| Наименование 1 | Наименование 2 | Значение 1 | Значение 2 |
|---|
все возможные варианты Вставить код между тегами
Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
- На WordPress.
- Самописных админках (с помощью олдскульного FTP).
- На Squarespace.
- На Shopify.
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.
Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.
Выбираем функцию «Add New» (добавить новый).
Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».
После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
Жмем «Add new Tracking Code».
Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте . Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.
Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Предупреждение
Замена файлов опасна. Запросто можно заменить новую версию файла старой и потерять более актуальные данные, случайно удалить что-то важное или совершить другую ошибку. Резервная копия позволяет подстраховаться на случай таких промахов и защитить себя от лишних проблем. Не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
Как вставить код с помощью header.php
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header или head .
Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.
Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Все страницы делятся на две секции – The head (заголовки) и the body (тело). Заголовки обозначаются кодом HTML
и . Тело – и .Большая часть штук, которые заставляют сайт работать и отображать текст, находятся между этими двумя секциями. Чтобы найти эти теги , можно воспользоваться поиском по странице.
В большинстве случаев вставить код можно прямо перед закрывающим тегом.
После того, как вы вставили код или сниппет, сохраните файл и загрузите его на сервер. Готово.
Теперь про самописные админки. Если ваш сайт создавался вручную и вы не можете найти файл head или header, скорее всего, вам придется вставлять код вручную на каждую страницу. Чаще всего это не вызывает больших затруднений.
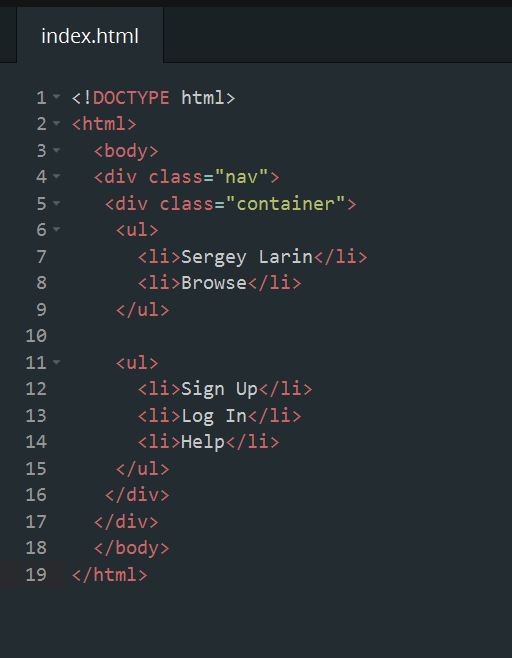
На изображении выше – гипотетический HTML сайт, который состоит из четырех файлов HTML. Если бы мы захотели вставить на него какой-нибудь код, нам бы пришлось по очереди открыть все эти файлы и вставить код или сниппет в теги каждого из них. После этого процесс стандартный: сохраняем файлы и загружаем их на сервер вместо старых.
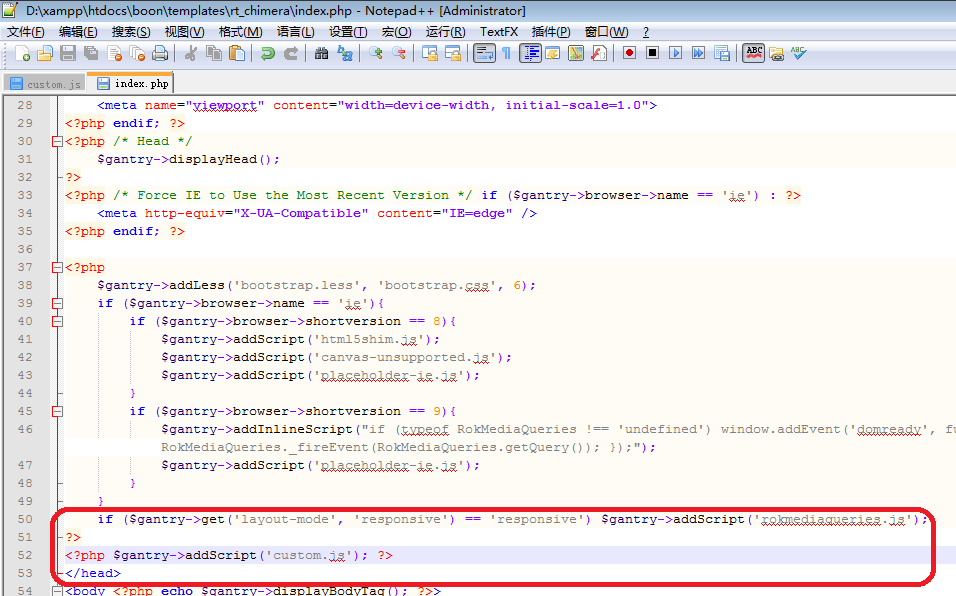
Как вставить код на сайт Squarespace
Squarespace упростил задачу своим пользователям. Чтобы вставить код или сниппет JavaScript, можно использовать «code injection». В меню переходим по вкладкам Settings > Advanced > Code Injection. Можно добавить код в
или футер сайта.Находим настройки.
Листаем ниже и кликаем по «Advanced».
Выбираем «Code Injection».
Вставляем код и сохраняем изменения.
Как вставить код на Shopify
В панели управления найдите раздел с интернет-магазинами Online Store и выберите темы Themes.
Чтобы получить доступ к нужной вкладке, кликните по «Actions» и выберите «Edit HTML/CSS».
Нам нужны фрагменты.
Клик по опции откроет диалоговое окно с возможностью добавить новый фрагмент.
Дайте название сниппету и нажмите на кнопку Create snippet.
Введите код для сниппета в зону для «tracking snippet.liquid». Нажмите «сохранить».
Как вставить код, если сайт на Wix
Wix быстро стал популярным конструктором сайтов. Как и WordPress.com, он накладывает на своих пользователей ограничения в возможности вставки кодов.
Но Wix предлагает решение в виде Wix App Market . Там можно найти разнообразные виджеты для маркетинга, социальных медиа и аналитики. Кстати, там же можно проголосовать за наиболее необходимый виджет.
Баннера, куда вставить код красивой кнопки или счетчика, куда вставлять код Google Analitics, сниппетов – это наиболее часто задаваемые вопросы тех, кто только начинает редактировать свой блог или сайт. Вообще-то мест, куда можно вставлять HTML-код разного назначения достаточно много и выбор зависит в первую очередь от того, что вы в результате хотите получить. Вставляя код на сайте, в первую очередь, нужно определиться с видимостью той информации, которую несет вставляемый код. В каком месте сайта должна быть видима эта информация, на всех ли страницах сайта она должна быть видима или только на строго определенных. Если Вы для создания сайта использовали CMS-систему по управлению сайтом, то там уже есть предопределенные места, где будет отображаться та или иная информация на странице сайта.
Куда вставлять код, если используется CMS-системаЕсли Вы используете, например, CMS-систему joomla, то увидеть места куда вставлять код можно, добавив к адресу сайта в адресной строке браузера . Будут визуально отображены места на сайте, куда можно вставлять код. Вернее будут показаны места, где будет отображаться информация, которую несет вставляемый код.
