Как настроить HTTPS для сайта на WordPress | REG.RU
В статье мы расскажем, зачем переводить свой сайт на HTTPS, как подключить SSL на WordPress и как настроить редирект с HTTP на HTTPS.
Зачем переходить на HTTPS
Любое действие в Интернете — это обмен данными. Каждый вбитый в поисковую строку запрос проходит путь от пользователя к серверу и обратно. В основе этого обмена лежит работа интернет-протоколов.
Раньше информация передавалась только через незащищенный протокол HTTP. При таком обмене данные (пароли, реквизиты, номера банковских карт) могли легко перехватить злоумышленники. Поэтому разработали HTTPS — протокол безопасного соединения. Защищенный протокол HTTPS работает по принципу непрерывного обмена ключами шифрования между сервером и браузером.
Чтобы сайт стал работать по безопасному соединению HTTPS, нужен SSL-сертификат. SSL-сертификат — это виртуальный документ, который подтверждает подлинность веб-сайта и гарантирует безопасное соединение. Благодаря SSL-сертификату пользователи понимают, что сайту можно доверять. Для сайтов с активным обменом данными (интернет-магазинов, корпоративных сайтов, крупных проектов) установка SSL не просто хороший тон, а необходимость. Подробнее читайте в статье В чём фишка HTTPS, или зачем мне SSL-сертификат?
Благодаря SSL-сертификату пользователи понимают, что сайту можно доверять. Для сайтов с активным обменом данными (интернет-магазинов, корпоративных сайтов, крупных проектов) установка SSL не просто хороший тон, а необходимость. Подробнее читайте в статье В чём фишка HTTPS, или зачем мне SSL-сертификат?
Как настроить HTTPS для WordPress
Для сайта, созданного на WordPress, переход с HTTP на HTTPS состоит из трёх этапов:
- заказ, активация и установка SSL-сертификата на хостинг;
- перевод сайта с HTTP на HTTPS в WordPress;
- переадресация с HTTP на HTTPS.
Рассмотрим каждый из этапов подробнее.
Обеспечьте защиту передаваемых данных
Установите SSL-сертификат, и ваш сайт будет работать по безопасному соединению HTTPS
Заказать SSL
1 этап. Заказ, активация и установка SSL-сертификата
На первом этапе настройки HTTPS в WordPress нужно заказать SSL-сертификат. Выберите SSL для вашего проекта: Виды SSL-сертификатов, а затем переходите к покупке. Вам помогут инструкции:
Вам помогут инструкции:
- Как купить SSL-сертификат;
- Как заказать бесплатный SSL-сертификат. Вы можете заказать SSL бесплатно на 6 месяцев, если у вас есть домен или хостинг в REG.RU (например, WordPress hosting или бесплатный хостинг для сайтов WordPress).
После оплаты заказа вам на почту придёт письмо с данными для активации SSL. Следуйте одной из инструкций: Как активировать сертификаты: OrganizationSSL и ExtendedSSL и Как активировать сертификаты: AlphaSSL и DomainSSL.
После активации SSL установите SSL-сертификат на хостинг. Не забудьте проверить правильность установки сертификата.
Если вы установили SSL-сертификат на хостинг, переходите к настройке сайта на HTTPS в WordPress.
2 этап. Перевод сайта на HTTPS
Чтобы ваш сайт открывался по защищённому протоколу, переведите его с HTTP на HTTPS в админ-панели WordPress. Для этого поменяйте две основные ссылки в базе данных сайта.
- org/HowToStep»>
1.
-
2.
