С чего начать дизайн пользовательского интерфейса
В этой статье рассказывается, какую роль дизайн интерфейсов играет в условиях современного рынка. А также, что отличает хороший интерфейс от плохого (UI = user interface, то есть, интерфейс пользователя). Также мы взглянем на парочку новых моделей UI дизайна, включая Google Fuchsia и Fluent Design от Microsoft.
- Роль UI дизайна сегодня?
- Вот некоторые особенности пользовательских интерфейсов нашего времени
- Интерфейс: хороший, плохой и ужасный
- Хороший пользовательский интерфейс
- Плохой интерфейс
- Ужасный интерфейс
- Что ожидает дизайн пользовательского интерфейса в будущем?
Современные дизайнеры разрабатывают пользовательские интерфейсы для приложений, работающих в определенной операционной системе. Поэтому многие параметры интерфейса неподконтрольны разработчикам. Например, если дизайнер разрабатывает интерфейс для Android-приложения, он не знает о размере и разрешении экрана пользовательского устройства. А также о том, как пользователь настроил уведомления для этого приложения, установлены ли другие программы, влияющие на цветовой профиль экрана.
Поэтому многие параметры интерфейса неподконтрольны разработчикам. Например, если дизайнер разрабатывает интерфейс для Android-приложения, он не знает о размере и разрешении экрана пользовательского устройства. А также о том, как пользователь настроил уведомления для этого приложения, установлены ли другие программы, влияющие на цветовой профиль экрана.
Творчество разработчиков пользовательских интерфейсов ограничено определенным устройством и операционной системой. Их работа часто должна соответствовать рекомендациям производителя операционной системы (Google для Android, Apple для iOS). Apple публикует, что можно, а чего нельзя для пользовательского интерфейса, а также подробный список рекомендаций для UI. У Google также есть собственные стандарты материального дизайна.
