Валидация форм — Принципы — Контур.Гайды
Валидация — это проверка значений, указанных пользователем, и отображение найденных ошибок.
Описанное здесь поведение валидаций и отображение ошибок реализовано в библиотеке «React UI Validations», по возможности используйте эту библиотеку в продукте.
Принципы
Задача дизайнера — сделать так, чтобы пользователь не совершил ошибку и валидация не понадобилась, для этого:
- Ограничьте выбор заведомо неверных значений в списке: блокируйте эти значения или не показывайте в списке.
- Ограничьте ввод неподходящих символов. Если в поле нужно вводить только цифры, и это очевидно пользователю, игнорируйте ввод букв вместо того, чтобы показать ошибку. Используйте маски в полях, где у значений известен формат.
- Пишите подсказки для заполнения формы. Например, плейсхолдер в полях ввода.
Валидация на только что открытой пустой форме запрещена. Исключение — черновики, когда пользователь уже заполнял эту форму, через какое-то время вернулся к ней, а она заполнена с ошибками.
Виды валидации
Существует три вида валидаций: мгновенная, по потере фокуса и по отправке формы.
Чем раньше интерфейс сообщает об ошибке, тем лучше — пользователю проще вернуться и исправить ошибку.
Самый быстрый способ сообщить об ошибке — мгновенная валидация. Но она возможна только в тех случаях, когда в процессе ввода понятно, что значение некорректное. Обычно такие ошибки связаны с неправильной раскладкой клавиатуры (кириллица вместо латиницы) или вводом букв в цифровое поле (ИНН, КПП и др.) Для этих случаев мы используем поля с масками: ввод неподходящих символов в них заблокирован. Поэтому в наших интерфейсах есть только два вида валидации:
- по потере фокуса — основной вид валидации
- по отправке формы — для тех случаев, когда валидация по потере фокуса невозможна.
Валидация по потере фокуса
Когда использовать
Этот вид валидации подходит для большинства случаев.
Как работает
Не валидируйте поля на пустоту по потере фокуса — не показывайте ошибку если поле не заполнено, возможно пользователь вернется и заполнит поле чуть позже. Показывать ошибку в таких случаях можно только после отправки формы.
Показывать ошибку в таких случаях можно только после отправки формы.
Валидация срабатывает сразу после потери фокуса, если значение в поле заполнено. Если найдена ошибка, поле подсвечивается красным. Фокус в это поле автоматически не возвращается:
Текст ошибки появляется в тултипе, когда поле получает наведение или фокус:
Поле с ошибкой должно остаться подсвеченным, если оно получило фокус, его значение не исправляли, а затем оно потеряло фокус.
Красная подсветка снимается с поля, как только пользователь начал исправлять ошибочное значение.
Валидация при отправке формы
Когда использовать
Используйте этот вид валидации, когда нельзя проверить поля по потере фокуса. Например, для проверки заполнения обязательных полей.
Как работает
Проверка происходит после того, как пользователь нажал кнопку отправки данных: все поля с ошибками на форме подсвечиваются, страница прокручивается к первому полю с ошибкой, фокус перемещается в это поле, курсор встает в конец строки, рядом с полем появляется тултип с подсказкой.
При прокрутке к первому полю от верхней границы окна до ошибочного поля остается отступ 48px — шесть модулей.
Блокирование кнопки отправки
В небольших формах вместо проверки заполнения обязательных полей можно блокировать кнопку отправки формы. Используйте это поведение, когда очевидно, почему кнопка отправки формы неактивна. Например, на форме входа:
Как только заполнены все обязательные поля — кнопка становится активной. Если после этого пользователь стер значение в одном из полей — кнопка снова должна стать не активной.
Сообщения об ошибках
Об ошибках можно сообщать двумя способами:
- Красным текстом около поля, обычно под полем или справа от него:
- Текстом в тултипе:
Из этих двух способов мы рекомендуем использовать тултипы. Они идут отдельным слоем, поэтому не раздвигают форму и легко размещаются, даже если поля на форме расположены плотно.
