tim Berners-Lee и популяризован браузером Mosaic, разработанным NCSA. В течение 90х гг. он буквально расцвёл в связи с бурным развитием Web. Было время, когда веб-разработчики вынуждены были использовать html-стандарт 2.0 (был разработан под эгидой Internet Engineering Task Force (IETF) для упорядочения общепринятых положений в конце 1994 года), который поддерживал только форматирование текста и встраивание простой графики.
* В 1995 году были опубликованы некоторые предложения по расширенному стандарту HTML 3.0, которые стали использоваться как неофициальные HTML-рекомендации, воплотившиеся в различных браузерах.
* В мае 1996 года появился стандарт версии 3.2. За стандарт несет ответственность организация — WWW-Консорциум (W3C — world wide web consortium), она представляет собой объединение представителей промышленности и науки.
* 18 декабря 1997 года вышел первый релиз W3C спецификации на HTML 4.0. Второй выпуск (24 апреля 1998 года) содержал некоторые редакторские корректировки.
* 24 Декабря 1999 года вышел стандарт HTML 4.01 — исправлены некоторые ошибки предыдущего стандарта – 4.0
* Наличие стандарта предполагает необходимость в специальной программе (собственно VALIDATOR), которая проверяет наличие в HTML-документе нарушение спецификаций, согласно которой составлен документ, если эти нарушения там действительно есть.
Что такое Валидатор?
определение:
Validator: a conforming SGML parser that can find and report a reportable markup error if (and only if) one exists.
Валидатор: анализатор соответствия стандарту SGML, который находит и сообщает о подлежащей отчету ошибке разметки, если (и только если) она существует.
ISO 8896, параграф 15.4.
Таким образом HTML-система является валидирующей HTML-системой, если
1) она является валидирующим SGML-анализатором согласно ISO 8879, п.15.4;
2) она способна обрабатывать любой согласующийся с HTML документ;
3) она находит и сообщает об ошибке в HTML, если она существует;
4) она не сообщает об ошибке в HTML, если она не существует.
ISO/IEC 15445:2000/DCOR 1:2001(E), параграф 2.2.
Следует помнить о том, что html-документ — явление не самодостаточное, и само по себе никак не выглядит. Сайт обретает зримую форму лишь в конкретном браузере. Как показывает практика – различные браузеры показывают конкретную страницу разными способами (отображение страниц зависит от работы алгоритмов коррекции, встроенных в браузер, а в разных браузерах эти алгоритмы весьма различны), и, как правило, все эти способы — правильные. На самом деле это одно из важных достоинств сети — скажем, человек с плохим зрением может увеличить себе шрифт или использовать читающий браузер, причём для этого не требуется готовить отдельную, специальную версию сайта.
На самом деле это одно из важных достоинств сети — скажем, человек с плохим зрением может увеличить себе шрифт или использовать читающий браузер, причём для этого не требуется готовить отдельную, специальную версию сайта.
Два самых распространённых браузера для Windows отображают страницы примерно одинаково, отличаясь лишь в таких деталях, как поля и отступы. Браузеры для Macintosh или *никсов обычно отличаются от этих двух более глобально. Очевидная выгода наличия стандарта в том, что проконтролировать одну спецификацию значительно легче, чем многие браузеры.
цитата:
«…Для людей с проблемами зрения HTML предоставляет многообещающие возможности уравнять их в правах с обычными людьми при использовании базового графического пользовательского интерфейса Windows. Табличная модель HTML включает атрибуты для пометки каждой ячейки, чтобы поддержать высококачественный текст для речевого интерфейса. Эти же атрибуты могут использоваться при поддержке автоматизированного импорта и экспорта данных таблиц в базы данных или электронные таблицы…»
Многие разработчики (преимущественно начинающие веб-дизайнеры) могут не согласиться с необходимостью соответствия кода спецификации: «Валидатор оставляет после себя тоскливые сайты, убивает творчество». Такое мнение возникает от простой лени. Корректный HTML-текст вполне допускает динамику, мультимедийные объекты, использование сценариев и т.д.; просто все эти эффекты можно сделать грамотно, а можно — неграмотно. Надо также помнить, что во всякой творческой области надо сначала изучить правила, а уже потом суметь превзойти их. Кроме того, даже опытные разработчики не застрахованы от ошибок, мы все можем допускать опечатки или забывать закрыть тег. Валидатор способен отследить подобные ошибки и явным образом указать место с некорректным форматированием.
Такое мнение возникает от простой лени. Корректный HTML-текст вполне допускает динамику, мультимедийные объекты, использование сценариев и т.д.; просто все эти эффекты можно сделать грамотно, а можно — неграмотно. Надо также помнить, что во всякой творческой области надо сначала изучить правила, а уже потом суметь превзойти их. Кроме того, даже опытные разработчики не застрахованы от ошибок, мы все можем допускать опечатки или забывать закрыть тег. Валидатор способен отследить подобные ошибки и явным образом указать место с некорректным форматированием.
Приведем конкретные примеры ошибок, которые определяются валидатором:
<P><I>ISO 8896, параграф 15.4.</P></I> — неправильно
(Error: start tag was here).
<P><I>ISO 8896, параграф 15.4.</I></P> — правильно.
<P><IMG SRC=»гиф.gif» alt=»аль»> вставлен текст</P> — неправильно
(Error: element «P» not allowed here; possible cause is an inline element containing a block-level element )
<IMG SRC=»гиф.gif» alt=»аль»><P> вставлен текст</P> — правильно.
Если вы пришли к тому, что вам необходимо проверить ваш код на соответствие спецификации, прочтите несколько советов:
Где взять валидатор?
Валидатор в форме веб-страницы предлагается на http://validator.w3.org. Он основывается на SP Кларка.
