Что такое HTML и для чего он нужен — Журнал «Код»
HTML — основа всего, что происходит внутри вашего браузера. Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
Как это работает
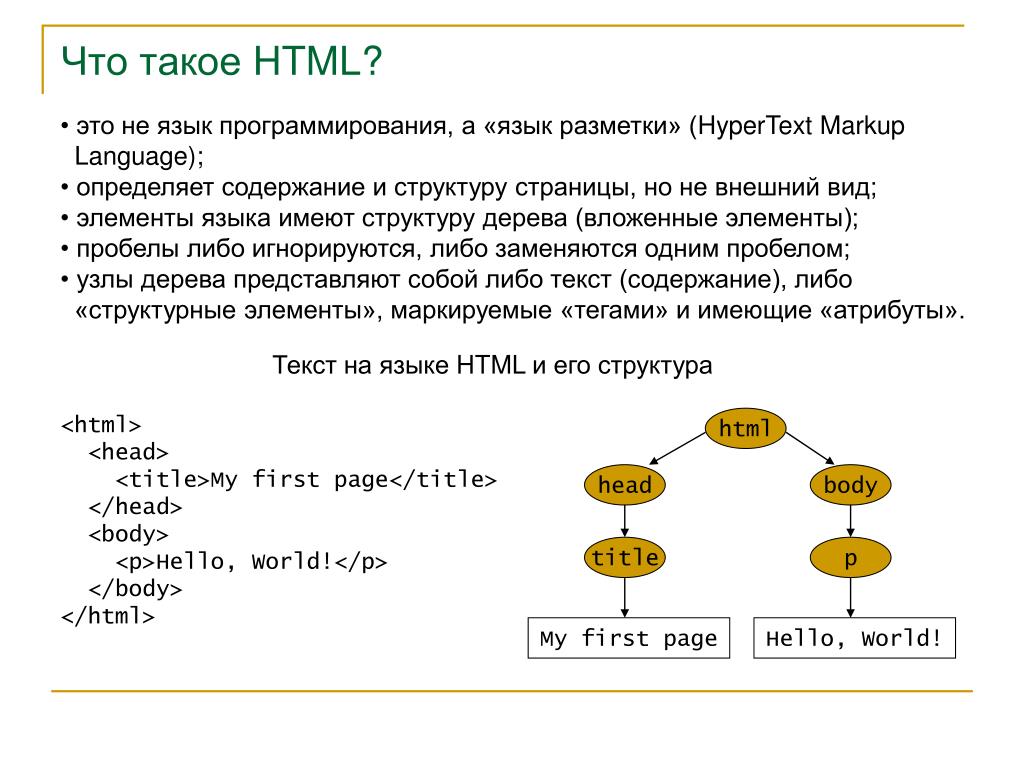
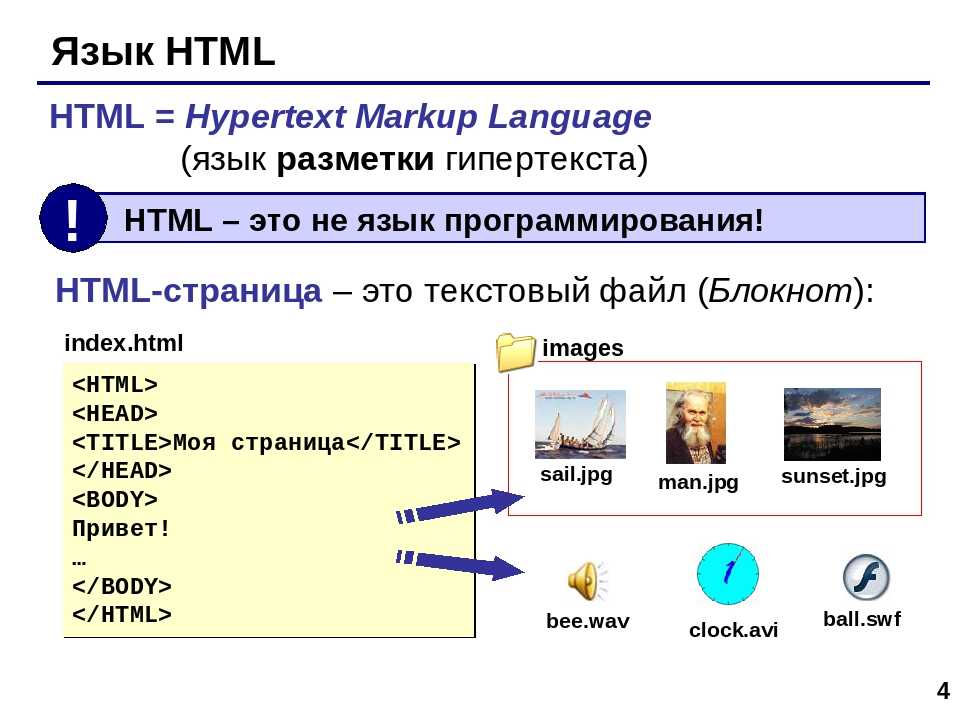
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). По-русски: это набор команд, которые говорят нашим браузерам, как рисовать сайты. Например:
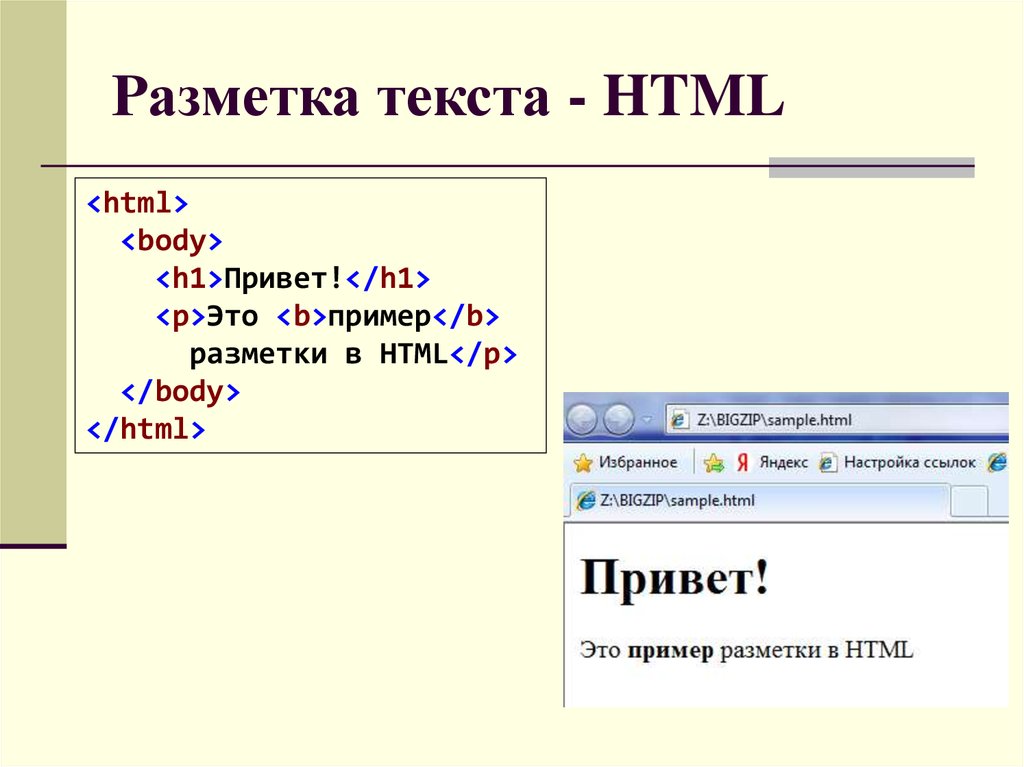
<h2>Это заголовок</h2> <p>Это абзац текста <a href="...">с гиперссылкой</a>.</p> <ul> <li>Это элемент ненумерованного списка</li> <li>И ещё один</li> </ul>
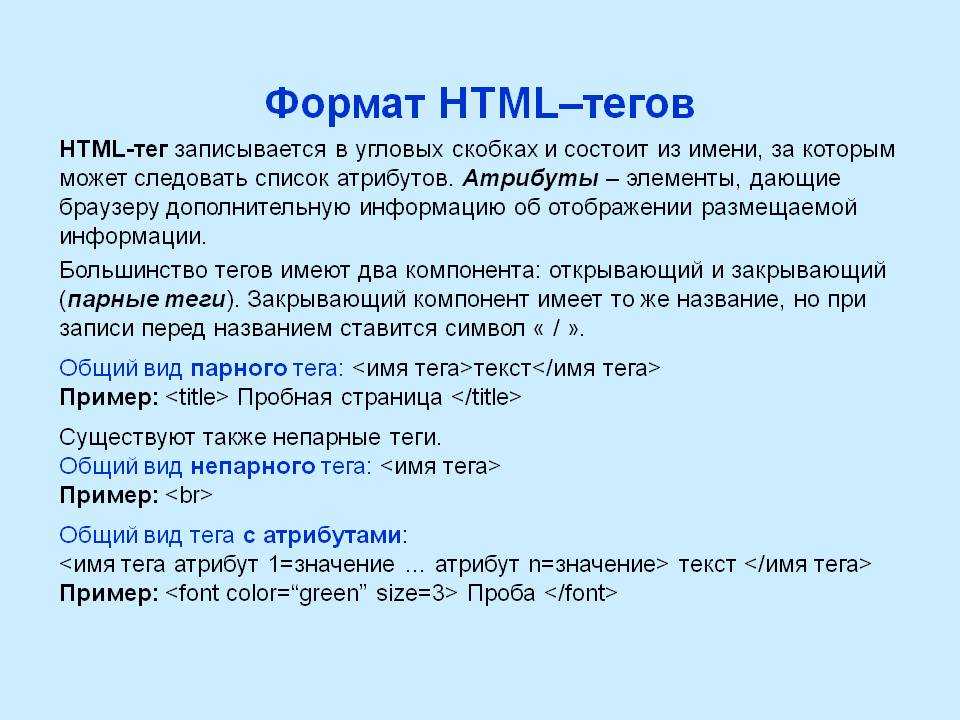
Слова внутри угловых скобок называются тегами: <h2>,<p> и т. д. Теги говорят браузеру, как именно нужно отобразить тот или иной текст, где разместить картинку или какую сделать кнопку.
Сохраним наш фрагмент как текстовый файл и откроем его в браузере. Браузер прочитает каждый тег и покажет нам страницу уже без них, но будет помнить, что они означают. Браузеры на компьютерах и смартфонах понимают эти команды примерно одинаково, поэтому в большинстве браузеров страница тоже будет смотреться одинаково. Например, написанный выше код будет выглядеть как-то так:
Браузер прочитает каждый тег и покажет нам страницу уже без них, но будет помнить, что они означают. Браузеры на компьютерах и смартфонах понимают эти команды примерно одинаково, поэтому в большинстве браузеров страница тоже будет смотреться одинаково. Например, написанный выше код будет выглядеть как-то так:
Это заголовок
Это абзац текста с гиперссылкой.
- Это элемент ненумерованного списка
- И ещё один
В мире есть много подобных языков: текстовые редакторы Microsoft Word и Apple Pages тоже используют собственные языки разметки, чтобы сохранить информацию об оформлении документа. Даже когда вы в них пишете простой текст, эти редакторы добавляют в документ невидимую информацию о внешнем виде текста.
Зачем нужен HTML
HTML — главный язык в интернете, на котором написано большинство документов. Каждый абзац текста в интернете, скорее всего, завёрнут в теги <p>…</p> и каждая ссылка, на которую вы нажимали, точно была завёрнута в теги <a>. ..</a>. Короче: это язык, на котором написан весь интернет.