Тултипы
Как работают
Тултип с подсказкой появляется в двух случаях:

- Когда поле с ошибкой получает фокус.
Если значение в поле с ошибкой было изменено, потеряло фокус, а потом заново оказалось в фокусе — тултип с текстом старой ошибки уже не возникает. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Тултип исчезает, когда:
- Курсор вышел из области поля с ошибкой.
- Поле с ошибкой потеряло фокус.
Тултип по наведению перекрывает тултип по фокусу.
Тултип может появляться сверху или справа от контрола с ошибкой, так чтобы он не перекрывал полезную информацию:
Единообразие поведения и внешнего вида
Показывайте тултипы справа от полей. Eсли в этом случае они перекрывают важное содержимое на странице, выводите тултипы сверху. Придерживайтесь единообразия, но помните, что контент важнее него.
Красные тексты на странице
Как работают
Красный текст ошибки появляется сразу, как только произошла валидация и ошибочное поле подсветилось.
Как только пользователь начал исправлять значение, красная подсветка поля исчезает, и цвет текста ошибки меняется на черный — #222.
Текст ошибки пропадает по потере фокуса и больше не появляется, если поле заново получает фокус. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы.
Выводите текст ошибки справа, если на форме есть место, а само сообщение короткое. Так форму не придется раздвигать, чтобы показать ошибку.
Если справа от поля нет места для текста, раздвигайте форму и выводите сообщение под полем.
На более сложных формах выводите сообщение об ошибке в тултипе.
Валидация зависимых полей
Зависимые поля — это поля, значение которых зависит друг от друга.
Ошибки, которые связаны с нарушением зависимости полей, мы показываем после сабмита формы. Например, ИНН и КПП. Если пользователь указал ИНН из 10 цифр, а поле с КПП оставил пустым, после отправки формы пустое поле с КПП будет подсвечено.
ИНН может быть двух видов:
- 10-значный у юридических лиц
- 12-значный у ИП.
Если пользователь указал ИНН из 12 цифр, значит организация — индивидуальный предприниматель, и у нее нет КПП, значит поле КПП заполнять не нужно. И наоборот, если заполнено КПП, а ИНН указан 12-значный, возможно неверно указан ИНН.
Подсветка зависимых полей пропадает, как только пользователь начал исправлять значение в одном из этих полей.
Если при заполнении зависимого поля нарушен формат значения, сообщайте о такой ошибке при потере фокуса. Например, пользователь ввел 3 цифры в поле ИНН и убрал фокус. Такое поле должно подсветиться сразу же.
Пример
Есть форма из 5 полей:
- Название организации — простое текстовое, обязательное
- ИНН — 10 или 12 цифр, проверка контрольной суммы по потере фокуса, обязательное
- КПП — 9 цифр с проверкой контрольной суммы по потере фокуса, обязательное, если ИНН состоит из 10 цифр
- Электронная почта — адрес почты, проверка по потере фокуса по маске a@a.
 aa, необязательное
aa, необязательное - Телефон — международный формат, проверка по потере фокуса по маске +00000000000, обязательное
Пользователь пропустил поле с названием организации, заполнил ИНН значением из 10 цифр, перешел в поле почты, указал некорректный адрес, перешел в поле с телефоном и указал некорректный номер, но из поля пока не ушел:
Пользователь навел курсор на поле с почтой, появился тултип. Но исправлять значение пользователь не стал:
Пользователь нажал кнопку «Отправить» — фокус перешел в поле «Название организации», так как оно обязательное и незаполненное:
Поле с телефоном также подсветилось красным, так как заполнено некорректно. ИНН и КПП подсветились, так как ИНН состоит из 10 цифр, значит должен быть заполнен и КПП — валидация зависимых полей произошла только после отправки формы.
Пользователь начинает вводить название организации, подсветка поля гаснет, а текст подсказки остается:
Заполнил название организации, перешел в поле ИНН:
Понял, что ИНН правильный, и нужно заполнить КПП:
Начал заполнять поле КПП. Красная рамка у ИНН и КПП исчезла — пользователь изменил значение в одном из зависимых полей:
Красная рамка у ИНН и КПП исчезла — пользователь изменил значение в одном из зависимых полей:
Заполнил КПП, перешел в следующее поле:
Исправил почту, перешел в следующее поле:
Исправил телефон, кликнул за пределами поля:
Теперь по нажатию кнопки «Отправить» все будет хорошо.
