15 инструментов для создания сайта «с нуля» – Blog Imena.UA
Так много идей — и так мало времени. Запуск нового сайта для стартапа, блога, портфолио или чего-нибудь ещё может оказаться весьма дорогостоящим и трудоёмким процессом. В ProductHunt подобрали 15 инструментов, которые помогут создать и запустить сайт, даже если у вас недостаточно (или вовсе нет) опыта в дизайне, вёрстке и разработке.

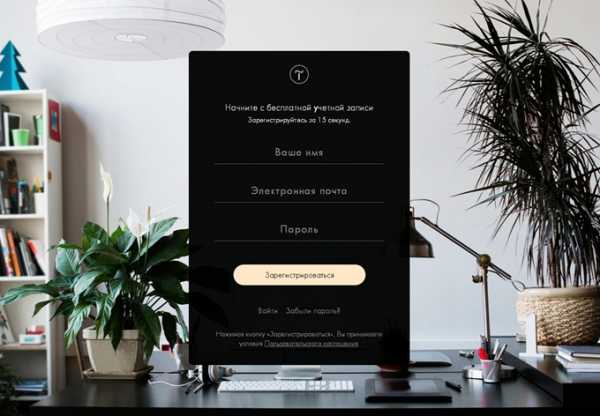
Carrd
Бесплатный сервис для создания и хостинга простых, адаптивных, одностраничных сайтов, которые подходят для всё и вся. Существует ещё множество других похожих сервисов, но Carrd выделяется среди них простотой и лёгкостью в использовании, что, при этом, не сказывается на возможности создавать функциональные и красиво оформленные веб-ресурсы.

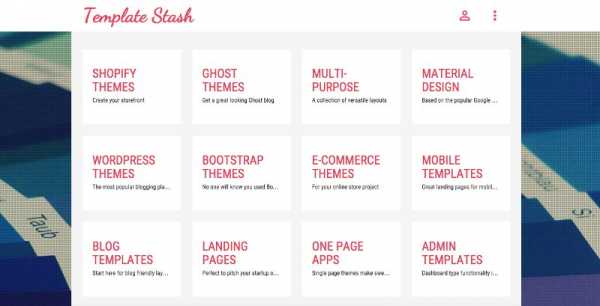
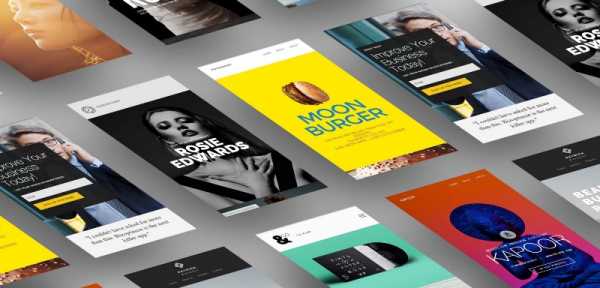
Template Stash
Отборная коллекция лучших бесплатных тем и шаблонов для сайтов. Каждый из выбранных экземпляров оценивается по визуальной привлекательности, лёгкости в настройках и функциональности. Опция поиска позволяет искать по категориям, ключевым словам и по имени автора, что увеличивает шанс найти именно то, что вы ищете. Бонус: здесь также есть коллекции, посвященные определённым трендам в дизайне: поиск по словосочетаниям «material design» или «modern portfolio» преподнесут вам немало приятных сюрпризов.

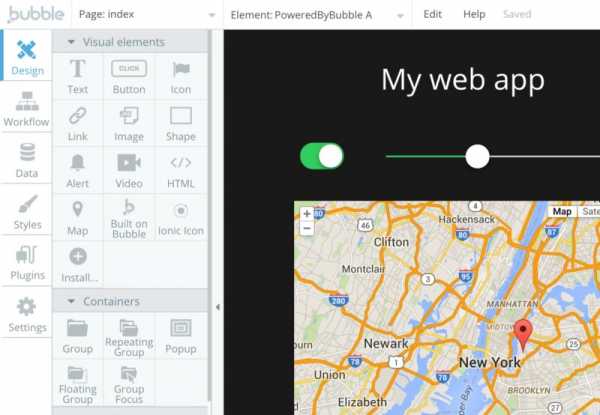
Bubble
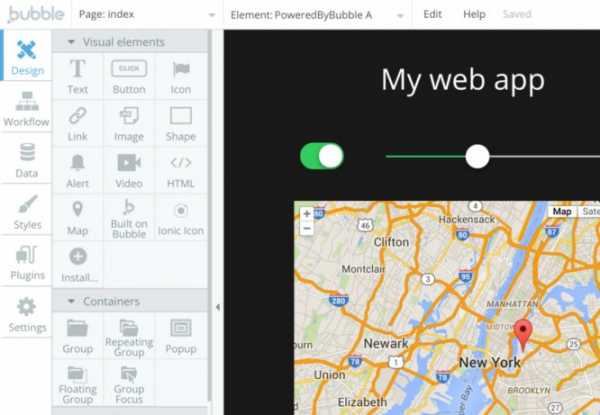
Этот инструмент поможет создать веб- или мобильное приложение, не требуя совершенно никаких познаний в программировании. Интуитивный конструктор с drag&drop-механикой позволяет добавлять такие элементы, как текст, видео, карты, иконки, изображения, кнопки. Все эти и другие параметры настраиваемы (включая цвет шрифта, иконки и видимость различных элементов, в зависимости от того, для чего предназначен ваш сайт).

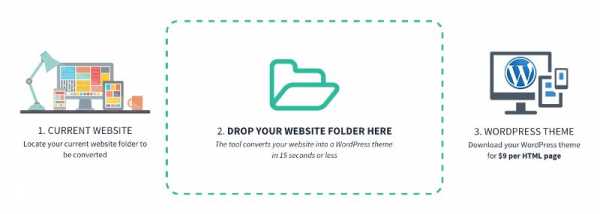
HTML to WordPress
Этот инструмент преобразует статические HTML-страницы в сайты для движка WordPress. Если вы хотите «перевести» свой сайт на новую платформу, он поможет автоматизировать большую часть ручной работы. Просто загрузите сайт — и уже через несколько секунд вы получите многофункциональную, высококачественную, активированную и установленную WordPress-тему.

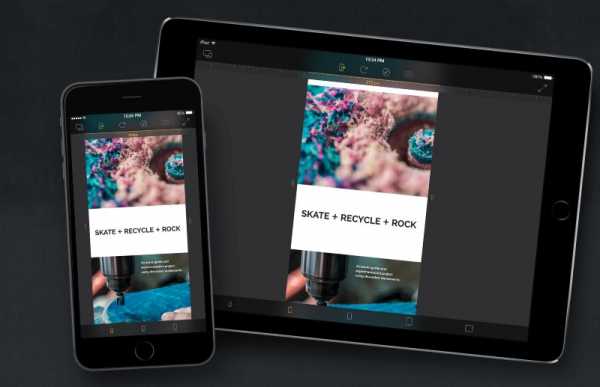
Tilda Publishing
Платформа для создания сайтов, направленная на контент-ориентированные проекты. Здесь вы найдете более 170 заранее разработанных блоков, с помощью которых можно создать полностью настраиваемый сайт. Все страницы, создаваемые с помощью этого инструмента, отлично выглядят на всех устройствах, что особенно важно, если вы — не программист и не верстальщик. Tilda Publishing – отличный вариант для тех, кто хочет создать блог, лукбук, отчёт о мероприятии.

