Плагин Emmet для быстрой работы с HTML
Frontend-разработчик AFFINAGE Евгений Самойлов рассказывает, как сократить время написания рутинной разметки за счет преобразования простых аббревиатур в полноценные блоки кода.
Евгений Самойлов
Frontend-разработчик AFFINAGE
Что такое Emmet
Emmet — ранее известный как Zen Coding — набор плагинов для текстовых редакторов, которые помогают ускорить написание кода HTML и CSS. Проект начал Вадим Макеев в 2008 году, а с 2009 года и по настоящее время его активно разрабатывает Сергей Чикуёнок и сообщество пользователей Zen Coding.
Писать HTML-код и вводить множество тегов, кавычек и скобок — долго и утомительно. С плагином Emmet эта работа становится гораздо проще — он преобразует простые аббревиатуры в полноценные блоки кода. То есть, вместо того, чтобы набирать руками HTML- и CSS-код полностью, прописываете сокращенные аббревиатуры, нажимаете TAB и код целиком разворачивается.
Работа Emmet похожа на функцию автозамены — того самого Т9 в смартфоне — только более функциональную, за счет использования специального синтаксиса для сокращений. Просто вводите сокращение, псевдоним или несколько первых символов названия тега или свойства, нажимаете TAB и Emmet самостоятельно дописывает остальное.
Просто вводите сокращение, псевдоним или несколько первых символов названия тега или свойства, нажимаете TAB и Emmet самостоятельно дописывает остальное.
В статье покажем основные фишки и аббревиатуры этого плагина, которые чаще всего использую при написании программного кода. Материал будет полезен разработчикам, которые пишут много кода, но пока не используют в работе Emmet.
Как установить Emmet
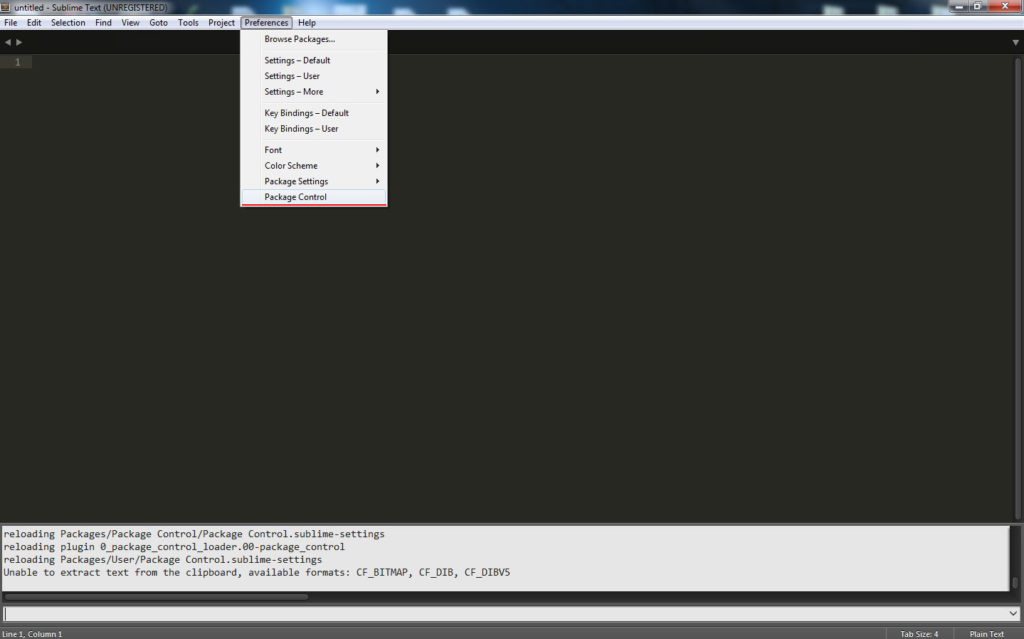
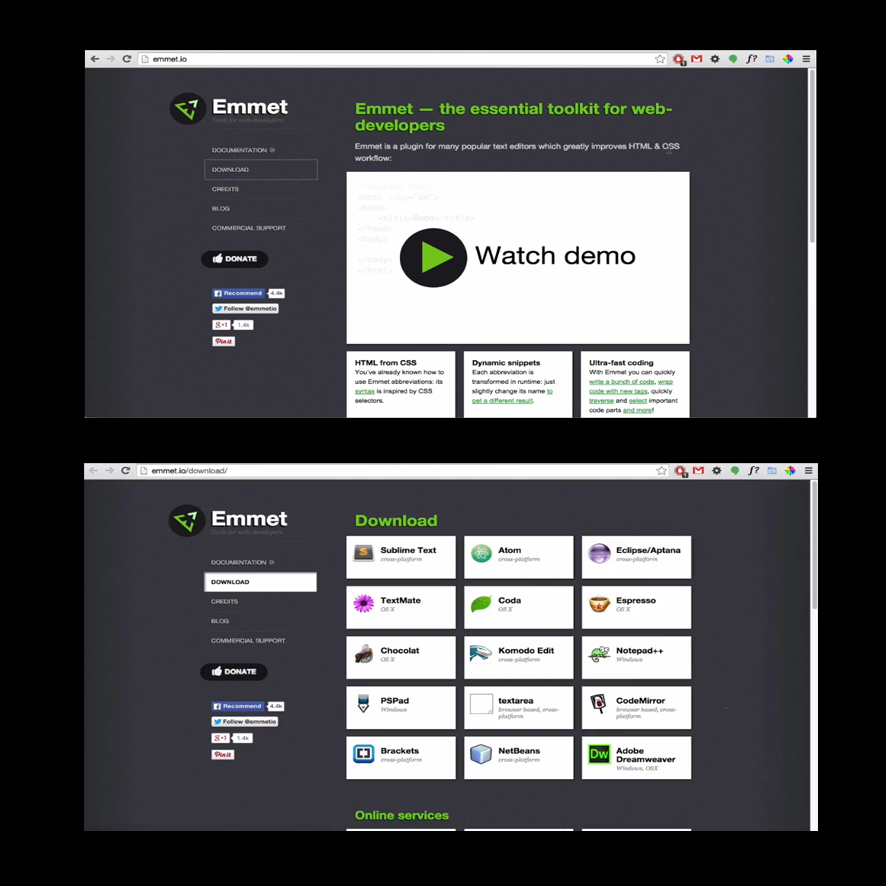
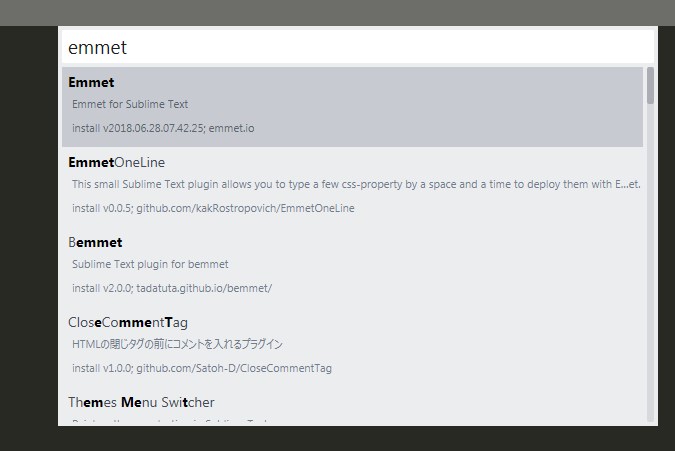
Начать пользоваться плагином легко — скачайте его с официального сайта Emmet, установите в свой редактор кода, и пусть начнётся магия. Во многих редакторах это дополнение есть в коробочной версии — например, большинство команд у нас в компании пользуется VS Code, в котором Emmet уже встроен по-умолчанию. Если вы пишете код, то уже наверняка пользовались Emmet — хотя могли и не знать, что это именно он.
Разработчики нашей компании постоянно пользуются этим плагином в работе, но пока готовили материал для статьи, углубились в документацию по Emmet и узнали много нового. На самом деле, чаще всего используют малую часть его возможностей — в основном только то, что постоянно требуется при работе над проектами. Есть очень много фишек, которые могут быть полезны под разные задачи, но в целом их редко применяют.
На самом деле, чаще всего используют малую часть его возможностей — в основном только то, что постоянно требуется при работе над проектами. Есть очень много фишек, которые могут быть полезны под разные задачи, но в целом их редко применяют.
Создаем «скелет» HTML-документа в два клика
Начнем знакомить вас с возможностями Emmet — для затравочки создадим «скелет» HTML-документа. Вообще, это достаточно большой кусок кода, но чтобы его написать с помощью плагина, достаточно поставить знак «!», нажать кнопку TAB и он развернется в код для стартовой страницы. На скрине видно подсвеченные элементы — это название языка, размеры и другие значения, по которым можно двигаться с помощью TAB и менять на свои.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>Набрали знак «!» и нажали TAB — получили «скелет» для стартовой страницы. Подсвеченные значения можно менять под задачи своего проекта.
