Адаптивная верстка сайтов: обзор подходов и CSS фреймворков | ДжазТим
24 октября, 2017 Технические статьи
Предисловие
В настоящее время доля мобильного трафика растет стремительными темпами. С каждым днем людей, использующих девайсы с выходом в Интернет, становится все больше. Телефон всегда под рукой, в любом месте люди могут посмотреть необходимую информацию, прочитать новости и т. д. Обычный сайт можно просмотреть с помощью мобильного устройства. Однако, возникают некоторые нюансы при просмотре — для чтения отдельных блоков текста на относительно небольшом экране необходимо масштабировать страницу. Как следствие, теряется читабельность, удобство, сайт нужно постоянно пролистывать, растягивать, приближать. Многие элементы управления сайтов неудобно использовать, так как страницы не рассчитаны на управление с помощью прикосновений к экрану. Для решения этих проблем начали разрабатывать сайты, способные удобно отобразить информацию на любом устройстве.
О статье
Данная статья предназначена для разработчиков, имеющих опыт верстки сайтов, знающих HTML и CSS, понимающих назначение CSS селекторов и т. д.
В данной статье будут рассмотрены виды версток, позволяющие корректно отображать сайты на любом разрешении, техники, с помощью которых это осуществляется. Разберем понятие CSS-фреймворка и сделаем сравнительный анализ наиболее популярных.
Виды версток
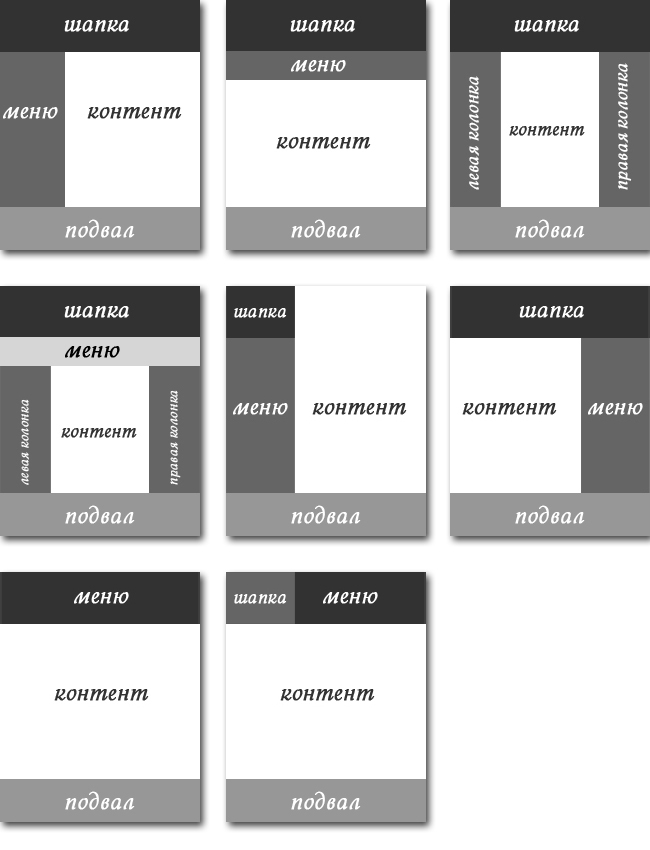
Рассмотрим основные виды версток, их разницу и основные принципы, используемые при их реализации.
Фиксированная верстка
Фиксированная верстка (Fixed Layout) — подход создания страниц сайта, которые имеют заданную ширину. Ширина компонентов на странице не изменяется. На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки. Данный тип верстки не подходит для удобного отображения информации на мобильных устройствах.
Пример ниже демонстрирует строгое задание ширины для тега body:
Резиновая верстка
Резиновая верстка (Elastic layout) подразумевает возможность компонентов сайта менять свои размеры в зависимости от размера окна браузера, растягиваться от и до указанных минимальных и максимальных размеров. Это достигается благодаря использованию относительных значений, max-width / min-width (максимальная / минимальная ширина), max-height / min-height (максимальная / минимальная высота).
Это достигается благодаря использованию относительных значений, max-width / min-width (максимальная / минимальная ширина), max-height / min-height (максимальная / минимальная высота).