Есть также и валидатор на http://htmlhelp.com/ . Он тоже основывается на SP, хотя и немного изменённом. Авторами декларируется, что он более строг в оценке и объявляет потенциально опасные, хотя и допустимые места (скажем, незакрытый тег с необязательным закрытием). Предлагают исходники валидатора
Доступный подо все платформы бесплатный валидатор можно скачать с сайта Дж. Кларка (http://www.jclark.com/sp/). Вместе с парсером/валидатором в поставке прилагается потоковый нормализатор.
W3C раздаёт исходники валидатора на http://validator.w3.org/, но это, на самом деле, не валидатор. Это лишь адаптация кларковского валидатора к веб-интерфейсу, исполненная на перле. В описании этой адаптации недвусмысленно сказано, что следует иметь на машине кларковский валидатор. Еще ссылки:
· http://ugweb.cs.ualberta.ca/~gerald/validate/
· http://www.webtechs.com/html-val-svc/
· http://www2.imagiware.com/RxHTML/
Можно ли назвать валидатором инструмент из HomeSite – Validate Document?
Разработчики Allaire HomeSite объявляют, что что «…проверяющая программа выпускается ими под названием «валидатор» сугубо из коммерческих соображений…», и настоящий валидатор выпускаться ими не будет.
Программа, идущая в комплекте с HomeSite, нарушает определение валидатора: она находит и показывает ошибки, которые не были допущены, и не находит ошибок, которые были допущены.
Вот пример её неправильных действий:
а) <img src=»/img/g1x1.gif» alt=»»><img src=»/img/g1x1.gif»>
Реакция: нет реакции.
В действительности, здесь ошибка: не выставлен ALT второго IMG.
б) <br />
Реакция: ошибка.
В действительности, этот тег возможен в рамках XHTML.
Стремление к безупречности — первый признак профессионализма, и нет необходимости ориентироваться на популярные, однако далекие от совершенства html-кода порталы. Возможно, менеджеры подобных сайтов, проанализировав статистику посещений, выяснили, что 99% приходящих пользователей увидят все так, как предполагал дизайнер… Возможно, авторы сайта намеренно исключают из числа своих посетителей пользователей с ограниченными возможностями… однако следует помнить такие понятия, как гуманизм и требования закона. С появлением официального стандарта из-за нарушений спецификации есть опасность попасть в суд по обвинению в недоступности сайта для тех, кто не может использовать «обычный» браузер. Хотя в регионах стран бывшего СНГ законодательство довольно ограничено в этом отношении, в просвещённом мире вопрос решается лучше. Доступность понемногу приобретает силу закона. Валидатор не гарантирует доступности (потому что не может быть заменой здравого смысла), но помогает обеспечить должную меру поддержки всех пользователей.
Удачных сайтов и безупречного кода вам, уважаемые разработчики!
Не проверив HTML5-кода, не суйся в воду — с Майком™ Смитом — Веб-стандарты
Майк™ Смит (известный как @sideshowbarker) из W3C — человек, с головой увязший в исходном коде инструмента W3C для проверки валидности разметки; эта магия работает именно благодаря ему. Вопросы были заданы на радость и в назидание читателю сайта.
Во-первых, расскажите нам немного о том, чем вы занимаетесь и над чем работаете
Майк™ Смит — заместитель директора @W3C: вариант либерального подхода к работеЯ не работаю. Я — старосветский бонвиван. Я пью чай, изящно отставив мизинец, и трачу силы только на то, что меня забавляет. Последние несколько лет меня забавляло тратить время на работу над программой, помогающей людям проверить, соответствуют ли их документы определённым требованиям в спецификации HTML.
Новая проверка разметки.Какая разница между DTD и проверкой, основанной на схеме?
DTD-шки высечены на каменных плитах. И поэтому для обработки они требуют целой кучи камнерезных инструментов. Однако, увы, веб не был построен на обработке каменных плит, поэтому нам пришлось искать другие решения. Для проверки документа на соответствие мы решили использовать такие вещи, как схемы RelaxNG, которые, хоть и не дотягивают до DTD-шной утонченности, представляют собой гораздо более мощные средства для выражения определённых требований соответствия документа. Так что это компромисс.
Валидатор W3C.В чём разница между проверкой на соответствие и валидацией?
Валидация — это что-то из старого мышления. Используйте это слово, когда хотите заставить людей думать, что вы — ископаемое или пережиток прошлого. Это что-то вроде слов «ништяк» или «XHTML».
Многие люди не знают этого, но этимология слова «валидация» тянется еще с тех времен, когда наши предки были, в основном, свинокрадами, и их награждали значком за правильное написание своих имён, да ещё похлопывали по спине: «Молодец»!
Проверка соответствия документа — хороший, современный, одобренный сообществом способ говорить о поиске проблем в HTML-документах. И заметьте, что мы называем это соответствием документа, а не процесса его создания, и мы говорим о требованиях соответствия для документов, а не для их создателей. Это потому что вы, автор — человек; техническая спецификация не может содержать требования к вам, она может содержать требования к документу, который вы создаёте. Инструменты для подобной проверки не оценивают, насколько вы, как человек, соблюдаете технологии; вместо этого они лишь оценивают создаваемые вами документы.
Впрочем, словосочетание проверка соответствия документа имеет и противную уродскую часть: соответствие — действительно оскорбительное слово. Но вы не должны обращать на него внимания! Уделяйте внимание только слову «проверка» — веселому и полезному.
Именно поэтому я называю инструмент по адресу validator.w3.org/nu «Новая проверка разметки», а не «Бла-бла-валидатор» — я хочу делиться радостью слова «проверка». Проверка — это что-то, реально приносящее людям пользу, а не просто похлопывающее их по спине. Это штука, которая проверяет ваши документы автоматически и избавляет вас от нудной необходимости делать это вручную. Она помогает вам. Возможно, ее следовало бы назвать «Новая проверка-и-помощь».
Что касается самой проверки, она ищет случайные ошибки, которые вы могли допустить: неправильно написанные названия элементов или значения атрибутов, в которые случайно влез какой-то «левый» символ. В общем, такого рода вещи. И она сообщает вам о таких штуках, чтобы вы могли исправить их.
