— HTML | MDN
Вышла из употребления
Эта возможность вышла из употребления. Хотя она может продолжать работать в некоторых браузерах, её использование не рекомендуется, поскольку она может быть удалена в любое время. Старайтесь избегать её использования.
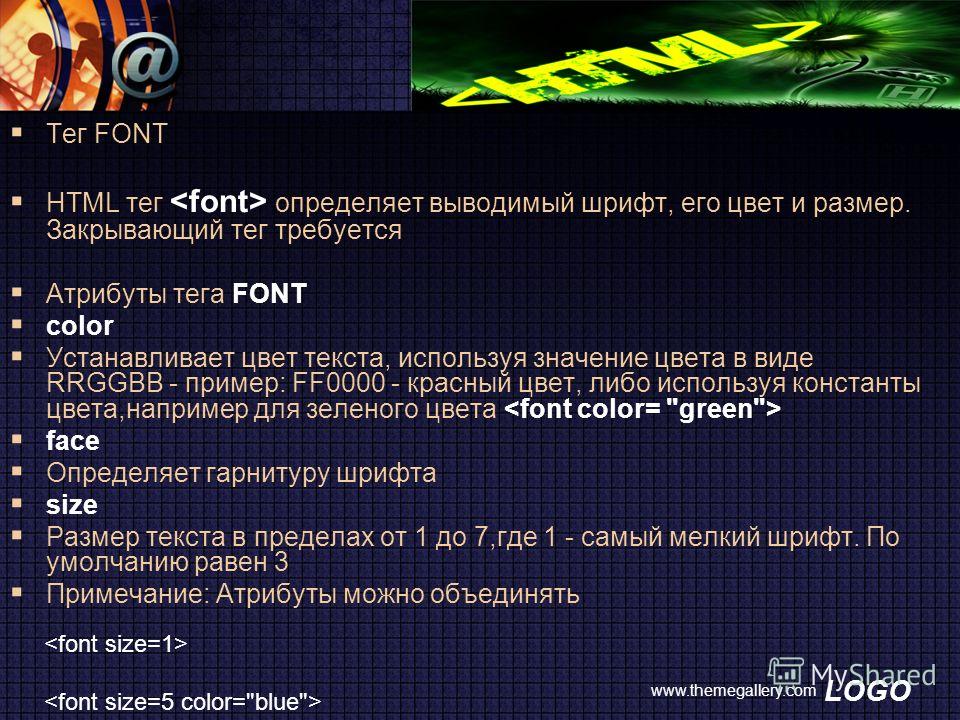
HTML фонт элемент(<font>) определяет размер шрифта, цвета и лицо для его содержимого
Примечание по применению:
Не используйте этот элемент!
Хотя он был нормализован в HTML 3.2, он был устаревшим в HTML 4.01, в то время как все элементы, относящиеся только к стилю, затем устарели в HTML5.
Начиная с HTML 4, HTML больше не передаёт информацию о стиле (вне элемента<style>или атрибута style для каждого элемента). Для любой новой веб-разработки стили должны быть написаны только с использованием CSS. Предыдущее поведение элемента<font>может быть достигнуто и даже лучше контролироваться с помощью CSS CSS-свойств шрифтов. 
Как и все другие элементы, этот элемент поддерживается с global attributes.
colorЭтот атрибут устанавливает цвет текста, используя либо именованный цвет, либо цвет, указанный в шестнадцатеричном формате #RRGGBB.
faceЭтот атрибут содержит список разделённых запятыми одного или нескольких имён шрифтов. Текст документа в стиле по умолчанию отображается на первой грани шрифта, поддерживаемой браузером клиента. Если в локальной системе не указан шрифт, браузер обычно по умолчанию использует пропорциональный или фиксированный шрифт для этой системы.
sizeЭтот атрибут определяет размер шрифта как числовое или относительное значение. Числовые значения варьируются от 1 до 7, при этом 1 является наименьшим, а 3 - значением по умолчанию. Его можно определить с использованием относительного значения, например, +2 или -3, которые устанавливают его относительно значения атрибута
size<basefont>, или по отношению к 3, значение по умолчанию, если оно не существует.
BCD tables only load in the browser
Основные html теги для текста и css-свойства для его оформления
От автора: пишете вы статью на своем блоге и надо как-то оформить ее, чтобы привлечь внимание посетителей. В этом вам помогут html теги для текста, а также нужные свойства в css.
Выделение текста с помощью html-тегов
Эта статья не претендует на полноценный справочник по html-тегам, но если вам интересна тема, то предлагаю разобраться в значении большинства необходимых нам тегов для выделения текста.
Чаще всего текст на страничке выделяют жирным шрифтом или курсивом. Для этого есть специальные теги <strong> и <b> (выделяют жирным), а также <em> и <i> (курсивом). Все они парные, то есть нужные слова нужно поместить между открывающим и закрывающим тегом. Казалось бы, зачем придумали два тега для одного и того же действия?
На самом деле в html они выполняют не только оформительскую роль, но и смысловую. Так, тег b просто выделяет тег жирным, не придавая ему большего смысла, а вот strong помимо простого выделения еще и придает словам особую важность. Поэтому этим тегом не стоит выделять полтекста, а использовать разумно.
Так, тег b просто выделяет тег жирным, не придавая ему большего смысла, а вот strong помимо простого выделения еще и придает словам особую важность. Поэтому этим тегом не стоит выделять полтекста, а использовать разумно.
