Вариант 5 — для тех у кого хостинг на nginx (без апач), типа modhost
server {
listen 80 default_server;
server_name _;
return 301 https://$host$request_uri;
}Редирект вносится в файл конфигурации Nginx (.htacess файлы не работают — они для apach).
Сопутствующие статьи: Проверка правильности установки SSL и Смешанное содержимое HTTPS: как его найти и исправить
На форумах видал, у некоторых имеются проблемы с тегом base, типа он все равно выводит путь с http, по этому поводу не чего не могу сказать, так как я не использую base на сайтах MODX, а заменяю его на canonical — MODX SEO-strict — Заменяем base href на link rel canonical.
Если у кого то что то не получается, задавайте вопросы в комментариях, помогу чем смогу!
Как настроить HTTPS для MODX
Без лишних вступлений продолжаем говорить о переходе на протокол HTTPS для разных CMS. Сегодня настраиваем MODX.
Раньше мы уже настраивали такие CMS:
Как настроить HTTPS для WordPress
Как настроить HTTPS для Joomla
Как настроить HTTPS на OpenCart
Как настроить HTTPS на PrestaShop
Как настроить HTTPS на Drupal
Как настроить HTTPS для 1С-Битрикс
А еще в самой первой части этого цикла мы объясняли зачем вообще нужно настраивать ваш движок для работы по HTTPS:
Что такое смешанное содержимое (mixed content) и как его исправить
Настройка HTTPS для MODX Evolution
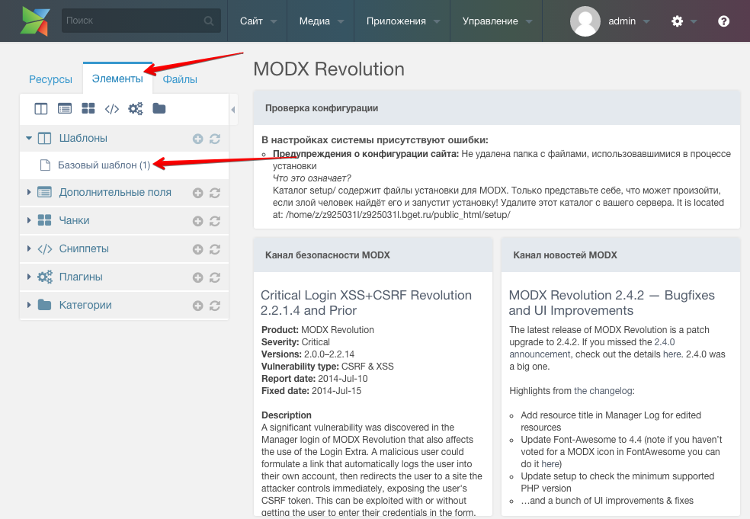
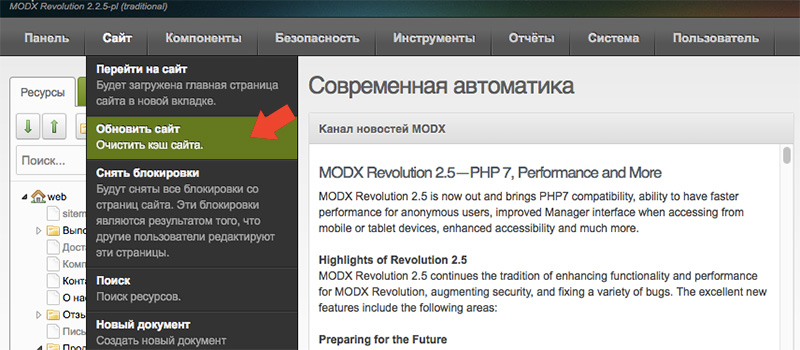
В панели управления сайтом, которая обычно находится по ссылке http://site.com/manager нужно перейти в раздел
Далее нужно изменить ссылку на основной адрес сайта (base href) в используемом шаблоне на https. (.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Этот код для перенаправления на HTTPS наиболее универсальный и работающий в большинстве случаев. Иногда нужно использовать какой-либо другой вариант.
Настройка HTTPS для MODX Revolution
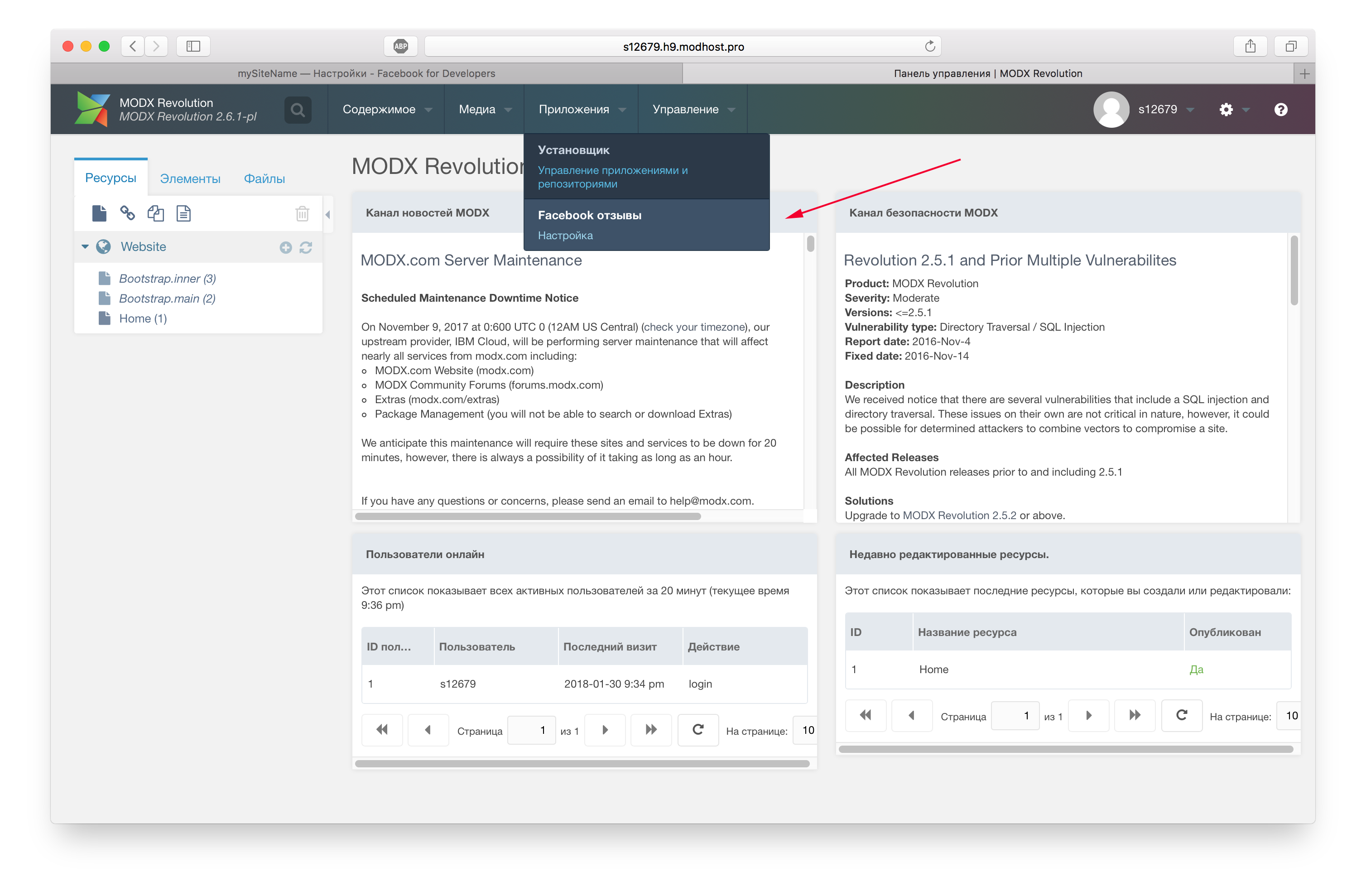
Для MODX Revolution настройка выглядит немного проще. Нужно перейти в панель управления сайтом http://site.com/manager в раздел Настройки — Системные настройки. В поиске по ключу напишите
Далее, аналогично нужно изменить параметр link_tag_scheme — измените с -1 на 1.
Последний шаг — перенаправление на https. Вариант универсальных правил для перенаправления уже есть выше.
Если на MODX Revolution после выполнения указанных действий остался смешанный контент или другие проблемы, попробуйте такие варианты решения. В файле core/config/config.inc.php нужно найти строчку
$isSecureRequest = false;
и изменить на true:
$isSecureRequest = true;
Далее в строке
$url_scheme= $isSecureRequest? 'https://': 'http://';
поменять местами https и http:
$url_scheme= $isSecureRequest? 'http://': 'https://';
Или второй вариант, поменять эту строку на https:
$url_scheme= 'https://';
Процедура переноса вашего MODX сайта на Hostpro безопасна, понятна и абсолютно бесплатная. Вы заполняете заявку, а мы быстро переносим ваш сайт с решением всех технических вопросов. Также вы можете ознакомиться с тарифами MODX хостинга на нашем сайте и выбрать тот, который подходит вам больше всего. Если у вас возникают вопросы по миграции сайта, вы всегда можете обратиться к нашей команде техподдержки, которая с радостью поможет вам 24/7.
Как включить HTTPS (SSL) в MODX
Для того чтобы перевести сайт на HTTPS нужно выполнить несколько шагов:
1.
 Включить возможность доступа к сайту по HTTPS
Включить возможность доступа к сайту по HTTPSДля этого подключите SSL-сертификат в настройках хостинга. Чаще всего это можно сделать бесплатно на любом нормальном хостинге, таком как Timeweb.
2. Внести правки в
core/config/config.inc.php
if (!defined('MODX_URL_SCHEME')) {
$url_scheme= $isSecureRequest ? 'https://' : 'http://';
//заменить на:
if (!defined('MODX_URL_SCHEME')) {
$url_scheme= 'https://';
3. Отредактировать соответствующую настройку в MODX
Системные настройки -> [Поиск по ключу] server_protocol Установить https.