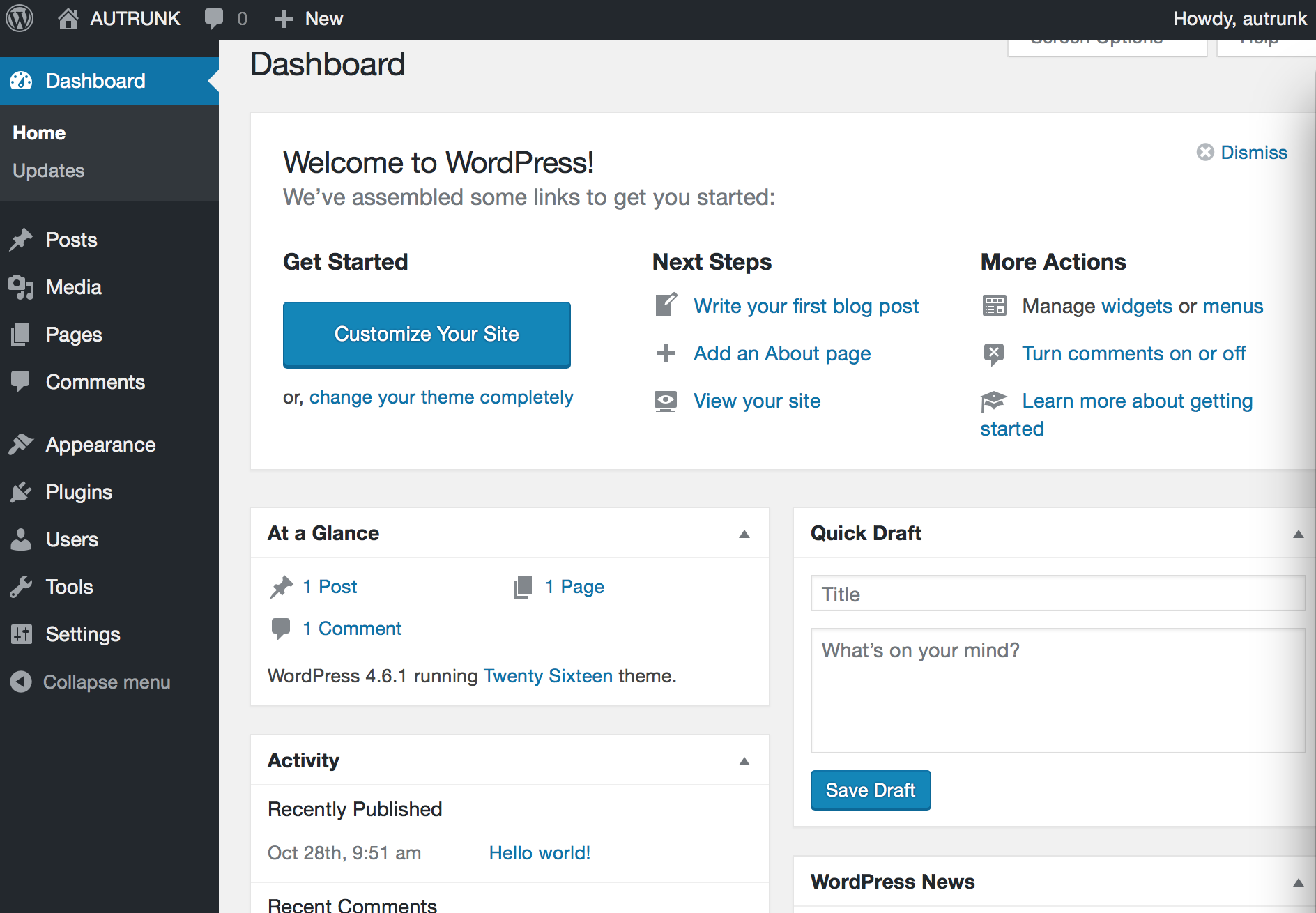
Перейдите в раздел Настройки. На странице «Общие настройки» в строках «Адрес WordPress (URL)» и «Адрес сайта (URL)» замените префикс http:// на https://. Затем нажмите Сохранить изменения.
Войдите в админку WordPress.
Готово, теперь ваш сайт доступен по протоколу HTTPS. Однако все ссылки на сайте и в административной панели продолжат работать по протоколу HTTP.
Чтобы перевести все ссылки на HTTPS, переходите к следующему шагу.
3 этап. Настройка переадресации с HTTP на HTTPS
На этом этапе нужно настроить 301 редирект — он перенаправит все ссылки вашего сайта со старого URL-адреса (http://) на новый (https://). Без редиректа на сайте вместо зелёного замка в строке браузера будет отображаться ошибка смешанного содержимого — «Mixed Content». Также 301 редирект позволит не потерять SEO-позиции сайта.
Также 301 редирект позволит не потерять SEO-позиции сайта.
Настроить редирект с HTTP на HTTPS можно двумя способами:
- на хостинге: в панели управления ISPmanager или в конфигурационном файле .htaccess через панели cPanel и Plesk по инструкции Редирект с http на https для Linux;
- установить плагин Really Simple SSL на Wordpress по инструкции ниже.
Мы рекомендуем использовать плагин. Он позволяет настроить редирект на уровне PHP и меняет все ссылки в базе данных сайта автоматически.
Как настроить редирект с помощью плагина Really Simple SSL
Важно
Иногда при замене ссылок плагин может повредить содержимое сайта. Чтобы избежать потери данных, перед настройкой плагина сделайте бэкап: Как скачать резервную копию (бэкап) сайта?
Чтобы настроить редирект с помощью плагина:
-
1.
Перейдите в раздел «Плагины».