Из-за этих ограничений внимание современных дизайнеров пользовательского интерфейса сосредоточено на мелких деталях. Например, на том, как расположены окна, удобна ли для пользователя навигация по приложению или сайту. Из-за нехватки времени пользователю некогда разбираться со сложным, громоздким и медленным интерфейсом.
Из-за нехватки времени пользователю некогда разбираться со сложным, громоздким и медленным интерфейсом.
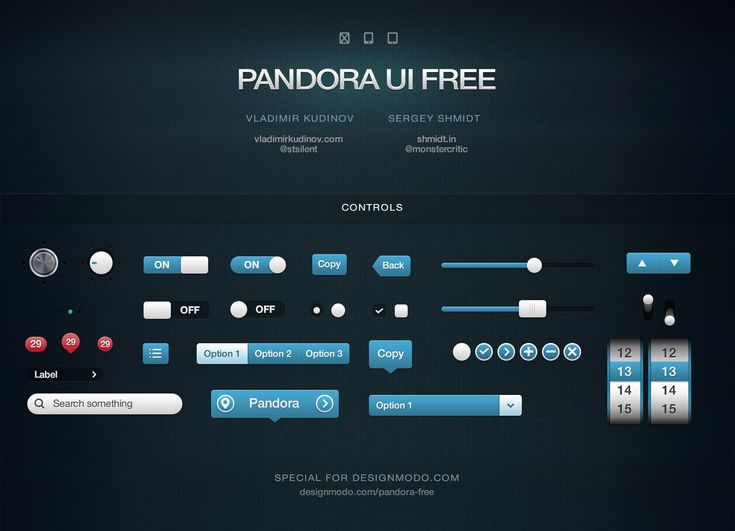
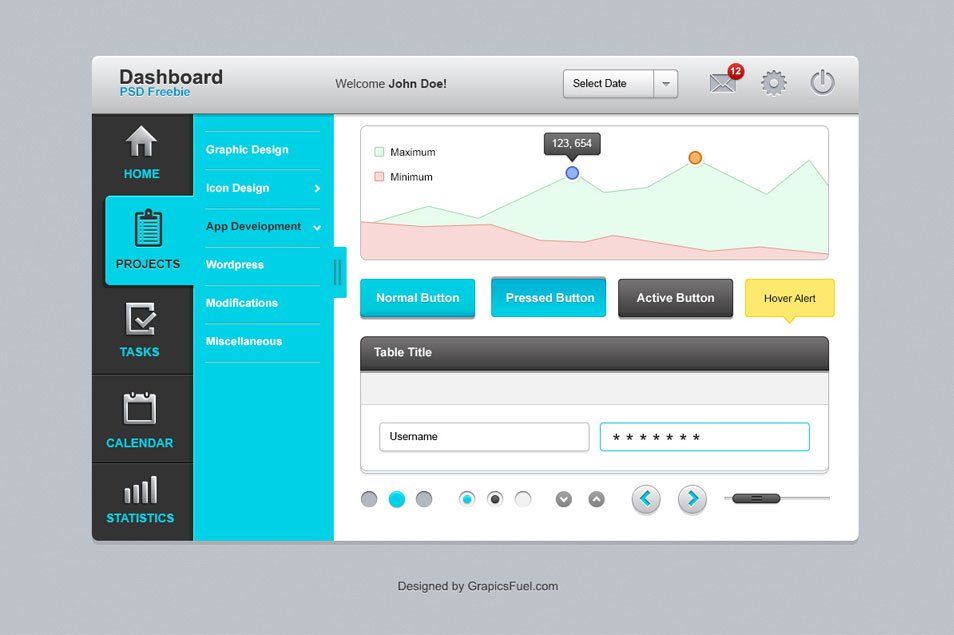
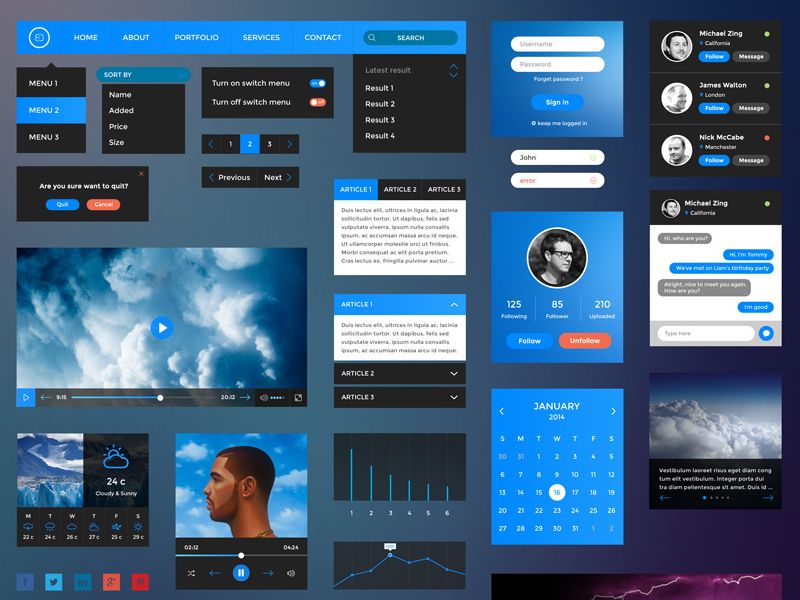
Многие элементы пользовательского интерфейса мы воспринимаем как приглашения к взаимодействию с приложением или устройством:
Поле для ввода текста и курсор предлагают пользователю ввести текст, а кнопка «Подтвердить» — кликнуть или коснуться ее, чтобы продолжить:
Переключатель, представленный здесь в виде ползунка, приглашает пользователя включить или отключить опцию:
Иконка приглашает пользователя кликнуть по ней, чтобы запустить приложение или функцию:
При нажатии по кнопке-гамбургеру…
…появляется меню, которое приглашает пользователя выбрать дополнительные варианты:
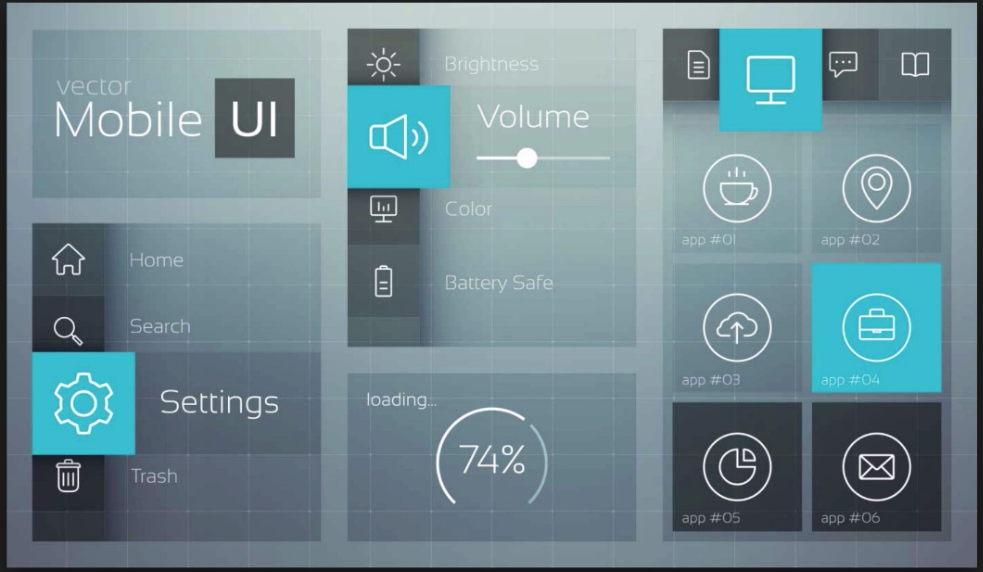
Ползунок приглашает пользователя коснуться/кликнуть и перетащить его, чтобы изменить настройки, например, яркость экрана:
Выпадающее меню предлагает пользователю выбрать нужный вариант из списка.
Это лишь некоторые примеры элементов дизайна интерфейсов приложений. Но все они объединены идеей повысить эффективность взаимодействия с пользователем.
Хороший дизайн пользовательского интерфейса не заключается лишь в том, чтобы прелестно выглядеть. Дизайн UI может иметь успех, и не будучи очень красивым.
Давайте взглянем на некоторые образцы хорошего и плохого дизайна пользовательского интерфейса. Затем посмотрим на ужасный, что тоже важно.
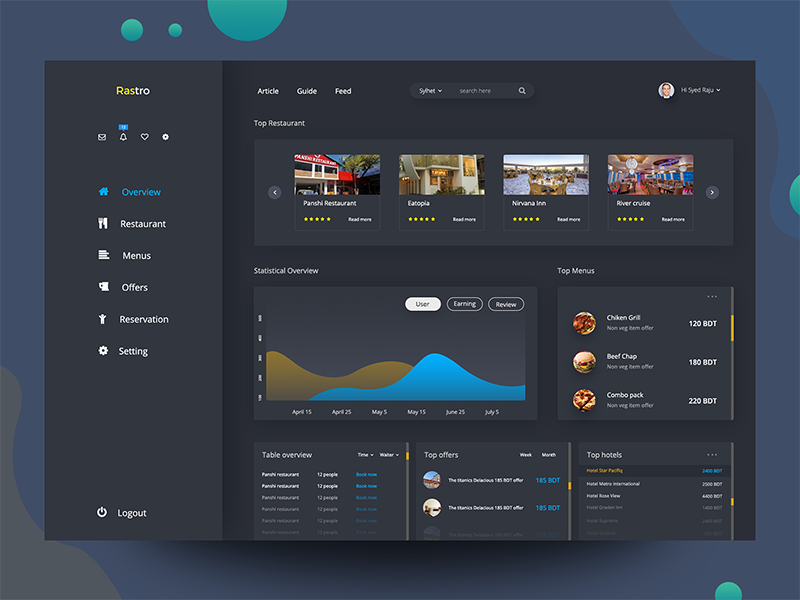
Разработан с учетом глубокого понимания пользователя, его потребностей и того, как он будет перемещаться по приложению или сайту. Поэтому мы и говорим, что дизайн UI является одним из аспектов UX-дизайна (UX = User eXperience, опыт взаимодействия).
