Особенности –webkit-box или как «подружить» flexbox со старыми Safari / Хабр
Уверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых версиях популярных браузеров. Среди них выделяются два явных фаворита – Internet Explorer (IE) и Safari. С IE всё проще, т.к. flex поддерживается в версиях 10.0+. Версии ниже уже не актуальны, поэтому их часто игнорируют. В Safari же ситуация иная, поскольку поддержка современной спецификации flexbox (по мнению Caniuse.com) начинается с версии IOS Safari 9.2+.
Проблема именно в этом! Ведь по статистике Apple, только 47% обладателей iPhone имеют возможность использовать Safari 9.2+.
А что делать остальным?
Если мы делаем красивый, качественный и суперадаптивный сайт, построенный на flexbox — так же красиво и качественно он будет отображаться только на устройствах, которые его грамотно интерпретируют.
На помощь в этом приходит так называемый старый синтаксис flexbox – display: box;
Это аналог свойства display: flex; только он поддерживается всеми Safari, начиная с версии 5.0+.
Однако всё не так просто:
- Display: box работает только с префиксами, в данном случае с -webkit- (display: -webk2) it-box;).
- Странно работает с float.
- Аналогов некоторым современным свойствам нет.
Это те ошибки, которые отловил лично я. В будущем список будет пополняться.
Как же решить уже найденные проблемы?
Прописываем вендорные префиксы для box и связанным свойствам. Обтекания внутри box прячут элементы.
Эту ошибку пофиксить легко. Достаточно элементам, имеющим float, добавить свойство position: relative.
Почему бы просто не убрать float? – А вот почему:
Я приведу список всех рабочих аналогов flex-свойств и box-свойств:
-webkit-box-orient (flex-direction) – направление оси элементов.
Бывает нескольких видов в случае нового синтаксиса:
— column – колонка;
— row (по умолчанию) – строка;
— row-reverse – реверсия строки;
— column-reverse – реверсия колонки.
В случае старого синтаксиса я использую всего два свойства:
— vertical – колонка;
— horizontal – строка.
Есть еще два свойства, но они не работают как аналоги реверсивных свойств нового синтаксиса, поэтому я не использую их в своей практике.
Для реверса есть свойство -webkit-box-direction, которое имеет 2 значения – normal и reverse.
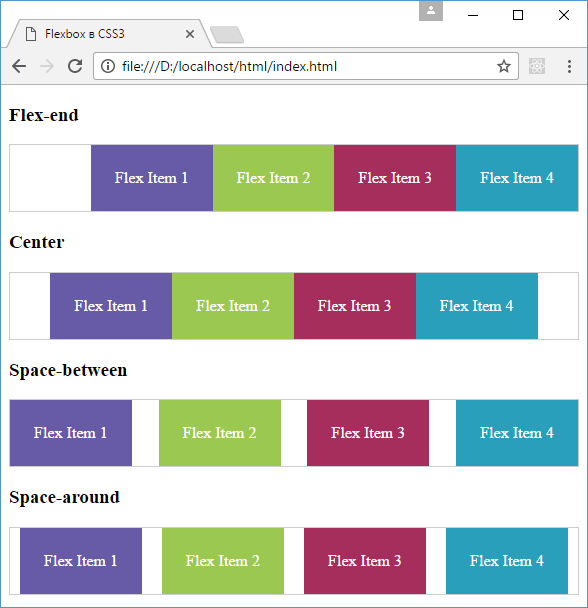
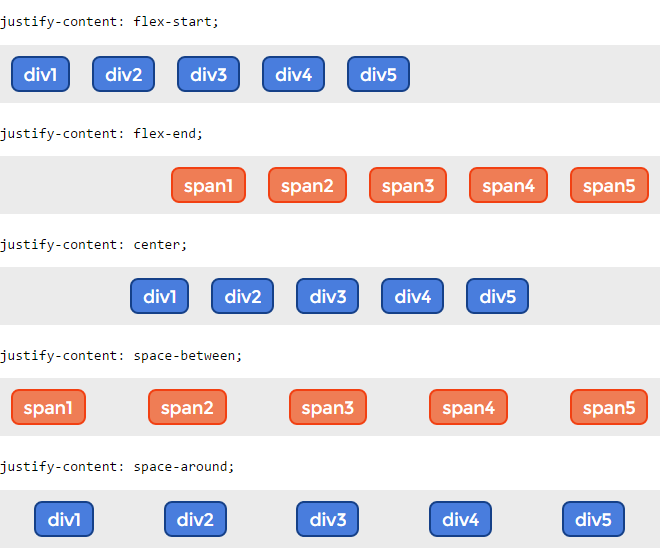
-webkit-box-pack (justify-content) – задает выравнивание по горизонтали.