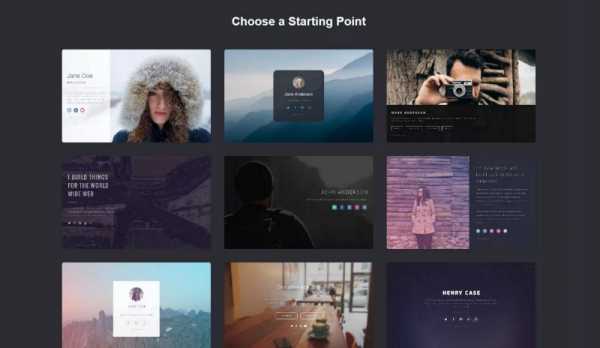
XPRS
Если вам уже приходилось сталкиваться с проблемами во время создания сайта из-за сложности и дороговизны этого процесса, этот сервис существенно упростит задачу. Используйте коллекцию премиум веб-дизайнов, надёжный хостинг и лёгкие инструменты редактирования для того, чтобы создать новый проект в кратчайшие сроки. Отличительной чертой этого инструмента являются «polydoms» — умные контент-блоки, позволяющие создавать сайт. А сам процесс напоминает игру в цифровое Lego.

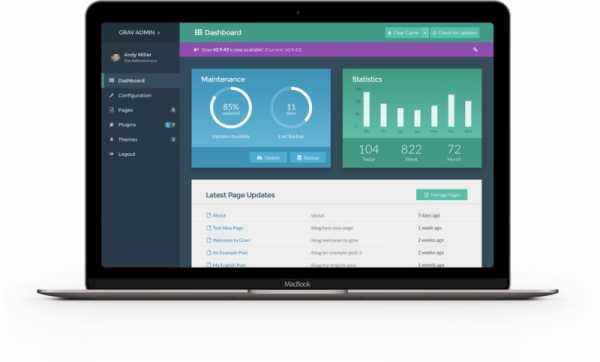
Grav
Инструмент посложнее и подойдёт для разработчиков, у которых уже есть опыт. Суть работы заключается в следующем: с помощью статических HTML-страниц невозможно делать что-либо динамическое — а Grav, «обрабатываемый во время выполнения», позволяет осуществлять те же операции, которые вы могли делать с Drupal, Joomla или WordPress. Среди бесчисленных функций можно выделить сквозную и постраничную маршрутизацию и перенаправление, WYSIWG-панель, многоязычную поддержку и ряд других возможностей.
ЧИТАЙТЕ ТАКЖЕ:

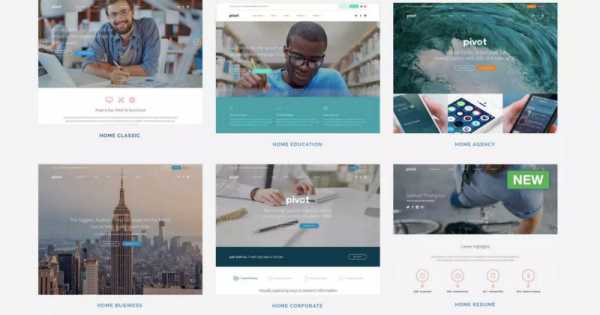
Pivot
Этот шаблон, основанный на блоках HTML5, позволяет выбрать из 70+ уникально оформленных блоков для вёрстки контента. Вы сможете создавать онлайн-страницы в считанные минуты и организовывать навигацию по сайту, слайдеры, изображения, текст, карты, цветовые схемы и многое другое. Отлично подходит для многократного использования — как для запуска продукта, так и для сайтов-портфолио.

Hype 3.0
Инструмент, который позволит «оживить» контент. Просто нажмите «Запись», и Hype будет следить за каждым вашим движением и создавать ключевые кадры по мере необходимости. Помимо этого, можно добавлять, удалять и реорганизовывать ключевые кадры вручную. Если вы хотите анимировать что-либо, начиная с веб-страниц и инфографик и заканчивая электронными книгами и презентациями, то останетесь довольны этим инструментом.

OnePager
С помощью этого инструмента можно легко создать адаптивный SEO-совместимый сайт со встроенными предустановленными опциями. Практически всё настраиваемо, что позволяет адаптировать внешний вид сайта к вашим запросам и подойдёт для тех, кому важна скорость работы ресурса.

Webydo 2.0
Этот продукт предназначен для того, чтобы дизайнеры, и те, у кого нет никакого опыта в разработке сайтов, могли создавать проекты с адаптивным дизайном. Сегодня можно найти множество аналогичных инструментов, но стоит отметить, что у Webydo 2.0 есть B2B-инструменты, удобная панель управления для работы с несколькими клиентскими сайтами и собственная CMS.

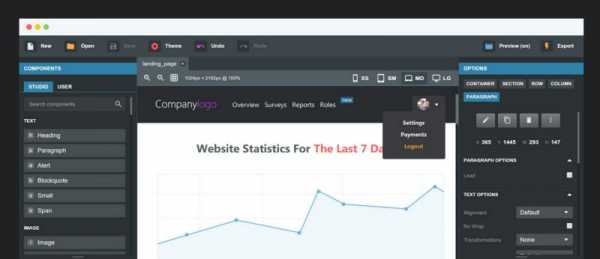
Bootstrap Studio
Поможет в создании адаптивных сайтов с использованием фреймворка Bootstrap. Благодаря лаконичному и интуитивному интерфейсу можно создавать красивые сайты простым «перетаскиванием» элементов. Платформа интуитивна сама по себе, а обширная коллекция компонентов позволяет адаптировать даже самую незначительную деталь на вашем сайте.

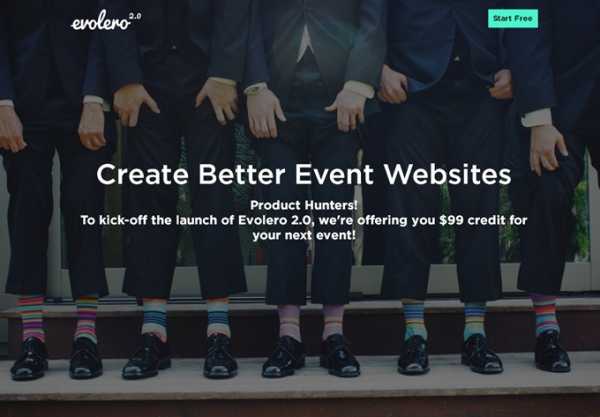
Evolero 2.0
Эта платформа нацелена на профессиональных организаторов мероприятий, которые хотят создать свой сайт. Evolero 2.0 – универсальный инструмент для ивент-менеджмента: от продажи билетов до создания отдельного сообщества. Подходит как для отдельных, так и для повторяющихся мероприятий. Вне зависимости от того планируете ли вы корпоратив, некоммерческое торжество, большой семинар или мастер-класс для узкого круга приглашённых, этот инструмент вам понравится.