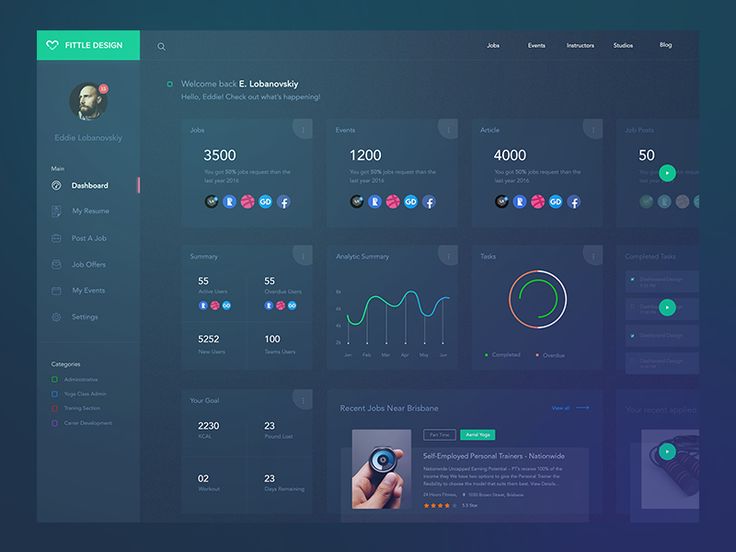
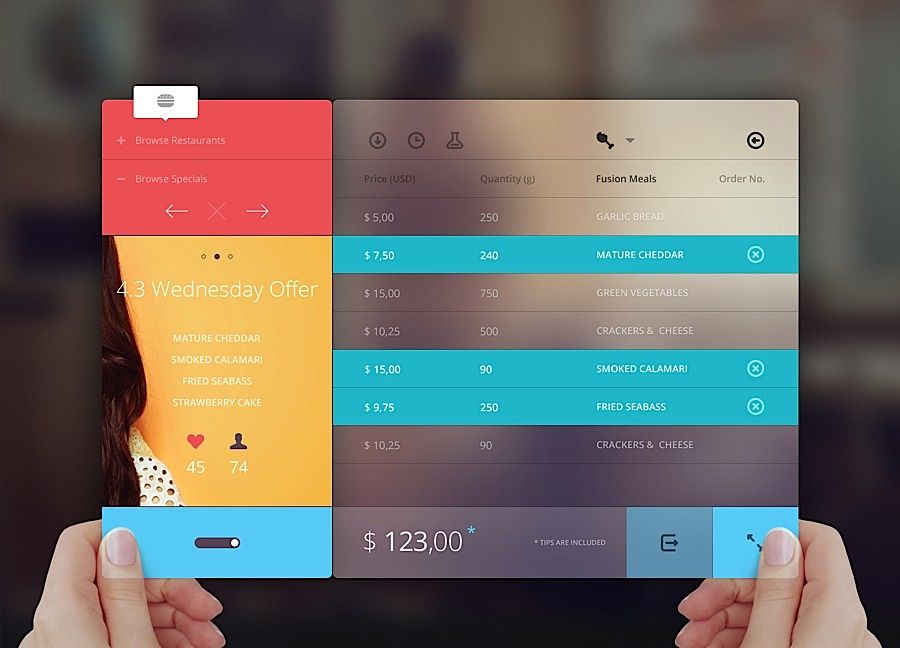
Хороший интерфейс — максимально простой, и в то же время такой, что у пользователя под рукой есть все необходимое. Навигация недолгая и неглубокая (без под-под-под-разделов и меню), требует минимального количества шагов для выполнения задачи, а опции, доступные для выбора в каждом окне, понятны:
В этом приложении интерфейс предлагает пользователю три варианта: поиск закусочных, использующий текущее местоположение, поиск «вручную» по почтовому индексу и кнопку-гамбургер для просмотра дополнительных вариантов.
У такого дизайна интерфейса сайта на первом месте не потребности пользователя, а значимость приложения или разработчика. Признаки плохого UI включают в себя значки, слишком маленькие для того, чтобы попасть в них при нажатии пальцем.
В таком интерфейсе очень много мелкого текста, который трудно читать. Кроме этого, плохому интерфейсу присуще использование жаргона (в том числе профессионального) вместо понятного языка. Например, написано: «Плохие данные». А нужно — «Неверные логин и пароль». К плохому интерфейсу также можно отнести применение назойливых диалоговых окон вместо панели уведомлений:
В приведенном выше примере видно, что диалоговое окно фонового приложения прерывает работу активного приложения и настоятельно требует ответа, не давая пользователю продолжать. Если человек в это время набирает текст и не смотрит на экран, то запросто может потерять несохраненные данные. Видно, что кнопки маленькие, и в них трудно попасть пальцем. А сообщение «Неизвестная ошибка» вообще не имеет смысла, так как не дает пользователю возможность изучить или устранить причину ее возникновения.
Некоторые успешные проекты и дизайны интерфейсов, на первый взгляд, разрушают представления дизайнеров о том, что простота должна быть на первом месте. Рассмотрим в качестве примера сайт Amazon, имеющий, слегка напряженный вид:
Но успех компании Amazon, наоборот, доказывает эффективность их UI. Почему? Один из секретов кроется в том, что внешний вид страницы улучшался постепенно, и поэтому не заставлял пользователей приспосабливаться к резким изменениям интерфейса. Посетителям сайта это удобно.
Я, как давний пользователь Amazon, особо и не замечал изменений во внешнем виде или способе взаимодействия. Но вот как выглядел Amazon 10 лет назад:
Скорее всего, наиболее кардинальные изменения, будут связаны с разработкой голосовых интерфейсов. Эта функция уже есть во всех основных операционных системах, но пока еще нельзя сказать, что люди регулярно пользуется ей на своих телефонах и компьютерах.
Появляются новые подходы к дизайну интерфейсов, но, похоже, что визуальный интерфейс все же будет основным способом взаимодействия пользователя с устройствами. Но есть большой простор для инноваций, а также оптимизации старых интерфейсов. Неудивительно, что такие крупные игроки как Microsoft и Google инвестируют значительные ресурсы в эксперименты с новой эстетикой пользовательского интерфейса и моделями взаимодействия.
Но есть большой простор для инноваций, а также оптимизации старых интерфейсов. Неудивительно, что такие крупные игроки как Microsoft и Google инвестируют значительные ресурсы в эксперименты с новой эстетикой пользовательского интерфейса и моделями взаимодействия.
В последние месяцы все чаще слышно о «Fluent Design» от Microsoft. Говорят, он нацелен на интеграцию большей визуальной глубины и движения. То же самое касается экспериментальной операционной системы от Google с кодовым названием «Fuchsia», в которой разработчики пытаются обойтись без рабочих столов и иконок.
Каково, по-вашему, будущее UI-дизайна? Поделитесь своими соображениями!
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, дизлайки, лайки!