Подсвеченные значения можно менять под задачи своего проекта.
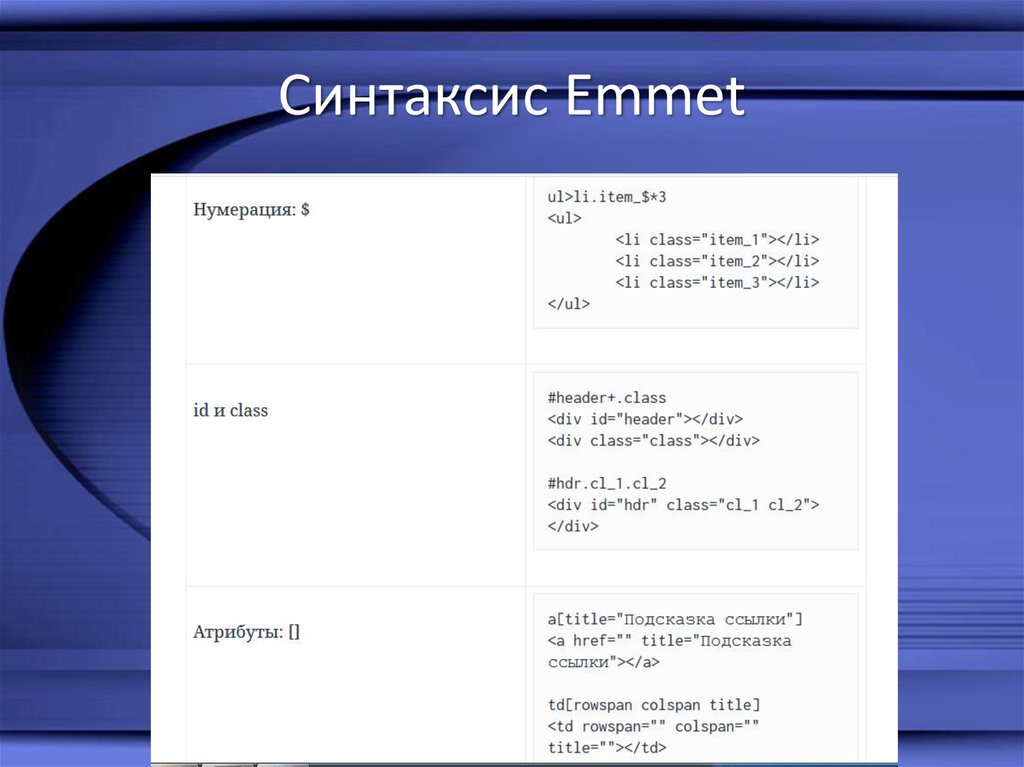
Синтаксис сокращений
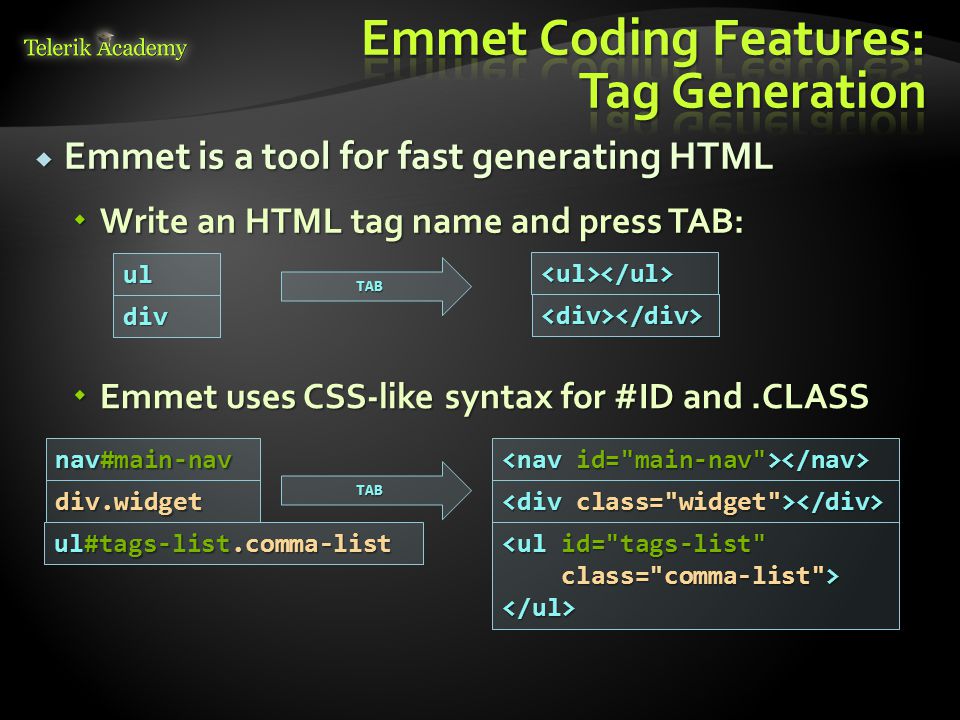
В этом и есть принцип работы Emmet — пишем простые сокращения, нажимаем TAB и они разворачиваются в сложные фрагменты кода. Покажем на примере тега div: чтобы его развернуть, пишем div, нажимаем TAB и разворачивается тег <div><div>. Аббревиатур очень много, но когда начнете пользоваться Emmet, быстро запомните те, которые нужны в работе постоянно. А остальные будете смотреть в документации к плагину по мере необходимости.
Здесь нет определенного набора тегов — каждый разработчик может написать любое слово и преобразовать его в тег, который ему будет удобно использовать. Если написать test и нажать TAB — получится тег: <test><test>. Таких тегов может быть сколько угодно — все зависит от ваших задач и фантазии.
Можно использовать имена элементов, такие как div для создания HTML-тегов.
<div></div>
У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>
Простые сокращения разворачиваются в сложные фрагменты кода. Любое слово можно преобразовать в тег.
Любое слово можно преобразовать в тег.
Операторы вложенности
Задать положение элементов внутри генерируемого дерева — должны ли они быть внутри или рядом с элементом контекста — помогают операторы вложенности. Их четыре: «дочерние элементы», «соседние элементы», «группировка» и «поместить выше».
Дочерние элементыДля вложения элементов друг в друга используют дочерние элементы, которые обозначают оператором «>» — знак «больше». Для примера, возьмем такое сокращение: div>ul>li, то есть — div, в который вложен список ul и элементы списка li. Нажимаем TAB и разворачиваем большой кусок кода.
Используется оператор > для вложения элементов друг в друга:
div>ul>li
<div>
<ul>
<li></li>
</ul>
</div>Оператор «>» используют для обозначения вложенности элементов друг в друга. Пишем в несколько раз меньше текста и получаем полноценный кусок кода.
Элементы, которые находятся друг под другом называют соседними и обозначают оператором «+» — знак «плюс». Допустим, требуется написать типовой макет страницы, где есть:
- header — «шапка» сайта;
- main — основной контент;
- sidebar — боковая панель сайта;
- footer — «подвал» сайта.
Пишем: header+main+sidebar+footer, нажимаем TAB и получаем каждый тег друг под другом.
Для размещения элементов рядом друг с другом, на одном уровне, используется оператор+:
header+main+aside+footer
<header></header> <main></main> <aside></aside> <footer></footer>
Для обозначения соседних элементов используют оператор «+». Emmet разворачивает небольшой текст в несколько тегов друг под другом.
С помощью круглых скобок «()» можем группировать элементы с разным уровнем вложенности. » поднимают p на один уровень с div.
» поднимают p на один уровень с div.
По правде говоря, мы не используем в работе с кодом операторы «группировка» и «поднять вверх» и даже не видим для себя вариантов их применения — они слишком сложные в понимании и использовании. Будет проще и быстрее прописать несколько раз понемногу — ввести название тега, нажать TAB — и он развернётся, а внутри этого куска кода написать еще сколько нужно тегов. Но возможно кто-то найдет применение этим операторам в своих проектах.
УмножениеБолее функциональный оператор — «умножение», который обозначается звездочкой «*». Он помогает задать, сколько раз должен выводиться элемент. Например, если нужно развернуть список ul и сделать в нем несколько элементов li — прописываем оператор «умножение», указываем сколько штук нам надо и Emmet автоматически прописывает нам этот код. Будет столько элементов li, сколько указали.
С помощью оператора * можно задать, сколько раз должен выводиться элемент:
ul>li*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Оператор «*» разворачивает код и прописывает три элемента li.