Реализованный пример этой формы можно посмотреть в библиотеке валидаций.
Валидация полей iOS — быстро и просто / Хабр
Валидация полей ввода — едва ли не самая распространенная задача в мобильных приложениях. Каждое приложение которое имеет форму авторизации и регистрации, также имеет некоторое количество средств ввода информации со стороны пользователя, которые порождают вполне ожидаемый садистско — изощренный ажиотаж тестировщиков. Продвинутая, технически-грамотная общность разработчиков научилась эффективно
с ним бороться путем встраивания регулярных выражений в исходный код.
Как правило, когда нужно ограничится регистрацией и авторизацией, не требуется прилагать особые усилия для достижения поставленной цели — код переносится из одного проекта в другой, практически не претерпевая изменений.
Раздражение разработчика нарастает пропорционально тому, как часто ему приходится нарушать DRY принципы: с одной стороны профессиональная гордость не позволяет идти на компромиссы, а с другой — копипаст кода — наиболее эффективный способ избежать длительного цикла тестирования — отладки. Однообразный скопипасщенный код значительно проще поддерживать, чем, идеологически выверенный уникальный «велосипед». Поиск же альтернативы не только растрачивает время творчества разработчика, но и добавляет зависимости в проект.
Вместе с тем, iOS SDK представляет некоторые крайне недооцененные возможности, которые легко масштабируются на множество задач связанных не только с валидацией — декларативное программирование сильно облегчает жизнь разработчика. Конечно же, автору известен непримиримый стан любителей друзей использования «неразбавленного» кода, но, поскольку профессиональная деятельность по верстке интерфейсов у автора статьи начиналась с разработки графического UI еще для MS DOS, то, большого желания тратить время на создание очередного совершенного класса — не возникает, и если при равной ценности можно использовать мышь — предпочтение будет отдано мыши. Соответственно, здесь изложено как минимизировать количество кода, чтоб ускорить и упростить процесс разработки.
Дисклеймер:
Чтоб проиллюстрировать излагаемый механизм, будет создан минималистический проект. В реальном проекте используемые классы несколько более насыщенные и покрывают больший функционал. Доработка их для Ваших приложений не составит труда, зато уменьшение количество кода — повысит ясность излагаемой идеи.
Доработка их для Ваших приложений не составит труда, зато уменьшение количество кода — повысит ясность излагаемой идеи.
Типичная минимальная задача выглядит следующим образом:
Имеется поля ввода логина и пароля, и кнопка авторизации. Необходимо чтоб кнопка авторизации меняла состояние (isEnable) в зависимости от того, что содержится в полях ввода.
Несколько более расширенная версия этой задачи выглядит так:
Имеем поля ввода email, password и phone number, а так же две кнопки — регистрация и запрос SMS кода на введенный телефон. Кнопка регистрации должна быть доступна только когда введены правильные данные в каждое из полей. А кнопка запроса кода — когда валидно поле номера телефона.
Типичное решение — создание взаимозависимых флагов путем комбинации операторов «if» и «switch» в одном вью-контроллере. Сложность будет нарастать с увеличением количества контролов вовлеченных в процесс. Значительно более продвинутым решением будет создание машины состояний. Решение отличное — но трудоемкое, к тому же, имеющее высокий порог вхождение — а это, отнюдь не то, что хочется реализовать ленивому (АКА «истинному») разработчику.
Решение отличное — но трудоемкое, к тому же, имеющее высокий порог вхождение — а это, отнюдь не то, что хочется реализовать ленивому (АКА «истинному») разработчику.
Лема о ленивом разработчике
Мы знаем, что разработчик должен быть ленив, потому что всю трудоемкую и повторяющуюся работу должен выполнять компьютер. Если разработчик любит выполнять много работы («по кругу» ), то это уже спорт или билдинг, но не девелопмент.