Инструмент проверяет и другие виды требований, заданных в спецификации HTML. Это требования, которые помогут вам избежать создания кривых HTML-документов и веб-приложений, не работающих как надо или еще как-нибудь ухудшающих удобство для пользователей. Некоторые из этих требований можно назвать делом вкуса, но все равно полезно иметь подобный общий набор — что-то вроде отправной точки, реально закрепленной в спецификации.
Другие названия для того, что умеет этот инструмент, пока еще не одобрены сообществом — это «линтинг» или «статический анализ». Но отличие той штуковины, над которой я работаю, в том, что правила линтинга для нее на самом деле определены в спецификации, а не являются чем-то таким, что, скажем, Дуг Крокфорд (пример навскидку) как-то утром взял и вытащил из шляпы.
Какая разница между ошибками и предупреждениями?
Ошибка — это какой-то явный ляп, например, опечатка в названии элемента, или какие-то дикие нечитаемые символы в значении атрибута, или непонятно что, непонятно откуда взявшееся и явно ненужное.
Но ошибкой называются также вещи, про которые спецификация просто говорит, мол, это должно считаться ошибкой. Спецификация объясняет: подобные вещи называются ошибками, поскольку они могут создать определённые проблемы, которые не всегда легко предвидеть.
Существует длинный перечень тех вариантов проблем, которые определены как ошибки. Но в некоторых примерах к ним — образцы разметки, ужасные с точки зрения доступности, удобства, совместимости, безопасности или поддержки, приводящие к низкой производительности или к трудноотлаживаемым глюкам ваших скриптов.
Наряду с вышеописанными случаями бывают и другие, которые тоже считаются ошибками, потому что из-за них вы можете наткнуться на странности при HTML-парсинге и обработке ошибок и в итоге получить неинтуитивный и неожиданный результат в DOM.
Наконец, существует еще один вид ошибок: для разметки, которая не несёт в себе никакого смысла и скорее всего была использована по недоразумению, или для случаев, идущих вразрез с поведением стилей по умолчанию.
Предупреждения, с другой стороны, нужны для вещей, которые спецификация не определяет, как прямые ошибки, но которые всё же могут вызывать проблемы. Иногда предупреждения добавляются к проверке экспериментально, в качестве способа проверить, будут ли они полезны для вас или нет. (Это одна из причин, по которой проверка все еще помечена как экспериментальная.)
Есть ли смысл в использовании доктайпов HTML4 или XHTML?
Нет абсолютно никакой причины для использования доктайпа HTML4. Просто вставьте доктайп <!DOCTYPE HTML> в ваши HTML-документы, убедитесь, что они отдаются как text/html, и всё. Живите вашей обычной жизнью. Но если по какой-то причине вы непременно хотите отдавать документы в application/xhtml+xml, то вам не придётся использовать для них доктайп XHTML, т.к. и в этом случае вы можете спокойно использовать <!DOCTYPE HTML>. (Но, вероятно, вы не захотите использовать application/xhtml+xml и XHTML в любом случае. Смените же наконец прическу! Сколько можно жить в прошлом, целый огромный мир ждет вас.)
Какие подводные камни поджидают пользователей HTML-проверки и инструментов валидации?
Я полагаю, те же подводные камни, на которые вы наткнетесь, если обратитесь к какому-нибудь разумному человеку, по-настоящему готовому вам помочь: он действительно попытается это сделать, а не просто отмахнётся или даст вам значок «этот свинокрад может написать своё имя». Его помощь может не всегда оказаться тем, что вы хотели услышать, или это могут быть уже известные вам советы, которые вы спокойно можете игнорировать. Такова жизнь.
Какие плюсы?
Плюсы в том, что вы ловите ошибки, которые в противном случае вы могли бы пропустить.
Как так получилось, что между правилами соответствия W3C HTML и WHATWG HTML есть различия?
Некоторые вещи, определённые как ошибки — дело вкуса. Спецификации пишутся людьми, а не машинами. Разные люди могут рассуждать по-разному — «разумные люди могут не соглашаться друг к другом», или как бы еще не так банально выразить эту мысль. Если вы пойдете по свету, ожидая от человечества полного согласия, в какой-то момент вы будете серьезно разочарованы.
А что, если я найду ошибку в валидаторе или проверке W3C HTML?
Сообщите об этом в ишью репозитория.
Могу ли я запустить локальную копию проверки соответствия W3C HTML?
Да. Лучший способ сделать это — скачать релиз и следовать инструкциям. А если вы используете grunt, попробуйте плагин grunt-html для проверки HTML, основанный на коде валидатора.
Какие-либо советы или подсказки по разумному использованию инструментов проверки соответствия HTML?
Это какой-то вопрос с подвохом? Пожалуй, единственное, что я мог бы посоветовать — не стоит забывать, что инструменты — это машины, а вы — не машина (предполагаю, что этот вопрос задан не машиной). Поэтому, оценивая любые сообщения об ошибках и предупреждениях от любого средства проверки HTML, полагайтесь на собственный здравый смысл. И если здравый смысл подсказывает вам, что какое-то сообщение на самом деле не помогает вам, просто игнорируйте его. Это не конкурс популярности, вы не заденете ничьи чувства.
А ещё лучше, если у вас найдется время — воспользуйтесь функцией «Фильтрация сообщений» на validator.w3.org/nu, которая позволит вам постоянно игнорировать любые сообщения, которые вы сочтёте бесполезными, надоедливыми или которые вы просто больше не желаете видеть.
Сейчас инструмент проверки W3C HTML не проверяет и не показывает ошибки для SVG1.1 и некоторых атрибутов веб-компонентов, планируете ли добавить поддержку этого?
Да. Эти вещи добавлены в мой список задач. В конечном итоге я доберусь до них.
В чём история с ошибками из-за неизвестных атрибутов? Их используют многие JS-библиотеки, что делать разработчикам?
