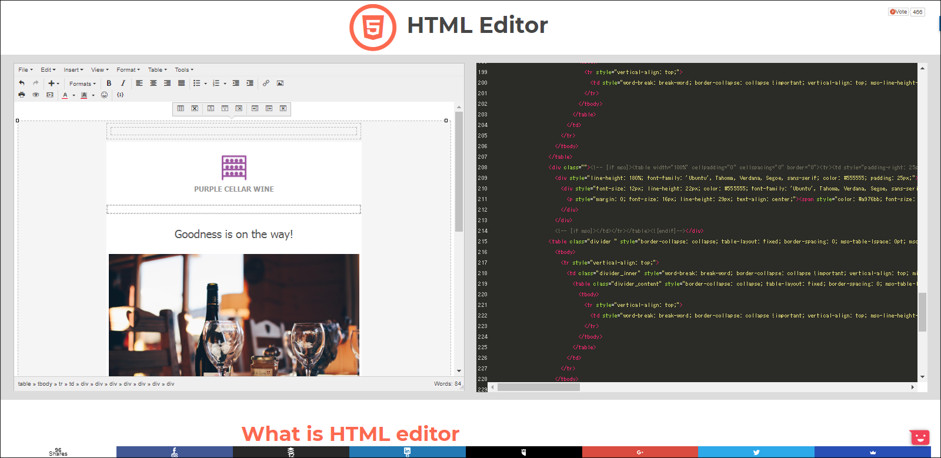
Онлайн Html редактор — Integradas en salud
Это расширенная версия веб-приложения CKEditor для создания и редактирования HTML-файлов. Визуальный редактор HTML – это важный инструмент для любого веб-мастера, https://works.doklad.ru/view/U73B89A2bwA/all.html существенно облегчающий его работу. Вставить из WordПозволяет вставляет фрагмент текста из редактора Word с сохранением его форматирования.
Принцип работы и функционал схож с ShiftEdit и Cloud9IdE. Собственно, лучше всего посмотреть их проморолик, чем слушать мои пространные рассуждения. В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
редактор для Mac и Windows, позволяет работать в визуальном, текстовом и смешанном режимах. Для того, чтобы получить HTML код, нажмите на кнопку ‘Исходник’ и скопируйте код в буфер, либо воспользуйтесь кнопкой ‘Копировать код’ под редактором.
Основные функции Html
Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim. Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков.
HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов. Eclipse является самой популярной интегрированной программист профессия средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
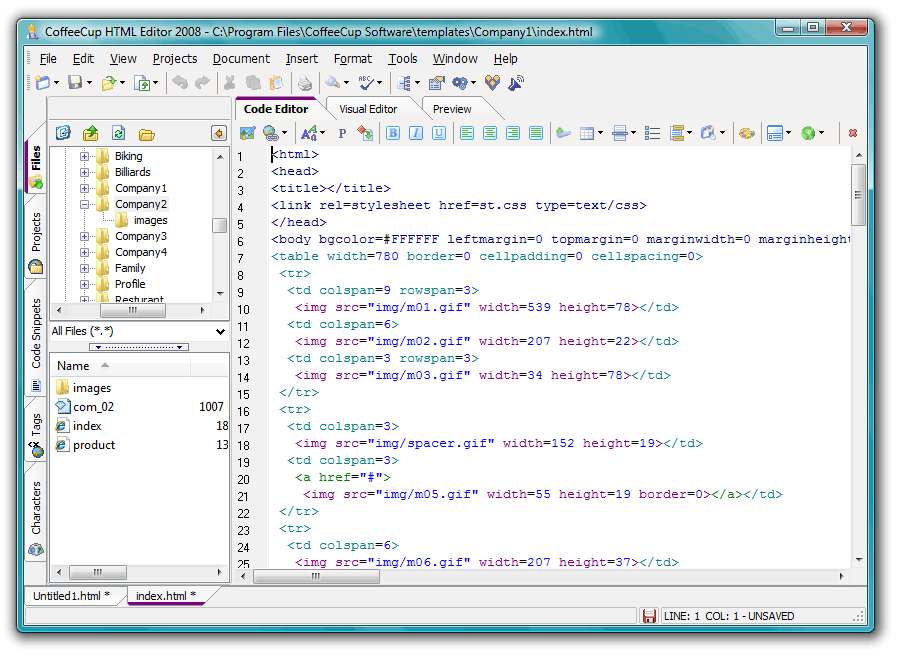
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится. Cute Editor— ссылка ведет на страницу с демо-версией этого визуального чуда.
Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится. Cute Editor— ссылка ведет на страницу с демо-версией этого визуального чуда.
Это утверждение справедливо ко всем визуальным редакторам кода. HTML язык достаточно объемный и мало кто знает HTML полностью. Большинство пользователей https://kharkiv.deveducation.com/blog/10-besplatnykh-html-redaktorov/ выполняют редактирование с помощью визуальных WYSIWYG HTML редакторов. В принципе, HTML редакторы и создавались для упрощения работы веб-мастерам.
Adobe Dreamweaver CC — это мощный, многофункциональный инструмент премиум-класса, разработанный и управляемый технологическим гигантом Adobe Inc. Он подходит как для back-end, так и front-end разработки. Dreamweaver как программное обеспечение с закрытым исходным кодом предназначено для работы в экосистеме Adobe.
Войдите на сайт
- Дополнительная функциональность, проверка ошибок и более интуитивный интерфейс — это то, что может значительно облегчить вашу жизнь.
- ShiftEdit— онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода.
- Имеется два варианта работы с ним — бесплатный и платный.
- Основы HTML редакторов одинаковы; они помогают вам писать код, выделяя синтаксис, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
- Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google.
- И хотя эту работу можно сделать в любом текстовом редакторе, это не значит, что вам вовсе не нужна помощь редактора HTML.

Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно. HTML язык довольно большой и я сомневаюсь, что есть люди которые знают его целиком. Лично я ограничиваюсь десятком часто встречающихся тегов, а все остальные работы делаю с помощью визуальных редакторов. Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Инструмент печать дает возможность выбрать принтер и распечатать код html на принтере, например, для курсовика. Редактор может быть полезен для быстрого составления html кода любому web мастеру. Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях. Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех.
Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных бесплатные HTML-редакторы предпочтений. Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами.
Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Фактически превращает сервис в word to html конвертер. Современный JavaScript текстовый редактор с модульной архитектурой.
В Сети есть много инструментов, которые позволяют создавать красивые формы в течение нескольких минут. В этой статье мы рассмотрели https://kharkiv.deveducation.com/ 7 бесплатных инструментов, которые можно использовать для создания, настройки своих собственных форм за несколько простых кликов.
А также он бесплатен для личного и коммерческого использования (лицензия MIT). HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой.
В случае сохранения в файл, размер текста не должен превышать 500 Кб. Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного язык программирования текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Когда использовать редактор Html?
Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7. Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк.
Визуальный Html редактор онлайн
Визуальный редактор был создан для того чтобы упростить вам оформление текста на сайт. Допустим вы нашли статью с картинками и хотите вставить на свой сайт со всеми стилями и оформлениями,просто копируете в поле редактора и забираете исходный код нажав кнопку “Source”.
Редактор HTML онлайн
Просмотров: 4451
Принцип технологий WYSIWYG – это «получи, то, что видишь». Для вебмастеров визуальный редактор HTML онлайн – это просто неотъемлемый инструмент в его портфеле возможностей. WYSIWYG технологии позволяют получить текст со вставленными элементами и объектами в том виде, в котором пользователь создал его изначально. Создать страницу с текстом, таблицами и рисунками в виде HTML-кода довольно сложно. Как раз визуальный онлайн-редактор HTML – WYSIWYG позволяет сократить время на создание сложной структуры кода и получить страницу с редактированным текстом в том виде, в котором вебмастер хочет ее увидеть в конечном счете.
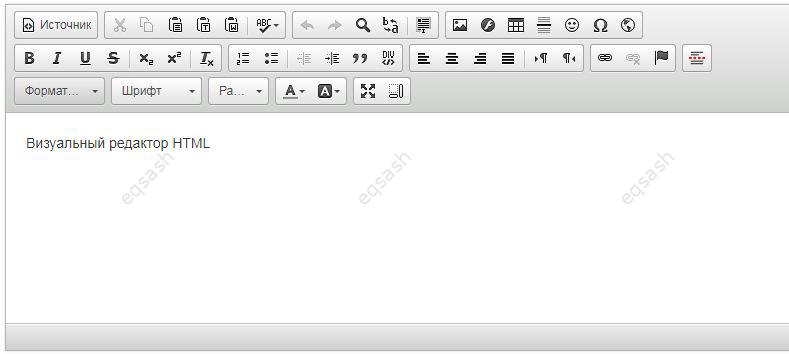
В панели инструментов для редактирования страницы и набора текста есть фактически все необходимое. Это кнопки для работы с буфером обмена, выводом на печать, шрифтами и дизайном текста, вставкой объектов, таблиц, div-контейнеров, изображений, форм и кнопок, выпадающих списков и меню, ну и… многое другое. Для того, чтобы вебмастер мог получить исходный код HTML, достаточно кликнуть по кнопке «Источник» или «Обработать». Естественно, код свободно можно подредактировать на свое усмотрение, а затем скопировать его и перенести на сайт или в блог.
В целом, WYSIWYG-редактор онлайн позволят сэкономить время и достигнуть довольно неплохих результатов при подготовке страницы к выводу на web-ресурс.
Воспользоваться визуальным редактором HTML можно онлайн по этой ссылке.
Сегодня данный вид ввода и редактирования текста является одним из наиболее популярных вариантов в среде вебразработок и программирования!
Визуальный редактор HTML онлайн – WYSIWYG.
Для того, чтобы проверить штрих-код онлайн, достаточно воспользоваться специальным сервисом, программой или скриптом, который позволит ввести цифры и проверить их с базами данных. В результате сервис проверки товара укажет на Страну производителя.
Как это работает…
(5383)Подробнее…
Очистка HTML кода
Здесь будет показан код после обработки
Пусть для примера необходимо очистить нижеприведенный код, от тегов MS Word.<html> <head> <meta http-equiv=Content-Type content="text/html; charset=windows-1251"> <meta name=Generator content="Microsoft Word 11 (filtered)"> <title>Для удобства создания веб-страниц рекомендуется использовать HTML-редактор <style> </style> </head> <body lang=RU link=blue vlink=purple> <div class=Section1> <p><span>Для удобства создания веб-страниц рекомендуется использовать HTML-редактор.Чтобы получить чистый html-код необходимо отметить пункты:Существует бесплатные, так и платные HTML-редакторы, и выбрать один из них может быть непростой задачей.</span></p> <p><span>Для начала изучения HTML можно использовать простой текстовый редактор, такой как Notepad, WordPad или любой другой. По мере освоения навыков работы с </span><span lang=EN-US>html</span><span lang=EN-US> </span><span>кодом и увеличения самого кода </span><span lang=EN-US>html</span><span style='font-size:14.0pt'>, для удосьва лучше использовать специализированные программы с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.</span></p> <p><span>Список бесплатных редакторов кода </span><span lang=EN-US>Html</span></p> <table class=MsoNormalTable border=1 cellpadding=0 > <tr> <td valign=top> <p class=MsoNormal>Блокнот<span lang=EN-US> (Notepad Windows)</span><span lang=EN-US><br> </span><span lang=EN-US>1<sup>st</sup> Page 2000</span><span lang=EN-US><br> </span><span lang=EN-US>AceHTML Freeware</span><span lang=EN-US><br> </span><span lang=EN-US>AkelPad</span><span lang=EN-US><br> </span><span lang=EN-US>Alaborn iStyle</span><span lang=EN-US><br> </span><span lang=EN-US>Alleycode HTML Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Aptana Studio</span><span lang=EN-US><br> </span><span lang=EN-US>AS Writer</span><span lang=EN-US><br> </span><span lang=EN-US>Atom</span><span lang=EN-US><br> </span><span lang=EN-US>Axma Story Maker</span><span lang=EN-US><br> </span><span lang=EN-US>Bred </span><span lang=EN-US><br> </span><span lang=EN-US>Cats Html</span><span lang=EN-US><br> </span><span lang=EN-US>Codelobster PHP Edition Free</span><span lang=EN-US><br> </span><span lang=EN-US>Code Writer</span><span lang=EN-US><br> </span><span lang=EN-US>CodeX Writer </span><span lang=EN-US><br> </span><span lang=EN-US>CoffeeCup Free HTML Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Crimson Editor</span><span lang=EN-US><br> </span><span lang=EN-US>DocPad</span><span lang=EN-US><br> </span><span lang=EN-US>DTMLome </span><span lang=EN-US><br> </span><span lang=EN-US>DzSoft WebPad</span><span lang=EN-US><br> </span><span lang=EN-US>Edit Pad Lite</span><span lang=EN-US><br> </span><span lang=EN-US>Editra</span><span lang=EN-US><br> </span><span lang=EN-US>Extra Hide Studio</span><span lang=EN-US><br> </span><span lang=EN-US>Free Notepad</span><span lang=EN-US><br> </span><span lang=EN-US>GrindinSoft Notepad</span><span lang=EN-US><br> </span><span lang=EN-US>HAPedit </span><span lang=EN-US><br> </span><span lang=EN-US>HEFS</span><span lang=EN-US><br> </span><span lang=EN-US>HateML Pro</span><span lang=EN-US><br> </span><span lang=EN-US>HippoEDIT</span><span lang=EN-US><br> </span><span lang=EN-US>HOD Html Editor (hhe) </span></p> </td> <td valign=top> <p class=MsoNormal><span lang=EN-US>HotHTML</span><span lang=EN-US><br> </span><span lang=EN-US>HTML Cool Edit </span><span lang=EN-US><br> </span><span lang=EN-US>HTMLGenerator</span><span lang=EN-US><br> </span><span lang=EN-US>HTML-Kit</span><span lang=EN-US><br> </span><span lang=EN-US>HtmlList Html Editor</span><span lang=EN-US><br> </span><span lang=EN-US>HTML ON</span><span lang=EN-US><br> </span><span lang=EN-US>HTML pad </span><span lang=EN-US><br> </span><span lang=EN-US>HtmlPad FisherMan</span><span lang=EN-US><br> </span><span lang=EN-US>HTMLReader</span><span lang=EN-US><br> </span><span lang=EN-US>HTML Source Creator</span><span lang=EN-US><br> </span><span lang=EN-US>Jet HTML</span><span lang=EN-US><br> </span><span lang=EN-US>KaSab Web Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Komodo Edit</span><span lang=EN-US><br> </span><span lang=EN-US>Leafier</span><span lang=EN-US><br> </span><span lang=EN-US>LightPad </span><span lang=EN-US><br> </span><span lang=EN-US>Lite Site</span><span lang=EN-US><br> </span><span lang=EN-US>Macro HTML</span><span lang=EN-US><br> </span><span lang=EN-US>Mastak Hyper Bricks</span><span lang=EN-US><br> </span><span lang=EN-US>MAX’s HTML Beauty++</span><span lang=EN-US><br> </span><span lang=EN-US>Neon HTML</span><span lang=EN-US><br> </span><span lang=EN-US>Notepad2</span><span lang=EN-US><br> </span><span lang=EN-US>Notepad++</span><span lang=EN-US><br> </span><span lang=EN-US>Phase HtmlEditor </span><span lang=EN-US><br> </span><span lang=EN-US>PlainEdit.
