Как сделать вкладки в HTML
Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, «шарахаются» от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.
Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками. Особенно, урок будет полезен изучающим JavaScript. Пользуясь случаем, не могу не посоветовать видео-курс по
 Демонстрация вкладок
Демонстрация вкладокHTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет — event.
<div>
<button>Москва</button>
<button>Берлин</button>
<button>Пекин</button>
</div> Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
<div>
<h4>Москва</h4>
<p>Москва это столица России.</p>
</div>
<div>
<h4>Берлин</h4>
<p>Берлин это столица Германии.</p>
</div>
<div>
<h4>Пекин</h4>
<p>Пекин это столица Китая. </p>
</p>
</div> CSS код вкладки
See the Pen Tabs with CSS and JavaScript by porsake (@porsake) on CodePen.
Комментарии для CSS кода
1) Зададим для блока с классом tab контейнера цвет фона и рамку.
2) Сделаем кнопки-переключатели button с тем же фоном, без рамок, с отступами для названий городов и плавным переходом.
3) Поменяем цвет фона при наведении на кнопки button:hover.
4) Зададим цвет фона и цвет ссылки для активной кнопки вкладки button.active.
5) Сделаем блоки с контентом tabcontent невидимыми с отсутствующей верхней рамкой.
JS код вкладки
See the Pen Tabs with CSS and JavaScript by porsake (@porsake) on CodePen.
Комментарии для JS кода
1) Объявим все переменные.
2) Получим все элементы с классом tabcontent и спрячем их.
3) Получим все элементы с классом tablinks и удалим активный класс.
4) Покажем текущую вкладку и добавим активный класс на кнопку, которая откроет вкладку с ID по названию города.
- Создано 03.12.2018 10:02:31
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Создание вкладок при помощи HTML и CSS
UsefulScript.ruСкриптыРазныеВкладки на CSS
57
247
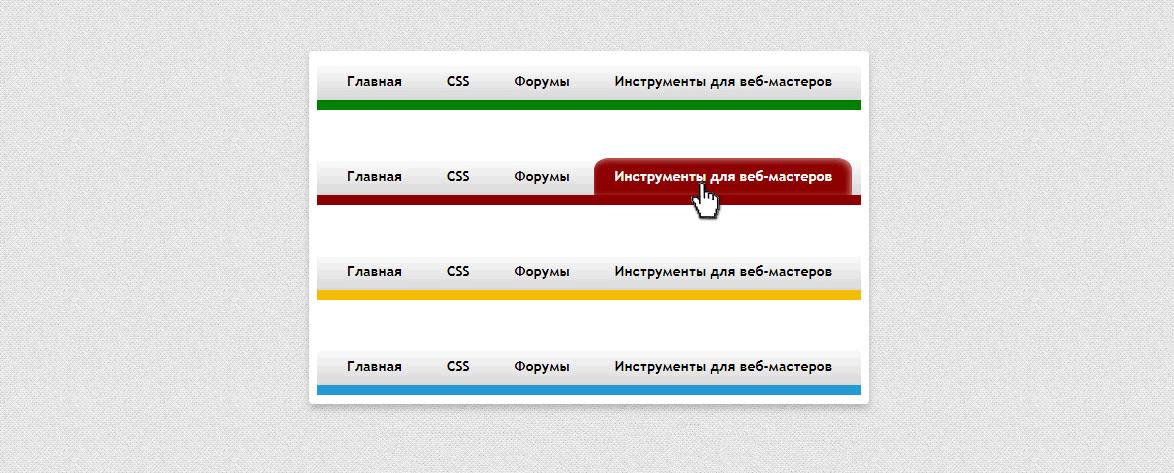
В данной теме мы рассмотрим простой скрипт создания вкладок при помощи HTML и CSS.
Вкладки, как правило, используются для экономии места при размещении большого количества информации на одной страничке.
При использовании вкладок посетитель может просмотреть без перезагрузки странички интересующую его информацию, просто кликнув по заголовку нужной вкладки.