..</a>. Короче: это язык, на котором написан весь интернет.
Если бы не было HTML, нам бы пришлось придумать какой-то другой формат для обмена документами в Сети, поэтому в любом случае мы бы получили тот же HTML.
— Но я не обмениваюсь документами!
Тут есть терминологическая тонкость. Каждый раз, когда вы ходите по интернету через Chrome, может показаться, что вы переходите с одной страницы на другую. Но на самом деле вы их скачиваете. Вот как это работает:
Что происходит, когда мы открываем сайт в браузере
- Вы набираете yandex.ru в адресной строке браузера или печатаете прямо там свой поисковый запрос.
- Какие-то серверы, принадлежащие Яндексу, создают для вас новый документ — главную страницу yandex.ru или страницу с результатами поиска. Этот документ отправляется на ваш компьютер.
- Ваш браузер получает этот документ, он написан на языке HTML. Браузер читает все теги и инструкции и показывает результат на экране в виде пикселей. Вам может показаться, что это вы пришли в Яндекс, но на самом деле это Яндекс отправил вам документ с результатами поиска.

- Вы нажимаете на ссылку в этом документе, и ваш браузер запрашивает новый документ с другого сервера. В ответ вам снова приходит HTML-документ.
- Браузер открывает полученный документ в новой вкладке.
- Кажется, что вы перешли на новый сайт, но на самом деле вы скачали с этого сайта документ, который выглядит как страница.
По-простому, в интернете вы никуда не «ходите». Скорее вы скачиваете документы, которые для вас формируют серверы разных компаний. Эти документы написаны на HTML.
Зачем знать HTML
Если вы знаете основные HTML-теги, то вы можете:
- создавать свои и редактировать чужие страницы и целые сайты; настраивать готовые сайты и шаблоны;
- контролировать внешний вид своих материалов при их публикации на разных сайтах;
- стащить чей-то макет или фрагменты кода и использовать их в своих сайтах;
- обходить некоторые пейволы и блокировки доступа к закрытому контенту.