В CSS также есть свойства, которые обладают таким же эффектом, что и перечисленные теги. Например, свойство font-weight: bold делает текст жирным, а font-style: italic – курсивным.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПодчеркивание и зачеркивание текста
Для подчеркивания и зачеркивания тоже есть свои теги. <ins> подчеркивает слова, а <del> — зачеркивает их. Чтобы добиться такого же эффекта через css, применяют свойство text-decoration. У него есть несколько значений:
Underline – подчеркивание снизу;
Overline – подчеркивание сверху;
Line-through — зачеркивание;
И еще, для этого свойства через пробел можно прописать несколько значений. По сути, можно даже дать ему все три вида подчеркиваний, только не вижу смысла в этом.
По сути, можно даже дать ему все три вида подчеркиваний, только не вижу смысла в этом.
В HTML 5 ввели еще один тег — mark, который позволяет просто выделить текст. По умолчанию он выделяется желтым цветом, хотя через css вы можете легко переназначить это и создать свое выделение, которое соответствует дизайну вашего сайта.
Вывод текста в верхнем и нижнем индексе
Немного разобрались, но что если вам надо написать формулу или что-то другое, где нужно вывести некоторые цифры или буквы в верхнем или нижнем индексе. Конечно, html предоставляет нам для этого нужные средства. Тег sub отображает шрифт в виде нижнего индекса, а sup — в виде верхнего. Также это можно сделать через css. Для этого нужному тексту надо прописать:
vertical-align: sub | super
vertical-align: sub | super |
Font-size: размер шрифта, чуть меньший, чем у обычного текста
Как оформить текст с помощью CSS?
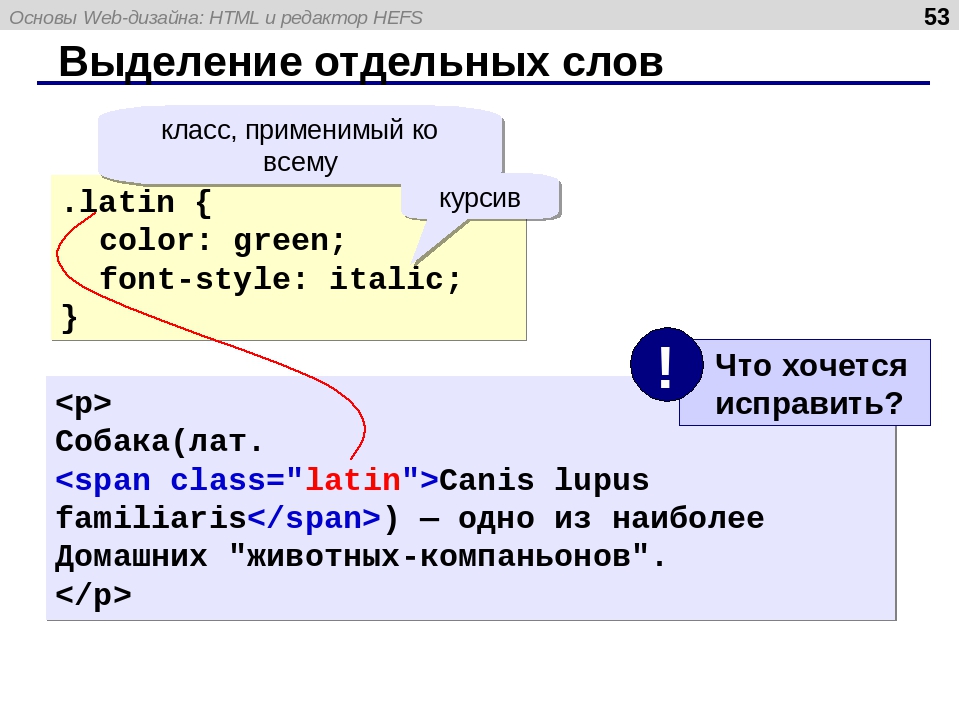
Если вам нужно оформить шрифт с помощью css, то к нему нужно как-то обратиться с помощью селектора. Одно дело, если вам надо выделить целый абзац или ссылку, тогда селектор у вас есть, но что, если оформить нужно одно слово где-то в середине статьи? Для этого существует замечательный парный тег span, который никак не влияет на внешний вид своего содержимого и не придает ему никакого смысла.
Одно дело, если вам надо выделить целый абзац или ссылку, тогда селектор у вас есть, но что, если оформить нужно одно слово где-то в середине статьи? Для этого существует замечательный парный тег span, который никак не влияет на внешний вид своего содержимого и не придает ему никакого смысла.
Соответственно, нужный вам для оформления фрагмент заключаем в span, привязываем к нему произвольный стилевой класс и пишем стили без каких-либо проблем!
Вывод текста с сохранением пробелов.
В html существует тег pre, который позволяет вывести информацию так, как написано в текстовом редакторе. Это может пригодиться, если вы пишете стих или нужно поставить несколько пробелов. Нор через css тоже можно управлять форматированием текста. Для этого существует свойство white-space. Его значения:
Nowrap – слова отображаются одной строкой без переносов. Если они не влезают в строку, появится горизонтальная прокрутка.