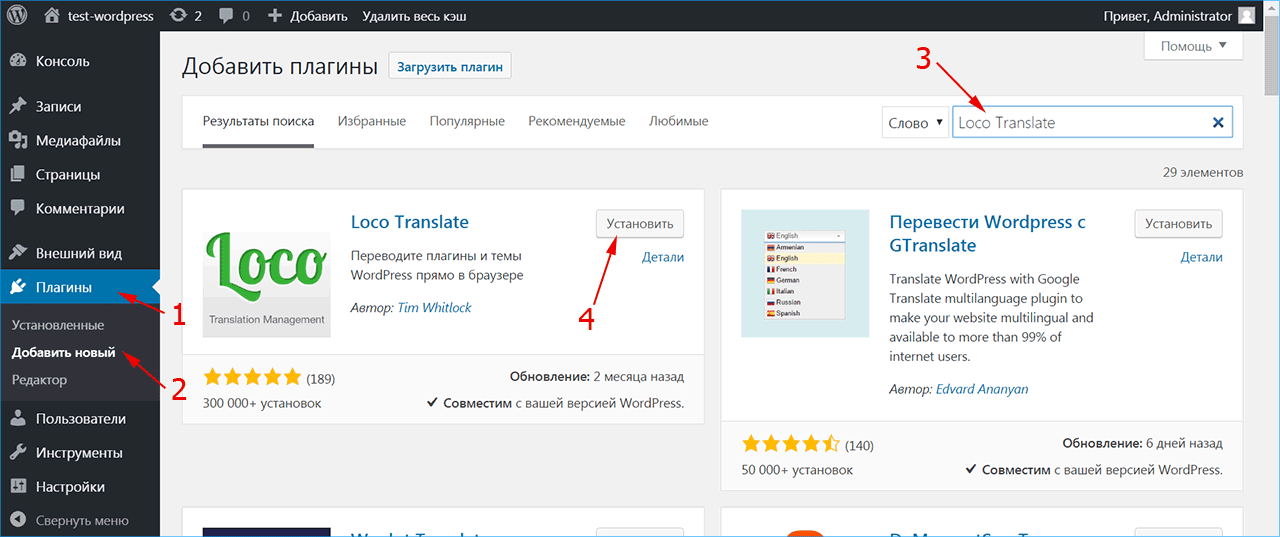
 Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить:
Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить: -
2.
После установки нажмите Активировать:
-
3.
Чтобы подтвердить активацию, нажмите Активировать SSL:
-
4.
Чтобы завершить активацию, нажмите Go to Dashboard:
Готово, вы активировали плагин Really Simple SSL. Если вы хотите скорректировать действие плагина, во вкладке Настройки пролистайте до блока «Общее», затем укажите нужные параметры и нажмите Сохранить:
Внимание
Если после активации и настройки плагина на вашем сайте по-прежнему отображается ошибка «Mixed Content», проверьте все ссылки на внешние ресурсы. Если они ведут на сайты с протоколом HTTP — замените их. Если это не поможет, обратитесь в службу поддержки.
Если они ведут на сайты с протоколом HTTP — замените их. Если это не поможет, обратитесь в службу поддержки.
Теперь ваш сайт в WordPress будет работать по защищённому протоколу HTTPS. Посетители не будут беспокоиться о сохранности своих данных при работе с вашим сайтом.
Как настроить HTTPS для плагина Elementor
Если вы используете плагин Elementor, то ссылки можно заменить в разделе «Инструменты». Для этого:
-
1.
Перейдите в раздел Elementor — Инструменты. Выберите вкладку Сменить URL:
-
2.
Заполните поля:
- http://old-url.com — укажите ссылку на ваш сайт с протоколом HTTP,
- http://new-url.com — укажите такую же ссылку, но с протоколом HTTPS.
Затем кликните Сменить URL:
Готово, вы настроили HTTPS.
Помогла ли вам статья?
Да
раз уже
помогла
Как установить на сайте WordPress SSL
В докладе Digital 2020 агентство We Are Social сообщает, что среднестатистический житель планеты ежедневно проводит в интернете почти 7 часов. Мы общаемся, делаем покупки и регистрируемся в различных сервисах постоянно, и кто-то должен заботиться о безопасности наших данных: e-mail адресах, паролях, номерах банковских карт. Конечно же, защита информации, передаваемой на сайте — задача его владельца.
WordPress — самый популярный движок в мире. Поэтому сегодня я хочу рассказать вам, как добавить SSL-сертификат на сайт на WordPress и сделать его безопасным для посетителей, избежав распространенной ошибки. Разберемся по порядку.