Проблема в том, что проверка — машина, и она недостаточно умна, чтобы понять разницу между какими-то атрибутами с неизвестным названием, которые вы используете умышленно, и атрибутами, название которых вы случайно написали с ошибкой. Если мы просто прикажем сервису пропускать все неизвестные названия атрибутов без проверки, мы не сможем помочь вам выловить случаи, когда вы по ошибке написали что-нибудь неправильно.
Временное решение — если вы намеренно используете какое-то неизвестное имя атрибута, задействуйте галочку в «Фильтрации сообщений» на validator.w3.org/nu. Это укажет проверке, что вы не желаете видеть сообщения об этом конкретном атрибуте, и они больше не будут вас беспокоить.
Есть ли в валидаторе функция для проверки использования ARIA? Если да, то что это за проверка?
Да, он проверяет ошибки в использовании разметки ARIA в HTML-документах, а теперь еще и находит некоторые ошибки ARIA как в элементах SVG внутри HTML-документов, так и в отдельных SVG-документах.
Для HTML-элементов это проверка на соответствие требованиям не только спецификации HTML, но и появившемуся сейчас самостоятельному документу ARIA в HTML. Планируется, что спецификация HTML вскоре будет обновлена, чтобы просто ссылаться на требования ARIA в этом документе.
Что касается SVG-элементов, у меня в планах вскоре обновить проверку, чтобы она следовала аналогичным самостоятельным документам в «Web developer rules for use of ARIA attributes on SVG1.1 elements»
А что насчёт проверки ARIA в документах по спецификациям до HTML5? Будет ли это сделано?
Ни один человек не должен пользоваться чем-то, кроме HTML5, и не нужно пытаться помогать ему в этом. HTML5 — это просто HTML. Мы уже давно переросли всё связанное с версиями. <!DOCTYPE HTML> скоро исполнится 10 лет. Здравый смысл победил. В нашем XXI веке нам нечем толком помочь человеку, который прописывает в новом документе HTML4 или какой-то другой древний доктайп. Это гиблое дело. Мы никоим образом не помогли бы, если бы дали какую-то возможность сделать это и вписать разметку ARIA в такие документы, а потом сказали бы, что всё в порядке. Это называется попустительство.
При использовании HTML-валидатора W3C для проверки моего HTML5 я вижу следующее: «Валидатор проверил ваш документ с помощью экспериментальной функции: проверка соответствия HTML5…» — значит ли это, что есть более стабильный инструмент валидации, который мне следовало бы использовать?
Понятие «стабильный» здесь не очень применимо. Но да, существует другой инструмент, которым вам следовало бы пользоваться. Это validator.w3.org/nu. У него больше возможностей и он лучше по всем статьям.
Это — инструмент экспериментальный, но в хорошем смысле. Планируется, что он всегда останется таким. Страница validator.w3.org/nu/about.html пытается задать правильные ожидания насчет того, в чем цель и что означает экспериментальный:
Новая проверка разметки — экспериментальный инструмент, и его поведение ещё может измениться. В частности потому, что в него продолжают добавляться новые типы проверок на ошибки, и нельзя гарантировать, что, если в один момент времени проверка конкретного документа показывает ноль ошибок, она покажет ноль ошибок и в более поздний момент.
Не нужно пытаться применить Новую проверку разметки как средство, чтобы заставить людей сверять документы с какой-либо спецификацией на «соответствует или не соответствует»; инструмент задуман исключительно как средство проверки, а не как механизм для выдачи сертификатов соответствия.
Что насчёт проверки веб-компонентов?
Если вы имеете в виду проверку нестандартных (custom) элементов, то мой ответ — нестандартные элементы пока недостаточно широко поддерживаются в разных браузерных движках, так что не думаю, что мне или еще кому-то стоит тратить слишком много времени и сил на размышления, как проверке вести себя с документами, в которых они есть.
Когда и если нестандартные элементы всё-таки начнут широко поддерживаться большинством браузерных движков, вот тогда мы и должны будем выяснять, как проверке вести себя с ними. Это, конечно, будет сложно и запутанно — но так обстоят дела со многими вещами в веб-разработке, и я уверен, что мы вместе придумаем что-то, с чем можно будет жить — точно так же, как мы не раз делали для многих других сложных вещей.
В чём разница между валидатором W3C и Новой проверкой разметки?
Старый W3C-валидатор находится на validator.w3.org, и его ядро основано на таких древних вещах, как Perl, DTD-шки, SGML и старые спецификации из XX века, типа HTML4. Никто в данный момент активно не поддерживает его код. Единственная хорошая новость на этот счёт — для проверки любых документов с современным доктайпом <!DOCTYPE html> он фактически использует движок Новой проверки разметки, а затем просто возвращает все сообщения оттуда.
Новая проверка разметки находится по адресу validator.w3.org/nu. Она основана на чуть более новых вещах типа Java и RelaxNG и на спецификациях из нынешнего века, таких как HTML5, а также имеет большое преимущество в виде фактической активной поддержки. К тому же у нее больше возможностей, напр., функция «Фильтрация сообщений», позволяющая отфильтровать сообщения, которые вы не хотите видеть.
Что лучше — проверка исходного кода или реального вывода HTML DOM? Известные проблемы?
Я полагаю, что для обоих случаев есть хорошие варианты. Ограничение проверки DOM заключается в невозможности сделать так, чтобы validator.w3.org/nu сам забрал DOM какого-то произвольного документа в сети, а потом проверил. Где-то между должен быть браузерный движок, который реально распарсит документ в DOM-представление в памяти, выполнит ваши скрипты, а затем преобразует итоговую DOM обратно в текстовое представление, которое вы можете «скормить» проверке. Но если у вас есть HTML-документ, который вы хотите проверить, и вы уже открыли его в браузере, вы можете использовать что-то типа букмарклета, чтобы отправить строковое представление DOM этого документа в validator.w3.org/nu для проверки.
