JavaScript Стартовый
О курсе
JavaScript – это один из самых популярных языков программирования, без знания которого не обойтись в web-разработке и который можно использовать для решения иных задач. Сегодня JavaScript, кроме добавления динамического поведения HTML страницам, применяется в разработке серверных приложений, игровых и мобильных приложений, а также для создания сценариев для автоматизации тестирования и многого другого. Изучение JavaScript — это хорошее вложение в будущее, так как язык пригодится для решения различных задач и будет полезным как FrontEnd или BackEnd разработчику, так и тестировщику программного обеспечения.
Данный курс направлен на изучение главных синтаксических конструкций языка JavaScript. Вы узнаете, как работать с переменными, использовать условные и циклические конструкции, массивы и объекты. Вы получите необходимые знания для написания алгоритмов и подготовите базу, после которой можно развивать свои навыки в веб-разработке или начать использовать JS для других целей.
Читать дальше…
Предварительные Требования
Владение языками вёрстки HTML & CSS на базовом уровне
Читать дальше…
Вы научитесь
— Создавать на JavaScript базовый динамический контент для web-страниц.
— Работать с переменными и типами данных.
— Работать с условными и циклическими конструкциями.
— Понимать особенности использования массивов и работать с методами для обработки данных в массивах.
— Использовать функции (понимать и использовать области видимости, контекст, рекурсию).
— Работать с объектами.
Читать дальше…
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Дмитрий Охрименко
Тренер-консультант, эксперт по построению распределенных и веб-ориентированных приложений.
Другие курсы автора
- Длительность: 8 ч 40 м
- Курс создан: 01.03.2023
- Уроков: 14
- Обновлен: 01.03.2023
- Язык: украинский
Что входит в курс
- 14 видео уроков
- Домашние задания
- Проверка ДЗ
СМОТРЕТЬ
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Введение
0:30:08
Материалы урокаДомашние заданияТестирование
Это первый урок курса, в котором вы узнаете историю возникновения JavaScript и основные задачи, которые решаются с помощью этого языка программирования. Вы узнаете, в чем разница между разработкой на сервере и разработкой на клиенте. Выберете редактор кода, в котором начнете писать на JavaScript.
Читать дальше…
Структура кода
0:24:36
Материалы урокаДомашние заданияТестирование
Перед началом изучения синтаксических конструкций мы узнаем основные правила оформления кода. Начнем с определения понятия «инструкция» и узнаем, чем инструкции отличаются от комментариев в коде. В этом уроке вы также научитесь подключать JavaScript к HTML-странице и узнаете, в чём разница между интерпретацией и компиляцией кода.
Начнем с определения понятия «инструкция» и узнаем, чем инструкции отличаются от комментариев в коде. В этом уроке вы также научитесь подключать JavaScript к HTML-странице и узнаете, в чём разница между интерпретацией и компиляцией кода.
Читать дальше…
Переменные и типы данных в JavaScript
0:37:39
Материалы урокаДомашние заданияТестирование
Основа любого алгоритма — это переменная. В этом уроке вы научитесь создавать переменные и константы, а также изучите типы данных, которые есть в JavaScript. JavaScript – это язык программирования с динамической типизацией, поэтому вы увидите, что работать с переменным достаточно просто.
Читать дальше…
Строки и преобразование типов
0:36:53
Материалы урокаДомашние заданияТестирование
Большая часть сценариев, написанных на JavaScript, взаимодействует с пользователем. Результаты работы сценариев отображаются пользователю в виде текста; информация, которую пользователь передает в сценарий, тоже приходит в виде текста. Этот урок объясняет, как работать со строковым типом данных (типом данных, который может содержать текстовые значения), а также объясняет основные способы преобразования значений различных типов.
Этот урок объясняет, как работать со строковым типом данных (типом данных, который может содержать текстовые значения), а также объясняет основные способы преобразования значений различных типов.