СМСергей Марочканичавтор статьи «How To Get Started In User Interface (UI) Design»
что это такое, проектирование интерфейсов
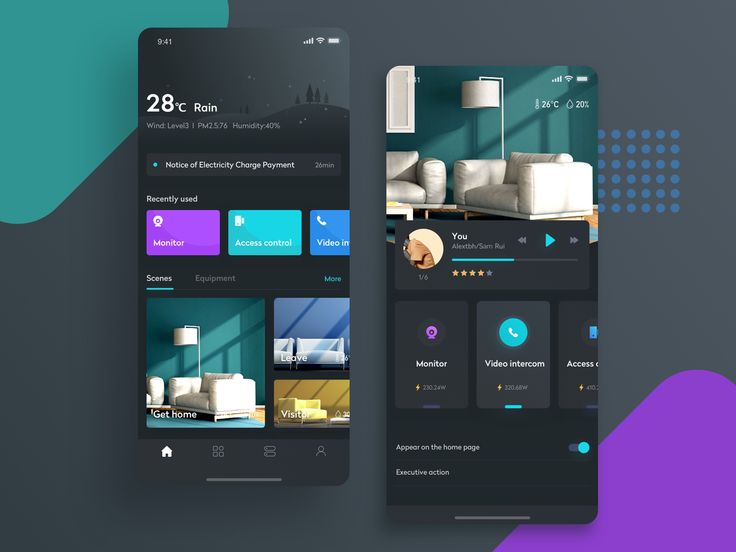
Сферы использования UX-дизайнаИнтерфейс мобильного приложения от дизайнера Filip Rygucki. Источник
ИсточникСегодня UX-дизайн активно применяется при создании интерфейсов ПО, мобильных приложений, сайтов, компьютерных игр и иных цифровых продуктов, а также в процессе разработки устройств (микрофонов, клавиатур, графических планшетов, смартфонов и т.д.). Пользователю важно решить свою задачу быстро, и дизайнер, который специализируется на упрощении пользовательского опыта, сможет предложить изящное и удобное в использовании решение. Составляющие идеального UX-дизайна — это:
- простые алгоритмы, понятные даже неподготовленному человеку;
- продуманные сценарные решения;
- широкий функционал.
Говоря про UX, обязательно нужно упомянуть другое тесно связанное с ним понятие.
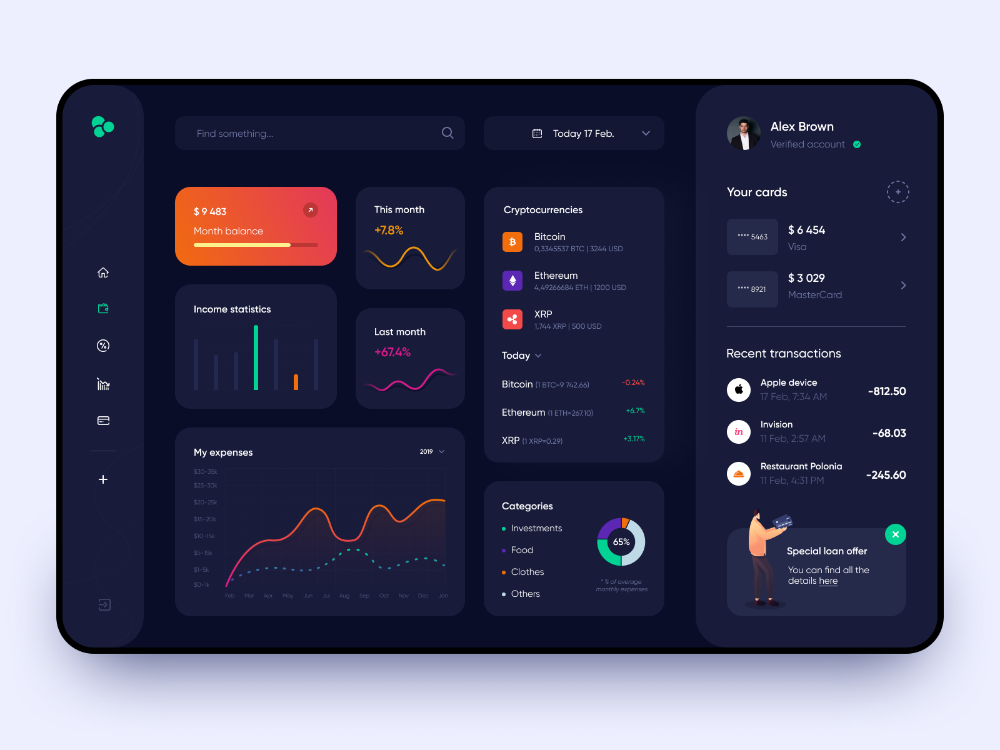
UI-дизайн (сокращение от User Interface) — это направление в дизайне, которое отвечает за разработку визуала для мобильных приложений, сайтов, сервисов и программ. Таким образом, UI — это надстройка поверх UX. UX отвечает за внутреннюю логику, а UI — за ее внешнее отображение. Качественный интерфейс не просто красив — он удобен для пользователя. Иконки, кнопки, баннеры, дашборды и другие элементы должны быть не только симпатичными. Важно, чтобы они были узнаваемы для аудитории, их назначение должно быть понятно с первого раза.
Таким образом, UI — это надстройка поверх UX. UX отвечает за внутреннюю логику, а UI — за ее внешнее отображение. Качественный интерфейс не просто красив — он удобен для пользователя. Иконки, кнопки, баннеры, дашборды и другие элементы должны быть не только симпатичными. Важно, чтобы они были узнаваемы для аудитории, их назначение должно быть понятно с первого раза.
В отличие от UX, данное направление дизайна прорабатывает только те элементы интерфейса, с которыми пользователь взаимодействует. UI-дизайнер не продумывает логику и структуру программы и не пытается создать решение, которое поможет пользователю справиться с задачей. Грамотный специалист, работающий с направлением UI, подбирает удобные для прочтения шрифты, создает эстетичное и несложное для восприятия оформление (простые и приятные глазу кнопки, хорошо читаемые и узнаваемые иконки, гармоничные палитры и формы), а также подготавливает анимацию. Созданный таким специалистом продукт эстетичен и удобен в применении именно с точки зрения наглядности интерфейса.
Созданный таким специалистом продукт эстетичен и удобен в применении именно с точки зрения наглядности интерфейса.
UX практически не используется в отрыве от UI. Как правило, эти направления всегда прорабатываются в паре. Специалистов, работающих в данной сфере, называют UX/UI-дизайнерами. С одной стороны, в этом есть смысл, ведь направления дополняют друг друга и полноценный продукт с удобным интерфейсом просто невозможен, если работать над чем-то одним. С другой стороны, UX и UI решают разные задачи, имеют разные цели использования и могут применяться к разным продуктам, поэтому данные понятия не могут быть взаимозаменяемыми. Если говорить проще, то UX (пользовательский опыт) отвечает за логику работы интерфейса, а UI (пользовательский интерфейс) — за его внешний вид.