Общая идея предлагаемого состоит в следующем:
Существует класс для поля ввода и класс менеджера валидации. Поле ввода унаследован, как и ожидается, от UITextField. Менеджер валидации — наследуется от UIControl, содержит в себе коллекцию валидируемых элементов (совершенно не обязательно это должны быть потомки UITextField) и реализует паттерн «наблюдатель». Кроме того, он выступает менеджером для других элементов управления, которые должны менять свой статус доступности при изменении состояния валидируемых элементов. Другими словами, если поле содержит невалидный email, кнопка регистрации должна быть недоступна.
Другими словами, если поле содержит невалидный email, кнопка регистрации должна быть недоступна.
Поля ввода самовалидируемые — они могут ответить на вопрос валидные ли содержащиеся в них данные, и изменить свое состояние. Некоторые разработчики предпочитают использовать отдельный класс валидатора (и его потомки) для валидации полей ввода, но такая практика лишает возможности в полной мере насладится декларативностью и масштабируемостью переносимого кода. Для нас важно, чтоб поле ввода или любой другой валидируемый контрол поддерживало простой интерфейс вида:
@objc protocol IValidatable : class {
varisValid: Bool { get }
}Для добавления валидации в Ваш проект необходимо добавить 4 файла из примера размещенного в репозитории GitHub.
- Класс DSTextField реализует поле ввода с индикацией процесса валидации.
- Класс DSValidationManager представляет собой наблюдателя, который и обеспечивает нужную нам функциональность.

- Расширение StringOptional+Utils — содержит всего один метод, который использует регулярное выражение для проверки того, является ли текст текущей строки валидным.
- UIView+Layer — просто удобный способ добавить рамочку заданной ширины к любому потомку UIView.
Строго говоря, если Вы захотите реализовать аналогичным образом валидацию для любого другого элемента управления, то, скорее всего, Вам потребуется только DSValidationManager. Остальное используется только ради Вашего удобства.
Процесс валидации показан на видео (gif).
Как видно, перед началом ввода поле находится в дефолтном состоянии, а валидация происходит по мере ввода данных. Если покинуть поле до завершения валидации, над полем появляется надпись, уведомляющая об ошибке. Кнопка регистрации будет недоступна до тех пор, пока оба поля не станут валидными.
Аналогичная ситуация складывается и на втором экране (который становится доступным только после активации регистрации). Но на втором экране валидация полей и кнопок происходит независимо — кнопка регистрации становится доступной только если все поля провалидизировались. В то же время кнопка отправки SMS доступна уже тогда, когда валидно поле с номером телефона.
Но на втором экране валидация полей и кнопок происходит независимо — кнопка регистрации становится доступной только если все поля провалидизировались. В то же время кнопка отправки SMS доступна уже тогда, когда валидно поле с номером телефона.
А теперь фокус: Во всем проекте содержится только один класс для вью-контроллера, тот самый, который был создан XCode при создании проекта из шаблона. Он совершенно пустой. Но даже он не используется. В этом не сложно убедиться при помощи диспетчера.
Внимательный читатель заметил, что справа от респондера находится Объект из стандартной палитры компонентов XCode. Для него параметр Class переопределен классом DSValidationManager. Такой же трюк проделан и для полей ввода, с той лишь разницей, что там используется класс DSTextField.
Теперь все наше программирование сводится к следующим простым действиям:
- Связать коллекцию verifiedControls из ValidationManager с полями ввода.
- Связать коллекцию managedControls из ValidationManager с кнопкой, которой нужно управлять.

- Связать поля ввода в обратную сторону с ValidationManager, сделав его делегатом.
- В поле ввода задать регулярное выражение для валидации и сообщение об ошибке, а так же, другие кастомные и стандартные свойства через стандартный диспетчер XCode. В принципе, все кроме регулярного выражения можно оставить «как есть». Оно единственное требует задействовать клавиатуру, и то, только для того, чтоб скопипастить формулу из тырнета. Если сообщение об ошибке отсутствует, то оно просто не будет показано на экране.
