http-equiv атрибут HTML теґа meta
- Головна
- html
- теґи
- <meta>
- http-equiv
Атрибут http-equiv (HTML тега <meta>) фактично еквівалентний гіпертекстовому заголовку (імітація http-заголовка), формують заголовок сторінки і визначають його обробку. Як правило, вони керують діями браузерів і використовуються для формування інформації, яка видається звичайними http-заголовками. Назва заголовка вказується в атрибуті http-equiv, а значення вказується в атрибуті content. У деяких випадках можуть автоматично бути переведені в справжні HTTP-заголовки.
| Порада: | Якщо атрибут |
Синтаксис
<meta http-equiv="<meta http-equiv = "content-security-policy | content-type | default-style | refresh">">
Атрибут http-equiv може отримувати 4 значення :
Content-TypeТип кодування документа.

expiresВстановлює дату і час, після якої інформація в документі буде вважатися застарілою.
pragmaСпосіб кешування документа.
refreshЗавантажує інший документ в поточне вікно браузера.
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 3.5+ | 2+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
Найпростіший приклад використання HTML атрибута http-equiv теґа <meta>
See the Pen Meta_http-equiv_css_in_ua by css. in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
У HTML 5 значення content-type вважається застарілим.
Різниця між XHTML та HTML
Немає жодної різниці.
html — против
Еще одна причина, по которой следует использовать короткий, заключается в том, что он соответствует другим случаям, когда вы можете указать набор символов в разметке. Например:
Согласованность помогает уменьшить количество ошибок и сделать код более читабельным.
Обратите внимание, что атрибут charset нечувствителен к регистру. Вы можете использовать UTF-8 или utf-8, однако UTF-8 понятнее, читабельнее и точнее.
Кроме того, нет абсолютно никаких причин использовать какое-либо значение, кроме UTF-8, в атрибуте метакодировки или заголовке страницы. UTF-8 является кодировкой по умолчанию для веб-документов, начиная с HTML4 в 1999 году, и единственным практичным способом создания современных веб-страниц.
UTF-8 является кодировкой по умолчанию для веб-документов, начиная с HTML4 в 1999 году, и единственным практичным способом создания современных веб-страниц.
Также не следует использовать объекты HTML в кодировке UTF-8. Такие символы, как символ авторского права, следует вводить напрямую. Единственные сущности, которые вы должны использовать, — это пять зарезервированных символов разметки: меньше, больше, амперсанд, штрих, двойное штрих.
Сущностям нужен анализатор HTML, который вы не всегда захотите использовать в дальнейшем. Они вносят ошибки, делают ваш код менее читаемым, увеличивают размер файлов и иногда неправильно декодируют в различных браузерах в зависимости от того, какие сущности вы использовали. Узнайте, как вводить/вставлять авторские права, товарный знак, открытую цитату, закрывающую цитату, апостроф, длинное тире, короткое тире, маркер, евро и любые другие символы, которые вы встречаете в своем контенте, и использовать эти фактические символы в своем коде.
Mac имеет Средство просмотра символов , которое можно включить в системных настройках клавиатуры , и вы можете найти, а затем перетащить нужные символы или использовать соответствующее средство просмотра клавиатуры , чтобы увидеть, какие клавиши набирать. Например, торговая марка Option + 2 . UTF-8 содержит все знаки и символы всех письменных человеческих языков.
Так что нет оправдания использованию
Использование тега для чего-то вроде типа контента и кодирования очень иронично, так как, не зная этих вещей, вы не смогли бы разобрать файл чтобы получить значение метатега.
Нет, это неправда. Браузер начинает синтаксический анализ файла как кодировку браузера по умолчанию, либо UTF-8, либо ISO-8859-1. Поскольку US-ASCII является подмножеством как ISO-8859-1
Поскольку US-ASCII является подмножеством как ISO-8859-1
Вот почему мы поместили тег meta charset вверху, сразу после тега head, перед всем остальным, даже перед заголовком. Таким образом, вы можете использовать символы UTF-8 в своем заголовке.
