Главная / Как устроены сайты / Создаем сайт с нуля
9 января 2021
- Какие проблемы возникли с нашим макетом сайта
- Как прижать футер к низу макета сайта
- Вставляем распорку и боремся с Internet Explorer
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Продолжаем тему блочной верстки, которая была начата и продолжена в трех предыдущих статьях. В принципе, нам уже удалось создать как двух- , так и трехколоночный макет сайта, и мы даже успели рассмотреть нюансы создания резинового макета.
- Основы блочной верстки
- Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
- Создаем двухколоночный, трехколоночный и резиновый макеты для сайта
Какие проблемы возникли с нашим макетом сайта
Сегодня мы попробуем решить одну небольшую проблему, которая может возникнуть с созданным нами ранее макетом. Чаще всего такая ситуация возникает при просмотре его на больших мониторах (с высоким разрешением) и при отображении страницы с малым количеством информации.
Чаще всего такая ситуация возникает при просмотре его на больших мониторах (с высоким разрешением) и при отображении страницы с малым количеством информации.
В этом случае может получиться так, что футер не будет прижат к низу экрана, а будет располагаться чуть ли не на его середине по высоте, что в большинстве случаев будет выглядеть некрасиво и не эстетично.
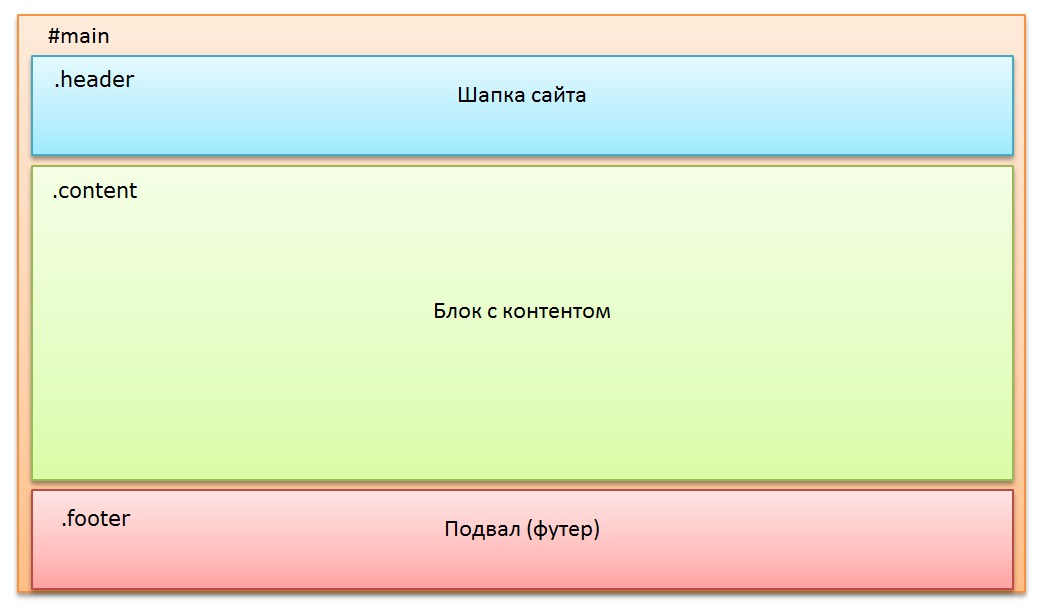
Все же, по моему мнению, прижать footer к самому низу макета сайта нужно, и особенно это будет актуально в случае, когда высота страницы получиться меньше, чем высота экрана пользователя. Схематично это можно представить так:
Т.е. правильное поведение футера для случая малого количества информации на странице и большого экрана пользователя будет следующим:
Что бы это реализовать, нужно осуществить ряд манипуляций с кодом нашего макета. Причем, изменения мы будем вносить не только в файл стилевого CSS оформления Style.css, но и в Index.html, содержащий Html код и формирующий Div блоки. Но обо всем по порядку.
Для примера мы будем использовать созданный нами ранее трехколоночный макет сайта. При этом Index.html будет выглядеть так:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы Содержимое страницы </div> <div>Подвал</div> </div> </body> </html>
А в файле Style.css были прописаны следующие CSS свойства:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}Ну, а сам макет выглядел примерно так:
Как прижать футер к низу макета сайта
Итак, нам нужно сместить Div контейнер с футером к низу экрана. Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Все содержимое страницы сайта помещается в открывающий и закрывающий теги Body и поэтому нам нужно в Style.css дописать для тега Body еще одно CSS свойство, задающее высоту равной 100%:
body, html {
margin:0px;
padding:0px;
height: 100%;
} На внешнем виде это никак пока не отразится, но зато теперь основной блог можно будет растянуться на всю высоту экрана. Т.е. это был своеобразный подготовительный этап.
Основные свойства CSS, при желании, вы можете посмотреть в Уроках CSS. Теперь зададим для Div контейнера, в котором заключен весь наш макет, минимальную высоту равную 100%:
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
}Еще я хочу его подсветить (div с). Для этого задам ему рамку с помощью соответствующего свойства Border (тут читайте про рамки в CSS):
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
border: solid 3px black;
}Свойство border: solid 3px black позволяет задать для данного контейнера сплошную рамку (solid) толщиной в 3 пикселя черного цвета. Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:
Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:
Теперь нам нужно будет вынести блок футера из общего контейнера и разместить его ниже, сразу же после общего. Что это даст? А то, что, наконец-то, соизволит опуститься вниз футер в макете, а не будет как прежде прижиматься к наиболее длинной его колонке. В этом случае Index.html примет следующий вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое </div> </div> <div>Подвал</div> </body> </html>
Обратите внимание, блок с футером теперь не находится внутри общего контейнера (maket), а следовательно его ширина теперь уже не регулируется CSS свойствами, заданными для maket в файле со стилевым оформлением Style.
Но опять возникает проблема, ибо для того, чтобы увидеть подвал, теперь приходится прокручивать экран в браузере (видите на приведенном рисунке полосу прокрутки).
Получается это потому, что основной контейнер (maket) занимает по высоте весь размер экрана (это определяется свойством
Решить эту проблему можно, задав отрицательный отступ для Div контейнера с футером для того, чтобы он сместился вверх, на расстояние равное его высоте. При этом контейнер footer наедет на основной и впишется в высоту экрана браузера (т.е. не нужно будет использовать прокрутку для его просмотра).
Но для того, чтобы задать отрицательный отступ от верха, нужно знать эту самую высоту footer, а мы ее пока что не знаем.
Поэтому сначала зададим контейнеру содержащему подвал высоту, прописав соответствующее свойство в Style.css:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
}А затем задаем для него отрицательный отступ сверху на высоту равную его высоте:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
}Это позволит подвалу подняться вверх ровно на свою собственную высоту и тем самым вписаться в экран браузера (теперь можно убрать CSS свойство border: solid 3px black из правила для maket, чтобы толщина рамки не мешала всему нашему макету вместе с футером поместиться в экране по высоте):
Вставляем распорку и боремся с Internet Explorer
Но возникает проблема, которая проявится только тогда, когда информации на странице макета станет больше и может получиться такая ситуация:
Получается, что может возникнуть ситуация, когда информация в одной из колонок макета наедет на футер, что будет выглядеть не красиво. Происходит это из-за пресловутого отрицательного отступа, который мы задали для него и который помог поднять наш подвал с наездом на основной контейнер макета.
Происходит это из-за пресловутого отрицательного отступа, который мы задали для него и который помог поднять наш подвал с наездом на основной контейнер макета.
Т.е. получается, что внизу экрана расположены два блока, перекрывающие друг друга в области подвала.
Решение данной проблемы заключается в добавлении нового пустого Div контейнера (так называемой распорки) в основной контейнер нашего макета (maket), в то место, где раньше располагался блок с футером.
Задав для этого нового контейнера высоту, равную высоте подвала, мы сможем избежать наезда информации из основного контейнера на блок с футером. Присвоим этому контейнеру ID (тут читайте про CSS селекторы) с названием Rasporka и в результате Index.html нашего трехколоночного макета примет вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы страницы страницы страницы страницы страницы</div> <div></div> </div> <div>Подвал</div> </body> </html>
А в Style.css пропишем для этого (ID свойство Height, задающее высоту этому контейнеру-распорке равную высоте подвала:
#rasporka {
height: 50px;
}В результате футер будет прижиматься снизу не к информации, содержащейся в основном контейнере (например, текст в самой высокой колонке), а на равную подвалу по высоте область с контейнером-распоркой, не содержащим никакой информации.
Таким образом мы избегаем наездов и перекосов в нашем трехколоночном макете. Все будет четко и красиво (чинно и благородно):
Как я уже упоминал выше, ширина футера теперь у нас должна задаваться отдельно, т. к. этот контейнер теперь не входит в состав основного. Для этого нужно добавить в CSS файл дополнительные свойства для Footer, позволяющие задать его ширину и выровнять его посередине экрана по горизонтали.
к. этот контейнер теперь не входит в состав основного. Для этого нужно добавить в CSS файл дополнительные свойства для Footer, позволяющие задать его ширину и выровнять его посередине экрана по горизонтали.
Ширину имеет смысл задать равной ширине всего макета с помощью свойства Width, а выравнивание по горизонтали можно осуществить таким же способом, как мы это сделали для всего макета на блочной верстке.
Таким образом, нам нужно будет добавить для ID Footer дополнительные свойства:
#footer{
background-color:#FFC0FF;
clear:both;
height: 20px;
margin-top:-20px;
width:800px;
margin-left: auto;
margin-right: auto;
}С помощью свойства width:800px задается ширина равная 800 пикселей, а с помощью двух свойств margin-left: auto и margin-right: auto задается настройка отступа слева и справа от подвала автоматически, в результате чего эти отступы будут равными и наш герой выровняется по середине:
Ну вот, вроде больше уже нечего улучшать, но не тут-то было. Как всегда наш любимый браузер Internet Explorer 6 чего-то да не понимает из используемых нами свойств CSS. В этом браузере (и, возможно, в каких-то других старых тоже) не смотря на все наши старания подвал не будет прижат к низу, а по прежнему будет прилипать к самой высокой колонке макета сайта.
Как всегда наш любимый браузер Internet Explorer 6 чего-то да не понимает из используемых нами свойств CSS. В этом браузере (и, возможно, в каких-то других старых тоже) не смотря на все наши старания подвал не будет прижат к низу, а по прежнему будет прилипать к самой высокой колонке макета сайта.
Все это происходит из-за того, что (браузер Internet Explorer 6 не понимает свойство min-height: 100%, которое мы использовали для задания минимальной высоты основного блока, равной высоте экрана.
Поэтому для решения этой проблемы нам придется применить так называемый хак, позволяющий объяснить (на пальцах) старым браузерам, что нужно делать. Перед списком CSS свойств для maket нужно будет вставить следующую комбинацию:
* html #maket {
height: 100%;
}Это правило будет применено только для браузера Internet Explorer 6, остальные не будут его учитывать и выполнять.
Итак, окончательный вид Style.css с прижатым к низу экрана футером будет следующим:
body, html {
margin:0px;
padding:0px;
height: 100%;
}
* html #maket {
height: 100%;
}
#maket {
width:800px;
margin:0 auto;
min-height: 100%;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
width:800px;
margin-left: auto;
margin-right: auto;
}
#rasporka {
height: 50px;
}Ну, а окончательный вид Index. html был приведен чуть выше. Все, на этом серию статей, посвященную блочной верстке 2 и 3 колоночных фиксированных и резиновых макетов сайта, можно считать завершенной.
html был приведен чуть выше. Все, на этом серию статей, посвященную блочной верстке 2 и 3 колоночных фиксированных и резиновых макетов сайта, можно считать завершенной.
Можете также посмотреть видео «Работа с Html тегом div»:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Подвал сайта. Размещение копирайта. Установка счетчика статистики, посещаемости
Самый низ страницы сайта называют подвал, футер (footer — нижний колонтитул).
В нем, как правило, размещают название проекта, копирайт сайта (авторское право), счетчики посещаемости, ссылки на популярные страницы, рекламу и т.д.
Название проекта — это понятно и не вызовет вопросов.
Копирайт — это текст, который якобы защищает Ваши права на сайт в бесправном Интернете, выглядит примерно так:
© ООО «Фирма» 2013 или
© 2005-2013 ООО «Я» или
(С) 2013 Автор
Пример наиболее правильного кода со ссылкой на главную страницу сайта:
Код: © «SiteY. ru», 2012 — <a href=»https://sitey.ru» alt=»Создать сайт»>Создать сайт. Готовые решения</a>
ru», 2012 — <a href=»https://sitey.ru» alt=»Создать сайт»>Создать сайт. Готовые решения</a>
Выглядит так: © «SiteY.ru», 2012 — Создать сайт. Готовые решения
Есть мнение по правилам размещения копирайта:
1. символ ©;
2. Имя или наименование обладателя исключительных авторских прав;
3. Год первого опубликования произведения (сайта).
Между именем и годом образования нужна запятая. Замен знака копирайта © символами (С) — недопускается.
С трудом верится в значимость этих правил для поисковых систем.
При СЕО продвижении сайта важное значение имеет анализ посещаемости раскручиваемого ресурса, не зависимо от того, кто его проводит: самостоятельно или прибегая к помощи специализированных компаний в области поискового аудита и маркетинга.
Самым популярным и общепризнанным сервером по ведению статистики посещаемости является LiveInternet.
 По показателям сайта, которое он собирает, можно анализировать не только посещаемость, но и поведенческие факторы посетителей Вашего проекта.
По показателям сайта, которое он собирает, можно анализировать не только посещаемость, но и поведенческие факторы посетителей Вашего проекта.Перейдем к размещению счетчика посещаемости на страницах сайта.
Коротко о значении счетчика:
— Отслеживание наиболее посещаемых страниц;
— Определение стран, регионов, пола и возраста посетителей;
— С какого сайта пришел посетитель и сколько времени провел на страницах сайта, количество переходов и многие другие показатели для оптимизации Вашего проекта.
Также, показания счетчика требуют многие сервисы по работе с рекламой, если Вы вдруг решите продавать чужие ссылки со своего сайта.
Для получения и установки счётчика регистрируемся на сайте LiveInternet по ссылке http://www.liveinternet.ru/add: заполняем данные, выбираем цвет счетчика, получаем код, копируем его и размещаем в подвале сайта.
Подвал следует создать в начале Вашего проекта, как и шапку. Эти атрибуты дизайна будут повторяться на всех страницах сайта без изменений. То есть включите их в шаблон будущих страниц своего сайта и держите наготове.
То есть включите их в шаблон будущих страниц своего сайта и держите наготове.
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Предложить пример
Другие результаты
The first templates that you should translate are those that appear on all of the web pages, like the header keywords, the entries in the navigation bar, and the footer.
В первую очередь следует перевести шаблоны, которые появляются на всех шёЬ-страницах. Это ключевые слова заголовков, элементы панели навигации и нижний колонтитул. Verify whether the cached web page is valid before attempting to fetch the web page again.
Any object can render itself into a web page as a way to have different parts of a web page managed in a modular way.
Любой объект может отображать себя на веб-странице как способ управления различными частями веб-страницы модульным способом.Efficient web page monitoring is hindered by the fact that most websites do not set the ETag headers for web pages.
Эффективному мониторингу веб-страницы мешает тот факт, что большинство веб-сайтов не устанавливают Etag заголовки веб-страниц.In web terms: The action when a web page automatically forwards (redirects) the user to another web page.
This problem may be caused by a web page that redirects Internet Explorer to navigate to another web page.
Web pages often contain links to items that are not normal web pages.
Once the web page is established, UNITAR will link its web page on training activities involving indigenous peoples to the Forum web page.
2.5 Work began on the Space Conference Web page.
And here is a Official World Wide Salvation Army web page.
И, вот ещё одна — официальная страничка Армии Спасения во всём мире. Market Information provided on these Web pages is not intended as investment advice.
The web page of the Committee is/sc/committees/1970/.
С веб-сайтом Комитета можно ознакомиться по адресу: 1970/.The PAU web pages provide access to databases maintained elsewhere.
Веб-страницы ГДН обеспечивают доступ к базам данных, ведущимся в других местах.Where possible, indigenous peoples could consider establishing independently run youth Web pages.
Коренные народы, по возможности, могли бы рассмотреть вопрос о создании независимых вэб-страниц для использования молодежью.
The web page will contain metadata on all conference indicators produced and disseminated by international organizations.
Эта информационная страница будет содержать метаданные по всем разработанным в связи с различными конференциями показателям, представленным и распространенным международными организациями.These draft CROs are available at the WP. web page.
Проект требований для ОЦР имеется на странице Интернета РГ. под рубрикой Группа «СТАРТ» и «Отраслевая инициатива Телеком».Sixteen information centres already have their own web pages in local languages, dramatically increasing their outreach.
Шестнадцать информационных центров уже имеют свои собственные информационные страницы в Сети на местных языках, что позволило им резко расширить охват своих аудиторий.
This approach provides reduces complexity and repetition in a web-page structure.
Такой подход предоставляет возможность управления представлением страницы и уменьшает сложность и повторяемость в ее структуре.It was suggested that a demonstration of the web page could be provided to the Committee once the web page was complete and fully functioning.
Было предложено продемонстрировать Комитету шёЬ-сайт, когда он будет заполнен и начнет функционировать в полном объеме.Дизайн подвала сайта
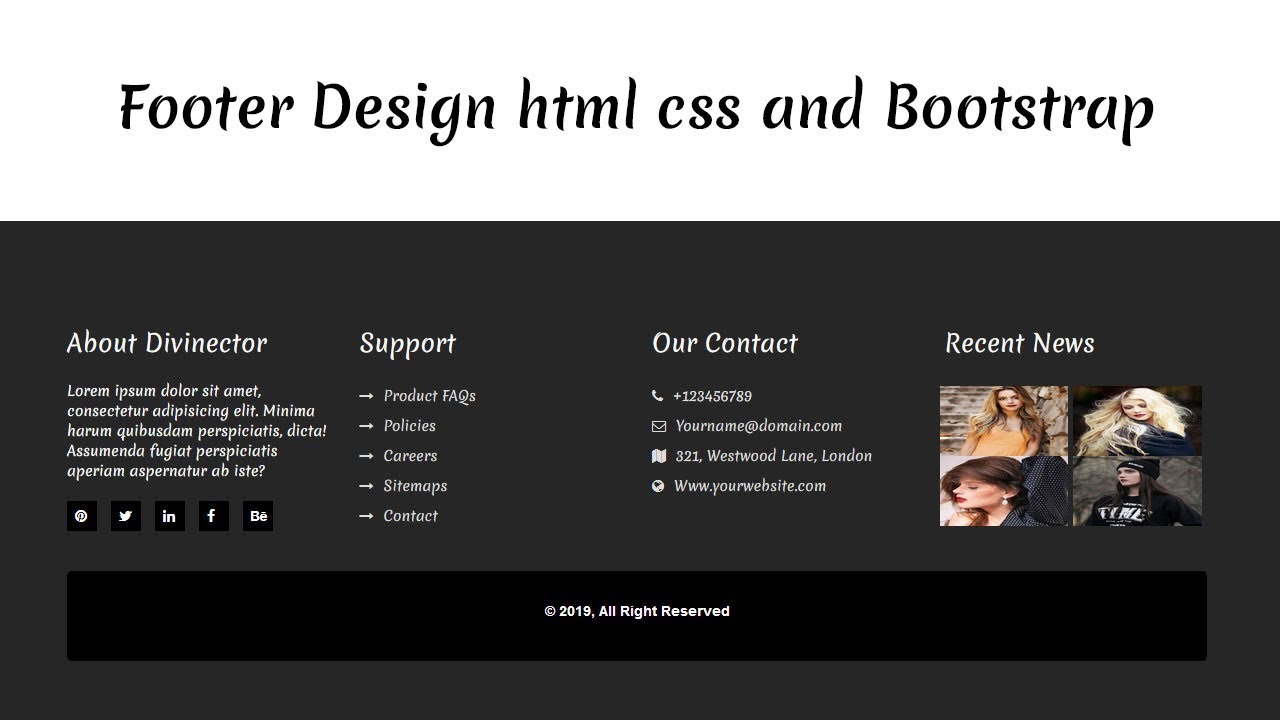
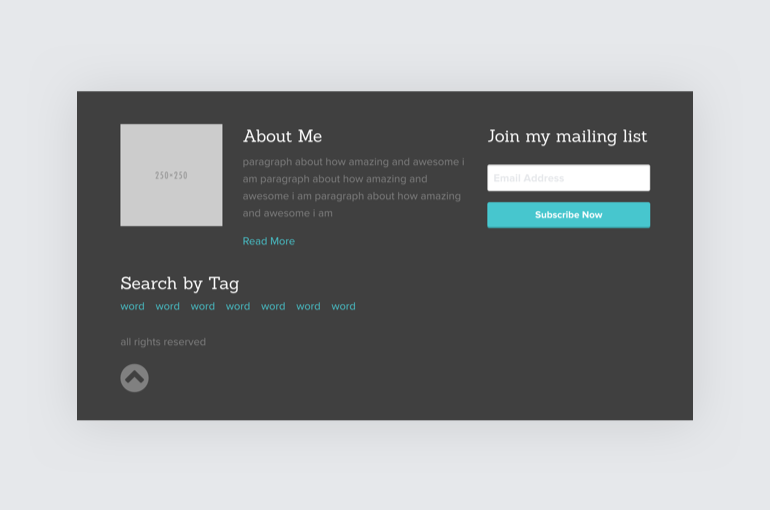
Хотя подвал (или футер) — это та часть сайта, которую пользователи видят в последнюю очередь, его дизайном ни в коем случае не стоит пренебрегать. В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
Дизайн подвала сайта — лучшие практики
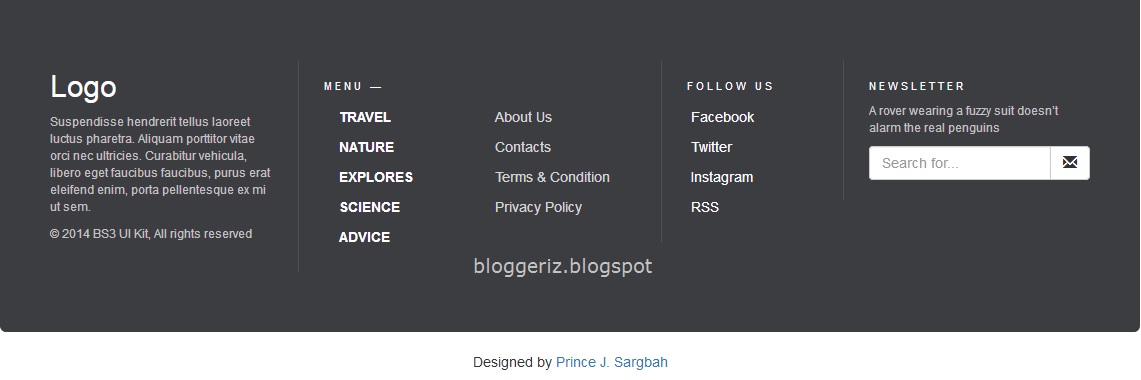
Это только на первый взгляд футер выглядит скучно. На самом же деле в нем дублируются такие важные элементы как навигация и контакты. Они пригодятся пользователю, который прокрутил страницу в самый низ. Ведь если мы не предложим ему варианты дальнейших действий, он может и закрыть сайт.