Для того чтобы вставить нужный HTML код, достаточно создать новый модуль, отвечающий вашим требованиям и вставить в него исходный код.
Если эти предопределенные места в чем-то не подходят, тогда нужно подумать о выборе или создании нового. В зависимости от выбора места, куда вставлять код, во многом зависит выбор способа – как вставлять нужный HTML-код.
Только определившись с местом для вставки произвольного HTML-кода, можно приступить к решению вопроса – как вставить код на сайт .
Таким образом, куда вставлять код вы должны решить сами, выбирая место, где будет отображаться информация, которую несет вставляемый код.
После того, как вы определитесь с местом для вставки html кода, можно будет приступить к решению вопроса — как вставить html код , чтобы он отображал информацию именно в выбранном вами месте.
Метод вставки html-кода немного различается в зависимости от того, куда конкретно вам его нужно вставить. В соответствии с этим, рассмотрим разные варианты.
Чтобы вставить html-код на сайт, а в частности в текст статьи на одной из страниц сайта, зайдите в административную панель, выберите и откройте для редактирования нужную статью. Далее режим визуального редактора необходимо сменить на режим редактирования. При работе с CMS-системой для смены режима просто нажмите . Потом скопируйте и вставьте в запланированное место html-код.
Часто после вставки хочется немного отформатировать код, например, задать обтекание кода текстом с другой стороны. Для этого существует простой способ, использующий CSS-свойства.
Используя тег
…
, заключите ваш код в контейнер. Сделать это можно также при помощи тегов табличной формы. И внутри этого контейнера с помощью свойства «style» задайте все желаемые атрибуты.Чтобы при сохранении статьи визуальный редактор не вырезал изменения, не являющиеся, по его мнению, html-кодом, при вставке кода лучше его отключить. Вырезание редактором изменений создано для предотвращения угрозы возможных вредоносных кодов.
Как отключить визуальный редактор?
В административной панели щелкните «Сайт» — «Общие настройки» — «Сайт» и в строке «Визуальный редактор» выберите «No Editor». Теперь редактирование и вставку html-кода возможно будет произвести в режиме html-кода. После того, как вы вставите код и сохраните изменения, визуальный редактор можно снова включить.
Если вы захотите повторно отредактировать статью, html-код необходимо будет также вставить повторно. Иногда требуется, чтобы html-код отображался на каждой из страниц сайта. Вставка html-кода таким образом, чтобы он отображался на каждой из страниц сайта.
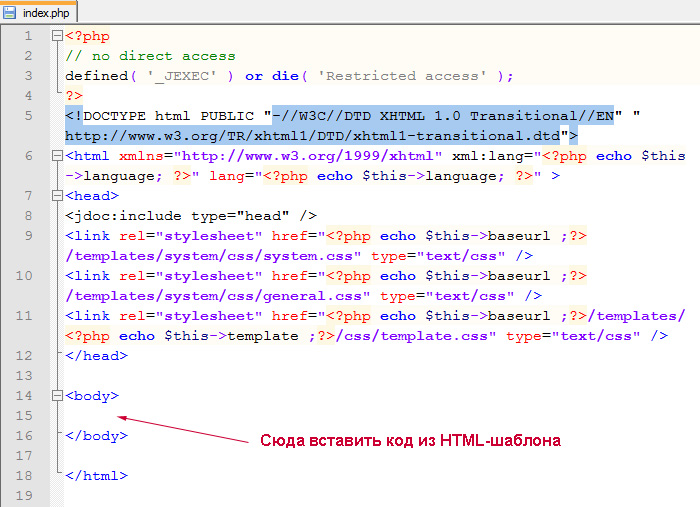
Для решения этой задачи войдите с помощью блокнота или другого редактора в главный файл сайта (по умолчанию это index.php или index.html). В открытом файле выберите предпочтительное место для вставки кода. Для удобства вы можете задать фразу в поиске, расположенную в том месте, куда вам нужно вставить код, так вы быстрее его найдете. Потом скопируйте код и вставьте в желаемое место. При необходимости код можно отформатировать таким же способом, который был описан для форматирования кода в статье.
Когда вы разрабатываете свой модуль, то иногда прибегаете к помощи верстки (HTML и CSS) и дополнительным скриптам.
Все это можно подключать отдельно – что-то в теле страницы, что-то в отдельных файлах. Но некоторые дополнения лучше вставлять непосредственно в сам PHP-файл.
Сегодня я покажу два варианта, как можно вставить HTML, CSS или JavaScript в код PHP.
Первый вариант вставки элементов в PHP-код
Я думаю, что если вы хоть немного знакомы с PHP, то знаете, что такое «echo » (тег, с помощью которого вы можете вывести сообщение на экран).
Вот с помощью него и можно вывести один из перечисленных ранее кодов. Пример:
PHP :: Вставка php-кода в html-документ
PHP тесно связан с HTML, поэтому очень часто приходится использовать не чистые php-скрипты, а смесь со вставками php-кода в html-документ. С другой стороны PHP выполняется на сервере и способен сам генерировать html-страницы, которые он и отсылает клиенту.
Для того, чтобы интерпретатор PHP мог понять, что он имеет дело именно с php-кодом, а не с тегами HTML или кодом другого языка, применяются специальные теги <?php и ?>, которые указывают ему где начинается и заканчивается непосредственно код PHP. В примере №1 показан простой файл, представляющий собой смесь из HTML и PHP.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Первый php-скрипт</title> </head> <body> <?php /* Оператор echo выводит строки, перечисляемые через запятую, в код html-документа */ echo 'Эта строка будет сперва обработана интерпретатором PHP <br> и только потом отдана по запросу серверу для дальнейшей <br> отправки браузеру клиента.'; ?> <p> А эта строка не будет обработана PHP, <br> т.к. она находится вне тегов <?php и >. Она будет <br> отдана по запросу серверу, а затем и браузеру клиента без <br> обработки в первоначальном виде. </p> </body> </html>
Пример №1. Вставка кода PHP в html-документ
Таким образом, в большинстве случаев все, что находится вне указанных открывающего и закрывающего тегов, будет проигнорировано интерпретатором PHP и отдано по запросу без изменения за исключением случая, когда внутри php-кода используется условный оператор, который определяет, что следует пропустить, а что нет. Так в примере №2, интерпретатор PHP пропустит блок html-кода, который не соответствует условию оператора if (будет рассмотрен позже).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Введение в PHP</title>
</head>
<body>
<?php
//присвоили переменной значение
$a=5;
//разрываем код PHP
if($a==5){
?>
<p>
Эта часть кода html-страницы будет выдана по запросу<br>
без изменения, т.к. условие истинно.
</p>
<?php
//эта часть выполнится только, если $a не равно 5
}else{
?>
<p>
А вот этот абзац не будет показан, т.к. $a==5 (равно).