Читать дальше…
Оператори
0:31:59
Материалы урокаДомашние заданияТестирование
Усі мови програмування для визначення виразів під час написання інструкцій використовують оператори. Наприклад, додавання, множення або порівняння значень на рівність відбувається за допомогою операторів. Завдання цього уроку — показати загальний принцип роботи з бінарними та унарними операторами і вивчити основні оператори.
Читать дальше…
Умовний оператор if
0:34:19
Материалы урокаДомашние заданияТестирование
Умовні конструкції – важлива частина будь-якого алгоритму. Без умовних конструкцій код виконуватиметься лінійно та однаково. Якщо ви хочете зробити так, щоб дії користувача могли впливати на послідовність виконання інструкцій, вам потрібно навчитися працювати з оператором if else та дізнатися про особливості роботи з типом даних Boolean. Саме це завдання вирішує цей урок.
Саме це завдання вирішує цей урок.
Читать дальше…
Switch та тернарний оператор
0:28:31
Материалы урокаДомашние заданияТестирование
Оператор if — це основа розгалуження в коді, але іноді для розгалужень підійде інша умовна конструкція – switch. У цьому уроці будуть розглянуті способи використання оператора switch і ви дізнаєтесь, як працюють ключові слова, такі як case, default і break.
Також у цьому уроці буде розглянуто третю умовну конструкцію – тернарний оператор. Вона не дуже часто використовується в коді, але в певних ситуаціях може зробити код більш зрозумілим і коротким.
Читать дальше…
Цикли
0:46:25
Материалы урокаДомашние заданияТестирование
У процесі створення алгоритму часто необхідно одну і ту ж дію виконати багато разів. Замість копіювання інструкцій у коді розробник використовує цикли. У цьому уроці ви дізнаєтеся, як за допомогою циклічних конструкцій while, do/while та for повторити блок коду потрібну кількість разів.
Читать дальше…
Масиви
0:39:02
Материалы урокаДомашние заданияТестирование
Завдання, які стоять перед розробником, часто пов’язані з обробкою великої кількості даних. Якщо завдання – зберегти багато значень, у програмуванні використовуються масиви. І в цьому уроці ви дізнаєтесь, як створюються масиви, як модифікуються значення елементів масиву, а також опануєте основні інструменти для роботи з масивами в коді.
Читать дальше…
Методы массивов
0:29:20
Материалы урокаДомашние заданияТестирование
С массивами придется работать часто, а задачи, связанные с массивами, будут самыми разными. Иногда нужно добавить значение в начало массива, а иногда — в конец. Случается, что нужно удалить элемент массива или найти элемент по указанному значению. В этом уроке вы изучите несколько методов, имеющихся в каждом массиве и позволяющих легко решать такие задачи.
Читать дальше. ..
..
Функции. Часть 1
0:47:30
Материалы урокаДомашние заданияТестирование
При написании кода некоторые блоки кода нужно использовать повторно, а в каких-то ситуациях вы захотите воспользоваться чужим кодом, неоднократно используя его в разных частях программы. Чтобы повторно использовать уже написанные инструкции или просто и понятно организовать структуру кода, применяются функции. В этом уроке вы узнаете, как создать функцию, вызвать ее, использовать параметры и значения возвращаемых функций.
Читать дальше…
Функции. Часть 2
1:02:44
Материалы урокаДомашние заданияТестирование
Функции – это очень важная часть языка JavaScript, поэтому в этом уроке вы продолжите их изучение и узнаете, что такое область видимости. Вам также будут показаны особенности создания переменных с помощью уже устаревшего ключевого слова var, но оно все же может встречаться в сценариях. Кроме того, вы узнаете о различных способах определения функций и расширите свои знания, полученные в прошлом уроке. И вдобавок ко всему разберете рекурсию и функции обратного вызова.
И вдобавок ко всему разберете рекурсию и функции обратного вызова.
