HTML: Создание таблицы | Таблица внутри таблицы
Таблица — набор данных, распределенных по строкам и ячейкам. В большинстве ячеек размещаются табличные данные, остальные содержат заголовки для строк и столбцов, описывающие содержимое.
Для создания таблицы в HTML-документе используется тег <table>, он представляет собой контейнер, в котором находится все содержимое таблицы.
Создание таблицы всегда начинается со строк, которые определяются с помощью тега <tr>, каждая строка, в свою очередь, состоит из ячеек. Тег <tr> может содержать в себе только теги для создания ячеек.
В HTML существует два разных тега для создания ячеек, первым из них является <td>, он создает обычные ячейки с данными. По умолчанию, содержимое тегов <td> выравнивается по левому краю. Второй тег для создания ячеек — это тег <th>, он позволяет определять ячейки, которые содержат заголовки для столбцов или строк, содержимое таких ячеек отображается жирным текстом и выравнивается по центру.
<td> и <th> могут включать в себя любые HTML-элементы, которые доступны для использования в теле документа.<table border="1"> <tr><th>Первый заголовок</th><th>Второй заголовок</th></tr> <tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr> <tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr> </table>
Попробовать »
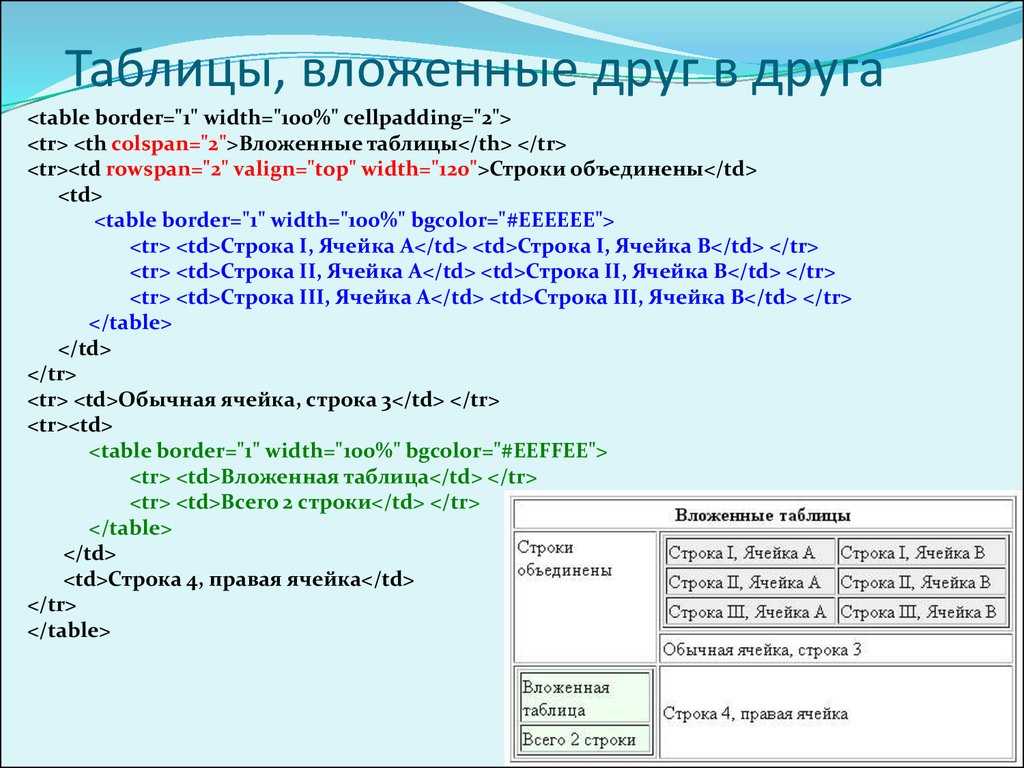
В HTML есть возможность создания вложенных таблиц, то есть таких таблиц, которые расположены внутри других таблиц. Чтобы сделать вложенную таблицу надо код таблицы, которую требуется сделать вложенной, поместить внутрь любого тега
Для примера, возьмём уже созданную ранее нами таблицу и поместим этот код во вторую ячейку второй строки:
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td>
<td>строка 2, ячейка 2
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr>
</table>
</td>
</tr>
</table>
Попробовать »
В итоге у нас получилась таблица внутри ячейки другой таблицы, то есть таблица внутри таблицы.
С этой темой смотрят:
- Добавление рамки и заголовка к таблице в html
- Объединение ячеек в html таблице
- HTML тег <table>
- Оформление таблиц
Добавление таблиц
Добавление таблицДобавление таблиц
В системе предусмотрено два способа добавления таблиц в макет: через меню, либо с помощью инструментов «рисования» таблицы.
Через меню сразу создается таблица с заданным количеством строк и столбцов.
Рисунок 786. Таблица созданная через меню
При рисовании таблицы можно задать таблицу со сложной конфигурацией ячеек (объединенными столбцами и строками и т.д.).
Рисунок 787. Нарисованная таблица
Для добавления таблицы через меню:
Выполните команду меню Вставка|Таблица, к указателю мыши добавится знак графического выделения – «+».

