Выравнивание текста | htmlbook.ru
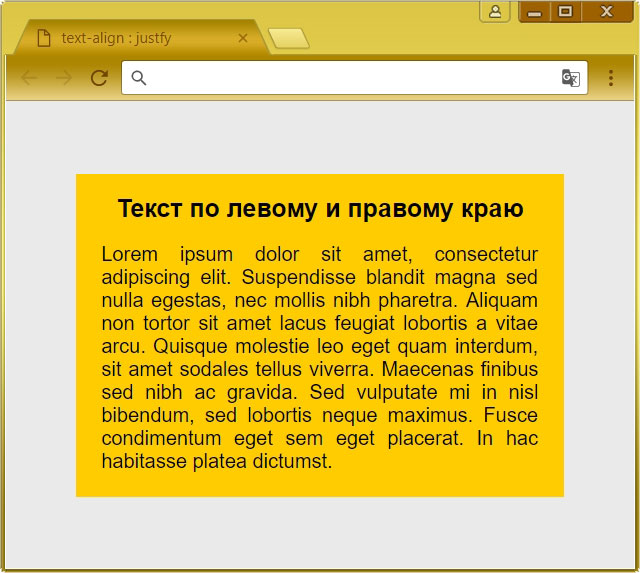
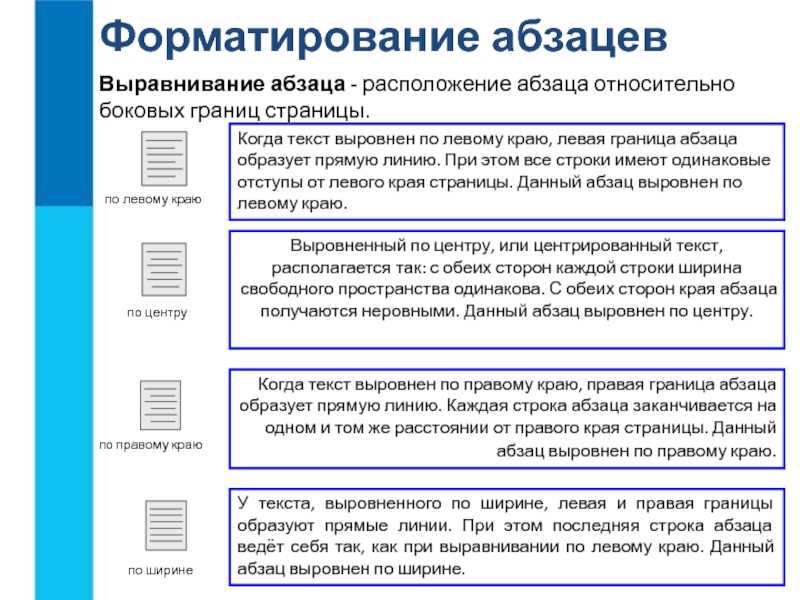
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
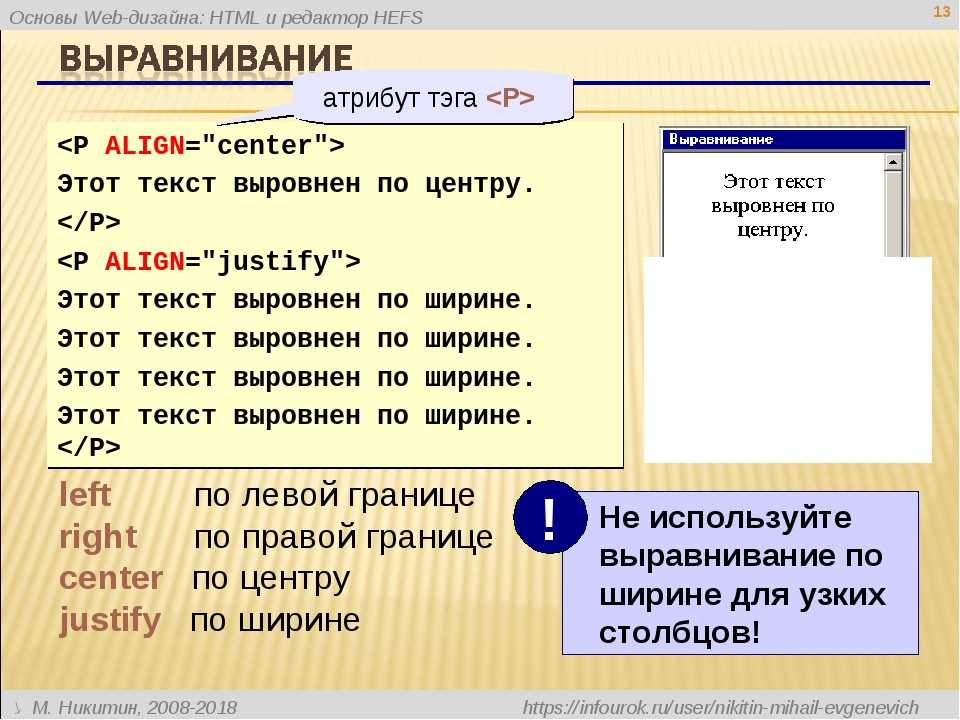
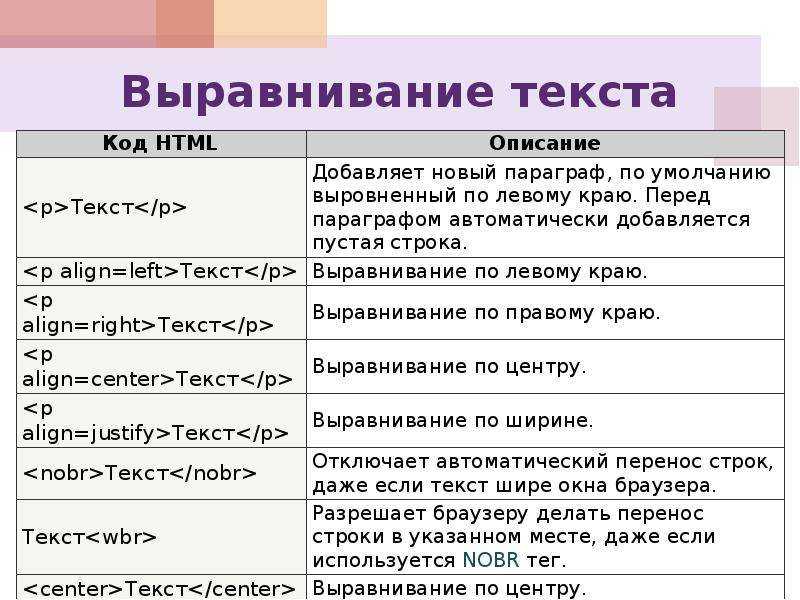
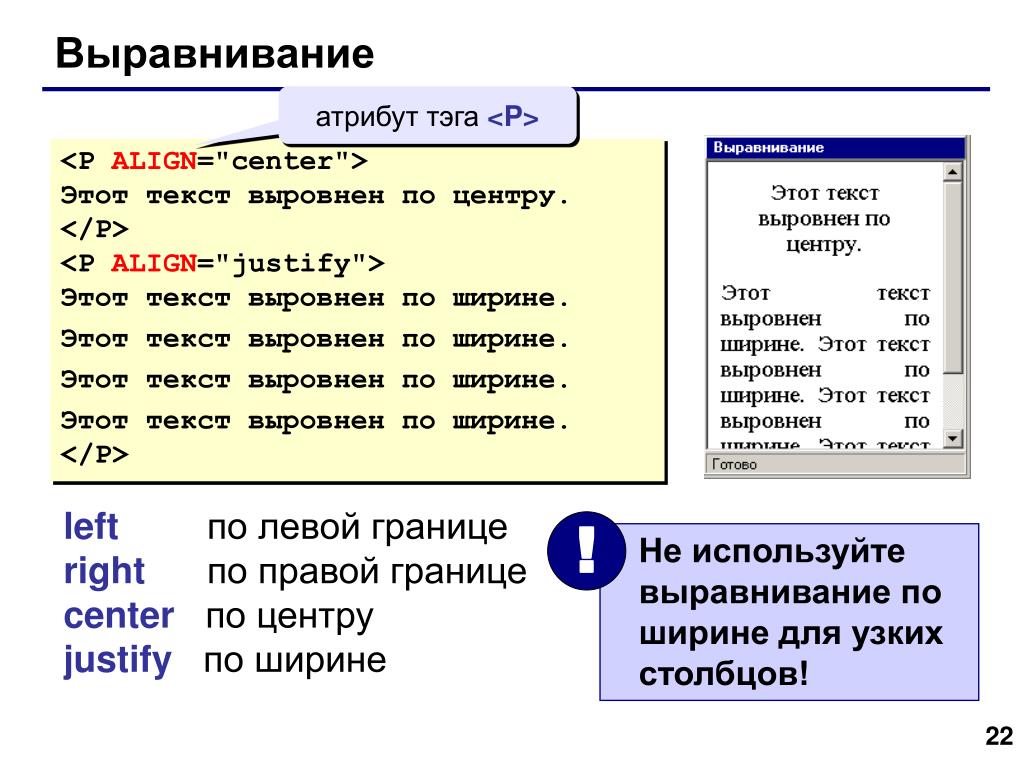
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед
абзацем и после него автоматически добавляются небольшие вертикальные
отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>.
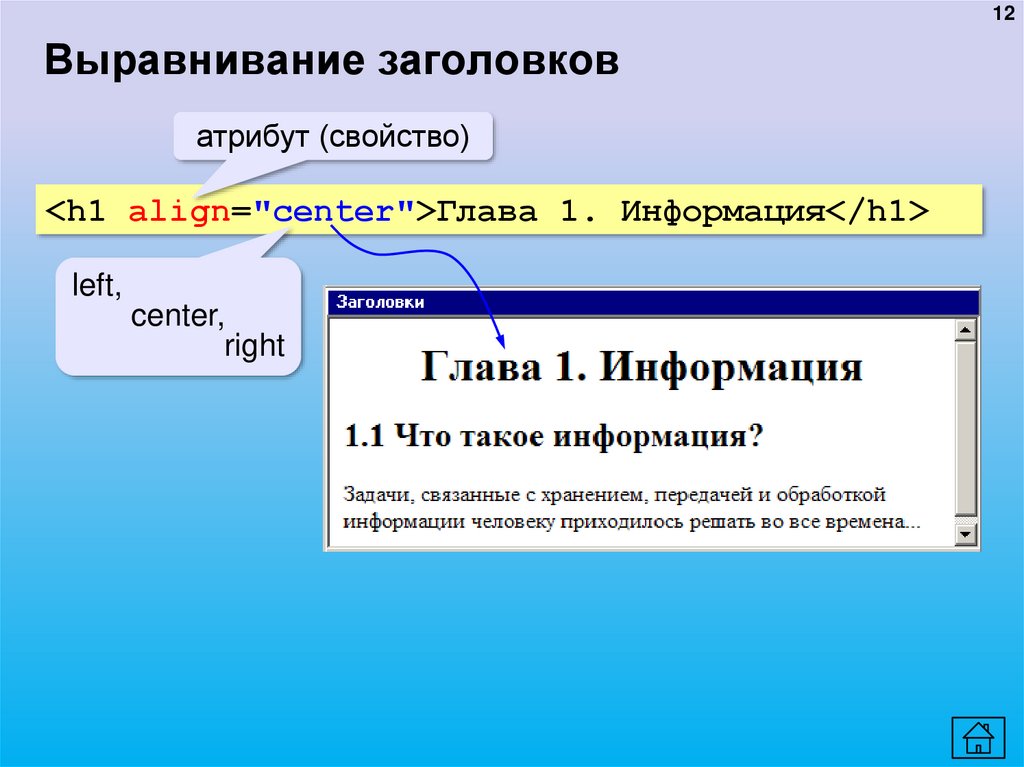
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2>. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста</title> </head> <body> <h2 align="center">Как поймать льва?</h2> <p align="right"><strong>Метод перебора</strong></p> <p>Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки.Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html>
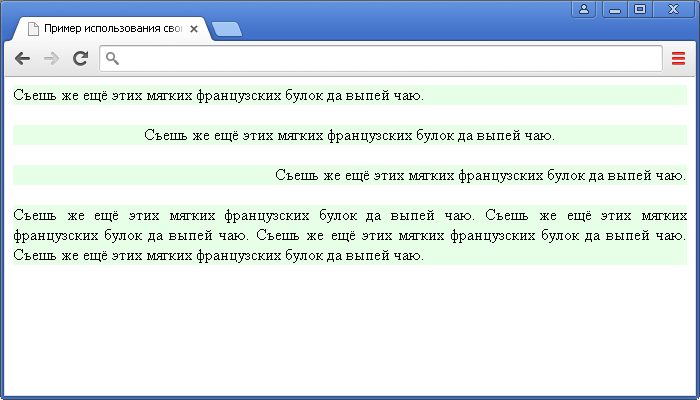
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
текствыравнивание
Как выровнять текст по ширине в html
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align , как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr> . |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p> ) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div> .
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2> . В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Выравнивание текста в HTML
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
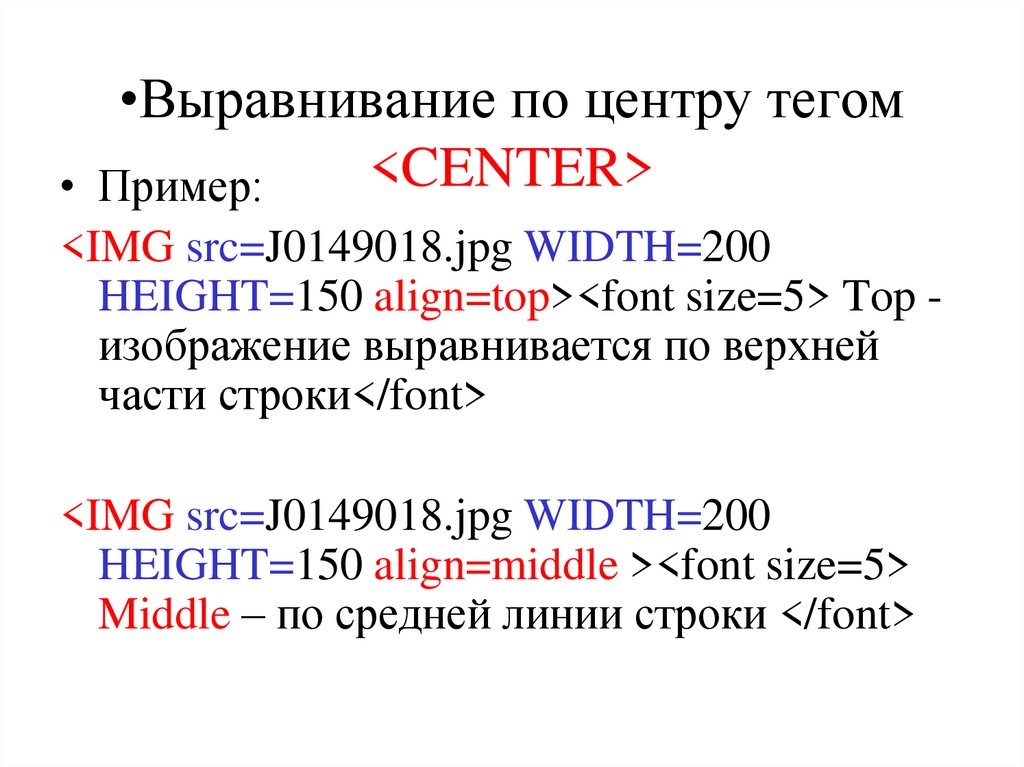
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
Рассмотрим способ выравнивания текста при помощи CSS:
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
Выравнивание текста (text-align) в HTML
Если у Вас появились вопросы по материалам на нашем сайте, то пожалуйста, пришлите нам их на почтовый адрес [email protected]. Мы обязательно ответим.
Также Вы можете отправить нам свой отзыв на наши слуги, замечание или предложение. Мы ценим наших клиентов и внимательно прислушиваемся ко всем замечаниям!
- HTML
- Основы
- Теги
- Основы
- Свойства
- Основы
- База данных
- Объектно-ориентированное программирование
- Laravel
- Yii
- Основы
- WordPress
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Управление
- Управление
- Управление
- Управление
- Управление
- Основы
- Работа с DOM
- AJAX
- jQuery
- Vue
- NodeJS
- React
- Основы React
- Стейты в React
- Компоненты React
- Apache
- Игровые серверы
- Linux
- MySQL
- Docker
- Nginx
- Устранение ошибок
- Почта
- SEO
- Личный кабинет
- Виртуальный хостинг
- Домены
- Генератор паролей
- Генератор .
 htpasswd
htpasswd
Коврик для мыши новым клиентам
Оплатите хостинг на год и получите удобный коврик
Помощь в переносе
с другого хостинга
Хотите переехать? Мы поможем перенести всё
Запишитесь на интенсивные курсы по созданию сайтов.
Приветствуем всех в нашем уютном дата центре! Мы предоставляем качественный и надёжный хостинг. У нас можно заказать домены и VPS, прочитать статьи по созданию сайтов и информационной безопасности. А из наших видео подкастов можно узнать о том, как продвигать и развивать iT-проекты.
HTML-выравнивание по ширине страницы: советы и рекомендации
При выполнении верстки сайта необходимо расположить все элементы таким образом, чтобы они составляли целостную структуру и были удобны для восприятия конечным пользователем. Выполнить средствами языка веб-разметки HTML выравнивание по ширине — самый простой способ сделать сайт удобным и читабельным.
Выравнивание элементов страницы
Инструмент выравнивания в языке HTML позволяет задавать расположение текста или блочных элементов на странице относительно правого и левого краев экрана. Таким образом создается целостная структура сайта, в которой все блоки расположены так, чтобы пользователь мог комфортно воспринимать информацию на странице.
Таким образом создается целостная структура сайта, в которой все блоки расположены так, чтобы пользователь мог комфортно воспринимать информацию на странице.
Если текст на странице написан без форматирования, он воспринимается гораздо хуже и вызывает у посетителя сайта желание закрыть страницу без дальнейшего прочтения. Поэтому первым делом необходимо разделить информацию на логические блоки, а затем распределить их так, чтобы создать целостную и удобную для восприятия картину.
Например, заголовки в тексте можно не только выделить жирным или увеличенным шрифтом, но и разместить посередине, а блок меню, сдвинутый к левому или правому краю, поможет аккуратно выделить основные ссылки.
Самый простой способ выполнить выравнивание по ширине — HTML-теги или средства CSS.
Выравнивание при помощи HTML
Существует четыре основных способа расположить текст и элементы на веб-странице:
- left — текст будет расположен по левому краю;
- right — отвечает за выравнивание по правому краю;
- center — текст или элементы будут отображаться по центру;
- justify — выравнивание в HTML по краям, по всей ширине страницы с одинаковыми отступами по обоим краям.