Cloudpress
Эта платформа помогает создавать уникальные, адаптивные WordPress-сайты без навыков веб-разработки. Здесь уже есть более 80 заранее установленных блогов, созданных командой дизайнеров для того, чтобы вы могли создать прототип страницы за считанные минуты. Cloudpress даёт возможность контролировать каждую деталь на сайте: размеры, типографика, шрифты, фоны и эффекты. Если вы хотите создавать страницы на платформе WordPress, этот вариант будет оптимальным.

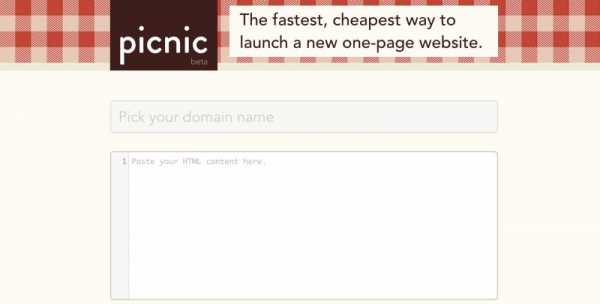
Picnic
Иногда управление сайтами изрядно треплет нервы, но совсем необязательно, чтобы этот процесс был сложным и дорогим каждый раз, когда вы регистрируете новый домен и «прикручиваете» сайт к нему. Picnic максимально упрощает процедуру регистрации домена и настройки нового одностраничного сайта.

Источник: ProductHunt on Medium
www.imena.ua
Бесплатные инструменты для создания сайтов
От автора: приветствую вас, дорогой читатель. В этой статье мы с вами рассмотрим инструменты для создания сайтов, которые могут очень здорово нам помочь в создании различных веб-ресурсов.
Прежде всего, что подразумевается под такими инструментами? Как по мне, это все, что так или иначе помогает в разработке проекта. Таким образом, инструментом может называться даже простейший блокнот, в котором вы можете писать код. Да, это очень примитивный инструмент, поэтому давайте сегодня рассмотрим другие, более полезные и эффективные.
Инструмент №1 – редактор кода
Прежде всего, это полезный инструмент для тех, кто собирается самостоятельно создавать свой ресурс или вносить какие-то правки в него. Если это так, то вам понадобится написание кода на языках html и css как минимум, а возможно и на некоторых других. Для удобной работы с ними нужно какое-то программное обеспечение, в нашем случае редактор, в котором этот код подсвечивался, а также вылазили различные подсказки по написанию. В любом случае, вы можете их убрать, если являетесь уже опытным разработчиком.

Из таких редакторов можно выделить Notepad++, Brackets, SublimeText и другие. Лично я до сих пор использую первый, так как очень сильно привык к нему, но у каждого редактора есть свои плюсы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееСреда разработки
Это что-то вроде того же редактора, но включающее в себя гораздо больше возможностей. Само название говорит об этом. В такой среде есть все необходимое для того, чтобы разработать сайт. Обычно такую программу устанавливают для того, чтобы работать с различными языками программирования. В веб-программировании чаще всего используется PHP, именно для работы с ним ставят среду.
Пожалуй, одним из самых оптимальных вариантов здесь является NetBeans. Это бесплатная программа в различных своих сборках может обеспечить разработчика всем необходимым.
PhotoShop или любой другой редактор, поддерживающий работу со слоями
По-хорошему, реализация интернет-проекта начинается с того, что дизайнер рисует его в программе, вроде Photoshop, чтобы верстальщику не приходилось все придумывать с нуля. Поэтому такой графический редактор, несомненно, тоже является одним из инструментов.
Конструкторы сайтов как упрощенные инструменты
Но выше мы говорили о таких вещах, которые нужны вам, если ресурс создается изначально под серьезные цели, потому что разработка дизайна и его реализация в коде требует немалых знаний, а если их нет, то нужно нанимать людей, которые вам это сделают.
Конструктор позволяет пойти гораздо более простым путем. При работе в такой программе вам, скорее всего, не понадобиться никаких начальных знаний в области сайтостроения (хотя все-таки полезно их иметь), все настройки выполняются в визуальном режиме. Вы можете выбрать один из сотен шаблонов, и ваш сайт будет смотреться хорошо, хотя и не будет обладать уникальным оформлением, но это уже другой вопрос.
Некоторые конструкторы являются крупными веб-площадками, где вы можете также зарегистрировать себе домен, заказать дополнительные услуги и т.д. Все в одном, короче. Например, Wix, Ucoz. Эти площадки работают на собственных движках. А есть просто программы-конструкторы. Например, DreamViewer или полностью визуальный Adobe Muse.
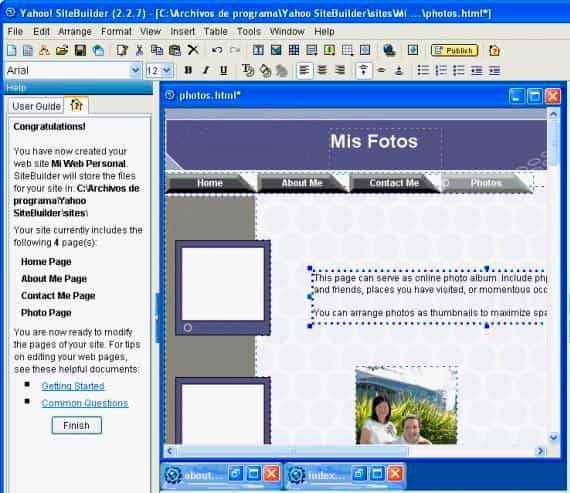
Их называют визуальными или полувизуальными редакторами, где часть кода вы можете писать сами, а часть генерировать с помощью разных кнопок и настроек. Выглядит это примерно так:

Отличие от веб-сервисов в том, что в них вы все-таки выполняете хоть какую-то работу, а также вы получаете в конце лишь файлы будущего сайта, но для реального появления сайта в сети необходимо выполнить все те же операции: зарегистрировать доменное имя, оплатить место на удаленном сервере и разместить нужные файлы.
Веб-конструкторы же берут все это на себя, максимально упрощая для вас дело. Там вы можете создать себе сайт даже полностью бесплатно, но тогда ваши возможности сильно ограничены.
Локальный сервер
Пожалуй, один из важнейших инструментов, который сильно помогает в создании сайта. Вот представьте себе такую ситуацию: разрабатываете вы веб-ресурс. А как проверить результат работы на разных этапах? Пока вы обходитесь только средствами html и css, то вы можете открывать странички просто в браузере, но сегодня любой динамический сайт работает с помощью php или другого языка программирования. А если вы откроете php-файл в браузере, он просто не сможет его интерпретировать, потому что php-скрипт выполняется на СЕРВЕРЕ.
В таком случае нам нужно либо где-то найти реальный удаленный сервер, либо создать локальный у себя на компьютере. Во втором случае огромный плюс в том, что работать будет проще, никто не увидит результат ваших экспериментов, потому что локальный сервер видите только вы, он ведь у вас на компьютере.
Самый известный локальный сервер на windows – это Denwer. Также есть OpenServer. Я думаю, оба хорошо, пока использую первый, так как уже привык к нему. Благодаря локальному серверу на компьютере вы сможете открывать php-файлы и видеть результат их работы, вы даже можете установить на сайт движок, абсолютно любой движок. Что захотите: WordPress, Joomla, Opencart, modx и проводить какие-угодно эксперименты.
Движки
Раз уж заговорили о них, так это ведь тоже инструменты для создания сайта. Причем бесплатные, в большинстве своем, хотя есть и платные cms.
С помощью движков вы можете получить красивый сайт просто так, не потратив ни копейки. Дело в том, что для того же WordPress очень много классных бесплатных шаблонов, так что вы можете получить профессиональный адаптивный шаблон за так, а если купите премиум-тему, то получите еще больше возможностей. Единственная загвоздка – такую тему все равно придется переделывать под себя, если вам нужен полностью уникальный дизайн.
Впрочем, сегодня в премиум-шаблоны встроены страницы, на которых вы можете изменить дизайн с помощью визуальных настроек, без всякого вмешательства в код. Если же у вас есть желание научиться самостоятельно создавать шаблоны для популярных движков и зарабатывать на этом, то предлагаю ознакомиться с нашим курсом по созданию таких шаблонов для WordPress, либо для Joomla.
На этом можно заканчивать этот небольшой обзор инструментов для создания сайтов. Хотя в этот список вполне можно занести фреймворки и различные библиотеки для упрощения работы с кодом, но о них можно говорить очень долго, сегодня же мы рассмотрели то, что практически всегда необходимо при разработке того или иного ресурса. Оставайтесь с нами, чтобы получать новости из мира сайтостроения и улучшать свои знания.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Инструменты для создания сайтов

Здравствуйте уважаемый посетитель!
Несомненно, у каждого вебмастера имеется свой набор инструментов, с помощью которых он разрабатывает сайты и обеспечивает их дальнейшую техническую поддержку. И эти инструменты естественным путем отбираются в процессе работы исходя из своих индивидуальных особенностей и предпочтений.
Но имеются настолько популярные программы, с которыми в то или другое время знакомился, практически, каждый вебмастер. Для многих, некоторые из них и в настоящее время являются очень востребованными в своей работе.
С учетом того, что в данном блоге особое внимание уделяется использованию бесплатных методов и способов работы в интернете, ниже приведены статьи, в которых можно ознакомиться с довольно популярными и, что немаловажно, бесплатными программами, использование которых позволяет в полном объеме решать основные вопросы по созданию и техническому сопровождению сайтов.
Устанавливаем графический редактор GIMP
- Выбор графического редактора
- Устанавливаем программу GIMP
- Устанавливаем Руководство пользователя
Здравствуйте уважаемый посетитель!
При создании и развитии сайта не обойтись без графического редактора. Этот инструмент необходим для формирования и обработки различных графических элементов, без которых сайт попросту не сможет существовать. Поэтому в наборе инструментов вебмастера графический редактор занимает важнейшее место.
В статье Устанавливаем бесплатный графический редактор GIMP речь пойдет о бесплатной программе GIMP, которая позволяет в полной мере решать вопросы по созданию элементов дизайна веб-страниц. И будет показано, как ее установить на локальный компьютер.
Кроме того здесь можно будет посмотреть, как в этот редактор добавить встроенное «Руководство пользователя», а также приведен бесплатный видеокурс, где можно поближе с ним познакомиться.
Для тех же, кто хочет заниматься дизайном на платном Adobe Photoshop (фотошоп), здесь также упомянут и такой вариант, основанный на использовании продления льготного бесплатного периода фотошопа на неопределенное время…
2016-10-13Устанавливаем текстовый редактор nodepad++
- Выбор текстового редактора
- Устанавливаем текстовый редактор Notepad++
Здравствуйте уважаемый посетитель!
Естественно, что для того, чтобы составлять какие-либо документы необходим текстовый редактор. В данном случае, при разработке сайтов необходим редактор, который заточен под написание специальных программ на соответствующих языках веб-программирования. К таким языкам в первую очередь относятся HTML, CSS, PHP и JavaScript с библиотекой jQuery.
Можно, конечно, составлять программы и в обычном блокноте, но без встроенных инструментов обработки текстов в таких случаях будет не избежать большого количества ошибок при написании кода. Что, несомненно, будет приводить к значительной потере времени при отладке составленных программ.
Существуют различные инструменты для работы с текстами, как платные так и в бесплатном варианте. Но самым распространенным, пользующимся наибольшей популярностью среди вебмастеров является бесплатный текстовый редактор Notepad++.
В статье Устанавливаем текстовый редактор nodepad++ можно ознакомиться с особенностями данного редактора и в соответствии с приведенной процедурой выполнить его установку на локальный компьютер, который по праву считается одним из лучших бесплатных инструментов для создания веб-страниц и необходимых для работы сайта программ…
2016-10-15Устанавливаем локальный веб-сервер Denwer
- Зачем нужен локальный веб-сервер
- Устанавливаем программу Denwer
- Как удалить Denwer с компьютера
Здравствуйте уважаемый посетитель!
В статье Устанавливаем локальный веб-сервер Denwer достаточно подробно рассказывается зачем нужен локальный веб-сервер, а также приводится пошаговая инструкция по установке одной из самых популярных сборок локальных серверов — бесплатного отечественного веб-сервера Denwer (Денвер), включающего сервер Apache с компилятором PHP и поддержкой MySQL…
2018-11-04Устанавливаем локальный веб-сервер Open Server
- Старый добрый Денвер, когда ж ты обновишься
- Open Server — хороший вариант веб-сервера под Windows
- Устанавливаем Open Server
- Первый запуск Open Server
Здравствуйте уважаемый посетитель!
В самом начале при создании сайта, в качестве одного из инструментов для работы на локальном веб-сервере, была рассмотрена достаточно простая в использовании и наиболее популярная в то время среди вебмастеров, сборка программ Denwer.
Однако, жизнь течет и нередко вносит свои коррективы. Сейчас, думаю, назрел момент несколько отклониться от непосредственной темы создания сайта и вернуться к вопросу использования инструментов для веб-разработки.
В частности, сегодня мы рассмотрим установку локального веб-сервера под Windows «Open Server» (OSPanel). Который в последнее время среди вебмастеров завоевывает все большую популярность.
Обусловлено это тем, что это один из вариантов, который в отличие от Denwer позволяет работать с самыми последними версиями модулей. Включая PHP 7, переход на который является довольно актуальным вопросом для многих вебмастеров.
А учитывая, что Open Server имеет достаточно богатый набор программного обеспечения, удобный, многофункциональный интерфейс, с мощными возможностями по администрированию и настройке компонентов, то выбор данной серверной платформы вполне логичен и объясним.
В этой статье мы сначала рассмотрим порядок установки Open Server. А в следующей — посмотрим некоторые настройки и используя прилагаемые исходные файлы, проверим работу этого локального веб-сервера на примере последней версии создаваемого сайта.
rabota-vinete.ru
Необходимый набор инструментов для создания сайта — то, без чего не обойтись
Создание сайта – процесс достаточно трудоемкий и чтобы результат получился более чем положительным, подходить к нему необходимо серьезно. Конечно, благодаря множеству конструкторов и обучающих программ, сделать свой проект не окажется сложным занятием, но просто сайт и хороший сайт – понятия которые значительно отличаются между собой, а значит и польза от них тоже исчисляется по разному.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Получить хороший сайт, на котором в дальнейшем вы сможете даже зарабатывать деньги, можно двумя путями – заказав его создание у команды профессионалов которые выполнят свою работу учитывая все ваши пожелания или же сделав его самостоятельно. С первым вариантом все предельно просто, но если вы не ищите легких путей и хотите сделать свой сайт своими же руками, мы подскажем вам какой необходимый перечень инструментов нужно иметь под рукой.
Первая необходимость – текстовый редактор кода
Все сайты создаются из множества комбинаций кодов, которые генерируют рабочие площадки и отображают их в браузере, чтобы пользователь мог видеть итоговый результат и наслаждаться его работой. Самыми распространенными кодами являются html, ccs, php, java и другие, но для работы с ними веб-мастеры в обязательном порядке используют специально созданные текстовые редакторы, позволяющие достигнуть итогового результата и преобразить набор знаков в настоящие шедевры.
При выборе редактора важно учитывать его функциональность и профессиональность, ведь редактор для создания сайта – инструмент который не ломает код, не забит множеством пустых функций, в нем не должно быть ничего лишнего, понятность и доступность – лучшие козыри на которые стоит ориентироваться.
Изучив массу отзывов, мы приходим к выводу, что наиболее распространенным, используемым и качественным бесплатным текстовым редактором, является Notepad++, он предоставляет своим пользователям множество удобных функций, среди которых подсветка кода, возможность изменения исходного кода страницы, нумерация строк, подсветка синтаксиса и многое другое, что поможет вам сделать собственный сайт своими руками.
Этот инструмент буквально незаменим, без него невозможно обойтись никак и никогда, конечно вы можете взять другой редактор, но он необходим как воздух при создании любого сайта.
Красивый сайт – залог успеха! Графический редактор
 Разработать дизайн своего сайта без графического редактора тоже невозможно, ведь именно с помощью такого инструмента вы будете делать свой проект красочным, индивидуальным и привлекательным для посетителей.
Разработать дизайн своего сайта без графического редактора тоже невозможно, ведь именно с помощью такого инструмента вы будете делать свой проект красочным, индивидуальным и привлекательным для посетителей.
Вряд ли стоит говорить о том, что наиболее популярным графическим редактором на сегодняшний день является всемирно известный Adobe Photoshop CS, который вы сможете заполучить путем скачивания из официального сайта.
Важный инструмент — FTP клиент
Что такое ftp клиент и для чего он нужен – все очень просто, это инструмент с помощью которого вы сможете закачивать дополнительные файлы на определенный сервер, который известен как хостинг.
То есть, говоря простыми словами, без этого клиента вы не сможете размещать на своем сайте ничего, он является важным элементом в процессе создания сайта и иметь такой ftp клиент под рукой не просто желательно, а необходимо.
Идеально на эту роль подойдет программа FileZilla, которую вы сможете скачать бесплатно, к тому же в процессе работы с ней у вас не возникнет никаких сложностей, функционал понятен и принципы тоже.
Браузеры – а как же без них?!