4. Убедится в доступности всех подключаемых файлов по HTTPS
Если на сайте используются соронние скрипты, стили, картинки или любые другие файлы, то они должны быть доступны по https. Для этого убедитесь, что адрес к ним прописан через //. Например:
- <script src=»
//code.jquery.com/jquery-1.11.2.min.js»></script> —Хорошо! - <script src=»
https://code.jquery.com/jquery-1.11.2.min.js»></script> —Хорошо! - <script src=»
http://code.jquery.com/jquery-1.11.2.min.js»></script> —Плохо!
Проверить все ли в порядке можно через консоль браузера. Также, если что-то не так, то вы не увидете зеленую пометку в адресной строке браузера о том, что сайт «Надежный».
Добавить редирект в .htaccess с HTTP на HTTPS
Бывает, что переадресация работает некорректно, и выдает ошибку too many redirects. Попробуйте разные варианты редиректо, представленные ниже. Какой-то должен подойти.
КСТАТИ! Поделитесь в комментариях тем способом, который оказался рабочим у вас, если варианты из этой статьи вам не подошли. https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
После всего проделанного ваш сайт будет доступен исключительно по защищенному протоколу. Можно смело добавлять его в ЯВ и по истечении недели двух полностью будет переиндексирован. Если на сайте есть Тиц то он отвалится, а после очередного апдейта вернется если на то будет воля великого Яндекса.
P.S. На хостинге Beget можно бесплатно получить сертификат Let’s Encrypt для перехода на https.
MODX https настраиваем сайт на работу по защищенному протоколу
Если вы решили настроить сайт на правильную работу по безопасному протоколу https, то необходимо провести некоторые настройки системы и файла «.htaccess». Для начала перейдем в системные настройки Modx, для более удобного поиска — в фильтре параметров вводим «http», затем найденный параметр заменяем с «http» на «https».
Теперь снова обращаемся к фильтру системных настроек и вводим «link_tag_scheme», данная настройка Modx отвечает за схему генерации URL тега .
В найденном параметре согласно стандартным настройкам Modx Revolution должно стоять значение «-1» (URL-адрес является относительным к site_url). Вместо значения по умолчанию мы прописываем значение «1», что будет сообщать системе, что ссылки на сайте должны генерироваться с защищенным протоколом https.
Настройка .htaccess для Modx Revolution
После первых двух настроек системы сайт уже начнет работу по защищенному протоколу, но страницы сайта будут доступны и по обычному протоколу — с http. Чтобы сайт был доступен исключительно по безопасному протоколу https — нам нужно настроить автоматический редирект, при помощи файла «.htaccess».
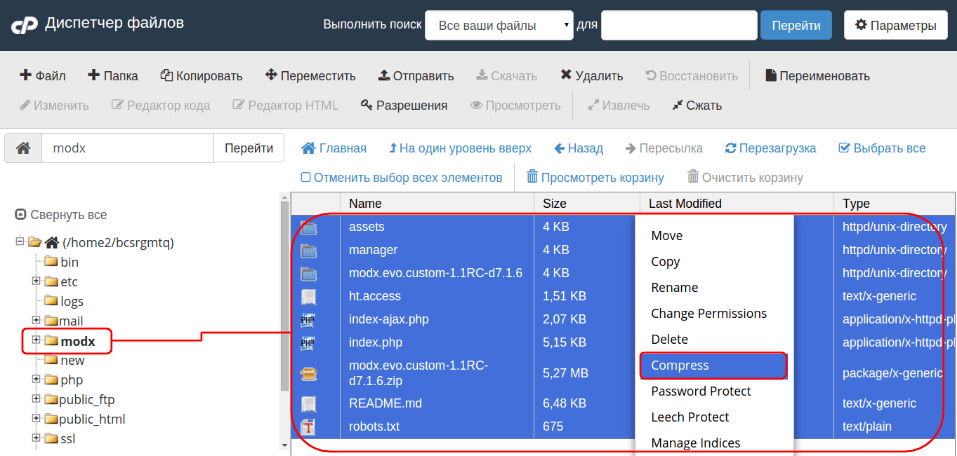
Переходим через панель управления сайтом или FTP-клиент в корневую папку сайта, далее открываем для редактирования файл «.htaccess» и убираем символы комментирования со следующих строчек:
Прописываем вместо домена «example-domain-please-change. com» адрес своего сайта и не забываем указать вместо «http» защищенный протокол «https».
com» адрес своего сайта и не забываем указать вместо «http» защищенный протокол «https».
Теперь у нас настроен автоматический редирект с домена с www на домен без www.
Над данными строками необходимо добавить следующие строки для редиректа, которые будут перенаправлять страницы сайта с адреса http на аналогичный адрес, но с добавлением https.
Для примера, в случае с нашим сайтом, который кстати находится на хостинге Timeweb, актуальны следующие строки:
Варианты настройки https протокола для разных хостинг-компаний
В зависимости от хостинга может работать один или несколько вариантов настройки редиректов. Чтобы определить какой именно подходит для вашего хостинга — можно воспользоваться либо инструкцией по настройке редиректа с http на https, которую предлагает хостинг-компания либо вручную попробовать предложенные варианты, пока не найдете подходящий вам:
Вариант 2
Вариант 3
Вариант 4
Не забывайте вместо «domain.com» прописывать ваш домен.
Вариант 5
Вариант 6
Вариант 7
После правильно прописанных настроек ваш сайт будет доступен исключительно по защищенному протоколу, это можно легко проверить, зайдя на любую страницу сайта и попробовав открыть данную страницу по обычному протоколу — должен произойти редирект на эту же самую страницу, но с https. Теперь, когда мы все правильно настроили — можно добавлять адрес сайта с https в Яндекс вебмастер и по истечении некоторого времени сайт будет полностью переиндексирован. Если у вас было значение Тиц, то он упадет до 0, а после нескольких апдейтов Яндекса вероятнее всего снова вернется к прежнему значению.
Также следует отметить, что на некоторые хостинги предлагают временные бесплатные SSL сертификаты «Let’s Encrypt», которые позволяют настроить на вашем сайте https. Данный сертификат вполне подойдет большинству сайтов, если же на сайте присутствует онлайн-оплата — то предпочтение все-таки следует отдавать платным SSL сертификатам, которые имеют более «авторитетные» подписи. (.*)$ https://www.mysite.ru/$1 [R=301,L]
(.*)$ https://www.mysite.ru/$1 [R=301,L]
Подводные камни при переходе с http на https.
- Если вы писали какие-либо сниппеты, в которых могли указать напрямую линки с http, то придется найти эти места и подправить.
- Если в контентной части ваших страниц имеются ссылки на сторонние ресурсы с прямым указанием протокола: http://mysite.com, то их нужно также заменить на //mysite.com
P.S. Список подводных камней буду расширять по мере их появлений или ваших обращений.
Просмотров: 3508
Статьи по теме:
Написать комментарий
Поля помеченные * обязательны для заполнения.
Заказать звонок
© 2015 — Все права защищены. Копирование материалов запрещено. — modx-evo.ru
Маркетплейс дополнений для MODX / modstore.pro
Маркетплейс готовых дополнений для CMS MODX Revolution от лучших русскоговорящих разработчиков.
Интегрирован с хостингом Modhost.
Цифры и факты
| Дополнений | 420 |
| Пользователей | 19 168 |
| Загрузок | 336 703 |
| Ключей | 58 110 |
| Авторов | 90 |
Подпишитесь на рассылку!
Мы не спамим и отправляем письма с обновлениями Modstore.pro и Modhost. pro не чаще раза в месяц.
pro не чаще раза в месяц.Возможность работы на тестовом и “боевом” доменах
Подробная документация
Техническая поддержка напрямую от авторов дополнений
Крупнейший поставщик дополнений для MODX
Схема работы маркетплейса Скрыть Показать
Бесплатное демо дополнений на тестовом тарифе modhost.pro Платные дополненияАвторизация в ЛК Modstore
Создание ключа для 1 сайта в ЛК
Возможность задавать вопросы по купленному дополнению в Технической поддержке 1 год.
Покупка дополнения для ключаБесплатные дополнения
Возможность сбросить привязку ключа к домену один раз в ЛК
Настройка репозитория Modstore в “админке” вашего сайтаПодключение и загрузка дополнения из репозитория Modstore
Бесплатное демо дополнений на тестовом тарифе modhost.pro Платные дополнения
Бесплатные дополнения
Авторизация в ЛК Modstore
Создание ключа для 1 сайта в ЛК
Возможность задавать вопросы по купленному дополнению в Технической поддержке 1 год.
Возможность сбросить привязку ключа к домену один раз в ЛК
Настройка репозитория Modstore в “админке” вашего сайта
Подключение и загрузка дополнения из репозитория Modstore
О MODX
История MODX
В 2004 году основателям MODX не терпелось поцарапаться. Они хотели создавать веб-сайты с использованием семантического HTML, стилизовать их только с помощью CSS и иметь простой способ защиты контента при входе в систему. Как оказалось, не существовало Системы управления контентом, которая бы отметила все нужные поля.
Итак, они построили его и поделились (чем стала) MODX Evolution с миром.
С его первым выпуском в начале 2005 года MODX CMS могла бы обеспечить работу мобильного адаптивного веб-сайта, используя чистый HTML5 / CSS3 — за годы до того, как другие платформы догнали его.И точно так же, как и тогда, вы по-прежнему можете создавать сайты из того, что будет дальше в нашей современной, более функциональной и гибкой интерпретации MODX Revolution.
Мы называем это «Свобода творчества», и это фундаментально для нашей цели — помогать людям создавать удивительные впечатления в Интернете.
С момента первого выпуска MODX в 2005 году люди устанавливали его миллионы раз, чтобы обеспечить работу большего количества сайтов, чем мы можем сосчитать. Целевые страницы для полнофункциональных маркетинговых сайтов, многоязычные интрасети для многосайтовых организационных порталов, настраиваемые вертикальные платформы для поставщиков данных для собственных приложений iOS. И многое другое.
И многое другое.
В 2012 году MODX создал MODX Cloud, современную хостинговую платформу, которая привносит в хостинг аналогичные инновации, которые мы делали ранее для рынка CMS, делая исключительную функциональность доступной для всех, независимо от того, являются они системными администраторами или нет.