Что же все-таки стоит размещать в этом блоке?
- Помогите пользователю узнать, кто вы. Разместите в подвале ссылки «О нас», «Наша команда» или подобные, а также ссылки на социальные сети или корпоративный блог — пользователю важно знать, что представляет из себя компания, на сайт которой он попал.
- Предоставьте базовые данные для связи. Укажите основной телефон, электронную почту и ваш адрес. Отлично, если здесь будет также ссылка на карту от Google или Яндекс.
- Добавьте призыв к действию в виде кнопки. Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети.

- Оставляйте достаточно свободного места. Все данные в подвале должны хорошо читаться и не наезжать друг на друга.
- Группируйте ссылки.Подумайте о пользователе — ему будет удобней разобраться, в каком столбике искать то, что ему нужно. Благодаря группам подвал будет выглядеть более организованным, что особенно важно для многоэтажных футеров с большим количеством информации.
- Придерживайтесь стиля основной части страницы. Нет ничего хуже, чем когда часть страницы не соответствует всему остальному дизайну, поэтому обязательно учитывайте этот момент.
- Помните об иерархии. В подвале, как и во всех остальных частях страницы, должна прослеживаться иерархия: самые важные составляющие, вроде номера телефона, должны быть самыми заметными, а стандартная информация, вроде копирайта, отображаться самым маленьким шрифтом.
- Не используйте слишком большие изображения.
 Они будут отвлекать пользователя от того, что действительно важно.
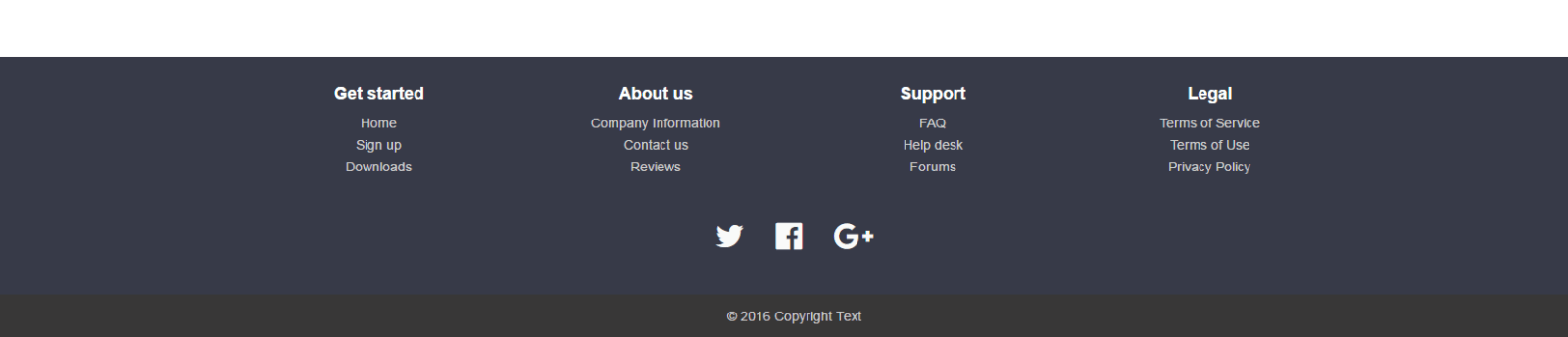
Они будут отвлекать пользователя от того, что действительно важно. - Выделите футер констрастным цветом. Например, если в основной части используется белый фон, то футер лучше сделать темным. Таким образом вы отделите основную часть страницы от второстепенной, каковой является подвал.
- Не забудьте указать информацию о разработчиках и владельцах сайта.
Креативный дизайн подвала веб-сайта
Теперь, когда нам известны лучшие практики дизайна футера, давайте дополним их креативными решениями, которые помогу привлечь внимание к сайту и, соответственно, к вашему продукту или услуге.
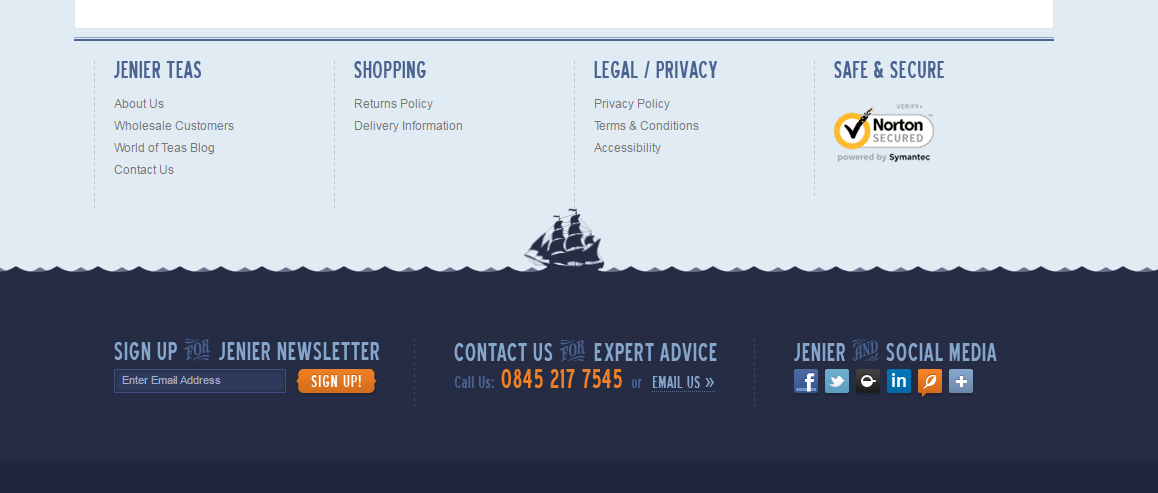
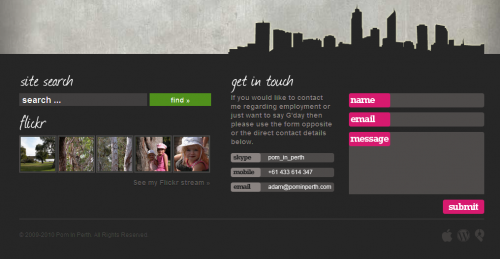
Сыграйте на идеи «близости с землей»
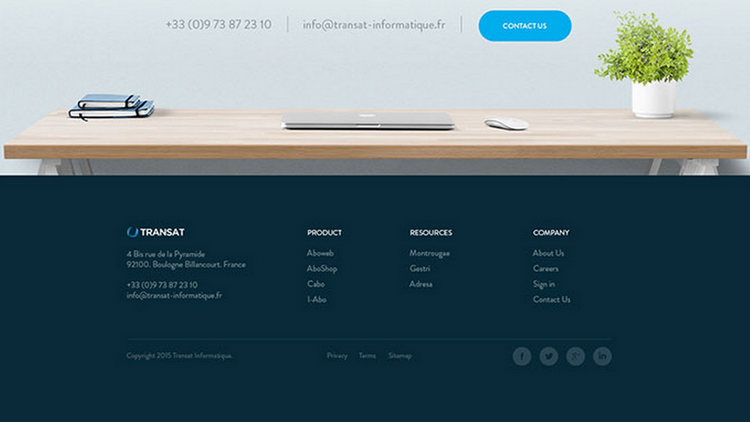
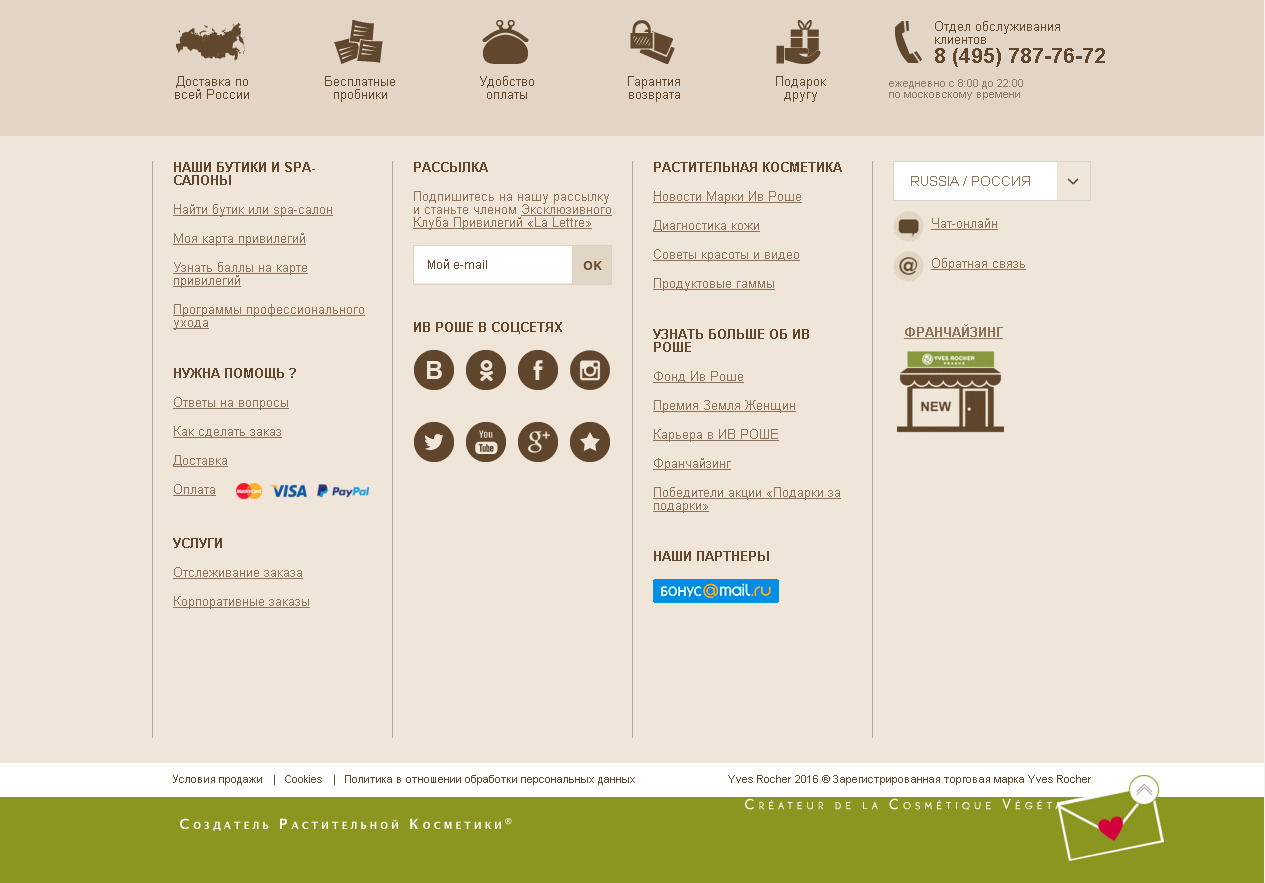
Поскольку подвал находится в нижней части страницы, вполне логично будет обыграть это (разумеется, если такой вариант подойдет под тематику и основную часть сайта). Здесь можно разместить соответствующие иллюстрации, вроде корней деревьев, океанского дна или поверхности планеты. Вот пример такого подвала, использованного на сайте продуктовой компании:
Вот пример такого подвала, использованного на сайте продуктовой компании:
Кроме того, в этом варианте дизайна также использован яркий цвет ссылок, благодаря чему они хорошо заметны, и два полезных элемента:
- Форма обратной связи (при чем в ней сразу предлагается выбрать город, в котором находится одно из представительств).
- Поле для подписки на рассылку событий и специальных предложений.
«Оживите» подвал с помощью небольших изображений
Разумеется, они должны подходить под тематику ресурса. Такие изображения помогут сайту выделиться на фоне других и он отложится в памяти пользователя:
Подуймайте об альтернативах картинкам
Инновационный дизайн футера web-сайта может использовать не только картинки, но и небольшие анимации. Здесь можно разместить инфографику, фактоиды (краткие утверждения без ссылки на источник) или же интересно реализованную навигацию. Например, вот футер с календарем для блога, который сразу привлекает внимание:
Придумайте способ обновлять подвал ежедневно
Отличная идея — это придумать способ время от времени обновлять подвал, например, разместить там ссылки на блог, специальные предложения, ежемесячный дайджест и тому подобное. Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Не бойтесь использовать неправильные формы
Подвал не обязательно должен быть оформлен в виде прямоугольного блока. Инновационный дизайн футера web-сайта может выглядеть ассиметрично и при этом гармонично вписываться в общий вид страницы. Например, вот вариант с острыми углами:
А здесь мы видим плавные линии, объединяющие раздел с отзывами и, собственно, подвал:
В варианте дизайна выше также четко прослеживается разделение на разделы, так что пользователи, которые просто хотят просмотреть предложения скидок в других городах, могут легко сориентироваться.
В завершение следует сказать, что подвал сайта — это тоже немаловажная часть дизайна, поэтому при его создании не следует пренебрегать лучшими практиками. Вместе с тем, его можно и нужно делать не только информативным, но также ярким и запоминающимся. Надеемся, что идеи веб-дизайна «нижнего колонтитула», приведенные в этой статье помогут вам определиться, что вы хотели бы видеть на собственном сайте.
Мы, студия stfalcon.com, разрабатываем веб-сайты любой сложности, и всегда рады воплотить в жизнь самые смелые идеи наших клиентов.
Что хранить в подвале или зачем нужен футер
Футер или подвал – это один из элементов структуры сайта, располагающийся внизу страницы. Его название происходит от английского слова foot – ступня или нога. Несмотря на небольшой размер и не престижное место размещения, футер можно использовать с большой пользой как для владельца сайта, так и его посетителей.
Что можно разместить в футере
Каждый структурный блок сайта должен нести определенную смысловую нагрузку. Чтобы раскрыть потенциал футера, следует уделить внимание его содержимому. Не обязательно размещать все перечисленные ниже элементы, их набор индивидуален для каждого сайта и может включать:
Краткую информацию о ресурсе
Не все сайты имеют страницу «О нас», но даже при ее наличии в футере можно указать название сайта, дату его создания, автора или владельца. Такая информация зачастую бывает интересной посетителям.
Такая информация зачастую бывает интересной посетителям.
Копирайт
Значок авторского права, предупреждение о наказании за копирование содержимого сайта – многие владельцы таким образом пытаются обезопасить материалы от копипаста.
Контактные данные
На коммерческих ресурсах наряду с отдельной страницей с подробным описанием способов связи, целесообразно указать в подвале основные контакты (телефон, skype, e-mail).
Карта сайта
Часто в нижней части сайта дублируется главное меню или размещаются ссылки на основные страницы и разделы ресурса. Это позволяет увеличить число внутренних ссылок и обеспечивает более удобную навигацию для пользователей.
Кнопки социальных сетей
Намного эффективней разместить такие кнопки непосредственно под постами или карточками товаров в интернет-магазине, чтобы пользователи имели возможность поделиться увиденным с друзьями. Однако не будет лишним продублировать их в футере.
Теги
Вместо карты сайта или меню в футере можно использовать такой механизм навигации как теги. Ключевые слова в качестве тегов не только способствуют сео-продвижению сайта, но и позволяют пользователям легко найти нужную информацию.
Счетчики статистики
Счетчик является показателем работы сайта для посетителей и инструментом анализа его посещаемости для владельца. Футер – наиболее оптимальное место его размещения.
Как оформить подвал сайта
Чтобы футер гармонично смотрелся на общем фоне и имел хорошее визуальное восприятие, нужно продумать каждую его деталь:
- размер. Страница с чрезмерно большим подвалом будет выглядеть нелепо, поэтому максимальная высота футера – ¼ часть страницы;
- стиль. Футер не должен визуально контрастировать с другими блоками сайта, поэтому при его оформлении должны использоваться те же шрифты и цветовая гамма;
- количество элементов.
 Не стоит перегружать футер большим количеством элементов, а разместить лишь самые необходимые.
Не стоит перегружать футер большим количеством элементов, а разместить лишь самые необходимые.
Сайт, как дом хорошего хозяина, должен быть продуман до мелочей. Многие вебмастера совершают ошибку, полагая, что посетители не придают футеру особого значения. На самом деле «заброшенный» подвал может испортить хорошее впечатление от всего проекта.
Как сделать эффективный «футер» сайта
Разработка веб страниц для коммерческого ресурса требует детальной проработки всех элементов дизайна. В этой статье мы подробно расскажем о том, как сделать эффективный «футер» для сайта, чтобы он помогал ориентироваться, был инструментом обратной связи и давал самую важную информацию.
Футер, другими словами «footer» или подвал – это важный элемент веб страницы. В первую очередь потому, что он одинаков для всего ресурса, и важно правильно сделать оформление футера сайта и грамотно организовать его работу.
Прежде всего, нужно помнить, что просмотр веб-страницы пользователем происходит сверху вниз и, опустившись вниз страницы, пользователь принимает решение остаться на сайте или уйти.
Какую информацию может содержать футер?
- Контактные данные
- Карту проезда
- Формы обратной связи
- Блок поиска,
- RSS подписку
- Юридические данные
- Виджеты соцсетей
- Различные счетчики
- Копирайт
Обязательно в футере должна присутствовать навигация, например:
- Важные пункты главного меню и карта сайта
- Кнопка «Наверх»
- Ссылки на сопутствующие продукты
Как необходимо выделять информацию в футере?
- Различным фоном или текстурой
- Вертикальными разделителями
- Использованием изображений логотипов
- Шрифтами разного размера
Полезная информация как правильно создать сайт: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуОформление футера сайта: несколько полезных советов для достижения наибольшей эффективности
Оформление футера должно преследовать главную цель – облегчить ориентацию посетителя в информации. Поэтому старайтесь следовать следующим рекомендациям:
Поэтому старайтесь следовать следующим рекомендациям:
- Карту сайта лучше структурировать с помощью столбцов, каждый из которых имеет свой заголовок, благодаря этому ускорится поиск нужного раздела веб-сайта.
- Для улучшения читабельности Блоков навигации создайте для них четкие границы.
- Не перегружайте содержимое футера.
- Поместите ссылки на важные страницы веб-ресурса или страницы с дополнительной информацией.
- Добавьте кнопки соцсетей, их наличие предоставит посетителю больше информации о Вас и поможет в продвижении самого веб-сайта.
- Можно разместить кнопки «Лайк» или «Твитнуть».
- Так же можно добавить облако тегов, но это не обязательно.
Разработка веб страниц: рекомендации как сделать форму обратной связи в футере.
Разработка веб страниц должна достигать основную цель – наладить коммуникацию с вашими клиентами. И форма обратной связи до сих пор является удобным инструментом для этого. Помните, что многие люди предпочитают задать вопрос в письме, и только после получения грамотного аргументированного ответа, они будут готовы к диалогу.
Помните, что многие люди предпочитают задать вопрос в письме, и только после получения грамотного аргументированного ответа, они будут готовы к диалогу.
Стоит отметить, что общаясь с клиентами с помощью формы обратной связи, Вы сможете поддерживать несколько диалогов одновременно в отличие от телефонной связи.
Разместив форму обратной связи в футере, вы сделаете ее доступной на каждой странице сайта. И это логично, так просмотрев информацию на странице и заинтересовавшись ею, посетитель имеет возможность сразу связаться с вами, заполнив небольшую форму. Главное, чтобы в ней было не много обязательных полей. Вполне достаточно двух-трех: Имени, телефона или e-mail и текстового поля.
В следующей публикации мы подробно рассмотрим различные способы приема и обработки заказов через формы для сайта.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
19. 11.2017
11.2017
← Поделиться с друзьями !
Все предварительные изменения и правки внесены, блог запущен в индексацию и наполняется контентом. Но, осмотрев дизайн, создаётся впечатление, что чего-то нахватает. Возникает вопрос: как настроить подвал сайта ?
Попробуем подойти к этому вопросу более детально. Не хватает конечно же кнопок социальных сетей — добавим. В самом низу сайта пустое чёрное поле, footer, пустой. Надо бы в него внести сведения о себе любимом и о своей разработке данного блога — добавим. Нет ссылок на похожие статьи, или, как они в простонародии называются, рекомендательные ссылки на смежные статьи — добавим. Слоган сайта надо придумать. И как-то исправим это чёрно-серую, бесхозную башку сайта. Я не знаю, как это назвать, в таком отвратительном виде. Я, конечно, не дизайнер, но то, что я вижу у себя на сайте, как: слоган и название сайта на сером поле без логотипа, печалит.
Начнём с самого быстрого и простого, как настроить подвал сайта, footer. Разберём его более детально. Как правило, он изменяется во Внешний вид – Виджеты. Заходим.
Sidebar – это наше правое или левое, в зависимости от настроек, меню.
Header – (заголовок) Может что перепутали в названии ?) Пробуем добавить туда обычный текст.
Ой!!! Не перепутали с названием, это точно. Зато мы теперь точно знаем, как нам дописать текст в шапку и прикрутить туда свой логотип. Что делать дальше? Наверно правильнее вернуться к ранней статье, где мы удалили к чертям подпись в Future самого разработчика ). Ну да, поспешили, зато удалили ссылку на буржуйский сайт. Но, нет ничего полезнее, чем пройти обратный путь, допустим вы не удаляли этой самой ссылки самостоятельно и не читали мою статью про удаление вредоносных ссылок. Вы в замешательстве, у вас другой шаблон в отличии от моего. Что же тогда делать? Звать на помощь друзей из леса, Хромоножку, Нотепад++ и Годзиллу. Ещё проще найти ту злосчастную ссылку, что мы удалили в статье Удалить лишние ссылки с сайта WordPress, исправить её на необходимый нам текст и забыть как страшный сон. Для тех, кто хочет научиться это делать самостоятельно, продолжаем.