Наш скрипт является легким и быстрым т.к. не использует JavaScript код или какие-либо плагины и библиотеки.
Ниже Вы можете наблюдать пример создаваемых данным скриптом вкладок:
Вкладка №1Вкладка №2Вкладка №3Вкладка №4
Произвольное содержимое…
Произвольное содержимое…
Произвольное содержимое…
Вторая вкладка
Размеры содержимого вкладок
могут отличаться по высоте!
Как видно из примера, содержимое каждой вкладки может быть различным по высоте, чего частенько не встретишь в других
подобных скриптах (у них все вкладки одинаковые по высоте).
При создании вкладок HTML разметка вкладок выглядит следующим образом:
HTML код:
<input type="radio" name="inset" value="" id="tab_2"><div class="tabs">
<input type="radio" name="inset" value="" id="tab_1" checked>
<label for="tab_1">Вкладка №1</label>
<input type="radio" name="inset" value="" id="tab_3">
<label for="tab_3">Вкладка №3</label>
<input type="radio" name="inset" value="" id="tab_4">
<label for="tab_4">Вкладка №4</label>
<div id="txt_1">
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
</div>
<div id="txt_2">
<p>Вторая вкладка</p>
</div>
<div id="txt_3">
<p>Размеры содержимого вкладок</p>
</div>
<div id="txt_4">
<img src="image/logo.
 png" width="533" height="77" alt="Лого">
png" width="533" height="77" alt="Лого"></div>
</div>
Для того чтобы вкладки функционировали и были похожи на те, что приведены в примере выше, в шапке сайта между тегами <head> и </head> добавьте следующие стили оформления:
HTML код:
<style type="text/css">
.tabs { width: 100%; padding: 0px; margin: 0 auto; }
.tabs>input { display: none; }
display: none;
padding: 12px;
border: 1px solid #C0C0C0;
background: #FFFFFF;
}
.tabs>label {
display: inline-block;
padding: 7px;
margin: 0 -5px -1px 0;
text-align: center;
color: #666666;
border: 1px solid #C0C0C0;
background: #E0E0E0;
cursor: pointer;
}
.tabs>input:checked + label {
color: #000000;
border: 1px solid #C0C0C0;
border-bottom: 1px solid #FFFFFF;
background: #FFFFFF;
}
#tab_1:checked ~ #txt_1,
#tab_2:checked ~ #txt_2,
#tab_3:checked ~ #txt_3,
#tab_4:checked ~ #txt_4 { display: block; }
</style>
В результате использования вот такого нехитрого кода можно значительно сэкономить место на страничках сайта и
систематизировать размещение контента.
Дата создания: 17:14:04 04.12.2016 г.
Посещений: 54053 раз(а).
CSSвкладки
Закрыть
Ваше имя:
460 + 8 =
Добавить комментарий:Ваше имя:
460 + 8 =
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
20 классных вкладок HTML и CSS [Примеры]
Я собрал целый ряд различных вкладок (CSS) , которые вы можете использовать в своих веб-проектах.
Если вы ищете вдохновение или хотите узнать, как это делается, вы обязательно найдете то, что вам понравится в этой статье.
Давайте прыгнем прямо сейчас!