По умолчанию, если никакие элементы форматирования не задействованы, информационный блок будет располагаться с выравниванием по левой стороне, тогда справа длина строк будет отличаться.
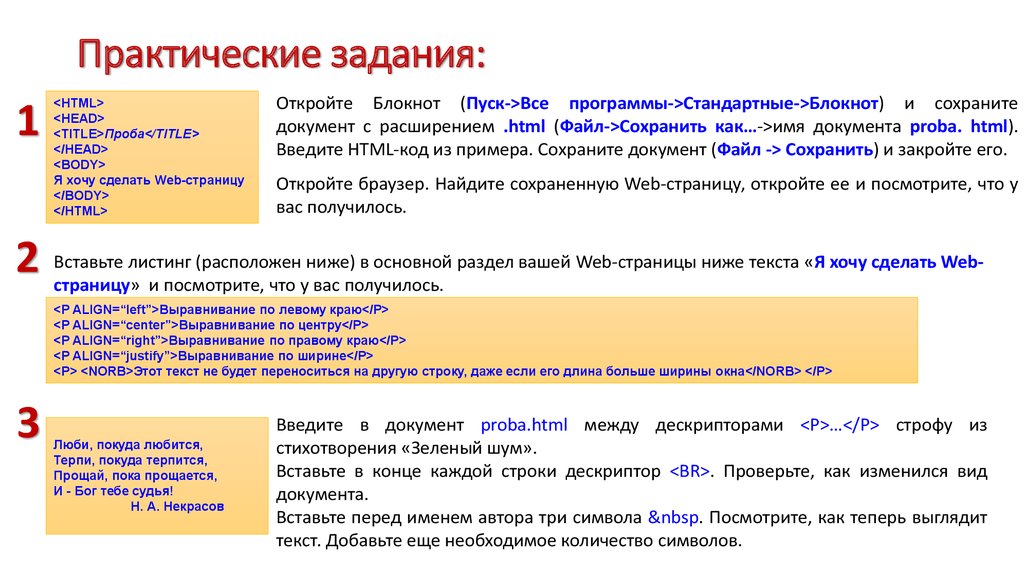
Ниже будет рассмотрен пример кода, в котором будут отображены примеры использования основных способов форматирования для выравнивания по ширине в HTML.
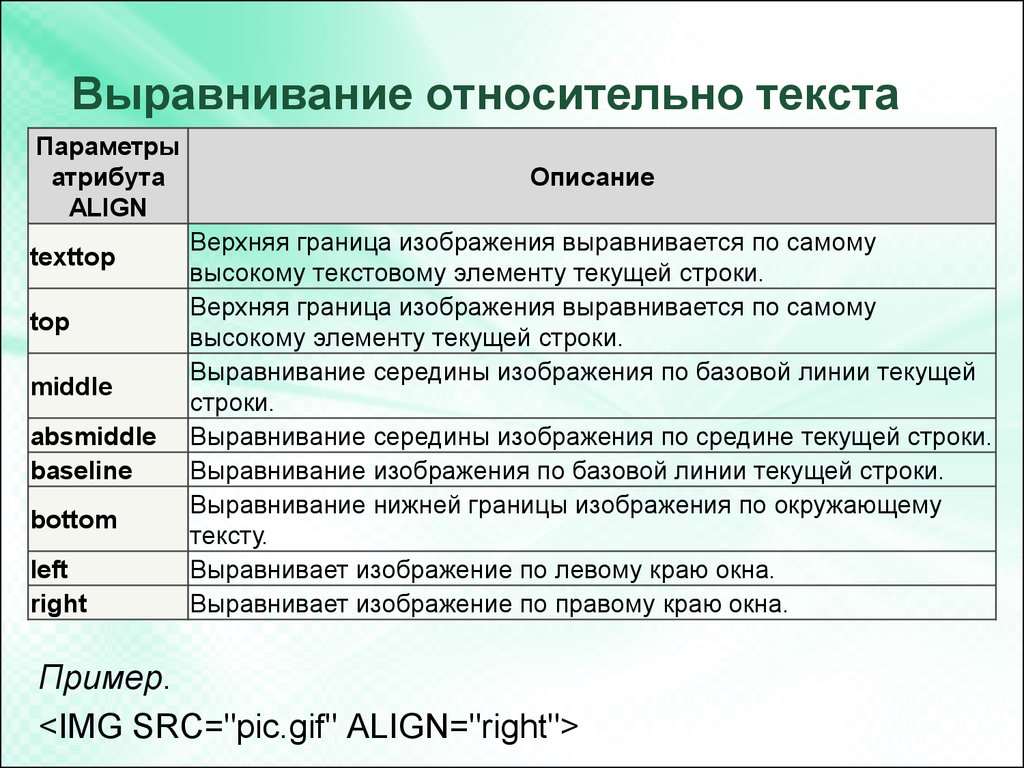
За расположение текста отвечает атрибут align, который работает с такими тегами как <div>, <p>, <h2> и другими.
Синтаксис будет выглядеть следующим образом:
<body> <h2 align="center">Первый заголовок в примере выравнивается по центру</h2> <h3 align="right">Выравнивание подзаголовка по правому краю</h3> <p align="justify">Для длинного элемента текста, который состоит из нескольких предложений, подойдет вариант с выравниванием по ширине. Это улучшает читаемость текста. </p> <h3 align="left">Следующий подзаголовок расположен слева</h3> </body>
Скопируйте приведенный выше пример в блокнот и сохраните в виде HTML-файла. Открыв его в любом браузере, вы на практическом примере поймете, как работает выравнивание.
Открыв его в любом браузере, вы на практическом примере поймете, как работает выравнивание.
Его можно применять не только к тексту, но и к изображениям, тогда код будет выглядеть так:
<img src="kartinka.jpg" align="center">
В этом примере выполнено выравнивание по центру в HTML. Попробуйте поэкспериментировать и перенести картинку вправо или влево с использованием соответствующих значений атрибута align.
Выравнивание при помощи CSS
Расположить элементы веб-страницы соответствующим образом можно не только с помощью HTML, но и средствами CSS. Для выполнения этой задачи используется такое свойство стиля, как text-align. Его прописывают либо в рамках тега <style> прямо в теле HTML-документа либо выносят в отдельный файл стилей с расширением .css, который затем подключают к странице.
Первый вариант лучше использовать на страницах, которые слабо загружены стилями. Если же количество CSS-кода очень велико, то рекомендовано создавать отдельный документ, содержащий таблицы стилей.
Синтаксис выравнивания текстовых элементов будет выглядеть следующим образом.
<style>
p {
text-align: center; /* Выравнивание по центру */
}
h2 {
text-align: right; /* Выравнивание по правому краю*/
}
h3 {
text-align: left; /* Выравнивание по левому краю*/
}
</style>Можно обратить внимание, что значения для данного свойства будут аналогичными тем, что задаются при выравнивании по центру в HTML. То же самое касается и расположения текста по правому и левому краю или на всю ширину страницы.
Создайте текстовый документ и скопируйте туда этот код. В данном примере основные абзацы, заключенные в тег <p> будут расположены посередине страницы, заголовки первого уровня отобразятся справа, а подзаголовки второго уровня — слева.
Среди современных веб-разработчиков и профессионалов верстки использование таблиц стилей считается более предпочтительным для оптимизации интернет-страницы.
Дополнительные способы форматирования
Кроме указанных выше способов выполнения выравнивания по ширине в HTML существуют другие теги, при помощи которых можно расположить текст нужным образом.
Например, тег <blocqkuote> позволяет сделать отступ от левой части страницы больше. Для того чтобы понять, как это работает, скопируйте следующий пример.
<body> <p><blockquote>Увеличенный отступ слева</blockquote></p> </body>
Существует аналогичный способ сделать большой отступ слева с заданным значением при помощи CSS. Для этого используется следующее свойство стиля.
<p>Увеличенный отступ слева</p>
При использовании этого метода можно самостоятельно прописать значение, которое будет отвечать за ширину отступа. Опробуйте данный способ и поменяйте размер отступа на любой другой, чтобы понять принцип действия.
Еще один интересный тег, который может быть использован для форматирования текста, но в наше время практически полностью утратил свое значение — это <nobr>.
Его задача заключается в том, чтобы отключать автоматический перенос строки, даже если эта строка по ширине превышает само окно браузера.
Заключение
Итак, в статье были рассмотрены основные способы выравнивания текста и других структурных элементов веб-страницы с помощью средств HTML и CSS. Какой из способов выбрать? Это следует решать в зависимости от того, какие цели и задачи поставлены во время верстки сайта.
html код выравнивание по центру
Автор admin На чтение 4 мин. Просмотров 31 Опубликовано
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
| Код HTML | Описание |
|---|---|
| Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. | |
| Выравнивание по центру. | |
| Выравнивание по левому краю. | |
| Выравнивание по правому краю. | |
| Выравнивание по ширине. | |
| Отключает автоматический перенос строк, даже если текст шире окна браузера. | |
| Текст | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег . |
| Выравнивание по центру. | |
| Выравнивание по левому краю. | |
| Выравнивание по правому краю. | |
| Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
Пример 1. Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Тег в HTML используется, чтобы выровнять текст по центру.
Текст, помещенный внутри тега , будет размещен симметрично относительно центра родительского блока.
Тег является устаревшим и не поддерживается в HTML5.
Содержание
- Как выровнять текст по центру в HTML5
- Синтаксис
- Отображение в браузере
- Пример использования в HTML коде
- Поддержка браузерами
- Атрибуты
- Выравнивание по краям HTML
- Выравнивание по ширине HTML
- HTML выравнивание по центру
- Выравнивание CSS
Как выровнять текст по центру в HTML5
В HTML5 выравнивание текста по центру (по середине блока) осуществляется при помощи CSS свойства text-align . Значение center позволяет выровнять текст относительно центра (центрирование). Другие значения: left, right, justify изменяют правило выравнивания на, соответственно, по левому краю, по правому краю и по ширине блока.
Значение center позволяет выровнять текст относительно центра (центрирование). Другие значения: left, right, justify изменяют правило выравнивания на, соответственно, по левому краю, по правому краю и по ширине блока.
Синтаксис
Отображение в браузере
Пример использования в HTML коде
Поддержка браузерами
| Тег | |||||
| Да | Да | Да | Да | Да |
Атрибуты
Тег не имеет собственных атрибутов, поддерживает глобальные HTML атрибуты.
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.

Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
Русский
Html выравнивание по середине
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега
| Код HTML | Описание |
|---|---|

Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
Пример 1. Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Здравствуйте, дорогие друзья!
Сегодня разберёмся как можно сделать в CSS и HTML выравнивание по центру. Мы рассмотрим несколько способов выравнивания текста.
Навигация по статье:
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
- 1. Тег
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:
- текст,
- картинки,
- ссылки,
- а также теги , , , и некоторые другие.
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.

Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock detector
Html выравнивание текста по ширине — Seoblog
Приветствую вас, дорогие коллеги!
Сегодня я хотела бы с вами поделиться одним полезным приемом работы с HTML, который в отдельных случаях в процессе заполнения страниц сайта поможет сэкономить время.
В этой статье мы познакомимся с атрибутом align и вы узнаете как можно при верстке страницы сделать в HTML выравнивание по ширине, по центру или по правому краю, не задавая классы и не используя CSS-стили.
Как вы, наверное, уже знаете, при верстке страницы весть текст по умолчанию выравнивается по левому краю, то есть по умолчанию атрибуту align имеет значение «left».
Если же вам нужно задать в HTML выравнивание по ширине, по центру или по правому краю то вы должны указать атрибут align в теге <p> , <div>, <h2> и так далее со значением, соответствующим направлению выравнивания текста.
Атрибут align может принимать следующие значения выравнивания:
- left – по левому краю, задается по умолчанию.
- right – по правому краю
- center – по центру
- justify – по ширине.
Пример использования:
Вот как это будет выглядеть в HTML:
В данном случае текст будет растянут по ширине блока в котором он находится:
Для данного фрагмента текста было использовано HTML выравнивание по ширине с помощью атрибута align
Этот способ использования HTML выравнивания по ширине очень удобен при верстке страницы, в том случае, если вам нужно выделить какой-то определенный участок текста и присваивать этому элементу отдельный класс, а потом ещё писать CSS-стили нет особого смысла. Если же вам нужно выровнять весть текст на странице, то, конечно же, задавать для каждого абзаца или заголовка атрибут align не стоит. В этом случае намного проще и быстрее задать оформление текста CSS-стилями.
А на сегодня у меня все. Надеюсь, данная статья будет для вас полезной. Не забывайте подписаться на мою рассылку, и оставить комментарий под статьей.
Успехов вам в работе и до встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Выравнивание текста в CSS
У свойства text-align имеется 4 стандартных значения:
right — выравнивание по правому краю.
center — выравнивание по левому краю.
left — выравнивание по левому краю.
justify — выравнивание по ширине. Для этого браузер создает пробелы между символами, что бы достичь этого результата.
Код CSS
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}Пример выравнивания текста в CSS
Теперь перейдём к примеру, где рассмотрим действие выравнивания текста.
Код HTML и CSS
<html>
<head>
<title>Пример выравнивания текста в CSS</title><style>
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}
.text_right {
text-align: ri.
bsp;левому краю</p>
<p class="text_right">Текст по правому краю</p>
<p class="text_justify">Текст по ширине</p></body>
</html>
В результате независимо от масштабирования окна текст будет выравниваться согласно значению свойства text-align.
Спасибо за внимание!
tradebenefit.ru
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Например:
<p align="right">Конструктор сайтов "Нубекс"</p> <div align="left">Конструктор сайтов "Нубекс"</div>
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
<p align="justify">Конструктор сайтов "Нубекс"</p> <div align=" justify ">Конструктор сайтов "Нубекс"</div>
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
<p align="center">Конструктор сайтов "Нубекс"</p> <div align=" center ">Конструктор сайтов "Нубекс"</div> <center>Конструктор сайтов "Нубекс"</center>
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста с помощью CSS</title> <style> .right { text-align: right; } </style> </head> <body> <div>Конструктор сайтов "Нубекс"</div> </body> </html>
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
nubex.ru
По ширине!
Вот текст, для которого при помощи конструкции text-align:justify; в CSS выполнено выравнивание по ширине, благодаря чему текст имеет ровный край и слева, и справа.
Использовать выравнивание текста по ширине в вебе нельзя, потому что в вебе нет адекватной возможности переносить слова. Есть способы разной степени порнографичности (ручная или автоматическая расстановка мягких переносов через ­ и т.п.), но они приводят к лишней нагрузке на человека (или парсер), а также к проблемам с браузерами и поисковиками. При случае напишу подробнее.
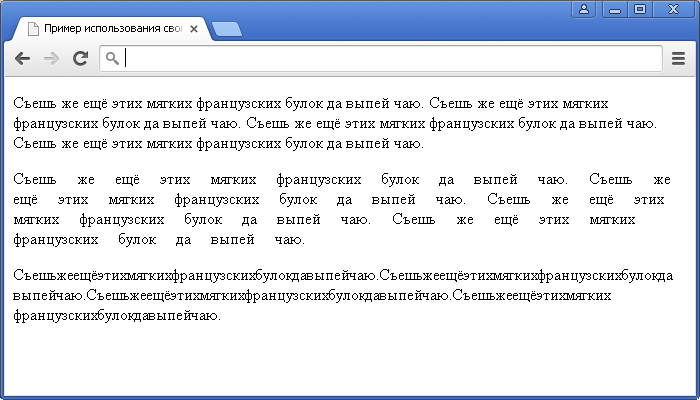
Если нельзя переносить слова, браузер выравнивает текст, растягивая пробелы. Пробелы разной ширины (иногда — огромные) полностью перечеркивают положительный эффект от аккуратности правого края. Чем уже текст и длиннее слова, тем это заметнее. Например:
Систематическое использование подобного инструментария нивелирует преимущества визуализации.
Здесь мы наблюдаем эффект «реки из пробелов» (гипертрофированно). Пробелы, выстроенные в столбик, воспринимаются как цельная фигура и отвлекают от чтения. Вы скажете, это надуманный пример с ненастоящим текстом? А представьте, что у пользователя настроен крупный шрифт. Текст из первого примера вроде бы вполне настоящий…
Пробелы, выстроенные в столбик, воспринимаются как цельная фигура и отвлекают от чтения. Вы скажете, это надуманный пример с ненастоящим текстом? А представьте, что у пользователя настроен крупный шрифт. Текст из первого примера вроде бы вполне настоящий…
Вот текст, для которого при помощи конструкции text-align:justify; в CSS выполнено выравнивание по ширине, благодаря чему текст имеет ровный край и слева, и справа.
Ужас, правда? Здесь нету «реки», зато есть просто анархия. Из-за непостоянной ширины пробела юзер, вместо чтения, занят поиском следующего слова.
Можно ли использовать text-align:justify, если мы точно знаем, что текст достаточно широкий, чтоб такой анархии не случалось? Я бы не стал. Во-первых, когда речь идет о браузерах, мы ничего не знаем точно — следовательно см. выше. Во-вторых, дело еще и в привычке. Подавляющее большинство текстов (статистики не нашел, но спорить тут ИМХО не о чем) выравниваются по левому краю. Поэтому, видя ровный правый край, пользователь может отвлечься, залипнуть и мгновенно скончаться от припадка уйти, не дочитав наш бесценный контент. А оно нам надо?
А оно нам надо?
Именно поэтому я отключил кнопку выравнивания по ширине в TinyMCE во всех своих админках. Просящим включить обратно — буду давать ссылку сюда, чего и вам желаю 🙂
UPD: К оффлайну, как оказалось, это тоже относится =)
www.blogovo.ru
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
<p align=”center”>Выравнивание абзаца по центру.</p>
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h2, h3), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
<p style=”text-align:center;”>Текстовый блок.</p>
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать <p class=”rovno”>Текстовый материал.</p>
Шаг 2. В подключаемом файле CSS вписать следующий код:
.rovno {text-align:center;}
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Рекомендации для успешных вебмастеров
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на анонс моего курса о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
workip.ru
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы с вами разобрали HTML-теги для работы с текстом. Пришло время разобраться с тем, как выравнивать текст на странице HTML. Если вы обратили внимание, все то, что вы с вами набирали до этого, выравнивается по левому краю браузера, при чем мы ничего не делаем, так устроено по умолчанию. Что же делать для того, чтобы выравнить содержимое, скажем, по центру? Мне в голову приходит устаревший тег <center></center>. На данный момент его я нигде не использую, но, думаю, вам будет полезно его знать. Напишем код нашей страницы и расположим текст по центру. Для этого нужно текст или любой другой элемент (например, картинку) расположить между тегами <center></center>:
Что же делать для того, чтобы выравнить содержимое, скажем, по центру? Мне в голову приходит устаревший тег <center></center>. На данный момент его я нигде не использую, но, думаю, вам будет полезно его знать. Напишем код нашей страницы и расположим текст по центру. Для этого нужно текст или любой другой элемент (например, картинку) расположить между тегами <center></center>:
<html> <head> <meta charset="utf-8"/> <title>Выравнивание элементов в HTML</title> </head> <body> <p>Текст с левой стороны</p> <center> <p>Центральный текст</p> </center> </body> </html>
После открытия страницы в браузере, мы увидим, что текст действительно расположился по центру страницы.
Хочу обратить ваше внимание вот на какой момент: вы можете решить, что если есть тег <center> — значит должны быть и теги <left>, и <right>. Заключив содержимое в теги <left></left> вы увидите, что текст действительно расположился слева. Но это будет не из-за того, что вы поставили тег <left>, а из-за того, что браузер по умолчанию располагает все элементы слева направо, сверху вниз. Так как браузер не знает тега <left> он просто его пропустил. Тегов <left> и <right> не существует.
Но это будет не из-за того, что вы поставили тег <left>, а из-за того, что браузер по умолчанию располагает все элементы слева направо, сверху вниз. Так как браузер не знает тега <left> он просто его пропустил. Тегов <left> и <right> не существует.
Что же нам делать, если мы захотим разместить элементы справа? Давайте рассмотрим понятие контейнера <div>, без знания которого не обойтись при блочной верстке сайта. Существует также и табличная верстка. Эти 2 темы заслуживают особого внимания, поэтому о них поговорим в отдельных статьях.
Элемент <div> является контейнером, который может включать в себя любые другие элементы, также и другие контейнеры <div>. У тега <div> есть атрибут align, который и отвечает за то, как расположить контейнер на странице. У данного атрибута есть значения left, center, right. Давайте напишем код, где расположим элементы в различных частях браузера:
<html> <head> <meta charset="utf-8"/> <title>Выравнивание элементов в HTML</title> </head> <body> <div>Текст, расположенный слева</div> <div align="center">Текст, расположенный по центру</div> <div align="right">Текст, расположенный справа</div> </body> </html>
В данной статье вы научились выравнивать текст на html-странице.
Домашнее задание: выведите в правой части браузера 1 заголовок первого уровня и 1 заголовок второго уровня.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
alekseygulynin.ru
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>.
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2>. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста</title> </head> <body> <h2 align="center">Как поймать льва?</h2> <p align="right"><strong>Метод перебора</strong></p> <p>Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки.Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html>
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
htmlbook.ru
HTML Выравнивание текста по ширине | Как создать текст по выравниванию в HTML с примерами
В этой статье мы обсудим выравнивание текста в HTML. В HTML у нас есть другой набор тегов для более привлекательного выполнения интерфейсных операций на веб-страницах; по своей природе HTML имеет тег абзаца
для записи любых предложений абзаца на веб-экране в каждом из разделов HTML, если нам нужны какие-либо теги выравнивания для требований пользователя, мы будем настраивать это и будем использовать документ, если мы используем < p align="justify"> — это текст абзаца или любые данные или текстовые значения, которые должны быть выровнены по выравниванию по ширине, это может варьироваться либо по левой, либо по правой стороне текста выравнивания, каждое из текстовых значений будет занимать одинаковое количество горизонтальное пространство на веб-странице.
Синтаксис
В HTML у нас есть стиль CSS для выделения веб-страниц, более настраиваемых и удобных для пользователя, привлекательных в браузере и для просмотра пользователем. Текстовые значения HTML Justify выравниваются с текстом или значениями в правильном выравнивании; по умолчанию текст выравнивания должен располагаться в левой части веб-страницы. Давайте посмотрим на общий синтаксис выравнивания HTML на веб-странице.
Синтаксис для HTML:
----некоторые коды----
Синтаксис для CSS:
раздел
{
выравнивание текста: по ширине/влево/вправо/по центру;
выравнивание текста: значения;
} Приведенные выше коды являются основным синтаксисом кодов HTML для выравнивания текстовых значений в документе. Указанное свойство text-justify и значения атрибутов являются методом выравнивания текста, когда выравнивание текста должно быть установлено в justify. text-justify имеют другой набор значений атрибутов, таких как auto,inter-word,inter-character, none, начальное и наследуемое, каждое из значений имеет разный набор логики описания, если мы используем авто-браузер сам определяет алгоритм выравнивания, межсловное-увеличение/уменьшение интервала между словами,межсимвольное: увеличение/уменьшение пробел между символами, если мы не используем его, он автоматически отключает метод выравнивания, инициализирует значение по умолчанию в теге свойства, наследует значение, он наследует родительский элемент своему дочернему элементу для свойства.
text-justify имеют другой набор значений атрибутов, таких как auto,inter-word,inter-character, none, начальное и наследуемое, каждое из значений имеет разный набор логики описания, если мы используем авто-браузер сам определяет алгоритм выравнивания, межсловное-увеличение/уменьшение интервала между словами,межсимвольное: увеличение/уменьшение пробел между символами, если мы не используем его, он автоматически отключает метод выравнивания, инициализирует значение по умолчанию в теге свойства, наследует значение, он наследует родительский элемент своему дочернему элементу для свойства.
Как создать текст по ширине в HTML?
Как правило, текст обоснования означает другой набор вещей с точки зрения пользователя. Он считает, что текст HTML должен быть выровнен с обеих сторон; это может оправдывать двойное подтверждение, а текстовые строки выравниваются как слева, так и справа. Можно выровнять все строки текста, за исключением того, что обычно мы используем некоторые слова выравнивания; последнее слово one имеет одинаковую ширину и высоту, поэтому метод, используемый для достижения этого, обычно состоит в том, чтобы оставлять дополнительные пробелы между словами, как нам нужно. Такие методы выравнивания очень распространены в HTML-документах и наиболее важных свойствах, которые мы используем, и они обеспечивают качественные веб-страницы с печатью, которые также будут хорошими, когда нам нужно содержимое в печатном формате. Html4 и далее, мы используем для выравнивания текстового атрибута. для большого набора элементов, хотя и с другим синтаксисом и семантикой. Если мы используем выравнивание в HTML, это позволит им использовать некоторые элементы/теги HTML в документе.
Такие методы выравнивания очень распространены в HTML-документах и наиболее важных свойствах, которые мы используем, и они обеспечивают качественные веб-страницы с печатью, которые также будут хорошими, когда нам нужно содержимое в печатном формате. Html4 и далее, мы используем для выравнивания текстового атрибута. для большого набора элементов, хотя и с другим синтаксисом и семантикой. Если мы используем выравнивание в HTML, это позволит им использовать некоторые элементы/теги HTML в документе.
,
…
,
, теги