Можно комбинировать разных операторов — использовать одновременно вложенные и соседние элементы. Допустим, нужно обернуть разметку страницы из предыдущего примера в какой-то wrapper, который будет ограничивать ширину экрана. Тогда добавляем div и вкладываем в него элементы из предыдущего примера: div>header+main+sidebar+footer. Жмем TAB и получаем разметку с разными операторами.
div>header+main+aside+footer
<div>
<header></header>
<main></main>
<aside></aside>
<footer></footer>
</div>Emmet помогает комбинировать вложенные и соседние элементы.
Операторы атрибутов
Быстро добавить к сгенерированному элементу атрибут помогут специальные операторы:
- ID и Class;
- настраиваемые атрибуты — [attr];
- нумерация позиций — $.
В Emmet синтаксис для описания элементов похож на CSS-селекторы, в которых обращаемся к элементу по id или классу. Здесь тот же принцип: пишем тег, у него пишем class — через точку, или id — через решетку, и наш тег развернется с соответствующим классом.
Здесь тот же принцип: пишем тег, у него пишем class — через точку, или id — через решетку, и наш тег развернется с соответствующим классом.
Синтаксис Emmet для описания элементов похож на CSS-селекторы
В CSS используется обозначения elem#id и elem.class, чтобы добраться до элементов с указанными атрибутами id или class. В Emmet вы можете использовать тот же синтаксис для добавления этих атрибутов к указанному элементу
div.wrapper
<div></div>
Пишем тег div, через точку прописываем class wrapper, и Emmet разворачивает тег с соответствующим классом.
Можно писать несколько классов подряд через точку, чтобы сделать нужное количество классов. Также можно комбинировать id и class.
Можно комбинировать
div#id-wrap.wrapper
<div></div>
Пишем и id, и class — разворачиваем тег с обоими атрибутами.
Перед class и id не обязательно ставить тег. Если напишем операторы атрибутов без тега — он по-умолчанию развернет тег div.
Если напишем операторы атрибутов без тега — он по-умолчанию развернет тег div.
Не обязательно указывать тэг
#id-wrap.wrapper
<div></div>
Пишем id и class без тега — Emmet по-умолчанию развернет тег div.
Emmet — умный плагин. Посмотрим, что будет, если вложить элемент из предыдущего примера в строчный элемент span. Поначалу кажется, что как и в предыдущем примере должен развернуться тег div, но Emmet понимает контекст и развернет его в span. Плагин понимает даже больше — если бы вместо span был, к примеру, ul, то «ребенок» был бы li.
span>#id-wrap.wrapper
<span> <span></span></span>
Emmet понимает контекст и разворачивает кусок кода с тегом span.
Настраиваемые атрибутыЕсли хотим добавить какие-то настраиваемые атрибуты к элементу, используем оператор [attr] — как в CSS. Например, чтобы указать тип кнопки disabled — «неактивна» — пишем в квадратных скобках эти атрибуты и Emmet развернет аббревиатуры в нужный код.
Можно использовать [attr] нотацию (как в CSS) для добавления настраиваемых атрибутов к элементу:
button[type="button" disabled]
<button type="button" disabled></button>
Пишем в квадратных скобках нужные атрибуты и плагин разворачивает их в код.
Нумерация позиций
В примере про умножение показывали, как с помощью знака «*» развернуть несколько элементов. Теперь посмотрим, как каждый класс обозначить цифрой — к примеру, от одного до трех. Для этого пишем знак доллара «$» и умножаем на три. Так, к каждому классу добавилась цифра.
С помощью оператора умнжения * можно повторить элементы,
оператор $ поможет пронумеровать их
<ul>
<li></li>
<li></li>
<li></li>
</ul>Пишем знак «$» и умножаем «*» на три — к каждому классу добавляем цифра от одного до трех.
Чтобы сделать нумерацию списка в обратную сторону, используем модификатор собаки — «@» с минусом «-».
С помощью модификатора @ можно изменить направление нумерации или изметить началное значение нумерации.
ul>li.item$@-*3
<ul>
<li></li>
<li></li>
<li></li>
</ul>Модификатор «@» с минусом «-» изменил направление нумерации в обратную сторону — от трех до одного.
Также с помощью оператора собаки «@» можно указать, чтобы нумерация начиналась не с единицы, а с какой-то другой цифры. Тогда пишем «$», «@» и цифру, с которой хотим начать нумерацию — например, «тройку». Так, нумерация будет идти в последовательности: 3-4-5 и так далее. Поставим перед «тройкой» минус и нумерация пойдет в обратной последовательности с той цифры, которую мы указали: 3-2-1.
Добавляем текстФигурные скобки «{}» помогут добавить в код нужный нам текст. Для этого пишем тег, добавляем фигурные скобки и внутри скобок прописываем свой текст. Нажимаем TAB и получаем текст, который «обернут» в указанный перед фигурными скобками тег.
Для этого пишем тег, добавляем фигурные скобки и внутри скобок прописываем свой текст. Нажимаем TAB и получаем текст, который «обернут» в указанный перед фигурными скобками тег.
Для добавления текста к элементу можно использовать фигурные скобки {}
p{Здесь какой-то текст}
<p>Здесь какой-то текст</p>
Текст внутри фигурных скобок Emmet разворачивает в текст, «обернутый» в указанный перед скобками тег.
«Рыба» текста — Lorem IpsumРазработчикам часто бывает нужно проверить верстку на переполнение или использовать рандомный текст для каких-то других задач. Часто для этого используют специальные сервисы, которые генерируют подобные тексты. Но Emmet помогает не отвлекаться на переключение между вкладками браузера и сделать «рыбу» текста с помощью ввода простой аббревиатуры: lorem. В переводе с греческого, Lorem Ipsum означает «все буквы».
Когда нужно заполнить какой-то элемент кода текстом — пишем сокращение lorem, нажимаем TAB и Emmet разворачивает его в текст из 30 слов.
Текст для наполнения (рыба) lorem
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque ducimus expedita quia quo ratione sapiente sed. Ad aut consequatur dolorum ea eius esse ex laborum molestiae quaerat, reiciendis repudiandae vitae.
Пишем lorem, нажимаем TAB и получаем текст из 30 слов.
Если требуется сгенерировать текст определенной длины — после слова lorem пишем цифру, которая обозначает нужное количество слов. Аббревиатура развернется в текст заданного размера. Например, чтобы получить текст из десяти слов — пишем lorem10.
lorem10
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cumque, modi?
Добавляем после аббревиатуры lorem цифру «10» и получаем текст из десяти слов.
СокращенияВ разделе про синтаксис сокращений упоминали, что в Emmet нет предопределенного набора имен тегов — можно взять любой текст и плагин развернет его в закрывающий и открывающий тег, а в дальнейшем будет использовать этот текст в качестве тега.
У Emmet нет предопределенного набора имен тегов, можно написать любое слово и преобразовать его в тег, например test:
<test></test>
Любой текст Emmet может преобразовать в тег.
Правда, несколько элементов, для которых уже предопределенно, как они будут разворачиваться — например, изображение. Если напишем img и нажмём TAB — получим кусок кода с уже встроенными элементами, которые можем заполнить под свои задачи.
img
<img src="" alt="">
Аббревиатуру img Emmet разворачивает в код со встроенными элементами, которые можем заполнять.
ПсевдонимыНазвания некоторых тегов очень длинные. Сократить их написание помогают псевдонимы названий тегов. Например, чтобы не писать длинное слово blockquote, используем псевдоним bq, который разворачивается в полноценный тег.
Псевдонимы названий тегов
bq
<blockquote></blockquote>
Псевдонимы помогают сократить время на написание длинных имен тегов.
Такие сокращения можно задавать самостоятельно. Допустим, мы не хотим писать слово section полностью, а хотим, чтобы это было сокращение вида sc. Но в Emmet изначально этого не прописано, поэтому если без настроек просто напишем sc и нажмем TAB — развернется код, который нам не подходит.
sc > section
<sc></sc>
Если без предварительных настроек написать сокращение — получим совсем не тот результат.
Разберем, как задать нужное сокращение на примере редакторов VC Code и WebStorm.
Настройки для VS Code- В любом месте у себя на компьютере создайте файл snippets.json;
- Перейдите в настройки VS Code: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
- В поиске вбейте текст «Emmet Extensions Path», чтобы открылась вкладка Settings;
- Во вкладке как на рисунке ниже впишите в Settings Item путь к файлу snippets.
 json, который создали ранее и нажмите OK;
json, который создали ранее и нажмите OK;
5. Зайдите в файл snippets.json и напишите соответствующий код: для HTML, и новый snippet. В качестве ключа укажите сокращение, которое хотите добавить в Emmet — например, sc. А в качестве значения — то, что должны получить — в нашем случае это section.