Pre – действует аналогично тегу pre
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPre-wrap – аналогично предыдущему значению, но автоматически переносит текст на новую строку, когда он перестает помещаться (пожалуй, самое лучшее значение)
Выравнивание текста
Мы уже рассмотрели некоторые html теги для текста, но еще стоит упомянуть выравнивание. Оно задается не тегами, а через css-свойство text-align:
Оно задается не тегами, а через css-свойство text-align:
Right – по правому краю.
Left – по левому.
Center – по центру (например, для заголовков)
Justify – по ширине. Это значение означает, что слова в строке будут растянуты так, чтобы занять всю ее ширну.
Цвет и фон текста
Опять же, это уже невозможно задать с помощью html-тегов, зато можно через css. Мы опять же приходим к выводу, что использовать теги для редактирования текста html не очень удобно. Для цвета самого текста есть свойство color, которое имеет много значений. Цвет можно задавать как с помощью ключевых слов (orange, black, red), так и с явным указанием цветового режима: color: rgb(130, 100, 12). Фон задается абсолютно также, но только с помощью свойства background.
Размер и шрифт текста
Свойство Font-size задает размер шрифта, а font-family позволяет выбрать сам шрифт или его семейство. Например:
Если название шрифта состоит из нескольких слов, то нужно заключать его в кавычки.
Тени для текста
К тексту также можно применить тень, которая задается свойством text-shadow:
text-shadow: 2px 2px 0 red
text-shadow: 2px 2px 0 red |
где:
Смещение по горизонтали | смещение по вертикали | размытие тени | цвет тени.
Смещение по горизонтали | смещение по вертикали | размытие тени | цвет тени. |
Таким образом, можно сделать достаточно красивые буквы. Тени обычно применяют к заголовкам. В статье нет необходимости это делать, так как тень зачастую ухудшает читаемость. Можно выделять тенью подзаголовки и т.д.
Как видите, теги для работы с текстом в html есть, и их достаточно немало. Самыми популярными являются те, которые выделяют текст жирным шрифтом. Стоит отметить, что CSS предлагает гораздо больше возможностей для оформления шрифтов. С его помощью можно и задать тени (даже множественные), и задать размер, начертание и т. д. В CSS можно повернуть текст, задать межбуквенный интервал и реализовать интересные эффекты при наведении. Применение к словам некоторых свойств можете посмотреть на этом скриншоте:
д. В CSS можно повернуть текст, задать межбуквенный интервал и реализовать интересные эффекты при наведении. Применение к словам некоторых свойств можете посмотреть на этом скриншоте:
Хотите и дальше изучать html и css? Тогда подписывайтесь на наш блог, потому что здесь вы найдете все для сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьHTML: форматирование текста | СХОСТ блог
Рассмотрим несколько важных моментов форматирования текста в HTML:
-
<strong> и <b> 一 выделение текста.
-
<i> и <em> 一 курсив.
-
<u> 一 подчеркнутый текст.
-
<sup> и <sub> 一 надстрочный индекс.

Например:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Форматирование текста</title>
</head>
<body>
<p><strong>Содержание:</strong></p>
<ul>
<p dir=»ltr»><li><em>Работа со шрифтами.</em></li></p>
<p dir=»ltr»><li><u>Создание блока с отступом.</u></li></p>
<p dir=»ltr»><li>Цвет, стиль и размер <sup>шрифта.</sup></li></p>
<p dir=»ltr»><li>Переход на следующую строку и <sub>выравнивание текста . </sub></li></p>
</sub></li></p>
</ul>
</body>
</html>
Текст в браузере:
<p><strong><BLOCKQUOTE>Содержание:</BLOCKQUOTE></strong></p>
Текст в браузере:
-
Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Например:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Форматирование текста</title>
</head>
<body>
<p><strong><BLOCKQUOTE><font size=»2″ color= «FF0000»>Содержание:</font></BLOCKQUOTE></strong></p>
<p dir=»ltr»><li><em><font size=»3″ color= «7FFF00»>Работа со шрифтами. </font></em></li></p>
</font></em></li></p>
<p dir=»ltr»><li><u><font size=»4″ color= «40E0D0»>Создание блока с отступом.</font></u></li></p>
<p dir=»ltr»><li><font size=»5″ color= «BA55D3»>Цвет, стиль и размер <sup>шрифта.</font></sup></li></p>
<p dir=»ltr»><li><font size=»6″ «FFFF00»>Переход на следующую строку и <sub>Hвыравнивание текста .</font></sub></li></p>
</ul>
</body>
</html>
Текст в браузере:
<p dir=»ltr»><li><em><font size=»3″ color= «7FFF00»>Работа<br> со<br> шрифтами. <br></font></em></li></p>
<br></font></em></li></p>
Текст в браузере:
В нашей системе у вас есть возможность верстать текст на страницах при помощи основных HTML-тегов. Для этого вам понадобятся страница, созданная с модулем «Редактируемая страница», «Периодика», «Каталог товаров» (только при редактировании текстового поля «Описание раздела» или «Описание» для позиции каталога), «Анкета» (только при редактировании формы «Помощь/Информация») и начальное понимание об оформлении при помощи тегов. Внимание! Данная возможность в нашей системе не предоставляет возможности вставлять активное содержимое на страницу и менять ее дизайн и может быть использована только для оформления контента. | |
HTML-теги. Изменение цвета шрифта. Шаг 1Чтобы изменить цвет шрифта, войдите при редактировании в режим HTML. |
|
HTML-теги. Изменение цвета шрифта. Шаг 2Найдите слово/словосочетание/предложение/абзац, для которого вы хотите изменить цвет. |
|
HTML-теги. Изменение цвета шрифта. Шаг 3Вставьте тег «» (где после знака «=» название или код цвета, который вам необходим) перед словом/словосочетанием/предложением/абзацем. Внимание! Узнать код необходимого вам оттенка можно в графическом редакторе или в интернете, например, по этой ссылке. |
|
HTML-теги. Изменение цвета шрифта. Шаг 4Сразу же после слова/словосочетания/предложения/абзаца вставьте тег «». |
|
HTML-теги. Изменение цвета шрифта. Шаг 5Подтвердите изменение цвета, нажав кнопку «Сохранить». |
|
HTML-теги. Изменение цвета шрифтаЕсли все действия были выполнены верно, необходимый абзац будет выделен выбранным вами цветом. |
|
1.3. Теги, задающие шрифт
<FONT SIZE=… COLOR=… FACE=…> текст </FONT>
SIZE — устанавливает размер шрифта, который будет использоваться текстом, содержащимся в пределах элемента FONT. Можно задать абсолютный размер шрифта, указав целое число от 1 до 7. Для шрифта можно также указывать относительный размер, присваивая атрибуту целое число со знаком (например, это может быть SIZE=»+1″ или SIZE=»-2″).
