Краткий обзор новых функций | Последний выпуск Premiere Pro
Руководство пользователя Отмена
Поиск
Последнее обновление May 09, 2023 07:20:41 AM GMT
- Руководство пользователя Adobe Premiere Pro
- Выпуски бета-версии
- Обзор программы бета-тестирования
- Домашняя страница бета-версии Premiere Pro
- Бета-функции
- Secure Reliable Transport (SRT)
- Диспетчер цветов
- Режим восстановления
- Начало работы
- Начало работы с Adobe Premiere Pro
- Новые возможности Premiere Pro
- Рекомендации по обновлению Premiere Pro
- Сочетания клавиш в Premiere Pro
- Специальные возможности в Premiere Pro
- Вопросы и ответы
- Заметки о выпуске | Premiere Pro
- Начало работы с Adobe Premiere Pro
- Требования к оборудованию и операционной системе
- Рекомендации по аппаратному обеспечению
- Системные требования
- Требования к ГП и драйверу ГП
- Рендеринг с ускорением графического процессора и аппаратное кодирование/декодирование
- Рекомендации по аппаратному обеспечению
- Создание проектов
- Создать проект
- Открытие проектов
- Перемещение и удаление проектов
- Работа с несколькими открытыми проектами
- Работа с ссылками проекта
- Обратная совместимость проектов Premiere Pro
- Как открыть и редактировать проекты Premiere Rush в Premiere Pro
- Передовой опыт: создание собственных шаблонов проектов
- Рабочие среды и рабочие процессы
- Рабочие среды
- Вопросы и ответы | Импорт и экспорт в Premiere Pro
- Работа с панелями
- Управление касанием и жестами в Windows
- Использование Premiere Pro в конфигурации с двумя мониторами
- Рабочие среды
- Frame.
 io
io- Установка и активация Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Интеграция Adobe Workfront и Frame.io
- Вопросы и ответы
- Захват и импорт
- Захват
- Захват и оцифровка видеоматериала
- Захват видео в форматах HD, DV или HDV
- Пакетный захват и повторный захват
- Настройка системы для захвата медиаданных в форматах HD, DV или HDV
- Захват и оцифровка видеоматериала
- Импорт
- Передача файлов
- Импорт неподвижных изображений
- Импорт цифрового аудио
- Импорт из Avid или Final Cut
- Импорт AAF-файлов проекта из Avid Media Composer
- Импорт XML-файлов проекта из Final Cut Pro 7 и Final Cut Pro X
- Импорт AAF-файлов проекта из Avid Media Composer
- Форматы файла
- Поддерживаемые форматы файлов
- Поддержка формата Blackmagic RAW
- Оцифровка аналогового видео
- Работа с тайм-кодом
- Захват
- Редактирование
- Редактирование видео
- Эпизоды
- Создание и изменение последовательностей
- Изменение настроек эпизода
- Добавление клипов в последовательности
- Изменение порядка клипов в последовательностях
- Поиск, выбор и группировка клипов в последовательностях
- Редактирование эпизодов, загруженных в исходный монитор
- Упрощение последовательностей
- Рендеринг и предпросмотр последовательностей
- Работа с маркерами
- Исправление источника и определение целевых дорожек
- Определение редактирования сцен
- Видео
- Создание и воспроизведение клипов
- Обрезка клипов
- Синхронизация аудио и видео с помощью функции «Объединение клипов»
- Рендеринг и замена медиа
- Отмена, история и события
- Заморозка и удерживание кадров
- Работа с соотношением сторон
- Создание и воспроизведение клипов
- Аудио
- Обзор аудио в Premiere Pro
- Микшер аудиодорожек
- Настройка уровней громкости
- Редактирование, восстановление и улучшение звука с помощью панели Essential Sound
- Автоматическое понижение громкости аудио
- Ремикс аудио
- Управление громкостью и панорамированием клипа с помощью микширования аудиоклипа
- Балансировка и панорамирование аудио
- Усовершенствованное аудио — фонограммы, понижающее микширование и маршрутизация
- Аудиоэффекты и переходы
- Работа с аудиопереходами
- Применение аудиоэффектов
- Измерение уровня звука с помощью эффекта «Акустический локатор»
- Запись аудиомиксов
- Редактирование аудио на таймлайне
- Сопоставление аудиоканалов в Premiere Pro
- Использование аудиодорожки Adobe Stock в Premiere Pro
- Обзор аудио в Premiere Pro
- Редактирование на основе текста
- Редактирование на основе текста
