html — Удаление полей тела в CSS
спросил
Изменено 4 года, 1 месяц назад
Просмотрено 222к раз
Я новичок в веб-разработке и столкнулся с проблемой при удалении полей тела.
Между самой верхней частью браузера и текстом «логотипа» есть пробел. И мой код здесь, на jsbin.
Является ли body { margin: 0;} неправильным, если я хочу удалить пробел?
- HTML
- CSS
- поля
- пробел
1
Я бы сказал, что используя:
* {
маржа: 0;
заполнение: 0;
}
— плохой способ решить эту проблему.
Причина того, что поле h2 выходит за пределы родителя, заключается в том, что у родителя нет заполнения.
Если вы добавите отступ к родительскому элементу h2, поле будет внутри родителя.
Сброс всех отступов и полей до 0 может вызвать множество побочных эффектов. Тогда лучше убрать margin-top для этого конкретного заголовка.
4
Some HTML elements have predefined margins (namely: body , h2 to h6 , p , fieldset , form , ul , ol , dl , dir , меню , цитата и дд ).
В вашем случае это {margin: .67em} . Если вы установите его на 0, он удалит пробел.
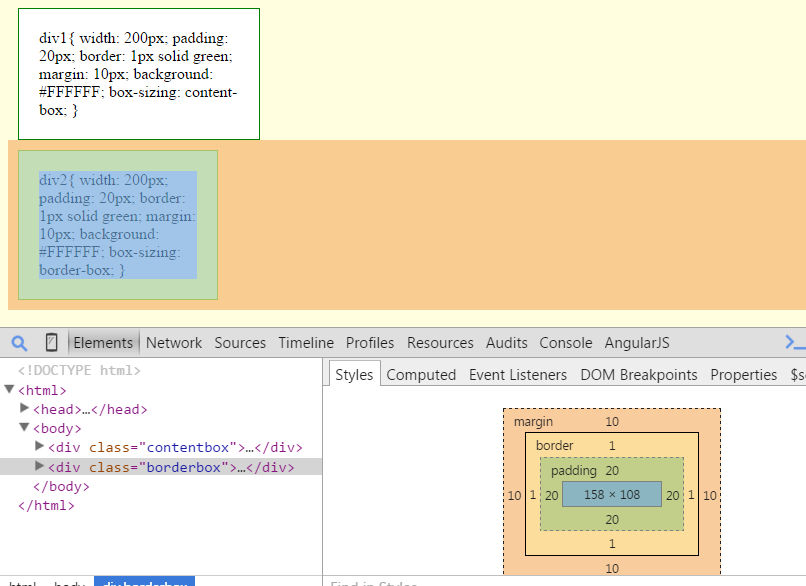
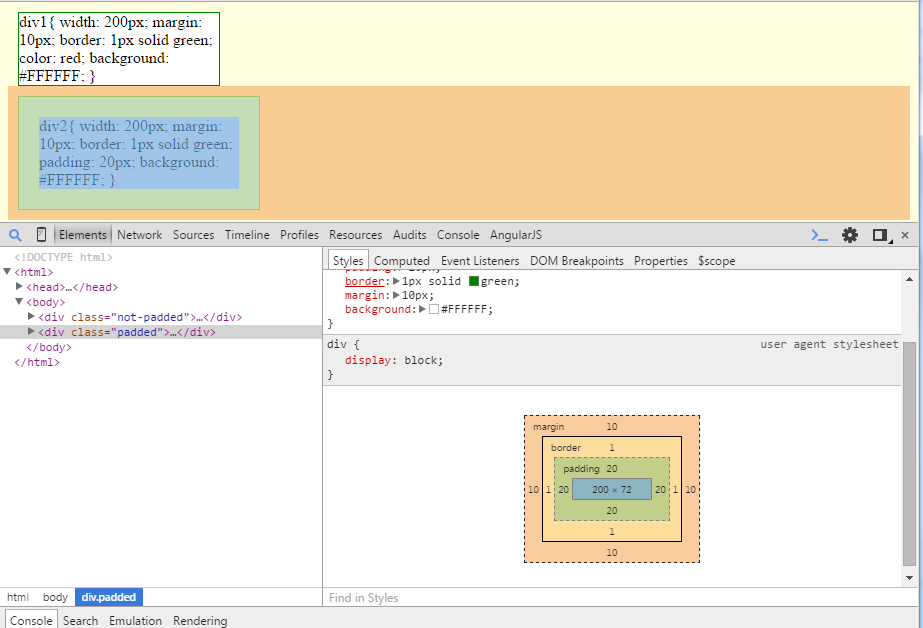
Обычно для решения подобных проблем я рекомендую использовать инструменты разработчика вашего браузера. Для большинства браузеров: щелкните правой кнопкой мыши элемент, о котором хотите узнать больше, и выберите «Проверить элемент». На вкладке «Стили» в самом низу у вас есть блочная модель CSS. Это отличный инструмент для визуализации границ, отступов и полей, а также для определения того, какие элементы являются корнем ваших головных болей со стилем.