COLOR — указывает цвет, которым будет выделен данный фрагмент текста. Цвета задаются в виде RGB-значения с шестнадцатеричной нотацией, либо выбирается символьное значение одного из стандартных цветов.
FACE — задает гарнитуру
шрифта,
например FACE=ARIAL.
<TT> текст </TT> — телетайпный текст (моноширинный).
<I> текст </I> — стиль с наклонным шрифтом (курсив).
<B> текст </B> — стиль с жирным шрифтом.
<U> текст </ U> — стиль с подчеркиванием текста.
<BIG> текст </ BIG>— печать текста шрифтом увеличенного размера (большего, чем окружающий текст).
<SMALL> текст </ SMALL> — печать текста шрифтом уменьшенного размера (меньшего, чем окружающий текст).
<SUB> текст </ SUB> — печать текста со сдвигом вниз (нижний индекс или подстрочный).
<SUP> текст </ SUP>—
печать текста со сдвигом вверх (верхний
индекс или
надстрочный).
<STRIKE> текст </ STRIKE>или <S> …</S> — стиль с перечеркиванием текста.
Специальные теги html
Тег <ADDRESS> используется для выделения автора документа и его адреса (например, e-mail).
<ADDRESS> Адрес-автора </ADDRESS>
Некоторые символы являются управляющими символами в HTML и добавляются в текст только при помощи ESC-последовательностей:
левая угловая скобка «<» — <
правая угловая скобка «>» — >
амперсанд «&» — &
двойные кавычки «»» — "
Существует
большое количество ESC-последовательностей
для обозначения специальных символов,
например «©»
для обозначения знака
и «®»
для значка . Одной из особенностей является замена
символов во 2-ой части символьной таблицы
(после 127-ого символа) на escape-последовательности
для передачи текстовых файлов с
национальными языками по 7-битным
каналам.
Одной из особенностей является замена
символов во 2-ой части символьной таблицы
(после 127-ого символа) на escape-последовательности
для передачи текстовых файлов с
национальными языками по 7-битным
каналам.
ESC-последовательностичувствительны к регистру: НЕЛЬЗЯ использовать < вместо <.
Наиболее часто используемые теги приведены в таблице 2.
Таблица 1.2 — Основные теги для оформления HTML-документа
тег HTML – начальный и конечный теги всего HTML-документа |
№ | Атрибут | Функция |
1 | version=строка | Указывается версия HTML, которая была использована для создания данного документа |
2 | i | Заключенный в теги текст будет отображаться в курсивном начертании |
тег HEAD – начальный и конечный теги заголовочной части HTML-документа | ||
тег TITLE – начальный и конечный теги заголовка HTML-документа | ||
тег A – начальный и конечный теги, которые позволяют создать гиперссылку (атрибут href) или идентификатор фрагмента (атрибут name) заголовка HTML-документа | ||
№ | Атрибут | Функция |
1 | href=url | Указывается URL-адрес целевого документа гиперссылки (необходим, если это не якорь имени) |
2 | methods=список | Задается список методов отображения, зависящих от браузера (через запятую) |
3 | name=строка | Указывается имя идентификатора фрагмента (необходим, если это не якорь гипертекстовой ссылки) |
4 | rel=связь | Определяется связь этого документа с целевым документом |
5 | rev=связь | Определяется обратная связь целевого документа с данным |
6 | target=имя | Задается имя кадра или окна отображения обозначенного ссылкой документа |
7 | title=строка | Задается заголовок целевого документа |
8 | urn=urn | Указывается не зависящее от места нахождения универсальное имя ресурса для данной гиперссылки |
тег ADDRESS – заключенный в данные теги текст представляет собой адрес | ||
тег B – заключенный в данные теги текст будет отображаться жирным шрифтом | ||
тег BASE – указывается базовый URL для всех относительных URL в данном документе | ||
№ | Атрибут | Функция |
1 | href=url | Указывается базовый URL-адрес |
2 | target=имя | Задается
использующееся по умолчанию целевое
окно для всех ссылок <a>
в документе. |
тег BASEFONT – указывается размер шрифта для последующего текста | ||
№ | Атрибут | Функция |
1 | size=значение | Установка размера базового шрифта. Диапазон – от 1 до 7 |
тег BIG – заключенный в теги текст будет отображаться шрифтом большего размера | ||
тег BODY – начальный и конечный теги тела документа | ||
№ | Атрибут | Функция |
1 | alink=цвет | Установка цвета активных гипертекстовых ссылок в документе |
2 | background=url | Указывается URLфонового изображения |
3 | bgcolor=цвет | Установка цвета фона документа |
4 | bgproperties=значение | Если значениеравноfixed, запрещается прокрутка фонового изображения вместе с содержимым документа(IE2 и выше) |
5 | leftmargin=значение | Установка размера (в пикселах) левого поля документа (IE2 и выше) |
6 | link=цвет | Установка цвета «непосещаемых» гипертекстовых ссылок в документе |
7 | text=цвет | Установка цвета обычного текста в документе |
8 | topmargin=значение | Установка размера (в пикселах) верхнего поля документа (IE2 и выше) |
9 | vlink= цвет | Установка цвета «посещенных» ссылок в документе |
тег BR – разрыв текущего текстового потока и возобновление его с начала следующей строки | ||
№ | Атрибут | Функция |
1 | clear=поле | Задается
«обтекание» объекта, расположение
которого указано значением данного
атрибута (left,rightилиall). |
тег CENTER – размещение заключенного в теги текста по центру | ||
тег CITE – заключенный в теги текст представляет собой цитату | ||