</p>
<?php
} //оператор if и другие будут рассмотрены позже
?>
</body>
</html>
Пример №2. Еще один вариант вставки кода PHP в html-документ
Из примера хорошо видно, что php-код может встречаться в одном и том же html-файле более одного раза. При этом, он может идти вперемешку с html-кодом практически в произвольном порядке. Также следует обратить внимание на то, что после окончания разбора php-кода, перед отправкой готовой html-страницы пользователю, интерпретатор вставляет на место, где располагался исходный php-код, необходимую для отображения информацию, а сам php-код удаляет. В итоге клиенту будет отправлена чистая html-страница без вставок php-кода и, при соответствующей настройке сервера, пользователь даже в случае просмотра исходного кода страницы в браузере не сможет узнать, получил ли он обычный html-документ или же результат выполнения php-скрипта.
Обычно файлы, содержащие php-код, сохраняют с расширением .php или аналогичным. По умолчанию интерпретатор PHP анализирует именно такие файлы. Поэтому, если html-страница содержит вставки php-кода, следует сохранять ее с расширением .php, иначе в случае отсутствия дополнительной настройки сервера, интерпретатор не будет искать и выполнять php-код на таких страницах. Однако бояться этого не стоит, т.к. браузером такая php-страница будет отображена точно также, как и обычная html-страница, с той лишь разницей, что в адресной строке браузера или при сохранении страницы пользователь будет видеть расширение .php. Если же необходимо скрыть от пользователя воздействие php-скриптов на страницу, можно в настройках сервера указать дополнительные типы файлов, в которых интерпретатор должен искать php-код (данный вопрос мы рассмотрим позже). После внесения таких изменений в настройках сервера интернет-страницы можно будет смело сохранять с расширением .html, что окончательно скроет от пользователя какое-либо воздействие PHP на страницу.
Добавим, что всего существует четыре набора тегов для обозначения php-кода: <?php и ?>, <script language=»php»> и </script>, которые доступны всегда, а также короткие теги <? и ?>, <% и %>, которые доступны, только если они включены с помощью соответствующих директив в конфигурационном файле php.ini, или PHP был скомпилирован с опцией —enable-short-tags. Мы всегда будем использовать первую пару тегов, тем более, что в HTML 5 атрибут language считается устаревшим.
Если файл содержит только php-код, разрешается опускать закрывающий тег в конце файла, что иногда бывает очень полезным, т.к. позволяет избежать случайных символов пробелов или переводов строк после закрывающего тега.
Что такое код вставки. Вставка PHP кода в HTML
Причем, я сразу хотел бы пояснить, что код мы будем вставлять в саму статью, да так, чтобы его наши читатели могли копировать, не тратя время на набор самого текста. Тем самым мы будем повышать удобство () своего ресурса — это раз. Да и выглядеть статьи будут более профессионально и закончено — это два.
Также хотелось бы отметить, что информация в данной статье будет полезна людям, которые либо как мы рассказывают, как делать различного рода дополнения на сайте, или пользователям, которые просто любят делиться полезной информацией. И не важно, что эта информация – код 🙂 Кстати, раскрою небольшой секрет, на данном проекте мы выводим его при помощи плагина Wp-Syntex.
Вы спросите: «Почему мы используем именно его?» Ответ прост — на вкус и цвет товарищей нет. Шутка. На самом деле, мы выбрали этот плагин, потому что он прост в использовании, он прекрасно придает визуальную стилистику различного рода языкам программирования (css, html, java, javascript, perl, sql и т.д.), да и не сильно нагружает наш сервер.
Ну раз я проговорился на счет Wp-Syntex, так давайте на его примере мы и покажем, как вставлять код в статьи на WordPress.
Для начала вам нужно установить этот плагин. О том, как это сделать мы рассказывали в статье про . Поэтому описывать данное действие я тут не стану.
В результате у вас будет выводиться следующее:
Код который вы хотите чтобы выводился
Также вместо php в данном коде вы можете вставить другой язык программирования, например css или java. При этом стилистика оформления внешнего вида будет меняться.
Дополнительные функции Wp-Syntex
Если в открывающийся тег «pre» вы добавите атрибут line , то есть код, который вы должны будете вставить, будет начинаться так:
Код который вы хотите чтобы выводился
Надеюсь, вы заметили разницу?
Есть еще один небольшой атрибут, который может понадобиться вам — это escaped . Он позволяет преобразовывать html-коды символов непосредственно в сами символы. Например, ">" он преобразует в «>». Для того, чтобы заработала данная функция, в открывающийся тег «pre» вставьте следующий атрибут:
Соответственно тег будет начинаться так:
Также на просторах интернета я находил информацию, что можно установить еще один плагин (WP-Syntax Button), который работает в связке с нашим плагином и добавляет в редактор WP кнопку вставки кода. Я не поленился и решил протестить его.
Сразу же при установке его, меня насторожило то, что он довольно давно не обновлялся и не тестился с нашей версией Вордпресса. Ну что я могу сказать, опасения мои оправдались.
После активации WP-Syntax Button я решил в одну из наших статей попробовал вставить java скрипт. Сделал всё как и было указано в горе инструкциях и рекомендациях. Вставил скрипт в статью, выделил его и нажал кнопку «code».
После чего указал язык программирования и номер строчки, с которой должен начаться вывод скрипта.
Возможно, вы спросите, зачем же я написал про данный эксперимент в этой статье? Этим я хотел сказать, что когда вы ищите какую-то информацию в интернете, обращайте внимание на дату публикации. Ведь существует очень большая вероятность того, что информация в старой статье была актуальна несколько лет назад, а на данный момент она просто не работает, а ее применение или внедрение может привести к уязвимости вашего проекта.
На нашем блоге я стараюсь поддерживать весь материал в актуальном состоянии, постоянно слежу за обновлениями и при необходимости вношу коррективы в уже написанные статьи.
Если вы хотите получать актуальную информацию к себе на электронную почту, то рекомендую .
Видео «Как вставить HTML код в статью»
Друзья, если кто-то предпочитает посмотреть, как это делается, то для вас я записал видео. И напоминаю, что у нас также есть youtube-канал, на который вы также можете подписаться.
Статьи в тему:
Ну что, надеюсь, статья получилась не сложной, и мне подробно удалось рассказать вам про то, как можно вставить html код на сайт без лишних заморочек.
Не пренебрегайте эстетическим обликом вашего блога. Ведь наш читатель как и в жизни, встречает по одёжке, а провожает по уму.
На этом у меня все!
Пока-пока!
С уважением, Калмыков Антон
Баннера, куда вставить код красивой кнопки или счетчика, куда вставлять код Google Analitics, сниппетов – это наиболее часто задаваемые вопросы тех, кто только начинает редактировать свой блог или сайт. Вообще-то мест, куда можно вставлять HTML-код разного назначения достаточно много и выбор зависит в первую очередь от того, что вы в результате хотите получить. Вставляя код на сайте, в первую очередь, нужно определиться с видимостью той информации, которую несет вставляемый код. В каком месте сайта должна быть видима эта информация, на всех ли страницах сайта она должна быть видима или только на строго определенных. Если Вы для создания сайта использовали CMS-систему по управлению сайтом, то там уже есть предопределенные места, где будет отображаться та или иная информация на странице сайта.
Куда вставлять код, если используется CMS-системаЕсли Вы используете, например, CMS-систему joomla, то увидеть места куда вставлять код можно, добавив к адресу сайта в адресной строке браузера . Будут визуально отображены места на сайте, куда можно вставлять код. Вернее будут показаны места, где будет отображаться информация, которую несет вставляемый код.