{
"html": {
"snippets": {
"sc": "section"
}
}
}Пример кода, который нужно прописать в файле snippets.json, чтобы задать свое сокращение в VS Code для работы с Emmet.
Разворачиваем конструкции любой сложности
В такие сокращения можно вшивать не просто теги, но и конструкции любой сложности HTML-разметки. То есть, написать какой-то большой кусок кода с большой вложенностью, дать ей название, в JSON это все описать. И при вводе сокращения, которое настроили, Emmet развернет большой кусок кода, сгенерированного заранее. Это полезно, если есть какой-то элемент, который часто пишете, вам это надоедает и занимает слишком много времени — можно настроить Emmet так, чтобы он выдавал нужный вам большой кусок кода при вводе короткого сокращения.
Настройки для WebStorm
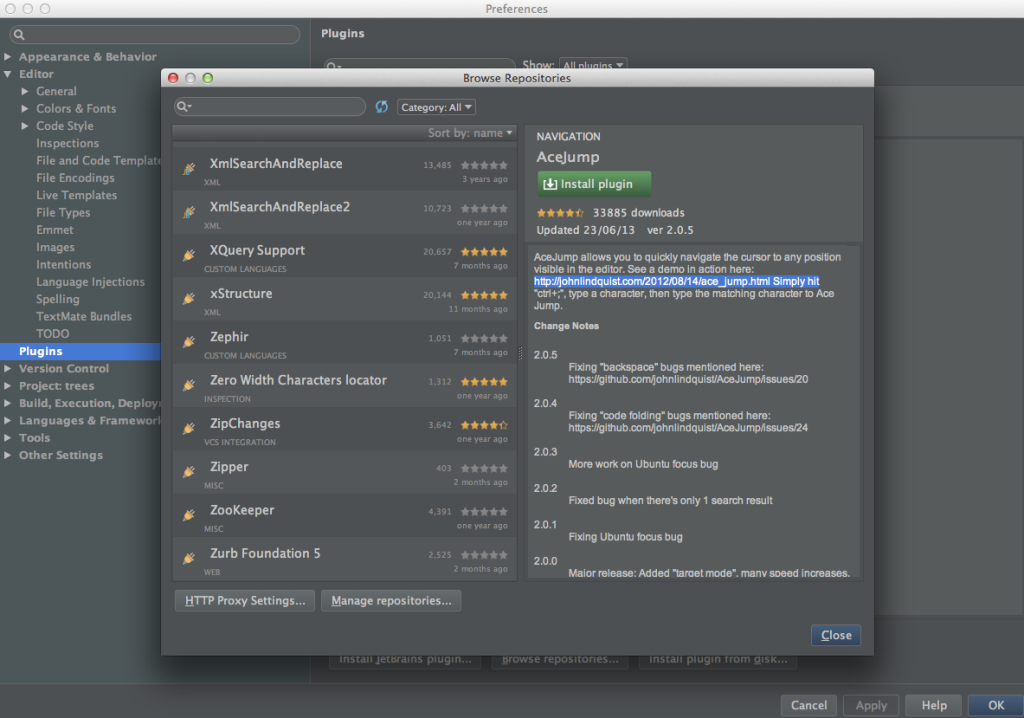
- Зайдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Live Templates;
- В окне настроек задайте параметры своего сокращения: в аббревиатуры впишите значение, в Template Text — то, что хотите получить на выходе и сохраните изменения;
3. Теперь, когда в WebStorm напишете сокращение и нажмете TAB — развернется тег или кусок кода, который заложили в это сокращение.
sc
<section></section>
После настроек в WebStorm, Emmet разворачивает сокращения в заданные теги или куски кода.
Работаем с BEM
Emmet поддерживает BEM. Для примера возьмем классическую конструкцию: .block>.block__el.block__el—-mod. При нажатии TAB разворачивается нужный нам код. Чтобы написать такую конструкцию, придется каждый раз повторять название блока и два раза — название элемента.
.block>.block__el.block__el--mod
<div>
<div></div>
</div>Классическая конструкция: блок, в который вложен какой-то элемент с определенным модификатором.
Писать такой код долго, но на помощь опять приходит Emmet. Плагин поддерживает BEM, поэтому можно опустить название блока элемента и опустить сам элемент, а писать сразу его модификатор. Писать такой код становится намного быстрее и проще.
На скрине ниже два варианта написания: первый — для WebStorm, а второй — для VS Code. Разработчики вносят в Emmet свои правила и немного модифицируют его, поэтому в разных визуальных редакторах плагин работает по-своему.
.block>.__el--mod — вариант записи для WebStorm
.block>.-el_mod — вариант записи для VS Code
<div>
<div></div>
</div>Поддержка BEM помогает с помощью Emmet работать с кодом еще быстрее.
Настраиваем BEM в VS Code- Зайдите в настройки: File > Preferences > Settings — или просто нажмите «Ctrl+,»;
- Найдите в поиске syntaxProfiles;
- В открывшемся окне перейдите в настройки JSON. Здесь хранятся вообще все настройки VS Code;
4. Впишите в настройках JSON соответствующий код: укажите, что в HTML поддерживаем BEM, пропишите, как хотите, чтобы отображался элемент и как хотите, чтобы отображался модификатор. Например, если по BEM «Яндекса» модификатор отображается одним нижним подчеркиванием, а мы привыкли к двойному тире — это можно поменять как будет удобно.
Впишите в настройках JSON соответствующий код: укажите, что в HTML поддерживаем BEM, пропишите, как хотите, чтобы отображался элемент и как хотите, чтобы отображался модификатор. Например, если по BEM «Яндекса» модификатор отображается одним нижним подчеркиванием, а мы привыкли к двойному тире — это можно поменять как будет удобно.
{
"emmet.syntaxProfiles": {
"html": {
"filters": "bem"
}
},
"emmet.preferences": {
"bem.elementSeparator": "__",
"bem.modifierSeparator": "--",
"bem.element": "__" // not work issues
}
}Настраиваем BEM в WebStorm1. Перейдите в настройки WebStorm: File > Settings (или просто нажмите Ctrl+Alt+S) > Editor > Emmet > HTML;
2. В окне настроек укажите, что будет разделителем для элемента и модификатора и сокращение для элемента. Например, можем задать такие настройки, чтобы при вводе знака тире «-» срабатывала замена на два нижних подчеркивания «__».
Работаем в CSS
Emmet поддерживается также в CSS, поэтому когда пишем сокращения в CSS и нажимаем TAB — плагин разворачивает аббревиатуру в кусок кода. Например, если пишем fz и нажимаем TAB, Emmet развернет его в front-size.
Где посмотреть все сокращения Emmet
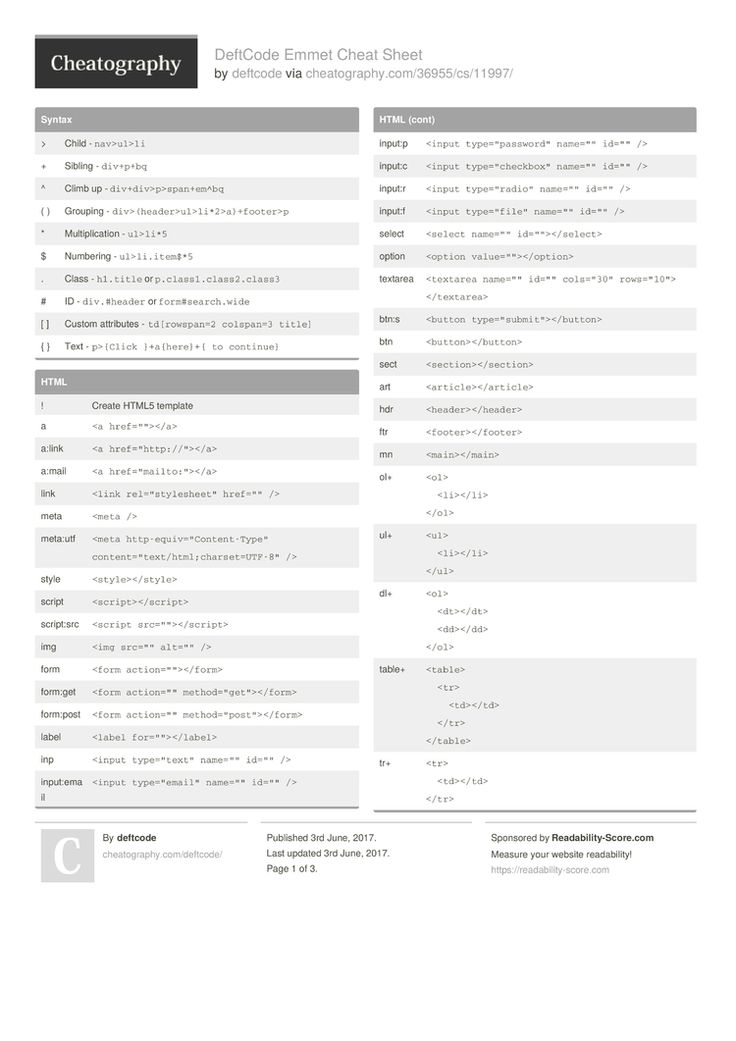
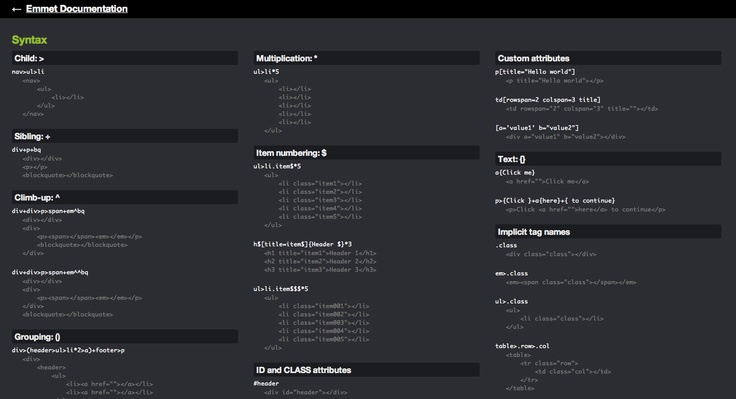
Все сокращения можно посмотреть в Шпаргалке на сайте Emmet — их тут очень много. Аббревиатуры, которые часто используете, быстро запомните, потому что это постоянно нужно в работе и будете «на автомате» их применять. А то, что редко используете — скорее всего вам и не нужно запоминать, ведь проще набрать руками, без использования Emmet.