Примеры использования техник резиновой верстки:
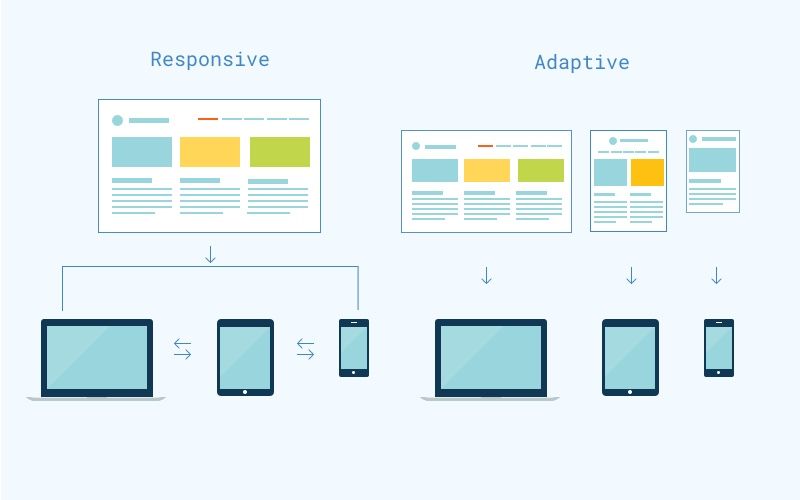
Адаптивная верстка
Адаптивная верстка (Adaptive Layout) позволяет подстраиваться основному контейнеру и любому другому элементу сайта под разрешение экрана, делая возможным менять размер шрифта, расположение объектов, цвет и т. д. Происходит это динамически, например, с использованием медиа-запросов (@media), позволяющих автоматически определять разрешение монитора, тип устройства и подставлять указанные значения в автоматическом режиме. В примере ниже задается ширина div равная 960px для всех устройств, ширина которых меньше 1200px и 320px для всех устройств, ширина которых меньше 480px.
Отзывчивая верстка
Отзывчивая верстка (Responsive Layout) — это объединение резиновой и адаптивной вёрстки. При данном подходе используются как медиа-запросы, так и процентное задание ширины компонентов. Используя данный вид верстки можно с уверенностью сказать, что сайт приспособится к любому устройству.
При данном подходе используются как медиа-запросы, так и процентное задание ширины компонентов. Используя данный вид верстки можно с уверенностью сказать, что сайт приспособится к любому устройству.
Ниже задается ширина div равная 50% от размера родительского компонента для всех устройств, ширина которых меньше 1200px и 100% для всех устройств, ширина которых меньше 480px.
Основные техники реализации сайтов под любое разрешение
Относительные значения
Использование относительных значений позволяет отобразить информацию и компоненты на странице без потери читабельности и удобства просмотра.
Относительные значения для размеров и отступов
Относительные значения можно задавать для width, height, margin, padding и т. д. Самый известный способ задания относительного размера — указание в процентах (%).
Ниже приводится пример задания ширины равной 90% от размера родительского компонента.
При этом значение высчитывается относительно родительского компонента.
Также существуют значения относительно размера экрана:
- vw — 1% ширины окна. При уменьшении ширины окна, уменьшается ширина, высота, шрифт элемента;
- vh — 1% высоты окна. При уменьшении высоты окна, уменьшается ширина, высота, шрифт элемента;
- vmin — выбирается наименьшее из vw и vh;
- vmax — выбирается наибольшее из vw и vh.
Ниже рассмотрен пример использования
Относительные значения для размера шрифта
Существуют следующие относительные значения для шрифтов:
- em — задаёт размер относительно шрифта родителя;
- rem — задаёт размер относительно шрифта <html>.
Рассмотрим пример:
Вычислим размер шрифта для тега body. В данном примере размер шрифта для body задается относительно размера html. Таким образом, размер шрифта для body будет равен 30
Таким образом, размер шрифта для body будет равен 30
Также относительные размеры шрифта можно задавать с помощью %, vw, vh и т. д. В следующем примере размер шрифта для body равен 80% от размера шрифта html — 16px.
Максимальные и минимальные размеры компонентов
Для задания максимальных и минимальных значений ширины и высоты компонента используются свойства max-width / min-width и max-height / min-height соответственно.
Рассмотрим пример:
Допустим, что родительским компонентом данного div является body. Тогда, при изменении ширины экрана, ширина данного компонента будет составлять 60% от ширины body. Однако он будет увеличиваться только до величины, определенной в max-width, это 500px. Как только контейнер достигнет этой ширины — он перестанет увеличиваться.