Вы должны сохранить файл(ы) в кодировке UTF-8 без BOM
Это не совсем так. Если в вашем документе есть только символы US-ASCII, вы можете сохранить его как US-ASCII и использовать как UTF-8, потому что это подмножество. Но если есть символы Unicode, вы правы, вы должны сохранить как UTF-8 без спецификации.
Если вам нужен хороший текстовый редактор, который сохранит ваши файлы в UTF-8 я рекомендую Notepad++.
На Mac используйте Bare Bones TextWrangler (бесплатно) из Mac App Store или Bare Bones BBEdit, который можно найти в Mac App Store за 39,99 долларов США. .. очень дешево для такого замечательного инструмента.
.. очень дешево для такого замечательного инструмента.
В любом приложении в нижней части окна документа есть меню, в котором вы указываете кодировку документа и можете легко выбрать «UTF-8 без спецификации». И, конечно же, вы можете установить его по умолчанию для новых документов в
Но если ваш веб-сервер обслуживает кодировку в заголовке HTTP, что рекомендуется, оба [метатега] не нужны.
Неверно. Вы, конечно, должны установить кодировку в HTTP-заголовке, но вы также должны установить ее в атрибуте meta charset , чтобы страница могла быть сохранена пользователем, из браузера в локальное хранилище, а затем снова открыта позже, и в этом случае единственным признаком кодировки, которая будет присутствовать, является атрибут meta charset.
Вы также должны установить базовый тег по той же причине … на сервере базовый тег не нужен, но при открытии из локального хранилища базовый тег позволяет странице работать так, как если бы она была на сервере, со всеми активами на месте и так далее, без битых ссылок.
AddDefaultCharset UTF-8
Или вы можете просто изменить кодировку определенных типов файлов, например так:
AddType text/html;charset=utf-8 html
Совет по обслуживанию как UTF-8, так и Latin-1 (ISO-8859-1) files — дать файлам UTF-8 «текстовое» расширение, а файлам Latin-1 — «txt».
AddType текстовый/обычный; набор символов = iso-8859-1 txt AddType text/plain;charset=текст utf-8
Наконец, подумайте о том, чтобы сохранить ваши документы с окончаниями строк Unix, а не с устаревшими окончаниями строк DOS или (классическими) Mac, которые не помогают и могут повредить, особенно в будущем, поскольку мы все дальше и дальше от этих устаревших систем.