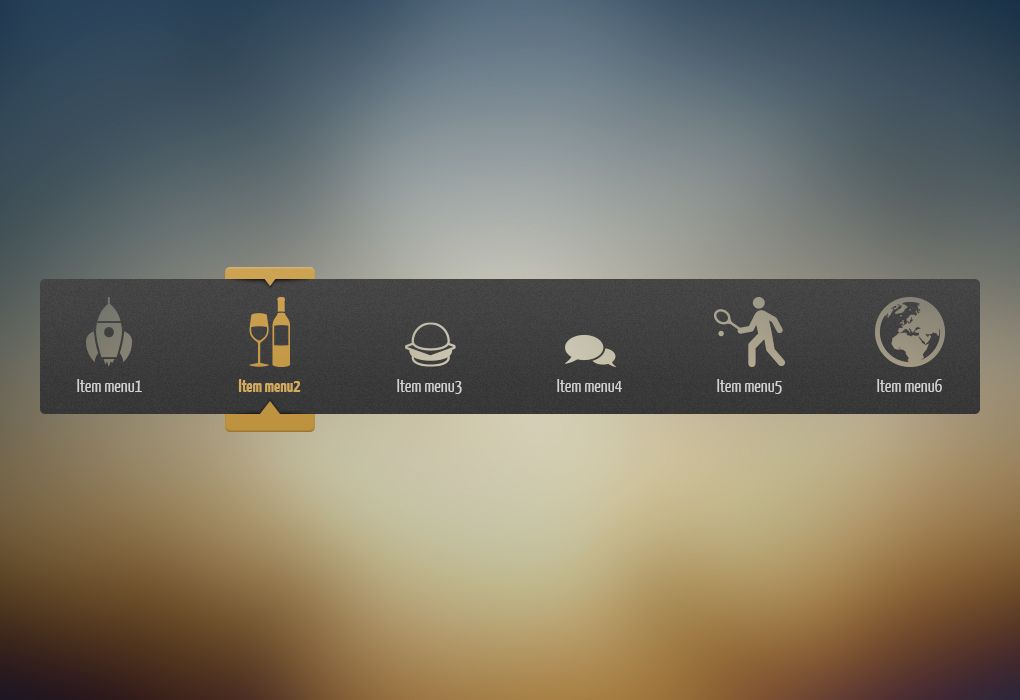
1. Анимированная панель вкладок
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Классная анимированная панель вкладок CSS с кликабельными значками.
Требуется немного JS, но ничего сложного. Вам нужно будет соединить эту панель вкладок с вашим собственным контентом: достаточно просто определить, какая вкладка активна, и отобразить правильный текст.
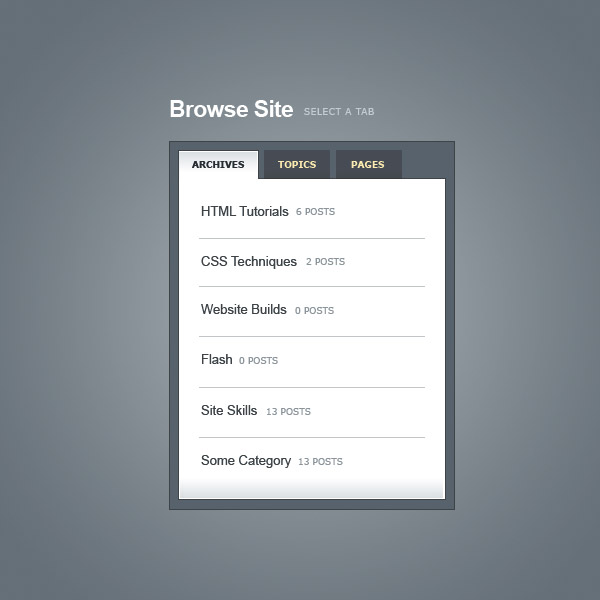
2. Чистые вкладки CSS
См. перо на КодПене.
Открыть CodePen
Отличный пример того, как можно создавать эффективные HTML-вкладки, используя только CSS и без JavaScript. У этого тоже будет очень легко учиться.
У этого есть классная анимация при переключении между вкладками. Как на самой вкладке, так и на содержании.
Он также использует метки HTML для формирования каждой вкладки, очень просто.
3. Закрываемые вкладки CSS
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
С небольшой помощью JS вы можете создать красивый анимированный набор закрывающихся вкладок.
Поставляется с причудливой анимацией, когда вы их закрываете, попробуйте!
Это больше похоже на шаблон, но он показывает нам, как мы можем создавать вкладки, которые имеют большее назначение.
4. Анимированные вкладки HTML и CSS
См. перо на КодПене.
Открыть CodePen
Хороший пример анимированных вкладок, использующих только HTML и CSS.
Чистый минималистичный дизайн с приятной анимацией при наведении на каждую вкладку. Когда вы переключаетесь между вкладками, он использует затухание / вспышку для изменения текста, очень гладко. CSS также очень хорошо собран.
