Вакансии компании Icons8 — работа в Москве
Здесь не будет нудной миссии компании, не будет списанных как под копирку текстов с фразами вроде «международная динамично развивающаяся компания». Здесь будет история. Истории читать интересно.
История плохого руководителя
Привет, я — Иван. С 18 лет я работал в компании Parallels. У меня был отдел на 30 человек и новая Volkswagen Bora. Там я сделал интерфейс на 1200 экранов.
После этого я решил уйти работать на себя. Я готовился затянуть пояс и получать вдвое меньше, даже сдал комнату новозеландцу Тому. Оказалось, что на мой дизайн сайтов действительно невелик спрос, зато всем нужны мои иконки: Армии США, Европолу, компании Motorola, Oracle.
Стоит ли говорить, что от иконок меня начало тошнить. В какой-то момент нас было пятеро, мы делали не только иконки, но и дизайн интерфейсов. Шестым сотрудником стал персональный водитель, который возил меня в членовозе по встречам. Тогда я наивно считал, что чем больше я езжу на заднем сиденье с ноутбуком и Скайлинком, тем лучше.
Тогда я наивно считал, что чем больше я езжу на заднем сиденье с ноутбуком и Скайлинком, тем лучше.
Еще мне все задавали вопросы, которые съедали все мое время. Все время приходилось переключаться: если средний сотрудник тратит 47% времени на переключение внимания, то я тратил 97. Тогда однажды во время пробежки мне пришла в голову идея. Я прибежал в офис и сказал, что отныне буду появляться только в качестве гостя. Буду приходить два раза в день и спрашивать, у кого какие вопросы. И оказалось, что никаких вопросов ни у кого нет.
Получилось, что чем меньше я управляю, тем всем все понятнее и лучше. Я понял, что я отвратительный руководитель. Чем дальше я буду от офиса, тем лучше для бизнеса. С тех пор я живу в Нью-Йорке, Вене и Буэнос-Айресе. Поэтому:
- Мои коллеги тоже могут выбирать, откуда им работать. Некоторые из нас выбирают Гоа или Мадрид.
- Мы не исходим из позиций, что люди ленивы и их нужно запугивать до смерти, чтобы они что-то делали. Я и мои коллеги можем выбирать время для работы (новые сотрудники должны отрабатывать определенное число часов).

Мы продолжаем работать для наших клиентов и имеем возможность выбирать, для кого работать. Дизайним и разрабатываем для веб, дизайним для мобильных платформ и девелопим для iOS.
Начиная с 2013 года большую часть времени мы делаем свой собственный продукт, коллекцию иконок Icons8.com и удобные программы для дизайнеров и программистов.
Мы много работаем. В настоящий момент помимо иконок у нас появилось еще множество других продуктов (иллюстрации, фото, музыка, редактор Lunacy, Mega Creator и многое-многое другое).
Актуальные вакансии: https://jobs.friend.work/Icons8
Подробнее о том, как мы работаем: https://www.dropbox.com/scl/fi/t7p5j08jfq7qj0krqaux5/Welcome-to-Icons8.paper?dl=0&rlkey=97j64umvdd3xdr1p94xvrwjko
Ссылки на видео с нашей продукцией:
https://www.youtube.com/playlist?list=PL7NuoYuwcraD_R4SSTwmnartz4HGNZg6e
Что мы делаем:
- Графический онлайн-редактор Mega Creator https://icons8.
 com/mega-creator
com/mega-creator - Фотосток https://icons8.com/photos
- Библиотека иллюстраций https://icons8.com/illustrations
- Библиотека музыки https://icons8.com/music
- Генератор лиц https://generated.photos/face-generator
- Графический редактор Lunacy https://icons8.com/lunacy
- Инструмент для удаления фона из картинок https://icons8.com/bgremover
- Увеличитель фотографий без потери качества https://icons8.com/upscaler
- Графический онлайн-редактор Mega Creator https://icons8.com/mega-creator Иконочный веб-апп https://icons8.com/icons
- Маркетплейс https://icons8.com/icons
- Сайт icons8.com https://icons8.com
Да, у нас действительно так много проектов. И это не весь список. Можно прийти к нам и придумать новый.
Icons8 ищет UX/UI-дизайнера
Привет, мы в Icons8 помогаем дизайнерам еще до того, как они подумают об этом. Мы создаем дизайн-элементы и сервисы: иконки, редактор стоковых фото, редактор Lunacy, музыку, иллюстрации, AI-инструменты и другое. Сейчас нам нужен дизайнер интерфейсов, который будет работать над нашими продуктами.
Сейчас нам нужен дизайнер интерфейсов, который будет работать над нашими продуктами.