- Редактирование на основе текста | Вопросы и ответы
- Дополнительные функции редактирования
- Редактирование многокамерной передачи
- Настройка и использование головного дисплея для видео с эффектом погружения в Premiere Pro
- Редактирование VR-материалов
- Редактирование многокамерной передачи
- Передовой опыт
- Передовой опыт: ускорение микширования аудио
- Передовой опыт: эффективное редактирование
- Рабочие процессы редактирования для полнометражных фильмов
- Видеоэффекты и переходы
- Обзор видеоэффектов и переходов
- Эффекты
- Типы эффектов в Premiere Pro
- Применение и удаление эффектов
- Шаблоны настроек эффектов
- Автоматическое переформатирование видео для различных каналов социальных сетей
- Эффекты цветокоррекции
- Изменить продолжительность и скорость клипов
- Корректирующие слои
- Стабилизация видеоряда
- Переходы
- Применение переходов в Premiere Pro
- Изменение и настройка переходов
- Морфо-вырезка
- Заголовки, графика и подписи
- Обзор панели «Основные графические элементы»
- Заголовки
- Создание заголовка
- Графика
- Создание фигуры
- Рисование с помощью инструмента «Перо»
- Выравнивание и распределение объектов
- Изменение внешнего вида текста и фигур
- Применение градиентов
- Добавление возможностей гибкого дизайна к графическим элементам
- Установка и использование шаблонов анимационного дизайна
- Замена изображений или видео в шаблонах анимационного дизайна
- Используйте шаблоны анимационного дизайна на основе данных
- Подписи
- Перевод речи в текст
- Загрузка языковых пакетов для транскрипции
- Работа с подписями
- Проверка орфографии, поиск и замена
- Экспорт текста
- Перевод речи в текст в Premiere Pro | Вопросы и ответы
- Рекомендации: ускорение обработки графики
- Удаление прежней версии конструктора заголовков в Premiere Pro | Вопросы и ответы
- Обновление устаревших заголовков до графики источника
- Анимация и ключевые кадры
- Добавление, навигация и установка ключевых кадров
- Эффекты анимации
- Используйте эффект движения для редактирования и анимации клипов
- Оптимизация автоматизации ключевого кадра
- Перемещение и копирование ключевых кадров
- Просмотр и настройка эффектов и ключевых кадров
- Добавление, навигация и установка ключевых кадров
- Создание композиции
- Создание композиции, альфа-каналы и управление непрозрачностью клипа
- Маскирование и отслеживание
- Режимы наложения
- Создание композиции, альфа-каналы и управление непрозрачностью клипа
- Цветовая коррекция и градация
- Обзор: рабочие процессы цветокоррекции в Premiere Pro
- Автоматитческая цветовая коррекция
- Творческие эксперименты с цветами при помощи стилей Lumetri
- Регулировка цветов с помощью RGB и кривых цветового тона / насыщенности
- Коррекция и совмещение цветов разных кадров
- Использование вторичных элементов управления HSL на панели «Цвет Lumetri»
- Создание виньеток
- Представления Look и таблицы LUT
- Области Lumetri
- Управление цветом дисплея
- Тональная компрессия временной шкалы
- HDR для трансляций
- Включить поддержку DirectX HDR
- Экспорт медиа
- Экспорт видео
- Экспорт Управления наборами
- Рабочий процесс и обзор экспорта
- Быстрый экспорт
- Экспорт для мобильных устройств и публикации в Интернете
- Экспорт неподвижного изображения
- Экспорт проектов для других приложений
- Экспортирование OMF-файлов для Pro Tools
- Экспорт в формат Panasonic P2
- Настройки экспорта
- Ссылка на настройки экспорта
- Основные настройки видео
- Параметры кодирования
- Рекомендации: ускорение экспорта
- Совместное редактирование
- Совместная работа в Premiere Pro
- Ознакомление с совместным редактированием видео
- Создание проектов группы
- Добавление медиаданных и управление ими в проектах группы
- Приглашение соавторов и управление ими
- Общий доступ к изменениям и управление ими вместе с соавторами
- Просмотр автосохранений и версий проектов группы
- Управление проектами группы
- Связанные проекты группы
- Вопросы и ответы
- Технологические процессы с длинными форматами и эпизодами