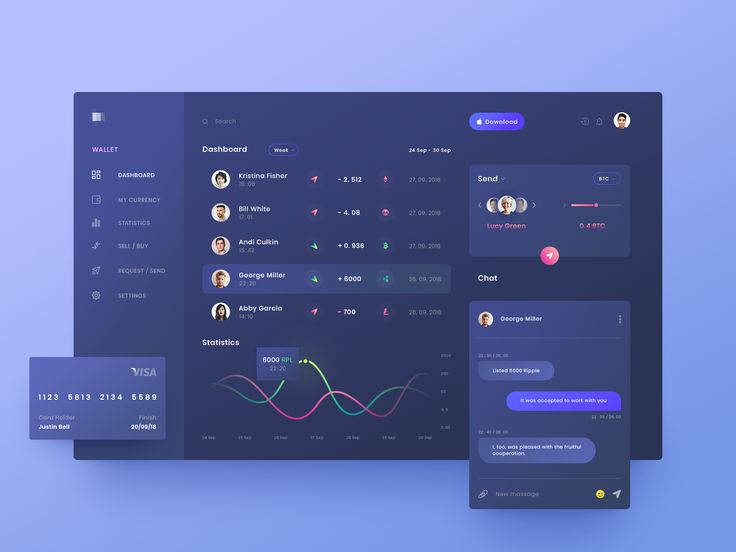
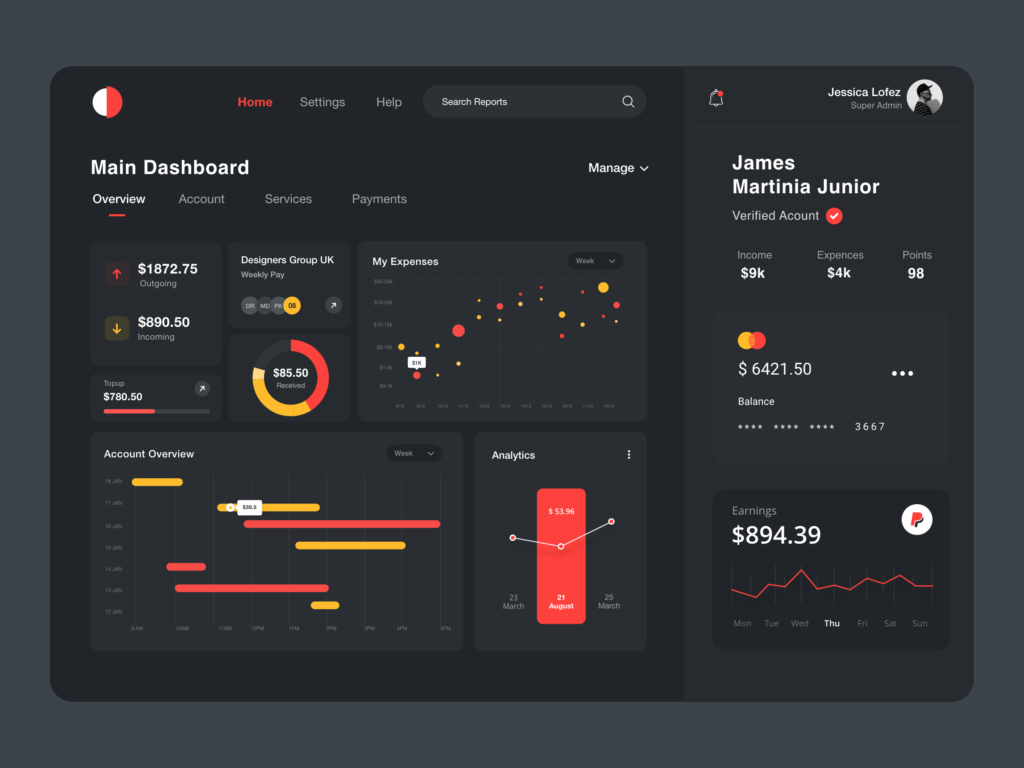
Пример гармоничного сочетания UX и UI: визуал сайта приятен и прост для понимания, хорошо продумано расположение меню и его подпункты, большая и контрастная кнопка открывает форму для записи, в которой пользователь может оставить свои данные. Работа дизайнера Irikon. Источник
Работа дизайнера Irikon. Источник Качественный продукт является результатом работы огромной команды, и весомый вклад в его успех вносят не только разработчики и программисты, но и UX/UI-дизайнеры интерфейсов. Хорошо продуманная логика приложения в сочетании с привлекательной и удобной в применении оболочкой смогут подкупить любого пользователя.
Этапы проектирования интерфейсаПользовательский интерфейс не создается за пару дней — нельзя просто нарисовать кнопки, иконки и выбрать яркие оттенки для выделения подразделов меню. Необходимо провести длительную работу, чтобы понять, какие именно задачи пользователя должна решать программная оболочка. Обычно работа в этом направлении разделяется на несколько этапов.
Этапы разработки интерфейса наглядно отображены в виде схемы в презентации проекта дизайнеров Artem Makarenko и Mary Up. ИсточникЭтап 1. ИсследованияСначала необходимо собрать сведения о потребностях целевой аудитории будущего продукта: провести серию опросов и интервью, изучить продукты главных конкурентов и смежные предложения из этой же области. Чтобы итог работы покрывал максимум потребностей пользователя, важно выявить основные проблемы, с которыми люди сталкиваются при взаимодействии с непродуманными интерфейсами. Помимо общения с потенциальными потребителями, дизайнер должен плотно сотрудничать и с заказчиком. Недостаточно получить подробный бриф: единая картина пожеланий собирается, как правило, только после личных встреч, созвонов, видеоконференций и просмотров референсов. Столь тесное взаимодействие происходит не на всех проектах, но в большинстве случаев дизайнеры уделяют исследованию большое количество времени.
Чтобы итог работы покрывал максимум потребностей пользователя, важно выявить основные проблемы, с которыми люди сталкиваются при взаимодействии с непродуманными интерфейсами. Помимо общения с потенциальными потребителями, дизайнер должен плотно сотрудничать и с заказчиком. Недостаточно получить подробный бриф: единая картина пожеланий собирается, как правило, только после личных встреч, созвонов, видеоконференций и просмотров референсов. Столь тесное взаимодействие происходит не на всех проектах, но в большинстве случаев дизайнеры уделяют исследованию большое количество времени.
Допустим, дизайнеру поручили разработать лендинг и мобильное приложение для ветеринарной клиники. В брифе указано, что у пользователей должна быть возможность записаться на прием и/или сдачу анализов, приобрести лекарства для питомца, оплатить свои заказы, а также просмотреть историю визитов в клинику и выписки ветеринаров из медицинской карты животного именно через приложение. В ходе исследования дизайнер может узнать от заказчика, что добавлять все эти функции на сайт не нужно, а вот в приложении их следует сделать, чтобы проверить гипотезу. И если люди станут активно их использовать, то можно будет и дальше работать над приложением.
В ходе исследования дизайнер может узнать от заказчика, что добавлять все эти функции на сайт не нужно, а вот в приложении их следует сделать, чтобы проверить гипотезу. И если люди станут активно их использовать, то можно будет и дальше работать над приложением.