Если вы используете XHTML вместо HTML, XHTML — это не что иное, как переходный dtd, он не позволяет «выравнивать» как значение в таких тегах, как
,
…
, строгий dtd не допускается выравнивание HTML не во всех ситуациях. Если мы используем теги оправдания в строгих документах dtd, это покажет ошибку из-за недосмотра, что означает, что валидатор выровняет значение, например, код align=»justify» был ошибкой. Если мы используем для оправдания, это означает, что обе стороны полей должны быть оправданы.
Если мы используем align=»justify» в HTML-кодах, это широко поддерживается во всех браузерах, но в некоторых версиях, таких как Opera, IE4 и некоторых других браузерах Netscape, это показывает ошибку, такую как «неоправданная» ошибка (выравнивание по левому краю). Тег абзаца
без применения каких-либо правил таблицы стилей относительно выравнивания.
Мы будем использовать некоторые параметры параметров CSS, такие как float, встроенный блок, стили шрифта, положение изображений, ширину, ширину и высоту изображений; Точно так же параметры навигации будут выполнять некоторые выравнивания для меню в документе. Все вышеперечисленные параметры будут использовать HTML с параметрами CSS, такими же, как параметры выравнивания в документе. Если мы используем проводник IE для запуска веб-страницы HTML, у него есть некоторые нестандартные свойства CSS, которые могут повлиять на некоторые методы выравнивания, например, «just-textify», если мы используем более раннюю версию IE, например 5.5 или более позднюю, он также распознает такие свойства, как text-align-last покажет горизонтальное выравнивание веб-страницы.
Все вышеперечисленные параметры будут использовать HTML с параметрами CSS, такими же, как параметры выравнивания в документе. Если мы используем проводник IE для запуска веб-страницы HTML, у него есть некоторые нестандартные свойства CSS, которые могут повлиять на некоторые методы выравнивания, например, «just-textify», если мы используем более раннюю версию IE, например 5.5 или более позднюю, он также распознает такие свойства, как text-align-last покажет горизонтальное выравнивание веб-страницы.
Примеры выравнивания текста HTML
Мы рассмотрим несколько примеров для понимания основ в части выравнивания HTML.
Пример №1
Код:
<голова> <тело>Добро пожаловать в мой домен.
Добро пожаловатьПользователи
Вывод:
Пример #2
Код:
<голова>
<стиль>
дел {
цвет: зеленый;
граница: 3px синяя;
}
h2 {
цвет: начальный;
}
<тело>
<дел>
Добро пожаловать в мой домен.
Добро пожаловатьПользователи
Вывод:
Пример №3
Код:
<голова>
<стиль>
дел {
цвет: зеленый;
граница: 3px синяя;
}
h2 {
цвет: начальный;
}
<тело>
<дел>

Добро пожаловать в мой домен.
Добро пожаловатьПользователи
Вывод:
Три приведенных выше примера по-разному показывают параметры выравнивания в HTML. В первом примере будет указано основное уведомление для использования параметра выравнивания в документе, во втором примере будет использоваться стиль CSS, чтобы документ был более привлекательным с точки зрения пользователя, а в последнем примере будет использоваться изображение jpg с правой стороны. веб-страницы, если мы объявим оправдание, она покажет изображение в представлении по умолчанию.
Вывод
Когда вы применяете параметры к документу, такому как веб-страница, она будет показывать хорошее качество в зависимости от требований пользователя, включая выравнивание, разрывы страниц и т. д. Для выравнивания могут потребоваться небольшие фрагменты текста или значения, представленные в объявлении или специальный способ для веб-страницы. Следует проверить некоторые проверки и условия для применения и отображения режима совместимости браузера.
Рекомендуемые статьи
Это руководство по HTML Justify Text. Здесь мы обсуждаем введение и создание текста по выравниванию в HTML вместе с примерами. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше –
- Фавикон HTML
- HTML поле слева
- Центр выравнивания HTML
- Тег THead в HTML
html — Как обосновать горизонтальный список?
У меня есть горизонтальная панель навигации, подобная следующей:
Я использую CSS, чтобы удалить маркеры и сделать их горизонтальными.
# Навигация ли
{
тип стиля списка: нет;
дисплей: встроенный;
}
Я пытаюсь выровнять текст, чтобы каждая ссылка была распределена равномерно, чтобы заполнить все пространство ul . Я попытался добавить text: justify к обоим селекторам li и ul , но они по-прежнему выровнены по левому краю.
#Навигация
{
выравнивание текста: по ширине;
}
#Навигация ли
{
тип стиля списка: нет;
дисплей: встроенный;
выравнивание текста: по ширине;
}
Это странно, потому что если я использую text-align: right , он ведет себя так, как ожидалось.
Как равномерно распределить ссылки?
html css выравнивание html-списков
2
Современный подход — гибкие блоки CSS3
Теперь, когда у нас есть гибкие блоки CSS3, вам больше не нужно прибегать к уловкам и обходным путям, чтобы заставить это работать. К счастью, поддержка браузеров прошла долгий путь, и большинство из нас могут начать использовать flexbox.
К счастью, поддержка браузеров прошла долгий путь, и большинство из нас могут начать использовать flexbox.
Просто установите для родительского элемента display значение flex , а затем измените свойство justify-content на space-between или space-around , чтобы добавить пространство между дочерними элементами flexbox или вокруг них. Затем добавьте дополнительные префиксы поставщиков для большей поддержки браузеров.
Использование justify-content: пробел-между — (пример здесь) :
ul {
стиль списка: нет;
заполнение: 0;
маржа: 0;
}
.меню {
дисплей: гибкий;
выравнивание содержимого: пробел между;
} <ул>
Использование justify-content: space-around — (пример здесь) :
ul {
стиль списка: нет;
заполнение: 0;
маржа: 0;
}
. меню {
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
}
меню {
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
} <ул>
2
Вам нужно использовать «трюк», чтобы заставить это работать.
См.: http://jsfiddle.net/2kRJv/
HTML:
CSS:
#Навигация
{
тип стиля списка: нет;
выравнивание текста: по ширине;
высота: 21px;
фон: #ccc
}
#Навигация ли
{
дисплей: встроенный
}
#Навигация .stretch {
отображение: встроенный блок;
ширина: 100%;
/* если вам нужна поддержка IE6/7 */
* дисплей: встроенный;
зум: 1
}
Подробная информация об обмане IE6/7: встроенный блок не работает в Internet Explorer 7, 6
6
Этого также можно добиться с помощью псевдоэлемента в элементе ul :
ul {
маржа: 0;
заполнение: 0;
тип стиля списка: нет;
выравнивание текста: по ширине;
}
ул: после {
содержание: "";
ширина: 100%;
отображение: встроенный блок;
}
ли {
дисплей: встроенный;
}
5
Просто выполните:
ul { width:100%; }
уль ли {
дисплей: таблица-ячейка;
ширина: 1%;
}
3
Вам может подойти:
#Навигация{
}
#Навигация{
тип стиля списка: нет;
выравнивание текста: по центру;
плыть налево;
ширина: 50%; /*если 2 элемента  ..*/
}
..*/
}
демо : http://jsfiddle.net/KmqzQ/
1
HTML
CSS
#Навигация {
тип стиля списка: нет;
выравнивание текста: по ширине;
высота: 21px;
фон: #ccc
}
#Навигация{
дисплей: встроенный
}
#Навигация ли {
выравнивание текста: по левому краю;
дисплей: встроенный блок;
}
#Навигация .stretch {
отображение: встроенный блок;
ширина: 100%;
/* если вам нужна поддержка IE6/7 */
* дисплей: встроенный;
зум: 1
}
Посмотреть демонстрацию: http://jsfiddle.net/2kRJv/392/
Необходимо разделить элементы
Например, это:
- тест
- тест
или, по крайней мере, иметь пробелы между открывающим и закрывающим тегами

