Вставляем видео с YouTube на сайт
Здравствуйте уважаемый посетитель!
Сегодня мы затронем еще один вопрос оформления контента и посмотрим, как можно вставить видео с YouTube на сайт.
Надо сказать, что хостинг YouTube с огромным количеством размещенных на нем видеоматериалов сейчас очень популярен. И использование его возможностей, несомненно, сможет в определенной степени повысить интерес пользователей к содержанию сайта.
При этом не надо забывать и о соблюдении требований авторских прав. Поэтому в данном случае мы рассмотрим вариант размещения видео с использованием функциональных возможностей, предлагаемых самим сервисом YouTube, а именно: с помощью стандартного видеоплеера YouTube. Что в соответствии с Условиями использования YouTube позволяет легально использовать этот сервис на своем сайте.
скриншот 29
Однако, следует учесть, что предоставляемый сервисом YouTube HTML-код видеороликов предусматривает применение контейнера <iframe> с фиксированными значениями ширины и высоты. Что несколько затрудняет использования такого видеоплеера при встраивании его на сайты с резиновой версткой.
Поэтому здесь будет показан не совсем ординарный, но достаточно простой способ использования стилей CSS. С помощью которого несложно будет решить эту проблему и отображать видео с YouTube с учетом резиновой верстки на всем диапазоне, который для нашего сайта составляет 320px÷1920px.
Получаем с YouTube нужный видеоролик
Как и ранее при создании сайта мы всегда стараемся использовать только легальные методы. И в данном случае мы не станем «по черному» скачивать видео и показывать его на своем сайте с помощью каких-либо сторонних видеоплееров. Так как такие действия, в случае отсутствия предварительного письменного разрешения YouTube, нарушают подпункт A пункта 5.1 Условия использования YouTube.
скриншот 30
Можно, конечно, пойти и по сложному пути, пытаясь все же получить с согласия авторов такое письменное разрешение с определенными условиями его выполнения. Но стоит ли себе искать такие дополнительные приключения, если имеется достаточно простой, разрешенный этим сервисом способ — использование видеоплеера YouTube.
Причем в этом случае не нарушаются авторские права обладателей видео, так как для такого показа будут доступны только те продукты, владельцы которых не против встраивания их на другие сайты. А это относится к подавляющему большинству имеющихся на хостинге видеороликов.
Ну а теперь посмотрим, как это практически сделать на примере размещения следующей статьи сайта — «Статистика угонов за 1916 год». Где в первом разделе предусматривается использование видео по основной теме статьи. Ее HTML-код можно посмотреть в разделе Исходные файлы сайта в прилагаемых дополнительных материалах в файле «/articles/stati/statistika-ugonov-2016.php.»
Для этого с начала откроем главную страницу YouTube и после поиска по нужной тематике найдем возможные варианты видео, как показано ниже на скриншоте.
скриншот 18
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.1 Подбор в YouTube видео нужной тематики
После того, как мы просмотрим и выберем для вставки в оформляемую статью наиболее подходящий видеоролик, через кнопку «Поделиться» в открытой вкладке выберем опцию «Встроить».
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.2 Выбор во вкладке Поделиться опции Встроить
Ну а теперь осталось лишь только обычным способом скопировать HTML-код выбранного видеоролика.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.3 Копирование HTML-кода видеоролика
Таким образом мы получили HTML-код видео, который нужно вставить в оформляемую страницу.
<iframe width=«560» height=«315» src=«https://www.youtube.com/embed/ZRrxsFRszjg» frameborder=«0» allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Рис.4 HTML-код видео с YouTube
В дополнение можно отметить, что получить HTML-код можно и другим способом. Для этого достаточно кликнуть правой кнопкой мыши по видео и в открывшемся окне выбрать опцию «Копировать HTML-код», как показано на следующем скриншоте.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.5 Копирование HTML-кода другим способом
Правда, в этом случае в теге <iframe> ширина и высота будут иметь другие значения. Но нам это не важно, так как далее при встраивании видеоплеера с помощью стилей CSS мы будем использовать не фиксированный его размер, а пропорциональный к ширине области контента.
Вставляем HTML-код видео в оформляемую страницу
Для того, чтобы иметь возможность отображать встраиваемое видео однотипно с используемыми в контенте изображениями, применим типовое решение по размещению графических элементов. При котором видеоплеер будет располагаться по центру с размером в 60% от ширины области контента (в предыдущей статье для этого типа мы определили класс
А кроме того, для возможности стилизовать плеер для работы в режиме резиновой верстки, поместим полученный HTML-код в дополнительный блок-обвертку <dιv> с классом «video-pleer». В итоге фрагмент HTML-кода для вставки видео с YouTube примет следующий вид.
<div class=«img-center60»>
<div class=«video-pleer»
<iframe width=«560» height=«315» src=«https://www.youtube.com/embed/ZRrxsFRszjg» frameborder=«0»
rabota-vinete.ru
Как вставить видео с ютуба на сайт
Здравствуйте, дорогие читатели! С увеличением скорости интернета, видео в блоге стало не роскошью, а, чаще, необходимостью. Поэтому сегодня подробно расскажу как вставить видео с Youtube на свой сайт. Затрону и простые сайты на одном html и поясню, почему лучше хранить видео на Ютубе, чем заливать на свой сайт. Поехали!
Как добавить видео — инструкция
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
webvim.ru
Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер. Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится
biznessystem.ru
Как вставить видео с Ютуба на сайт html или с любой CMS
Популярнейший видеохостинг ютуб позволяет не только просматривать видеоролики непосредственно на нём, но и вставлять их каждому желающему на своём сайте в статьях, что называют «встраиванием видео», а о том, как это сделать за несколько кликов при помощи простого копирования html кода с youtube, я подробно расскажу в данной статье.
Вероятно у вас возникнет сейчас логичный вопрос: «а для чего нужно добавлять видео в статьи на своём интернет-ресурсе если можно просто дать ссылку на нужный ролик в ютубе?».
Дело в том, что когда видео размещено непосредственно в заметке на вашем сайте, то есть чтобы любой читатель мог прямо во время чтения материала посмотреть нужное видео без прямой отсылки на ютуб, то это помогает сайту в конечном итоге лучше продвигаться в поисковых системах, потому что:
Улучшается поведенческий фактор заметки, ведь читатели задерживаются на странице дольше, потому что помимо чтения, могут ещё и видео посмотреть, им это удобнее: кто-то любит тексты читать и воспринимает информацию лучше через него, кто-то предпочитает видосик посмотреть, а кто-то и то и другое.
Поисковики отдают статьям, в которых есть видео, больший приоритет, чем аналогичным статьям схожего качества и по тем же поисковым запросам, поскольку раз есть видеоролик, значит статья раскрыта ещё лучше.
Проще говоря, когда есть подходящее видео с youtube, то лучше вставить его на сайт, чем нет, чтобы дать заметке лучше продвигаться и желательно именно ваш собственный уникальный ролик, а не чужой, поскольку этот фактор также учитывается поисковыми системами! Пример встроенного видео на моём блоге:

Что касается самого процесса встраивания ролика, то есть лишь один верный способ и тут всё настолько просто, что даже мне, бабушке с небольшими познаниями в компьютерной грамотности, удаётся проделать это за пару минут!
5 простых шагов для вставки видео с youtube на сайт
Прежде всего нужно зайти на сервис YouTube и открыть нужный видеоролик, который хотите опубликовать в заметке своего ресурса.
Под плеером нажмите «Поделиться»:
Нажмите “Встроить”, а в следующем окне, где отобразится код видео для вставки, кликните «Копировать».

Если хотите, чтобы видео на вашем сайте проигрывалось с нужного момента, то отметьте пункт «Начало» и укажите нужную минуту и секунду видео.
Перейдите в редактор нужной статьи на своём сайте и вставьте скопированный с ютуба html код в то место, где хотите, чтобы отображалось видео. Для быстрой вставки кода используйте комбинацию клавиш Ctrl+V.
Причём вставлять нужно обязательно в «режиме кода» редактора, потому иначе, если добавите его в визуальном режиме, то код в итоге так и будет на сайте отображаться как обычный текст.
После того код будет добавлен в статью, можете при необходимости поменять размеры видео, например, я поправила для своей заметки на 640х390 (стандартные были 560х315), чтобы оно хорошо смотрелось на странице, не было слишком растянутым или наоборот.
Для изменения ширины, поменяйте цифру в параметре width, а высота меняется в параметре height.