Новый синтаксис:
— flex-start, flex-end – элементы прижаты к началу/концу родителя;
— space-between – распределяет элементы равномерно внутри родителя, не оставляя при этом боковых отступов;
— center – центрирует элементы.
Старый синтаксис:
— start, end – аналог flex-start, flex-end;
— justify – аналог space-between;
— center – то же, что и center в новом.
У space-around НЕТ аналога!
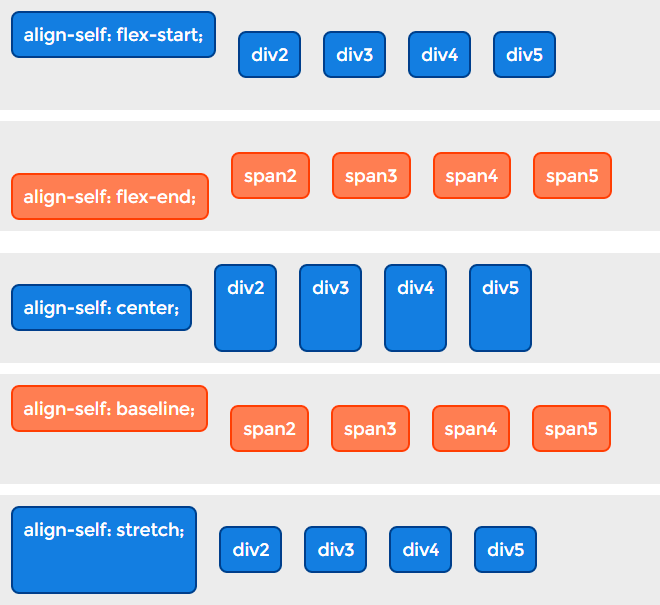
-webkit-box-align (align-items) – выравнивание по вертикали. По праву могу назвать это одним из главных достоинств flexbox.
Новый синтаксис:
— flex-start, flex-end – элементы прижаты к верху/низу родителя;
— baseline – дефолтное значение, выравнивание по базовой линии шрифта без учета свисаний;
— center – центрирует элементы;
— stretch – растягивает дочерние блоки по высоте.
Старый синтаксис:
— start, end – аналог flex-start, flex-end.
Остальные свойства идентичны
-webkit-box-ordinal-group (order) – определяет порядковый номер элемента в группе.
В обоих случаях задается цифрой.
Других вариантов либо нет, либо они не работают. Например:
-webkit-box-lines – это, по идее, аналог свойства flex-wrap, но у меня он почему-то не работает.
И напоследок.
Если вам нужно применить любое CSS-свойство только для -webkit-, можете использовать рабочий CSS-хак. Он проверен и он РАБОТАЕТ:
Он проверен и он РАБОТАЕТ:
@media all and (-webkit-min-device-pixel-ratio:0) {
/*Всё, что вы сюда напишете, будет работать только с -webkit-*/
}Делитесь своим опытом и удачи!