Создать сайт без браузера – возможно, это достижимая цель, но разместить его в интернете без браузера – просто нереально. На самом деле, в процессе создания хорошего сайта своими руками, такой инструмент как браузер крайне необходим, в идеале можно использовать несколько браузеров и каждому отводить свою роль.
Очень удобно использовать браузер Mozilla Firefox в сочетании с плагином Firebug, что безусловно поможет вам в процессе. Чтобы проверять показатели своего сайта на кроссбраузерность, вы можете использовать практически любые браузеры от Opera до Yandex.
Конечно, это далеко не все инструменты которые могут быть полезны в процессе создания сайта но мы упомянули основу, без которой нельзя обойтись. В идеале вы можете использовать и другие инструменты упрощающие данный процесс, к примеру блоговую платформу WordPress, которая имеет открытый код и считается самой универсальной, то есть с ее помощью у вас получится без труда слепить уникальный сайт и наполнить его по своему усмотрению.
Отличным решением будет также использование таких замечательных помощников как Google и конечно же Yandex, ведь эти поисковые системы помогут вам найти ответы на любые вопросы, разыскать форумы таких же любителей или профессионалов, которые вместе с вами, шаг за шагом будут проходить свои первые этапы по самостоятельному созданию сайта.
Важно! Если вдруг у вас получилось настроить сайт с помощью моих уроков, и вам уже не в первый раз он помогает разобраться с разными задачами,
тогда не забудьте поблагодарить Автора в комментариях!
После благодарности Автор знает что труд был ценен и полезен, а то время которое было затрачено на урок, не потрачено в пустую и пригодилось хорошим людям.
Спасибо за внимание и понимание.
Реклама:
Есть много разных вариантов как отблагодарить Автора.
nischenko.ru
Инструменты для разработки web сайтов
Для того, чтобы обеспечить качественную веб-разработку, можно пользоваться самыми разными инструментами. Сегодня некоторые из мастеров до сих пор продолжают использовать самый обыкновенный блокнот, однако это уже не слишком удобно, так как работа из-за этого становится весьма медленной. В современных условиях разрабатывать сайты необходимо как можно быстрее, делать это качественно и в максимально сжатые сроки.
Для этого стали появляться различные инструменты, рассчитанные для веб-разработки. С их помощью можно обеспечить более эффективную и продуктивную работу.
Firebug
Это приложение представляет собой плагин, разработанный создателями браузера Firefox, им регулярно пользуются многие разработчики. Он отличается превосходной функциональностью. За счет данного приложения можно налаживать работу, редактировать, мониторить сайты, разработанные на основе HTML, JavaScript, CSS и на базе других платформ, причем делать это можно непосредственно в самом браузере. Он прекрасно подходит не только для создания сайтов, но и для их дизайнерского оформления.
HTML Entity Character Lookup
Обеспечивает полную проверку всех символов, находящихся на той или иной интернет странице. За счет данного инструмента можно сразу проверять порядка 250 строк написанного кода. Этим приложением можно также пользоваться на платформе Macintosh, что делает его еще более удобным.
Adobe Edge Inspect
Данная платформа довольно новая, она может использоваться для разработки интерактивных интернет-ресурсов, особенно на основе флеш-приложений. За счет этого продукта можно разрабатывать ресурсы как для компьютеров, так и для мобильных устройств. С его помощью можно создать не слишком объемный ресурс, который даже на мобильном телефоне будет загружаться в течение нескольких секунд. Эта платформа предусматривает использование ресурсов от CSS и HTML.
Prefix Free
Своего собственного функционала не имеет, но за счет этого приложения можно воспользоваться разработкой на основе CSS без использования разного рода префиксов. По большому счету, этот продукт работает практически незаметно для самого разработчика, добавляя все необходимые префиксы при написании кода в автоматическом режиме.
Cloud9 IDE
Этот инструмент имеет весьма широкий функционал, который позволяет сделать весьма удобной работу над объемными проектами. За счет него над ними могут работать сразу несколько мастеров, которые могут вносить определенные изменения в режиме реального времени. Во многом за счет этого данное приложение является наиболее популярным на сегодняшний день. Оно имеет редактор, позволяющий работать с различными платформами. При желании структуру сайта можно просмотреть в виде дерева. В нем также имеется встроенный FTP-клиент, за счет чего производится обмен данными через компьютеры, расположенные в разных точках планеты.
PixelDropr
Это приложение было создано специалистами Adobe, оно не настолько требовательно к ресурсам компьютера, как Photoshop, однако по функционалу программа не слишком сильно отличается от данного графического редактора. С его помощью можно создавать определенные графические элементы интернет-ресурсов:
- Иллюстрации;
- Иконки;
- Кнопки.
При желании все их можно сохранить в стандартном формате PSD, который поддерживается большинством платформ, на которых создаются сайты, также их можно при желании открыть в программе Photoshop.
Foundation3
С помощью данной программы можно буквально в течение нескольких секунд создать коды, позволяющие надежно и стабильно функционировать адаптивным проектам. За счет этого приложения удается быстро построить макет, предназначенный для работы со стилями, сделать ее очень гибкой и весьма удобной. Он прекрасно совмещается с SASS и CSS.
Fontello
Одна из немногих программ, а многие специалисты говорят, что она единственная в своем роде, позволяющая генерировать иконки. Разработчику вполне достаточно выбрать требующиеся значки, после чего приложение скомпилирует их с специальный шрифт. За счет него можно внести изменения в коды символов, их начертания и названия.
Cloud Comp
Хотя этот инструмент и не является русифицированным, он очень понятен и прост в использовании. За счет него можно делиться исходным кодом ресурса, делать приложения доступными для других пользователей. Эту программу разрабатывали специально для того, чтобы дизайнеры могли обмениваться между собой опытом, для предоставления клиентам прав доступа и так далее.
Browser Shots
Создан специально для создания скриншотов работы сайта в самых разных браузерах, которые используют пользователи для серфинга в интернете. Он создает изображения в режиме реального времени, их разрешения бывают двух основных видов – 800х600 и 1024х768. Для правильного использования программы вполне достаточно ввести адрес виртуального ресурса в соответствующую строку, после чего программа выдаст все сделанные изображения. За счет данного приложения удастся очень быстро установить, как именно работает ресурс в различных браузерах, внести в исходный код соответствующие правки для его корректного отображения.
Вот такая у нас получилась подборка инструментов, которые могут облегчить разработку сайтов. Не забудьте поделиться подборкой в социальных сетях.
webshake.ru
8 инструментов для создания приложений и сайтов
Сегодня, чтобы запустить стартап необходимы знания в программировании или средства на разработчиков. В статье — подборка сервисов которые определенно помогут Вам.
Но не все могут позволить себе потратить кругленькую сумму (в пять или шесть знаков) на программистов, потому что на начальном этапе бюджет, как правило, ограничен.
К счастью, на рынке появилось множество сервисов, которые помогут начинающим предпринимателям создать веб-сайт или приложение без единой строки кода. Определенно, они сэкономят время и деньги. На PrimeLiber опубликовали подборку из 7 инструментов, популярных среди пользователей Product Hunt.