пользователей MODX практически во всех отраслях создали удивительные решения, которые помогают им взаимодействовать со своими онлайн-пользователями и конвертировать их. У MODX светлое будущее. Мы все надеемся и дальше помогать миру создавать самые быстрые и гибкие, безопасные и масштабируемые онлайн-решения с использованием программного обеспечения и платформ MODX.
Лидерство MODX
MODX не существовал бы без отличной команды и потрясающего сообщества. Основатели компании по-прежнему руководят MODX сегодня.
Райан Трэш , генеральный директор- Биздев и стратегия для MODX
- Видение за MODX Cloud
- Живет в Далласе, Техас
- Любит делать убийственные барбекю (потому что, Техас)
- Любимый автор: Дуглас Адамс
- Создает основную технологию для MODX
- Изобретатель технологии баз данных xPDO
- Живет в горах Колорадо
- Гастролировал как барабанщик, играет до сих пор
- Любимый автор: Филип К.Дик
GitHub — modxcms / Revolution: MODX Revolution
MODX Revolution — самая быстрая, безопасная, гибкая и масштабируемая CMS с открытым исходным кодом.
Система управления контентом и платформа приложений
MODX позволяет использовать все, что угодно, от многоязычных многодоменных корпоративных сайтов до личных блогов и мобильных API. Предоставляя настоящую свободу творчества и снимая все ограничения, он позволяет вам контролировать разметку и дизайн без необходимости писать код.Вы также можете настроить его модульное и расширяемое ядро для удовлетворения практически любых пользовательских требований или объема трафика. MODX — это бесплатное программное обеспечение с открытым исходным кодом, которое удовлетворит ваши потребности сегодня и завтра.
Предоставляя настоящую свободу творчества и снимая все ограничения, он позволяет вам контролировать разметку и дизайн без необходимости писать код.Вы также можете настроить его модульное и расширяемое ядро для удовлетворения практически любых пользовательских требований или объема трафика. MODX — это бесплатное программное обеспечение с открытым исходным кодом, которое удовлетворит ваши потребности сегодня и завтра.
MODX Revolution — самая быстрая и настраиваемая PHP CMS с открытым исходным кодом. Ваше творческое видение, без ограничений, без компромиссов.
Последние изменения
Подробнее читайте в полном журнале изменений
Начало работы
Вот что вам нужно, чтобы начать установку или обновление MODX Revoluton:
Прочие важные дела
MODX хорош только потому, что многие отдельные члены сообщества и пользователи находят время, чтобы сообщать о проблемах и запрашивать новые функции.Обязательно прочтите документацию, оставьте отзывы и поделитесь своими успехами на форумах сообщества MODX. А также помогаем с переводом лексиконов на платформе Crowdin. Чтобы присоединиться к нам в поисках Creative Freedom , станьте автором. Вы можете внести свой вклад, используя GitHub
От имени всей команды MODX,
Спасибо за использование MODX!
Проблемы безопасности в MODX
Подробнее читайте в БЕЗОПАСНОСТИ
Авторские права
Авторские права (c) MODX, LLC.Все права защищены.
Для получения полной информации об авторских правах см. Файл COPYRIGHT в каталоге верхнего уровня этого дистрибутива.
Лицензия
MODX Revolution — бесплатное программное обеспечение; вы можете распространять и / или изменять его в соответствии с условиями Стандартной общественной лицензии GNU, опубликованной Free Software Foundation; либо версии 2 Лицензии, либо (по вашему выбору) любой более поздней версии.
Эта программа распространяется в надежде, что она будет полезной, но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ; даже без подразумеваемой гарантии ТОВАРНОЙ ПРИГОДНОСТИ или ПРИГОДНОСТИ ДЛЯ КОНКРЕТНОЙ ЦЕЛИ. Подробнее см. Стандартную общественную лицензию GNU.
Подробнее см. Стандартную общественную лицензию GNU.
Вы должны были получить копию Стандартной общественной лицензии GNU вместе с этой программой; в противном случае напишите в Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA
Стандартная общественная лицензия GNU версии 2
Обзоры MODX и цены — 2021
«MODX — это круто»
Всего: Не обращайте внимания на обзоры, в которых говорится, что «все плагины полны ошибок», «невозможно подключиться к платежным системам», «может «не легко настраивается» и «не подходит для сложных сайтов».Это просто неправда. Я перепробовал много-много CMS за эти годы, и как только я попробовал MODX Revolution, мои поиски закончились. За прошедшие годы у меня было очень мало проблем с плагинами, и авторы обычно реагируют на запросы на исправление ошибок. Однако я обычно пишу свои собственные плагины, потому что это очень просто. Экраны менеджера сайта легко настраиваются. Создавайте новые вкладки с настраиваемыми полями, расположенными так, как вы хотите. Вы можете показать или скрыть любое из стандартных полей. Настройте систему разрешений и обслуживайте совершенно разные экраны администратора для разных пользователей.Я могу создавать экраны редактирования с вкладками для управления сложными данными. В WordPress это было бы беспорядком. У ExtJS есть кривая обучения, но большинство людей, похоже, не знают, что вам не нужно использовать его для создания собственных экранов администрирования плагинов. Я создаю плагины, используя старый простой PHP и HTML. Он отлично работает, и я добавил бесчисленное количество пользовательских экранов администратора таким образом, чтобы управлять чрезвычайно сложными настройками данных. Я установил подключения ко всем видам платежных систем, таких как PayPal, Stripe, Authorize.net и т. Д.Легко встраивать сторонние торговые системы, такие как Ecwid, FoxyCart и другие. И, если вам нужна полностью встроенная настройка магазина, новый плагин «Commerce» отлично подходит и имеет подключения ко многим встроенным стандартным платежным шлюзам.
Плюсы: MODX бесконечно гибок, и его легче вставлять в собственный код, чем любой другой. другая платформа, которую я использовал. Существует значительная библиотека плагинов — не такая большая, как, например, WordPress, но в целом они хорошо написаны и безопасны. Сообщество MODX — отличный источник помощи, уловок и советов.Добавить собственный PHP-код и плагины очень просто. Вы можете настроить сайт для редактирования исключительно через стандартную админку MODX или полностью во внешнем интерфейсе с помощью плагина FRED. MODX работает от всех простых информационных сайтов до многоязычных сайтов с тысячами страниц (я знаю, потому что создал их). Имеет отличную встроенную систему кеширования. MODX имеет собственный язык API для программирования, но он довольно интуитивно понятен. Мне не потребовалось много времени, чтобы использовать его эффективно, и есть отличная документация.Я могу перенести обычный сайт MODX на другой сервер и доменное имя примерно за 15 минут. Детализированная система разрешений позволяет мне предоставлять доступ к определенным частям сайта разным пользователям. Основные программисты MODX очень быстро реагируют на запросы и постоянно обновляют, отлаживают и добавляют новые функции. MODX — самая безопасная платформа, которую я пробовал. В основной код встроены различные функции безопасности. За последние 8 лет я испытал только одну эксплуатируемую уязвимость, и команда MODX быстро исправила ее.Никакой раздутый код не вставляется где-либо на страницах, только код, который мне нужен.
Минусы: Если вы ищете CMS, работающую по принципу plug-and-play, то это не то. Некоторые темы доступны на ThemeForest и в других местах, так что, если одна из них вам подходит, отлично. Но в целом MODX лучше всего подходит для нестандартной работы. Раньше менеджер сайта работал медленно, но в 2019 году это уже не так, поэтому для меня это больше не является негативным моментом.
Причины перехода на MODX: Я экономлю своим клиентам кучу денег, потому что настройка происходит очень быстро. Например, в WordPress на выполнение многих задач уходит в два или три раза больше часов, чем в MODX. Мне не нужно бороться со сложной или раздробленной архитектурой CMS, чтобы добавить функциональность: просто напишите какой-нибудь php-код, добавьте его как фрагмент, и он сразу же будет готов к использованию.
Например, в WordPress на выполнение многих задач уходит в два или три раза больше часов, чем в MODX. Мне не нужно бороться со сложной или раздробленной архитектурой CMS, чтобы добавить функциональность: просто напишите какой-нибудь php-код, добавьте его как фрагмент, и он сразу же будет готов к использованию.
Настройка MODx Revolution для работы как с http, так и с https
У меня есть веб-сайт, использующий MODx Revolution (2.2.10-pl, расширенная установка), назовем его www.example.com , и я хочу, чтобы он был доступен как по http, так и по https.
, чтобы добиться этого, я изменил значение контекста site_url на [[++ url_scheme]] www.example.com/ . Ссылки, созданные с помощью [[~ id]] , кажутся нормальными, однако иногда сгенерированные ссылки действительно странные. Я считаю, что код для программного создания ссылок не работает с моими настройками, но я не знаю, почему и как еще я мог бы включить и http, и https.
Сначала вопрос, примеры ниже: Как мне установить site_url или любой другой параметр сайта / контекста, чтобы ссылки на моем сайте работали как с http, так и с https? Опционально, является ли поведение, которое я вижу, ошибкой или ожидаемым поведением с учетом семантики оценки тегов Revolution?
Примеры ненадлежащего поведения:
Когда я нажимаю «Просмотр» в диспетчере ресурса с псевдонимом , например, , открывается адрес
https: // www.example.com/xyz/[[++url_scheme visible] ]www.example.com/example/
, где xyz — URL моего менеджера. Ожидаемый URL, конечно же,
https://www.example.com/example/
Другой случай, когда это происходит, — неудачный вход в систему; мой вызов для входа выглядит так (без нерелевантных частей):
[[! Войти? & redirectToOnFailedAuth = `[[++ unauthorized_page]]`]]
Ожидаемый полный URL-адрес unauthorized_page —
https: // www. example.com/special/401
example.com/special/401
, но URL-адрес, который открывается при неудачном входе в систему под именем пользователя , равен
https://www.example.com/[[++url_scheme Calicious] ]www.example.com/[[++url_scheme impression ]www.example.com/special/401?u=username
Второй пример такой же для http, за исключением схемы, конечно; Я не зашел в диспетчер с http.