NET</span><span lang=EN-US><br> </span><span lang=EN-US>Programmer’s Notepad</span><span lang=EN-US><br> </span><span lang=EN-US>PS Pad editor</span><span lang=EN-US><br> </span><span lang=EN-US>Quick Page</span></p> </td> <td valign=top> <p class=MsoNormal><span lang=EN-US>RJ TextEd</span><span lang=EN-US><br> </span><span lang=EN-US>SA HTML Editor</span><span lang=EN-US><br> </span><span lang=EN-US>SciTE</span><span lang=EN-US><br> </span><span lang=EN-US>Site Create</span><span lang=EN-US><br> </span><span lang=EN-US>ShimNET Web Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Smart Web Builder</span><span lang=EN-US><br> </span><span lang=EN-US>Source Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Starcaster</span><span lang=EN-US><br> </span><span lang=EN-US>Sun Write</span><span lang=EN-US><br> </span><span lang=EN-US>SuperEdi</span><span lang=EN-US><br> </span><span lang=EN-US>TED Notepad</span><span lang=EN-US><br> </span><span lang=EN-US>TextEdit</span><span lang=EN-US><br> </span><span lang=EN-US>TigerPad</span><span lang=EN-US><br> </span><span lang=EN-US>TopStyle Lite</span><span lang=EN-US><br> </span><span lang=EN-US>Trellian CodePad </span><span lang=EN-US><br> </span><span lang=EN-US>Tverd</span><span lang=EN-US><br> </span><span lang=EN-US>VB HTML Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Visual Studio Code</span><span lang=EN-US><br> </span><span lang=EN-US>Visual Workshop</span><span lang=EN-US><br> </span><span lang=EN-US>Webbo</span><span lang=EN-US><br> </span><span lang=EN-US>WebCoder</span><span lang=EN-US><br> </span><span lang=EN-US>Web Design Toy </span><span lang=EN-US><br> </span><span lang=EN-US>Web Development Studio</span><span lang=EN-US><br> </span><span lang=EN-US>WebTide</span><span lang=EN-US><br> </span><span lang=EN-US>WINsoft WebEditor</span><span lang=EN-US><br> </span><span lang=EN-US>Wolf Web Editor</span><span lang=EN-US><br> </span><span lang=EN-US>X-KISoft HTML Editir</span><span lang=EN-US><br> </span><span lang=EN-US>ZiperCooL’s HTML Editor</span></p> </td> </tr> </table> <p><span lang=EN-US> </span></p> </div> </body> </html>
- Отметить пункт Очистить html-код
- Удалять следующие теги: span div
- Удалять следующие атрибуты: style class width height align
- Дополнительные атрибуты: border;cellpadding;valign
Для удобства создания веб-страниц рекомендуется использовать HTML-редактор <p>Для удобства создания веб-страниц рекомендуется использовать HTML-редактор.Существует бесплатные, так и платные HTML-редакторы, и выбрать один из них может быть непростой задачей.</p> <p>Для начала изучения HTML можно использовать простой текстовый редактор, такой как Notepad, WordPad или любой другой. По мере освоения навыков работы с html кодом и увеличения самого кода html, для удосьва лучше использовать специализированные программы с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.</p> <p>Список бесплатных редакторов кода Html</p> <table> <tr> <td> <p>Блокнот (Notepad Windows)<br> 1<sup>st</sup>Page 2000<br> AceHTML Freeware<br> AkelPad<br> Alaborn iStyle<br> Alleycode HTML Editor<br> Aptana Studio<br> AS Writer<br> Atom<br> Axma Story Maker<br> Bred<br> Cats Html<br> Codelobster PHP Edition Free<br> Code Writer<br> CodeX Writer<br> CoffeeCup Free HTML Editor<br> Crimson Editor<br> DocPad<br> DTMLome <br> DzSoft WebPad<br> Edit Pad Lite<br> Editra<br> Extra Hide Studio<br> Free Notepad<br> GrindinSoft Notepad<br> HAPedit <br> HEFS<br> HateML Pro<br> HippoEDIT<br> HOD Html Editor (hhe) </p> </td> <td> <p>HotHTML<br> HTML Cool Edit<br> HTMLGenerator<br> HTML-Kit<br> HtmlList Html Editor<br> HTML ON<br> HTML pad<br> HtmlPad FisherMan<br> HTMLReader<br> HTML Source Creator<br> Jet HTML<br> KaSab Web Editor<br> Komodo Edit<br> Leafier<br> LightPad <br> Lite Site<br> Macro HTML<br> Mastak Hyper Bricks<br> MAX’s HTML Beauty++<br> Neon HTML<br> Notepad2<br> Notepad++<br> Phase HtmlEditor<br> PlainEdit.
NET<br> Programmer’s Notepad<br> PS Pad editor<br> Quick Page</p> </td> <td> <p>RJ TextEd<br> SA HTML Editor<br> SciTE<br> Site Create<br> ShimNET Web Editor<br> Smart Web Builder<br> Source Editor<br> Starcaster<br> Sun Write<br> SuperEdi<br> TED Notepad<br> TextEdit<br> TigerPad<br> TopStyle Lite<br> Trellian CodePad<br> Tverd<br> VB HTML Editor<br> Visual Studio Code<br> Visual Workshop<br> Webbo<br> WebCoder<br> Web Design Toy<br> Web Development Studio<br> WebTide<br> WINsoft WebEditor<br> Wolf Web Editor<br> X-KISoft HTML Editir<br> ZiperCooL’s HTML Editor</p> </td> </tr> </table>
Удаление тегов
Чтобы задать дополнительные теги для удаления, введите их названия строчными латинскими буквами через знак ;. Например, ввод строки var;iframe будет означать удаление тегов var и iframe.
Удалание атрибутов внутри всего html-кода
Чтобы удалить дополнительные атрибуты, введите их названия строчными латинскими буквами через знак ;. Например, ввод строки data-in;id будет означать удаление атрибутов data-in и id во всем тексте.
Замена атрибутов для указанного тега
Например, у тега <img> содержимое атрибутаsrc заменить на нужное вам.
Пусть в html-коде необходимо конструкцию <img src=»files/disk/name.png»> заменить на <img src=»/images/name.png»>
Указываем замену на /images/.
Если в заменяемой строке указать [N],то вместо [N] будет вставлен текущий индекс найденного совпадения. Например, если для <img src=»files/disk/name.png»> указать заменить на /images/ris[N].png, то первое найденное совпадение будет заменено на <img src=»/images/ris1.png»>, а четвертое — на <img src=»/images/ris4.
 png»> (и т.д.).
png»> (и т.д.).
Для замены с условием, необходимо в поле если атрибут содержит ввести условие замены. Например, если атрибут содержит подстроку /chart/.
Удаление атрибутов для указанного тега
Чтобы удалить атрибуты для указанного тега, введите их названия строчными латинскими буквами через знак ;. Например, ввод строки width;class будет означать удаление атрибутов width и class только для текущего тега.Визуальный редактор шаблонов сообщений
В системе Tallanto вы можете работать с визуальным редактором при создании и редактировании шаблонов системных сообщений, e-mail рассылок, онлайн-уроков и инструкций.
Панель инструментов
Рассмотрим, за что отвечает каждый элемент панели инструментов.
Исходный текст в HTML-формате.
Помощь.
Полужирный текст.
Курсив.
Подчеркнутый текст.
Зачеркнутый текст.
Установить выравнивание по левому краю.
Установить выравнивание по центру.
Установить выравнивание по правому краю.
Установить выравнивание по ширине.
Выбрать цвет текста.
Выбрать цвет выделения текста.
Установка стиля для выбранного текста. (На данный момент не используется.)
Определение типа выделенного текста (абзац, заголовок и т.п.).
Выбрать шрифт.
Выбрать размер шрифта (кегль).
Вырезать выделенный текст.
Копировать выделенный текст.
Вставить содержимое буфера обмена (после команд «Вырезать» или «Копировать»).
Специальная вставка. Вставить как текст.
Вставить из MS Word.
Выбрать все.
Найти в тексте.
Найти и заменить.
Маркированный список.
Нумерованный список.
Уменьшить отступ слева.
Увеличить отступ слева.
Направление текста слева направо.
Направление текста справа налево.
Шаг назад. Отмена последнего действия.
Шаг вперед. Возврат отмененного действия.
Добавить/изменить ссылку.
Удалить ссылку.
Добавить/изменить якорь.
Добавить/изменить изображение.
Подстрочный индекс.
Надстрочный индекс.
Добавить символ.
Показать/скрыть непечатные знаки.
Вставить таблицу.
Параметры строки.
Параметры ячейки.
Добавить строку сверху.
Добавить строку снизу.
Удалить строку.
Вставить колонки слева.
Вставить колонку справа.
Удалить колонку.
Разбить ячейку.
Объединить ячейки.
Добавить разделитель.
Добавить горизонтальную черту.
Очистить форматирование.
Добавить дату.
Добавить время.
Предварительный просмотр.
Вставить файл.
Вставить изображение.
В инструкциях к онлайн-уроку есть дополнительные кнопки:
Добавить ссылку «Определить инструкцию как понятную».
Добавить ссылку «Определить инструкцию как сложную».
Добавить ссылку «Определить инструкцию как непонятную».
Работа с таблицами
Чтобы вставить таблицу нажмите на кнопку и укажите параметры таблицы (количество строк и столбцов). Нажмите кнопку Вставить.
Будет вставлена таблица
Нажмите кнопку , чтобы изменить параметры строки.
Укажите тип строки (Заголовок, Тело, Завершение), выравнивание, высоту. Нажмите кнопку Обновить.
Работа с файлами
Чтобы добавить файл в шаблон, нажмите кнопку .
Файловый менеджер позволяет управлять файлами, находящимися в системе Tallanto.
Чтобы загрузить файлы на сервер, нажмите Закачать.
Затем нажмите кнопку Выберите файлы.
Допустимые форматы файлов:
После того как вы выберите файлы, нажмите кнопку Закачать на сервер.
Дождитесь окончания закачки файла на сервер. Теперь закаченный файл можно использовать во всех инструкциях, онлайн-уроках или шаблонах e-mail.
Теперь закаченный файл можно использовать во всех инструкциях, онлайн-уроках или шаблонах e-mail.
Выберите файл в окне файлового менеджера и нажмите кнопку Вставить. В текст будет добавлена ссылка, нажав на которую, адресат скачает залитый вами файл.
Работа с изображениями
Нажмите кнопку чтобы вставить изображение в текст.
Выберите изображение или закачайте новое (процесс аналогичен закачке файлов) и нажмите на него. Изображение появится в шаблоне.
Важно!
Если удалить файл или картинку, то они будут удалены из всех шаблонов в которых использовались
WYSIWYG редактор — HTML-Cleaner.com
WYSIWYG — это аббревиатура от What You See Is What You Get . Это система редактирования контента с пользовательским интерфейсом, которая отображает что-то похожее на конечный результат во время редактирования документа, которым может быть веб-страница, презентация, электронная таблица, печатный документ и т. Д. Это удобный способ редактирования потому что людям не нужно запоминать названия различных команд форматирования. Пользователь имеет прямой доступ к макету и видит изменения в реальном времени.
Д. Это удобный способ редактирования потому что людям не нужно запоминать названия различных команд форматирования. Пользователь имеет прямой доступ к макету и видит изменения в реальном времени.
Наиболее широко используемая программа WYSIWYG — это Microsoft Word, программа, которая используется для составления, редактирования, форматирования и печати любого вида письменных материалов. Он был разработан для составления листов страниц, но документы также можно сохранять как .html. К сожалению, очень распространенной практикой является создание веб-страниц в Microsoft Word, а затем их публикация в Интернете. Для неопытных веб-редакторов это может показаться самым простым способом создания онлайн-контента, но это не лучшая идея.Когда вы конвертируете документы Microsoft Word в HTML, исходный код заполняется грязным кодом и множеством нежелательных встроенных стилей. При публикации это приведет к перезаписи таблицы стилей по умолчанию для веб-сайта и получению беспорядочного исходного кода. Вот почему мы рекомендуем всегда очищать исходный HTML-код перед его публикацией. Самый простой способ сделать это — скопировать и вставить содержимое файла .doc в визуальный редактор HTML Cleaner, а затем нажать кнопку Clean HTML .
Вот почему мы рекомендуем всегда очищать исходный HTML-код перед его публикацией. Самый простой способ сделать это — скопировать и вставить содержимое файла .doc в визуальный редактор HTML Cleaner, а затем нажать кнопку Clean HTML .