В основу сервиса заложена концепция визуального программирования, то есть программирования без кода. Технология «drag & drop» позволяет легко добавлять и перемещать элементы страницы: текст, видео, карты, иконки, изображения, кнопки и пр. Все поддается настройке вплоть до цвета фона, иконок, прозрачности элементов.
Workflow-программирование дает более детальное представление о том, что происходит на каждом шагу. В Bubble можно структурировать и хранить данные, задавать свою логику переходов (например, если пользователь при входе в систему нажал кнопку X, перейти к Y, в противном случае – к A), кроме того у ваших пользователей появляется возможность загружать свой контент.
Здесь реализована интеграция с такими популярными сервисами, как MailChimp (автоматическая подписка пользователей) и Mixpanel (отслеживает активность пользователей в приложении). Это идеальный вариант для тех, кто хочет создать сайт или приложение, особо не заморачиваясь. Создать проект в сервисе можно бесплатно. Плата взимается после того, как как количество пользователей начнет расти, и сайтом или приложением начинают активно пользоваться.
Тара Рид, основатель Kollecto
У меня нет технического образования, и в своих разработках я использую Bubble. С его помощью мне удалось сделать MVP проекта, он начал приносить доход, стал резидентом акселератора 500 Startups. Почитать про опыт создания Kollecto в Bubble можно здесь – http://bit.ly/1WISExa Для тех, у кого нет навыков программирования и лишних средств на разработчиков, Bubble станет идеальным решением. Да, я могла бы нанять разработчиков, но опять же, как понять, что они хорошо справились с поставленной задачей. А тратить деньги на слабеньких программистов не хотелось. Создатели сервиса славно поработали. Поздравляю, ребята, это успех.