Основные теги
Вот основные теги, которые используются в HTML:
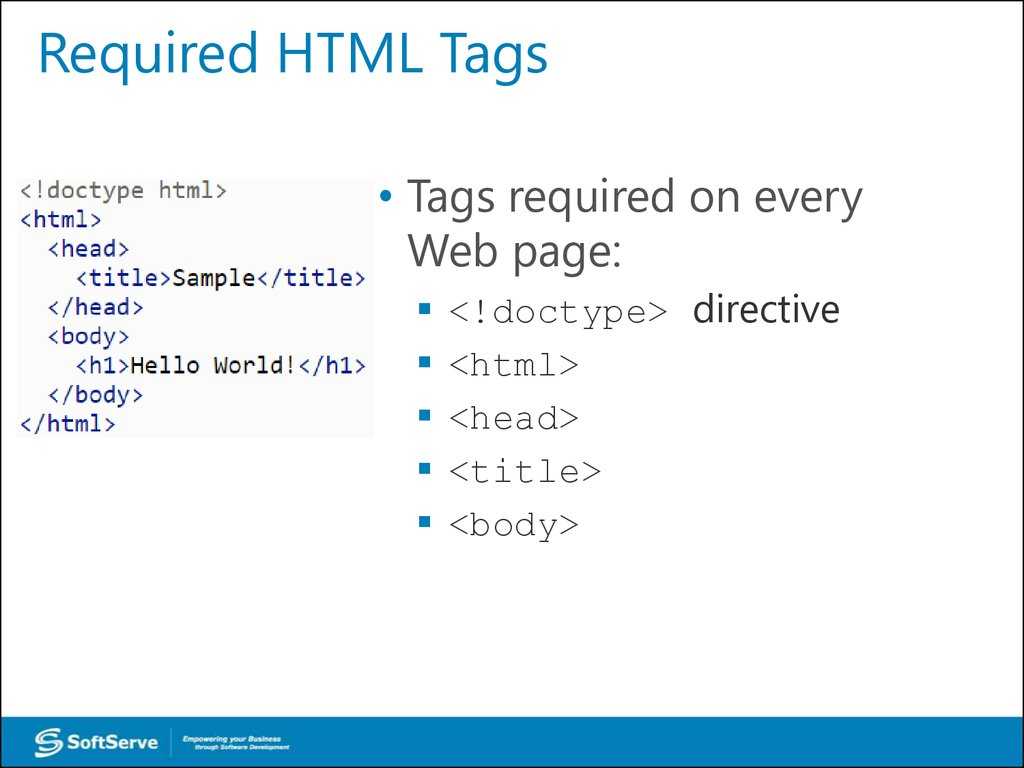
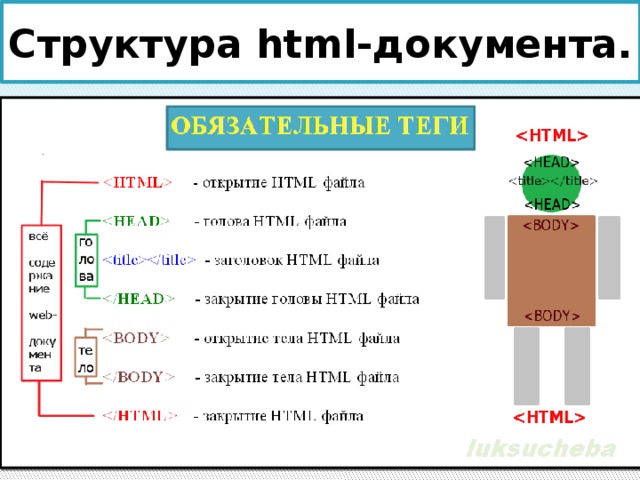
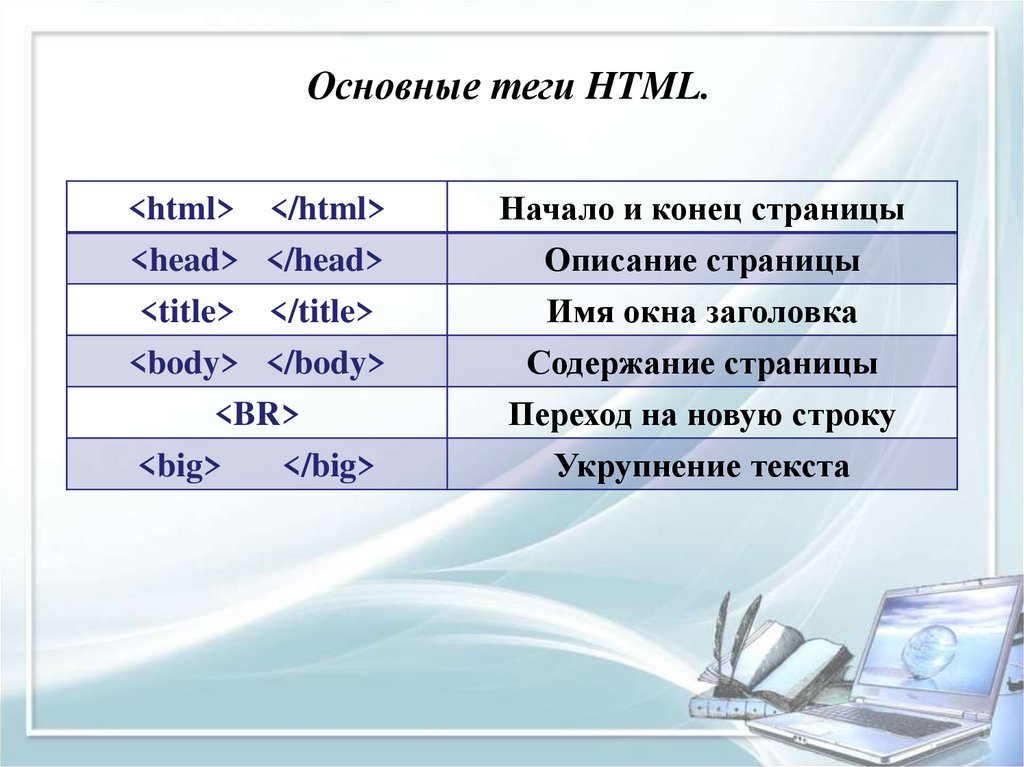
<head>. ..</head> — служебная область на странице, которая не показывается в браузере, но влияет на страницу в целом.
..</head> — служебная область на странице, которая не показывается в браузере, но влияет на страницу в целом.
<title>…</title> — находится внутри <head>. Текст, который написан внутри этого тега, отображается в названии вкладки и в закладках браузера.
<body>…</body> — видимая часть страницы. Всё, что вы видите, происходит внутри этих тегов.
<h2>…</h2>, <h3>…</h3> и так далее — заголовки разного уровня.
<p>…</p> — абзац.
<a href=»…»>…</a> — гиперссылка. Свойство «href» отвечает за адрес ссылки.
<img src=»…»> — картинка. Свойство «src» отвечает за адрес, по которому лежит изображение, чтобы браузер мог запросить её оттуда, скачать и показать на экране.
<ul><li>…</li></ul> — ненумерованный список с одним элементом внутри. Чтобы элементов было больше, добавьте <li>…</li> внутрь <ul>…</ul>.
<ol><li>. ..</li></ol> — нумерованный список.
..</li></ol> — нумерованный список.
<div>…</div> — универсальный блок внутри страницы. Его можно настроить, чтобы содержимое выглядело и работало как угодно, от назойливой всплывашки до кнопки подтверждения.