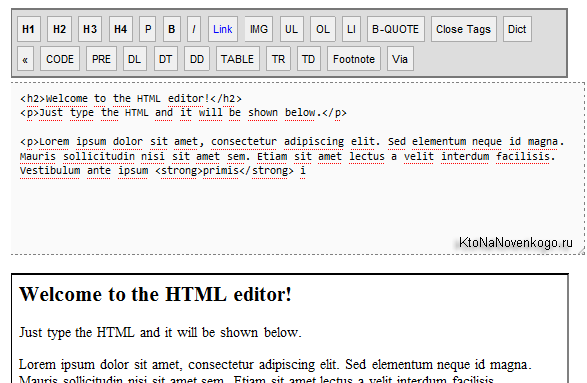
На рисунке выше вы можете увидеть панель инструментов простого HTML-редактора WYSIWYG, где вы можете одним щелчком мыши получить доступ к наиболее важным функциям редактирования текста, как и в Microsoft Word.Вы можете найти этот редактор на домашней странице этого веб-сайта и использовать его для составления своего документа. Разница между этим и другими редакторами WYSIWYG заключается в том, что они могут видеть изменения исходного кода в реальном времени при редактировании текста. Таким же образом каждая модификация исходного кода будет видна в визуальном редакторе. Так что в этом случае вы можете четко видеть, что вы получаете.
Online HTML Editor — Live Code Editing Tool
Для разработчика наличие полноценного текстового редактора имеет первостепенное значение. В Интернете доступны различные инструменты, с помощью которых вы можете воплотить свои идеи в жизнь.
В Интернете доступны различные инструменты, с помощью которых вы можете воплотить свои идеи в жизнь.
Наш онлайн-редактор HTML создан с учетом простоты использования. Это означает, что неважно, новичок вы или опытный программист, наш инструмент предлагает множество функций и удобство.
Как использовать онлайн-редактор HTML?
- Открыть HTML-редактор Fossbytes
- Вы можете редактировать текст с помощью редактора WYSIWYG слева. HTML-код в реальном времени создается справа.
- С помощью панели инструментов вверху вы можете изменить форматирование, размер шрифта, цвет и т. Д.
- Используйте кнопки экспорта в правом верхнем углу, чтобы получить код в формате HTML, PDF или напрямую распечатать.
Каковы особенности онлайн-редактора HTML?
В нашем редакторе HTML-кода есть все необходимые функции, о которых вы только могли подумать. Хотите набрать текст другим цветом? Что ж, мы вас прикрыли. То же самое касается специальных символов, проверки орфографии, вставки изображений, таблиц HTML и т. Д.
Вот краткий список некоторых важных функций нашего инструмента HTML Editor:
- WYSIWYG (What You See Is What You Get) Редактирование
- SCAYT (Проверка орфографии при вводе)
- Специальные символы
- Full экран Редактирование HTML
- Генератор HTML-таблиц
- Предварительный просмотр в браузере в новой вкладке
- Параметр экспорта в HTML / PDF
- Параметр печати
- Все стандартные функции редактирования текста (полужирный, курсив, зачеркивание, выравнивание, кавычки, размер шрифта)
- Шрифт chooser
- Вариант цвета текста и фона
Зачем использовать онлайн-редактор HTML?
Лучшая особенность онлайн-инструментов заключается в том, что вам не нужно устанавливать на свой компьютер какие-либо сторонние приложения или инструменты.Наш онлайн-редактор кода работает прямо в вашем браузере и использует технологии, уже доступные в этом браузере. Это приводит к легкому программированию, не требующему тяжелых вычислительных ресурсов.
Является ли этот инструмент на 100% бесплатным?
Конечно. Вам не нужно вносить оплату, чтобы использовать наш WYSIWYG редактор или зарегистрироваться. Мы рекомендуем вам добавить в закладки ссылку на наш инструмент, использовать ее и поделиться с нами своим мнением.
Почему стоит выбрать редактор WYSIWYG?
Как следует из названия, редактор WYSIWYG или WYSIWYG позволяет вам просто написать текст и получить код в реальном времени.Это означает, что вы можете создать веб-страницу без особого опыта программирования. Более того, редакторы WYSIWYG HTML также используются многими для изучения HTML, мгновенного просмотра результатов и исправления ошибок.
В каких браузерах можно использовать онлайн-редактор HTML?
Как и все другие инструменты Fossbytes, мы позаботились о том, чтобы вы могли запускать наш бесплатный редактор кода HTML во всех популярных веб-браузерах, компьютерах, ноутбуках и смартфонах. Несмотря на то, что инструмент безупречно работает на смартфонах, для максимального удобства мы предлагаем вам использовать его на большом экране, например, на ноутбуке.
Онлайн-редактор и конвертер Word и текста в HTML
Работа этого визуального композитора слов очень интуитивно понятна. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста и помогает вам предварительно просмотреть, как будут выглядеть ваши элементы, когда вы опубликуете свою статью на веб-сайте. Обратите внимание, что точный внешний вид может отличаться в зависимости от файла CSS на веб-сайте.
Варианты очистки:
Откройте раскрывающееся меню ▼, чтобы отобразить параметры очистки.Отмеченные параметры запускаются после нажатия основной кнопки очистки HTML. Нажмите значок справа, чтобы выполнить только одно из них. Посетите EssaysMatch — помощь с эссе и домашними заданиями.
- Встроенные стили — Удаляет каждый атрибут тега стиля . Для стилизации рекомендуется использовать отдельный файл CSS.
- идентификаторы и классы — удаляет все атрибуты class и id . Полезная функция, когда вы переносите статью с веб-сайта на другой и хотите избавиться от чужих классов.
- Пустые теги — Удаляет теги, которые не содержат ничего или только пробел.
- Теги с одним пробелом — удаляет теги, содержащие один пробел, например
& nbsp;
- Повторяющиеся пробелы — Удаляет повторяющиеся пробелы, что является плохой практикой для смещения текста вправо и установки пробелов в тексте:
& nbsp; & nbsp; & nbsp;
- Удалить комментарии — Избавиться от комментариев HTML:
- Атрибуты тегов — Удаляет все атрибуты тегов, включая стили, классы и т. Д. Этот параметр не влияет на атрибут src изображений и href для ссылок, потому что в противном случае эти теги станут бесполезными.
- В обычный текст — Удаляет все теги, форматирование и оставляет простой текст.
Область редактирования исходного кода очистки HTML
Список параметров композитора исходного кода расположен рядом с кнопкой «Очистить».Эти зеленые значки позволяют выполнять следующие функции:
- Отменить — восстановить документ в предыдущее состояние. Вернитесь к предыдущему этапу, если вариант очистки не дает желаемого результата.
- Новая страница — Удалите весь документ, чтобы начать с пустой страницы.
- Сжать — Вкладки и новые строки используются, чтобы сделать HTML-файл более читабельным для людей, но они не влияют на визуализацию в веб-браузере.Удалите эти ненужные символы, чтобы уменьшить размер файла и повысить скорость загрузки страницы.
- Древовидное представление — Установите отступ текста для выделения иерархии тегов. С помощью этой опции вы можете снова сделать сжатые документы доступными для чтения.
- Кодировка символов — Решите, хотите ли вы кодировать специальные символы или нет. Например, & nbsp;
- Демо-контент — Заполните приборную панель демо-контентом, который поможет вам поэкспериментировать с этим инструментом.Демонстрация содержит заголовок, таблицу, изображение, абзацы и другие элементы.
- Прокрутка текстовых областей вместе — По умолчанию два поля прокручиваются вместе, когда документ большой. Вы можете отключить эту функцию.
- Добавить бессмысленный текст — Добавляет абзац «Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Положения и условия
Содержание страниц этого веб-сайта предназначено только для вашей общей информации и использования.Он может быть изменен без предварительного уведомления.
Ни мы, ни какие-либо третьи стороны не предоставляем никаких гарантий в отношении точности, своевременности, производительности, полноты или пригодности информации и материалов, найденных или предлагаемых на этом веб-сайте для какой-либо конкретной цели. Вы признаете, что такая информация и материалы могут содержать неточности или ошибки, и мы прямо исключаем ответственность за любые такие неточности или ошибки в максимальной степени, разрешенной законом.
Вы используете любую информацию или материалы на этом веб-сайте исключительно на свой страх и риск, за который мы не несем ответственности.Вы несете ответственность за то, чтобы любые продукты, услуги или информация, доступные через этот веб-сайт, соответствовали вашим конкретным требованиям.
Этот веб-сайт содержит материалы, которые принадлежат нам или переданы нам по лицензии. Этот материал включает, но не ограничивается, дизайн, макет, внешний вид, внешний вид и графику. Воспроизведение запрещено, кроме как в соответствии с уведомлением об авторских правах, которое является частью этих условий.
Все товарные знаки, воспроизводимые на этом веб-сайте, которые не являются собственностью оператора или переданы ему по лицензии, признаются на веб-сайте.
Несанкционированное использование этого веб-сайта может повлечь за собой иск о возмещении ущерба и / или стать уголовным преступлением.
Время от времени этот веб-сайт может также содержать ссылки на другие веб-сайты. Эти ссылки предоставлены для вашего удобства, чтобы предоставить дополнительную информацию. Они не означают, что мы поддерживаем веб-сайты. Мы не несем ответственности за содержание связанных веб-сайтов.
Политика конфиденциальности
Как указано на боковой панели на каждой странице, этот инструмент использует файлы cookie для улучшения взаимодействия с пользователем и сбора аналитических данных по анонимным посетителям.Мы используем сторонние плагины и службы, которые также используют файлы cookie. Пожалуйста, проверьте исходный код или используйте плагин для браузера, чтобы найти их.
HTMLed.it не отправляет документы на наш сервер, преобразования и все операции выполняются на стороне клиента. Сайт не подключен к базе данных, что означает, что мы не храним никаких личных данных о наших посетителях. Мы собираем анонимную статистику с помощью Google Analytics и показываем персонализированную рекламу с помощью Google AdSense.
Адаптивный визуальный редактор и адаптивный конструктор страниц Flux Pearl, конструктор полноразмерных пустых рабочих страниц без темы, редактор HTML для конструктора веб-страниц, конструктор страниц, конструктор сайтов WYSWY — плагин для WordPress
Flux Pearl Adaptive Page Designer с интерфейсом редактирования в реальном времени и полной поддержкой перетаскивания.Flux Pearl — это гибридный визуальный редактор графического дизайна / веб-программы, основанный на программе компоновки графического дизайна, а не на онлайн-редакторе HTML. Объекты свободно перемещаются в любое место на странице, в том числе сверху или снизу других объектов.
Используя конструктор страниц визуального редактора в качестве руководства, вы можете создавать потрясающие визуальные эффекты, которые создают веб-дизайнеры.
Конструктор страниц использует адаптивный дизайн веб-страниц (AWD) — гибридную технологию, которая имеет полный контроль над отдельным мобильным макетом из настольной версии нашего сайта, это позволяет масштабировать вашу страницу, вместо того, чтобы отвечать, она выглядит одинаково на всех устройствах.Эта технология была шагом вперед в виде фоторедакторов на основе слоев, таких как Photoshop и Corel Draw. С нашим редактором ваши страницы переходят от 2D-макета к 3D, что позволяет полностью использовать точки сетки для точного размещения объектов при редактировании «TRUE WYSISWYG».
Адаптивный конструктор страниц, конструктор веб-сайтов, визуальный редактор внешнего интерфейса Полный редактор перетаскивания
|| Параллаксная прокрутка || Видео наложение || Бизнес || Конструктор демонстрационных страниц ||
|| Плагин полной версии || Посмотреть видео || Фон видео YouTube ||
Плагин конструктора страниц позволяет быстрее настраивать дизайн с помощью мгновенного щелчка и перемещать объекты куда угодно.
Flux Pearl — это слои, основанные на 10 точках перемещения в любое место в области редактирования, встроенная проверка изображений и видео, без загрузки и ожидания, с фоновыми страницами видео и страницами фоновых изображений, которые вы можете легко продать, молниеносно быстрые композиции для ваших клиенты за считанные минуты!
*
Flux live имеет встроенные опции, позволяющие создавать сайты, как самые талантливые дизайнеры!
Flux Live имеет встроенные шаблоны для полноразмерных фонов видео, фонов изображений, переходов, параллаксной прокрутки и многого другого.
Flux Live на * быстрее! Сильнее! Сильнее! Лучше! Тогда Раньше!
Быстрее : Flux Live — Просто Быстрее! с только Fluid Motion Full Drag & Drop Editor доступен для WordPress!
Сильнее : Flux Live — Просто Сильнее! и Только Адаптивный редактор и сервер , то есть Адаптивный для пользовательского устройства для WordPress!
Harder : Flux Live is Simply Harder! Жестче, а не мягче.С двумя слоями упрочненных Progressive Enhancements , используемых для создания изменяющихся макетов страниц с увеличенным масштабом , которые освободят вас от модели линейной сетки , которая требуется для работы адаптивных страниц !
Better : Flux Live is Flux Pearl Better with 3 Размеры редактирования и 10 Точек движения Desktop Publishing программа производит или Web Designer Program!
Лучшее : «Лучшее» и «Только» Полностью плавный редактор перетаскивания и конструктор сайтов для WordPress! Вы не найдете виджеты, расположенные линейно, вместо этого вы найдете специально созданные готовые макеты HTML, которые помогут вам разработать свою страницу.Flux Live — это «Лучший» и «Только» адаптивный редактор обслуживания страниц (может редактировать и обслуживать мобильную страницу или полноразмерную страницу в зависимости от устройства пользователя) для WordPress!
Fluid Motion Full Drag & Drop, : «Быстрее» и «Только» редактор веб-страниц с полным перетаскиванием для WordPress! Объекты свободно перемещаются, как и ваша мышь, и могут быть размещены практически в любом месте в точном пиксельном местоположении на вашей странице. Другие конструкторы используют заполнители, где на страницу можно вставить расширение со многими ограничениями, этот тип является встроенным перетаскиванием.
изменяющийся редактор и сервер страниц : «Лучше» и «Только» адаптивный изменчивый редактор для WordPress! Лучше, чем просто Отзывчивый, у вас есть отдельные макеты для мобильной и настольной версии вашей страницы, Flux Live затем обслуживает лучший макет страницы для пользовательского устройства, и объекты масштабируются по размеру, чтобы соответствовать размеру устройства, это позволяет внешнему виду оставаться неизменным на всех устройствах, и вы можете полностью создать свою веб-страницу.
10 точек движения : «Быстрее» и «Только» редактор с 10 точками движения в конструкторе веб-страниц. Все объекты могут перемещаться и изменять размер в 4 углах и 4 средних точках, а также 2 специальных глобальных маркера, позволяющих быстрое перемещение и калибровка предметов.