ИЗМЕНИТЬ
.htaccess в корневом каталоге:
RewriteEngine On
RewriteBase /
# перенаправлять все запросы в / en / favicon.(. *) $ https://www.example.com/xyz/$1
Демонстрационный сайтMODx »Попробуйте MODx, не устанавливая его
Бесплатная демонстрационная установка MODx
MODx LogoХотите быстро увидеть, как работает программное обеспечение MODx с открытым исходным кодом? Здесь вы найдете бесплатную обновленную демо-установку MODx .
Перед использованием этой демонстрации, пожалуйста, обратите внимание:
Вариант 1: Общая демонстрация MODx с автоматическим сбросом
Существует общедоступная демонстрационная установка MODx, которая используется совместно с другими и сбрасывается ежечасно .Вы можете получить к нему доступ, перейдя по следующей ссылке:
Вариант 2: Запросить собственную демонстрационную установку MODx
Вы можете запросить собственный демонстрационный экземпляр со сроком службы 24 часа . Это идеально, если вы не хотите, чтобы ваши настройки перезаписывались другими пользователями этого веб-сайта. Просто используйте следующую форму, и получите ссылку на ваш бесплатный пользовательский экземпляр в течение нескольких секунд :
О MODx
Что такое MODX
MODX CMS — это бесплатная система управления контентом с открытым исходным кодом, созданная с использованием PHP и MySQL или база данных сервера Microsoft SQL. Проект стартовал в 2004 году, когда Раймонд Ирвинг и Райан Трэш разработали гибридный пакет DocVars для Etomite, а через год он стал форком Etomite. В 2008 году MODX CMS прошла полный ребрендинг, а два года спустя была выпущена полностью переработанная система управления контентом под названием Revolution. В том же году первая официальная конференция MODX прошла в Далласе при спонсорской поддержке Microsoft.
Проект стартовал в 2004 году, когда Раймонд Ирвинг и Райан Трэш разработали гибридный пакет DocVars для Etomite, а через год он стал форком Etomite. В 2008 году MODX CMS прошла полный ребрендинг, а два года спустя была выпущена полностью переработанная система управления контентом под названием Revolution. В том же году первая официальная конференция MODX прошла в Далласе при спонсорской поддержке Microsoft.
При поддержке активного сообщества разработчиков популярность программного обеспечения стала расти, и возникла необходимость в расширении его возможностей.Через три года после выпуска MODX Revolution известный разработчик в сообществе запустил Modmore, место, где вы можете получить дополнения для вашего веб-сайта MODX . Вскоре после этого система управления контентом претерпела серьезные изменения в дизайне, которые улучшили интерфейс менеджера с выпуском версии 2.3.
Настройка демо-версии MODX CMS
Вы можете попробовать MODX онлайн, используя приведенные выше ссылки, чтобы протестировать его функции и посмотреть, подходит ли он вам.Чтобы получить точный обзор MODX, войдите в нашу административную демоверсию и просмотрите все варианты. Вкладка шаблонов позволяет вам выбрать одну из тем MODX , или вы можете загрузить и установить тему, разработанную третьей стороной. Вы также можете создать свою собственную тему MODX с помощью HTML и использовать функцию предварительного просмотра, предлагаемую программой, чтобы увидеть, как шаблон выглядит на странице.
Пройдя через панель администратора MODX , вы увидите, что, как и любая другая CMS MODX, предлагает множество замечательных функций, которые позволяют пользователям легко управлять своим контентом или добавлять новые функции на свой веб-сайт.Вы можете сделать это, установив новые плагины. Modmore предоставит вам предварительный просмотр того, что каждое дополнение может сделать для вашего веб-сайта, будь то плагин, модуль, расширение или виджет.
Есть много веб-сайтов, использующих MODX в качестве CMS, потому что он предлагает большую гибкость и гордится своей безопасностью. Более того, в MODX Revolution всего двадцать восемь обнаруженных уязвимостей, что в пятьдесят раз меньше, чем, например, в WordPress. Это потому, что все их операции с базами данных используют xPDO, который является промежуточным уровнем базы данных, который обеспечивает правильную очистку кода перед сохранением в базе данных.
Если вы хотите создать свой собственный демонстрационный сайт MODX , вам необходимо загрузить программное обеспечение и распаковать файлы на свой сервер. Чтобы настроить онлайн-демонстрацию, следуйте базовому руководству по установке. Если у вас возникли проблемы с демонстрационной установкой, найдите руководство о том, как правильно запустить процесс установки. Что касается требований к серверу, вам понадобится веб-сервер Apache 1.3.x — 2.4.x, версия PHP 5.3.3 или выше и MySQL 4.1.20 или более новая версия. Вы можете управлять своим сайтом MODX и входить в интерфейс бэкэнд-менеджера, используя любой из основных браузеров, таких как Chrome, Firefox 3.0 и выше, Safari 3.1.2 и выше или Internet Explorer 8 и выше.
Вероятно, из наиболее важных особенностей MODX , выделяющих эту систему управления контентом из толпы, — это их усовершенствованная система кэширования по умолчанию, которая улучшает производительность и масштабируемость. Он также предлагает гибкий API и надежную систему переопределения событий. Он довольно прост в обслуживании, предоставляя менеджерам доступ и контроль над каждым элементом и тегом на странице, чтобы помочь с поисковой оптимизацией.URL-адреса также можно настроить для той же цели. Он поддерживает редакторы форматированного текста WYSIWYG и предлагает возможность предоставлять пользователям различные уровни разрешений.
Есть много успешных примеров MODX по всему миру, поскольку он предлагает многоязычную поддержку и локализацию. Активное сообщество разработчиков перевело MODX CMS более чем на двадцать языков, включая французский, немецкий, японский и китайский. Программное обеспечение предлагает простое и гибкое решение для работы с многоязычными пакетами.
Активное сообщество разработчиков перевело MODX CMS более чем на двадцать языков, включая французский, немецкий, японский и китайский. Программное обеспечение предлагает простое и гибкое решение для работы с многоязычными пакетами.
Последней версией MODX Revolution является 2.6.1, выпущенная 15 декабря 2017 года по лицензии GPL. В нем исправлено множество ошибок из выпуска 2.6 и значительно улучшена производительность обновления кеша. Если вы хотите скачать последнюю версию, вы можете перейти по ссылке ниже.
Ключевые факты
Скриншоты
MODx WebsiteMODx Admin DemoMODx Admin Interface ExampleMODx Theme Example Bitnami MODX Stack 2.8.1pl-3
============================== 1.ОБЗОР Проект Bitnami был создан, чтобы способствовать распространению свободного распространения
доступные высококачественные веб-приложения с открытым исходным кодом. Bitnami стремится сделать
легче, чем когда-либо, находить, загружать и устанавливать программное обеспечение с открытым исходным кодом
такие как системы управления документами и контентом, вики и блоги
программного обеспечения. Вы можете узнать больше о Bitnami на https://bitnami.com. MODX Revolution — это простая в использовании система управления контентом (CMS) и приложение
Фреймворк в одном лице. Несмотря на безграничные возможности, которые MODX
дает вам, мы думаем, вы найдете его очень интуитивно понятным в работе.В
на каждом шагу MODX стремится предоставить свободу творчества. Вы можете узнать больше о MODX на http://modx.com Bitnami MODX Stack — это установщик, который значительно упрощает
установка MODX и зависимостей времени выполнения. Включает в себя готовые к запуску
версии Apache, MySQL и PHP. MODX Stack распространяется бесплатно
под лицензией Apache 2.0. См. Приложение для конкретных
включены лицензии на все компоненты с открытым исходным кодом. Вы можете узнать больше о Bitnami Stacks на https://bitnami.com/stacks/ 2.ОСОБЕННОСТИ — Простота установки Битнами-стеки создаются с одной целью: сделать это настолько просто, насколько
возможность установки программного обеспечения с открытым исходным кодом. Наши установщики полностью автоматизируют
процесс установки и настройки всего программного обеспечения, входящего в
каждый стек, так что вы можете все настроить и запустить всего за несколько щелчков мышью. — Независимый Битнами-стеки полностью автономны и поэтому не мешают
с любым программным обеспечением, уже установленным в вашей системе. Например, вы можете
обновите MySQL или Apache вашей системы, не опасаясь «сломать» ваш
Битнами Стек.- Интегрированный К тому времени, когда вы нажмете кнопку «Готово» в программе установки, весь стек
будут интегрированы, настроены и готовы к работе. — перемещаемый Bitnami Stacks можно установить в любой каталог. Это позволяет вам иметь
несколько экземпляров одного и того же стека, не мешая друг другу. 3. КОМПОНЕНТЫ Bitnami MODX Stack поставляется со следующими версиями программного обеспечения: — MODX 2.8.1pl
— Apache 2.4.46
— MySQL 5.7.33
— PHP 7.3.27
— phpMyAdmin 5.1.0 4. ТРЕБОВАНИЯ Для установки Bitnami MODX Stack вам потребуется: — Intel x86 или совместимый процессор
— Минимум 256 МБ ОЗУ
— Минимум 150 МБ на жестком диске
— Поддержка протокола TCP / IP
— Совместимые операционные системы:
— Операционная система Linux x86 или x64.- Операционная система Windows, например Windows Vista, Windows 7, Windows 8, Windows 10, Windows Server 2008 или Windows Server 2012.
— Операционная система OS X. 5. УСТАНОВКА Стек Bitnami MODX распространяется в виде двоичного исполняемого установщика.
Его можно скачать с: https://bitnami.com/stacks/ Загруженный файл будет называться примерно так: bitnami-modx-2.8.1pl-3-linux-installer.run в Linux или
bitnami-modx-2.8.1pl-3-linux-x64-installer.run в 64-битной Linux или
битнами-modx-2.8.1pl-3-windows-installer.exe в Windows или
bitnami-modx-2.8.1pl-3-osx-x64-installer.dmg в OS X x86. В Linux вам нужно будет предоставить ему исполняемые права: chmod 755 bitnami-modx-2.8.1pl-3-linux.run Чтобы начать процесс установки, дважды щелкните этот файл, и вы
приветствовать вас на экране приветствия.
