Браузеры с поддержкой JavaScript — инструкция как включить
Опубликовано: Автор: Дмитрий Просветов
Ваш браузер настроен для оптимального просмотра страниц? Вы можете добавлять интерактивные элементы на страницу, изменять размер картинок в реальном времени. Как это сделать? Активируйте JavaScript. Рассмотрим, как использовать браузер с поддержкой JavaScript.
Содержание
- Что это такое
- Яндекс.Браузер
- Internet Explorer
- Google Chrome
- Mozilla Firefox
- Opera
- Браузер с поддержкой Java Windows
- Браузер с поддержкой Java 2018 — устанавливаем плагин
- Активация плагина
- Internet Explorer
- Google Chrome
- Firefox
- Скачать браузер с поддержкой Java
- Pale Moon
- UC Browser
- Яндекс Браузер поддержка Java
- Вместо вывода
Что это такое
JavaScript — язык программирования. Применяется для создания динамических сайтов, приложений для смартфонов. Предоставляет возможность менять страницу в онлайн режиме. Изменения происходят сразу, не требуют перезагрузки страницы. Отключение JavaScript в обозревателе приводит к невозможности открытии ссылок. Как ее включить.
Предоставляет возможность менять страницу в онлайн режиме. Изменения происходят сразу, не требуют перезагрузки страницы. Отключение JavaScript в обозревателе приводит к невозможности открытии ссылок. Как ее включить.
Яндекс.Браузер
Откройте настройки. Кнопка три горизонтальные полосы справа вверху. Далее:
Нажмите кнопку «Дополнительные» снизу страницы:
В блоке «Личные» нажмите:
Включите соответствующий пункт.
JavaScript автоматически начнет работать. Достаточно перезагрузить страницу. Появится возможность просматривать недоступные сайты.
Internet Explorer
Открываем настройки (значок шестеренки):
Перейдите:
Активируйте пункты как на скриншоте:
Изменения произойдут после перезагрузки ПК. Появится доступ к страницам, требующим активацию JavaScript.
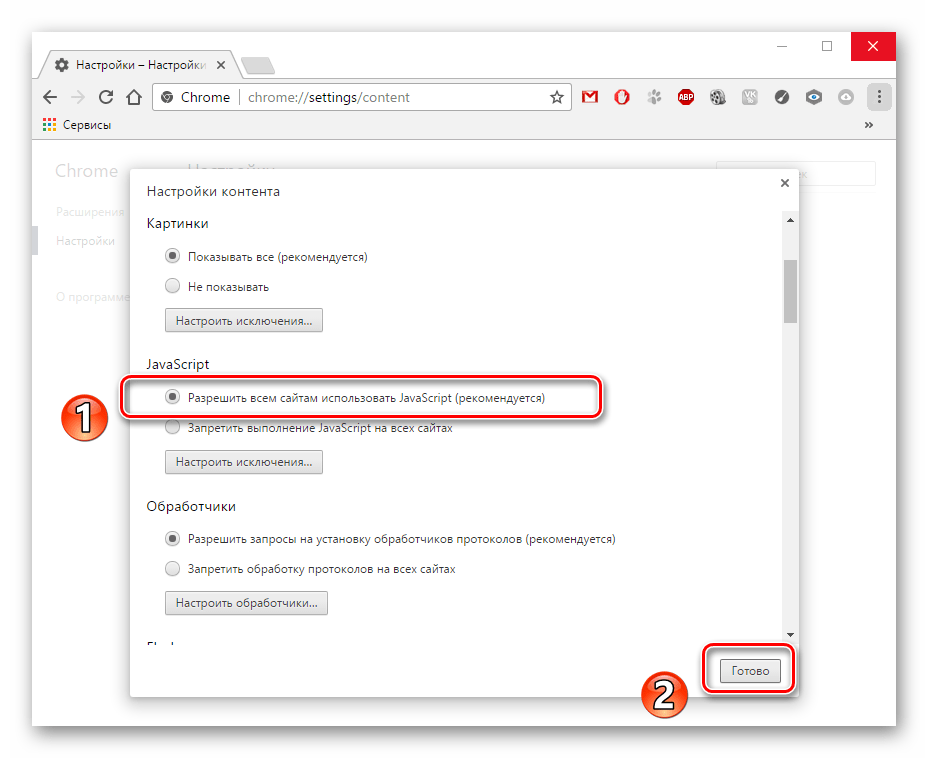
Google Chrome
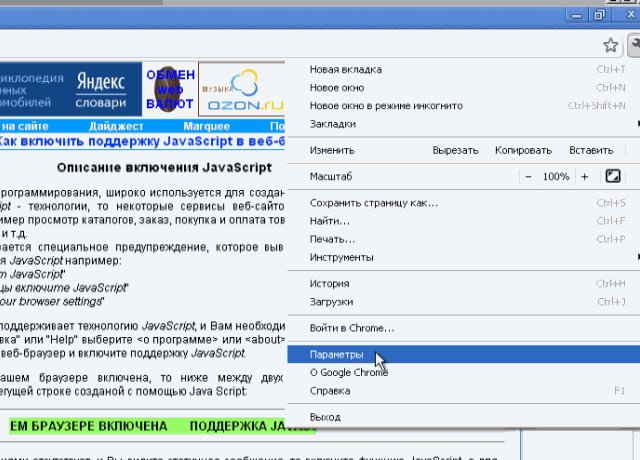
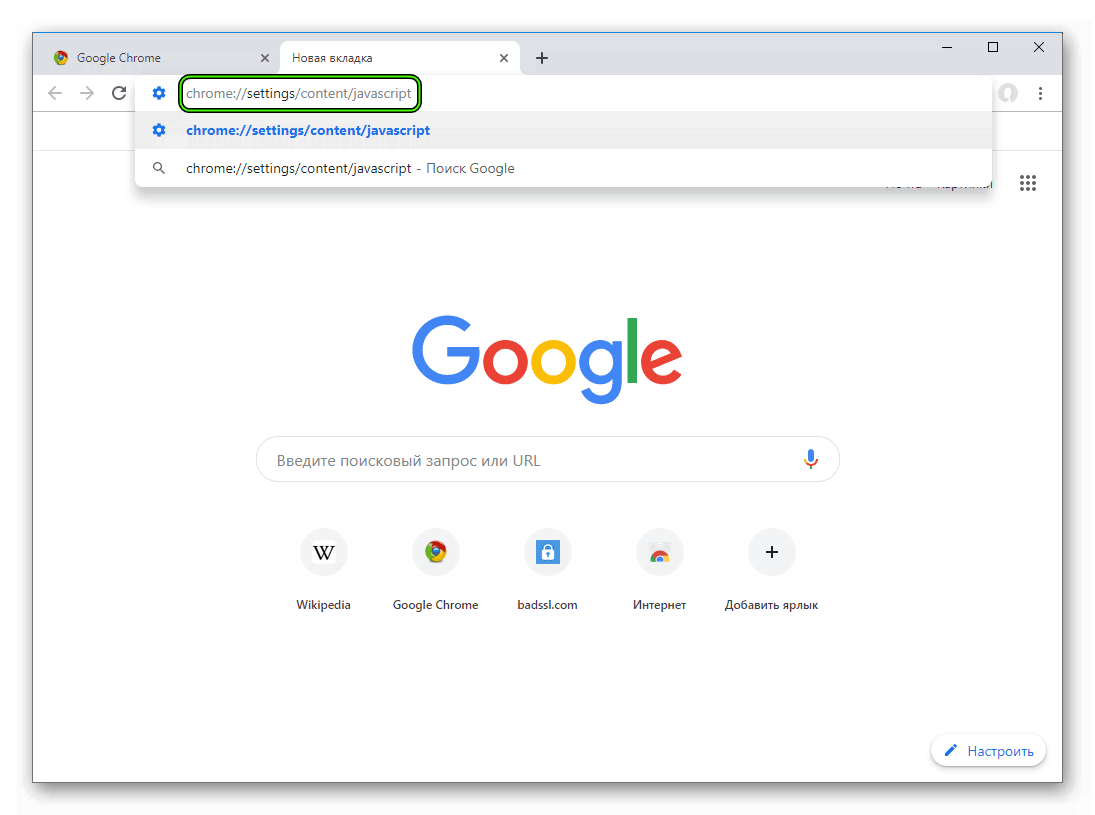
Перейдите:
Далее:
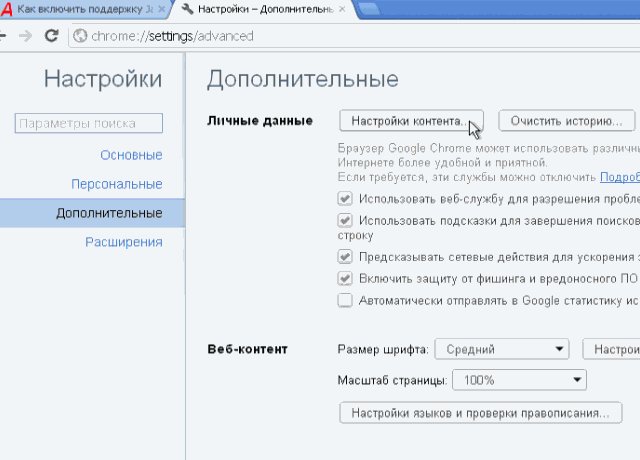
Откройте:
Выберите соответствующий пункт.
Перезагрузите страницу, чтобы активировать изменения.