Автор статьи: Виктор Рябовол
flex-basis ⚡️ HTML и CSS с примерами кода
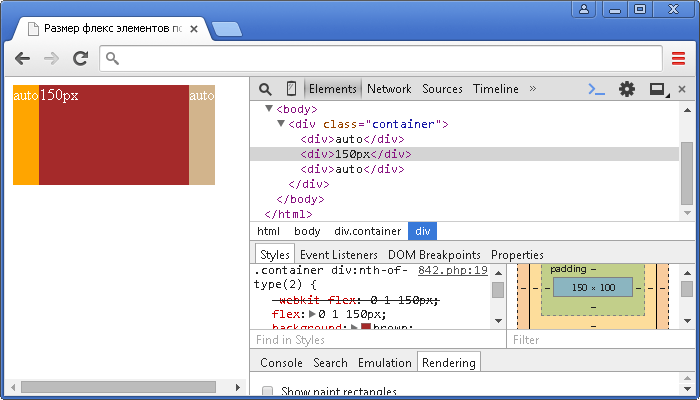
Свойство flex-basis определяет основу флекса, которая является начальным размером элемента.
Похоже на свойства width и height, к которым добавляется содержимое элемента.
Демо
Flexbox и выравнивание- flex
- flex-basis
- flex-direction
- flex-flow
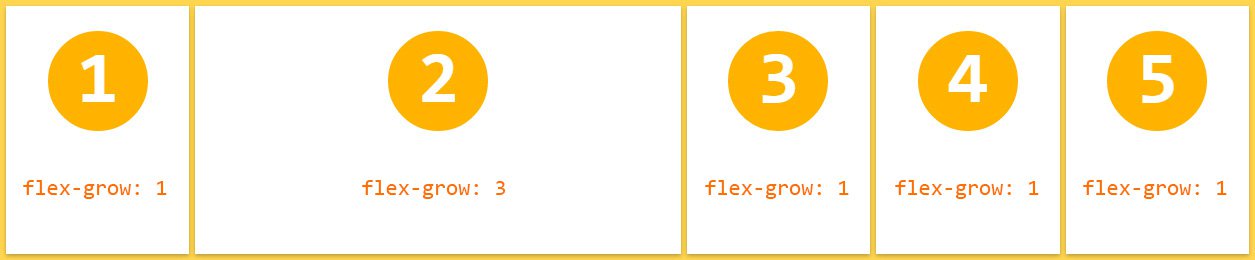
- flex-grow
- flex-shrink
- flex-wrap
- order
- justify-content
- align-content
- place-content
- justify-items
- align-items
- place-items
- justify-self
- align-self
- place-self
- row-gap
- column-gap
- gap
Синтаксис
/* Specify <'width'> */ flex-basis: 10em; flex-basis: 3px; flex-basis: auto; /* Intrinsic sizing keywords */ flex-basis: fill; flex-basis: max-content; flex-basis: min-content; flex-basis: fit-content; /* Automatically size based on the flex item’s content */ flex-basis: content; /* Global values */ flex-basis: inherit; flex-basis: initial; flex-basis: unset;
Значения
Значение по-умолчанию: auto
Наследуется: нет
Применяется к флекс-элементам
Анимируется: да
auto- Указывает автоматический размер, основанный на содержимом элемента.

<ширина>- Задаёт ширину элемента в
px,mm,ptили в процентах. При этом размер вычисляется относительно родителя. Отрицательное значение недопустимо.
Примечание
Safari до версии 9 поддерживает свойство -webkit-flex-basis.