Наши установщики полностью автоматизируют
процесс установки и настройки всего программного обеспечения, входящего в
каждый стек, так что вы можете все настроить и запустить всего за несколько щелчков мышью. — Независимый Битнами-стеки полностью автономны и поэтому не мешают
с любым программным обеспечением, уже установленным в вашей системе. Например, вы можете
обновите MySQL или Apache вашей системы, не опасаясь «сломать» ваш
Битнами Стек.- Интегрированный К тому времени, когда вы нажмете кнопку «Готово» в программе установки, весь стек
будут интегрированы, настроены и готовы к работе. — перемещаемый Bitnami Stacks можно установить в любой каталог. Это позволяет вам иметь
несколько экземпляров одного и того же стека, не мешая друг другу. 3. КОМПОНЕНТЫ Bitnami MODX Stack поставляется со следующими версиями программного обеспечения: — MODX 2.8.1pl
— Apache 2.4.46
— MySQL 5.7.33
— PHP 7.3.27
— phpMyAdmin 5.1.0 4. ТРЕБОВАНИЯ Для установки Bitnami MODX Stack вам потребуется: — Intel x86 или совместимый процессор
— Минимум 256 МБ ОЗУ
— Минимум 150 МБ на жестком диске
— Поддержка протокола TCP / IP
— Совместимые операционные системы:
— Операционная система Linux x86 или x64.- Операционная система Windows, например Windows Vista, Windows 7, Windows 8, Windows 10, Windows Server 2008 или Windows Server 2012.
— Операционная система OS X. 5. УСТАНОВКА Стек Bitnami MODX распространяется в виде двоичного исполняемого установщика.
Его можно скачать с: https://bitnami.com/stacks/ Загруженный файл будет называться примерно так: bitnami-modx-2.8.1pl-3-linux-installer.run в Linux или
bitnami-modx-2.8.1pl-3-linux-x64-installer.run в 64-битной Linux или
битнами-modx-2.8.1pl-3-windows-installer.exe в Windows или
bitnami-modx-2.8.1pl-3-osx-x64-installer.dmg в OS X x86. В Linux вам нужно будет предоставить ему исполняемые права: chmod 755 bitnami-modx-2.8.1pl-3-linux.run Чтобы начать процесс установки, дважды щелкните этот файл, и вы
приветствовать вас на экране приветствия. Нажав «Далее», вы перейдете к
Экран выбора компонентов, где вы можете выбрать компонент phpMyAdmin. Этот
инструмент, предназначенный для администрирования MySQL через Интернет.Следующий экран — это папка установки, где вы можете выбрать, где Bitnami
стек будет установлен. Если целевой каталог не существует, он будет
быть созданным как часть установки. На следующем экране вам будет предложено ввести данные, необходимые для создания начального
пользователь admin: Имя пользователя и пароль: вы будете использовать эту информацию для входа в
административный интерфейс. Пароль, который вы здесь укажете, также будет использоваться для
защитить другие части установки. См. Раздел под названием
«Имена пользователей и пароли» далее в этом документе.Настоящее имя: имя, которое будет отображаться в приложении. Адрес электронной почты: Ваш адрес электронной почты. Следующий экран будет отличаться в зависимости от того, нужны ли порты для
уже взяты комплектные Apache и MySQL. Порт прослушивания по умолчанию для
Apache — это 8080 в Linux или порт 80 в Windows, а для MySQL — 3306. Если они
порты уже используются другими приложениями, вам будет предложено ввести
альтернативные порты для использования. После того, как информация будет введена, установка продолжит копирование
файлы в целевой каталог установки и настройте различные
составные части.Как только этот процесс будет завершен, вы увидите
Страница «Установка завершена». Вы можете выбрать запуск Bitnami MODX
Стек на этом этапе. Если вы это сделаете, откроется ваш веб-браузер по умолчанию и
отобразить страницу приветствия стека Bitnami MODX. Если вы получили сообщение об ошибке во время установки, обратитесь к
раздел «Устранение неполадок». В остальной части этого руководства предполагается, что вы установили Bitnami MODX.
Стек в /home/user/modx-2.8.1pl-3 в Linux или C: \ Program Files \ Bitnami MODX Stack
в Windows или / Applications / modx-2.8.1pl-3 в OS X и что вы используете порт 8080
для Apache в Linux или порт 80 в Windows и 3306 для MySQL.
Нажав «Далее», вы перейдете к
Экран выбора компонентов, где вы можете выбрать компонент phpMyAdmin. Этот
инструмент, предназначенный для администрирования MySQL через Интернет.Следующий экран — это папка установки, где вы можете выбрать, где Bitnami
стек будет установлен. Если целевой каталог не существует, он будет
быть созданным как часть установки. На следующем экране вам будет предложено ввести данные, необходимые для создания начального
пользователь admin: Имя пользователя и пароль: вы будете использовать эту информацию для входа в
административный интерфейс. Пароль, который вы здесь укажете, также будет использоваться для
защитить другие части установки. См. Раздел под названием
«Имена пользователей и пароли» далее в этом документе.Настоящее имя: имя, которое будет отображаться в приложении. Адрес электронной почты: Ваш адрес электронной почты. Следующий экран будет отличаться в зависимости от того, нужны ли порты для
уже взяты комплектные Apache и MySQL. Порт прослушивания по умолчанию для
Apache — это 8080 в Linux или порт 80 в Windows, а для MySQL — 3306. Если они
порты уже используются другими приложениями, вам будет предложено ввести
альтернативные порты для использования. После того, как информация будет введена, установка продолжит копирование
файлы в целевой каталог установки и настройте различные
составные части.Как только этот процесс будет завершен, вы увидите
Страница «Установка завершена». Вы можете выбрать запуск Bitnami MODX
Стек на этом этапе. Если вы это сделаете, откроется ваш веб-браузер по умолчанию и
отобразить страницу приветствия стека Bitnami MODX. Если вы получили сообщение об ошибке во время установки, обратитесь к
раздел «Устранение неполадок». В остальной части этого руководства предполагается, что вы установили Bitnami MODX.
Стек в /home/user/modx-2.8.1pl-3 в Linux или C: \ Program Files \ Bitnami MODX Stack
в Windows или / Applications / modx-2.8.1pl-3 в OS X и что вы используете порт 8080
для Apache в Linux или порт 80 в Windows и 3306 для MySQL. 6. ЗАПУСК И ОСТАНОВКА BITNAMI MODX STACK Bitnami Application Manager — это простой графический интерфейс, включенный в
стеки, которые могут запускать и останавливать серверы Bitnami. Он расположен
в том же каталоге установки. Чтобы запустить утилиту, дважды щелкните файл с именем manager-linux,
‘manager-windows’ или ‘manager-osx’ из вашего файлового браузера. Кроме того, вы также можете запускать и останавливать службы вручную, как описано ниже.Для запуска / остановки / перезапуска приложения в Linux и OSX вы можете использовать прилагаемый ctlscript.sh
утилита, как показано ниже: ./ctlscript.sh (запуск | остановка | перезапуск)
./ctlscript.sh (запуск | остановка | перезапуск) mysql
./ctlscript.sh (запуск | остановка | перезапуск) apache start — запустить сервис (ы)
stop — остановить службу (ы)
restart — перезапустить или запустить сервис (ы) В Windows вы можете запускать и останавливать Bitnami MODX Stack с помощью созданных ярлыков.
в меню «Пуск», в разделе «Программы» -> «Битнами» -> «Сервис Bitnami». Это запустит службу Apache.После запуска вы можете открыть свой
браузер и перейдите по следующему URL-адресу в Linux или OS X: http://127.0.0.1:8080/modx/ И вы можете получить доступ к следующему URL-адресу в Windows: http://127.0.0.1/modx/ Если во время установки вы выбрали альтернативный порт, например 18080,
URL будет выглядеть так: http://127.0.0.1:18080/modx/ Если вы обращаетесь к машине удаленно, вам необходимо заменить
127.0.0.1 с соответствующим IP-адресом или именем хоста. 7. СТРУКТУРА КАТАЛОГА В процессе установки будет создано несколько подпапок под основным
каталог установки: apache2 /: веб-сервер Apache.php /: язык сценариев PHP.
mysql /: База данных MySQL.
Программы/
modx /: папка приложения MODX
conf /: файлы конфигурации MODX Apache
htdocs /: файлы приложения MODX PHP
phpMyAdmin /: папка приложения phpMyAdmin (необязательно) 8. ИМЕНА И ПАРОЛИ ПО УМОЛЧАНИЮ. Пользователь и пароль менеджера MODX — это те, которые вы устанавливаете на
время установки.
6. ЗАПУСК И ОСТАНОВКА BITNAMI MODX STACK Bitnami Application Manager — это простой графический интерфейс, включенный в
стеки, которые могут запускать и останавливать серверы Bitnami. Он расположен
в том же каталоге установки. Чтобы запустить утилиту, дважды щелкните файл с именем manager-linux,
‘manager-windows’ или ‘manager-osx’ из вашего файлового браузера. Кроме того, вы также можете запускать и останавливать службы вручную, как описано ниже.Для запуска / остановки / перезапуска приложения в Linux и OSX вы можете использовать прилагаемый ctlscript.sh
утилита, как показано ниже: ./ctlscript.sh (запуск | остановка | перезапуск)
./ctlscript.sh (запуск | остановка | перезапуск) mysql
./ctlscript.sh (запуск | остановка | перезапуск) apache start — запустить сервис (ы)
stop — остановить службу (ы)
restart — перезапустить или запустить сервис (ы) В Windows вы можете запускать и останавливать Bitnami MODX Stack с помощью созданных ярлыков.
в меню «Пуск», в разделе «Программы» -> «Битнами» -> «Сервис Bitnami». Это запустит службу Apache.После запуска вы можете открыть свой
браузер и перейдите по следующему URL-адресу в Linux или OS X: http://127.0.0.1:8080/modx/ И вы можете получить доступ к следующему URL-адресу в Windows: http://127.0.0.1/modx/ Если во время установки вы выбрали альтернативный порт, например 18080,
URL будет выглядеть так: http://127.0.0.1:18080/modx/ Если вы обращаетесь к машине удаленно, вам необходимо заменить
127.0.0.1 с соответствующим IP-адресом или именем хоста. 7. СТРУКТУРА КАТАЛОГА В процессе установки будет создано несколько подпапок под основным
каталог установки: apache2 /: веб-сервер Apache.php /: язык сценариев PHP.
mysql /: База данных MySQL.