0
В этом блоге есть достаточно надежное решение. Тем не менее, требуются небольшие изменения, чтобы приспособить навигацию ul/li :
#Navigation {
ширина: 100%;
заполнение: 0;
выравнивание текста: по ширине;
размер шрифта: 0;
размер шрифта: 12px\9; /* IE 6-9 */
}
#Навигация>ли {
размер шрифта: 12px;
выравнивание текста: по центру;
отображение: встроенный блок;
масштаб: 1;
* дисплей: встроенный; /* только IE */
}
#Навигация:после {
содержание:"";
ширина: 100%;
отображение: встроенный блок;
масштаб: 1;
* дисплей: встроенный;
}
http://jsfiddle.net/mblase75/9vNBs/
Использование флексбоксов CSS
#Navigation {
ширина: 100%;
заполнение: 0;
маржа: 0,5рем 0;
дисплей: гибкий;
flex-направление: строка;
выравнивание элементов: по центру;
выравнивание содержимого: пробел между;
тип стиля списка: нет;
цвет: #ffffff;
}
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как выровнять текст по левому, правому краю и по центру в HTML
В веб-дизайне важны детали. Выбранные вами цвета, значки и шрифт влияют на удобочитаемость вашего контента, как и то, как вы выравниваете текст на странице.
Выбранные вами цвета, значки и шрифт влияют на удобочитаемость вашего контента, как и то, как вы выравниваете текст на странице.
На самом деле в дизайне существуют принципы выравнивания для создания организованного, логичного и удобочитаемого дизайна. Эти принципы, известные как выравнивание по краю и центру, гласят, что элементы должны быть организованы относительно «невидимой линии» или поля.
Ниже приведен пример визитной карточки, которая следует этим принципам и включает текст, выровненный по левому краю, по правому краю и по центру.
Источник изображения
Чтобы ваш сайт выглядел одинаково сбалансированным, вам нужно знать, как выравнивать текст тремя способами. Хотя большинство платформ для создания веб-сайтов предоставляют кнопки для упрощения этого процесса, вы можете создавать сайт, приложение или графику с нуля или в инструменте без этих параметров. В этих случаях вам нужно знать, как выровнять текст с помощью кода.
В этом посте мы рассмотрим, как выровнять текст по левому краю, по правому краю и по центру с помощью HTML и CSS.
Как выровнять текст в HTML
Поскольку выравнивание — это тип стиля страницы, лучший способ выровнять содержимое HTML на странице — использовать свойство CSS text-align . text-align устанавливает горизонтальное выравнивание содержимого внутри блочного элемента (т. е. элемента, который начинается с новой строки и занимает всю ширину страницы, например
Вы можете использовать свойство text-align во встроенном CSS, внутреннем CSS или внешнем CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа. Итак, технически вы будете выравнивать текст «в HTML».
Однако внутренний и внешний CSS рекомендуется использовать вместо встроенного CSS. Это связано с тем, что отделение кода стиля (CSS) от кода содержимого (HTML) означает, что вы можете легко вносить изменения в содержимое в будущем, не затрагивая стиль страницы, и наоборот.
Рекомендуемый ресурс
Руководство для начинающих по HTML и CSS для маркетологов
Заполните форму для получения бесплатного вводного руководства.
HTML Выравнивание текста по центру
Выравнивание текста по центральной оси распространено на веб-сайтах. Однако, хотя это делает страницу организованной и симметричной, центрирование всего на странице может быть скучным. Кроме того, центрирование больших абзацев текста может затруднить чтение.
Таким образом, выравнивание по центру должно быть сохранено для заголовков, кавычек, кнопок призыва к действию и других элементов, которые нарушают поток документа и привлекают внимание читателя.
Вот пример использования выравнивания по центру для наиболее важных элементов на главной странице:
Источник изображения
Допустим, я создаю веб-страницу и хочу отцентрировать заголовок, но оставить все остальное слева. — выровнены. Я могу использовать правило text-align: center для заголовков, чтобы добиться этого:
— выровнены. Я могу использовать правило text-align: center для заголовков, чтобы добиться этого:
См. Pen text-align: center 1 Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу центрировать элемент кнопки на странице. Поскольку кнопка HTML является встроенным элементом, а не элементом уровня блока, 9Свойство 0011 text-align нельзя использовать непосредственно на кнопке для ее центрирования. Вместо этого мы можем поместить кнопку внутри div, общего элемента блочного уровня, а затем применить text-align: center к этому контейнеру div:
См. Pen text-align: center 2 от Christina Perricone (@hubspot) на КодПене.
Нужен визуал? В этом видео все этапы описаны более подробно.
HTML Выравнивание текста по левому краю
Выравнивание текста по левому краю является наиболее распространенным типом выравнивания, поскольку оно имитирует то, как большинство людей читают слева направо. (Обратите внимание, что веб-страницы на определенных языках, включая арабский, иврит, персидский и урду, будут иметь другую ориентацию по умолчанию.)
Выравнивание по левому краю особенно эффективно для позиционирования длинных абзацев на странице, поскольку оно создает прямой край в том месте, где читатель начинает каждую новую строку текста. Выравнивание по правому краю и по центру, наоборот, создает неровный край, из-за чего читатель должен начинать каждую новую строку текста с немного другой точки. Это замедляет процесс чтения.
Это замедляет процесс чтения.
Попробуйте прочитать следующие абзацы, чтобы увидеть, какое выравнивание облегчает чтение абзаца. Если вы похожи на большинство англоязычных читателей, вы предпочтете выравнивание по левому краю.
HTML по умолчанию выравнивает содержимое по левому краю, поэтому во многих случаях вам не нужно использовать свойство text-align для достижения этого эффекта.
См. Pen text-align: left 1 от Christina Perricone (@hubspot) на CodePen.
Однако вы можете столкнуться с ситуациями, когда вы хотите выровнять по левому краю часть содержимого, которая находится внутри элемента, для которого задано другое выравнивание, например, по правому краю или по центру. Итак, все еще полезно знать, как это сделать.
Для выравнивания по левому краю в CSS используйте правило CSS выравнивание текста: по левому краю . В приведенном ниже примере элемент div настроен так, чтобы центрировать все содержимое внутри него. Однако, когда мы применяем text-align: left ко второму абзацу, это переопределяет стиль блока div:
В приведенном ниже примере элемент div настроен так, чтобы центрировать все содержимое внутри него. Однако, когда мы применяем text-align: left ко второму абзацу, это переопределяет стиль блока div:
См. Pen text-align: left 2 от Christina Perricone (@hubspot) на CodePen.
HTML Выравнивание текста по правому краю
Выравнивание текста по правому краю является наименее распространенным типом выравнивания, поскольку оно противоречит тому, как большинство людей читают текст. Хотя для чтения требуется больше усилий, выровненный по правому краю текст — при стратегическом использовании — может придать нетрадиционный вид обложке вашего журнала, резюме, стихам, плакатам, визитным карточкам или другому краткому контенту.
Вот пример поразительного эффекта, который может иметь текст, выровненный по правому краю:
Источник изображения
Допустим, мы хотим выровнять по правому краю все заголовки на странице. Мы можем применить правило CSS text-align: right ко всем h3, чтобы выровнять их по правому краю:
Мы можем применить правило CSS text-align: right ко всем h3, чтобы выровнять их по правому краю:
См. Pen text-align: right Кристины Перриконе (@hubspot) на CodePen.
Выравнивание текста с помощью HTML и CSS
Если у вас есть базовые знания веб-дизайна, вы можете изменить выравнивание текста. Это может помочь вам создавать и настраивать макеты страниц и делать ваш контент более читабельным. Просто убедитесь, что, в конце концов, ваши выравнивания служат читательскому опыту.
Примечание редактора: этот пост был первоначально опубликован в августе 2020 г. и был обновлен для полноты картины.
Темы: HTML
Не забудьте поделиться этим постом!
Justify Text — Justify String — Online
Самый простой в мире онлайн-инструмент для выравнивания строк и текста для веб-разработчиков и программистов. Просто вставьте свой текст в форму ниже, нажмите кнопку «По ширине», и каждая строка вашего текста будет выравниваться по ширине. Нажмите кнопку, выровняйте текст. Никакой рекламы, ерунды или мусора.
Просто вставьте свой текст в форму ниже, нажмите кнопку «По ширине», и каждая строка вашего текста будет выравниваться по ширине. Нажмите кнопку, выровняйте текст. Никакой рекламы, ерунды или мусора.
Объявление : Мы только что запустили Online Number Tools — набор браузерных утилит для обработки чисел. Проверьте это!
(отменить)
Хотите перенести текст на заданную длину строки?
Используйте инструмент Word Wrap!
Хотите дополнить строки слева?
Используйте инструмент «Струны левой панели»!
Хотите дополнить струны правой кнопкой?
Используйте инструмент «Струны правого пэда»!
Хотите центрировать струны?
Используйте инструмент Center Strings!
Ищете дополнительные инструменты веб-разработчика? Попробуйте это!
URL Encoder
URL Decoder
URL Parser
HTML Encoder
HTML Decoder
Base64 Encoder
Base64 Decoder
HTML Prettifier
HTML Minifier
JSON Prettifier
JSON Minifier
JSON Escaper
JSON Unescaper
JSON Validator
JS Prettifier
JS Minifier
JS Validator
CSS Prettify
Minifier CSS
XML Prettifier
XML Minifier
XML в JSON Converter
JSON TO CONTRETE Преобразователь XML
Преобразователь YAML в TSV
Преобразователь TSV в YAML
Преобразователь XML в TSV
Преобразователь TSV в XML
Преобразователь XML в текст
Преобразователь JSON в CSV
CSV в JSON Converter
JSON TO YAML Converter
YAML TO JSON Converter
JSON TO TSV Converter
TSV TO JSON Converter
YSON TOT TEXT CONTRETE Конвертер TSV в CSV
Конвертер CSV в TSV
Конвертер CSV в текстовые столбцы
Конвертер текстовых столбцов в CSV
Конвертер TSV в текстовые столбцы
Конвертер текстовых столбцов в TSV
CSV Transposer
Столбки CSV в строки преобразователя
CSV строки в столбцы преобразователь
CSV Clecper Swapper
CSV Column Defore
CSV Column Column
CSV Prepende
CSV COLUND COLUND
CSV
CSV CSV CSV. Средство удаления столбцов CSV
Средство удаления столбцов CSV
Средство смены разделителя CSV
Транспозитор TSV
Преобразователь столбцов в строки TSV
Преобразователь строк в столбцы TSV
Преобразователь столбцов TSV
TSV Column Exporter
TSV Column Replacer
TSV Column Prepender
TSV Column Appender
TSV Column Inserter
TSV Column Deleter
TSV Delimiter Changer
Delimited Column Exporter
Delimited Column Deleter
Delimited Column Replacer
Преобразователь текста
Преобразователь текстовых столбцов в строки
Преобразователь текстовых строк в столбцы
Преобразователь текстовых столбцов
Text Column Delimiter Changer
HTML to Markdown Converter
Markdown to HTML Converter
HTML to Jade Converter
Jade to HTML Converter
BBCode to HTML Converter
BBCode to Jade Converter
BBCode to Text Converter
HTML Преобразователь времени в текст
HTML Stripper
Преобразователь сущностей текста в HTML
Преобразователь времени UNIX в время UTC
Преобразователь времени UTC в время UNIX
IP в двоичный преобразователь
Двоирный в IP -преобразователь
IP в десятичный преобразователь
Октальный в IP -преобразователь
IP в восьмовый преобразователь
Десятичный в IP -преобразователь
IP в Hex Converter
HEX в IP -конвертер
IP — Сортировщик адресов
Генератор паролей MySQL
Генератор паролей MariaDB
Генератор паролей Postgres
Генератор паролей Bcrypt
Средство проверки паролей Bcrypt
Scrypt Password Generator
Scrypt Password Checker
ROT13 Encoder/Decoder
ROT47 Encoder/Decoder
Punycode Encoder
Punycode Decoder
Base32 Encoder
Base32 Decoder
Base58 Encoder
Base58 Decoder
Ascii85 Encoder
Декодер Ascii85
Кодировщик UTF8
Декодер UTF8
Кодировщик UTF16
Декодер UTF16
Кодировщик Uuencoder
Uudecoder
Morse Code Encoder
Morse Code Decoder
XOR Encryptor
XOR Decryptor
AES Encryptor
AES Decryptor
RC4 Encryptor
RC4 Decryptor
DES Encryptor
DES Decryptor
Triple DES Encryptor
Triple DES Decryptor
Rabbit Encryptor
Rabbit Decryptor
NTLM Hash Calculator
MD2 Hash Calculator
MD4 Hash Calculator
MD5 Hash Calculator
MD6 Hash Calculator
RipeMD128 Hash Calculator
RipeMD160 Hash Calculator
RipeMD256 Hash Calculator
RipeMD320 Hash Calculator
SHA1 Hash Calculator
SHA2 Hash Calculator