Ещё проще найти ту злосчастную ссылку, что мы удалили в статье Удалить лишние ссылки с сайта WordPress, исправить её на необходимый нам текст и забыть как страшный сон. Для тех, кто хочет научиться это делать самостоятельно, продолжаем.
Открываем Chrome, наводим на Footer, правой кнопкой меню «просмотреть код».
Долго искать не будем, выделяем div id=»footer-text и поиском ищем на нашем скаченном на ПК сайте.
Находим footer.php. Сравниваем показания Нотепад++ с тем, что показывает нам Хромоножка.
Похоже? Очень даже. Добавляем в разрез наш текст, как обычный html.
<p>Вставляем свой заветный текст</p>
<p>Можно даже в две строки</p>
Лицезреем наше детище.
Текст на месте, но промежуток между нашими строками огромен. Необходимо чуть подправить это расстояние. За него отвечает:
<div id=»footer-text» class=»site-info»>
Обращаемся к помощникам и ищем этот class=»site-info» . Однозначно, первым делом смотрим style.css в нашем шаблоне. Открываем, находим сам стиль.
Однозначно, первым делом смотрим style.css в нашем шаблоне. Открываем, находим сам стиль.
.site-footer .site-info {
float: left;
padding: 2.5em 0;
float: понятно- прижать текст влево.
padding: (набивка, прокладка) странное название. Предлагаю поставить 0 и проверить, что изменится.
Это просто толщина отступов. Какая печаль.
Предлагаю вернуть всё на месте, то есть 0 вернуть на 2.5. А в самом файле footer.php заменить class. Что нам это даст?
Во-первых, мы не меняем class, который может использоваться ещё в каком-то другом месте.
Во-вторых, у нас отступ такой огромный по всему сайту, то есть при наборе текста, нажимая Enter, один большой отступ по всему тексту. Скорее всего, ноги растут именно оттуда. Чтобы не менять основной стиль сайта, который, скорее всего, наложен на весь контент, создадим новый стиль и в нём сделаем маленький отступ, и прикрутим его в месть class=»site-info» . Что отвечает за это расстояние? Предположу, что это высота – height (высота), ищем его в теле файлов, открываем первый попавшийся файл и видим — line-height: 50%; почти похоже (высота линии) 😉
Что отвечает за это расстояние? Предположу, что это высота – height (высота), ищем его в теле файлов, открываем первый попавшийся файл и видим — line-height: 50%; почти похоже (высота линии) 😉
Добавляем свой стиль в файл стилей style.css . Назовём его .footer-indent , добавим только line-height: 5%;
.footer-indent {
line-height: 5%;
}
Зафутболиваем style.css на хостинг. И меняем в footer.php класс class=»site-info» на class=» footer-indent «
Заливаем footer.php на хостинг. Проверяем наше творение.
Отличная работа мистер ФИКС!
Понятно, что настройки можно варьировать, оставить старый стиль, изменить толщину отступов над строками тёмным и добавить новый стиль, сократить расстояние между строками. Можно запихать туда картинку ) Главное, мы научились искать и находить нужное нам место для вставки текста, обычными подручными средствами.
Удачи в ваших трудах. Теперь вы точно знаете как настроить подвал сайта.
Да прибудет с вами сила воли!
Рекомендации по дизайну нижнего колонтитула веб-сайта: 27 вещей, которые стоит поставить в конце
Вот интернет-история, которая происходит миллион раз в день.
Вивиан посещает веб-сайт … но она не видит то, что ищет … она прокручивает немного вниз … но все равно не находит … прокручивает еще немного … все еще не там … затем она полностью спускается до внизу страницы … и вот она, в нижнем колонтитуле веб-сайта. Ссылка, которую она искала!
По всему Интернету нижние колонтитулы веб-сайтов спасают положение, улавливая посетителей как страховочную сетку, прежде чем они сильно попадут в нижнюю часть страницы.
Дизайн нижнего колонтитула веб-сайтаНазначение нижнего колонтитула веб-сайта — помочь посетителям, добавляя информацию и параметры навигации внизу веб-страниц.
— это выбор того, что включить, чтобы помочь посетителям и достичь бизнес-целей.
Насколько важны на самом деле нижние колонтитулы?
Это важный выбор, потому что нижних колонтитулов хорошо заметны . Их видят многие посетители. Исследование Chartbeat изучило 25 миллионов посещений веб-сайтов и обнаружило, что посетители прокручивают вниз тысячи пикселей.Ни одна страница не является слишком высокой, ни один нижний колонтитул не слишком далеко.
Если вам интересно, как далеко вниз пользователи прокручивают ваш сайт, есть платные инструменты, которые покажут вам «глубину прокрутки» на вашем сайте. Lucky Orange, Crazy Egg и ClickTale — вот несколько примеров.
27 вещей, которые можно поместить в нижние колонтитулы
Как создать нижний колонтитул вашего сайта? Вот 27 идей и примеров, начиная с наиболее распространенного контента и функций. Прокрутите этот список вниз, чтобы увидеть наши собственные рекомендации и передовые методы того, что нужно включить в дизайн нижнего колонтитула.
1. Авторское право
Если бы в нижнем колонтитуле был только один элемент, возможно, это был он. Год и символ авторского права. Это слабая, но простая защита от плагиата веб-сайтов.
Pro Совет. Небольшой фрагмент кода автоматически обновит год.
2.
Карта сайтаЭто наиболее распространенная ссылка в нижних колонтитулах, которая ведет на HTML-версию карты сайта. Посетители редко нажимают на эти ссылки, но, как и карта сайта XML, они могут помочь поисковым системам находить нужные объекты.
3. Политика конфиденциальности
Это второй по распространенности элемент в дизайне нижнего колонтитула. Обычно он ссылается на страницу, объясняющую, какую информацию собирает веб-сайт, как она хранится и как ее можно использовать. Для большинства веб-сайтов речь идет об отслеживании (аналитика и ремаркетинг), отправке форм и подписке по электронной почте.
Нужна политика конфиденциальности? Мы использовали TermsFeed для создания нашего или этого удобного бесплатного генератора политик конфиденциальности.
«Условия использования» немного отличаются от конфиденциальности.Они объясняют, на что соглашается посетитель, посещая сайт. Как отказ от ответственности, они заявляют, что, используя сайт, посетитель соглашается с определенными вещами.
Для веб-сайтов в строго регулируемых отраслях вы можете разместить текст прямо в нижнем колонтитуле.
Если юридический текст имеет решающее значение, добавление его в нижний колонтитул обеспечит максимальное покрытие. На каждой странице написано мелким шрифтом.
5.
КонтактПосетители ожидают найти контактную информацию в правом верхнем углу заголовка.Это стандарт веб-дизайна. Также стандартно найти ссылку «контакт» в правом нижнем (или в центре) нижнего колонтитула.
Это должна быть ссылка на страницу контактов с формой обратной связи, а не ссылка на электронную почту. Есть много причин использовать контактную форму, а не ссылку по электронной почте.
- Отправку формы легко отслеживать как завершение цели в Analytics.

- Посетитель не может находиться на компьютере, который он использует для электронной почты.
- Forms отправляют посетителей на страницы с благодарностью, которые могут предоставить больше сообщений и призывов к действию.
- Forms отправляют посетителям электронные письма с автоматическим ответом, опять же, больше сообщений и CTA.
- Forms может сохранять отправленные материалы в базу данных на случай, если электронная почта не пришла.
- Forms можно подключить к автоматизации маркетинга и другим системам. В формах
- можно задавать конкретные вопросы и направлять заявки конкретным людям в зависимости от ответов.
- Ссылки электронной почты являются магнитом для спама.
Так что не указывайте ссылку на электронную почту в нижнем колонтитуле! На самом деле, я не рекомендую размещать ссылку по электронной почте где-либо на вашем сайте.
На этом веб-сайте есть отличный копирайтинг, но контакт был бы лучше, чем ссылка по электронной почте.
6. Адрес и ссылка на карту / направления
Информация о местах — это то, что посетители ожидают найти в нижних колонтитулах. Это также способ сообщить Google, где вы находитесь, что важно для компаний с местными клиентами. Ссылки на карту — это удобный способ помочь посетителям найти вас.
При правильном программировании эта ссылка на карту превращается в большую кнопку размером с кончик пальца для мобильных посетителей, вызывающих приложение карты на своем телефоне или планшете.
7.
Номера телефонов и факсовКак и адрес, номер телефона с кодом города является для Google свидетельством того, что вы являетесь местной компанией. Как и кнопка на карте, номер телефона должен автоматически превращаться в кнопку, на которую можно нажимать, при просмотре на мобильном устройстве. Нажмите, чтобы набрать номер!
8.
Навигация Вот где нижний колонтитул может спасти падающих посетителей. Если они зашли так далеко, они, должно быть, не нашли то, что искали. Пора предложить еще несколько вариантов.
Пора предложить еще несколько вариантов.
В последние несколько лет наблюдается тенденция удобства использования, называемая «толстым нижним колонтитулом», что означает добавление большего, чем просто перечисленных выше стандартных элементов, начиная с навигации.
Нижние колонтитулы теперь часто содержат те же ссылки, которые вы найдете в раскрывающемся списке «мегаменю» в навигации по заголовку. Но это не обязательно спасает посетителя от падения с вашей страницы. Помните, что это посетители, которые не нашли то, что искали выше.
Вот несколько источников идей для навигации по нижнему колонтитулу:
Вам не нужно просто повторять основную навигацию.Вам также не следует просто добавлять карту сайта целиком. Это заставляет посетителей копаться в куче ссылок. Как это полезно?
9.
Социальные иконки Мы любим посетителей из социальных сетей. Но нам не нравится, когда наши посетители уходят и переходят на Facebook, Twitter или YouTube. Если они это сделают … они больше не вернутся. Вот почему наши дизайнеры почти никогда не помещают значки социальных сетей в заголовки веб-сайтов.
Если они это сделают … они больше не вернутся. Вот почему наши дизайнеры почти никогда не помещают значки социальных сетей в заголовки веб-сайтов.
Нижний колонтитул — лучшее место для добавления значков, которые привлекают посетителей в социальные сети.Когда мы проанализировали 50 лучших маркетинговых веб-сайтов, мы обнаружили, что 72% содержали значки социальных сетей в нижнем колонтитуле.
Вот хороший пример от Рафаля Томала.
10. Виджеты социальных сетей
Некоторые нижние колонтитулы выходят за рамки значка и используют настоящий виджет социальных сетей. Здесь показан последний пост из социальной сети, встроенный прямо в нижний колонтитул.
Это имеет смысл только в том случае, если вы активны в этой сети и придерживаетесь строгих редакционных стандартов в отношении того, чем вы делитесь.
Внимание! Если вы используете такой виджет в нижнем колонтитуле, сообщения в социальных сетях будут отображаться на каждой странице вашего веб-сайта. Особенно рискованно, если у вас есть стажер, ведущий социальные сети. Applebee усвоила этот урок на собственном горьком опыте .
Особенно рискованно, если у вас есть стажер, ведущий социальные сети. Applebee усвоила этот урок на собственном горьком опыте .
11. Регистрация по электронной почте
Нижний колонтитул веб-сайта стал очень распространенным местом, где посетители могут подписаться. Наше исследование стандартов веб-сайтов показало, что 24% ведущих маркетинговых сайтов имеют поле регистрации в нижнем колонтитуле.
Действительно, подписка по электронной почте с большей вероятностью произойдет на странице, где посетитель получил ценность, например, полезный пост в блоге, все же неплохо позволить посетителям подписываться из нижнего колонтитула.
Поля подпискив нижнем колонтитуле должны по-прежнему соответствовать лучшим методам подписки по электронной почте, предлагая социальное подтверждение (сколько уже подписывалось раньше?) И устанавливая ожидания (что получает подписчик? Как часто?).
Одинокий маленький ящик с адресом электронной почты с кнопкой отправки, скорее всего, не очень хорошо конвертируется, как этот парень…
12.
 Логин
ЛогинНе все посетители перспективные. Некоторые посетители могут быть сотрудниками, партнерами, аффилированными лицами или торговыми посредниками. Если для этих людей есть область входа, то нижний колонтитул — лучшее место для этого.
Эти люди часто возвращаются и знают, где найти вещи. Для них не нужно использовать ценную маркетинговую недвижимость в заголовке. Небольшая ссылка для входа в нижний колонтитул — это нормально, как здесь делает ATI.
13. Нажмите
Другой тип неперспективов — это пресса. Реально, только часть 1% ваших посетителей — журналисты и редакторы.Так что не тратьте драгоценное место в основной навигации на ссылку для прессы.
Если кто-то из СМИ все же зайдет к вам, они прокрутят вниз и найдут его.
14. Инструмент поиска по сайту
Если они не нашли его в заголовке, в области содержания или в какой-либо из ссылок нижнего колонтитула, инструмент поиска по сайту — лучшая подстраховка.
Инструменты поиска не так распространены в нижних колонтитулах веб-сайтов, как формы подписки по электронной почте, поэтому, если вы их используете, убедитесь, что они четко помечены.
На веб-сайте Smalley Steel Ring есть инструмент быстрого поиска продуктов, помогающий посетителям сразу перейти в каталог с любой страницы.
15. Изображения
Если вы действительно хотите украсить нижний колонтитул, добавьте к нему изображение. Это шанс добавить сайту индивидуальности.
В нижнем колонтитуле Mason-Dixon Knitting есть изображение Кей и Энн, двух основателей.
16. Мини-галерея
Почему бы не пойти на полный педикюр? Вместо одного изображения добавьте целую галерею.
В нижнем колонтитулеExperimental Sound Studio есть галерея фотографий. Щелчок по фотографии вызывает изображение в лайтбоксе.
17. Брендинг
Изображения — еще один шанс укрепить бренд. Это хорошее место, чтобы использовать альтернативную версию вашего знака или использовать ваш логотип по-другому.
Веб-сайт Центра человека и природы использует оригинальную версию своего логотипа в нижнем колонтитуле, где заголовок содержит простой, разборчивый текстовый трактат их имени.
18. Ваша миссия. Ваши ценности
Логотипы хороши. Но почему бы не рассказать посетителям, почему вы занимаетесь бизнесом? Нижний колонтитул — отличное место, чтобы поставить свой флаг и рассказать им, что вы отстаиваете.
Нижний колонтитул веб-сайтаThe Better Government Association не только повторяет их миссию, но и показывает, какое влияние они оказали, используя цифры справа. Невозможно упустить из виду, почему и как они делают то, что делают.
19. Ключевые слова для поисковой оптимизации
Текст в нижнем колонтитуле — это текст на каждой странице. Так что это отличное место, чтобы указать на вашу связь с Google. Если вы все же включаете свою миссию, свое ценностное заявление или рекламное объявление «о нас», используйте это как возможность включить свою основную ключевую фразу.
Внимание! Оптимизаторы поиска злоупотребляют текстом нижнего колонтитула для SEO в течение многих лет. Вероятно, поэтому Google не придает большое значение ключевым словам SEO в нижних колонтитулах. Так что не переусердствуйте. Просто используйте фразу один раз в качестве текста, а не ссылки, и двигайтесь дальше.
Так что не переусердствуйте. Просто используйте фразу один раз в качестве текста, а не ссылки, и двигайтесь дальше.
Нижний колонтитул веб-сайта Комиссии по сертификации консультантов по реабилитации включает их этический кодекс, который включает две из их самых важных ключевых фраз.
20. Награды и сертификаты
Эти маленькие логотипы внушают доверие посетителям.Они являются формой социального доказательства и мощным способом использования «эффекта ореола». Если вы когда-либо получали награду, добавление логотипа этой награды в нижний колонтитул — быстрый способ повысить авторитет каждой страницы вашего сайта.
ProTip: объедините все свои награды, сертификаты и логотипы членства в «ящик доверия».
Nitel завоевал множество наград за эти годы. Собирая эти логотипы и помещая их в нижний колонтитул веб-сайта, вы укрепляете доверие в очень конкурентной отрасли.
Сертификаты также сопровождаются логотипами. Вот несколько из них, которые часто встречаются в дизайне нижних колонтитулов.
- Сертификаты безопасности для сайтов электронной торговли
- Сертификат BBB для предприятий с местной аудиторией
- сертификатов Adwords для компаний цифрового маркетинга.
- сертификатов GSA для компаний, работающих с государством
- Сертификация MWBE для предприятий, принадлежащих меньшинствам и женщинам
- Сертификат B-Corp для предприятий, заботящихся о социальном и экологическом отношении
21.Членство в ассоциациях
Членство имеет привилегии. Одним из них может быть логотип, который можно использовать в нижнем колонтитуле. Торговые палаты, отраслевые ассоциации и даже онлайн-каталоги могут предоставить логотипы, которые хорошо смотрятся в нижнем колонтитуле.
УCookies By Design их ассоциации отображаются в правом нижнем углу нижнего колонтитула.
22. Отзывы
Никогда не бывает плохим временем, чтобы позволить вашим довольным клиентам сказать несколько слов. Включение отзывов в нижние колонтитулы — хороший способ добавить социальное доказательство по всему сайту.Вот несколько рекомендаций по использованию отзывов:
Включение отзывов в нижние колонтитулы — хороший способ добавить социальное доказательство по всему сайту.Вот несколько рекомендаций по использованию отзывов:
- Лучшие отзывы подтверждают конкретные маркетинговые утверждения страницы, на которой они находятся, поэтому они не добавляются в общий колонтитул на каждой странице.
- Худшее место для размещения отзывов — это страница с отзывами. Проверьте свою аналитику, посетители просто не заходят на эту страницу.
Веб-сайт Джоди Майкл Коучинг включает отзыв внизу каждой страницы. Он находится прямо над нижним колонтитулом, что позволяет разместить на каждой странице разные характеристики.
23. Последние статьи
Если вы занимаетесь контент-маркетингом, вы можете дать своему сайту «импульс», но разместив последний контент прямо в футере.
Институт солнечного топливаделает это на своем веб-сайте вместе с социальным виджетом.
Или вы можете контролировать, какие статьи будут отображаться в нижнем колонтитуле. Затем вы можете выбрать те, которые отвечают на общие вопросы посетителей, или те, которые конвертируют посетителей в подписчиков на рассылку новостей с максимальной скоростью.
Затем вы можете выбрать те, которые отвечают на общие вопросы посетителей, или те, которые конвертируют посетителей в подписчиков на рассылку новостей с максимальной скоростью.
24. Предстоящие события
Если вы проводите много мероприятий, нижний колонтитул — хорошее место для их продвижения, поскольку все, что находится в нижнем колонтитуле, скорее всего, будет видно. Но не добавляйте этот , если только у вас не всегда есть предстоящее событие , иначе у вас будет дыра в вашей системе безопасности.
25. Видео: Ваше приветственное сообщение
Текст перегружен изображениями. Изображения преобладают над видео. Как правило, видео является наиболее привлекательным форматом для контента. Так что, если вы действительно хотите выложиться в нижнем колонтитуле, добавьте видео.
Веб-сайт Marie Forleo полностью использует возможности видео, включая улучшенный нижний колонтитул.
26. Аудио: Your Jingle
Добавить аудиофайл в нижний колонтитул редко, но возможно. Во всяком случае, это скорее всего будет клип, который вы перепрофилируете откуда-то еще, например, из радиоролика.
Во всяком случае, это скорее всего будет клип, который вы перепрофилируете откуда-то еще, например, из радиоролика.
Веб-сайт Food For Life встраивает в футер небольшой аудиоплеер с их джинглом. Очаровательно!
27. Один… последний… Призыв к действию
На каждой маркетинговой странице должен быть призыв к действию.Так что добавление одного в нижний колонтитул — это способ убедиться, что он появляется везде. Вы никогда не должны оставлять посетителей в недоумении, как выполнить желаемое действие.
Веб-сайт Writers Theater следует передовым практикам для некоммерческих организаций, добавляя заметную кнопку «Пожертвовать» в нижний колонтитул.
Другие идеи дизайна нижнего колонтитула
Вот еще немного идей для создания нижнего колонтитула вашего следующего веб-сайта.