Спецификации
- CSS Flexible Box Layout Module
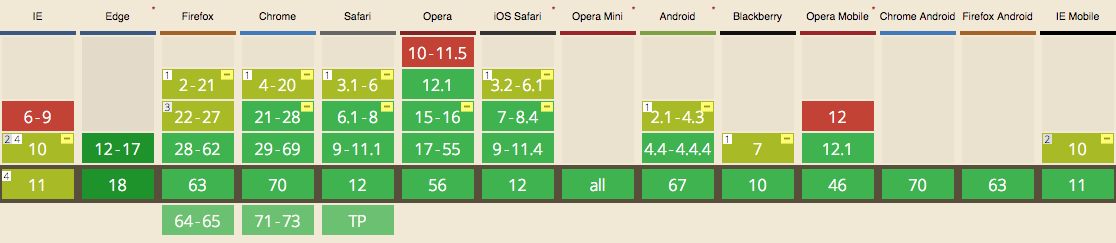
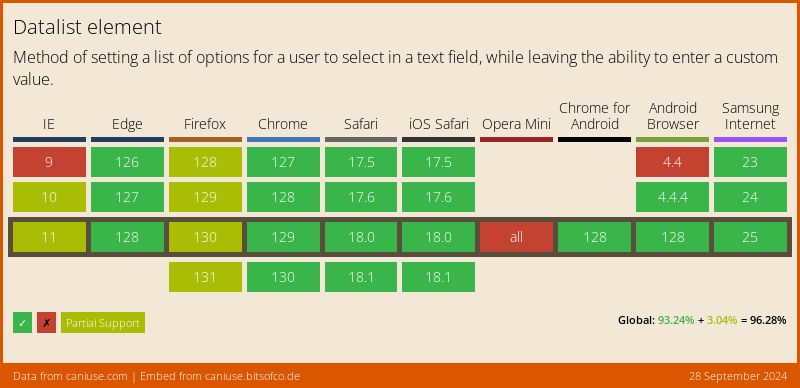
Поддержка браузерами
Can I Use flexbox? Data on support for the flexbox feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>flex-basis</title>
<style>
.flex-container {
display: flex; /* Флексы */
height: 300px; /* Высота */
color: #fff; /* Белый цвет текста */
font-size: 2.6em; /* Размер шрифта */
flex-flow: column wrap; /* Располагаем в виде колонок */
}
. flex-item {
display: flex; /* Флексы */
align-items: center; /* Выравнивание текста по вертикали */
justify-content: center; /* Выравнивание текста по горизонтали */
}
.one {
background: #508694; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
flex-basis: 100%;
order: 1; /* Первый блок */
}
.two {
background: #bb844c; /* Цвет фона */
margin-bottom: 10px; /* Отступ снизу */
flex: 1 1 0;
order: 2; /* Второй блок */
}
.three {
background: #929d79; /* Цвет фона */
flex: 1 1 0;
order: 3; /* Третий блок */
}
</style>
</head>
<body>
<div>
<div>Первый</div>
<div>Второй</div>
<div>Третий</div>
</div>
</body>
</html>
flex-item {
display: flex; /* Флексы */
align-items: center; /* Выравнивание текста по вертикали */
justify-content: center; /* Выравнивание текста по горизонтали */
}
.one {
background: #508694; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
flex-basis: 100%;
order: 1; /* Первый блок */
}
.two {
background: #bb844c; /* Цвет фона */
margin-bottom: 10px; /* Отступ снизу */
flex: 1 1 0;
order: 2; /* Второй блок */
}
.three {
background: #929d79; /* Цвет фона */
flex: 1 1 0;
order: 3; /* Третий блок */
}
</style>
</head>
<body>
<div>
<div>Первый</div>
<div>Второй</div>
<div>Третий</div>
</div>
</body>
</html>
См. также
- Руководство по Flexbox
Тестирование на совместимость с браузером модуля CSS Flexible Box Layout
Тестирование в новейших настольных и мобильных браузерах Для
Модуль CSS Flexible Box Layout
Тестирование веб-приложения на LambdaTest
С помощью LambdaTest вы можете тестировать свои веб-сайты в более чем 3000 комбинациях браузеров и ОС для проблем совместимости между браузерами и убедитесь, что резервные копии вашей веб-страницы нормально работают в браузерах, которые не поддерживают модуль CSS Flexible Box Layout.
Все версии браузера
ПОДДЕРЖКА БРАУЗЕРА ДЛЯ модуля CSS Flexible Box Layout
Я использую» предоставляет актуальные таблицы поддержки браузеров для поддержки интерфейсных веб-технологий в настольных и мобильных веб-браузерах.
Другие браузеры на выбор
Вы можете выбрать один из более чем 3000 настольных и мобильных браузеров, включая Chrome, Safari, Internet Explorer, Edge, Яндекс, Opera и Firefox, что позволит вам гарантировать, что ваши клиенты получат пиксельную точность опыт на всех размерах экрана, устройствах, операционных системах, браузерах и разрешениях.
Оформить заказ во всех браузерах
Попробуйте LambdaTest сейчас !!
Получайте 60 минут живого интерактивного тестирования каждый месяц БЕСПЛАТНО!! Единственный бесплатный инструмент кросс-браузерного тестирования на всю жизнь.
