Продвинутый генератор HTML кода для вставки YouTube видео на сайт
- html вставить ролик youtube
- html код видео youtube
- html5 как вставить видео с youtube
- youtube встроить видео
- youtube встроить видео на сайт
- youtube встроить видео размер
- youtube код для вставки
- youtube код для вставки на сайт
- youtube на свой сайт
- youtube плеер на сайт
- youtube проигрыватель на сайт
- youtube получить код видео
- видео youtube для сайта
- видео youtube на сайт
- видео youtube на сайте
- видео youtube через object
- видео из youtube на сайт
- видео с youtube на сайт
- видео с youtube на свой сайт
- видеоплеер youtube на сайт
- виджет youtube для сайта
- виджет youtube на сайт
- вставить youtube в html
- вставить youtube видео
- вставить youtube видео на сайт
- вставить youtube на сайт
- вставить youtube на форум
- вставить youtube плейлист
- вставить видео youtube на форум
- вставить видео из youtube
- вставить видео из youtube на сайт
- вставить видео с youtube
- вставить видео с youtube html5
- вставить видео с youtube на сайт
- вставить видео с youtube на сайт html
- вставить видео с youtube на форум
- вставить код youtube
- вставить плейлист youtube на сайт
- вставить ролик youtube на сайт
- вставить ролик youtube на форум
- вставка плеера youtube на сайт
- вставка плейлиста youtube на сайт
- встроить youtube
- встроить youtube видео
- встроить youtube канал на сайт
- встроить youtube на сайт
- встроить видео youtube
- добавить видео youtube на сайт
- добавить видео с youtube
- добавить ролик youtube на сайт
- как вставить youtube видео на сайт
- как вставить youtube плеер на сайт
- как вставить видео youtube
- как вставить видео из youtube на сайт
- как вставить видео на сайт html с youtube
- как вставить видео с youtube на свой сайт
- как вставить проигрыватель youtube на сайт
- как встроить youtube
- как встроить youtube видео
- как встроить youtube видео на страницу
- как встроить youtube канал на сайт
- как встроить youtube на сайт
- как добавить видео youtube
- как добавить видео youtube на сайт
- как добавить видео youtube на свой сайт
- как получить код видео на ютубе
- как получить старый код youtube
- как разместить видео youtube на сайте
- как разместить видео youtube на своем сайте
- как разместить видео из youtube на сайте
- как разместить видео с youtube на форуме
- как узнать код плеера youtube
- как узнать код ролика youtube
- как узнать код плеера youtube
- код youtube
- код youtube для сайта
- код youtube плеера
- код видео youtube
- код видео на youtube
- код внедрения youtube
- код внедрения на youtube
- код вставки видео с youtube
- код для вставки youtube на сайт
- код для вставки видео с youtube
- код на youtube
- код на добавление видео на сайт с youtube
- код проигрывателя youtube
- код ролика youtube
- разместить видео youtube на сайте
- размещение видео youtube на сайте
- ролик youtube на сайт
- старый код youtube
- старый код youtube object
- старый код вставки youtube
- старый код встраивания youtube
- что такое embed код youtube
- code youtube
- code youtube autoplay
- code youtube embed
- code youtube html
- code youtube player
- embed youtube html5
- embed youtube video
- embed youtube video html
- embed youtube video html5
- embed youtube video without controls
- embed youtube video without iframe
www.olegorlov.com
Вставляем видео с YouTube на сайт