Заказ и установка SSL-сертификата
Специальный сертификат безопасности нужно приобрести для доменного имени, то есть адреса вашего сайта в интернете, а установить на самом сайте. Если ваш проект размещен на нескольких доменах (например, timeweb. ru и timeweb.com), правильнее защитить все: это может быть одно решение сразу для всех доменных имен либо отдельно для каждого. Сделать заказ вы можете на любом специальном ресурсе, а установку — только там, где покупаете хостинг для WordPress.
ru и timeweb.com), правильнее защитить все: это может быть одно решение сразу для всех доменных имен либо отдельно для каждого. Сделать заказ вы можете на любом специальном ресурсе, а установку — только там, где покупаете хостинг для WordPress.
Если ваш сайт размещен в Timeweb, то и заказ, и установка доступны вам в панели хостинга. Это позволяет без проблем подключить SSL-сертификат к сайту на WordPress.
Вы можете приобрести бесплатный SSL Let’s Encrypt или коммерческий от Центра сертификации Sectigo. Я предпочитаю Sectigo Positive: он легко выпускается, совместим со всеми популярными браузерами, срок действия (1 год с автопродлением) и стоимость для меня оптимальны.
Чтобы сделать заказ в Timeweb, перейдите в соответствующий раздел в панели управления.
Затем нажмите «Заказать», выберите тип сертификата, домен и заполните остальные поля, отобразившиеся на странице.
Let’s Encrypt автоматически установится через 15-30 минут, Sectigo — после того, как вы подтвердите его выпуск.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настройка HTTPS
Обязательно дождитесь установки, после чего продолжите настройку SSL-сертификата на WordPress.
По умолчанию сайт открывается в браузере по протоколу HTTP. Чтобы автоматически устанавливалось безопасное соединение HTTPS, нужно включить перенаправление с HTTP на HTTPS. Рассмотрим два способа.
Настройка перенаправления в админке WordPress
- В меню выберите «Настройки», затем «Общие».
- В полях “WordPress Address (URL)” и “Site Address (URL)” к “http” добавьте в конце “s”, чтобы получилось “https”, и сохраните изменения.
Включение перенаправления в панели хостинга. На примере Timeweb
- Перейдите в раздел «Сайты».
- Рядом с папкой нужного сайта нажмите на зеленую кнопку в виде шестеренки.
- Переведите переключатель «Использовать безопасное соединение https://» в состояние «вкл» и нажмите «Сохранить настройки».

Проверьте, как ваш сайт открывается в браузере: в адресной строке должен быть «замочек».
Если видите надпись «Не защищено», то, чтобы настроить SSL-сертификат на сайте на WordPress, нужно исправить ошибку “mixed content”.
Читайте также
Устранение ошибки смешанного контента
Ошибка возникает, когда основной контент страницы передается по защищенному протоколу HTTPS, а часть информации (чаще всего это дополнительные элементы, например, изображения, видео или скрипты) — по небезопасному протоколу HTTP. Это делает некоторые страницы сайта уязвимыми и может вызвать недоверие пользователей: в адресной строке браузера посетитель сайта увидит надпись «Не защищено» — несмотря на все шаги, которые вы проделали ранее. Подробнее об ошибке написано в статье «Чем опасна ошибка смешанного контента на сайте». А в этой статье я расскажу, как исправить “mixed content” после установки SSL-сертификата. Вариант решения — не один. Рассмотрим самый простой, на мой взгляд.
Совет: перед тем, как проводить работы на сайте, делайте резервную копию. Тогда, если что-то пойдет не так, вы сможете откатить изменения, восстановив предыдущую версию сайта.
Чтобы исправить ошибку, воспользуемся плагином Really Simple SSL. Почему: положительные отзывы, более 4 миллионов установок, регулярное обновление.
Вот что нужно сделать:
- В меню админки WordPress выберите «Плагины», затем «Добавить новый».
- Введите в строке поиска “really simple ssl” или “mixed content”.
- Нажмите «Установить» рядом с плагином “Really Simple SSL”, затем «Активировать».
- Когда плагин активируется, нажмите кнопку «Вперед, активируйте SSL!».
- Проверьте работу сайта — в адресной строке браузера должен отобразиться «замочек».
Готово! Вы закончилу работу с SSL-сертификатом и победили смешанный контент HTTP и HTTPS на WordPress.
Продление SSL-сертификата
Чтобы ваш сайт постоянно был под защитой, заблаговременно выполняйте продление. Каждый сертификат безопасности имеет свой срок действия и обновляется по определенным правилам. Например, бесплатный Let’s Encrypt продлевается раз в три месяца за две недели до даты завершения, Sectigo Positive — раз в год, когда до окончания срока действия остается меньше 90 дней. Во втором случае можно включить автоматическое продление сразу при покупке и не волноваться, что вы забудете или не успеете обновить защиту сайта, а данные пользователей попадут в руки злоумышленников.