Программы/
modx /: папка приложения MODX
conf /: файлы конфигурации MODX Apache
htdocs /: файлы приложения MODX PHP
phpMyAdmin /: папка приложения phpMyAdmin (необязательно) 8. ИМЕНА И ПАРОЛИ ПО УМОЛЧАНИЮ. Пользователь и пароль менеджера MODX — это те, которые вы устанавливаете на
время установки. Пользователь с правами администратора MySQL называется root, и его пароль такой же, как и у
Пароль администратора MODX. Учетная запись MySQL без полномочий root по умолчанию, используемая для доступа к базе данных, называется
битнами, и его пароль тоже битнами.Административный пользователь phpMyAdmin — root. 9. УСТРАНЕНИЕ НЕПОЛАДОК Дополнительную информацию об этом продукте можно найти по адресу: https://docs.bitnami.com/ Мы также рекомендуем вам размещать свои вопросы и предложения по адресу: https://community.bitnami.com Мы также рекомендуем вам подписаться на нашу рассылку новостей, которую мы будем использовать для
объявлять о новых выпусках и новых стеках. Для этого просто зарегистрируйтесь по адресу:
https://bitnami.com/newsletter. 9.1 Установщик # Ошибка полезной нагрузки установщика Если вы получаете следующую ошибку при попытке запустить установщик из
командная строка: «Не удалось инициализировать полезную нагрузку установщика.Вероятно, это связано с
загруженный файл неполный или поврежденный » Двоичный файл установщика не завершен, вероятно, из-за того, что файл был
не скачал правильно. Вам нужно будет скачать файл и
повторить процесс установки. 9.2 Апач Если вы обнаружите какие-либо проблемы с запуском Apache, первое, что вам следует проверить, это
файл журнала ошибок Apache: /home/user/modx-2.8.1pl-3/apache2/logs/error.log в Linux или
C: \ Program Files \ Bitnami MODX Stack \ apache2 \ logs \ error.log в Windows или
/ Приложения / modx-2.8.1pl-3 / apache2 / журналы / error.log. Большинство ошибок связано с невозможностью прослушивания порта по умолчанию.
Убедитесь, что другие серверные программы не прослушивают тот же порт.
перед попыткой запустить Apache. Некоторые программы, например Skype, также могут использовать
порт 80. По вопросам, не описанным в этом кратком руководстве, см.
документация Apache, которая находится по адресу http://httpd.apache.org/docs/ 9.3 MySQL Ниже приведены некоторые распространенные проблемы: # Доступ запрещен при попытке подключиться к MySQL.
Пользователь с правами администратора MySQL называется root, и его пароль такой же, как и у
Пароль администратора MODX. Учетная запись MySQL без полномочий root по умолчанию, используемая для доступа к базе данных, называется
битнами, и его пароль тоже битнами.Административный пользователь phpMyAdmin — root. 9. УСТРАНЕНИЕ НЕПОЛАДОК Дополнительную информацию об этом продукте можно найти по адресу: https://docs.bitnami.com/ Мы также рекомендуем вам размещать свои вопросы и предложения по адресу: https://community.bitnami.com Мы также рекомендуем вам подписаться на нашу рассылку новостей, которую мы будем использовать для
объявлять о новых выпусках и новых стеках. Для этого просто зарегистрируйтесь по адресу:
https://bitnami.com/newsletter. 9.1 Установщик # Ошибка полезной нагрузки установщика Если вы получаете следующую ошибку при попытке запустить установщик из
командная строка: «Не удалось инициализировать полезную нагрузку установщика.Вероятно, это связано с
загруженный файл неполный или поврежденный » Двоичный файл установщика не завершен, вероятно, из-за того, что файл был
не скачал правильно. Вам нужно будет скачать файл и
повторить процесс установки. 9.2 Апач Если вы обнаружите какие-либо проблемы с запуском Apache, первое, что вам следует проверить, это
файл журнала ошибок Apache: /home/user/modx-2.8.1pl-3/apache2/logs/error.log в Linux или
C: \ Program Files \ Bitnami MODX Stack \ apache2 \ logs \ error.log в Windows или
/ Приложения / modx-2.8.1pl-3 / apache2 / журналы / error.log. Большинство ошибок связано с невозможностью прослушивания порта по умолчанию.
Убедитесь, что другие серверные программы не прослушивают тот же порт.
перед попыткой запустить Apache. Некоторые программы, например Skype, также могут использовать
порт 80. По вопросам, не описанным в этом кратком руководстве, см.
документация Apache, которая находится по адресу http://httpd.apache.org/docs/ 9.3 MySQL Ниже приведены некоторые распространенные проблемы: # Доступ запрещен при попытке подключиться к MySQL. Если вы получаете сообщение об отказе в доступе при попытке подключиться к
MySQL, убедитесь, что вы используете правильное имя пользователя и пароль. # Сообщение «Не могу подключиться к серверу». Убедитесь, что демон MySQL запущен и работает. Помните также, что если
во время установки вы выбрали другой порт прослушивания для MySQL, вы
может потребоваться передать это как дополнительную опцию командной строки. Для помощи в устранении ошибок MySQL вы можете обратиться к
Раздел «Проблемы и распространенные ошибки» руководства MySQL, который вы
найти по адресу http: // dev.mysql.com/doc/ 9.4 MODX По любым вопросам, связанным с MODX, пожалуйста, посетите
http://modx.com/software/open-source-cms/modx-revolution/#faq 10. ЛИЦЕНЗИИ Веб-сервер Apache распространяется под лицензией Apache License v2.0, которая
находится по адресу http://www.apache.org/licenses/LICENSE-2.0 MySQL распространяется под лицензией GNU General Public License v2, которая
находится по адресу http://www.gnu.org/licenses/old-licenses/gpl-2.0.html PHP и связанные библиотеки распространяются по лицензии PHP v3.01,
который находится по адресу http: // www.php.net/license/3_01.txt MODX распространяется под лицензией GNU General Public License v2, которая
находится по адресу http://www.gnu.org/licenses/old-licenses/gpl-2.0.html curl распространяется под лицензией Curl, которая находится по адресу
http://curl.haxx.se/docs/copyright.html expat распространяется по лицензии MIT, которая находится по адресу
http://www.jclark.com/xml/copying.txt gd распространяется под лицензией gd License, которая находится по адресу
http://www.boutell.com/gd/manual2.0.33.html IMAP распространяется в рамках Free-Fork Вашингтонского университета.
Лицензия, расположенная по адресу http: // www.Washington.edu/imap/legal.html jpegsrc распространяется под лицензией JPEG независимой группы JPEG.
лицензия на программное обеспечение, которая находится по адресу
http://dev.w3.org/cvsweb/Amaya/libjpeg/README?rev=1.2 libiconv распространяется под Стандартной общественной лицензией ограниченного применения.
Если вы получаете сообщение об отказе в доступе при попытке подключиться к
MySQL, убедитесь, что вы используете правильное имя пользователя и пароль. # Сообщение «Не могу подключиться к серверу». Убедитесь, что демон MySQL запущен и работает. Помните также, что если
во время установки вы выбрали другой порт прослушивания для MySQL, вы
может потребоваться передать это как дополнительную опцию командной строки. Для помощи в устранении ошибок MySQL вы можете обратиться к
Раздел «Проблемы и распространенные ошибки» руководства MySQL, который вы
найти по адресу http: // dev.mysql.com/doc/ 9.4 MODX По любым вопросам, связанным с MODX, пожалуйста, посетите
http://modx.com/software/open-source-cms/modx-revolution/#faq 10. ЛИЦЕНЗИИ Веб-сервер Apache распространяется под лицензией Apache License v2.0, которая
находится по адресу http://www.apache.org/licenses/LICENSE-2.0 MySQL распространяется под лицензией GNU General Public License v2, которая
находится по адресу http://www.gnu.org/licenses/old-licenses/gpl-2.0.html PHP и связанные библиотеки распространяются по лицензии PHP v3.01,
который находится по адресу http: // www.php.net/license/3_01.txt MODX распространяется под лицензией GNU General Public License v2, которая
находится по адресу http://www.gnu.org/licenses/old-licenses/gpl-2.0.html curl распространяется под лицензией Curl, которая находится по адресу
http://curl.haxx.se/docs/copyright.html expat распространяется по лицензии MIT, которая находится по адресу
http://www.jclark.com/xml/copying.txt gd распространяется под лицензией gd License, которая находится по адресу
http://www.boutell.com/gd/manual2.0.33.html IMAP распространяется в рамках Free-Fork Вашингтонского университета.
Лицензия, расположенная по адресу http: // www.Washington.edu/imap/legal.html jpegsrc распространяется под лицензией JPEG независимой группы JPEG.
лицензия на программное обеспечение, которая находится по адресу
http://dev.w3.org/cvsweb/Amaya/libjpeg/README?rev=1.2 libiconv распространяется под Стандартной общественной лицензией ограниченного применения. (LGPL), расположенный по адресу http://www.gnu.org/copyleft/lesser.html Freetype выпускается под лицензией Freetype Project License, которая находится по адресу
http://freetype.sourceforge.net/FTL.TXT
(LGPL), расположенный по адресу http://www.gnu.org/copyleft/lesser.html Freetype выпускается под лицензией Freetype Project License, которая находится по адресу
http://freetype.sourceforge.net/FTL.TXT
Создание блога в MODX Revolution
Почему стоит вести блог с MODX?
Medium, Squarespace, Wix, WordPress, генераторы статических сайтов… список жизнеспособных платформ для ведения блогов можно продолжать и продолжать. Обсуждение того, почему MODX является (или нет) хорошим выбором, исчерпывающе освещено в другом месте. Просто погуглите «почему именно modx» или «modx vs wordpress» или посетите modx.com. Если вам интересно, почему MODX не так популярен, ознакомьтесь с этой статьей.
Сегодня мы просто предполагаем, что вы выбираете менее популярный путь и хотите использовать MODX для создания блога. Вот как можно начать примерно через час.
Почему этот учебник?