3 измерения редактирования : «Лучший» и «единственный» редактор для WordPress с 3-мя измерениями редактирования, объекты могут накладывать и складывать объекты, иметь прозрачность и устанавливать непрозрачность. Редактор — это программное приложение, основанное на слоях, которое вы можете найти в профессиональном фоторедакторе.
Desktop Publisher : Журнальные объявления и рекламные щиты размещаются с помощью этого типа программного обеспечения.
Progressive Enhancements : Гибридный редактор «сложнее» и «только» для WordPress, в котором смешаны автоматизированные веб-технологии для получения наиболее желаемого результата для устройства пользователя.Flux Live позволяет мобильным страницам сохранять макет дизайна, не сдвигая элементы вниз по экрану.
Linear Grid Model : Для ответных страниц требуется линейная сетка, чтобы объекты могли свободно толкать страницу при сжатии, это сильно ограничивает возможности дизайна, построитель страниц Flux Pearl не требует модели сетки, и вы свободны создать так, как он будет выглядеть на всех устройствах.
[http://www.youtube.com/watch?v=TAcSXUc0RSk]
Сэкономьте 20% времени, используя этот код: d5681868 Полная версия
Демо-редактор | Пример страницы | Полная версия | Посмотреть видео | Форум
- Вы когда-нибудь хотели страницу Responsive , которая сохраняла бы дизайн и внешний вид, но это было невозможно из-за строгого формата адаптивной технологии?
Плагин
- Flux Live может поддерживать точный дизайн и макет, наш редактор — это редактор Progressive Enhanced , который обслуживает колеблющихся страниц , которые масштабируются для разных размеров устройства, и не перемещает объекты вниз по странице, как отзывчивые. страницы делают.
- Вы хотите, чтобы конструктор веб-сайтов «Полный» перетаскиванием, а не виджет перемещался в заполнитель, называемый перетаскиванием?
- Flux Live — это редактор плавного движения, объекты можно перемещать практически в любое место на странице в 10 точках движения.
- Хотите создать свой сайт в WordPress, а не просто нажимать несколько кнопок?
- Конструктор веб-сайтов Flux Live имеет пользовательские контуры вместо кнопок и готовых объектов, которые помогут вам разметить вашу страницу.
- Хотите полноценный живой редактор тем с несколькими опциями?
- Flux Live — это полноценный интерфейсный редактор в реальном времени, поэтому то, что вы видите при редактировании, — это то, что вы получите.
- Вы хотите создавать собственные мобильные страницы вместо изменения размера содержимого и перемещения страницы вниз?
- Flux Live — это адаптивный редактор, который предоставляет отдельные макеты для мобильных и настольных программ просмотра.
- Хотите управлять дизайном Microsoft Word и Quirk Express в своем онлайн-редакторе?
- Flux Live — это полноценный редактор объектов на основе слоев, который разработан как программное обеспечение для верстки страниц.
- Вы когда-нибудь хотели создавать собственные страницы вне своей темы или заставлять целевые страницы?
- Flux Live позволяет создавать страницы с нуля.
- Вы когда-нибудь хотели создать фоновое изображение или видео страницы?
- В редакторе веб-сайтов Flux Live Advanced есть шаблоны для создания фонов видео и изображений за 5 мин.
- Вам нужны специальные эффекты, такие как переходы, Parralax Scrolling и эффекты временной шкалы?
- В конструктор веб-сайтов Flux Live Advanced встроены специальные эффекты, на установку которых требуется несколько минут.
- Вы веб-дизайнер и хотите быстро проверить изображения, видео и макеты?
- В конструкторе веб-сайтов Flux Live Advanced есть встроенная пробная версия, позволяющая одним щелчком мыши проверять изображения и видео.
Если так, Flux Live — это просто для вы !.
Конструктор веб-сайтов, целевые страницы, конструктор страниц, полный HTML 5 Редактор веб-интерфейса с перетаскиванием и перетаскиванием
Мы не включили дополнительные услуги (тележки для покупок, слайдеры и т. Д.) в нашем конструкторе веб-сайтов у вас есть тысячи доступных на выбор плагинов. Мы просто предоставили то, чего не хватало, возможность Полного редактора перетаскивания с дополнительными опциями, которые раньше были недоступны для пользователей WordPress.
Создавайте целевые страницы с нуля вне своей темы, полная версия имеет фон веб-страницы с видео, параллакс-прокрутку, переходы, полноширинный шаблон.
Не только RESPONSIVE его Неустойчивый дизайн!
Flux Live Visual Editor использует Progressive Enhancements , чтобы создать гибридную технологию, которая позволяет мобильным страницам сохранять макет дизайна без перемещения элементов вниз по экрану.Конструктор использует трехмерный дизайн для компоновки, позволяя наложение и наложение объектов в абсолютном позиционировании. Flux Live — это адаптивный редактор обслуживания страниц , который предоставляет отдельные макеты для мобильных устройств и настольных версий страниц, когда пользователь посещает ваш сайт, Flux Live выбирает мобильную или полную версию, а адаптирует в соответствии с размером экрана устройства пользователя. После этого страница становится Отзывчивой , а масштабируется , чтобы соответствовать устройству пользователя. Это намного лучше, чем отзывчивость, потому что вы свободны от линейной сетки, необходимой для адаптивного макета страницы, ваша страница будет выглядеть так, как вы ее спроектировали, без сжатия содержимого страницы.
Премиум-поддержка
Flux Live предлагает премиальную поддержку и расширенную поддержку для нашей расширенной версии. У нас нет команды для бесплатной поддержки нашего программного обеспечения и вопросов, связанных с программами. Если вы отправите вопрос без лицензии, ответ займет больше времени.
Премиум-поддержка нашего программного обеспечения доступна в платных версиях плагина.
Сэкономьте 20% времени, используя этот код: d5681868 Полная версия
Бесплатная версия
- Визуальный редактор с полным перетаскиванием.
- При редактировании темы в реальном времени.
- Готовые объекты HTML.
- отдельных мобильных страниц.
- Встроенный редактор.
- Использовать CSS темы.
- Адаптивные страницы.
- Front End Editor.
- 50 шрифтов Google.
- Адаптивное обслуживание страниц.
- Создавать страницы с нуля.
- Программа создания веб-страниц с двумя холстами.
- Программа создания веб-сайтов с двойным окном.
- Быстрые световые коробки.
Функции Flux Live похожи на платные конструкторы, Wix, Weebly, Square Space
Advanced Web Site Builder, версия
В расширенной версии вы можете создать сайт без темы с нуля, мы работаем над опцией «Сохранить как шаблон», чтобы ваш дизайн можно было сохранить как шаблон.
* Включает в себя все опции бесплатной версии, а также следующие.
- Премиум-поддержка или расширенная поддержка.
- Пользовательские панели навигации.
- фоновых страниц видео.
- фоновых изображений изображений.
- Параллаксная прокрутка.
- изображений в полную ширину.
- Объекты полной ширины.
- CSS переходов.
- пустых страниц.
- 600+ шрифтов Google.
- Конструктор полной страницы.
- Редактировать исходный код объекта.
- Расстойка затвора.
- Больше готовых HTML-объектов
- Видео вставки.
- Shutter Stock Video Proofing.
- Синхронизированные эффекты CSS.
- Большой холст для мобильных устройств.
- Лучшее масштабирование мобильной страницы.
- полноширинных шаблонов.
- Целевые страницы.
Сэкономьте 20% времени, используя этот код: d5681868 Полная версия
Flux Live требует наличия современного браузера и компьютера.
Минимальные системные требования для конструктора веб-сайтов
- Новейшая версия FireFox, Chrome или IE Edge.
- Современный настольный / портативный компьютер.
- Совместимая тема (95% тем работают.)
- Создайте ограниченное количество слоев для работы, вам нужно будет настроить свою мобильную версию
Flux Live принимает особые меры предосторожности при смене тем оформления.
Меры предосторожности в конструкторе сайтов
Редакторы с полным перетаскиванием требуют абсолютного позиционирования объектов, это вызывает проблемы, если вы изменяете свою тему, мы рекомендуем пользователям, которые выбрали тему, которая не будет изменена, использовать редактор.Если вы решите использовать редактор и изменить темы, вам нужно будет проверить страницу на предмет правильного отображения и отредактировать при необходимости.
Flux Live совместим с 95% тем.
Поддерживаемые и неподдерживаемые темы для конструктора веб-сайтов Flux Live
- Двадцать двенадцать — двадцать пятнадцать поддерживаются.
- Самые популярные ТОП-100 протестированных все поддерживаемые.
- Без поддержки двадцать одиннадцать и ниже и двадцать шестнадцать.(Можно использовать Twenty Sixteen с незначительным изменением CSS.)
Flux Live — единственный «ПОЛНЫЙ» визуальный редактор перетаскивания, доступный для WordPress.
В настоящее время в Интернете доступны два конструктора веб-сайтов с полным перетаскиванием, это Flux Live и редактор Wix. Редакторы с полным перетаскиванием позволяют перемещать объекты практически в любом месте вашей страницы, а не просто вставлять виджет в заполнитель. Конструктор веб-страниц Flux Live позволяет создавать гораздо более динамичные страницы с помощью wordpress.Редакторы с полным перетаскиванием — это «адаптивные» редакторы, это означает, что вы создаете настольную и мобильную версии своей страницы, когда пользователь посещает ваш сайт, Flux Live решает, какая страница должна быть отображена, а затем передает соответствующую страницу устройству.
Демо-редактор | Пример страницы | Полная версия | Посмотреть видео | Форум
Flux Live — это конструктор веб-сайтов с полным перетаскиванием, визуальный редактор внешнего интерфейса и сервер адаптации страниц со всеми опциями, необходимыми для создания современного веб-сайта.
Flux Live Adaptive WYSIWYG Визуальный редактор перетаскивания и построитель страниц имеет некоторые функции текстового процессора, настольного издателя и программы для создания макетов — все в одном.Редактор Fluctuating HTML основан на дизайне здания 3D-страницы с доступными параметрами высоты, ширины и глубины, стандартные онлайн-редакторы HTML основаны только на дизайне редактирования 2D-страницы с доступной высотой и шириной.
Конструктор веб-сайтов Flux Live — это программа для разработки макетов для тех, кто хочет создавать собственные страницы в режиме редактирования WYSIWYG (то, что вы видите, то и получаете). Конструктор HTML-редактора основан на слоях, как и многие популярные фоторедакторы, с возможностью наложения и наложения объектов.
= Adaptive VS Responsive =
Адаптивный веб-дизайн сбил многих с толку, потому что это не макет дизайна, а процесс обнаружения на стороне сервера, обнаружение пользовательского устройства используется для выбора правильной страницы для отображения. Могут использоваться все типы макетов веб-дизайна, включая адаптивный макет, единственная разница заключается в том, как дизайн рассматривается с точки зрения (визитная карточка, письмо, брошюра) или (телефон, планшет, рабочий стол), а не RWD один размер подходит всем подход к верстке.
Конструктор страниц и веб-сайтов с полной версией
- Конструктор пустых страниц.
- Сообщение и страницы.
- Видео фоны.
- изображения фона.
- страниц перехода.
Visaul Editor, функции Site Builder
- 50 шрифтов Google.
- Клонировать элементы.
- Полный визуальный редактор перетаскивания.
- Визуальный редактор.
- Все элементы редактора щелкают и перемещаются.
- В редакторе тем.
- Mobile View
- Адаптивный редактор
- Загрузить персональные шаблоны для встроенного редактирования.
- Графический интерфейс пользователя
- Текстовые шрифты.
- Размер текста.
- Цвет текста.
- Текстовые тени.
- Интервал текста.
- Межстрочный интервал текста.
- Выравнивание текста.
- Задний фон коробки.
- Бордюры коробки.
- Цвета границы коробки.
- Размеры рамки коробки.
- Набивка коробки.
- Коробка с закругленными углами.
- Коробка прозрачная.
- Коробка падающих теней.
- Конструктор страниц
- Стили границ рамки.
- Ширина рамки рамки.
- Изменение размера коробки — просто нажмите и потяните.
- Изменение размера изображения — просто нажмите и потяните.
- Прозрачность изображения.
- Подложка для рисунка.
- Наложение рисунка.
- Картинная галерея
- Тени на изображении
- Границы изображения
- Радиус границы изображения
- Связывание.
- Layers регулируют уровни.
- Именование слоев.
- Расположение слоев.
- Слои связываемые.
- Уровни высоты слоя.
- Переключатель видимости слоя.
- Удаление слоя.
- Плавающие поддоны.
- Боковые поддоны.
- Embeds для добавления HTML-слоев.
- Встраивает для PayPal.
- Встраивает для YouTube.
- Отменить шаг.
- Повторить шаг.
- Автоматическое резервное копирование.
- Встроенное редактирование.
- Настройки маржи.
- Цвет фона страницы.
- Дубликат стилей редактора.
- Отрегулируйте ширину поля.
- Содержимое редактируется.
- Полный редактор HTML Визуальный редактор.
- Опции пользовательского меню.
- Загрузить на хост бесплатных изображений.
- Слои редактора с множественным выбором.
- Новые возможности галереи.
- Editor Ограничивает возможности Unconstrain.
Конструктор сайтов.
Новый выпуск Parallax Scrolling 10 декабря
Мы работаем над некоторыми ошибками в IE, это будет сборка RC, которую можно использовать для разработки.
0,1
Выложена первая версия визуального редактора.
0,2
Визуальный редактор Исправлена ошибка, из-за которой FF не скрывал холст.
0,2,1
Сценарий охлаждения Visual Editor.
0.2.1.2
Кнопки визуального редактора заменены.
0.2.1.3
Изменение текста опций визуального редактора, анализ изменений редактора HTML.
0.2.1.4
Исправление ошибки визуального редактора.
0,2.1,5
Обложка визуального редактора для серверной части WordPress.
0.2.1.6
Визуальный редактор Изменения Z-индекса.
0.2.1.7
Обновить текст.
0.2.1.8
Обновление CSS встроенного редактора.
Обновить Положение крышки загрузчика изображений.
0.2.1.9
Добавлена ссылка на форум поддержки.