Каждый сертификат безопасности имеет свой срок действия и обновляется по определенным правилам. Например, бесплатный Let’s Encrypt продлевается раз в три месяца за две недели до даты завершения, Sectigo Positive — раз в год, когда до окончания срока действия остается меньше 90 дней. Во втором случае можно включить автоматическое продление сразу при покупке и не волноваться, что вы забудете или не успеете обновить защиту сайта, а данные пользователей попадут в руки злоумышленников.
HTTPS для WordPress – Документация WordPress.org
Чтобы использовать HTTPS, на сервере необходимо установить SSL-сертификат.
Let’s Encrypt — некоммерческая организация, которая предоставляет бесплатные сертификаты SSL для всех. По состоянию на февраль 2020 года они выпустили более 1 миллиарда сертификатов. Самый простой способ получить сертификат — использовать инструмент EFF certbot, на их сайте есть полные инструкции по установке и обновлению сертификатов для нескольких разных веб-серверов и операционных систем.
Для локальной разработки вы можете создать самозаверяющий сертификат с помощью OpenSSL, однако это имеет ограниченное применение, поскольку любой сгенерированный сертификат не будет доверять другим, поэтому его следует использовать только для частных серверов.
Никаких дополнительных или специальных настроек, необходимых специально для WordPress на уровне веб-сервера для HTTPS. WordPress по умолчанию готов использовать URL-адреса HTTPS, если веб-сервер настроен правильно.
Порт по умолчанию для URL-адресов HTTP — порт 80, порт по умолчанию для HTTPS — порт 443. Эти порты не должны открываться через какой-либо сетевой брандмауэр. Apache включает модуль mod_ssl, который необходимо включить и правильно настроить. При использовании certbot он может автоматически настраивать и создавать необходимые параметры VirtualHost.
Чтобы внедрить поддержку HTTPS в WordPress, вам нужно только установить WordPress и URL-адрес адреса сайта для использования https:// . Вы можете установить WordPress с помощью HTTP или HTTPS для запуска, оба будут работать, и вы сможете переключиться позже.
Вы можете установить WordPress с помощью HTTP или HTTPS для запуска, оба будут работать, и вы сможете переключиться позже.
Перейдите в «Настройки» > «Основные» и убедитесь, что адрес WordPress (URL) и адрес сайта (URL) — https. Если нет, добавьте «S» после http, чтобы сделать https, и сохраните его:
Инструменты для проверки работоспособности сайта ( Инструменты > Состояние сайта ) сообщит вам, что ваш сайт не использует HTTPS.
Начиная с версии 5.7, WordPress также может автоматически переключаться на HTTPS, если на вашем сервере уже установлен SSL-сертификат.
Для всех рабочих сайтов WordPress рекомендуется использовать HTTPS.
- Используйте авторитетный веб-хост, большинство из которых предоставляет службу HTTPS в качестве стандарта.
- Используйте сертификат SSL от Let’s Encrypt, они бесплатны и просты в использовании.
- Подавать статическое содержимое из CDN с поддержкой SSL
Возможно, вам потребуется перенаправить HTTP-трафик на ваш HTTPS-сайт. Для Apache вы можете сделать это, создав две записи VirtualHost, например:
Для Apache вы можете сделать это, создав две записи VirtualHost, например:
имя_сервера mkaz.blog Редирект / https://mkaz.blog/ <Виртуальный хост *:443> имя_сервера mkaz.blog DocumentRoot /home/mkaz/sites/mkaz.blog <Каталог /home/mkaz/sites/mkaz.blog> Индексы опционов FollowSymLinks Разрешить переопределить все Требовать все предоставленные SSLEngine включен SSLCertificateFile /etc/letsencrypt/live/mkaz.blog/cert.pem SSLCertificateKeyFile /etc/letsencrypt/live/mkaz.blog/privkey.pem SSLCertificateChainFile /etc/letsencrypt/live/mkaz.blog/fullchain.pem IncludeOptional /etc/letsencrypt/options-ssl-apache.conf
- Обслуживание сайта с URL-адресов HTTPS и HTTP, использование HTTPS и перенаправление.
- Использование смешанного контента, т.е. CSS, JS или изображения, передаваемые по протоколу HTTP на странице HTTPS
- Зачем мне использовать HTTPS
- Let’s Encrypt и Certbot
- Модуль Apache mod_ssl — официальная документация модуля Apache
- Шифрование в Интернете (EFF.
 org)
org) - HTTPS как сигнал ранжирования (Google)
- Рекомендации по обеспечению безопасности вашего сайта (Google)
2 способа настроить HTTPS на WordPress + ошибки
Вордпресс Основы
02 февраля 2023 г.