- Руководство по организации технологических процессов с длинными форматами и эпизодами
- Использование продуктов
- Работа с клипами в проектах продукта
- Передовой опыт: работа с продуктами
- Работа с другими приложениями Adobe
- After Effects и Photoshop
- Dynamic Link
- Audition
- Prelude
- Организация ресурсов и управление ими
- Работа с панелью «Проект»
- Организуйте ресурсы на панели «Проект»
- Воспроизведение ресурсов
- Поиск ресурсов
- Библиотеки Creative Cloud
- Синхронизация настроек в Premiere Pro
- Объединение, преобразование и архивирование проектов
- Управление метаданными
- Рекомендации
- Передовой опыт: уроки телевещания
- Передовой опыт: работа с нативными форматами
- Передовой опыт: уроки телевещания
- Работа с панелью «Проект»
- Повышение производительности и устранение неполадок
- Настройка параметров
- Сброс и восстановление настроек
- Работа с прокси
- Обзор прокси
- Процесс использования поглощения и прокси
- Обзор прокси
- Проверьте, совместима ли ваша система с Premiere Pro
- Premiere Pro для процессоров Apple
- Удаление мерцания
- Чересстрочная развертка и порядок полей
- Интеллектуальный рендеринг
- Поддержка панели управления
- Передовой опыт: работа с нативными форматами
- База знаний
- Выявленные неполадки
- Исправленные ошибки
- Устранение проблем с сбоем Premiere Pro
- Не удается перенести настройки после обновления Premiere Pro
- Зеленое и розовое видео в Premiere Pro или Premiere Rush
- Как управлять медиа-кэшем в Premiere Pro
- Исправление ошибок при рендеринге или экспорте
- Устранение проблем c воспроизведением и производительностью в Premiere Pro
- Настройка параметров
- Расширения и подключаемые модули
- Установка подключаемых модулей и расширений в Premiere Pro
- Новейшие версии подключаемых модулей от сторонних разработчиков
- Мониторинг ресурсов и автономные медиафайлы
- Мониторинг ресурсов
- Использование исходного монитора и программного монитора
- Использование контрольного монитора
- Офлайн медиа
- Работа с офлайн клипами
- Создание клипов для автономного редактирования
- Повторное связывание автономных медиаданных
- Работа с офлайн клипами
- Мониторинг ресурсов
Узнайте о новых возможностях Premiere Pro.
Обновление за май 2023 г. (версия 23.4)
Обновление Premiere Pro до версии 23.4 содержит важные исправления и улучшения, в том числе запрошенные пользователями. Всем пользователям рекомендуется следовать передовым практикам и установить это обновление.
Редактирование на основе текста
Редактирование на основе текста в Premiere Pro — это новый способ редактирования, который настолько же прост, как копирование и вставка текста. Выполните поиск по расшифровкам исходных материалов, чтобы найти содержимое и добавить клипы на временную шкалу. Затем отредактируйте расшифровки последовательности, чтобы создать черновые версии монтажа.
Автосохранение в фоновом режиме
Новая улучшенная функция автосохранения работает в фоновом режиме, не прерывая работу. Резервные копии можно сохранять с интервалом в одну минуту.
Поддержка расшифровки для датского языка
Датские дикторы теперь могут работать на своем родном языке и создавать расшифровки для редактирования на основе текста или подписи с помощью функции «Перевод речи в текст».
Панель управления фоновыми процессами
Узнайте, что именно делает Premiere Pro. Теперь можно получить доступ ко всем фоновым процессам, а также отслеживать и просматривать их в одном месте.
Более плавные прокрутка и перемещение мышью
Прокрутка и перемещение мышью стали более плавными на всех панелях Premiere Pro с улучшенной поддержкой трекпадов Apple и мыши Apple Magic Mouse.
Поддержка новых форматов
Premiere Pro теперь поддерживает видеоряд, снятый на Sony VENICE 2 версии 2.0, а также клипы, снятые на iPhone с киноэффектом.
См. подробный обзор новых возможностей
В настоящее время в бета-версии
Поддержка SRT
Протокол Secure Reliable Transport (SRT) теперь можно использовать для потоковой передачи видео- и аудиоконтента из Premiere Pro в клиентское приложение для просмотра через локальные сети или Интернет.