В документации MODX есть руководство по созданию блога.На мой взгляд, он немного устарел и добавляет ненужную сложность с функциями, которые, возможно, не так важны в наши дни. В то же время, Я бы не стал менять эту часть документации , так как она очень полезна для тех, кто хочет получить более подробную картину.
Как ни странно, можно наблюдать тенденцию в дизайне блогов к минимализму (или, по крайней мере, то, что часть блоггеров хочет минималистичный дизайн и функциональность), и это руководство предназначено для них или кого-то, кто создает для них блог MODX.
Все, что вам нужно
Помните, это о минимализме. Следующее дает вам самые простые основы и не более того.
Установить MODX
Это описано здесь.
Системные настройки
Дополнительно
Вам действительно понадобится всего несколько дополнений MODX, чтобы обеспечить критически важные функции для блога. Существуют альтернативы следующему, но, если не указано иное, все они были разработаны членом основной команды MODX и являются стабильными и хорошо обслуживаемыми.
- getResources. Требуется для перечисления сообщений в блогах.
- Tagger. Возможно, потребуется для категоризации контента.
- Коллекции. Вероятно, потребуется, так как это значительно упрощает управление структурированным контентом блога.
- getPage. Возможно, потребуется, если вы хотите разбить свои объявления на страницы. Плюс это может помочь с производительностью.
Дополнительные бонусы
Они не рассматриваются в этом руководстве, но, скорее всего, вам понадобятся они или альтернатива, обеспечивающая аналогичную функциональность.
- Редактор Markdown. Вероятно, потребуется какой-то текстовый редактор, иначе публикация была бы неудачной. Есть и другие очень хорошие варианты.
- FullTextSearch. Это Extra, который я выпустил недавно, поэтому он не пользуется таким же успехом, как другие. Тем не менее, я провел 5 лет в основной команде MODX, и у меня есть несколько дополнений в официальном репозитории, которые я стараюсь поддерживать в относительно хорошем состоянии, если это подавляет чувство отказа от программного обеспечения. FullTextSearch предоставляет полезные функции поиска и настраиваемый индекс без каких-либо сторонних зависимостей.Стандартный стандартный поиск SimpleSearch имеет свои особенности, но он прошел серьезную проверку в боевых условиях и поддерживается различными членами основной команды в течение многих лет.
- Ace. Редактор кода для использования в Менеджере. Extra, разработанный сообществом, широко применяемый, но нечастые обновления. Он хорошо работает и выглядит красиво, если говорить о коде.
- pThumb Если вы хотите изменить размер изображений на веб-сервере, лучшим дополнением для использования IMO является pThumb, несмотря на то, что он устарел. Он по-прежнему хорошо работает и поставляется с механизмом изменения размера, называемым «Resizer», который является быстрым и надежным.
Реализация
Мы будем использовать пример разметки блога Twitter Bootstrap. В этом репозитории на github размещается устанавливаемый Extra, содержащий элементы MODX из этой сборки.
В этом репозитории на github размещается устанавливаемый Extra, содержащий элементы MODX из этой сборки.
ПРИМЕЧАНИЕ: Если вы новичок в MODX, вы должны знать, что НИ ОДИН из этих элементов не установлен по умолчанию. MODX — это чистый лист. Шаблоны и блоки — это элементы, которые обслуживают уровень представления. Вы помещаете туда HTML, используете синтаксис тегов MODX для их включения, а MODX отображает HTML точно так, как вы его настроили, с заполнением переменных-заполнителей.Это общепринятая передовая практика, хотя все делают по-своему.
Теги и токены MODX
Для краткости в следующих разделах давайте проясним некоторые вещи о синтаксисе тегов MODX.
- Теги MODX начинаются с
[[и заканчиваются на]](Да, иногда это противоречит синтаксису вложенного массива JavaScript. Остерегайтесь этого.) - Жетон может следовать за открывающими фигурными скобками.
- Если нет токена
[[— это вызов сниппета, то есть MODX будет выполнять некоторую логику, хранящуюся в объекте сниппета с именем, указанным в теге, например[[getResources]]. - Если звездочка
[[*Token, значение выбирается из текущего обработанного ресурса MODX (страница). - Если плюс
[[+Token, значение заполняется либо свойствами содержащего элемента, либо фрагментом, который был настроен для заполнения заполнителей этого типа. - Если двойной плюс
[[++Token, значение взято из конфигурации MODX или Settings. Это может быть настройка системы, настройка контекста, настройка группы пользователей или настройка пользователя. - Если знак доллара
[[токен $, значение представляет собой отображаемое содержимое блока MODX с именем, указанным в теге, например,[[$ head]]. - Если тильда
[[~Token, выходным значением является URI ресурса с идентификатором, указанным в теге. Например,
Например, [[~ 1]]создает ссылку на идентификатор ресурса1. Вывод может быть изменен с помощью свойства& scheme, чтобы быть полностью сформированным, совместимым со схемой, абсолютным или относительным. - Если восклицательный знак
[[!Token (как единственный токен или предшествующий любому другому токену) вывод тега обрабатывается как некэшируемый. Это для контента, который зависит от ввода данных пользователем, или для динамического контента, который может изменяться по запросу. Примечание. НЕ обязательно использовать этот токен для содержимого, которое изменяется для каждого ресурса — только для содержимого, которое изменяется в соответствии с запросом.
- Если нет токена
Шаблоны
Если вы откроете ссылки кода в новой вкладке, вы можете ссылаться на код, следуя руководству здесь.
Вам действительно нужен только 1 шаблон MODX для ведения минимального блога. Этот шаблон содержит следующие теги MODX, в которых происходят «динамические» MODX-y:
-
[[$ head]]вызывает блок, содержащий глобальный элемент -
[[$ header]]включает Чанк с глобальным -
[[$ jumbotron - [[* class_key]]]]— это один из примеров того, как вкладывать теги MODX производительно, но гибко.[[* class_key]]получает атрибутclass_keyиз текущего ресурса. В этой сборке будут использоваться только два значения:CollectionContainerилиmodDocument. Первый используется для контейнера блога, где последняя запись блога используется для создания jumbotron. Последний предназначен для самих сообщений в блогах, при этом заголовок сообщения и метаданные попадают в jumbotron. MODX сначала разбирает вложенные теги. В случае сообщения в блоге результирующий тег будет выглядеть так:[[$ jumbotron-modDocument]], это именно то, что мы назвали одним из наших блоков. (Другой —
(Другой — [[$ jumbotron-CollectionContainer]].) -
[[[[* class_key: is = `CollectionContainer`: then =`! $ Blog -isting`: else = `$ blog-article`]]]]— еще один хитрый способ создания тегов MODX. Мы запускаем условную проверку во вложенном теге. Для контейнера коллекции[[! $ Blog -isting]], а для сообщения —[[$ blog-article]]. Эти куски используются по-разному. Обратите внимание на! Токендля записи блога.Это позволяет нам обслуживать динамический контент, например список сообщений в блогах, отфильтрованный пользователями. -
[[$ aside]]отображает элемент боковой панели.
Куски
головка Содержит только несколько тегов MODX. [[* pagetitle]] будет заполнен заголовком с текущей страницы, аналогично [[* description]] . [[++ modx_charset]] — это конфигурация системы, часто «UTF-8». [[~ [[* id]]? & scheme = `full`]] создает полностью сформированный URL-адрес, включая схему, имя хоста, путь и базовое имя, действительный для текущего ресурса. [[$ styles]] вызывает блок стилей , который содержит теги ссылок и стилей CSS.
** ОБНОВЛЕНИЕ: спасибо @lucy_i из сообщества MODX за указание на то, что в этом примере отсутствовал тег site_url . Если вы не измените это, вы захотите, чтобы базовый тег заставлял внутренние ссылки работать 🙂
Это набор примеров разметки для заголовка с такими функциями, как подписка на рассылку новостей и поиск. Подписки выходят за рамки этого руководства, но вот материал MODX-y:
-
[[++ site_start]]— это идентификатор ресурса, который является домашней страницей сайта. Системная настройка с ключом
Системная настройка с ключом site_startсодержит это значение. Значение по умолчанию —1, поэтому внешний тег формируется как:[[~ 1]], генерируя ссылку на домашнюю страницу. Скоро мы снова увидим[[++ site_start]]. -
[[++ site_name]]— это еще одна системная настройка, которую мы настроили выше. -
[[TaggerGetTags? & groups = `2` & rowTpl =` tag_link` & showUnused = `1`]]вызывает сниппет TaggerGetTags, который поставляется с Tagger Extra.Он возвращает список тегов Tagger с использованием блокаtag_linkв качестве шаблона, в результате чего открывается главное меню сайта. Свойство& showUnusedуказывает сниппету показывать все теги в теге& groups2независимо от того, был ли им помечен ресурс. Вы также можете передать псевдоним группы, например,категория. Обратитесь к документации Tagger для более подробной информации.
Это для контейнера блога.Он извлекает метаданные сообщения из последнего сообщения в блоге и заполняет элемент jumbotron.
[[getResources?
& Родители = `[[++ site_start]]`
& глубина = `0`
& limit = `1`
& tpl = `post_meta`
]]
getResources — это сниппет утилиты для перечисления ресурсов MODX. Свойство & parent сообщает ему, что он должен перечислить ресурсы, которые являются дочерними по отношению к ресурсу с этим идентификатором. В этом случае мы устанавливаем его на домашнюю страницу, которая также является нашим основным ресурсом контейнера блога.Свойство & depth указывает ему не выполнять рекурсию вниз по дереву ресурсов — в нашем случае все сообщения блога являются непосредственными дочерними элементами контейнера блога. Мы будем обрабатывать таксономию с помощью Tagger Extra и избегать сложной вложенности ресурсов. Свойство
Свойство & limit указывает ему возвращать только 1 результат. Мы просто хотим заполнить jumbotron, а не перечислить кучу сообщений — это будет позже.
Свойство & tpl , вероятно, наиболее интересно, если вы новичок в MODX.Он ссылается на Chunk, который будет использоваться в качестве шаблона для каждого возвращаемого сообщения. Шаблон получает все атрибуты ресурса, переданные ему в качестве заполнителей. Мы рассмотрим это дальше.