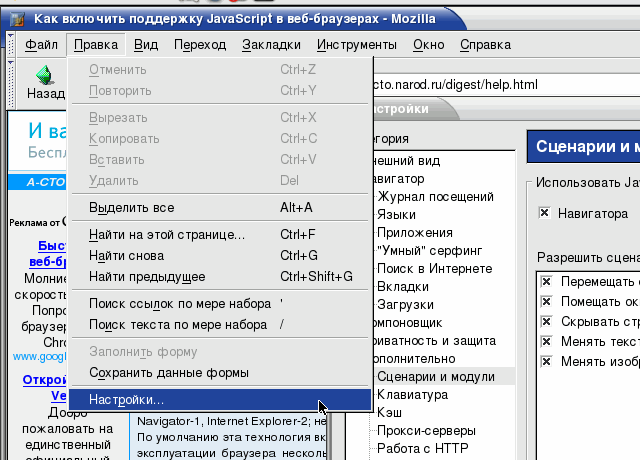
Mozilla Firefox
Версия браузера начиная с двадцати третьей не требует ручной активации. Функция включится автоматически. Если установлен обозреватель старой версии — обновите его.
Функция включится автоматически. Если установлен обозреватель старой версии — обновите его.
Opera
Установите «свежую» версию обозревателя. В последних версиях JavaScript активируется автоматически.
Браузер с поддержкой Java Windows
Не путайте технологию Java и JavaScript. Между ними есть разница. Java используется для создания приложений работающих автономно или открывающихся в обозревателе. JavaScript работает только в обозревателе. Его скрипт помещается в HTML-файл для обмена данными между браузером и страницей.
Браузер с поддержкой Java 2018 — устанавливаем плагин
Перейдите на сайт: https://java.com/ru/download/. Далее:
Нажмите два раза ЛКМ по скачанному «exe» файлу. После инсталляции плагин будет доступен к использованию на ПК.
Активация плагина
Установив Java активировался доступ к плагину. Проверьте его работоспособность.
Internet Explorer
Откройте раздел «Безопасность». Как это сделать было рассмотрено выше. Перейдите:
Перейдите:
Активируйте опцию:
Google Chrome
Разработчики начиная с версии сорок два запретили запускать Java..
Firefox
Последние версии не поддерживают работу плагина. Чтобы задействовать технологию, скачайте старую версию браузера. До пятидесяти второй.
Скачать браузер с поддержкой Java
Java работает где используется технология NPAPI. Поддерживается не во всех обозревателях. Рассмотрим браузеры совместимые с этой технологией.
Pale Moon
Рекомендую использовать людям со слабомощными ПК. Разработчики поддерживают Java на всех платформах. Подробнее посмотрите в статье: «Конкурент популярным браузерам». Java активируется автоматически после инсталляции.
UC Browser
Скачайте по адресу: http://www.ucweb.com/desktop/ru/. Его стабильная работа возможна благодаря наличию движков Chromium и Trident. Поэтому нет проблем с совместимостью представленного материала на сайте.
Поддержка включится автоматически. Ничего дополнительно настраивать не нужно.
Ничего дополнительно настраивать не нужно.
Яндекс Браузер поддержка Java
Официально работа с Java прекращена с 2016 года. Поэтому в свежей версии Яндекс.Браузера активировать ее не получится. Функция активна в старых версиях обозревателя. Не рекомендую устанавливать ее. Обозреватель будет незащищенным от злоумышленников.
Вместо вывода
Разработчики используют JavaScript при создании сайтов. Поэтому чтобы они корректно отображались, активируйте данную функцию.
Java считается устаревшим стандартом. Используется редко. Если возникло желание открыть старую игру, или протестировать программу в обозревателе — установите Pale Moon.
Три основных браузера добавили поддержку низкоуровневого бинарного формата WebAssembly / Хабр
Google, Microsoft и Mozilla на этой неделе синхронно выпустили экспериментальные билды браузеров с поддержкой WebAssembly (wasm) — эффективного низкоуровневого языка программирования, выполняющегося в браузере с производительностью гораздо выше, чем у самых современных и скоростных компиляторов JavaScript.
Разработчик из Mozilla Люк Вагнер рассказал на Mozilla Hacks о преимуществах WebAssembly, а также сообщил о портировании на WebAssembly научно-фантастического шутера Angry Bots. Демка запускается в браузерах с поддержкой WebAssembly — это последние версии Chrome Canary, Firefox Nightly и Microsoft Edge. Скоро к ним присоединится Safari на WebKit.
Демо AngryBots на WebAssembly в браузере Microsoft Edge:
WebAssembly представляет собой новый формат нативных веб-приложений. Он поддерживает всю функциональность подмножества JavaScript asm.js, который и сам по себе должен был устранить негативное влияние фреймворков и интерпретаторов на производительность, чтобы инструкции приложения выполнялись на максимально низком уровне.
WebAssembly спроектирован не для замены JavaScript, а для дополнения его, одновременно предоставив более общим программам прямой доступ к наборам инструкций процессора — без накладных расходов на сборку мусора, среди всего прочего.
Люк Вагнер подчёркивает, что приложения Wasm имеют доступ к Web APIs и тесно интегрированы с JavaScript, в том числе допускают вызовы между WebAssembly и JavaScript. В отличие от классических моделей, это позволяет WebAssembly более просто интегрироваться в приложения и библиотеки JavaScript, как это делал asm.js.
Рабочая группа W3C Web Assembly Group сформирована в прошлом году, при ведущем участии Google, Microsoft, Apple и Mozilla, к которым присоединились ещё 540 частных лиц и организаций.