Will M.
7min Read
Если у вас есть веб-сайт, могут быть люди, которые доверяют вам свою личную информацию. Это означает, что вам необходимо внедрить строгие стандарты безопасности, и протокол защищенных сокетов (SSL или TLS) и безопасный протокол передачи гипертекста (HTTPS) играют важную роль в этом. К счастью, настроить SSL-сертификат WordPress и принудительно использовать HTTPS на платформе довольно просто, и это можно сделать всего за несколько шагов.
В этой статье мы поговорим о:
- Что такое SSL и когда его следует использовать.
- Что такое HTTPS и как он работает вместе с SSL.
- Как настроить WordPress для использования HTTPS и SSL двумя разными способами.
- Две распространенные ошибки, с которыми вы можете столкнуться при использовании SSL с WordPress, и способы их устранения.

У нас есть важная тема, которую нужно решить, и много информации, которую нужно охватить, так что давайте начнем прямо сейчас!
Что такое SSL (и когда его следует использовать)
Secure Sockets Layer (SSL) — это технология, которая создает безопасное соединение между веб-сайтом и браузером. Веб-сайты, использующие SSL, имеют «сертификаты», которые сообщают вам, что ваша личная информация в безопасности при каждой передаче.
Вы можете распознать большинство сайтов, использующих эти сертификаты, благодаря зеленому символу замка, который многие браузеры используют для их идентификации:
Например, если вы покупаете что-то в Интернете, вам следует делать это только через веб-сайты, использующие SSL. В противном случае злоумышленники могут прочитать или изменить вашу платежную информацию, когда она отправляется через Интернет.
Что касается вашего собственного веб-сайта, использование SSL является обязательным. Это дает ряд преимуществ:
- Если вы запускаете веб-сайт, на котором вы поощряете пользователей регистрироваться и делиться личной информацией, их данные будут в большей безопасности.

- Ваш сайт станет более надежным.
- Рядом с вашим веб-адресом в различных браузерах будет отображаться удивительный зеленый замок.
- Вы получите повышение поисковой оптимизации вашего сайта (SEO).
Чтобы уточнить этот последний пункт, поисковые системы, такие как Google, поощряют все веб-сайты использовать SSL, отдавая предпочтение безопасным сайтам в своих результатах. Это означает, что вы можете защитить информацию своих пользователей и, возможно, получить дополнительный трафик одним махом.
Кроме того, Google объявил, что с начала июля 2018 года Chrome будет отображать предупреждение «небезопасно». Так что самое время усилить безопасность вашего сайта с помощью SSL-сертификата, если вы еще этого не сделали.
Pro Tip
Здесь, на Hostinger, мы также рекомендуем безопасные веб-сайты. Таким образом, мы предоставляем бесплатный пожизненный SSL-сертификат с планами веб-хостинга Business!
В наши дни настроить SSL-сертификат WordPress очень просто. Существует несколько типов SSL-сертификатов, но вам, вероятно, не понадобится ничего необычного, если только вы не запускаете крупный веб-сайт или не продаете товары в Интернете.
Существует несколько типов SSL-сертификатов, но вам, вероятно, не понадобится ничего необычного, если только вы не запускаете крупный веб-сайт или не продаете товары в Интернете.
Для всех других типов веб-сайтов обычно достаточно бесплатного сертификата. Более того, вы можете легко настроить его для работы с Hostinger.
Что такое HTTPS (и как он работает вместе с SSL)
Когда вы устанавливаете сертификат SSL для своего веб-сайта, вам также необходимо настроить его для передачи данных с использованием безопасного протокола передачи гипертекста (HTTPS). Каждый сайт, который вы посещаете, использует HTTP или HTTPS в качестве префикса для своего полного URL-адреса, включая Hostinger:
HTTPS работает так же, как HTTP, но обеспечивает более высокие стандарты безопасности. Если вы загружаете веб-сайт, использующий HTTPS, вы будете знать, что ваши данные в безопасности во время передачи. Однако для работы HTTPS веб-сайту, к которому вы пытаетесь получить доступ, необходим SSL-сертификат.
Если вы попытаетесь получить доступ к сайту без SSL, используя HTTPS, вы увидите ошибку, подобную этой:
Другими словами, SSL и HTTPS работают рука об руку. Если вы используете только один, информация, которую пользователи отправляют через ваш сайт, не будет защищена.