Цветовые схемы нижнего колонтитула
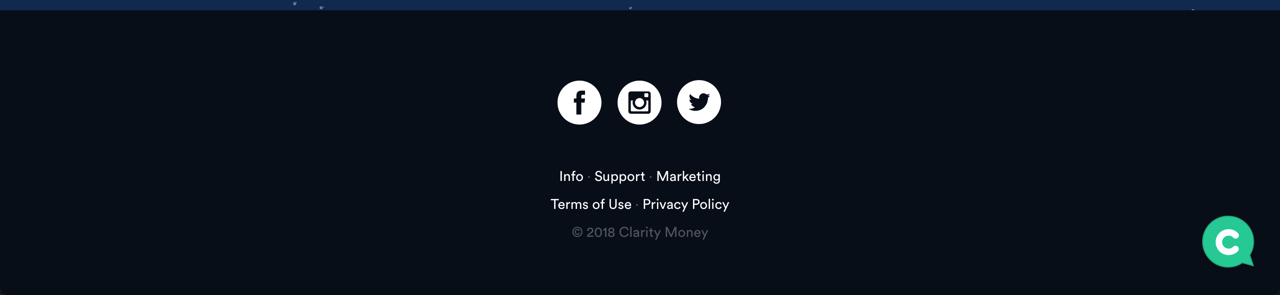
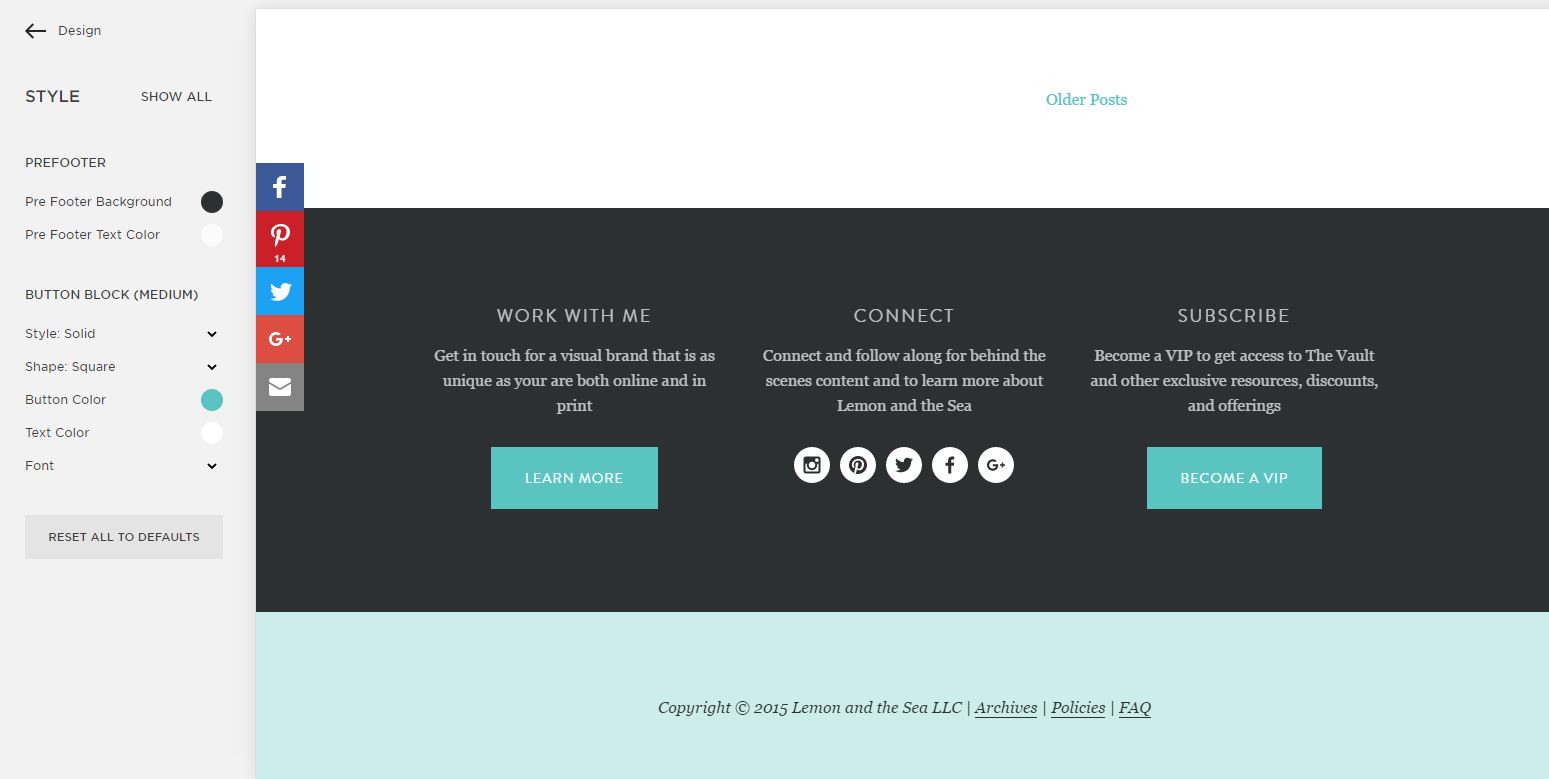
Обратите внимание, во многих приведенных выше примерах светлый текст отображается на темном фоне. Поменять местами цвета — это хороший способ дать посетителям понять, что они внизу, и это начало конца страницы.
Поменять местами цвета — это хороший способ дать посетителям понять, что они внизу, и это начало конца страницы.
ProTip: Осторожно, меняя цветовую схему (с темного текста на светлом фоне на светлый текст на темном) в области содержимого страницы. Это может привести к появлению «ложного дна», заставляя посетителей думать, что они попали в нижний колонтитул, и, возможно, пропустили остальную часть страницы.
Липкий нижний колонтитул
Точно так же, как навигация может «прилипать» к верхнему краю страницы, независимо от того, насколько далеко вниз прокручивается посетитель, нижние колонтитулы могут оставаться внизу.Он всегда под рукой, независимо от глубины прокрутки.
Наши друзья из Conversion Sciences используют липкий нижний колонтитул, который всегда виден на каждой странице.
Хотите свой собственный липкий нижний колонтитул? Используете WordPress? Вот плагин для создания липких нижних колонтитулов.
Бесконечная страница… Без нижнего колонтитула!
У каждого веб-сайта есть нижний колонтитул, верно? На самом деле, на некоторых новостных и медийных сайтах нет нижних колонтитулов, потому что у них нет нижней части страницы! Страницы продолжаются вечно.
Подход к веб-дизайну «бесконечной страницы» просто загружает следующий фрагмент контента, когда посетитель прокручивает страницу вниз. Посмотрите примеры на сайте Quartz или ESPN. Эти сайты никогда не заканчиваются.
Что следует включить в дизайн нижнего колонтитула? Наши рекомендации относительно того, что включать в нижний колонтитул
Все зависит от целей вашего сайта и потребностей ваших посетителей. Вы большой сайт электронной коммерции? Много ссылок может быть полезно. Служба поддержки занята? Добавьте эту информацию туда.
Задайте себе вопрос: есть ли у посетителей важный вопрос, на который нет ответа в заголовке? Если да, добавьте его в нижний колонтитул.
| Взгляд эксперта: Курт Круз «Практически все это сводится к использованию этой ценной недвижимости для достижения целей вашего сайта. Будьте целеустремленными. Быть полезным. |
Итак, вот ваши 27 идей дизайна футера. Но, пожалуйста, не используйте их все, иначе у вас будет самый толстый нижний колонтитул всех времен. Подумайте о своем посетителе и о том, что может его зацепить, прежде чем он попадет в конец страницы!
Особая благодарность Курту и Бену за их помощь в исследовании этой статьи! Если вы думаете о чем-то, что мы упустили, дайте нам знать в комментариях ниже.
Лучшие практики и примеры дизайна
Вы когда-нибудь смотрели на купальники в январе или зимние пальто в июне и внезапно задумывались о том, что необходимо знать политику возврата компании?
Возможно, вам не удалось найти информацию или ссылку на их политику возврата под изображением или описанием продукта.В этом случае вы, вероятно, прокрутили страницу вниз в поисках этой информации.![]() Если вы все еще не можете его найти, то, возможно, вы вышли с сайта, сказав себе, что вернетесь через несколько месяцев, когда эти покупки будут более разумными.
Если вы все еще не можете его найти, то, возможно, вы вышли с сайта, сказав себе, что вернетесь через несколько месяцев, когда эти покупки будут более разумными.
Именно этот случай поведения пользователя является причиной того, почему вашему сайту нужен хорошо продуманный нижний колонтитул. Думайте о нижнем колонтитуле как о страховочной сетке для пользователей, которые не смогли найти информацию, которую они ищут, в других разделах вашего сайта.Например, предоставив ссылку на политику возврата или контактную форму, вы можете запретить некоторым посетителям покинуть ваш сайт электронной торговли и никогда не вернуться.
В этом посте мы объясним, что такое нижний колонтитул и почему он важен для взаимодействия с пользователем. Затем мы рассмотрим, что поместить в нижний колонтитул, и в заключение приведем несколько наиболее креативных примеров, которые могут вас вдохновить.
Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта — это раздел содержимого в самом низу веб-страницы. Обычно он содержит уведомление об авторских правах, ссылку на политику конфиденциальности, карту сайта, логотип, контактную информацию, значки социальных сетей и форму регистрации по электронной почте. Короче говоря, нижний колонтитул содержит информацию, которая улучшает общее удобство использования веб-сайта.
Обычно он содержит уведомление об авторских правах, ссылку на политику конфиденциальности, карту сайта, логотип, контактную информацию, значки социальных сетей и форму регистрации по электронной почте. Короче говоря, нижний колонтитул содержит информацию, которая улучшает общее удобство использования веб-сайта.
Не каждый нижний колонтитул будет содержать содержание и элементы, упомянутые выше — и это нормально. Лучшие нижние колонтитулы веб-сайтов будут разработаны так, чтобы включать информацию, необходимую посетителям на этом конкретном сайте.
Поскольку это может быть последнее, что посетитель видит на вашем сайте, важно хорошо подумать, какую информацию включить в нижний колонтитул.Часто этот элемент упускается из виду в процессе проектирования. Поскольку он находится так далеко вниз по странице, некоторые владельцы сайтов думают, что он менее важен, чем заголовок или содержание в верхней части страницы.
Но это заблуждение, которое может навредить вашим целям. Согласно исследованию Chartbeat, хотя более 80% посетителей видят контент в верхней части страницы, этот процент неуклонно снижается для контента, расположенного дальше по странице. Однако посетители, которые прокручивают страницу вниз, просматривают контент в нижней части страницы гораздо дольше, чем просматривают контент в верхней части страницы.Фактически, содержимое чуть ниже сгиба (примерно 1200 пикселей от верха страницы) просматривается почти в три раза дольше, чем содержимое выше сгиба (от 0 до 550 пикселей от верха страницы). Вот рисунок, иллюстрирующий это поведение.
Согласно исследованию Chartbeat, хотя более 80% посетителей видят контент в верхней части страницы, этот процент неуклонно снижается для контента, расположенного дальше по странице. Однако посетители, которые прокручивают страницу вниз, просматривают контент в нижней части страницы гораздо дольше, чем просматривают контент в верхней части страницы.Фактически, содержимое чуть ниже сгиба (примерно 1200 пикселей от верха страницы) просматривается почти в три раза дольше, чем содержимое выше сгиба (от 0 до 550 пикселей от верха страницы). Вот рисунок, иллюстрирующий это поведение.
Источник изображения
Что это значит? Один из возможных выводов заключается в том, что контент, который вы хотите охватить наибольшее количество людей, должен размещаться в заголовке, а контент, который вы хотите, чтобы люди видели дольше всего, должен располагаться в нижнем колонтитуле.
Теперь, когда мы понимаем важность нижнего колонтитула веб-сайта, давайте более подробно рассмотрим, какая информация принадлежит этому разделу веб-страницы.
Что помещать в нижний колонтитул веб-сайта
- Уведомление об авторских правах
- Ссылка на политику конфиденциальности
- Карта сайта
- Логотип
- Контактная информация
- Иконки социальных сетей
- Форма регистрации по электронной почте
Важно понимать, что единственное требование для создания отличного нижнего колонтитула веб-сайта — это знать, что ищут ваши посетители.Вот почему нет точного рецепта для нижнего колонтитула веб-сайта. Есть стандартные ингредиенты, но что именно вы добавляете, количество, порядок — решать вам.
Давайте взглянем на некоторые ингредиенты, которые вы можете использовать при создании нижнего колонтитула.
Уведомление об авторских правах
Возможно, наиболее важным элементом нижнего колонтитула веб-сайта является уведомление об авторских правах. Согласно Стивену Фишману, JD, в юридической статье о Nolo, уведомление об авторских правах — это «письменное уведомление, в котором говорится, что конкретная работа защищена авторским правом, и что вы владеете этим авторским правом.”Цель проста: удержать кого-либо от копирования изображения, анимации, абзаца или иным образом попыток украсть контент с вашего веб-сайта.
Согласно Стивену Фишману, JD, в юридической статье о Nolo, уведомление об авторских правах — это «письменное уведомление, в котором говорится, что конкретная работа защищена авторским правом, и что вы владеете этим авторским правом.”Цель проста: удержать кого-либо от копирования изображения, анимации, абзаца или иным образом попыток украсть контент с вашего веб-сайта.
Все, что требуется, — это символ авторского права © (или слова «Copyright» или «Copr.»), Год публикации веб-сайта или самого последнего существенного обновления и имя владельца авторских прав. Уведомление об авторских правах должно только появиться один раз на главной странице вашего веб-сайта, но он может отображаться на любом количестве страниц. Его можно разместить в любом месте на главной странице, но чаще всего находится в нижнем колонтитуле.
Вот пример с домашней страницы блога HubSpot.
Ссылка на политику конфиденциальности
Если вы собираете личные данные пользователей, например их адреса электронной почты или платежную информацию, соглашения о политике конфиденциальности являются обязательными по закону. По этой причине важно разработать юридически совместимую Политику конфиденциальности и обеспечить простоту поиска и доступа к этой политике на вашем веб-сайте.
По этой причине важно разработать юридически совместимую Политику конфиденциальности и обеспечить простоту поиска и доступа к этой политике на вашем веб-сайте.
Рекомендуется разместить ссылку на вашу Политику конфиденциальности в нижнем колонтитуле вашего веб-сайта.Это не только удовлетворит требования закона, но и удовлетворит ожидания большинства потребителей, поскольку они ожидают найти эту информацию в нижнем колонтитуле. Некоторые компании, такие как Conde Nast, захотят добавить отрывок из своей Политики конфиденциальности в дополнение к ссылке. Вот пример из The New Yorker .
Карта сайта
Вы можете добавить карту сайта в нижний колонтитул двумя способами. Вы можете указать несколько ссылок на разделы своего веб-сайта или предоставить одну ссылку на карту сайта XML.
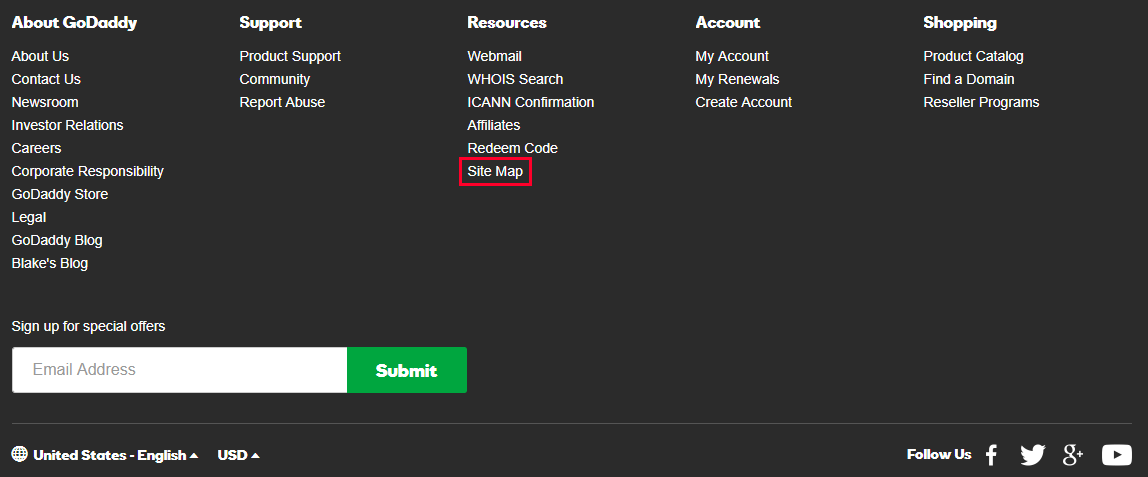
Первый подход известен как создание «нижнего колонтитула карты сайта». Эти нижние колонтитулы содержат точки навигации, которые не могут аккуратно вписаться в верхние или глобальные панели навигации более крупных сайтов, или точки навигации, которые побуждают посетителей просматривать сайт. Нижний колонтитул карты сайта на Grace Eleyae, например, включает в себя навигационные ссылки, которые посетители могли не учитывать при первом входе на сайт, но хотели бы изучить.
Нижний колонтитул карты сайта на Grace Eleyae, например, включает в себя навигационные ссылки, которые посетители могли не учитывать при первом входе на сайт, но хотели бы изучить.
Второй подход к включению карты сайта разработан с учетом роботов поисковых систем.Одна из самых важных вещей, которую будет искать бот поисковой системы, — это ссылка на ваш XML-файл Sitemap. Карта сайта — это файл, содержащий URL-адреса и информацию о страницах и мультимедийных файлах, которые вы считаете наиболее важными на своем сайте. По данным Google, поисковые системы используют этот файл для лучшего сканирования веб-сайтов, особенно крупных и содержательных. Вот почему размещение ссылки на этот файл в нижнем колонтитуле считается лучшим методом SEO.
Логотип
Нижние колонтитулы — отличное место для усиления индивидуальности вашего бренда.Есть несколько подходов. Вы можете включить свой логотип, но представить его иначе, чем в заголовке. Может, вы увеличите размер шрифта. Может быть, вы добавите изображение. Возможно, вы включите заявление о миссии или ценности вашего бренда под логотипом. Это всего лишь несколько способов напомнить посетителям, что представляет собой ваша компания, и произвести незабываемое последнее впечатление.
Может быть, вы добавите изображение. Возможно, вы включите заявление о миссии или ценности вашего бренда под логотипом. Это всего лишь несколько способов напомнить посетителям, что представляет собой ваша компания, и произвести незабываемое последнее впечатление.
Envoy, например, добавляет товарный знак прямо под своим логотипом в нижнем колонтитуле. Он гласит: «Мы создаем возможности для объединенного мира.Быть смелым.» Таким образом, читатель будет иметь представление о том, чем занимается компания, даже если он не читал страницу «О компании».
Контактная информация
Вы хотите, чтобы потенциальные клиенты могли связываться с вами как можно проще. По этой причине нижние колонтитулы веб-сайтов часто содержат контактные данные, такие как рабочий адрес электронной почты, номер телефона или почтовый адрес. Или он может просто включать ссылку, которая приведет вас к контактной форме.
Роскошный бутик-отель Bellevue Syrene посвящает одну часть сетки нижнего колонтитула своего веб-сайта своей контактной информации. Чтобы потенциальные гости могли связаться с отелем так, как они хотят, в нижнем колонтитуле указан адрес, номер телефона, номер факса и адрес электронной почты.
Чтобы потенциальные гости могли связаться с отелем так, как они хотят, в нижнем колонтитуле указан адрес, номер телефона, номер факса и адрес электронной почты.
Иконки социальных сетей
Социальные сети — это еще один способ, с помощью которого потенциальные клиенты могут связаться с вами. По этой причине рекомендуется включать ссылки на профили в социальных сетях. Это также простой способ увеличить число подписчиков на всех ваших платформах. Понимая эти преимущества, вполне логично, что 72% веб-сайтов включают значки своих социальных сетей в нижний колонтитул.
Вот изображение анимированных значков социальных сетей в приложении Rewind от Flatstudio.
Форма регистрации по электронной почте
В идеале вы хотите предоставить форму подписки по электронной почте посетителю, который понимает ценность вашего контента и хочет большего. Вероятный кандидат — посетитель, который прокрутил страницу до конца. Вот почему многие веб-сайты используют нижний колонтитул как возможность увеличить число подписчиков.
Например, Chobani включает в нижний колонтитул простую форму подписки по электронной почте.Слоган выше — «Получите самые свежие новости о Чобани» — помогает определить ожидания подписчика относительно того, на что именно он подписывается.
Теперь, когда мы знаем, какой возможный контент и элементы мы можем разместить в нижнем колонтитуле веб-сайта, давайте рассмотрим несколько реальных примеров, которые могут вас вдохновить.
Примеры нижнего колонтитула веб-сайта
Как обсуждалось выше, не существует «правильного» способа создания нижнего колонтитула веб-сайта, если он отражает вашу уникальную идентичность бренда и ориентирован на вашу аудиторию.Давайте рассмотрим несколько примеров, которые делают именно это.
1. Лорелей Лондрес
Lorelei Londres — это роскошный отель в Италии, который стремится обеспечить гостеприимство и очарование. Его нижний колонтитул успешен в обоих аспектах.
Предвидя любой вопрос от посетителя или гостя сайта, слева есть контактная информация, в центре — ссылки для навигации, а справа — форма подписки на рассылку новостей. Справа находится ссылка на политику конфиденциальности, а также форма отправки прямо в нижнем колонтитуле.Ниже есть еще одна ссылка на политику конфиденциальности, политику в отношении файлов cookie и агентство, создавшее веб-сайт, а также уведомление об авторских правах. Все это размещено на фоне изображения, изображающего кого-то в бассейне на балконе с видом на пляж. В результате получается стандартный нижний колонтитул, идеально соответствующий бренду.
Справа находится ссылка на политику конфиденциальности, а также форма отправки прямо в нижнем колонтитуле.Ниже есть еще одна ссылка на политику конфиденциальности, политику в отношении файлов cookie и агентство, создавшее веб-сайт, а также уведомление об авторских правах. Все это размещено на фоне изображения, изображающего кого-то в бассейне на балконе с видом на пляж. В результате получается стандартный нижний колонтитул, идеально соответствующий бренду.
2. Сверхтекучая
Superfluid — это веганский косметический бренд, созданный для всех. Как и миссия Superfluid, ее нижний колонтитул является базовым, но также переопределяет основные значения.Нижний колонтитул Superfluid содержит информацию, которую вы ожидаете — хорошо организованное меню со справочными статьями, юридической информацией и учетными записями в социальных сетях, форма подписки по электронной почте, логотип и информация об авторских правах — но не так, как вы могли бы ожидать.
Во-первых, в форме подписки по электронной почте используются заглавные буквы, как и в логотипе, а под ним отображается анимированное предложение скидки. Логотип огромен по сравнению с другим текстом в нижнем колонтитуле. Слева под нижним колонтитулом вы видите значки, представляющие ценности бренда — гуманность, веганство и инклюзивность.Справа — традиционное уведомление об авторских правах, а также допустимые способы оплаты. Короче говоря, этот нижний колонтитул содержит важную информацию, чтобы ответить на любые вопросы, которые могут возникнуть у потенциальных или существующих клиентов, жирным, но ясным образом.
Логотип огромен по сравнению с другим текстом в нижнем колонтитуле. Слева под нижним колонтитулом вы видите значки, представляющие ценности бренда — гуманность, веганство и инклюзивность.Справа — традиционное уведомление об авторских правах, а также допустимые способы оплаты. Короче говоря, этот нижний колонтитул содержит важную информацию, чтобы ответить на любые вопросы, которые могут возникнуть у потенциальных или существующих клиентов, жирным, но ясным образом.
3. Группа сплайнов
Spline Group — это машиностроительная и электротехническая компания, которая ценит эффективное общение и простоту.
Это ясно из его нижнего колонтитула. Нижний колонтитул выполнен в минималистском стиле с черным текстом на белом фоне.Есть адрес и ссылки на его страницу в Instagram, LinkedIn и Карьере. Ниже находится текст гораздо большего размера. Но в отличие от Superfluid, это не логотип или торговая марка Spline. Вместо этого это контактная ссылка с простым, но привлекательным CTA: «Давай поговорим».