Совместная разработка ведётся в рамках проекта WebAssembly GitHub Organisation на гитхабе.
В своём собственном объявлении о поддержке WebAssembly в браузере Microsoft Edge менеджер проекта Chakra Лимин Чжу отметил, что код WebAssembly обрабатывается по той же схеме, что и код asm.js, при этом демо-версия AngryBots запускается значительно быстрее, потому что бинарники WebAssembly имеют меньший размер по сравнению с asm.js и парсятся быстрее, чем чистый JavaScript в случае с asm. js.
js.
Разработчики движка V8 JavaScript Engine тоже объявили о сотрудничестве с W3C Web Assembly Group:
«Два грядущих изменения особенно сильно помогут веб-разработчикам. Стандартное текстовое представление WebAssembly позволит просматривать исходный код бинарника WebAssembly как любой другой скрипт или ресурс. Вдобавок, текущий замещающий объект (placeholder) Wasm будет переделан, чтобы обеспечить более полный идиоматический набор методов и свойств для иллюстрации и анализа модулей WebAssembly из JavaScript.
Включение Javascript и файлов cookie | Администратор TFREC
Настройки безопасности большинства браузеров по умолчанию блокируют сайты от использования JavaScript и/или файлов cookie в целях вашей безопасности. Реклама, всплывающие окна и вредоносный контент часто используют этот тип кода. Чтобы обеспечить вашу безопасность, настройки конфиденциальности и безопасности ваших браузеров пытаются блокировать любой контент, отображаемый таким образом. И в большинстве случаев вы хотите заблокировать файлы cookie, чтобы сайты не сохраняли какую-либо информацию о вас. Но что происходит, когда вам нужно получить доступ к содержимому веб-страницы, для которой требуется включить JavaScript и/или файлы cookie, например, при использовании обучения SkillSoft? Вам нужно будет зайти в настройки браузера и разрешить или «включить» эти функции.
И в большинстве случаев вы хотите заблокировать файлы cookie, чтобы сайты не сохраняли какую-либо информацию о вас. Но что происходит, когда вам нужно получить доступ к содержимому веб-страницы, для которой требуется включить JavaScript и/или файлы cookie, например, при использовании обучения SkillSoft? Вам нужно будет зайти в настройки браузера и разрешить или «включить» эти функции.
Хотя версии браузеров постоянно обновляются и способ доступа к настройкам может меняться, я попытался составить список инструкций для различных браузеров, которые вы используете чаще всего. Нажмите на название браузера, чтобы перейти к этим инструкциям. Когда вы закончите просмотр SkillSoft или других конкретных сайтов, которые требуют их включения, вы должны вернуться и вернуться к более безопасным настройкам, чтобы обеспечить безопасный просмотр в будущем.
Chrome FireFiox Explorer Safari
ХРОМ — Windows
- Нажмите на три точки в правом верхнем углу.

- Выберите Настройки .
- Нажмите Дополнительно
- В разделе Конфиденциальность и безопасность нажмите Настройки сайта .
- Выберите «Файлы cookie» и установите флажок «Разрешить сайтам сохранять и читать данные файлов cookie» (при необходимости).
- Выберите Javascript и установите флажок «Разрешено».
ХРОМ – Mac
- Перейдите в меню Chrome и выберите «Настройки»
- Нажмите на вкладку «Дополнительно»
- Нажмите «Конфиденциальность и безопасность»
- Нажмите «Настройки сайта».
- Выберите «Файлы cookie и данные сайта» и установите флажок «Разрешено» (при необходимости).
- Выберите Javascript и установите флажок «Разрешено».
FIREFOX — Windows
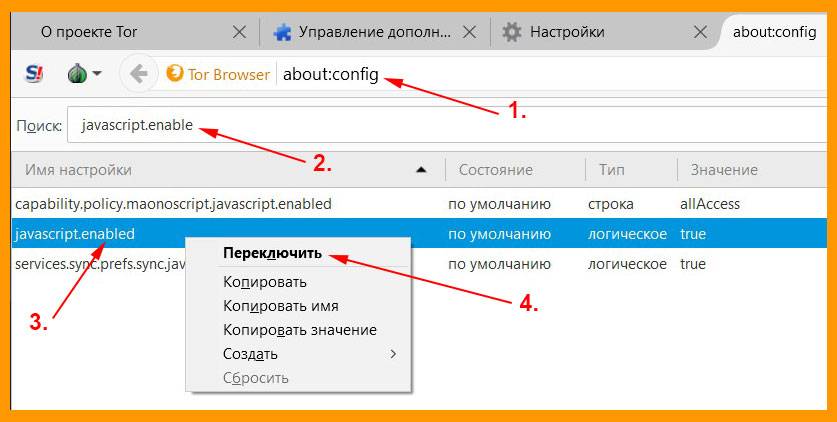
- В Firefox введите « about:config » в адресной строке, затем нажмите Введите .

- Выберите Я принимаю риск! Кнопка .
- Введите javascript в поле Search .
- Убедитесь, что для параметра javascript.enabled установлено значение true
- Нажмите на три горизонтальные линии в правом верхнем углу.