Использование медиа-запросов
Медиа-запросы позволяют задать стили для определенного размера экрана, типа устройства на основе характеристик устройства и т. д. Все медиа-запросы начинаются с @media, а далее следует условие.
д. Все медиа-запросы начинаются с @media, а далее следует условие.
С помощью медиа-запросов можно задать стили для следующих типов устройств:
- all — все типы (значение используется по умолчанию)
- braille — устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми
- embossed — принтеры, использующие для печати систему Брайля
- handheld — смартфоны и аналогичные им аппараты
- print — принтеры и другие печатающие устройства
- projection — проекторы
- screen — экран монитора
- speech — речевые синтезаторы, а также программы для воспроизведения текста вслух
- tty — устройства с фиксированным размером символов
- tv — телевизоры.
Пример задания ширины для тега div, на экранах мониторов, смартфонах и т. п.
Ссылки по техникам реализации адаптивной верстки
Подробнее просмотреть и изучить рассмотренные в данной статье подходы и другие можно по ссылкам:
- Делать ли мобильную версию? 5 распространенных проблем, которые решает адаптивная верстка.
 Опыт Яндекса
Опыт Яндекса - Адаптивная вёрстка: что это и как использовать
- Адаптивный и мобильный дизайн с CSS3 Media Queries
- Адаптивные изображения в CSS
- Техники адаптивной типографской разметки текста
CSS-фреймворки
CSS-фреймворк — фреймворк, созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок вёрстки (проблемы совместимости различных версий браузеров и т. д.). Данные фреймворки подразумевают использование различных подходов для корректного отображения сайтов на устройствах любого размера.
Многие разработчики предпочитают использование CSS-фреймворков, вместо прописывания всех стилей вручную. Это обусловлено следующими причинами:
- Более быстрая разработка
- Поддержка кроссбраузерности
- Поддержка различных устройств и размеров экранов
- Единообразие кода при работе в команде позволяет снизить число разногласий при разработке.

Как и библиотеки скриптовых языков программирования, CSS-библиотеки, обычно имеющие вид внешнего CSS-файла, добавляются в заголовок веб-страницы.
Рассмотрим самые популярные CSS-фреймворки.
Bootstrap
Официальный сайт:
http://getbootstrap.com/
Самый популярный фреймворк для разработки адаптивных и мобильных web-проектов. Bootstrap — это инструмент с открытым исходным кодом для разработки сайтов с помощью HTML, CSS и JS. Bootstrap — интуитивно простой и в тоже время мощный интерфейсный фреймворк, повышающий скорость и облегчающий разработку web-приложений.
Bootstrap
В дополнение к CSS данный фреймворк включает в себя поддержку двух самых популярных CSS-препроцессоров: Less и Sass.
Отличительные черты:
- 12 — колоночная сетка
- Большое количество готовых для использования компонентов
- Поддержка Less и Sass
- Использование Normalize.css.
Material Design for Bootstrap
Официальный сайт:
Material Design for Bootstrap — это инструментарий с открытым исходным кодом для разработки приложений, основанный на Bootstrap и использующий подходы Material Design.
Фреймворк позволяет быстро создавать приложение с помощью переменных Sass, адаптивной сетки, большого количества готовых компонентов и мощных плагинов, реализованных на jQuery.
Отличительные черты:
- 12 — колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design.
Materialize
Официальный сайт:
http://materializecss.
Materialize — современная, адаптивная платформа, построенная на принципе материального дизайна. В платформу включен набор компонентов, а также стили для них. Проработаны анимации и эффекты в компонентах, чтобы они были максимально плавными. Все элементы и анимации интуитивны и понятны пользователю, а единый адаптивный дизайн упрощает UX для всех платформ.
Отличительные черты:
- 12 — колоночная сетка
- Большое количество готовых для использования компонентов в соответствии с концепцией Material Design
- Поддержка Sass.
Bulma
Официальный сайт:
http://bulma.io/
Bulma — современный CSS-фреймворк основанный на новом способе отображения Flexbox. Flexbox — самый современный инструмент компоновки, доступный в CSS.
Отличительные черты:
- Использование Flexbox вместо колоночной сетки
- Большое количество готовых для использования компонентов
- Поддержка Sass
- Не используются JS-файлы
Pure
Официальный сайт:
https://purecss. io/
io/
Pure — набор небольших адаптивных CSS-
Отличительные черты:
- 24 — колоночная сетка
- Модульный фреймворк
- Не используются JS-файлы
- Использование Normalize.css
- Минимальное количество готовых компонентов и стилей.