4. Art4web
Art4web — это креативная студия цифровых технологий и брендинга, которая занимается созданием уникальных веб-сайтов, мобильных приложений и дизайна брендов. Собственный нижний колонтитул — образец уникального дизайна. Вместо того, чтобы предлагать одну точку взаимодействия для потенциальных клиентов, таких как Spline Group, Art4web предлагает три.Потенциальные клиенты могут написать им по электронной почте, заполнить форму, чтобы узнать расценки на свой проект, или позвонить им. Или они могут выбрать подключение к любой из социальных сетей, представленных значками ниже.
5. gOOOders
gOOOders — это онлайн-платформа и серия гостиничных бутиков, которые продают этичные и экологически безопасные продукты. Его миссия — помочь людям сделать лучший выбор в отношении продуктов, которые они покупают, и того, как они путешествуют.
Поскольку gOOOders — это бренд, ориентированный на действие, логично, что нижний колонтитул ориентирован на действия. Большая часть нижнего колонтитула посвящена форме подписки по электронной почте. Фон формы красочный и анимированный, поэтому ваш взгляд будет обращен на этот раздел. Ниже представлена простая белая строка, содержащая уведомление об авторских правах, контактную ссылку, ссылки на политику и условия использования файлов cookie gOOOders, а также значки социальных сетей. Это отличная модель для веб-сайтов, которые хотят оптимизировать нижний колонтитул для конверсий.
Большая часть нижнего колонтитула посвящена форме подписки по электронной почте. Фон формы красочный и анимированный, поэтому ваш взгляд будет обращен на этот раздел. Ниже представлена простая белая строка, содержащая уведомление об авторских правах, контактную ссылку, ссылки на политику и условия использования файлов cookie gOOOders, а также значки социальных сетей. Это отличная модель для веб-сайтов, которые хотят оптимизировать нижний колонтитул для конверсий.
6. Аджиб
Пранджал Кайла, также известный как Аджиб, является независимым междисциплинарным дизайнером.Согласно его биографии, одна из его специальностей — «создание интерактивных пространственных и сенсорных ощущений». Это видно во всех частях его веб-сайта, включая нижний колонтитул.
Его нижний колонтитул содержит основную информацию — ссылки на его альбом и работы, контактную информацию, значки социальных сетей, уведомление об авторских правах и ссылку на его политику конфиденциальности — но их представление уникально. На черном фоне белая типография выглядит как созвездие. Курсор действует как прожектор. При наведении курсора на любую ссылку шрифт становится жирным и синим.
На черном фоне белая типография выглядит как созвездие. Курсор действует как прожектор. При наведении курсора на любую ссылку шрифт становится жирным и синим.
Создание нижнего колонтитула вашего веб-сайта
Создание нижнего колонтитула вашего веб-сайта требует тщательного планирования. Это раздел, в котором люди и роботы поисковых систем ищут важную информацию, которую они нигде не нашли. Убедитесь, что вы предоставляете им необходимый контент и элементы, чтобы они продолжали изучать ваш сайт, а не уходили в разочаровании.
20 лучших дизайнов нижних колонтитулов веб-сайтов для вдохновения в 2020 году
Помимо основного содержимого веб-сайт включает в себя верхний и нижний колонтитулы, которые служат определенной цели для помощи посетителям.Ранее мы поделились 20 лучшими бесплатными шаблонами дизайна заголовков и примерами для вашего вдохновения. Поскольку мы считаем, что дизайн нижнего колонтитула не менее важен, мы также составили список из 20 лучших бесплатных дизайнов нижнего колонтитула, на который вы можете посмотреть.
Прежде чем мы углубимся в наш список дизайнов нижнего колонтитула, давайте ответим на два важных вопроса:
- Что такое нижний колонтитул веб-сайта?
- Что должно быть в нижнем колонтитуле сайта?
Часть 1. Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта — это раздел содержимого в самом низу вашей веб-страницы.В отличие от заголовка веб-сайта, который появляется в самом верху вашей страницы, нижний колонтитул может быть последним, что видят ваши посетители — особенно для тех, кто быстро прокручивает вниз.В этом случае нижний колонтитул может быть более важным, чем вы думаете .
Как правило, нижний колонтитул дает два преимущества, которые улучшают ваш веб-сайт:
Предоставляет ключевую информацию, которую вы хотите, чтобы ваши посетители снова увидели.
В теле вашего веб-сайта содержится важное сообщение, которое вы хотите передать, но нижний колонтитул может помочь выделить основную информацию. Кроме того, если у вас есть дополнительный контент, который не может быть правильно отображен на странице, нижний колонтитул обеспечивает пространство на экране. Например, ссылки на внешние ресурсы, ссылки на дополнительные страницы, ваших спонсоров, политику конфиденциальности и условия.
Кроме того, если у вас есть дополнительный контент, который не может быть правильно отображен на странице, нижний колонтитул обеспечивает пространство на экране. Например, ссылки на внешние ресурсы, ссылки на дополнительные страницы, ваших спонсоров, политику конфиденциальности и условия.
Предлагайте рекомендации вашим посетителям без необходимости прокручивать назад к началу страницы.
Ваши посетители могут не знать, какова длина вашей страницы, и это неудобно для пользователей, если им приходится прокручивать до заголовка, если им нужно что-то искать.Нижний колонтитул веб-сайта позволит вашим посетителям легко перемещаться по вашему сайту, даже когда они находятся в конце страницы (особенно если у вас нет кнопки «вернуться к началу»). Убедитесь, что нижний колонтитул вашего сайта содержит все разделы вашего сайта как можно более полно. Тогда вы повысите коэффициент удержания посетителей.
Если вы хотите использовать нижний колонтитул для успешного привлечения внимания посетителей, он должен быть функциональным и эстетичным. Ниже приведены некоторые принципы, о которых следует помнить:
Ниже приведены некоторые принципы, о которых следует помнить:
Сделайте его простым и понятным: Вы должны сохранить все контент организован и приятен для глаз.
Сделайте это профессиональным и заслуживающим доверия: Если вы хотите, чтобы посетители действовали, вы должны заслужить их доверие.
Сделайте это эстетично: Вам следует тщательно выбирать цветовые контрасты, размер шрифта и структуру. Также убедитесь, что нижний колонтитул хорошо сочетается с общим дизайном вашего сайта.
Часть 2: Рекомендации по дизайну нижнего колонтитула веб-сайта
Создание функционального и красивого нижнего колонтитула на самом деле требует много работы. Прежде чем начать, вам нужно подумать над некоторыми вещами: что должно быть в вашем нижнем колонтитуле? Чего НЕ ДОЛЖНО быть в нижнем колонтитуле? .
Итак, что должно быть в нижнем колонтитуле веб-сайта?
1. Три обязательных элемента: авторское право, политика конфиденциальности и условия использования Эти три раздела содержания необходимы для любого веб-сайта. Они необходимы для правовой защиты.
Они необходимы для правовой защиты.
Авторские права : Год и символ авторского права защитят ваш сайт от плагиата.
Политика конфиденциальности : Объясняет, как вы будете использовать и защищать личные данные и другую информацию посетителей.
Условия использования: Предлагает общие правила и рекомендации, регулирующие использование сайта и / или продуктов.
2. КонтактХотите, чтобы ваши посетители могли связаться и стать вашими клиентами? Тогда обязательно предложите им простые способы связи с вами. Наиболее распространенные способы связи:
Номер телефона: Лучше иметь кнопку CTA, чтобы посетители могли звонить напрямую.
Адрес электронной почты: Электронная почта по-прежнему остается одним из популярных способов развития бизнеса и общения.
Адрес: Покажите своим посетителям, что вы являетесь реальным лицом, предоставив физический адрес. Это также поможет заслужить их доверие.
Это также поможет заслужить их доверие.
Социальные иконки: Сделайте так, чтобы посетители могли легко делиться вашей страницей, а также находить и подписываться на вас в других местах в Интернете.
3. Карта сайтаКарта сайта позволяет посетителям легко перемещаться по вашему сайту. Кроме того, это помогает Google лучше индексировать ваши страницы.
4. Личность и брендВыделение вашей личности и бренда делает ваш сайт более надежным и способствует успеху вашего бизнеса.Используйте фотографии, видео и галереи, чтобы рассказать о себе.
5. CTACTA в нижнем колонтитуле позволяют вашим посетителям использовать ваш продукт или связываться с вами более удобно, потому что им не нужно прокручивать назад.
Подпишитесь: Где ваши посетители могут зарегистрироваться с помощью электронной почты
Войти в систему: Где ваши посетители могут войти с помощью электронной почты
Подписка: Где ваши посетители могут подписаться на информационные бюллетени
6. Оптимизация для поисковых систем
Оптимизация для поисковых систем Если вы хотите выглядеть лучше в глазах Google, вы можете использовать некоторые ключевые слова для поисковой оптимизации. Однако не переусердствуйте, Google не любит чрезмерной оптимизации.
7. Личность и брендРасскажите своим посетителям, кто вы, чем занимаетесь и где находитесь. Выйдите из скучной деловой коробки и вместо этого проявите индивидуальность.
События: Поделитесь вехами и важными событиями прошлого, а также предстоящими.
Логотип: Разместите свой логотип в нижнем колонтитуле для брендинга.
Галерея: Вставьте мини-галерею ваших участников.
Награды: Покажите свои награды.
Часть 3–20 Лучшие примеры дизайна нижнего колонтитула веб-сайта
1. Griflan Design Inc.
Griflan предлагает услуги веб-дизайна, печати, бренд-маркетинга, иллюстраций и анимации. На всей его веб-странице преобладают темно-синий и белый цвета, а нижний колонтитул использует ту же цветовую схему.Это делает нижний колонтитул согласованным с основной частью веб-страницы.
На всей его веб-странице преобладают темно-синий и белый цвета, а нижний колонтитул использует ту же цветовую схему.Это делает нижний колонтитул согласованным с основной частью веб-страницы.
Дизайн очень простой и понятный и содержит только контактные данные, такие как адрес электронной почты, номер телефона и социальные сети. Лучшая часть дизайна — это большое изображение прямо над нижним колонтитулом, которое отличается сильным эффектом наложения и эффектом подчеркивания анимированного текста. А еще лучше, это кликабельно!
2. Chron
Chron — одна из крупнейших газет в США. В его уникальном дизайне нижнего колонтитула веб-сайта отсутствуют столбцы по вертикали, но вместо этого используется горизонтальная структура и макет для отображения содержимого.Как и большинство газетных сайтов, Chron предлагает несколько вариантов подписки, предоставляя пользователям свободу выбора.
3. Awwwards
Awwwards — это веб-сайт, целью которого является признание и продвижение талантов и усилий лучших разработчиков, дизайнеров и веб-агентств в мире. Его нижний колонтитул отличается минималистичным, простым и эстетичным дизайном с использованием тонкого шрифта без засечек и большого количества белого пространства.
Его нижний колонтитул отличается минималистичным, простым и эстетичным дизайном с использованием тонкого шрифта без засечек и большого количества белого пространства.
Нижний колонтитул демонстрирует его индивидуальность и бренд с максимальным эффектом, особенно за счет лицевой линии «Награды за дизайн, творчество и инновации в Интернете».В самом низу находится панель навигации, которая побуждает посетителей исследовать сайт дальше.
4. Bluestag
Bluestag — очень креативная дизайнерская студия, и дизайн их нижнего колонтитула является свидетельством этого творчества. Анимация просто фантастическая. Внимание привлекает бегущий синий олень (который принимает форму логотипа) и серые горы на заднем плане. Такое сочетание делает бренд липким, оставляя незабываемое впечатление у посетителей. Кроме того, дизайн работает в тандеме с фиксированным логотипом в верхнем левом углу страницы.Безусловно, гениальный способ преумножить бренд.
5. WPBeginner
WPB — это ресурсный сайт для начинающих WordPress. Их нижний колонтитул очень прост и не украшен. Тем не менее, он хорошо спроектирован и содержит три раздела для передачи дополнительной информации. Первый — это членство в ассоциациях, которое показано в верхней части нижнего колонтитула. Основная часть состоит из их миссии и ценностей. В самом низу показаны авторские права.
Их нижний колонтитул очень прост и не украшен. Тем не менее, он хорошо спроектирован и содержит три раздела для передачи дополнительной информации. Первый — это членство в ассоциациях, которое показано в верхней части нижнего колонтитула. Основная часть состоит из их миссии и ценностей. В самом низу показаны авторские права.
6. Orbitmedia
Orbit — это дизайн-студия, которая делает Интернет более полезным и информативным, по отдельности.В его нижнем колонтитуле есть почти все, что мы обсуждали в части 2. Вариант контакта находится вверху справа. Orbitmedia предлагает только адрес электронной почты, номер телефона и значки социальных сетей, но копия контакта также является интерактивной, перенаправляя ее на форму. Кроме того, нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании. Вы можете подписаться, начать проект или изучить их работу.
7. Random ize
Random утверждает, что это самый случайный сайт в сети. Он специализируется на рандомизации разных вещей.Дизайн нижнего колонтитула сильно отличается от стандартного и почти достигает размера полного экрана. Он подчеркивает мощь социальных сетей, таких как Facebook и Twitter.
Он специализируется на рандомизации разных вещей.Дизайн нижнего колонтитула сильно отличается от стандартного и почти достигает размера полного экрана. Он подчеркивает мощь социальных сетей, таких как Facebook и Twitter.
8. Lifehacker
Сайт охватывает широкий спектр контента — от еды и здоровья до сплетен и политики, и всего остального под солнцем. Их дизайн нижнего колонтитула выделяет две большие группы вариантов подписки на социальные сети и информационные бюллетени. Вы можете нажать на значок «Больше из нашей сети», чтобы изучить остальную часть сайта.
9. Фэндом
Фэндом имеет четко очерченный и яркий дизайн нижнего колонтитула. Яркая цветовая схема привлекает внимание пользователей, а копия имеет эффект наведения. Варианты загрузки служат стимулом для пользователей, увеличивая базу пользователей Фэндома.
10. Wix
Wix четко группирует все функциональные страницы веб-сайта, все с черным текстом на белом фоне — чистые, простые и лаконичные. Его нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании, и вы можете легко перейти в любое место на сайте.
Его нижний колонтитул ориентирован на призыв к действию и ориентирован на информацию о компании, и вы можете легко перейти в любое место на сайте.
11. Mozilla
Несмотря на то, что цветовая схема нижнего колонтитула тяжелая, она не ошеломляет пользователя. Напротив, он излучает чувство спокойствия. Он выделяет вариант загрузки с убедительным контекстом и большим изображением. Существует также выбор языка для посетителей, которые не говорят / не читают по-английски.
12. Isitwp
Интернет-сообщество isitwp на тему WordPress имеет очень функциональный нижний колонтитул. Он отображает личность бренда с хорошо написанным текстом: «Бесплатный онлайн-ресурс, который предлагает учебные пособия, инструменты, обзоры продуктов и другие ресурсы WordPress, которые помогут вам создать лучший веб-сайт WordPress.”Ссылки на сайты содержат раскрывающееся меню, чтобы указать, куда вы хотите перейти. Кроме того, в нижнем колонтитуле добавлена юридическая информация, такая как авторские права, РЕДАКЦИОННОЕ ПРИМЕЧАНИЕ и ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ.
13. Arduino
Призыв этого сообщества с открытым исходным кодом к подписке на информационный бюллетень нельзя игнорировать. Дизайн нижнего колонтитула довольно прост, он предоставляет всю необходимую информацию без лишних хлопот.
14. Roblox
Roblox — это игровая платформа, и ее нижний колонтитул подчеркивает различные магазины приложений, где пользователи могут загрузить приложение.
15. Hook
Hook предлагает такие услуги, как веб-дизайн, поисковая оптимизация и анализ данных. Самое приятное — это большое фоновое изображение членов их команды, добавляющее элемент персонализации и доверия. Кроме того, он подчеркивает идентичность компании, карту сайта и CTA для регистрации.
16. Stacksocial
Stacksocial — это веб-сайт, который помогает клиентам по всему миру находить удивительные продукты. В нижнем колонтитуле указано специальное предложение для новых клиентов — скидка 10% для новых подписок. Это делает его привлекательным для тех, кто впервые зашел на сайт и решил совершить покупку.
Это делает его привлекательным для тех, кто впервые зашел на сайт и решил совершить покупку.
17. Doogee
Doogee выводит на мировой рынок высокопроизводительные продукты с красивым дизайном и функциями. Веб-сайт оформлен в темном стиле, а нижний колонтитул помогает упорядочить вещи. Благодаря упорядоченному отображению социальных иконок и социальных ссылок, Doogee показывает, что они действительно хотят, чтобы пользователи связались с ними. Справа — хорошо заметный призыв к действию для подписки на информационный бюллетень.
18. Lorealparisusa
L’Oréal Paris — ведущая компания по оказанию комплексной косметической помощи со штаб-квартирой в Париже, Франция. При прокрутке вниз вы увидите доступные предметы роскоши с подробной информацией. Дизайн нижнего колонтитула его веб-сайта также впечатляет, отражая его миссию превосходства в красоте. Справа находится большая область, которая побуждает пользователей подписаться на последние новости о красоте, образцы продуктов и купоны. В нижних колонтитулах содержится дополнительная полезная информация.
В нижних колонтитулах содержится дополнительная полезная информация.
19.Sephora
Sephora — известный бренд косметики. Его нижний колонтитул чрезвычайно прост, в нем используется только белый шрифт без засечек на черном фоне. Есть большое поле ввода белого цвета, в котором вы можете ввести свой адрес электронной почты для регистрации.
20. Макияж
Макияж — это веб-сайт, на котором вы можете разделить взгляды на сферу красоты. Его нижний колонтитул полностью противоположен Sephora. Тонкий черный шрифт без засечек на белом фоне придает ему более женственный вид.
Часть 4: Дополнительные советы по дизайну нижнего колонтитула веб-сайта
Чтобы дать вам больше идей по созданию отличного дизайна нижнего колонтитула веб-сайта, мы постарались изо всех сил ответить на некоторые вопросы, которые, как мы думали, вы могли бы задать.
Вопрос 1. Как шаг за шагом создать хороший нижний колонтитул?
Если вы хотите начать с самого начала, следуйте этим советам:
Примите решение на основе исследования и своего бизнеса: определите, какой тип контента и информации вы хотите разместить на своем веб-сайте. Затем нарисуйте свою информационную архитектуру, как дорожную карту.
Затем нарисуйте свою информационную архитектуру, как дорожную карту.
Каркасное построение и прототипирование: используйте инструмент для создания прототипов , чтобы превратить ваши идеи в прототипы и тестировать, пока он полностью не удовлетворит ваши потребности.
Используйте инструменты дизайна экрана для разработки дизайна: вам нужно настроить каждый элемент.
Передача разработчикам и разработчикам: превратите свои визуальные эффекты в настоящие веб-страницы.
Если вам нужен старт, то бесплатные шаблоны нижнего колонтитула могут вам помочь. Вы можете просто загрузить шаблон нижнего колонтитула и настроить его в соответствии с вашими потребностями с помощью перетаскивания.Вот несколько бесплатных шаблонов нижних колонтитулов веб-сайтов:
Мы также настоятельно рекомендуем это видео YouTube: Как создать полностью настраиваемый нижний колонтитул веб-сайта с помощью elementor.
Вопрос 2: Чего не должно быть в нижнем колонтитуле веб-сайта?
1. Чрезмерная оптимизация для SEO: Google будет знать, что вы используете методы черной шляпы SEO.
2. Слишком много ссылок. Дизайн будет загроможден, а важная информация не будет отображаться.
3. Абсолютно не все: в некоторых статьях может быть перечислено более 20 практик создания нижнего колонтитула веб-сайта, но не все размещается на веб-странице.Все зависит от потребностей вашего бизнеса, поэтому выбирайте с умом.
Вопрос 3. Нужен ли нижний колонтитул веб-сайту?
На самом деле, не на каждом сайте есть нижний колонтитул. Некоторые компании выбирают дизайн с бесконечной прокруткой. Это означает, что «нижней части страницы» нет. Это обеспечивает посетителей бесконечным содержанием, но затрудняет поиск по содержанию веб-сайта. Однако он подходит для определенных типов веб-сайтов.
Сайты, которые могут использовать бесконечную страницу: Сайты новостей и СМИ.
Веб-сайты, которые лучше подходят для нижнего колонтитула: сайты электронной коммерции.
Вопрос 4: Что такое нижний колонтитул?
Практически то же самое, что и нижний колонтитул. Нижний колонтитул помогает вашим посетителям переходить к другому контенту на вашем сайте, нажимая на ссылки.
В заключение
Мы надеемся, что эти 20 лучших примеров дизайна нижних колонтитулов веб-сайтов пробудят ваше воображение и облегчат вашу работу. Если у вас есть другие потрясающие дизайны нижних колонтитулов, поделитесь ими с нами!
29+ примеров нижних колонтитулов веб-сайтов и почему они так хорошо работают
Часто игнорируемые веб-дизайнерами нижние колонтитулы являются не чем иным, как точкой остановки, где пользователи могут решить, является ли ваш сайт ценным для них или нет.Здесь не нужно слишком много прокрутки: когда дело доходит до нижней части веб-страницы, пользователи найдут ее и извлекут большую часть.
Что интегрировать в нижний колонтитул веб-сайта?
Во-первых, давайте посмотрим, какие элементы следует интегрировать в нижний колонтитул веб-сайта. Рассмотрите один или несколько пунктов из перечисленных ниже и тщательно решите, что включить в нижний колонтитул вашего сайта. Исследования показали, что улучшение нижнего колонтитула веб-сайта может привести к увеличению конверсии на 23,77%.
Мы возьмем эти элементы один за другим:
Уведомление об авторских правах, хотя и не является обязательным, по-прежнему необходимо для любого веб-сайта. Это уведомление, которое помогает предотвратить нарушение авторских прав. Если кто-то копирует элементы вашего веб-сайта, эти люди не могут заявлять о незнании. Нижние колонтитулы, содержащие только уведомление об авторских правах, имеют простое, но элегантное представление.
Уведомление об авторских правах обычно включает символ © (символ авторского права), год публикации и имя правообладателя.
В качестве уведомления об авторских правах условия обслуживания не являются обязательными, но они должны быть включены в нижний колонтитул веб-сайта. Они относятся к общим правилам и рекомендациям, которым люди должны следовать при использовании вашего веб-сайта. Они могут называться так («Условия использования»), «Условия использования» или «Условия использования», как в примере Amazon:
.