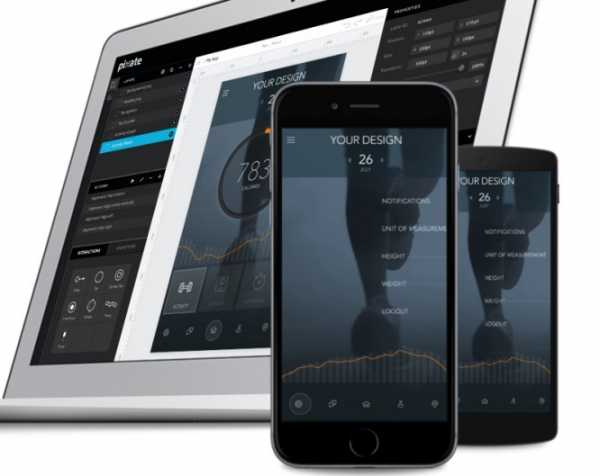
Pixate генерирует 100% родные прототипы, так что вы сразу сможете «пощупать» ваши идеи на устройстве. Всего несколько кликов, и вы добавляете необходимую анимацию и интерактивные жесты (и все это без единой строчки кода).
Сервис очень популярен среди дизайнеров, которым необходимо быстро создать качественный анимационный прототип для презентации заказчику. Pixate полностью переворачивает представление о способах прототипирования и lean-тестировании. Крайне рекомендуем всем, кто в ближайшее время собирается создать или оптимизировать мобильное приложение.
Pixate Studio можно скачать бесплатно. Pixate Cloud стоит $5 в месяц на одного пользователя или $50 в год. Есть бесплатная trial-версия на 30 дней.
Дамиан, графический дизайнер Red-Sky
Пользовался сервисом пару недель назад и должен признать, что это самый лучший инструмент для создания прототипов. Он мегапростой и супербыстрый.

Сейчас доступна только бета-версия сервиса, но мы уверены, что со временем он станет мегапопулярным. Treeline позволяет создавать корпоративные серверные приложения за считанные часы (хотя раньше на это уходили месяцы). В нем вы задаете архитектуру бэкенда в виде небольших, многократно используемых, хорошо отлаженных модулей. Вот неполный список возможностей, доступных в Treeline:
- отправка HTTP-запросов
- сравнение паролей и кодировка
- работа со строками в JavaScript
- доступ к API ElasticSearch через Node.js
- доступ к API YouTube для загрузки видео
- доступ к API Stripe для приема онлайн-платежей
- интеграция с Facebook для аутентификации пользователей, получения персональных данных
Мика Болдвин, создатель проектов
Создатели очень умны, начали с Sails.js (похож чем-то на Rails) и сделали мощный продукт, который позволяет разработчику создавать backend-код … без написания самого кода. А вот интересно, когда совсем отпадет необходимость писать код, и все будет конструироваться с помощью drag&drop интерфейсов?

Tilda позволяет создавать красочные контентные страницы. Вы собираете страницу из готовых блоков (их больше 170), которые хранятся в библиотеке системы. Все страницы, сделанные на Tilda – адаптивные, вам не придется беспокоиться о том, как они будут выглядеть на разных девайсах. Несомненный плюс для непрограммистов.
Веб-страницы получаются яркими и эффективными с хорошей типографикой и визуальными эффектами. Сервис позволяет применять различные функциональные элементы для призыва к действию (отзывы, кнопки, формы, списки преимуществ), подключаться к Google Analytics, оптимизировать страницу под поисковики.
Сервис весьма полезен для создания блогов, портфолио, новостных и корпоративных сайтов.
Бесплатно можно создать только один сайт из 5 страниц. За использование сервиса в «промышленных масштабах» придется платить.
Фред Риветт, член команды @wecontrast
Увидел, как Никита пару недель назад запустил продукт, и сразу решил попробовать. Конечно, в приоритете здесь нестандартные решения UI-дизайна, и выглядят так, словно вы отвалили за них кучу денег агентству. Передо мной встала дилемма. Мне нравиться работать над дизайном и кодить. Инструмент доступен по цене, прост в использовании, и прекрасен. Теперь хорошенько подумаю, стоит ли тратить время и писать все с нуля, или за небольшие деньги получить тот же результат. Прошло то время, когда компании заказывают сайты у агентств. А зачем, если появились такие сервисы, как Tilda? Недостатки? Ваш сайт не будет претендовать на уникальность, но сейчас большинство сайтов выполнены в едином стиле (и вообще-то смотрятся очень неплохо). Так что для 99,9% сайтов это вовсе не является минусом.

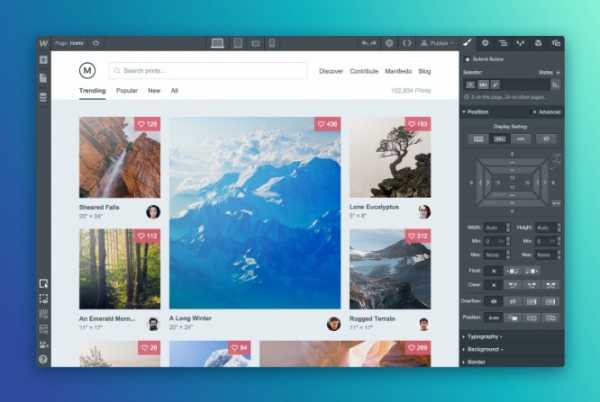
CMS система предназначена для сайтов с динамичным контентом, созданных в Webflow. В сервисе вы задаете вид контента (блог, портфолио) и далее адаптируете под него структуру сайта. Если у вас нет четкого понимания, как должен выглядеть сайт, используйте уже существующие шаблоны.
Сервис позволяет легко и быстро создавать большое количество однотипных страниц. К примеру, вы можете создать свой шаблон «страницы блога», и он будет автоматически применятся к другим страницам с таким же ярлыком. Вы можете вносить правки и редактировать сайт в режиме реального времени – контент будет обновляться автоматически. У Webflow удобный интерфейс и простая навигация.
Бесплатно можно работать только над одним проектом, при этом за хостинг придется платить.
Леонардо Закур, предприниматель и дизайнер
Я большой поклонник Webflow! Прекрасная команда и прекрасный продукт. Приложение великолепно сделано, действительно быстрое и отзывчивое (это, кстати, веб-приложение). Webflow занимает в нашем рабочем процессе очень важное место. Он позволяет одновременно создавать и дизайн, и фронтенд. А UI/UX дизайнеры постоянно контролируют то, как будет выглядеть и ощущаться готовый продукт. Превосходно, что можно быстро проверить, как будет выглядеть и работать сайт, причем в любом браузере и на любом устройстве. Посмотреть шрифты, анимацию, переходы. И все это на стадии проектирования. В нашей студии Bons мы используем Webflow на более профессиональном уровне, поскольку его можно донастроить.