SHA224 Hash Calculator
Калькулятор хэша SHA256
Калькулятор хэша SHA384
Калькулятор хэша SHA512
Калькулятор хэша SHA3
CRC16 Хэш -калькулятор
CRC32 Хэш -калькулятор
Adler32 Hash Calculator
Whirlpool Hash Calculator
Все хеш -калькулятор
секунды H: M: S Converter
H: M: S Converter
Seconds Secondable к человеку. Время
Время
Преобразователь двоичного кода в восьмеричный
Преобразователь двоичного кода в десятичный
Преобразователь двоичного кода в шестнадцатеричный
Преобразователь восьмеричного в двоичный
Преобразователь восьмеричного в десятичный
октября в шестнадцатеричном преобразователе
Десятичный в двоичный преобразователь
Десятичный в восьмовый преобразователь
Десятичный в шестнадцатеричный преобразователь
HEX в бинарный преобразователь
HEX в октальный преобразователь
HEX в Decimal Converter
Decimal To BCD Converter
Decimal To BCD.Преобразователь восьмеричных чисел в двоично-десятичные
Преобразование двоично-десятичных чисел в восьмеричные
Преобразование шестнадцатеричных чисел в двоично-десятичные
Преобразование двоично-десятичных чисел в шестнадцатеричные
Преобразование двоичных чисел в серые
от серого до бинарного преобразователя
октальный в серой преобразователь
от серого в октальный преобразователь
Десятичный в серой конвертер
от серого в десятичный преобразователь
Гексадецимальный в серого преобразователя
серо Калькулятор продукта
Калькулятор двоичного побитового И
Калькулятор двоичного побитового И-НЕ
Калькулятор двоичного побитового ИЛИ
Калькулятор двоичного побитового НЕ-ИЛИ
Бинарный бить калькулятор XOR
Бинарный бить калькулятор XNOR
Бинарный бить. Не калькулятор
Не калькулятор
Бинарный битовый инвертор
Binar Bit Reverser
Бинарный ротатор
Бинальный ротатор.
Преобразователь числовой базы
Преобразователь римских чисел в десятичные
Преобразователь десятичных чисел в римские
Преобразователь чисел в слова
Преобразователь слов в числа
Круглые числа выше
Круглые номера вниз
UTF8 в шестнадцатеричный преобразователь
HEX в UTF8 преобразователь
Текст в коды ASCII
ASCII в текстовый преобразователь
Текст в бинарный преобразователь
Бинарный в текстовый преобразователь
Текст.
Преобразователь восьмеричного в текст
Преобразователь текста в десятичный
Преобразователь десятичного в текст
Преобразователь текста в шестнадцатеричный
Преобразователь шестнадцатеричного в текст
Текст в нижний конвертер
Текст в верхний конвертер
Текст в случайное преобразователь
Текст в Tittlecase Converter
Заглаживание слов в тексте
Текстовый чехол. Конвертер
Конвертер
Преобразователь табуляции в пробелы
Преобразователь пробелов в символы новой строки
Преобразователь новой строки в пробелы
Преобразователь диакритических знаков
Extra WhiteSpaces Удаление
All WhiteSpaces Remover
Семовер на пунктуацию
тысячи сепараторов Сумма
Семовер на бэк -чертел
BackSlash Adder
Текст
Text Repater
Text Prepacer
Text REVERSER Text REVERSER. Вращатель символов влевоВращатель текстовых символов вправо
Калькулятор длины текста
Сортировщик текста по алфавиту
Числовой текст сортировщика
Текст по длине сортировщик
Текст из генератора REGEX
Центральный текст
Текст правой кнопки
Текст левого столбца
Текст правой падки
Обоснованный текст
Текст. Regex Match Extractor
Regex Match Extractor
Regex Match Replacer
Email Extractor
URL Extractor
Number Extractor
List Merger
List Zipper
List Intersection
Разница в списках
Printf Formatter
Текст GREP
Текстовая головка
Текст хвост
Экстрактор линии
Сортер Word
Word Wrapper
Сплиттер Word
Добавить номера линии
Добавить линию
Добавить линейные номера
Добавить линию
Добавить линейные номера
Добавить линию
Добавить линейные номера
Добавить линию
. Суффиксы строк
Добавление префикса и суффикса
Поиск самой длинной текстовой строки
Поиск самой короткой текстовой строки
Удаление повторяющихся строк
Удаление пустых строк
Текстовая линия Rampodizer
Letter Ramdigizer
Text Line Joiner
Строковой разветвитель
Text Line Reverser
ФИЛЬТР ТЕКСТРАЦИЯ ЛИНИЯ
Номер буквы в текстовом счетчике
Номер слова в текстовом счетчике
Номер строк в строках в Счетчик текста
Счетчик количества абзацев в тексте
Калькулятор частоты букв
Калькулятор частоты слов
Калькулятор частоты фраз
Text Statistics
Random Element Picker
Random JSON Generator
Random XML Generator
Random YAML Generator
Random CSV Generator
Random TSV Generator
Random Password Generator
Random String Generator
Random Number Generator
Генератор случайных дробей
Генератор случайных бинов
Генератор случайных чисел
Генератор случайных чисел
Генератор случайных шестнадцатеричных чисел
Random Byte Generator
Random IP Generator
Random MAC Generator
Random UUID Generator
Random GUID Generator
Random Date Generator
Random Time Generator
Prime Number Generator
Fibonacci Number Generator
Pi Digit Generator
E Генератор цифр
Преобразователь десятичных чисел в научные
Преобразователь научных чисел в десятичные
Преобразователь JPG в PNG
PNG в JPG Converter
GIF TO PNG Converter
GIF для JPG Converter
BMP в PNG Converter
BMP в JPG Converter
Image To Base64
Файл в Base64 Converter
JSON JSSON JANSON DOVERTER
. Преобразователь XML в Base64
Преобразователь XML в Base64
Преобразователь Hex в RGB
Преобразователь RGB в Hex
Преобразователь CMYK в RGB
Преобразователь RGB в CMYK
Преобразователь CMYK в Hex
HEX в CMYK Converter
IDN Encoder
IDN Декодер
миль до километра преобразователя
километров в миль
Celsius Converter.
Конвертер фунтов в килограммы
Конвертер килограммов в фунты
Мой IP-адрес
Все инструменты
Совет: вы можете использовать аргумент запроса ?input=text для передачи текста в инструменты.
Выравнивание текста CSS — по центру, по ширине, выравнивание по правому краю Пример стиля текста
Мы используем свойство CSS text-align для выравнивания содержимого внутри блочного элемента.
Примерами блочных элементов являются абзацы ( ... ..< /section>
..< /section>
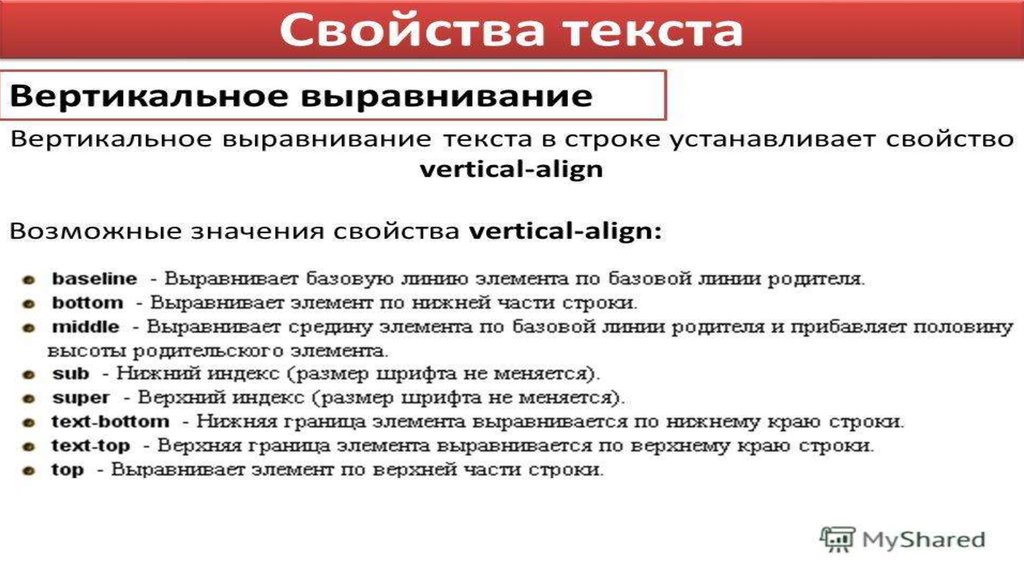
Это выравнивание влияет только на горизонтальную ось. Таким образом, свойство text-align отличается от свойства vertical-align , которое мы используем для установки вертикального выравнивания элемента.
Содержание
- Основной синтаксис
- Значения свойства
text-align - Осталось
- Центр
- Правая
-
выравниваниеЗначение -
наследуютЗначение - Заключение
РЕКЛАМА
Основной синтаксис
Вот основной синтаксис свойства text-align :
элемент уровня блока {
выравнивание текста: значение;
}
Теперь мы рассмотрим различные значения, которые он может принимать, чтобы помочь вам расположить объекты на странице.
Значения свойства
text-align Текстовое выравнивание 9Свойство 0114 принимает слева , по центру , справа , по ширине и наследует в качестве значений.
Мы рассмотрим эти значения одно за другим.
Прежде чем я углублюсь в значения и то, как они выглядят в браузере, взгляните на приведенный ниже CSS. Я установил эти стили для улучшения видимости, чтобы вам было лучше видно:
тело {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота: 100вх;
}
дел {
цвет фона: #adadad;
ширина: 40рем;
высота: 4рем;
набивка: 3рем 0,5рем;
}
РЕКЛАМА
оставил Значение По умолчанию используется значение left свойства text-align . Таким образом, каждое содержимое внутри блочного элемента по умолчанию выравнивается по левому краю.
раздел {
выравнивание текста: по левому краю;
}
Если вы хотите, чтобы содержимое внутри блочного элемента выравнивалось по левому краю, вам не нужно назначать ему text-align значение left . Если вы это сделаете, вы просто дублируете то, что уже установлено по умолчанию.
Центр
ЗначениеПри значении center пробелы создаются слева и справа, поэтому все смещается в центр.
Если вы хотите выровнять содержимое внутри блочного элемента по центру, лучше всего подойдет значение center .
раздел {
выравнивание текста: по центру;
}
РЕКЛАМА
Право
Ценность Присвоение значения справа 9Свойство 0113 text-align перемещает содержимое внутри блочного элемента вправо.
раздел {
выравнивание текста: вправо;
}
выравнивание Значение Значение justify свойства text-align выравнивает содержимое по левому и правому краям блочного элемента (поля). Если последняя строка не является полной строкой, она оставляет ее в покое. Легче увидеть, как это работает, на изображении ниже:
Если последняя строка не является полной строкой, она оставляет ее в покое. Легче увидеть, как это работает, на изображении ниже:
раздел {
выравнивание текста: по ширине;
}
РЕКЛАМА
наследуют Значение наследует значение свойства text-align и ведет себя так, как следует из названия. Элемент со значением text-align inherit наследует значение text-align своего прямого родителя.
раздел {
выравнивание текста: наследовать;
}
В этом случае наш div наследует значение text-align тела, которое равно 9.0113 оставил по умолчанию.
Если значение text-align тела установлено на right , а значение div оставлено для наследования, текст внутри div выравнивается по правому краю.
тело {
выравнивание текста: вправо;
}
дел {
выравнивание текста: наследовать;
}
Заключение
В этой статье вы узнали о свойстве CSS text-align и его значениях.
Примеры, которые мы рассмотрели здесь, чтобы увидеть, как ведут себя значения, содержали только текст, поэтому вам может быть интересно, работают ли значения и с изображениями. Ну, да, они делают.
Ниже приведено изображение внутри блока div с выравниванием текста по центру:
<дел>
<изображение
src="скоро.jpg"
alt="приходит_скоро"
/>
раздел {
выравнивание текста: по центру;
}
Спасибо, что прочитали.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
РЕКЛАМА
Выравнивание или выравнивание текста по ширине в Adobe InDesign
Руководство пользователя Отмена
Поиск
- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Настройка параметров
- Сенсорное рабочее пространство
- Сочетания клавиш по умолчанию
- Восстановление документа и отмена
- Расширение захвата
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книги
- Добавить базовую нумерацию страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные средства для разметки
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст резьбы
- Возможности арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание текстом объектов
- Закрепленные объекты
- Связанный контент
- Форматировать абзацы
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Вкладки и отступы
- Проверить текст
- Отследить и просмотреть изменения
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Примечания
- Подписи
- стиля
- Стили абзацев и символов
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Формы
- Графика
- Понимание путей и форм
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и фигуры
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Экспорт и публикация
- Публикация в Интернете
- Экспорт содержимого для EPUB
- Параметры Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Печать
- Печать буклетов
- Следы печати и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Файлы предварительной проверки перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
Текст
могут быть выровнены по одному или обоим краям (или вставкам )
текстовая рамка. Текст считается оправданным , когда он
выравнивается по обоим краям. Вы можете выбрать выравнивание всего текста в
абзац, исключая последнюю строку (по ширине слева или по ширине справа),
или вы можете выровнять текст в абзаце, включая последнюю строку (Выровнять по ширине).
Все). Если в последней строке всего несколько символов,
может захотеть использовать специальный персонаж конца истории и создать флеш
пространство.
Текст считается оправданным , когда он
выравнивается по обоим краям. Вы можете выбрать выравнивание всего текста в
абзац, исключая последнюю строку (по ширине слева или по ширине справа),
или вы можете выровнять текст в абзаце, включая последнюю строку (Выровнять по ширине).
Все). Если в последней строке всего несколько символов,
может захотеть использовать специальный персонаж конца истории и создать флеш
пространство.
Когда вы выравниваете все строки текста и используете Adobe Paragraph Composer, InDesign смещает текст, чтобы обеспечить согласованность абзаца. плотность текста и визуально привлекательный. Вы можете точно настроить интервал в оправданном тексте.
При установке по центру или по ширине для текста в сетке фрейма текст больше не будет точно выравниваться с сеткой. Вы также можете указать выравнивание абзаца для всех абзацы в сетке фрейма.
Выберите текст.