Для того чтобы вставить нужный HTML код, достаточно создать новый модуль, отвечающий вашим требованиям и вставить в него исходный код.
Если эти предопределенные места в чем-то не подходят, тогда нужно подумать о выборе или создании нового. В зависимости от выбора места, куда вставлять код, во многом зависит выбор способа – как вставлять нужный HTML-код.
Только определившись с местом для вставки произвольного HTML-кода, можно приступить к решению вопроса – как вставить код на сайт .
Таким образом, куда вставлять код вы должны решить сами, выбирая место, где будет отображаться информация, которую несет вставляемый код.
После того, как вы определитесь с местом для вставки html кода, можно будет приступить к решению вопроса - как вставить html код , чтобы он отображал информацию именно в выбранном вами месте.
Знаете, в чем заключается одно из главных преимуществ редактора Wix? В том, что он дает возможность каждому , не требуя никаких специальных знаний в области программирования. Это очень простая и интуитивная платформа, где можно легко добавлять, удалять, передвигать и всячески редактировать любые элементы, ни касаясь ни одной строки кода.
Но как быть, если вам необходимо добавить на сайт функцию, не предусмотренную в редакторе Wix? Как раз для этого мы разработали на вид простой, но на деле - мега-функциональный виджет HTML, о котором и расскажем вам сегодня. С помощью приложения HTML на сайт можно добавить буквально все (разве что кроме – прим. ред.), включая любой вид стороннего контента, виджетов и приложений.
Что еще за приложение HTML?
Давайте для наглядности проведем параллель с творчеством. Представьте, что вы делаете коллаж. Так вот, приложение HTML - это такая штука, с помощью которой вы можете легко и быстро вставить в ваш коллаж любую понравившуюся картинку.
«Картинка», то есть встроенный элемент, может занимать всю страницу вашего сайта или ее часть и располагаться рядом с другими разделами, изображениями или текстом. Вы без проблем можете менять положение элементов, увеличивать или уменьшать их - в общем, делать все, что вы обычно делаете в редакторе Wix.
Приложение HTML можно использовать двумя способами:
Для встраивания сайтов через iframe. Подходит для того, чтобы добавлять страницы с других ресурсов. Это может быть статья из Википедии или профиль на IMDB, полностью опубликованный у вас на сайте.
Для встраивания HTML-кода. Используется в тех случаях, когда вам хочется установить на сайт виджет, которого нет среди приложений в .
Для лучшего понимания того, как это работает, предлагаем посмотреть короткий видеоурок по добавлению HTML-кода в редакторе Wix:
Классные применения HTML-кода на сайте
Приложение HTML - вещь очень полезная. Вот примерный список того, что можно добавить на сайт с его помощью:
Аудио- и видеопроигрыватели и плейлисты. Практически все ресурсы с медиаконтентом позволяют встраивать его на другие сайты.
Интернет прочно вошел в нашу жизнь, и мы уже не представляем без него нашего существования. Просыпаясь, мы первым делом открываем свою любимую социальную сеть, чтобы прочитать свежие новости. И в течение дня постим в свои блоги новые фотографии и истории из нашей жизни. Каждый день рождаются тысячи сайтов, и такое же количество умирает. Но мало кто задумывается, что находится по ту сторону монитора. Мало кто знает, из чего состоит сайт и по каким принципам он работает. Сегодня мы хотим рассказать, как вставить PHP код в HTML и для чего это нужно.
Что такое HTML
Для того чтобы непосредственно перейти к теме, нужно выяснить, из чего же состоит сайт, как он устроен. Если открыть в браузере любую страничку, то можно увидеть, что на ней есть текст, картинки, иногда видео. И никакого кода там нет. Но он там! То, что мы видим перед собой, и есть отображение кода. Стоит нажать комбинацию клавиш CTRL+U, и в следующем окошке мы его обнаружим. Это и есть HTML.
Но HTML - это не язык программирования, это всего лишь разметка гипертекста. Он не может выполнять каких-либо логических операций, как делают это языки программирования. По-другому, HTML отвечает за расположение на странице контента: текста, картинок, медиа, видео, таблиц. Когда-то, еще на заре интернета, все сайты состояли из сплошного HTML, но это оказалось не совсем удобно. Такие сайты называются статичными, и для изменения контента на страничке нужно было править весь код. Так были изобретены серверные языки программирования, и одним из таких языков является PHP. После этого возникла потребность вставлять PHP код в HTML. Как это сделать, опишем ниже.
Что такое PHP
Код языка PHP не отображается в браузере. Это серверный язык программирования. Как это понять? Сервер - это удаленный компьютер. Когда пользователь совершает какое-то действие на странице: заполняет форму регистрации, жмет на кнопочки, пишет сообщение - все результаты его действий отправляются на сервер. Там они обрабатываются и выводятся обратно на экран. Так пользователь видит результат своих действий.
Когда начали применять серверные языки программирования, то возникла необходимость вставлять PHP код в HTML-страницу. Как правильно это сделать, будет описано ниже. Язык PHP может взаимодействовать не только с HTML, он также выступает посредником при работе с базами данных. Есть специальные функции, которые делают запросы к базам данных: выбирают из них данные, изменяют, удаляют, обновляют и так далее.
Почему нельзя создать сайт на одном HTML
Как уже говорилось выше, сайты на одном лишь HTML - это статичные сайты. На них нельзя менять контент без правки самого кода. Язык PHP представляет большие возможности по управлению сайтами. В частности, управлять контентом из административной панели прямо в браузере, не заходя на сервер для изменения кода. Это оказалось очень удобным решением: администратор сайта может редактировать или добавлять контент самостоятельно, не обращаясь за помощью к программисту.
Благодаря языку PHP появились системы управления сайтами. Самые известные из них - WordPress, Joomla, DLE. Таких CMC очень много, и их с каждым днем появляется все больше и больше. Но каждый уважающий себя вебмастер должен уметь править код, если возникнет такая необходимость. Он должен знать, как вставить PHP код в HTML, не обращаясь каждый раз к программисту из-за такой мелочи.
Для чего требуется вставка PHP
При верстке шаблонов на HTML почти всегда используется динамическая вставка. Для чего? Современные сайты - это многостраничные порталы, и количество страниц, которое они содержат, может меняться в зависимости от задачи. Поэтому все современные сайты используют шаблоны. Один и тот же шаблон отображается на всех страницах. Это упрощает работу программистов и обеспечивает легкую смену отображения сайта в браузере.
Чтобы это обеспечить, в HTML шаблона внедряется специальный PHP-код, который и обеспечивает динамическую замену всего интерфейса. Без такого включения невозможно сделать современный сайт. А как вставить html-код в php-файл, мы будем рассматривать далее.
Варианты вставок
В зависимости от того, каким образом написан шаблон сайта, варианты вставок могут быть разные. Если шаблон написан на HTML, то в него внедряется код PHP, а если он написан на PHP, наоборот, HTML включается в PHP. Здесь будут рассмотрены оба способа, и заодно можно будет узнать, как вставить html-код в php в скрипт.