На официальном сайте плагина Emmet.io можно посмотреть все сокращения.
Где потренироваться использовать Emmet
Освоить плагин будет еще проще, если сначала набить руку в специальном тренажере. Там можно выполнить небольшие задания различной сложности, чтобы понять принцип работы Emmet и привыкнуть к использованию сокращений и аббревиатур.
Чтобы изучить Emmet, потребуется время, но ничего сложного нет — там достаточно простые правила и привычный синтаксис. Зато когда начнете применять это дополнение при написании кода — потраченное на освоение плагина время окупится стократ. Сбережете действительно много времени и нервов, а верстка станет намного эффективнее.
Зато когда начнете применять это дополнение при написании кода — потраченное на освоение плагина время окупится стократ. Сбережете действительно много времени и нервов, а верстка станет намного эффективнее.
Emmet и его использование в VSCode / Хабр
Emmet — это утилита для текстовых редакторов, которая упрощает и повышают скорость написания кода. Первоначально слово «Emmet» означало муравей — маленькое насекомое, которое может нести в 50 раз больше своего веса. Чтобы использовать Emmet, нужно скачать и установить плагин для используемого текстового редактора. Список всех плагинов доступен на официальном сайте. Если вы используете Visual Studio Code, то устанавливать плагин не нужно, он уже встроен.
Аббревиатуры
Аббревиатуры — это специальные выражения, которые преобразуются в структурированный блок кода. Во многих редакторах также создаются метки табуляции, по которым вы можете быстро перемещаться между важными местами сгенерированного кода с помощью клавиши Tab.
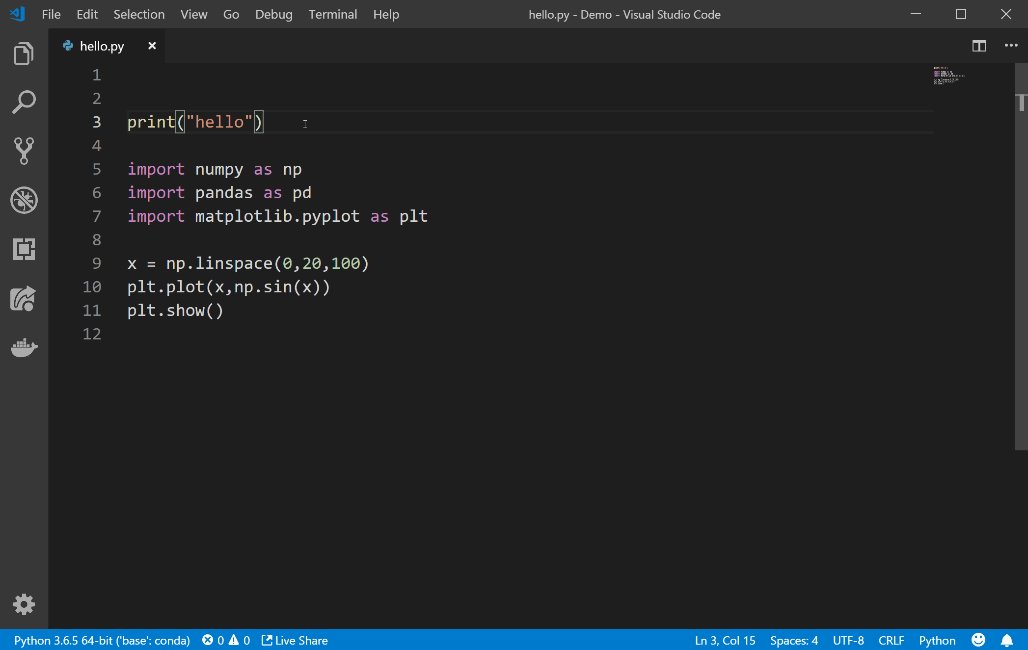
У Emmet нет предопределенного набора имен тегов, вы можете написать любое слово и преобразовать его в тег: div → <div></div>, foo → <foo></foo> и так далее. Преобразование происходит по нажатию клавиши. Обычно это клавиша Tab. В VSCode, чтобы выполнять преобразование по нажатию клавиши Tab, добавьте следующую настройку:
{
"emmet.triggerExpansionOnTab": true
}Создание базовой структуры html
Для создания базовой структуры html напишите символ ! и нажмите клавишу Tab. В результате файл заполнится следующим содержимым:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>Операторы вложенности
Операторы вложенности используются для позиционирования элементов внутри сгенерированного дерева.
Дочерний элемент
Оператор > позволяет вкладывать один элемент в другой:
div>ul>li→
<div>
<ul>
<li></li>
</ul>
</div>Соседний элемент
Оператор + позволяет разместить элементы рядом друг с другом на одном уровне:
div+p+bq→
<div></div> <p></p> <blockquote></blockquote>
Повторение
Оператор * позволяет определить, сколько раз должен выводиться элемент:
ul>li*3→
<ul> <li></li> <li></li> <li></li> </ul>
Группировка
Круглые скобки позволяют выделить в аббревиатуре отдельные поддеревья:
div>(header>ul>li*2>a)+footer>p→
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>Вы можете вкладывать группы друг в друга и повторять их с помощью оператора умножения:
(div>dl>(dt+dd)*3)+footer>p→
<div>
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
</div>
<footer>
<p></p>
</footer>Атрибуты операторов
Вы можете указать атрибуты для выводимых элементов.
Указание класса и id
Оператор . позволяет указать класс. Оператор # предназначен для указания id:
div#header+div.page+div#footer.class1.class2.class3→
<div></div> <div></div> <div></div>
Произвольные атрибуты
Квадратные скобки позволяют задавать элементу произвольные атрибуты:
td[title="Hello world!" colspan=3]→
<td title="Hello world!" colspan="3"></td>
Произвольные атрибуты имеют следующие особенности:
Для разделения атрибутов используется пробел.
Если не указано значение атрибута, то его значением станет пустая строка с меткой для табуляции (если ваш редактор поддерживает метки табуляции).
Можно использовать одинарные и двойные кавычки для указания значений атрибутов.
Если значение атрибута не содержит пробелов, то его не обязательно заключать в кавычки.