- Нажмите
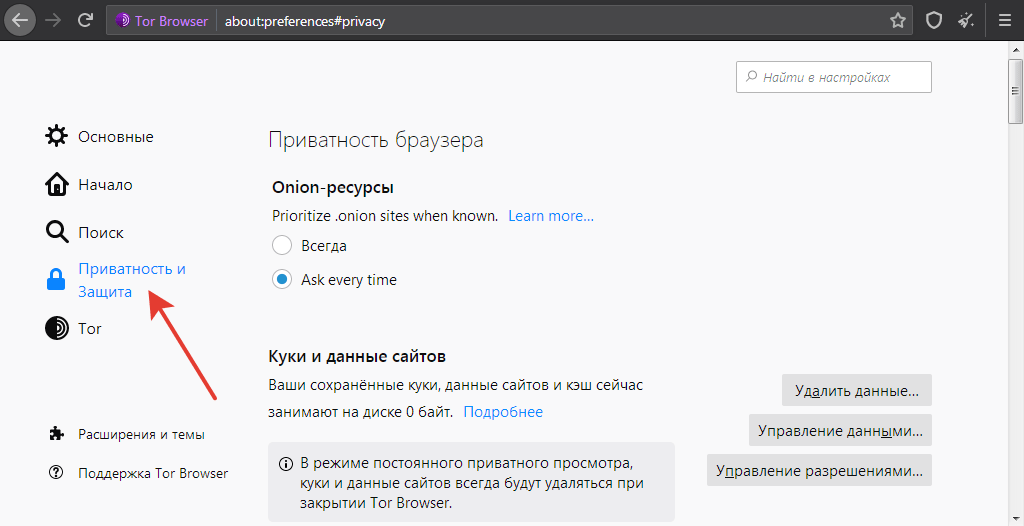
- Нажмите Конфиденциальность и безопасность слева
- Под заголовком История установите Firefox будет на Вспомнить историю .
FIREFOX — Mac
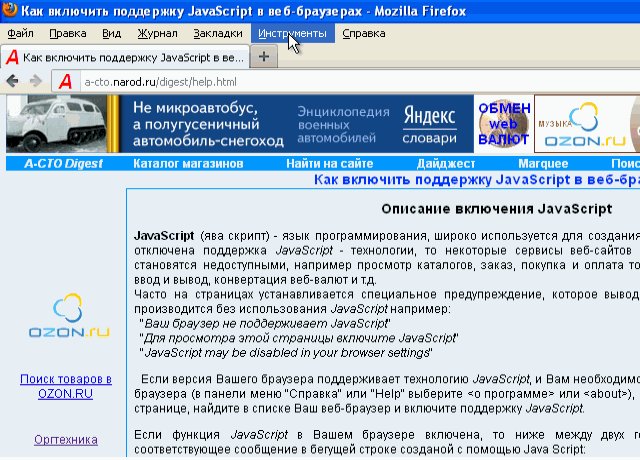
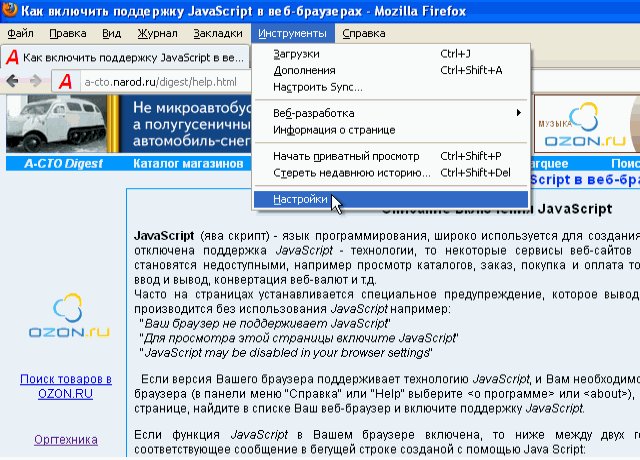
- В меню «Инструменты» нажмите «Настройки».
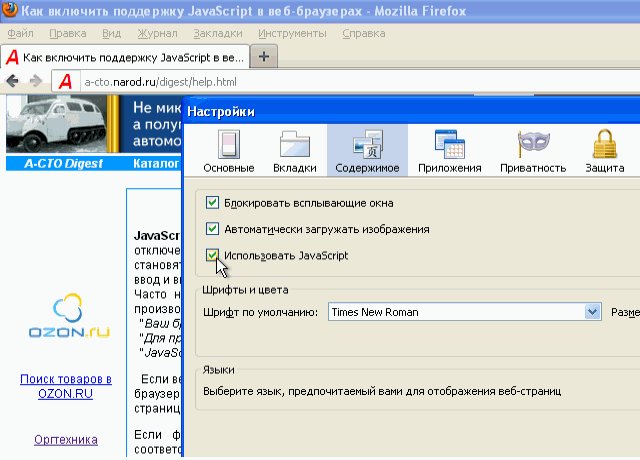
- Перейдите на вкладку «Содержание»
- Нажмите, чтобы включить Javascript или Java.