Таким образом, ваш первый шаг должен состоять в том, чтобы получить SSL-сертификат и настроить его для работы с вашим веб-сайтом. Как только вы это сделаете, вам нужно указать WordPress для загрузки с использованием HTTPS вместо HTTP. Давайте посмотрим, как включить HTTPS в WordPress.
Как настроить WordPress для использования SSL и HTTPS (2 метода)
На этом этапе мы предполагаем, что у вас уже настроен SSL-сертификат для вашего веб-сайта. Как только вы это сделаете, вам просто нужно заставить WordPress использовать HTTPS. Есть два основных способа сделать это.
1. Используйте панель управления WordPress и перенаправление 301
После настройки SSL-сертификата WordPress вам необходимо настроить веб-сайт для использования HTTPS. Этот процесс прост, если вы запускаете новый веб-сайт. Однако, если вы добавляете SSL-сертификат на сайт, который существует уже некоторое время, все немного сложнее.
Этот процесс прост, если вы запускаете новый веб-сайт. Однако, если вы добавляете SSL-сертификат на сайт, который существует уже некоторое время, все немного сложнее.
В любом случае первым делом нужно перейти на панель управления и открыть вкладку Настройки › Общие . Внутри вы найдете два поля: Адрес WordPress (URL) и Адрес сайта (URL) . Адрес вашего веб-сайта должен отображаться одинаково в обоих случаях и должен использовать HTTP.
Вам нужно заменить этот префикс HTTP на HTTPS в обоих полях и сохранить изменения в настройках:
Это все, что нужно, чтобы настроить WordPress для использования HTTPS. Однако некоторые пользователи могли сохранить старый URL-адрес вашего веб-сайта, и на него могут ссылаться в Интернете. Вы должны убедиться, что эти люди переходят на HTTPS-версию вашего сайта. Для этого вы можете настроить перенаправление URL.
Существует множество типов перенаправлений, которые вы можете использовать. Однако, как правило, лучше всего использовать переадресацию 301, которая сообщает поисковым системам, что ваш веб-сайт навсегда перемещен с одного адреса на другой. Чтобы реализовать это перенаправление, вам нужно отредактировать файл с именем .htaccess , который контролирует взаимодействие вашего сервера с WordPress, а также структуру его URL.
Однако, как правило, лучше всего использовать переадресацию 301, которая сообщает поисковым системам, что ваш веб-сайт навсегда перемещен с одного адреса на другой. Чтобы реализовать это перенаправление, вам нужно отредактировать файл с именем .htaccess , который контролирует взаимодействие вашего сервера с WordPress, а также структуру его URL.
Для этого вам потребуется прямой доступ к файлам вашего сайта с помощью инструмента протокола передачи файлов (FTP), такого как FileZilla. Если вы делаете это впервые, вы можете найти все подробности в нашем руководстве по FTP.
После подключения к веб-сайту через FTP перейдите в папку public_html и найдите файл .htaccess внутри:
Выберите этот файл и щелкните его правой кнопкой мыши, затем выберите параметр Просмотр/редактирование . Это откроет файл с помощью вашего локального текстового редактора, что позволит вам внести в него изменения. Не изменяйте код в . htaccess , если вы не знаете, что делаете. Просто прокрутите до самого конца файла и вставьте следующий фрагмент: 9(.*)$ https://www.yoursite.com/$1 [П, Л]
htaccess , если вы не знаете, что делаете. Просто прокрутите до самого конца файла и вставьте следующий фрагмент: 9(.*)$ https://www.yoursite.com/$1 [П, Л]
Чтобы это работало, вам нужно заменить URL-адрес заполнителя в этом коде на полный HTTPS-адрес вашего веб-сайта. Это перенаправит любое соединение, поступающее через порт 80, на ваш новый защищенный URL-адрес. Как вы, возможно, знаете, порт 80 является портом по умолчанию для HTTP-соединений, поэтому он поймает практически любого, кто пытается получить доступ к вашему веб-сайту через старый адрес.
Добавив код со своим URL, сохраните изменения в .htaccess и закройте файл. FileZilla спросит, хотите ли вы загрузить эти изменения на свой сервер, с чем вы должны согласиться. Если вы сейчас попытаетесь посетить свой веб-сайт, используя URL-адрес HTTP, ваш браузер должен вместо этого автоматически перенаправить WordPress на версию HTTPS.
2. Установите плагин WordPress SSL
Если вы не хотите работать напрямую с файлами WordPress, есть более простых способов обеспечить использование HTTPS на вашем веб-сайте. Например, вы можете настроить плагин WordPress SSL, который добавляет тот же код, который мы показали вам в предыдущем методе.