Далее специалист составляет алгоритм действий пользователя от момента запуска приложения до завершения различных этапов, чтобы путь стал более наглядным (покупки лекарств, записи на прием и т.д.), и карту пользовательского опыта для лучшего понимания главных потребностей пользователя. После согласования всех схем дизайнер предлагает заказчику метрики, при помощи которых можно будет оценивать эффективность разработанного дизайна. К примеру, метрикой для лендинга может стать количество скачиваний мобильного приложения ветеринарной клиники, а в качестве одной из метрик приложения можно считать количество созданных записей на прием к специалистам и оформленных покупок.
Когда все данные собраны и имеется приблизительное понимание того, каким должен быть конечный продукт, дизайнер может приступить к созданию прототипа — наброска сайта или приложения. Самый первый черновой вариант обычно называют вайрфреймом (wireframe). Он наглядно демонстрирует основную идею, но не имеет никакого отношения к финальному варианту (выполнен в ч/б гамме, иконки и картинки не прорисованы и выглядят грубо). Уже на этом этапе согласованный скетч можно отправить разработчикам для создания «скелета» мобильного приложения. Сверстанный прототип, как правило, сразу дает представление о том, насколько удобными оказались все идеи дизайнера.
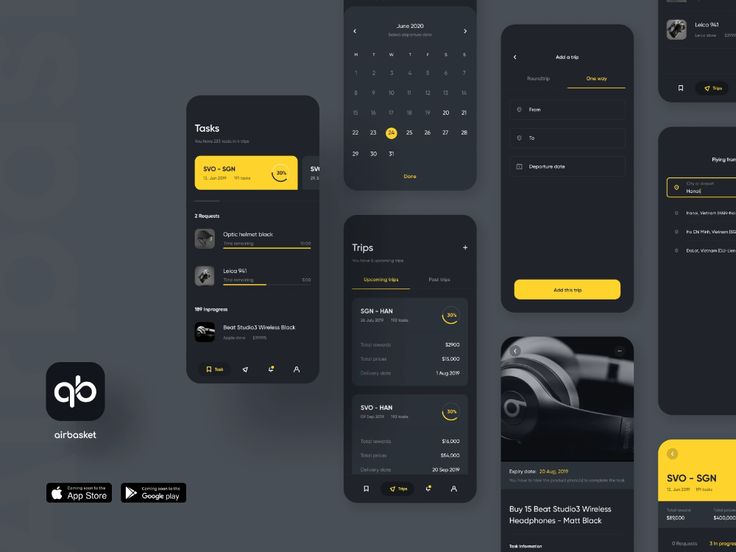
Пример прототипов интерфейса для мобильного приложения кофейни от Mariia Martishyna и Oksana Kovalchuk. ИсточникЕсли прототип выявляет проблему (например, недостает важного способа регистрации или неудобно разворачивать фильтры), то команда разработчиков вносит изменения, после чего тестирует прототип снова и получает обратную связь от заказчика. Все эти действия могут повторяться до тех пор, пока «скелет» не начнет функционировать нормально. И только после окончательного согласования команда может начать работу над визуальной составляющей сайта и приложения.
Все эти действия могут повторяться до тех пор, пока «скелет» не начнет функционировать нормально. И только после окончательного согласования команда может начать работу над визуальной составляющей сайта и приложения.
На данном этапе дизайнер подбирает цветовую схему, шрифты, отрисовывает или подбирает на стоках иконки и фоновые элементы, формирует общую стилистику проекта. Иногда приходится создавать анимированные объекты, поэтому дизайнеру стоит иметь опыт и в этой сфере. Специалист должен создать такой интерфейс, который будет не только красив, но и функционален. Шрифты должны легко читаться, а кнопки — быстро находиться.
Начало работы UI-дизайнера: подбор оттенков и шрифтов, которые будут использоваться в приложении и на сайте. Работа Mateusz Grad. ИсточникЭтап 4. Проверка решений
Проверка решенийКак только макет интерфейса будет готов, UX/UI-дизайнер начнет его тестировать на фокус-группе. Для этого он может подготовить небольшой опросник или выдать пользователям определенные задачи, которые они должны решить с помощью приложения или лендинга. Если вернуться к примеру с ветклиникой, то перед пользователями можно поставить следующие задачи: найти и скачать с лендинга мобильное приложение, зарегистрироваться в мобильном приложении и записать питомца на прием к ветеринару, выгрузить данные о предыдущих посещениях (для этого нужно будет завести в систему соответствующий файл), оформить заказ на лечебный препарат.
Наличие темной и светлой темы в приложении удобно для многих пользователей, поэтому не стоит забывать о создании сразу двух вариантов цветовых схем, как в проекте дизайнеров Artem Makarenko и Mary Up. ИсточникДалее с пользователей собирают обратную связь: заполненный опросник, комментарии, пожелания и предложения. Если по итогам тестирования требуется переделать один или несколько элементов визуала или же полностью изменить логику меню, то дизайнер должен вернуться на соответствующий этап для проведения доработок. После того как все решения станут удобными для пользователя, проект можно передавать разработчикам. Но важно помнить, что дизайнер интерфейсов сопровождает проект не только на своем этапе: он контролирует процесс вплоть до окончательного согласования продукта заказчиком.
После того как все решения станут удобными для пользователя, проект можно передавать разработчикам. Но важно помнить, что дизайнер интерфейсов сопровождает проект не только на своем этапе: он контролирует процесс вплоть до окончательного согласования продукта заказчиком.
При создании проекта интерфейса важно не только опираться на бриф клиента и собственный опыт, но и помнить о нескольких простых принципах.
- Пользователь всегда главный. Заказчик может просить о креативе, дизайнер может иметь свое видение проекта, но интерфейс разрабатывается не для них — вся работа проводится в первую очередь для конечного пользователя. Ему должно быть удобно, понятно и просто пользоваться приложением, сайтом или программой. Текст на кнопках должен быть ярким и читабельным, подразделы меню — предсказуемыми. Никто не хочет находить в «Корзине» товары, которые были добавлены в «Избранное», — в ней должны находиться именно те позиции, которые посетитель решил купить.
 Если структура интерфейса кажется сложной для использования и восприятия, стоит провести несколько бета-тестирований, а затем упростить некоторые функции или вовсе избавиться от них. Не стоит напрягать пользователя обилием кнопок — так вы рискуете только усложнить ему задачу.
Если структура интерфейса кажется сложной для использования и восприятия, стоит провести несколько бета-тестирований, а затем упростить некоторые функции или вовсе избавиться от них. Не стоит напрягать пользователя обилием кнопок — так вы рискуете только усложнить ему задачу.