- Закройте окно.
- Обновите браузер, используя сочетания клавиш Cmd+R или кнопку перезагрузки на панели инструментов.
INTERNET EXPLORER – только Windows
- В меню Инструменты выберите Свойства обозревателя
 (В IE9 и более поздних версиях меню «Инструменты» представляет собой значок шестеренки)
(В IE9 и более поздних версиях меню «Инструменты» представляет собой значок шестеренки) - Чтобы включить файлы cookie сеанса, щелкните вкладку Конфиденциальность .
- Найдите ползунок Settings и измените настройки конфиденциальности на Medium . Если у вас более старая версия IE, найдите и установите флажок рядом с Всегда разрешать файлы cookie сеанса .
- Чтобы включить JavaScript, перейдите на вкладку Безопасность .
- Под Выберите зону для просмотра
- Найдите область Custom на вкладке Security и нажмите кнопку Custom Level .
- В открывшемся диалоговом окне Security Settings прокручивайте параметры, пока не увидите Scripting .
- Установите переключатель рядом с Включить активные сценарии и Сценарии Java-апплетов .

- Нажмите OK , чтобы принять изменения сценариев и обработки файлов cookie и закрыть окно.0007 Окно настроек безопасности
- В диалоговом окне Свойства обозревателя нажмите Применить , чтобы применить настройки, а затем OK , чтобы закрыть окно.
САФАРИ — Windows
- Нажмите Safari в строке меню и выберите Настройки .
- В открывшемся диалоговом окне Preferences выберите вкладку Security вверху.
- Рядом с Веб-контент , установите флажок Включить JavaScript .
- Выберите вкладку Конфиденциальность вверху.
- Убедитесь, что рядом с
САФАРИ — Mac
- Нажмите на строку меню Safari и выберите «Настройки».

- В открывшемся диалоговом окне «Настройки» выберите «Безопасность» (значок замка) вверху.
- Рядом с «Веб-контентом» установите флажок «Включить JavaScript».
- Чтобы включить файлы cookie, выберите вкладку «Конфиденциальность» вверху.
- Убедитесь, что рядом с пунктом «Файлы cookie и данные веб-сайтов» не установлен флажок «Блокировать все файлы cookie».
Как включить JavaScript в Google Chrome?
Что такое JavaScript и зачем он нам нужен?
Давайте начнем с аналогии, чтобы понять, что такое Javascript на самом деле. Как вы знаете, наша скелетная система отвечает за структуру нашего тела, в то время как одежда, оттенок кожи и модный стиль позволяют нам выглядеть общительными, а мозг помогает мыслить и принимать решения, а наше тело помогает активно реагировать и реагировать на рефлексы. , ситуации и т.д., с которыми мы сталкиваемся.
Аналогично, на веб-странице HTML используется для структурирования страницы, CSS используется для добавления стилей, таких как цвета, шрифты и т.
Javascript — широко используемый кроссплатформенный, высокоуровневый и объектно-ориентированный язык программирования, используемый для управления динамическим поведением веб-приложений.
Давайте сделаем шаг назад и поймем преимущества JS:
• Простота: Язык Javascript прост в освоении и реализации.
• Совместимость:
• Несколько фреймворков: Создано множество фреймворков в Javascript, таких как React, Angular, Vue и т. д., чтобы обеспечить бесшовный метод разработки различных веб-приложений.
• Универсальный: Javascript можно использовать для клиентской, серверной и полной разработки веб-приложений.
• Интероперабельность: Javascript можно использовать в различных приложениях, так как он без проблем работает с другими языками, такими как PHP и Pearl.
• Создает высокочувствительный интерфейс и обеспечивает динамическую функциональность.
• Загружать содержимое в документ, когда и когда это необходимо пользователю, без перезагрузки всей страницы, что называется Ajax.
• Может устранять проблемы с браузером или закрывать дыры в поддержке браузера — например, устранять проблемы с макетом CSS в определенных браузерах.
Теперь давайте посмотрим на другие современных способов использования Javascript :
Информация, которая постоянно меняется, может периодически загружаться без необходимости взаимодействия с пользователем, например, результаты матчей IPL на Cricbuzz, наличие мест в поезде или бегущие строки фондовой биржи.
Форма регистрации может проверять, доступно ли ваше имя пользователя, когда вы его вводите, предотвращая перезагрузку страницы.

Его можно использовать для анимации элементов на странице — например, для отображения и скрытия информации или выделения определенных разделов страницы. Например: Помогает делать скриншоты желаемого контента, удаляя нежелательные элементы, такие как реклама, всплывающие окна и т. д.
Как проверить, включен ли JavaScript в Chrome?
Шаг — 1: Перейдите в верхнюю часть браузера Chrome (Windows 10), нажмите «:» 3 крошечные точки, затем перейдите в «Настройки» в браузере Google Chrome.
Шаг — 2: Перейдите на вкладку «Конфиденциальность и безопасность», затем нажмите «Настройки сайта».
Шаг — 3: Перейдите в раздел «Содержание», затем щелкните панель «Javascript».