В первом варианте все довольно просто. Нужную PHP-функцию вставляют в разрыв HTML. В нужном месте открывают тег, с которого начинается PHP, после него пишется необходимая функция, затем тег закрывается. Это самый распространенный вариант вставки, хотя он не единственный.
Еще одним способом является подключение файла в нужном месте. Весь необходимый контент помещают в отдельный файл и подключают его к шаблону посредством директивы include. Теперь если изменить искомый файл, то и содержимое шаблона изменится. Есть еще один нетрадиционный способ, но подробнее узнать, как вставить html-код в php в eof можно будет в следующей статье.
Во втором варианте рассмотрим шаблон, написанный на PHP. В этом примере вставка будет немного сложнее. В таких случаях применяют функцию ECHO, внутрь которой заключают код HTML. Такая конструкция тоже распространена, хотя она не единственная. Конструкцию HTML можно непосредственно вставлять в разрыв PHP: тогда функцию нужно закрыть и, вставив HTML, снова писать PHP-код, начав с открывающейся скобки.
Заключение
Из этой статьи мы узнали, как вставить php-код в html. Это совсем не сложно. Вариантов множество, и каждый выбирает свой, на его взгляд более простой и приемлемый в его ситуации. Важно знать, что программирование - это сложная наука, и, прочитав только одну статью, настоящим программистом не стать. Нужно пройти большой путь. Неизбежны ошибки на всех этапах, и с этим нужно мириться. Только приобретенный опыт может дать тот результат, к которому вы стремитесь.
Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
- На WordPress.
- Самописных админках (с помощью олдскульного FTP).
- На Squarespace.
- На Shopify.
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.
Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.
Выбираем функцию «Add New» (добавить новый).
Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».
После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
Жмем «Add new Tracking Code».
Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте . Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.
Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Предупреждение
Замена файлов опасна. Запросто можно заменить новую версию файла старой и потерять более актуальные данные, случайно удалить что-то важное или совершить другую ошибку. Резервная копия позволяет подстраховаться на случай таких промахов и защитить себя от лишних проблем. Не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
Как вставить код с помощью header.php
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header
или head
.
Header
нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.
Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Все страницы делятся на две секции – The head (заголовки) и the body (тело). Заголовки обозначаются кодом HTML
и . Тело – и .Большая часть штук, которые заставляют сайт работать и отображать текст, находятся между этими двумя секциями. Чтобы найти эти теги , можно воспользоваться поиском по странице.
В большинстве случаев вставить код можно прямо перед закрывающим тегом.
После того, как вы вставили код или сниппет, сохраните файл и загрузите его на сервер. Готово.
Теперь про самописные админки. Если ваш сайт создавался вручную и вы не можете найти файл head или header, скорее всего, вам придется вставлять код вручную на каждую страницу. Чаще всего это не вызывает больших затруднений.
На изображении выше – гипотетический HTML сайт, который состоит из четырех файлов HTML. Если бы мы захотели вставить на него какой-нибудь код, нам бы пришлось по очереди открыть все эти файлы и вставить код или сниппет в теги каждого из них. После этого процесс стандартный: сохраняем файлы и загружаем их на сервер вместо старых.
Как вставить код на сайт Squarespace
Squarespace упростил задачу своим пользователям. Чтобы вставить код или сниппет JavaScript, можно использовать «code injection». В меню переходим по вкладкам Settings > Advanced > Code Injection. Можно добавить код в
или футер сайта.Находим настройки.
Листаем ниже и кликаем по «Advanced».
Выбираем «Code Injection».
Вставляем код и сохраняем изменения.
Как вставить код на Shopify
В панели управления найдите раздел с интернет-магазинами Online Store и выберите темы Themes.
Чтобы получить доступ к нужной вкладке, кликните по «Actions» и выберите «Edit HTML/CSS».
Нам нужны фрагменты.
Клик по опции откроет диалоговое окно с возможностью добавить новый фрагмент.
Дайте название сниппету и нажмите на кнопку Create snippet.
Введите код для сниппета в зону для «tracking snippet.liquid». Нажмите «сохранить».
Как вставить код, если сайт на Wix
Wix быстро стал популярным конструктором сайтов. Как и WordPress.com, он накладывает на своих пользователей ограничения в возможности вставки кодов.
Но Wix предлагает решение в виде Wix App Market . Там можно найти разнообразные виджеты для маркетинга, социальных медиа и аналитики. Кстати, там же можно проголосовать за наиболее необходимый виджет.
Понравилась статья? Поделись с друзьями:
Мой мир
Вконтакте
Google+
14.04.2020
Компьютер
Самое интересное:
Как вставить код PHP или функцию PHP в HTML страницу
PHP урок № 173
Вставляем код PHP в HTML страницу
Можно взять любой листинг из уроков на этом сайте, просто скопировать его и затем вставить в любое место страницы HTML, только при этом изменить разрешение страницы на .php вместо .html. При открытии в браузере должен отобразится результат этого кода.
Сделаем испытание функции по проверке чётности числа. Как можно вставить эту функцию в страничку HTML?
Листинг № 1 - Страница form_1.php с формой для проверки числа на чётность. Только без обработчика.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Untitled Document</title>
</head>
<body>
<form name="form1" method="post" action="">
<label>
Впишите число:
<input type="text" name="textfield">
</label>
<label>
<input type="submit" name="button" value="Отправить">
</label>
</form>
</body>
</html>Листинг № 2 - Страница form_1.php с формой для проверки числа на чётность. C обработчиком формы.
<?php
function chet($i)
{
// $i - аргумент с которым передаётся число для проверки
if($i & 1)
{
return FALSE;// если не чётное
}
else
{
return TRUE; // если чётное
}
}
if(
$_POST['button'] == "Отправить")
{
if(chet($_POST['textfield']))
{
echo "Чётное";
}
else
{
echo "Не чётное";
}
}
?> В листинге 1 и 2 представлены две страницы, в первой только код HTML-форма, во второй вставлен код PHP и функция обработчик формы. Сравните эти две страницы.
Рекомендованные уроки этого раздела:Комментарии
skuter 25.02.2010 12:31:01Наконец -то что то стало на свои места.. Спасибо автору.
ТОР 20.05.2010 07:21:04Спасибо, но я ничего не понял,не льзяли все тоже самое только другим языком, например, зайди сюда , открой здесь итд.
SETTER 20.05.2010 10:13:10Я здесь привёл пример как вставить код PHP в страницу HTML. Здесь не обсуждается вопрос где вы это будете делать, в какой программе или редакторе. Показан принцип действия. нагляднее трудно придумать. Если у вас есть конкретные вопросы зайдите на форум и создайте тему Вам обязательно ответят.
Таня 26.10.2011 15:11:28немного не получается.. не понимаю как именно вставить php в html... когда запускаю высвечивается весь текст полностью.. подскажи в чем у меня ошибка?
quavaiweewjug 22.02.2012 10:50:58абсолютно правы
illuctoppon 22.02.2012 15:41:34поддерживаю +1
Константин 30.06.2013 06:41:18Блин одни дебилы в интернете, а если расширение используется движком по умолчанию, и подключение дополнительного чего-то через вне не получается, а код в html страницу вставлять нельзя и изменить расширение нельзя шаблонизатора, как тогда быть, если в html странице нужна php страница или код!!! Дебилу понятно что страница с расширением php прочтет любой php код.