тег COMMENT – Комментарий в тексте документа. Комментарии будут видимы в любом браузере. Для всех браузеров комментарий представляется в виде <!—текст комментария —> | ||
тег DD – задается описательная часть для элемента списка определений | ||
тег DFN – текст, заключенный в теги форматируется как определение | ||
тег DL – создание списка определений, содержащих теги <dt> и <dd> | ||
тег DT – задается описательно-условная часть для элемента списка определений | ||
тег EMBED – начальный и конечный теги, которые
позволяют описать встраиваемый в
документ объект. | ||
№ | Атрибут | Функция |
1 | src=url | Указывается URLвстраиваемого объекта. Этот атрибут является необходимым |
2 | height=n | Указывается высота зоны, которую займет встроенный объект |
3 | name=имя | Указывается имя встраиваемого объекта |
4 | width=n | Указывается ширина зоны, которую займет встроенный объект |
тег FONT – установка размера, цвета или гарнитуры заключенног в теги текста | ||
№ | Атрибут | Функция |
1 | color=цвет | Установка цвета заключенного в теги текста |
2 | face=список | Установка гарнитуры заключенного в теги текста (устанавливается первый из указанных в разделенном запятыми списке имен шрифтов) |
3 | size=значение | Установка размера базового шрифта. Диапазон – от 1 до 7 |
тег Hn – заключенный в теги текст представляет собой заголовок уровня n. Возможные значения n – от 1 до 6 | ||
№ | Атрибут | Функция |
1 | align=тип | Указывается способ выравнивания заголовка: по левому краю (left, по умолчанию), по центру (center) или по правому краю (right) |
тег HR – разрыв текущего текстового потока. В месте разрыва будет вставлена горизонтальная линейка | ||
№ | Атрибут | Функция |
1 | align=тип | Указывается способ выравнивания линейки: по левому краю (left), по центру (center, по умолчанию) или по правому краю (right) |
2 | noshade | Запрещается использование объемного затенения при отображении линейки |
3 | size=n | Установка толщины линейки равной целому числу пиксел |
4 | width=значение | |
тег I – заключенный в теги текст будет отображаться в курсивном начертании | ||
тег IMG – в текущий текстовой поток вставляется изображение | ||
№ | Атрибут | Функция |
1 | alt=текст | Задается альтернативный текст для браузеров, не поддерживающих работу с изображениями |
2 | Border=n | Установка толщины (в пикселах) обрамления изображений, содержащихся в гиперссылках |
3 | controls | Добавление функций управления воспроизведением встроенных виедоклипов (IE2 и выше) |
4 | Dynsrc=url | Задается URL-адрес видеоклипа, подлежащего изображению (IE2 и выше) |
5 | Height=n | Задается высота изображения в пикселах |
6 | Hspace=n | Задается размещение слева и справа от изображения областей свободного пространства шириной по nпиксель |
7 | Ismap | Указывается, что при использовании данного тега внутри тега <a>изображение выбирается с помощью мыши |
8 | loop=значение | Установка числа повторов воспроизведения видео. Значениеможет быть целым или значениемinfinite (IE2 и выше) |
9 | Lowsrc=url | Указывается изображением с низким разрешением, которое браузер должен загрузить первым. За ним следует изображением, заданное атрибутом <src> (IE2 и выше) |
10 | src=url | Указывается исходный URLизображения, подлежащего воспроизведению. Этот атрибут является необходимым |
11 | start=начало | Указывается, когда следует воспроизвести видеоклип (варианты: fileopenилиmouseover) |
12 | Usemap=url | Указывается чувствительная к перемещению мыши область изображения |
13 | Vspace=n | Задается размещение над и под изображением областей свободного пространства по nпиксель |
14 | width=n | Указывается ширина изображения в пикселах |
тег KBD – заключенный в теги текст вводится посимвольно (как при наборе с клавиатуры) | ||
тег LINK – в заголовке (<head>) документа определяется ссылка из данного документа на другой документ | ||
№ | Атрибут | Функция |
1 | href=url | Указывается URL-адрес гипертекстовой ссылки целевого документа |
2 | methods=список | Задается список методов отображения для данной ссылки, зависящих от браузера (через запятую) |
3 | rel=связь | Определяется связь этого документа с целевым документом. Для InternetExplorer3.0rel=styleозначает существование внешней таблицы стилей |
4 | rev=связь | Определяется обратная связь целевого документа с данным |
5 | src=url | Указывается URLвнешней таблицы стилей, которая будет использоваться для форматирования документа (IE2 и выше) |
6 | title=строка | Задается заголовок целевого документа |
7 | type=text/css | Задается тип внешней ссылки, которая будет использоваться как внешняя каскадная таблица стилей |
8 | urn=urn | Для целевого документа указывается универсальное имя ресурса, не зависящее от его места нахождения |
тег MAP – определяется чувствительная к перемещению мыши область изображения | ||
№ | Атрибут | Функция |
1 | name=строка | Задается имя данной области. Этот атрибут является необходимым |
тег NOBR – в заключенном в теги тексте разрывы не допускаются | ||
тег P – начальный и конечный теги абзаца | ||
1 | align=тип | Задается способ выравнивания текста в абзаце: по левому краю (left), центру (center) или по правому краю (right) |
тег PLAINTEXT – указывается, что остальную часть документа следует отображать без обработки, как предварительно отформатированный текст | ||