Нумерация
Оператор $ позволяет создавать нумерацию. Для этого поместите данный оператор после имени элемента, имени атрибута или значения атрибута:
Для этого поместите данный оператор после имени элемента, имени атрибута или значения атрибута:
ul>li.item$*3→
<ul> <li></li> <li></li> <li></li> </ul>
Оператор $ можно поместить в любом месте имени:
ul>li.ite$m*2→
<ul> <li></li> <li></li> </ul>
Вы можете использовать несколько операторов $ подряд, чтобы дополнить номер нулями:
ul>li.item$$$*3→
<ul> <li></li> <li></li> <li></li> </ul>
Начальное значение и направление нумерации
Модификатор @ позволяет изменить начальное значение и направление нумерации (по возрастанию или убыванию). Чтобы изменить направление нумерации, добавьте модификатор @- после оператора $:
ul>li.item$@-*3→
<ul> <li></li> <li></li> <li></li> </ul>
Чтобы изменить начальное значение счетчика, добавьте модификатор @N к оператору $:
ul>li.→ item$@3*5
item$@3*5
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Вы можете изменить начальное значение счетчика и направление нумерации одновременно:
ul>li.item$@-3*5→
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
Добавление текста
Фигурные скобки позволяют добавить текст в элемент:
a{Перейти}→
<a href="">Перейти</a>
Неявные имена тегов
Во многих случаях можно не писать имя тега. Например, вместо div.content вы можете написать .content, что преобразуется в <div></div>. Emmet смотрит на родительский тег каждый раз, когда вы расширяете аббревиатуру без имени тега. Если родительcкий элемент является блочным, то будет выбрать тег div, в противном случае — span. При этом есть несколько исключений:
При этом есть несколько исключений:
liдляulиol.trдляtable,tbody,theadиtfoot.tdдляtr.optionдляselectиoptgroup.
Генератор «Lorem Ipsum»
Аббревиатуры «lorem» и «lipsum» генерируют случайный текст. Каждый раз, когда вы выполняете преобразование данных аббревиатур, генерируется текст из 30 слов, разбитый на несколько предложений.
lorem→
Lorem ipsum dolor sit amet consectetur adipisicing elit. Et hic incidunt repellat, quos veritatis a tenetur deserunt accusantium ab ad adipisci ex rerum distinctio corrupti omnis asperiores, numquam exercitationem sapiente.
Вы можете указать количество генерируемых слов. Например, lorem10 сгенерирует текст из 10 слов. Также, вы можете использовать оператор повторения *, чтобы создать несколько элементов со случайным текстом:
ul>li*3>lorem10→
<ul> <li>Lorem ipsum dolor sit amet consectetur adipisicing elit.Ad, temporibus.</li> <li>Earum totam eius repudiandae sit optio, consectetur ipsum officiis enim?</li> <li>Ex, molestias. Minima ducimus quaerat et earum commodi natus autem?</li> </ul>
Добавление аббревиатур и фрагментов
Некоторые аббревиатуры преобразуются в элементы с предустановленными атрибутами. Список таких аббревиатур для различных языков вы можете посмотреть в официальном репозитории в каталоге snippets. Например, аббревиатуры для html находятся в файле html.json.
Способ добавления аббревиатур вы можете узнать в документации плагина, который используете в текстовом редакторе. Если используется Visual Studio Code, то вам нужно создать файл snippets.json. Таких файлов может быть несколько, например, один с глобальными настройками, а другой с локальными на уровне проекта. Затем, в файле настроек VSCode, добавьте параметр emmet.extensionsPath, содержащий массив путей к каталогам, содержащим файл snippets.. Рассмотрим на примере: создайте каталог  json
json.vscode в текущем проекте. В каталоге .vscode создайте файлы settings.json и snippets.json. Вот как это сделать через терминал:
mkdir .vscode && cd .vscodetouch settings.json && touch snippets.json
В файл settings.json добавьте следующую настройку:
{
"emmet.extensionsPath": ["./.vscode"]
}В файле snippets.json для каждого языка записываются его псевдонимы и фрагменты. На данный момент в VSCode используется Emmet 2.0. В данной версии аббревиатуры и фрагменты задаются через один параметр snippets. Создадим несколько аббревиатур для html и css:
{
"html": {
"snippets": {
"abbr1": "ul>li*3",
"abbr2": "ol>li*3"
}
},
"css": {
"snippets": {
"clw": "color: white",
"clb": "color: black"
}
}
}Подробности создания аббревиатур и фрагментов в VSCode можно найти в официальной документации.
Эммет в Visual Studio Код
Редактировать
Поддержка фрагментов и расширений Emmet встроена прямо в Visual Studio Code, расширение не требуется . Emmet 2.0 поддерживает большинство действий Emmet, включая расширение аббревиатур и фрагментов Emmet.
Как расширить аббревиатуры и фрагменты Emmet
Расширения аббревиатур и фрагментов Emmet включены по умолчанию в html , haml , pug , slim , jsx , xml , xsl , css , scss , sass , less and stylus files, as well as любой язык, который наследуется от любого из вышеперечисленных, таких как handlebars и php .
Когда вы начнете вводить аббревиатуру Emmet, вы увидите аббревиатуру, отображаемую в списке предложений. Если у вас открыто всплывающее окно документации с предложениями, вы увидите предварительный просмотр расширения по мере ввода. Если вы находитесь в файле таблицы стилей, расширенная аббревиатура отображается в списке предложений, отсортированных среди других предложений CSS.
Если у вас открыто всплывающее окно документации с предложениями, вы увидите предварительный просмотр расширения по мере ввода. Если вы находитесь в файле таблицы стилей, расширенная аббревиатура отображается в списке предложений, отсортированных среди других предложений CSS.
Использование Tab для расширений Emmet
Если вы хотите использовать клавишу Tab для расширения сокращений Emmet, добавьте следующий параметр:
"emmet.triggerExpansionOnTab": true
Этот параметр позволяет использовать клавишу Tab для отступа, если текст не является аббревиатурой Emmet.
Emmet, когда quickSuggestions отключены
Если вы отключили параметр editor.quickSuggestions , вы не будете видеть предложения по мере ввода. Вы по-прежнему можете активировать предложения вручную, нажав ⌃Пробел (Windows, Linux Ctrl+Пробел) и просмотреть предварительный просмотр.
Отключить Emmet в предложениях
Если вы вообще не хотите видеть сокращения Emmet в предложениях, используйте следующую настройку:
"emmet.showExpandedAbbreviation": "never"
Вы по-прежнему можете использовать команду Emmet: Expand Abbreviation , чтобы расширить свои сокращения. Вы также можете привязать любое сочетание клавиш к идентификатору команды editor.emmet.action.expandAbbreviation .
Упорядочивание предложений Emmet
Чтобы предложения Emmet всегда были первыми в списке предложений, добавьте следующие настройки:
"emmet.showSuggestionsAsSnippets": правда, "editor.snippetSuggestions": "сверху"
Сокращения Emmet в других типах файлов
Чтобы включить расширение аббревиатуры Emmet в тех типах файлов, где оно недоступно по умолчанию, используйте параметр emmet.. Обязательно используйте языковые идентификаторы для обеих сторон сопоставления, причем правая сторона является языковым идентификатором языка, поддерживаемого Emmet (см. список выше). includeLanguages
includeLanguages
Например:
"emmet.includeLanguages": {
"javascript": "реакция javascript",
"бритва": "html",
"открытый текст": "мопс"
}
Эммет не знает этих новых языков, поэтому могут появляться предложения Эммета в контексте, отличном от HTML/CSS. Чтобы избежать этого, вы можете использовать следующую настройку.
"emmet.showExpandedAbbreviation": "Только inMarkupAndStylesheetFilesOnly"
Примечание: Если вы использовали
emmet.syntaxProfilesранее для сопоставления новых типов файлов, начиная с VS Code 1.15, вы должны использовать параметрвместо emmet.includeLanguages .emmet.syntaxProfilesпредназначен только для настройки окончательного вывода.
Emmet с мультикурсорами
Вы также можете использовать большинство действий Emmet с мультикурсорами:
Использование фильтров
Фильтры — это специальные постпроцессоры, которые изменяют расширенную аббревиатуру перед ее выводом в редактор . Есть 2 способа использования фильтров; либо глобально через
Есть 2 способа использования фильтров; либо глобально через emmet.syntaxProfiles или непосредственно в текущей аббревиатуре.
Ниже приведен пример первого подхода с использованием параметра emmet.syntaxProfiles для применения фильтра bem ко всем сокращениям в файлах HTML:
"emmet.syntaxProfiles": {
"html": {
"фильтры": "бэм"
}
}
Чтобы обеспечить фильтр только для текущей аббревиатуры, добавьте фильтр к аббревиатуре. Например, div#page|c применит комментарий 9.0012 к аббревиатуре div#page .
Фильтр БЭМ (bem)
Если вы используете модификатор блочного элемента (БЭМ) для написания HTML, то фильтры bem очень удобны для вас. Чтобы узнать больше о том, как использовать фильтры bem , прочитайте фильтр БЭМ в Emmet.
Вы можете настроить этот фильтр, используя настройки bem.elementSeparator и bem., как описано в настройках Emmet. modifierSeparator
modifierSeparator
Этот фильтр добавляет комментарии вокруг важных тегов. По умолчанию «важными тегами» являются теги с атрибутом id и/или class.