<span>…</span> — с помощью этого тега можно менять внешний вид выбранного текста. Например, выделить его жёлтым, как маркером на бумаге.
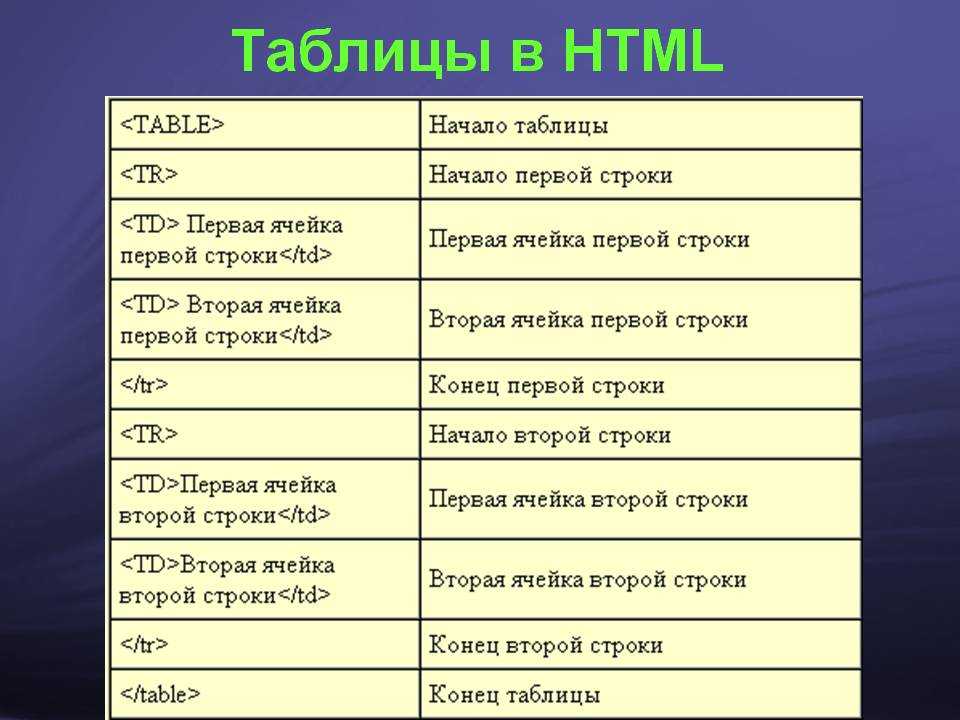
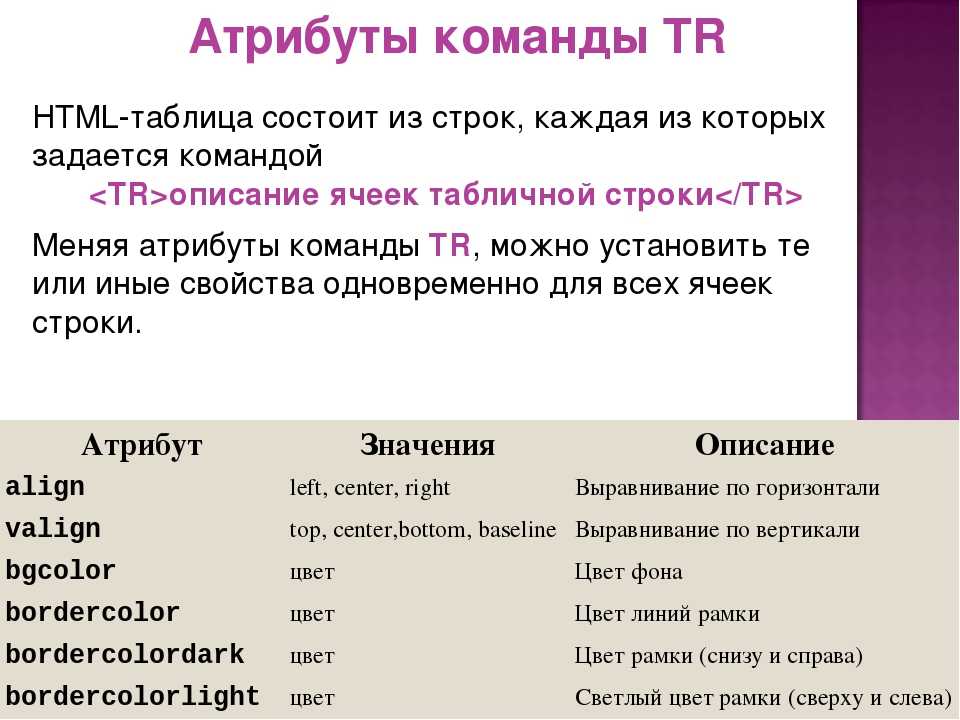
<table><tbody><tr><td>…</td><td>…</td></tr></tbody></table> — минимальный набор тегов, чтобы сделать таблицу. TR отвечает за строки в таблице (table row), а TD — за ячейки в этой строке (table division). Мы вкладываем один тег в другой: ячейки живут внутри строк, строки — внутри <tbody>, и всё это живёт внутри тега <table>.
Ещё есть <TH>, который отвечает за первую строку таблицы (её называют головкой), но мы туда сейчас не полезем.
Нужно ли это учить?
В интернете полно информации про HTML, поэтому нет необходимости что-то заучивать специально. Но если вы будете регулярно что-то верстать в HTML, вы и сами всё выучите. Это как ходьба или езда на велосипеде.
Но если вы будете регулярно что-то верстать в HTML, вы и сами всё выучите. Это как ходьба или езда на велосипеде.
Если подумать, то привычные веб-страницы в каком-то смысле умирают, и HTML медленно теряет свою актуальность. 20 лет назад веб-страницы были единственным способом разместить что-то в Сети, а для этого абсолютно точно нужно было знать HTML. Теперь у нас есть социальные сети и платформы для публикаций, которые не требуют знания HTML. А у тех платформ, которые требуют, есть WYSIWYG-редакторы — они сразу позволяют форматировать текст как в Microsoft Word. Поэтому в будущем может появиться поколение интернет-пользователей, которые ни разу в жизни не столкнутся с HTML-кодом в своих проектах.
С другой стороны, HTML очень легко выучить и начать использовать, а польза от него огромная и прямо сейчас. В будущем, может быть, исчезнут велосипеды, но кататься прямо сегодня никто не запрещает.
Скоро всё покажем!
Зачем нужен HTML и трудно ли его изучить в 2022 году?
HTML не является языком программирования — в нем нет никаких переменных, функций и прочих прелестей. HTML — язык разметки. С его помощью определяют структуру веб-страницы и позиционируют информационные блоки. Этот язык изучается очень быстро, а пользы может принести очень много. Об этом и пойдет речь в статье.
HTML — язык разметки. С его помощью определяют структуру веб-страницы и позиционируют информационные блоки. Этот язык изучается очень быстро, а пользы может принести очень много. Об этом и пойдет речь в статье.
Что даст HTML простому человеку?
Язык изначально разрабатывался для оформления обычного текста, затем эта идея начала перерастать во что-то большее, в результате чего появились сложные по конструкции веб-страницы. HTML используется для верстки сайтов, однако он имеет и другие области применения, не такие популярные.