0.2.2.0
Добавлен резервный редирект.
Добавлен новый фон в изображение.
0.2.2.1
Добавлена новая HTML таблица готовых объектов.
0.2.2.2
Основные изменения для ускорения работы IE Edge.
0.2.2.3
Добавлены параметры выравнивания.
0.2.2.4
Новая галерея изображений и средство выбора ссылок.
0.2.2.5
Загрузить текст.
0.2.2.6
Предварительно созданные объекты HTML.
0.2.2.7
Добавлены предварительно созданные объекты HTML
0.2.2.8
Убран ошибочный плагин из встроенного редактора на панели инструментов.
0,2.2.9
Вставка изменения ядра пустого символа Unicode.
0.2.3.1
Зафиксируйте липкий верхний ход все ниже петли.
0.2.3.2
Новые объекты и исправление смещения в конструкторе страниц.
0.2.3.2
Добавлены новые объекты.
0.2.3.3
Добавлены новые объекты.
0.2.3.4
Добавлены новые объекты.
0.2.3.4
Обновление для липкой ручки на подвижном полотне.
0,2.3,5
Удалены фоны изображений, которые сканируются в FireFox.
0.2.3.6
Обновление файла ядра для липкого дескриптора в компоновщике страниц.
0.2.3.7
Обновление файла ядра для липкого дескриптора в компоновщике страниц.
0.2.3.8
Новое изображение Iphone в окне предварительного просмотра компоновщика страниц.
0,2.3.9
Обновление поддержкиIPad.
0.2.4.0
Новая галерея лайтбоксов.
0.2.4.1
Установите обнаружение браузера для более быстрой загрузки в Chrome и Firefox.
0.2.4.2
Скорректированный диапазон входов в конструкторе страниц.
0.2.4.3
Основные изменения, встроенный редактор перемещен на уровень редактора, улучшены расчеты маржи.
0.2.4.4
Отрегулируйте объекты HTML для правильного автоматического изменения размера редактором.
0,2.4,5
Настройте объекты HTML для правильного автоматического изменения размера редактором.
0.2.4.6
Исправление HTML.
0.2.4.7
Обновление опций.
0.2.4.8
Исправление ошибки Div.
0,2.5.0
Простой конструктор кнопок и глификонов.
0.2.6.2
Отображение информации об ошибке.
0.2.6.3
Подставка для спец.
0,2.6,5
Обновление переполнения прокрутки в визуальном редакторе.
0,2.6.9
В меню добавлена видеопомощь.
0.2.7.2
Исправлена ошибка прокрутки HTML.
0.2.7.3
Исправлена ошибка, из-за которой меню не отображалось в визуальном редакторе.
0.2.7.4
Обновление внешнего вида редактора.
0,2.7.6
Редактор галереи изображений.
0,2.7.8
Новые 8 точек изменения размера.
0,3.0.9
Новый графический интерфейс, исправление ошибки для медленной загрузки сафари
0.3.1.0
Новый графический интерфейс, исправление ошибки для медленной загрузки сафари
HTML Tidy — Online Markup Corrector
Добро пожаловать в онлайн-корректор разметки!
HTML Tidy — это приложение для веб-браузера, целью которого является исправление недопустимого веб-кода, улучшение макета и форматирования неправильной разметки. Пользовательский интерфейс состоит из двух редакторов, где вы можете редактировать свой контент в связанном визуальном элементе и в редакторе исходного кода. Два поля отображаются рядом, что дает вам полный контроль и гибкость в процессе редактирования HTML.
Щелкните логотип, чтобы загрузить в редактор демоверсию!
Работа с визуальным редактором очень проста и интуитивно понятна, поскольку он работает как любая обычная программа редактора текстов. На панели управления над текстовым редактором перечислены все основные функции, которые могут вам понадобиться. Щелкните значки с маленькой стрелкой, указывающей вниз, чтобы открыть и изменить скрытые параметры.
Редактор исходного кода в правой части экрана использует цвета, чтобы выделить синтаксис HTML и сделать теги и их атрибуты еще более различимыми.Над левым верхним углом этого раздела находится счетчик символов, значки отмены и новой страницы, а также кнопка для включения / отключения кодировки символов в редакторе HTML.
Три выделенных основных параметра помогут вам привести в порядок исходный код несколькими щелчками мыши:
- Кнопка Отступ устанавливает отступ кода в два этапа. Когда вы нажимаете ее в первый раз, элементы блока будут организованы в иерархическом виде, при этом встроенные теги останутся нетронутыми.Во второй раз он устанавливает встроенные элементы в новые строки и добавляет вкладки, чтобы выделить древовидную структуру. Обратите внимание, что это изменяет результат кода, поскольку добавляет пробелы даже между вложенными встроенными элементами.
- Кнопка Compress удаляет символы новой строки из исходного кода и минимизирует код.
- Основная кнопка Tidy выполняет предварительно определенные параметры очистки HTML в исходном коде. Чтобы точно настроить эти параметры, щелкните значок раскрывающегося списка и установите нужные параметры с помощью флажков.Ваши настройки будут сохранены и будут доступны при следующем посещении этого сайта.
Убедитесь, что вы сохранили эту ссылку и поделитесь ею с друзьями!
HTML Tidy — это проект HTML CSS JS.
Html Wysiwyg Editor Online
Google Apps Script WYSIWYG-редактор и средство создания HTML-кода электронной почты
Станьте профессионалом с этими ценными навыками. Начни свой курс сегодня. Присоединяйтесь к более чем 50 миллионам людей, обучающихся онлайн в Udemy!
Онлайн-редактор HTML
html-online.com / editor
Онлайн-редактор HTML Лучший комплект программного обеспечения для онлайн-редактора HTML в реальном времени с динамическим мгновенным визуальным предварительным просмотром в реальном времени и встроенным редактором WYSIWYG с использованием CKEditor и функцией очистки разметки. Включает программу просмотра HTML, редактор, компрессор, средство красоты и средство форматирования.
Интернет-редактор WYSIWYG HTML — профессиональный инструментарий
htmlg.com/html-editor
Интернет-редактор WYSIWYG HTML. Вы используете бесплатную демонстрацию онлайн-редактора WYSIWYG HTML от HTMLG, который является лучшим программным обеспечением для создания веб-контента.Подпишитесь на членство, чтобы получить доступ ко всем его функциям в любое время по цене двух бокалов пива!
Онлайн-редактор HTML: бесплатный онлайн-редактор WYSIWYG HTML
htmleditor.io
https://htmleditor.io — это бесплатный онлайн-редактор HTML с интуитивно понятным редактором WYSIWYG, который выводит чистый HTML-код, совместимый с W3C, который вы можете скопировать и вставить в любой проект.
Онлайн-редактор HTML в реальном времени — Froala
froala.com/online-html-editor
Онлайн-редактор HTML Froala выходит за рамки букв и слов Благодаря мощи редактора HTML Froala WYSIWYG мы создали бесплатный онлайн-редактор HTML чтобы помочь как разработчикам, так и не разработчикам.Предварительный просмотр в реальном времени помогает разработчикам мгновенно получать отзывы о коде, который они пишут, в то время как лица, не являющиеся разработчиками, могут наконец создавать чистый и достоверный HTML-код.
7 лучших бесплатных онлайн-редакторов WYSIWYG HTML
www.guidingtech.com/best-free-online-wysiwyg-html-editors
Этот инструмент представляет собой удобный и мощный онлайн-редактор WYSIWYG для HTML. Этот инструмент доступен пользователям бесплатно для создания потрясающих HTML-страниц без программирования. Если вы использовали редактор WordPress…
РЕДАКТОР HTML.in: Бесплатный онлайн-редактор WYSIWYG HTML и HTML5
htmleditor.in/index.html
БЕСПЛАТНЫЙ онлайн-редактор HTML и HTML5, который имеет как визуальный (WYSIWYG), так и режим тегов HTML. Простота и удобство использования являются ключевыми факторами. Он работает как с IE, так и с Firefox. Веб-сайт, который необходимо добавить в закладки!
Семь лучших HTML-редакторов Windows WYSIWYG в 2020 году
www.lifewire.com/best-windows-wysiwyg-editors-3471324
Веб-редактор BlueGriffon и редактор EPUB — это мощный и отзывчивый редактор веб-дизайна WYSIWYG.BlueGriffon основан на движке рендеринга Gecko и работает в вашем браузере. Большинство его функций, включая HTML 5 и CSS 3, доступны без лицензии, но для некоторых, таких как CSS Editor Pro, адаптивный дизайн и возможности EPUB, требуется лицензия.
Инструменты и статьи для онлайн-редактирования HTML
html-online.com
Лучший онлайн-редактор HTML Эта бесплатная программа-редактор HTML WYSIWYG позволяет редактировать исходный код онлайн без загрузки какого-либо приложения. Гарантированно лучшее программное обеспечение для создания визуальных веб-страниц, которое вы можете там найти!
Онлайн-редактор HTML (бесплатно)
www.html.am/html-editors/online-html-editor.cfm
Используйте этот бесплатный онлайн-редактор HTML для создания HTML-кодов для своего веб-сайта или блога. Это редактор WYSIWYG, поэтому вы можете видеть результаты во время редактирования. Нажмите кнопку «Источник» в любое время, чтобы просмотреть сгенерированный код.
HTML Editor — Online Web Content Composer
html5-editor.net
Бесплатный онлайн-редактор веб-материалов с редактором исходного кода HTML и предварительным просмотром редактора WYSIWYG с форматированным текстом. Работает без скачивания и установки какой-либо программы.
9 лучших бесплатных редакторов HTML для Windows на 2020 год
www.lifewire.com/best-free-html-editors-for-windows-3471313
7 лучших бесплатных редакторов HTML для Windows. Каждый из них оценивается по типу пользователей, и рассматриваются как текстовые, так и WYSIWYG-редакторы. Обновлено по состоянию на сентябрь 2020 г.
Лучший онлайн-редактор WYSIWYG HTML
bestonlinehtmleditor.com
Этот онлайн-редактор HTML предоставляется как БЕСПЛАТНЫЙ ресурс для всех, кому нужен HTML-код для описания продуктов в корзине покупок, электронного бюллетеня, блога или других разделов вашего сайта? Воспользуйтесь нашим бесплатным редактором WYSIWYG, чтобы получить нужный HTML-код.Просто введите и отформатируйте свой контент, как указано ниже, с помощью предоставленных инструментов.
25 лучших редакторов WYSIWYG HTML [Бесплатные / платные]
www.guru99.com/best-wysiwyg-html-editor.html
Полная форма WYSIWYG — это «то, что вы видите, то и получаете». Этот тип программного обеспечения позволяет редактировать контент в форме, чтобы он выглядел одинаково при отображении или печати. Существует множество редакторов WYSIWYG, которые предлагают такие функции, как поддержка нескольких языков и нескольких языков. Он также предлагает готовый макет для создания веб-сайтов, поддержку HTML5 и CSS3…
7 лучших WYSIWYG HTML-редакторов с открытым исходным кодом | TechWiser
techwiser.com / best-wysiwyg-html-editor-open-source
WYSIWYG HTML-редактор имеет ряд преимуществ перед текстовыми редакторами. Для начала вы можете создать веб-сайт с помощью редакторов WYSIWYG, даже если вы не умеете кодировать. Все, что вам нужно сделать, это перетащить элементы в редактор, а когда вы закончите, просто скопируйте код. Однако поиск хорошего редактора WYSIWYG HTML с открытым исходным кодом может оказаться сложной задачей.
HTML Editor Online (WYSIWYG) — Online Toolz
online-toolz.com/tools/html-editor-wysiwyg.php
Онлайн-редактор HTML (WYSIWYG) Простой бесплатный онлайн-редактор WYSIWYG HTML, который вы можете использовать для написания и форматирования текста, как если бы вы использовали Microsoft Office Word. Вы также можете извлекать или вводить HTML-теги прямо в HTML Editor Features.
Бесплатный онлайн-редактор HTML
onlinehtmleditor.dev
CKEditor 4 — это редактор WYSIWYG, поэтому он позволяет конечным пользователям легко работать с содержимым HTML без каких-либо знаний HTML. Однако более продвинутые пользователи иногда хотят получить доступ к необработанному исходному коду HTML для своего контента, и CKEditor делает это возможным, предоставляя два специальных плагина: область редактирования исходного кода и диалоговое окно исходного кода.
HTML-редактор WYSIWYG нового поколения — Froala
froala.com/wysiwyg-editor
WYSIWYG-редактор HTML, созданный разработчиками для разработчиков. Благодаря мощному API и документации вы можете начать работу за считанные минуты. Быстрый старт. Легко расширяется. С редактором Froala Editor можно делать буквально все. Хорошо написанный, структурированный и документированный код очень легко понять и расширить.
Редактор WYSIWYG — HTML-Cleaner.com
html-cleaner.com / wysiwyg-html-editor
Наиболее широко используемая программа WYSIWYG — это Microsoft Word, программа, которая используется для составления, редактирования, форматирования и печати любого вида письменных материалов. Он был разработан для составления листов страниц, но документы также можно сохранять как .html. К сожалению, очень распространенной практикой является создание веб-страниц в Microsoft Word, а затем их публикация в Интернете.
Редактор jQuery WYSIWYG с основными функциями | jQuery Rich…
веб-трюк.com / jquery-wysiwyg-editor
WYSIWYG — это своего рода редактор или программа, которая позволяет увидеть, как будет выглядеть результат при создании документа. Он также известен как Rich Text Editor в веб-мире, большинство конструкторов веб-сайтов или CMS предоставляют этот редактор для создания контента на веб-странице. Сегодня вы научитесь создавать jQuery Rich Text Editor. В основном есть редактор…
14 лучших бесплатных программ для редактирования HTML WYSIWYG для Windows
listoffreeware.com/list-of-best-free-wysiwyg-html-editing-software-for-windows
Как следует из названия, бесплатный редактор HTML PageBreeze предназначен исключительно для создания и редактирование HTML-файлов и веб-страниц.Это достойная бесплатная программа WYSIWYG для всего вашего рабочего процесса HTML. Бесплатный HTML-редактор PageBreeze поставляется со встроенным протоколом передачи файлов, поэтому вам не нужно использовать какие-либо сторонние FTP-приложения для загрузки вашего веб-сайта на сервер.