Заключение
Быстрый рост популярности просмотра сайтов на мобильных устройствах обуславливает необходимость реализации удобного и читабельного отображения компонентов в независимости от типа устройств и размеров экранов. Рассмотренные в данной статье подходы помогут создавать сайты для различных устройств и размеров экранов. Описание CSS-фреймворков упростит выбор подходящего фреймворка для использования в проекте.
Рассмотренные в данной статье подходы помогут создавать сайты для различных устройств и размеров экранов. Описание CSS-фреймворков упростит выбор подходящего фреймворка для использования в проекте.
Техническая статья, Less, Адаптивная верстка, CSS
Самые простые техники адаптивной верстки / Хабр
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.
1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
<div> <iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe> </div>
.video {
position: relative;
padding-bottom: 56. 25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:
.container {
width: 800px;
max-width: 90%;
}
Так же можно масштабировать изображение:
img {
max-width: 100%;
height: auto;
}
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen {
img {
width: auto; /* for ie 8 */
}
}
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:
3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
Ниже представлены примеры.
Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:
Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:
Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.
5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:
.break-word { word-wrap: break-word; }
Yoga: кросс-платформенный механизм компоновки
Макет является важной частью создания пользовательских интерфейсов для любого мобильного, настольного или веб-приложения, поскольку он описывает размер и положение видов на экране и их взаимосвязь друг с другом.
Сегодня макет обрабатывается по-разному на каждой платформе с помощью таких систем, как Auto Layout на iOS, компонуемых контейнеров на Android и различных подходов на основе CSS в Интернете. Наличие такого разнообразного набора систем компоновки затрудняет для команд, создающих продукты, совместное использование решений на разных платформах и увеличивает количество времени, которое разработчики тратят на исправление ошибок компоновки для конкретных платформ.
В Facebook мы хотим, чтобы инженеры могли создавать продукты для нескольких платформ без необходимости изучать новую систему компоновки для каждой из них. В React Native мы представили решение этой проблемы в виде css-layout, кроссплатформенной реализации спецификации Flexbox. С тех пор несколько команд объединились, чтобы помочь исправить ошибки, повысить производительность и сделать CSS-макет более соответствующим спецификациям.
С тех пор несколько команд объединились, чтобы помочь исправить ошибки, повысить производительность и сделать CSS-макет более соответствующим спецификациям.
Сегодня мы рады официально перезапустить css-layout как Yoga, автономный движок компоновки, который выходит за рамки React Native и позволяет инженерам по продуктам быстро создавать макеты для нескольких платформ.
Мы решили внедрить Yoga в C, чтобы лучше оптимизировать его производительность, и мы увидели 33-процентное улучшение времени компоновки на Android по сравнению с предыдущей реализацией Java. C также дает нам возможность легко интегрировать Yoga в большее количество платформ и фреймворков. На сегодняшний день Yoga имеет привязки для Java (Android), Objective-C (UIKit) и C# (.NET) и используется в таких проектах, как React Native, Components for Android и Oculus. Мы также переносим некоторые представления из Instagram в Yoga через привязки UIKit, а также интегрируем Yoga в ComponentKit.