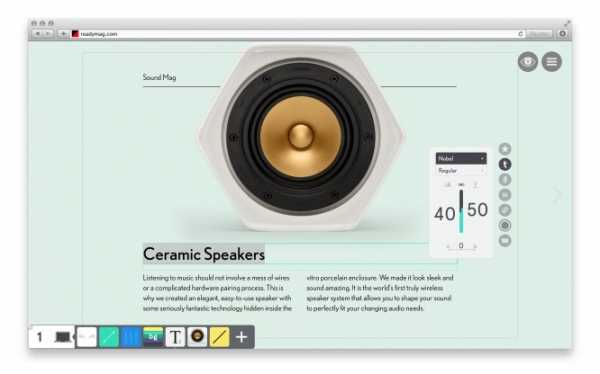
Readymag.com — инновационный инструмент с элегантным дизайном для создания интерактивных веб-публикаций: от самых простых анонсов и резюме до презентаций проектов, портфолио, фото-историй, микросайтов и веб-изданий журналов.
Самый большой плюс Readymag в том, что он не требует знания программирования, а процесс создания публикации похож на верстку статьи в любом графическом редакторе: вам необходимо только расположить текст и картинки на странице по вашему усмотрению. На этом все! Остальной процесс создания происходит автоматически 🙂

Этот инструмент так же, как и предыдущий, создан командой Webflow, и считается лучшим в своем классе. С ним вы получаете расширенные возможности по созданию 3D и CSS трансформаций при анимации сайтов. Элементы страницы можно перемещать, вращать, применять к ним перспективу.
Вот только некоторые функции: создание анимации с эффектом переворачивания (card flip), многослойный 3D-эффект, изометрическая проекция.
Сейчас доступна бета-версия продукта.
Рэнди Эллис – ведущий преподаватель по UX-дизайну
Вау, они снова это сделали! Я с самого начала был их преданным клиентом, а теперь появилась еще одна причина получше присмотреться к сервису. Сначала Webflow, потом Webflow CMS, а теперь еще и 3D Transforms. Похоже ребята хотят, чтобы Webflow навсегда поселился в нашей экосистеме. И это здорово!

С помощью CloudPress можно создать уникальные, адаптивные WordPress-сайты. Готовые блоки (а их более 80) позволяют сконструировать прототипы страниц за считанные минуты. В ThemeBuilder можно задать ширину страницы или сделать ее адаптивной.
Вы получаете контроль над каждой деталью сайта. Можно менять размер элементов, типографику, фон, эффекты.
Минимальная плата $11,99 в месяц, создать можно не более 3 сайтов.
Нейт Хэнсон, один из основателей Sumry
Великолепный инструмент. Чем-то похож на Squarespace.
Надеемся, вы нашли для себя что-то полезное и в ближайшем будущем опробуете эти инструменты. Как видите, совершенно не обязательно быть гением программирования, чтобы создать красивый сайт или приложение. Ждем ваших шедевров.
Источник: spark
Фото на обложке: ShutterStock
infogra.ru
Инструменты для создания сайта. Что нужно вебмастеру?

Оглавление:
Добрый день, друзья. В этой статье мы рассмотрим основные инструменты для создания сайта. Давайте представим, что наш сайт — это дом, который мы должны построить. Сложно построить дом без инструментов. Так же и в сайтостроении, да и в любом деле — чтобы создать что-то, необходим набор инструментов.
Нет, инструменты — это не топоры-молотки, дрели-отвертки и прочее. У вебмастеров немного другой набор. Не пугайтесь, нам не придется бежать в хозяйственный или другой магазин и тратить кучу денег. На самом деле инструментов вебмастера не так уж и много, и можно перечислить по пальцам. В этой статье я приведу краткий список самого нужного и дам ссылки на справочники и прочие ресурсы, которые вам непременно пригодятся в процессе создания своего сайта.
Итак, какие инструменты для создания сайта нам понадобятся?
1) Свободный текстовый редактор
Это самый главный инструмент, с помощью которого (а точнее — в котором) мы и будем писать наш код. Редакторов великое множество, но я привожу здесь один из самых распространенных — Notepad++.
Вообще, код можно писать даже в обыкновенном блокноте. Но текстовые редакторы хороши тем, что в них есть подсветка синтаксиса. Позже, когда мы начнете писать код собственного сайта, вы поймете, какая это удобная штука. Плюсом к этому, в Notepad++ есть много всяких полезных мелочей, которые пригодятся вам в процессе работы над сайтом.
А вот так выглядит подсветка синтаксиса файла стилей в текстовом редакторе Notepad++.

2) Справочники по языкам HTML и CSS и функциям PHP.
Даже после того, как вы прочтете литературу по языкам программирования, первое время вы периодически будете обращаться к справочникам, чтоб вспомнить, что означает тот или иной тег или свойство. Это нормальное явление, и так бывает у всех и не только в программировании. Я советую вам всегда держать под рукой справочные материалы, чтобы в любой момент вы могли быстро найти то, что вам нужно.
Справочников в интернете великое множество. Я дам ссылки на те, которыми пользуюсь сам:
- справочник HTML: https://webref.ru/html
- отличный справочник CSS с наглядными примерами и подробным описанием свойств: http://www.puzzleweb.ru/css/all_properties.php
- один из самых лучших на мой взгляд справочников по PHP-функциям: http://wp-kama.ru/functions

3) Хостинг.
Если говорить словами Википедии, то это услуга по предоставлению ресурсов для размещения информации на сервере. Проще говоря, это хранилище, где будут лежать все файлы вашего сайта, база данных сайта, картинки и т.п. Вместе с услугами хранилища как правило к хостингу прилагаются такие необходимые функции, как поддержка языка программирования PHP (или другого) и поддержка баз данных. Хостинг бывает бесплатный и платный. Мы с вами рассмотрим вариант создания сайта на платном хостинге. В последующих статьях мы с вами узнаем, как выбрать хостинг и зарегистрировать доменное имя вашего сайта.

4) WordPress (Вордпресс).
Система управления или программный комплекс управления сайтом, в обиходе – «движок» сайта. Она включает в себя набор небольших программ, которые составляют общую систему управления. Чаще всего встречается сокращенное название CMS – Content Managment System (Система Управления Контентом). «Движки» сайтов чаще всего написаны на языке PHP и работают в связке с базой данных MySQL. В нашем случае мы будем работать с распространенной и популярной системой управления WordPress. В дальнейшем мы научимся 
5) Валидатор кода.
В процессе создания сайта нам будем необходимо периодически проверять наш код на наличие ошибок (проверка на валидность). В этом нам поможет программа под названием валидатор. Ниже приведены ссылки на валидаторы кодов HTML и CSS:
— валидатор HTML-кода: http://validator.w3.org/
— валидатор CSS-кода: http://jigsaw.w3.org/css-validator/

6) Графический редактор.
Графические файлы или проще говоря – картинки – неотъемлемая составляющая любого сайта. Красивые картинки делают сайт более привлекательным, картинки также участвуют в поисковой выдаче. Да и вообще, сложно представить себе сайт без картинок – с одной текстовой информацией он будет выглядеть убого. Поэтому графический редактор – необходимый инструмент вебмастера. Можете пользоваться любой программой, в которой умеете работать. Я рекомендую самый известный и популярный редактор PhotoShop.

Ну вот, собственно, и все инструменты для создания сайта. В дальнейшем мы рассмотрим подробно особенности каждого инструмента и в совершенстве научимся применять их на практике. А в следующей статье мы уже приступим к делу — узнаем, как выбрать хостинг для будущего сайта и зарегистрировать аккаунт. Будет интересно!
saitopis.ru