Условия использования могут быть принудительно исполнены с помощью методов обзора и переноса по клику. Метод browsewrap подразумевает включение Условий обслуживания по ссылке в нижнем колонтитуле веб-сайта.Однако метод clickwrap относится к размещению условий обслуживания в формах, то есть когда пользователи пытаются создать учетную запись. Когда они нажимают «Отправить», они также должны согласиться с условиями обслуживания этого сайта.
- Контакт, адрес и время работы
Контактная информация — это один из важнейших элементов нижнего колонтитула веб-сайта. Если людям нравится то, что они видят на странице, они захотят связаться с вами. Если вы оставите в футере номер телефона, адрес электронной почты и физический адрес, им очень поможет.
Иногда также рекомендуется включить карту для простой геолокации, а также часы работы компании.
Все, что вам нужно сделать, это передать информацию о том, что вас можно найти через некоторые контактные лица, легко идентифицировать в нижнем колонтитуле веб-сайта.
Нижний колонтитул ниже был создан с использованием темы Mesmerize для демонстрации пиццерии.
Нижний колонтитул темы «Загипнотизировать»
Рекомендуется размещать значки социальных сетей в нижнем колонтитуле веб-страниц.Вы хотите, чтобы ваши посетители оставались на сайте как можно дольше. И вы захотите направить их в другие места / группы только после того, как они учтут всю информацию, представленную на сайте.
Вот почему не рекомендуется размещать значки социальных сетей в заголовке или теле страницы. Однако, когда они помещаются в нижний колонтитул веб-сайта, они заставляют посетителей дольше задерживаться на вашем бизнесе (даже если они находятся где-то еще в Интернете).
Виджеты — это небольшие приложения, которые могут помочь вам вставлять различные фрагменты контента в нижний колонтитул веб-сайта.Некоторые примеры включают Календарь, Архивы, Категории, Недавние сообщения, Недавние комментарии… и этот список продолжается.
Ниже приведен пример нижнего колонтитула с включенными виджетами:
Некоторые могут захотеть включить описание в нижний колонтитул своего веб-сайта. Или несколько ссылок с короткими презентациями того, что характеризует бизнес. Приведенный выше пример представляет собой презентацию веб-сайта, размещенную в нижнем колонтитуле. Другой пример — со ссылками на короткие презентации бизнеса:
Может быть полезно включить окно поиска в нижний колонтитул веб-сайта.Пользователи могли не найти то, что искали, в теле страницы; когда они попадают в нижнюю часть страницы, вы предлагаете им возможность выполнить конкретный поиск элемента, который они ищут. Это признак того, что, хотя они достигли конца страницы, они еще не достигли конца веб-сайта. Они могут зайти дальше на сайт и просмотреть необходимую информацию.
Обычно форму подписки по электронной почте помещают в нижний колонтитул веб-сайта.Пользователи, которым полезна информация на веб-сайте, будут склонны подписаться на информационный бюллетень, когда найдут эту опцию в нижнем колонтитуле.
Нижний колонтитул, созданный с помощью темы «Загипнотизация»
Рекомендуется включить четкий CTA в нижний колонтитул вашего сайта. Пришло время действовать. Не упустите этот момент и пригласите пользователей для дальнейшего изучения, как в примере ниже. Призывы к действию могут повысить коэффициент конверсии, помогая нерешительным пользователям принять решение в пользу продукта / информации / услуги и т. Д.
Что вдохновляет нижний колонтитул вашего сайта?
С помощью перечисленных выше элементов вы можете создать сочетание визуального и письменного, которое оставит у пользователей определенные впечатления о вашем веб-сайте.
Итак, что вдохновляет читателей нижний колонтитул веб-сайта?
Быстрый взгляд на веб-сайт может вызвать более сильные связи пользователей с этим веб-сайтом. Обзор наиболее важных страниц / информации в виде короткого списка ссылок может иметь большое значение для дальнейшего вовлечения пользователей.
Источник: https://www.awwwards.com/
- Продолжить навигацию по сайту
Иногда нижний колонтитул может быть настолько интригующим, что не отпускает пользователя. Он предлагает ему / ей продолжить навигацию по сайту и найти ответ на ключевой вопрос: нравится ли мне этот сайт? Что вы думаете об этом:
Источник: https://www.awwwards.com/
Поощрение к действию (прямо или косвенно) может найти свое отражение в нижнем колонтитуле веб-сайта.Shell предлагает пользователям выполнить определенное действие в соответствии с их профилем и очень элегантно:
В центральной колонке кратко спрашивается: «Мы можем помочь?» и дает список возможностей действовать в ситуации, которая лучше всего описывает конкретного пользователя.
- Чувство принадлежности к сообществу
Есть разные способы, которыми владелец веб-сайта может оформить нижний колонтитул, чтобы выразить это чувство. В приведенном ниже примере дизайнер делает это визуально, выражая в нескольких красочных графических элементах атмосферу определенного географического местоположения в данный момент времени.
Источник: https://www.awwwards.com/
При соблюдении определенной иерархии информации и соответствующей группировки ссылок нижний колонтитул веб-сайта может производить впечатление организованного, аккуратного и чистого и готового к изучению. Это то, что демонстрирует приведенный ниже пример при сканировании пользователями, уже достигшими нижнего колонтитула веб-сайта:
Нижний колонтитул, созданный с помощью темы «Загипнотизация»
Красивый нижний колонтитул имеет все шансы выглядеть профессионально и передавать то, что в выделенном пространстве нет лишних элементов.Нет лишних элементов, и все хорошо подготовлено для передачи ценностей, присущих организации.
Ниже вы можете найти самые популярные типы нижних колонтитулов веб-сайтов, узнать, когда их использовать и что они делают для вашего веб-сайта.
В веб-дизайне существует общая тенденция, поощряющая создание нижних колонтитулов с большим количеством элементов и информации. Почему это?
Исследование показало, что, хотя наиболее просматриваемое пространство страницы находится над сгибом, наиболее заинтересованными пользователями являются те, которые проводят больше времени и больше взаимодействуют с веб-сайтом в нижней части веб-сайта.Таким образом, пространство под складкой выглядит почти в 3 раза длиннее, чем пространство над складкой.
Joulefinancial.com предлагает много информации в нижнем колонтитуле, что позволяет посетителям легко найти контактные данные и погрузиться в дополнительную образовательную информацию, предоставляемую сайтом.
Нижний колонтитул позволяет владельцам веб-сайтов добавлять дополнительный уровень к нижнему колонтитулу веб-страницы. Информация, которая необходима, но которую владельцы веб-сайтов не хотят демонстрировать определенным образом, может быть помещена в нижний колонтитул.
Авторские права, значки социальных сетей или кнопки подписки могут быть расположены под некоторыми полезными ссылками на сайт и любой другой ценной информацией.
Demicreative.com имеет простой призыв к действию, когда приглашает пользователей «Скажите нам крик». За приглашением следуют адрес электронной почты и номер телефона, чтобы люди могли «рассказать о своем бренде». Синий фон обнадеживает и профессионален, сглаживая то, как эти люди могут начать сотрудничество с Demicreative.
Bluestag.co.uk также содержит четкий призыв к действию «Наймите нас», за которым следуют контактные данные. Номер телефона и адрес электронной почты кликабельны и упрощают процесс связи для всех, кто склонен «нанимать» Bluestag.co.uk.
Socialtriggers.com содержит более очевидный призыв к действию. Традиционная кнопка CTA является выдающейся — в нижнем колонтитуле веб-сайта своим расположением и ярким цветом.
Дизайн электронной почты.beefree.io — еще один пример нижнего колонтитула с призывом к действию. После просмотра веб-страницы люди более склонны выбирать услуги, которые предоставляет компания. Вот почему кнопка с надписью «Перейти в редактор Bee Mail» предлагает людям попробовать услуги компании, даже если они находятся в нижнем колонтитуле веб-сайта.
Social Fresh имеет только ссылку в меню на страницу «О нас». Остальная часть домашней страницы заполнена статьями, которые объединяют их компетенции, поэтому необходимость узнать больше о компании может возникнуть при достижении нижней части страницы.В результате они включили краткое описание компании в левой части нижнего колонтитула для людей, которые больше заинтересованы в их деятельности.
Wpbeginner.com имеет аналогичный нижний колонтитул с некоторым пространством, посвященным описанию компании. Он адресован людям, которые интересовались одной статьей, а потом хотели бы узнать больше о Wpbeginner.com. Основываясь на том, насколько убедительно описание, люди решают, помечают ли они веб-сайт как ориентир для будущих поисковых запросов.
Карта сайта и ссылки в центре нижнего колонтитула
Этот пример нижнего колонтитула для демонстрации нашего веб-сайта Mesmerize Fashion был разработан, чтобы содержать множество ссылок, представляющих организацию и последние сообщения, опубликованные в блоге. Они структурированы в соответствии с простой иерархией, чтобы соответствовать стандартам чистоты и избегать беспорядка.
Нижний колонтитул, созданный с помощью темы «Загипнотизация»
Nytimes.com имеет нижний колонтитул, в котором перечислены все категории и подкатегории журнала.Большая его часть заполнена ссылками на эти категории. После того, как люди проконсультировались с некоторыми статьями прямо с домашней страницы, они могут легко переключиться с нижнего колонтитула в другой раздел и просмотреть статьи, соответствующие ему.
На сайтеWebflow.com/ecommerce представлен широкий спектр продуктов / услуг, предназначенных для создания интернет-магазинов. Вам нужно только выбрать один из различных сегментов предложений, и вы попадете на страницу с подробным описанием этих предложений.
Нижний колонтитул, ориентированный на авторские права и использование
Может существовать такая вещь, как простой нижний колонтитул. Он включает только уведомление об авторских правах, без дополнительной информации.
Chobani.com содержит ссылки на Условия и положения, а также на Политику конфиденциальности, действующую для данного веб-сайта. Итак, в данном случае нижний колонтитул — это место для заполнения необходимой, но не такой интересной информации.
На сайте Architecturaldigest.com есть более подробный параграф о пользовательском соглашении и политике конфиденциальности.Размещение информации составляет двухуровневый нижний колонтитул, поскольку правила веб-сайта представлены в виде своего рода нижнего колонтитула.
Bluefountainmedia.com есть нижний колонтитул, который богат контактной информацией: включены карты для геолокации, адреса офисов и штаб-квартиры. На заднем плане изображение, наводящее на размышления, как бы побуждает людей связаться с командой компании.
Такие же очевидные, как место для подписки на информационные бюллетени, значки социальных сетей приглашают пользователей подписаться на «Guerlain» в социальных сетях и внести свой вклад в сообщество компании.
Нижний колонтитул, который заставляет людей блуждать по страницам веб-сайта
Нижний колонтитул веб-сайта Ebay предлагает ссылки, которые побуждают людей оставаться на сайте и бродить по нему, исследуя больше.
Идея несуществующего нижнего колонтитула соотносится с бесконечной прокруткой. Он подходит для некоторых веб-сайтов с большим количеством пользовательского контента или газет, где новые статьи представлены одна группа за другой, бесконечно.
Хорошим примером этого является Mashable.com:
Собрать все вместе
Нижний колонтитул веб-сайта нельзя игнорировать. Согласно исследованиям и различным исследованиям, это благоприятное место для увеличения конверсии. В зависимости от типа веб-сайта и целей каждой страницы нижний колонтитул может включать различные элементы, используемые посетителями. Единственное, что вам нужно сделать, это выбрать ПРАВИЛЬНЫЕ элементы для размещения в нижнем колонтитуле веб-сайта и организовать их в соответствии с четкой структурой, удобной для просмотра и извлечения выгоды.
10 дизайнов нижних колонтитулов веб-сайтов, которые вы захотите скопировать
Дизайн нижних колонтитулов веб-сайтов часто задумывается позже, но знаете ли вы, что нижние колонтитулы могут быть решающим фактором для некоторых пользователей? Читайте 10 отличных примеров дизайна нижнего колонтитула.
Нижние колонтитулы веб-страницы — часто игнорируемые или рассматриваемые в последнюю минуту — могут быть важным разделом веб-страницы, если они разработаны с учетом правильных бизнес-целей. Может быть, вы хотите привлечь пользователей к другим разделам вашего веб-сайта, побудить их вступить в контакт или сделать последнюю попытку подписать их на вашу рассылку.
Создавайте нижние колонтитулы с Justinmind, которые заставят ваших пользователей спешить обратно!
Скачать бесплатноНижние колонтитулы, расположенные внизу страницы каждого веб-сайта, обычно содержат дополнительную информацию в виде списка. Эти разделы по умолчанию не являются основным преимуществом веб-страницы. Возможно, поэтому они обычно не более чем второстепенные мысли, с добавлением нескольких полуполезных панировочных сухарей.
Однако хорошо продуманный дизайн нижнего колонтитула веб-сайта может выступать в качестве подстраховки для пользователей, которые собираются покинуть ваш веб-сайт и никогда не вернуться.Создать отличный нижний колонтитул — значит знать, что ищут пользователи вашего сайта, когда они его посещают.
Чтобы узнать больше о том, как создать успешный дизайн нижнего колонтитула веб-сайта, прочтите несколько полезных советов и 10 отличных примеров, которые вы, вероятно, захотите скопировать!
Почему вы должны вкладывать время в нижний колонтитул
Хотя это правда, что дизайнер может тратить большую часть своего времени на разработку заголовка веб-сайта, среди других разделов, нижний колонтитул по-прежнему остается одним из наиболее важных аспектов вашего веб-сайта по многим причинам .
В зависимости от типа создаваемого вами веб-сайта у нижнего колонтитула будут разные цели. Следовательно, всегда важно проанализировать, каковы эти цели, прежде чем перейти к дизайну нижнего колонтитула веб-сайта, который никому не нужен.
Вот несколько причин, по которым вам следует потратить время на разработку нижнего колонтитула вашего веб-сайта и почему это действительно может окупиться:
Для большинства веб-сайтов желаемый эффект нижнего колонтитула:
- Как можно дольше удерживать аудиторию
- Повысить вероятность того, что пользователи вернутся
- Сделайте компанию более запоминающейся
- Оценка дополнительных лидов
В зависимости от структуры нижнего колонтитула вашего веб-сайта вы сможете дольше удерживать пользователей на странице, помогая им находить то, что они еще не нашли, или предлагая им подписаться на вашу еженедельную новостную рассылку.
Дизайн нижнего колонтитула вашего веб-сайта может быть прекрасным шансом привлечь внимание пользователей, расширяя любую информацию, содержащуюся в основном разделе главной страницы вашего веб-сайта, или даже включая информацию, которой там нет.
Отличный дизайн нижнего колонтитула также может помочь людям найти важные лакомые кусочки, которые имеют решающее значение, когда дело доходит до построения доверия, например награды, сертификаты и членство в определенных ассоциациях. Это дает вашему веб-сайту так называемый эффект «ореола», тем самым заставляя пользователей больше доверять вашему сайту, заставляя их задерживаться на нем немного дольше, возможно, даже превращая их в лида или подписчика.
В этом разделе вы также можете похвастаться тем, чего еще могла достичь ваша компания, сколько у вас подписчиков в социальных сетях, сколько у вас подписчиков на вашу электронную рассылку или сколько новых клиентов у вас появилось за определенный период времени.
Хороший дизайн нижнего колонтитула веб-сайта может даже служить для повторного выделения содержимого веб-сайта, если все остальное не помогает и внимание пользователя падает.
Что еще более важно, это может помочь пользователям найти то, чего они раньше не могли найти. По этой причине наличие видимого нижнего колонтитула с понятными навигационными крошками может помочь вашим пользователям найти именно тот контент, который они искали.Дизайн нижнего колонтитула вашего сайта — прекрасная возможность объединить все разделы вашего сайта в одну лаконичную область, что упростит навигацию для пользователя.
Кроме того, это может быть возможность перейти к сути и продемонстрировать конкретный обзор контента, предлагаемого на веб-сайте.
Или, может быть, они были настолько поглощены содержанием вашей домашней страницы, что, естественно, продолжали прокручивать, пока не достигли дна. В этом случае у вас есть возможность предоставить полезную кнопку «вернуться к началу», которая отправляет их обратно в заголовок, чтобы они могли затем посещать другие разделы вашего веб-сайта.
Короче говоря, хороший дизайн нижнего колонтитула может помочь вашему контенту выделиться, добавив веса и силы вашему общему веб-дизайну.
Многие веб-сайты содержат большое количество контента и информации, некоторые из которых могут быть второстепенными по отношению к вашей основной цели — развлечению пользователей или превращению их в подписчиков или клиентов. Часто нижний колонтитул является идеальным местом для размещения второстепенных, но важных моментов, таких как юридическая информация, политика конфиденциальности, положения и условия или информация о партнерах и спонсорах.
Лучшие практики дизайна нижнего колонтитула веб-сайта
Когда дело доходит до лучших практик дизайна нижнего колонтитула веб-сайта, есть несколько проверенных и проверенных выигрышных комбинаций. Вы можете использовать эти комбинации, которые почти наверняка повысят успех любого веб-сайта.
Помните — нижний колонтитул вашего сайта будет доступен на каждой странице. Это означает, что вы захотите включить в дизайн нижнего колонтитула только самую лучшую информацию, которая поможет достичь бизнес-целей вашего сайта наилучшим образом.
Вы не хотите ошеломлять своих пользователей переполненным дизайном нижнего колонтитула веб-сайта. Вы хотите иметь необходимое количество информации и — это невозможно переоценить — соответствующую информацию!
Каждый веб-сайт индивидуален, и, в зависимости от его структуры, рынка и целевой аудитории, вы захотите включить дизайн нижнего колонтитула веб-сайта, который обеспечивает хотя бы некоторые базовые функции, а также приятен для глаз. И последнее, но не менее важное, это отзывчивость: хороший дизайн нижнего колонтитула подходит для пользователей любого устройства и должен быть частью общего адаптивного дизайна веб-сайта.
Создание отличного дизайна нижнего колонтитула поможет и пользователям, и компании. Это также может способствовать повышению престижа вашего веб-сайта и повышению его ценности и индивидуальности. Вот несколько советов о том, как добиться всего этого в дизайне нижнего колонтитула вашего следующего веб-сайта.
Следуйте взгляду пользователей
Прежде всего, примите во внимание языки, на которых будет доступен ваш веб-сайт. Почему это важно для дизайна нижнего колонтитула веб-сайта?
Допустим, среди ваших пользователей английский, французский и испанский языки.Эти пользователи, естественно, читают слева направо, поэтому вам нужно убедиться, что вся ваша самая важная информация (информация, которую, по вашему мнению, они должны увидеть в первую очередь), хранится в самой левой части дизайна нижнего колонтитула вашего веб-сайта.
В случае англоговорящих людей исследование горизонтального внимания, проведенное Nielsen Norman Group, показывает, что средний пользователь тратит около 80% своего времени на просмотр контента в левой половине экрана. Это исследование подчеркивает важность учета языка при прогнозировании того, на какую часть экрана пользователи будут смотреть в первую очередь.
Когда дело доходит до навигации в дизайне нижнего колонтитула веб-сайта, наличие базовой схемы всех разделов и подразделов на вашем веб-сайте может быть полезно для пользователей, которые чувствуют себя немного потерянными или даже незаинтересованными.
Использование карты сайта в дизайне нижнего колонтитула вашего веб-сайта может быть подходящим решением, если только макет вашего веб-сайта не является достаточно сложным и не содержит большого количества контента, разделенного на разные категории. В этом случае лучше подойдут основные разделы с простыми раскрывающимися списками.
Включение панели поиска в дизайн нижнего колонтитула вашего веб-сайта может помочь успокоить разочарование пользователей, позволяя им напрямую контролировать контент, который они хотят видеть.Это особенно полезно, если ваш веб-сайт насыщен контентом и содержит обширный список разделов, подразделов и категорий. В конце концов, не хотите ли вы попробовать поместить что-то вроде реестра вашего компьютера в нижний колонтитул?
Дизайн нижнего колонтитула вашего сайта — отличный способ подчеркнуть индивидуальность вашего сайта и бренда. Если остальная часть веб-сайта или домашней страницы предназначена исключительно для бизнеса, дизайн нижнего колонтитула веб-сайта может быть пространством для демонстрации других особенностей и интересных моментов вашего сайта и компании.
Включение фотографий или даже мини-галереи в дизайн нижнего колонтитула вашего сайта может добавить немного индивидуальности вашему сайту в конце и произвести неизгладимое впечатление на ваших пользователей. Это особенно полезно для пользователей с более короткой задержкой внимания или тех, кто с большей вероятностью будет быстро пролистывать веб-сайт, если на нем нет реального привлекательного контента.
Вы также можете использовать нижний колонтитул своего веб-сайта для создания запоминающегося логотипа, который будет отображаться в конце каждой страницы, которую пользователь прокручивает вниз.Зачем вставлять логотип в нижний колонтитул? Потому что, если ваш нижний колонтитул — последнее, что видят пользователи, ваш бренд будет более запоминающимся, даже если ваш веб-сайт не был таковым.
Включение кнопок со значками социальных сетей в дизайн нижнего колонтитула вашего веб-сайта означает размещение их под всей веб-страницей. Это означает, что у пользователей не возникнет соблазна преждевременно покинуть вашу главную страницу. Их включение в нижнюю часть означает, что люди по-прежнему могут делиться вашей страницей или комментировать ее, но только после того, как предварительно просмотрят все содержимое страницы.
Теперь мы знаем, о чем вы, возможно, думаете: разве не хорошо позволить им продвигать веб-сайт, даже если это произойдет до того, как у них появится возможность просмотреть все его содержание? Да, но похоже, что большинство пользователей привыкли с помощью ментальных моделей находить значки социальных сетей рядом или на нижнем колонтитуле.
По данным Orbit media, 72% ведущих маркетинговых веб-сайтов включают свои социальные иконки в дизайн нижнего колонтитула.
Имея характерную кнопку CTA, не сложно, и вот почему.Когда ваши пользователи прокручивают страницу вниз, прочитав большую часть содержимого на странице, они могут убедиться, что хотят использовать ваши услуги.
Вместо того, чтобы заставлять их прокручивать вверх вверх или переходить в другой раздел вашего веб-сайта для регистрации, создания учетной записи или подписки на услугу, почему бы просто не включить видимую кнопку CTA в дизайн нижнего колонтитула вашего веб-сайта ?