Любой сайт основан на HTML. Даже если вы будете управлять своим сайтом через движок, вам все равно придется столкнуться с HTML. Не существует таких движков, которые бы полностью избавляли своих пользователей от этой необходимости. Это только на первых порах кажется, что для всего предусмотрен интерфейс, но через время отсутствие понимания HTML заявит о себе.
Сайты делятся на статические и динамические. Во втором случае компоновкой и выводом HTML-страницы занимается специальная программа, в первом — пользователь собственноручно вносит правки в исходные коды HTML. Туда же он помещает и всю информацию (заголовки, абзацы, изображения и пр.). Затем набор статических страниц просто загружается на удаленный сервер.
Туда же он помещает и всю информацию (заголовки, абзацы, изображения и пр.). Затем набор статических страниц просто загружается на удаленный сервер.
Если вам нужен небольшой сайт, то есть смысл сделать его статическим. А это значит, что изучив даже основы HTML, можно самостоятельно этого добиться. Не важно, каким образом генерируются веб-страницы, так или иначе в браузер попадает один и тот же HTML-код. Так что на рейтинг в поисковых системах это никак не повлияет. Более того, статические сайты работают в разы быстрее остальных.
Как используется HTML?
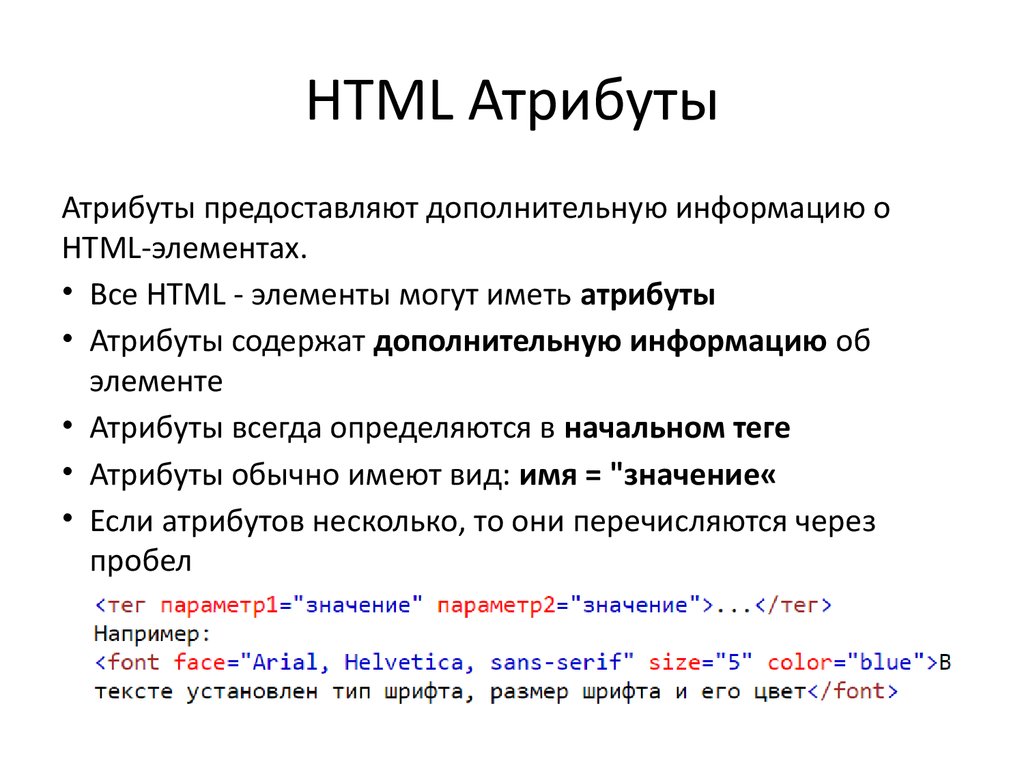
Раньше HTML был более одиноким языком, чем сегодня. Чтобы, например, присвоить тексту какой-то стиль, нужно было в атрибуте конкретных тегов указать соответствующее значение. А внутри тегов помещается этот самый текст. Так, весь HTML состоит из тегов и их атрибутов.
Но такой подход приводил к большим неудобствам. Во-первых, весь HTML-код перенасыщался свойствами атрибутов, поэтому читать его было трудно. Во-вторых, приходилось дублировать наборы стилевых правил для разных страниц. Если менялся, например, фон меню, то необходимо было менять цвет на всех страницах, а их могло быть много.
Если менялся, например, фон меню, то необходимо было менять цвет на всех страницах, а их могло быть много.
Очень скоро, следом за HTML, появилась технология CSS (каскадные таблицы стилей). CSS используется и по сей день. Именно она взяла на себя всю работу по визуальному оформлению веб-страниц, а HTML теперь отвечает только за разметку (структуру документа). В атрибуты тегов по-прежнему можно встраивать стили, но делается это редко — все стилевые правила выносятся в отдельный файл.
Времена шли, потребности пользователей интернета росли, и возможностей HTML и CSS перестало хватать. Людям нужно было все больше удобств. И тут добавляется технология JavaScript (JS). С ее помощью можно творить чудеса, поэтому она стала такой популярной. Несмотря на то что применяется она почти повсеместно, JS не является обязательным компонентом при создании сайта.
С чего начать изучение?
Освоить HTML можно самостоятельно. Для этого не требуется какого-то особого склада ума. Приложив немного усилий и терпения, вы непременно увидите результаты. Есть несколько путей развития. Вы можете найти много полезного кода и советова по HTML и CSS на сайте https://dropcode.ru/forum/html-css.
Есть несколько путей развития. Вы можете найти много полезного кода и советова по HTML и CSS на сайте https://dropcode.ru/forum/html-css.
Можно начать с основ
Достаточно купить хорошую книгу, где вы начнете с азов и будете двигаться по нарастающей. Современные книги описывают не только HTML, но и CSS, так как эти технологии работают в одной связке. Вначале вы освоите базовые понятия, а затем перейдете к более замысловатым.
В книгах, как правило, описание идет от простого к сложному, и ваши первые наработки вряд ли вас сильно вдохновят и дадут уверенность. Порой вы даже можете не понимать, зачем вам нужно читать тот или иной раздел. Но это только потому, что вы пока не видите общей картины, а она проявится обязательно, нужно только подождать.
Посмотреть, как это делают другие
Обучаться на живом примере — одна из лучших практик. С одной стороны, исследование большого объема кода может ввести в замешательство, с другой — только так вы поймете, на что вообще способны HTML и CSS. Но где взять эти примеры?
Но где взять эти примеры?
Следует сразу отметить, что все, что попадает в ваш браузер, вы можете сохранить на своем жестком диске. Любые файлы HTML и CSS с чужих сайтов можно скопировать к себе, а потом изучать. Но лучше взять готовый HTML-шаблон. Существуют как платные, так и бесплатные шаблоны. Подойдут вторые.
Использовать WYSIWYG-редакторы
Есть также множество программ, которые позволяют создавать HTML-страницы, используя WYSIWYG-редактор. Вы просто собираете макет при помощи мышки, а программа визуализирует ваши действия и генерирует нужный HTML-код. После этого можно посмотреть, в каких случаях какой код создается.