5. Вкладки CSS с индикатором
См. перо
на КодПене.
перо
на КодПене.
Открыть CodePen
Если вы хотите создавать вкладки CSS со значками, это для вас.
Анимированные вкладки с индикатором могут быть полезны для создания минимального дизайна, но пользователь все равно знает, где они находятся. Эти вкладки CSS прекрасно подойдут для целевой страницы продукта, чтобы объяснить различные функции продукта или услуги.
6. Вкладки для карточек (CSS)
См. перо на КодПене.
Открыть CodePen
CSS Вкладки внутри карточки с анимацией при смене вкладки.
Требуется немного JS, но эти дизайны карточек очень популярны, они представляют собой хороший способ содержать информацию с изображением или значком.
Карточка — отличный способ представить интересную информацию пользователю, а вкладка позволяет максимально увеличить пространство.
7.
 Масштабирование анимированных вкладок (CSS)
Масштабирование анимированных вкладок (CSS)См. перо на КодПене.
Открыть CodePen
Вкладки CSS с анимацией масштабирования и примерами содержимого.
Использует причудливую анимацию масштабирования/масштабирования для перехода между содержимым вкладок. Имеет чистое и минимальное ощущение, каждая вкладка имеет эффект наведения перед нажатием. Это чистые вкладки HTML и CSS.
8. Анимированные вкладки масштабирования (CSS)
См. перо на КодПене.
Открыть CodePen
Анимированные вкладки с эффектом масштабирования содержимого — но этот эффект не раздражает, потому что фон остается статичным, увеличивается и уменьшается только текст — Сами вкладки имеют свою классную анимацию и эффекты наведения.
Если вам не нравится этот текстовый эффект, попробуйте один из этих примеров анимации текста CSS, которые мы выбрали для вас.
Приятно посмотреть на другой дизайн вкладок CSS и HTML, где они не привязаны к содержимому. Небольшой зазор действительно дает другое ощущение, выделяя дизайн.
9. Карточка фильтра вкладок CSS
См. перо на КодПене.
Открыть CodePen
HTML-карта, использующая CSS и JS для создания выбора фильтра вкладок.
Еще один отличный пример, показывающий, как контент с использованием вкладок CSS может быть отфильтрован для отображения того, что необходимо. Сами вкладки имеют тонкий эффект наведения, а содержимое переключается без анимации, поэтому оно очень быстрое.
Вы можете использовать этот пример, чтобы увидеть, как что-то можно использовать в реальном мире, просто посмотрите на эти индикаторы онлайн-статуса!
10.
 Вкладки CSS на основе Flexbox
Вкладки CSS на основе FlexboxСм. перо на КодПене.
Открыть CodePen
Полностью адаптивные вкладки CSS, которые работают без использования JS.
Сокращает до вкладок в стиле аккордеона на мобильных и маленьких экранах. Он имеет тонкую анимацию затухания при переключении между вкладками.
Если вы заинтересованы в аккордеонах CSS, ознакомьтесь с нашим списком лучших аккордеонов только CSS.
11. Простые плоские вкладки (CSS)
См. перо на КодПене.
Открыть CodePen
Простые, но эффективные вкладки CSS с минималистичным стилем. Никаких причудливых анимаций, только чистый дизайн. Работает хорошо, и вкладки имеют минимальный эффект наведения. Идеально подходит для веб-сайта с плоским дизайном.
Идеально подходит для веб-сайта с плоским дизайном.
См. перо на КодПене.
Открыть CodePen
Минимальные и плоские тематические вкладки только CSS.
Простой эффект наведения на вкладку с быстрым переключением содержимого. Несмотря на то, что выбор дизайна и цвета очень взаимный, его можно легко изменить, чтобы он соответствовал вашему собственному бренду / стилю. Эта вкладка CSS и HTML действительно хорошо закодирована.