Нажмите одну из кнопок выравнивания («Выровнять по левому краю», «Выровнять по По центру, Выровнять по правому краю, По левому краю, По центру, По правому краю и по ширине по ширине) на панели «Абзац» или панели «Управление».
(необязательно) Нажмите «Выровнять по корешку» или «Выровнять по направлению от Позвоночник.
При применении параметра «Выровнять по корешку» к абзацу текст на левой странице выравнивается по правому краю, но когда один и тот же текст на правую страницу (или если рамка перемещается на нее), она становится выровнено по левому краю. Точно так же, когда вы применяете «Выровнять от корешка» к абзаца, текст на левой странице выравнивается по левому краю, а текст на правой странице выравнивается по правому краю.
В вертикальных кадрах, выравнивание по или от корешка не влияет, так как выравнивание текста параллельное в направлении позвоночника.
Если вам нужна левая сторона линии
текст должен быть выровнен по левому краю, а правая сторона — по правому краю,
поместите точку вставки там, где вы хотите выровнять текст по правому краю, нажмите
Tab, а затем выровняйте оставшуюся часть строки по правому краю.
Базовая сетка представляет для основного текста в документе. Вы можете использовать кратные этому ведущему значение для всех элементов страницы, чтобы гарантировать, что текст всегда строки вверх между столбцами и со страницы на страницу. Например, если тело текст в вашем документе имеет 12-пунктовый интерлиньяж, вы можете текст заголовка 18-пунктовый интерлиньяж и добавьте 6 пунктов пробела перед абзацы, следующие за заголовками.
Использование базовой сетки обеспечивает единообразие расположения текстовых элементов на странице. Вы можете настроить интерлиньяж абзаца, чтобы убедиться, что его базовые линии выравниваются по базовой сетке страницы. Это полезно, если вам нужны базовые линии текста в нескольких столбцах или смежного текста кадры для выравнивания. Измените настройки базовой сетки с помощью раздел «Сетки» диалогового окна «Настройки».
Вы также можете
выравнивать только первую строку абзаца по базовой сетке, позволяя
остальные строки следуют за указанными начальными значениями.
Кому просмотрите базовую сетку, выберите «Просмотр» > «Сетки и направляющие» > Показать базовую сетку.
Базовая сетка видна, только если уровень масштабирования документа больше установленного порога просмотра в настройках сетки. Возможно, вам придется увеличить масштаб, чтобы увидеть базовый уровень. сетка.
Выровнять абзацы по базовой линии сетка
Выберите текст.
На панели «Абзац» или «Управление» нажмите «Выровнять». К базовой сетке .
Чтобы убедиться, что интерлиньяж вашего текста не меняется, установите базовую сетку, ведущую к тому же значение как ваш текст, или его коэффициент.
Выровняйте только первую строку по базовая сетка
Выберите абзацы, которые вы хотите выровнять.
Выберите «Выровнять только первую строку по сетке» в абзаце меню или меню панели управления.