К сожалению, а может быть и к счастью, нет ни одного такого редактора, который бы имел полный контроль над кодом через свой графический интерфейс — вручную кодировать все равно приходится. Более того, не все редакторы генерируют качественный код. Поэтому профессионалы ими, как правило, не пользуются, но для образовательных целей они вполне подходят.
Как было упомянуто, HTML состоит из тегов и атрибутов. CSS чуть сложнее для понимания, но для среднего ума также преодолима. Главное — понять основные принципы работы. А чтобы стать настоящим мастером, придется все-таки приложить немало усилий. Но оно того стоит.
Зачем использовать атрибут языка?
Зачем использовать атрибут языка?Вопрос
Почему я должен использовать атрибут языка на веб-страницах?
Атрибут lang (или иногда атрибут xml:lang ) указывает естественный язык контента веб страницы. Атрибут в html тэге устанавливает язык для всего текста на странице. Если часть страницы использует текст на разных языках, то вы можете добавить к элементу что окружает тот контент языковой атрибут с разными значениями. Для получения информации о том, как использовать языковые атрибуты смотрите
В двух словах
Определение языка вашего контента позволяет автоматически сделать ряд вещей, от изменения внешнего вида и поведения страницы, к добыванию информации, изменению способа работы приложения. Некоторые из языковых программ работают на уровне документа в целом, некоторые работают с соответствующими отмеченными фрагментами документа.
Некоторые из языковых программ работают на уровне документа в целом, некоторые работают с соответствующими отмеченными фрагментами документа.
Лучше всего добавить информацию о языке к вашему контенту сейчас для того, чтобы пожинать плоды тогда, когда появятся новые разработки. Это легко сделать при создании контента, но сложнее модернизировать позже.
Details
Здесь перечислены некоторые из случаев, в которых информация о языке полезна в данный момент, однако, так как спецификации и браузеры развиваются, то в будущем может быть много дополнительных программ для установки информации о языке.
Стилизация страниц
Языковые атрибуты позволяют варьировать стиль вашего контента за счет языка. Дополнительные сведения о том, как это сделать, смотрите Стилизация с помощью использованием атрибута lang.
Например, возможно, потребуется изменить шрифты и межстрочный интервал,
чтобы разместить различные алфавиты, кавычки сгенерированные с помощью стиля могут отличаться языком, ударение, возможно, надо будет выразить способами, которые
зависят от языка, и т.
Следующий пример показывает, как можно было бы установить определенный шрифт для встроенного Арабского текста на странице.
body {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
}
:lang(ar) {
font-family: "Traditional Arabic", "Al Bayan", serif;}Другой пример зависящего от языка поведения — это переносы. Правила переноса очень зависят от языка. Описание свойства дефисов в CSS (которое на момент написания только начинает видеть принятия браузеров) говорит «Правильная автоматическая расстановка переносов требует, чтобы перенос ресурса соответствовало языку текста. Итак, в UA нужна только автоматическая расстановка переносов для которых автор назначил язык (например в HTML — xml:lang) и для которых есть соответствующий ресурс расстановки переносов. «
Other typographic and layout features that are affected by language include line-breaking, justification, and case conversion, and more are coming as the specifications develop.
Выбор шрифта
Клиентские приложения могут использовать (и используют) информацию о языке для выбора соответствующих языку шрифтов, что улучшает общее впечатление пользователя от страницы.
Например, на странице закодированной в Unicode, текст на Упрощенном Китайском, Традиционном Китайском, Японском, и Корейском языках может разделять ту же самую точку кода для идеографических символов, но люди, которые говорят на этих языках ожидают глифы, которые используются для небольших изменений от языка к языку. При отсутствии явного стиля, примененного автором контента, некоторые браузеры автоматически назначают соответствующие шрифты согласно к языку контента. Иллюстрации на рисунке ниже показывают как повлияет на текст тот факт, если мы ничего не будем менять, но при наличии значения языкового атрибута в таких браузерах как Firefox или Internet Explorer.
Поиск
Хотя автоматическое определение языка обычно используется крупными поисковиками для определения языка ресурсов, внутренняя разметка страницы может использоваться для улучшения качества результатов поиска, которые основанные на лингвистических предпочтениях пользователя.
Программы для проверки орфографии и грамматики
Средства разработки могут приспосабливать проверки правописания и грамматики, которые базируются на языке контента, или игнорировать контент, который не написан языком программы, которая проверяет правописание. Это может значительно повысить эффективность при проверке орфографии.
Браузеры также недавно начали позволять пользователям проверять написание текста который они напечатали в формах или элементах с установленным атрибутом contenteditable. Браузер, который учитывает информацию о языке контента может обеспечить пользователям получение более эффективного опыта.
Перевод
Инструменты для перевода могут использовать языковые атрибуты для определения страниц или разделов текста на определенном языке и автоматически настроить рабочий процесс или защитить текст от изменений переводчиком в инструментах для перевода.
Программы для чтения нетекстового контента
Информация о языке помогает синтезаторам речи и переводчикам Брайля выдавать полезные результаты. Эти
приложения должны знать могут ли они выдавать результат в тексте, или же, возможно, им необходимо переключиться на другой языковой режим.
Эти
приложения должны знать могут ли они выдавать результат в тексте, или же, возможно, им необходимо переключиться на другой языковой режим.
Простановка языковых тэгов рекомендуемая Руководством Веб Доступности W3C, которое введено государственной политикой в некоторых странах, например в UK (Великобритании) — Закон о дискриминации инвалидов (UK).
Анализаторы и скрипты
Например, скрипт или таблица стилей XSLT могут использоваться для различных вещей, включая:
- выборка специфического языкового текста со страницы
- поиск и отбор информации на страницах, которые написаны на конкретном языке
- изменение порядка контента удобным для этого языка способом (порядки сортировки очень зависят от языка)
- применение такого культурного специфического стайлинга, как
соответствующие замены цитирования или ударения при преобразовании в такой формат, как XSL-FO.

Имейте в виду, что при создании информации вы не всегда знаете, как позже люди захотят ее обработать.
Кстати говоря
За последние годы увеличилась польза отметки языка, так как технология прогрессировала, и будет улучшаться по мере продвижения вперед. Во многих случаях эти программы могут и не быть вам важными, когда вы впервые разрабатываете свой контент, но с течением времени их значение может возрасти. Тем не менее, в настоящее время
мы сталкиваемся с круговой проблемой. Люди, которые не видят приложений с информацией о языке не обеспечивают такой информацией свой
контент. Приложения, связанные с языком разворачиваться медленно, пока эта информация не будет широко применяться к контенту. Этот цикл может быть нарушен
авторами контента, которые назначают информацию о языке как само собой разумеющееся. Чем больше будет правильно отмеченного контента, тем более полезными и всепроникающими станут такие программы. Как правило, очень легко добавить информацию о языке и это не несет никаких санкций.