Код DSValidationManager до безобразия примитивен.
import UIKit
@objc protocol IValidationManager : class {
func verificated()
}
@objc protocol IValidatable : class {
var isValid: Bool { get }
}
class DSValidationManager : UIControl, IValidationManager
{
@IBOutlet var verifiedControls: [UIControl]?
@IBOutlet var managedControls: [UIControl]?
private (set) var valid : Bool = false {
didSet {
self. sendActions(for: .valueChanged)
}
}
overrideinit(frame: CGRect) {
super.init(frame: frame)
self.verificated()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
self.verificated()
}
func verificated() {
self.checkVerifiedControls()
self.controlsAction()
}
private func checkVerifiedControls() {
guard let list:[IValidatable] = self.verifiedControls?.filter({$0 isIValidatable}) as? [IValidatable]
else { return }
self.valid = list.filter({!$0.isValid}).count==0
}
private func controls Action() {
guard let list = self.managedControls else { return }
for item in list {
item.isEnabled = self.valid
}
}
}
sendActions(for: .valueChanged)
}
}
overrideinit(frame: CGRect) {
super.init(frame: frame)
self.verificated()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
self.verificated()
}
func verificated() {
self.checkVerifiedControls()
self.controlsAction()
}
private func checkVerifiedControls() {
guard let list:[IValidatable] = self.verifiedControls?.filter({$0 isIValidatable}) as? [IValidatable]
else { return }
self.valid = list.filter({!$0.isValid}).count==0
}
private func controls Action() {
guard let list = self.managedControls else { return }
for item in list {
item.isEnabled = self.valid
}
}
}
Как видно, он получает уведомление от одной коллекции, и воздействует на другую.
Наблюдателем его делает свойство, которое мы даже не рассматривали в этом примере. Вы можете перетащить связь с объекта ValidationManager прямо в контроллер, добавить там событие, аналогичное нажатию на кнопку, и обрабатывать состояние менеджера непосредственно во-вью контроллере. Если очень этого хотите. Это бывает полезно, в том случае, когда следует не просто заблокировать элемент управления, а еще выполнить какую-нибудь полезную работу (к примеру, сыграть марш или показать AlertView).
Вы можете перетащить связь с объекта ValidationManager прямо в контроллер, добавить там событие, аналогичное нажатию на кнопку, и обрабатывать состояние менеджера непосредственно во-вью контроллере. Если очень этого хотите. Это бывает полезно, в том случае, когда следует не просто заблокировать элемент управления, а еще выполнить какую-нибудь полезную работу (к примеру, сыграть марш или показать AlertView).
Из всего кода TextEdit следует отметить только то, что поле должно позаботится о том, чтоб правильно выставить свойство «isValid», и дернуть метода «verified()» у своего делегата. Однако, обратите внимание, что в поле ввода используется не ссылка на объект менеджера, а коллекция. Это позволяет привязать поле ввода к нескольким менеджерам.
Соответственно, метод нужно будет дернуть у каждого из делегатов.
var isValid: Bool {
return self.text.verification(self.expression, required:self.valueRequired)
}
@IBOutlet var validateDelegates: [IValidationManager]?
private func handleDelegateAction(_ sender: UITextField) {
guard let list = self. validateDelegates else { return }
for validateDelegate in list {
validateDelegate.verificated()
}
}
validateDelegates else { return }
for validateDelegate in list {
validateDelegate.verificated()
}
}Теперь, если Вам потребуется сверстать новую форму с полями ввода, Вам даже не нужно будет выставлять кастомные значения свойств — достаточно будет скопировать нужные Runtime аттрибуты скопом и применить их к новому полю (не забудьте только заменить название класса).
Вообще говоря, трюк с использованием «объекта» в заголовке формы можно использовать значительно шире, чем просто для валидации полей — он c реактивной скоростью превращает MVC в MVVM без какого-либо Rx. Наиболее частое его применение — реализации сетевого обмена и уведомлений об изменениях в модели CoreData.