Диспетчер цвета
Используйте единое рабочее пространство, чтобы легко изменять медиаданные, последовательности или настройки цветов, связанные с дисплеем. Теперь настройки, связанные с цветом, в рабочем пространстве Цвет доступны в одном месте.
Теперь настройки, связанные с цветом, в рабочем пространстве Цвет доступны в одном месте.
Приглашайте соавторов для совместной работы над проектами группы
Смело выполняйте совместную работу с помощью параметра Общий доступ в разделе «Проекты группы», и приглашайте соавторов по редактированию видео в любой создаваемый вами проект Premiere Pro.
Восстанавливайте проекты с помощью режима восстановления
Теперь можно легко восстановить последнее сохраненное состояние открытых проектов на случай неожиданного завершения работы Premiere Pro.
Предыдущие выпуски Premiere Pro
- Обзор возможностей | Premiere Pro (обновление за апрель 2023 г.)
- Обзор возможностей | Premiere Pro (обновление за февраль 2023 г.)
- Обзор возможностей | Premiere Pro (выпуск за декабрь 2022 г.)
Связанные ресурсы
- Выявленные неполадки
- Исправленные ошибки
- Системные требования
Вход в учетную запись
Войти
Управление учетной записьюВход в учетную запись
Войти
Управление учетной записью5 HTML-трюков, о которых никто не говорит / Хабр
Все веб-разработчики широко используют HTML, независимо от того, какой фреймворк или серверный язык используется. Фреймворки и языки программирования могут приходить и уходить, но HTML никуда не денется. Но, несмотря на такое широкое использование, всё ещё есть теги и свойства, о которых большинство разработчиков не знают.
Фреймворки и языки программирования могут приходить и уходить, но HTML никуда не денется. Но, несмотря на такое широкое использование, всё ещё есть теги и свойства, о которых большинство разработчиков не знают.
И, хотя существуют различные механизмы создания шаблонов, такие как Pug, вам всё же необходимо хорошо разбираться в HTML. На мой взгляд, лучше использовать возможности HTML, когда это возможно, вместо достижения той же функциональности с помощью JavaScript, хотя я признаю, что написание HTML может утомить.
Несмотря на то что многие разработчики ежедневно используют HTML, они не пытаются оттачивать свой навык и поэтому не применяют некоторые из редко обсуждаемых фичей HTML. Специально к старту нового потока курса по веб-разработке, делимся материалом в котором приведены 5 тегов и атрибутов HTML, которые вам следует знать.
1. Ленивая загрузка изображения
Ленивая загрузка изображений может повысить производительность и скорость отклика вашего сайта.
Ленивая загрузка предотвращает немедленную загрузку изображений, которые на самом деле и не нужны. Как правило, изображение начинает загружаться, когда вы скроллите страницу и приближаетесь к нему.
Как правило, изображение начинает загружаться, когда вы скроллите страницу и приближаетесь к нему.
Другими словами, изображение загружается, когда пользователь скроллит страницу и изображение становится видимым, в противном случае оно не загружается.
Этого легко добиться с помощью обычного HTML.
Всё, что вам нужно сделать, – это добавить свойство loading=«lazy» у тега img.
После добавления свойства ваш элемент должен выглядеть примерно так:
<img src=»image.png» loading=»lazy» alt=»…»>
Вы можете получить некоторое представление о байтах, которые вы сэкономите с помощью этого трюка, используя инструмент Google Lighthouse.
2. Автокомплит
Получение подсказок прямо в строке, когда вы пытаетесь что-то найти, – действительно крутая фишка.
В наши дни автокомплит довольно распространен, и вы, должно быть, замечали его на таких сайтах, как Google и Facebook.
Вы можете использовать JavaScript для реализации автокомплита, установив прослушиватель событий поля ввода и затем сопоставлять искомые слова с предопределёнными вариантами.
Однако HTML также позволяет отображать набор предопределённых вариантов, используя тег <datalist>.
Помните, что атрибут ID этого тега должен совпадать с атрибутом list тега input.
<label for="country">Choose your country from the list:</label> <input list="countries" name="country"> <datalist> <option value="UK"> <option value="Germany"> <option value="USA"> <option value="Japan"> <option value="India"> </datalist>
3. Picture
Вы когда-нибудь сталкивались с проблемой, когда изображения увеличивались не так, как вы ожидали? Я – много раз.
Обычно это происходит, когда вы пытаетесь создать сайт галереи или используете большое изображение и отображаете его в виде миниатюры.