Заполнители здесь заполняются значениями поля Resource вызывающим фрагментом, getResources .
-
[[+ pagetitle]]получает название ресурса. -
[[+ description: is = `: then =` `: else =`— это условное выражение, которое обертывает значение поля описания, только если поле не пустое.[[+ description]]
`]] -
[[+ publishedon: date = `% b% d,% Y`]]использует выходной фильтр даты для форматирования метки времени публикации, чтобы ее можно было легко прочитать.
Каким бы ни было количество ресурсов, возвращенных функцией getResources , он применит этот шаблонный фрагмент к каждому из них и выведет коллекцию результатов. Это поведение легко настраивается с помощью мощных функций создания шаблонов. Подробнее о getResources читайте здесь.
Отдельные сообщения блога показывают элемент jumbotron, который немного отличается — он не включает поле описания ресурса.Это пример того, как блоки MODX помогают нам оставаться СУХИМИ. Мы можем вызвать чанк [[$ post_meta]] напрямую. Это не значит, что должен вызываться сниппетом . Мы не передаем свойство & description , поэтому условие внутри блока $ post_meta оценивается как пустая строка и пропускает
Здесь мы перечисляем сообщения блога в контейнере блога.
[[! GetPage @ blog? & cache = `1` & element =` getResources`
& Родители = `[[++ site_start]]`
& глубина = `0`
& limit = `8`
& includeContent = `1`
& tpl = `blog_listing-item`
& where = `[[! TaggerGetResourcesWhere]]`
]]
Фрагмент getPage разбивает выходные данные фрагмента, указанного в свойстве & element .Он может и кэшировать результатов на основе параметров запроса. Так, например, & page = 2 будет кэшироваться отдельно от & page = 3 . Остальные свойства передаются и настраиваются сниппету getResources . Здесь есть одна проблема: и includeContent , о которых полезно знать. По сей день (буквально, когда я пишу это на самом деле) меня ловит этот. Если вы ожидаете получить доступ к полю содержимого ресурса внутри указанного блока & tpl , тогда вы должны указать getResources от до & includeContent — он отключен по умолчанию для повышения производительности и экономии памяти.
Свойство & where является очень мощной функцией getResources . Подробнее об этом можно прочитать в документации здесь. В этом случае мы вызываем TaggerGetResourcesWhere Snippet. Tagger Extra устанавливает плагин, который направляет запросы к ресурсу MODX, превращая биты URL в параметры GET. Например, https://example.com/category/world будет на сервере https://example.com/?category=world , но в браузере будет сохраняться красивый URL. TaggerGetResources Где превращает параметры GET в предложение WHERE , отформатированное с синтаксисом JSON, которое фрагмент getResources может анализировать и добавлять в свой запрос.
Результат тега MODX выше с параметрами GET category = world на английском языке: «Получите до 8 ресурсов, которые являются прямыми дочерними элементами контейнера блога домашней страницы и помечены категорией world , затем шаблон каждого результат с блоком blog_listing-item Chunk. «Более подробно о том, как настроить Tagger, мы расскажем ниже.
«Более подробно о том, как настроить Tagger, мы расскажем ниже.
Этот блок содержит больше заполнителей для полей ресурса. Обратите внимание на синтаксис модификатора вывода, который на самом деле может вызывать настраиваемый фрагмент [[+ content: firstp]] . Этот тег передает значение поля содержимого фрагменту firstp в переменной $ input . Фрагмент более подробно описан ниже, но он содержит логику для возврата первого тега
Это настолько просто, насколько возможно. Он просто оборачивает запрошенное в данный момент поле содержимого ресурса некоторой разметкой.
в сторону «Помимо» обычного HTML, здесь есть один тег MODX: [[TaggerGetTags? & groups = `1` & sort =` {"alias": "DESC"} `& rowTpl =` tag_li`]] , который использует указанный блок шаблона для форматирования вывода тегов в & groups 1 .Обратите внимание, что эти теги отсортированы по псевдонимам — подробнее об этом позже.
Фрагменты
firstp Единственная настраиваемая бизнес-логика в этой сборке сайта создает экземпляр класса DOMDocument php и использует его для извлечения первого элемента
Таксономия
Tagger — это универсальная утилита для управления таксономией в MODX.Концептуально это похоже на переменные шаблона MODX (TV) и аналогично имеет высокую степень гибкости, но значения тегов ограничены строками из 100 символов. Запросы сниппетов, которые он выполняет, более производительны, чем запросы, использующие телевизоры для таксономии (наиболее заметны в масштабе).
Tagger устанавливается с помощью так называемой CMP («настраиваемой страницы менеджера») для управления тегами.
Вы начинаете с групп тегов, потому что каждый тег должен принадлежать к группе. При настройке групп тегов можно выбирать из множества вариантов — все подробности есть в документации Tagger.В нашей сборке у нас есть Category и Archives . Одна из обязательных настроек группы — сделать их доступными для нашего шаблона блога.
Затем мы создаем теги под каждой группой. Основная навигация в нашем примере блога демонстрирует общий вариант использования таксономии сообщений в блоге, в которой каждое сообщение относится к категории, а основная навигация переводит вас на страницу, на которой перечислены все сообщения, назначенные определенной категории. Реализация TaggerGetResourcesWhere в контейнере блога обеспечивает это за нас.Нам просто нужно создать теги в группе Category Group и назначить этим тегам сообщения (ресурсы).
Мы делаем то же самое для Архивов . Вы можете выполнить кучу сложной логики вокруг временных меток публикации постов, чтобы упростить архивирование, но на самом деле это делает ту же работу и дает издателю возможность принимать окончательные решения относительно используемой схемы архивирования и того, как назначать каждое сообщение. . На самом деле временные архивы — это просто произвольные группы сообщений — возможно, вы хотите делать это еженедельно или ежеквартально.Tagger позволяет вам это делать, и это намного более простая реализация с точки зрения кодовой базы.
В нашем случае мы только что создали несколько тегов на основе месяца.
Здесь стоит отметить одну небольшую хитрость: псевдоним каждого тега использует сортируемый формат даты гггг-мм , а имя и ярлык имеют более удобный для человека тип «сентябрь 2019». Это поддерживает вариант использования ссылок на архивы с отсортированными датами в блоке $ aside , как описано выше. Однако вы можете настроить его, как захотите.
Однако вы можете настроить его, как захотите.
ресурсов
Домашняя страница / Блог Контейнер
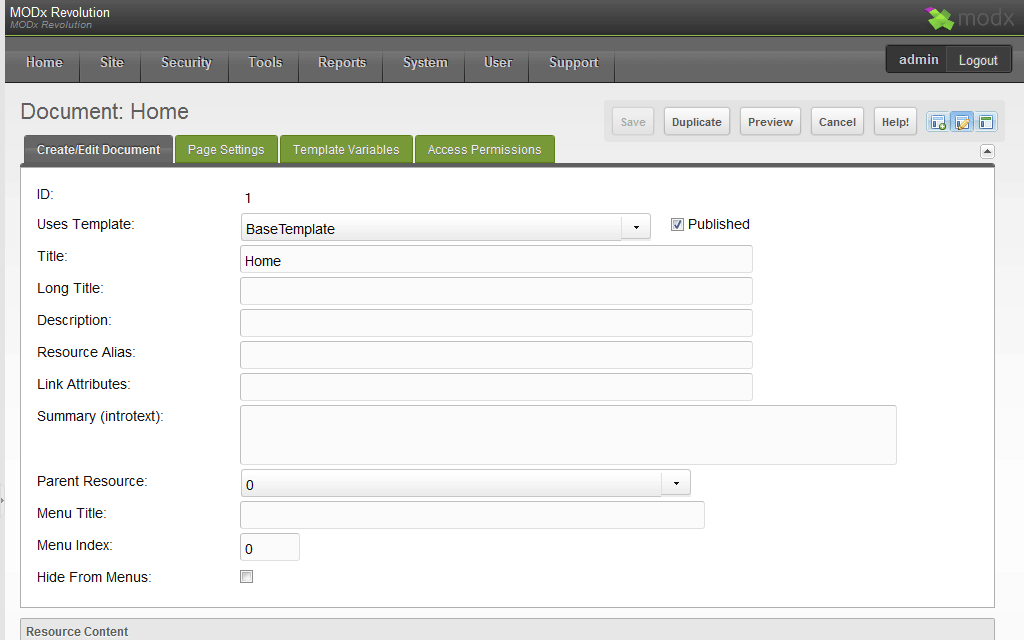
При установке MODX поставляется с одним ресурсом — домашней страницей. Если вы прикрепите к нему шаблон блога из этого руководства, вы сможете предварительно просмотреть этот простой блог во всем его минималистичном великолепии по базовому URL-адресу вашего сайта.
На панели «Параметры» ресурса измените тип ресурса на Коллекции и сохраните.
Теперь вы должны увидеть сетку контейнера коллекций. После того, как вы создали несколько дочерних ресурсов (сообщений в блогах), они должны выглядеть примерно так:
Это представление разбито на страницы, а дополнительные коллекции предоставляют целый ряд удобств и настроек, позволяющих сделать управление коллекцией ресурсов, например блогом, НАМНОГО лучше. Это значительно улучшенная и менее самоуверенная версия движка блога «Статьи». Подробнее о Коллекциях читайте в документации.
Демо
Облачный сайт MODX был развернут только с описанными здесь элементами. Вы можете просмотреть его по адресу: http://example-blog.sepiariver.modxcloud.com/. Чтобы воспроизвести тот же результат:
- Начните с новой установки MODX 2.7.1.
- Настройте параметры системы, как описано выше.
- Установить пакет в репо. Это можно сделать, выбрав «Загрузить пакет» в раскрывающемся списке в установщике дополнительных услуг.
- Следуйте инструкциям по установке зависимых дополнительных компонентов.
- Внесите изменения в шаблон и тип ресурса на домашней странице, как описано выше.
- Настройте Tagger, как описано выше.
- Создайте сообщение в блоге.
Это быстрый и простой способ. Удачного использования MODX… или ведения блога… или и того, и другого!
.

 example.com/special/401
example.com/special/401
 Например,
Например,  (Другой —
(Другой —  Системная настройка с ключом
Системная настройка с ключом