Всё готово, осталось только сохранить в редакторе статью и посмотреть результат, открыв нужную страницу своего блога!
Заключение
Итого, чтобы вставить ролик с ютуба на свой сайт больших познаний не требуется, как и времени, всё делается за несколько кликов мышкой: скопировал html код видео и добавил на свой ресурс, всё!
Другого ничего искать и выдумывать не требуется. При этом, помимо того, что создаёте удобство для своих и будущих читателей, оказываете ещё и хорошую пользу для развития заметок своего ресурса!
Поэтому по возможности рекомендую самим создавать ролики и публиковать их в своих статьях, чтобы иметь преимущество среди конкурентов в борьбе за более высокие позиции поисковой выдачи по нужным запросам.
Я сама веду свой блог, обучаясь в бесплатном тренинге и мне уже пояснили, что видео записывать — это очень хорошо и, помимо перечисленных выше плюсов, позволяет ещё и свой канал на ютубе развивать, что уже сейчас даёт мне дополнительный трафик на блог.
Правда видеороликов у меня отснято ещё очень мало, ввиду небольшого опыта в этом деле, но я стараюсь и сейчас уже научилась многому, качество моих видео раз за разом вырастает.
Если остались какие-то вопросы по моей заметке, напишите их, пожалуйста, в комментариях, я с удовольствием отвечу! 🙂
С вами была Елена Кашина.
elenakashina.ru
Продвинутый генератор HTML кода для вставки YouTube видео на сайт
- html вставить ролик youtube
- html код видео youtube
- html5 как вставить видео с youtube
- youtube встроить видео
- youtube встроить видео на сайт
- youtube встроить видео размер
- youtube код для вставки
- youtube код для вставки на сайт
- youtube на свой сайт
- youtube плеер на сайт
- youtube проигрыватель на сайт
- youtube получить код видео
- видео youtube для сайта
- видео youtube на сайт
- видео youtube на сайте
- видео youtube через object
- видео из youtube на сайт
- видео с youtube на сайт
- видео с youtube на свой сайт
- видеоплеер youtube на сайт
- виджет youtube для сайта
- виджет youtube на сайт
- вставить youtube в html
- вставить youtube видео
- вставить youtube видео на сайт
- вставить youtube на сайт
- вставить youtube на форум
- вставить youtube плейлист
- вставить видео youtube на форум
- вставить видео из youtube
- вставить видео из youtube на сайт
- вставить видео с youtube
- вставить видео с youtube html5
- вставить видео с youtube на сайт
- вставить видео с youtube на сайт html
- вставить видео с youtube на форум
- вставить код youtube
- вставить плейлист youtube на сайт
- вставить ролик youtube на сайт
- вставить ролик youtube на форум
- вставка плеера youtube на сайт
- вставка плейлиста youtube на сайт
- встроить youtube
- встроить youtube видео
- встроить youtube канал на сайт
- встроить youtube на сайт
- встроить видео youtube
- добавить видео youtube на сайт
- добавить видео с youtube
- добавить ролик youtube на сайт
- как вставить youtube видео на сайт
- как вставить youtube плеер на сайт
- как вставить видео youtube
- как вставить видео из youtube на сайт
- как вставить видео на сайт html с youtube
- как вставить видео с youtube на свой сайт
- как вставить проигрыватель youtube на сайт
- как встроить youtube
- как встроить youtube видео
- как встроить youtube видео на страницу
- как встроить youtube канал на сайт
- как встроить youtube на сайт
- как добавить видео youtube
- как добавить видео youtube на сайт
- как добавить видео youtube на свой сайт
- как получить код видео на ютубе
- как получить старый код youtube
- как разместить видео youtube на сайте
- как разместить видео youtube на своем сайте
- как разместить видео из youtube на сайте
- как разместить видео с youtube на форуме
- как узнать код плеера youtube
- как узнать код ролика youtube
- как узнать код плеера youtube
- код youtube
- код youtube для сайта
- код youtube плеера
- код видео youtube
- код видео на youtube
- код внедрения youtube
- код внедрения на youtube
- код вставки видео с youtube
- код для вставки youtube на сайт
- код для вставки видео с youtube
- код на youtube
- код на добавление видео на сайт с youtube
- код проигрывателя youtube
- код ролика youtube
- разместить видео youtube на сайте
- размещение видео youtube на сайте
- ролик youtube на сайт
- старый код youtube
- старый код youtube object
- старый код вставки youtube
- старый код встраивания youtube
- что такое embed код youtube
- code youtube
- code youtube autoplay
- code youtube embed
- code youtube html
- code youtube player
- embed youtube html5
- embed youtube video
- embed youtube video html
- embed youtube video html5
- embed youtube video without controls
- embed youtube video without iframe
www.olegorlov.com
Как вставить видео на сайт с Ютуба

YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
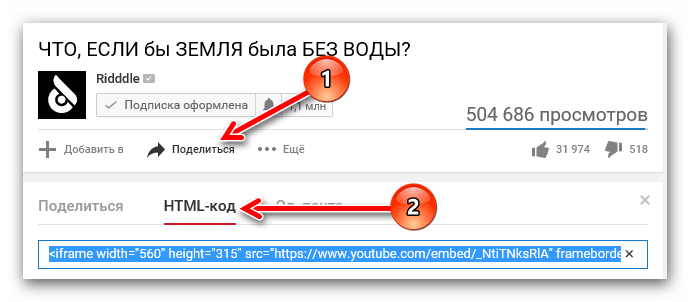
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».

Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
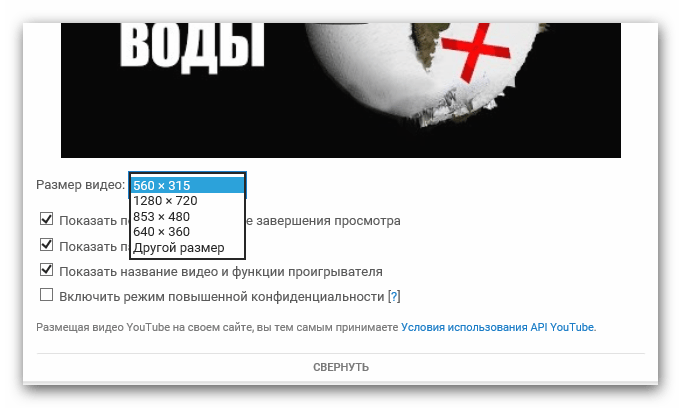
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.

Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.

Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя. - Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия. - Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.

Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
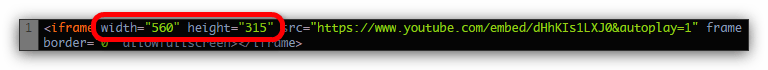
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.

Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.

Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.

Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Читайте также: Как включить субтитры в YouTube
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.

Читайте также: Как настроить субтитры в YouTube
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
обзор нового тега и его атрибутов

От автора: приветствую вас, дорогой читатель. Сегодня мы разберемся с вопросом, как вставить видео в html5, а также я постараюсь отметить заметный прогресс во вставке медиафайлов на веб-страницу.
Что нам дает html5 для вставки видео?
Многие знают, что одним из главных нововведений в новой спецификации стало появление специальных тегов для вставки аудио и видеофайлов на странице. Они должны были значительно упростить этот процесс, потому что до их появления все было достаточно печально.
Теперь можно с уверенностью сказать – закончилось время старых, неправильных способов вставки подобных файлов.
Элементы video и audio позволили добавить на страницу нужный медиафайл без добавления всяких дополнительных плагинов, проще говоря, без проблем.
Почему тегом video стоит пользоваться?
Возможно, вы знаете, что некоторые возможности HTML5 еще очень мало поддерживаются. Так вот, тег video относится к той части спецификации, которая поддерживается практически полностью. Конечно, не в IE6, но кому он сейчас нужен? Если говорить о нормальных, более менее современных браузерах, то все они смогут понять этот тег и правильно обработать его.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОт теории к делу
Ладно, переходим к практике. Как вставить видео на сайт? Как я уже говорил, для этого нужно использовать парный тег video. Напомню вам, что перед использованием html5 элементов полезно делать следующее:
1. Указать правильный доктайп:
2. Указать тип новых элементов как блочный: Video (и другие новые теги)
Теперь мы сделали достаточно, чтобы нормальные браузеры нормально отобразили эти элементы.
Собственно, если говорить о вставке медиафайлов, то нужно как-то указать браузеру путь к самому файлу. Это мы сделаем, но проблема в том, что разные браузеры поддерживают разные форматы и то, что работают в одном, не работает в другом.
Например, Chrome (самый крутой браузер) поддерживает все форматы (ogg, mp4, webm), а IE только mp4. Так вот, если вы хотите кроссбраузерности, то придется указывать несколько форматов, то есть для начала нам нужно наше видео сконвертировать в 3 формата, потом забросить на сервер, и только после этого вставлять. Как? С помощью тегов source:
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video>
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ общем, вот такой достаточно привычный синтаксис, но все же в нем есть кое-что новое. Например, в атрибуте type сначала нужно указать MIME-тип файла, а после этого кодеки, которые нужны для его воспроизведения.