Читать дальше…
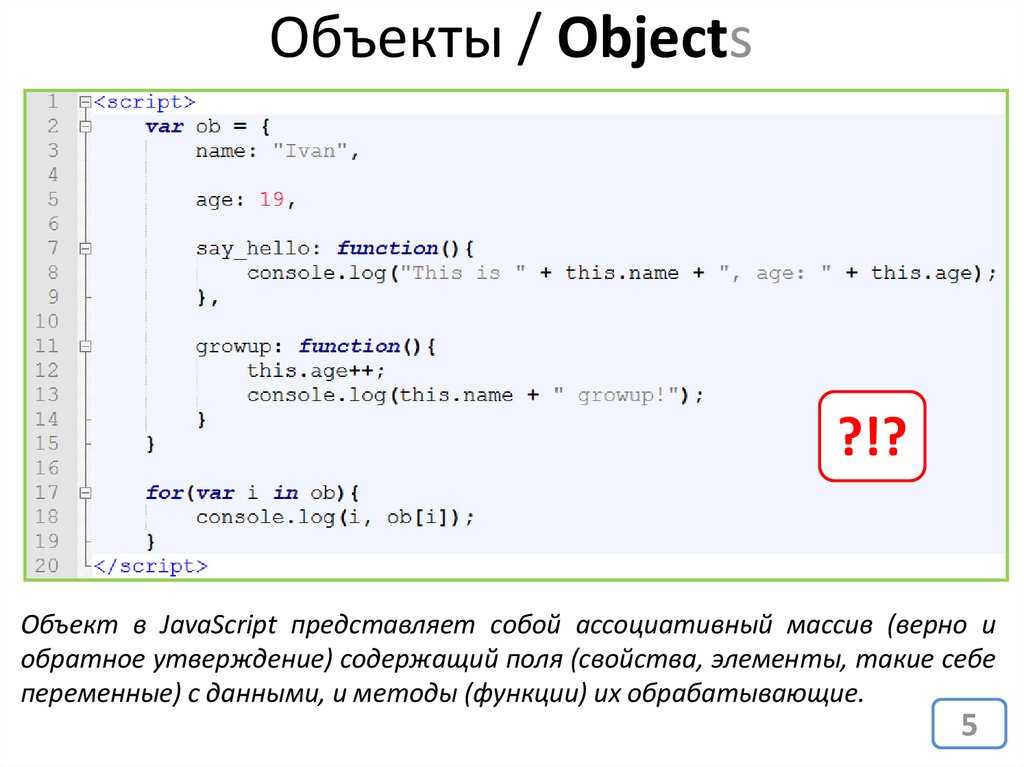
Объекты. Часть 1
0:27:52
Материалы урокаДомашние заданияТестирование
На протяжении всего курса вы будете создавать переменные и массивы для того, чтобы хранить данные при выполнении сценариев. Но часто логически связанные значения нужно объединить, например, когда эти значения описывают некую бизнес-сущность, над которой работает ваш сценарий. В таких ситуациях используются объекты и все значения, ранее хранившиеся в переменных, превращаются в свойства объекта.
Объекты настолько часто встречаются в коде, что понимание их создания и использования критически важно для программирования JavaScript. В этот урок вошли примеры, которые помогут разобраться с тем, как создать объект, поместить в него свойства, методы и использовать этот объект в будущем.
Читать дальше…
Объекты. Часть 2
0:43:39
Материалы урокаДомашние заданияТестирование
В этом уроке будет продолжена тема использования объектов, но будут рассмотрены более продвинутые техники работы с объектами. Вы узнаете, как можно использовать контекст в методах и как создавать фабричные функции, позволяющие наладить создание объектов с одинаковой структурой. Вы научитесь проверять наличие свойств в объекте и работать с ключевым словом in, а также узнаете, что для работы с объектами есть специальный цикл for…in. Кроме этого, в урок вошла важная тема – ссылочные типы и типы значений. Вам не раз понадобятся знания того, как работают разные типы при создании JavaScript сценариев.