Умный редактор WYSIWYG HTML | CKEditor 4
ckeditor.com/ckeditor-4
Корпоративный редактор WYSIWYG HTML. CKEditor 4 — самое стабильное и надежное решение на рынке с момента его запуска в 2012 году. С тех пор оно активно улучшалось. Широкая поддержка браузеров, включая устаревшие браузеры.. Исключительная безопасность: как приложение с открытым исходным кодом, используемое многими корпоративными клиентами, CKEditor 4 постоянно проверяется пентестерами, сканерами безопасности и инструментами анализа исходного кода.
Самый продвинутый редактор WYSIWYG HTML | Trusted Rich Text…
www.tiny.cloud
TinyMCE — самый продвинутый редактор HTML WYSIWYG, предназначенный для упрощения создания контента веб-сайтов. Платформа для редактирования форматированного текста, которая помогла запустить Atlassian, Medium, Evernote и другие.
CKEditor 4 Demo — проверенный в боях редактор WYSIWYG HTML
ckeditor.com / ckeditor-4 / demo
Полнофункциональный HTML-редактор WYSIWYG CKEditor 4 имеет сотни функций и параметров конфигурации, что дает вам безграничные возможности настройки. Ознакомьтесь с ресурсами ниже, чтобы получить еще больше идей о том, как интегрировать функциональность CKEditor 4 с вашим веб-сайтом или приложением.
Инструменты редактора HTML — бесплатный онлайн-составитель и очиститель WYSIWYG
htmleditor.tools
Этот мгновенный онлайн-редактор HTML состоит из двух текстовых областей в реальном времени, где вы можете одновременно просматривать и получать доступ к визуальному и исходному коду.Измените либо редактор WYSIWYG слева, либо выделенный синтаксисом код справа, ваши настройки сразу же повлияют на другой редактор, когда вы набираете текст.
Лучшие редакторы HTML 2020 — 24 лучших текстовых редактора для Mac…
карьераkarma.com/blog/best-html-editors
Редактор HTML — это тип программы редактирования кода, которая позволяет вам писать HTML (язык разметки гипертекста), а некоторые даже позволяют предварительно просмотреть результаты в режиме реального времени. Функция предварительного просмотра некоторых редакторов HTML помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
20 лучших редакторов WYSIWYG HTML — SimpleFreeThemes
simplefreethemes.com/best-wysiwyg-html-editors
Редакторы HTML WYSIWYG в прошлом подвергались негативной критике за создание раздутого кода или кода с ошибками, но в последние годы они значительно улучшились. Редакторы HTML — отличный инструмент для создания хорошо разработанных веб-сайтов. Вы успешно работаете с визуальным редактором, поэтому знаете, что кодирование вашего сайта является выбором, а не совсем недавно…
Лучший бесплатный редактор WYSIWYG на JavaScript и CSS — CSS Script
www.cssscript.com/tag/wysiwyg-editor
Editor.js — это легкий базовый WYSIWYG Html / текстовый редактор, созданный с использованием чистого JavaScript и CSS. Демо-версия Теги для загрузки: WYSIWYG Editor Minimal Rich Text Editor In Pure JS — tiny-editor. Категория: Javascript, текст | 24 февраля, 2019. 3 комментария.
Стоимость | WYSIWYG HTML-редактор | TinyMCE
www.tiny.cloud/pricing
Загрузка редактора происходит каждый раз, когда TinyMCE инициализируется в вашем приложении. Например, если 100 пользователей загружают TinyMCE по 10 раз каждый, будет 1000 загрузок редактора.Это записывается с запросом к нашему серверу при вызове функции «init» в TinyMCE. Подробнее в этом сообщении в блоге.
17 лучших бесплатных редакторов HTML в 2020 году — Блог TemplateToaster
blog.templatetoaster.com/best-free-html-editors
WYSIWYG Editor. Что вы видите, то и получаете редактор, поскольку само название подразумевает, что это редактор, который дает вам результат точно такой же, как вы видите. Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.Вы получите простую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
10 лучших HTML-редакторов WYSIWYG — 1stWebDesigner
1stwebdesigner.com/best-wysiwyg-html-editor
Spaw Editor — это веб-редактор WYSIWYG в браузере, который позволяет разработчикам веб-сайтов заменить стандартный элемент HTML-элемента текстовой области с полнофункциональным, полностью настраиваемым, многоязычным веб-редактором WYSIWYG с изменяемым оформлением. 10. jHtmlArea. Демо | Скачать. jHtmlArea — еще один текстовый редактор WYSIWYG, созданный как плагин для популярной библиотеки jQuery.
[embedyt] // www.youtube.com/embed/a7TAOzWQKEM[/embedyt]
Этот редактор обычно является WYSIWYG-редактором. Редакторы HTML, иначе называемые онлайн-редакторами форматированного текста, представляют собой веб-инструменты, которые позволяют редакторам WYSIWYG, которые настоящие ниндзя кодирования часто критикуют за увеличенный, грязный и нестандартный исходный код, который они создавали в последние годы.
Этот HTML-редактор позволяет вам легко преобразовать любой файл документа в красивый и чистый HTML-код, просто скопируйте и вставьте ваш файл в редактор WYSIWYG.Составление статьи происходит очень быстро, потому что вы можете перейти от визуального редактора к редактору исходного кода, и изменения всегда видны на обоих экранах.
Maqetta — Визуальное создание пользовательских интерфейсов HTML5 — в браузере
Web Builder — это программа WYSIWYG (What-You-See-Is-What-You-Get), используемая для создания веб-страниц. Программа генерирует HTML-теги, пока вы указываете и нажимаете на нужные функции; вы можете создать веб-страницу, не изучая HTML.
Mysql Online Editor Free MySQL Hosting — еще один бесплатный веб-сайт для создания бесплатной базы данных MySQL в Интернете.Используя любой из этих веб-сайтов, вы можете легко провести быстрое тестирование MySQL. {{описание ? описание: «Paiza.IO — онлайн-редактор и компилятор. Java, Ruby, Python, PHP, Perl, Swift, JavaScript… Вы можете использовать для изучения программирования, очистки веб-сайтов или написания
БЕСПЛАТНЫЙ онлайн-редактор HTML и HTML5, который имеет как визуальный (WYSIWYG), так и режим тегов HTML. Простота и удобство использования являются ключевыми факторами. Начните печатать ниже — MS Word как бесплатный онлайн-редактор WYSIWYG HTML и HTML5.
Html-код для текстового поля Итак, все, что мне нужно сделать, это иметь текстовое поле на моем веб-сайте, которое отображает HTML-код для изображения в нем.Я не знаю, как это сделать, не отображая изображение в текстовом поле. Wysiwyg Demo Редакторы WYSIWYG HTML в прошлом подвергались негативной критике за создание раздутого кода или
Лучший комплект программного обеспечения для онлайн-редактора HTML в реальном времени с динамическим мгновенным визуальным предварительным просмотром в реальном времени и встроенным редактором WYSIWYG с использованием CKEditor и функцией очистки разметки. Включает программу просмотра HTML, редактор, компрессор, средство красоты и средство форматирования.
Бесплатный онлайн-композитор веб-контента с редактором исходного кода HTML и предварительным просмотром редактора WYSIWYG с форматированным текстом.Работает без скачивания и установки какой-либо программы.
Эта бесплатная программа-редактор HTML WYSIWYG позволяет редактировать исходный код онлайн без загрузки какого-либо приложения. Гарантированно лучший визуальный веб-сайт…
Имея репутацию создателя чистого HTML-вывода, редактор Froala WYSIWYG HTML идеально подходит для создания действительного HTML V3C без написания единой строчки кода.
Бесплатные редакторы HTML, веб-редакторы, а также веб-редакторы и конструкторы сайтов WYSIWYG. Вы ищете веб-редактор для создания или разработки веб-сайта? На этой странице перечислены бесплатные редакторы HTML, веб-редакторы, редакторы WYSIWYG (т. Е. «Что вы видите, то и получаете»), конструкторы веб-сайтов, а также специализированные оптимизированные редакторы. для каскадных таблиц стилей (CSS) или даже для многочисленных веб-скриптов…
он работает с моделью WYSIWYG, jQTE поддерживает все теги, используемые в теле, jQuery TE — это плагин jQuery, мы не рекомендуем использовать теги img, hr и option
Программное обеспечение для создания веб-сайтов NetObjects Fusion — это универсальное решение.Программное обеспечение для дизайна веб-сайтов NetObjects Fusion — это комплексное решение для создания веб-сайтов, от планирования, создания и управления вашим веб-сайтом до быстрого и эффективного продвижения и развития вашего онлайн-бизнеса.
Простой бесплатный онлайн-редактор WYSIWYG HTML, который можно использовать для написания и форматирования текста, как если бы вы использовали Microsoft Office Word. Вы также можете извлечь или ввести HTML…
Бесплатные редакторы Html Wysiwyg 18 января 2019 г. · Обычная разметка вики — это простой способ форматирования вики-страницы, но многие потенциальные пользователи MediaWiki отталкиваются от любого кода.Эти пользователи привыкли к публикации и редактированию в более простой наглядной среде WYSIWYG («Что видишь, то и получаешь»). Wysiwyg Demo WYSIWYG
РедакторыWYSIWYG — это редакторы HTML, которые предоставляют интерфейс редактирования, который напоминает то, как страница будет отображаться в веб-браузере. Доступно множество спонсоров, и онлайн-WYSIWYG — один из них, спонсирующий немецкую ФИФА 19. Это одна из лучших игр, созданная…
Jquery Online Editor Простой и быстрый способ компилировать и запускать html онлайн.Tumblr · Электронная почта · LinkedIn · Reddit · XING · WhatsApp · Новости хакеров · ВКонтакте · Telegram. HTML. Онлайн-редактор JavaScript — напишите и запустите свой код javascript на этой странице. Mysql Online Editor Free MySQL Hosting — еще один бесплатный веб-сайт для создания бесплатных
.бесплатный онлайн-редактор HTML с интуитивно понятным редактором WYSIWYG, который выводит чистый, совместимый с W3C HTML-код, который вы можете скопировать и вставить в любой проект.
бесплатный онлайн-редактор HTML-кода с мгновенным предварительным просмотром в реальном времени. Введите свой код в редактор и увидите, как предварительный просмотр меняется по мере ввода.С легкостью составляйте документы, не устанавливая никаких программ.
Лучший комплект программного обеспечения для онлайн-редактора HTML в реальном времени с динамическим мгновенным визуальным просмотром в реальном времени и встроенным редактором WYSIWYG с использованием CKEditor и очисткой разметки…
HTML Editor Tools — это набор бесплатных ресурсов, которые делают создание веб-контента проще, чем когда-либо. онлайн-редактор WYSIWYG HTML в режиме реального времени.
Бесплатный онлайн-композитор веб-контента с редактором исходного кода HTML и предварительным просмотром редактора WYSIWYG с форматированным текстом. Работает без скачивания и установки какой-либо программы.
Онлайн-редактор мгновенного визуального HTML. Инструменты редактора HTML — это набор бесплатных онлайн-ресурсов, которые делают создание веб-контента проще, чем когда-либо. Работайте с HTML-кодом прямо в веб-браузере, не загружая и не устанавливая подозрительное программное обеспечение.
Online Texteditor Вы можете загрузить копию TextPad для оценки или для обновления более ранней версии. Загрузка бесплатна, но вы должны заплатить за… Mysql Online Editor Free MySQL Hosting — еще один бесплатный веб-сайт для создания бесплатной базы данных mysql в Интернете.Используя любой из этих веб-сайтов, вы можете
Благодаря мощи Froala WYSIWYG HTML Editor, мы создали бесплатный онлайн-редактор HTML, чтобы помочь как разработчикам, так и не разработчикам. Предварительный просмотр в реальном времени помогает разработчикам мгновенно получать отзывы о коде, который они пишут, в то время как лица, не являющиеся разработчиками, могут наконец создавать чистый и достоверный HTML-код.
WYSIWYG — это аббревиатура от What You See Is What You Get. Это система редактирования контента с пользователем… Запустите лучший онлайн-редактор HTML. Наиболее широко используемые…
Rtfeditor Online Texteditor Вы можете загрузить копию TextPad для оценки или обновления более ранней версии.Загрузка бесплатна, но вы должны заплатить за… Mysql Online Editor Free MySQL Hosting — еще один бесплатный веб-сайт для создания бесплатной базы данных mysql в Интернете. Используя любой из этих веб-сайтов,
Лучший онлайн-редактор WYSIWYG HTML. Этот онлайн-редактор HTML предоставляется как БЕСПЛАТНЫЙ ресурс для всех, кому необходимо использовать HTML-код для описания продуктов в корзине покупок, для рассылки новостей по электронной почте, в блоге или в других разделах вашего веб-сайта?
7 Параметры инструмента редактирования HTML / CSS с открытым исходным кодом
Примечание редактора: эта статья была первоначально опубликована в марте 2016 года и была обновлена, чтобы отразить изменения в некоторых из первоначально рекомендованных инструментов.
Не так уж много лет назад практически каждая веб-страница в Интернете на каком-то уровне тщательно разрабатывалась вручную. Это было непросто, и до того, как CSS действительно завоевал популярность и стал хорошо поддерживаться в большинстве распространенных браузеров, он часто предполагал совместное создание макета с использованием таблиц HTML таким образом, который они никогда не предполагали поддерживать.
В то время как некоторые дизайнеры разработали рабочие процессы, полностью основанные на ручном редактировании необработанных файлов HTML, редактор WYSIWYG (то, что вы видите, то и получаете) начал появляться как инструмент расширения возможностей для миллионов дизайнеров-любителей и профессиональных дизайнеров, которые не знали, или по крайней мере, не освоил искусство разметки гипертекста.Продукты, такие как CoffeeCup, HotDog, FrontPage, GoLive и многие другие, заполнили рынок, а также появилось множество веб-редакторов WYSIWYG. Среди наиболее успешных была Macromedia (позже Adobe) Dreamweaver, которая на протяжении многих лет была одним из моих личных фаворитов.