Проверка полей для форм | Блог Jotform
Идентификатор сообщения
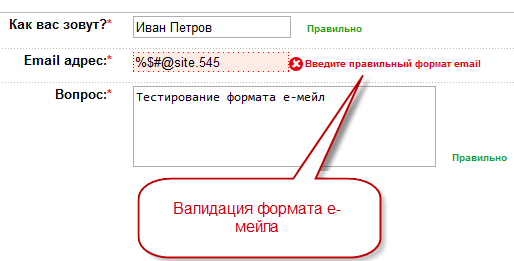
Любой, кто когда-либо работал с онлайн-формами, знает, как неприятно просматривать отправленные результаты и находить бессмысленные ответы. Может быть, это поле «номер телефона», в котором необъяснимо написано «собака», или адрес электронной почты, который заканчивается после «@» без домена.
Может быть, это поле «номер телефона», в котором необъяснимо написано «собака», или адрес электронной почты, который заканчивается после «@» без домена.
Эти проблемы не просто мелкие разочарования. Форма, отправленная с неполной, неправильной или просто отсутствующей информацией, вероятно, бесполезна для текущего маркетинга. Это может быть катастрофой, если в форме заказа неправильно отформатирована информация об оплате или доставке.
Решением этих проблем является проверка полей формы. Проверка поля — это автоматизированный процесс проверки того, что каждое поле содержит правильное значение, прежде чем форма будет принята. Концепция проста. Поле для номера телефона содержит номер телефона? Содержит ли поле адреса электронной почты все части, необходимые для адреса электронной почты?
Однако выполнение имеет некоторые сложности, о которых должны знать разработчики форм.
Наконечник Pro
Создавайте автоматизированные формы для любых нужд вашего бизнеса — бесплатно от Jotform .
Типы проверки полей
Существуют различные типы проверки полей, которые работают немного по-разному и могут давать немного разные результаты. Вот некоторые из наиболее распространенных вариантов:
Флаги обязательных полей . Простейшей формой проверки поля является флаг «обязательное поле». Это сообщает человеку, заполняющему форму, что его отправка не будет принята, если поле пусто. Сам по себе он не проверяет правильность ответа в каком-либо поле, а проверяет только то, что ответ был дан, поэтому он обычно сочетается с другими видами проверки.
Проверка соответствия шаблону. Проверка соответствия шаблону определяет, правильно ли отформатирован ответ в поле, например, проверяется, является ли ответ числом, а не буквой, или что отправленная информация содержит не менее определенного количества символов. Проверка соответствия шаблону — хорошая идея для обязательных полей, чтобы убедиться, что каждый номер телефона и адрес электронной почты отформатированы правильно.
Проверка на стороне сервера . Проверка полей может происходить до или после нажатия кнопки отправки и отправки формы. Наиболее распространенным подходом является проверка на стороне сервера, когда форма проверяется после отправки. Неправильный ответ часто приводит к перезагрузке страницы с предупреждением и указывает, какие поля имеют неверные значения.
Проверка на стороне сервера может разочаровать респондентов опроса. Это добавляет дополнительное время к процессу, но его проще реализовать и он позволяет использовать более мощные методы проверки.
Проверка на стороне клиента. При проверке на стороне клиента лицо, заполняющее форму, уведомляется о проблеме с ответом, как только заполняет поле, что называется проверкой в реальном времени.
Проверка на стороне клиента повышает вероятность того, что человек, заполняющий форму, исправит свою ошибку, а не откажется от формы. Недостатки в том, что его сложнее реализовать и он может работать некорректно на каждом устройстве или в каждом браузере. Сочетание проверки на стороне клиента и на стороне сервера — лучший подход для обеспечения правильности каждой отправки.
Сочетание проверки на стороне клиента и на стороне сервера — лучший подход для обеспечения правильности каждой отправки.
Как настроить проверку поля
Ручная настройка проверки соответствия шаблону может оказаться сложной задачей. Многие распространенные паттерны сложнее, чем кажутся на первый взгляд.
Например, номер телефона в США может показаться очень простой последовательностью из 10 цифр. Но эти цифры можно записать разными способами: (123) 456-7890, 123.456.7890, 1234567890 или 1(123)456-7890 (11 цифр). Все они могут представлять действительные телефонные номера или все они могут быть недействительными, если они используют недопустимый код города (например, 555 или 100).