- Кредитная карта не требуется
- Бесплатная регистрация
- Круглосуточная поддержка 7 дней в неделю
ПРЕИМУЩЕСТВА
Самый быстрый способ кросс-браузерного тестирования бесплатных функций, которые упростят тестирование вашего браузера и помогут вам быстрее выпускать продукты.
Интегрированная отладка
Интегрированные инструменты разработчика, помогающие отлаживать проблемы в живое тестирование.
Локальный хостинг
Веб-тестирование
Локальный хостинг веб-тестирования для сохранения вашего веб-сайта или сети приложение из-за ошибок развертывания.
Геолокация
Тестирование
Тестирование из разных мест, чтобы убедиться, что ваши пользователи идеальный опыт во всех местах.
Готовы начать?
Зарегистрируйтесь, чтобы использовать LambdaTest, это абсолютно бесплатно
начать работу с
- Кредитная карта не требуется
- Бесплатная регистрация
- Круглосуточная поддержка
Домашняя страница Модуль CSS Flexible Box Layout
Кроссбраузерная поддержка CSS Flexbox
спросил
Изменено 5 лет назад
Просмотрено 52к раз
Я использовал код, указанный ниже, он работает в моем Chrome, но не в моем IE9и Сафари.
Я искал решение в Google, несмотря на то, что у меня есть различные префиксы поставщиков, эти результаты меня сбивают с толку.
<дел>
<дел>
<дел>
- css
- flexbox
- кроссбраузерный
2
Чтобы охватить все реализации Flexbox, ваш CSS будет выглядеть так:
.foo { дисплей: -webkit-box; дисплей: -moz-box; отображение: -ms-flexbox; отображение: -webkit-flex; дисплей: гибкий; -webkit-box-orient: горизонтальный; -moz-box-ориентация: горизонтальная; -webkit-box-direction: нормальный; -moz-box-направление: обычное; -webkit-flex-направление: строка; -ms-flex-направление: строка; flex-направление: строка; }
Обратите внимание, однако, что указание flex-direction: row не требуется, если только вы не переопределяете предыдущее объявление flex-direction: row является направлением по умолчанию. Также обратите внимание, что IE10 — первая версия IE, поддерживающая Flexbox.
Также обратите внимание, что IE10 — первая версия IE, поддерживающая Flexbox.
0
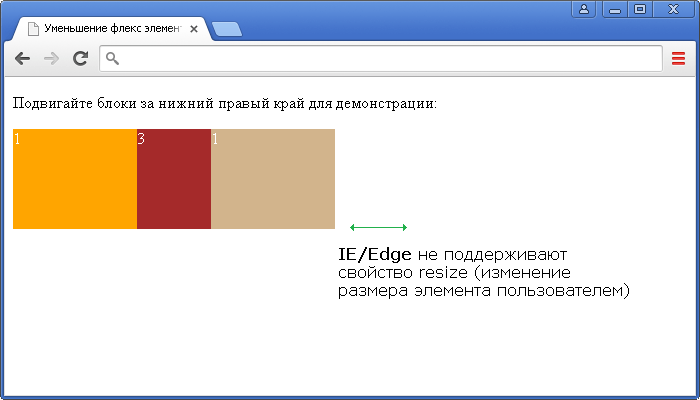
Модель CSS Flexbox оптимизирована для дизайна пользовательского интерфейса. Он разработан в первую очередь для того, чтобы избежать переполнения родительского элемента. Он будет уменьшать дочерние элементы, когда размер элемента-предка ограничен. Он заполнит пространство, увеличив размер дочернего элемента, когда размер элемента-предка увеличится. Поведение Flex-контейнера при сжатии и расширении может нарушаться из-за свойства min и max width/height.