Дополнительные вопросыСкопировать ссылку
Стоит ли помечать предупреждениями в W3C-валидаторе доктайпы, которые были до HTML5, ведь HTML5 теперь рекомендация?
Не знаю, может быть. С одной стороны, существует огромное количество документов со старыми доктайпами, которые прекрасно работают такими как есть, поэтому нет причины посылать их к чёрту. С другой стороны, если кто-то всё же удосужился пропустить один из этих документов через проверку HTML, скорее всего, у него есть на это веская причина. И, вероятно, оповестив его об устаревшем доктайпе, мы бы помогли — он смог бы обновить его.
В HTML5 элементу <a> разрешено содержать блочное или потоковое содержимое, что поменялось (если вообще поменялось) в браузерах?
В браузерах ничего не изменилось. Браузеры всегда это поддерживали, и это не вызывает никаких проблем, и мы никому бы не помогли, выдавая это за ошибку. Так что мы сделали это не-ошибкой.
Критерий обработки для WCAG 2.0Скопировать ссылку
Консультант по доступности нашего клиента говорит ему, что для совместимости с WCAG 2.0 у них должен быть валидный HTML. Это правда?
Без понятия. Я не эксперт в WCAG и никогда даже не читал спецификацию WCAG 2.0. И HTML-проверка — не WCAG-проверка. Или, по меньшей мере, она не претендует на это.
У WCAG 2.0 есть критерий успеха, который требует, чтобы в разметке документов не было ошибок парсинга. Новая проверка разметки отмечает ошибки парсинга наряду с другими машинно проверяемыми критериями соответствия HTML. Мы создали букмарклет ошибок парсинга для WCAG 2.0, который фильтрует результаты, полученные из Новой проверки разметки, чтобы отобразить только ошибки или предупреждения парсинга.
Примечание: этот букмарклет — экспериментальный, это не закон, и даже после фильтрации некоторые выводимые ошибки/предупреждения могут не вызывать каких-либо практических негативных эффектов для доступности документа. Он служит исключительно вспомогательным средством для фильтрации некоторых неактуальных (для WCAG) проблем. Мы с Майком говорили о том, чтобы сделать фильтр встроенной функцией Новой проверки разметки, надеюсь, что моими стараниями это случится.
Спасибо, Майк!
Полезный совет — всегда проверяй свой HTML под рок-н-ролл, играющий… ГРОМКО!Скопировать ссылку
Программное обеспечение для проверки CSS и HTML для Windows ✅
Получите одним щелчком мыши HTML, CSS, SEO, орфографию, доступность, мобильность (Android / iOS), линтинг JavaScript и проверку ссылок с помощью CSS HTML Validator 2021 для Windows .
CSS HTML Validator включает:
- Валидатор HTML / HTML5 / XHTML
- Валидатор CSS / CSS3
- Проверка PHP
- JavaScript ЛИНТЕР
- Проверка ссылок
- Проверка орфографии
- Проверка читаемости
- Поисковая оптимизация ( SEO ) Проверка
- Редактор CSS
- HTML-редактор
- Редактор XHTML
- и многое другое!
CSS HTML Validator сэкономит ваше время и поможет устранить многие проблемы веб-сайта, из-за которых посетители покидают ваш веб-сайт. CSS HTML Validator также защищает вашу конфиденциальность , потому что он не отправляет ваши документы HTML и CSS через Интернет. Это также означает, что работает в автономном режиме (доступ в Интернет не требуется).
В отличие от другого программного обеспечения для проверки HTML, CSS HTML Validator имеет необычно мощный механизм пользовательской проверки синтаксиса, который специально разработан для проверки HTML, XHTML, CSS, SEO и т. Д.
CSS HTML Validator предназначен для веб-профессионалов, веб-мастеров, корпораций, государственных учреждений, частных лиц, учителей, студентов, некоммерческих организаций или всех, у кого есть веб-сайт.Это гарантированно улучшит ваш сайт или вернет ваши деньги.
- 30-дневная гарантия возврата денег
- Включает поддержку HTML5 и CSS3 (и многое другое)
- Нативное программное обеспечение Windows для молниеносной производительности; поддерживает другие ОС с Wine
- Для проверки синтаксиса PHP требуется бесплатная сторонняя загрузка и стандартная (или более поздняя) версия
Зачем нужна проверка? • Посмотреть демонстрацию • Купить сейчас • Учить больше…
Html Validator — получите это расширение для 🦊 Firefox (en-US)
HTML Validator — это расширение Mozilla, которое добавляет проверку HTML в Firefox и Mozilla. Количество ошибок HTML-страницы отображается в виде значка в строке состояния при просмотре.***** См. Примечания к веб-расширению ниже. ****
Расширение может проверять HTML-код, отправленный сервером, или HTML-код в памяти (после выполнения Ajax).
Подробная информация об ошибках видна при просмотре HTML-кода страницы.
Расширение основано на Tidy и OpenSP (SGML Parser). Оба алгоритма изначально были разработаны веб-консорциумом W3C. И теперь многие люди расширяют и улучшают. Оба алгоритма встроены в Mozilla / Firefox и выполняют проверку локально на вашем компьютере, без отправки HTML на сторонний сервер.
У каждого алгоритма есть свои преимущества и недостатки. Программа предоставит вам выбор при запуске. Но в основном
— парсер SGML — это та же программа, что и программа, работающая за валидатором.w3.org.
— Tidy имеет проверку доступности для 3 уровней, определенных в WAI
— Онлайн-валидатор W3 для проверки HTML 5 страниц
Расширение переведено на 17 языков.
Или на форуме:
http://www.htmlpedia.org/phpBB/
—————————— ——————————
HTML Validator 0.98 — первая версия веб-расширения.
Старое расширение XUL для Firefox больше не работает с Firefox 57.
Это полная переработка кода.
Расширение теперь работает по-другому:
* В инструментах разработчика появилась новая вкладка: Html Validator.
* Проверка происходит только тогда, когда открыты «Инструменты разработчика».