тег PRE – заключенный в теги текст будет отображаться так. как он был отформатирован предварительно, без обработки, с точным соблюдением переносов строк и интервалов | ||
1 | width=n | Браузер будет размещать текст так, чтобы в строке умещалось (если возможно) nсимволов |
тег S – заключенный в теги текст будет отображаться перечеркнутым горизонтальной линией | ||
тег SAMP – заключенный в теги текст представляет собой шаблон | ||
тег SMALL – заключенный в теги текст будет отображаться шрифтом меньшего размера | ||
тег SPACER – вставить в документ разделитель (Только N3) | ||
№ | Атрибут | Функция |
1 | type=тип | Указывается тип разделителя: vertical– между двумя строками текста помещается область пустого пространства указанного размера;horizontal– область пустого пространства указанного размера помещается между словами или символами;block– вставка прямоугольной области |
2 | size=n | Указывается (в пикселах) ширина разделителя типа horizontalили высота разделителя типаvertical |
3 | width=n | Указывается ширина разделителя типа block |
4 | height=n | Указывается высота разделителя типа block |
5 | align=значение | Указывается способ выравнивания разделителя blockотносительно окружающего текста. |
тег SPAN – заключенный в теги текст будет форматироваться с использованием таблицы стилей (Только IE3 и выше) | ||
№ | Атрибут | Функция |
1 | style=элементы | Для текста в заданном интервале задаются элементы таблицы стилей |
тег STRIKE – заключенный в теги текст будет отображаться перечеркнутым горизонтальной линией | ||
тег SUB – заключенный в теги текст будет отображаться как нижний индекс | ||
тег SUP – заключенный в теги текст будет отображаться как верхний индекс | ||
тег TT – заключенный в теги текст будет отображаться моноширинным шрифтом | ||
тег VAR – заключенный в теги текст представляет собой имя переменной | ||
Основные HTML теги форматирования текста
Здравствуйте, уважаемые читатели блога MonetaVInternete.ru! В этой статье речь пойдет о тегах форматирования текста. Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, что такое теги и атрибуты вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются структурой HTML-документа. Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку ) и контейнерные (парными). Так вот, все теги форматирования текста являются парными. Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так:
<strong> Выделенный фрагмент </strong>
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются (что такое RSS лента и новостная рассылка).
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом <strong>). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
<strong><em> Выделенный фрагмент</em></strong>
или вот так:
<strong><em> Выделенный фрагмент</em></strong>
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (что такое браузер и какой них самый лучший), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
Самые популярные теги форматирования текста — выделение его жирным и курсивом. Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным. Для этого действия используется два тега — <strong> и <B>. Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах <strong> и <B> в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
<strong>Текст в тегах strong </strong> <b>Текст в тегах b </b>
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом <em> и <I>. Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
<em>Текст в тегах em </em> <i>Текст в тегах I </i>
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег <strong> если есть <B>? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги <strong> и <em> влияют на внутреннюю оптимизацию сайта. Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге <strong>, и столько же и курсива в теге <em>.
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег <B> или <I>. Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели <strong> и <em>.
Теги выделения текста чертой — <u>, <s> и <strike>
Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег <u> или подчеркивание. Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — <s> и <strike>. Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании, вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег <font> и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать CSS (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег <font>. Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
Так выглядит текст в теге <font> с использованием каждого атрибута:
</pre> <span>Этот текст имеет размер 6px</span> <pre></pre> <span>Этот текст красного цвета</span> <pre></pre> <span>Этот текст имеет шрифт Arial</span> <pre></pre> <span>Этот текст красного цвета и размера 5px</span> <pre>
А вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>. Вот как выглядят все заголовки в обработанном виде:
Цифра после слова заголовок соответствует цифре в теге <h*>. Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги <h*> ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца <p>. Функция данного тега заключается в отделении текста между <p> и </p> от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа. Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором. До скорых встреч на страницах блога MonetaVInternete.ru!