Здравствуйте уважаемый посетитель!
Сегодня мы затронем еще один вопрос оформления контента и посмотрим, как можно вставить видео с YouTube на сайт.
Надо сказать, что хостинг YouTube с огромным количеством размещенных на нем видеоматериалов сейчас очень популярен. И использование его возможностей, несомненно, сможет в определенной степени повысить интерес пользователей к содержанию сайта.
При этом не надо забывать и о соблюдении требований авторских прав. Поэтому в данном случае мы рассмотрим вариант размещения видео с использованием функциональных возможностей, предлагаемых самим сервисом YouTube, а именно: с помощью стандартного видеоплеера YouTube. Что в соответствии с Условиями использования YouTube позволяет легально использовать этот сервис на своем сайте.
скриншот 29
Однако, следует учесть, что предоставляемый сервисом YouTube HTML-код видеороликов предусматривает применение контейнера <iframe> с фиксированными значениями ширины и высоты. Что несколько затрудняет использования такого видеоплеера при встраивании его на сайты с резиновой версткой.
Поэтому здесь будет показан не совсем ординарный, но достаточно простой способ использования стилей CSS. С помощью которого несложно будет решить эту проблему и отображать видео с YouTube с учетом резиновой верстки на всем диапазоне, который для нашего сайта составляет 320px÷1920px.
- Получаем с YouTube нужный видеоролик
- Вставляем HTML-код видео в оформляемую страницу
- Встраиваем видеоплеер YouTube с помощью стилей CSS
- Исходные файлы сайта
Получаем с YouTube нужный видеоролик
Как и ранее при создании сайта мы всегда стараемся использовать только легальные методы. И в данном случае мы не станем «по черному» скачивать видео и показывать его на своем сайте с помощью каких-либо сторонних видеоплееров. Так как такие действия, в случае отсутствия предварительного письменного разрешения YouTube, нарушают подпункт A пункта 5.1 Условия использования YouTube.
скриншот 30
Можно, конечно, пойти и по сложному пути, пытаясь все же получить с согласия авторов такое письменное разрешение с определенными условиями его выполнения. Но стоит ли себе искать такие дополнительные приключения, если имеется достаточно простой, разрешенный этим сервисом способ — использование видеоплеера YouTube.
Причем в этом случае не нарушаются авторские права обладателей видео, так как для такого показа будут доступны только те продукты, владельцы которых не против встраивания их на другие сайты. А это относится к подавляющему большинству имеющихся на хостинге видеороликов.
Ну а теперь посмотрим, как это практически сделать на примере размещения следующей статьи сайта — «Статистика угонов за 1916 год». Где в первом разделе предусматривается использование видео по основной теме статьи. Ее HTML-код можно посмотреть в разделе Исходные файлы сайта в прилагаемых дополнительных материалах в файле «/articles/stati/statistika-ugonov-2016.php.»
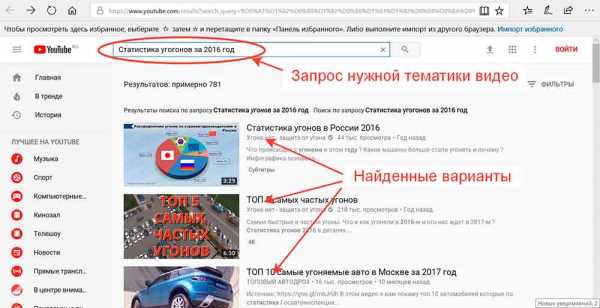
Для этого с начала откроем главную страницу YouTube и после поиска по нужной тематике найдем возможные варианты видео, как показано ниже на скриншоте.
скриншот 18
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.1 Подбор в YouTube видео нужной тематики
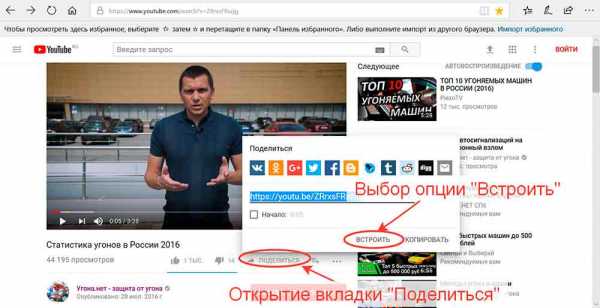
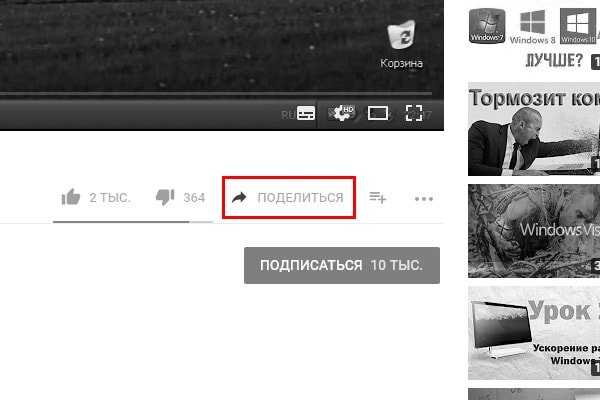
После того, как мы просмотрим и выберем для вставки в оформляемую статью наиболее подходящий видеоролик, через кнопку «Поделиться» в открытой вкладке выберем опцию «Встроить».
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.2 Выбор во вкладке Поделиться опции Встроить
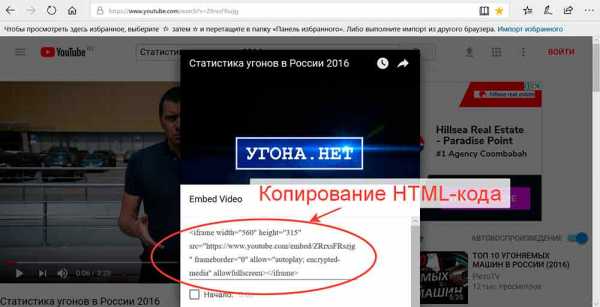
Ну а теперь осталось лишь только обычным способом скопировать HTML-код выбранного видеоролика.
Для увеличения / уменьшения размера изображения кликните по картинке