А что, если номер телефона респондента находится за пределами США?
К счастью, над этими проблемами ученые и инженеры работали годами. Для стандартных задач доступно несколько решений. В Jotform есть виджеты, которые автоматически проверяют поля.
Получение важных форм без критической информации или информации, которая бесполезна или не имеет смысла, вызывает разочарование. Проверка поля формы — это решение. Это не всегда идеально, но проверка — это простой способ немедленно повысить ценность ваших форм.
Проверка поля формы — это решение. Это не всегда идеально, но проверка — это простой способ немедленно повысить ценность ваших форм.
Эта статья была первоначально опубликована 18 сентября 2020 г. и обновлена 11 августа 2022 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
Введите ваш адрес электронной почты
АВТОР
Айтекин Танк
Айтекин Танк — основатель и генеральный директор Jotform, а также автор книги «Автоматизируйте свою работу». Разработчик по профессии, но рассказчик в душе, он пишет о своем пути в качестве предпринимателя и делится советами для других стартапов. Он любит получать известия от пользователей Jotform. Вы можете связаться с Айтекиным с его официального сайта aytekintank.com.
Он любит получать известия от пользователей Jotform. Вы можете связаться с Айтекиным с его официального сайта aytekintank.com.
РЕКОМЕНДУЕМЫЕ ИЗДЕЛИЯ
Проверка ввода | Инициатива веб-доступности (WAI)
в учебнике по формам
Обзор
Помимо предоставления инструкций, проверяйте ввод пользователя, чтобы помочь пользователям избежать ошибок. HTML5 определяет ряд встроенных функций для проверки общих типов ввода, таких как адреса электронной почты и даты. В некоторых ситуациях, например при проверке пользовательских элементов управления или поддержке устаревших браузеров, для проверки ввода пользователя может потребоваться дополнительный сценарий.
Пользовательская проверка должна уведомлять пользователей доступным способом, как описано в разделе «Уведомления пользователей» этого руководства. Сама по себе проверка на стороне клиента не обеспечивает безопасность; поэтому данные также необходимо проверять на стороне сервера.
Проверка требуемого ввода
Формы часто включают обязательные данные, которые необходимо четко обозначить с помощью меток. Кроме того, атрибут required можно добавить к элементам управления формы, чтобы программно указать, что они обязательны. Большинство современных веб-браузеров поддерживают этот атрибут и будут сообщать пользователю об отсутствии необходимого ввода, используя стандартные диалоговые механизмы веб-браузера. Ожидается, что эти диалоги будут учитывать настройки и предпочтения пользователя в веб-браузере (и операционной системе), такие как размер шрифта по умолчанию, цвета и язык.
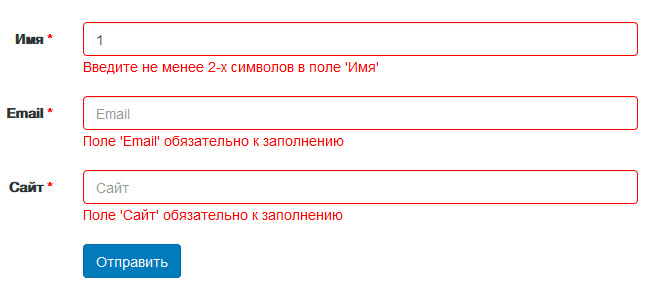
В приведенном ниже примере в поле ввода добавляется обязательный атрибут . Если ваш веб-браузер поддерживает HTML5, он не позволит вам отправить форму без ввода текста в поле ввода. Вместо этого будет отображаться сообщение, созданное самим веб-браузером.
Обратите внимание, что в метке также отображается «(обязательно)», чтобы информировать пользователей, которые не используют вспомогательные технологии или используют старые веб-браузеры, не поддерживающие обязательный атрибут HTML5 .