На вкладке «Стили» в самом низу у вас есть блочная модель CSS. Это отличный инструмент для визуализации границ, отступов и полей, а также для определения того, какие элементы являются корнем ваших головных болей со стилем.
Я бы порекомендовал вам сбросить все элементы HTML, прежде чем писать CSS:
* {
маржа: 0;
заполнение: 0;
}
После этого вы можете без проблем написать свой собственный css.
У вас все еще есть поле для вашего тега h2
Поэтому вам нужно удалить это следующим образом:
h2 {
маржа сверху: 0;
}
Проблема связана с полем заголовка h2 . Вам нужно попробовать это:
h2 {
маржа сверху: 0;
}
Это должно помочь вам избавиться от полей тела и верхнего поля по умолчанию tag
body{
поле: 0px;
отступ: 0px;
}
ч2 {
поле сверху: 0px;
}
Просто удалите браузер по умолчанию
МаржаиЗаполнениеПрименить поверх вашего CSS.
<стиль>
* {
маржа: 0;
заполнение: 0;
}
ПРИМЕЧАНИЕ:
- Попробуйте сбросить все
элементов html, прежде чем писать свой css.
ИЛИ [ Используйте это в вашем случае ]
<стиль>
*{
поле: 0px;
отступ: 0px;
}
ч2 {
поле сверху: 0px;
}
ДЕМО:
<стиль>
*{
поле: 0px;
отступ: 0px;
}
ч2 {
поле сверху: 0px;
}
<голова> <тело>логотип
Вы можете использовать body или *, чтобы сделать поля и отступы равными 0px;
*{
поле: 0px;
отступ: 0px;
}
Правильный ответ на этот вопрос — «сброс css».
* {
маржа: 0;
заполнение: 0;
}
Удаляет все поля и отступы по умолчанию для каждого объекта на странице, без ограничений, независимо от браузера.
Я обнаружил, что эта проблема сохраняется даже при установке значения BODY MARGIN на ноль.
Однако оказалось, что это легко исправить. Все, что вам нужно сделать, это установить для вашего тега HEADER границу в 1 пиксель, а также установить BODY MARGIN равным нулю, как показано ниже.
body { margin:0px; }
заголовок {граница: 1px черный сплошной; }
Вам также может понадобиться изменить MARGIN на ноль для любых элементов h2, h3 и т. д., которые есть в вашем блоке HEADER. Это позволит избавиться от любого дополнительного пространства, которое может отображаться вокруг текста.
Не знаю, почему это работает, но я использую браузер Chrome. Очевидно, вы также можете изменить цвет границы, чтобы он соответствовал цвету вашего заголовка.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Требуется, но не отображается
html — Удаление поля по умолчанию в 8 пикселей из тела
спросил
Изменено 3 месяца назад
Просмотрено 13 тысяч раз
Этот вопрос задавался до того, как я узнал об этом, но, к сожалению, до сих пор не нашел решения.
Моя проблема в том, что я не могу избавиться от поля по умолчанию в 8 пикселей вокруг тега body/html. Похоже, он даже не реагирует на изменения, которые я помещаю между фигурными скобками.
HTML:
Заголовок123<дел> <ул>