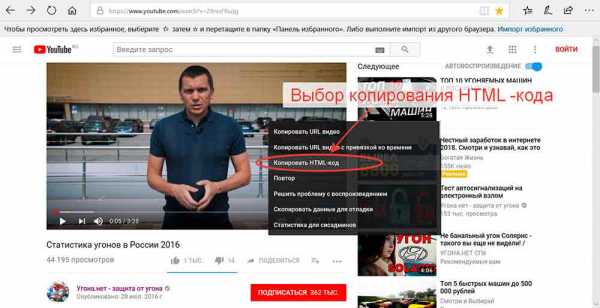
Рис.3 Копирование HTML-кода видеоролика
Таким образом мы получили HTML-код видео, который нужно вставить в оформляемую страницу.
<iframe width=«560» height=«315» src=«https://www.youtube.com/embed/ZRrxsFRszjg» frameborder=«0» allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Рис.4 HTML-код видео с YouTube
В дополнение можно отметить, что получить HTML-код можно и другим способом. Для этого достаточно кликнуть правой кнопкой мыши по видео и в открывшемся окне выбрать опцию «Копировать HTML-код», как показано на следующем скриншоте.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.5 Копирование HTML-кода другим способом
Правда, в этом случае в теге <iframe> ширина и высота будут иметь другие значения. Но нам это не важно, так как далее при встраивании видеоплеера с помощью стилей CSS мы будем использовать не фиксированный его размер, а пропорциональный к ширине области контента.
Вставляем HTML-код видео в оформляемую страницу
Для того, чтобы иметь возможность отображать встраиваемое видео однотипно с используемыми в контенте изображениями, применим типовое решение по размещению графических элементов. При котором видеоплеер будет располагаться по центру с размером в 60% от ширины области контента (в предыдущей статье для этого типа мы определили класс «img-center60»).
А кроме того, для возможности стилизовать плеер для работы в режиме резиновой верстки, поместим полученный HTML-код в дополнительный блок-обвертку <dιv> с классом «video-pleer». В итоге фрагмент HTML-кода для вставки видео с YouTube примет следующий вид.
<div class=«img-center60»>
<div class=«video-pleer»>
<iframe width=«560» height=«315» src=«https://www.youtube.com/embed/ZRrxsFRszjg» frameborder=«0» allow=»autoplay; encrypted-media» allowfullscreen></iframe>
</div>
</div>
Рис.6 HTML-код видео с YouTube
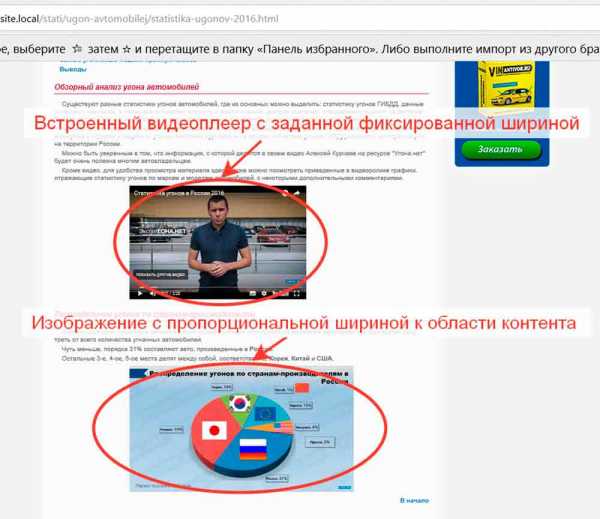
Если теперь открыть страницу с добавленным HTML-кодом, то можно увидеть, что видеоплеер поместился, как и предполагалось, в центре области контента. Однако, его размер не соответствует тому, каким он должен быть при нормальном отображении графических элементов.
Это обусловлено тем, что, как ранее отмечалось, в теге <iframe> заданы фиксированные значения ширины и высоты. Что, естественно, не позволяет видеоплееру подстраиваться под нужный размер в зависимости от разрешения экрана.
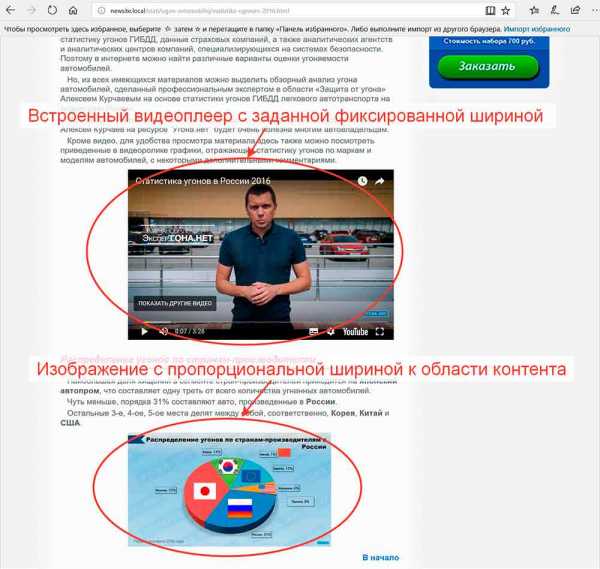
К чему это приводит, можно увидеть на следующих скриншотах, где показаны варианты отображения видеоплеера при разных разрешениях экранов.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.7 Вид видеоплеера с фиксированной шириной при разрешении 1920px.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.8 Вид видеоплеера с фиксированной шириной при разрешении 1280px.
Как видно, такое отображение видеоплеера не может нас устроить. Поэтому для того, чтобы это исправить, сделаем некоторые преобразования.
Встраиваем видеоплеер YouTube с помощью стилей CSS
Для того, чтобы совместить встраиваемый видеоплеер с резиновой версткой сайта используем возможности, которые предоставляют свойства CSS. Так для блока-обвертки <dιv> выполним следующие действия:
Из тега <dιv> с классом «img-center60» сформируем пустой элемент с относительным позиционированием relative, в который в дальнейшем разместим полученный с YouTube видеоплеер, представленный в виде тега <iframe>.
При этом высота его будет определяться не свойством height, а внутренним отступом, в данном случае padding-bottom.
Назначим выше сформированному блоку <dιv> пропорции размера, соответствующие формату, который определен атрибутами ширины и высоты тега <iframe> (width=«560», height=«315»). Нетрудно подсчитать, что эти пропорции соответствует стандартному формату видео 16:9 (560/35 : 315/35). При котором высота составляет 56.25% от ширины.
А для полученного с YouTube контейнера <iframe> с классом «video-pleer» определим:
Ширину и высоту тега <iframe> в относительных величинах со значением в 100% от родительского блока-обвертки <dιv>.
Это необходимо для того, что бы размер видеоплеера в дальнейшем определялся не фиксированными значениями ширины и высоты, а соответствовал размеру родительского блока. Который в свою очередь, помещенный в типовой контейнер <dιv> с классом «img-center60» при использовании резиновой верстки подстраивался по ширине в зависимости от разрешения экрана.
Кроме того назначим тегу <iframe> абсолютное позиционирование absolute, тем самым определив местоположение видеоплеера внутри родительского блока-обвертки <dιv>, которому ранее присвоено относительное позиционирование relative.
В итоге все эти действия можно описать следующей таблицей стилей CSS:
.video-pleer {
height: 0;
overflow: hidden;
position: relative;
padding-bottom: 56.25%;
}
.video-pleer iframe {
height: 100%;
width: 100%;
position: absolute; top: 0; left: 0;
}
Рис.9 CSS-код для встраивания видеоплеера YouTube
rabota-vinete.ru
Как получить HTML-код для вставки на сайт видео с YouTube
Видео с YouTube вовсе не обязательно просматривать только на сайте www.YouTube.com. Наверняка приходилось встречать ролики, расположенные на видео-хостинге YouTube, которые вставлены в посты в социальных сетях или на чьи-нибудь сайтах. В этой статье подробно рассмотрим, где и как взять HTML-код для того, чтобы вставить себе на сайт своё (или понравившееся) видео с YouTube.
Как узнать адрес YouTube видео, расположенного на сайте
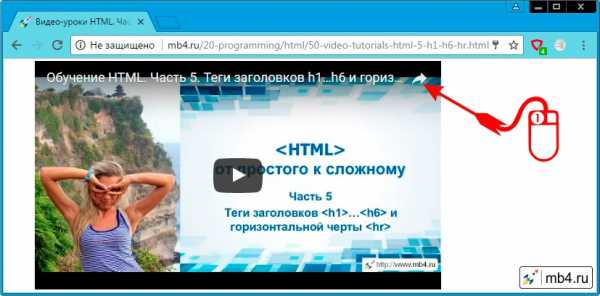
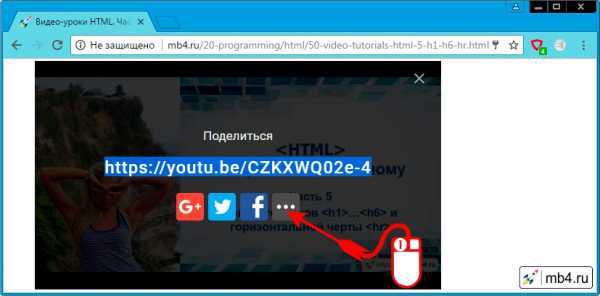
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!