* Расширение использует новую версию Tidy 5, скомпилированную из C в Javascript. Теперь он работает на всех платформах.
* Работает в Chrome
Некоторые функции версии 0.97 все еще отсутствуют. Подробнее см. Здесь.
Любые замечания, сообщения об ошибках, патчи, помощь приветствуются !!! Электронная почта: [email protected].
————————————————- ———-
Спонсор:
— icons8.com
html-validator — npm
Модуль Node.js для проверки HTML с помощью validator.w3.org/nu или html-validate
Требуется Node> = 10.20.1 для более старых версий используйте v4.1.1
Webpack
Если вы используете Webpack, у вас могут возникнуть проблемы с серией 5.1.x из-за html-validate и импорта cli.
На данный момент лучшим решением, вероятно, будет придерживаться 5.0.3 версия
Модуль
Поддерживает следующие режимы из интерфейса веб-службы Validator.nu
- URL-адрес документа как параметр GET; служба получает документ по URL-адресу через HTTP или HTTPS.
- Документ POSTED как тело объекта HTTP; параметры в строке запроса, как с GET.
Из html-validate он будет проверять только на соответствие стандартам WHATWG.
Установка
$ npm i html-валидатор
Использование
Создайте объект параметров.
формат Это форматирование возвращаемых данных. Он поддерживает json (по умолчанию), html, xhtml, xml, gnu и текст для W3C и json для WHATWG.
валидатор Вы можете переопределить валидатор по умолчанию (W3C), если он предоставляет тот же интерфейс REST. Чтобы использовать WHATWG, просто передайте WHATWG в виде строки
url / data URL страницы, которую вы хотите проверить, или данных, которые вы хотите проверить.
игнорировать Строка или массив строк или правил (при использовании WHATWG), которые программа проверки должна удалить в ответе
isLocal Установите значение true, если вы хотите проверять локальные URL-адреса
isFragment Установите значение true, если введенные данные не являются полным документом.
W3C (по умолчанию)
(async () => {
const validator = require ('html-validator')
const options = {
url: 'http: // url-to-validate.com ',
format:' text '
}
try {
const result = await validator (options)
console.log (result)
} catch (error) {
console.error (ошибка)
}
}) ()
данные HTML-код, который вы хотите проверить
(async () => {
const validator = require ('html-validator')
const {readFileSync} = require ('fs')
const options = {
url: 'http: // URL-адрес для проверки.com ',
формат:' текст ',
данные: readFileSync (' file-to-validate.html ',' utf8 ')
}
try {
const result = await validator (опции)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) ()
валидатор Вы можете переопределить валидатор по умолчанию, если он предоставляет тот же интерфейс REST. Или используйте опцию WHATWG для проверки файлов локально
(async () => {
const validator = require ('html-validator')
const options = {
url: 'http: // url-to-validate.com ',
validator:' http://html5.validator.nu ',
format:' text '
}
try {
const result = await validator (опции)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) ()
(async () => {
const validator = require ('html-validator')
const options = {
url: 'http: // url-to-validate.com ',
валидатор:' WHATWG ',
формат:' текст '
}
try {
const result = ожидание валидатора (параметры)
console.log (результат)
} catch ( error) {
console.error (error)
}
}) ()
или запустите валидатор w3c локально с помощью docker $ docker run -d -p 8888: валидатор / валидатор 8888 и
(async () => {
const validator = require ('html-validator')
const options = {
url: 'http: // url-to-validate.com ',
validator:' http: // localhost: 8888 ',
format:' text '
}
try {
const result = await validator (options)
console.log (результат )
} catch (ошибка) {
console.error (ошибка)
}
}) ()
ignore Строка или массив строк, которые программа проверки должна удалить в ответе. Требуется формат = текст
(async () => {
const validator = require ('html-validator')
const options = {
url: 'http: // url-to-validate.com ',
формат:' текст ',
игнорировать:' Ошибка: случайный конечный тег «div». '
}
try {
const result = await validator (параметры)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) ()
заголовков Объект заголовков, передаваемых с запросом url
(async () => {
const validator = require ('html-validator')
const options = {
url: 'http: // url-to-validate.com ',
формат:' текст ',
заголовки: {foo: "bar"}
}
try {
const result = await validator (опции)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) ()
isLocal Установите значение true, если вы хотите проверять локальные URL-адреса. Будет искать страницу и отправлять данные валидатору
(async () => {
const validator = require ('html-validator')
const options = {
url: 'http: // url-to-validate.com ',
format:' text ',
isLocal: true
}
try {
const result = await validator (параметры)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) ()
isFragment Установите значение true, если вы хотите проверить что-то, что не является полным документом
(async () => {
const validator = require ('html-validator')
const options = {
data: '
This is a fragment
',isFragment: true
}
try {
const result = await validator (опции)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) ()
WHATWG
Использование этой опции позволит проверить ваши файлы локально и, вероятно, ускорит ваши тесты в дополнение к невозможности отправки данных по сети для проверки.
Вы можете следовать всем примерам W3C, если измените свойство валидатора параметров на WHATWG
(async () => {
const validator = require ('html-validator')
const options = {
validator: 'WHATWG',
data: '
Это фрагмент ',
isFragment: true
}
try {
const result = await validator (options)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) ()
Связанные
Лицензия
MIT
Ссылки WDG на валидаторы
Ссылки WDG на валидаторыНе забудьте проверить собственные валидаторы и средства проверки Web Design Group в нашем разделе «Инструменты».
- Служба валидации разметки W3C
- Онлайн-валидатор HTML и XHTML.
- Validome
- Онлайн-валидатор HTML, XHTML и XML доступен на немецком, английском, французском и русском языках.
- Настоящий валидатор
- Условно-бесплатная HTML-валидатор для Windows; автономная версия WDG HTML Validator.
- Валидатор-Лайт
- Бесплатный валидатор HTML и XHTML для Linux и других Unix-подобных систем.