Дополнительные материалы
Приступая к работе? Язык в Сети
Пособие, Язык в HTML и CSS
Назначение языка в HTML
Ссылки по теме, Разработка HTML и CSS
- Язык
Почему каждый должен изучать HTML и CSS
Независимо от вашей работы или того, что вы хотите сделать своей работой, у нас есть несколько причин, по которым вам следует изучать HTML и CSS.
Эти мощные языки кодирования полезны не только для веб-разработчиков, и вы можете оказаться в ситуации, когда они могут понадобиться вам и в профессиональной среде. Даже базовые знания этих языков могут оказать огромное влияние на вас (и на ваше резюме!). Все еще не убеждены? Читайте, как мы поделимся другими причинами ниже.
У вас будут знания для создания и понимания основ Интернета HTML и CSS — это фреймворки, используемые для создания веб-сайтов. Если вы сможете понять, как они работают вместе, вам будет намного лучше, когда дело доходит до дизайна, маркетинга и некоторых других профессий.
Если вы сможете понять, как они работают вместе, вам будет намного лучше, когда дело доходит до дизайна, маркетинга и некоторых других профессий.
Вам не нужно , чтобы быть экспертом, но понимание того, как использовать эти языки, может помочь вам создать оптимизированный, удобный веб-сайт для вашего бизнеса. Не зная хотя бы основ, вы будете бороться за лучшие результаты.
У вас есть предпринимательский дух или вы знаете кого-то, кто этим занимаетсяЕсли вы делаете знаете основы, у вас есть фундамент, который позволит вам делать большие дела. Хотя многие платформы веб-сайтов, такие как WordPress или сайты электронной коммерции, такие как Shopify, делают его довольно простым, существуют мощные приложения для возможности индивидуального создания веб-сайта, который вам нужен и нужен.
Если вы пытаетесь начать свой бизнес и сэкономить деньги на начальных затратах, HTML и CSS — отличный инструмент для создания вашего веб-сайта. Наличие знаний о том, как сделать своими руками, сэкономит вам деньги, а также позволит вам создать собственный веб-сайт.
Наличие знаний о том, как сделать своими руками, сэкономит вам деньги, а также позволит вам создать собственный веб-сайт.
Конечно, существует множество веб-сайтов, которые предоставляют бесплатные или недорогие шаблоны, но это не только ограничивает возможности создания, но и оставляет вам веб-сайт, который выглядит как все остальные. Самые успешные веб-сайты — это те, которые выделяются, привлекают внимание и запоминаются тем, как они изображают ваш бренд. Вы хотите поразить своих пользователей, чтобы они совершили покупку у вас, порекомендовали ваши услуги другу или стали постоянными клиентами. Когда ваша страница сливается с толпой, вы рискуете быть забытым.
Наличие знаний для создания собственного веб-сайта с помощью HTML и CSS дает вам возможность выделиться из толпы с помощью аутентичного, созданного вручную представления вашего бизнеса или любого бизнеса в этом отношении. Экономьте деньги на каждом сайте, который вы, возможно, захотите создать в будущем, и создавайте лучшие сайты с помощью HTML и CSS.
Экономьте деньги на каждом сайте, который вы, возможно, захотите создать в будущем, и создавайте лучшие сайты с помощью HTML и CSS.
Если вы думаете о более серьезном подходе к веб-разработке, знание HTML и CSS также облегчит вам изучение других языков программирования. Существует несколько языков программирования, каждый из которых служит разным целям, поэтому чем легче вам их выучить, тем быстрее вы найдете новые возможности трудоустройства.
Вы можете зарабатывать большеДаже если вы не готовы сменить карьеру, изучение HTML и CSS может дать вам возможность получать дополнительный доход помимо основной работы. Фриланс ваших услуг для людей, которые готовы платить за работу по веб-разработке, — это отличный способ создать портфолио, попрактиковаться в торговле и заработать немного денег на стороне.
Хотя проекты могут занимать много времени, вы сможете устанавливать свои собственные графики и сроки, чтобы получать дополнительный доход. Спрос на такие навыки, как кодирование HTML и CSS, только растет, поэтому инвестируйте в свое образование сейчас, и в конечном итоге оно принесет вам пользу в долгосрочной перспективе.
Спрос на такие навыки, как кодирование HTML и CSS, только растет, поэтому инвестируйте в свое образование сейчас, и в конечном итоге оно принесет вам пользу в долгосрочной перспективе.
Готовы ли вы изучать HTML и CSS? Ознакомьтесь с информацией о нашей динамической учебной программе или свяжитесь с консультантом по приему по телефону (407) 454-9823, чтобы узнать, что наша программа может сделать для вас.
Просмотрите ранее предоставленную информацию.* указывает обязательное поле.
Имя *
Фамилия *
Адрес электронной почты *
Номер телефона *
Некоторый школьный диплом средней школы или диплом Gedassociate для получения степени обучения для получения степени обучения. твоя цель? *
Какая область вас больше всего интересует? *
НетДа, менее 2 летДа, от 2 до 5 летДа, более 5 летДа, более 10 летОпыт работы в данной сфере? *
НемедленноВ течение 6 месяцевЧерез 6-12 месяцевЧерез год или болееКак скоро вы хотите начать? *
СШАКанадаГерманияМексикаСтрана *
Категория когорты/программы *
Отправляя эту форму, вы соглашаетесь с тем, что учебные лагеря UCF могут связаться с вами по поводу этого учебного лагеря. Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Ваши личные данные будут использоваться, как описано в нашей политике конфиденциальности. Вы можете отказаться от получения сообщений в любое время.
Не ****@домен.com ?
Поделитесь информацией, чтобы получить эксклюзивный доступ к нашим статьям.
Что такое HTML? Вот все, что вам нужно знать
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Все, что вам нужно знать о HTML.
Готовы начать карьеру в сфере технологий в качестве веб-разработчика? Хороший! Веб-разработчики используют языки программирования, чтобы оживить веб-сайты и мобильные приложения, а это означает, что эта работа пользуется большим спросом (И за нее платят в среднем 73 тысячи долларов в год). Но с чего начать переход? В начале, конечно! И когда дело доходит до веб-разработки, начало — это HTML.
Чтобы точно объяснить, что такое HTML (и как начать его изучение), мы составили руководство, раскрывающее тайны этого основополагающего технического навыка и показывающее, как легко начать работу.
Содержание
- Что такое HTML?
- Изучение HTML
- Примеры HTML
- Как HTML становится веб-страницей
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Что такое HTML?
HTML: базовое определение
TLDR: HTML (язык гипертекстовой разметки) — это язык кодирования, используемый для определения частей веб-страниц или мобильных приложений для посещающих их веб-браузеров
Звучит просто? Это потому что так! HTML, вероятно, является самым основным строительным блоком в процессе веб-разработки, и именно поэтому его изучение так важно. Чтобы расширить определение выше:
Чтобы расширить определение выше:
- HTML сообщает браузерам, какая часть веб-страницы является заголовком, какая — нижним колонтитулом, где находятся абзацы, где размещаются изображения, графика и видео и т. д.
- Браузеры берут этот HTML-контент и переводят его в то, что вы видите на экране своего устройства.