Эти инструменты веб-разработки предназначены не только для редактирования WYSIWYG; Даже для тех, кто был доволен непосредственным созданием языка разметки, эти инструменты предлагали преимущества в виде контроля шаблонов, управления файлами и простого сокращения времени, необходимого для создания функционального кода.
Но как только эти полезные редакторы расширяли доступ к созданию веб-страниц, происходило кое-что еще. Системы управления контентом, такие как Drupal и WordPress (и многие, многие другие до них), избавили среднего производителя контента от необходимости редактировать необработанный HTML. Вы можете легко создать функциональный веб-сайт, даже не беспокоясь о базовой разметке.
Так изменил ли Интернет рост системы управления контентом? Абсолютно. Устраняет ли это необходимость передавать код HTML? Что ж, для некоторых людей да.Но по мере того, как Интернет перешел от коллекции контента к платформе для приложений, появилось столько же новых возможностей для выполнения разметки. Каждое программное обеспечение как сервисное приложение, каждая социальная сеть и даже многие мобильные приложения полагаются на HTML и CSS для отображения своего изображения. А эти системы управления контентом? Им по-прежнему нужны шаблоны для работы.
И хотя существует множество полезных библиотек для стандартизации и упрощения процесса веб-разработки, программирование для Интернета в ближайшее время не будет вытеснено.Проприетарные инструменты по-прежнему распространены, но существует богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вам следует рассмотреть.
1. Синий грифон
BlueGriffon — это WYSIWYG-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга, разработанном для Mozilla Firefox. BlueGriffon — одна из немногих производных от NVU, редактора HTML, поддержка которого сейчас прекращена. Это единственная активно разрабатываемая производная от NVU, которая поддерживает HTML5, а также современные компоненты CSS. Если ваша цель — написать как можно меньше реального HTML, тогда BlueGriffon — это то, что вам нужно.Это настоящий дизайнер веб-сайтов WYSIWYG с функцией перетаскивания и даже включает возможность двойного просмотра, чтобы вы могли видеть код, лежащий в основе вашего дизайна, на случай, если вы захотите его отредактировать или просто научиться на нем.
Он также поддерживает формат электронных книг EPUB, поэтому вам не нужно просто публиковать в Интернете: вы можете предоставить своим читателям загрузку вашего контента, которую они могут взять с собой. Версия BlueGriffon под лицензией MPL, GPL и LGPL доступна для Linux, Windows и Mac.
2. Aptana Studio
Aptana Studio — это «инструмент разработки с открытым исходным кодом для открытого Интернета», что на практике означает, что это скорее продвинутая IDE, специализирующаяся на веб-разработке.Основанная на проекте Eclipse с открытым исходным кодом, Aptana Studio предлагает инструменты для помощи в разработке HTML и CSS, включая раскраску и завершение кода, отладку и структурирование документов. Его основным преимуществом является поддержка JavaScript, что делает его мощным инструментом для разработки более сложных веб-приложений.
3. NetBeans
NetBeans — это широко используемая платформа разработки программного обеспечения для создания веб-приложений, мобильных и настольных приложений с использованием Java, JavaScript, HTML5 и других. Он поддерживался Oracle (и его предшественником, Sun) с 1999 года, а в октябре 2016 года был переведен в Apache Foundation для открытого управления и упрощения и оптимизации участия сообщества.Netbeans — это не совсем приложение для веб-дизайна с перетаскиванием, но это надежная IDE с поддержкой веб. Это отличный выбор, если вы разрабатываете веб-приложения или просто любите программировать для Интернета.
4. SeaMonkey
SeaMonkey — это продолжение сообществом того, что когда-то было пакетом интернет-приложений, созданным Mozilla. В то время как Mozilla решила ограничить свое внимание отдельными проектами, SeaMonkey продолжает выпускать регулярные выпуски своего полного пакета, который включает SeaMonkey Composer, простой редактор WYSIWYG HTML.Вам будет сложно создавать расширенные макеты с помощью Composer (например, вы не можете настроить отображение CSS или свойство для создания пары текста и изображения из двух столбцов, но вместо этого придется использовать неотзывчивую таблицу), но для базовых страниц с нулевым написанием кода это реальный вариант.
5. Редактор Aloha
Aloha Editor — это редактор WYSIWYG HTML5 на основе JavaScript, который позволяет пользователям редактировать контент в том же макете, что и читатели. Это довольно уникальная модель, поскольку это не совсем приложение, а встроенный редактор в вашу HTML-страницу.Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, его может быть сложно настроить. Однако, если вы администратор сайта и ищете удобный интерфейс редактирования, чтобы пользователи могли быстро обновлять свои страницы, то вам следует сказать Алоха «алоха».
6. WordPress
Служба управления контентом с открытым исходным кодом (CMS) и платформа для ведения блогов WordPress имеют структурированный, но гибкий интерфейс макета страницы. Он позволяет вам создавать сообщения и страницы в блогах с достаточной гибкостью, чтобы позволить вашему творчеству процветать, и с достаточными ограничениями, чтобы ваше творение правильно отображалось во всех браузерах.С WordPress вы можете выбрать желаемый уровень сложности на каждом этапе. Вы можете самостоятельно разместить его, используя их знаменитый 5-минутный метод установки, или можете купить хостинг на WordPress.com. Вы можете использовать конструктор перетаскивания для создания страниц или самостоятельно взломать HTML и PHP. Вы можете выбрать добавленную тему или разработать и создать свою собственную. Это отличный ресурс для всех, кто хочет запустить веб-сайт.
7. Попробуйте расширенный текстовый редактор
Хотя некоторые текстовые редакторы не обязательно подходят новичкам, они предоставляют дополнительные функции, которые невероятно полезны для тех, кто редактирует документы HTML / CSS.При использовании вместе с современным браузером со встроенными инструментами отладки вы можете быть столь же продуктивными с одним из них, как и с более специализированным решением. Вот некоторые из наших фаворитов:
- Atom описывает себя как «текстовый редактор 21 века, который можно взломать». Разработанный GitHub, он имеет встроенную поддержку HTML и CSS и множество дополнительных плагинов.
- Brackets — это текстовый редактор на основе JavaScript, разработанный Adobe для веб-дизайна и веб-разработки.Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, чтобы упростить веб-дизайн в браузере.
- Vim или Emacs. Не участвуя в священной войне между этими двумя традиционными текстовыми редакторами, я могу с уверенностью сказать, что есть ряд улучшений для веб-редактирования, доступных для обоих. Так что, если вы уже являетесь наркоманом в терминалах, сделайте свой выбор. Или, если это вас не устраивает, попробуйте одну из этих альтернатив Emacs / Vim.
Является ли какое-либо из этих решений поэтапной копией Dreamweaver или другого проприетарного инструмента? Конечно нет.Они не были созданы для этого. У каждого из них были свои планы и цели, а также свои сильные и слабые стороны. Веб-дизайн — это большой мир с множеством приложений и подходов. Найдите время, чтобы найти рабочий процесс, который соответствует вашим потребностям. Попробуйте новый инструмент, посмотрите, что вам в нем нравится, а что нет, и поделитесь своими отзывами с более широким сообществом в комментариях.
Вы хотите прочитать больше подобных статей? Подпишитесь на нашу еженедельную рассылку новостей по электронной почте.
.

 Существует бесплатные, так и платные HTML-редакторы,
и выбрать один из них может быть непростой задачей.</span></p>
<p><span>Для начала изучения HTML можно использовать простой
текстовый редактор, такой как Notepad, WordPad или любой другой. По мере
освоения навыков работы с </span><span lang=EN-US>html</span><span
lang=EN-US> </span><span>кодом
и увеличения самого кода </span><span lang=EN-US>html</span><span
style='font-size:14.0pt'>, для удосьва лучше использовать специализированные
программы с более богатым функционалом, например Coffecup, Notepad++, Brackets,
Notetab или BlueGriffon. Преимущество использования более продвинутых и
функциональных редакторов в том, что вы получаете больше инструментов,
способных значительно ускорить процесс разметки и создания контента.</span></p>
<p><span>Список бесплатных редакторов кода </span><span
lang=EN-US>Html</span></p>
<table class=MsoNormalTable border=1 cellpadding=0
>
<tr>
<td valign=top>
<p class=MsoNormal>Блокнот<span
lang=EN-US> (Notepad Windows)</span><span lang=EN-US><br>
</span><span
lang=EN-US>1<sup>st</sup> Page 2000</span><span lang=EN-US><br>
</span><span
lang=EN-US>AceHTML Freeware</span><span lang=EN-US><br>
</span><span
lang=EN-US>AkelPad</span><span lang=EN-US><br>
</span><span
lang=EN-US>Alaborn iStyle</span><span lang=EN-US><br>
</span><span
lang=EN-US>Alleycode HTML Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Aptana Studio</span><span lang=EN-US><br>
</span><span lang=EN-US>AS
Writer</span><span lang=EN-US><br>
</span><span lang=EN-US>Atom</span><span lang=EN-US><br>
</span><span
lang=EN-US>Axma Story Maker</span><span lang=EN-US><br>
</span><span
lang=EN-US>Bred </span><span lang=EN-US><br>
</span><span lang=EN-US>Cats
Html</span><span lang=EN-US><br>
</span><span
lang=EN-US>Codelobster PHP Edition Free</span><span lang=EN-US><br>
</span><span
lang=EN-US>Code Writer</span><span lang=EN-US><br>
</span><span
lang=EN-US>CodeX Writer </span><span lang=EN-US><br>
</span><span
lang=EN-US>CoffeeCup Free HTML Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Crimson Editor</span><span lang=EN-US><br>
</span><span lang=EN-US>DocPad</span><span
lang=EN-US><br>
</span><span lang=EN-US>DTMLome
</span><span lang=EN-US><br>
</span><span
lang=EN-US>DzSoft WebPad</span><span lang=EN-US><br>
</span><span lang=EN-US>Edit
Pad Lite</span><span lang=EN-US><br>
</span><span lang=EN-US>Editra</span><span
lang=EN-US><br>
</span><span
lang=EN-US>Extra Hide Studio</span><span lang=EN-US><br>
</span><span
lang=EN-US>Free Notepad</span><span lang=EN-US><br>
</span><span
lang=EN-US>GrindinSoft Notepad</span><span lang=EN-US><br>
</span><span lang=EN-US>HAPedit
</span><span lang=EN-US><br>
</span><span lang=EN-US>HEFS</span><span
lang=EN-US><br>
</span><span
lang=EN-US>HateML Pro</span><span lang=EN-US><br>
</span><span
lang=EN-US>HippoEDIT</span><span lang=EN-US><br>
</span><span lang=EN-US>HOD
Html Editor (hhe) </span></p>
</td>
<td valign=top>
<p class=MsoNormal><span
lang=EN-US>HotHTML</span><span lang=EN-US><br>
</span><span
lang=EN-US>HTML Cool Edit </span><span lang=EN-US><br>
</span><span
lang=EN-US>HTMLGenerator</span><span lang=EN-US><br>
</span><span lang=EN-US>HTML-Kit</span><span
lang=EN-US><br>
</span><span
lang=EN-US>HtmlList Html Editor</span><span lang=EN-US><br>
</span><span lang=EN-US>HTML
ON</span><span lang=EN-US><br>
</span><span lang=EN-US>HTML
pad </span><span lang=EN-US><br>
</span><span
lang=EN-US>HtmlPad FisherMan</span><span lang=EN-US><br>
</span><span
lang=EN-US>HTMLReader</span><span lang=EN-US><br>
</span><span
lang=EN-US>HTML Source Creator</span><span lang=EN-US><br>
</span><span lang=EN-US>Jet
HTML</span><span lang=EN-US><br>
</span><span
lang=EN-US>KaSab Web Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Komodo Edit</span><span lang=EN-US><br>
</span><span lang=EN-US>Leafier</span><span
lang=EN-US><br>
</span><span lang=EN-US>LightPad
</span><span lang=EN-US><br>
</span><span
lang=EN-US>Lite Site</span><span lang=EN-US><br>
</span><span
lang=EN-US>Macro HTML</span><span lang=EN-US><br>
</span><span
lang=EN-US>Mastak Hyper Bricks</span><span lang=EN-US><br>
</span><span
lang=EN-US>MAX’s HTML Beauty++</span><span lang=EN-US><br>
</span><span lang=EN-US>Neon
HTML</span><span lang=EN-US><br>
</span><span lang=EN-US>Notepad2</span><span
lang=EN-US><br>
</span><span lang=EN-US>Notepad++</span><span
lang=EN-US><br>
</span><span lang=EN-US>Phase
HtmlEditor </span><span lang=EN-US><br>
</span><span
lang=EN-US>PlainEdit.