- Средство проверки схемы XML
- Проверяет документы XHTML 1.0 на соответствие XML-схемам с обнаружением ошибки, не обнаруженные другими валидаторами.
- SP
- Многоплатформенный анализатор SGML Джеймса Кларка, который включает валидатор SGML nsgmls.
- HTML TIDY
- Бесплатная кроссплатформенная утилита Дэйва Рэггетта для очистки HTML.
- BBEdit
- Условно-бесплатный текстовый редактор и редактор HTML для Macintosh, включающий средство проверки HTML.
- Форма проверки XML STG
- Средство проверки синтаксиса для документов XML.
- Средство просмотра обратной совместимости веб-страниц
- Позволяет авторам просматривать страницу с неподдерживаемыми выбранными тегами — хороший инструмент для обеспечения кроссбраузерности.
- Очиститель веб-страниц
- Позволяет авторам просматривать страницу, «очищенную» до соответствия HTML 2.0, HTML 2.0 + Tables, HTML 3.2 или webtv 1.1.
- Служба проверки CSS W3C
- Бесплатная и простая в использовании программа проверки CSS.
- Средство проверки ссылок W3C
- Бесплатная и простая в использовании программа проверки ссылок.
- Валидатор HTML для Firefox и Mozilla
- Расширение Mozilla для проверки страниц в Firefox и Mozilla с помощью Tidy или OpenSP.
- LinkAlarm
- Платный сервис, который регулярно проверяет ссылки сайта и отправляет отчет по электронной почте.
- NetMechanic
- Тестер ссылок и HTML-линт, который сканирует сайт и отправляет отчет по электронной почте.
- HTML PowerTools
- Условно-бесплатная программа для Windows, которая включает автономную проверку ссылок и настраиваемый квази-валидатор.
- Тест CyberSpyder Link
- Условно-бесплатная программа для Windows для проверки действительности гиперссылок.
- LinkScan
- Серверная проверка ссылок для UNIX и Windows NT.
- Проверка Robots.txt
- Онлайн-чекер для роботов.txt синтаксис.
- Валидатор веб-ссылок
- Программа проверки ссылок условно-бесплатного ПО для Windows.
- Ресурсы UITest.com
- Хорошая коллекция ссылок на валидаторы, средства проверки доступности и многое другое.
Валидатор HTML
Вариант 1: Букмарклет (валидатор полной текущей страницы DOM HTML)
Добавьте ссылку «Проверить» ниже на панель закладок (или «избранное»), чтобы создать букмарклет. Возможно, вам сначала потребуется открыть панель закладок в браузере.Чтобы добавить его, перетащите ссылку на панель инструментов или скопируйте место назначения ссылки (например, в Windows перейдите к ссылке, активируйте клавишу меню) и создайте закладку с помощью JavaScript в поле URL (чтобы добавить страницу в закладки, используйте Ctrl + D в Windows или Cmd + D на Mac).
Проверить (код обновлен 26 апреля 2019 г., 11:10 по восточноевропейскому времени) Проверено на совместимость с Firefox, Chrome, Safari и Edge. Исходный код доступен ниже.
Этот букмарклет использует службу W3C HTML Validator, имеющую несколько преимуществ (и один примечательный недостаток) по сравнению с онлайн-формой W3C.Букмарклет:
- Позволяет проверить текущую страницу в браузере.
- Позволяет проверять защищенные паролем страницы
- Позволяет проверять локальные файлы и файлы localhost
- Захватывает всю DOM после применения JavaScript, а не только необработанный исходный код (особенно полезно для одностраничных приложений и динамического контента).
- Позволяет проверять различные состояния веб-страницы (с активированными модальными окнами или без, с сообщениями об ошибках формы на экране или без, с расширенными областями или без, с активированными пользовательскими элементами управления или нет и т.). Для этого переведите страницу в желаемое состояние, подтвердите с помощью букмарклета и повторите на той же странице столько раз, сколько необходимо для проверки всех состояний.
Важное примечание: Этот букмарклет НЕ проверяет необработанный HTML. Это одновременно функция и «ошибка». Это функция в том смысле, что нам действительно нужно проверить конечный результат после применения JavaScript, что и делает этот букмарклет. Это ошибка в том смысле, что он не может оценить HTML до того, как браузер применит базовые исправления DOM.В идеале вы должны проверить как окончательную модель DOM с помощью букмарклета (для динамического содержимого), так и HTML из необработанного исходного кода с помощью онлайн-инструмента W3C (для содержимого до DOM).
Вариант 2: Средство проверки частичной страницы
Используйте эту форму для проверки частичных веб-страниц, таких как поля в системах управления контентом, поля базы данных или включенные файлы. Вставьте содержимое и отправьте форму.
Примечание. Эта форма добавит тип документа HTML5, тег html, тег заголовка и тег тела, а затем отправит содержимое в W3C HMTL Validator
.zrrrzzt / html-validator: узел.js модуль для проверки HTML с помощью validator.w3.org/nu
Модуль Node.js для проверки HTML с помощью validator.w3.org/nu или html-validate
Требуется Node> = 10.20.1 для более старых версий используйте v4.1.1
Webpack
Если вы используете Webpack, у вас могут возникнуть проблемы с серией 5.1.x из-за html-validate и импорта cli.
На данный момент лучшим решением, вероятно, является использование версии 5.0.3
Модуль
Поддерживает следующие режимы от Validator.Интерфейс веб-службы nu
- URL-адрес документа как параметр GET; служба получает документ по URL-адресу через HTTP или HTTPS.
- Документ POSTED как тело объекта HTTP; параметры в строке запроса, как с GET.
Из html-validate он будет проверять только на соответствие стандартам WHATWG.
Установка
Использование
Создайте объект параметров.
формат Это форматирование возвращаемых данных. Он поддерживает json (по умолчанию), html, xhtml, xml, gnu и текст для W3C и json для WHATWG.