Ссылки «Поделиться» ролика с YouTube
Клик по хитровывернутой стрелки приведёт к тому, что в окне видео-плеера YouTube поверх самого видео появится слой «Поделиться» с прямой ссылкой на видео. Но нам нужна не ссылка на видео, нам нужен HTML-код для вставки этого видео на сайт. Поэтому двигаемся дальше и кликаем по кнопке ...:

HTML-код для вставки на сайт видео с YouTube
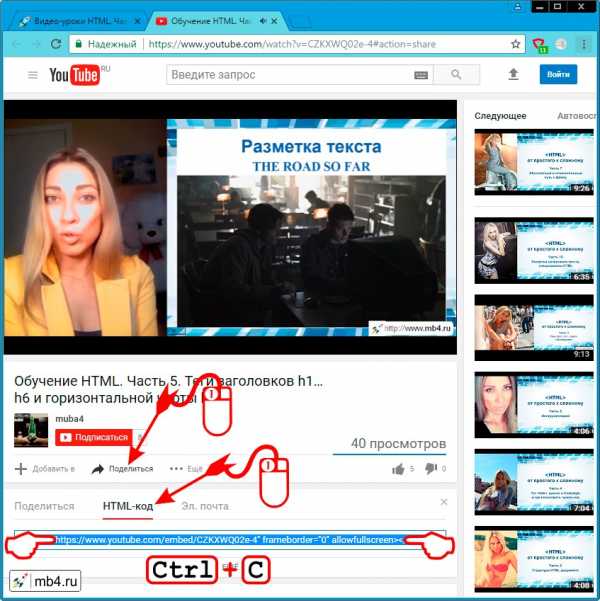
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
- Находим ссылку «Поделиться» (уже со знакомой нам хитровывернутой стрелкой), кликаем по ней!
- В выпавшем меню, находим ссылку «HTML-код».

В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
<iframe src="https://www.youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег <iframe> может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
P.S. обновлённая статья «Ссылка на видео и HTML-код для вставки видео на сайт c YouTube»
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Как вставить видео на сайт с Ютуба

YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
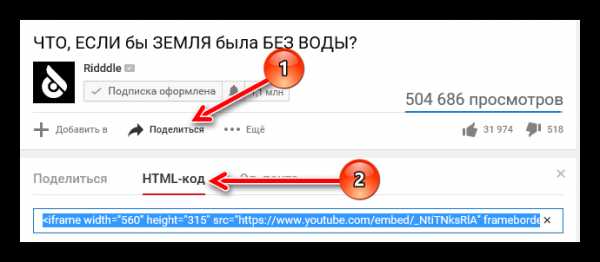
Шаг 1: Поиск HTML-кода
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».

Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
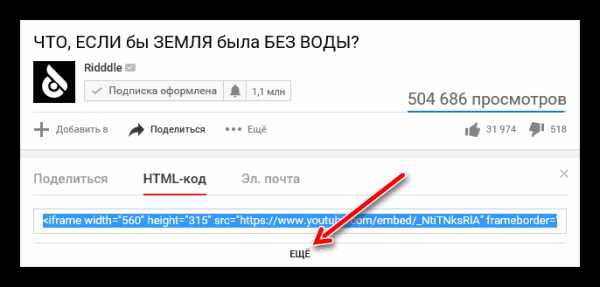
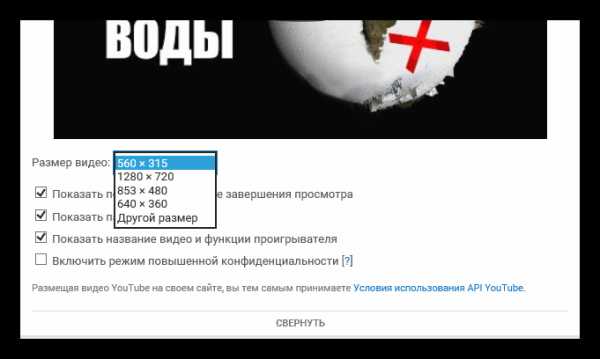
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.

Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.

Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя. - Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия. - Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
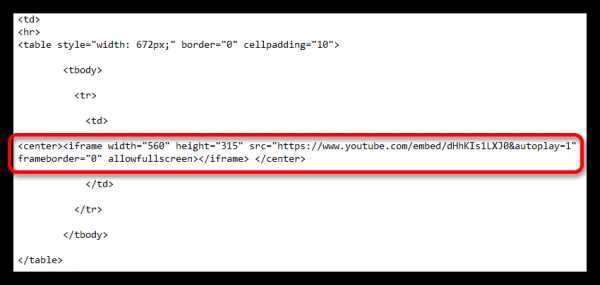
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.

Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
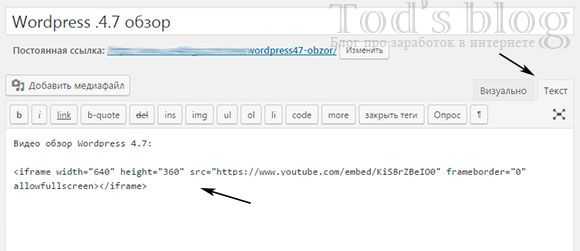
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
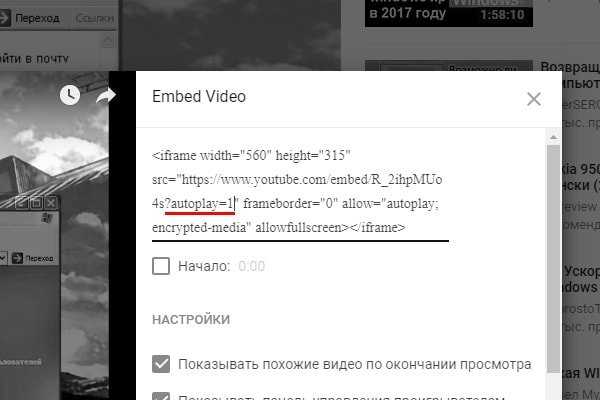
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Читайте также: Как включить субтитры в YouTube
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Читайте также: Как настроить субтитры в YouTube
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как вставить видео с Youtube на сайт
Добрый день! В этой статье-руководстве я покажу вам, как вставить видео с Youtube на сайт, чтобы его впоследствии могли смотреть посетители вашего сайта. Вы узнаете, как вставить видео таким образом, чтобы оно автоматически проигрывалось при открытии страницы, как запускать видео с определенной секунды и многое другое.
В качестве примера, давайте попробуем вставить видео с Youtube на этот сайт, You2bestar.ru, а конкретнее, в начало статьи: Как сделать ссылку на подписку на Youtube. Если же у вас есть свой собственный сайт, то вы можете встроить видео на него.
Как вставить видео с Youtube на сайт
Перейдите на сайт youtube.com и в поисковую строку введите название видео, которое вы хотели бы встроить на свой сайт. Например, возьмем следующее видео https://www.youtube.com/watch?v=R_2ihpMUo4s. Немного ниже видео, находится кнопка «Поделиться«. Кликните по данной кнопке, чтобы открыть всплывающее окошко:

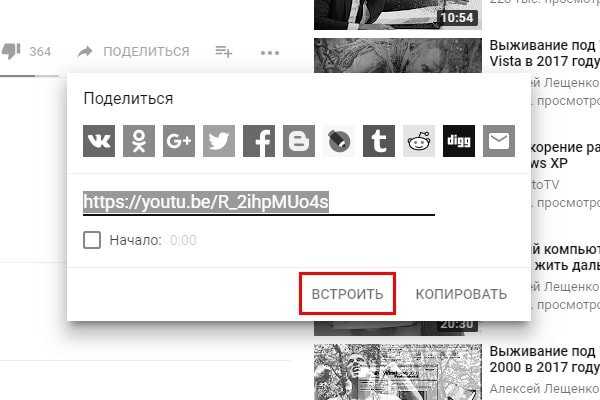
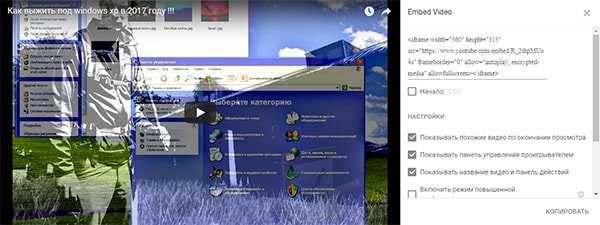
В этом окошке находятся социальные кнопки и краткая ссылка на видео, с помощью которой вы можете поделиться видео со своими друзьями. Но она не подходит для встраивания видео на сайт. Чтобы перейти в нужное место, нажмите по кнопке «Встроить«, которая находится левее кнопки «Копировать«:
Читайте также: Savefrom.net. Сайт для скачивания видео с Youtube Savefrom.net
Перед вами откроется еще одно всплывающее окошко, но на этот раз именно то, которое нам необходимо. В левой части окошка находится предпросмотр видео, а справа — настройки, с помощью которых можно настроить и вставить видео с Youtube на сайт, html тег iframe и т.д.:

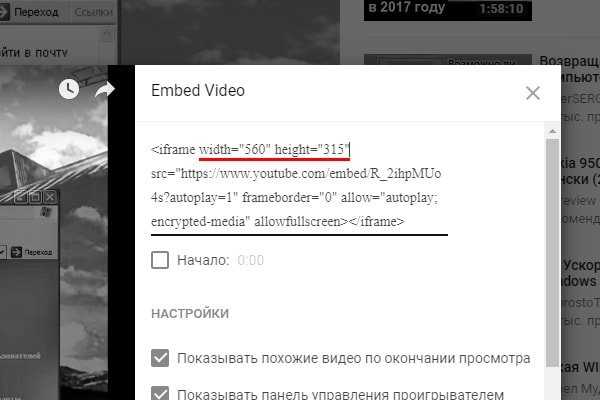
Чтобы изменить размер встраиваемого блока с видео, введите новые значения атрибутов «width» и «height» html-тега iframe. По-умолчанию, размер блока с видео равняется 560 на 315 пикселей:

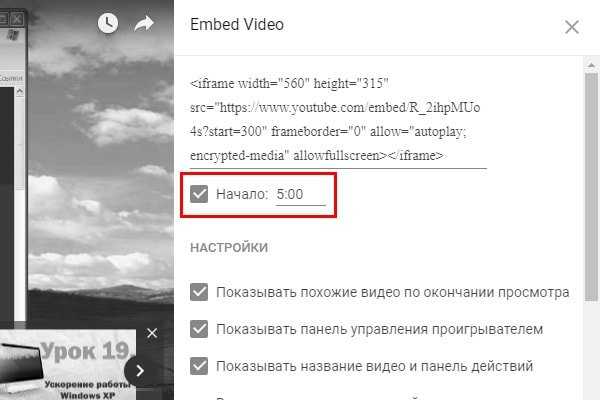
Если вам нужно, чтобы просмотр видео начинался с определенной минуты, поставьте галочку на переключатель «Начало«, и в появившийся текстовой строке правее, введите точное время видео в минутах и секундах. Результат вы можете посмотреть в окне предпросмотра видео:

Как видите, я поставил начало видео на пятую минуту. После встраивания видео на сайт, оно всегда будет начинать воспроизведение с пятой минуты.
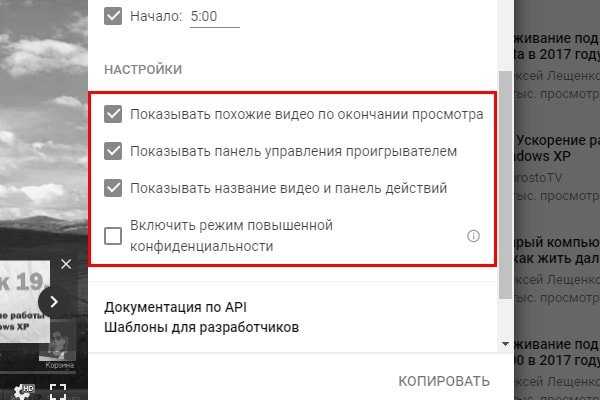
Перейдем к настройкам ниже:

Первый пункт включает показ похожих видео по окончании просмотра. Они будут появляться в самом конце видео, как только посетитель сайта полностью просмотрит видео. По-умолчанию, показ похожих видео включен.
Второй пункт позволяет вам добавить/убрать панель управления проигрывателем, которая находится в нижней части видео. С помощью данной панели, посетители сайта могут запускать или останавливать видео, менять громкость на видео, открывать видео на весь экран, и т.д. По-умолчанию, панель управления проигрывателем включена.
Читайте также: Как сделать видео для YoutubeТретий пункт добавляет/убирает название видео и панель действий из верхней части видео. По-умолчанию, включено.
И последний, четвертый пункт позволяет активировать так называемый «Режим повышенной конфиденциальности» видео. Зачем он нужен? Как написано в описании данной настройки, при включении режима повышенной конфиденциальности, Youtube будет сохранять информацию о посетителях сайта только в том случае, если они начнут просматривать встроенное видео. В противном случае, все действия посетителей вашего сайта, которые перешли на страницу с видео, не будут учитываться и запоминаться Youtube. По-умолчанию, режим повышенной конфиденциальности отключен.
Как включить автовоспроизведение видео на Youtube
Если вы хотите включить автовоспроизведение видео на Youtube сразу же после открытия страницы, то самый простой способ это сделать — добавить к URL-адресу видео в html-теге параметр «?autoplay=1«:

Допустим, у вас было:
iframe src=»https://www.youtube.com/embed/R_2ihpMUo4s» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen
А стало:
iframe src=»https://www.youtube.com/embed/R_2ihpMUo4s?autoplay=1» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen
Обратите внимание, при включении данной опции, все просмотры видео вашими посетителями не будут засчитываться Youtube. Это сделано с целью предотвращения накрутки просмотров видео.
Разобравшись с настройками встраивания, нажмите кнопку «Копировать«, чтобы скопировать html-тег в буфер обмена или скопируйте его вручную. Теперь, осталось дело за малым — встроить видео с Youtube на сайт, чем мы сейчас и займемся.
Как встроить видео с Youtube на сайт
Читайте также: Как оптимизировать видео на YoutubeПрежде всего, вам нужно выбрать место на сайте, где будет показываться видео. В моем случае, я буду встраивать видео в самое начало одной из статей сайта You2bestar.ru. Вставьте скопированный ранее в буфер обмена html-тег видео на свой сайт, и сохраните полученные изменения. Если вы все сделали правильно, то вы должны будете увидеть примерно следующий результат:

Как видите, видео было успешно встроено в начало статьи, и теперь его могут просматривать посетители моего сайта. Если вас вдруг что-то не устраивает, вы всегда можете поменять настройки видео, проделав шаги, описанные выше.
На этом все. Сегодня я показал вам, как вставить видео с Youtube на сайт, а так же перечислил доступные настройки для встраивания видео, с помощью которых вы легко и просто можете изменить характеристики видео так, как вам это нужно.
Также читайте о том, как редактировать видео на Youtube: Как редактировать видео на Youtube. # 1
Всем пока!
you2bestar.ru
Как вставить видео c Youtube на сайт (HTML, CMS, адаптивность)
В недавней заметке о том как правильно написать статью для блога я упоминал, что желательно добавлять в контент графические материалы и видеоролики. Они улучшают читаемость текста + дополняют его легкой по восприятию информацией. В обучающих публикациях это, например, может быть визуальная демонстрация того или иного вопроса, описанного в заметке. Часто подобные материалы встречаются в развлекательных веб-проектах. Да и вообще видеоконтент в наше время становится весьма популярным.
Именно поэтому сегодня я хочу рассмотреть несколько нюансов по вставке видео на сайт с Youtube и похожих сервисов. Часть инфы в начале пригодится новичкам, а в конце текста найдете один прием для верстки. Разделы статьи:
Вставка видео с Youtube
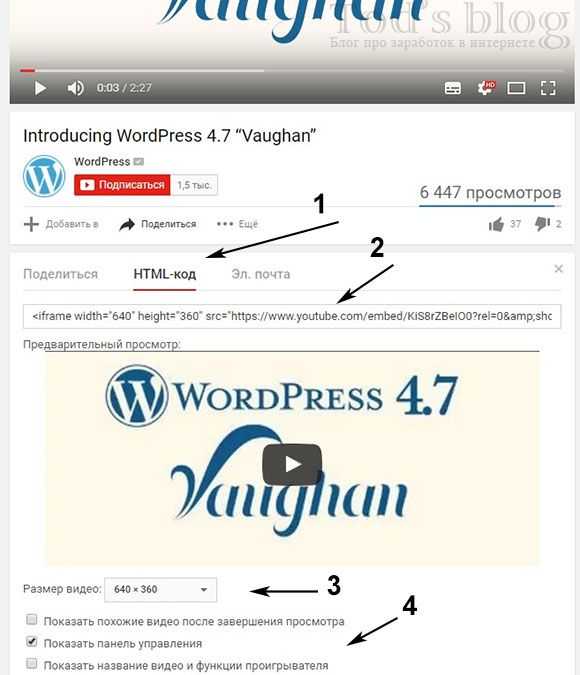
Начнем с самого глобального и универсального метода. Практически в каждом видеохостинге рядом с роликом должна быть форма, позволяющая поделиться им с другими пользователями. В ютубе она выглядит следующим образом:

На этой странице вы можете:
- Определиться с методом распространения ролика: социальные сети, вставить видео на сайт в HTML формате (что нам и нужно) либо отправить его по почте.
- При клике на второй пункт увидите специальный HTML код для вставки видео на сайте.
- На третьем шаге выбираете размер — есть парочка форматов по умолчанию (640х360, 560х315 и т.п.), но также разрешается задавать и свои значения.
- По желанию включаете доп.параметры: показ названия, панели управления и похожих видео.
То есть все, что вам нужно сделать, это скопировать код соответствующего ролика и добавить его в требуемое место.
<iframe src="https://www.youtube.com/embed/KiS8rZBeIO0" frameborder="0" allowfullscreen></iframe> |
<iframe src=»https://www.youtube.com/embed/KiS8rZBeIO0″ frameborder=»0″ allowfullscreen></iframe>
Если у вас в проекте имеется определенная админка, то используйте ее встроенный текстовый редактор. В противном случае придется редактировать непосредственно HTML страницу (через Notepad++ или Sublime Text и т.п). Реализацию первого варианта можете посмотреть ниже на примере с Вордпресс.
Пару слов о теге Iframe, который применяется чтобы вставить видео на сайт в HTML с Ютуба. Здесь есть следующие параметры:
- width — ширина блока;
- height — высота;
- src — ссылка на Youtube видео;
- frameborder — отображение рамки/границы у фрейма;
- allowfullscreen — поддержка полноэкранного режима.
В принципе, вникать особо в эти опции не нужно, привел их скорее для общего развития. Вам лишь требуется скопировать готовый код, а размер элемента легко выбирается через форму на странице ютуба.
Вставка видео в WordPress и не только
Теперь рассмотрим самый простой способ как вставить видео с Youtube на сайт WordPress. Данную систему использует большинство блогов и не только. Сначала пару слов о реализации через текстовый редактор, о чем я говорил выше, а потом покажу вариант с HTML.
Помнится, раньше для решения задачи даже были какие-то специальные wp плагины, но сейчас все гораздо проще, я бы сказал элементарно.
Чтобы вставить видео на сайт WordPress:
- Заходите в админку своего веб-проекта и выбирайте добавление/редактирование записи.
- Затем в текстовом редакторе просто размещаете ссылку на Youtube видео.
- В 99% случаев система автоматически преобразует линк (как показано на гифке ниже).

Интересно, что в последних версиях CMS данный прием работает в обеих режимах редактора. В «Визуальном» вы можете сразу увидеть преобразование, а в HTML подмена линка на видео будет видна при сохранении и просмотре опубликованной записи.
Возможно, в других системах такой функции нет, и придется использовать вариант с HTML. В таком случае для вставки видео с Youtube на сайт Joomla будь то или Вордпресс, или любая другая CMS вам нужно:
- Зайти в текстовый редактор в режим HTML.
- Скопировать код из ютуба в область контента.
- Сохранить страницу/запись в том же HTML режиме.

Иногда такой подход удобнее, если надо подправить некоторые параметры тега, например, размер плеера. Кроме всего прочего лично я добавляю абзацу с роликом выравнивание по центру.
Адаптивное видео c Youtube
Когда на страницу вы добавляете код плеера с конкретными размерами ширины и высоты, то при просмотре сайта на меньших разрешениях экрана это может вызвать некоторые проблемы. Если у вас хороший адаптивный шаблон, то скорее всего, там все это уже учтено, в противном случае придется внедрить один хак.
Чтобы реализовать адаптивное видео на сайте вставляете HTML код с Ютуба, Vimeo и любого другого сервиса внутрь нового DIV:
<div> <iframe src="https://www.youtube.com/embed/KiS8rZBeIO0" frameborder="0" allowfullscreen></iframe> </div> |
<div> <iframe src=»https://www.youtube.com/embed/KiS8rZBeIO0″ frameborder=»0″ allowfullscreen></iframe> </div>
Затем в стилях прописываете:
.adaptive-wrap {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.adaptive-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
} |
.adaptive-wrap { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .adaptive-wrap iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Тут есть 2 нюанса:
- Если плеер добавляется через object и embed, то для них также задаете аналогичные стили как с iframe.
- В первом селекторе стилей параметр padding-bottom: 56.25%; соответствует пропорциям ролика 16:9, если нужен формат 4:3 — используйте значение 75%.
Код проверял, все работает. Данных трех примеров как вставить видео с Youtube на сайт вам должно хватить с головой. Будут какие-то вопросы — пишите в комментариях. Возможно, позже дополню пост, если найду новую инфу.
tods-blog.com.ua
Особенности вставки видео с youtube на коммерческий сайт

При встраивании контента на сайт с видеохостинга youtube.com веб-технолог сталкивается с рядом типичных и нетипичных задач, решение которых отражено в данной статье. Конечно, можно обратиться за поиском к документации разработчиков http://developers.google.com/, но мы уже обобщили материал, изложенный там, исключили лишнее, адаптировали под нужды коммерческого сайта.
1. Вставка видеоролика с youtube на сайт.
Итак, первая и наиболее часто встречающаяся задача – это вставка видеоролика на сайт. Для решения этой задачи необходимо найти нужное видео на сайте http://youtube.com и вставить код следующего вида на свою страницу:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID" frameborder="0"/>
Здесь VIDEO_ID – идентификатор необходимого нам видео, например, ‘xw6wYcyI-Aw‘.
Этот код также Вы можете получить автоматически, нажав на странице с видео на youtube кнопку “Поделиться» и выбрав пункт “html-код». В поле ввода Вы можете скопировать в буфере обмена код и вставить его на свою страницу.
После вставки кода мы получим страницу следующего вида:

2. Объединение youtube роликов в плейлист.
Зачастую нам нужно вывести на страницу не один ролик, а несколько, объединенных в плейлист канала на http://youtube.com.
В таком случае код нужно модифицировать следующим образом:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID?list=PLAYLIST_ID" frameborder="0"/>
То есть в атрибут ‘src’ нужно добавить параметр ‘?list=PLAYLIST_ID’, где PLAYLIST_ID – идентификатор плейлиста, например ‘PL-QXPTHVI31NwIGf9XtUbUOEAZv9BQQwv‘. И тогда вставленное видео будет иметь следующий вид:

Стоит учесть тот момент, что в качестве картинки видео будет указываться не миниатюра для видео VIDEO_ID, а картинка, заданная в качестве миниатюры для всего плейлиста. В связи с этим возникает следующая задача: вставка нескольких видео из плейлиста на страницу.
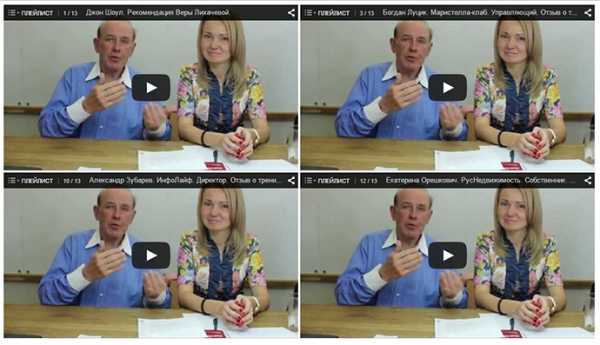
3. Вставка нескольких youtube-видео из одного плейлиста на страницу.
Если вставить несколько видео стандартным способом, то мы получим следующую страницу:

Решение:
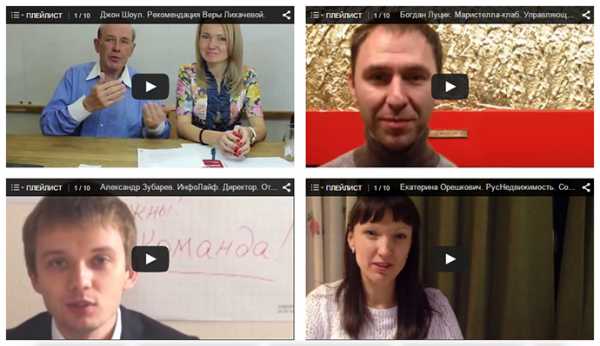
сформировать плейлист вручную, и тогда у каждого видео будет своя миниатюра. Для этого нужно сформировать список идентификаторов видеороликов плейлиста, разделенных между собой запятыми, и добавить его в атрибут src параметром ‘playlist’.
Пример:
<?
$playlist='jwTpFlrZkoo,mLoh50B4MJo,jZ7aGMbFJQ4,-0zy4srVqOY,ld-4vksQ6p0, rKZJVOyu9R0, 60kVgv5rbrQ, SHBd04IX7YQ, Zgs3AJQu_0I';
?>
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/jtFkC3Z2-M8?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
В таком случае страница примет нужный нам вид:

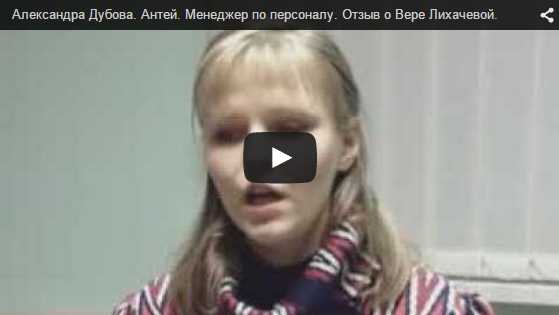
4. Замена картинки на youtube-видео.
При использовании стандартных способов вставки видеоролика на страницу нет возможности управлять расположением элементов управления плеера, поэтому иногда кнопка “play» находится прямо в области лица человека, снятого на видео, что может быть недопустимым на коммерческих сайтах, использующих видеоотзывы клиентов.
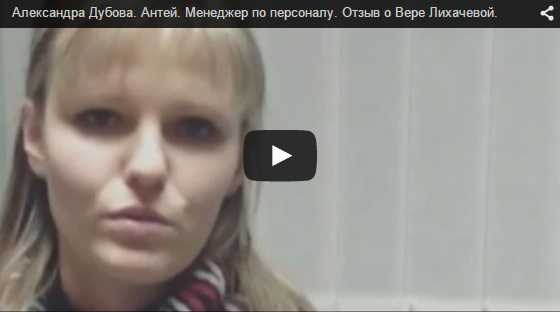
Стандартная миниатюра выглядит так:

Видим, что и кадр не особо удачный, и кнопка начала воспроизведения находится не там, где нам хотелось бы.
Есть два решения:
1) Замена стандартной картинки пользовательской.
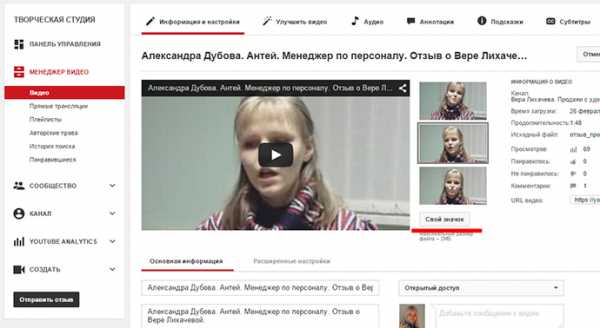
Выбираем кадр видео, подходящий на роль миниатюры. Затем в фотошопе или другом графическом редакторе обрезаем картинку так, чтобы область лица была в левой или правой части кадра. Заходим в менеджер видео на
http://youtube.com/ и загружаем свой значок видео:

И получаем такое отображение видео:

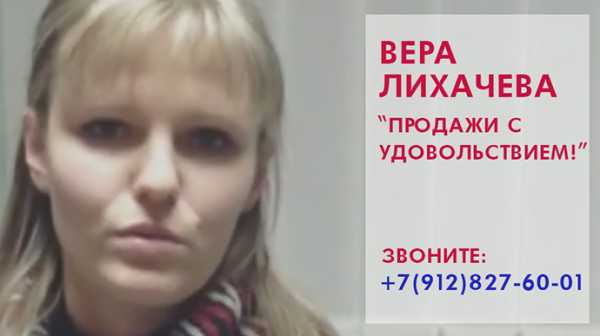
2) Подготовка миниатюры с подписью.
Мы видим, что примерно 50% области миниатюры видео не несет смысловой нагрузки, поэтому на этом месте можно разместить блок либо о сути видео, либо о владельце канала, либо с любой другой продающей информацией. И тогда миниатюра примет такой вид:

5. Проигрывание youtube ролика с определенного момента.
Бывают случаи, когда необходимо начать проигрывать видео, например, со второй минуты.
Тогда можно в атрибут src добавить параметр «start», и воспроизведение начнется с нужной нам секунды.
Пример:
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
В примере воспроизведение начнется с шестидесятой секунды.
6. Автовоспроизведение youtube ролика.
Чтобы видео начало проигрываться сразу после загрузки страницы, нужно добавить параметр «autoplay=1»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?autoplay=1" frameborder="0"></iframe>
7. Отключение показа похожих youtube видеороликов.
Отключить показ похожих видео после конца воспроизведения ролика можно, прописав параметр «rel=0»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?rel=0" frameborder="0"></iframe>
Автор: Буякова Екатерина — Web-технолог интернет-агентства Brandmaker.
brandmaker.ru