Над чем работать:
Решать продуктовые задачи, проектировать интерфейсы, продумывать взаимодействие, собирать прототипы, думать о пользователе. Проекты быстро развиваются и у них большие бэклоги — интересных задач хватит на годы вперёд.
Мы начали внедрять свою дизайн-систему в продукты и нужен дизайнер, который: умеет работать с дизайн-системами и знает, чем отличается margin от padding, понимает паттерны и поймёт, когда лучше отойти от системы.
Кто нужен:
- Перфекционист, внимательный к деталям в дизайне и разработанном продукте
- Кто понимает, чем отличается работа в продуктовой команде от разового фриланса
- Кто видит задачи и пути решения, а не проблемы
- Кто принимает графическую рутину как часть работы
- Кто знает или занимается английским (мы делаем международные продукты)
- Кто быстро учится через практику
- Кто ценит свободу: график гибкий, но мы работаем 35 часов в неделю и присутствуем на daily standup
Кто не нужен:
- Кто будет терпеть работу, а не получать удовольствие
- Кто никогда не работал с интерфейсами
- Кто никогда не работал с Figma, Sketch и Photoshop
- Кто никогда не пользовался символами, не пробовал делать своих дизайн-систем и не автоматизировал свою работу в графических редакторах
Наши принципы:
- Позитивное мышление: мы не понукаем, не виним и не угрожаем.
 Мы не считаем, что люди рождены ленивыми, и нужно их запугать до смерти, чтобы что-то делали
Мы не считаем, что люди рождены ленивыми, и нужно их запугать до смерти, чтобы что-то делали - Свобода: каждый из нас выбирает между офисом в центре Москвы, Бали, Аргентиной, Магнитогорском и т.д.
- Доверие: наши сотрудники тратят деньги компании без спросу и работают когда хотят, а еще получают доступ к командному Kindle, Grammarly и другому
- Все делаем вместе: мы созваниваемся и вместе решаем вопросы. Не любим длинные комментарии к задачам, делегирование и написание отчетов
- Нам нравится: Agile, совместное планирование задач, спрашивать совета у комьюнити, Rework и Remote
Как откликнуться
Выполните небольшое тестовое задание. Пришлите ссылку на выполненное задание в Figma вместе с рассказом о себе и примером нескольких работ, которыми гордитесь больше всего.
Важно: pедакция designer.ru не несет ответственности за любую информацию в этой публикации, в т.
Получите бесплатные иконки, написав URL-адрес
Использование
Вставьте тег прямо в ваш HTML. Icons8 найдет соответствующий значок и сгенерирует его в
правильный фасон, размер и цвет.
Он находит значок поиска в нашем самом популярном стиле с разрешением по умолчанию для этого стиля (50 пикселей). и черный цвет.
Для имен значков, состоящих из двух и более слов, используйте — или _ для разделения. Например: стрелка влево.
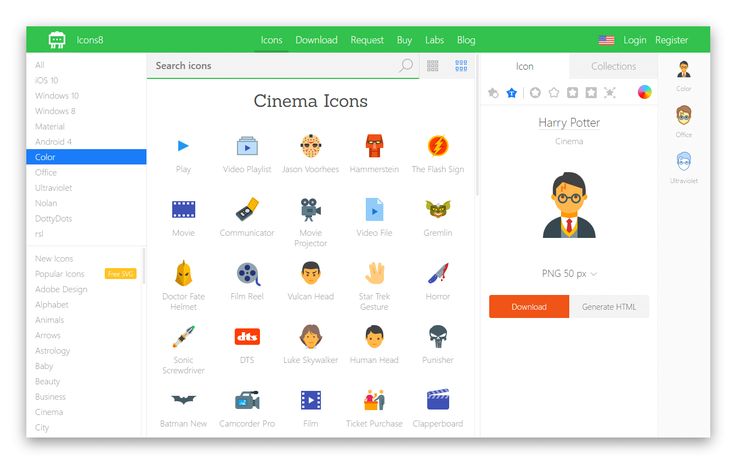
Чтобы узнать, что у нас есть, попробуйте выполнить поиск в нашем веб-приложении или загрузите наши приложения для Mac и Windows — это бесплатно, удобно и работает в автономном режиме.
Цвет
Значок изменен на #2266EE. Цветные значки не могут быть
перекрашен.
Цветные значки не могут быть
перекрашен.
Стиль
Значок поиска в стиле Windows 10. Другие стили являются:
- иос
- победа
- материал
- андроид
- цвет
- офис
- ультрафиолет
- точка
- нолан
- сумерки
Проверьте все стили в нашем веб-приложении.