При изменении ширины viewport’a вы можете заметить, что некоторые изображения не масштабируются вверх и вниз, как ожидалось.
К счастью, HTML даёт разработчикам возможность довольно легко исправить это, используя тег <picture>, позволяющий добавлять несколько изображений, соответствующих разной ширине.
Ваш код будет выглядеть примерно так:
<picture> <source media="(min-width:768px)" srcset="med_flag.jpg"> <source media="(min-width:495px)" srcset="small_flower.jpg"> <img src="high_flag.jpg" alt="Flags"> </picture>
Как видите, мы указали минимальную ширину, при которой должно отображаться определённое изображение.
Этот тег очень похож на теги <audio> и <video>.
4. Базовый URL
Это один из моих любимых тегов при создании карты сайта.
Этот тег пригодится, когда у вас есть много ссылочных тегов, перенаправляющих на определённый URL-адрес, и все URL-адреса начинаются с одного и того же базового адреса.
Например, если я хочу указать URL-адрес на Twitter Илона Маска и Билла Гейтса, начало URL-адреса (домена) будет таким же, а то, что следует за ним, будет их соответствующими идентификаторами.
Обычно мне приходится дважды вставлять ссылку с одним и тем же доменным именем.
Однако в HTML есть тег <base>, который позволяет вам установить базовый URL-адрес, как показано ниже:
<head> <base href="https://www.twitter.com/" target="_blank"> </head> <body> <img src="elonmusk" alt="Elon Musk"> <a href="BillGates">Bill Gate</a> </body>
Приведённый выше код сгенерирует изображение с ссылкой на “https://www.twitter.com/elonmusk” и ссылочный тег, перенаправляющий на “https://www.twitter.com/billgates».
Тег <base> должен иметь либо “href”, либо “target”-атрибуты.
5. Обновление документа
Если вы хотите перенаправить пользователя на другую страницу после периода бездействия или даже сразу, вы можете легко это сделать, используя простой HTML.
Вы могли заметить эту фичу, когда открывали определённые сайты и видели что-то вроде «Вы будете перенаправлены через 5 секунд».
Это поведение встроено в HTML, и вы можете использовать его с помощью тега <meta> и установки http-Equiv=«refresh» в него:
<meta http-Equiv="refresh" content="4; URL='https://google.com'/>
Здесь свойство content указывает время в секундах, после которого должно произойти перенаправление.
Стоит отметить, что, хотя Google утверждает, что относится к этой форме редиректа так же, как и к другим редиректам, использовать этот тип редиректов неразумно, если только это действительно не нужно.
Поэтому используйте его только в определённых случаях, например для редиректа после значительного бездействия.
Заключение
HTML и CSS – довольно мощные инструменты, и вы можете создавать фантастические веб-сайты, используя их.
Однако, несмотря на интенсивное использование этих двух языков, многие разработчики не особо увлекаются ими.
Таких советов и приёмов много, помимо тех, которыми я поделился с вами, и, безусловно, их стоит попробовать в своём проекте.
Если вы планируете использовать JavaScript, обязательно ознакомьтесь с моим недавним постом, где обсуждаются некоторые советы, которые могут сэкономить ваше время.
5 современных советов и приёмов JavaScript для экономии времени. Снизьте рабочую нагрузку и напишите чистый код с помощью этих советов по JavaScript.
Чтобы научиться чему-либо и овладеть этим навыком, нужны время, преданность делу и практика, и HTML – не исключение. А если хотите больше уделить время веб-разработке под руководством опытных менторов, то у нас как раз скоро стартует новый поток соответствующего курса.
Узнайте, как прокачаться в других специальностях или освоить их с нуля:
Профессия Data Scientist
Профессия Data Analyst
Курс по Data Engineering
ПРОФЕССИИ
Профессия Java-разработчик
Профессия QA-инженер на JAVA
Профессия Frontend-разработчик
Профессия Этичный хакер
Профессия C++ разработчик
Профессия Разработчик игр на Unity
Профессия Веб-разработчик
Профессия iOS-разработчик с нуля
Профессия Android-разработчик с нуля
КУРСЫ
Курс по Machine Learning
Курс «Machine Learning и Deep Learning»
Курс «Математика для Data Science»
Курс «Математика и Machine Learning для Data Science»
Курс «Python для веб-разработки»
Курс «Алгоритмы и структуры данных»
Курс по аналитике данных
Курс по DevOps
Основные возможности HTML, которые вы должны знать [2023]
Содержание
show
- Введение
- Популярность HTML
- Зачем вам нужен HTML?