Шаг — 4: Убедитесь, что переключатель «Сайты могут использовать Javascript» выбран, чтобы JS был включен в Chrome.
Как включить JavaScript в Google Chrome?
Как включить JavaScript в Chrome в Windows 10?
Пользователи Windows 10 могут включить JavaScript в Chrome, должны выполнить следующие шаги:
Перейдите в верхнюю часть браузера, нажмите «:» 3 крошечные точки, затем перейдите к параметрам «Настройки».

Перейдите на вкладку «Конфиденциальность и безопасность», затем нажмите «Настройки сайта».
Перейдите в раздел «Содержание», затем щелкните панель «Javascript».
Щелкните переключатель «Сайты могут использовать Javascript», чтобы включить JS в Chrome.
Как включить JavaScript в Chrome в Windows 8?
Пользователи Windows 8, которые хотят включить JavaScript в Chrome, должны выполнить следующие шаги:
- Перейдите в меню «Настройки» Chrome.
- Нажмите «Дополнительно».
- Прокрутите вниз до раздела конфиденциальности и выберите «Настройки контента».
- Отключить отдельные плагины из раздела «Плагины».
- Прокрутите страницу вниз, пока не найдете подключаемый модуль Javascript, затем выберите ссылку включения.
Как включить JavaScript в Chrome в Windows 7?
Пользователи Windows 7, которые хотят включить JavaScript в Chrome, должны выполнить следующие шаги:
- Перейти по ссылке в поле URL браузера.

- Выберите ссылку «Включить», которая будет на целевой странице для Windows.
- Нажмите «Перезапустить сейчас». Затем браузер будет перезапущен и включен с помощью плагина Javascript.
Как включить JavaScript в Mac Chrome?
Пользователи Mac, которые хотят включить JavaScript в Chrome, должны выполнить следующие действия:
- Перейдите в меню Chrome, в котором выберите раздел «Настройки».
- Перейдите на вкладку «Под капотом».
- Нажмите «Настройки контента» в разделе «Конфиденциальность».
- Перейдите на вкладку «JavaScript» и выберите параметр «Разрешить всем веб-сайтам запускать JavaScript».
Затем перезагрузите браузер, и все готово с браузером с поддержкой Javascript.
Как отключить JavaScript в Chrome?
— Что такое Chrome DevTools?
Инструменты разработчика Chrome — это набор инструментов веб-разработчика, встроенных непосредственно в браузер Google Chrome, которые помогают нам легко редактировать страницы и быстро диагностировать проблемы (внутри браузера), что в конечном итоге помогает вам быстрее выполнять отладку и создавать более качественные веб-сайты. DevTools в целом (на основе частого использования) состоит из следующих компонентов:
DevTools в целом (на основе частого использования) состоит из следующих компонентов:
1. Режим устройства
- Помогает имитировать веб-приложения в различных системных форматах, таких как (IPad, Mobile, Desktop, Tablet) , чтобы помочь разработчику проверить и улучшить отзывчивость веб-сайта.
2. Панель элементов
- Согласно документам Chrome Devtools, вкладки верхнего уровня называются панелями.
- Помогает просматривать, редактировать и изменять DOM (обработка объектов документа), CSS (каскадные таблицы стилей) и проверять анимацию.
3. Панель консоли
- Помогает просматривать сообщения (предупреждения, ошибки) и запускать Javascript из консоли.
4. Панель «Источники»
- Помогает отлаживать JavaScript, открывать различные панели, такие как «Сеть», «Консоль» и т. д., выполнять различные команды, такие как отображение памяти, отображение элементов и т.
 д. (включая отключение Javascript), сохранять изменения, сделанные в DevTools, при перезагрузке страницы и сохранить изменения на диск.
д. (включая отключение Javascript), сохранять изменения, сделанные в DevTools, при перезагрузке страницы и сохранить изменения на диск.
5. Сетевая панель
- Помогает просматривать и отлаживать сетевую активность, состояние и скорость ответа API.
6. Панель производительности
- Предоставляет информацию о загрузке, сценариях и времени простоя, которая помогает найти способы улучшить производительность загрузки и выполнения путем запуска записи в течение определенного желаемого интервала времени.
— Как открыть Chrome DevTools?
Шаг 1: Нажмите на 3 маленькие точки в верхней панели браузера. Шаг 2: Наведите указатель мыши на «Дополнительные инструменты», а затем нажмите Инструменты разработчика .
Кроме того, вы можете использовать сочетание клавиш Ctrl+Shift+I в Windows или Command + Option + I в Mac.
— Как отключить JavaScript с помощью DevTools для тестирования?