Например, div>div#page>p.title+p|c будет расширен до:
<дел>
Вы можете настроить этот фильтр, используя настройки filter.commentTrigger , filter.commentAfter и filter.commentBefore , как описано в Emmet Preferences.
Формат для filter.commentAfter предпочтение отличается в VS Code Emmet 2.0.
Например, вместо:
"emmet.preferences": {
"filter.commentAfter": "\n"
}
в VS Code, вы бы использовали более простой вариант:
"emmet.preferences": {
"filter.commentAfter": "\n"
}
Обрезной фильтр (t)
Этот фильтр применим только при предоставлении сокращений для Эммет: Оберните команду аббревиатуры . Он удаляет маркеры строк из обернутых строк.
Использование пользовательских фрагментов Emmet
Пользовательские фрагменты Emmet должны быть определены в файле json с именем snippets.json . Параметр emmet.extensionsPath должен иметь путь к каталогу, содержащему этот файл.
Ниже приведен пример содержимого этого файла snippets.json .
{
"html": {
"фрагменты": {
"ull": "ul>li[id=${1} class=${2}]*2{ Будет работать с html, pug, haml и slim }",
"oll": "- Работает только в HTML
",
"ran": "{Заключить обычный текст в фигурные скобки}"
}
},
"CSS": {
"фрагменты": {
"cb": "цвет: черный",
"bsd": "граница: 1px сплошная ${1:красная}",
"ls": "стиль списка: ${1}"
}
}
}
Создание пользовательских фрагментов в Emmet 2. 0 с помощью файла
0 с помощью файла snippets.json отличается от старого способа сделать то же самое несколькими способами:
| Тема | Старый Эммет | Эммет 2.0 |
|---|---|---|
| Фрагменты и сокращения | Поддерживает оба в 2 отдельных свойствах, называемых фрагментами и аббревиатурами | .2 были объединены в одно свойство, называемое фрагментами. См. фрагменты HTML по умолчанию и фрагменты CSS |
| Имена фрагментов CSS | Может содержать : | Не используйте : при определении имен сниппетов. Он используется для разделения имени свойства и значения, когда Эммет пытается нечетко сопоставить данное сокращение с одним из фрагментов. |
| Значения фрагмента CSS | Может заканчиваться на ; | Не добавлять ; в конце значения сниппета. Эммет добавит в конце ; в зависимости от типа файла (css/less/scss vs sass/stylus) или предпочтения emmet, установленного на css., sass.propertyEnd , stylus.propertyEnd |
| Местоположение курсора | ${курсор} или ` | ` можно использовать |
Фрагменты HTML Emmet
Пользовательские фрагменты HTML применимы ко всем другим разновидностям разметки, таким как haml или pug . Когда значение фрагмента является аббревиатурой, а не фактическим HTML, можно применить соответствующие преобразования, чтобы получить правильный вывод в соответствии с типом языка.
Например, для ненумерованного списка с элементом списка, если значение вашего сниппета равно ul>li , вы можете использовать тот же сниппет в html , haml , pug или slim , но если значение вашего фрагмента
html .
Если вам нужен фрагмент для простого текста, окружите текст {} .
Фрагменты CSS Emmet
Значения фрагментов кода CSS Emmet должны представлять собой полное имя свойства и пару значений.
Пользовательские фрагменты CSS применимы ко всем другим вариантам таблиц стилей, таким как scss , меньше или sass . Поэтому не включайте завершающий ; в конце значения сниппета. Эммет добавит его по мере необходимости в зависимости от того, требует ли это язык.
Не используйте : в имени сниппета. : используется для разделения имени свойства и значения, когда Эммет пытается нечетко сопоставить аббревиатуру с одним из фрагментов.
Позиции табуляции и курсоры в пользовательских фрагментах
Синтаксис табуляции в пользовательских фрагментах Emmet соответствует синтаксису фрагментов Textmate.
- Используйте
${1},${2}для позиций табуляции и${1:placeholder}для позиций табуляции с заполнителями. - Раньше,
|или${cursor}использовался для обозначения местоположения курсора в пользовательском фрагменте кода Emmet. Это больше не поддерживается. Вместо этого используйте${1}.
Конфигурация Emmet
Ниже приведены настройки Emmet, которые можно использовать для настройки взаимодействия с Emmet в VS Code.
emmet.includeLanguages Используйте этот параметр, чтобы добавить сопоставление между выбранным вами языком и одним из языков, поддерживаемых Emmet, чтобы включить Emmet в первом с использованием синтаксиса второго. Обязательно используйте языковые идентификаторы для обеих сторон сопоставления.
Например:
"emmet.includeLanguages": { "javascript": "реакция javascript", "открытый текст": "мопс" }emmet. excludeLanguages
excludeLanguages Если есть язык, для которого вы не хотите видеть расширения Emmet, добавьте его в этот параметр, который принимает массив строк идентификатора языка.
emmet.syntaxProfilesСм. Emmet Настройка профиля вывода, чтобы узнать, как настроить вывод сокращений HTML.
Например:
"emmet.syntaxProfiles": { "html": { "attr_quotes": "один" }, "JSX": { "self_closing_tag": правда } }emmet.переменныеНастроить переменные, используемые фрагментами Emmet.
Например:
"emmet.variables": { "язык": "де", "кодировка": "UTF-16" }emmet.showРасширенное сокращениеУправляет предложениями Emmet, которые отображаются в списке предложений/завершений.
Значение настройки Описание никогдаНикогда не показывать аббревиатуры Emmet в списке предложений для любого языка. 
inMarkupAndStylesheetFilesOnlyПоказывать предложения Emmet только для языков, основанных исключительно на разметке и таблицах стилей («html», «pug», «slim», «haml», «xml», «xsl», «css», «scss», «sass» , «меньше», «стилус»). всегдаПоказать предложения Emmet во всех режимах, поддерживаемых Emmet, а также на языках, которые имеют сопоставление в Настройка emmet.includeLanguages .Примечание: В режиме
всегдановая реализация Emmet не зависит от контекста. Например, если вы редактируете файл JavaScript React, вы получите предложения Emmet не только при написании разметки, но и при написании JavaScript.emmet.showAbbreviationSuggestionsПоказывает возможные сокращения emmet в качестве предложений. По умолчанию это
true.Например, когда вы вводите
li, вы получаете предложения для всех фрагментов emmet, начинающихся сli, напримерlink,link:css,link:faviconи т. д.
Это полезно для изучения фрагментов Emmet, о существовании которых вы никогда не подозревали, если не знали наизусть шпаргалку Emmet.
д.
Это полезно для изучения фрагментов Emmet, о существовании которых вы никогда не подозревали, если не знали наизусть шпаргалку Emmet.Неприменимо в таблицах стилей или когда
emmet.showExpandedAbbreviationимеет значение, а не.emmet.extensionsPathУкажите расположение каталога, в котором находится файл
snippets.json, в котором, в свою очередь, находятся ваши пользовательские фрагменты.emmet.triggerExpansionOnTabУстановите значение true, чтобы включить расширение аббревиатур Emmet с помощью клавиши Tab. Мы используем этот параметр, чтобы предоставить соответствующий запасной вариант для обеспечения отступа, когда нет аббревиатуры для расширения.
emmet.showSuggestionsAsSnippetsЕсли установлено значение
true, то предложения Emmet будут сгруппированы вместе с другими фрагментами, что позволит вам упорядочить их в соответствии с настройкойeditor.. Установите для этого параметра значение snippetSuggestions
snippetSuggestions trueиeditor.snippetSuggestionstotop, чтобы предложения Emmet всегда отображались вверху среди других предложений.emmet.preferencesВы можете использовать этот параметр для настройки Emmet, как описано в настройках Emmet. В настоящее время поддерживаются следующие настройки:
css.propertyEndcss.valueSeparatorsass.propertyEndsass.valueSeparatorstylus.propertyEndstylus.valueSeparatorcss.unitAliasescss.intUnitcss.floatUnitБэм.элемент Разделительbem. modifierSeparator
modifierSeparator filter.commentДоfilter.commentTriggerфильтр.комментарийПослеформат.noIndentTagsформат.forceIndentationForTagsprofile.allowCompactBooleancss.fuzzySearchMinScoreФормат предпочтения
filter.commentAfterотличается и проще в Emmet 2.0.Например, вместо старого формата
"emmet.preferences": { "filter.commentAfter": "\n" }вы бы использовали
"emmet.preferences": { "filter.commentAfter": "\n" }Если вам нужна поддержка каких-либо других настроек, как описано в Emmet Preferences, пожалуйста, зарегистрируйте запрос функции.
Следующие шаги
Emmet — это лишь одна из замечательных функций веб-разработчика в VS Code. Читайте дальше, чтобы узнать о:
Читайте дальше, чтобы узнать о:
- HTML — VS Code поддерживает HTML с IntelliSense, закрывающими тегами и форматированием.