Оформление текста: учебник HTML:
Web-страницы
Свойства текста задаются в виде параметров различных тэгов. Параметры записываются в открывающем тэге внутри скобок. Ниже объясняется использование основных тэгов для оформления текста.
Тэг <BODY>
Тэг <BODY> позволяет задать общие свойства для всей страницы. В параметрах открывающего тэга <BODY> можно задать цвет текста (параметр TEXT) и цвет фона (параметр BGCOLOR). Например, тэг
<BODY TEXT=»#000000″ BGCOLOR=»yellow»>
…
</BODY>
определяет черный цвет текста на желтом фоне для всей страницы.
Тэг <BODY> позволяет изменять также и цвет ссылок, которые в языке HTML называются anchors - якоря. Для этого используют параметры
- LINK — цвет обычных ссылок
- ALINK — цвет активной ссылки, на которой щелкнули мышью
- VLINK — цвет посещенных ссылок
Например, тэг
<BODY LINK=»yellow» ALINK=»red» VLINK=»blue»>
…
</BODY>
устанавливает желтый цвет для обычных ссылок, красный — для активных и синий — для посещенных.
Тэг <FONT>
Для того, чтобы изменить цвет, размер и стиль шрифта для части текста, используют тэг <FONT>. Он имеет три основных параметра:
- COLOR — цвет текста
- FACE — начертание (название) шрифта
- SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг
<FONT COLOR=»yellow» FACE=»Courier» SIZE=»2″>
…
</FONT>
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета размера 2. А вот как выглядят все возможные размеры шрифта Arial:
size=1
size=2
size=3
size=4
size=5
size=6
size=7
Стили оформления
Существует несколько стандартных стилей оформления текста: жирный, курсив, зачеркнутый, подчеркнутый, верхний индекс и нижний индекс. Вот тэги, которые отвечают за это:
- <B>…</B> (от английского bold), а так же <STRONG> — это жирный текст
- <I>…</I> (от английского italic), а так же <EM> — это курсив
- <S>…</S> (от английского strike out) —
это зачеркнутый текст - <U>…</U> (от английского underline) — это подчеркнутый текст
- <SUP>…</SUP> (от английского superscript) — это верхний индекс
- <SUB>…</SUB> (от английского subscript) — это нижний индекс
- <PRE>…</PRE> (от английского preformatted) — это специальный стиль для оформления текстов программ (моноширинный шрифт, остаются все пробелы и переходы на новую строку).
Стиль относится к тексту, заключенному между открывающим и закрывающим тэгами.
Заголовки
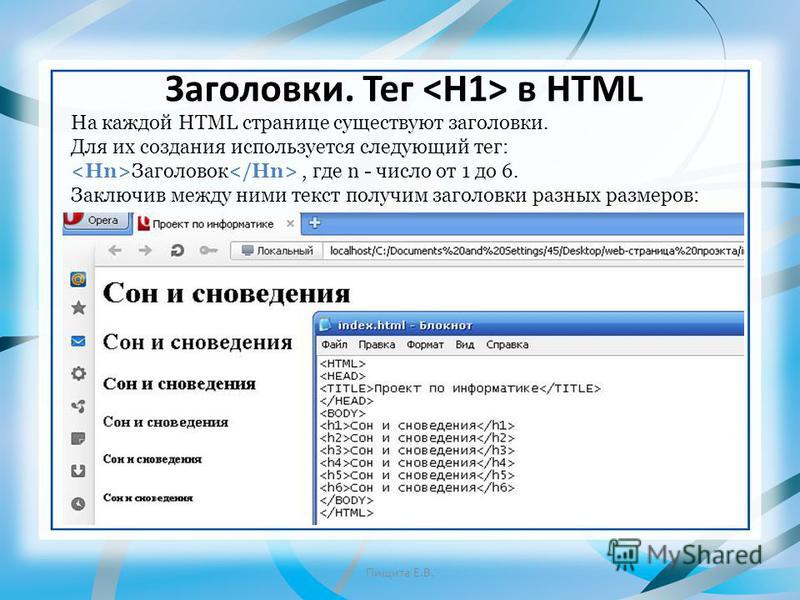
Заголовки в тексте рекомендуется оформлять стандартными стилями. Текст будет выглядеть более красиво, если в оформлении его использовать заголовки. Для выделения заголовков используются парные тэги от <h2> до <H6> (от английского header), то есть, уровень заголовка изменяется от от 1 до 6. Страница с кодом
<BODY>
<h2> Заголовок документа</h2>
<h3> Заголовок раздела</h3>
<h4> Заголовок подраздела</h4>
<h5> Заголовок параграфа</h5>
<H5> Комментарий</H5>
<H6> Авторские пометки</H6>
</BODY>
будет показана так:
В заголовках тоже можно указывать тип выравнивания, так же, как для абзацев.