На панели «Абзац» или «Управление» нажмите «Выровнять». К базовой сетке .
Вы можете сбалансировать рваный выровненный текст по несколько строк. Эта функция особенно полезна для многострочного заголовки, кавычки и центрированные абзацы.
До и после применения Balance Ragged Lines к заголовкуЩелкните абзац, который вы хотите сбалансировать.
На панели «Абзац» или «Управление» выберите «Баланс». Рваные линии из меню.
Эта функция вступает в силу, только если выбран Adobe Paragraph Composer.
Вы можете сделать абзац, охватывающий несколько столбцов в текстовом фрейме, чтобы создать эффект разнесенного заголовка. Вы можете выбрать, будет ли абзац охватывать все столбцы или определенное количество столбцов. Когда абзац настроен на охват столбцов в текстовом фрейме с несколькими столбцами, в результате любой текст перед связующим абзацем становится сбалансированным.
Вы также можете разделить абзац на несколько столбцов в пределах одного текстового фрейма.
Абзац, охватывающий и разделяющий несколько столбцов
A. Заголовок, который охватывает столбцы B. Разделение столбец
Растянуть абзац по столбцам
Поместите точку вставки внутри абзаца.
Вы также может сделать эту функцию частью стиля абзаца, например стиль заголовка.
Выберите Span Columns в меню панели управления или в абзаце. меню панели.
Выберите «Растянуть столбцы» в меню «Макет абзаца».
Выберите количество столбцов, которые вы хотите, чтобы абзац занимал из меню Диапазон. Выберите «Все», если хотите, чтобы абзац занимал по всем столбцам.
Чтобы добавить дополнительное пространство до или после абзаца диапазона, укажите Значения Space Before Span и Space After Span, а затем нажмите OK.

Разделить абзац на столбцы
Поместите точку вставки внутри абзаца.
Вы также может сделать эту функцию частью стиля абзаца, например стиль заголовка.
Выберите Span Columns в меню панели управления или в абзаце. меню панели.
Выберите «Разделить столбцы» в меню «Макет абзаца».
Укажите следующие параметры и нажмите OK:
Подстолбцы
Выберите количество столбцов, на которые вы хотите разделить абзац в.
Пробел перед разделением / Пробел после разделения
Добавить пробел до или после разделенного абзаца.
Внутри желоба
Определите расстояние между разделяемыми абзацами.
Внешний желоб
Определить пространство между внешними частями разделенных абзацев и поля.

Вы может выравнивать или распределять строки текста в фрейме по вертикали ось, чтобы обеспечить вертикальное согласование текста между фреймами и их столбцами.
Вы можете выровнять текст по верхнему краю, по центру, или нижней части фрейма, используя интерлиньяж и абзац каждого абзаца. значения интервалов. Вы также можете выровнять текст по вертикали, чтобы равномерно пробелы между строками независимо от значений интервалов между ними и между абзацами.
Выравнивание по вертикали — по нижнему краю (слева) и по ширине (справа)по вертикали выравнивание и выравнивание текста вычисляются по базовой линии позиции каждой строки текста в кадре. Сохраняйте следующее при настройке вертикального выравнивания:
Верх фрейма определяется как базовая линия первой строки текста, выровненного по верхнему краю. Параметр «Смещение первой базовой линии» в диалоговом окне «Параметры текстового фрейма» влияет на это значение.

Нижняя часть фрейма определяется как базовая линия последней строки текста, выровненного по нижнему краю. Текст сноски не выравнивается.
Если параметр «Выровнять по базовой линии сетки» применяется к абзацам с выравниванием по верхнему краю, по центру или по нижнему краю, все строки будут выровнены по базовой сетке. При выборе параметра «По ширине» только первая и последняя строки будут выровнены по базовой сетке.
Если вы настраиваете значения верхней или нижней вставки текстового фрейма в диалоговом окне «Параметры текстового фрейма», вы изменяете положение первой или последней базовой линии соответственно.
Выполните одно из следующих действий:
С помощью инструмента «Выделение» выберите текст Рамка.
С помощью инструмента «Текст» нажмите в текстовом фрейме.
Выберите «Объект» > «Параметры текстового фрейма».
В разделе «Выравнивание по вертикали» параметров текстового фрейма диалоговом окне выберите один из следующих параметров в меню «Выравнивание»:
Чтобы выровнять текст по вертикали вниз от верхней части кадра выберите Верх.
 (Это настройка по умолчанию.)
(Это настройка по умолчанию.)Чтобы центрировать строки текста в фрейме, выберите «Центр».
Вертикальное выравнивание строк текста снизу вверх кадра выберите Низ.
Для равномерного распределения строк текста по вертикали между верхней и нижней части кадра выберите «По ширине».
Если вы выбираете «Обоснование» и хотите предотвратить значение от того, чтобы стать непропорционально большим, чем абзац интервала, укажите значение предела интервала между абзацами. Космос между абзацами расширяется до указанного вами значения; если текст по-прежнему не заполняет рамку, расстояние между строками регулируется пока рамка не заполнится. Предельное значение интервала между абзацами равно применяется в дополнение к значениям «Пробел до» или «Пробел после», введенным на панель «Абзац».
Ограничение интервала между абзацами установлено на ноль (слева) и 1 пика (справа)Be будьте осторожны с вертикальным выравниванием многоколоночных текстовых фреймов.




 htpasswd
htpasswd
 2. Выравнивание текста с помощью параметра align
2. Выравнивание текста с помощью параметра align

 Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html>
Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html>

 меню {
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
}
меню {
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
} 




 (Это настройка по умолчанию.)
(Это настройка по умолчанию.)