Имя (обязательно):
Фрагмент кодаПримечание
Примечание: Атрибут aria-required информирует вспомогательные технологии о необходимых элементах управления, чтобы они были должным образом объявлены пользователям (в отличие от проверки ввода). Большинство современных веб-браузеров автоматически устанавливают его значение равным true , когда HTML5 обязательный атрибут присутствует. В этом примере он предоставляется избыточно для поддержки веб-браузеров, которые не передают требуемый атрибут вспомогательным технологиям.
Проверка общего входа
HTML5 также предоставляет типы ввода для других данных, в том числе электронная почта , URL , номер , диапазон , дата или время . Большинство современных веб-браузеров поддерживают эти функции и обрабатывают проверку ввода. Кроме того, проверка HTML5 помогает пользователям вводить данные, предоставляя специальные элементы управления, такие как средства выбора даты и настраиваемые экранные клавиатуры. Типы ввода HTML5 отображаются как простые
Большинство современных веб-браузеров поддерживают эти функции и обрабатывают проверку ввода. Кроме того, проверка HTML5 помогает пользователям вводить данные, предоставляя специальные элементы управления, такие как средства выбора даты и настраиваемые экранные клавиатуры. Типы ввода HTML5 отображаются как простые text поля ввода в старых веб-браузерах, которые не поддерживают эти функции HTML5.
В приведенном ниже примере показаны эти типы ввода HTML5 в действии. В зависимости от вашего веб-браузера поле ввода «Диапазон» будет отображаться в виде ползунка, чтобы упростить ввод данных пользователями. Точно так же поле ввода «Число» может отображаться с кнопками для постепенного увеличения или уменьшения числа. Ошибки ввода, такие как неправильный адрес электронной почты, будут отображаться в диалоговых окнах веб-браузера, как и в предыдущем примере.
ПримерЭлектронная почта:
Веб-сайт:
Номер:
Диапазон:
Фрагмент кода<дел>


 aa, необязательное
aa, необязательное

 sendActions(for: .valueChanged)
}
}
overrideinit(frame: CGRect) {
super.init(frame: frame)
self.verificated()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
self.verificated()
}
func verificated() {
self.checkVerifiedControls()
self.controlsAction()
}
private func checkVerifiedControls() {
guard let list:[IValidatable] = self.verifiedControls?.filter({$0 isIValidatable}) as? [IValidatable]
else { return }
self.valid = list.filter({!$0.isValid}).count==0
}
private func controls Action() {
guard let list = self.managedControls else { return }
for item in list {
item.isEnabled = self.valid
}
}
}
sendActions(for: .valueChanged)
}
}
overrideinit(frame: CGRect) {
super.init(frame: frame)
self.verificated()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
self.verificated()
}
func verificated() {
self.checkVerifiedControls()
self.controlsAction()
}
private func checkVerifiedControls() {
guard let list:[IValidatable] = self.verifiedControls?.filter({$0 isIValidatable}) as? [IValidatable]
else { return }
self.valid = list.filter({!$0.isValid}).count==0
}
private func controls Action() {
guard let list = self.managedControls else { return }
for item in list {
item.isEnabled = self.valid
}
}
}
 validateDelegates else { return }
for validateDelegate in list {
validateDelegate.verificated()
}
}
validateDelegates else { return }
for validateDelegate in list {
validateDelegate.verificated()
}
} К ним относятся:
К ним относятся:
 Это также может снизить нагрузку на сеть и сервер. Однако не все веб-браузеры поддерживают HTML5, или они могут не поддерживать ваши пользовательские сценарии проверки. Проверку на стороне клиента также можно легко обойти, или данные будут изменены до того, как они попадут на сервер. Это означает, что проверка должна выполняться и на стороне сервера.
Это также может снизить нагрузку на сеть и сервер. Однако не все веб-браузеры поддерживают HTML5, или они могут не поддерживать ваши пользовательские сценарии проверки. Проверку на стороне клиента также можно легко обойти, или данные будут изменены до того, как они попадут на сервер. Это означает, что проверка должна выполняться и на стороне сервера. Когда это действие инициировано, пользователю отображается диалоговое окно для подтверждения действия.
Когда это действие инициировано, пользователю отображается диалоговое окно для подтверждения действия.