Наведите указатель мыши в место левого верхнего угла добавляемой таблицы, нажмите левую кнопку мыши, и, не отпуская ее, переместите указатель мыши в место правого нижнего угла таблицы, после чего отпустите левую кнопку мыши. Откроется диалог вставки таблицы.
Рисунок 788. Диалог вставки таблицы
Укажите число строк и столбцов таблицы в полях Число строк и Число столбцов диалога и нажмите кнопку ОК, чтобы завершить создание таблицы.
Рисование таблицы
При рисовании таблицы, вручную создается внешняя граница таблицы и все внутренние границы (разделяющие столбцы и строки таблицы).
Для того чтобы нарисовать таблицу:
Включите режим рисования таблиц. Для этого нажмите кнопку панели инструментов Макет.

Нарисуйте внешний контур таблицы. Для этого наведите указатель мыши в место левого верхнего угла добавляемой таблицы, нажмите левую кнопку мыши, и, не отпуская ее, переместите указатель мыши в место правого нижнего угла таблицы, после чего отпустите левую кнопку мыши.
Нарисуйте внутренние границы, разделяющие ячейки таблицы. Для этого:
Переместите указатель мыши внутрь таблицы (должен быть включен режим рисования таблиц).
Нажмите левую кнопку мыши и, не отпуская ее, начните перемещать мышь в горизонтальном (для добавления горизонтальной границы) либо в вертикальном (для вертикальной) направлении. В процессе перемещения указателя мыши, на экране отобразится пунктирная линия, показывающая расположение будущей границы.

Как только пунктирная линия покажет требуемую границу, отпустите кнопку мыши. Граница добавится в таблицу.
При необходимости можно удалить часть нарисованных границ. Удаление границ выполняется в режиме удаления границ. Режим включается кнопкой панели инструментов Макет.
Для удаления одной границы наведите указатель мыши на границу и щелкните левой кнопкой мыши. Для удаления сразу нескольких границ, обведите их мышью (выполняется аналогично выделению мышью нескольких объектов с помощью рамки). В процессе обведения удаляемые границы подсвечиваются.
Как создать таблицу в HTML
В современном мире почти все находится в сети, будь то покупки, продажи, управление учетными записями и т. д., из-за чего необходимо систематизировать огромное количество данных.
Эта статья поможет вам создать таблицу в HTML и даст следующие результаты: Эта статья расскажет
- Как создать таблицу в HTML
- Заголовок таблицы
- Table Cellspacing and Cellpadding
- Заголовок таблицы
- Верхний, основной и нижний колонтитулы для таблицы
Таблица HTML используется для организации данных в строки и столбцы. Для создания таблицы в Html мы используем 9Тег 0021
. Следующий пример дает вам четкое представление о том, как создать таблицу в HTML. Пример <таблица границы = "2"> масло | 3 килограмма | молоко | 3 литра | |
В приведенном выше примере мы создаем простую таблицу с двумя строками и ячейками. Таблица создается с использованием тега Вывод Как видите, мы получили таблицу с двумя строками и столбцами, как и ожидалось. Мы используем тег вместе с атрибутом границы. Затем внутри тега
мы используем тег
для создания строки таблицы, а внутри тега мы используем тег для создания столбцов внутри строки. 
для вставки заголовка в таблицу. В следующем примере это ясно поясняется. X-UA-Compatible» content=»IE=edge»>
<таблица границы = "2"> Продукт Количество
Сливочное масло
3 килограмма
> 0037 3 литра