- Хороший интерфейс — предсказуемый интерфейс. Не нужно предлагать нестандартные решения там, где их не ждут. Интерфейс должен быть логичным и последовательным. Если пользователь нажал на кнопку «Меню», то он хочет увидеть все подразделы меню, а не только те, в которых можно почитать о доставке и условиях оплаты. Но и перегружать экран тоже не стоит: в раскрывающемся списке меню должны быть только наименования подразделов. Не нужно вставлять туда иконки, рисунки и анимацию. Простые решения могут казаться скучными, но стоит понимать, что люди уже много лет пользуются однотипными приложениями, и за это время они успели привыкнуть к определенным шаблонам и алгоритмам.

В качестве примера можно привести удаление кнопки Home в интерфейсе нескольких последних моделей iPhone. Это решение сначала вызвало много возражений у пользователей, потому что тем, кто привык к отдельной кнопке, стало менее удобно пользоваться устройством. Пользователей лишили привычного элемента системы навигации, и теперь им самостоятельно приходилось искать альтернативные варианты и настраивать виртуальные кнопки. Однако такое решение не стало критичным для продаж, ведь в итоге пользоваться смартфоном было достаточно удобно, несмотря на необходимость переучиваться.
Виртуальная кнопка Home, которую можно настроить самостоятельно на последних моделях iPhone. ИсточникЕсли же говорить о мобильном приложении или сайте небольшой компании, то плохо продуманный интерфейс и функционал заставят пользователя искать альтернативы у конкурентов вашего заказчика.
- Тренды следует дозировать. В последние годы пошла мода на сайты определенного типа и приложения с определенной логикой и цветовой схемой. Существует некая концепция, которой все стараются придерживаться. Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести.
UX/UI-дизайнеры должны не только знать основы композиции и иметь «насмотренность» в области дизайна, но и обладать эмпатией к заказчикам и конечным пользователям. Именно способность ставить себя на место обычного юзера позволяет специалисту создавать удобный интерфейс и комфортный в использовании продукт.
Именно способность ставить себя на место обычного юзера позволяет специалисту создавать удобный интерфейс и комфортный в использовании продукт.
К профессиональным навыкам можно отнести:
- знание цветовой теории;
- знание типографики;
- навыки работы в основных графических редакторах: Adobe Photoshop, Adobe Illustrator, Figma и др.
- умение создавать запоминающийся визуал;
- умение разрабатывать с нуля иконки и кнопки;
- умение создавать анимированные объекты интерфейсов.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Основы дизайна пользовательского интерфейса | Usability.gov
Дизайн пользовательского интерфейса (UI) фокусируется на прогнозировании того, что пользователям может понадобиться делать, и обеспечении того, чтобы интерфейс имел элементы, которые легко доступны, понятны и используются для облегчения этих действий. Пользовательский интерфейс объединяет концепции дизайна взаимодействия, визуального дизайна и информационной архитектуры.
Пользовательский интерфейс объединяет концепции дизайна взаимодействия, визуального дизайна и информационной архитектуры.
Выбор элементов интерфейса
Пользователи привыкли к элементам интерфейса, действующим определенным образом, поэтому старайтесь быть последовательными и предсказуемыми в своем выборе и их расположении. Это поможет с завершением задачи, эффективностью и удовлетворением.
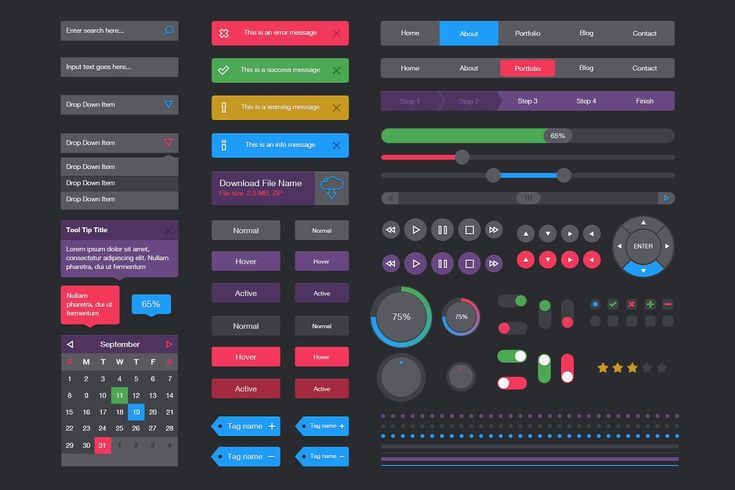
Элементы интерфейса включают, но не ограничиваются:
- Элементы управления вводом : кнопки, текстовые поля, флажки, переключатели, раскрывающиеся списки, списки, переключатели, поле даты
- Навигационные компоненты : навигационная цепочка, ползунок, поле поиска, нумерация страниц, ползунок, теги, значки
- Информационные компоненты : всплывающие подсказки, значки, индикатор выполнения, уведомления, окна сообщений, модальные окна
- Контейнеры : аккордеон
Бывают случаи, когда несколько элементов могут подходить для отображения содержимого. Когда это происходит, важно учитывать компромиссы. Например, иногда элементы, которые могут помочь вам сэкономить место, создают дополнительную психологическую нагрузку на пользователя, заставляя его угадывать, что находится в раскрывающемся списке или что это за элемент.
Когда это происходит, важно учитывать компромиссы. Например, иногда элементы, которые могут помочь вам сэкономить место, создают дополнительную психологическую нагрузку на пользователя, заставляя его угадывать, что находится в раскрывающемся списке или что это за элемент.
Передовой опыт проектирования интерфейса
Все зависит от знания ваших пользователей, включая понимание их целей, навыков, предпочтений и тенденций. Как только вы узнаете о своем пользователе, обязательно учтите следующее при разработке интерфейса:
- Держите интерфейс простым. Лучшие интерфейсы почти невидимы для пользователя. Они избегают ненужных элементов и ясны в языке, который они используют на этикетках и в сообщениях.
- Создайте согласованность и используйте общие элементы пользовательского интерфейса. Используя общие элементы пользовательского интерфейса, пользователи чувствуют себя более комфортно и могут выполнять задачи быстрее. Также важно создать шаблоны в языке, макете и дизайне по всему сайту, чтобы повысить эффективность.

- Будьте целеустремленны в макете страницы. Учитывайте пространственные отношения между элементами на странице и структурируйте страницу в зависимости от важности. Аккуратное размещение элементов может помочь привлечь внимание к наиболее важным частям информации, а также улучшить сканирование и удобочитаемость.
- Стратегически используйте цвет и текстуру. Вы можете направить внимание на предметы или отвлечь их от них, используя цвет, свет, контраст и текстуру в своих интересах.
- Используйте типографику для создания иерархии и ясности. Тщательно продумайте, как вы используете шрифт. Различные размеры, шрифты и расположение текста для улучшения сканируемости, разборчивости и удобочитаемости.