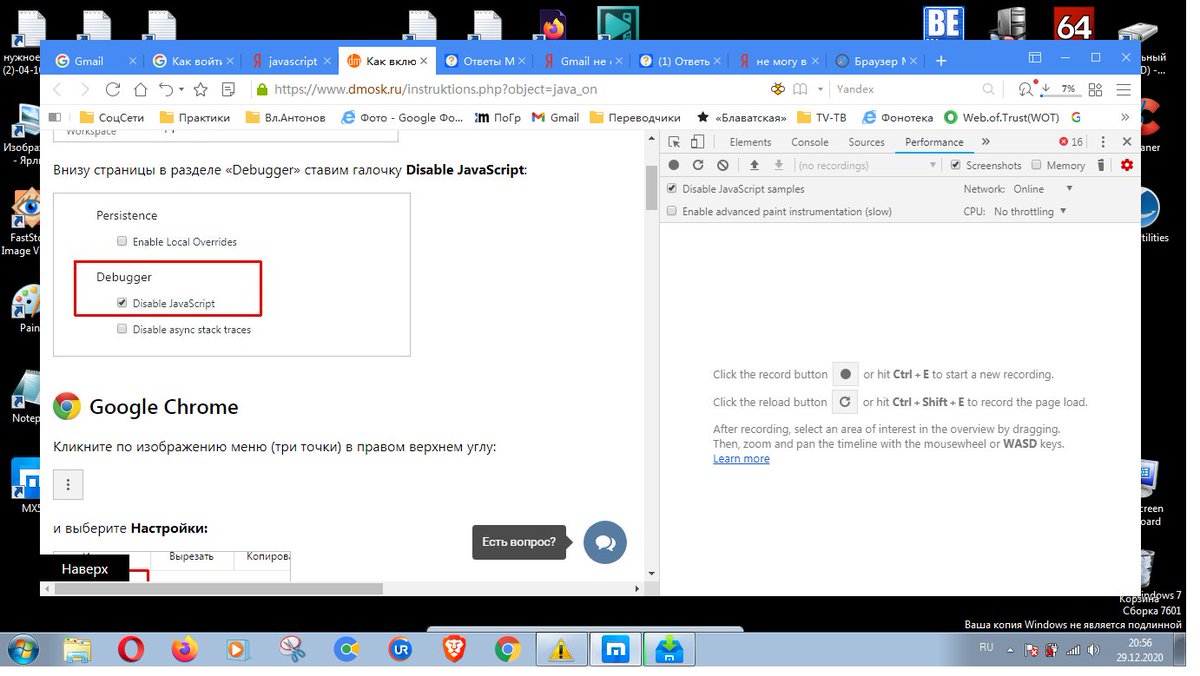
Шаг 1. После открытия инструментов разработчика перейдите на панель «Источники».
Шаг 2: сочетание клавиш Ctrl+Shift+P для запуска команды.
Шаг 3: Начните вводить Javascript, вы найдете команду Отключить Javascript с меткой «Отладчик». Нажмите здесь.
После открытия инструментов разработчика перейдите на панель «Источники».
Шаг 2: сочетание клавиш Ctrl+Shift+P для запуска команды.
Шаг 3: Начните вводить Javascript, вы найдете команду Отключить Javascript с меткой «Отладчик». Нажмите здесь.
Как только Javascript отключен, индикаторами являются следующие изменения:
- Вы увидите отключенный значок разработки с красным крестом вверху (в строке поиска), как показано на рисунке ниже:
- Вы увидите значок предупреждения рядом с панелью источников, как показано ниже:
- Вы увидите заметные изменения на панели «Сеть», как только JS будет отключен, все файлы JS будут удалены, тогда как как только мы снова включим JS, все файлы JS начнут отображаться и будут отображаться на панели, как мы можно наблюдать из соответствующих цифр:
Зачем включать или отключать JavaScript?
Давайте разберемся, что будет, если мы отключим javascript на конкретном сайте? Возьмем это на примере GMail. См. рисунки ниже, чтобы увидеть разницу:
См. рисунки ниже, чтобы увидеть разницу:
GMail не разрешено использовать Javascript:
GMail разрешено использовать Javascript:
Другими словами, как вы понимаете, если мы отключим JS, большая часть интерактивные элементы, обеспечивающие работу этих веб-сайтов, не будут загружаться в браузере Google Chrome. Некоторые функции, такие как инфографика (изображения, стили и т. д.), перезагрузка, локальное хранилище и платежные шлюзы, могут не работать, а другие могут не работать вообще.
Разрешить или заблокировать JavaScript на определенных веб-сайтах
Обратите внимание, что вы можете заблокировать/разрешить JavaScript на определенных сайтах, которые вы просматриваете, добавив их в указанные разделы Не разрешено использовать (отмечено красным) / Разрешено использовать (отмечены зеленым) соответственно.
Заключение
Javascript — это легкий, широко используемый высокоуровневый и объектно-ориентированный язык программирования, обеспечивающий динамическое и отзывчивое поведение веб-страниц.




 (В IE9 и более поздних версиях меню «Инструменты» представляет собой значок шестеренки)
(В IE9 и более поздних версиях меню «Инструменты» представляет собой значок шестеренки)




 д. (включая отключение Javascript), сохранять изменения, сделанные в DevTools, при перезагрузке страницы и сохранить изменения на диск.
д. (включая отключение Javascript), сохранять изменения, сделанные в DevTools, при перезагрузке страницы и сохранить изменения на диск.