- Основные функции HTML
- 1.
 Удобный и простой
Удобный и простой - 2. Семантическая структура
- 3. SEO — поисковая оптимизация
- 4. localStorage & IndexedDB — хранилище данных на стороне клиента
- 5. Автономные возможности (PWA ) с Cache API и Service Workers
- 6. Canvas для разработки игр
- 7. Независимая от платформы
- 8. Поддержка СМИ
- Заключение
- Часто задаваемые вопросы
- Q.1: Для чего используется HTML?
- Q.2: Чем хорош HTML?
- Q.3: Какие специалисты используют HTML?
- Q.4: HTML проще, чем Python?
- Q.3: Почему HTML не является языком программирования?
- Q.4: Устареет ли HTML?
- Дополнительные ресурсы
Введение
С появлением высокопроизводительных устройств с выходом в Интернет термин HTML стал популярным. Однако что такое HTML и как он стал таким важным для всего Интернета? HTML означает язык гипертекстовой разметки. Вы спросите, что такое язык разметки? Вы можете использовать языки разметки для форматирования текста, чтобы придать документу визуальную структуру. Эта страница, например, тоже HTML. HTML принадлежит к семейству XML (расширяемый язык разметки), который использует набор кодов или тегов для описания текста в документе. Думайте о HTML как о XML на стероидах, который браузер понимает, как представить визуально.
Эта страница, например, тоже HTML. HTML принадлежит к семейству XML (расширяемый язык разметки), который использует набор кодов или тегов для описания текста в документе. Думайте о HTML как о XML на стероидах, который браузер понимает, как представить визуально.
HTML — одна из главных причин, по которым Интернет стал тем, чем он является сегодня. Вы можете использовать HTML для создания веб-сайтов, а легкость и простота HTML позволяют многим разрабатывать и создавать веб-сайты. Тем не менее, с момента своего создания он позволял своим пользователям беспрепятственно обмениваться веб-документами. В наши дни веб-разработчики используют его для создания отличных веб-приложений, сочетая его с JavaScript и бэкэндом. HTML — это то, без чего нельзя жить, если работаешь на компьютере.
Популярность HTML
Когда в 1980 году Тим Бернерс Ли выступил с предложением, позволяющим легко обмениваться документами в ЦЕРНе, он, вероятно, не знал, что HTML станет буквально основой Интернета, который мы знаем и любим. Самой современной и широко используемой версией HTML является HTML5. W3C (Консорциум World Wide Web) опубликовал старые версии в соответствии с RFC (Запрос комментариев). Консорциум World Wide Web, или сокращенно W3C, представляет собой международное сообщество, ответственное за разработку открытых стандартов для обеспечения долгосрочного роста Интернета. Они делают это с помощью RFC (запрос комментариев), авторами которых, в свою очередь, являются видные группы инженеров, ученых-компьютерщиков и отдельных лиц. Когда поставщики браузеров принимают эти RFC, они становятся стандартами, и такие браузеры, как Chrome, Firefox и Safari, реализуют их. Довольно демократично, а?
Самой современной и широко используемой версией HTML является HTML5. W3C (Консорциум World Wide Web) опубликовал старые версии в соответствии с RFC (Запрос комментариев). Консорциум World Wide Web, или сокращенно W3C, представляет собой международное сообщество, ответственное за разработку открытых стандартов для обеспечения долгосрочного роста Интернета. Они делают это с помощью RFC (запрос комментариев), авторами которых, в свою очередь, являются видные группы инженеров, ученых-компьютерщиков и отдельных лиц. Когда поставщики браузеров принимают эти RFC, они становятся стандартами, и такие браузеры, как Chrome, Firefox и Safari, реализуют их. Довольно демократично, а?
Не знаете, что делать дальше?
Выполнив 3 простых шага, вы сможете БЕСПЛАТНО найти свою персональную дорожную карту развития карьеры в области разработки программного обеспечения
Развернуть в новой вкладке
Можно сказать, что, поскольку W3C учитывает так много мнений, поэтому HTML широко используется и внедряется. HTML легко изучать и писать, потому что он удобочитаем. Простота изучения и разработки HTML-сайтов делает его очень популярным.