Вы узнаете, как можно использовать контекст в методах и как создавать фабричные функции, позволяющие наладить создание объектов с одинаковой структурой. Вы научитесь проверять наличие свойств в объекте и работать с ключевым словом in, а также узнаете, что для работы с объектами есть специальный цикл for…in. Кроме этого, в урок вошла важная тема – ссылочные типы и типы значений. Вам не раз понадобятся знания того, как работают разные типы при создании JavaScript сценариев.
Читать дальше…
ПОКАЗАТЬ ВСЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN. com
com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Удалить элемент из массива в Javascript | Denis Cangemi
Удалить элемент из массива в Javascript | Денис Кангеми | MediumОткройте для себя множество способов удаления значений из массива
6 min read
·
7 июля 2020 г.
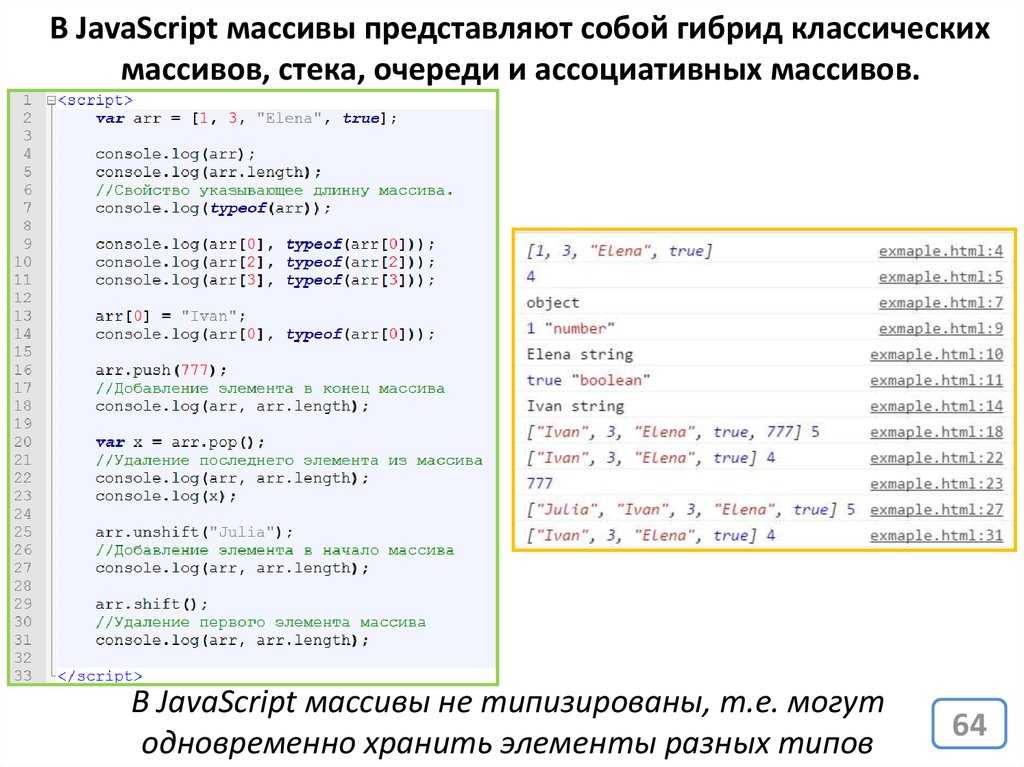
Массивы JavaScript позволяют создавать итерируемых групп значений, которыми можно манипулировать, добавляя и удаляя элементы .
Про удаление элементов нет простого Array. remove , так как же удалить элемент из массива JavaScript?
remove , так как же удалить элемент из массива JavaScript?
Автор Denis Cangemi
865 Последователи
Менеджер ИТ-проектов | Пишем о кодировании и управлении проектами | ISIPM-Base® / PSM™ I / SFC™
Еще от Denis Cangemi
Denis Cangemi
in
JavaScript Clean Code — Quick Best Practices
Сделайте код понятным людям
· 5 минут чтения · 28 июля 2020 г.