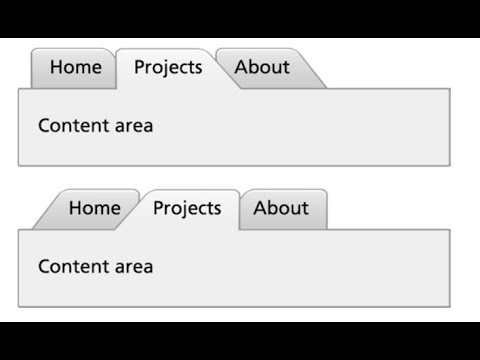
13. Выступы переменной высоты (CSS)
См. перо на КодПене.
Открыть CodePen
Хороший пример вкладок CSS с переменной высотой содержимого.
Чистый и минималистичный дизайн. Он использует плавный переход между контентом. Весь элемент вкладки также использует причудливый эффект наведения тени, сообщая пользователю, что он взаимодействует с ним.
14. Набор различных вкладок CSS
См. перо на КодПене.
Открыть CodePen
Хороший выбор различных вкладок CSS. Адаптивные, центрированные и прикрепленные вкладки и т. д.
Этот CodePen поставляется с целым набором примеров вкладок CSS, различных стилей, индикаторов вкладок и фона. Для работы требуется немного JS, но активную вкладку можно изменить с помощью JS, отлично, если вам нужно активировать вкладку из другого события.
Взгляните!
15. Вкладки по центру (CSS)
См. перо на КодПене.
Открыть CodePen
Центрированные вкладки CSS без JS.
Простой плавный переход между содержимым вкладки, и каждая вкладка имеет свой собственный индикатор при выборе на основе цвета фона.
Этот пример вкладки CSS прекрасно подойдет для целевой страницы или страницы продукта, помогая максимизировать пространство в одной области. Вы можете легко изменить цвета, чтобы они соответствовали вашему бренду/стилю.
См. перо на КодПене.
Открыть CodePen
Меню вкладок CSS с содержимым и формами.
Использует быстрый плавный переход между содержимым вкладок и содержит ряд примеров содержимого в каждой из них, показывающих, как его можно использовать на реальном веб-сайте.
Отлично подходит для обучения и адаптации к собственному бренду/стилю.
17. Адаптивные вкладки CSS с иконками
См. перо на КодПене.
Открыть CodePen
Полностью адаптивные вкладки CSS с значками, которые используют минимальный дизайн и макет. Хороший верхний индикатор также на каждой выбранной вкладке. Отличный пример того, как можно учитывать вертикальную высоту.
Хороший верхний индикатор также на каждой выбранной вкладке. Отличный пример того, как можно учитывать вертикальную высоту.
18. Пример портфолио вкладок CSS
См. перо на КодПене.
Открыть CodePen
Хорошо собранная панель вкладок CSS, которая изменяет содержимое ниже в стиле веб-сайта-портфолио.
Этот пример показывает нам, как вкладки CSS чрезвычайно полезны в реальном мире, даже фактические элементы содержимого вкладки работают.
Каждая карточка в содержимом вкладки имеет свои теги и кнопки, даже эффект наведения для их вызова. Очень впечатляющий дизайн и реальный вариант использования. Использует плавный анимационный переход для перехода между содержимым.
Если вам нравится добавлять эффекты при наведении на кнопки вкладок, мы рекомендуем вам этот список лучших эффектов при наведении кнопок CSS.
Это также отличный пример, чтобы узнать, как с помощью JS можно отображать только определенные элементы с определенными тегами.
См. перо на КодПене.
Открыть CodePen
Классное меню вкладок CSS, в котором в качестве фона используется красивый градиент.
Поставляется с примером элементов ввода пользовательского интерфейса, позволяющим увидеть, как его можно использовать в реальном веб-приложении. Между содержимым вкладок нет перехода, поэтому все выглядит очень быстро.
20. Адаптивные вкладки с уменьшенным масштабом
См. перо на КодПене.
Открыть CodePen
Чистый пример вкладок HTML и CSS адаптивного дизайна, в котором используются вкладки и красивое анимированное скользящее меню.