Например, вы можете настроить плагин WordPress SSL, который добавляет тот же код, который мы показали вам в предыдущем методе.
Хотя этот подход намного проще, он сопряжен с дополнительным риском. Например, если возникают проблемы совместимости с другим инструментом, ваш подключаемый модуль SSL может перестать работать, и ваш веб-сайт не будет загружаться через HTTPS, пока вы не устраните проблему. Это означает, что вам нужно тщательно выбирать плагин.
Мы рекомендуем Really Simple SSL, поскольку его очень легко настроить. Все, что вам нужно, это готовый SSL-сертификат WordPress:
После того, как вы установите и включите плагин, он просканирует ваш сайт на наличие SSL-сертификата WordPress. Если он найдет его, он поможет вам включить HTTPS на всем вашем сайте одним щелчком мыши. Для этого достаточно посетить новый Настройки › SSL на панели инструментов и нажмите кнопку Перезагрузить через HTTPS . С этим вам хорошо идти!
2 распространенные ошибки SSL в WordPress (и как их исправить)
Теперь вы знаете, как обеспечить безопасное соединение для всех посетителей вашего сайта. Однако в некоторых случаях принудительная загрузка WordPress через HTTPS может привести к нескольким ошибкам. Давайте поговорим о том, что они из себя представляют и как их исправить, на всякий случай.
Однако в некоторых случаях принудительная загрузка WordPress через HTTPS может привести к нескольким ошибкам. Давайте поговорим о том, что они из себя представляют и как их исправить, на всякий случай.
1. Некоторые ресурсы не загружаются через HTTPS
После включения HTTPS для вашего веб-сайта вы можете обнаружить, что некоторые его ресурсы, например изображения, загружаются неправильно. Это потому, что WordPress по-прежнему использует для них префикс HTTP вместо HTTPS.
Если у вас возникла эта проблема с изображениями, CSS или JavaScript на вашем сайте, самый простой способ решить ее — внести несколько дополнений в файл .htaccess . Однако этот подход применим только в том случае, если вы использовали ручной метод в предыдущем разделе. Через минуту мы поговорим о том, что делать, если вместо этого вы использовали плагин. 9индекс\.php$ — [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d Правило перезаписи. /index.php [Л]
Этот код заставляет весь трафик загружаться через HTTPS. Он также включает правила для ваших ресурсов WordPress, поэтому он должен позаботиться обо всех файлах, которые не работали. После добавления сохраните изменения в файле .htaccess и загрузите его обратно на сервер.
Он также включает правила для ваших ресурсов WordPress, поэтому он должен позаботиться обо всех файлах, которые не работали. После добавления сохраните изменения в файле .htaccess и загрузите его обратно на сервер.
Если вы настроили свой веб-сайт для использования HTTPS с помощью плагина, вам не нужно настраивать ваш .htaccess вручную. Вместо этого большинство плагинов предлагают альтернативное решение. Например, Really Simple SSL может сканировать ваш веб-сайт на наличие файлов, не загружаемых через HTTPS, и помогать вам их исправлять. Чтобы использовать эту функцию, перейдите на вкладку Настройки > SSL , а затем перейдите на страницу Настройки плагина :
В верхней части экрана есть параметр Автоматическая замена смешанного содержимого . Убедитесь, что он включен, а затем сохраните изменения в конфигурации плагина. Эта опция гарантирует, что WordPress загрузит все его активы через HTTPS, а не только ваши посты и страницы.
2. Ваш плагин кэширования WordPress вызывает проблемы
Если у вас настроен плагин кэширования WordPress, ваш браузер может попытаться загрузить кешированную версию вашего веб-сайта через HTTP, что может привести к некоторым ошибкам. Самый быстрый способ решить эту проблему — очистить кеш WordPress.
Этот процесс работает по-разному, в зависимости от того, какой подключаемый модуль кэширования вы используете. Однако это не должно занять у вас больше нескольких минут. Для получения более подробной информации вы можете ознакомиться с нашим руководством по очистке кеша WordPress в WP Super Cache, W3 Total Cache и WP Fastest Cache. Если вы используете другой плагин кэширования, вам может потребоваться проверить его документацию для получения инструкций о том, как действовать дальше.
В любом случае, как только вы очистите кеш, попробуйте снова загрузить свой веб-сайт, чтобы убедиться, что ваш браузер использует HTTPS без каких-либо ошибок. Теперь ваш SSL-сертификат успешно настроен!
Заключение
Раньше SSL-сертификаты WordPress были зарезервированы для бизнес-сайтов, которые имели дело с большим количеством конфиденциальной информации.

 Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить:
Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить:
 org)
org)