HTML легко изучать и писать, потому что он удобочитаем. Простота изучения и разработки HTML-сайтов делает его очень популярным.
Зачем вам нужен HTML?
Если вы создаете веб-приложение для любого пользователя, HTML — просто единственный вариант в отношении внешнего интерфейса для Интернета. Абстракции вроде HAML, Jade и т. д. считаются альтернативой HTML; однако даже эти абстракции в конечном итоге преобразуются в HTML, потому что именно его понимает браузер! Итак, если вы хотите удивить свою аудиторию, HTML вместе с CSS (каскадными таблицами стилей) сами по себе являются хорошим аргументом. Думайте о CSS как о гримере, а о HTML как об актере. HTML дает талант, но без CSS он выглядит просто!
Еще одна замечательная особенность HTML — простота развертывания веб-сайта. В наши дни в вашем распоряжении так много инструментов, которые упрощают создание, а затем обновление вашего веб-сайта. Поскольку базовая структура веб-страницы создается с использованием HTML, с появлением (систем управления контентом), CMS, таких как WordPress и т. д., создание веб-сайта теперь стало сверхсилой, которой обладает почти любой средний человек с компьютером. Вам больше не нужно быть разработчиком, чтобы создать сайт. Но при желании вы все равно могли бы выучить HTML и создать свою первую веб-страницу в течение дня.
д., создание веб-сайта теперь стало сверхсилой, которой обладает почти любой средний человек с компьютером. Вам больше не нужно быть разработчиком, чтобы создать сайт. Но при желании вы все равно могли бы выучить HTML и создать свою первую веб-страницу в течение дня.
Основные функции HTML
HTML имеет так много функций, что для описания каждой части потребовалось несколько RFC (запрос комментариев). Было бы почти невозможно пройтись по всем функциям в этой статье. Однако мы пройдемся по самым популярным из них, которые пригодятся в жизни разработчика.
1. Удобный и простой
Вы можете писать HTML, используя аннотации, называемые тегами. Теги придают HTML структуру и облегчают людям и браузерам эффективное чтение документа. Они также позволяют браузеру применять CSS (каскадные таблицы стилей) к цифровому документу, что делает его мощной визуальной комбинацией.
Хотя HTML содержит сотни встроенных тегов, лишь немногие из них нужны разработчику для повседневного использования. Конечно, все теги имеют значение; большинство из них не находят применения в обычной разработке.
Конечно, все теги имеют значение; большинство из них не находят применения в обычной разработке.
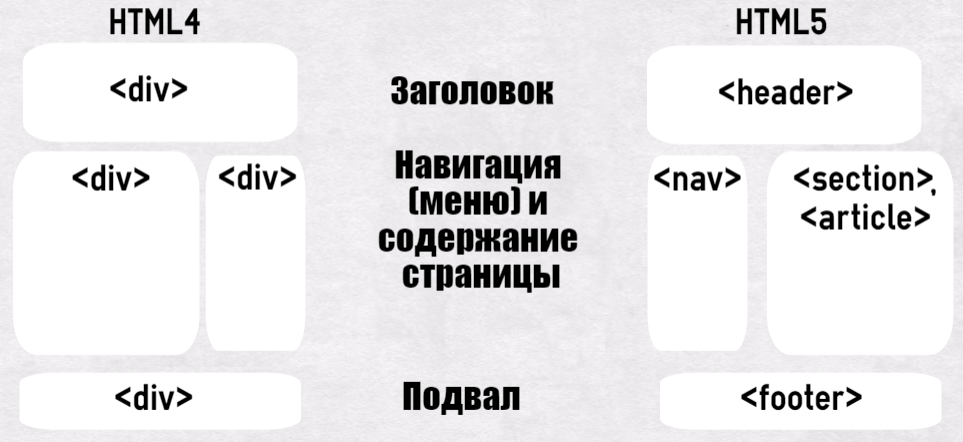
2. Семантическая структура
HTML5 определяет уникальные теги для аннотирования различных элементов для их конкретных целей. Тег

 io
io twitter.com/" target="_blank">
</head>
<body>
<img src="elonmusk" alt="Elon Musk">
<a href="BillGates">Bill Gate</a>
</body>
twitter.com/" target="_blank">
</head>
<body>
<img src="elonmusk" alt="Elon Musk">
<a href="BillGates">Bill Gate</a>
</body> Удобный и простой
Удобный и простой