Существует бесплатные, так и платные HTML-редакторы,
и выбрать один из них может быть непростой задачей.</span></p>
<p><span>Для начала изучения HTML можно использовать простой
текстовый редактор, такой как Notepad, WordPad или любой другой. По мере
освоения навыков работы с </span><span lang=EN-US>html</span><span
lang=EN-US> </span><span>кодом
и увеличения самого кода </span><span lang=EN-US>html</span><span
style='font-size:14.0pt'>, для удосьва лучше использовать специализированные
программы с более богатым функционалом, например Coffecup, Notepad++, Brackets,
Notetab или BlueGriffon. Преимущество использования более продвинутых и
функциональных редакторов в том, что вы получаете больше инструментов,
способных значительно ускорить процесс разметки и создания контента.</span></p>
<p><span>Список бесплатных редакторов кода </span><span
lang=EN-US>Html</span></p>
<table class=MsoNormalTable border=1 cellpadding=0
>
<tr>
<td valign=top>
<p class=MsoNormal>Блокнот<span
lang=EN-US> (Notepad Windows)</span><span lang=EN-US><br>
</span><span
lang=EN-US>1<sup>st</sup> Page 2000</span><span lang=EN-US><br>
</span><span
lang=EN-US>AceHTML Freeware</span><span lang=EN-US><br>
</span><span
lang=EN-US>AkelPad</span><span lang=EN-US><br>
</span><span
lang=EN-US>Alaborn iStyle</span><span lang=EN-US><br>
</span><span
lang=EN-US>Alleycode HTML Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Aptana Studio</span><span lang=EN-US><br>
</span><span lang=EN-US>AS
Writer</span><span lang=EN-US><br>
</span><span lang=EN-US>Atom</span><span lang=EN-US><br>
</span><span
lang=EN-US>Axma Story Maker</span><span lang=EN-US><br>
</span><span
lang=EN-US>Bred </span><span lang=EN-US><br>
</span><span lang=EN-US>Cats
Html</span><span lang=EN-US><br>
</span><span
lang=EN-US>Codelobster PHP Edition Free</span><span lang=EN-US><br>
</span><span
lang=EN-US>Code Writer</span><span lang=EN-US><br>
</span><span
lang=EN-US>CodeX Writer </span><span lang=EN-US><br>
</span><span
lang=EN-US>CoffeeCup Free HTML Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Crimson Editor</span><span lang=EN-US><br>
</span><span lang=EN-US>DocPad</span><span
lang=EN-US><br>
</span><span lang=EN-US>DTMLome
</span><span lang=EN-US><br>
</span><span
lang=EN-US>DzSoft WebPad</span><span lang=EN-US><br>
</span><span lang=EN-US>Edit
Pad Lite</span><span lang=EN-US><br>
</span><span lang=EN-US>Editra</span><span
lang=EN-US><br>
</span><span
lang=EN-US>Extra Hide Studio</span><span lang=EN-US><br>
</span><span
lang=EN-US>Free Notepad</span><span lang=EN-US><br>
</span><span
lang=EN-US>GrindinSoft Notepad</span><span lang=EN-US><br>
</span><span lang=EN-US>HAPedit
</span><span lang=EN-US><br>
</span><span lang=EN-US>HEFS</span><span
lang=EN-US><br>
</span><span
lang=EN-US>HateML Pro</span><span lang=EN-US><br>
</span><span
lang=EN-US>HippoEDIT</span><span lang=EN-US><br>
</span><span lang=EN-US>HOD
Html Editor (hhe) </span></p>
</td>
<td valign=top>
<p class=MsoNormal><span
lang=EN-US>HotHTML</span><span lang=EN-US><br>
</span><span
lang=EN-US>HTML Cool Edit </span><span lang=EN-US><br>
</span><span
lang=EN-US>HTMLGenerator</span><span lang=EN-US><br>
</span><span lang=EN-US>HTML-Kit</span><span
lang=EN-US><br>
</span><span
lang=EN-US>HtmlList Html Editor</span><span lang=EN-US><br>
</span><span lang=EN-US>HTML
ON</span><span lang=EN-US><br>
</span><span lang=EN-US>HTML
pad </span><span lang=EN-US><br>
</span><span
lang=EN-US>HtmlPad FisherMan</span><span lang=EN-US><br>
</span><span
lang=EN-US>HTMLReader</span><span lang=EN-US><br>
</span><span
lang=EN-US>HTML Source Creator</span><span lang=EN-US><br>
</span><span lang=EN-US>Jet
HTML</span><span lang=EN-US><br>
</span><span
lang=EN-US>KaSab Web Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Komodo Edit</span><span lang=EN-US><br>
</span><span lang=EN-US>Leafier</span><span
lang=EN-US><br>
</span><span lang=EN-US>LightPad
</span><span lang=EN-US><br>
</span><span
lang=EN-US>Lite Site</span><span lang=EN-US><br>
</span><span
lang=EN-US>Macro HTML</span><span lang=EN-US><br>
</span><span
lang=EN-US>Mastak Hyper Bricks</span><span lang=EN-US><br>
</span><span
lang=EN-US>MAX’s HTML Beauty++</span><span lang=EN-US><br>
</span><span lang=EN-US>Neon
HTML</span><span lang=EN-US><br>
</span><span lang=EN-US>Notepad2</span><span
lang=EN-US><br>
</span><span lang=EN-US>Notepad++</span><span
lang=EN-US><br>
</span><span lang=EN-US>Phase
HtmlEditor </span><span lang=EN-US><br>
</span><span
lang=EN-US>PlainEdit. NET</span><span lang=EN-US><br>
</span><span
lang=EN-US>Programmer’s Notepad</span><span lang=EN-US><br>
</span><span
lang=EN-US>PS Pad editor</span><span lang=EN-US><br>
</span><span lang=EN-US>Quick
Page</span></p>
</td>
<td valign=top>
<p class=MsoNormal><span
lang=EN-US>RJ TextEd</span><span lang=EN-US><br>
</span><span
lang=EN-US>SA HTML Editor</span><span lang=EN-US><br>
</span><span lang=EN-US>SciTE</span><span
lang=EN-US><br>
</span><span
lang=EN-US>Site Create</span><span lang=EN-US><br>
</span><span
lang=EN-US>ShimNET Web Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Smart Web Builder</span><span lang=EN-US><br>
</span><span
lang=EN-US>Source Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Starcaster</span><span lang=EN-US><br>
</span><span
lang=EN-US>Sun Write</span><span lang=EN-US><br>
</span><span lang=EN-US>SuperEdi</span><span
lang=EN-US><br>
</span><span
lang=EN-US>TED Notepad</span><span lang=EN-US><br>
</span><span
lang=EN-US>TextEdit</span><span lang=EN-US><br>
</span><span lang=EN-US>TigerPad</span><span
lang=EN-US><br>
</span><span lang=EN-US>TopStyle
Lite</span><span lang=EN-US><br>
</span><span
lang=EN-US>Trellian CodePad </span><span lang=EN-US><br>
</span><span
lang=EN-US>Tverd</span><span lang=EN-US><br>
</span><span
lang=EN-US>VB HTML Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Visual Studio Code</span><span lang=EN-US><br>
</span><span
lang=EN-US>Visual Workshop</span><span lang=EN-US><br>
</span><span lang=EN-US>Webbo</span><span
lang=EN-US><br>
</span><span lang=EN-US>WebCoder</span><span
lang=EN-US><br>
</span><span
lang=EN-US>Web Design Toy </span><span lang=EN-US><br>
</span><span
lang=EN-US>Web Development Studio</span><span lang=EN-US><br>
</span><span lang=EN-US>WebTide</span><span
lang=EN-US><br>
</span><span
lang=EN-US>WINsoft WebEditor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Wolf Web Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>X-KISoft HTML Editir</span><span lang=EN-US><br>
</span><span
lang=EN-US>ZiperCooL’s HTML Editor</span></p>
</td>
</tr>
</table>
<p><span lang=EN-US> </span></p>
</div>
</body>
</html>
NET</span><span lang=EN-US><br>
</span><span
lang=EN-US>Programmer’s Notepad</span><span lang=EN-US><br>
</span><span
lang=EN-US>PS Pad editor</span><span lang=EN-US><br>
</span><span lang=EN-US>Quick
Page</span></p>
</td>
<td valign=top>
<p class=MsoNormal><span
lang=EN-US>RJ TextEd</span><span lang=EN-US><br>
</span><span
lang=EN-US>SA HTML Editor</span><span lang=EN-US><br>
</span><span lang=EN-US>SciTE</span><span
lang=EN-US><br>
</span><span
lang=EN-US>Site Create</span><span lang=EN-US><br>
</span><span
lang=EN-US>ShimNET Web Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Smart Web Builder</span><span lang=EN-US><br>
</span><span
lang=EN-US>Source Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Starcaster</span><span lang=EN-US><br>
</span><span
lang=EN-US>Sun Write</span><span lang=EN-US><br>
</span><span lang=EN-US>SuperEdi</span><span
lang=EN-US><br>
</span><span
lang=EN-US>TED Notepad</span><span lang=EN-US><br>
</span><span
lang=EN-US>TextEdit</span><span lang=EN-US><br>
</span><span lang=EN-US>TigerPad</span><span
lang=EN-US><br>
</span><span lang=EN-US>TopStyle
Lite</span><span lang=EN-US><br>
</span><span
lang=EN-US>Trellian CodePad </span><span lang=EN-US><br>
</span><span
lang=EN-US>Tverd</span><span lang=EN-US><br>
</span><span
lang=EN-US>VB HTML Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Visual Studio Code</span><span lang=EN-US><br>
</span><span
lang=EN-US>Visual Workshop</span><span lang=EN-US><br>
</span><span lang=EN-US>Webbo</span><span
lang=EN-US><br>
</span><span lang=EN-US>WebCoder</span><span
lang=EN-US><br>
</span><span
lang=EN-US>Web Design Toy </span><span lang=EN-US><br>
</span><span
lang=EN-US>Web Development Studio</span><span lang=EN-US><br>
</span><span lang=EN-US>WebTide</span><span
lang=EN-US><br>
</span><span
lang=EN-US>WINsoft WebEditor</span><span lang=EN-US><br>
</span><span
lang=EN-US>Wolf Web Editor</span><span lang=EN-US><br>
</span><span
lang=EN-US>X-KISoft HTML Editir</span><span lang=EN-US><br>
</span><span
lang=EN-US>ZiperCooL’s HTML Editor</span></p>
</td>
</tr>
</table>
<p><span lang=EN-US> </span></p>
</div>
</body>
</html>
 Существует бесплатные, так и платные HTML-редакторы, и выбрать один из них может быть непростой задачей.</p>
<p>Для начала изучения HTML можно использовать простой текстовый редактор, такой как Notepad, WordPad или любой другой. По мере освоения навыков работы с html кодом и увеличения самого кода html, для удосьва лучше использовать специализированные программы с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.</p>
<p>Список бесплатных редакторов кода Html</p>
<table>
<tr> <td> <p>Блокнот (Notepad Windows)<br> 1<sup>st</sup>Page 2000<br> AceHTML Freeware<br> AkelPad<br> Alaborn iStyle<br> Alleycode HTML Editor<br> Aptana Studio<br> AS Writer<br> Atom<br> Axma Story Maker<br> Bred<br> Cats Html<br> Codelobster PHP Edition Free<br> Code Writer<br> CodeX Writer<br> CoffeeCup Free HTML Editor<br> Crimson Editor<br> DocPad<br> DTMLome <br> DzSoft WebPad<br> Edit Pad Lite<br> Editra<br> Extra Hide Studio<br> Free Notepad<br> GrindinSoft Notepad<br> HAPedit <br> HEFS<br> HateML Pro<br> HippoEDIT<br> HOD Html Editor (hhe) </p> </td> <td> <p>HotHTML<br> HTML Cool Edit<br> HTMLGenerator<br> HTML-Kit<br> HtmlList Html Editor<br> HTML ON<br> HTML pad<br> HtmlPad FisherMan<br> HTMLReader<br> HTML Source Creator<br> Jet HTML<br> KaSab Web Editor<br> Komodo Edit<br> Leafier<br> LightPad <br> Lite Site<br> Macro HTML<br> Mastak Hyper Bricks<br> MAX’s HTML Beauty++<br> Neon HTML<br> Notepad2<br> Notepad++<br> Phase HtmlEditor<br> PlainEdit.
Существует бесплатные, так и платные HTML-редакторы, и выбрать один из них может быть непростой задачей.</p>
<p>Для начала изучения HTML можно использовать простой текстовый редактор, такой как Notepad, WordPad или любой другой. По мере освоения навыков работы с html кодом и увеличения самого кода html, для удосьва лучше использовать специализированные программы с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.</p>
<p>Список бесплатных редакторов кода Html</p>
<table>
<tr> <td> <p>Блокнот (Notepad Windows)<br> 1<sup>st</sup>Page 2000<br> AceHTML Freeware<br> AkelPad<br> Alaborn iStyle<br> Alleycode HTML Editor<br> Aptana Studio<br> AS Writer<br> Atom<br> Axma Story Maker<br> Bred<br> Cats Html<br> Codelobster PHP Edition Free<br> Code Writer<br> CodeX Writer<br> CoffeeCup Free HTML Editor<br> Crimson Editor<br> DocPad<br> DTMLome <br> DzSoft WebPad<br> Edit Pad Lite<br> Editra<br> Extra Hide Studio<br> Free Notepad<br> GrindinSoft Notepad<br> HAPedit <br> HEFS<br> HateML Pro<br> HippoEDIT<br> HOD Html Editor (hhe) </p> </td> <td> <p>HotHTML<br> HTML Cool Edit<br> HTMLGenerator<br> HTML-Kit<br> HtmlList Html Editor<br> HTML ON<br> HTML pad<br> HtmlPad FisherMan<br> HTMLReader<br> HTML Source Creator<br> Jet HTML<br> KaSab Web Editor<br> Komodo Edit<br> Leafier<br> LightPad <br> Lite Site<br> Macro HTML<br> Mastak Hyper Bricks<br> MAX’s HTML Beauty++<br> Neon HTML<br> Notepad2<br> Notepad++<br> Phase HtmlEditor<br> PlainEdit. NET<br> Programmer’s Notepad<br> PS Pad editor<br> Quick Page</p> </td> <td> <p>RJ TextEd<br> SA HTML Editor<br> SciTE<br> Site Create<br> ShimNET Web Editor<br> Smart Web Builder<br> Source Editor<br> Starcaster<br> Sun Write<br> SuperEdi<br> TED Notepad<br> TextEdit<br> TigerPad<br> TopStyle Lite<br> Trellian CodePad<br> Tverd<br> VB HTML Editor<br> Visual Studio Code<br> Visual Workshop<br> Webbo<br> WebCoder<br> Web Design Toy<br> Web Development Studio<br> WebTide<br> WINsoft WebEditor<br> Wolf Web Editor<br> X-KISoft HTML Editir<br> ZiperCooL’s HTML Editor</p> </td> </tr>
</table>
NET<br> Programmer’s Notepad<br> PS Pad editor<br> Quick Page</p> </td> <td> <p>RJ TextEd<br> SA HTML Editor<br> SciTE<br> Site Create<br> ShimNET Web Editor<br> Smart Web Builder<br> Source Editor<br> Starcaster<br> Sun Write<br> SuperEdi<br> TED Notepad<br> TextEdit<br> TigerPad<br> TopStyle Lite<br> Trellian CodePad<br> Tverd<br> VB HTML Editor<br> Visual Studio Code<br> Visual Workshop<br> Webbo<br> WebCoder<br> Web Design Toy<br> Web Development Studio<br> WebTide<br> WINsoft WebEditor<br> Wolf Web Editor<br> X-KISoft HTML Editir<br> ZiperCooL’s HTML Editor</p> </td> </tr>
</table>