Алех 20.01.2014 12:52:07При первом запуске выдается: Notice: Undefined index: button Видимо нужно еще добавить проверку isset
Как в html включить php файл
Включить PHP файл в файл HTML
Я работаю над проектом, который, возможно, должен изменить один и тот же контент на всех html-страницах. Поэтому я решил, что создаю php файл и должен будет изменить его так, чтобы он менялся на всех страницах через Интернет.
Файлы сохраняются как:
index.html number.phpПример:
------------------------ (HTML FILE) ------------------- ---------
HomePhone Number
------------------------ (PHP FILE) ------------------- ---------
Что мне делать без изменения расширения файла всего моего html на php. Я нашел, что работает, но я хотел бы изменить код только на странице html. Я попытался включить теги require, и это не сработало, поэтому я пробовал теги script и не могу заставить работать правильно.
задан adlowe07 20 нояб. '13 в 22:23
источник поделитьсяВставка PHP кода в HTML. Как правильно это сделать?
Интернет прочно вошел в нашу жизнь, и мы уже не представляем без него нашего существования. Просыпаясь, мы первым делом открываем свою любимую социальную сеть, чтобы прочитать свежие новости. И в течение дня постим в свои блоги новые фотографии и истории из нашей жизни. Каждый день рождаются тысячи сайтов, и такое же количество умирает. Но мало кто задумывается, что находится по ту сторону монитора. Мало кто знает, из чего состоит сайт и по каким принципам он работает. Сегодня мы хотим рассказать, как вставить PHP код в HTML и для чего это нужно.
Что такое HTML
Для того чтобы непосредственно перейти к теме, нужно выяснить, из чего же состоит сайт, как он устроен. Если открыть в браузере любую страничку, то можно увидеть, что на ней есть текст, картинки, иногда видео. И никакого кода там нет. Но он там! То, что мы видим перед собой, и есть отображение кода. Стоит нажать комбинацию клавиш CTRL+U, и в следующем окошке мы его обнаружим. Это и есть HTML.
Но HTML - это не язык программирования, это всего лишь разметка гипертекста. Он не может выполнять каких-либо логических операций, как делают это языки программирования. По-другому, HTML отвечает за расположение на странице контента: текста, картинок, медиа, видео, таблиц. Когда-то, еще на заре интернета, все сайты состояли из сплошного HTML, но это оказалось не совсем удобно. Такие сайты называются статичными, и для изменения контента на страничке нужно было править весь код. Так были изобретены серверные языки программирования, и одним из таких языков является PHP. После этого возникла потребность вставлять PHP код в HTML. Как это сделать, опишем ниже.
Что такое PHP
Код языка PHP не отображается в браузере. Это серверный язык программирования. Как это понять? Сервер - это удаленный компьютер. Когда пользователь совершает какое-то действие на странице: заполняет форму регистрации, жмет на кнопочки, пишет сообщение - все результаты его действий отправляются на сервер. Там они обрабатываются и выводятся обратно на экран. Так пользователь видит результат своих действий.
Когда начали применять серверные языки программирования, то возникла необходимость вставлять PHP код в HTML-страницу. Как правильно это сделать, будет описано ниже. Язык PHP может взаимодействовать не только с HTML, он также выступает посредником при работе с базами данных. Есть специальные функции, которые делают запросы к базам данных: выбирают из них данные, изменяют, удаляют, обновляют и так далее.
Почему нельзя создать сайт на одном HTML
Как уже говорилось выше, сайты на одном лишь HTML - это статичные сайты. На них нельзя менять контент без правки самого кода. Язык PHP представляет большие возможности по управлению сайтами. В частности, управлять контентом из административной панели прямо в браузере, не заходя на сервер для изменения кода. Это оказалось очень удобным решением: администратор сайта может редактировать или добавлять контент самостоятельно, не обращаясь за помощью к программисту.
Благодаря языку PHP появились системы управления сайтами. Самые известные из них - WordPress, Joomla, DLE. Таких CMC очень много, и их с каждым днем появляется все больше и больше. Но каждый уважающий себя вебмастер должен уметь править код, если возникнет такая необходимость. Он должен знать, как вставить PHP код в HTML, не обращаясь каждый раз к программисту из-за такой мелочи.
Для чего требуется вставка PHP
При верстке шаблонов на HTML почти всегда используется динамическая вставка. Для чего? Современные сайты - это многостраничные порталы, и количество страниц, которое они содержат, может меняться в зависимости от задачи. Поэтому все современные сайты используют шаблоны. Один и тот же шаблон отображается на всех страницах. Это упрощает работу программистов и обеспечивает легкую смену отображения сайта в браузере.
Чтобы это обеспечить, в HTML шаблона внедряется специальный PHP-код, который и обеспечивает динамическую замену всего интерфейса. Без такого включения невозможно сделать современный сайт. А как вставить html-код в php-файл, мы будем рассматривать далее.
Варианты вставок
В зависимости от того, каким образом написан шаблон сайта, варианты вставок могут быть разные. Если шаблон написан на HTML, то в него внедряется код PHP, а если он написан на PHP, наоборот, HTML включается в PHP. Здесь будут рассмотрены оба способа, и заодно можно будет узнать, как вставить html-код в php в скрипт.
В первом варианте все довольно просто. Нужную PHP-функцию вставляют в разрыв HTML. В нужном месте открывают тег, с которого начинается PHP, после него пишется необходимая функция, затем тег закрывается. Это самый распространенный вариант вставки, хотя он не единственный.
Еще одним способом является подключение файла в нужном месте. Весь необходимый контент помещают в отдельный файл и подключают его к шаблону посредством директивы include. Теперь если изменить искомый файл, то и содержимое шаблона изменится. Есть еще один нетрадиционный способ, но подробнее узнать, как вставить html-код в php в eof можно будет в следующей статье.
Во втором варианте рассмотрим шаблон, написанный на PHP. В этом примере вставка будет немного сложнее. В таких случаях применяют функцию ECHO, внутрь которой заключают код HTML. Такая конструкция тоже распространена, хотя она не единственная. Конструкцию HTML можно непосредственно вставлять в разрыв PHP: тогда функцию нужно закрыть и, вставив HTML, снова писать PHP-код, начав с открывающейся скобки.
Заключение
Из этой статьи мы узнали, как вставить php-код в html. Это совсем не сложно. Вариантов множество, и каждый выбирает свой, на его взгляд более простой и приемлемый в его ситуации. Важно знать, что программирование - это сложная наука, и, прочитав только одну статью, настоящим программистом не стать. Нужно пройти большой путь. Неизбежны ошибки на всех этапах, и с этим нужно мириться. Только приобретенный опыт может дать тот результат, к которому вы стремитесь.
Как запустить PHP скрипт внутри html файла?
Да, вы можете запустить PHP на странице HTML.
Я успешно выполнял PHP-код в своих HTML файлах уже много лет. (Для любопытных это связано с тем, что у меня более 8 000 статических HTML файлов, созданных мной и другими за последние 20 лет, и я не хотел потерять рейтинг поисковой системы, изменив их, и, что более важно, у меня слишком много других вещей для работы).