Денис Кангеми
в
Причины, по которым вы должны использовать Visual Studio Code
Visual Studio Code — очень популярный редактор кода, которым пользуются миллионы разработчиков по всему миру
Денис Кангеми
в
ChatGPT: что это такое, как это работает и как получить к нему бесплатный доступ
Откройте для себя ChatGPT, новую модель OpenAI Generative Pretrained Transformer, которая сделает взаимодействие с искусственным интеллектом более естественным
·7 мин чтения·4 января
Денис Кангеми
в
4 принципа управления версиями документов
и как поддерживать его, не сойдя с ума
·49 мин чтение, 49 мин
Просмотреть все от Дениса Кангеми
Рекомендовано на Medium
React Dojo
Шпаргалка по техническому интервью для фронтенд-инженера (общие вопросы по программированию)
Есть много модных технических слов, но вы можете чувствовать себя слишком неловко😛, чтобы спросить… так что вот ДОЛЖЕН ЗНАТЬ список слов, чтобы остаться в игре.

·Чтение через 6 мин·16 марта
The PyCoach
в
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технологию быстрой разработки.
·7 минут чтения·17 марта
Списки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·4 сохранения
Лидерство
30 историй·1 сохранение
3 Продукт
5 900 6 10 историй ·12 сохранений
Что такое ChatGPT?
9 историй·1 сохранение
Andreas Sujono
10 самых каверзных вопросов по Javascript, которые часто задают интервьюеры
10 самых каверзных вопросов по Javascript, которые часто задают интервьюеры. Убедитесь, что вы знаете их все!
·8 min read·17 декабря 2022 г.
Alexander Nguyen
in
Почему я постоянно терплю неудачу с кандидатами во время собеседований в Google…
Они не соответствуют планке.

·чтение через 4 мин·13 апр.
FullStackTips
20 вопросов для собеседования по Javascript с ответами по коду.
Я собираюсь начать серию вопросов для интервью по JavaScript, которые могут помочь разработчикам младшего и среднего уровня.
·6 мин чтения·31 января
Unilogicpro
in
7 отличных репозиториев GitHub для изучения JavaScript, которого вы еще не знали
·Чтение через 2 мин·28 октября 2022 г.
См. дополнительные рекомендации
Статус
Карьера
Преобразование текста в речь
[JavaScript] — Как удалить элемент из JavaScript
Узнайте, как удалить элемент из массива JavaScript, используя метод splice() и свойство длины массива.
👩💻 Технический вопрос
Спросил 3 месяца назад в JavaScript Ева
как удалить элемент из массива
манипулировать МДН Множество элемент соединение
Дополнительные вопросы о кодировании JavaScript👩💻 Технический вопрос
Спросил 8 дней назад в JavaScript by Yasmin
что такое объектно-ориентированное программирование в Javascript
объектно-ориентированное программирование ООП сорт конструктор экземпляр
👩💻 Инструкции по коду JavaScript
Спросил 9 дней назад в JavaScript by Felis
создать функцию, которая генерирует случайное 4-значное число
Случайное число функция
👩💻 Технический вопрос
Спросил 9 дней назад в JavaScript Кейли
что означает !==
JavaScript оператор сравнения тип данных значение
👩💻 Технический вопрос
Спросил 9 дней назад в JavaScript от Alina
как удалить элемент из массива?
Массив метод соединение удалять артикул
👩💻 Технический вопрос
Спросил 9 дней назад в JavaScript от Adela
как сделать строку строчной в js
строка нижний регистр метод пример
👩💻 Технический вопрос
Спросил 11 дней назад в JavaScript by María Isabel
шаблонные литералы
шаблонные литералы конкатенация строк обратная галочка выражения многострочные строки
👩💻 Технический вопрос
Спросил 11 дней назад в JavaScript от Agne
в чем разница между объектом и массивом в java script
JavaScript объект Множество структура данных
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 12 дней назад в JavaScript by Sarah
В JavaScript первая буква слова должна быть заглавной.