Эти вкладки уменьшатся до меню в мобильном стиле, когда экран станет слишком маленьким. Очень впечатляет, что все это было достигнуто без всякого JS! Вкладки имеют прекрасный эффект наведения и индикатор сверху.
Takeaway
Мы видели несколько замечательных примеров, и каждый предлагает что-то свое. От адаптивного дизайна до причудливой CSS-анимации и переходов — каждый найдет что-то для себя.
Возьмите эти примеры и легко адаптируйте их к своему бренду или стилю! Вкладки — отличный способ отобразить гораздо больше контента в одной области или создать интуитивно понятный макет пользовательского интерфейса.
Вам нравится идея вкладок, но вы хотите чего-то более необычного? У вас есть много контента, который вы хотите отобразить, но вам нужно что-то более гибкое и привлекающее внимание? В качестве замечательной альтернативы вкладкам CSS вы можете отображать свой контент с помощью fullPage.js
. Ваш браузер не поддерживает видео тег.
FullPage.js — это полнофункциональная библиотека JavaScript, которую можно использовать для создания уникальных и мощных веб-сайтов с полноэкранной прокруткой. С помощью fullPage.js вы сможете быстро создавать отточенные сайты, которые не уступают самым впечатляющим веб-сайтам — это библиотека, которая уже используется такими авторитетными компаниями, как EA, Sony и eBay! —
Благодаря совместимости с новейшим программным обеспечением и редакторами веб-сайтов, такими как Gutenberg и Elementor, вы наверняка сможете создать что-то уникальное.
- 10+ гамбургер-меню CSS [CodePens]
- 15+ временных шкал CSS [CodePens]
- 20 Индикатор выполнения CSS [CodePens]
- 20 анимированных фонов CSS [CodePens]
- Красивые стили CSS для ваших флажков
- Сколько времени нужно, чтобы изучить HTML
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
Давайте поговорим о нативных HTML-вкладках
В течение прошлого года я был в команде людей внутри Open UI, занимающихся выяснением того, как получить нативный, доступный элемент в HTML. Мы команда людей с разным опытом; авторы спецификаций, поставщики браузеров, разработчики и нормальные практики, такие как я. Open UI — это группа сообщества, поэтому технически мы не можем создать HTML (по юридическим причинам), но мы можем представить результаты исследований рабочим группам W3C. Я рассматриваю Open UI как специальное исследовательское подразделение W3C с особым опытом в области систем проектирования и общих веб-компонентов.
« Tabvengers », как мы известны, подготовили пару исследовательских документов и экспериментов:
- Исследования, документирующие множество общих частей и особенностей табулатур; перечень интерфейсов в матрице систем проектирования и реализаций 90 248
- Исследования, документирующие распространенные шаблоны разметки для вкладок; сильно варьируется от 5-элементных, 4-элементных, 3-элементных, 2-элементных и 1-элементных решений
- Пользовательский элемент, помещенный в веб-компонент; экспериментальный прототип и начало обсуждения
Наше исследование показало, что существует множество вариантов элементов управления вкладками. Существует также множество вариаций шаблонов разметки. Существуют варианты, написанные для операционных систем, видеоигр, jQuery, компонентов React и веб-компонентов. Но мы думаем, что немного вскипятили этот океан и пришли к приличному консенсусу относительно того, что может быть хорошим элементом
Существует также множество вариаций шаблонов разметки. Существуют варианты, написанные для операционных систем, видеоигр, jQuery, компонентов React и веб-компонентов. Но мы думаем, что немного вскипятили этот океан и пришли к приличному консенсусу относительно того, что может быть хорошим элементом … и это не !!!
Я попытаюсь обобщить эту краткую историю, но я сделал для вас версию мема с галактическим мозгом, если это слишком длинно и читать скучно.
Когда мы проанализировали проблему и рассмотрели точки зрения на доступность и отзывчивый дизайн, мы начали коллективно чувствовать, что HTML может потребоваться решение, которое представляет собой нечто большее, чем отображение 1: 1 того, что указано в руководстве по методам разработки ARIA. Это приведет вас к тому, что у вас будет один элемент на роль ARIA. Что неплохо, пока вы не рассмотрите некоторые приложения реального мира.