валидатор Вы можете переопределить валидатор по умолчанию (W3C), если он предоставляет тот же интерфейс REST. Чтобы использовать WHATWG, просто передайте WHATWG в виде строки
url / data URL страницы, которую вы хотите проверить, или данных, которые вы хотите проверить.
игнорировать Строка или массив строк или правил (при использовании WHATWG), которые программа проверки должна удалить в ответе
isLocal Установите значение true, если вы хотите проверять локальные URL-адреса
isFragment Установите значение true, если введенные данные не являются полным документом.
W3C (по умолчанию)
(async () => {
const validator = require ('html-валидатор')
const options = {
url: 'http: // url-to-validate.com ',
формат: 'текст'
}
пытаться {
const result = ожидание валидатора (параметры)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) () данные HTML-код, который вы хотите проверить
(async () => {
const validator = require ('html-валидатор')
const {readFileSync} = требуется ('fs')
const options = {
url: 'http://url-to-validate.com',
формат: 'текст',
данные: readFileSync ('file-to-validate.html', 'utf8')
}
пытаться {
const result = ожидание валидатора (параметры)
приставка.журнал (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) () валидатор Вы можете переопределить валидатор по умолчанию, если он предоставляет тот же интерфейс REST. Или используйте опцию WHATWG для проверки файлов локально
(async () => {
const validator = require ('html-валидатор')
const options = {
url: 'http://url-to-validate.com',
валидатор: 'http://html5.validator.nu',
формат: 'текст'
}
пытаться {
const result = ожидание валидатора (параметры)
приставка.журнал (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) () (async () => {
const validator = require ('html-валидатор')
const options = {
url: 'http://url-to-validate.com',
валидатор: 'WHATWG',
формат: 'текст'
}
пытаться {
const result = ожидание валидатора (параметры)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) () или запустите валидатор w3c локально с помощью docker $ docker run -d -p 8888: валидатор / валидатор 8888 и
(async () => {
const validator = require ('html-валидатор')
const options = {
url: 'http: // url-to-validate.com ',
валидатор: 'http: // localhost: 8888',
формат: 'текст'
}
пытаться {
const result = ожидание валидатора (параметры)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) () ignore Строка или массив строк, которые программа проверки должна удалить в ответе. Требуется формат = текст
(async () => {
const validator = require ('html-валидатор')
const options = {
url: 'http://url-to-validate.com',
формат: 'текст',
ignore: 'Ошибка: случайный конечный тег «div».'
}
пытаться {
const result = ожидание валидатора (параметры)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) () заголовков Объект заголовков, передаваемых с запросом url
(async () => {
const validator = require ('html-валидатор')
const options = {
url: 'http://url-to-validate.com',
формат: 'текст',
заголовки: {foo: "bar"}
}
пытаться {
const result = ожидание валидатора (параметры)
console.log (результат)
} catch (ошибка) {
приставка.error (ошибка)
}
}) () isLocal Установите значение true, если вы хотите проверять локальные URL-адреса. Будет искать страницу и отправлять данные валидатору
(async () => {
const validator = require ('html-валидатор')
const options = {
url: 'http://url-to-validate.com',
формат: 'текст',
isLocal: правда
}
пытаться {
const result = ожидание валидатора (параметры)
console.log (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) () isFragment Установите значение true, если вы хотите проверить что-то, что не является полным документом
(async () => {
const validator = require ('html-валидатор')
const options = {
data: ' Это фрагмент
',
isFragment: true
}
пытаться {
const result = ожидание валидатора (параметры)
приставка.журнал (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) () WHATWG
Использование этой опции позволит проверить ваши файлы локально и, вероятно, ускорит ваши тесты в дополнение к невозможности отправки данных по сети для проверки.
Вы можете следовать всем примерам W3C, если измените свойство валидатора параметров на WHATWG
(async () => {
const validator = require ('html-валидатор')
const options = {
валидатор: 'WHATWG',
data: ' Это фрагмент
',
isFragment: true
}
пытаться {
const result = ожидание валидатора (параметры)
приставка.журнал (результат)
} catch (ошибка) {
console.error (ошибка)
}
}) () Связанные
Лицензия
MIT
Проверка HTML
Есть много инструментов, которые мы можем использовать для проверки нашего кода HTML, CSS и JavaScript. К счастью, большинство из них являются бесплатными онлайн-инструментами, которые мгновенно возвращают результаты, чтобы мы могли внести необходимые корректировки. Существует множество расширений браузера, которые анализируют сайты, пока вы их просматриваете.
Валидатор разметки HTML W3C
Все, что вам нужно сделать, это ввести веб-адрес страницы, нажать кнопку «Проверить», и средство проверки HTML вернет все предупреждения и ошибки, содержащиеся в источнике веб-страницы.
validator.w3.org
Валидатор CSS от V3C
Подобно валидатору HTML, вы можете искать ошибки и предупреждения в таблице стилей CSS.
jigsaw.w3.org/css-validator
XML-валидатор
XML используется для создания общих информационных форматов и совместного использования как формата, так и данных. Проверьте синтаксис XML (расширяемый язык разметки)
www.w3schools.com/xml/xml_validator.asp
Проверка битых ссылок
Очень важно избегать битых ссылок и отсутствующих файлов на нашем сайте.
validator.w3.org/checklink
Онлайн-проверка неработающих ссылок — отличный инструмент для анализа всего веб-сайта на предмет URL-адресов, указывающих на недопустимые цели.
brokenlinkcheck.com
Google Mobile-Friendly Test
Мы посвятили этому сайту статью, чтобы привлечь внимание к важности его отзывчивости. У Google есть собственный онлайн-тестер, который анализирует удобство страницы для мобильных устройств. Отрицательные результаты этого теста могут побудить вас изменить дизайн своего веб-сайта, используя адаптивный макет, чтобы повысить рейтинг в поиске для мобильных пользователей.



 Consider using h3-h6 elements to add identifying headings to all sections.
Consider using h3-h6 elements to add identifying headings to all sections.