JavaScript капитализировать нить первое письмо функция
👩💻 Технический вопрос
Спросил 12 дней назад в JavaScript от Ниты
объясните мне циклы while
циклы while программирование кодовый блок состояние пример
👩💻 Технический вопрос
Спросил 12 дней назад в JavaScript Кристина
что такое объект в javascript
объект ключ-значение данные структурированный запись через точку запись в квадратных скобках
👩💻 Технический вопрос
Спросил 13 дней назад в JavaScript by Emer
как использовать if и else в javascript
JavaScript если еще условия
👩💻 Технический вопрос
Спросил 16 дней назад в JavaScript Мария Милагрос
как удалить элементы массива?
JavaScript Множество соединение удалить
👩💻 Технический вопрос
Спросил 16 дней назад в JavaScript Мария Милагрос
что такое "console.
log"
console.log функция Отладка регистрация
👩💻 Технический вопрос
Спросил 17 дней назад в JavaScript от Analivia
что такое node.js?
Node.js серверная часть веб-приложения файловая система
👩💻 Технический вопрос
Спросил 17 дней назад в JavaScript by Maurice
красивое всплывающее окно JavaScript
JavaScript неожиданно возникнуть тревога Окно
👩💻 Технический вопрос
Спросил 17 дней назад в JavaScript by Светлана
Как добавить значение к объекту?
объект добавить свойство запись через точку обозначение скобки
👩💻 Технический вопрос
Спросил 17 дней назад в JavaScript by Svetlana
Как я могу записать в консоль значение объекта?
журнал консоли объект запись через точку значение
👩💻 Технический вопрос
Спросил 17 дней назад в JavaScript by Светлана
Как мне консольно запротоколировать объект?
console. log
объект
log
объект
👩💻 Технический вопрос
Спросил 18 дней назад в JavaScript Татьяна
что такое параметры функций java script?
JavaScript функция параметры
👩💻 Технический вопрос
Спросил 18 дней назад в JavaScript Лаура
как закодировать оповещение?
оповещение функция диалоговое окно
👩💻 Технический вопрос
Спросил 18 дней назад в JavaScript by Sophie-Rose
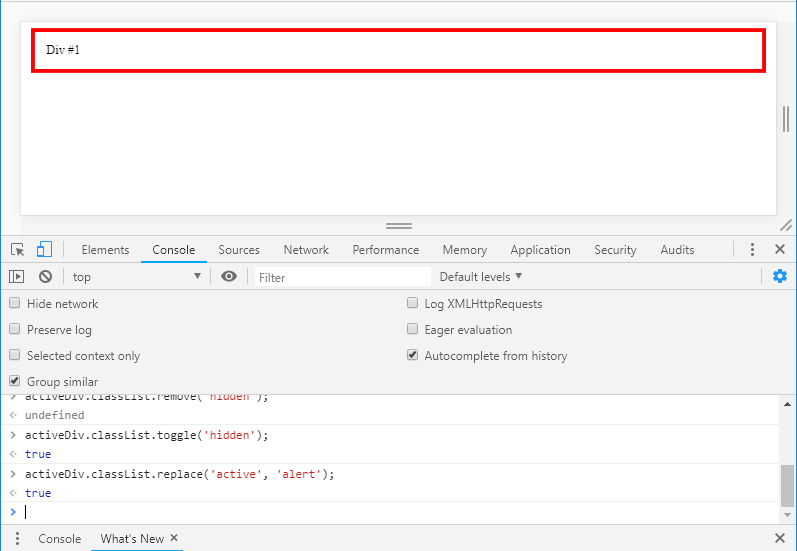
Как скрыть элемент до загрузки страницы
JavaScript CSS DOMContentLoaded отображать свойство jQuery
👩💻 Технический вопрос
Спросил 18 дней назад в JavaScript Таша
как установить npm глобально
npm Глобальный установить
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript Натина
что означает === в java script
JavaScript сравнение оператор
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript Маруся
Функция ожидания в javascript
Ожидание обещания асинхронное программирование вызов функции получить
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript от Marusya
Научите меня асинхронному javascript
асинхронному обратные вызовы обещания асинхронно/ожидание производительность
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript Кэндис
как вы пишете оператор переключения в javascript?