С точки зрения доступности по одному семантически ничем не отличается от <вкладки> управление. Они оба представляют один раздел контента за раз (даже доступные привязки клавиатуры одинаковы). На самом деле, с точки зрения адаптивного дизайна, переключение между вкладками и аккордеоном в разных окнах просмотра является распространенным шаблоном. Часто вам нужна не сворачивающаяся, естественно плавная трубка контента, а затем вы соглашаетесь на вкладки, когда место доступно. Итак… что, если бы один элемент мог решить все эти проблемы сразу?
Они оба представляют один раздел контента за раз (даже доступные привязки клавиатуры одинаковы). На самом деле, с точки зрения адаптивного дизайна, переключение между вкладками и аккордеоном в разных окнах просмотра является распространенным шаблоном. Часто вам нужна не сворачивающаяся, естественно плавная трубка контента, а затем вы соглашаетесь на вкладки, когда место доступно. Итак… что, если бы один элемент мог решить все эти проблемы сразу?
Существует не так много существующих HTML-элементов, которые можно преобразовать в другой элемент. Нам нужен был язык для описания концепции, и мы сошлись на идее, которую Брайан Карделл назвал «возможностями дизайна». «Предоставление возможностей» — это уникальное звуковое и визуальное представление фрагмента контента. И одно и то же содержание может проявляться в разных аффордансах. я сравниваю с в некоторой степени, изменение типа ввода иногда меняет визуальное и слуховое восприятие ввода, но функционально это выполняет ту же работу: сбор ввода. Другим примером может быть скромная полоса прокрутки, в HTML нет элемента
Другим примером может быть скромная полоса прокрутки, в HTML нет элемента , мы используем CSS, чтобы предложить этот контроль или доступность.
Для дальнейшего тестирования этой идеи аффордансов мы перешли к этапу прототипирования и создали веб-компонент, который назвали 9.0272 <острые разделы> .
Встречайте
<острые разделы> См. перо острые разделы Брайана Карделла (@bkardell) на КодПене.
- Посмотреть на Github
- Форк на CodePen
Spicy Sections — это наша попытка поэкспериментировать с этой идеей дизайнерских возможностей. Суть идеи в том, что вокруг разделов контента есть элемент-оболочка. Мы начинаем с обычного тюбика контента с структурированная разметка. Содержимое внутри постепенно улучшается до чего-то интерактивного. Заголовки корневого уровня преобразуются во вкладки, а содержимое между заголовками помещается в панели вкладок.
<острые разделы>Мой крутой раздел
Содержимое вкладки находится здесьДругой мой сворачиваемый раздел
Дополнительные материалы здесь
Затем в CSS вы определяете, какие возможности использовать и где:
острые разделы {
--const-mq-возможности:
[экран и (макс. ширина: 40em)] свернуть |
[экран и (минимальная ширина: 60em)] панель вкладок
;
}
Этот синтаксис не является окончательным, но, надеюсь, вы видите, как медиазапрос (или контейнерный запрос?) может определять доступность. При менее чем 40em контент схлопывается в аккордеон контента. При размере более 60em содержимое представляется в виде вкладок. Между 40em и 60em вы должны увидеть нормальный структурированный контент.
Вы можете стилизовать такие детали, как панель вкладок , используя Shadow Parts. Это может сбивать с толку, если вы впервые обращаетесь к стилю веб-компонента, но я обнаружил, что он довольно универсален.
В целях эксперимента я вырезал «острую» версию своей книжной полки, которая каждый год складывается в отдельную панель вкладок. В мобильной версии годы складываются в аккордеон. Вы можете просмотреть исходный код и понять, как работают разметка и стили.