Версии CSS FlexBox по версии
W3 2009 : display: box;
начало с выравниванием по рамке | конец | центр | базовый | потягиваться поле-направление нормальное | обратный | наследовать box-flex <число> 0.0 коробка-гибкая-группа <целое число> 1 коробки одиночные | несколько box-ordinal-group1 визуальный элемент коробчатая горизонтальная | вертикальный | встроенная ось | блок-ось | наследовать элементы блока встроенной оси нет нет визуально коробка-упаковка старт | конец | центр | оправдывать
W3 2011: отображение flexbox | inline-flexbox
flex-align auto | базовый автоматический flex-направление lr | рл | ТБ | бт | встроенный | встроенный обратный | блок | обратные блоки flexbox no lr | рл | ТБ | бт flex-порядок <целое> 1 запуск гибкого пакета | конец | центр | оправдывать
W3 2012: гибкий дисплей | inline-flex
align-content flex-start | гибкий конец | центр | пространство между | пространство вокруг | потягиваться выравнивание элементов flex-start | гибкий конец | центр | базовый | потягиваться выравнивание авто | гибкий старт | гибкий конец | центр | базовый | потягиваться строка направления гибкости | ряд-обратный | колонка | обратная колонка flex-flow <'flex-direction'> || <'гибкая обертка'> flex-grow <число> ‘0’ flex-shrink <число> ‘1’ flex-wrap nowrap | обернуть | обертка-обратная выравнивание содержания flex-start | гибкий конец | центр | пространство между | пространство вокруг заказ <номер> 0
My Flexbox css: я протестировал серверные устройства с Android 2. 3.3 и IOS и работает нормально:
3.3 и IOS и работает нормально:
.flex-container {
дисплей: -webkit-box; /* СТАРЫЕ — iOS 6-, Safari 3.1-6 */
дисплей: -moz-box; /* СТАРЫЙ — Firefox 19- (глючит, но в основном работает) */
отображение: -ms-flexbox; /* ТВИНЕР - IE 10 */
отображение: -webkit-flex; /* НОВИНКА — Chrome */
дисплей: гибкий; /* НОВИНКА, спецификация — Opera 12.1, Firefox 20+ */
ширина: 100%;
}
.элемент {
-вебкит-бокс-флекс: 1; /* СТАРЫЕ — iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* СТАРЫЙ — Firefox 19- */
-вебкит-флекс: 1; /* Хром */
-ms-флекс: 1; /* IE 10 */
гибкий: 1; /* НОВИНКА, спецификация — Opera 12.1, Firefox 20+ */
}
Я бы посоветовал прочитать спецификацию, чтобы полностью понять: http://dev.w3.org/csswg/css-flexbox/
Для визуально настроенных @chris-coyier недавно обновил свой пост с помощью @hugo -giraudel): http://css-tricks.com/snippets/css/a-guide-to-flexbox/
пример кода: Live (кредит @chris-coyier просто не может найти оригинальный пост, поэтому переделал): http://cdpn.


 flex-item {
display: flex; /* Флексы */
align-items: center; /* Выравнивание текста по вертикали */
justify-content: center; /* Выравнивание текста по горизонтали */
}
.one {
background: #508694; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
flex-basis: 100%;
order: 1; /* Первый блок */
}
.two {
background: #bb844c; /* Цвет фона */
margin-bottom: 10px; /* Отступ снизу */
flex: 1 1 0;
order: 2; /* Второй блок */
}
.three {
background: #929d79; /* Цвет фона */
flex: 1 1 0;
order: 3; /* Третий блок */
}
</style>
</head>
<body>
<div>
<div>Первый</div>
<div>Второй</div>
<div>Третий</div>
</div>
</body>
</html>
flex-item {
display: flex; /* Флексы */
align-items: center; /* Выравнивание текста по вертикали */
justify-content: center; /* Выравнивание текста по горизонтали */
}
.one {
background: #508694; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
flex-basis: 100%;
order: 1; /* Первый блок */
}
.two {
background: #bb844c; /* Цвет фона */
margin-bottom: 10px; /* Отступ снизу */
flex: 1 1 0;
order: 2; /* Второй блок */
}
.three {
background: #929d79; /* Цвет фона */
flex: 1 1 0;
order: 3; /* Третий блок */
}
</style>
</head>
<body>
<div>
<div>Первый</div>
<div>Второй</div>
<div>Третий</div>
</div>
</body>
</html>