- CSS — мы предлагаем расширенную поддержку CSS, SCSS и Less.
Поиск и устранение неисправностей
Пользовательские теги не раскрываются в списке предложений
Пользовательские теги при использовании в таких выражениях, как MyTag>YourTag или MyTag.someclass , отображаются в списке предложений. Но когда они используются сами по себе, например, MyTag , они не отображаются в списке предложений. Это сделано для того, чтобы избежать шума в списке предложений, поскольку каждое слово является потенциальным пользовательским тегом.
Добавьте следующий параметр, чтобы включить расширение аббревиатур Emmet с помощью вкладки, которая будет расширять пользовательские теги во всех случаях.
"emmet.triggerExpansionOnTab": правда
Мои фрагменты HTML, заканчивающиеся на
+ , не работают Фрагменты HTML, заканчивающиеся на + , такие как select+ и ul+ из шпаргалки Emmet, не поддерживаются. Это известная проблема в выпуске Emmet 2.0: emmetio/html-matcher#1. Обходной путь — создать собственные сниппеты Emmet для таких сценариев.
Аббревиатуры не раскрываются
Во-первых, проверьте, используете ли вы пользовательские фрагменты (если есть snippets.json , выбранный параметром emmet.extensionsPath ). Формат пользовательских фрагментов изменился в выпуске VS Code 1.53. Вместо использования | , чтобы указать, где находится курсор, вместо этого используйте токены, такие как ${1} , ${2} и т. д. Файл фрагментов CSS по умолчанию из репозитория emmetio/emmet показывает примеры нового формата позиции курсора.
Если сокращения по-прежнему не раскрываются:
- Проверьте встроенные расширения, чтобы убедиться, что Emmet отключен.
- Попробуйте перезапустить хост расширения, выполнив команду Developer: Restart Extension Host (
workbench.action.restartExtensionHost) в палитре команд.
Где я могу установить все настройки, как указано в настройках Emmet?
Вы можете установить предпочтения, используя настройку emmet.preferences . Только подмножество настроек, задокументированных в настройках Emmet, можно настроить. Пожалуйста, прочтите раздел настроек в разделе конфигурации Emmet.
Какие-нибудь советы и рекомендации?
Конечно!
- В аббревиатурах CSS при использовании
:левая часть используется для нечеткого сопоставления с именем свойства CSS, а правая часть используется для сопоставления со значением свойства CSS. Воспользуйтесь всеми преимуществами этого, используя такие сокращения, как
Воспользуйтесь всеми преимуществами этого, используя такие сокращения, как pos:f,trf:rx,fw:bи т. д. . - Изучите все другие функции Emmet, как описано в Emmet Actions.
- Не стесняйтесь создавать свои собственные фрагменты Emmet.
30.03.2023
Emmet LiveStyle — первый двунаправленный инструмент редактирования в реальном времени для CSS, LESS и SCSS
Тайные сверхспособности
Скачать приложение
Приложение LiveStyle пока недоступно для вашей ОС, но вы можете попробовать установить его вручную.
Двунаправленный
Изменения передаются из редактора в браузер и из браузера в редактор.
Google Chrome
localhost:8080
Ayyo Movies запустила новый дизайн приложения Smart TV
Основная цель обновления — создать новый интерфейс к приложениям Smart TV, основанный на поведении пользователей в старой версии Ayyo, одновременно изменив все техническая база есть. Теперь вместо бесконечных окон с фильмами приложение состоит из четырех разделов, соответствующих четырем типам аудитории.
Теперь вместо бесконечных окон с фильмами приложение состоит из четырех разделов, соответствующих четырем типам аудитории.
style.min.css
корпус {
семейство шрифтов: с засечками;
цвет: #000синий;
фон: #fff;
отступ: 10px;
}
макет.cssbody {
padding: 10px;
цвет: #000красный;
размер шрифта: 15 пикселей;
}
h2 {
размер шрифта: 3em;
}
One Heart
В LiveStyle вы подключаете таблицы стилей браузера к файлам из вашего редактора. Это дает вам непревзойденную гибкость: вы можете использовать файлы с жесткого диска, USB, FTP, сетевого подключения или даже новые, несохраненные файлы.
макет.css usb/page.css ftp://css/forms.css smb://работа/cv.css без названияbody {
padding: 10px;
цвет: синий;
размер шрифта: 20px;
фон: темно-синий;
}
h2 {
размер шрифта: 3em;
}
Remote View
Remote View создает общедоступный URL-адрес, который указывает на ваш локальный веб-сайт. Используйте этот URL-адрес для предварительного просмотра локального веб-сайта на любом подключенном к Интернету устройстве или в любом браузере.
Используйте этот URL-адрес для предварительного просмотра локального веб-сайта на любом подключенном к Интернету устройстве или в любом браузере.
С мгновенными обновлениями в режиме реального времени из редактора и DevTools.
Ayyo Movies запустила новый дизайн приложения Smart TV
Основная цель обновления — создать новый интерфейс к приложениям Smart TV, основанный на поведении пользователей в старой версии Ayyo, попутно изменив всю техническую подоплеку. Теперь вместо бесконечных окон с фильмами приложение состоит из четырех разделов, соответствующих четырем типам аудитории.
Другой браузер
Ayyo Movies запустила новый дизайн приложения Smart TV
Основная цель обновления — создать новый интерфейс к приложениям Smart TV, основанный на поведении пользователей в старой версии Ayyo с одновременным изменением всего технического фона . Теперь вместо бесконечных окон с фильмами приложение состоит из четырех разделов, соответствующих четырем типам аудитории.
Виртуальная машина
Ayyo Movies запустила новый дизайн приложения Smart TV
Основная цель обновления — создать новый интерфейс к приложениям Smart TV, основанный на поведении пользователей в старой версии Ayyo, попутно изменив всю техническую подоплеку. Теперь вместо бесконечных окон с фильмами приложение состоит из четырех разделов, соответствующих четырем типам аудитории.
Планшеты
Ayyo Movies запустила новый дизайн приложения Smart TV
Основная цель обновления — создать новый интерфейс к приложениям Smart TV, основанный на поведении пользователей в старой версии Ayyo с одновременным изменением всех технических фон есть. Теперь вместо бесконечных окон с фильмами приложение состоит из четырех разделов, соответствующих четырем типам аудитории.
Мобильные телефоны
Google Chrome
localhost:8080
Ayyo Movies запустила новый дизайн приложения Smart TV на основе поведения пользователей в старой версии Ayyo одновременно меняется вся техническая база.
 Теперь вместо бесконечных окон с фильмами приложение состоит из четырех разделов, соответствующих четырем типам аудитории.
Теперь вместо бесконечных окон с фильмами приложение состоит из четырех разделов, соответствующих четырем типам аудитории.style.min.css
макет.cssbody {
padding: 10px;
цвет: синий;
размер шрифта: 20px;
фон: #ccc;
}
h2 {
размер шрифта: 3em;
}
Редактирование в реальном времени
LiveStyle сразу же обновляет CSS в браузере по мере ввода. Больше не нужно сохранять файлы или перезагружать страницу только для того, чтобы посмотреть, как одно обновление влияет на веб-страницу.
Браузер → Редактор
Вы когда-нибудь хотели настроить макет в DevTools и внести эти изменения в свой исходный код? LiveStyle — единственный инструмент, который может сделать это правильно. И это также работает с LESS и SCSS.
Используйте свои собственные инструменты
LiveStyle не требует для работы какого-либо специального инструмента сборки или веб-сервера.


 json, который создали ранее и нажмите OK;
json, который создали ранее и нажмите OK; Ad, temporibus.</li>
<li>Earum totam eius repudiandae sit optio, consectetur ipsum officiis enim?</li>
<li>Ex, molestias. Minima ducimus quaerat et earum commodi natus autem?</li>
</ul>
Ad, temporibus.</li>
<li>Earum totam eius repudiandae sit optio, consectetur ipsum officiis enim?</li>
<li>Ex, molestias. Minima ducimus quaerat et earum commodi natus autem?</li>
</ul> propertyEnd
propertyEnd  excludeLanguages
excludeLanguages 
 д.
Это полезно для изучения фрагментов Emmet, о существовании которых вы никогда не подозревали, если не знали наизусть шпаргалку Emmet.
д.
Это полезно для изучения фрагментов Emmet, о существовании которых вы никогда не подозревали, если не знали наизусть шпаргалку Emmet. snippetSuggestions
snippetSuggestions  modifierSeparator
modifierSeparator  Воспользуйтесь всеми преимуществами этого, используя такие сокращения, как
Воспользуйтесь всеми преимуществами этого, используя такие сокращения, как 