HTML-документ с допустимой кодировкой HTML5, UTF-8 и окончаниями строк Unix — это хорошо выполненная работа. Вы можете делиться, редактировать, хранить, читать, восстанавливать и полагаться на этот документ во многих контекстах. Это лингва франка. Это цифровая бумага.
Это цифровая бумага.
визуальная студия — Что такое ?
спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 32к раз
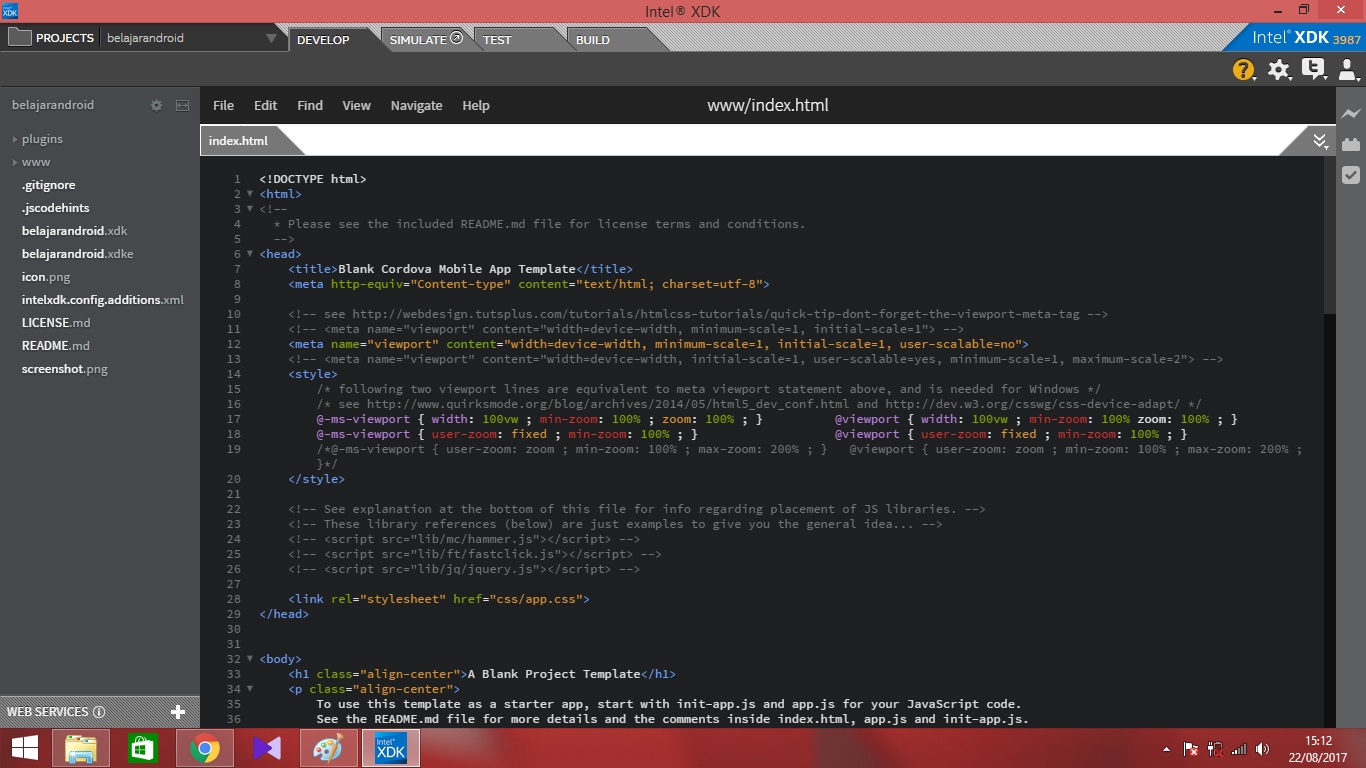
Когда я создаю новый HTML-файл в Visual Studio 2017, это:
<метакодировка="utf-8" />
всегда отображается в .
Программа прекрасно работает и без него. Итак, может кто-нибудь, пожалуйста, скажите мне, что он делает?
- html
- визуальная студия
Согласно HTML Dog:
Атрибут charset можно использовать в качестве сокращенного метода для определения набора символов HTML-документа, что всегда полезно.

<мета-кодировка="utf-8">совпадает с.
Таким образом, он в основном используется для определения кодировки вашего HTML-документа.
Причина, по которой Visual Studio 2017 добавляет оба метатега, может заключаться в том, что таким образом ваш HTML будет максимально совместим со старыми браузерами.
— это старый способ определения кодировки.
— это новый и более короткий способ сделать то же самое.
Википедия говорит:
UTF-8 — это кодировка символов переменной ширины, способная кодировать все 1 112 064 допустимых кодовых точки в Unicode с использованием от одного до четырех 8-битных байтов.
Сокращение: UTF-8 является доминирующей во всем мире и кодировкой по умолчанию. Он содержит все определенные буквы (например, польский
Он содержит все определенные буквы (например, польский ąęóżź ), знаки ( #$%›ř£ŕ‹řŗŠ’ģýņ и т. д.) или эмодзи (💎🦄✨).
W3Schools говорит:
Атрибут
http-equivпредоставляет HTTP-заголовок для информации/значения атрибута содержимого.
тип содержимогоуказывает кодировку символов для документа.
Сокращение: Благодаря браузеры знают, как читать вашу страницу и как анализировать ее и показывать пользователю.
метаданные , которые в основном представляют собой метаданные — это тег HTML, который предоставляет информацию о данных.
Метаданные всегда передаются в виде пары «имя-значение».
Например, в http-equiv="Content-Type" , http-equiv — это имя ключа, а "Content-Type" — это значение, то же самое с charset="utf-8" .


 in.ua (@css_in_ua)
on CodePen.
in.ua (@css_in_ua)
on CodePen.