Посмотреть мою пряную книжную полку
Примечание к структуре оглавления
Многие решения для вкладок используют разметку в стиле «оглавление»:
Вкладка 1 Вкладка 2 Вкладка 3 это панель это панель это панель
Это допустимый подход, и на самом деле именно его рекомендует руководство ARIA Authoring Practices, и это тот же подход, который использовали исторически популярные библиотеки, такие как jQuery UI. На практике есть пара проблем. С точки зрения прогрессивного улучшения, если JavaScript не удалось смонтировать или старый браузер попытался его отобразить, три 9Элементы 0272 tab вернутся к диапазонам, которые ничего не делают. У них не будет контекста, и панель контента потеряет свою маркировку. Также трудно извлечь другие возможности из этой разметки. По сути, вам придется перепроектировать намерение и уровни заголовков, чтобы предложить трубку контента или свернуть с уровнями заголовков. Этот шаблон разметки работает, если вы делаете только вкладок.
У них не будет контекста, и панель контента потеряет свою маркировку. Также трудно извлечь другие возможности из этой разметки. По сути, вам придется перепроектировать намерение и уровни заголовков, чтобы предложить трубку контента или свернуть с уровнями заголовков. Этот шаблон разметки работает, если вы делаете только вкладок.
Некоторые преимущества одноэлементного подхода
С помощью одного HTML мы можем решить двух зайцев одним выстрелом. Мы получаем аккордеон и элемент управления вкладками из одного и того же элемента. На самом деле мы можем использовать один элемент и иметь бесконечные аффордансы. Мы также получаем убийственную историю прогрессивного улучшения. И определить один элемент проще, чем пять? Я на самом деле не знаю, правда ли это.
По иронии судьбы, этот подход не слишком отличается от идеи Яна Хиксона tabbox из 2004 года. Я не могу поверить, что мы провели последние 17 лет без встроенных вкладок HTML, проклиная небо, подводя наших пользователей и заново изобретая колесо. Но, увы, пришло время это исправить.
Но, увы, пришло время это исправить.
Дэйв, Дэйв, это не решает мою странную потребность, когда ты нажимаешь на предпоследнюю вкладку, и она звонит моей бабушке.
Поздравляем, вам больше не нужно создавать собственные настраиваемые элементы управления вкладками!
На самом деле, я не хочу быть пренебрежительным, но бывают ситуации, когда стандартное или универсальное решение для вкладок не соответствует вашим потребностям. Мы надеемся, что сможем создать строительный блок, который поможет вам, или Google Docs, или кому-то еще. Но если какая-то важная функция отсутствует, сообщите нам об этом.
Что дальше для Табвенгеров?
Следующим шагом будет официальное внесение предложения в Open UI, который, как мы надеемся, подпишет идею, а затем в рабочие группы HTML, CSS и ARIA. Но прежде чем мы это сделаем, нам нужно…
- Тест с реальными пользователями — Это значит ты! Но я также обратился к друзьям из Техасской школы для слепых и слабовидящих (TSBVI) с просьбой помочь в проведении специального контроля качества.
 Надеюсь, мы сможем двигаться вперед с уверенностью в том, что это отвечает потребностям людей, а в случае с TSBVI это часто люди со сложной инвалидностью.
Надеюсь, мы сможем двигаться вперед с уверенностью в том, что это отвечает потребностям людей, а в случае с TSBVI это часто люди со сложной инвалидностью. - Получить отзывы разработчиков — Мы получили положительные отзывы от браузеров, и это обнадеживает, когда кто-то, кто работает в браузере, почти не возражает… но мы хотели бы получать больше отзывов разработчиков. Не стесняйтесь экспериментировать с Spicy Sections и дайте нам знать, как это можно улучшить. Если вы используете его где-то, дайте нам знать, мы хотели бы отслеживать это.
- Именование — Имя не является окончательным. Они отклонили мое предложение
MightyMorphinElement.

 </p>
</p>
 Надеюсь, мы сможем двигаться вперед с уверенностью в том, что это отвечает потребностям людей, а в случае с TSBVI это часто люди со сложной инвалидностью.
Надеюсь, мы сможем двигаться вперед с уверенностью в том, что это отвечает потребностям людей, а в случае с TSBVI это часто люди со сложной инвалидностью.