В целом, кодеки вам не нужно трогать – их просто копируем, тоже самое с типом MIME. Вам нужно лишь задать правильный путь к файлу, чтобы все заработало, как надо. На веб-странице появился наш ролик. Чтобы у него были элементы управления, нужно добавить пустой атрибут controls.
Атрибуты тега video
Этот элемент также поддерживает очень много полезных атрибутов, которые позволяют управлять им. Давайте коротко рассмотрим их все:
Autoplay – пустой атрибут без значения. Если его указать, то воспроизведение начнется автоматически после полной загрузки страницы. Такой трюк часто делают на продающих страницах, чтобы моментально привлечь внимание человека.
Controls – очень важный параметр, тоже без значения. Он добавляет элементы управления. Собственно, он используется практически всегда, потому что нужно предоставить человеку возможность ставить видео на паузу или перематывать.
Loop – если этот параметр активен, воспроизведение начнется сначала после того, как оно завершилось. Иногда это вполне уместно. Например, если ролик очень интересный.
Preload – еще один интересный параметр, при его добавлении видео начнет загружаться вместе с загрузкой страницы. Таким образом, когда человек захочет его посмотреть, оно уже может быть частично или полностью загружено, что хорошо, поскольку человеку не придется ждать.
Это одна сторона медали. Но у многих сегодня проводной интернет и никаких проблем с загрузкой и так не возникнет. К тому же, важно помнить о пользователях, у которых не безлимитный трафик – автоматическая загрузка без их желания может их не обрадовать.
Poster – в качестве значения этому атрибуту передается путь к изображению, которое станет миниатюрой к ролику. В целом, это может иметь значение – красивая, привлекающая внимание картинка может побудить пользователя к просмотру. C помощью параметра poster можно задать путь к изображению, которое будет видно до начала воспроизведения нашего ролика. Например:
<video controls poster = «poster.png»>
<video controls poster = «poster.png»> |

Все данные атрибуты записываются в контейнере video, а не в одинарных тегах source. В них нужно указывать только путь к файлу и типы MIME.
Я тут не указал еще два параметра – ширина и высота, но я считаю, что их правильнее будет настроить уже в css. Там же к тегу video можно применить много других свойств, хотя не все из них могут подействовать.
Как вставить видео с youtube
Но если видеоролик есть на youtube и его вам нужно вставить в свою запись, как это сделать? Тут я вижу как минимум два варианта. Во-первых, у самого ролика на youtube есть блок «Поделиться». Там можно взять html-код, который потом нужно вставить в редакторе (в режиме html).
Во-вторых, если у вас сайт на wordpress, то там можно просто по ходу записи в нужном месте вставить адрес видео, и движок автоматически встроит его на страницу в этом месте. Это самый простой способ и он работает. WordPress берет все на себя.
С появлением новых тегов вставка медиафайлов на веб-страницу значительно упростилась. Несомненно, любому веб-разработчику нужно знать, как это делается. К тому же, с помощью селектора video или стилевых классов вы можете дополнительно оформить свои ролики, добавить им рамку или какие-то другие декоративные элементы. На этом я заканчиваю данную статью, оставайтесь с webformyself, чтобы увеличивать свои знания в области сайтостроения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com