Кроме того, наличие призыва к действию в дизайне нижнего колонтитула веб-сайта по-прежнему является отличной идеей для тех пользователей, которые, возможно, слышали о вашем веб-сайте из уст в уста и у которых нет времени читать какой-либо контент на сайте.
Поисковая оптимизация
Вы знаете, как дизайн нижнего колонтитула вашего сайта будет виден на всем протяжении вашего сайта? Что ж, это дает прекрасную возможность улучшить поисковую оптимизацию ключевого слова.
Однако не стоит переусердствовать — известно, что Google наказывает веб-сайты, которые используют чрезмерное количество ключевых слов в дизайне нижних колонтитулов своих веб-сайтов. Одного из двух основных ключевых слов для вашего сайта должно быть более чем достаточно.
Наполнение ключевыми словами означает перегрузку контента сайта популярными словами. Вы, вероятно, имели несчастье столкнуться с этим в какой-то момент — Google считает это спамом и наказывает сайты, которые это делают!
Наличие символа авторского права рядом с годом является абсолютной необходимостью, если вы не хотите, чтобы кому-либо сошло с рук плагиат какой-либо части вашего веб-сайта, и дизайн нижнего колонтитула вашего веб-сайта — идеальное место для его включения.
Почему? Потому что он будет виден на каждой странице, и вам нужно только один раз добавить его в дизайн нижнего колонтитула вашего сайта!
Если вы работаете над дизайном нижнего колонтитула для обычного коммерческого веб-сайта, такого как ресторан, фаст-фуд, парикмахерская, салон красоты или автомобильный магазин, то имеет смысл указать адрес заведения.
Но на самом деле вы можете пойти еще дальше — есть компании, которые в дизайне нижнего колонтитула своего веб-сайта даже включают карту города, локализованную для области пользователя. Эти карты показывают местоположение пользователя относительно местоположения компании.
Это полезно не только для людей в дороге, но и для тех, кто ищет близкий бизнес. Так что, если ваша компания соответствует описанию выше, вы можете включить эту функцию в дизайн нижнего колонтитула вашего веб-сайта!
Также удобен контактный номер телефона, а еще лучше — кнопка CTA, чтобы сразу набрать номер!
И во многих случаях, когда дело доходит до предоставления адреса электронной почты, часто лучше не указывать его, а вместо этого иметь текстовое поле запроса, где пользователь может оставить свои контактные данные и задать вопросы.
Это лучше для предоставления аналитики Google аналитики и данных отслеживания, а также потому, что эти запросы можно автоматически сортировать и направлять в соответствующий канал, вместо того, чтобы заполнять один адрес электронной почты.
Наконец, мы бы сказали, что нажимать кнопки необходимо в случае, если кто-то из СМИ хочет связаться с вашей компанией.
Однако, по данным Orbit Media Studios, менее 1% трафика веб-сайта — это пресса, желающая связаться с ними, поэтому вам не следует тратить для этого ресурсы своего основного веб-сайта на кнопки.Угадайте, где прекрасное место — дизайн нижнего колонтитула вашего сайта!
Примеры дизайнов нижних колонтитулов, которые вы хотите скопировать
Теперь давайте взглянем на некоторые из лучших дизайнов нижних колонтитулов веб-сайтов, которые вы наверняка захотите скопировать для своего собственного дизайна. В этом списке вы найдете множество идей для нижних колонтитулов веб-сайтов, которые вы можете скопировать напрямую или смешать и сопоставить в своем собственном дизайне.
УElectronic group Valaire отличный дизайн нижнего колонтитула и отличный веб-сайт.Как и на обычных веб-сайтах музыкальных групп, они предлагают такой контент, как видео, музыку, даты турне и товары группы.
Нам нравится уникальный дизайн нижнего колонтитула веб-сайта Valaire с призывом к действию. Вы попадаете в нижний колонтитул только после того, как прокрутите все предлагаемые товары. Затем вам предоставляется мини-галерея, в которой представлены фотографии из их аккаунта в Instagram, а также приглашение подписаться на них на платформе.
В самом низу, в левой части экрана, они приглашают вас подписаться, чтобы узнавать об их последних предложениях и содержимом веб-сайта, таком как туры, музыка и товары.Нам особенно нравятся поля имени и адреса электронной почты с движущимися зигзагообразными линиями и призыв к действию «Я хочу оставаться в курсе».
Также стоит упомянуть степень отзывчивости всего веб-сайта, что особенно заметно в нижнем колонтитуле. Тот факт, что они заставляют всю эту графику реагировать на любое разрешение, жертвуя при этом минимумом контента, — вот что такое современный веб-дизайн.
Furrion предлагает электрические предметы роскоши для домов, офисов, лодок и наземных транспортных средств.Их веб-сайт может похвастаться серией ярких изображений, шрифтов и движений. Напротив, их нижний колонтитул делает все красиво и просто.
Их логотип бренда находится в крайнем левом углу, вместе с социальными сетями, сразу за ним следует поддержка, ответы на часто задаваемые вопросы, загрузки и указания дилеров, а затем биография компании. Это показывает, что они знали, как расставить приоритеты в расположении информации нижнего колонтитула с точки зрения как того, что они показывают покупателю, так и того, что покупатель или пользователь будут искать.
The New York Times не может быть лучшим примером веб-сайта с большим количеством контента, но при этом не беспокоящимся нижнего колонтитула.Им удалось организовать большое количество категорий в сжатую и легко читаемую карту сайта в дизайне нижнего колонтитула своего веб-сайта.
Карта сайта означает, что пользователь может быстро и легко перейти к наиболее важной для него статье, интервью или статье с мнением. В первой категории, в разделе «Новости», у них даже есть раздел «Исправления», чтобы соответствующие стороны, которые могут их запросить, могли легко их найти.
Справа у них есть кнопка подписки, а также другие кнопки вроде кроссвордов или опции доставки на дом.В самом низу некоторые серые хлебные крошки позволяют вам связаться с ними, подать заявку на работу или просмотреть их положение об авторских правах.
Этот макет показывает, что они четко думали о том, кто их основные пользователи, чего они хотят и как помочь им найти их как можно быстрее. Давайте возьмем листок из их книги!
Косметическая компания Guerlain была создана в Париже в 1829 году, но дизайн нижнего колонтитула их веб-сайтов остается таким же свежим, как и прежде. Зачем? Потому что им удалось сохранить простой и функциональный нижний колонтитул, в котором есть все, что нужно, и при этом он приятен для глаз.
Его минималистичный эстетичный дизайн, а также тонкий шрифт без засечек и со вкусом оформленные черно-белые значки социальных сетей слева. Это означает, что вам не нужно щуриться на варианты нижнего колонтитула, как, к сожалению, бывает со многими дизайнами нижних колонтитулов веб-сайтов. Фактически, первое, что находится слева, — это призыв «следовать за #Guerlain», с иконками социальных сетей прямо под ним и кнопкой подписки на рассылку новостей справа.
Также интересным был выбор предоставить карту сайта в виде простой навигационной цепочки на другую страницу вместо того, чтобы помещать все это в нижний колонтитул.«Кнопка возврата к началу» — приятный штрих, поскольку для прокрутки вниз требуется время.
Stylenovels — это компания, занимающаяся дизайном мебели и интерьеров, чей веб-сайт завораживает и завораживает. Прокручивая домашнюю страницу этого веб-сайта, вы увидите множество их продуктов в естественной среде обитания.
Дизайн нижнего колонтитула их веб-сайта также впечатляет. Прокрутите вниз до самого низа, и вас встретит жирный, но стильный шрифт, предлагающий загрузить их каталоги и подписаться с помощью своей электронной почты.
Используемые в данном случае изображения и сочетание цветов создают интересный контраст с обычным упрощенным нижним колонтитулом.
Шантелл Мартин — художник с странным веб-сайтом. Он состоит из человека дизайнера, лежащего на фоне нарисованных каракулей, держащего перманентный маркер и мечтающего о дизайне (возможно). Наведите курсор на любой из множества каракулей, и они начнут быстро подпрыгивать и покачиваться.
С инновационным веб-сайтом можно только ожидать, что дизайн нижнего колонтитула тоже будет довольно уникальным — и это так.Фактически, нижний колонтитул на самом деле является главным меню на главной странице, за исключением невидимого гамбургер-меню, спрятанного рядом с заголовком.
Прокрутив вниз до нижнего колонтитула, вас встретят три панели с жирным брутальным текстом, которые трансформируются в ссылки на изображения, ведущие к трем различным каналам Instagram. Ниже следует несколько больших, жирных и упрощенных вариантов навигации, которые перенесут вас на все разные страницы сайта, а также кнопки социальных сетей, написанные словами.
Tux позиционирует себя как передовая компания, предоставляющая бизнес-услуги, которая обеспечивает стратегию, выражение бренда, собственное производство и дизайн торговых помещений. Его веб-сайт полон откровенных отголосков брутализма, как с точки зрения изображений, так и с точки зрения содержания.
Тем не менее, дизайн нижнего колонтитула их веб-сайта прямо противоположен визуальному представлению, но он предоставляет вам всю важную информацию, которая вам нужна. Адрес находится слева, вместе с кнопкой подписки на рассылку новостей и их авторскими правами.В центре находится контактный номер, адрес электронной почты и кнопки социальных сетей.
Еще одна вещь, которая привлекает наше внимание, — это не только контрастный чистый и минималистичный дизайн нижнего колонтитула, но и их выбор, когда кнопка подписки на информационный бюллетень представляет собой просто текст и даже значки социальных сетей в виде текстовых инициалов, таких как «FB» и «TW». .
Envoy — это консультант по дизайну и инновациям с яркими, но минималистичными визуальными эффектами. Как только вы попадаете на главную страницу, вас встречает жирный белый шрифт без засечек на черном фоне с нулевым изображением и большим количеством отрицательного пространства.
Их веб-сайт может быть сомнителен дизайном для некоторых и глотка свежего воздуха для других, но их дизайн сайта колонтитула неоспоримо просто. Ваш взгляд сразу же привлекает логотип и заявление о миссии в нижнем левом нижнем колонтитуле, в котором говорится, что они создают возможности для объединенного мира, и приглашает вас «Будь смелым».
Что нам действительно нравится, так это расположение их вариантов навигации по горизонтали, слева направо, первый столбец — это карта сайта, за которой следуют указания компании и контактные данные, социальные сети и юридические страницы.
Henning Larsen — дизайн-студия, основанная в Копенгагене. Дизайн их веб-сайтов довольно минималистичен и в основном основан на изображениях, с гигантским шрифтом и здоровым сочетанием белого пространства.
Что нам особенно нравится, так это их инновационный дизайн нижнего колонтитула веб-сайта, состоящий из жирного черного шрифта без засечек на сером фоне. В этом простом дизайне есть что-то, что успокаивает глаза, но также вызывает чувство интереса и возбуждения.
Но глазурь на торте? Кнопки, которые перенесут вас на их страницы офисов по всему миру.Что в них особенного? Тот факт, что на каждой кнопке на самом деле указано текущее время каждого офиса, придает их нижнему колонтитулу уникальную деловую нотку.
Chobani продает продукты из греческого йогурта, и их веб-сайт может похвастаться забавным и аппетитным дизайном. Если соблазнительные копии и изображения не вызывают у вас чувства голода, скорее всего, вы можете стать роботом.
Но на что особенно обращено наше внимание? Ты угадал! Дизайн нижнего колонтитула их веб-сайта выделяется среди всего остального на странице, но каким-то парадоксальным образом сочетается с ним.
В отличие от остальной части страницы, дизайн нижнего колонтитула веб-сайта намеренно прост, но при этом вся наиболее важная информация собрана в двух словах слева и с кнопкой регистрации по электронной почте справа.
Это тот же оттенок зеленого, что и копия и логотип верхнего колонтитула, благодаря чему нижний колонтитул органично сочетается с остальным содержанием страницы.
Когда дело доходит до дизайна нижнего колонтитула веб-сайта, не существует универсального подхода. Все зависит от типа веб-сайта, на котором он будет размещен.Однако можно сказать, что есть общий рецепт успеха.
Создание отличного дизайна нижнего колонтитула веб-сайта включает анализ следующих аспектов вашего веб-сайта:
- Какой тип контента доступен на вашем сайте?
- Как организована информационная архитектура вашего сайта?
- Кто целевые пользователи вашего сайта?
- Какую информацию они с большей вероятностью будут искать при посещении?
Подводя итог, вам нужно задать себе следующие вопросы: «Как я могу сделать информацию в дизайне нижнего колонтитула моего веб-сайта максимально актуальной?» и «сколько информации — это слишком много?» Ответьте на них, и вы уже на пути к победителю!
Дизайн нижнего колонтитула веб-сайта: что включать и чего избегать
Хотя передовой опыт веб-дизайна регулярно меняется, на каждом хорошем веб-сайте есть три раздела, которые остаются неизменными:
- Заголовок: Заголовок, расположенный в верхней части веб-сайта, обычно содержит элементы, которые включают логотип компании, навигацию на веб-сайте и контактную информацию.
- Тело: Тело — это то место, где отображается основное содержимое веб-страницы.
- Нижний колонтитул: Нижний колонтитул расположен в нижней части веб-страницы и повторяет некоторые элементы заголовка / основного текста в дополнение к мелким шрифтам и уведомлениям об авторских правах.
В рамках этой темы мы сосредоточимся на дизайне нижнего колонтитула веб-сайта.
Почему нижний колонтитул важен?
Обычно думают, что нижний колонтитул веб-сайта не так важен, как заголовок или тело содержания.Это связано с несколько устаревшим представлением о том, что самая важная информация должна находиться на выше сгиба или до того, как вы начнете прокрутку.
Однако исследование Chartbeat показало, что посетители тратят больше времени, чем вы ожидаете, прокручивая средний веб-сайт вниз, при этом многие просматривают контент, который находится примерно на 1200 пикселей вниз или примерно на 2 экрана вниз, если экран имеет высоту 700 пикселей.
Кроме того, некоторые бренды наблюдали увеличение конверсии до 50%, когда они оптимизировали дизайн нижнего колонтитула своего веб-сайта с учетом конкретных целей.
Все еще недостаточно, чтобы убедить вас в том, что дизайн нижнего колонтитула вашего веб-сайта заслуживает разработки стратегии и тестирования различных элементов?
Smart Insights зафиксировала рост дохода на одного клиента на 16%, когда они протестировали нижний колонтитул с более простой навигацией.
Вот некоторые из главных причин тратить время на дизайн нижнего колонтитула веб-сайта:
- Веб-сайт Техническая и юридическая информация: Нижний колонтитул — это видимое и недоступное пространство для обмена юридической информацией, которую многие веб-сайты обязаны отображать.
- Навигация по веб-сайту: , когда пользователь попадает в нижний колонтитул веб-сайта, он сигнализирует о конце этой страницы. Некоторые веб-мастера добавляют копию меню в нижний колонтитул, чтобы помочь пользователям, уже находящимся внизу сайта, ориентироваться. Некоторые также добавляют призывы к действию, например формы, которые пытаются превратить посетителей веб-сайта в подписчиков на рассылку новостей. Отличный дизайн нижнего колонтитула сайта привлекает внимание людей к вашему сайту.
- Безопасность и надежность: Нижний колонтитул веб-сайта — это место для демонстрации наград, сертификатов безопасности и значков, чтобы продемонстрировать посетителям, что ваш веб-сайт заслуживает доверия.
- SEO: Хотя люди утверждают, что нижние колонтитулы не имеют реального применения в SEO, включение важных ключевых слов здесь и в заголовке все же может быть полезно.
Что включить в дизайн нижнего колонтитула вашего веб-сайта
При выборе дизайна нижнего колонтитула вашего веб-сайта необходимо учитывать три основных фактора:
- Содержание: зависит от вашей компании и целей.
- Структура: организация контента напрямую способствует удобству использования и вовлечению.
- Эстетика: то, как нижний колонтитул вашего сайта выглядит по отношению к сайту в целом.
Имея это в виду, вот некоторые из наиболее распространенных рекомендаций по дизайну нижнего колонтитула вашего веб-сайта:
Авторские права
Если есть что-то, что нужно для нижнего колонтитула , то это информация об авторских правах. В том числе это простой способ защитить ваш сайт от плагиата (хотя некоторые люди все равно проигнорируют это различие и все равно украдут ваш контент).Если вас беспокоит изменение года действия авторского права на текущий год, нет необходимости в ручном процессе — это можно легко исправить с помощью небольшого кода.
Карта сайта
Карта сайта — это список страниц вашего веб-сайта, который может помочь поисковым системам индексировать страницы или URL-адреса, которые они не могли обнаружить иным способом. Обычно нижний колонтитул содержит HTML-версию карты сайта. Хотя он может не использоваться посетителями, как XML-карта сайта, включение навигационной информации в нижний колонтитул может помочь поисковой системе проиндексировать все страницы вашего сайта.
Политика конфиденциальности и условия использования
Другой распространенный компонент нижнего колонтитула — это ссылка на страницу политики конфиденциальности. На этой странице подробно описывается политика веб-сайта в отношении информации, например:
- Что собрано
- Как хранится
- Как это можно использовать
Некоторым веб-сайтам может потребоваться страница с политикой конфиденциальности, потому что это требуется по закону или сторонней службе. Страница «Условия использования» аналогична и объясняет, с чем соглашается посетитель при посещении веб-сайта.Например, если вы зайдете на сайт компании, продающей алкоголь, вам будет предложено указать свой возраст или согласиться с тем, что вам 21+, чтобы продолжить.
Контактная форма
Стандартывеб-дизайна (основанные на обычном пользовательском опыте) предполагают, что контактная информация должна быть найдена в верхней правой части заголовка, а также в правом нижнем или в центре нижнего колонтитула.
В идеале вы должны напрямую встроить контактную форму, чтобы люди могли связаться с вами. Ссылка на электронную почту не рекомендуется, например:
- Ссылки электронной почты — это магнит для спама
- Отправку формы легко отслеживать как достижение цели в Google Analytics
- Forms можно интегрировать со сторонним программным обеспечением, таким как CRM
- Формы позволяют отправлять определенные вопросы определенным людям
Контактная информация компании
Помимо возможности связаться по электронной почте, нижний колонтитул веб-сайта также обычно содержит контактные данные компании, в том числе:
- Адрес или схема проезда к предприятию
- Карта или ссылка на карту
- Телефонный номер
Адрес и / или карта, а также контактный номер очень помогают в локальном SEO.Кроме того, ссылка на карту полезна при разработке для мобильных устройств. Что касается мобильного дизайна, убедитесь, что ваш контактный номер интерактивен, чтобы посетители могли просто нажать, чтобы позвонить.
Ссылки для навигации по сайту
Включение навигационных ссылок в нижний колонтитул может помочь клиентам, которые прокручивали страницу до конца, но еще не нашли то, что искали. «Толстый нижний колонтитул» относится к тенденции веб-сайта, когда нижние колонтитулы заполнены контентом, иногда даже с использованием раскрывающегося меню мегаменю, которое включает все ссылки / контент, которые вы можете найти в раскрывающемся меню навигации в раскрывающемся списке заголовков.Чтобы выяснить, что лучше всего подходит для вашей компании, может помочь A / B-тестирование различных версий навигационных ссылок в дизайне нижнего колонтитула вашего веб-сайта.
Социальные иконки или виджеты
Знаете ли вы, что 72% веб-сайтов имеют значки социальных сетей в нижнем колонтитуле? Это может быть связано с тем, что значки социальных сетей, безусловно, могут отвлекать от контента, если они представлены на ранней стадии. В любом случае, это тенденция, которой вы захотите воспользоваться. Если ваша компания особенно активна в Twitter, Facebook или Instagram, подумайте о добавлении виджета, который отображает ваши последние сообщения.
Если вы имеете дело с веб-сайтом WordPress, каждая тема WordPress включает стандартные виджеты. Премиум-темы обычно поставляются с большим набором виджетов, из которых вы можете выбирать.
Форма входа
Не , все посетители сайта являются клиентами. На некоторых веб-сайтах есть небольшая ссылка для входа в систему для своих сотрудников, аффилированных лиц, партнеров или торговых посредников, и нижний колонтитул — лучшее место для ее размещения.
Информационный бюллетень или подписка по электронной почте
Заголовок или всплывающее сообщение электронной почты — не единственное место, где можно попытаться получить подписку по электронной почте.Есть еще несколько мест, где можно разместить форму подписки на рассылку новостей. 24% ведущих маркетинговых веб-сайтов имеют подписку на электронную почту в нижнем колонтитуле. В общем, чем больше мест вы напомните людям о своем информационном бюллетене по электронной почте, тем больше у вас шансов привлечь всех возможных подписчиков — просто не переусердствуйте.
Пресс
Менее 1% ваших посетителей представляют СМИ, поэтому не теряйте время, пытаясь обратиться к ним в главном меню навигации. Большинство людей, которым нужна информация для прессы, знают, что нужно автоматически искать нужную информацию внизу сайта.
Инструмент поиска по сайту
Инструменты поиска по сайту не так часто встречаются в нижнем колонтитуле веб-сайта, как форма подписки по электронной почте, но некоторые веб-сайты по-прежнему предпочитают включать его в нижнюю часть страницы. Поскольку большинство людей не обязательно подумают о том, чтобы найти инструмент поиска по сайту в нижнем колонтитуле, убедитесь, что он четко обозначен.
О нас
Добавление небольшого раздела о вашей компании в нижний колонтитул (с изображением или логотипом для привлечения внимания) — возможная альтернатива размещению страницы «О нас» в основной навигации, особенно если вы не хотите привлекать слишком много внимания. вашей компании (за счет ваших предложений).
Медиа: мини-галерея, видео или аудио
Нижний колонтитул веб-сайта может быть местом для размещения соответствующих медиафайлов, например мини-галереи (или ленты Instagram), видео или аудио. Независимо от того, что вы добавляете в дизайн нижнего колонтитула своего сайта, не используйте функцию автовоспроизведения, так как это может отключить посетителей.
Ключевые слова SEO
Текст в нижнем колонтитуле находится на каждой странице, так что это хорошее место, чтобы повторить, о чем ваш веб-сайт, и использовать наиболее важные / релевантные ключевые слова.Тем не менее, на протяжении многих лет текст нижнего колонтитула подвергался злоупотреблениям со стороны некоторых сайтов с помощью тактики черной шляпы SEO, поэтому Google не уделяет слишком много внимания ключевым словам, найденным в нижних колонтитулах.