Я не эксперт - ниже я пробовал и что работает для меня. Пожалуйста, не просите меня объяснить это.
Все ниже включает в себя добавление строки или двух файлов .htaccess.
Вот что один хост (http://simolyhosting.net) для меня сделал в 2008 году, но теперь он больше не работает для меня.
AddHandler application/x-httpd-php5 .html .htm AddType application/x-httpd-php5 .htm .htmlТеперь это решение считается устаревшим, хотя оно может сработать для вас.
Вот то, что сейчас работает для меня:
AddType application/x-httpd-lsphp .htm .html(На этой странице есть PHP-код, который правильно работает с вышеупомянутым решением - http://mykindred.com/bumstead/steeplehistory.htm)
Ниже приведены другие решения, которые я нашел - они НЕ МОЙ:
https://forums.cpanel.net/threads/cant-execute-php-in-html-since-ea4-upgrade.569531
Я вижу это на многих серверах, которые я недавно обновил до EA4. Использование обработчиков cPanel Apache или их добавления непосредственно в .htaccess(так же, как cPanel делает с помощью gui add handlers):
AddHandler application/x-httpd-php5 .html9 сентября 2016 г.
AddHandler application/x-httpd-ea-php56 .htmlhttps://help.1and1.com/hosting-c37630/scripts-and-programming-languages-c85099/php-c37728/parsing-php-code-within-html-pages-a602364.html
Откройте текстовый редактор, такой как текстовый блок, блокнот, нано и т.д. и добавьте следующую строку:
AddHandler x-mapp-php5 .html .htmЕсли вы хотите использовать PHP 5.4 вместо PHP 5.2, используйте вместо этого следующую строку:
AddHandler x-mapp-php6 .html .htmhttps://www.godaddy.com/community/Developer-Cloud-Portal/Running-php-in-html-files/td-p/2776
Чтобы запустить HTML с помощью FastCGI/PHP, попробуйте добавить этот код в файл .htaccess для каталога, в котором находится script:
Options +ExecCGI AddHandler fcgid-script .html FCGIWrapper /usr/local/cpanel/cgi-sys/php5 .htmlПри необходимости вы можете добавить дополнительные строки для других расширений файлов.
Включение PHP кода в HTML онлайн урок.
В предыдущей лекции мы познакомили Вас с тегами PHP. Как уже было сказано, они служат для вставки кода PHP в разметку HTML. PHP теги необходимо записывать в самом HTML коде - в том месте, где требуется исполнить некоторый алгоритм средствами PHP.Отметим, что, как правило, файл с PHP скриптом должен иметь расширение .php или .phtml. Код разметки HTML будет одинаково работать как в html-файле, так и в php-, phtml-файлах.
В документе без использования PHP мы можем разместить только статическое содержимое (контент). Это значит, что страница будет выглядеть одинаково каждый раз при ее загрузке в окне браузера. Буквально, контент будет таковым, пока мы не изменим его в исходном коде страницы.
PHP позволяет сделать его динамическим, т.е. генерировать его при помощи некоторого алгоритма. Чтобы вставить блок кода PHP, используем описанные в предыдущем уроке теги:
Таким образом, мы можем помещать в HTML разметку алгоритмы, которые могут обрабатывать данные и генерировать содержимое веб-документа.
Как вставить HTML или PHP код в страницу WordPress
Главная › Новости
Опубликовано: 06.09.2018
Яндекс Метрика. Как установить код на сайт из HTML страниц.Здравствуйте, уважаемые читатели! Сегодня я расскажу о том, как в статьи блога WordPress вставить HTML или PHP код с подсветкой синтаксиса. Возможно, эту статью следовало бы поместить в раздел «Дополнительные плагины», потому что вряд ли авторам кулинарных или строительных блогов понадобится подобное делать, но я посчитал, что там этот пост затеряется.
Вся проблема со вставкой кода в текст страниц заключается в том, что WordPress пытается выполнить его и выдать на страницу уже результат. Кроме того, пользователи привыкли к подсветке синтаксиса программного кода, которую регулярно видят в своих редакторах, например Notepad++ , и воспринимать сплошной код без какого-либо выделения очень трудно. Это одна из причин, по которой люди очень редко пользуются встроенными редакторами кода шаблонов темы WordPress и его плагинов.
Как вставить код iframe на страницу WordPress
И так, стандартными средства WordPress вставить код в статью и подсветит его синтаксис не получится, придется устанавливать дополнительный плагин с подобным функционалом. Таких плагинов очень много — достаточно в форме поиска на сайте WordPress.org ввести слово Syntax и в результатах получите более 500 всевозможных вариантов. Пожалуй, самым популярным и удобным является Syntax Highlighter Evolved.
Как вывести статьи по рубрикам на главной странице
Установка и использование плагина Syntax Highlighter Evolved
Установка SyntaxHighlighter Evolved очень простая:
; распакуйте архив и перекиньте папку с файлами плагина на сервер в директорию wp-content/plugins, используя ftp клиент FileZilla ; скачайте локализацию для SyntaxHighlighter Evolved и загрузите два файла из архива в директорию wp-content/plugins/syntaxhighlighter/localization на сервере; сбросьте кэш, если используете кэширование на блоге; активируйте плагин через админку WP.Настройки плагина располагаются в разделе «Параметры» — «Подсветка синтаксиса».
Все настройки на русском языке, поэтому с их пониманием не должно возникнуть сложностей. После внесения изменений сохраняйте настройки и посмотрите на результат в опции «предпросмотр», где представлен образец произвольного кода.
Отмечу только, что в опции «Цвета» можно выбрать цветовую гамму для подсветки синтаксиса.
Теперь, чтобы вывести какой-либо программный текст в статье, вам потребуется переключится на встроенный html редактор и использовать либо короткий синтаксис:
| [рhp ]Слова и символы на языке программирования php [ /рhp ] |
либо длинный:
| [сode lang = "рhp" ] В опции lang выбран язык php [ /сode ] |
Плагин предоставляет большой набор параметров на все случае жизни, но основными из них являются сокращения языков, которые необходимо прописывать в атрибуте lang для корректной подсветки синтаксиса. Полный список языков и их сокращений можно посмотреть на .
Не работает Syntax Highlighter
На своем блоге я столкнулся с проблемой — Syntax Highlighter Evolved не работает . Устанавливается, настраивается, но корректно отображать код на странице на отрез отказывается. Самое главное, что и ошибок никаких не выдает, просто молча не работает.
Покопавшись на тематических форумах и блогах нарыл информацию, что Syntax Highlighter Evolved может не работать из-за несовместимости с плагинами кэширования, в частности с Hyper Cache . В качестве совета предлагалось повторно сбросить кэш. Подобная мера мне не помогла и пришлось искать альтернативу. Это оказалось не такой простой задачей — все остальные плагины из серии Syntax Highlighter тоже отказывались работать. Наконец, я наткнулся на легкий и простой WP-Syntax , который и использую на своем блоге.
Вставка кода с помощью WP-Syntax
Устанавливается плагин стандартно и даже не требует настройки. Только скачайте свежую версию . Для вставки кода в текст статей используется тег pre с дополнительными атрибутами:
lang — указывается язык, на котором написан вставляемый код. Полный перечень всех поддерживаемых языков и сокращений для них можно посмотреть .
line — атрибут позволяет отображать нумерацию строк. Указывается номер первой строчки кода.