- Убедитесь, что система сообщает о происходящем. Всегда сообщайте своим пользователям о местоположении, действиях, изменениях состояния или ошибках.

- Подумайте о значениях по умолчанию. Тщательно обдумывая и предвидя цели, которые люди приносят на ваш сайт, вы можете создать значения по умолчанию, которые уменьшат нагрузку на пользователя. Это становится особенно важным, когда дело доходит до дизайна формы, где у вас может быть возможность предварительно выбрать или заполнить некоторые поля.
Каталожные номера
- Джесси Джеймс Гарретт
- Информационная архитектура для всемирной паутины Питера Морвилля и Луи Розенфельда: проектирование крупномасштабных веб-сайтов.
- 10 основ проектирования интерфейсов
- Эффективная визуальная коммуникация для графических пользовательских интерфейсов
- Эффективное использование света, цвета и контраста в дизайне пользовательского интерфейса
Элементы пользовательского интерфейса | Usability.
 gov
govПри разработке интерфейса старайтесь быть последовательным и предсказуемым в выборе элементов интерфейса. Осознают они это или нет, но пользователи познакомились с элементами, действующими определенным образом, поэтому принятие этих элементов, когда это уместно, поможет в выполнении задачи, эффективности и удовлетворении.
Элементы интерфейса включают, но не ограничиваются:
- Элементы управления вводом : флажки, переключатели, раскрывающиеся списки, списки, кнопки, переключатели, текстовые поля, поле даты
- Навигационные компоненты : навигационная цепочка, ползунок, поле поиска, нумерация страниц, ползунок, теги, значки
- Информационные компоненты : всплывающие подсказки, значки, индикатор выполнения, уведомления, окна сообщений, модальные окна
- Контейнеры
Элементы управления вводом
| Элемент | Описание | Примеры |
|---|---|---|
| Флажки | Флажки позволяют пользователю выбрать один или несколько вариантов из набора. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. | |
| Радиокнопки | Радиокнопки используются, чтобы позволить пользователям выбирать один элемент за раз. | |
| Выпадающие списки | Выпадающие списки позволяют пользователям выбирать по одному элементу за раз, аналогично радиокнопкам, но они более компактны и позволяют сэкономить место. Рассмотрите возможность добавления текста в поле, например «Выберите один», чтобы помочь пользователю распознать необходимое действие. | |
| Списки | Списки, как и флажки, позволяют пользователям выбирать несколько элементов одновременно, но они более компактны и при необходимости могут поддерживать более длинный список параметров. | |
| Кнопки | Кнопка указывает действие при касании и обычно помечается текстом, значком или и тем, и другим. | |
| Кнопка раскрывающегося списка | Кнопка раскрывающегося списка состоит из кнопки, при нажатии которой отображается раскрывающийся список взаимоисключающих элементов. | |
| Тумблеры | Кнопка-переключатель позволяет пользователю изменять настройку между двумя состояниями. Они наиболее эффективны, когда состояния включения/выключения визуально различимы. | |
| Текстовые поля | Текстовые поля позволяют пользователям вводить текст. Он может разрешать либо одну строку, либо несколько строк текста. | |
| Средства выбора даты и времени | Средство выбора даты позволяет пользователям выбирать дату и/или время. С помощью средства выбора информация последовательно форматируется и вводится в систему. С помощью средства выбора информация последовательно форматируется и вводится в систему. |
Компоненты навигации
| Элемент | Описание | Примеры |
|---|---|---|
| Поле поиска | Окно поиска позволяет пользователям вводить ключевое слово или фразу (запрос) и отправлять их для поиска в индексе с целью получения наиболее релевантных результатов. Обычно поля поиска представляют собой однострочные текстовые поля и часто сопровождаются кнопкой поиска. | |
| Панировочные сухари | Хлебные крошки позволяют пользователям определять свое текущее местоположение в системе, предоставляя интерактивную цепочку следующих страниц для навигации. | |
| Пагинация | Разбивка на страницы разделяет контент между страницами и позволяет пользователям пропускать страницы или просматривать контент по порядку. | |
| Теги | Теги позволяют пользователям находить контент в той же категории. Некоторые системы тегов также позволяют пользователям применять свои собственные теги к контенту, вводя их в систему. | |
| Слайдеры | Ползунок, также известный как трекбар, позволяет пользователям устанавливать или корректировать значение. Когда пользователь изменяет значение, это не меняет формат интерфейса или другую информацию на экране. | |
| Иконки | Значок представляет собой упрощенное изображение, служащее интуитивно понятным символом, помогающим пользователям ориентироваться в системе. Как правило, значки имеют гиперссылки. | |
| Карусель изображений | Карусели изображений позволяют пользователям просматривать набор элементов и выбирать один из них, если они того пожелают. Как правило, изображения имеют гиперссылки. Как правило, изображения имеют гиперссылки. |
Информационные компоненты
| Элемент | Описание | Примеры |
|---|---|---|
| Уведомления | Уведомление — это сообщение об обновлении, в котором сообщается о чем-то новом, что может увидеть пользователь. Уведомления обычно используются для указания таких элементов, как успешное выполнение задачи, сообщение об ошибке или предупреждение. | |
| Индикаторы выполнения | Индикатор выполнения показывает, где находится пользователь, когда он продвигается по ряду шагов в процессе. Как правило, индикаторы выполнения не кликабельны. | |
| Наконечники инструментов | Всплывающая подсказка позволяет пользователю видеть подсказки при наведении курсора на элемент с указанием имени или назначения элемента. | |
| Окна сообщений | Окно сообщения — это небольшое окно, которое предоставляет пользователям информацию и требует от них выполнения действия, прежде чем они смогут двигаться дальше. | |
| Модальное окно (всплывающее окно) | Модальное окно требует, чтобы пользователи каким-то образом взаимодействовали с ним, прежде чем они смогут вернуться в систему. |
Контейнеры
| Элемент | Описание | Примеры |
|---|---|---|
Аккордеон | Аккордеон — это вертикальный список элементов, который использует функцию отображения/скрытия. При нажатии на ярлык расширяется раздел, показывающий содержимое внутри. |

 Если структура интерфейса кажется сложной для использования и восприятия, стоит провести несколько бета-тестирований, а затем упростить некоторые функции или вовсе избавиться от них. Не стоит напрягать пользователя обилием кнопок — так вы рискуете только усложнить ему задачу.
Если структура интерфейса кажется сложной для использования и восприятия, стоит провести несколько бета-тестирований, а затем упростить некоторые функции или вовсе избавиться от них. Не стоит напрягать пользователя обилием кнопок — так вы рискуете только усложнить ему задачу.