JavaScript оператор переключения прецедентная оговорка оговорка по умолчанию оператор перерыва
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript Влада
команда node -v что она делает
Node. js
версия
команда
js
версия
команда
👩💻 Технический вопрос
Спросил 19 дней назад в JavaScript Влада
какой метод js будет округлять число до следующего большего
JavaScript Математика округление
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript by Veranika
функция преобразования Unix Timestamp в дату и время
Метка времени Unix преобразование даты функция JavaScript
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript от Sheyda
как отображать текущую дату и время с помощью JavaScript?
JavaScript Дата время Текущее время текущая дата
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript Влада
как найти работает JS
JavaScript находить() Множество поиск
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript Анастасия
как отображать текущую дату и время с помощью JavaScript
JavaScript Дата время отображать встроенный
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript Кристен
Как насчет новой технологии web3?
веб3 блокчейн децентрализованные приложения ДАО Дефи
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript от Arianna
как использовать «событие» в скрипте
JavaScript событие прослушиватель событий объект события
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript под номером
что означает window.
location.search в URLSearchParams(window.location.search)
JavaScript Окно URL-адрес Строка запроса URLSearchParams
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript по N
что такое URLSearchParams
URLSearchParams Строка запроса веб-приложения
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Irina
как настроить город по умолчанию в Java Script и показать погоду для этого города
город по умолчанию API погода OpenWeatherMap
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Ирина
как установить город по умолчанию в приложении погоды
приложение погоды город по умолчанию местное хранилище получить погоду
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Missy
javaScript if else оператор
if/else заявления условия принятие решений
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Sophia
Как вызвать функцию
функция вызов круглые скобки пример
👩💻 Инструкции по коду JavaScript
Спросил 21 день назад в JavaScript by Kyle
Создайте код, который воспроизводит случайный звук из массива
audio Множество случайный функция играть
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Sheyda
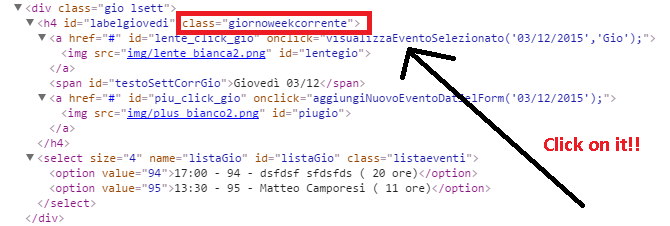
как добавить селектор запросов к кнопке с id?
JavaScript селектор запросов кнопка ИДЕНТИФИКАТОР прослушиватель событий
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript от Tiziana
как добавить событие на кнопку в Javascript
JavaScript кнопка addEventListener нажмите
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Лаура
Как пользоваться фильтром
фильтр Множество функция обратный звонок
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Али
что такое oop в javascript?
JavaScript ООП объектно-ориентированного программирования сорт характеристики методы
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Матшеко Лавделия
Что такое консоль
консоль программирование текстовый интерфейс Отладка сообщения об ошибках
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Isabel
Как заставить работать кнопку Google Pay?
Google Pay API интеграция кнопка веб-разработка
👩💻 Инструкции по коду JavaScript
Спросил 22 дня назад в JavaScript by Michela
как закодировать ссылку для преобразования градусов Цельсия в градусы Фаренгейта в JS
JavaScript Цельсия по Фаренгейту преобразование ссылка
👩💻 Технический вопрос
Спросил 22 дня назад в JavaScript by Mozhgan
как записать текущую температуру в городе?
API погода температура HTTP-запрос OpenWeatherMap
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript by Tammy Star
Что означает петля
петля для петли пока цикл цикл do-while программирование
Просмотрите вопросы по программированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.


 log"
log"  location.search в URLSearchParams(window.location.search)
location.search в URLSearchParams(window.location.search)