При переключении с html в визуальный редактор WP тег pre интерпретируется и код не выводится так, как надо. Поэтому для редактирования подобных статей используйте только редактор в режиме html.
На сегодня это все. До скорых встреч на страницах блога FairHeart.ru !
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Как я могу запустить PHP-скрипт внутри HTML-файла?
Да, вы можете запускать PHP на странице HTML.
Я успешно использовал PHP-код в своих HTML-файлах в течение многих лет. (Для любопытных это потому, что у меня есть более 8000 статических HTML-файлов, созданных мной и другими за последние 20 лет, и я не хотел терять рейтинг в поисковых системах, меняя их, и, что более важно, у меня слишком много других вещей. работать над).
Я не эксперт - ниже показано, что я пробовал и что мне подходит.Пожалуйста, не просите меня объяснять это.
Все нижеприведенное включает добавление одной или двух строк в ваш файл .htaccess.
Вот то, что поддержка одного хоста (http://simolyhosting.net) сделала для меня в 2008 году - но сейчас у меня она больше не работает.
Приложение AddHandler / x-httpd-php5 .html .htm
Приложение AddType / x-httpd-php5 .htm .html
Это решение сейчас устарело, хотя оно может сработать для вас.
Вот что у меня сейчас работает:
Приложение AddType / x-httpd-lsphp.htm .html
(Эта страница содержит код PHP, который правильно работает с указанным выше решением - http://mykindred.com/bumstead/steeplehistory.htm)
Ниже приведены другие решения, которые я нашел - они НЕ МОЕ:
https://forums.cpanel.net/threads/cant-execute-php-in-html-since-ea4-upgrade.569531
Я наблюдаю это на многих серверах, которые я недавно обновил до EA4. Использование обработчиков cPanel Apache или добавление их непосредственно в .htaccess (так же, как cPanel через обработчики добавления графического интерфейса):
Приложение AddHandler / x-httpd-php5.html
9 сен.2016
Приложение AddHandler / x-httpd-ea-php56 .html
https://help.1and1.com/hosting-c37630/scripts-and-programming-languages-c85099/php-c37728/parsing-php-code-within-html-pages-a602364.html
Откройте текстовый редактор, например Wordpad, Notepad, nano и т. Д., И добавьте следующую строку:
AddHandler x-mapp-php5 .html .htm
Если вы хотите использовать PHP 5.4 вместо PHP 5.2, используйте вместо этого следующую строку:
AddHandler x-mapp-php6.html .htm
https://www.godaddy.com/community/Developer-Cloud-Portal/Running-php-in-html-files/td-p/2776
Чтобы запустить HTML с помощью FastCGI / PHP, попробуйте добавить этот код в файл .htaccess для каталога, в котором находится скрипт:
Опции + ExecCGI
AddHandler fcgid-скрипт .html
FCGIWrapper / usr / local / cpanel / cgi-sys / php5 .html
При необходимости вы можете добавить дополнительные строки для других расширений файлов.
включить скрипт php внутри HTML
Вот пошаговый процесс включения php-кода в html-файл (протестирован)
Если PHP работает, остается только один шаг, чтобы использовать скрипты PHP в файлах с *.html или * .htm также. Волшебное слово - ".htaccess". См. Определение .htaccess в Википедии, чтобы узнать о нем больше. Согласно Википедии, это «файл конфигурации на уровне каталога, который позволяет децентрализованно управлять конфигурацией веб-сервера».
Вероятно, вы можете использовать такой файл конфигурации .htaccess для своих целей. В нашем случае вы хотите, чтобы веб-сервер анализировал файлы HTML, такие как файлы PHP.
Сначала создайте пустой текстовый файл и назовите его «.htaccess».Вы можете спросить себя, почему имя файла начинается с точки. В Unix-подобных системах это означает, что это точечный файл - это скрытый файл. (Примечание: если ваша операционная система не позволяет имена файлов, начинающиеся с точки, просто временно назовите файл «xyz.htaccess». Как только вы загрузите его на свой веб-сервер на более позднем этапе, вы можете переименовать файл в Интернете в «. htaccess ") Затем откройте файл с помощью простого текстового редактора, такого как «Редактор» в MS Windows. Вставьте в файл следующую строку: Приложение AddType / x-httpd-php.html .htm Если это не сработает, удалите строку выше из файла и вставьте в нее эту альтернативную строку для PHP5: Приложение AddType / x-httpd-php5 .html .htm Теперь загрузите файл .htaccess в корневой каталог вашего веб-сервера. Убедитесь, что имя файла - «.htaccess». Теперь ваш веб-сервер должен анализировать файлы * .htm и * .html, такие как файлы PHP.
Вы можете попробовать, работает ли он, создав HTML-файл, подобный следующему. Назовите его «php-in-html-test.htm», вставьте в него следующий код и загрузите его в корневой каталог своего веб-сервера:
<ГОЛОВА>
Использовать PHP в файлах HTML
<ТЕЛО>


 п.
п.

 Часть браузеров некорректно отображают скрипты и страницы, написанные на некоторых устаревших версиях HTML.
Часть браузеров некорректно отображают скрипты и страницы, написанные на некоторых устаревших версиях HTML.


 ru (при отправке письма с mail.ru). Указываем прямые ссылки на загруженную картинку в сервисе. Проследите, чтобы по избранной ссылке открывалось только изображение и больше ничего.
ru (при отправке письма с mail.ru). Указываем прямые ссылки на загруженную картинку в сервисе. Проследите, чтобы по избранной ссылке открывалось только изображение и больше ничего. Чтобы сделанная самостоятельно страничка появилась в сети, нужно загрузить ее через хостинг, а обычному юзеру доступ к ftp закрыт.
Чтобы сделанная самостоятельно страничка появилась в сети, нужно загрузить ее через хостинг, а обычному юзеру доступ к ftp закрыт. Каждый элемент и html-код подключается отдельно, в тело страницы или любой выбранный файл. Но есть особая категория дополнений, которые требуется вставить непосредственно в файл PHP.
Каждый элемент и html-код подключается отдельно, в тело страницы или любой выбранный файл. Но есть особая категория дополнений, которые требуется вставить непосредственно в файл PHP.

 После этого возникла потребность вставлять PHP код в HTML. Как это сделать, опишем ниже.
После этого возникла потребность вставлять PHP код в HTML. Как это сделать, опишем ниже. На них нельзя менять контент без правки самого кода. Язык PHP представляет большие возможности по управлению сайтами. В частности, управлять контентом из административной панели прямо в браузере, не заходя на сервер для изменения кода. Это оказалось очень удобным решением: администратор сайта может редактировать или добавлять контент самостоятельно, не обращаясь за помощью к программисту.
На них нельзя менять контент без правки самого кода. Язык PHP представляет большие возможности по управлению сайтами. В частности, управлять контентом из административной панели прямо в браузере, не заходя на сервер для изменения кода. Это оказалось очень удобным решением: администратор сайта может редактировать или добавлять контент самостоятельно, не обращаясь за помощью к программисту.