Размер
Значок изменен на 96x96px. Выберите любое значение до 512. Каждый стиль имеет размер, для которого он предназначен, а также называется пикселей идеального размера :
- iOS: 50×50
- Windows 8: 26×26
- Android 4: 24×24
- Android 5: 24×24
- Цвет: 48×48
- Офис: 16×16, 30×30, 40×40, 80×80
Когда это возможно, используйте умножение стиля pixel perfect. Например, для iOS используйте 50 x 50, 100 x 100,
150х150 и т.д.
Например, для iOS используйте 50 x 50, 100 x 100,
150х150 и т.д.
Лицензия
Иконки создаются Icons8. Пожалуйста, либо дайте ссылку, либо купите.
Кредиты
- Вдохновленный микроиконой Брента Джексона. Брент, твоя идея потрясающий.
- Ускорено CDN77 и замечательными людьми, работающими там.
Помогите нам
- Станьте нашим спонсором для серверов Linux или Windows
- Напишите плагин для вашей IDE (мы предоставим API)
- Напишите плагин для webpack и gulp для загрузки вставленных значков и их локального хранения
- Помогать другим разработчикам? Используйте боже мой!
в коде, ответы Stack Overflow, и учебники
- Обучение? Покажи боже мой!
в своем курсе и сэкономьте своим студентам несколько месяцев жизнь
- Купите нашу платную лицензию.

Больше бесплатных вещей
- Загрузить все 100 000+ значков для автономного использования
- Line Awesome — похоже на Font Awesome, но в виде контура. стиль
н/мин
i8-icon
> Этот репозиторий предназначен для распространения на `npm` и `bower`. Исходный код этого модуля находится в [основном репозитории i8-icon](https://github.com/icons8/i8-icon). > Пожалуйста, сообщайте о проблемах и запросах на извлечение в этом репо.
ICONS8
Опубликовано
0.9.4
•
8 лет. Агопномированные 0,9,4 8 лет назад
Плоские цвета-ICONS
ICONS8 были окрашены
925925559259259 292555592559255925005
1.
 1.0
1.0•
6 years agopublished 1.1.0 6 years ago
impresser-blocked-resources
Impresser blocked resources manager
icons8
published
0.1.2
•
8 лет назадопубликовано 0.1.2 8 лет назад
impresser-html-angular-minifier
Impresser HTML AngularJS minifier
icons8
опубликовано
0.1.3
5
5 •0005
8 years agopublished 0.1.3 8 years ago
impresser-html-minifier
Impresser HTML minifier
icons8
published
0.1.2
•
8 years agopublished 0.
 1.2 8 years ago
1.2 8 years agoImpresser-Mysql-Storage
Impresser Storage
ICONS8
Опубликовано
0,1,6
•
8 лет AgoPuplopen 0.1.6 8 лет назад
22222222222222222222222222222222222222222222222222222222222222222222222н 2
8 лет.0021
impresser-warm
Impresser warm cache service
icons8
published
0.1.3
•
8 years agopublished 0.1.3 8 years ago
impresser-sitemap
Impresser sitemap generator
icons8
опубликовано
0.1.2
•
8 лет назадопубликовано 0.
 1.2 8 лет назад
1.2 8 лет назадImpresser
Impresser
5 900 icons0122 published
0.3.8
•
8 years agopublished 0.3.8 8 years ago
impresser-server
Impresser server
icons8
published
0.1.2
•
8 years AgoPublicted 0,1,2 8 лет назад
SVG-CASTER
SVG Font To SVG Converter
ICONS8
Опубликован
0.4.1
•
8 лет.0005
svg-path-bounding-box
SVG path bounding box calculator
icons8
published
1.
 0.4
0.4•
8 years agopublished 1.0.4 8 years ago
webicon
Библиотека Icon
ICONS8
Опубликовано
0,10,7
•
8 лет AgoPublised 0,10,7 8 лет назад
Vector Viter-Filestable
Nodejs на основе Grape-Grape-vector-vector-vector-vector-vector-vector-ytrewid-vector-ytride-vector-ytridele-ytridel-indetable
40005
ICONS8
Опубликовано
1,0,1
•
8 лет. Агопублированные 1,0,1 8 лет назад
SVG-SIMPLIFY
SVG DOMPUT •
8 лет назадопубликовано 0.3.0 8 лет назад
svg-bounding-box
Калькулятор ограничивающей рамки SVG
icons8
опубликовано
9025900.



 Мы не считаем, что люди рождены ленивыми, и нужно их запугать до смерти, чтобы что-то делали
Мы не считаем, что люди рождены ленивыми, и нужно их запугать до смерти, чтобы что-то делали
 1.2 8 years ago
1.2 8 years ago 1.2 8 лет назад
1.2 8 лет назад