- HTML – это язык, являющийся отраслевым стандартом, который гарантированно будет понят всеми веб-браузерами (например, такими приложениями, как Safari, Firefox и Google Chrome),
- HTML также является общепринятым стандартом для того, чтобы сделать веб-сайты «находимыми» для поисковых систем, таких как Google, Yahoo и Bing, на основе релевантных поисковых запросов (т. е. поисковых слов, которые вы вводите в строку поиска).
На создании веб-сайта далеко не уедешь без структурированной веб-страницы с возможностью поиска, и поэтому HTML — один из первых языков, которые вам следует выучить, если вы интересуетесь программированием. Но что включает в себя изучение HTML?
Но что включает в себя изучение HTML?
(наверх)
Изучение HTML — сколько времени это займет и с чего начать
Если вы новичок в технологиях, изучение HTML может показаться сложной задачей, но не паникуйте! Изучение HTML намного проще, чем вы думаете.
Думайте о неделях, а не о годах
Временные рамки для изучения HTML не годы и даже не месяцы:
Вы реально можете ознакомиться с HTML за недель .
И — после того, как вы потратите эти недели на освоение HTML (и родственного ему языка CSS, используемого для определения таких вещей, как шрифты, цвета фона и стили макета страницы) — вы сможете приступить к оплачиваемой работе. , например создание веб-сайта, создание пользовательского шаблона электронной почты или работа в качестве менеджера социальных сетей.
Не хотите выполнять работу для разработчиков? Без проблем. Тем не менее стоит потратить пару месяцев на знакомство с HTML. Почему? Потому что добавление HTML в ваше резюме может помочь увеличить вашу зарплату на любой работе. Между тем, если вы ДЕЙСТВИТЕЛЬНО хотите быть веб-разработчиком с полным спектром услуг, вам в конечном итоге потребуется добавить в свой репертуар такие навыки, как JavaScript, но HTML — это ваша первая остановка на пути к прочной основе кодирования.
Между тем, если вы ДЕЙСТВИТЕЛЬНО хотите быть веб-разработчиком с полным спектром услуг, вам в конечном итоге потребуется добавить в свой репертуар такие навыки, как JavaScript, но HTML — это ваша первая остановка на пути к прочной основе кодирования.
Вы можете начать изучение прямо сейчас
Если вы готовы изучать HTML, это так же просто, как начать прямо сейчас с бесплатными онлайн-руководствами, такими как это руководство от Mozilla Developers Network (людей, стоящих за веб-браузером Firefox). Затем, когда вы будете готовы сделать следующий шаг (И добавить дополнительные навыки, такие как CSS и JavaScript), рассмотрите платный курс под руководством инструктора, такой как наш курс Skillcrush Front End Web Developer. Этот онлайн-класс рассчитан на то, чтобы его можно было пройти всего за три месяца, потратив час в день на изучение материалов.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Как выглядит HTML?
Хотя вы можете этого не осознавать, есть большая вероятность, что вы уже сталкивались с HTML. Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настроить свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами и являются базовым компонентом HTML.
Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настроить свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами и являются базовым компонентом HTML.
Например, вы знаете, когда вы посещаете веб-сайт и видите текстовый заголовок, за которым следует несколько абзацев? Используемый вами веб-браузер может определить разницу между абзацем и заголовком, поскольку каждый из них имеет свой собственный HTML-тег. Теги HTML выглядят так:
Это заголовок
Это абзац.
Когда вы используете теги HTML для создания чего-то вроде заголовка или абзаца, вы создаете «элементы ». Элементы — это отдельные компоненты HTML, составляющие HTML-документ или веб-страницу, определяемые этими открывающими тегами (
) и закрывающими тегами (
), а также информацией между ними (это абзац). HTML-элементы веб-страницы могут состоять из различных типов контента и мультимедиа, в том числе: Чтобы разместить какой-либо тип медиа на вашей веб-странице, вы должны использовать соответствующий HTML-тег. Например, изображения получают теги
Например, изображения получают теги , видео получают теги
Элементы также могут включать:
- Метаэлементы
- Элементы конструкции
Мета-элементы — это элементы HTML, которые пользователи не видят при посещении веб-страницы, но предоставляют веб-браузерам дополнительную информацию о странице, например ключевые слова, автора документа, время и дату последнего просмотра. изменены и т. д. Они в основном используются для ведения записей на стороне веб-разработчика или для оптимизации веб-сайта для результатов поисковых систем, что повышает вероятность появления сайта, когда люди Google используют темы ключевых слов сайта.
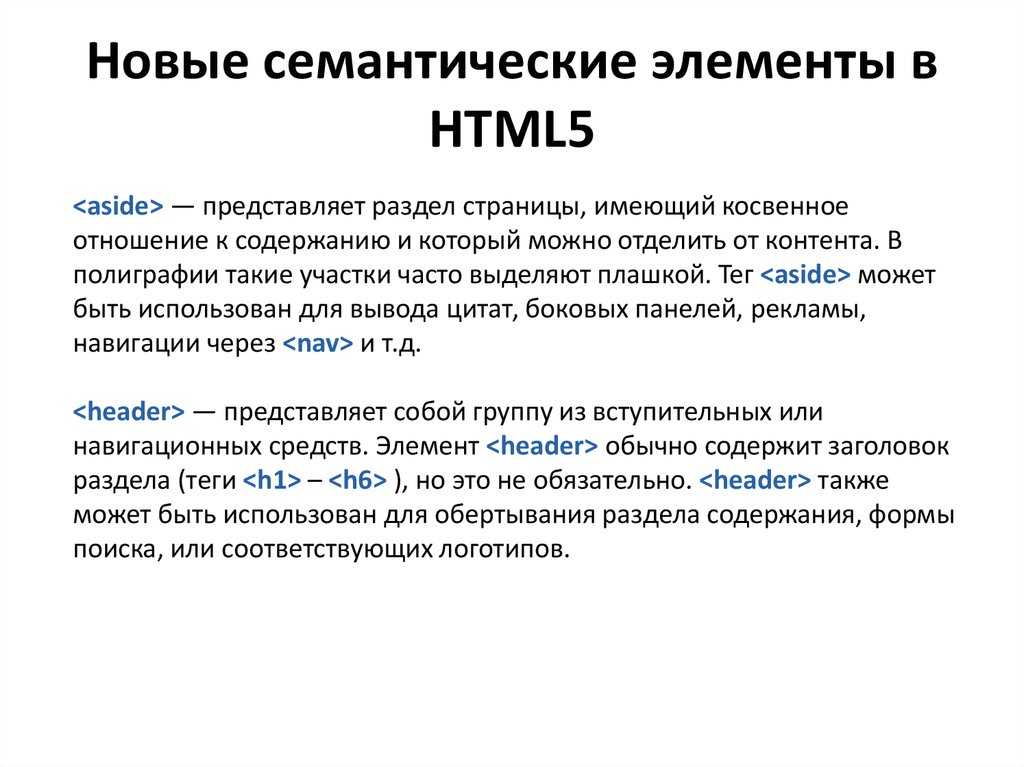
Структурные элементы — это элементы HTML, используемые для организации содержимого веб-страницы. Структурные элементы, такие как
 в то время как такие элементы, как
в то время как такие элементы, как