Специальные символы
Существуют некоторые специальные символы, для добавления которых надо использовать их числовой код или условное обозначение, перед которым ставится знак &. В таблице ниже даны самые распространенные специальные символы.
| Символ | HTML-код | Название |
|---|---|---|
| ¡ или | неразрывный пробел | |
| ¢ | ¢ | значок цента |
| £ | £ | значок фунта стерлингов |
| ¤ | ¤ | |
| ¥ | ¥ | значок японской йены |
| § | § | параграф |
| © | © или © | символ авторского права |
| « | « или « | левая русская кавычка |
| ® | ® или ® | зарегистрированная торговая марка |
| ° | ° | градус |
| ± | ± | плюс-минус |
| ² | ² | квадрат |
| ³ | ³ | куб |
| » | » или » | правая русская кавычка |
| ¼ | ¼ | четверть |
| ½ | ½ | половина |
| ¾ | ¾ | три четверти |
| × | × | знак умножения |
| ÷ | ÷ | знак деления |
Следующий раздел рассказывает об оформлении абзацев.
HTML | Тег — GeeksforGeeks
Тег играет важную роль на веб-странице, создавая привлекательную и читаемую веб-страницу. Тег шрифта используется для изменения цвета, размера и стиля текста. Тег базового шрифта используется для установки для всего текста одного и того же размера, цвета и начертания.
Тег шрифта имеет в основном три атрибута, которые приведены ниже:
Размер шрифта: Этот атрибут используется для настройки размера текста в документе HTML с помощью тега шрифта с атрибутом размера.Диапазон размера шрифта в HTML составляет от 1 до 7, а размер по умолчанию — 3.
Пример:
|
Выход:
GeeksforGeeks !! = "1"
GeeksforGeeks !! = "2"
GeeksforGeeks !! = "3"
GeeksforGeeks !! = "4"
GeeksforGeeks !! = "5"
GeeksforGeeks !! = "6"
GeeksforGeeks !! = "7"
Тип шрифта: Тип шрифта можно установить с помощью атрибута лица с тегом шрифта в документе HTML.Но шрифты, используемые пользователем, необходимо сначала установить в системе.
Пример:
|
Выход:
GeeksforGeeks !!
GeeksforGeeks !!
GeeksforGeeks !!
GeeksforGeeks !!
GeeksforGeeks !!
Цвет шрифта: Цвет шрифта используется для установки цвета текста с помощью тега шрифта с атрибутом цвета в документе HTML.Цвет можно указать либо с его названием, либо с его шестнадцатеричным кодом.
Пример:
|
Вывод:
Примечание: Тег шрифта не поддерживается в HTML5.
Поддерживаемый браузер: Браузеры, поддерживаемые тегом , перечислены ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Тег шрифта HTML - javatpoint
Тег HTML используется для определения стиля шрифта для текста, содержащегося в нем. Он определяет размер шрифта, цвет и начертание или текст в документе HTML.
ПРИМЕЧАНИЕ. Не используйте тег HTML
, поскольку он устарел в HTML5, поэтому вы можете использовать свойства CSS для изменения размера шрифта, начертания, цвета и т. Д.Синтаксис
Содержание ....
Ниже приведены некоторые характеристики тега HTML
.| Дисплей | Рядный |
| Начальный тег / Конечный тег | И начальный, и конечный тег |
| Использование | Стиль шрифта |
Пример 1
Пример тега шрифта
Это обычный текст без какого-либо стиля шрифта
Текст обычного размера и шрифтом по умолчанию
Текст увеличенного размера и начертание по умолчанию
Текст с измененным шрифтом
Проверить это сейчасВыход:
Использование CSS
Тот же эффект может быть достигнут с использованием свойств CSS, как в примере ниже:
Изменить шрифт с помощью CSS
Это обычный текст без какого-либо стиля шрифта
Текст обычного размера и начертание по умолчанию
Текст увеличенного размера и начертание по умолчанию
Текст с измененным лицом
Проверить это сейчасВыход:
Атрибут
Атрибут, зависящий от тега
| Атрибут | Значение | Описание |
|---|---|---|
| колода | RGB (X, X, X) #xxxxx имя_цвета | Определяет цвет содержимого.(Не поддерживается в HTML5) |
| лицевая | font_family | Определяет шрифт содержимого. (Не поддерживается в HTML5) |
| размер | номер | Определяет размер содержимого. (Не поддерживается в HTML5) |
Поддерживающие браузеры
| Синтаксис | В этом элементе используются отдельные открывающие и закрывающие теги.... |
|---|---|
| Использование | Тег используется для указания размера, цвета и имени шрифта текста. Текст помещается между открывающим и закрывающим тегами font . HTML и XHTML Пример тега с использованием значения цвета sRGB .Этот текст имеет размер, цвет и шрифт, указанные в теге font. |
| Модель содержимого | Элемент может содержать следующие теги и Text между открывающим и закрывающим тегами. Примечания: 1. Элемент может содержать тег |






 Предназначен в основном
для переадресации ссылки в другие
кадры. Существует четыре специальных
значения: _blank,
_parent,
_selfи _top
Предназначен в основном
для переадресации ссылки в другие
кадры. Существует четыре специальных
значения: _blank,
_parent,
_selfи _top При переносе на
новую строку текст будет размещаться
так, чтобы объект оставался видимым
При переносе на
новую строку текст будет размещаться
так, чтобы объект оставался видимым В зависимости от
вида встраиваемого объекта могут,
помимо указанных ниже, включаться
дополнительные параметры
В зависимости от
вида встраиваемого объекта могут,
помимо указанных ниже, включаться
дополнительные параметры