Сложные макеты стали проще
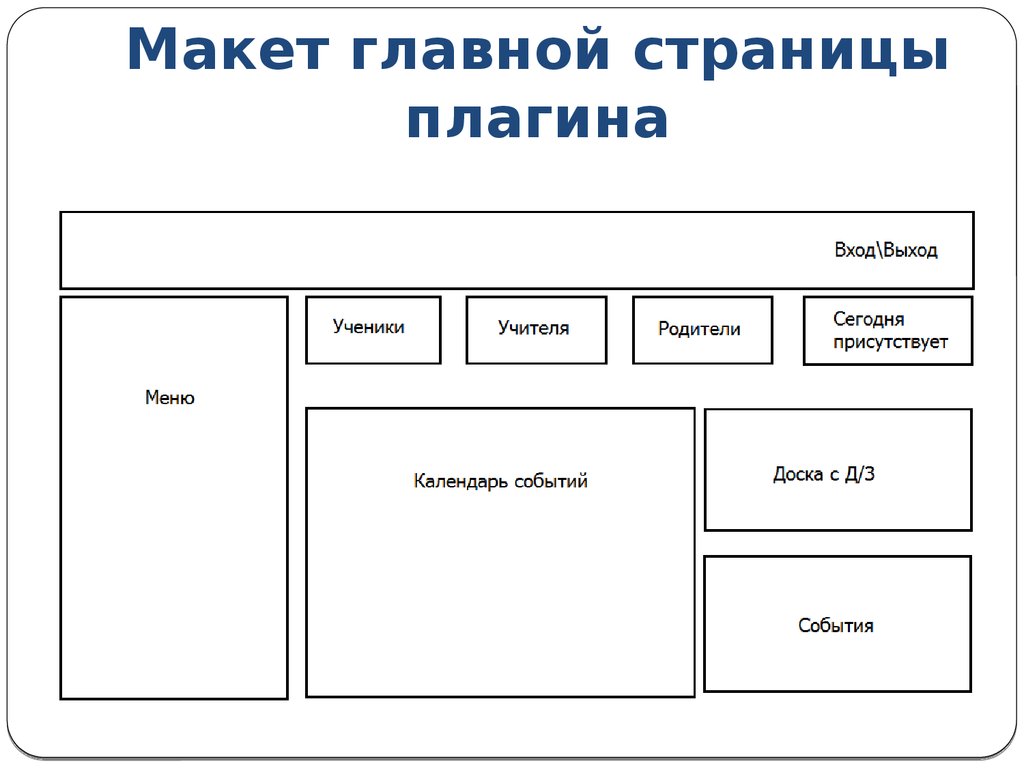
Давайте рассмотрим пример кода с использованием привязок UIKit. (Примеры на других языках можно найти здесь.) Мы рассмотрим только часть макета на изображении ниже, поскольку стилизация (применение цветов и т. д.) оставлена на усмотрение платформы пользовательского интерфейса.
(Примеры на других языках можно найти здесь.) Мы рассмотрим только часть макета на изображении ниже, поскольку стилизация (применение цветов и т. д.) оставлена на усмотрение платформы пользовательского интерфейса.
Как и в любой раскладке, начинаем с рута. В этом случае мы знаем нужный размер и передаем его инициализатору представления. Привязки UIKit реализованы как категория в UIView, чтобы легко переносить существующие макеты. Мы должны сообщить представлению, что нужно использовать йогу для макета.
UIView *root = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 500, 300)]; [корень yg_setUsesYoga: ДА];
Далее мы создаем большое изображение героя. Мы не будем давать изображению явный размер, так как хотим, чтобы он определялся йогой. По умолчанию представления будут растягиваться, чтобы заполнить ширину своего родителя, и с помощью flexGrow мы можем заставить изображение занимать любую высоту, не занятую текстом.
UIImageView *image = [новый UIImageView]; [изображение yg_setUsesYoga: ДА]; [изображение yg_setFlexGrow:1]; [корень addSubview: изображение];
Наконец, мы создаем метку для текста и задаем ему поля. Обратите внимание, что мы не задаем этой метке явную высоту, поскольку Yoga будет измерять метку, чтобы убедиться, что она занимает необходимое пространство.
Обратите внимание, что мы не задаем этой метке явную высоту, поскольку Yoga будет измерять метку, чтобы убедиться, что она занимает необходимое пространство.
UILabel *text = [новый UILabel]; [текст yg_setUsesYoga:YES]; [текст yg_setMargin:20 forEdge:YGEdgeAll]; [корень addSubview: текст];
После того, как мы настроили иерархию представлений, мы сообщаем Yoga, что нужно рассчитать макет и применить результаты к кадрам представлений в иерархии. Теперь мы готовы отобразить наш пользовательский интерфейс.
[корень yg_applyLayout];
Мы также много думали о производительности Yoga. При расчете макета Yoga гарантирует, что метки и текстовые представления, измерение которых обычно занимает много времени, измеряются как можно меньше раз, в идеале только один раз. Yoga также гарантирует, что последующие вызовы yg_applyLayout вычисляют макет только для измененных представлений.
Открытый исходный код
Чтобы что-то было по-настоящему кроссплатформенным, требуются экспертные знания от инженеров, работающих на самых разных платформах и платформах.

 Опыт Яндекса
Опыт Яндекса
 25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
 break-word {
word-wrap: break-word;
}
break-word {
word-wrap: break-word;
}