Награды, сертификаты и членство в ассоциациях
Дизайн нижнего колонтитула вашего сайта — отличный способ продемонстрировать, насколько заслуживает доверия ваш сайт. Добавление наград, сертификатов и членства в ассоциациях в нижний колонтитул гарантирует, что люди, которые интересуются вашим сайтом, увидят его (из-за того, что им придется прокручивать, чтобы использовать этот контент), не мешая другому важному контенту сайта.
Популярные или недавние статьи
Если ваша компания постоянно публикует новый контент, наличие раздела для ваших последних статей в нижнем колонтитуле — отличное место для их демонстрации. Вы также можете использовать это место, чтобы поделиться списком популярных статей или самых популярных ресурсов, на которые люди нажимают. Подумайте о включении статей, которые, скорее всего, превратят ваших новых посетителей в подписчиков.
Призыв к действию
Каждая маркетинговая страница должна иметь своего рода призыв к действию (CTA), и ваши клиенты никогда не должны задаваться вопросом, что делать дальше.Исследование с подробным описанием того, где разместить ваши призывы к действию, показало, что один из них лучше всего размещать в нижней части страницы, когда вы создали убедительную историю, за которой, как вам кажется, ваши посетители захотят следовать. Подумайте об использовании подсказок, чтобы направлять людей в нижнюю часть страницы, к вашему нижнему колонтитулу.
Сказка без нижнего колонтитула
У некоторых компаний нет нижнего колонтитула веб-сайта на каждой странице, возможно, потому, что они вместо этого выбирают дизайн с бесконечной прокруткой, чтобы продолжать показывать контент заинтересованным посетителям. Преимущества использования бесконечной прокрутки вместо использования нижнего колонтитула веб-сайта связаны с удержанием пользователей на сайте и общей простотой навигации.Этот тип дизайна также лучше подходит для мобильных сайтов.
Однако дизайн с бесконечной прокруткой и отсутствие нижнего колонтитула не подходят для сайтов электронной коммерции или сайтов, на которых требуется выполнять поиск по различным типам контента. Пользователи не могут отказаться от этого типа дизайна, если они хотят найти определенные типы контента (что может сильно расстроить пользователя), а также может негативно повлиять на SEO (среди других проблем).
Чего следует избегать в дизайне нижнего колонтитула вашего веб-сайта
Хотя, безусловно, есть много элементов, которые следует учитывать при разработке нижнего колонтитула вашего веб-сайта, не поддавайтесь соблазну использовать каждый из них.Просто потому, что нижний колонтитул является основным фокусом для посетителей веб-сайта, вам не следует использовать его как беспорядочную картотеку с множеством незарегистрированных элементов.
Так что избавьтесь от ненужных ссылок, сосредоточившись только на наиболее актуальных / важных. Если его нельзя поместить в выбранные вами категории или параметры навигации, вероятно, в нем нет необходимости. Также не бойтесь космоса. Беспорядок может указывать на то, что элементы расположены слишком близко друг к другу.
Важную информацию не следует «прятать» в нижнем колонтитуле, потому что вы думаете, что люди могут не обращать на нее внимания.Нижний колонтитул во многих отношениях отражает информацию, которую можно найти в другом месте вашего веб-сайта, и включение важной информации ничем не отличается.
Наконец, чтобы не быть побитым рекордом, но чрезмерная оптимизация для SEO — не рекомендуется для дизайна нижнего колонтитула вашего сайта. Google знает о методах черной шляпы SEO и будет наказывать сайты, которые рассылают спам.
Советы по профессиональному дизайну нижнего колонтитула веб-сайта
На этом этапе вы, вероятно, начали рисовать картину того, как вы хотите, чтобы нижний колонтитул вашего веб-сайта выглядел и какие элементы в него были включены.Вот несколько дополнительных советов, которые следует учитывать при разработке дизайна нижнего колонтитула вашего веб-сайта:
- Оптимизация для мобильных устройств. Инициатива Google, ориентированная на мобильные устройства, должна определить, как вы создаете каждого элемента на своем веб-сайте. Одним из важных открытий для мобильных пользователей и дизайна нижнего колонтитула веб-сайта является то, что мобильные пользователи обычно прокручивают страницу непосредственно до нижней части. Поскольку нижний колонтитул становится все более доступным для пользователей мобильных сайтов, важно оптимизировать его внешний вид на мобильных устройствах.
- Создайте столбцы связанных ссылок , затем дайте каждому разделу название. Это улучшает взаимодействие с пользователем и упрощает навигацию по сайту.
- Оставьте достаточно места , чтобы уменьшить беспорядок.
- Включает справа количество навигации. Думайте о пользовательском опыте (UX) превыше всего. Если информации слишком много, включите сворачиваемые нижние колонтитулы. Правильная информационная иерархия является ключевым моментом.
- Соблюдайте правильный цветовой контраст , чтобы текст в нижнем колонтитуле читался, а цвет нижнего колонтитула соответствовал общей теме сайта.
Заключение: Дизайн нижнего колонтитула веб-сайта
Тот факт, что нижний колонтитул физически находится внизу веб-сайта, не означает, что он бесполезен. В прошлом нижний колонтитул веб-сайта был местом для наполнения ключевыми словами, прежде чем Google в конечном итоге наказал за такое поведение.
Теперь нижний колонтитул вашего веб-сайта — это место для отображения важной информации, которая в противном случае загромождает остальную часть вашего веб-сайта, и место для повторения важной информации. Оптимизация дизайна нижнего колонтитула вашего веб-сайта на самом деле может привести к увеличению конверсий и доходов, поэтому не пренебрегайте этим.
Какие элементы дизайна нижнего колонтитула веб-сайта наиболее важны для вашей компании? Отправляйте твиты на @ icons_8, и мы поделимся лучшими идеями!
Об авторе
Мэдди Осман любит WordPress и писать. Когда она не занята организацией WordCamp Denver, она делится своими лучшими советами по контент-маркетингу и поисковой оптимизации в своем блоге Blogsmith.
13 уникальных примеров дизайна нижних колонтитулов веб-сайтов
Как дизайнеру легко увлечься основными компонентами веб-дизайна.В конце концов, нужно придумать макет, вставить навигацию и убедиться, что все работает вместе. Что касается нижнего колонтитула, вы можете его просто выбросить. Мы получим это.
Но нижний колонтитул действует как переход к дальнейшему взаимодействию. Он переводит людей на разные страницы. Это побуждает их к действию. Он сохраняет их на веб-сайте. Прежде чем мы рассмотрим примеры уникальных нижних колонтитулов, давайте обсудим, почему они важны.
Почему дизайн нижнего колонтитула так важен
Взгляните на нижний колонтитул.После всего времени и усилий, затраченных на разработку веб-сайта, заманчиво отказаться от этой последней части. Хотя нижний колонтитул может быть элементом, спрятанным в самом низу веб-страницы, это не означает конец опыта пользователя. Вместо этого нижний колонтитул может функционировать как шлюз к другому контенту, отображать привлекательные значки социальных сетей, собирать адреса электронной почты и дополнительно передавать информацию, которую люди должны знать.
Нижние колонтитулы означают лучшую навигацию
Допустим, кто-то просмотрел все содержимое целевой страницы и оказался внизу страницы.У них могут быть дополнительные вопросы или другие области, которые они захотят изучить. Лучшие нижние колонтитулы веб-сайтов похожи на микрокосм остальной части веб-дизайна, заключающие в себе наиболее важные его части, предоставляя кому-то прямой доступ с хорошо структурированным списком вариантов навигации.
Нижние колонтитулы веб-сайтов содержат релевантную информацию
Будь то слоган или какое-то другое обобщение продуктов или услуг бренда, нижний колонтитул оставляет у вас одно последнее впечатление.Это может иметь значение, будут ли они выполнять призывы к действию или углубляться в остальную часть веб-сайта. Этот последний фрагмент копии может занимать небольшое пространство, но он может иметь большое влияние на то, как кто-то будет взаимодействовать с остальной частью дизайна.
Нижние колонтитулы также предоставляют место для размещения всей необходимой контактной информации, такой как физический адрес, номер телефона, подписка на электронную почту и другие детали, которые кому-то может понадобиться. Они также могут содержать юридическую информацию и символ авторского права.Нижние колонтитулы — это серьезная часть дизайна, в которой представлена практическая информация, которая была бы нигде неуместна.
Нижний колонтитул — последний призыв к действию
Если вы хотите, чтобы кто-то подписался на информационный бюллетень, начал подписку на продукт или услугу или собирал адреса электронной почты другим способом, нижний колонтитул веб-сайта может быть последней возможностью собрать эту важную информацию о клиенте. Весь контент, ведущий к этому, вполне может сделать кого-то готовым ввести свой адрес электронной почты и стать намного ближе к тому, чтобы стать лояльным клиентом.
Нижние колонтитулы могут ускорить поисковую оптимизацию
Когда поисковые роботы Google просматривают веб-сайт, одним из анализируемых факторов является количество релевантных ссылок. Представление карты сайта или других встроенных ссылок дает им лучшую структуру, помогающую определить, о чем ваш веб-дизайн. Размещение навигационных ссылок в дизайне нижнего колонтитула веб-сайта может дать вашему веб-сайту поддержку SEO и помочь ему получить поддержку в обычных результатах поиска.
13 уникальных дизайнов нижних колонтитулов
Посмотрите на эти 13 веб-сайтов, которые создают правильный дизайн нижних колонтитулов.
1. Avo
Данные и аналитика могут далеко помочь компании в достижении их высшей цели. Avo предоставляет компаниям мощную платформу для управления и обработки всех важных данных.
Да, здесь есть тяжелая техническая информация, но этот дизайн веб-страницы позволяет избежать скучной пустоты, в которую попадают многие технологические компании. Изящные иллюстрации, много цветов и объемности разбросаны по всему, что придает забавную энергию, которая уравновешивает более серьезные аспекты продукта Avo.
Давайте посмотрим на нижний колонтитул. Призыв к действию сразу привлекает ваше внимание фразой «Начните использовать Avo сегодня». Сразу под ним находится поле для ввода адреса электронной почты, чтобы начать этот процесс. Они не загромождают свой макет слишком большим количеством встроенных нижних колонтитулов и упрощают работу. И мы любим авокадо, отправляющегося в океаническое приключение справа, которое так хорошо символизирует этот первый шаг.
Иконки социальных сетей справа — еще один приятный штрих, и горизонтальный взгляд через пространство экрана сразу приводит вас к ним.
Сводя к минимуму количество ссылок и оставляя достаточно места для различных визуальных элементов, Avo добивается успеха с чистым и простым нижним колонтитулом с нужной индивидуальностью.
2. Дизайн кладки
Полная контрастных форм, захватывающих микровзаимодействий и радостной палитры цветов, эта домашняя страница дизайнерской фирмы Clade Design выделяется своим необычным творческим подходом.
Повторяющаяся фигура в этом макете — это фоновая волна.Мы видим его наверху синим цветом, и у него есть несколько разных цветов фона для каждого раздела. Внизу страницы такая же синяя волна, что делает этот нижний колонтитул отличным дополнением к верхней части дизайна. Даже если бы вы не обращали внимания, вы бы интуитивно почувствовали, что вы подошли к концу, благодаря дизайну нижнего колонтитула этого веб-сайта.
Этот пример дизайна нижнего колонтитула — урок простоты. Он состоит из минимального количества ссылок, кнопки с призывом к действию «Связаться с нами» в крайнем левом углу экрана и небольшого блока значков социальных сетей справа.Этот нижний колонтитул хорошо сочетается с остальным дизайном, с чистым макетом и четким призывом к действию.
3. Обозначения
Предоставляя своим визуальным элементам достаточно негативного пространства и заполняя веб-страницу трехмерными мультяшными геометрическими фигурами, сайт Designies становится визуально привлекательным элементом дизайна. Как портал для общения дизайнеров и клиентов, Designies не разочаровывает своей классной эстетикой.
В макете веб-сайта, заполненном белым пространством, темно-розовый нижний колонтитул контрастирует с темно-серыми и черными всплесками дизайна.При прокрутке к этому последнему разделу основная верхняя панель навигации исчезает, оставляя синюю кнопку с призывом к действию «Стать дизайнером» в правом верхнем углу. Удаление меню переносит фокус на эту кнопку CTA. Встроенные ссылки становятся основной навигацией, и если кто-то захочет зайти в разные части веб-сайта, легко найти ссылку, которая приведет их туда. Никто никогда не останется без четких средств навигации, где бы они ни находились.
Благодаря огромному пространству, отведенному для подписки на новостную рассылку, и модному сочетанию цветов, нижний колонтитул Designies делает его идеальным завершением их целевой страницы.
4. Think32
Нам всегда нравятся специализированные маркетинговые агентства. Сосредоточенность — это сильная стратегия выделиться среди конкурентов.
Think32 из Австралии — маркетинговое агентство для стоматологических кабинетов. Стоматологические образы тонкие, а общий дизайн проектирует тип современной стилизации, который воспользуется любым высокопроизводительным агентством. Мы уверены, что 9 из 10 веб-дизайнеров и стоматологов согласятся с этим.
Нижний колонтитул помещает призыв к действию прямо по центру, а светло-розовая кнопка подписки рядом с формой для связи по электронной почте привлекает внимание прямо к ней. Нам также очень нравится включение «Вдумчивого маркетинга для стоматологических клиник» в левое пространство, которое резюмирует философию их агентства, дополнительно подчеркивая их опыт.
5. Голограмма
Hologram предоставляет предприятиям все необходимое для подключения их технологий к сотовым сетям.Будь то электросамокаты, дроны или датчик на промышленном оборудовании, голограммы и SIM-карты, которые они производят, помогают предприятиям объединить свои технологии.
Это специализированная область технологий с довольно большим количеством сложностей, но Hologram не экономит на том, чтобы сделать этот дизайн визуально привлекательным. Благодаря анимации с запуском прокрутки и микровзаимодействиям дизайн предлагает множество возможностей для взаимодействия и навигации по их контенту.
Как и то, что мы видели на веб-сайте Designies, этот нижний колонтитул также выполняет действие по исчезновению верхней части навигации.Затем встроенные ссылки в нижнем колонтитуле предоставляют все возможности навигации.
Справа вверху нижнего колонтитула находится поле с фиолетовым и синим градиентом и 2 кнопки с призывом к действию. Изменяющиеся цвета блока выделяются из сплошного темно-синего квадрата под ним, создавая ощущение, что оно находится на слое выше нижнего колонтитула. Это так хорошо помогает выделить этот блок призыва к действию на фоне остальной части нижнего колонтитула.
Дизайн нижнего колонтитула веб-сайтаHologram — это так называемый толстый нижний колонтитул.Обладая обширным списком ссылок, он работает как еще одно средство навигации по веб-дизайну и дает поисковым системам более точное представление о том, о чем сайт.
Ссылки по теме: WordPress to Webflow: как Hologram модернизировал свой веб-сайт
6. Сообразительный
Видите ли вы что-нибудь знакомое с этим двухуровневым нижним колонтитулом ниже? (Подсказка: посмотрите последнюю запись.) Следите за обновлениями … это снова появится. Но давайте перейдем к нижнему колонтитулу от Savvy.
Дизайн включает один большой блок нижнего колонтитула в нижней части веб-страницы с прямыми линиями и меньшее поле с закругленными углами над ним, содержащее фиолетовую кнопку с призывом к действию «Начать».
Savvy создает пользовательские инструменты и приложения для предприятий с небольшим количеством кода, а Z-макет перед этим нижним колонтитулом показывает все, что они делают. Этот путь через веб-дизайн ведет прямо к содержимому нижнего колонтитула, со встроенными ссылками, ведущими на наиболее важные страницы, и формой подписки по электронной почте в качестве вторичного призыва к действию.
7. Астра
Взлом вашего сайта может вызвать серьезный стресс. Во-первых, это вполне реальная возможность компрометации конфиденциальных данных. Тогда есть серьезный удар, который принимает ваша онлайн-репутация. Программное обеспечение Astra помогает компаниям и другим лицам, имеющим веб-сайты, обеспечивать надежную защиту от кибератак.
Это могло быть долгим утомительным трудом через мрак и гибель, которые творится хакерами, но вместо этого дизайн фокусируется на оптимизме освобождения от этого беспокойства.Благодаря синей, оранжевой и желтой цветовой гамме пользовательский интерфейс поднимает настроение.
Нижний колонтитул с его сплошным темно-синим блоком сигнализирует о полной остановке после ярких форм и воздушной компоновки, которые ведут к нему. Благодаря единообразному набору столбцов, встроенным ссылкам на остальную часть веб-сайта и аккуратному блоку социальных сетей этот линейный макет контрастирует с остальной частью дизайна, что делает его идеальной конечной точкой.
8. Fiddler Labs
Давайте будем честными, для тех, кто не знаком с тонкостями искусственного интеллекта и науки о данных (включая этого автора), веб-сайт Fiddler Labs может показаться немного пугающим.
Хотя на нем много технической информации, сайт также может похвастаться таким же креативным дизайном. Короткая прокрутка показывает многослойные визуальные эффекты, придающие макету ощущение размерности, а анимированные скриншоты, иконография и другие визуальные элементы сохраняют интерес.
А еще есть нижний колонтитул, в котором подробно описана архитектура сайта. Нам нравится расположение всего 2 элемента в столбце в начале, которое переходит в форму электронной почты справа.Это отличный визуальный прием, который направляет кого-то прямо к форме подписки.
9. Стрелки из латуни
Когда вы путешествуете по веб-сайту брендового агентства Brass Hands, вы получаете плавный пользовательский интерфейс с легким перемещением текста при прокрутке, избранными проектами, которые увеличиваются при наведении курсора, и другими самородками дизайна. Нет ничего неуместного или неуместного, весь макет скреплен чувством согласованности.
Когда вы плывете до нижнего колонтитула, приземление мягкое. Простая фраза «Давайте работать вместе» и ссылки на их социальные сети превращают этот нижний колонтитул в окончание целевой страницы Brass Hands.
10. Vectornator
Многие дизайнеры придерживаются проверенных временем способов создания векторной графики, и это нормально. Но всегда интересно наблюдать, как компании-разработчики программного обеспечения, такие как Vectornator, приходят с другим подходом.На веб-сайте представлено множество потрясающих примеров того, что возможно с их инструментом. Этот современный макет также насыщен анимацией, полной быстрых правок, отражающих творческий процесс использования Vectornator.
Когда вы дойдете до нижнего колонтитула, вы уже будете поражены творческими возможностями Vectornator. Нет необходимости перефразировать, что делает эту программу особенной, или добавлять что-то новое в нижний колонтитул.
При прокрутке вниз до нижнего колонтитула верхняя панель навигации исчезает, а содержащиеся в ней встроенные ссылки указывают вам направление, в котором вы хотите двигаться.Это фантастический урок сдержанности, показывающий, что одни из лучших нижних колонтитулов являются простейшими конструкциями.
11. Hi5
Hi5 — это построение команды. Это забавное приложение позволяет членам команды хвалить друг друга, общаться и оставлять отзывы, а также дает менеджерам возможность анализировать, как все работают в достижении целей компании. Дизайн отражает этот позитивный настрой, с игривой цветовой палитрой из синего, желтого и розового, а также с большим количеством контента, рассказывающего о том, как приложение Hi5 может укрепить команды.
Левая часть кнопок стопки нижнего колонтитула дает вам возможность загрузить приложение в Google Play, WhatsApp, Apple App Store и в других местах. Благодаря темно-синему цвету эти кнопки невозможно пропустить, что делает их центром футера.
Hi5 заполняет правую часть нижнего колонтитула информацией о компании, включая адреса их международных офисов и блок кнопок социальных сетей.
Этот нижний колонтитул состоит из множества различных частей, но использует достаточно белого пространства и цвета, чтобы все оставалось в порядке.
12. Аппасавр
В агентстве по разработке приложений Appasaurus занимается веб-дизайном множество динозавров. Дизайн открывается необычной и забавной иллюстрацией их сотрудников в виде этих доисторических животных. Эта странная тема поддерживается во всем этом восхитительном веб-пространстве с целым набором динозавров, выполненных в непринужденном стиле.
Вверху нижнего колонтитула мы видим последнего динозавра, тиранозавра, со словами: «Не позволяйте своему приложению идти по пути динозавров.«Это такая забавная привязка к остальному дизайну, и она прекрасно сочетается с белой кнопкой цены чуть ниже. На черном фоне, который всегда хорошо сочетается с белым и синим, мы получаем небольшой список вариантов навигации, а также ссылки на их социальные сети. Appasaurus демонстрирует непочтительный стиль, который распространяется на нижний колонтитул, и демонстрирует, что немного абсурда может сделать пользовательский интерфейс более приятным.
13. Flowbase
Вдохновляют ли вас эти нижние колонтитулы для вашего следующего проекта Webflow? Flowbase предлагает более 10 различных макетов нижнего колонтитула, которые вы можете клонировать.Они предлагают множество наборов пользовательского интерфейса и других элементов, которые вы можете использовать для своих проектов Webflow. Если вы еще не проверили их, найдите время, чтобы ознакомиться с тем, что они могут предложить.
Нижний колонтитул может быть началом пути к покупке
Благодаря упорядоченному расположению ссылок, блокам значков социальных сетей, подписке на рассылку новостей и другим дополнительным параметрам нижние колонтитулы занимают важное место. Вместо того, чтобы сигнализировать о закрытии веб-сайта, они должны вдохновлять кого-то углубиться, узнать больше и установить дальнейшие связи с брендом.Хотя они занимают нижнюю часть дизайна, вы, как дизайнер, должны сделать нижние колонтитулы главным приоритетом.



 Они будут отвлекать пользователя от того, что действительно важно.
Они будут отвлекать пользователя от того, что действительно важно. Не стоит перегружать футер большим количеством элементов, а разместить лишь самые необходимые.
Не стоит перегружать футер большим количеством элементов, а разместить лишь самые необходимые.

 Будьте внимательны. Поставьте себя на место пользователя, а затем убедитесь, что все хорошо организовано. Дайте им то, что им нужно, но не подавляйте их.”
Будьте внимательны. Поставьте себя на место пользователя, а затем убедитесь, что все хорошо организовано. Дайте им то, что им нужно, но не подавляйте их.”